4,163 search results
(0.032 seconds)
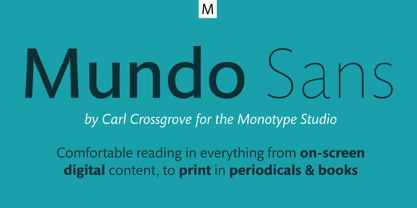
- Mundo Sans by Monotype,
$50.99Mundo Sans, by Carl Crossgrove for the Monotype Studio, is distinctive, approachable – and ready to tackle jobs both big and small. Its open counters and large x-height, which give the design a straight-forward no-nonsense mien, are softened by inviting calligraphic undertones. With 10 weights and a complementary suite of cursive italics, there is little outside the range of the Mundo Sans family. The light weights are elegant in packaging and brochure design, the medium are easy readers in digital blogs and print periodicals and the bold command attention in banners and headlines. Mundo Sans is at home in a wide range of sizes, and comfortable in everything from wayfinding to mobile apps. Mundo Sans takes on complicated branding projects with efficient grace. The family enables companies and products to express their brand seamlessly in websites, advertising, corporate messaging, packaging – virtually everywhere visible engagement is possible. A large international character set, that includes support for most Central European and many Eastern European languages, ensures ease of localization. Mundo Sans was originally released with seven weights. The family was updated with three new roman weights and their italics in 2019 that extend and diversify its range of use: a fine hairline weight, a book weight, slightly lighter than regular, and a demi that is subtly lighter than the medium. The design is also is a good mixer. It easily pairs with everything from refined Didones to stalwart slab serif designs. And if you need a more harmonious palette, look no further than Mundo Sans’ relative, Mundo Serif. The two designs harmonize with each other perfectly in weight, typographic color and proportion. Mundo Sans’ italics are true cursive designs, with fluid strokes and obvious calligraphic overtones. The flick of the down-stroke in the ‘a,’ the descending stroke of the ‘f’ and baseline curve of the ‘z’ add grace to the design and distinguish it from more mechanistic styles. Mundo Sans is a design with deep roots. It was originally drawn to pair with classic Renaissance book typefaces like Bembo® and ITC Galliard®. With a hint of diagonal stroke contrast and gentle flaring of strokes, Mundo Sans complements these designs with warmth and grace. Crossgrove says that Mundo isn’t meant to be showy or distinctive. It is intended to follow the tradition of sans serif designs that have a wide range of uses, enabling comfortable reading and clear expression. Crossgrove has designed a variety of typefaces ranging from the futuristic and organic Biome™ to the text designs of Monotype’s elegant Walbaum™ revival. His work for Monotype also often takes Crossgrove into the realm of custom fronts for branding and non-Latin scripts. - Mencken Std by Typofonderie,
$59.00An American Scotch remixed in 27 fonts Mencken has twenty seven styles, divided into three widths, three optical sizes, romans and italics. Generally, optical size typeface families belong to a same common construction. It falls into the same category of type classification, while presenting different x-heights or contrasts. Mencken is unique because it is designed according to different axis and optical sizes. Firstly, Mencken Text is a low-contrast transitional typeface, designed on an oblique axis, asserting horizontal with featuring open counters. Its capitals follow Didots to better harmonize the rest of the family. On the other side of the spectrum, Mencken Head (and narrow variations) is designed on a vertical axis, high contrast, in a contemporary Didot style. The Mencken is therefore a typeface answering to different sorts of uses, whose design is different according to its uses: from oblique axis in small size to vertical axis in large sizes. Vertical proportions (x-height, capitals height, etc.) were calibrated to be compatible with many Typofonderie typeface families. Lucie Lacava and I followed the idea launched by Matthew Carter few years ago for some of his typefaces intended for publications. From Baltimore Sun’s project to Typofonderie’s Mencken It is a bespoke typeface for American newspaper The Baltimore Sun started at the end of 2004 which marks the beginning of this project. The story started with a simple email exchange with Lucie Lacava then in charge of redesigning the American East Coast newspaper. As usual, she was looking for new typeface options in order to distinguish the redesign that she had started. At the time of its implementation, a survey of the newspaper’s readers has revealed that its previous typeface, drawn in the mid-1990s, was unsatisfactory. The Mencken was well received, some reader responses was particularly enjoyable: “It’s easier to read with the new type even though the type is designed by a French.” Why it is called Mencken? The name Mencken is a tribute to H. L. Mencken’s journalistic contributions to The Sun. According to the London Daily Mail, Mencken ventured beyond the typewriter into the world of typography. Because he felt Americans did not recognize irony when they read it, he proposed the creation of a special typeface to be called Ironics, with the text slanting in the opposite direction from italic types, to indicate the author’s humour. Affirming his irreverence, the Mencken typeface does not offer these typographic gadgets. Henry Louis Mencken (1880 — 1956) was an American journalist, satirist, cultural critic and scholar of American English. Known as the “Sage of Baltimore”, he is regarded as one of the most influential American writers and prose stylists of the first half of the twentieth century. He commented widely on the social scene, literature, music, prominent politicians and contemporary movements. Creative Review Type Annual 2006 Tokyo TDC 2018 - Vianova Slab Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 1990s, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honored as a member of the Art Directors Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Vianova Sans Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 90th, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honoured as a member of the Art Director Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Kage by Balibilly Design,
$12.00Welcome to the old version of Kage. "Old does not mean obsolete" In April 2022, we updated whole letterforms. We redrew all glyphs and refined the nodes, corners, rounded shapes, flowing tails, etc. Of course, you can still use the update of an older version of Kage, although we highly recommend you move to the Pro version for the full benefits. Kage Pro has massive development, puts forward experimentation on alternate letters, and applies an oblique style to provide diverse style choices. Come with tons of swirly ligatures and advanced opentype features include case-sensitive forms, small caps, standard and discretionary ligatures, stylistic alternates, ordinals, fractions, numerator, denominator, superscript, subscript, circled number, slashed zero, old-style figure, tabular and lining figure. Learn more about Kage Pro here: Kage Pro 2.0 | Type Specimen About Kage The Inspiration: The radical exploration world of fashion inspires us. It leads our minds to the Neo-classical type style created during the age of enlightenment in the 18th century. It has a reasonably extreme contrast from the previous serif style, making the impression that it is emitted more expensive and classy. Organically, this Neo-Classical typeface is closely related to the fashion world, especially in Europe, and even spread across the globe. Fashion and this typeface reflect each other. After, we boldly observed Japanese fashion designer Rei Kawakubo. Famous for radical & deconstructive fashion, which makes the world of fashion more flexible and dynamic. The Design: As well as the typeface that we made, we started it with a cultural foundation of the Didone typeface. We tried to deconstruct the appearance. The decoration that better reflected the dynamic of fashion implemented in the fashionable alternate and calligraphical stylistic set ended with ball terminals. The versatile impression created is like taking off a scarf on the model's hair during a fashion show. The deconstructive image is combined with a legibility structure like the appearance of the Neo-Classical style. Kage is designed to visualize a costly and exclusive image of a thing, product, world clothing brand, famous fashion magazine, etc. The modern transitions of each letterform are softer, so when repositioning and escalating the size of this font, it will remain beautiful without injuring other elements. So, Kage is a bold choice on headlines and more prominent media with a portion of 50% even more. The Feature: Kage has 11 styles, from thin to black; all family-style consist of one variable font with two axes. The total number of glyphs is 748 in each style. She comes with tons of swirly ligatures and stylistic alternates in Advance OpenType features, including: discretionary ligatures, stylistic alternates, ordinals, fractions. Support multi-language including Western European, Central European, Southeastern European, South American, Oceanian, Vietnamese. - Hand Stamp Gothic Rough by TypoGraphicDesign,
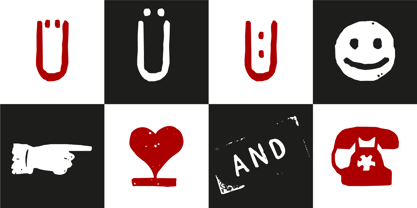
$25.00“Hand Stamp Gothic Rough” is based on real vintage rubber stamp letters from Germany. A classic american gothic face mixed with a modern condensed sans serif type. Rough & dirty with a authentic hand stamped look for a warm analogue vintage charm. It started analogous with only a few rubber stamps and finally it was digital 776 glyphs. With 4 × A–Z, 4 × 0–9, 4 × a–z and many other alternative glyphs like @. Plus modern OpenType Features like contextual alternates (automatic generated loop for letter variation). The different variations from the dynamic pressure by hand intended to show the hand-made nature and creates a liveliness in the display font. The font has 80 decorative extras in the form of symbols & dingbats like arrows, hearts, smileys, stars, further numbers, lines & shapes. A range of figure set options like oldstyle figures, lining figures, superiors & inferiors. Additionally standard ligatures, decorative ligatures (type the word “show” for ☛ and “love” for ❤ … ), Versal Eszett (German Capital Sharp S) and many emojis & symbols. Example of use It’s your turn … for example everywhere where it makes sense. The hand stamped font would look good at headlines. Advertising (big headlines), Corporate Design (type for logos & branding), Editorial Design (magazine or fanzine headlines), Product Design (typographical packaging) or Webdesign (headline webfont for your website), flyer, poster, music covers or web banner … How To Use – awesome magic OpenType-Features in your layout application: ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the Glyph panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). Technical Specifications ■ Font Name Hand Stamp Gothic Rough ■ Font Weights Regular & Dirty (Bold) ■ Font Category Display for headline size ■ Font Format.otf (OpenType Font for Mac + Win) ■ Glyph Set 776 glyphs ■ Language Support Basic Latin/English letters, Central Europe, West European diacritics, Turkish, Baltic, Romanian, OpenType Features, Dingbats & Symbols ■ Specials Alternative letters, stylistic sets, automatic contextual alternates via OpenType Feature (4× different versions of A–Z & 0–9 + a–z), Euro, kerning pairs, standard & decorative ligatures, Versal Eszett (German Capital Sharp S), 80 extras like Dingbats & Symbols, arrows, hearts, emojis/smileys, stars, further numbers, lines & shapes. ■ Design Date 2016 ■ Type Designer Manuel Viergutz ■ License Desktop license, Web license, App license, eBook license, Server license - Rotola TH Pro by Elsner+Flake,
