4,021 search results
(0.017 seconds)
- Ganymede3D - Personal use only
- DejaVu Sans Condensed - Unknown license
- DejaVu Sans - Unknown license
- DejaVu Sans Mono - Unknown license
- DejaVu Serif - Unknown license
- DejaVu Serif Condensed - Unknown license
- Gradl Initialen ML by HiH,
$12.00Max Joseph Gradl designed Art Nouveau jewelry in Germany. At least some of his designs were produced by Theodor Fahrner of Pforzheim, Germany -- one of the leading manufacturers of fine art jewelry on the Continent from 1855 to 1979. I don't know if he designed for Fahrner exclusively, but every example I found was produced by that firm. I assume it was also the same M.J, who edited a book, Authentic Art Nouveau Stained Glass which was reissued by Dover and is still available. For an artist as accomplished as Gradl was, he is very tough to research. There just does not seem to have been much written about him. The jeweler is visible in most of his typeface designs. They exhibit a sculptural quality as if they were modeled in clay (or gold) rather than drawn on paper. His monograms, especially, reflect that quality. Those shown in plates 112 through 116 in Petzendorfer actually appear to have been designed specifically for fabricating in the form of gold or silver pendents. Of the initial letters that came out of Germany during this period, these by Gradl seem unusually open and lyrical. They seem to be dancing on the page, rather than sitting. Please note that Gradl designed only the decorated initials. All other characters supplied were extrapolated by HiH, including the accented initials. Orn.1 (unicode E004) is based on a jeweled gold clasp designed by Gradl (please check out Gallery Image on Myfonts.com). Also included are an art nouveau girl’s face, a swan and the face from Munch’s “Scream”, from scans of old printer’s ornaments. Gradl Initialen M represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Added glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 341 glyphs. Both upper & lower case provided with appropriate accents. 2. 558 Kerning Pairs. 3. Added OpenType GSUB layout features: salt, dlig, ornm and kern. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Refined various glyph outlines. 6. Alternative characters: 16 upper case letters (with gaps in surrounding decorations for accents above letter). 8. Four Ornaments: face1, face2, swan and orn1 (silhouette of Gradl clasp) The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Jugendstil Initials by HiH,
$16.00Jugendstil Initials were designed by Heinrich Vogeler around 1905, based on the German blackletter tradition. A similar set of initials by Vogeler, but based on roman letters was released by Rudhardsche Geisserei of Offenbach at about this time. I believe the originals were woodcuts. The backgrounds to the letterforms may be seen as examples of Heimatkunst, an art movement within Germany that drew deliberate inspiration from the rural countryside. Like the Arts and Crafts Movement in England a little earlier, Heimatkunst may be seen, in part, as a romantic rejection of urban industrialization, while at the same time representing a back-to-roots nationalism. Like any river, it was fed by many streams. Jugendstil Initials is an experiment with which I am most pleased. It is far and away the most complex font HiH has produced and I was uncertain whether or not it could be done successfully. To oversimplify, a font is produced by creating outlines of each character, using points along the outline to define the contour. A simple sans-serif letter A with crossbar can be created using as few as 10 points. We decided to make a comparison of the number of points we used to define the uppercase A in various fonts. Cori, Gaiety Girl and Page No 508 all use 12 points. Patent Reclame uses 39 and Publicity Headline uses 43. All the rest of the A’s, except the decorative initials, fall somewhere in between. The initial letters run from 48 points for Schnorr Initials to 255 for Morris Initials Two, with 150 being about average. Then there is a jump to 418 points for Morris Initials One and, finally, to 1626 points for Jugendstil Initials. And this was only after we selectively simplified the designs so our font creation software (Fontographer) could render them. The average was 1678, not including X and Y. There was no X and Y in the original design and we have provided simple stand-ins to fill out the alphabet, without trying to imitate the style of the orginal design. We did a lot of looking to find a compatible lower case. We decided that Morris Gothic from the same period was the best match in color, design and historical context. We felt so strongly about the choice that we decided to produce our Morris Gothic font for the purpose of providing a lower case for Jugendstil Initials. The long s, as well as the ligatures ch and ck are provided. at 181, 123 (leftbrace) and 125 (rightbrace) respectively. This font was a lot of work, but I think it was worth it. I hope you agree. - Winter Glows by Fargun Studio,
$14.00Thanks for checking out Winter Glows! A fabulously fun yet elegant script font with tons of energy, allowing you to create beautiful hand-made typography in an instant. With extra bouncy curves & loops, Winter Glows is guaranteed to make your text stand out - perfect for logos, printed quotes, invitations, cards, product packaging, headers and whatever your imagination holds. What's really awesome is that Winter Glows comes with a complete set of lowercase alternates, which allows you to create even more authentic custom-feel text. Another great feature is the bonus ornaments font, which allows you to add some really unique and elegant finishing touches to your script text. Winter Glows Family includes 5 font files; Winter Glows • A handwritten script font containing upper & lowercase characters, numerals and a large range of punctuation. Winter Glows Alt 1 • This is a second version Winter Glows, with a completely new set of both lower and uppercase characters. this versions do not contain as many glyphs as the Regular style. If you wanted to avoid letters looking the same each time to recreate a custom-made style, or try a different word shape, simply switch to this font for an additional layout option. Winter Glows Alt 2 • This is a second version Winter Glows, with a completely new set of both lower and uppercase characters. this versions do not contain as many glyphs as the Regular style. If you wanted to avoid letters looking the same each time to recreate a custom-made style, or try a different word shape, simply switch to this font for an additional layout option. Winter Glows Alt 3 • This is a second version Winter Glows, with a completely new set of both lower and uppercase characters. this versions do not contain as many glyphs as the Regular style. If you wanted to avoid letters looking the same each time to recreate a custom-made style, or try a different word shape, simply switch to this font for an additional layout option. Winter Glows Extras • A set of hand-drawn swashes & doodles, the perfect finishing touch to underline your Winter Glows text & doodles for perfect lettering logos. Simply install this as a separate font, select it from your font menu and type any A-Z, a-z & 0-9 character to create a swash & Doodles. Standard Ligatures • Are also available for several lowercase characters (double-letters which flow more naturally). Ligatures will automatically replace the standard letter pairs whenever available, when using any OpenType capable software. - Snowgoose by Typodermic,
$11.95As the winter holiday season approaches, it’s time to give your designs a touch of frosty magic. Imagine letterforms that glisten with snow, adding a charming and whimsical feel to your design work. Look no further than Snowgoose—the ultimate Christmas typeface for graphic designers. With Snowgoose, you’ll save time and effort by using a pre-designed typeface that mimics the look of a snow-capped letterform. No more tedious manual filling or attempting to create the snow effect from scratch. Snowgoose is designed to give your work that perfect wintery touch with its multiple layers that help you achieve the snow effect quickly and easily. But it’s not just the snow effect that makes Snowgoose stand out. This typeface is built on an old-fashioned typeface, which adds a vintage charm to your designs. The result is a perfect balance between classic design and modern aesthetic, all while staying true to the winter holiday theme. Adding the finishing touches to your design is just as easy. Enhance the snow layer with a fuzzy light blue shadow to create an emboss effect, and your design will be ready for the season. Imagine creating your holiday designs effortlessly, leaving you with more time to enjoy the festivities and spend time with your loved ones. So don’t wait any longer. With Snowgoose, you can create stunning winter holiday designs that stand out from the crowd. Get your hands on this instrument of choice and create magical designs that will bring joy and cheer to everyone who sees them. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Diamond Braille by Echopraxium,
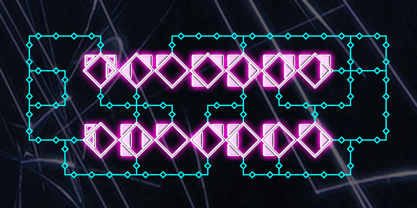
