2,446 search results
(0.018 seconds)
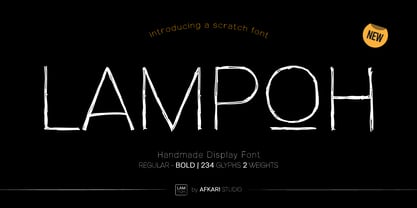
- LAMPOH by Afkari Studio,
$13.00LAMPOH - The Handmade Scratch Display Font LAMPOH is an artistic and captivating handmade display font, meticulously crafted by a talented type designer to bring uniqueness and authenticity to your creative projects. With its scratch-inspired design, LAMPOH stands out as a one-of-a-kind font that exudes a raw and artisanal charm, making it perfect for various artistic endeavors. Every character in LAMPOH has been meticulously hand-drawn with love and passion, ensuring that each glyph carries a distinct and organic feel. The imperfections and irregularities of the scratch strokes add an element of human touch, providing a genuine and authentic character to the font. LAMPOH comes in both regular and bold styles, giving you the flexibility to choose the perfect weight for your design needs. The regular style boasts elegance and subtlety, while the bold style makes a powerful statement, ideal for headlines and emphasis. LAMPOH's versatile design makes it an ideal choice for a wide range of projects. Whether you're creating eye-catching headlines, attention-grabbing posters, logo designs, merchandise branding, or anything that requires a touch of artistic flair, LAMPOH will effortlessly enhance the visual appeal of your work. The uppercase characters of LAMPOH are bold and expressive, demanding attention with their captivating presence. On the other hand, the lowercase letters bring a touch of playfulness, offering quirky alternatives to add delightful variations to your text. LAMPOH comes complete with a set of thoughtfully crafted standard characters and ligatures, allowing you to elevate your designs even further. These unique elements enhance the font's versatility, making it easy to create visually engaging and harmonious compositions. LAMPOH is designed to seamlessly integrate into various design software, making it effortless to use in your preferred creative tools. From Adobe Illustrator to Photoshop, InDesign, and beyond, the font's compatibility ensures a smooth and hassle-free design process. LAMPOH's high-quality design ensures that it looks equally stunning in both print and digital formats. Whether you're producing posters, brochures, social media graphics, websites, or any other project, this font will consistently deliver outstanding results. LAMPOH is not just a font; it's a work of art that adds a touch of human craftsmanship to your creative projects. With its handmade scratch-inspired design, versatile usage, and expressive characters, LAMPOH brings a unique and authentic flair to any design. Unlock your creativity and let LAMPOH illuminate your artistic vision with its captivating charm. Choose between regular and bold styles to create striking and memorable designs that leave a lasting impression on your audience. - Geomatrix by Type Innovations,
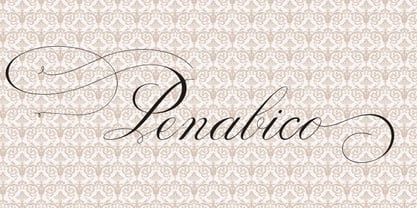
$39.00The font Geomatrix is an original design by Alex Kaczun. It is a dynamic stencil interpretation based on his extremely successful Contax Pro family of geometric sans typefaces. Geomatrix is a contemporary stencil typeface based on generous proportions and clean, crisp lines.The stencil treatment is balanced visually with the stem weight of the font which creates a uniformity and harmony within the design. Geomatrix makes for easy reading and is ideal for long lines of copy. It exudes a strong sense of sophistication for a true stencil design. However, this is no ordinary stencil typeface. That's putting it mildly. Geomatrix is a font on STEROIDS! This unique OpenType font incorporates hundreds of CAPITAL alternate letter forms and glyph substitutions, automatically and on the fly, within InDesign and other Open Type applications. To turn this feature on, just typeset ALL CAPS and go into InDesign's OpenType>Stylistic Sets and select Set 1 from the menu. Turn character kerning from Metrics to Optical, adjust tracking to minus 20-30, and start typing to create some visually interesting letter substitutions and unique word combinations. Geomatrix was specifically designed to take advantage of the OpenType format, allowing the Graphic Designer a unique tool to achieve the desired degree of possible visual typographic effects. And finally, the character sets in Geomatrix have been expanded to include old-style figures and all Eastern European accented glyphs. Strap in and hold on to your seats. A revolution in new font technologies has begun! GEOMATRIX IMPORTANT PLEASE READ HOW TO ACCESS "ALTERNATE" STYLISTIC "SET 1" LETTER FORMS: Geomatrix is a unique OpenType font which incorporates hundreds of CAPITAL alternate letter forms and glyph substitutions, automatically and on the fly, within InDesign and other OpenType applications. To turn this feature on, just typeset ALL CAPS and go into InDesign\'d5s OpenType>Stylistic Sets and select "Set 1" from the menu. Turn character kerning from Metrics to Optical, adjust tracking to minus 20-30, and start typing to create some visually interesting letter substitutions and unique word combinations. This feature "stylistic set 1" can be toggled "on" or "off" anytime, allowing you to go back and forth, or select only the letters that you want to change. Geomatrix was specifically designed to take advantage of the OpenType format, allowing the Graphic Designer a unique tool to achieve the desired degree of possible visual typographic effects. And finally, the character sets in Geomatrix have been expanded to include old-style figures and all Eastern European accented glyphs. Strap in and hold on to your seats. A revolution in new font technologies has begun! - Penabico by Intellecta Design,
$23.90After 13 months of hard work, Iza W and Intellecta Design are proud to announce Penabico. This is a free interpretation of the copperplate script styles to be found in the Universal Penman . London, 1741 , the monumental publication of engraved work by George Bickham (along with collaborators Joseph Champion, Wellington Clark, Nathaniel Dove, Gabriel Brooks, William Leckey and many others). This enhanced OpenType version is a complete solution for producing documents and artworks which need this kind of calligraphic script: 100s of stylistic alternates for each letter (upper- and lowercase), accessed with the glyph palette; 250 ornaments and fleurons (mostly in the copperplate roundhand renaissance style) encoded in the dingbats range and accessed with the glyph palette (plus a special set with over 50 of these ornaments accessed with the ornaments feature); an extensive set of ligatures (100s of stylistic and contextual alternates plus discretionary ligatures) providing letterform variations that make your designs really special, resembling real handwriting on the page; complete, intricate, ready-made calligraphic words; abbreviations (in many languages). The principal font contains the complete Latin alphabet, including Central European, Vietnamese, Baltic and Turkish with all diacritic signs, punctuation marks (including interrobang ). The German ‘ß’ (germandbls, eszett, sharp s) even has over six different alternate forms. And we don't forget to add the unconventional germandbls uppercase. In non-OpenType-savvy applications it works well as an English commercial script style font. Because of its high number of alternate letters and combinations (over 1500 glyphs), we suggest the use of the glyph palette to find ideal solutions to specific designs. The sample illustrations will give you an idea of the possibilities. You have full access to this amazing stuff using InDesign, Illustrator, QuarkXpress and similar software. However, we still recommend exploring what this font has to offer using the glyphs palette. Two last things — we have placed some of the ornaments, catch-words and other material in supplementary fonts, for easier access in non-OpenType-savvy programs. They are: Penabico Words (see the pdf user guide in “Gallery”), Penabico Abbreviations (free font), and Penabico Extras (free font). And, when buying Penabico you get the 'Penabico EPS Bonus Set", a gift pack containing various highly intrincated frames in EPS format, easy and ready to work with your preferred vector design software like Corel or Illustrator (see the pdf in the Gallery). Know too our other superscript font : Van den Velde Script at http://new.myfonts.com/fonts/intellecta/van-den-velde-script/ - Boldini by Luxfont,
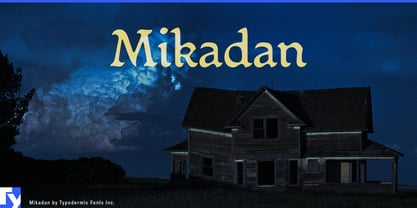
$18.00Introducing the unique family of COLORED fonts "Boldini" with minimalistic clean letters of a harmonious form in the style of modern POP culture. You no longer need to adjust the gradient for each letter, letters are immediately printed in gradient! Gradient fonts is perfect for headlines for fashion websites, magazines, and print design, and the basic solid font is suitable for branding boutique signs as well as for large amounts of text, because the font is very readable in a small size. Font family has two thicknesses - bold & regular, 6 gradient directions, gradient fonts also 2 type - with transparency and without transparency, as well as 2 basic monochrome fonts. Font consists of letters of the same height without division into uppercase and lowercase glyphs. *See also these fonts, which based on this family: Culoare & Anaglyph. Which means that if necessary you can combine these families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. Features: Such color combinations in gradients are universal and very convenient for repainting. IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf - Don't worry about what you see all fonts in black and not in multicolor in the tab “Individual Styles” - all fonts are working and have passed technical inspection, but not displayed in multicolor they, just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. Try to experiment, it is so interesting and very easy! ld.luxfont@gmail.com - Mikadan by Typodermic,
$11.95Hear ye, hear ye! Adventurers of all realms, allow me to regale you with a tale of Mikadan, a font of great splendor and beauty. Behold, its letterforms are imbued with the grace and character of the medieval age, yet tempered with modern sensibilities. This typeface is a tribute to the great Verona of Stephenson Blake, a typeface of old that harks back to the days of yore, the age of kings and queens, and the rise of chivalry. Mikadan also draws inspiration from William Dana Orcutt’s Illumanistic, a font of great power and mystery from the turn of the century. Moreover, Mikadan possesses some of the accessible qualities of Morris Fuller Benton’s Motto, a font that has stood the test of time since 1915. Truly, Mikadan is a font that combines the best of old and new, of medieval fantasy and modern design. With its easy-to-read letterforms and medieval design, Mikadan is the ideal choice for all modern applications. Whether you’re designing a poster for a tournament, a sign for a market, or a banner for your guild, Mikadan will serve you well. And if your program supports OpenType alternates, you can access unique drop-down capital letters that will truly set your design apart. So come forth, brave adventurers! Embrace the medieval fantasy design of Mikadan and set forth on your journey to create designs that will endure through the ages. Most Latin-based European, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kalmyk, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Khalkha, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec, Zulu and Zuni. - Stadtmitte by Letritas,
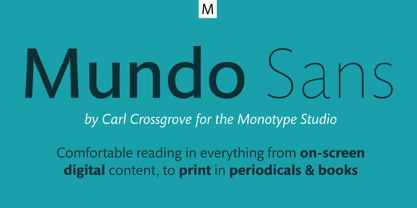
$25.00Stadtmitte is a grotesque font with a distinctly industrial flair. It is inspired on a reinterpretation of the Berlin’s vernacular signs and characters created under the DIN 1451 norm. By the early 1900s, german painters and sign makers started to spread this unmistakable way of font drawing used back then on freight trains. Such letter design was both very easy to read and build, hence it started to quickly spread until it became a standard in 1936 for highway signage. Stadtmitte is not aimed to be yet another literal remake of those drawings but rather a revision of shapes and concepts that seeks to transport us to Germany’s industrial way of creating and displaying information, therefore being suitable for a wide scope of design uses, considering its own nature and different available weights. The typeface has 8 weights, ranging from “thin” to “black”, and two versions: "regular" and "italic". Its 16 files contain 618 characters with ligatures, alternates, small caps, old-style and tabular numbers, and case sensitive figures. It supports 219 Latin-based languages, spanning through 212 different countries. Stadtmitte supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, - Mundo Sans by Monotype,