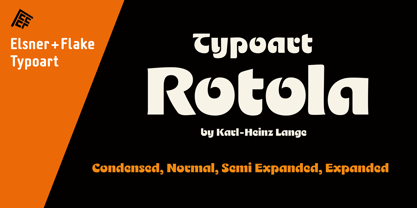
$40.00Karl-Heinz Lange presented his first drafts of Rotola during a Typoart® type design competition in 1985 under the name "Boutique". A year later, Norbert du Vinage, former manager of the type design department, integrated "Boutique" in his production plan. Due the Fall of the Wall, it took about 18 years until Lange finished this font family in cooperation with Elsner+Flake. Karl-Heinz Lange was born on July 29, 1929 in Wiesenkirch in West Prussia. He was enrolled in the Humanistic Gymnasium at Elbing from 1939 to 1945 and changed to the Wernigerode High School after his family had to flee to central Germany. From 1949 to 1951, Karl-Heinz Lange studied at the Werkkunstschule Halle, where one of his teachers was Professor Post. After 1951, he continued his studies at the Hochschule for Grafik und Buchkunst in Leipzig with an emphasis on book design. He received his diploma in 1955 with distinction based on his design of a hot metal typeface. From 1956 to 1961, Karl-Heinz Lange worked as a lecturer for Type and Commercial Graphics at the Hochschule für Angewandte Kunst in Magdeburg. From 1961 to 1963, he taught at the Hochschule für Grafik und Buchkunst in Leipzig, and finally as a freelance commercial designer in Magdeburg. He worked on a variety of assignments, one of which was the design of trick films. From 1969 to 1976 he took the position of Artistic Director of the Henschelverlag, Berlin; from 1976 to 1994 he was Professor of Type and Typography at the Fachschule für Werbung und Gestaltung in Berlin; and, until 2004, he taught at various institutes for advanced professional education. From 2005 to 2007 he taught at the Fachhochschule Magdeburg/Stendal. Karl-Heinz Lange was awarded the second prize at the "International Type Design Contest 1971" for a headline typeface, and, in 1984, at the XI. Biannual of Graphic Design in Brno, he won a Silver Medal for the design of his typeface family Publica. He created the telephone book typeface Minima and re-designed the Typoart Super Grotesk® (Arno Drescher, 1930) as well as the Newspaper typeface Magna® by Herbert Thannhaeuser for the use on digital typesetting systems. To the day of his death on June 29, 2010, Karl-Heinz Lange lived and worked as a type designer. Among others, he closely followed the designs of the typefaces which were developed under his guidance for Typoart®: "Publica®", "Typoart Super Grotesk®" and "Minima®" which he launched as "Publicala", "Minimala" and "Superla" in 2009. In cooperation with Elsner+Flake, he developed the Typeface family "Rotola" between 2006 and 2009 as well as the script families of the "Viabella®" series. To the end, he followed the development of his first typeface, the "Diplom Antiqua", which he also wanted to bring to market together with Elsner+Flake. - Shakila by Alifinart Studio,
$17.00Shakila Script is a handwritten font created at the end of March 2021. It is a unique bold font with a pretty and charming casual style with many variants of beautiful swashes, as well as an alternative to capital letters. Shakila is a lovely and delicate font duo (script and sans serif), that exudes elegance and class. This font was particularly crafted for those who need a beautiful and refreshing look to their designs. Also, this font is perfect for branding projects, logo, product designs, invitation cards, wedding cards, stationery designs, advertisements, label, photography, blogging, social media or watermark. Key Features: - Multilingual Accents - Alternative capital letters - Stylistic Alternates up to 20 choices - Has a heart connected feature for a-z and A-Z letters - Available shortcut for Stylistic Alternate by simply adding "period" (.) and “number” (1-20) to each letter. - Has lots of ligatures so the letters connect well together - Has OpenType and PUA Encodes features. This font has a total of 885 glyphs, including capital letters, uppercase alternates, lowercase, numeral and punctuation, multilingual accents, beginning and ending swashes for lowercase, and includes a large number of stylistic alternates and heart swashes (for lowercase-lowercase and uppercase-uppercase). The advantage of the Shakila Script font compared to other fonts is that the alternative capital characters are in 1 font file, so it will make it easier for you to work. Therefore, you are free to choose it as you like, especially this font has the OpenType and PUA Encodes features which means you can access all of the glyphs and swashes with ease. As I mentioned earlier, Shakila Script has a large number of Stylistic Alternates features, up to 14 options for letter a-z and up to 20 options for letter b d h k l. In fact, there is also a swash feature in the form of a connected for the combination of each lowercase-lowercase and uppercase-uppercase letters. Interestingly, you can activate all Stylistic Alternates that are owned by each letter, just by typing; letter + period + number. For example: a.1 a.2 a.3 or b.1 b.2 b.3 and so on. As for activating the heart connected for each letter a-z or A-Z is quite easy. Namely by simply typing; letter + underscore + underscore + letter. For example: a__a or A__A and so on. Shakila Script is a Font Duo pack that pairs with Shakila Sans. The two were created at about the same time, but made in separate file packages. The reason I created this font duo is to make your projects more harmonious and unique. At the end of the sentence, Shakila Font Duo is a very authentic and amazing. If there are things you want to ask, don't hesitate to contact my email. For complete details, please visit my Behance profile. Alifinart Studio alifinart@gmail.com Thank you. - FF Pastoral by FontFont,
$50.99A sturdy workhorse with the grace of a gazelle, the FF Pastoral typeface family marries pure craftsmanship with rapturous excesses of form. With his fifteenth release under the FontFont brand, prolific French designer Xavier Dupré has filled a typographic toolbox with plentiful options ranging from a tender, feathery Thin to a robust, healthy Black. At a glance, FF Pastoral appears deceptively simple, particularly in the middle weights. That surface serenity is intentional and allows for easy reading and quick comprehension of short blocks of copy. Upon closer inspection, FF Pastoral is complex and nuanced, carrying a balanced tension in its forms. This plays particularly well in magazine spreads and corporate logos, where uniqueness is a virtue. In creating his latest design, Dupré drew inspiration from a tasteful mix of references, combining diverse elements with a deft hand. While its letter shapes were informed by humanist-geometric hybrid Gill Sans, FF Pastoral’s proportions have been optimized for contemporary typography. Slightly condensed but generously spaced, FF Pastoral features a tall x-height, open counters, and subtle, sprightly italics slanted at just 5°. Proportional oldstyle figures are the default in the family, with tabular and lining numbers and fractions accessible through OpenType features. Elegant details evocative of calligraphy judiciously pepper the FF Pastoral glyph set. The ‘e’ bears an oblique crossbar, while the right leg of the ‘K’ and the ‘R’ are insouciantly curved in both the upright and italic variants. Further flourishes appear throughout the italics, notably in the ‘T’ and the ‘Z’, the gloriously looped tail of the ‘G’, and an extraordinary ampersand. Sharp-eyed fans of Dupré’s work may feel like they’re in familiar territory, and they would be right. An early version of FF Pastoral sprang to life in 2017 as Malis, a family in four weights on the heavier side of the spectrum. Over time, Dupré refined his original design, expanding it with four lighter styles and including true italics for all. The lightest weights are ethereal, with exquisitely delicate strokes drawing the eye in and across a line of type. The most substantial styles are tremendous in their power, allowing text to make a deep impression in print or on screen. Fully fleshed out, FF Pastoral works sublimely in a vast array of text and display settings. Dupré sees his latest FontFont offering as a ‘cultural’ typeface, perfect for the pages of an oversized coffee-table book or business communications where warmth and informality will win the day. Born in Aubenas, France (1977), Xavier Dupré is a gifted user of type as well as an award-winning type designer and lettering artist. After training in graphic design in Paris, Dupré studied calligraphy and typography at the Scriptorium de Toulouse. Since releasing FF Parango in 2001, Dupré has published such FontFont classics as the FF Absara and FF Sanuk superfamilies, FF Megano, FF Tartine, and FF Yoga. A designer of Khmer fonts as well as Latin typefaces, Dupré splits his time between Europe and Asia. - Ysans Std by Typofonderie,
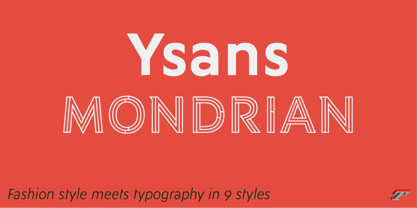