$5.00Here is a "Decorative Braille font". The initial design was indeed drawn on a K.I.S.S digital sketchpad, the Windows default drawing tool (Microsoft Paint, classic version). A. Glyph Concept The Braille 2x3 dot matrix is weaved around a diamond-shape. a.1. Each "dot" is represented by a "right-angle isocel triangle". a.2. Braille dots in Diamond Braille a.2.I. "Dots" are outside the diamond for first Braille row (Braille dots 1, 4) and third Braille row (Braille dots 3, 6). a.2.II. "Dots" are inside the diamond for second Braillle row (Braille dots 2, 5). a.3. Diamond lattice Glyphs are connected horizontally (to/bottom diamond's corners) and vertically (left/right corners) to each other (see poster 5). a.4. Special Glyphs - Space: its is either empty ("Empty cell") or a "non Braille shape" { _, ° } depending on your display needs (as explained in b.3.II) - 6 dots: { £, =, û } - 6 empty dots: { ç, ¥ } B. Font user guide b.1. Lowercase glyphs { A..Z } In these glyphs the "dots" are represented as a white right-angle isocel triangle filled with a smaller black triangle. b.2. Uppercase glyphs { a..z } In these glyphs, the "dots" are represented as an empty triangle (this is an "empty dot"). b.3. 'Space' vs 'Empty Cell' b.3.I. 'Space' - 'Space' glyph is an empty shape - '¶' glyph (at the end of each line in Microsoft Word) is also an empty shape b.3.II. 'Empty cell' glyphs: _ (underscore), ° (degree). In these glyphs there are 2 "empty dots" at top and bottom corners of the diamond, which differentiates them from regular Braille glyphs (which dont have a "dot in the middle"). b.4. Diamond Lattice To display text as a 'diamond lattice', replace each 'Space' by an 'Empty cell' (as explained in b.3.II, see poster 5) b.5. Connectors The connector glyphs allow the creation of "circuit like" designs (see poster 1). Here are the connector glyphs: { µ, à, â, ä, ã, è, é, ê, ë, î, ï } b.6. Domino feature Some Glyphs represent numbers 1..6 in a way which is similar than on dominos (see poster 6) C. Posters Poster 1: the "Font Logo", it displays "Diamond Braille" text together with the Connectors feature. Poster 2: a pangram which is published on pangra.me ( "Adept quick jog over frozen blue whisky mix" ). Poster 3: an illustration of the Domino feature. Poster 4: a DiamondBraille version of the Periodic table. Poster 5: illustration of the Diamond lattice using only 6 dots ( û ) and 6 empty dots ( ç ) glyphs. - Bourton Text by Kimmy Design,
$25.00Bourton Text is a modern sans-serif typeface family perfect for both text type settings and display purposes. While it’s not a layering type family like its brother, Bourton, it come packed with features, extras and over 2,000 characters that make it stand on its own. HISTORY Bourton Text is a new take of the Bourton family that was one of the best-selling and favorite fonts of 2016. After countless requests for lowercase alphabet, or suggestions for a font pairing with Bourton, this new text setting family is based on the original shapes of Bourton. DESIGN & CREATION In taking Bourton Base was the starting point as they narrowest width and boldest weight. From there, lowercase shapes were designed that matched the aesthetic and details of the popular capitals. As Bourton was a heavy display font, some small tweaks were done to make it more fitting for smaller text settings, including reducing the letter-spacing and reworking some counters. Some areas needed complete reconstruction, such as the figures. The design of those began anew with a style that worked with the capitals and lowercase but also as a standalone set. Currency shapes were updated to match the numerals. Punctuation was also reimagined to work better in smaller type settings. Diacritics and extended language support was also updated and expanded to include full Latin plus language support for 219 latin based language spoken in 212 countries. Once the basic alphabet for Bourton Text Bold Narrow was formed, the font was expanded in both weight and width. Taking the weight from Bold down to Hairline, it allowed for more range in use. The typeface needed to be expanded in order to reach better as a book weight and width, in addition to a regular width, a wider version was create as well. FEATURES Once the extremes were set in place, small capital forms were designed for text and display purposes. These also allow for nested capital letters, lifted small caps and other display features offered in the typeface. One of the most popular fonts in the Bourton layering font family is Bourton Line. This led to an experimentation with rounded Bourton Text completely and thus a complete set of duplicated characters with rounded terminals. By using the Opentype Panel, a rounded font is a single click away. Every feature has been carefully thought out and updated across the entire font. In total, Bourton boasts over 2,300 glyphs, 42 font files with 3 widths and 7 weights in upright and italic. - Solantra by Stephen Rapp,
$44.00Solantra is a solidly crafted handwritten script. I’ve long felt that beautiful writing is more pleasing to the eye than the more attention grabbing swashes and flourishes. That being said, both have their role in design and Solantra has a large slice of each. Solantra combines vintage style handwriting with all its quirks and English Roundhand of that same era. The result is a solid setting script filled with charm and personality. With default Adobe Illustrator settings for Ligatures and Contextual Alternates active, the vintage charm is in full display. Want to add more flair? There are loads of more embellished letters inside the full version. Solantro takes into account how scripts are actually written so that connections from letter to letter are more fluid and rhythmic than the average script font. In natural script/handwriting most letters end at the bottom right and move up to connect with the next. Some letters like o, v, and w, however; end at the top right. Rather than force these letters to dip down and go back up they should ideally connect from that upper right point. This is accomplished through a series of alternate letters and ligatures with extensive contextual feature programming. So, for example, you might get one version of a ligature in the middle of a word and a different one at the beginning or end of that word. Solantra also takes into account another often overlooked feature of natural handwriting. When you write you inevitably pick your pen up from the paper at times. This is often just to reposition the hand, but in the days of writing with dip pens this was also needed to attain a fresh supply of ink. Having these occasional breaks in connections makes the writing less static and more rhythmic. While the Basic versions are limited to a standard character set and several ligatures and alternates for better settings of text, the full pro versions contains 1292 glyphs and an abundance of features. Even with numbers there are options like Oldstyle numbers, fractions, and ordinals. Central European language support is included as well as some select ligatures that use accents. To see more on the technical aspects and instructions on using Solantra, please check out the user’s guide in the Gallery section. **Note: The Pro versions of Solantra which do not have the word “Basic” attached to the title, have everything in them. So if you license a Pro version there is no need to get the Basic versions. - Prismatic Spirals by MMC-TypEngine,
$93.00PRISMATIC SPIRALS FONT! The Prismatic Spirals Font is a decorative type-system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals has two related families, its “bold” braided version Prismatic Interlaces and the Pro version. While the default is simpler or easier to use, as all piece’s spin in same way, PRO provides a more complex intricate Design which requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 48 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Prismatic Interlaces by MMC-TypEngine,
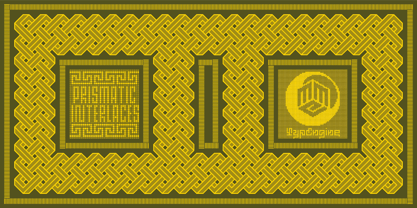
$93.00PRISMATIC INTERLACES TYPEFACE! Prismatic Interlaces is a decorative system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Interlaces has two related families, both as a kind of lighter weight versions Prismatic Spirals Default & Pro. While Default is simpler or easier to use, same way as Prismatic Interlaces, Pro provides a more complex intricate Design that requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Interlaces Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 49 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Zebramatic by Harald Geisler,