$50.99Mundo Sans, by Carl Crossgrove for the Monotype Studio, is distinctive, approachable – and ready to tackle jobs both big and small. Its open counters and large x-height, which give the design a straight-forward no-nonsense mien, are softened by inviting calligraphic undertones. With 10 weights and a complementary suite of cursive italics, there is little outside the range of the Mundo Sans family. The light weights are elegant in packaging and brochure design, the medium are easy readers in digital blogs and print periodicals and the bold command attention in banners and headlines. Mundo Sans is at home in a wide range of sizes, and comfortable in everything from wayfinding to mobile apps. Mundo Sans takes on complicated branding projects with efficient grace. The family enables companies and products to express their brand seamlessly in websites, advertising, corporate messaging, packaging – virtually everywhere visible engagement is possible. A large international character set, that includes support for most Central European and many Eastern European languages, ensures ease of localization. Mundo Sans was originally released with seven weights. The family was updated with three new roman weights and their italics in 2019 that extend and diversify its range of use: a fine hairline weight, a book weight, slightly lighter than regular, and a demi that is subtly lighter than the medium. The design is also is a good mixer. It easily pairs with everything from refined Didones to stalwart slab serif designs. And if you need a more harmonious palette, look no further than Mundo Sans’ relative, Mundo Serif. The two designs harmonize with each other perfectly in weight, typographic color and proportion. Mundo Sans’ italics are true cursive designs, with fluid strokes and obvious calligraphic overtones. The flick of the down-stroke in the ‘a,’ the descending stroke of the ‘f’ and baseline curve of the ‘z’ add grace to the design and distinguish it from more mechanistic styles. Mundo Sans is a design with deep roots. It was originally drawn to pair with classic Renaissance book typefaces like Bembo® and ITC Galliard®. With a hint of diagonal stroke contrast and gentle flaring of strokes, Mundo Sans complements these designs with warmth and grace. Crossgrove says that Mundo isn’t meant to be showy or distinctive. It is intended to follow the tradition of sans serif designs that have a wide range of uses, enabling comfortable reading and clear expression. Crossgrove has designed a variety of typefaces ranging from the futuristic and organic Biome™ to the text designs of Monotype’s elegant Walbaum™ revival. His work for Monotype also often takes Crossgrove into the realm of custom fronts for branding and non-Latin scripts. - DIN Next Arabic by Monotype,
$155.99DIN Next is a typeface family inspired by the classic industrial German engineering designs, DIN 1451 Engschrift and Mittelschrift. Akira Kobayashi began by revising these two faces-who names just mean ""condensed"" and ""regular"" before expanding them into a new family with seven weights (Light to Black). Each weight ships in three varieties: Regular, Italic, and Condensed, bringing the total number of fonts in the DIN Next family to 21. DIN Next is part of Linotype's Platinum Collection. Linotype has been supplying its customers with the two DIN 1451 fonts since 1980. Recently, they have become more popular than ever, with designers regularly asking for additional weights. The abbreviation ""DIN"" stands for ""Deutsches Institut für Normung e.V."", which is the German Institute for Industrial Standardization. In 1936 the German Standard Committee settled upon DIN 1451 as the standard font for the areas of technology, traffic, administration and business. The design was to be used on German street signs and house numbers. The committee wanted a sans serif, thinking it would be more legible, straightforward, and easy to reproduce. They did not intend for the design to be used for advertisements and other artistically oriented purposes. Nevertheless, because DIN 1451 was seen all over Germany on signs for town names and traffic directions, it became familiar enough to make its way onto the palettes of graphic designers and advertising art directors. The digital version of DIN 1451 would go on to be adopted and used by designers in other countries as well, solidifying its worldwide design reputation. There are many subtle differences in DIN Next's letters when compared with DIN 1451 original. These were added by Kobayashi to make the new family even more versatile in 21st-century media. For instance, although DIN 1451's corners are all pointed angles, DIN Next has rounded them all slightly. Even this softening is a nod to part of DIN 1451's past, however. Many of the signs that use DIN 1451 are cut with routers, which cannot make perfect corners; their rounded heads cut rounded corners best. Linotype's DIN 1451 Engschrift and Mittelschrift are certified by the German DIN Institute for use on official signage projects. Since DIN Next is a new design, these applications within Germany are not possible with it. However, DIN Next may be used for any other project, and it may be used for industrial signage in any other country! DIN Next has been tailored especially for graphic designers, but its industrial heritage makes it surprisingly functional in just about any application. The DIN Next family has been extended with seven Arabic weights and five Devanagari weights. The display of the Devanagari fonts on the website does not show all features of the font and therefore not all language features may be displayed correctly. - Rolphie by Aah Yes,
$9.95Rolphie can be your go-to sans-serif, with 16 easy-to-read weights and 10 versions for each weight, and the subtlety of choice that represents. The versions contained in each weight are: Regular; Condensed; Half-Condensed; Expanded; Small Capitals: and their italic counterparts. (At heavier weights particularly it seemed to be justified to have two Condensed versions). Plus there's 20 funky versions with the letters all shook up (that would make a good title for a song), or jumbled around, plus some Shadow, Doubled-Up, College, and other FX versions. In total there's 180 variations, giving a comprehensive selection of both standard and funky fonts, and that subtle degree of choice of weight. To make things easier, the weights are put in ascending numerical order from 01 to 16, and the FX versions have been stuck in the 80s and 90s, (like two musicians I know). There are grouped packages available for certain weights (which have 10 fonts in them) and the complete family package (180 fonts) which represent better value than the individual fonts, and there's a basic package containing the Normal and Italic versions of all 16 weights (32 fonts). A limit of 5 sub-family packages has been imposed, unfortunately, which precludes a more comprehensive selection. To let you know what's in the font that you might otherwise never know about . . . With Discretionary Ligatures on, you get special characters if you type Mc St. Rd. Bd. Ave. c/o No. (p) (P) - include the full-stop/period. With Stylistic Alternates switched on, you get plenty of extra characters - including a WiFi symbol (type Wifi or WiFi) / bullet numbers instead of ordinary numbers / that different U-dieresis / special characters for c/o No. Mc / an upside down ~ / a huge bullet, and different forms for cent, dollar, percent, per-thousand. As you'd expect, there's all the accented characters for all Western European scripts using Latin letters, and standard ligatures, plus other Open Type features including Class Kerning, Slashed-Zero, Historical Forms, Sub- and Superscript numbers, fractions for halves, thirds and quarters, Ornamental forms giving bullet numbers, etc. There's also the main mathematical operators, symbols like card-suits and male/female signs and so on, and some more obscure stuff like schwa and O-horn, U-horn - and there's lots more if you can Access All Alternates. Much will depend on what your software recognises. The Small Caps versions have (intentionally) lost the ligatures for lower case ff, fi, fj, fl, fr, fu, ffi, ffj, ffl, ffr, ffu. The names for the weights are not absolute - we had to make up some names to make them stretch out to sixteen - so rather - see them as relative to each other, being in ascending numerical order by weight. - Report School by Typodermic,
$11.95Report School is a geometric sans-serif typeface that was inspired by student handwriting practice worksheets. But don’t worry, it’s not just a copy of those worksheets. Report School is designed to be easily readable, with legible letterforms that make it perfect for use in educational materials. You might be wondering what makes Report School different from other school-oriented geometric sans-serif typefaces. Well, for starters, it’s designed with readability in mind. While other typefaces might prioritize pure geometry, Report School puts legibility first. That means that when you use Report School, your readers will have an easier time reading your text. And speaking of easier reading, Report School has some features that are designed to make things even more legible. For example, instead of using straight quotes for inches, feet, or degrees, you can use primes. And Report School has regular primes, double primes, and triple primes, so you can choose the right one for your needs. Plus, the numerals in Report School are tabular, which means they’re vertically aligned for easier math equation alignment. But that’s not all! If you’re using OpenType savvy applications like InDesign, Illustrator, or Photoshop, you can access even more features. For example, you can use the stylistic alternates feature to access the letters “I” and “J” with no serifs, as well as a straight lowercase “q”. And if you’re looking for something a little different, you can check out Report School’s rounded version, called Report, or a version with casual strokes, called Sweater School. If you’re looking for a typeface that’s easy to read, but still has some personality, look no further than Report School. It’s the perfect choice for any educational materials that need to be both legible and stylish. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Remora Sans by G-Type,
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp . Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - Patched by Mans Greback,
$39.00Patches is a multi-faceted, victorian-era serif typeface for when you need something more than plain text. Get that extra attention while adding a genuine, original appearance to your message. Patches was designed from scratch to give a sense quality and depth. Its designer Mans Greback has created a typeface with a complex structure, yet one that will be easy to master. This work will suit every style, taste and skill level. It is a decorative and completely hand-drawn design in vintage lettering, with the perks and flexibility of present-day technology, which is exactly what you'd expect from a modern typeface. Whether you are making a decorative floral headline, drawing a cowboy logo, or creating a unique design based on this ornamental font, the hopes are that Patches can give you a set of tools and inspiration to bring out the best of your artistry. Standing on the shoulders of giants, it was inspired by a wide range of works, and will hopefully be able to continue to teach and inspire future artists. Or at least help you become a better designer when you're designing an elegant and classic headline. Set the coloring of Patches to light gold and cream tones to apply a luxurious look, or in dark tones for a more rugged impression. Bold, bright colors will make it appear In the mid-1800s, decorative design flourished in the Western major cities. Victorian style thrived and encouraged techniques such as enamelling, embroidery and calligraphy. From the 1880s onwards, there were a series of reactions to higher Victorian tastes, with Art Deco reaching the heights of the 20th century. However, the Victorian art persisted popularity, as it changed to more sophisticated designs which made it more attractive to specific professions and groups. The evolution of the Victorian style in the mid-20th century was a key factor in the succession of the movement. Classic shops and salons, sport designs and traditional festivals, and later Rock'n'Roll and Harley Davidson-themed graphics inspired the continued development of the art. Aspiring to carry on this tradition, this typeface family consists twelve different high-quality variations. The main ones are Patched and Patched In – an outlined variation – and each one provided in five weights: Thin, Light, Medium, Bold and Black. Additionally, the two rough fonts Hangaround and Prospects, that tries to grasp the rough, earthy atmosphere of a shady motorcycle club. The font is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures and more features; all to give you full control and customizability. It has extensive lingual support, covering all Latin-based languages, from North Europa to South Africa, from America to South-East Asia. It contains all characters and symbols you'll ever need, including all punctuation and numbers. - Wakefield by Galapagos,
