8,271 search results
(0.084 seconds)
- AdamGorry-Inline - Personal use only
- Sonata Allegro by Tamar Fonts,
$35.00“The Emperor Has Clothes” Like in music — the Allegro Sonata form consists of three main sections—the Exposition (section), the Development, and the Recapitulation — so in regard to this Allegro Sonata font family — there is an Exposition (font), a Development, and a Recapitulation—in which each theme is restated alongside its development material. While the Recapitulation font is perfect for titling and branding, the Exposition is perfect for branding {as demonstrated in the Inspiration Gallery pertaining this font} as well as being a comfortable read in long runs of text. The Exposition rounded, mono-line, with great x height, contemporary—A Synthesis Between Geometric & Hand-drawn—font, is at times geometric and at times hand drawn; in the end it all came down to finding the balance in a typeface between the robustness needed to function as a text face and enough refinement to look good as a display font. Following the Exposition, comes the Development (section), decorative, botanic-like, exuberant and playful font, signifying ABUNDANCE [of possibilities] & BENEVOLENCE—in regard to each theme/character, and to demonstrate—that 'structures' in music, are solid structures—like architecture {contrary to the words of J. W. von Goethe, who said: “Music is liquid architecture; Architecture is frozen music”}, just in some spiritual domain that is far beyond one's physical senses to grasp. Like in my art and music works in which I consider its 'Texture' element of vital importance, so is the case when it comes to type, as apparent in my previous Phone Pro/Polyphony font, as well as in this current Sonata Allegro/Development font. Each glyph has its own uniqueness, and when meeting with others, will provide dynamic and pleasing proximity. And due to the [individualistic] nature of this Development font, just a minimal amount of kerning/pairing were necessary... The development font is an extravagant design that looks best when used at large sizes—perfect for titling, logo, product packaging, branding project, wedding, or just used to express words against some [light or dark] background. Finally, “The (Exposition Font) Emperor Has (the Development Font) Clothes!” As said, there are three fonts/styles altogether in this Sonata Allegro type family, designed with the intention of harmonizing between Latin and Hebrew, which makes it an ideal font for the side-by-side use of Latin and Hebrew characters. However, they are being sold separately (kindly search for “Sonata Allegro Hebrew” on this MyFonts site), so they are economical for those interested just in either one of them. My aim is to shake up the type-design world with a range of distinctive fonts which break away from the generic letterforms, to make your design projects stand out—as a graphic designer, add this font to your most creative ideas for projects. This typeface has [lots of ligatures /] OpenType features, to enhance your designs even more — happy designing! Sonata Allegro Features: · 3 Weights/Styles · Multilingual Support · Proportional Figures & Ligatures While using this product, if you encounter any problem or spot something we may have missed, please don't hesitate to write to us; we would love to hear your feedback—in order to further fine-tune our products. Copyright Tamar Fonts/Hillel Glueck 2022 ALL RIGHTS RESERVED Any unauthorized distribution of my work is strictly prohibited, and will be prosecuted; do the right thing, and do not participate in the piracy of my typefaces; if you appreciate my work, then please pay for it and help me prosper — thank you! - Sonata Allegro Hebrew by Tamar Fonts,
$35.00“The Emperor Has Clothes” Like in music — the Allegro Sonata form consists of three main sections—the Exposition (section), the Development, and the Recapitulation — so in regard to this Allegro Sonata font family — there is an Exposition (font), a Development, and a Recapitulation—in which each theme is restated alongside its development material. While the Recapitulation font is perfect for titling and branding, the Exposition is perfect for branding {as demonstrated in the Inspiration Gallery pertaining this font} as well as being a comfortable read in long runs of text. The Exposition rounded, mono-line, with great x height, contemporary—A Synthesis Between Geometric & Hand-drawn—font, is at times geometric and at times hand drawn; in the end it all came down to finding the balance in a typeface between the robustness needed to function as a text face and enough refinement to look good as a display font. Following the Exposition, comes the Development (section), decorative, botanic-like, exuberant and playful font, signifying ABUNDANCE [of possibilities] & BENEVOLENCE—in regard to each theme/character, and to demonstrate—that 'structures' in music, are solid structures—like architecture {contrary to the words of J. W. von Goethe, who said: “Music is liquid architecture; Architecture is frozen music”}, just in some spiritual domain that is far beyond one's physical senses to grasp. Like in my art and music works in which I consider its 'Texture' element of vital importance, so is the case when it comes to type, as apparent in my previous Phone Pro/Polyphony font, as well as in this current Sonata Allegro/Development font. Each glyph has its own uniqueness, and when meeting with others, will provide dynamic and pleasing proximity. And due to the [individualistic] nature of this Development font, just a minimal amount of kerning/pairing were necessary... The development font is an extravagant design that looks best when used at large sizes—perfect for titling, logo, product packaging, branding project, wedding, or just used to express words against some [light or dark] background. Finally, “The (Exposition Font) Emperor Has (the Development Font) Clothes!” As said, there are three fonts/styles altogether in this Sonata Allegro type family, designed with the intention of harmonizing between Latin and Hebrew, which makes it an ideal font for the side-by-side use of Latin and Hebrew characters. However, they are being sold separately (kindly search for “Sonata Allegro Hebrew” on this MyFonts site), so they are economical for those interested just in either one of them. My aim is to shake up the type-design world with a range of distinctive fonts which break away from the generic letterforms, to make your design projects stand out—as a graphic designer, add this font to your most creative ideas for projects. This typeface has [lots of ligatures /] OpenType features, to enhance your designs even more — happy designing! Sonata Allegro Features: · 3 Weights/Styles · Multilingual Support · Proportional Figures & Ligatures While using this product, if you encounter any problem or spot something we may have missed, please don't hesitate to write to us; we would love to hear your feedback—in order to further fine-tune our products. Copyright Tamar Fonts/Hillel Glueck 2022 ALL RIGHTS RESERVED Any unauthorized distribution of my work is strictly prohibited, and will be prosecuted; do the right thing, and do not participate in the piracy of my typefaces; if you appreciate my work, then please pay for it and help me prosper — thank you! - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Hollow Roachian Futhark - 100% free
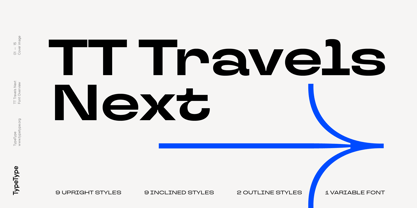
- TT Travels Next by TypeType,
$39.00TT Travels Next Update 1100. We've expanded the range of stylistic alternates and added a calmer version for lowercase letters t f, uppercase Q, and ligatures fi ffi fj ffj. Thanks to the calmer alternative characters, TT Travels Next can be used in more conservative layouts or in designs that require a certain austerity. TT Travels Next in numbers: • 21 styles: 9 upright, 9 italics, 1 variable font and 2 outline styles • 757 glyphs in each style • Support for more than 190+ languages: extended Latin, Cyrillic and many other languages • 26 OpenType features in each style: stylistic alternates, ligatures, old-style figures, numbers in circles, arrows and other useful features • Amazing Manual TrueType Hinting TT Travels Next useful links: Specimen PDF | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Travels Next: The idea to create an alternative version of the TT Travels font family emerged at the “Mail.ru Design Conf x Dribbble Meetup” that took place in August 2020 in Moscow. All conference branding was designed using the TT Travels font family, and, even though the set was very beautiful, we found that if the typeface were more radical and display, it would have complemented the event's graphics even better. Thus, was born the idea for the TT Travels Next typeface, which was to create a very trendy and modern wide display sans serif for use in different sets, be they print or web. TT Travels Next is an experiment answering the "what-if" question of what would happen if the original TT Travels looked different, less compromising and more radical. The typeface has very wide proportions and characters that almost do not get narrower as you move from the bold styles to a light one. TT Travels Next has an exaggerated closed aperture, low contrast, noticeable visual compensators, and a harmonic combination of soft and sharp shapes. In inclined styles, we have purposefully increased the slant up to 14 degrees so that you can type slashing dynamic inscriptions. In addition, the TT Travels Next typeface has two great outline styles which match the upright styles perfectly and complement them, and also work well as display styles. The TT Travels Next typeface consists of 21 fonts: 9 upright and 9 corresponding italics, two outline styles, and one variable font with two variability axes (weight and slant). Each style consists of 757 characters and supports over 190+ languages. The typeface has 26 useful OpenType features, such as stylistic alternates that change the design of characters responsible for the style, ligatures, pointers, circled figures, and many other useful features. TT Travels Next OpenType features list: aalt, ccmp, ordn, locl, subs, sinf, sups, numr, dnom, frac, tnum, onum, lnum, pnum, case, dlig, liga, calt, salt, ss01 (Alt. Latin & Cyrillic), ss02 (Romanian Comma Accent), ss03 (Dutch IJ), ss04 (Catalan Ldot), ss05 (Turkish i), ss06 (White Circled Numbers), ss07 (Black Circled Numbers). TT Travels Next language support: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton +, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gikuyu, Guarani, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Kamba, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kikuyu, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian+, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Meru, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss, German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Walser+, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian. TT Travels Next font field guide including best practices, font pairings and alternatives. - Fioritura by Michael Rafailyk,