$14.99Zebramatic - A Lettering Safari Zebramatic is a font for editorial design use, to create headlines and titles in eye-catching stripes. Constructed to offer flexible and a variety of graphical possibilities, Zebramatic type is easy to use. The font is offered in three styles: POW, SLAM and WHAM. These styles work both as ready-made fonts and as patterns to create unique, individualized type. The font design’s full potential is unleashed by layering glyphs from two or all three styles in different colors or shades. Working with the different styles I was reminded of the late Jackson Pollock poured paintings—in particular the documentation of his painting process by Hanz Namuth and Paul Falkernburg in the film Jackson Pollock 51. In Pollock’s pictures the complex allure arises from how he layered the poured and dripped paint onto the canvas. Similar joyful experience and exciting results emerge by layering the different styles of Zebramatic type. Texture In the heart of the Design is Zebramatics unique texture. It is based on an analog distorted stripe pattern. The distortion is applied to a grade that makes the pattern complex but still consistent and legible. You can view some of the initial stripe patterns in the background of examples in the Gallery. Zebramatic POW, SLAM and WHAM each offer a distinct pallet of stripes—a unique zebra hide. POW and WHAM use different distortions of the same line width. SLAM is cut from a wider pattern with thicker stripes. The letter cut and kerning is consistent throughout styles. Design Concept Attention-grabbing textured or weathered fonts are ideal for headlines, ads, magazines and posters. In these situations rugged individuality, letter flow, and outline features are magnified and exposed. Textured fonts also immediately raise the design questions of how to create alignment across a word and deal with repeated letters. Zebramatic was conceived as an especially flexible font, one that could be used conveniently in a single style or by superimposing, interchanging and layering styles to create a unique type. The different styles are completely interchangeable (identical metrics and kerning). This architecture gives the typographer the freedom to decide which form or forms fit best to the specific project. Alignment and repetition were special concerns in the design process. The striped patterns in Zebramatic are carefully conceived to align horizontally but not to match. Matching patterns would create strong letter-pairs that would “stick out” of the word. For example, take the problematic word “stuff”. If Zebramatic aligned alphabetically, the texture of S T and U would align perfectly. The repeated F is also a problem. Imagine a headline that says »LOOK HERE«. If the letters OO and EE have copied »unique« glyphs - the headline suggests mass production, perhaps even that the designer does not care. Some OpenType features can work automatically around such disenchanting situations by accessing different glyphs from the extended glyph-table. However these automations are also repeated; the generated solutions become patterns themselves. Flip and stack To master the situation described above, Zebramatic offers a different programmatic practice. To eliminate alphabetic alignment, the letters in Zebramatic are developed individually. To avoid repetition, the designer can flip between the three styles (POW, SLAM, WHAM) providing three choices per glyph. Stacking layers in different sequences provides theoretical 27 (3*3*3) unique letterforms. A last variable to play with is color (i.e. red, blue, black). Images illustrating the layering potential of Zebramatic are provided in the Gallery. The design is robust and convenient. The font is easily operated through the main font panel (vs. the hidden sub-sub-menu for OpenType related features). The process of accessing different glyphs is also applicable in programs that do not support OpenType extensively (i.e. Word or older Versions of Illustrator). International Specs Zebramatic is ready for your international typographic safari. The font contains an international character set and additional symbols – useful in editorial and graphic design. The font comes in OpenType PostScript flavored and TrueType Format. - Verily Serif Mono - Unknown license
- FS Brabo Paneuropean by Fontsmith,
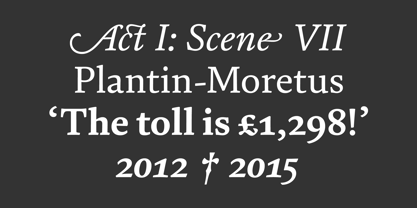
$90.00Worldly Even though it’s a new arrival, FS Brabo has seen the world. Designed by a Brazilian working in London and studying in Belgium under a Dutchman, it’s certainly well-travelled. And it was inspired by the extraordinary archive of early book typefaces at the world-renowned Plantin-Moretus Museum in Antwerp, while Fernando Mello was attending Frank Blokland’s Expert class Type Design course at the Plantin Institute of Typography. It was there that Fernando became engrossed in the collection of early metal type, matrices, punches and type samples by figures such as Garamond and Granjon. So much so that he took on the mighty task of developing ‘a beautiful, functional, serifed text font’ of his own. Heroic FS Brabo’s journey from sketch to font family took an epic three years, starting in Antwerp, continuing at Fontsmith in London, and reaching its conclusion back in Fernando’s home city of São Paulo. No wonder Fernando was reminded of another titanic face-off: that of Antwerp’s Roman hero of legend, Silvius Brabo, and the evil ogre, Antigoon. Brabo came to the town’s rescue after the tyrannical giant had been charging ships’ captains extortionate taxes and chopping off the hands of those who refused to pay up. Having finally downed Antigoon after a long and terrible duel, Brabo cut off the giant’s own hand and threw it into the river Scheldt, unwittingly giving the town its name: the Dutch for ‘hand-throw’ is hand werpen. What better way for Fernando to name his literary typeface than after the hero of Antwerp’s oldest tale? The garalde factor FS Brabo is not a revival, but a very much a contemporary, personal interpretation of a garalde – a class of typeface originating in the 16th century that includes Bembo, Garamond and Plantin, with characteristically rounded serifs and moderate contrast between strokes. Brabo’s ‘ct’ and ‘st’ ligatures, upper-case italic swashes and contextual ending ligatures – ‘as’, ‘is’, ‘us’ – all preserve the beauty and character of traditional typefaces, but its serifs are chunkier than a garalde. Their sharp cuts and squared edges give them a crispness at text sizes, helping to bring a beautifully bookish personality to hardworking modern applications. A workhorse with pedigree It may give the appearance of a simple, four-weight typeface, but FS Brabo has hidden depths beneath its simplicity and beauty. OpenType features such as cap italic swashes, contextual ending swashes – programmed only to appear at the end of words – and stylistic alternatives make this a complete and well-equipped typeface. Comprehensive testing was carried out at text and display sizes, too, to prevent counters from filling in. All of which makes FS Brabo a very modern take on a traditional workhorse serif typeface: colourful and versatile enough to adorn not just editorial projects but also signage, advertising and logotypes. - Stadtmitte by Letritas,
$25.00Stadtmitte is a grotesque font with a distinctly industrial flair. It is inspired on a reinterpretation of the Berlin’s vernacular signs and characters created under the DIN 1451 norm. By the early 1900s, german painters and sign makers started to spread this unmistakable way of font drawing used back then on freight trains. Such letter design was both very easy to read and build, hence it started to quickly spread until it became a standard in 1936 for highway signage. Stadtmitte is not aimed to be yet another literal remake of those drawings but rather a revision of shapes and concepts that seeks to transport us to Germany’s industrial way of creating and displaying information, therefore being suitable for a wide scope of design uses, considering its own nature and different available weights. The typeface has 8 weights, ranging from “thin” to “black”, and two versions: "regular" and "italic". Its 16 files contain 618 characters with ligatures, alternates, small caps, old-style and tabular numbers, and case sensitive figures. It supports 219 Latin-based languages, spanning through 212 different countries. Stadtmitte supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, - FS Brabo by Fontsmith,
$80.00Worldly Even though it’s a new arrival, FS Brabo has seen the world. Designed by a Brazilian working in London and studying in Belgium under a Dutchman, it’s certainly well-travelled. And it was inspired by the extraordinary archive of early book typefaces at the world-renowned Plantin-Moretus Museum in Antwerp, while Fernando Mello was attending Frank Blokland’s Expert class Type Design course at the Plantin Institute of Typography. It was there that Fernando became engrossed in the collection of early metal type, matrices, punches and type samples by figures such as Garamond and Granjon. So much so that he took on the mighty task of developing ‘a beautiful, functional, serifed text font’ of his own. Heroic FS Brabo’s journey from sketch to font family took an epic three years, starting in Antwerp, continuing at Fontsmith in London, and reaching its conclusion back in Fernando’s home city of São Paulo. No wonder Fernando was reminded of another titanic face-off: that of Antwerp’s Roman hero of legend, Silvius Brabo, and the evil ogre, Antigoon. Brabo came to the town’s rescue after the tyrannical giant had been charging ships’ captains extortionate taxes and chopping off the hands of those who refused to pay up. Having finally downed Antigoon after a long and terrible duel, Brabo cut off the giant’s own hand and threw it into the river Scheldt, unwittingly giving the town its name: the Dutch for ‘hand-throw’ is hand werpen. What better way for Fernando to name his literary typeface than after the hero of Antwerp’s oldest tale? The garalde factor FS Brabo is not a revival, but a very much a contemporary, personal interpretation of a garalde – a class of typeface originating in the 16th century that includes Bembo, Garamond and Plantin, with characteristically rounded serifs and moderate contrast between strokes. Brabo’s ‘ct’ and ‘st’ ligatures, upper-case italic swashes and contextual ending ligatures – ‘as’, ‘is’, ‘us’ – all preserve the beauty and character of traditional typefaces, but its serifs are chunkier than a garalde. Their sharp cuts and squared edges give them a crispness at text sizes, helping to bring a beautifully bookish personality to hardworking modern applications. A workhorse with pedigree It may give the appearance of a simple, four-weight typeface, but FS Brabo has hidden depths beneath its simplicity and beauty. OpenType features such as cap italic swashes, contextual ending swashes – programmed only to appear at the end of words – and stylistic alternatives make this a complete and well-equipped typeface. Comprehensive testing was carried out at text and display sizes, too, to prevent counters from filling in. All of which makes FS Brabo a very modern take on a traditional workhorse serif typeface: colourful and versatile enough to adorn not just editorial projects but also signage, advertising and logotypes. - Prismatic Spirals Pro by MMC-TypEngine,