$59.00Fashion style meets typography in 9 styles The Ysans designed by Jean François Porchez is a sanserif influenced by Cassandre lettering pieces and the geometric sanserif style from the inter-war period. Since Chanel logo, the geometric sanserif style is the favorite typographic thing in fashion. Ysans asserts this reference. Not only Haute-Couture houses use these categories of typefaces for their visual identity, but fashion magazines usually strength their layout with these geometric sanserif when a Didot isn’t used. Details of Ysans drawings Nevertheless, Ysans takes its sources in certain details imagined by the graphic designer Adolphe Mouron Cassandre for the monogram then logotype Yves Saint Laurent (1961 …). One thing keeps coming in again and again in Cassandre’s post-war graphic work: the pointed finish and endings, the references to the Roman capitals engraved and unique features such as the open R or other details influenced by Antiqua and calligraphic forms or ductus (you should have in mind that an earlier typeface by Cassandre is the Peignot, a modern uncial based on researches of the palaeographer Jean Mallon.) Certain letters from the Ysans are directly an homage to the Yves Saint Laurent logo, the R, the narrow U, the apex of the N, and all the details of such pointed endings on the f and t lowercases. The Ysans, a typeface between diversity and synthesis There are several ways to approach the design of a new geometric sanserif. The first approach is to follow the Bauhaus philosophy by designing in the most rational way, typographic forms based on simple geometric elements: square, round, triangle. Another approach is to start a revival based on an historical geometric typeface and optimize the original ideas, in order to adapt certain details to the contemporary needs. For Ysans, the approach is somewhat different because this project started in 2011 at ZeCraft as a typeface designed specifically for Yves Saint Laurent Beauty, still in use by the brand under its original name Singulier. The Singulier-Ysans has been conceptualized by ZeCraft, both drawing its sources from Cassandre and various historical geometric typefaces. Some will spot specific traits as in Futura, others in Metro or Kabel. By closely observing the Ysans, the result can also recall the way Eric Gill draw the curves and endings of his typefaces, of which Jean François Porchez is a fervent admirer. In the end, Ysans is like fashion as envisioned by Yves Saint Laurent who constantly revealed multiple references in his new collections, without being recognisable any other than with his unique style. “Fashions pass, style is eternal. Fashion is futile, not style.” Cherry on the cake: Ysans Mondrian Ysans Mondrian, named in reference to the Mondrian dress created by Yves Saint Laurent, is the multi-layer version of the family. Ysans, fashion style meets typography Club des directeurs artistiques, 49e palmarès - TT Berlinerins by TypeType,
$29.00TT Berlinerins useful links: Specimen PDF | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Berlinerins: TT Berlinerins is a contrast pair of typefaces which is basically our tribute to Berlin. Just like in the city itself where historicity and modernity are intertwined, the elegant script in our font family symbolizes the modern Berlin, and the grotesque inspired by the wood-type poster types of the first third of the 20th century is responsible for the historic component of the city. The idea of this project emerged in the beginning of 2016 when we've met Evgenia Pestova, a calligrapher from Berlin, who shared the contemporary perspective on calligraphy and the city impressions with us. The wood-type grotesque appeared later, after our another colleague had visited Berlin and told us her fascinating story about the things she had seen. The city is full of contrasts—it is very modern and very vintage at the same time. The photographs and the impressions from the trip have also become the basis of our project. That is how we've added a little of old Berlins roughness and inhomogeneity. TT Berlinerins Script contains 998 glyphs, including more than 240 swashes for which we've written a special feature. We've also drawn a large number of ligatures for TT Berlinerins Script and integrated wide support of OpenType features: ordn, frac, case, sups, sinf, numr, dnom, tnum, pnum, calt, liga. TT Berlinerins Grotesk consists of uppercase letters, includes a set of unusual ligatures and wide support of OpenType features: ordn, frac, sups, sinf, numr, dnom, tnum, pnum, liga, salt and two stylistic sets ss01, ss02 for the ampersand. FOLLOW US: Instagram | Facebook | Website TT Berlinerins language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - Selfie Neue Rounded by Lián Types,
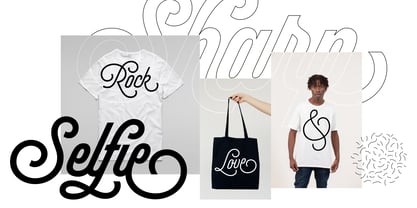
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Rounded was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Selfie Neue Sharp by Lián Types,
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold, see also Selfie Neue Rounded for more!) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Sharp was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Sharp Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Stadtmitte by Letritas,
$25.00Stadtmitte is a grotesque font with a distinctly industrial flair. It is inspired on a reinterpretation of the Berlin’s vernacular signs and characters created under the DIN 1451 norm. By the early 1900s, german painters and sign makers started to spread this unmistakable way of font drawing used back then on freight trains. Such letter design was both very easy to read and build, hence it started to quickly spread until it became a standard in 1936 for highway signage. Stadtmitte is not aimed to be yet another literal remake of those drawings but rather a revision of shapes and concepts that seeks to transport us to Germany’s industrial way of creating and displaying information, therefore being suitable for a wide scope of design uses, considering its own nature and different available weights. The typeface has 8 weights, ranging from “thin” to “black”, and two versions: "regular" and "italic". Its 16 files contain 618 characters with ligatures, alternates, small caps, old-style and tabular numbers, and case sensitive figures. It supports 219 Latin-based languages, spanning through 212 different countries. Stadtmitte supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, - Copihue by Letritas,
$30.00Copihue is the newest font from the foundry of Juan Pablo De Gregorio. A Sans-Serif with some humanist hints, it displays simple and subtle yet sober, vivid strokes. This font’s personality unfolds itself as long as we are reading it. The aim of Copihue is neither to be as neutral as a grotesque font nor to become as predictable as a fully geometric typeface can be. This typography wants to appeal to the likes of designers who prefer all-rounder fonts, the ones who fit well in most layouts. With this purpose in mind, Juan Pablo studied elements of different typefaces and styles to cast them into Copihue, which boasts a personality that makes it a great fit for different compositions and designs. Copihue has a slanted version with "real italics". These italics are slightly more condensed than the regular version, in order to give it a different text texture. The typeface has 9 weights, ranging from “hair” to “black”, and two versions: "regular" and "italic". Its 18 files contain 749 characters with ligatures, alternates, small caps, oldstyle and tabular numbers, fractions, and case sensitive figures. It supports 219 Latin-based languages, spanning through 212 different countries. Copihue supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - AdamGorry-Lights - Personal use only
- AdamGorry-Inline - Personal use only
- Sonata Allegro by Tamar Fonts,
$35.00“The Emperor Has Clothes” Like in music — the Allegro Sonata form consists of three main sections—the Exposition (section), the Development, and the Recapitulation — so in regard to this Allegro Sonata font family — there is an Exposition (font), a Development, and a Recapitulation—in which each theme is restated alongside its development material. While the Recapitulation font is perfect for titling and branding, the Exposition is perfect for branding {as demonstrated in the Inspiration Gallery pertaining this font} as well as being a comfortable read in long runs of text. The Exposition rounded, mono-line, with great x height, contemporary—A Synthesis Between Geometric & Hand-drawn—font, is at times geometric and at times hand drawn; in the end it all came down to finding the balance in a typeface between the robustness needed to function as a text face and enough refinement to look good as a display font. Following the Exposition, comes the Development (section), decorative, botanic-like, exuberant and playful font, signifying ABUNDANCE [of possibilities] & BENEVOLENCE—in regard to each theme/character, and to demonstrate—that 'structures' in music, are solid structures—like architecture {contrary to the words of J. W. von Goethe, who said: “Music is liquid architecture; Architecture is frozen music”}, just in some spiritual domain that is far beyond one's physical senses to grasp. Like in my art and music works in which I consider its 'Texture' element of vital importance, so is the case when it comes to type, as apparent in my previous Phone Pro/Polyphony font, as well as in this current Sonata Allegro/Development font. Each glyph has its own uniqueness, and when meeting with others, will provide dynamic and pleasing proximity. And due to the [individualistic] nature of this Development font, just a minimal amount of kerning/pairing were necessary... The development font is an extravagant design that looks best when used at large sizes—perfect for titling, logo, product packaging, branding project, wedding, or just used to express words against some [light or dark] background. Finally, “The (Exposition Font) Emperor Has (the Development Font) Clothes!” As said, there are three fonts/styles altogether in this Sonata Allegro type family, designed with the intention of harmonizing between Latin and Hebrew, which makes it an ideal font for the side-by-side use of Latin and Hebrew characters. However, they are being sold separately (kindly search for “Sonata Allegro Hebrew” on this MyFonts site), so they are economical for those interested just in either one of them. My aim is to shake up the type-design world with a range of distinctive fonts which break away from the generic letterforms, to make your design projects stand out—as a graphic designer, add this font to your most creative ideas for projects. This typeface has [lots of ligatures /] OpenType features, to enhance your designs even more — happy designing! Sonata Allegro Features: · 3 Weights/Styles · Multilingual Support · Proportional Figures & Ligatures While using this product, if you encounter any problem or spot something we may have missed, please don't hesitate to write to us; we would love to hear your feedback—in order to further fine-tune our products. Copyright Tamar Fonts/Hillel Glueck 2022 ALL RIGHTS RESERVED Any unauthorized distribution of my work is strictly prohibited, and will be prosecuted; do the right thing, and do not participate in the piracy of my typefaces; if you appreciate my work, then please pay for it and help me prosper — thank you! - Sonata Allegro Hebrew by Tamar Fonts,