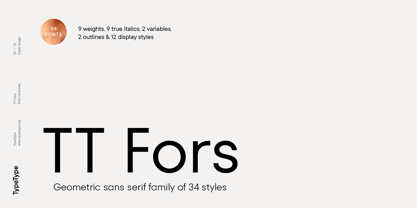
$11.00Fioritura is a floral display typeface inspired by Sandro Botticelli's "Primavera" ("Spring") and Guiseppe Arcimboldo's "The Four Seasons" paintings. Fioritura means flowering in Italian, and the character composition consists of stems, leaves, flowers, and flying pollen. Scripts: Latin, Greek, Cyrillic. Language count: 480+. Glyph count: 1103. Kerning: 936 class pairs. Hinting: Not applied. Contextual Alternates: AA BB CC DD EE FF GG LL MM NN OO PP RR SS TT ZZ aa bb cc dd ee ff gg ll mm nn oo pp rr ss tt zz. To keep the writing natural, every second of two frequently repeated letters is automatically replaced by its alternative version. Turned on by default. Contextual Alternates: ΆΈΉΊΌΎΏ. Greek uppercase accented characters lose their tonos accent and retain only dieresis in All Caps mode. Turned on by default. If you need tonos accents in All Caps then turn off Contextual Alternates (calt) feature. Stylistic Alternates: ABCDEFGLMNOPRSTZ abcdefglmnoprstz. Supported languages: Abenaki, Abron, Acheron, Achinese, Achuar-Shiwiar, Adamawa Fulfulde, Adangme, Afar, Afrikaans (Latin), Aghem, Aguaruna, Aja, Akan, Albanian, Alsatian, Amahuaca, Amarakaeri, Amis, Andaandi (Dongolawi), Anuta, Ao Naga, Apinayé, Arabela, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asháninka, Asturian, Asu, Atayal, Awa-Cuaiquer, Awetí, Aymara, Azerbaijani (Latin, Cyrillic), Baatonum, Bafia, Bagirmi Fulfulde, Balinese, Balkan Romani, Bambara (Latin), Baoulé, Bari, Basaa, Bashkir (Latin), Basque, Batak (Latin), Belarusian (Latin, Cyrillic), Bemba, Bena, Biali, Bikol, Bini, Bislama, Boko, Bora, Borgu Fulfulde, Bouna Kulango, Bosnian, Breton, Buginese (Latin), Bulgarian, Buryat, Bushi, Candoshi-Shapra, Cape Verdean Creole, Caquinte, Caribbean Hindustani, Cashibo-Cacataibo, Cashinahua, Catalan, Cebuano, Chachi, Chamorro, Chavacano, Chayahuita, Chechen, Chewa (Latin), Chickasaw, Chiga, Chiltepec Chinantec, Chokwe, Chuukese, Cimbrian, Cofán, Colognian, Cornish, Corsican, Creek (Muscogee), Croatian, Czech, Dagaare, Dagbani, Danish, Dawan, Dehu, Delaware, Dendi, Dholuo, Dimli, Dinka, Ditammari, Drehu, Duala, Dutch, Dungan, Dyula, Embu, English, Erzya, Ese Ejja, Esperanto, Estonian, Ewe, Ewondo, Falam Chin, Fanti, Faroese, Fijian, Filipino, Finnish, Folkspraak, Fon, French, Friulian, Frisian, Fula, Gagauz (Latin), Galician, Ga’anda, Garifuna, Gen, Genoese, German, Gikuyu, Gilbertese, Gonja, Gooniyandi, Greek, Greenlandic (Kalaallisut), Guadeloupean Creole, Guarani, Gusii (Latin), Gwich’in, Haitian, Hakha Chin (Latin), Hän, Hani, Hausa (Latin), Hawaiian, Hiligaynon, Ho-Chunk, Hopi, Hotcąk (Latin), Huastec, Hungarian, Icelandic, Ido, Igbo (Latin), Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Ixcatlán Mazatec, Jamaican, Javanese (Latin), Jèrriais, Jola, Kabuverdianu, Kabiyè, Kabuverdianu, Kabyle (Latin), Kaingang, Kako, Kala Lagaw Ya, Kalaallisut, Kalenjin, Kalmyk (Cyrillic), Kamba, Kanuri, Kaonde, Kapampangan (Latin), Kaqchikel, Karachay (Cyrillic), Karakalpak (Latin), Karelian, Kashubian, Kazakh, Kekchí, Kenzi, Khalkha (Cyrillic), Khasi, Khoekhoe, K’iche’, Kikuyu, Kimbundu, Kinyarwanda (Ruanda), Kiribati, Kirmanjki, Kirundi (Rundi), Kissi, Kituba, Klingon, Kölsch, Kongo, Konzo, Koyra Chiini, Koyraboro Senni, Kpelle, Krio, Kuanyama, Kumyk, Kurdish, Kven Finnish, Kwasio, Kyrgyz (Cyrillic), Ladin, Ladino, Lakota, Lamnso’, Langi, Latgalian, Latin, Latino sine Flexione, Latvian, Ligurian, Limba, Lingala, Lithuanian, Lobi, Lojban, Lombard, Low German, Lozi, Luba-Katanga, Luba-Lulua, Luo, Luxembourgish, Luyia, Maasai, Maasina Fulfulde, Macedonian, Machame, Madurese (Latin), Makhuwa, Makonde, Makwe, Malagasy (Latin), Malaysian Malay (Latin), Maltese, Mam, Maninkakan, Manx, Maore Comorian, Māori, Mapudungun, Marquesan, Marshallese, Masai, Matsés, Mauritian Creole, Mbelime, Megleno-Romanian, Mende, Meriam Mir, Meru, Meta’ (Latin), Metlatónoc Mixtec, Mezquital Otomi, Mi’kmaq, Minangkabau, Mirandese, Mískito, Miyobe, Mizo, Mohawk, Moksha, Moldovan, Mongolian (Cyrillic), Montagnais, Montenegrin (Latin, Cyrillic), Mossi, Mundang, Munsee, Murrinh-Patha, Murui Huitoto, Mwani, Naga Pidgin, Nagamese Creole, Nahuatl, Nama, Nateni, Navajo, Ndebele, Ndonga, Neapolitan, Ngazidja Comorian, Ngiemboon, Ngiyambaa, Ngomba, Nigerian Fulfulde, Niuean, Nobiin, Nomatsiguenga, Noongar, Norwegian (Bokmål, Nynorsk), Novial, Nuer, Nyamwezi, Nyanja, Nyankole, Nyemba, Nzima, Occidental (Interlingue), Occitan, Ojitlán Chinantec, Old Icelandic, Old Norse, Onĕipŏt, Oromo, Oroqen, Oshiwambo (Ovambo), Ossetian (Latin, Cyrillic), Otuho, Páez, Palauan, Paluan, Pampanga, Papantla Totonac, Papiamentu, Pedi, Picard, Pichis Ashéninka, Piedmontese, Pijin, Pintupi-Luritja, Pipil, Pohnpeian, Polish, Portuguese, Potawatomi, Prussian, Pulaar, Pular, Purepecha, Qiandong Miao, Quechua, Rarotongan, Romani, Romanian, Romansh, Rombo, Rotokas, Russian, Rusyn, Rwa, Sakha, Samburu, Sami (Inari, Lule, Northern, Southern, Pite, Skolt, Ume), Samoan, Sango, Sangu, Saramaccan, Sardinian, Scottish Gaelic, Secoya, Sena, Serbian, Seri, Seychellois Creole, Shambala, Sharanahua, Shawnee, Shilluk, Shipibo-Conibo, Shona, Shuar, Sicilian, Silesian, Siona, Slovak, Slovene (Slovenian), Slovio (Latin), Soga, Somali, Soninke, Sorbian (Lower, Upper), Sotho (Nothern, Southern), Spanish, Sranan, Sukuma, Sundanese (Latin), Susu, Swahili, Swazi, Swedish, Swiss German, Tachelhit (Latin), Tagalog, Tahitian, Taita, Tajik (Cyrillic), Talysh, Tasawaq, Tatar (Cyrillic, Latin), Tedim Chin, Teso, Tetum, Ticuna, Timne, Tiv, Toba, Tojolabal, Tok Pisin, Tokelauan, Tonga, Tongan, Tosk, Totontepec Mixe, Tsafiki, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin, Cyrillic), Tuvaluan, Tuvan, Twi, Tzeltal, Tzotzil, Uab Meto, Ukrainian, Ulithian, Umbundu, Urarina, Uyghur (Cyrillic), Uzbek (Latin, Cyrillic), Vai, Venda, Venetian, Veps, Vietnamese, Volapük, Võro, Vunjo, Waama, Waci Gbe, Wallisian, Walloon, Walser, Wangaaybuwan-Ngiyambaa, Waorani, Waray, Warlpiri, Wasa, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof (Latin), Xavante, Xhosa, Xwela Gbe, Yagua, Yanesha’, Yangben, Yanomamö, Yao, Yapese, Yindjibarndi, Yoruba (Latin), Yucateco, Záparo, Zapotec, Zarma, Zazaki, Zulu, Zuni. The promo images used photos of Cottonbro, Maria Lindsey from Pexels, and Andreea Popa, Wyron A from Unsplash. - TT Fors by TypeType,
$39.00TT Fors useful links: Specimen | Graphic presentation | Customization options TT Fors is a modern geometric sans serif with characters and shapes contrasting in width, as close as possible to the basic geometric shapes (circle, square, triangle). TT Fors is a great addition to TypeType's line of functional sans serifs, which already includes such fonts as TT Norms Pro, TT Commons, TT Hoves and TT Interphases. The main inspiration for the creation of TT Fors was the study of geometric grotesques of the early to mid-20th century (Futura, Neuzeit Grotesk, Twentieth Century, Avantgarde Gothic, etc.), and the analysis of the contribution they made to the visual environment of that time. We gave ourselves the task to create the most versatile functional typeface that draws inspiration from the visual environment of the early to mid-20th century, but at the same time is aimed at uninterrupted use in all modern media, from branding and packaging design to work in interfaces and applications. This versatility is reflected in the title TT Fors (for), a typeface for a wide range of uses. The rounded characters in the font family tend to be shaped as the correct circle as much as possible, while the rest of the characters have narrower proportions. For more functionality, the typeface has rather high lowercase characters. Thanks to the correct and precisely selected geometric shapes and uniform construction rules, TT Fors works great both in the format of large headings and in very small text sizes used in book printing and in web design. In addition, the TT Fors family has a display subfamily TT Fors Display, which is a trendy pair for the text fonts. The main feature of the display subfamily is high contrast in horizontal or vertical strokes. When choosing a contrasting stroke, we paid attention that the shape of the letter would not go into reverse contrast and become a stressed sans serif. The subtle strokes in TT Fors Display have added sufficient display vibe to give the font a vibrant character, while remaining intelligent and serious. In total, TT Fors family includes 34 fonts: 9 weights and 9 italic styles in the text subfamily, 6 weights and 6 italic styles in the display subfamily, 2 outline styles and 2 variable fonts for both subfamilies. TT Fors has stylistic alternatives, ligatures, small caps (text family only), numbers in circles, arrows and a set of alternative round full stops and punctuation marks (text family only), slashed zero, and other useful features. More details about all OpenType features can be found in the font specimen. And, by good tradition, TT Fors has two variable fonts, for each of the subfamilies. Each variable font supports two axes of variability—thickness and slant. An important clarification—not all programs support variable technologies yet, you can check the support status here: https://v-fonts.com/support/. To use the variable font with two variable axes on Mac you will need MacOS 10.14 or higher. TT Fors supports more than 180+ languages, such as: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani+, Banjar, Basque+, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton+, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican+, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss German+, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana+, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (not localization), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian - ITC Johnston by ITC,