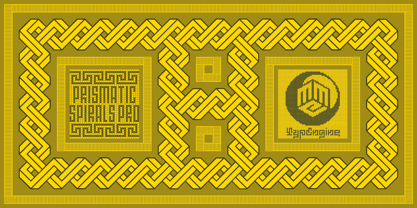
$182.00PRISMATIC SPIRALS PRO FONT! The Prismatic Spirals PRO is a Decorative Type-System and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals Pro has two related Typefaces both more basic or easier to use versions, the Default Family plus its “bold” braided version Prismatic Interlaces… PRO provides a more advanced, complex, and twisted Design, plus requires to be typed alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Pro Font Map Reference PDF Here! (!) Is recommended Print it to have the Reference or open the PDF to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. The 2 glyphs sets are separated in colors for facilitating. Also use the Map Font with key captions or switch to it for ensure that the characters are alternating between both uppercase and lowercase letters as other Keys as numbers, marks, and punctuation along the strings, holding Shift one by one or actually two by two. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 96 are different keys with 2 versions of each of both caps and shift keys, plus a few repeated for facilitating. It was settled this way in order for exchanging with its Prismatic relative fonts which has only 48 different keys repeated twice. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - DeLouisville - 100% free
- FS Untitled Variable by Fontsmith,
$319.99Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - SFT Schrifted Sans by Schrifteria Foundry,
$45.00Useful links Font Specimen SFT Schrifted Sans: The Story of Font Development Article Contacts Follow us on Instagram to know all about our future projects and updates. If you want to customize SFT Schrifted Sans, need font files or have any other questions, please reach out to us at info@schrifteria.xyz. About SFT Schrifted Sans SFT Schrifted Sans is a functional geometric sans-serif typeface with a Nordic character. It can serve as a stylish text font and as an eccentric headline one. With multiple subfamilies (wide geometric and compact neo-grotesque) and numerous alternatives, SFT Schrifted Sans can be customized for various projects and transformed beyond recognition. SFT Schrifted Sans has wide language support: 200+ Latin and 60+ Cyrillic languages, including specific localized forms (for example, for Bulgarian and Serbian languages). Visit the font page for more information. Language support Latin: Abenaki, Afaan-Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese-Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Azerbaijani, Bashkir-(Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bislama, Bosnian, Breton, Cape-Verdean-Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Cornish, Corsican, Creek, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut), Guadeloupean-Creole, Gwich’in, Haitian-Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, Igbo, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese-(Latin), Jèrriais, Kaingang, Kala-Lagaw-Ya, Kapampangan (Latin), Kaqchikel, Karakalpak-(Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Kurdish-(Latin), Ladinlatinlatino-sine-Flexione, Latvian, Lithuanian, Lojban, Lombard, Low-Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam-Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese-Creole, Nahuatl, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Onĕipŏt, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami-(Inari-Sami), Sami (Lule-Sami), Sami (Northern-Sami), Sami (Southern-Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish-Gaelic, Serbian-(Latin), Seri, Seychellois-Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio-(Latin), Somali, Sorbian (Lower-Sorbian), Sorbian (Upper-Sorbian), Sotho (Northern), Sotho-(Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok-Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen-(Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Vietnamese, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zarma, Zazaki, Zulu, Zuni. Cyrillic: Russian, Belarusian (Cyrillic), Bosnian (Cyrillic), Bulgarian (Cyrillic), Kazakh (Cyrillic), Kirghiz, Macedonian, Serbian (Cyrillic), Tadzhik, Ukrainian, Chechen (Cyrillic), Bashkir, Chuvash, Tatar Volgaic, Mongolian, Uzbek (Cyrillic), Avar, Dargwa, Ingush, Kabardino-Cherkess, Kumyk, Lak, Lezgian, Ossetian, Tabasaran, Buryat, Komi-Zyrian, Touva, Mordvin-moksha, Udmurt, Adyghe, Dungan, Rusyn, Oroch, Enets, Chulym, Aleut (Cyrillic), Karaim, Udege, Nganasan, Ulch, Akhvakh, Ket, Karata (Karata-Tukita), Kildin Sámi, Yukagir, Karakalpak, Archi, Saami, Uighur (Cyrillic), Nanai, Koryak, Tsez, Soyot-Tsaatan, Tindi, Veps, Andi, Turkmen (Cyrillic), Karelian, Godoberi, Besermyan, Chukchi, Even (Lamut), Gagauz, Altaic, Moldavian (Cyrillic). - TE Rekaah3 by Tharwat Emara,
$50.00Introducing TE Rekaah3: Unleash the Beauty of Arabic Calligraphy by Tharwat Emara TE Rekaah3 is not just a font; it is a masterpiece crafted by renowned calligrapher Tharwat Emara, bringing the timeless beauty of Arabic calligraphy to life. With its exquisite design, meticulous attention to detail, and captivating aesthetics, TE Rekaah3 invites you to embark on a journey of creativity and immerse yourself in the artistry of Arabic script. Impeccable Craftsmanship: Tharwat Emara, a master calligrapher, has poured his expertise and passion into every curve and stroke of TE Rekaah3. The result is a font that showcases the flawless craftsmanship and artistic precision that Tharwat Emara is renowned for. Each letterform is meticulously designed, reflecting the elegance and grace of Arabic calligraphy in its purest form. Elegance Redefined: TE Rekaah3 embodies a harmonious balance between tradition and innovation. It embraces the timeless elegance of Arabic script while infusing it with a contemporary flair. The graceful letterforms and balanced proportions of TE Rekaah3 exude sophistication, making it the perfect choice for projects that demand refined aesthetics and a touch of modernity. Captivating Visual Appeal: TE Rekaah3 captivates the eye with its visually striking composition. The seamless flow of each character, carefully curated ligatures, and distinctive swashes create a captivating rhythm that draws the viewer in. Whether used for headlines, logos, or editorial layouts, TE Rekaah3 ensures that your designs make a lasting impression. Unparalleled Legibility: Tharwat Emara's expertise in calligraphy shines through in TE Rekaah3's exceptional legibility. Each letterform is thoughtfully crafted to ensure clarity and readability, even at smaller sizes or in intricate design compositions. Your message will be conveyed with precision and impact, making TE Rekaah3 a reliable choice for a wide range of design applications. Versatile Expressiveness: TE Rekaah3 offers a wealth of creative possibilities. With its comprehensive character set, including alternates, ligatures, and stylistic variations, you have the freedom to express your artistic vision. Whether you seek a contemporary look or a more traditional feel, TE Rekaah3 provides the versatility to bring your creative ideas to life. Seamless Integration: TE Rekaah3 seamlessly integrates into your design workflow, ensuring a smooth and efficient experience. Available in various file formats and compatible with popular design software, it offers convenience and ease of use. Focus on your creative process and let TE Rekaah3 effortlessly elevate your designs. Celebrate the Art of Arabic Calligraphy: TE Rekaah3, born from the creativity of Tharwat Emara, celebrates the rich heritage of Arabic calligraphy. It pays homage to centuries of artistic tradition while embracing the demands of contemporary design. By choosing TE Rekaah3, you honor the legacy of Arabic calligraphy and create designs that resonate with cultural richness and artistic expression. Immerse yourself in the beauty of TE Rekaah3, where the mastery of Tharwat Emara converges with the art of Arabic calligraphy. Unleash your creativity, elevate your designs, and let TE Rekaah3 become the embodiment of your artistic vision. - FF Pastoral by FontFont,