$35.00“The Emperor Has Clothes” Like in music — the Allegro Sonata form consists of three main sections—the Exposition (section), the Development, and the Recapitulation — so in regard to this Allegro Sonata font family — there is an Exposition (font), a Development, and a Recapitulation—in which each theme is restated alongside its development material. While the Recapitulation font is perfect for titling and branding, the Exposition is perfect for branding {as demonstrated in the Inspiration Gallery pertaining this font} as well as being a comfortable read in long runs of text. The Exposition rounded, mono-line, with great x height, contemporary—A Synthesis Between Geometric & Hand-drawn—font, is at times geometric and at times hand drawn; in the end it all came down to finding the balance in a typeface between the robustness needed to function as a text face and enough refinement to look good as a display font. Following the Exposition, comes the Development (section), decorative, botanic-like, exuberant and playful font, signifying ABUNDANCE [of possibilities] & BENEVOLENCE—in regard to each theme/character, and to demonstrate—that 'structures' in music, are solid structures—like architecture {contrary to the words of J. W. von Goethe, who said: “Music is liquid architecture; Architecture is frozen music”}, just in some spiritual domain that is far beyond one's physical senses to grasp. Like in my art and music works in which I consider its 'Texture' element of vital importance, so is the case when it comes to type, as apparent in my previous Phone Pro/Polyphony font, as well as in this current Sonata Allegro/Development font. Each glyph has its own uniqueness, and when meeting with others, will provide dynamic and pleasing proximity. And due to the [individualistic] nature of this Development font, just a minimal amount of kerning/pairing were necessary... The development font is an extravagant design that looks best when used at large sizes—perfect for titling, logo, product packaging, branding project, wedding, or just used to express words against some [light or dark] background. Finally, “The (Exposition Font) Emperor Has (the Development Font) Clothes!” As said, there are three fonts/styles altogether in this Sonata Allegro type family, designed with the intention of harmonizing between Latin and Hebrew, which makes it an ideal font for the side-by-side use of Latin and Hebrew characters. However, they are being sold separately (kindly search for “Sonata Allegro Hebrew” on this MyFonts site), so they are economical for those interested just in either one of them. My aim is to shake up the type-design world with a range of distinctive fonts which break away from the generic letterforms, to make your design projects stand out—as a graphic designer, add this font to your most creative ideas for projects. This typeface has [lots of ligatures /] OpenType features, to enhance your designs even more — happy designing! Sonata Allegro Features: · 3 Weights/Styles · Multilingual Support · Proportional Figures & Ligatures While using this product, if you encounter any problem or spot something we may have missed, please don't hesitate to write to us; we would love to hear your feedback—in order to further fine-tune our products. Copyright Tamar Fonts/Hillel Glueck 2022 ALL RIGHTS RESERVED Any unauthorized distribution of my work is strictly prohibited, and will be prosecuted; do the right thing, and do not participate in the piracy of my typefaces; if you appreciate my work, then please pay for it and help me prosper — thank you! - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Vicky by Letritas,
$30.00Vicky is a slab serif typeface for headlines designed with geometric proportions. Like all slab serif typographies, it has a very particular strength and robustness. The peculiarity of its forms, as it was born from geometrical figures, creates a cascade of delicate details and inner analogies that make it unique. Vicky is a joyful, happy and shiny typography marked by delicate forms, but with a very strong character. It was born to be soulmate of Liliana, another geometric typeface by Juan Pablo De Gregorio. When working with Liliana and Vicky, together with a compatible chromatic work, you can quickly generate very showy results especially when working on short texts. Vicky is optimal for being used in marketing assets, packaging design, magazines, branding, film captions, headlines, editorial, quotes, logos, corporate identity, and motion graphics. The italic version has a 8-degree slant. This feature is intended to convey a gorgeous feeling of tension, power, and agility. It’s very interesting to realize how the dynamism in the italic characters works when combined with the regular ones. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 707 characters with ligatures, alternates, and swashes. It supports 219 Latin-based languages, spanning through 212 different countries. Vicky supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Type Prodigy by VP Creative Shop,
$39.00Introducing Type Prodigy, a timeless serif logo font that combines classic elegance with modern versatility. This font is a designer's dream, boasting over 310 crafted ligatures and alternate glyphs that add flair and sophistication to any project. With support for 87 languages, Type Prodigy is truly a global font that caters to diverse design needs. Type Prodigy is a font that exudes professionalism, making it perfect for creating logos, branding, editorial designs, and more. Its refined serifs and clean lines convey a sense of authority, while its generous ligatures and alternate glyphs allow for creative customization, making each design truly unique. Whether you're designing for a luxury brand, a boutique business, or a creative agency, Type Prodigy delivers exceptional results. Its extensive character set and language support make it ideal for international clients, enabling you to communicate effectively in multiple languages and markets. With Type Prodigy, you'll have access to a versatile font that combines classic beauty with modern functionality. Its exquisite design and extensive features make it a profitable choice for professional designers who demand the best. Unlock your creative potential with Type Prodigy, and elevate your designs to new heights of excellence. Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu Ligatures : AB,AC,AD,AE,AF,AG,AH,AI,AK,AM,AN,AO,AP,AR,AS,AT,AU,AV,AW,AY,AZ,BA,BE,BF,BG,BH,BM,BO,BU,CA,CB,CC,CE,CF,CG,CH,CI,CK,CL,CO,CQ,CR,CT,CU,DA,DE,DG,DI,DK,DM,DN,DO,DR,DU,EA,EB,ED,EE,EF,EG,EH,EI,EK,EL,EM,EN,EP,ER,ES,ET,EU,EV,EW,EX,EY,FA,FE,FF,FG,FI,FL,FO,FP,FR,FS,FT,FU,FY,GA,GE,GH,GL,GR,HA,HB,HD,HE,HF,HI,HK,HL,HO,HT,IB,IC,ID,IE,IF,IG,IK,IL,IM,IN,IO,IR,IS,IT,IU,KA,KC,KE,KF,KG,KI,KO,KP,KQ,KR,KS,LA,LC,LD,LE,LF,LI,LK,LL,LM,LN,LO,LP,LT,LU,MA,MB,ME,MF,ML,MM,MO,MP,MS,MU,NA,NB,NC,ND,NE,NF,NG,NH,NI,NK,NL,NM,NN,NO,NQ,NT,NU,OA,OB,OC,OD,OE,OF,OG,OH,OI,OK,OL,OM,ON,OO,OP,OR,OT,OU,OV,OW,OX,OY,PA,PC,PE,PF,PG,PM,PN,PO,QA,QE,QU,RA,RB,RC,RD,RE,RF,RG,RH,RI,RK,RL,RM,RN,RO,RP,RR,RS,RT,RU,RY,SA,SD,SG,SS,ST,SU,TC,TD,TE,TF,TH,TI,TK,TL,TM,TN,TO,TP,TR,TT,TU,TW,TY,UH,UK,UL,UM,UN,UO,VA,VE,WA,WD,WE,WF,WO,XA,XC,XE,XT,YE,YO,YT,ZE,MEN,WER,FRO,RON,ROM,THE,AND,ING,HER,HAT,HIS,THA,ERE,FOR,ENT,ION,TER,WAS,YOU,ITH,VER,ALL,THI,TIO,OUL,ULD,IGH,GHT,AVE,HAV,ICH,HIC,HIS,HIN,HEY,ATI,EVE,HING,WERE,FROM,THAT,THER,TION,HERE,OULD,IGHT,HAVE,HICH,THIS,THIN,THEY,ATIO,EVER,MENT How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. Mock ups and backgrounds used are not included. Thank you! Enjoy! - Ganymede3D - Personal use only
- Duddy by Letritas,
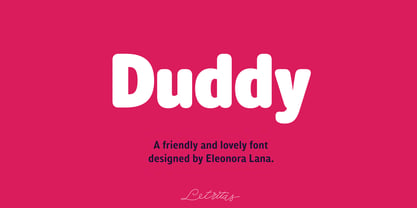
$30.00Duddy is a “friendly” sans-serif typography designed by Eleonora Lana and the Letritas team. The shape of Duddy was created based on sketches that looked after carrying the concept of kindness as far as possible, keeping always in mind the readability and functionality of the font. In the stage of brainstorming, the team started listing things that were friendly to the touch or sight, such as a candy gum, or marshmallow, to become acquainted with the intended goal. Although slowly, as the letters were being created, the objects associated with the forms were not satisfactory, since when forming words a special personality of its own appeared. By reconceptualizing everything, the personality of the letter the team wanted to work with had to be redefined. Thus it went from "caramel" to "teddy bear", from "teddy bear" to "puppy" and from "puppy" to "dolphin". And Duddy is the perfect name for a dolphin. Duddy was a sound idea: friendly, intelligent, social. Once the concept was nailed, the design of graceful and “soft” shapes started. Almost chewable, almost huggable, as if composing words was a game. Duddy has a slanted version with "real italics". These italics are slightly more condensed than the regular version, in order to give it a different text texture. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 729 characters with ligatures, alternates, small caps, oldstyle and tabular numbers, fractions, case sensitive, and unicase figures. It supports 219 Latin-based languages, spanning through 212 different countries. Duddy supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Hand Sketch Rough Poster by TypoGraphicDesign,
$25.00“Hand Sketch Rough Poster” is a handmade, rough and dirty sans-serif display font for decorative headline sizes. Hand drawn. A–Z (× 2), a–z (× 2) and 0–9 (× 4) are each many different forms. Contextual alternates. Is intended to show the hand-made character and the vibrancy of the display font. The different forms of roughness creates a liveliness in the typeface. Standard ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffi, ffj and more decorative ligatures like CT, LC, LE, LH, LI, LO, LU, LY, TOO, TC, TE, TH, TU, TZ and ch, cl, ck, ct, sh, sk, st, sp, additional logotypes like BPM, fff, ppp, sfz and many more … plus Versal Eszett (Capital Letter Double S) give the font more life and shows that despite their retro-looks works with modern OpenType technology (type the word note for the symbol ♫ and the word love for the dingbat ❤ … ). Symbols like play, stop, eject, forward, backward, skip, pause and so on. The topic for the discretionary ligatures and the symbols are music. Have fun with this font – turn up the volume! How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). TECHNICAL SPECIFICATIONS ■ Font Name: Hand Sketch Rough Poster ■ Font Weights: Regular ■ Fonts Category: Display for Headline Size ■ Desktop-Font Format: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font Format: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 715 ■ Language Support: Afrikaans, Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Belarusian (Lacinka), Bislama, Bosnian, Breton, Catalan, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Malay (Latinized), Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Quechua, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, logotypes, dingbats & symbols, accents & €. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Lining Figures (lnum), Numerators (numr), Old Style Figures (onum) Ordinals (ordn), Proportional Figures (pnum), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Stylistic Set 04 (ss04), Superscript (sups), Tabular Figures (tnum) ■ Design Date: 2015 ■ Type Designer: Manuel Viergutz - Auberge Script by Sudtipos,