$29.00ITC Johnston is the result of the combined talents of Dave Farey and Richard Dawson, based on the work of Edward Johnston. In developing ITC Johnston, says London type designer Dave Farey, he did “lots of research on not only the face but the man.” Edward Johnston was something of an eccentric, “famous for sitting in a deck chair and carrying toast in his pockets.” (The deck chair was his preferred furniture in his own living room; the toast was so that he’d always have sustenance near at hand.) Johnston was also almost single-handedly responsible, early in this century, for the revival in Britain of the Renaissance calligraphic tradition of the chancery italic. His book Writing & Illuminating, & Lettering (with its peculiar extraneous comma in the title) is a classic on its subject, and his influence on his contemporaries was tremendous. He is perhaps best remembered, however, for the alphabet that he designed in 1916 for the London Underground Railway (now London Transport), which was based on his original “block letter” model. Johnston’s letters were constructed very carefully, based on his study of historical writing techniques at the British Museum. His capital letters took their form from the best classical Roman inscriptions. “He had serious rules for his sans serif style,” says Farey, “particularly the height-to-weight ratio of 1:7 for the construction of line weight, and therefore horizontals and verticals were to be the same thickness. Johnston’s O’s and C’s and G’s and even his S’s were constructions of perfect circles. This was a bit of a problem as far as text sizes were concerned, or in reality sizes smaller than half an inch. It also precluded any other weight but medium ‘ any weight lighter or heavier than his 1:7 relationship.” Johnston was famously slow at any project he undertook, says Farey. “He did eventually, under protest, create a bolder weight, in capitals only ‘ which took twenty years to complete.” Farey and his colleague Richard Dawson have based ITC Johnston on Edward Johnston’s original block letters, expanding them into a three-weight type family. Johnston himself never called his Underground lettering a typeface, according to Farey. It was an alphabet meant for signage and other display purposes, designed to be legible at a glance rather than readable in passages of text. Farey and Dawson’s adaptation retains the sparkling starkness of Johnston’s letters while combining comfortably into text. Johnston’s block letter bears an obvious resemblance to Gill Sans, the highly successful type family developed by Monotype in the 1920s. The young Eric Gill had studied under Johnston at the London College of Printing, worked on the Underground project with him, and followed many of the same principles in developing his own sans serif typeface. The Johnston letters gave a characteristic look to London’s transport system after the First World War, but it was Gill Sans that became the emblematic letter form of British graphic design for decades. (Johnston’s sans serif continued in use in the Underground until the early ‘80s, when a revised and modernized version, with a tighter fit and a larger x-height, was designed by the London design firm Banks and Miles.) Farey and Dawson, working from their studio in London’s Clerkenwell, wanted to create a type family that was neither a museum piece nor a bastardization, and that would “provide an alternative of the same school” to the omnipresent Gill Sans. “These alphabets,” says Farey, referring to the Johnston letters, “have never been developed as contemporary styles.” He and Dawson not only devised three weights of ITC Johnston but gave it a full set of small capitals in each weight ‘ something that neither the original Johnston face nor the Gill faces have ‘ as well as old-style figures and several alternate characters. - P22 Tyndale by IHOF,
$24.95Quill-formed roman/gothic with an olde-worlde flavor. Some background in the designer's own words: "A series of fonts came to mind which would be rooted in the medieval era -for me, a period of intense interest. Prior to Gutenberg's development of commercial printing with type on paper in the mid-1400s, books were still being written out by hand, on vellum. At that time, a Bible cost more than a common workman could hope to earn in his entire lifetime. Men like William Tyndale devoted their energies to translating the Scriptures for the benefit of ordinary people in their own language, and were burned to death at the stake for doing so. Those in authority correctly recognized a terminal threat to the fabric of feudal society, which revolved around the church. "This religious metamorphosis was reflected in letterforms: which, like buildings, reflect the mood of the period in which they take shape. The medieval era produced the Gothic cathedrals; their strong vertical emphasis was expressive of the vertical relationship then existing between man and God. The rich tracery to be seen in the interstices and vaulted ceilings typified the complex social dynamics of feudalism. Parallels could be clearly seen in Gothic type, with its vertical strokes and decorated capitals. Taken as a whole, Gothicism represented a mystical approach to life, filled with symbolism and imagery. To the common man, letters and words were like other sacred icons: too high for his own understanding, but belonging to God, and worthy of respect. "Roman type, soon adopted in preference to Gothic by contemporary printer-publishers (whose primary market was the scholarly class) represented a more democratic, urbane approach to life, where the words were merely the vehicle for the idea, and letters merely a necessary convenience for making words. The common man could read, consider and debate what was printed, without having the least reverence for the image. In fact, the less the medium interfered with the message, the better. The most successful typefaces were like the Roman legions of old; machine-like in their ordered functionality and anonymity. Meanwhile, Gutenberg's Gothic letterform, in which the greatest technological revolution of history had first been clothed, soon became relegated to a Germanic anachronism, limited to a declining sphere of influence. "An interesting Bible in my possession dating from 1610 perfectly illustrates this duality of function and form. The text is set in Gothic black-letter type, while the side-notes appear in Roman. Thus the complex pattern of the text retains the mystical, sacred quality of the hand-scripted manuscript (often rendered in Latin, which a cleric would read aloud to others), while the clear, open side-notes are designed to supplement a personal Bible study. "Tyndale is one of a series of fonts in process which explore the transition between Gothic and Roman forms. The hybrid letters have more of the idiosyncrasies of the pen (and thus, the human hand) about them, rather than the anonymity imbued by the engraving machine. They are an attempt to achieve the mystery and wonder of the Gothic era while retaining the legibility and clarity best revealed in the Roman form. "Reformers such as Tyndale were consumed with a passion to make the gospel available and understood to the masses of pilgrims who, in search of a religious experience, thronged into the soaring, gilded cathedrals. Centuries later, our need for communion with God remains the same, in spite of all our technology and sophistication. How can our finite minds, our human logic, comprehend the transcendent mystery of God's great sacrifice, his love beyond understanding? Tyndale suffered martyrdom that the Bible, through the medium of printing, might be brought to our hands, our hearts and our minds. It is a privilege for me to dedicate my typeface in his memory." - Datura - Unknown license
- Ganymede3D - Personal use only
- Auberge Script by Sudtipos,
$79.00It took me a long time, but I think I now understand why people of my generation and older feel the need to frame current events in an historical context or precedents, while most of the young couldn't care less about what happened ten years ago, let alone centuries back. After living for a few decades, you get to a point when time seems to be moving quite fast, and it’s humbling to see that your entire existence so far can be summed up in a paragraph or two which may or may not be useful to whoever ends up reading the stuff anyhow. I suppose one way to cope with the serenity of aging is trying to convince yourself that your life and work are really an extension of millenia of a species striving to accept, adapt to, and improve the human condition through advancing the many facets of civilization -- basically making things more understandable and comfortable for ourselves and each other while we go about doing whatever it is we are trying to do. And when you do finally convince yourself of that, history becomes a source of much solace and even a little premonition, so you end up spending more time there. Going far back into the history of what I do, one can easily see that for the most part it was ruled by the quill. Western civilization’s writing was done with quill pens for more than thirteen centuries and with newer instruments for about two. By the mid-18th century, the height of the quill experience, various calligraphy techniques could be discerned and writing styles were arranged in distinct categories. There are many old books that showcase the history of it all. I recommend looking at some whenever the urge comes calling and you have to get away from backlit worlds. Multiple sources usually help me get a better perspective on the range of a specific script genre, so many books served as reference to this quill font of mine. Late 17th century French and Spanish professional calligraphy guides were great aides in understanding the ornamental scope of what the scribes were doing back then. The French books, with their showings of the Ronde, Bâtarde and Coulée alphabets, were the ones I referenced the most. So I decided to name the font Auberge, a French word for hotel or inn, because I really felt like a guest in different French locales (and times) when I going through all that stuff. Because it is multi-sourced, Auberge does not strictly fit in a distinct quill pen category. Instead, it shows strong hints of both Bâtarde and Coulée alphabets. And like most of my fonts, it is an exercise in going overboard with alternates, swashes, and ornamental devices. Having worked with it for a while, I find it most suitable for display calligraphic setting in general, but it works especially well for things like wine labels and event invitations. It also shines in the original quill pen application purpose, which of course was stationery. Also, as it just occurred to me, if you find yourself in a situation where you have to describe your entire life in 50 words or less, you may as well make it look good and swashy, so Auberge would probably be a good fit there as well. This is one quill script that no large bird had to die for. A few technical notes The Auberge Script Pro version includes 1800 glyphs, everything is included there. Also latin language support. We recommend you to use the latest design application to have full access to alternates, swashes, small caps, ornaments, etc. The images from the gallery uses this version. For better results use the fonts with “liga” feature on. Awards During 2014 the early develop of Auberge Script was chosen to be part of Tipos Latinos, the most important type exhibition in South America. - Agmena Paneuropean by Linotype,