$39.00A gentle breeze caressed his face as his body took on the easy posture of a dancer on break. Flickering sparklets of light sprinkled the glass-smooth surface of the aqua liquid on which he floated. His mind wandered; he was only days away from his scheduled departure date. This day was no different from a hundred other days he had spent melded to his windsurfer, skittering along the breadth of the modest lake, soaking up the sun's rays and forgetting about the entire rest of the world. Lake Quannapowitt, and the town of Wakefield, Massachusetts, were familiar to Steve, a long-time resident of the picturesque New England town. This is where he grew up; this is where he married and lived for many years; and this is the place he was preparing to leave, not one week hence. Not generally prone to nostalgia, it was in just such a state he nonetheless found himself once Zephyrus retreated, as was his custom, periodically, while patrolling the resplendent lake. Steve was going to miss the lake, and he was going to miss the town. How many hours of how many days had he spent exactly like this, standing on his motionless board, waiting for his sail to fill, and staring at the lake's shores, its tiny beach, the town Common with its carefully maintained greenery, and equally well-tended gazebo, the Center church - its spire shadow piercing the water's edge, like a scissor-cut the better to begin a full-fabric tear? Yes, he was going to miss this place - this town which all of a sudden had become a place out of time, just as he was about to become a person out of place. Once this idea struck him, he couldn't shake it. He was transported back in time four score years, now watching his ancestors walk along the shore. Nothing in view belied this belief - not the church's century old architecture, not the gazebo frozen in time, nor the timeless sands of the beach, nor the unchanging Common. Everything belonged exactly where it was, and where it always would be. This, he decided, was how he would remember his hometown. And this is when it occurred to Steve to design a typeface that would evoke these images and musings - a typeface with an old-fashioned look, reflected in high crossbars, an x-height small in size relative to its uppercase, and an intangible quality reminiscent of small-town quaintness. Wakefield, the typeface, was born on Lake Quannapowitt in the town for which it was named, shortly before Steve moved away. It is at once a tribute to his birthplace and a keepsake. - Look by insigne,
$25.00Look, folks! From what may just be the vernacular sign capital of the world, Chattanooga, Tennessee, it’s a brand new hyperfamily from insigne! Look includes three different related fonts, with three weights each. That’s over 70 fonts! Imagine: you turn onto a stretch of open country road. On the distressed, red background of an old barn wall, a large block of crisp white letters shout out: “See Rock City.” You soon realize this barn is not alone in competing for the passing eye. Far from it, ladies and gentlemen. This is just one of the many pieces of historic, hand-painted advertisements dotting the great Southern United States. Yes, these are the pieces of true Americana--the barns, the roadside signs, the machinery, the soda fountains, and more--that now inspire this splendid new set of three font families. This new, easily readable type from insigne digs deep to capture the very heart and passion of this splendid country’s lettering of the post-war era. Look’s compact frame quickly draws the audience to your headline, logo, subheading, or pull quote, working well in those compact spots of text without overpowering your content. You'll easily put the feeling of those days gone by into every piece with the natural beauty and simple usefulness of the Look hyperfamily. Each of the individual sub-families incorporates a variety of font weights with distressed attributes. Think Woodtype. Jeans. Antiques, folks. That deep, ingrained texture--that quality that will stand the test of time. And Look is flexible, too. Take, for example, Look Script. This powerhouse of a font offers thinner weights to give your work an easy-going, down-to-earth design. But bring in those heavier weights, and you'll have a muscular, assertive font that will go the whole nine rounds. Combine any of the Look families with Ornaments to really give your layouts a zing. Build an extraordinary design as well with Look’s swashes and alternates. To activate any of these alternates, just click on Swash, Stylistic or Titling Alternates in any OpenType-savvy application, or choose from the Glyph Palette. Explore hundreds of included extras to find that “cherry on top” for your one-of-a-kind project. There are over 70 fonts to choose from, including subfamily sans, serif, script and ornament fonts! You can't go wrong. To get the most bang for your buck, order the whole Look family now! Note on SHADOWS: Increase depth and make your designs pop! Add shadows to any of the Look fonts by duplicating the text content layer in place and switching it to its corresponding shadow. Color and offset to taste. Look shadows are offset automatically. In Illustrator, you may need to turn on Em Box Top for proper shadow alignment. - Remora Corp by G-Type,
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp. Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - DIN Next Devanagari by Monotype,
$103.99DIN Next is a typeface family inspired by the classic industrial German engineering designs, DIN 1451 Engschrift and Mittelschrift. Akira Kobayashi began by revising these two faces-who names just mean ""condensed"" and ""regular"" before expanding them into a new family with seven weights (Light to Black). Each weight ships in three varieties: Regular, Italic, and Condensed, bringing the total number of fonts in the DIN Next family to 21. DIN Next is part of Linotype's Platinum Collection. Linotype has been supplying its customers with the two DIN 1451 fonts since 1980. Recently, they have become more popular than ever, with designers regularly asking for additional weights. The abbreviation ""DIN"" stands for ""Deutsches Institut für Normung e.V."", which is the German Institute for Industrial Standardization. In 1936 the German Standard Committee settled upon DIN 1451 as the standard font for the areas of technology, traffic, administration and business. The design was to be used on German street signs and house numbers. The committee wanted a sans serif, thinking it would be more legible, straightforward, and easy to reproduce. They did not intend for the design to be used for advertisements and other artistically oriented purposes. Nevertheless, because DIN 1451 was seen all over Germany on signs for town names and traffic directions, it became familiar enough to make its way onto the palettes of graphic designers and advertising art directors. The digital version of DIN 1451 would go on to be adopted and used by designers in other countries as well, solidifying its worldwide design reputation. There are many subtle differences in DIN Next's letters when compared with DIN 1451 original. These were added by Kobayashi to make the new family even more versatile in 21st-century media. For instance, although DIN 1451's corners are all pointed angles, DIN Next has rounded them all slightly. Even this softening is a nod to part of DIN 1451's past, however. Many of the signs that use DIN 1451 are cut with routers, which cannot make perfect corners; their rounded heads cut rounded corners best. Linotype's DIN 1451 Engschrift and Mittelschrift are certified by the German DIN Institute for use on official signage projects. Since DIN Next is a new design, these applications within Germany are not possible with it. However, DIN Next may be used for any other project, and it may be used for industrial signage in any other country! DIN Next has been tailored especially for graphic designers, but its industrial heritage makes it surprisingly functional in just about any application. The DIN Next family has been extended with seven Arabic weights and five Devanagari weights. The display of the Devanagari fonts on the website does not show all features of the font and therefore not all language features may be displayed correctly. - DIN Next Cyrillic by Monotype,
$65.00DIN Next is a typeface family inspired by the classic industrial German engineering designs, DIN 1451 Engschrift and Mittelschrift. Akira Kobayashi began by revising these two faces-who names just mean ""condensed"" and ""regular"" before expanding them into a new family with seven weights (Light to Black). Each weight ships in three varieties: Regular, Italic, and Condensed, bringing the total number of fonts in the DIN Next family to 21. DIN Next is part of Linotype's Platinum Collection. Linotype has been supplying its customers with the two DIN 1451 fonts since 1980. Recently, they have become more popular than ever, with designers regularly asking for additional weights. The abbreviation ""DIN"" stands for ""Deutsches Institut für Normung e.V."", which is the German Institute for Industrial Standardization. In 1936 the German Standard Committee settled upon DIN 1451 as the standard font for the areas of technology, traffic, administration and business. The design was to be used on German street signs and house numbers. The committee wanted a sans serif, thinking it would be more legible, straightforward, and easy to reproduce. They did not intend for the design to be used for advertisements and other artistically oriented purposes. Nevertheless, because DIN 1451 was seen all over Germany on signs for town names and traffic directions, it became familiar enough to make its way onto the palettes of graphic designers and advertising art directors. The digital version of DIN 1451 would go on to be adopted and used by designers in other countries as well, solidifying its worldwide design reputation. There are many subtle differences in DIN Next's letters when compared with DIN 1451 original. These were added by Kobayashi to make the new family even more versatile in 21st-century media. For instance, although DIN 1451's corners are all pointed angles, DIN Next has rounded them all slightly. Even this softening is a nod to part of DIN 1451's past, however. Many of the signs that use DIN 1451 are cut with routers, which cannot make perfect corners; their rounded heads cut rounded corners best. Linotype's DIN 1451 Engschrift and Mittelschrift are certified by the German DIN Institute for use on official signage projects. Since DIN Next is a new design, these applications within Germany are not possible with it. However, DIN Next may be used for any other project, and it may be used for industrial signage in any other country! DIN Next has been tailored especially for graphic designers, but its industrial heritage makes it surprisingly functional in just about any application. The DIN Next family has been extended with seven Arabic weights and five Devanagari weights. The display of the Devanagari fonts on the website does not show all features of the font and therefore not all language features may be displayed correctly. - DIN Next Paneuropean by Monotype,