$79.00It took me a long time, but I think I now understand why people of my generation and older feel the need to frame current events in an historical context or precedents, while most of the young couldn't care less about what happened ten years ago, let alone centuries back. After living for a few decades, you get to a point when time seems to be moving quite fast, and it’s humbling to see that your entire existence so far can be summed up in a paragraph or two which may or may not be useful to whoever ends up reading the stuff anyhow. I suppose one way to cope with the serenity of aging is trying to convince yourself that your life and work are really an extension of millenia of a species striving to accept, adapt to, and improve the human condition through advancing the many facets of civilization -- basically making things more understandable and comfortable for ourselves and each other while we go about doing whatever it is we are trying to do. And when you do finally convince yourself of that, history becomes a source of much solace and even a little premonition, so you end up spending more time there. Going far back into the history of what I do, one can easily see that for the most part it was ruled by the quill. Western civilization’s writing was done with quill pens for more than thirteen centuries and with newer instruments for about two. By the mid-18th century, the height of the quill experience, various calligraphy techniques could be discerned and writing styles were arranged in distinct categories. There are many old books that showcase the history of it all. I recommend looking at some whenever the urge comes calling and you have to get away from backlit worlds. Multiple sources usually help me get a better perspective on the range of a specific script genre, so many books served as reference to this quill font of mine. Late 17th century French and Spanish professional calligraphy guides were great aides in understanding the ornamental scope of what the scribes were doing back then. The French books, with their showings of the Ronde, Bâtarde and Coulée alphabets, were the ones I referenced the most. So I decided to name the font Auberge, a French word for hotel or inn, because I really felt like a guest in different French locales (and times) when I going through all that stuff. Because it is multi-sourced, Auberge does not strictly fit in a distinct quill pen category. Instead, it shows strong hints of both Bâtarde and Coulée alphabets. And like most of my fonts, it is an exercise in going overboard with alternates, swashes, and ornamental devices. Having worked with it for a while, I find it most suitable for display calligraphic setting in general, but it works especially well for things like wine labels and event invitations. It also shines in the original quill pen application purpose, which of course was stationery. Also, as it just occurred to me, if you find yourself in a situation where you have to describe your entire life in 50 words or less, you may as well make it look good and swashy, so Auberge would probably be a good fit there as well. This is one quill script that no large bird had to die for. A few technical notes The Auberge Script Pro version includes 1800 glyphs, everything is included there. Also latin language support. We recommend you to use the latest design application to have full access to alternates, swashes, small caps, ornaments, etc. The images from the gallery uses this version. For better results use the fonts with “liga” feature on. Awards During 2014 the early develop of Auberge Script was chosen to be part of Tipos Latinos, the most important type exhibition in South America. - Hand Stamp Play Rough Serif by TypoGraphicDesign,
$25.00“Hand Stamp Play Rough Serif” is a rough and dirty serif Font with authentic & real stamp look. Original Hand Stamped. A–Z, a–z, and 0–9 are each 3× different forms (every letter/glyph has two additional alternate characters) and is intended to show the hand-made nature and the vibrancy of the display font. The different pressure (velocity) of the stamp on paper creates a liveliness in the typeface. Ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffj, ffi, and additional logotypes like and, the, by, tel fax, web, www … and a Versal Eszett (Capital Letter Double S) give the Font more life and shows that despite their retro-looks works with modern OpenType technology (from ❤ love is, from luck will ✤ … ). Replacing the glyphs “E” instead of “3” to convey that typeface invites you to play. It is the desire to experiment and promote uninhibited experimentation. A variety of alternative letters and a few glyphs follow her own head @, &, ₤, £, “,”, * … The typeface has its quirks and downright human characteristics to “just love.” Have fun with this font – Just Stamp It. Application Area The serif font works best for headline size. Logo, Poster, Editorial Design (Magazine or Fanzine) or Webdesign (Headline Webfont for your website), Webbanner, party flyer, movie poster, music poster, music covers … How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). Technical Specifications ■ Font Name: Hand Stamp Play Rough Serif ■ Font Weights: Regular, Bold ■ Fonts Category: Display for Headline Size ■ Desktop-Font: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 617 ■ Language Support: Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Bislama, Bosnian, Breton, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Estonian, Faroese, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Guarani, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Islandic, Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, Versal Eszett (German Capital Sharp S), symbols, dingbats, digits, accents & €, incl. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Numerators (numr), Ordinals (ordn), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Superscript (sups), Slashed Zero (zero) ■ Design Date: 2014 ■ Type Designer: Manuel Viergutz - Agmena Paneuropean by Linotype,
$103.99Agmena™ has no historical precursor; it was designed from scratch by Jovica Veljovi? whose aim was to create a new book typeface. Although it generally has certain similarities with the group of Renaissance Antiqua fonts, it is not clearly derived from any of these. Clear and open forms, large counters and a relatively generous x-height ensure that the characters that make up Agmena are readily legible even in small point sizes. The slightly tapering serifs with their curved attachments to letter stems soften the rigidity of the typeface, bringing Agmena to life. This non-formal quality is further enhanced by numerous tiny variations to the letter shapes. For example, there are slight differences to the terminals of the b", the "d" and the "h" and minor dissimilarities in the forms and lengths of serifs of many of the letters. The tittles over the "i" and "j" and those of the German umlauts are almost circular, while the diamond shape that is more characteristic of a calligraphic script is used for the punctuation marks. Although many of these variations are only apparent on closer inspection, they are enough to give Agmena the feeling of a hand-made typeface. It is in the larger point sizes that this feature of Agmena comes particularly into play, and individual characters gain an almost sculptural quality. The italic variants of Agmena are actually real cursives. The narrower and thus markedly dynamically formed lowercase letters have a wider range of contrast in terms of line thickness and have the appearance of having been manually produced with a quill thanks to the variations in their terminals. The lowercase "a" assumes a closed form and the "f" has a descender. The italic capitals, on the other hand, have been consciously conceived to act as a stabilising element, although the way they have been inclined does not produce a simply mechanical effect. This visual convergence with the upright characters actually means that it is possible to use letters from both styles in combination. Agmena is available in four weights: Book, Regular, Semibold and Bold, and each has its matching italic variant. Veljovi? designed Book and Regular not only to provide an optical balance between various point sizes, such as between that used for the text and that used in footnotes, but also to take account of different paper forms: Regular for lined paper and Book for publishing paper. Agmena's range of characters leaves nothing to be desired. All variants include small caps and various numeral sets with oldstyle and lining figures for setting proportional text and table columns. Thanks to its pan-European language support, Agmena can be used to set texts not only in languages that use the Latin alphabet as it also features Cyrillic and Greek characters. The set of standard ligatures has been extended to include special combinations for setting Greek and Serbian. Agmena also has some initial letters, alternative glyphs and ornaments. Agmena is a poetic text font with forms and spacing that have been optimised over years of work to provide a typeface that is ideal for setting books. But its letters also cut a good figure in the larger font sizes thanks to their individual, vibrant and, in some cases, sculptural effects. Its robust forms are not merely suited to a printed environment, but are also at home among the complex conditions on terminal screens. You can thus also use Agmena as a web font when designing your internet page."Agmena has received the Certificate of Excellence in Type Design at the Type Directors Club of New York TDC2 competition in 2013. - Chucara Next by Letritas,