$103.99Agmena™ has no historical precursor; it was designed from scratch by Jovica Veljovi? whose aim was to create a new book typeface. Although it generally has certain similarities with the group of Renaissance Antiqua fonts, it is not clearly derived from any of these. Clear and open forms, large counters and a relatively generous x-height ensure that the characters that make up Agmena are readily legible even in small point sizes. The slightly tapering serifs with their curved attachments to letter stems soften the rigidity of the typeface, bringing Agmena to life. This non-formal quality is further enhanced by numerous tiny variations to the letter shapes. For example, there are slight differences to the terminals of the b", the "d" and the "h" and minor dissimilarities in the forms and lengths of serifs of many of the letters. The tittles over the "i" and "j" and those of the German umlauts are almost circular, while the diamond shape that is more characteristic of a calligraphic script is used for the punctuation marks. Although many of these variations are only apparent on closer inspection, they are enough to give Agmena the feeling of a hand-made typeface. It is in the larger point sizes that this feature of Agmena comes particularly into play, and individual characters gain an almost sculptural quality. The italic variants of Agmena are actually real cursives. The narrower and thus markedly dynamically formed lowercase letters have a wider range of contrast in terms of line thickness and have the appearance of having been manually produced with a quill thanks to the variations in their terminals. The lowercase "a" assumes a closed form and the "f" has a descender. The italic capitals, on the other hand, have been consciously conceived to act as a stabilising element, although the way they have been inclined does not produce a simply mechanical effect. This visual convergence with the upright characters actually means that it is possible to use letters from both styles in combination. Agmena is available in four weights: Book, Regular, Semibold and Bold, and each has its matching italic variant. Veljovi? designed Book and Regular not only to provide an optical balance between various point sizes, such as between that used for the text and that used in footnotes, but also to take account of different paper forms: Regular for lined paper and Book for publishing paper. Agmena's range of characters leaves nothing to be desired. All variants include small caps and various numeral sets with oldstyle and lining figures for setting proportional text and table columns. Thanks to its pan-European language support, Agmena can be used to set texts not only in languages that use the Latin alphabet as it also features Cyrillic and Greek characters. The set of standard ligatures has been extended to include special combinations for setting Greek and Serbian. Agmena also has some initial letters, alternative glyphs and ornaments. Agmena is a poetic text font with forms and spacing that have been optimised over years of work to provide a typeface that is ideal for setting books. But its letters also cut a good figure in the larger font sizes thanks to their individual, vibrant and, in some cases, sculptural effects. Its robust forms are not merely suited to a printed environment, but are also at home among the complex conditions on terminal screens. You can thus also use Agmena as a web font when designing your internet page."Agmena has received the Certificate of Excellence in Type Design at the Type Directors Club of New York TDC2 competition in 2013. - TT Firs Neue by TypeType,
$39.00TT Firs Neue useful links: Specimen | Graphic presentation | Customization options TT Firs Neue is reborn! We have rethought the font to introduce the next-generation typeface. After analyzing each contour and graphic element, we rebuilt the font, preserving its best features while making any necessary adjustments. We have created a flawless and modern sans serif using the new technical capabilities of the studio. TT Firs Neue is a Scandinavian sans serif that combines expressive graphic elements with the versatility of use. In the latest 2023 edition, the font's display elements have become even more attractive, while the overall font balance has also been improved. This is the result of the visual research we did before working on the update. Here is what has changed. The visual elements of the font are now logically coherent. We got rid of the ones that did not suit the font's concept and kept the most attractive ones. The changes affected letters with diagonal strokes "M, N, И", and figures "2, 3, 6, 9". All round characters' shapes have been standardized for all font styles. In the previous version, all glyphs looked different: more square or oval, depending on the font's weight. We made the shapes consistent for the font to feel more integral. Glyphs containing bowls have also changed. We have worked on the balance, altering the height and shape of the bowls. Like rounded ones, we aspired to make the glyphs more balanced for all font styles. The shapes of the letters "J, M, N, S, W, З, И" and Black font style characters have changed. The individuality of these glyphs was slightly different from the whole set, which became apparent in larger sizes. We have improved the shapes and made them more suitable for the font's style. Letters with diagonal strokes and triangular glyphs, such as "A, V, Y, D". We have brought the characters to a consistent logic in their shapes by refining the angles and weight of diagonals in different font styles. The glyphs' terminals follow the same logic in the new version. We have preserved and perfected the old shapes. Ligatures and stylistic sets have been updated entirely and expanded. We have researched Scandinavian languages and designed ligatures and diacritical sets that would definitely be useful for designers. We have redesigned diacritical marks, figures, and punctuation marks. Now all characters follow the same logic and contribute to a well-balanced impression of the font. The character set in each font style has been increased from 934 to 1719, and the number of OpenType features—from 24 to 40. The new font includes 23 font styles: 11 roman, 11 italic, and 1 variable font. The variable font has also become a significant technological advancement for TT Firs Neue. We retained a warm sentiment towards TT Firs Neue's previous success while redesigning the font and implementing substantial alterations. The 2023 font has been developed according to new technical standards that have become significantly higher in the past 5 years. TT Firs Neue is a font well-suited for a wide range of contexts. It can be used for headings, text fragments, visual merchandising and building decoration, and the web. The font is visually aesthetic on podcast and video covers and is an ideal choice for packaging design and brand identity. TT Firs Neue OpenType features: aalt, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, tnum, onum, lnum, pnum, case, dlig, liga, c2sc, smcp, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, ss11, ss12, ss13, ss14, ss15, ss16, ss17, ss18, ss19, ss20, calt. TT Firs Neue language support: English, Albanian, Basque, Catalan, Croatian, Czech, Danish, Dutch, Estonian, Finnish, French, German, Hungarian, Icelandic, Irish, Italian, Latvian, Lithuanian, Luxembourgish, Maltese, Moldavian (lat), Montenegrin (lat), Norwegian, Polish, Portuguese, Romanian, Serbian (lat), Slovak, Slovenian, Spanish, Swedish, Swiss German, Valencian, Azerbaijani, Kazakh (lat), Turkish, Uzbek (lat), Acehnese, Banjar, Betawi, Bislama, Boholano, Cebuano, Chamorro, Fijian, Filipino, Hiri Motu, Ilocano, Indonesian, Javanese, Khasi, Malay, Marshallese, Minangkabau, Nauruan, Nias, Palauan, Rohingya, Salar, Samoan, Sasak, Sundanese, Tagalog, Tahitian, Tetum, Tok Pisin, Tongan, Uyghur, Afar, Asu, Aymara, Bemba, Bena, Chichewa, Chiga, Embu, Gikuyu, Gusii, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Kirundi, Kongo, Luba-Kasai, Luganda, Luo, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Mauritian Creole, Meru, Morisyen, Ndebele, Nyankole, Oromo, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Sena, Seychellois Creole, Shambala, Shona, Soga, Somali, Sotho, Swahili, Swazi, Taita, Teso, Tsonga, Tswana, Vunjo, Wolof, Xhosa, Zulu, Ganda, Maori, Alsatian, Aragonese, Arumanian, Asturian, Belarusian (lat), Bosnian (lat), Breton, Bulgarian (lat), Colognian, Cornish, Corsican, Esperanto, Faroese, Frisian, Friulian, Gaelic, Gagauz (lat), Galician, Interlingua, Judaeo-Spanish, Karaim (lat), Kashubian, Ladin, Leonese, Manx, Occitan, Rheto-Romance, Romansh, Scots, Silesian, Sorbian, Vastese, Volapük, Võro, Walloon, Walser, Welsh, Karakalpak (lat), Kurdish (lat), Talysh (lat), Tsakhur (Azerbaijan), Turkmen (lat), Zaza, Aleut (lat), Cree, Haitian Creole, Hawaiian, Innu-aimun, Lakota, Karachay-Balkar (lat), Karelian, Livvi-Karelian, Ludic, Tatar, Vepsian, Guarani, Nahuatl, Quechua, Russian, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Macedonian, Serbian (cyr), Ukrainian, Kazakh (cyr), Kirghiz, Tadzhik, Turkmen (cyr), Uzbek (cyr), Lezgian, Abazin, Agul, Archi, Avar, Dargwa, Ingush, Kabardian, Kabardino-Cherkess, Karachay-Balkar (cyr), Khvarshi, Kumyk, Lak, Nogai, Rutul, Tabasaran, Tsakhur, Buryat, Komi-Permyak, Komi-Zyrian, Siberian Tatar, Tofalar, Touva, Bashkir, Chechen (cyr), Chuvash, Erzya, Kryashen Tatar, Mordvin-moksha, Tatar Volgaic, Udmurt, Uighur, Rusyn, Montenegrin (cyr), Romani (cyr), Dungan, Karakalpak (cyr), Shughni, Mongolian, Adyghe, Kalmyk. - Lost and Foundry by Fontsmith,
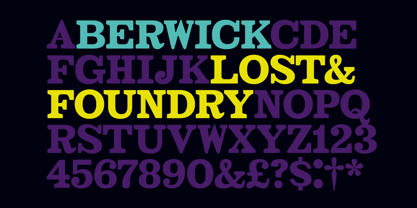
$15.00Breaking the cycle of homelessness We are partnered with The House of St. Barnabas, a private members club in Soho Square, whose work as a not for profit charity aims to break the cycle of homelessness in London. Each purchase (of the family pack) comes with a one month membership to The House and 100% of the proceeds from sales of fonts go directly to the charity to help their essential work. This unique collection of 7 typefaces is based on the disappearing signs of Soho, at risk of being lost forever due to the ever changing landscape of the area. By re-imaging the signage as complete fonts, we have rescued this rich visual history from the streets and present the typefaces into a contemporary context for a bright optimistic future. FS Berwick Thanks to its humble tiled origins, this Egyptian serif type maintains a uniform character width, creating the irregular letter proportions found in the final alphabet. Broad-shouldered, the bracketed serifs firmly ground the font, whilst its extreme hairlines become a necessity due to the uniform width. Of note is the upside down ‘S’, to be found on the original sign on Berwick Street. Perhaps due to its ceramic origins, there is a surprising ‘slippiness’ to its final appearance. FS Cattle Cattle & Son is best described as a wide, but not overly extended, grotesque-style sans serif, showing a uniform width and carrying a robust strength to its form. Whilst lightly functional overall, the purposeful diagonal legs of the ‘K’, ‘R’ and the tail of the ‘Q’ add an urgency to its appearance. The reduced size of the ampersand gives away Cattle & Son’s hand-painted origins, and the oblique compacted ‘LTD’ found on the original sign is also included in the final set. This beautiful sign is tucked away under an arch in Portland Mews, sheltering from the weather. Perhaps this is why it has lasted so long. FS Century This somewhat elongated set of Roman capitals was originally rendered in paint circa 1940, but its roots trace back to the Trajan Column