$50.99A sturdy workhorse with the grace of a gazelle, the FF Pastoral typeface family marries pure craftsmanship with rapturous excesses of form. With his fifteenth release under the FontFont brand, prolific French designer Xavier Dupré has filled a typographic toolbox with plentiful options ranging from a tender, feathery Thin to a robust, healthy Black. At a glance, FF Pastoral appears deceptively simple, particularly in the middle weights. That surface serenity is intentional and allows for easy reading and quick comprehension of short blocks of copy. Upon closer inspection, FF Pastoral is complex and nuanced, carrying a balanced tension in its forms. This plays particularly well in magazine spreads and corporate logos, where uniqueness is a virtue. In creating his latest design, Dupré drew inspiration from a tasteful mix of references, combining diverse elements with a deft hand. While its letter shapes were informed by humanist-geometric hybrid Gill Sans, FF Pastoral’s proportions have been optimized for contemporary typography. Slightly condensed but generously spaced, FF Pastoral features a tall x-height, open counters, and subtle, sprightly italics slanted at just 5°. Proportional oldstyle figures are the default in the family, with tabular and lining numbers and fractions accessible through OpenType features. Elegant details evocative of calligraphy judiciously pepper the FF Pastoral glyph set. The ‘e’ bears an oblique crossbar, while the right leg of the ‘K’ and the ‘R’ are insouciantly curved in both the upright and italic variants. Further flourishes appear throughout the italics, notably in the ‘T’ and the ‘Z’, the gloriously looped tail of the ‘G’, and an extraordinary ampersand. Sharp-eyed fans of Dupré’s work may feel like they’re in familiar territory, and they would be right. An early version of FF Pastoral sprang to life in 2017 as Malis, a family in four weights on the heavier side of the spectrum. Over time, Dupré refined his original design, expanding it with four lighter styles and including true italics for all. The lightest weights are ethereal, with exquisitely delicate strokes drawing the eye in and across a line of type. The most substantial styles are tremendous in their power, allowing text to make a deep impression in print or on screen. Fully fleshed out, FF Pastoral works sublimely in a vast array of text and display settings. Dupré sees his latest FontFont offering as a ‘cultural’ typeface, perfect for the pages of an oversized coffee-table book or business communications where warmth and informality will win the day. Born in Aubenas, France (1977), Xavier Dupré is a gifted user of type as well as an award-winning type designer and lettering artist. After training in graphic design in Paris, Dupré studied calligraphy and typography at the Scriptorium de Toulouse. Since releasing FF Parango in 2001, Dupré has published such FontFont classics as the FF Absara and FF Sanuk superfamilies, FF Megano, FF Tartine, and FF Yoga. A designer of Khmer fonts as well as Latin typefaces, Dupré splits his time between Europe and Asia. - FS Untitled by Fontsmith,
$80.00Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - Duddy by Letritas,
$30.00Duddy is a “friendly” sans-serif typography designed by Eleonora Lana and the Letritas team. The shape of Duddy was created based on sketches that looked after carrying the concept of kindness as far as possible, keeping always in mind the readability and functionality of the font. In the stage of brainstorming, the team started listing things that were friendly to the touch or sight, such as a candy gum, or marshmallow, to become acquainted with the intended goal. Although slowly, as the letters were being created, the objects associated with the forms were not satisfactory, since when forming words a special personality of its own appeared. By reconceptualizing everything, the personality of the letter the team wanted to work with had to be redefined. Thus it went from "caramel" to "teddy bear", from "teddy bear" to "puppy" and from "puppy" to "dolphin". And Duddy is the perfect name for a dolphin. Duddy was a sound idea: friendly, intelligent, social. Once the concept was nailed, the design of graceful and “soft” shapes started. Almost chewable, almost huggable, as if composing words was a game. Duddy has a slanted version with "real italics". These italics are slightly more condensed than the regular version, in order to give it a different text texture. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 729 characters with ligatures, alternates, small caps, oldstyle and tabular numbers, fractions, case sensitive, and unicase figures. It supports 219 Latin-based languages, spanning through 212 different countries. Duddy supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Bu Global by Butlerfontforge,
$18.00While throned before your keys, under your drumming fingers awaits the most astounding standard computer typeface ever devised: BuGlobal. In addition to all the usual alphanumeric characters and symbols, this lone font lets you type more than 400 accented letters appearing in more than 80 English-variant languages worldwide, 70 common math and science symbols, and dozens of other useful characters —more than half a thousand all told— all within the digital parameters of one standard computer typeface, without needing any alternate keyboards or other clumsy digital luggage. Here is a sample: You can add any accent appearing in more than 80 English-variant languages used around the world to any letter appearing in all these languages simply by typing ANY letter then the accent. This includes more than 400 diacritic-laden letters in all —without needing to remember several keystrokes to type any of these letters as a few of them appear in standard computer typefaces. You can type more than 50 math/science symbols that do not appear in standard computer typefaces. These new symbols include several kinds of arrows plus constants, centerlines, dimensions, and graphs and scales that when retyped create continuous scales and graphs. Common symbols such as ballot boxes, rating stars, checkboxes, hearts, fancy fleurons, and similar motifs that do not appear in standard computer typefaces. Dozens of flashy arabesques like ========= [in BuGlobal these equal signs are kerned together so when you type them you create a continuous double line]. In this typeface more than 30 symbols that never appear twice in a row are kerned together so when you continuously type them you create all kinds of flashy arabesques that will make your typing more attractive. No other standard compute typeface allows you to do this. As for Beauty, BuGlobal’s characters are designed according to several axioms of ocular perception until each profile is as iconically simple as Shaker furniture. These axioms make BuGlobal’s letters easier to read compared to other typefaces, and a few of them are: Each letter should look much like the others but for one defining detail. The letters should be as similarly wide as possible. The letters’ midbars should be the same height and thickness. The higher the lowercase letters are compared to capital letters, the more legible and easily readable are their texts. BuGlobal has a typeface user’s guide, titled A Lovely Face, in which a description of each ocular axiom compares BuGlobal with Baskerville, Georgia, Palatino, and other commonly-used standard computer typefaces so you can quickly see why the other typefaces are inferior. You can download a pdf file of this typeface user’s guide, for free, at BuGlobal’s website, butlerfontforge.com, at any time so you can learn all about BuGlobal’s many amazingly new features before possibly buying it. BuGlobal’s plain letters are perfect for texts, its italics are gracefully emphatic, its bolds are ideal for titles and headers, and its arabesques are a fancy way to make your texts look dressy —all of which will add more shimmer to your semantic plumage. One good typeface is more useful than an infinity of poor ones. Robert Bringhurst - Martin Luther by Harald Geisler,
$59.00❧ Useful links: Luther’s Manuscripts at the UNESCO Memory of the World at Google Arts and Culture Martin Luther font on Kickstarter (with Film about the creation) Each letter of the Martin Luther font is strictly based on original samples found in Martin Luther’s 500 year old handwritten manuscripts. Letters that occur more often for example vowels have two or more different versions stored in the font. (➶ Figure 4) These alternative forms are exchanged automatically by the font as you type, and create a vivid look that comes close to actual handwriting. The font avoids that two identical letters are placed next to each other like, for example the two “o” in the word “look”. ➸ What Historic Sources is the Font based on? Two historic documents were used to base the font on. The notes Luther took before giving his speech in Worms in 1521 and a 6 page letter he wrote immediately after to Emperor Charles V., summarising his speech (➶ Figure 2). Both documents have been added to the UNESCO “Memory of the World” and can be seen at the Google Arts and Culture website. ➸ The Creation of a Handwriting Font The creation of a handwriting font is very different from the creation of a regular font. Harald Geisler has specialised in recreating handwriting in preceding projects with Albert Einstein’s, Sigmund Freud’s and his own handwriting. His experience working with Archives and Museums has gone into this project. First Geisler analyses the movement in the writing to understand how each letter is drawn. This involves partially learning how to write like a person. In this process not the outlines of the sample are reproduced but the original movement path of the handwriting (➶ Figure 3). In a second step width and contrast is added to reproduce Martin Luther’s characteristic impetus and the writing tools used at the time. (Link: Youtube Playlist showcasing the creation of individual letters) How about signs that can’t be found in archives? Some Glyphs can not be found in 500 year old manuscripts, for example the @-sign. Towards the end of the creation one collects a profund amount of details about how a writer moves on paper and addresses certain tasks moving the pen. Keeping this knowledge in mind an improvisation can be based on similar letter forms. For example the @ sign is based on of the