$92.99DIN Next is a typeface family inspired by the classic industrial German engineering designs, DIN 1451 Engschrift and Mittelschrift. Akira Kobayashi began by revising these two faces-who names just mean ""condensed"" and ""regular"" before expanding them into a new family with seven weights (Light to Black). Each weight ships in three varieties: Regular, Italic, and Condensed, bringing the total number of fonts in the DIN Next family to 21. DIN Next is part of Linotype's Platinum Collection. Linotype has been supplying its customers with the two DIN 1451 fonts since 1980. Recently, they have become more popular than ever, with designers regularly asking for additional weights. The abbreviation ""DIN"" stands for ""Deutsches Institut für Normung e.V."", which is the German Institute for Industrial Standardization. In 1936 the German Standard Committee settled upon DIN 1451 as the standard font for the areas of technology, traffic, administration and business. The design was to be used on German street signs and house numbers. The committee wanted a sans serif, thinking it would be more legible, straightforward, and easy to reproduce. They did not intend for the design to be used for advertisements and other artistically oriented purposes. Nevertheless, because DIN 1451 was seen all over Germany on signs for town names and traffic directions, it became familiar enough to make its way onto the palettes of graphic designers and advertising art directors. The digital version of DIN 1451 would go on to be adopted and used by designers in other countries as well, solidifying its worldwide design reputation. There are many subtle differences in DIN Next's letters when compared with DIN 1451 original. These were added by Kobayashi to make the new family even more versatile in 21st-century media. For instance, although DIN 1451's corners are all pointed angles, DIN Next has rounded them all slightly. Even this softening is a nod to part of DIN 1451's past, however. Many of the signs that use DIN 1451 are cut with routers, which cannot make perfect corners; their rounded heads cut rounded corners best. Linotype's DIN 1451 Engschrift and Mittelschrift are certified by the German DIN Institute for use on official signage projects. Since DIN Next is a new design, these applications within Germany are not possible with it. However, DIN Next may be used for any other project, and it may be used for industrial signage in any other country! DIN Next has been tailored especially for graphic designers, but its industrial heritage makes it surprisingly functional in just about any application. The DIN Next family has been extended with seven Arabic weights and five Devanagari weights. The display of the Devanagari fonts on the website does not show all features of the font and therefore not all language features may be displayed correctly. - Nesobrite by Typodermic,
$11.95The Nesobrite typeface is a striking representation of the modern, boxy design aesthetic. Its linear, mechanical structure is the perfect embodiment of clean and neutral, with an austere edge that adds a touch of sophistication to any design. This font has been inspired by classic square-sans fonts, such as Bank Gothic and Microgramma, but with a contemporary twist that sets it apart. One of the most remarkable aspects of Nesobrite is its ability to imbue your message with a clear, professional, and authoritative voice. Its scientific vitality is sure to make your text come to life, whether it is for a technical report, a research paper, or a business presentation. The font’s versatility makes it ideal for conveying complex data and analytical information in a concise, clear, and easy-to-read manner. Nesobrite is also packed with useful features that make it an invaluable tool for any designer. Its small caps function is a useful addition for those looking to create designs that exude an air of formality and elegance. The font comes in five different widths and weights, as well as italics, which allows designers to use it in various contexts and settings. But what truly sets Nesobrite apart is its boxy design. The typeface’s clean and geometric structure is an ode to the modernist design movement, with its minimalistic and uncluttered aesthetic. Its sharp corners, angular edges, and right angles give it a distinct and eye-catching appearance that is sure to capture the attention of anyone who sees it. In conclusion, the Nesobrite typeface is the perfect tool for designers looking to create a sleek, modern, and professional look for their projects. Its linear, mechanical design, scientific vitality, and boxy design make it a versatile and dynamic font that is sure to elevate any project to new heights. With its range of weights, widths, and italics, Nesobrite is the perfect font for any designer looking to make a statement with their work. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Shakila by Alifinart Studio,
$17.00Shakila Script is a handwritten font created at the end of March 2021. It is a unique bold font with a pretty and charming casual style with many variants of beautiful swashes, as well as an alternative to capital letters. Shakila is a lovely and delicate font duo (script and sans serif), that exudes elegance and class. This font was particularly crafted for those who need a beautiful and refreshing look to their designs. Also, this font is perfect for branding projects, logo, product designs, invitation cards, wedding cards, stationery designs, advertisements, label, photography, blogging, social media or watermark. Key Features: - Multilingual Accents - Alternative capital letters - Stylistic Alternates up to 20 choices - Has a heart connected feature for a-z and A-Z letters - Available shortcut for Stylistic Alternate by simply adding "period" (.) and “number” (1-20) to each letter. - Has lots of ligatures so the letters connect well together - Has OpenType and PUA Encodes features. This font has a total of 885 glyphs, including capital letters, uppercase alternates, lowercase, numeral and punctuation, multilingual accents, beginning and ending swashes for lowercase, and includes a large number of stylistic alternates and heart swashes (for lowercase-lowercase and uppercase-uppercase). The advantage of the Shakila Script font compared to other fonts is that the alternative capital characters are in 1 font file, so it will make it easier for you to work. Therefore, you are free to choose it as you like, especially this font has the OpenType and PUA Encodes features which means you can access all of the glyphs and swashes with ease. As I mentioned earlier, Shakila Script has a large number of Stylistic Alternates features, up to 14 options for letter a-z and up to 20 options for letter b d h k l. In fact, there is also a swash feature in the form of a connected for the combination of each lowercase-lowercase and uppercase-uppercase letters. Interestingly, you can activate all Stylistic Alternates that are owned by each letter, just by typing; letter + period + number. For example: a.1 a.2 a.3 or b.1 b.2 b.3 and so on. As for activating the heart connected for each letter a-z or A-Z is quite easy. Namely by simply typing; letter + underscore + underscore + letter. For example: a__a or A__A and so on. Shakila Script is a Font Duo pack that pairs with Shakila Sans. The two were created at about the same time, but made in separate file packages. The reason I created this font duo is to make your projects more harmonious and unique. At the end of the sentence, Shakila Font Duo is a very authentic and amazing. If there are things you want to ask, don't hesitate to contact my email. For complete details, please visit my Behance profile. Alifinart Studio alifinart@gmail.com Thank you. - FS Untitled Variable by Fontsmith,
$319.99Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - FF Pastoral by FontFont,
$50.99A sturdy workhorse with the grace of a gazelle, the FF Pastoral typeface family marries pure craftsmanship with rapturous excesses of form. With his fifteenth release under the FontFont brand, prolific French designer Xavier Dupré has filled a typographic toolbox with plentiful options ranging from a tender, feathery Thin to a robust, healthy Black. At a glance, FF Pastoral appears deceptively simple, particularly in the middle weights. That surface serenity is intentional and allows for easy reading and quick comprehension of short blocks of copy. Upon closer inspection, FF Pastoral is complex and nuanced, carrying a balanced tension in its forms. This plays particularly well in magazine spreads and corporate logos, where uniqueness is a virtue. In creating his latest design, Dupré drew inspiration from a tasteful mix of references, combining diverse elements with a deft hand. While its letter shapes were informed by humanist-geometric hybrid Gill Sans, FF Pastoral’s proportions have been optimized for contemporary typography. Slightly condensed but generously spaced, FF Pastoral features a tall x-height, open counters, and subtle, sprightly italics slanted at just 5°. Proportional oldstyle figures are the default in the family, with tabular and lining numbers and fractions accessible through OpenType features. Elegant details evocative of calligraphy judiciously pepper the FF Pastoral glyph set. The ‘e’ bears an oblique crossbar, while the right leg of the ‘K’ and the ‘R’ are insouciantly curved in both the upright and italic variants. Further flourishes appear throughout the italics, notably in the ‘T’ and the ‘Z’, the gloriously looped tail of the ‘G’, and an extraordinary ampersand. Sharp-eyed fans of Dupré’s work may feel like they’re in familiar territory, and they would be right. An early version of FF Pastoral sprang to life in 2017 as Malis, a family in four weights on the heavier side of the spectrum. Over time, Dupré refined his original design, expanding it with four lighter styles and including true italics for all. The lightest weights are ethereal, with exquisitely delicate strokes drawing the eye in and across a line of type. The most substantial styles are tremendous in their power, allowing text to make a deep impression in print or on screen. Fully fleshed out, FF Pastoral works sublimely in a vast array of text and display settings. Dupré sees his latest FontFont offering as a ‘cultural’ typeface, perfect for the pages of an oversized coffee-table book or business communications where warmth and informality will win the day. Born in Aubenas, France (1977), Xavier Dupré is a gifted user of type as well as an award-winning type designer and lettering artist. After training in graphic design in Paris, Dupré studied calligraphy and typography at the Scriptorium de Toulouse. Since releasing FF Parango in 2001, Dupré has published such FontFont classics as the FF Absara and FF Sanuk superfamilies, FF Megano, FF Tartine, and FF Yoga. A designer of Khmer fonts as well as Latin typefaces, Dupré splits his time between Europe and Asia. - FS Untitled by Fontsmith,
$80.00Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - Selfie Neue Rounded by Lián Types,
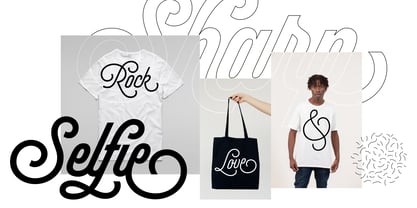
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Rounded was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Divina Proportione by Intellecta Design,
$29.00Divina Proportione is based from the original studies from Luca Pacioli. Luca Pacioli was born in 1446 or 1447 in Sansepolcro (Tuscany) where he received an abbaco education. Luca Pacioli was born in 1446 or 1447 in Sansepolcro (Tuscany) where he received an abbaco education. [This was education in the vernacular (i.e. the local tongue) rather than Latin and focused on the knowledge required of merchants.] He moved to Venice around 1464 where he continued his own education while working as a tutor to the three sons of a merchant. It was during this period that he wrote his first book -- a treatise on arithmetic for the three boys he was tutoring. Between 1472 and 1475, he became a Franciscan friar. In 1475, he started teaching in Perugia and wrote a comprehensive abbaco textbook in the vernacular for his students during 1477 and 1478. It is thought that he then started teaching university mathematics (rather than abbaco) and he did so in a number of Italian universities, including Perugia, holding the first chair in mathematics in two of them. He also continued to work as a private abbaco tutor of mathematics and was, in fact, instructed to stop teaching at this level in Sansepolcro in 1491. In 1494, his first book to be printed, Summa de arithmetica, geometria, proportioni et proportionalita, was published in Venice. In 1497, he accepted an invitation from Lodovico Sforza ("Il Moro") to work in Milan. There he met, collaborated with, lived with, and taught mathematics to Leonardo da Vinci. In 1499, Pacioli and Leonardo were forced to flee Milan when Louis XII of France seized the city and drove their patron out. Their paths appear to have finally separated around 1506. Pacioli died aged 70 in 1517, most likely in Sansepolcro where it is thought he had spent much of his final years. De divina proportione (written in Milan in 1496–98, published in Venice in 1509). Two versions of the original manuscript are extant, one in the Biblioteca Ambrosiana in Milan, the other in the Bibliothèque Publique et Universitaire in Geneva. The subject was mathematical and artistic proportion, especially the mathematics of the golden ratio and its application in architecture. Leonardo da Vinci drew the illustrations of the regular solids in De divina proportione while he lived with and took mathematics lessons from Pacioli. Leonardo's drawings are probably the first illustrations of skeletonic solids, an easy distinction between front and back. The work also discusses the use of perspective by painters such as Piero della Francesca, Melozzo da Forlì, and Marco Palmezzano. As a side note, the "M" logo used by the Metropolitan Museum of Art in New York City is taken from De divina proportione. “ The Ancients, having taken into consideration the rigorous construction of the human body, elaborated all their works, as especially their holy temples, according to these proportions; for they found here the two principal figures without which no project is possible: the perfection of the circle, the principle of all regular bodies, and the equilateral square. ” —De divina proportione - Selfie Neue Sharp by Lián Types,