in Rome. Witness the slightly unbalanced ‘W’ and the painter’s hand is revealed. Century’s flared serif style is extremely short, sharp and bracketed. The ‘M’ is splayed and has no top serifs. Century has a uniform appearance of width, probably due to its sign-written origins. Yet is elegant, classic and exudes sophistication. FS Charity A true Tuscan letterform, the original is located on The House of St. Barnabas in ceramic tiles and was revealed in all its broken glory in 2014. FS Charity retains the option of using these incorrect characters (try typing lowercase in the test drive above and compare with the more uniform uppercase characters). FS Charity features fishtailed terminals on its strokes, a curious branched ‘T’ and the ‘S’ displays tear-drop ends to its serifs. Almost uniform in width, the ‘A’, ‘M’ and ‘W’ are the widest characters in this set. FS Marlborough The elongated Marlborough features diagonal terminals to some characters and numerals. Also retained is the space-saving contracted ‘T’ glyph from the original sign, while the ‘R’ features a distinctive wedge-shaped leg. Highly individual in this form, similar signage appears around Soho, but featuring a variety of widths in their design. FS Portland The sister type to Cattle & Son, Portland is oblique rather than italic. The serifs are not overly long, yet still enhance its rather rigid cap height and baseline appearance. Its ‘A’ has a top serif, the ‘M’ is square and the ‘G’ foregoes any spur. Particularly delightful is the open ampersand. Numerals align to encourage the horizontal flavour of the oblique style. Overall, Portland is both confident and graceful. FS St James A lineal Continental style, St James also displays a true sense of ‘Londoness’ in its titling form, perhaps influenced by early Underground signage. Irregular letterforms display a continental flavour, particularly evident in its Deco style ‘W’, ampersand and numerals. The rather high cross bar in the ‘A’ is also reflected in the raised middle strokes of the ‘M’. Noteworthy are the distinctive unions found on all of the characters and the additional small caps. The original lettering is still located on Greek St. - Bank Sans EF by Elsner+Flake,
$35.00With its extended complement, this comprehensive redesign of Bank Gothic by Elsner+Flake offers a wide spectrum for usage. After 80 years, the typeface Bank Gothic, designed by Morris Fuller Benton in 1930, is still as desirable for all areas of graphic design as it has ever been. Its usage spans the design of headlines to exterior design. Game manufacturers adopt this spry typeface, so reminiscent of the Bauhaus and its geometric forms, as often as do architects and web designers. The creative path of the Bank Gothic from hot metal type via phototypesetting to digital variations created by desktop designers has by now taken on great breadth. The number of cuts has increased. The original Roman weight has been augmented by Oblique and Italic variants. The original versions came with just a complement of Small Caps. Now, they are, however, enlarged by often quite individualized lower case letters. In order to do justice to the form changes and in order to differentiate between the various versions, the Bank Gothic, since 2007 a US trademark of the Grosse Pointe Group (Trademark FontHaus, USA), is nowadays available under a variety of different names. Some of these variations remain close to the original concept, others strive for greater individualism in their designs. The typeface family which was cut by the American typefoundry ATF (American Type Founders) in the early 1930’s consisted of a normal and a narrow type family, each one in the weights Light, Medium and Bold. In addition to its basic ornamental structure which has its origin in square or rectangular geometric forms, there is another unique feature of the Bank Gothic: the normally round upper case letters such as B, C, G, O, P, Q, R and U are also rectangular. The one exception is the upper case letter D, which remains round, most likely for legibility reasons (there is the danger of mistaking it for the letter O.) Because of the huge success of this type design, which follows the design principles of the more square and the more contemporary adaption of the already existing Copperplate, it was soon adopted by all of the major type and typesetting manufacturers. Thus, the Bank Gothic appeared at Linotype; as Commerce Gothic it was brought out by Ludlow; and as Deluxe Gothic on Intertype typesetters. Among others, it was also available from Monotype and sold under the name Stationer’s Gothic. In 1936, Linotype introduced 6pt and 12pt weights of the condensed version as Card Gothic. Lateron, Linotype came out with Bank Gothic Medium Condensed in larger sizes and a more narrow set width and named it Poster Gothic. With the advent of photoypesetters and CRT technologies, the Bank Gothic experienced an even wider acceptance. The first digital versions, designed according to present computing technologies, was created by Bitstream whose PostScript fonts in Regular and Medium weights have been available through FontShop since 1991. These were followed by digital redesigns by FontHaus, USA, and, in 1996, by Elsner+Flake who were also the first company to add cursive cuts. In 2009, they extended the family to 16 weights in both Roman and Oblique designs. In addition, they created the long-awaited Cyrillic complement. In 2010, Elsner+Flake completed the set with lowercase letters and small caps. Since its redesign the type family has been available from Elsner+Flake under the name Bank Sans®. The character set of the Bank Sans® Caps and the Bank Sans® covers almost all latin-based languages (Europe Plus) as well as the Cyrillic character set MAC OS Cyrillic and MS Windows 1251. Both families are available in Normal, Condensed and Compressed weights in 4 stroke widths each (Light, Regular, Medium and Bold). The basic stroke widths of the different weights have been kept even which allows the mixing of, for instance, normal upper case letters and the more narrow small caps. This gives the family an even wider and more interactive range of use. There are, furthermore, extensive sets of numerals which can be accessed via OpenType-Features. The Bank Sans® type family, as opposed to the Bank Sans® Caps family, contains, instead of the optically reduced upper case letters, newly designed lower case letters and the matching small caps. Bank Sans® fonts are available in the formats OpenType and TrueType. - Zephyrus Cyber by Ferry Ardana Putra,
$19.00Introducing Zephyrus, our new condensed modern cyber font that's designed to take your designs to the next level! With its unique condensed squared feel, this font is perfect for anyone looking to add a modern and futuristic touch to their work. But we didn't stop there - we've also included a rounded version of Zephyrus, which softens the edges and provides a more approachable feel. This versatility means that you can use Zephyrus for a wide range of design projects, from logos and branding to websites and digital presentations. In addition, Zephyrus comes equipped with numerals, symbols, punctuation, and foreign language support, making it a versatile and functional font that's suitable for global projects. Whether you're creating a tech-based project or looking to add a futuristic touch to your branding, Zephyrus has you covered. Zephyrus is a great font for modern and futuristic designs. Its unique condensed squared feel and rounded version make it a versatile choice for a wide range of design applications. Here are some perfect use cases for Zephyrus font: Technology-based websites and apps: Zephyrus is an excellent choice for designing websites and apps that focus on technology and innovation. Its modern and futuristic design complements the content of these websites and apps and creates an atmosphere of innovation. Corporate branding: Zephyrus can be used to create a modern and innovative corporate branding identity for companies in the technology and innovation sectors. It is perfect for creating logos, letterheads, business cards, and other branded materials. Advertising campaigns: Zephyrus is perfect for advertising campaigns that require a futuristic or high-tech look and feel. It can be used in print ads, online ads, and other promotional materials to create a sense of innovation and modernity. Product packaging: Zephyrus can be used to create packaging designs for technology-based products. Its modern and futuristic design can help these products stand out on shelves and create an impression of innovation and quality. Presentations: Zephyrus is a great choice for creating compelling and modern presentations. Its unique design can add an element of creativity and innovation to your presentations and help you stand out from the competition. Video game design: Zephyrus can be used to create a video game design that requires a futuristic or cyberpunk style. Its unique design can help create an immersive gaming experience for players. In conclusion, Zephyrus is the perfect choice for anyone looking for a condensed modern cyber font that's both versatile and functional. With its squared feel, rounded version, and support for numerals, symbols, punctuation, and foreign languages, Zephyrus is a font that's sure to take your designs to the next level! Zephyrus features: A full set of uppercase Numbers and punctuation Multilingual language support PUA Encoded Characters OpenType Features Cyber Style +278 Total Glyphs ⚠️To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe InDesign & CorelDraw X6-X7, Microsoft Word 2010, or later versions. There are additional ways to access alternates/swashes, using Character Map (Windows), Nexus Font (Windows), Font Book (Mac) or a software program such as Pop Char (for Windows and Mac). ⚠️For more information about accessing alternatives, you can see this link: http://adobe.ly/1m1fn4Y ——— 🔑Important tutorial from the author: Tutorial for Mollusca font trio: https://lnkd.in/d984CQD6 How to use Midway | Retro Script Font on illustrator: https://lnkd.in/eusbZd7s How to use Midway | Retro Script Font on Photoshop: https://lnkd.in/evsYrwgs How to use Hellfire Flames | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=Z0MSBYzl9EM&t=35s How to use Rusted Sabbath | Black Metal Font Font on Photoshop: https://www.youtube.com/watch?v=_BTTgnSszsM&t=6s How to use Black Dread | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=cKoSvIEbdZ4 ——— 🔥 Thank you for purchasing our product, hope you like it and have fun with our product. If you have any queries, questions, or issues, please don't hesitate to contact us directly. If you are satisfied with our product, please give 5 stars rating. ——— Happy Designing...😊 - LT Wave - 100% free
- LT Renovate - 100% free
- PykesPeakZero - 100% free
- Vendetta by Emigre,