$25.00Chucara next is the newest font designed by Juan Pablo De Gregorio, a typeface aimed at high readability when set in paragraphs or large chunks of text. Its predecessor "Chúcara", born in 2003, sought after increasing readability by achieving big and simple counterforms. This time around Juan Pablo went further by increasing the X-height and trimming both ascenders and descenders, thus the font appears to be much larger than it is and can be readable at smaller sizes. The DNA of the whole font is marked by the terminal of the "a" character. Juan Pablo used a specially crafted cut to design this counterform, and this shape together with the graceful and winding forms of the letter resembles the form of a horse, hence the name Chúcara, or untamed. The italic version has a 10-degree angle and a 10% condensation, making it way more streamlined than a regular italic font. The Philosophy of a larger counterform is maintained through and through in the italic variant. This version looks different not only due to its inclination, but the sheer effort put into carefully taking care of the condensation and the gestures allow the italic to enrich the texts gracefully, for the highlighting of the words stands out without affecting the grey of the paragraph. Chucara next is a typeface optimal for being used in books, newspapers, magazines, texts, printing, headlines, editorial, quotes, corporate identity, and lo res printing. The typeface has 8 weights, ranging from “thin” to “black”, and two versions: "regular" and "italic". Its 16 files contain 635 characters with small caps, stylistic sets and different kind of numbers. It supports 219 Latin-based languages, spanning through 212 different countries. Chucara next supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Liliana by Letritas,
$30.00Liliana is a geometrical typeface, born throughout comprehensive formal studies while testing new ways of displaying certain words and sentences. The essential structure of Liliana is very conservative: It can look similar to other geometrical typographies, however, it has unique features that make this project very special. Liliana is a typeface that will work perfectly while setting short texts, words, and phrases as well. It shall perform greatly even when the paragraph is too short. Thanks to the versatility of its alternate characters, Liliana is perfect to achieve eye-catching texts. The spirit of this typography is focused on its “s” character, which originates from manuscript writings and provides a very special identity. If the text does not contain the letter "s", the intended personality can still be achieved by using alternate characters such as "f", "l", “r” and “L”, which are aligned with the same concept. On top of that, may all this still not be enough, you can furthermore use its ligatures and swashes. It is actually hard not to set a spectacular text with Liliana! Liliana is a typeface optimal for being used in marketing assets, packaging design, magazines, branding, film captions, headlines, editorial, quotes, logos, corporate identity, and motion graphics. The italic version has a 10-degree slant. This feature is intended to convey a gorgeous feeling of tension, power, and agility. It’s very interesting to realize how the dynamism in the italic characters works when compared with the regular ones. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 642 characters with ligatures, alternates, and swashes. It supports 219 Latin-based languages, spanning through 212 different countries. Liliana supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Lost and Foundry by Fontsmith,
$15.00Breaking the cycle of homelessness We are partnered with The House of St. Barnabas, a private members club in Soho Square, whose work as a not for profit charity aims to break the cycle of homelessness in London. Each purchase (of the family pack) comes with a one month membership to The House and 100% of the proceeds from sales of fonts go directly to the charity to help their essential work. This unique collection of 7 typefaces is based on the disappearing signs of Soho, at risk of being lost forever due to the ever changing landscape of the area. By re-imaging the signage as complete fonts, we have rescued this rich visual history from the streets and present the typefaces into a contemporary context for a bright optimistic future. FS Berwick Thanks to its humble tiled origins, this Egyptian serif type maintains a uniform character width, creating the irregular letter proportions found in the final alphabet. Broad-shouldered, the bracketed serifs firmly ground the font, whilst its extreme hairlines become a necessity due to the uniform width. Of note is the upside down ‘S’, to be found on the original sign on Berwick Street. Perhaps due to its ceramic origins, there is a surprising ‘slippiness’ to its final appearance. FS Cattle Cattle & Son is best described as a wide, but not overly extended, grotesque-style sans serif, showing a uniform width and carrying a robust strength to its form. Whilst lightly functional overall, the purposeful diagonal legs of the ‘K’, ‘R’ and the tail of the ‘Q’ add an urgency to its appearance. The reduced size of the ampersand gives away Cattle & Son’s hand-painted origins, and the oblique compacted ‘LTD’ found on the original sign is also included in the final set. This beautiful sign is tucked away under an arch in Portland Mews, sheltering from the weather. Perhaps this is why it has lasted so long. FS Century This somewhat elongated set of Roman capitals was originally rendered in paint circa 1940, but its roots trace back to the Trajan Column in Rome. Witness the slightly unbalanced ‘W’ and the painter’s hand is revealed. Century’s flared serif style is extremely short, sharp and bracketed. The ‘M’ is splayed and has no top serifs. Century has a uniform appearance of width, probably due to its sign-written origins. Yet is elegant, classic and exudes sophistication. FS Charity A true Tuscan letterform, the original is located on The House of St. Barnabas in ceramic tiles and was revealed in all its broken glory in 2014. FS Charity retains the option of using these incorrect characters (try typing lowercase in the test drive above and compare with the more uniform uppercase characters). FS Charity features fishtailed terminals on its strokes, a curious branched ‘T’ and the ‘S’ displays tear-drop ends to its serifs. Almost uniform in width, the ‘A’, ‘M’ and ‘W’ are the widest characters in this set. FS Marlborough The elongated Marlborough features diagonal terminals to some characters and numerals. Also retained is the space-saving contracted ‘T’ glyph from the original sign, while the ‘R’ features a distinctive wedge-shaped leg. Highly individual in this form, similar signage appears around Soho, but featuring a variety of widths in their design. FS Portland The sister type to Cattle & Son, Portland is oblique rather than italic. The serifs are not overly long, yet still enhance its rather rigid cap height and baseline appearance. Its ‘A’ has a top serif, the ‘M’ is square and the ‘G’ foregoes any spur. Particularly delightful is the open ampersand. Numerals align to encourage the horizontal flavour of the oblique style. Overall, Portland is both confident and graceful. FS St James A lineal Continental style, St James also displays a true sense of ‘Londoness’ in its titling form, perhaps influenced by early Underground signage. Irregular letterforms display a continental flavour, particularly evident in its Deco style ‘W’, ampersand and numerals. The rather high cross bar in the ‘A’ is also reflected in the raised middle strokes of the ‘M’. Noteworthy are the distinctive unions found on all of the characters and the additional small caps. The original lettering is still located on Greek St. - Bank Sans EF by Elsner+Flake,
$35.00With its extended complement, this comprehensive redesign of Bank Gothic by Elsner+Flake offers a wide spectrum for usage. After 80 years, the typeface Bank Gothic, designed by Morris Fuller Benton in 1930, is still as desirable for all areas of graphic design as it has ever been. Its usage spans the design of headlines to exterior design. Game manufacturers adopt this spry typeface, so reminiscent of the Bauhaus and its geometric forms, as often as do architects and web designers. The creative path of the Bank Gothic from hot metal type via phototypesetting to digital variations created by desktop designers has by now taken on great breadth. The number of cuts has increased. The original Roman weight has been augmented by Oblique and Italic variants. The original versions came with just a complement of Small Caps. Now, they are, however, enlarged by often quite individualized lower case letters. In order to do justice to the form changes and in order to differentiate between the various versions, the Bank Gothic, since 2007 a US trademark of the Grosse Pointe Group (Trademark FontHaus, USA), is nowadays available under a variety of different names. Some of these variations remain close to the original concept, others strive for greater individualism in their designs. The typeface family which was cut by the American typefoundry ATF (American Type Founders) in the early 1930’s consisted of a normal and a narrow type family, each one in the weights Light, Medium and Bold. In addition to its basic ornamental structure which has its origin in square or rectangular geometric forms, there is another unique feature of the Bank Gothic: the normally round upper case letters such as B, C, G, O, P, Q, R and U are also rectangular. The one exception is the upper case letter D, which remains round, most likely for legibility reasons (there is the danger of mistaking it for the letter O.) Because of the huge success of this type design, which follows the design principles of the more square and the more contemporary adaption of the already existing Copperplate, it was soon adopted by all of the major type and typesetting manufacturers. Thus, the Bank Gothic appeared at Linotype; as Commerce Gothic it was brought out by Ludlow; and as Deluxe Gothic on Intertype typesetters. Among others, it was also available from Monotype and sold under the name Stationer’s Gothic. In 1936, Linotype introduced 6pt and 12pt weights of the condensed version as Card Gothic. Lateron, Linotype came out with Bank Gothic Medium Condensed in larger sizes and a more narrow set width and named it Poster Gothic. With the advent of photoypesetters and CRT technologies, the Bank Gothic experienced an even wider acceptance. The first digital versions, designed according to present computing technologies, was created by Bitstream whose PostScript fonts in Regular and Medium weights have been available through FontShop since 1991. These were followed by digital redesigns by FontHaus, USA, and, in 1996, by Elsner+Flake who were also the first company to add cursive cuts. In 2009, they extended the family to 16 weights in both Roman and Oblique designs. In addition, they created the long-awaited Cyrillic complement. In 2010, Elsner+Flake completed the set with lowercase letters and small caps. Since its redesign the type family has been available from Elsner+Flake under the name Bank Sans®. The character set of the Bank Sans® Caps and the Bank Sans® covers almost all latin-based languages (Europe Plus) as well as the Cyrillic character set MAC OS Cyrillic and MS Windows 1251. Both families are available in Normal, Condensed and Compressed weights in 4 stroke widths each (Light, Regular, Medium and Bold). The basic stroke widths of the different weights have been kept even which allows the mixing of, for instance, normal upper case letters and the more narrow small caps. This gives the family an even wider and more interactive range of use. There are, furthermore, extensive sets of numerals which can be accessed via OpenType-Features. The Bank Sans® type family, as opposed to the Bank Sans® Caps family, contains, instead of the optically reduced upper case letters, newly designed lower case letters and the matching small caps. Bank Sans® fonts are available in the formats OpenType and TrueType. - Zephyrus Cyber by Ferry Ardana Putra,