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold, see also Selfie Neue Rounded for more!) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Sharp was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Sharp Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Centennial Script by Canada Type,
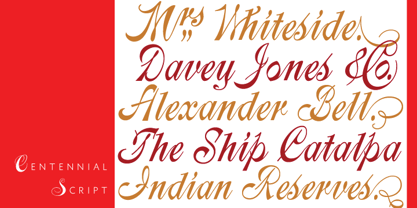
$24.95Centennial Script was designed and cut by Hermann Ihlenburg in 1876 (the centennial of American independence, hence the typeface's name) for the MacKellar, Smiths & Jordan foundry in Philadelphia. Ihlenburg was then only 33 years old, and these beautiful forms put him on his way to become the most prolific and innovative deco, ornamental and script typeface designer and punch cutter of the nineteenth century. In trying to be a true homage to the history of the new world, Centennial Script transcends its then-contemporary deco fashion to embrace script elements historically similar to lettering found on maps or political documents of the 18th century. Letters like the p and s extend themselves high and mighty to accentuate words and lines of text in a fancy hand-drawn manner. The dots on the i and j are those of a careful scribe who acknowledges the importance of the document being lettered. The lowercase letters connect with two slight angular motions of the hand, also very carefully and elegantly. Even the ligatures and ending swashes Ihlenburg made for this face were reminiscent of a mapmaker's patient hand, though Ihlenburg's elegant touch in them cannot be mistaken. Although Centennial Script was one of the few Ihlenburg faces to make it to film type technology, the transition was neither credited nor faultless. The film type version was a bit sloppy in the way the connectors were made, so the lowercase needed a lot of manual work to typeset properly. To alleviate such waste of time for the user of this digital version, the connectors were redrawn according to the original metal ones made by Ihlenburg himself, and tested thoroughly in print to ensure the quality of the typeface's flowing cursive nature. This wasn't an easy task, and very time-consuming, since the changing angles on both ends of the connection made it impossible to escape from having to build every lowercase letter with both left and right connectors that would fit with the rest of the letters. This is one typeface that couldn't be revived in any other manner than the way it was originally made, regardless of more than 130 years of technological advances since the face was designed. Centennial Script comes in all popular font formats, and supports most Latin-based languages. Also included is an Alts fonts that contains alternates, ligatures, snap-on swash endings, some ornaments, as well as a complete set of the lowercase without left side connectors, for a more natural combination when following a majuscule, or just in case the user finds it fit to set the copy in a non-connecting script instead of the face's original connected flow. Centennial Script Pro, the OpenType version, combines the main font with the Alts font in a feature-packed single font. Use the ligature feature to set wordmarks like Mr, Ms, Mrs, Dr, and &Co, the stylistic alternates feature to replace some letters with their alternative forms, the contextual alternates feature for better uppercase-lowercase sequences, and the titling feature to set your text in a disconnected script. Centennial Script is the only script we currently know of that can be set connected or disconnected simultaneously, either using the titling feature in the OpenType Pro version, or manually in the other formats. - Mila Script Pro by FaceType,
$79.00Proud to introduce: The all hand-drawn Mila Script Pro Family Mila Script is a handmade brush script with round and soft letterforms, a low x-height and jumping baseline. Smart OpenType features care about all letterforms and choose between connected and non-connected styles. AutomaticSwashControl adjusts the swashy letters to the available white space. It’s installed within Mila’s main features OpenType Contextual-Alternates, Swashes and Titling-Alternates. Switch one on and let Mila do the rest. · Please read over the manual. It describes the family in detail. · Of course there’s a little more know about Mila Script Pro: 2600+ characters offer four different initial styles, capital swash and titling alternates, connected words, 17 different initial and terminal swashes and much more. All of course with full ISO latin 1 & 2 language support. · Mila Script Basic (900+ characters) offers all single features contained in OpenType Contextual-Alternates: subtle contextual swash alternates, positional forms, ligatures, connecting and non-connecting characters … · Mila Script Sans: Mila Script Sans is a hand-drawn/handwritten “all caps” in three different weights. Mila Script and Mila Script Sans go well together: combine them and equal the line weights by choosing Light, Regular or Bold. Always keep it way smaller than Mila Script. Mila Script Sans also works well as a standalone. It offers negative typesetting, bicolor typesetting by layering two styles and even alternates without counters. Please see the manual for instructions. · Mila Script Ornaments: Change the size and keep the line weight: activate Contextual Alternates, type a letter and add + to enlarge all swashes according to your likings. Mila Script Ornaments contains 69 different swashes and symbols, all of them available in seven different sizes, which makes a total of 483 characters. All ornaments are within easy reach and there’s no need to access certain symbols manually via your glyph palette. · Have fun! · View other fonts from Georg Herold-Wildfellner: Sofa Serif | Sofa Sans | Mila Script Pro | Pinto | Supernett | Mr Moustache | Aeronaut | Ivory | Weingut · Language Report for Mila Script / 195 languages supported: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic, Asturian, Aymara, Bashkir, Basque, Bikol, Bislama, Bosnian, Breton, Cape Verdean, Catalan, Cebuano, Chamorro, Chavacano, Chickasaw, Cimbrian, Cofan, Corsican, Creek, Crimean Tatar, Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz, Galician, Genoese, German, Gooniyandi, Greenlandic, Guadeloupean, Gwichin, Haitian Creole, Han, Hawaiian, Hiligaynon, Hopi, Hotcak, Hungarian, Icelandic, Ido, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istroromanian, Italian, Jamaican, Javanese, Jerriais, Kala Lagaw Ya, Kapampangan, Kaqchikel, Karakalpak, Karelian, Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino Sine, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Makhuwa, Malay, Maltese, Manx, Maori, Marquesan, Meglenoromanian, Meriam Mir, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinhpatha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Oshiwambo, Ossetian, Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Qeqchi, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami Lule, Sami Southern, Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Seri, Seychellois, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio, Somali, Sorbian Lower, Sorbian Upper, Sotho Northern, Sotho Southern, Spanish, Sranan, Sundanese, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen, Tuvaluan, Tzotzil, Uzbek, Venetian, Vepsian, Volapuk, Voro, Wallisian, Walloon, Waraywaray, Warlpiri, Wayuu, Welsh, Wikmungkan, Wiradjuri, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - Piel Script by Sudtipos,
$89.00Over the past couple of years I received quite a number of unusual and surprising requests to modify my type designs to suit projects of personal nature, but none top the ones that asked me to typeset and modify tattoos using Burgues Script or Adios. At first the whole idea was amusing to me, kind of like an inside joke. I had worked in corporate branding for a few years before becoming a type designer, and suddenly I was being asked to get involved in personal branding, as literally “personal” and “branding” as the expression can get. After a few such requests I began pondering the whole thing from a professional perspective. It was typography, after all, no matter how unusual the method or medium. A very personal kind of typography, too. The messages being typeset were commemorating friends, family, births, deaths, loves, principles, and things that influenced people in a deep and direct way, so much so that they chose to etch that influence on their bodies and wear it forever. And when you decide to wear something forever, style is of the essence. After digging into the tattooing scene, I have a whole new respect for tattoo artists. Wielding that machine is not easy, and driving pigment into people’s skin is an enormous responsibility. Not to mention that they're some of the very few who still use a crafty, hands-on process that is all but obsolete in other ornamentation methods. Some artists go the extra mile and take the time to develop their own lettering for tattooing purposes, and some are inventive enough to create letters based on the tattoo’s concept. But they are not the norm. Generally speaking, most tattoo artists use generic type designs to typeset words. Even the popular blackletter designs have become quite generic over the past few decades. I still cringe when I see something like Bank Script embedded into people’s skin, turning them into breathing, walking shareholder invitations or government bonds. There’s been quite a few attempts at making fonts out of whatever original tattoo designer typefaces can be found out there - wavy pseudo-comical letters, or rough thick brush scripts, but as far as I could tell a stylish skin script was never attempted in the digital age. And that’s why I decided to design Piel Script. Piel is Spanish for skin. In a way, Piel Script is a removed cousin of Burgues Script. Although the initial sketches were infused with some 1930s showcard lettering ideas (particularly those of B. Boley, whose amazing work was shown in Sign of the Times magazine), most of the important decisions about letter shapes and connectivity were reached by observing whatever strengths and weaknesses can be seen in tattoos using Burgues. Tattoos using Adios also provided some minor input. In retrospect, I suppose Affair exercised some influence as well, albeit in a minor way. I guess what I'm trying to say is there is as much of me in Piel Script as there is in any of the other major scripts I designed, even though the driving vision for it is entirely different from anything else I have ever done. I hope you like Piel Script. If you decide it to use it on your skin, I'll be very flattered. If you decide to use it on your skateboard or book cover, I'll be just as happy. Scripts can't get any more personal than this. Piel Script received the Letter2 award, where they selected the best 53 typefaces of the last decade, organised by ATypI. - Freigeist by René Bieder,
$29.00The story of Freigeist is a journey into the past, back to the early grotesk fonts and long before Helvetica and Co were standard fonts in operating systems. For what we take for granted today is the result of innovation and pioneering spirit of type foundries such as Caslon or Stephenson Blake in the 19th century, whose expressive designs are mostly forgotten today. The Freigeist family captures this untamed spirit — hence the name (German for “free spirit”) — and puts it into a contemporary context, resulting in a multi-faceted family with a wide range of applications, font styles and features for modern typesetting. Design Details Unlike other modern grotesk typefaces like Helvetica or Univers, Freigeist is characterized by a warm and dynamic appearance. It draws inspiration from various historical models such as Caslon’s Doric or the Grotesque variants of Stephenson Blake. Particularly noticeable are the narrow terminals, the serpentine S or the dynamic g in combination with ascenders that reach to the cap-height only. Italics Many italic grotesk fonts are strongly oriented towards their upright counterparts. Unfortunately, this often means that they cannot do justice to their actual task, which is to highlight words or sections of a text. The italic cuts of Freigeist try to remedy this situation by using the greatest possible formal distance while reinforcing the untamed spirit. What adds to this, is a reminiscent of handwritten forms, which can be found in a, n, y or g, as well as the German sharp s or the ampersand. Alternate Characters Alternative letterforms are ideal for customizing the overall appearance of a text, for usage in logos or they can even work as custom fonts for companies. Freigeist comes with ten stylistic alternatives that are easy to insert via the Opentype window, such as the single-storey a, a tail-less version of the a for compact text, when uses in condensed widths or a dialed down version of the r. Languages Freigeist has a built-in support for Latin and Cyrillic based languages and covers more than 210 languages. Opentype Features and Symbols The family comes with many opentype features to support modern typesetting. This includes ligatures, different number sets or alternative shapes for texts set in all caps. Styles Freigeist is available in five widths (XCon, Con, Normal, Wide, XWide) and six weights (Thin, Light, Regular, Medium, Bold, Black). Including the accompanying italics, the family comes in 60 cuts that are suitable for any application. Testfonts If you like to test the fonts before buying the full version, please follow the link below: https://www.renebieder.com/test-fonts Update 1 A lot has changed in this first update. It is more than just a 1.01 or 1.02. It is actually the 2.0! I’ve gone through all! single glyphs of the 18 master files, making the family more sharp and even a bit more modern. I’ve added some new opentype features and redesigned the italics, because I wasn’t happy enough with the result. I’ve added new kerning pairs, new metrics, and even new glyphs. Please check my website for more details on the new design and overview about the opentype features and alternate shapes. If you purchased the Freigeist family already, thanks a lot!! It is the most advanced family that I published so far. I hope that you’re happy with this new version. Thanks! - Comenia Sans by Suitcase Type Foundry,