$69.00The famous roman type cut in Venice by Nicolas Jenson, and used in 1470 for his printing of the tract, De Evangelica Praeparatione, Eusebius, has usually been declared the seminal and definitive representative of a class of types known as Venetian Old Style. The Jenson type is thought to have been the primary model for types that immediately followed. Subsequent 15th-century Venetian Old Style types, cut by other punchcutters in Venice and elsewhere in Italy, are also worthy of study, but have been largely neglected by 20th-century type designers. There were many versions of Venetian Old Style types produced in the final quarter of the quattrocento. The exact number is unknown, but numerous printed examples survive, though the actual types, matrices, and punches are long gone. All these types are not, however, conspicuously Jensonian in character. Each shows a liberal amount of individuality, inconsistency, and eccentricity. My fascination with these historical types began in the 1970s and eventually led to the production of my first text typeface, Iowan Old Style (Bitstream, 1991). Sometime in the early 1990s, I started doodling letters for another Venetian typeface. The letters were pieced together from sections of circles and squares. The n, a standard lowercase control character in a text typeface, came first. Its most unusual feature was its head serif, a bisected quadrant of a circle. My aim was to see if its sharp beak would work with blunt, rectangular, foot serifs. Next, I wanted to see if I could construct a set of capital letters by following a similar design system. Rectangular serifs, or what we today call "slab serifs," were common in early roman printing types, particularly text types cut in Italy before 1500. Slab serifs are evident on both lowercase and uppercase characters in roman types of the Incunabula period, but they are seen mainly at the feet of the lowercase letters. The head serifs on lowercase letters of early roman types were usually angled. They were not arched, like mine. Oddly, there seems to be no actual historical precedent for my approach. Another characteristic of my arched serif is that the side opposite the arch is flat, not concave. Arched, concave serifs were used extensively in early italic types, a genre which first appeared more than a quarter century after roman types. Their forms followed humanistic cursive writing, common in Italy since before movable type was used there. Initially, italic characters were all lowercase, set with upright capitals (a practice I much admire and would like to see revived). Sloped italic capitals were not introduced until the middle of the sixteenth century, and they have very little to do with the evolution of humanist scripts. In contrast to the cursive writing on which italic types were based, formal book hands used by humanist scholars to transcribe classical texts served as a source of inspiration for the lowercase letters of the first roman types cut in Italy. While book hands were not as informal as cursive scripts, they still had features which could be said to be more calligraphic than geometric in detail. Over time, though, the copied vestiges of calligraphy virtually disappeared from roman fonts, and type became more rational. This profound change in the way type developed was also due in part to popular interest in the classical inscriptions of Roman antiquity. Imperial Roman letters, or majuscules, became models for the capital letters in nearly all early roman printing types. So it was, that the first letters in my typeface arose from pondering how shapes of lowercase letters and capital letters relate to one another in terms of classical ideals and geometric proportions, two pinnacles in a range of artistic notions which emerged during the Italian Renaissance. Indeed, such ideas are interesting to explore, but in the field of type design they often lead to dead ends. It is generally acknowledged, for instance, that pure geometry, as a strict approach to type design, has limitations. No roman alphabet, based solely on the circle and square, has ever been ideal for continuous reading. This much, I knew from the start. In the course of developing my typeface for text, innumerable compromises were made. Even though the finished letterforms retain a measure of geometric structure, they were modified again and again to improve their performance en masse. Each modification caused further deviation from my original scheme, and gave every font a slightly different direction. In the lower case letters especially, I made countless variations, and diverged significantly from my original plan. For example, not all the arcs remained radial, and they were designed to vary from font to font. Such variety added to the individuality of each style. The counters of many letters are described by intersecting arcs or angled facets, and the bowls are not round. In the capitals, angular bracketing was used practically everywhere stems and serifs meet, accentuating the terseness of the characters. As a result of all my tinkering, the entire family took on a kind of rich, familiar, coarseness - akin to roman types of the late 1400s. In his book, Printing Types D. B. Updike wrote: "Almost all Italian roman fonts in the last half of the fifteenth century had an air of "security" and generous ease extremely agreeable to the eye. Indeed, there is nothing better than fine Italian roman type in the whole history of typography." It does seem a shame that only in the 20th century have revivals of these beautiful types found acceptance in the English language. For four centuries (circa 1500 - circa 1900) Venetian Old Style faces were definitely not in favor in any living language. Recently, though, reinterpretations of early Italian printing types have been returning with a vengeance. The name Vendetta, which as an Italian sound I like, struck me as being a word that could be taken to signifiy a comeback of types designed in the Venetian style. In closing, I should add that a large measure of Vendetta's overall character comes from a synthesis of ideas, old and new. Hallmarks of roman type design from the Incunabula period are blended with contemporary concerns for the optimal display of letterforms on computer screens. Vendetta is thus not a historical revival. It is instead an indirect but personal digital homage to the roman types of punchcutters whose work was influenced by the example Jenson set in 1470. John Downer. - TT Ricordi by TypeType,
$49.00TT Ricordi useful links: Specimen | Graphic presentation | Customization options The TT Ricordi font family is a collection of three display heading serifs designed to significantly diversify the traditional font palette. Each font from the TT Ricordi family was drawn by a separate designer and has its own story. With that, all three fonts are close in thickness and similar in their character compositions and are featured in the uppercase set and the small capitals set, which replaces lowercase characters. The fonts have the broad support of Latin languages and support basic Cyrillic. The project originates from the pre-coronavirus tourist trips to Italy, during which our art director Yulia Gonina has accumulated many photographs of historical inscriptions and tablets. Many of these inscriptions had interesting character or unusual character shapes. We wanted to work with them, to try to reinterpret them, and, if possible, make them ultramodern and accessible to the modern font user. The fonts from the TT Ricordi typeface turned out to be quite display and contemporary, but at the same time, they retained subtle references to historic inscriptions. The fonts fit perfectly both on the covers of book classics and in glossy magazine layouts. They can also be used in posters and packaging, or as the main expressive element of company branding. In addition, all three serifs from the TT Ricordi font family go well with functional sans-serifs such as TT Norms Pro or TT Commons. TT Ricordi Nobili is a display serif with a rich Roman ancestry and contemporary world views. It stands out from the crowd with its subtlety and elegance. The font was drawn by Anna Tikhonova and was inspired by an inscription carved into the stone floor of a cathedral in Florence. Because people walked over the inscription, some of the letters got thinner and worn out over time. It is this feeling of disappearing or flickering elements that we wanted to capture and implement in the project. The TT Ricordi Nobili has high contrast, even though the font itself is quite thin. The serifs in the font are not massive at all, but at the same time, they are display serifs. There is a certain tension in TT Ricordi Nobili, and the viewer perceives this tension. We can say that behind the external classic facade lies a rather modern plot. The font has a large set of discrete ligatures which allow to create interesting combinations and expand the capabilities of the font. There are 709 glyphs in the TT Ricordi Nobili font, and a whole set of useful features, such as: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, dlig, ss01, ss02, ss06, ss07, ss08, ss09, ss10, calt. TT Ricordi Todi is a wide serif with a classic base and a contemporary nature. The font turned out to be refined yet sharp, and in places even pushy and aggressive. The font was drawn by Yulia Gonina, and the project was based on plaques with engraved street names from the small Italian town of Todi. The main challenge was to decipher the characteristic features of the signs and emphasize them in a modern way. In addition, it was necessary to draw a Cyrillic alphabet that would not be inferior to the Latin alphabet in its expressiveness. The TT Ricordi Todi has fairly wide character proportions, and there is practically no contrast in them. The main feature of the font is the combination of smooth round shapes with deliberately squared shapes. In addition, the font is characterized by crisp and sharp character details, exaggerated ascenders and descenders, and muted contrast. Among the interesting font peculiarities, you can choose between the characteristic long descenders and ascenders and their more tempered versions, you can find a stylistic set with triangular dots, alternative versions of the EF characters and two letter ? shapes, round and squared. There are 876 glyphs in the TT Ricordi Todi font, and a whole set of useful features, such as: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, dlig, salt, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, calt. TT Ricordi Fulmini is a fashionable contemporary serif firmly holding on to its historic roots. The font turned out to be like a thistle flower: bright and catchy, but still subtle and delicate. TT Ricordi Fulmini was drawn by Marina Khodak, and the initial inspiration for the project was the inscription on the altar from the National Gallery of Umbria in Perugia. As the font was pulled into “contemporaneity”, it was completely transformed and revealed its new side. The main catchy detail in the TT Ricordi Fulmini is the aggressive and rather sharp diagonal serifs. In addition, in the process of working on the font, several graphic solutions emerged, for example, the mono-serifs and the very calligraphic connections of diagonal strokes with their historic spirit. We wanted to keep them, and thus 4 thematic stylistic sets appeared in the font, thanks to which we can greatly change the perception of TT Ricordi Fulmini. In addition, the font has a set of interesting discrete ligatures. There are 793 glyphs in the TT Ricordi Fulmini font, and a whole set of useful features, such as: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, dlig, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, calt. TT Ricordi supports more than 180+ languages, such as: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gusii, Haitianm, Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian+, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian. - Made For Japan by Font Aid V,