movement of a lowercase a and parenthesis. ➸ Features of the Martin Luther font ❶ Extensive Documentation of the creation of the font, including high quality reproduction of the used manuscripts. ❷ Additional texts from Historian Dr. Henning Jürgens and Palaeographer (and Luther handwriting expert) Prof. Ulrich Bubenheimer ❸ Alternating Letters - in handwriting every word looks a bit different. To avoid that two identical letterforms are placed next to each other (for example in the word look) the font actively changes between different versions of letters as you type. ❹ Ligatures - characteristic writing forms when two letters are combined (for example “ct”) (➶ Figure 5) ❺ Terminal Letterforms - renders a special letterform when letter is at the end of a word. (➶ Figure 8) ❻ ‘’’Initial and Medial Letterforms''' - some letterforms are different when placed in the beginning or middle of a word, for example the lowercase s. ❼ Luther Rose - is a seal Luther used to authorise his correspondence. Today it is a widely recognized symbol for Luther. When you enter the numbers of Luthers year of birth and death 14831546 using the Martin Luther PRO font, it will render a stylised version of the Luther Rose. (➶ Figure 7) ❽ Historic letter-forms - letter-forms that are specific to medieval writing around 1500. For example the long-s or h with a loop at the bottom. (➶ Figure 6) ⚑ Multi language support - see the technical information tab for a full list of supported languages. (➶ Figure 11) ➸ The different Styles explained ❋ Martin Luther PRO - this includes all features listed above and is geared towards writing texts that are more readable today. It features alternating letters to create a natural handwriting look as well as two stylistic sets accessible through the OpenType menu. Historic forms are available through the glyph picker. ❋ Martin Luther Historic - this font creates a historically correct reproduction (i.e. with long-s) of Luther’s medieval latin handwriting. It features alternating letters to create a natural handwriting look as well as two stylistic sets accessible through the OpenType menu. ❋ Martin Luther Expert-1 - Dedicated access to the first set of letters only. ❋ Martin Luther Expert-2 - Dedicated access to the second set of letters only. ❈❈❈ Family Pack - recieve all fonts at a discounted price. ❈❈❈ ➸ Kickstarter The creation and development of the Martin Luther font was financed by 500 supporters on ➸Kickstarter. - Baveuse - Unknown license
- Back to the Futurex - Unknown license
- Novera by René Bieder,
$29.00The Novera family is a sharp geometric sans in ten weights plus matching italics, available in two versions – Modern and Classic. It has a contemporary, approachable and multifunctional yet characteristic design, that comes with an extensive glyphs set of 1000+ glyphs per font, meeting all typographic demands. The Design Vertical terminals, circular shapes and angular apexes – Novera truely breathes geometry! But the concept goes beyond the application of rational geometry. The intension was to create a highly legible family suitable for every day usage inspired by the work of Paul Renner, Eric Gill or Jakob Erbar, combining the geometric with the human and the functional with the unconventional. Although Novera is inspired by the past, its appearance is unmistakingly modern. Modern vs Classic Novera is available in two versions - Modern and Classic - born from the same source file but with different characters set as default. This creates subtle but effective distinctions such as the double-storey a (Novera Modern) which is optimized for legibility in longer text paragraphs, as opposed to the single-storey a (Novera Classic) which allows a purely geometric appearance. Another distinguishing feature are the ascenders on Novera Mondern, which extend above the cap height for an elegant presence, compared to the ascenders on Novera Classic, ending at the cap height, for a compact and helvetica-flavored look. Novera Modern was intended for usage in body copy, whereas Novera Classic was planned for headlines, short paragraphs or logos, but both versions can be used vice versa too, of course. Alternate Characters To maintain neutrality and a modern appearance, the standard character set largely dispenses with idiosyncratic forms. This is in contrast to the alternative forms with the gill-like lowercase letters g and t as well as a traditional shape of S and the German ligature t/z, which traces back to old German spellings. Also inspired by German poster designs from the early 20th century are the elongated i-dots and dieresis-dots that can create eye-catchers in headlines or logos. By the way, both versions, Novera Modern and Classic, can be created via stylistic set 1, 17 and 18. Opentype Features and Symbols The family comes with many opentype features to support modern typesetting. This includes ligatures, different number sets or alternative shapes for texts set in all caps. If you like arrows and other shapes, you will love Novera! The family has a built-in extensive symbols-set including 48 different arrows and various geometric shapes or icons. Weights With its 40 styles and 1000+ glyphs per font, the Novera family covers all thinkable design scenarios from branding to web, app or editorial usage. It blends in perfectly in text heavy paragraphs with its mid-weights like Light, Regular, Medium or Bold or stands out like a monument in headlines and posters with its extreme weights like Thin, ExtraLight, Black or Ultra. Testfonts If you like to test the fonts before buying the full version, please follow the link below. Please note, all test fonts are available for evaluation purposes only and contain a limited character set! A commercial license for the full version must be purchased separately. Please send a mail to contact@renebieder.com for more information. Download the test fonts here: https://www.renebieder.com/test-fonts - Preissig Antikva Pro by Storm Type Foundry,
$39.00This vintage, iconic typeface of original Czech letter-founding has been faithfully revised, extended and newly rendered in 2012. The majority of Vojtěch Preissig’s type faces have been, from their very creation, subject to controversial evaluations which might perhaps fill more pages than have been set in these type faces so far. The considerable technological backwardness of Czech typography between the world wars intensified the author’s creative effort even more. He had been devoting thought to his Antikva type face from 1912 onwards and dozens of hardly perceptible nuances of the same design have been preserved in his drawings. It was his only book type face, but it shows no signs of any hard struggle in creating it. Its extraordinary vividness and elegance are really surprising. It may be still indebted to the forms of Art Nouveau, which was withering away at that time, but its proportions, colour and expression inspire other Czech type designers. Preissig’s Antikva, Menhart’s Figural (and also Růžička’s Fairfield) and Týfa’s Antikva represent a clear line of development, very far away from the soft aesthetics of Tusar, Dyrynk or Brunner. The co-author of the modification for computer composition is Otakar Karlas. Without his experience the work would remain only a shadow of Preissig’s design. Our aim was to produce a large family of type faces for the setting of both books and jobbing works. The digital transcription of Preissig’s Antikva came into existence from summer till winter 1998. The direct model for this type face is the most successful, two-cicero (24 pt.) design dating from 1925. The designs of other sizes (12 pt., 14 pt., 16 pt. and then 36 pt. and 49 pt.) lack vividness and are the source of the widespread mistaken belief that Preissig’s Antikva consists of straight lines. That is, unfortunately, how even Muzika and Menhart describe it. Neither is it a Cubist type face as many of the semi-educated think today. Special attention had to be paid to italics. It is apparent that their design is not as perfect as that of Preissig’s Antikva. In contradistinction to the original we have deleted almost all lower serifs in the lower-case letters, enlarged the angle of inclination and completely redesigned the letters a, e, g, s, k, x, ... All crotches have been lightened by marked incisions. In other words, none of the italic letters corresponds to Preissig’s model. The signs which were missing have been supplemented with regard to the overall character of the alphabet. Preissig did not deal with bold designs, but the crystal-clear logic of his “chopping-off” of the round strokes enabled us to complete the type face family without any greater doubts. An excessively fragile type face, however, cannot be used for setting in smaller sizes; that is why we have prepared a separate family of text designs which has shortened ascenders, normal accents, slightly thickened strokes, and is, in general, optically more quiet and robust. We recommend it for sizes under 12 points. By contrast, the elegance of the basic design will be appreciated most in the sizes used for headlines and posters. Preissig’s Antikva is suitable not only for art books and festive prints, but also for poetry and shorter texts. - Chalk Hand Lettering by Fontscafe,