$19.00Introducing Zephyrus, our new condensed modern cyber font that's designed to take your designs to the next level! With its unique condensed squared feel, this font is perfect for anyone looking to add a modern and futuristic touch to their work. But we didn't stop there - we've also included a rounded version of Zephyrus, which softens the edges and provides a more approachable feel. This versatility means that you can use Zephyrus for a wide range of design projects, from logos and branding to websites and digital presentations. In addition, Zephyrus comes equipped with numerals, symbols, punctuation, and foreign language support, making it a versatile and functional font that's suitable for global projects. Whether you're creating a tech-based project or looking to add a futuristic touch to your branding, Zephyrus has you covered. Zephyrus is a great font for modern and futuristic designs. Its unique condensed squared feel and rounded version make it a versatile choice for a wide range of design applications. Here are some perfect use cases for Zephyrus font: Technology-based websites and apps: Zephyrus is an excellent choice for designing websites and apps that focus on technology and innovation. Its modern and futuristic design complements the content of these websites and apps and creates an atmosphere of innovation. Corporate branding: Zephyrus can be used to create a modern and innovative corporate branding identity for companies in the technology and innovation sectors. It is perfect for creating logos, letterheads, business cards, and other branded materials. Advertising campaigns: Zephyrus is perfect for advertising campaigns that require a futuristic or high-tech look and feel. It can be used in print ads, online ads, and other promotional materials to create a sense of innovation and modernity. Product packaging: Zephyrus can be used to create packaging designs for technology-based products. Its modern and futuristic design can help these products stand out on shelves and create an impression of innovation and quality. Presentations: Zephyrus is a great choice for creating compelling and modern presentations. Its unique design can add an element of creativity and innovation to your presentations and help you stand out from the competition. Video game design: Zephyrus can be used to create a video game design that requires a futuristic or cyberpunk style. Its unique design can help create an immersive gaming experience for players. In conclusion, Zephyrus is the perfect choice for anyone looking for a condensed modern cyber font that's both versatile and functional. With its squared feel, rounded version, and support for numerals, symbols, punctuation, and foreign languages, Zephyrus is a font that's sure to take your designs to the next level! Zephyrus features: A full set of uppercase Numbers and punctuation Multilingual language support PUA Encoded Characters OpenType Features Cyber Style +278 Total Glyphs ⚠️To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe InDesign & CorelDraw X6-X7, Microsoft Word 2010, or later versions. There are additional ways to access alternates/swashes, using Character Map (Windows), Nexus Font (Windows), Font Book (Mac) or a software program such as Pop Char (for Windows and Mac). ⚠️For more information about accessing alternatives, you can see this link: http://adobe.ly/1m1fn4Y ——— 🔑Important tutorial from the author: Tutorial for Mollusca font trio: https://lnkd.in/d984CQD6 How to use Midway | Retro Script Font on illustrator: https://lnkd.in/eusbZd7s How to use Midway | Retro Script Font on Photoshop: https://lnkd.in/evsYrwgs How to use Hellfire Flames | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=Z0MSBYzl9EM&t=35s How to use Rusted Sabbath | Black Metal Font Font on Photoshop: https://www.youtube.com/watch?v=_BTTgnSszsM&t=6s How to use Black Dread | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=cKoSvIEbdZ4 ——— 🔥 Thank you for purchasing our product, hope you like it and have fun with our product. If you have any queries, questions, or issues, please don't hesitate to contact us directly. If you are satisfied with our product, please give 5 stars rating. ——— Happy Designing...😊 - LT Renovate - 100% free
- LT Wave - 100% free
- Made For Japan by Font Aid V,
$20.00In March 2011, the Society of Typographic Aficionados began organizing a collaborative project that would unite the typographic and design communities. The goal of Font Aid V: Made for Japan was to raise funds to expedite relief efforts after the devastating earthquake and tsunami in Japan. Nearly 300 contributors from 45 countries sent in over 500 glyphs in a single week. Behind the scenes, volunteers Neil Summerour, Silas Dilworth, Delve Withrington, and Grant Hutchinson were up to their elbows in Adobe Illustrator and Fontlab assembling the typeface. The sheer number of submissions coupled with the complexity of some of the designs caused unforeseen delays in completing the typeface. The team not only managed the immense influx of submissions, it also had several technical hurdles and multiple content reviews to mitigate before the final font could be produced. Several months after the project was initiated, Font Aid V: Made for Japan was finally ready for distribution. With the help of Sogo Japan, all proceeds from sales of this typeface will be delivered directly to organizations in Japan, such as Second Hand and AMDA International (Association of Medical Doctors of Asia). Sogo Japan strives to help circumvent regular international charity channels and the inefficiencies associated with them. Thanks to everyone who participated and helped us spread the word about the Font Aid V: Made for Japan project. In particular, we would like to acknowledge the following individuals and groups for their participation and involvement: Jonathan Abbott, Rui Abreu, Frank Adebiaye, Tim Ahrens, Anonymous, Eero Antturi, Leonardo Aranda, Hector Carrillo Aspano, Danielle Atnip, Alejandro Cabrera Avila, Christophe Badani, Joanne Gyo Young Bae, Ben Balvanz, Cynthia Bataille, Priyanka Batra, Donald Beekman, Hannes Beer, David Berlow, Kevin Beronilla, Fabian Bertschinger, Nicole Bittner, Bart Blubaugh, Dathan Boardman, Andrew Boardman, Joel Vilas Boas, Konstantin Boldovskiy, Scott Boms, Michael Browers, Vickie Burns, Matt Burvill, Daniele Capo, Seymour Caprice, Mauro Caramella, Matevž Čas, Eli Castellanos, Sarah Castillo, Tom Censani, Pinar Ceyhan, Ivette Chacon, Hin-Ching Chan, Sarah Charalambides, Karen Charatan, Sinde Cheung, Todd Childers, Justin Chodzko, Felipe Coca, Antonio Coelho, Jefferson Cortinove, Alan Lima Coutinho, Nick Cox, Nick Curtis, Girish Dalvi, Christopher DeCaro, Thomas C Dempsey, Matt Desmond, Chank Diesel, Anum Durvesh, Suzie Eland, Engy Elboreini, Craig Eliason, Emi Eliason, James Elliott, Grace Engels, Exljbris, Hillary Fayle, Carol Fillip, Jeff Fisher, Scott Fisk, John Foley, Stuart Ford, Mathias Forslund, Brock French, Anina Frischknecht, Eric Frisino, Chiyo Fujimori, Kaela Gallo, Ayesha Garrett, Harald Geisler, Alfonso Gómez-Arzola, Adriana Esteve González, Richard Gregory, James Grieshaber, Grupoingenio, Kemie Guaida, Carlos Fabián Camargo Guerrero, Rachel Han, Erin Harris, Stefan Hattenbach, Magnus Hearn, Marissa Heiken, Georg Herold-Wildfellner, Jamie Homer, Ed Hoskin, Dav[id Hubner], Jonathan Hughes, Rian Hughes, Grant Hutchinson, Xerxes Irani, Masayuki Izumi, Jan Janeček, Hyun Kyung Jang, Julien Janiszewski, Dušan Jelesijevic, Cal Jepps, Meghan Jossick, Evamaria Judkins, July Twenty Fourth, Erica Jung, William K, Claes Källarsson, Kapitza, Asutosh Kar, Arno Kathollnig, Sami Kaunisvirta, Hajime Kawakami, Scott Kaye, Richard Kegler, Anna Keroullé, Bizhan Khodabandeh, Lara Assouad Khoury, Ilona Kincses, Becky King, Sean King, Megan Kirby, Max Kisman, Keith Kitz, Romy Klessen, Akira Kobayashi, Kokin, Kozyndan & Silas Dilworth, Atushi Kunimune, Andreas Kuschner, John Langdon, Ray Larabie, Jess Latham, Kelly D Lawrence, Matic Leban, Chien-Hao Lee, Bryan Levay, Enrico Limcaco, Andreas Lindholm, Andrew Loschiavo, Chris Lozos, Ian Lynam, John Lyttle, Gustavo Machado, Jonathan Mak, Ricardo Marcin, Jeannie Mecorney, Steve Mehallo, Cristina Melo, Martin Mendelsberg, The Midnight Umbrella Studio, Goro Mihok, Ojasvi Mohanty, Ahmed Mohtadi, Alixe Monteil, Veronica Monterosso, Dani Montesinos, Masanobu Moriyama, Misa Moriyama, Pedro Moura, John Moy Jr, Marc Marius Mueller, Shoko Mugikura, Joachim Müller-Lancé, Diane Myers, John Nahmias, Yoshihisa Nakai, Hiroshi Nakayama, Reiko Nara, Nathoo, Titus Nemeth, Nathanael Ng, Ngoc Ngo, Antoninus Niemiec, James Ockelford, Kunihiko Okano, Naotatsu Okuda, Toshi Omagari, Onikeiji, Ozlem Ozkal, Jason Pagura, Hrant Papazian, Brian Jongseong Park, John Passafiume, Patrick Griffin, Alejandro Paul, Vian Peanu, Dylan Pech, Rebecca Penmore, Peter Brugger, Jean François Porchez, Carolyn Porter, Andrew Pothecary, James Puckett, Rachel Hernández Pumarejo, James Random, Liam Roberts, Tom Rogers, David Jonathan Ross, Sumio Sakai, Sana, Stuart Sandler, Rafael Saraiva, Riccardo Sartori, Ai Sasaki, Yee Wen Sat, Agnes Schlenke, Giovanna Scolaro, Roland Scriver, Alessandro Segalini, Shawn Semmes, Jane Sheppard, Josh Sherwood, Paulo Silva, Mark Simonson, Luis Siquot, Greg Smith, Owen Song, James L. Stirling, Nina Stössinger, Tanya Turipamwe Stroh, Kevin Strzelczyk, Neil Summerour, Superfried, Shiho Takahashi, Shuji Takahashi, Yusuke Takeda, Naoyuki Takeshita, Bruno Tenan, Chung-Deh Tien, Tom, Ryoichi Tsunekawa, Alex Tye, Matthew Tyndall, TypoVar, Virginia Valdez, Beatriz Valerio, Tom Varisco, Brayden Varr, Catarina Vaz, Andy Veale, Yvette Claudia Velez, Marie-Anne Verougstraete, Abbie Vickress, Ray Villarreal, Pat Vining, Courtney Waite, Hoyle Wang, Viola Wang, Jim Ward, Grace Watling, Terrance Weinzierl, Robert Weiss, Stuart Weston, Kevin Wijaya, Dave Williams, Beau Williamson, Delve Withrington, Katherine Wood, Neil Woodyatt, Jesvin Yeo, Yokokaku, Kazuhi Yoshikawa, YouWorkForThem, Matt Yow, Charlton Yu, Yuriko, Ron Za, Jayson Zaleski, Víctor Zúñiga - Generic by More Etc,