$20.00In March 2011, the Society of Typographic Aficionados began organizing a collaborative project that would unite the typographic and design communities. The goal of Font Aid V: Made for Japan was to raise funds to expedite relief efforts after the devastating earthquake and tsunami in Japan. Nearly 300 contributors from 45 countries sent in over 500 glyphs in a single week. Behind the scenes, volunteers Neil Summerour, Silas Dilworth, Delve Withrington, and Grant Hutchinson were up to their elbows in Adobe Illustrator and Fontlab assembling the typeface. The sheer number of submissions coupled with the complexity of some of the designs caused unforeseen delays in completing the typeface. The team not only managed the immense influx of submissions, it also had several technical hurdles and multiple content reviews to mitigate before the final font could be produced. Several months after the project was initiated, Font Aid V: Made for Japan was finally ready for distribution. With the help of Sogo Japan, all proceeds from sales of this typeface will be delivered directly to organizations in Japan, such as Second Hand and AMDA International (Association of Medical Doctors of Asia). Sogo Japan strives to help circumvent regular international charity channels and the inefficiencies associated with them. Thanks to everyone who participated and helped us spread the word about the Font Aid V: Made for Japan project. In particular, we would like to acknowledge the following individuals and groups for their participation and involvement: Jonathan Abbott, Rui Abreu, Frank Adebiaye, Tim Ahrens, Anonymous, Eero Antturi, Leonardo Aranda, Hector Carrillo Aspano, Danielle Atnip, Alejandro Cabrera Avila, Christophe Badani, Joanne Gyo Young Bae, Ben Balvanz, Cynthia Bataille, Priyanka Batra, Donald Beekman, Hannes Beer, David Berlow, Kevin Beronilla, Fabian Bertschinger, Nicole Bittner, Bart Blubaugh, Dathan Boardman, Andrew Boardman, Joel Vilas Boas, Konstantin Boldovskiy, Scott Boms, Michael Browers, Vickie Burns, Matt Burvill, Daniele Capo, Seymour Caprice, Mauro Caramella, Matevž Čas, Eli Castellanos, Sarah Castillo, Tom Censani, Pinar Ceyhan, Ivette Chacon, Hin-Ching Chan, Sarah Charalambides, Karen Charatan, Sinde Cheung, Todd Childers, Justin Chodzko, Felipe Coca, Antonio Coelho, Jefferson Cortinove, Alan Lima Coutinho, Nick Cox, Nick Curtis, Girish Dalvi, Christopher DeCaro, Thomas C Dempsey, Matt Desmond, Chank Diesel, Anum Durvesh, Suzie Eland, Engy Elboreini, Craig Eliason, Emi Eliason, James Elliott, Grace Engels, Exljbris, Hillary Fayle, Carol Fillip, Jeff Fisher, Scott Fisk, John Foley, Stuart Ford, Mathias Forslund, Brock French, Anina Frischknecht, Eric Frisino, Chiyo Fujimori, Kaela Gallo, Ayesha Garrett, Harald Geisler, Alfonso Gómez-Arzola, Adriana Esteve González, Richard Gregory, James Grieshaber, Grupoingenio, Kemie Guaida, Carlos Fabián Camargo Guerrero, Rachel Han, Erin Harris, Stefan Hattenbach, Magnus Hearn, Marissa Heiken, Georg Herold-Wildfellner, Jamie Homer, Ed Hoskin, Dav[id Hubner], Jonathan Hughes, Rian Hughes, Grant Hutchinson, Xerxes Irani, Masayuki Izumi, Jan Janeček, Hyun Kyung Jang, Julien Janiszewski, Dušan Jelesijevic, Cal Jepps, Meghan Jossick, Evamaria Judkins, July Twenty Fourth, Erica Jung, William K, Claes Källarsson, Kapitza, Asutosh Kar, Arno Kathollnig, Sami Kaunisvirta, Hajime Kawakami, Scott Kaye, Richard Kegler, Anna Keroullé, Bizhan Khodabandeh, Lara Assouad Khoury, Ilona Kincses, Becky King, Sean King, Megan Kirby, Max Kisman, Keith Kitz, Romy Klessen, Akira Kobayashi, Kokin, Kozyndan & Silas Dilworth, Atushi Kunimune, Andreas Kuschner, John Langdon, Ray Larabie, Jess Latham, Kelly D Lawrence, Matic Leban, Chien-Hao Lee, Bryan Levay, Enrico Limcaco, Andreas Lindholm, Andrew Loschiavo, Chris Lozos, Ian Lynam, John Lyttle, Gustavo Machado, Jonathan Mak, Ricardo Marcin, Jeannie Mecorney, Steve Mehallo, Cristina Melo, Martin Mendelsberg, The Midnight Umbrella Studio, Goro Mihok, Ojasvi Mohanty, Ahmed Mohtadi, Alixe Monteil, Veronica Monterosso, Dani Montesinos, Masanobu Moriyama, Misa Moriyama, Pedro Moura, John Moy Jr, Marc Marius Mueller, Shoko Mugikura, Joachim Müller-Lancé, Diane Myers, John Nahmias, Yoshihisa Nakai, Hiroshi Nakayama, Reiko Nara, Nathoo, Titus Nemeth, Nathanael Ng, Ngoc Ngo, Antoninus Niemiec, James Ockelford, Kunihiko Okano, Naotatsu Okuda, Toshi Omagari, Onikeiji, Ozlem Ozkal, Jason Pagura, Hrant Papazian, Brian Jongseong Park, John Passafiume, Patrick Griffin, Alejandro Paul, Vian Peanu, Dylan Pech, Rebecca Penmore, Peter Brugger, Jean François Porchez, Carolyn Porter, Andrew Pothecary, James Puckett, Rachel Hernández Pumarejo, James Random, Liam Roberts, Tom Rogers, David Jonathan Ross, Sumio Sakai, Sana, Stuart Sandler, Rafael Saraiva, Riccardo Sartori, Ai Sasaki, Yee Wen Sat, Agnes Schlenke, Giovanna Scolaro, Roland Scriver, Alessandro Segalini, Shawn Semmes, Jane Sheppard, Josh Sherwood, Paulo Silva, Mark Simonson, Luis Siquot, Greg Smith, Owen Song, James L. Stirling, Nina Stössinger, Tanya Turipamwe Stroh, Kevin Strzelczyk, Neil Summerour, Superfried, Shiho Takahashi, Shuji Takahashi, Yusuke Takeda, Naoyuki Takeshita, Bruno Tenan, Chung-Deh Tien, Tom, Ryoichi Tsunekawa, Alex Tye, Matthew Tyndall, TypoVar, Virginia Valdez, Beatriz Valerio, Tom Varisco, Brayden Varr, Catarina Vaz, Andy Veale, Yvette Claudia Velez, Marie-Anne Verougstraete, Abbie Vickress, Ray Villarreal, Pat Vining, Courtney Waite, Hoyle Wang, Viola Wang, Jim Ward, Grace Watling, Terrance Weinzierl, Robert Weiss, Stuart Weston, Kevin Wijaya, Dave Williams, Beau Williamson, Delve Withrington, Katherine Wood, Neil Woodyatt, Jesvin Yeo, Yokokaku, Kazuhi Yoshikawa, YouWorkForThem, Matt Yow, Charlton Yu, Yuriko, Ron Za, Jayson Zaleski, Víctor Zúñiga - Generic by More Etc,
$15.00The Generic Typeface Collection is a series of sans-serif typefaces inspired by the craftsmanship of graphic design, typesetting, and printing in the analogue era – before Adobe, Macintosh computers and desktop publishing – when dinosaurs ruled the earth. With the use of various typesetting apparatuses or dry transfer type, photo copiers, and shooting layouts and paste-ups to film, the printed results was not as exact, precise and predictable as it is today. When examining old prints, it is difficult not to like the way that characters in over- or underexposed film have a special type of vibe to them that is often sadly lost in today’s pursuit of total perfection. Encouraged by this, I saw a need for a collection of typefaces that are non-clinical and non-conformist, and some that are coarse, rough and distorted – errors that might come from poor exposure when put on film, enlargements from small point texts, or maybe quality loss from successive generations of photocopies. Or all of the above. This is an attempt to incorporate spirit and personality into a set of typefaces without losing distinction. You might call it a homage to non-perfection. I call it human. The Generic Typeface Collection consists of 11 fonts divided into four series. The three standard series – the Formal Release series, the Coarse Copy series, and the Rough Display series – all contain three fonts each. The Extra Splendor series contains a couple of shadow fonts for that little extra sparkle. Formal Release – Handcrafted & Clean The Formal Release series features sans-serif typefaces for everyday use. They are handcrafted and clean, human and uncomplicated. The Formal Release series contains three typefaces that add tons of personality to any text. G10 FR ‘Slim’ – a slightly under-exposed and clean typeface in a regular weight (228 glyphs - 1 alternate) G20 FR ‘Classic’ – a properly exposed clean typeface in a bold weight (228 glyphs - 1 alternate) G30 FR ‘Bulky’ – a heavily over-exposed clean typeface in an ultra weight (228 glyphs - 1 alternate) Coarse Copy – Dirty & Rough The Coarse Copy series features non-conformist typefaces that are worn and rough, maybe after going through that bad copier a few times too much. The Coarse Copy series contains three sans-serif typefaces that add tons of spirit to any text without compromising too much on legibility. Try them on in poster-sizes and everyone will know that you mean business. G40 CC ‘Slender’ – an under-exposed coarse typeface in a regular weight (228 glyphs - 1 alternate) G50 CC ‘Typic’ – a properly exposed coarse typeface in a bold weight (228 glyphs - 1 alternate) G60 CC ‘Huge’ – a heavily over-exposed coarse typeface in an ultra weight (228 glyphs - 1 alternate) Rough Display – Faded & Decorative The Rough Display series features attention-seeking decorative typefaces in three feature-packed fonts. Faded and gritty like the image distortion and degradation from successive generations of photocopies, they are eye-catching typefaces intended to stand out in bigger point sizes. Use these typefaces for signage, headlines and similar situations were a strong typographic statement is desired. We have packed no less than 1,334 alternate characters and 212 discretionary ligatures into this series for a greater chance of not having characters that look exactly the same more than once. G70 RD ‘Slinky’ – an under-exposed rough and decorative typeface in a regular weight (741 glyphs – 448 alternates – 66 discretionary ligatures) G80 RD ‘Standard’ – a properly-exposed rough and decorative typeface in a bold weight (748 glyphs – 448 alternates – 73 discretionary ligatures) G90 RD ‘Swollen’ – a heavily over-exposed rough and decorative typeface in an ultra weight (748 glyphs – 448 alternates – 73 discretionary ligatures) Extra Splendor – Sparkling & Extraordinary The Extra Splendor series features two shadow typefaces for that little extra sparkle. One clean shadow to be used with G20 FR ‘Classic’, and one rough shadow to be used with G80 RD ‘Standard’. Having the shadows separate from the main typeface adds another layer of expressiveness in that you can try out color combinations for that extra splendor. Tips for matching (applies to both the base font and the shadow font): Set the kerning to Metric, not optical. Increase tracking to accommodate for the shadows extra width. G25 ES ‘Classic Shadow’ – a clean shadow to be used with G20 FR ‘Classic’ (228 glyphs – 1 alternate) G85 ES ‘Standard Shadow’ – a rough shadow to be used with 80 RD ‘Standard’ (227 glyphs) OpenType features – alternate characters and discretionary ligatures – can be accessed by using OpenType friendly professional design applications, such as Adobe Illustrator, Adobe InDesign, and Adobe Photoshop. - Tavern by FontMesa,