$75.00Comenia Sans was designed in the framework of a unique typographic project for all types of schools. It is a complementary face for Comenia Serif, released by our friends at Storm Type Foundry. Comenia Sans has a lot in common with its serif sister: the height of both upper and lower case, the length of ascenders and descenders, and the general weight. This makes the two perfect partners which work well even when set side by side in a single line of text. Comenia Sans does, however, lack all serifs, ornamental elements and stroke stress variation. All these elements freshen up the feel of long texts, but for shorter texts use, they are not necessary. Despite that, Comenia Sans retains the soft, friendly character of its big sister, as well as a few tiny details which lend it its unique character without compromising legibility or utility. Open counters give all letters an airy feel and permit enough variation in construction. This is why the face works well even in multiple-page texts. All its letters are easily distinguished from each other, so the reader's eyes are not strained. Diacritics and punctuation harmonize with both upper and lower case. As usually, all diacritical marks fully respect conventional shapes of accents and they are perfectly suitable for Czech, Slovak, Polish and other Central European languages, where a lot of diacritics abounds. Similarly to the renaissance italics which refers to the cursive forms, Comenia Sans introduces novel shapes of some characters drawing from the hand-written heritage. This is most apparent in the single-bellied a, the simplified g, and the stem of f which crosses the baseline and ends with a distinct terminal. In the text, emphasized words are thus distinguished not only by the slant of letters, but also by the shapes of the letters themselves. All twelve styles contain set of small caps, suitable for the names, in the indexes or the headlines in longer texts. Legibility in small sizes under 10 points was at the center of designers' attention, too. This is why the counters of a, e and g are large enough to prevent ink spread in small sizes, both on-screen and in print. After all, the font was specifically optimized for screen use: its sober, simple forms are perfectly fit to be displayed on the computer screen and in other low-resolution devices. When used in the context of architecture, the smoothness of all contours stands out, permitting to enlarge the letters almost without limit. A standard at the Suitcase Type Foundry, each style of Comenia Sans boasts a number of ligatures, an automatic replacement of small caps and caps punctuation, a collection of mathematical symbols, and several types of numerals which make it easy to set academic and other texts in an organised, well-arranged way. For the same purpose, fractions may come in handy, too. Apart from the standard emphasis styles, the family also contains six condensed cuts (each set has the same number of characters), designated for situations where space is limited or the need for striking, poster-like effect arises. Comenia Sans is the ideal choice for the setting of magazines, picture books, and navigation systems alike. Its excellent legibility and soft, fine details will be appreciated both in micro-typography and in poster sizes. Although it was designed as a member of a compact system, it will work equally well on its own or in combination with other high-quality typefaces. - Zebramatic by Harald Geisler,
$14.99Zebramatic - A Lettering Safari Zebramatic is a font for editorial design use, to create headlines and titles in eye-catching stripes. Constructed to offer flexible and a variety of graphical possibilities, Zebramatic type is easy to use. The font is offered in three styles: POW, SLAM and WHAM. These styles work both as ready-made fonts and as patterns to create unique, individualized type. The font design’s full potential is unleashed by layering glyphs from two or all three styles in different colors or shades. Working with the different styles I was reminded of the late Jackson Pollock poured paintings—in particular the documentation of his painting process by Hanz Namuth and Paul Falkernburg in the film Jackson Pollock 51. In Pollock’s pictures the complex allure arises from how he layered the poured and dripped paint onto the canvas. Similar joyful experience and exciting results emerge by layering the different styles of Zebramatic type. Texture In the heart of the Design is Zebramatics unique texture. It is based on an analog distorted stripe pattern. The distortion is applied to a grade that makes the pattern complex but still consistent and legible. You can view some of the initial stripe patterns in the background of examples in the Gallery. Zebramatic POW, SLAM and WHAM each offer a distinct pallet of stripes—a unique zebra hide. POW and WHAM use different distortions of the same line width. SLAM is cut from a wider pattern with thicker stripes. The letter cut and kerning is consistent throughout styles. Design Concept Attention-grabbing textured or weathered fonts are ideal for headlines, ads, magazines and posters. In these situations rugged individuality, letter flow, and outline features are magnified and exposed. Textured fonts also immediately raise the design questions of how to create alignment across a word and deal with repeated letters. Zebramatic was conceived as an especially flexible font, one that could be used conveniently in a single style or by superimposing, interchanging and layering styles to create a unique type. The different styles are completely interchangeable (identical metrics and kerning). This architecture gives the typographer the freedom to decide which form or forms fit best to the specific project. Alignment and repetition were special concerns in the design process. The striped patterns in Zebramatic are carefully conceived to align horizontally but not to match. Matching patterns would create strong letter-pairs that would “stick out” of the word. For example, take the problematic word “stuff”. If Zebramatic aligned alphabetically, the texture of S T and U would align perfectly. The repeated F is also a problem. Imagine a headline that says »LOOK HERE«. If the letters OO and EE have copied »unique« glyphs - the headline suggests mass production, perhaps even that the designer does not care. Some OpenType features can work automatically around such disenchanting situations by accessing different glyphs from the extended glyph-table. However these automations are also repeated; the generated solutions become patterns themselves. Flip and stack To master the situation described above, Zebramatic offers a different programmatic practice. To eliminate alphabetic alignment, the letters in Zebramatic are developed individually. To avoid repetition, the designer can flip between the three styles (POW, SLAM, WHAM) providing three choices per glyph. Stacking layers in different sequences provides theoretical 27 (3*3*3) unique letterforms. A last variable to play with is color (i.e. red, blue, black). Images illustrating the layering potential of Zebramatic are provided in the Gallery. The design is robust and convenient. The font is easily operated through the main font panel (vs. the hidden sub-sub-menu for OpenType related features). The process of accessing different glyphs is also applicable in programs that do not support OpenType extensively (i.e. Word or older Versions of Illustrator). International Specs Zebramatic is ready for your international typographic safari. The font contains an international character set and additional symbols – useful in editorial and graphic design. The font comes in OpenType PostScript flavored and TrueType Format. - Cryptocurrency by Bülent Yüksel,
$14.00"Crypto Currency - Block Chain" quickly entered our lives and its use is increasing day by day. Blockchain became more popular in web, TV and printed works. It is necessary to use their logos when defining "Crypto Currencies". But it is not easy to access these logos fast. "Cryptocurrency Font Family" which I prepared for you, is a resource that you can reach without searching for too many logos. Cryptocurrency Font Family contains 200+ logos. These are the most popular "Block Chain" logos in recent years. The popularity rankings changed over time and you can contact me if you need new logos and changing logos. I can create the "Block Chain" logo you need or apply the changes. You can send your new logo and logo change requests to me at "buyuksel@hotmail.com". Subsequent corrections and additions will be completely free. After the first purchase, there is no additional payment for updates. When using Cryptocurrency Font Family, "Cryptocurrency No.00 Guide Map" is absolutely free to download and use. This will help you a lot to define coins. "Guide Map" contains the letter and the Unicode numbers. --- Contents --- Ardor ARDR, Bitcoin BTC, Bitcoin Cash BCH, Bitcoin SV BSV, Bitcoin Gold BTG, Bitcoin Diamond BCD, Bitcoin Private BTCP, Bitcoin Plus ZBC, Bitcoin Z BTCZ, Etherium ETH, Etherium Classic ETC, Xrp Ripple XRP, Ripple, Teher USDT, Litecoin LTC, Litecoin Cash LCC, Eos EOS, Binance Coin BNC, Monero XMR, Cardano ADA, Steller XLM, Tron TRX, Tezos XTZ, Unus Sed Leo LEO, Chain Link LINK, Cosmos Atom ATOM, Huobi Token HT, Neo NEO, Hedge Trade HEDG, Crypto.com CRO, Iota MIOTA, Dash DASH, Maker MKR, Usd Coin USDC, Ontology ONT, Nem XEM, Ve Chain VET, Dogecoin DOGE, Basic Attention BAT, Z Cash ZEC, Paxos Standard PAX, Ftx Token FTT, Decred DCR, Qtum QTUM, Syntehetix Network SNX, True Usd TUSD , Raven Coin RVN, Ox ZRX, Okex OKB, Algorad ALGO, Holo HOT, Centrality CENZ, Augur REB, ZB Token ZB, Seele SEELE, Omisego OMG, Swipe SXP, Waves WAVES, Horizen ZEN, Kucoin Shares KCS, Theta THETA, Nano NANO, Nervos Network CKB, Byton BTM, Lisk LSK, Molekular Futures MOF, Digibayt DGB, Bittorent BTT, Icon ICX, V Systems VSYS, Iost IOST, Abbc Coin ABBC, Komodo KMD, Nexo NEXO, Siacom SC, Monacoin MONA, Luna LUNA, Enjin ENJ, DxChain Token DX, Hyper Cash HC, Verge XVG, Bytecoin BCN, Steem STEEM, Zilliqa ZIL, Maidsafe Coin MAID, Energi NRG, Bitshares BTS, Digixdo DGD, Rif Taoken RIF, Aeternity AE, Block Stamp BST, Zcoin XSC, Matic Network MATIC, Quart QNT, Silverway SLV, Kyber Network KNC, Iexec Rlc RLC, Electironeum ETN, Ren REN, Status SNT, Status Euro EURS, Single Colleteral SAI, Nash Exchange NEX, Grin GRIN, Decentraland Mana MANA, Stratis STRAT, Solve SOLVE, Kick Token KICK, Aelf ELF, Golem GLT, Pumdi X NPXS, Enigma ENG, Metaversa Etp ETP, Digitex Futures DGTX, Elastos ELA, Gxchain GXC, Chiliz CHZ, Ripio Credit RCN, Aion AION, Fetch Ai FET, Loopring LRC, Dragon Coin DRG, Wayki Chain WICC, Thunder Token TT, Iotex IOTX, Nebulas NAS, Hedera Hashgraph HBAR, Bread BRD, Hyperion HYN, Ignis IGNIS, True Chain TRUE, Wax WAX, Tierion TNT, Wanchain WAN, Reddcoin RDD, Wink WIN, Gatechain Token GT, Diamond Platform DPT, Nuls NULS, Yap Stone YAP, Vertcoin VTC, Project Pai PAI, Denta Coin DCN, Ark ARK, Fun Fair FUN, Loom Network XMX, Edu Care EKT, Aragon ANT, Factom FCT, Populous PPT, Revain R, Harmony ONE, Qash QASH, Groestl Coin GRS, Civic CVC, Fantom FTM, Swiss Borg CHSB, Santiment Network SAN, Moeda Loyalty MDA, GoChain GO, Dent DENT, Edc Blockchain EDC, Storj STORJ, Divi DIVI, Pivx PIVX, Bancor BNT, Metal MTL, Loki LOKI, Wirex Token WXT, Bitkan KAN, Gnosis GNO, Network NEW, Thorchain RUNE, Odem ODE, Bibox Token BIX, Bosagora BOA, Oceon Protocol OCEON, Celer Network CELR, Chimpion BNANA, Mixin XIN, Veritasium VERI, Mine Bee MB, Bankera BNK, Bitcoin2 BTC2, Casino Coin CSC, Bitforex Token BF, Dynamic Trading DTR, Poseidon Network QQQ, Obyte GBYTE, Cloak Coin CLOAK - AwanZaman by TypeTogether,