$15.00The Generic Typeface Collection is a series of sans-serif typefaces inspired by the craftsmanship of graphic design, typesetting, and printing in the analogue era – before Adobe, Macintosh computers and desktop publishing – when dinosaurs ruled the earth. With the use of various typesetting apparatuses or dry transfer type, photo copiers, and shooting layouts and paste-ups to film, the printed results was not as exact, precise and predictable as it is today. When examining old prints, it is difficult not to like the way that characters in over- or underexposed film have a special type of vibe to them that is often sadly lost in today’s pursuit of total perfection. Encouraged by this, I saw a need for a collection of typefaces that are non-clinical and non-conformist, and some that are coarse, rough and distorted – errors that might come from poor exposure when put on film, enlargements from small point texts, or maybe quality loss from successive generations of photocopies. Or all of the above. This is an attempt to incorporate spirit and personality into a set of typefaces without losing distinction. You might call it a homage to non-perfection. I call it human. The Generic Typeface Collection consists of 11 fonts divided into four series. The three standard series – the Formal Release series, the Coarse Copy series, and the Rough Display series – all contain three fonts each. The Extra Splendor series contains a couple of shadow fonts for that little extra sparkle. Formal Release – Handcrafted & Clean The Formal Release series features sans-serif typefaces for everyday use. They are handcrafted and clean, human and uncomplicated. The Formal Release series contains three typefaces that add tons of personality to any text. G10 FR ‘Slim’ – a slightly under-exposed and clean typeface in a regular weight (228 glyphs - 1 alternate) G20 FR ‘Classic’ – a properly exposed clean typeface in a bold weight (228 glyphs - 1 alternate) G30 FR ‘Bulky’ – a heavily over-exposed clean typeface in an ultra weight (228 glyphs - 1 alternate) Coarse Copy – Dirty & Rough The Coarse Copy series features non-conformist typefaces that are worn and rough, maybe after going through that bad copier a few times too much. The Coarse Copy series contains three sans-serif typefaces that add tons of spirit to any text without compromising too much on legibility. Try them on in poster-sizes and everyone will know that you mean business. G40 CC ‘Slender’ – an under-exposed coarse typeface in a regular weight (228 glyphs - 1 alternate) G50 CC ‘Typic’ – a properly exposed coarse typeface in a bold weight (228 glyphs - 1 alternate) G60 CC ‘Huge’ – a heavily over-exposed coarse typeface in an ultra weight (228 glyphs - 1 alternate) Rough Display – Faded & Decorative The Rough Display series features attention-seeking decorative typefaces in three feature-packed fonts. Faded and gritty like the image distortion and degradation from successive generations of photocopies, they are eye-catching typefaces intended to stand out in bigger point sizes. Use these typefaces for signage, headlines and similar situations were a strong typographic statement is desired. We have packed no less than 1,334 alternate characters and 212 discretionary ligatures into this series for a greater chance of not having characters that look exactly the same more than once. G70 RD ‘Slinky’ – an under-exposed rough and decorative typeface in a regular weight (741 glyphs – 448 alternates – 66 discretionary ligatures) G80 RD ‘Standard’ – a properly-exposed rough and decorative typeface in a bold weight (748 glyphs – 448 alternates – 73 discretionary ligatures) G90 RD ‘Swollen’ – a heavily over-exposed rough and decorative typeface in an ultra weight (748 glyphs – 448 alternates – 73 discretionary ligatures) Extra Splendor – Sparkling & Extraordinary The Extra Splendor series features two shadow typefaces for that little extra sparkle. One clean shadow to be used with G20 FR ‘Classic’, and one rough shadow to be used with G80 RD ‘Standard’. Having the shadows separate from the main typeface adds another layer of expressiveness in that you can try out color combinations for that extra splendor. Tips for matching (applies to both the base font and the shadow font): Set the kerning to Metric, not optical. Increase tracking to accommodate for the shadows extra width. G25 ES ‘Classic Shadow’ – a clean shadow to be used with G20 FR ‘Classic’ (228 glyphs – 1 alternate) G85 ES ‘Standard Shadow’ – a rough shadow to be used with 80 RD ‘Standard’ (227 glyphs) OpenType features – alternate characters and discretionary ligatures – can be accessed by using OpenType friendly professional design applications, such as Adobe Illustrator, Adobe InDesign, and Adobe Photoshop. - Tavern by FontMesa,
$25.00Tavern is a super font family based on our Algerian Mesa design, with Tavern we've greatly expanded the usability by creating light and bold weights plus all new for 2020 with the introduction of extra bold and black weights Tavern is now a five weight family. The addition of the bold weight made it possible to go further with the design by adding open faced shadowed, outline and fill versions. Please note, the fill fonts are aligned to go with the open faced versions, they may work with the outline versions, however you will have to apply them one letter at a time. The Tavern Fill fonts may also be used a stand alone font, however, the spacing is much wider than the regular solid black weights of Tavern. In the old days of printing, fill fonts rarely lined up perfect with the open or outline font, this created a misprinted look that's much in style today. To create that misprinted look using two different colors, try layering the outline fonts offset over the top of the solid black versions. Next we come to the small caps and X versions, for a font that's mostly seen used in all caps we felt a small caps would come in handy. The X in Tavern X stands for higher X-height, we've taken our standard lowercase and raised it for greater visibility in small text and for signage where you want the look of a lowercase but it needs to be readable from the street. In August of 2016 I started the project of expanding this font into more weights after seeing the font in use where someone tried creating a bold version by adding a stroke fill around the letters. The result didn't look very good, the stroke fill also caused the shadow line to merge with the serifs on some letters. This lead me to experiment to see if a new bold weight was possible for this font and I'm pleased to say that it was. After the bold weight was finished I decided to type the regular and bold weights together in a first word thin second word bold combination, however the weight difference between the two wasn't enough contrast. This lead me to wonder if a lighter weight was possible for this font, as you can see yes it was, so now for the first time in the history of this old 1908 type design you can type a first word thin second word bold combination. So why the name change from Algerian to Tavern? Since the original font was designed in England by the Stephenson Blake type foundry I decided to give this font a name that reminded you of the country it came from, however, there were other more technical reasons. During the creation of the bold weight the engraved shadow line was sticking out too far horizontally on the bottom right of the serifs dramatically throwing the whole font off balance. The original font encountered this problem on the uppercase E, L and Z, their solution was a diagonal cut corner which was now needed across any glyph in the new bold weight with a serif on the bottom right side. In order to make the light and regular weights blend well with the bold weight diagonal cut offs were needed and added as well. This changed the look of the font from the original and why I decided to change the name, additional concerns were, if you're designing a period piece where the font needs to be authentic then this font would be too new. Regular vs. Alt version? The alternate version came about after seeing the regular version used as a logo and secondary text on a major product label. I felt that some of the features of the regular version didn't look good as smaller secondary text, this gave me the idea to create an alternate version that would work well for secondary text in an advertising layout. But don't stop there, the alternate version can be used as a logo too and feel free to exchange letters between both regular and alternate versions. Where are the original alternates from Algerian? Original alternates from Algerian are built into the regular versions of Tavern plus new alternates have been created. We're excited to introduce, for the first time, all new swash capitals for this classic font, you're going to love the way they look in your ad layout, sign or logo. The best way to access alternate letters in Tavern is with the glyph map in Adobe Illustrator and Adobe InDesign products, from Adobe Illustrator you can copy and paste into Photoshop as a smart object and take advantage of all the text layer style features Photoshop has to offer. There may be third party character maps available for accessing alternate glyphs but we can't advise you in that area. I know what you're thinking, will there be a Tavern Condensed? It takes a lot of hours to produce a large font family such as this, a future condensed version will depend on how popular this standard version is. If you love Tavern we're happy to introduce the first weathered edge version of this font called Bay Tavern available in February 2020. - Shafira by Gatype,