$25.00Tavern is a super font family based on our Algerian Mesa design, with Tavern we've greatly expanded the usability by creating light and bold weights plus all new for 2020 with the introduction of extra bold and black weights Tavern is now a five weight family. The addition of the bold weight made it possible to go further with the design by adding open faced shadowed, outline and fill versions. Please note, the fill fonts are aligned to go with the open faced versions, they may work with the outline versions, however you will have to apply them one letter at a time. The Tavern Fill fonts may also be used a stand alone font, however, the spacing is much wider than the regular solid black weights of Tavern. In the old days of printing, fill fonts rarely lined up perfect with the open or outline font, this created a misprinted look that's much in style today. To create that misprinted look using two different colors, try layering the outline fonts offset over the top of the solid black versions. Next we come to the small caps and X versions, for a font that's mostly seen used in all caps we felt a small caps would come in handy. The X in Tavern X stands for higher X-height, we've taken our standard lowercase and raised it for greater visibility in small text and for signage where you want the look of a lowercase but it needs to be readable from the street. In August of 2016 I started the project of expanding this font into more weights after seeing the font in use where someone tried creating a bold version by adding a stroke fill around the letters. The result didn't look very good, the stroke fill also caused the shadow line to merge with the serifs on some letters. This lead me to experiment to see if a new bold weight was possible for this font and I'm pleased to say that it was. After the bold weight was finished I decided to type the regular and bold weights together in a first word thin second word bold combination, however the weight difference between the two wasn't enough contrast. This lead me to wonder if a lighter weight was possible for this font, as you can see yes it was, so now for the first time in the history of this old 1908 type design you can type a first word thin second word bold combination. So why the name change from Algerian to Tavern? Since the original font was designed in England by the Stephenson Blake type foundry I decided to give this font a name that reminded you of the country it came from, however, there were other more technical reasons. During the creation of the bold weight the engraved shadow line was sticking out too far horizontally on the bottom right of the serifs dramatically throwing the whole font off balance. The original font encountered this problem on the uppercase E, L and Z, their solution was a diagonal cut corner which was now needed across any glyph in the new bold weight with a serif on the bottom right side. In order to make the light and regular weights blend well with the bold weight diagonal cut offs were needed and added as well. This changed the look of the font from the original and why I decided to change the name, additional concerns were, if you're designing a period piece where the font needs to be authentic then this font would be too new. Regular vs. Alt version? The alternate version came about after seeing the regular version used as a logo and secondary text on a major product label. I felt that some of the features of the regular version didn't look good as smaller secondary text, this gave me the idea to create an alternate version that would work well for secondary text in an advertising layout. But don't stop there, the alternate version can be used as a logo too and feel free to exchange letters between both regular and alternate versions. Where are the original alternates from Algerian? Original alternates from Algerian are built into the regular versions of Tavern plus new alternates have been created. We're excited to introduce, for the first time, all new swash capitals for this classic font, you're going to love the way they look in your ad layout, sign or logo. The best way to access alternate letters in Tavern is with the glyph map in Adobe Illustrator and Adobe InDesign products, from Adobe Illustrator you can copy and paste into Photoshop as a smart object and take advantage of all the text layer style features Photoshop has to offer. There may be third party character maps available for accessing alternate glyphs but we can't advise you in that area. I know what you're thinking, will there be a Tavern Condensed? It takes a lot of hours to produce a large font family such as this, a future condensed version will depend on how popular this standard version is. If you love Tavern we're happy to introduce the first weathered edge version of this font called Bay Tavern available in February 2020. - Fan Script by Sudtipos,
$99.00A friend of mine says that sports are the ultimate popular drug. One of his favorite things to say is, “The sun’s always shining on a game somewhere.” It’s hard to argue with that. But that perspective is now the privilege of a society where technology is so high and mighty that it all but shapes such perspectives. These days I can, if I so choose, subscribe to nothing but sports on over a hundred TV channels and a thousand browser bookmarks. But it wasn't always like that. When I was growing up, long before the super-commercialization of the sport, I and other kids spent more than every spare minute of our time memorizing the names and positions of players, collecting team shirts and paraphernalia, making up game scenarios, and just being our generation’s entirely devoted fans. Argentina is one of the nations most obsessed with sports, especially "fútbol" (or soccer to North Americans). The running American joke was that we're all born with a football. When the national team is playing a game, stores actually close their doors, and Buenos Aires looks like a ghost town. Even on the local level, River Plate, my favorite team where I grew up, didn't normally have to worry about empty seats in its home stadium, even though attendance is charged at a high premium. There are things our senses absorb when we are children, yet we don't notice them until much later on in life. A sport’s collage of aesthetics is one of those things. When I was a kid I loved the teams and players that I loved, but I never really stopped to think what solidified them in my memory and made them instantly recognizable to me. Now, thirty-some years later, and after having had the fortune to experience many cultures other than my own, I can safely deduce that a sport’s aesthetic depends on the local or national culture as much as it depends on the sport itself. And the way all that gets molded in a single team’s identity becomes so intricate it is difficult to see where each part comes from to shape the whole. Although “futbol” is still in my blood as an Argentinean, I'm old enough to afford a little cynicism about how extremely corporate most popular sports are. Of course, nothing can now take away the joy I got from football in my childhood and early teens. But over the past few years I've been trying to perceive the sport itself in a global context, even alongside other popular sports in different areas of the world. Being a type designer, I naturally focus in my comparisons on the alphabets used in designing different sports experiences. And from that I've come to a few conclusions about my own taste in sports aesthetic, some of which surprised me. I think I like the baseball and basketball aesthetic better than football, hockey, volleyball, tennis, golf, cricket, rugby, and other sports. This of course is a biased opinion. I'm a lettering guy, and hand lettering is seen much more in baseball and basketball. But there’s a bit more to it than that. Even though all sports can be reduced to a bare-bones series of purposes and goals to reach, the rules and arrangements of baseball and basketball, in spite of their obvious tempo differences, are more suited for overall artistic motion than other sports. So when an application of swashed handlettering is used as part of a team’s identity in baseball or basketball, it becomes a natural fit. The swashes can almost be visual representation of a basketball curving in the air on its way to the hoop, or a baseball on its way out of the park. This expression is invariably backed by and connected to bold, sleak lettering, representing the driving force and precision (arms, bat) behind the artistic motion. It’s a simple and natural connective analysis to a designer, but the normal naked eye still marvels inexplicably at the beauty of such logos and wordmarks. That analytical simplicity was the divining rod behind Fan Script. My own ambitious brief was to build a readable yet very artistic sports script that can be a perfect fit for baseball or basketball identities, but which can also be implemented for other sports. The result turned out to be quite beautiful to my eyes, and I hope you find it satisfactory in your own work. Sports scripts like this one are rooted in showcard lettering models from the late 19th and early 20th century, like Detroit’s lettering teacher C. Strong’s — the same models that continue to influence book designers and sign painters for more than a century now. So as you can see, American turn-of-the-century calligraphy and its long-term influences still remain a subject of fascination to me. This fascination has been the engine of most of my work, and it shows clearly in Fan Script. Fan Script is a lively heavy brush face suitable for sports identities. It includes a variety of swashes of different shapes, both connective and non-connective, and contains a whole range of letter alternates. Users of this font will find a lot of casual freedom in playing with different combinations - a freedom backed by a solid technological undercurrent, where OpenType features provide immediate and logical solutions to problems common to this kind of script. One final thing bears mentioning: After the font design and production were completed, it was surprisingly delightful for me to notice, in the testing stage, that my background as a packaging designer seems to have left a mark on the way the font works overall. The modern improvements I applied to the letter forms have managed to induce a somewhat retro packaging appearance to the totality of the typeface. So I expect Fan Script will be just as useful in packaging as it would be in sports identity, logotype and merchandizing. Ale Paul - Waltograph UI - Unknown license
- Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave - Open-Dyslexic - Personal use only
PreviousPage 207 of 207