$93.00AwanZaman has a three-phase story, beginning with Dr Mamoun Sakkal’s two Arabic styles and culminating with Juliet Shen’s Latin extension. AwanZaman started as simply Awan, a commission for a modern, clean, monoline typeface for writing headlines and story titles in a forward-thinking Kuwaiti newspaper. Awan was based on the geometric forms of Kufic script, while in phase two, a second typeface (Zaman) was designed to add enough calligraphic Naskh details to make it easy to read in demanding newspaper settings. Together these two phases give the typeface a warm, familiar, and progressive look, as well as an explanatory two-part name — AwanZaman. Since most editorials use typical Naskh headline fonts with an exaggerated baseline, Awan’s rational forms immediately distinguish it as a modern and progressive voice in the crowded field of Arabic editorial typefaces. As the companion Arabic typeface, Zaman has the same basic proportions and forms as Awan, but with many cursive, energetic, and playful details. And since modern monoline fonts are increasingly being used to set extended texts, more features were borrowed from Naskh calligraphy to expand the typeface’s use from headlines into text setting. When using the AwanZaman Arabic family, Awan (geometric Kufic forms) is the starting point. To add the sweeping, energetic personality of Zaman (calligraphic Naskh forms), simply activate an alternate character through the option of 20 stylistic sets available in any OpenType-savvy software. The two typefaces function as one file — the AwanZaman Arabic family — allowing users to combine features from both designs to transform the appearance of text from geometric and formal to playful and informal. The third phase of AwanZaman’s development introduced a companion Latin typeface designed by Juliet Shen to fulfil the persistent need in the Arabic fonts market for modern and geometric bilingual type families. Due to the Arabic’s monolinear strokes, AwanZaman Latin was destined to be a sans serif with a tall x-height, larger counters, and corresponding stem thickness to harmonise with the Arabic’s overall text colour and page presence. But it needed much more. One of AwanZaman’s chief assets is making the two languages look on a par when typeset side by side. Arabic and English readers will have a different sense of what that entails, but this type family defers to the Arabic — graceful and artistic with a good mix of straight stems and curved forms. Latin in general doesn’t aesthetically flow the way Arabic does, yet the tone of the Latin needed to mirror both the Arabic’s more squarish curves and formal personality of Awan and the undulating and more playful shapes of Zaman without looking outlandish. That need was met by creating some novel Latin characters, which are accessed through four stylistic sets the same way as AwanZaman Arabic. The alternates are not just clever in the way they look and how they echo the Arabic aesthetic, but also in harmonising the disparate languages and serving designers well when needing a balanced, bilingual text face with a warm and lively voice. AwanZaman is a clever, seven-weight powerhouse that makes extensive use of OpenType’s stylistic sets (20 in the Arabic and four in the Latin) so writers and designers can make the most of everything from a single glyph in display sizes down to dense text in paragraphs. As AwanZaman Arabic has no italic, neither does the Latin; contextual distinction normally handled by italics is achieved by exploiting the family’s seven weights. AwanZaman’s intricate OpenType programming supports Persian and Urdu, with features such as the returning tail of Barri Yeh treated properly. From its inception in geometry to its melding of two worlds with novel forms, AwanZaman is a personal labor by designers Dr Mamoun Sakkal and Juliet Shen, and embodies the TypeTogether ideals of serving the global community with innovative and stylish typeface solutions. The complete AwanZaman Arabic and Latin families, along with our entire catalogue, have been optimised for today’s varied screen uses. - Celtic Knots by Clanbadge,
$20.00While it is obvious that this is an ornamental style font, it is more than that: it is a Celtic Knotwork design tool! Irish, Scottish, Welsh, even Norse and Viking cultures have used knotwork designs for millenia. These ancient traditional interwoven designs are experiencing a revival as Celtic culture gains exposure in the modern world. Intricate Celtic knots are featured everywhere from jewelry to tattoos. While many enjoy them simply for their beauty and fascinating twists, they can also be used to add an air of myth, magic and mystery to any project. The interlaced lines make them perfect for wedding invitations, borders, dividers and rules, web graphics, and logos. I began using Celtic knotwork designs in my own work as part of my knifemaking and jewelry making hobbies. I read all of the books I could find about Celtic knots and at first I drew them by hand with pencil and paper. Then as I realized how nice it would be to have "undos" I switched over to using Corel Draw. Draw proved to be a natural for this type of artwork with tools like contour and the trim function. But even with these great tools, it was still tedious to create these designs. I noticed that I was able to reuse a lot of parts in repetitive sections. I developed a small library of reusable bits and chunks of Celtic designs. I found them so useful and fun to work with that I began thinking about ways to market my Celtic design kit. I thought about CDR and EPS formats, but then I thought of creating this toolset as a True Type Font. That way anyone with ANY program that uses fonts could easily create Celtic knotwork designs. Word processors, embroidery programs, engraving programs, jewelry design programs, CAD/CAM programs...almost every program can use fonts. I was also interested in CNC work and thought that this font would work well for applications such as laser etching, vinyl signs, and machining. With that in mind, I designed each character of the font with extremes of accuracy. If one character from the font is used at one inch tall, every control point will be placed to an accuracy of better than 0.0001 inch. I wanted every piece to meet exactly with the next, with no possibility for misalignment. The different styles are all very carefully created to fit accurately with each other. So the Filled Style fits exactly into the Outline Style, and the Inverse Style fits precisely around the Outline Style so as to make up the background behind the knotwork. Combining the styles allows you to have complete creative control. By assembling the nearly 200 pieces it is quite easy to produce very complex designs. It is actually a bit like playing with a puzzle and many people really enjoy putting the pieces together to make designs. In fact, I have had many customers tell me of how they love playing with this font and making knots into the wee hours of morning. If you like puzzles then you will absolutely love this font! And creating the patterns is just the beginning of the fun! If you apply your favorite Photoshop tricks on them you can make anything from dazzling chrome knotwork to carved stone. Photoshop plug-ins like SuperBladePro are great for converting knotwork text into corroded bronze or rusted iron. Use your knotwork to add texture to a virtual landscape, or add them as surface embelishments on architecture and furniture. You can also make round knotwork by using this font with "WordArt" (WordArt is included with every copy of Microsoft Word. See http://clanbadge.com/round_knots.htm for a tutorial on how to make round knotwork). For Crafters there are limitless uses for this font. It has been used for embroidery, jewelry, leatherwork, stencils, stained glass, quilting, painting, pyrography, woodcarving and lots more. We have even sold copies to monks for use in decorating handmade books! - Bowling Script by Sudtipos,
$69.00There is plenty of lyric and literature about looking over one's shoulder in contemplation. What would you have done differently if you knew then what you know now? This is the kind of question that comes out of nowhere. When it does and whether its context is personal or professional make very little difference. It's a question that can cause emotions to rise and passions to run hot. It can trigger priority shifts and identity crises. It's never easy to answer. Three years ago, I published a font called Semilla. My aim with that was to distill the work of Bentele, a lettering artist from early 1950s Germany. Picking such an obscure figure back then was my way of pondering the meaning and efficiency of objectivity in a world where real human events and existences are inevitably filtered through decades of unavoidably subjective written, printed and oral history. And maybe to pat myself on the back for surviving surprises mild and pleasant. Having been fortunate enough to follow my professional whims for quite some time now, I took another, longer look at my idea of distilling Bentele's work again. I suppose the concepts of established history and objectivity can become quite malleable when personal experience is added to the mix. I say that because there I was, three years later, second-guessing myself and opining that Bentele's work can be distilled differently, in a manner more suited to current cultural angles. So I embarked on that mission, and Bowling Script is the result. I realize that it's difficult to reconcile this soft and happy calligraphic outcome with the introspection I've blathered about so far, but it is what is. I guess even self-created first world problems need to be resolved somehow, and the resolution can happen in mysterious ways. Bowling Script is what people who like my work would expect from me. It's yet another script loaded with all kinds of alternation, swashing and over-the-top stuff. All of that is in here. These days I think I just do all that stuff without even blinking. But there are two additional twists. The more noticeable one is ornamental: The stroke endings in the main font are of the typical sharp and curly variety found in sign painting, while the other font complements that with ball endings, sometimes with an added-on-afterwards impression rather than an extension of the actual stroke. In the philosophical terms I was mumbling earlier, this is the equivalent of alternate realities in a world of historical reduxes that by their very nature can never properly translate original fact. The second twist has to do with the disruption of angular rhythm in calligraphic alphabets. Of course, this is the kind of lettering where the very concept of rhythm can be quite flexible, but it still counts for something, and experimenting with angular white space in a project of a very dense footprint was irresistible. After playing for a bit, I decided that it would interesting to include the option of using optically back-slanted forms in the fonts. Most scripts out there, including mine, have a rhythm sonically comparable to four-to-the-floor club beats. So the weirdly angled stuff here is your chance to do the occasional drumroll. Everyone knows we need one of those sometimes. Bowling Script and Bowling Script Balls fonts comes with 1600 characters and features extended Latin-based language support. There are also a basic version of both fonts without all the alternates and extra OpenType features. Bowling family ships in cross-platform OpenType format. We also want to present “Mute”, a visual essay narated by Tomás García and Valentín Muro, about digital life created specially to introduce Bowling Script. - Pantera by Lián Types,