$39.00If you are into the vintage feel, you will love this one. This is as vintage as it probably gets. There are probably only a handful of places in the world where schools still use blackboards and chalk – they’ve given way to their white board and marker counterparts for decades now. White boards are definitely more practical and less messy when compared to chalk, but then if you are creatively inclined you will agree that a little bit of mess is worth it if you are going to get the effects that you desired! Well, we can give you the effects minus the mess with our chalk hand lettering fonts! As the name suggests, this font gives you that distinctly unique chalk on slate feel, and if you are wondering what’s distinct about it; writing on slate or blackboard was a slow process which required deliberated and concentrated efforts resulting in a handwriting which was usually quite different to a person’s handwriting on paper. Typography of chalk on slate was an everyday event in the classrooms of yesterday, and today we hardly ever get to see one of these if it all. Writing on a black board with chalk was quite an interesting achievement in its own right, if you ended up with anything legible and if your writing remained focused and ‘in-line’! But of course like everything else, his took time to master and when you did get it right, chalk hand lettering was quite an enjoyable experience! For semi-permanent designs, say for example an eventful day at school; students of the day would create beautiful typography on the boards, and add a solidarity to it sometimes by shading one side of the lettering – usual y the right side towards which the lettering leaned. This is the effect our chalk hands lettering shaded variation gives you. You could get this font individually, but we strongly advise you check out the “chalk hand lettering pack” font. It includes the simple “chalk hand lettering” (minus the shading effect) and also a “chalk hand elements” bag of tricks. The elements is a collection of graphic art which resemble shapes and designs that used to be added to chalk art, to beautify the typography. If you enjoyed seeing the effects of our Chalk Hands font, and the shaded variant – you are simply going to go gaga over Chalk Hand Elements! The chalk hand font of course enables you to make typographic art similar to the effect of chalks on slates and black boards. This was quite the art form in the days gone by! The shaded variation added a bit of solidarity and the technique was commonly used to make semi-permanent designs say for example a welcome note when somebody important was to visit. Classic chalk hand designs, especially the semi permanent ones often had little pieces of art to help beautify the creation as a whole. It could simply be symmetrical graphics appearing before and after the title and headings, maybe just an interesting shape to fill in an empty area on the board, and such…our Chalk Hand Elements offers you a ton of such graphics. The two chalk hand variations and the elements are all included in the Chalk Hand Family, and this is strongly recommended if you want to make designs that are truly reminiscent of the days of chalk on slate. - Chucara Next by Letritas,
$25.00Chucara next is the newest font designed by Juan Pablo De Gregorio, a typeface aimed at high readability when set in paragraphs or large chunks of text. Its predecessor "Chúcara", born in 2003, sought after increasing readability by achieving big and simple counterforms. This time around Juan Pablo went further by increasing the X-height and trimming both ascenders and descenders, thus the font appears to be much larger than it is and can be readable at smaller sizes. The DNA of the whole font is marked by the terminal of the "a" character. Juan Pablo used a specially crafted cut to design this counterform, and this shape together with the graceful and winding forms of the letter resembles the form of a horse, hence the name Chúcara, or untamed. The italic version has a 10-degree angle and a 10% condensation, making it way more streamlined than a regular italic font. The Philosophy of a larger counterform is maintained through and through in the italic variant. This version looks different not only due to its inclination, but the sheer effort put into carefully taking care of the condensation and the gestures allow the italic to enrich the texts gracefully, for the highlighting of the words stands out without affecting the grey of the paragraph. Chucara next is a typeface optimal for being used in books, newspapers, magazines, texts, printing, headlines, editorial, quotes, corporate identity, and lo res printing. The typeface has 8 weights, ranging from “thin” to “black”, and two versions: "regular" and "italic". Its 16 files contain 635 characters with small caps, stylistic sets and different kind of numbers. It supports 219 Latin-based languages, spanning through 212 different countries. Chucara next supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Auchentaller by HiH,
$12.00Auchentaller was inspired by a travel poster by Josef Maria Auchentaller in 1906. To our knowledge, it was never cast in type. Grado lies on the northern Adriatic, between Venice and Trieste. At one time the port for the important Roman town of Aquileia. With the decline of the Roman Empire, the upper Adriatic region came under the rule of the Visigoths, the Ostrogoths, the Byzantines, the Lombards, the Franks, the Germans, the Venetians and finally, in 1796, the Austrian Hapsburgs. So it remained until the dissolution of the Austro-Hungarian Monarchy in 1919, following World War I, when the seaport of Trieste was awarded to Italy. With Trieste came Montefalcone, Aquileia and Grado. The area was marked by years of political tension between Italy and Yugoslavia, exemplified by the d'Annunzio expedition to capture Fiume (Rijeka) in September, 1919. Some basic discussion of the period from 1919 to 1939 may be found in Seton-Watson’s Eastern Europe Between The Wars (Cambridge 1945) and Rothschild’s East Central Europe Between The Two World Wars (Seattle 1974). In 1965 I was traveling by train from Venice to Vienna. Crossing the Alps, the train stopped for customs inspection at the rural Italian-Austrian border, just above Slovenia. We were warned not to get off the train because there were still shooting skirmishes in the area. Through all this, Grado remained literally an island of tranquility, connected to the mainland by a only causeway and lines on a map. Auchentaller not only painted the beach scene at Grado, he moved there, living out the rest of his life in this comfortable little island town. His travel illustration contains the text from which the design of our font Auchentaller is drawn. The text translates: "Seaside resort : Grado / Austrian coastal land". Please see our gallery images to see a map locating Grado, as well as Auchentaller’s painting of the resort. Auchentaller is a monoline all-cap font, light and open in design , with a lot of typically art nouveau letter forms. Included in our font are a number of ligatures. As is frequently seen in designs by German speakers, the umlaut is embedded in the O & U below the tops of the letters. This approach led to two whimsies: a happy umlauted O and a sad umlauted U. This font has a clean, crisp look that is very appealing and very distinctive. Auchentaller ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Add glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 336 glyphs. 2. Added OpenType GSUB layout features: pnum, liga, salt & ornm. 3. Added 116 kerning pairs. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Revised ‘J’. 6. Minor refinements to various glyph outlines. 7. Inclusion of both tabular & proportional numbers. 8. Inclusion of both standard acute and Polish kreska with choice of alternate accented glyphs for c,n,r,s & z. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Freigeist by René Bieder,
$29.00The story of Freigeist is a journey into the past, back to the early grotesk fonts and long before Helvetica and Co were standard fonts in operating systems. For what we take for granted today is the result of innovation and pioneering spirit of type foundries such as Caslon or Stephenson Blake in the 19th century, whose expressive designs are mostly forgotten today. The Freigeist family captures this untamed spirit — hence the name (German for “free spirit”) — and puts it into a contemporary context, resulting in a multi-faceted family with a wide range of applications, font styles and features for modern typesetting. Design Details Unlike other modern grotesk typefaces like Helvetica or Univers, Freigeist is characterized by a warm and dynamic appearance. It draws inspiration from various historical models such as Caslon’s Doric or the Grotesque variants of Stephenson Blake. Particularly noticeable are the narrow terminals, the serpentine S or the dynamic g in combination with ascenders that reach to the cap-height only. Italics Many italic grotesk fonts are strongly oriented towards their upright counterparts. Unfortunately, this often means that they cannot do justice to their actual task, which is to highlight words or sections of a text. The italic cuts of Freigeist try to remedy this situation by using the greatest possible formal distance while reinforcing the untamed spirit. What adds to this, is a reminiscent of handwritten forms, which can be found in a, n, y or g, as well as the German sharp s or the ampersand. Alternate Characters Alternative letterforms are ideal for customizing the overall appearance of a text, for usage in logos or they can even work as custom fonts for companies. Freigeist comes with ten stylistic alternatives that are easy to insert via the Opentype window, such as the single-storey a, a tail-less version of the a for compact text, when uses in condensed widths or a dialed down version of the r. Languages Freigeist has a built-in support for Latin and Cyrillic based languages and covers more than 210 languages. Opentype Features and Symbols The family comes with many opentype features to support modern typesetting. This includes ligatures, different number sets or alternative shapes for texts set in all caps. Styles Freigeist is available in five widths (XCon, Con, Normal, Wide, XWide) and six weights (Thin, Light, Regular, Medium, Bold, Black). Including the accompanying italics, the family comes in 60 cuts that are suitable for any application. Testfonts If you like to test the fonts before buying the full version, please follow the link below: https://www.renebieder.com/test-fonts Update 1 A lot has changed in this first update. It is more than just a 1.01 or 1.02. It is actually the 2.0! I’ve gone through all! single glyphs of the 18 master files, making the family more sharp and even a bit more modern. I’ve added some new opentype features and redesigned the italics, because I wasn’t happy enough with the result. I’ve added new kerning pairs, new metrics, and even new glyphs. Please check my website for more details on the new design and overview about the opentype features and alternate shapes. If you purchased the Freigeist family already, thanks a lot!! It is the most advanced family that I published so far. I hope that you’re happy with this new version. Thanks! - AwanZaman by TypeTogether,
$93.00AwanZaman has a three-phase story, beginning with Dr Mamoun Sakkal’s two Arabic styles and culminating with Juliet Shen’s Latin extension. AwanZaman started as simply Awan, a commission for a modern, clean, monoline typeface for writing headlines and story titles in a forward-thinking Kuwaiti newspaper. Awan was based on the geometric forms of Kufic script, while in phase two, a second typeface (Zaman) was designed to add enough calligraphic Naskh details to make it easy to read in demanding newspaper settings. Together these two phases give the typeface a warm, familiar, and progressive look, as well as an explanatory two-part name — AwanZaman. Since most editorials use typical Naskh headline fonts with an exaggerated baseline, Awan’s rational forms immediately distinguish it as a modern and progressive voice in the crowded field of Arabic editorial typefaces. As the companion Arabic typeface, Zaman has the same basic proportions and forms as Awan, but with many cursive, energetic, and playful details. And since modern monoline fonts are increasingly being used to set extended texts, more features were borrowed from Naskh calligraphy to expand the typeface’s use from headlines into text setting. When using the AwanZaman Arabic family, Awan (geometric Kufic forms) is the starting point. To add the sweeping, energetic personality of Zaman (calligraphic Naskh forms), simply activate an alternate character through the option of 20 stylistic sets available in any OpenType-savvy software. The two typefaces function as one file — the AwanZaman Arabic family — allowing users to combine features from both designs to transform the appearance of text from geometric and formal to playful and informal. The third phase of AwanZaman’s development introduced a companion Latin typeface designed by Juliet Shen to fulfil the persistent need in the Arabic fonts market for modern and geometric bilingual type families. Due to the Arabic’s monolinear strokes, AwanZaman Latin was destined to be a sans serif with a tall x-height, larger counters, and corresponding stem thickness to harmonise with the Arabic’s overall text colour and page presence. But it needed much more. One of AwanZaman’s chief assets is making the two languages look on a par when typeset side by side. Arabic and English readers will have a different sense of what that entails, but this type family defers to the Arabic — graceful and artistic with a good mix of straight stems and curved forms. Latin in general doesn’t aesthetically flow the way Arabic does, yet the tone of the Latin needed to mirror both the Arabic’s more squarish curves and formal personality of Awan and the undulating and more playful shapes of Zaman without looking outlandish. That need was met by creating some novel Latin characters, which are accessed through four stylistic sets the same way as AwanZaman Arabic. The alternates are not just clever in the way they look and how they echo the Arabic aesthetic, but also in harmonising the disparate languages and serving designers well when needing a balanced, bilingual text face with a warm and lively voice. AwanZaman is a clever, seven-weight powerhouse that makes extensive use of OpenType’s stylistic sets (20 in the Arabic and four in the Latin) so writers and designers can make the most of everything from a single glyph in display sizes down to dense text in paragraphs. As AwanZaman Arabic has no italic, neither does the Latin; contextual distinction normally handled by italics is achieved by exploiting the family’s seven weights. AwanZaman’s intricate OpenType programming supports Persian and Urdu, with features such as the returning tail of Barri Yeh treated properly. From its inception in geometry to its melding of two worlds with novel forms, AwanZaman is a personal labor by designers Dr Mamoun Sakkal and Juliet Shen, and embodies the TypeTogether ideals of serving the global community with innovative and stylish typeface solutions. The complete AwanZaman Arabic and Latin families, along with our entire catalogue, have been optimised for today’s varied screen uses. - P22 Tyndale by IHOF,
$24.95Quill-formed roman/gothic with an olde-worlde flavor. Some background in the designer's own words: "A series of fonts came to mind which would be rooted in the medieval era -for me, a period of intense interest. Prior to Gutenberg's development of commercial printing with type on paper in the mid-1400s, books were still being written out by hand, on vellum. At that time, a Bible cost more than a common workman could hope to earn in his entire lifetime. Men like William Tyndale devoted their energies to translating the Scriptures for the benefit of ordinary people in their own language, and were burned to death at the stake for doing so. Those in authority correctly recognized a terminal threat to the fabric of feudal society, which revolved around the church. "This religious metamorphosis was reflected in letterforms: which, like buildings, reflect the mood of the period in which they take shape. The medieval era produced the Gothic cathedrals; their strong vertical emphasis was expressive of the vertical relationship then existing between man and God. The rich tracery to be seen in the interstices and vaulted ceilings typified the complex social dynamics of feudalism. Parallels could be clearly seen in Gothic type, with its vertical strokes and decorated capitals. Taken as a whole, Gothicism represented a mystical approach to life, filled with symbolism and imagery. To the common man, letters and words were like other sacred icons: too high for his own understanding, but belonging to God, and worthy of respect. "Roman type, soon adopted in preference to Gothic by contemporary printer-publishers (whose primary market was the scholarly class) represented a more democratic, urbane approach to life, where the words were merely the vehicle for the idea, and letters merely a necessary convenience for making words. The common man could read, consider and debate what was printed, without having the least reverence for the image. In fact, the less the medium interfered with the message, the better. The most successful typefaces were like the Roman legions of old; machine-like in their ordered functionality and anonymity. Meanwhile, Gutenberg's Gothic letterform, in which the greatest technological revolution of history had first been clothed, soon became relegated to a Germanic anachronism, limited to a declining sphere of influence. "An interesting Bible in my possession dating from 1610 perfectly illustrates this duality of function and form. The text is set in Gothic black-letter type, while the side-notes appear in Roman. Thus the complex pattern of the text retains the mystical, sacred quality of the hand-scripted manuscript (often rendered in Latin, which a cleric would read aloud to others), while the clear, open side-notes are designed to supplement a personal Bible study. "Tyndale is one of a series of fonts in process which explore the transition between Gothic and Roman forms. The hybrid letters have more of the idiosyncrasies of the pen (and thus, the human hand) about them, rather than the anonymity imbued by the engraving machine. They are an attempt to achieve the mystery and wonder of the Gothic era while retaining the legibility and clarity best revealed in the Roman form. "Reformers such as Tyndale were consumed with a passion to make the gospel available and understood to the masses of pilgrims who, in search of a religious experience, thronged into the soaring, gilded cathedrals. Centuries later, our need for communion with God remains the same, in spite of all our technology and sophistication. How can our finite minds, our human logic, comprehend the transcendent mystery of God's great sacrifice, his love beyond understanding? Tyndale suffered martyrdom that the Bible, through the medium of printing, might be brought to our hands, our hearts and our minds. It is a privilege for me to dedicate my typeface in his memory."