$39.00ROARRR! THE STYLES -Pantera Pro is the most complete style, and although its default look is mono-rhythmic it gets really playful and crazy like the examples of the posters by just activating the Decorative Ligatures button in the Open-type Panel of Adobe Illustrator. However, I recommend using also the Glyphs Panel because there you'll find much more variants per letter. Pantera Pro is in fact, coded in a way the combination of thicknesses will always look fantastic. -Pantera Black Left, and Pantera Black Right are actually “lite” versions of Pantera Pro: They have very little Open-Type code, so what you see here is what you get. Pantera Black Left has its left strokes thick, while Pantera Black Right has its right strokes thick. -Pantera White is a lovely member in this family that looks lighter and airy, hence its name. With the feature Standard Ligatures activated (liga) the font gets very playful. -Pantera Caps is based on sign painters lettering and since it follows the same pointed brush rules as the other styles, it matches perfectly. -Pantera Claws like its name suggests, is a set of icons that were done by our dear panther. THE STORY It is said that typography can never be as expressive as calligraphy, but sometimes it can get close enough. I tend to think that calligraphic trials, in order to work well as potential fonts, need first to go through very strict filters before going digital: While calligraphy is synonym of freedom (once its rules are mastered), type-design, in the other hand, has its battlefield a little tighter and tougher. When I practice pointed brush lettering, there are so many things happening on the paper. And most of them are delicious. The ones who know my work may see that although many of my fonts are very expressive, my handmade brush trials are much more lively than them. With that in mind, this time I tried to go further and rescue more of those things that are lost in the process of thinking type when first sketches are calligraphic. I wondered if I could create something wild, hence its name Panther, by understanding the randomness that sometimes calligraphy conveys and turning it to something systemic: With Pantera, I created an ordered disorder. Like it happens a lot in many kinds of lettering styles, in order to enrich the written word the scribe mixes the thickness of the strokes and the width of the letters. Like one of my favorite mentors say (1), they make thoughtful gestures Some lively strokes go down with a thick, while some do that with a thin. Some letters are very narrow, meaning some of them will need to be very wide to compensate. Why not?. The calligrapher is always thinking on the following letters, and he/she designs in his head the combination of thicks and thins before he/she executes them. He/she knows the playful rhythm the words will have before writing them. It takes time and skill to master this and achieve graceful results. Going back to the font, in Pantera, this combination of varying thicknesses and widths of letters were Open-Type coded so the user will see satisfactory results by just enabling or disabling some buttons on the glyphs panel. I'm very pleased with the result since it’s not very easy to find fonts which play with the words' rhythm like Pantera does, following of course, a strong calligraphic base. I believe that if you were on the prowl for innovative fonts, this is your chance to go wild and get Pantera! NOTES (1) Phrase by Yves Leterme. In fact, it’s the title of a book by him. EPILOGUE Esta fuente está dedicada a mi panterita - Treasury Pro by Canada Type,
$79.95The Treasury script waited over 130 years to be digitized, and the Canada Type crew is very proud to have done the honors. And then some. After seven months of meticulous work on some of the most fascinating letter forms ever made, we can easily say that Treasury is the most ambitious, educational and enjoyable type journey we've embarked upon, and we're certain you will be quite happy with the results. Treasury goes beyond being a mere revival of a typeface. Though the original Treasury script is quite breathtaking in its own right, we decided to bring it into the computer age with much more style and functionality than just another lost script becoming digital. The Treasury System is an intuitive set of fonts that takes advantage of the most commonly used feature of today's design software: Layering. Please do help yourself to the PDF and images in the MyFonts gallery for a quick look at the some of the limitless possibilities Treasury has to offer, from simple attractive elegance expressed in the main script, all the way into mysteriously magnificent calligraphic plates. To date in digital type history, this is the most comprehensive and versatile work of its kind. Every designer loves many options to experiment. Experimentation has never been as much fun and productive as it is with Treasury. If you're "compudling" your initial ideas for a layout, or you're just an alphabet fan who loves spending time with letters, working with Treasury is very inspiring and fulfilling. Some of Treasury's features are: - No more endless searching for initial caps that fit your project. The Treasury System lets you build your own initial caps, in any combination of colors, fills, linings or dimensions you like, with a few simple clicks of the mouse. - With two base styles and nine layer fonts, the Treasury System set helps you produce endless possibilities of alternation and variation in dimension, color, and calligraphic combinations to fit your layout's exact needs, down to the very last detail. - 12 pre-combined Treasury fonts are also there to help and inspire layout artists who love shortcuts and don't want to fiddle with too many layers in their layout. Available in small packages on their own, or as part of the complete Treasury package, these 12 fonts can start you up on your way to discovering the perfect fit for your layout. - Every single letter in the Treasury System comes with at least one alternative. Some characters have even three or four alternates. Although the main character set is an authentic rendition of Ihlenburg's 1874 classic, we made sure to include a treasure trove of alternates for maximum usability. - The most gorgeous set of numerals we have seen in a long, long time. The Treasury numbers are what really turned us onto this project in the first place. - Treasury Pro, the incredibly sophisticated OpenType version, combines the complete Treasury System into a single font, programmed for compatibility with Adobe's latest CS and CS2 software programs. Over 2000 characters in one font, for thousands of possibilities. Setting the ideal elegant wordmark, logotype, intitial cap, or headline, no matter how simple or complex, is as easy as taking a minute or two to push a few buttons in Illustrator, Photoshop, or InDesign. We can go on endlessly about the beauty and functionality of this Treasury set, but we really cannot do it justice with words. So try Treasury for yourself and see the amazing possibilities of fun and creativity it has. It can be used pretty much anywhere - signs, book covers, certificates, music inserts, movie posters, greeting cards, invitations, etc. Much thanks are due to the generous and considerable help Canada Type received from the Harvard Library in Boston, Klingspor Museum in Frankfurt, and many type hobbyists and researchers in Canada, England, Germany, the Netherlands, and the United States. Without them it would was near-impossible to track down the lost history of Hermann Ihlenburg, the most prolific German/American type designer and punch cutter of the 19th century. We hope Mr. Ihlenburg is proudly smiling down on us from type designer heaven. - Supernett by FaceType,
$19.90Supernett was originally created in 2013. Now we decided to upgrade it: more styles, more glyphs, more features, more everything. Have fun with Supernett 2019! Supernett 2019 super revised version Supernett is a versatile handmade text- and display-family and is perfect for space-saving headlines. All letters and numerics are available in three variants which alternate randomly with OpenType Contextual Alternates activated. One of Supernetts key features is Wiggling & jumping letters: letters jump around the baseline or tilt forward and backwards without a plan. Combine this with OpenType Contextual Alternates and let Supernett look truly hand-drawn with a maximum effect when applied to big typesetting. Further features include small caps, glyph alternates, case-sensitive forms, fractions, symbols and many more. Supernett is a hand-drawn / handmade / handdrawn Sans-Serif font-family. Supernett is available in three weights, two widths, Uprights and Italics. The handmade family is tailored for large font sizes but also impresses with seamless legibility in small type sizes. Due to its display origin and slightly condensed appearance, make sure to increase the spacing a little when used in text setting. The extensive character set supports 209 Central and Eastern European as well as Western European languages (for details, please see below). Supernett Font and Feature Guide Download it | View it online Supernett OpenType Features Alternating Letters Letters and numerics are available in three variants which alternate randomly → OpenType Contextual Alternates Small Caps Supernetts Small Caps mixes Upper- and Lowercase letter forms. Choose between »Small Caps« or »OpenType All Small Caps«. The latter replaces lower- AND uppercase letters, as well as the dotted i and activates punctuation to match the small caps’ height. Wiggling letters All glyphs tilt slightly and randomly forward and backwards → OpenType Swashes (or OpenType Stylistic Set 06) Jumping letters Each single glyph moves individually up or down → OpenType Titling Alternates (or OpenType Stylistic Set 07) → for a stronger effect, add OpenType Stylistic Set 08 (Jumping Baseline MORE) Case-Sensitive Forms This feature shifts various punctuation marks to a position that works better with all caps typography. → activated when an app’s all-caps styling is applied Slashed Zero Make clear what you’re talking about and work with a slashed zero → OpenType Zero with a Slash Fractions Figures separated by a slash are substituted by proper fraction glyphs. A date however, written like 10/12/2019 will remain unchanged. → OpenType Fractions Alternate Glyph Set 1 → OpenType Stylistic Set 01 Alternate Glyph Set 2 → OpenType Stylistic Set 02 Alternate Glyph Set 3 The default glyph set. Activate it to disable Alternating Letters within OpenType Contextual Alternates. → OpenType Stylistic Set 03 Y Alternate Choose between two different styles of Y → OpenType Stylistic Set 04 Underlined Uppercase O & ordinals → OpenType Stylistic Set 05 → activate OpenType Ordinals to substitute No. by № Uppercase I Alternate There’s an alternate for the isolated ›I‹ (I love you) → included in OpenType Contextual Alternates → or activate OpenType Positional Forms: Automatic Form → substitute every single ›I‹ with OpenType Stylistic Set 09 Bullet Alternate Choose between two different styles of bullet (•) → OpenType Stylistic Set 11 Squares and Circles Type a – z and out pop squares and circles. All symbols are PUA-encoded for easy copy and paste between different applications. → OpenType Stylistic Set 10 → or open your apps’ glyphs panel and double-click the desired symbols Supernett is an organic and decorative hand-drawn / handmade Sans Serif display-family for packaging, posters, book-covers, kids- (children-), food- and logo-design and will best stand out in huge grades. Its handmade / hand-drawn origin is subtle yet visible. Supernett supports 209 languages Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic, Asturian, Atayal, Aymara, Bashkir, Basque, Belarusian, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofan, Corsican, Creek, Crimean Tatar, Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz, Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic, Guadeloupean, Gwichin, Haitian Creole, Han, Hawaiian, Hiligaynon, Hopi, Hotcak, Hungarian, Icelandic, Ido, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istroromanian, Italian, Jamaican, Javanese, Jerriais, Kala Lagaw Ya, Kapampangan, Kaqchikel, Karakalpak, Karelian, Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino Sine, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Maori, Marquesan, Meglenoromanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinhpatha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Oshiwambo, Ossetian, Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Qeqchi, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami Inari, Sami Lule, Sami Northern, Sami Southern, Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Seri, Seychellois, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio, Somali, Sorbian Lower, Sorbian Upper, Sotho Northern, Sotho Southern, Spanish, Sranan, Sundanese, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen, Tuvaluan, Tzotzil, Ukrainian, Uzbek, Venetian, Vepsian, Volapuk, Voro, Wallisian, Walloon, Waraywaray, Warlpiri, Wayuu, Welsh, Wikmungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni View other fonts from Georg Herold-Wildfellner Sofa Serif | Sofa Sans | Mila Script Pro | Pinto | Supernett | Mr Moustache | Aeronaut | Ivory | Weingut - Prismatic Spirals by MMC-TypEngine,
$93.00PRISMATIC SPIRALS FONT! The Prismatic Spirals Font is a decorative type-system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals has two related families, its “bold” braided version Prismatic Interlaces and the Pro version. While the default is simpler or easier to use, as all piece’s spin in same way, PRO provides a more complex intricate Design which requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 48 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine.