3,310 search results
(0.019 seconds)
- Sonata Allegro Hebrew by Tamar Fonts,
$35.00“The Emperor Has Clothes” Like in music — the Allegro Sonata form consists of three main sections—the Exposition (section), the Development, and the Recapitulation — so in regard to this Allegro Sonata font family — there is an Exposition (font), a Development, and a Recapitulation—in which each theme is restated alongside its development material. While the Recapitulation font is perfect for titling and branding, the Exposition is perfect for branding {as demonstrated in the Inspiration Gallery pertaining this font} as well as being a comfortable read in long runs of text. The Exposition rounded, mono-line, with great x height, contemporary—A Synthesis Between Geometric & Hand-drawn—font, is at times geometric and at times hand drawn; in the end it all came down to finding the balance in a typeface between the robustness needed to function as a text face and enough refinement to look good as a display font. Following the Exposition, comes the Development (section), decorative, botanic-like, exuberant and playful font, signifying ABUNDANCE [of possibilities] & BENEVOLENCE—in regard to each theme/character, and to demonstrate—that 'structures' in music, are solid structures—like architecture {contrary to the words of J. W. von Goethe, who said: “Music is liquid architecture; Architecture is frozen music”}, just in some spiritual domain that is far beyond one's physical senses to grasp. Like in my art and music works in which I consider its 'Texture' element of vital importance, so is the case when it comes to type, as apparent in my previous Phone Pro/Polyphony font, as well as in this current Sonata Allegro/Development font. Each glyph has its own uniqueness, and when meeting with others, will provide dynamic and pleasing proximity. And due to the [individualistic] nature of this Development font, just a minimal amount of kerning/pairing were necessary... The development font is an extravagant design that looks best when used at large sizes—perfect for titling, logo, product packaging, branding project, wedding, or just used to express words against some [light or dark] background. Finally, “The (Exposition Font) Emperor Has (the Development Font) Clothes!” As said, there are three fonts/styles altogether in this Sonata Allegro type family, designed with the intention of harmonizing between Latin and Hebrew, which makes it an ideal font for the side-by-side use of Latin and Hebrew characters. However, they are being sold separately (kindly search for “Sonata Allegro Hebrew” on this MyFonts site), so they are economical for those interested just in either one of them. My aim is to shake up the type-design world with a range of distinctive fonts which break away from the generic letterforms, to make your design projects stand out—as a graphic designer, add this font to your most creative ideas for projects. This typeface has [lots of ligatures /] OpenType features, to enhance your designs even more — happy designing! Sonata Allegro Features: · 3 Weights/Styles · Multilingual Support · Proportional Figures & Ligatures While using this product, if you encounter any problem or spot something we may have missed, please don't hesitate to write to us; we would love to hear your feedback—in order to further fine-tune our products. Copyright Tamar Fonts/Hillel Glueck 2022 ALL RIGHTS RESERVED Any unauthorized distribution of my work is strictly prohibited, and will be prosecuted; do the right thing, and do not participate in the piracy of my typefaces; if you appreciate my work, then please pay for it and help me prosper — thank you! - Leather by Canada Type,
$24.95Over the past few years, every designer has seen the surprising outbreak of blackletter types in marketing campaigns for major sports clothing manufacturers, a few phone companies, soft drink makers, and more recently on entertainment and music products. In such campaigns, blackletter type combined with photos of usual daily activity simply adds a level of strength and mystique to things we see and do on a regular basis. But we couldn't help noticing that the typography was very odd in such campaigns, where the type overpowers all the other design elements. This is because almost all blackletter fonts ever made express too much strength and time-stamp themselves in a definite manner, thereby eliminating themselves as possible type choices for a variety of common contemporary design approaches, such as minimal, geometric, modular, etc. So extending the idea of using blackletter in modern design was a bit of a wild goose chase for us. But we finally found the face that completes the equation no other blackletter could fit into: Leather is a digitization and major expansion of Imre Reiner's forgotten but excellent 1933 Gotika design, which was very much ahead of its time. In its own time this design saw very little use because it caused problems to printers, where the thin serifs and inner bars were too fragile and broke off too easily when used in metal. But now, more than seventy years later, it seems like it was made for current technologies, and it is nothing short of being the perfect candidate for using blackletter in grid-based settings. Leather has three features usually not found in other blackletter fonts: - Grid-based geometric strokes and curves: In the early 1930s, blackletter design had already begun interacting back with the modern sans serif it birthed at the turn of the century. This design is one of the very few manifestations of such interaction. - Fragile, Boboni-like serifs, sprout from mostly expected places in the minuscules, but are sprinkled very aesthetically on some of the majuscules. The overall result is magnificently modern. - The usual complexity of blackletter uppercase's inner bars is rendered simple, geometric and very visually appealing. The contrast between the inner bars and thick outer strokes creates a surprising circuitry-like effect on some of the letters (D, O, Q), wonderfully plays with the idea of fragile balances on some others (M, N and P), and boldly introduces new concepts on others (B, F, K, L, R). Our research seems to suggest that the original numerals used with this design in the 1930s were adopted from a previous Imre Reiner typeface. They didn't really fit with the idea of this font, so we created brand new numerals for Leather. We also expanded the character set to cover all Western Latin-based languages, and scattered plenty of alternates and ligatures throughout the map. The name, Leather, was derived from a humorous attempt at naming a font. Initially we wanted to call it Black Leather (blackletter...blackleather), but the closer we came to finishing it, the more respect we developed for its attempt to introduce a plausible convergence between two entirely different type categories. Sadly for the art, this idea of convergence didn't go much further back then, due to technological limitations and the eventual war a few years later. We're hoping this revival would encourage people to look at blackletter under a new light in these modern times of multiple design influences. - Piel Script by Sudtipos,
$89.00Over the past couple of years I received quite a number of unusual and surprising requests to modify my type designs to suit projects of personal nature, but none top the ones that asked me to typeset and modify tattoos using Burgues Script or Adios. At first the whole idea was amusing to me, kind of like an inside joke. I had worked in corporate branding for a few years before becoming a type designer, and suddenly I was being asked to get involved in personal branding, as literally “personal” and “branding” as the expression can get. After a few such requests I began pondering the whole thing from a professional perspective. It was typography, after all, no matter how unusual the method or medium. A very personal kind of typography, too. The messages being typeset were commemorating friends, family, births, deaths, loves, principles, and things that influenced people in a deep and direct way, so much so that they chose to etch that influence on their bodies and wear it forever. And when you decide to wear something forever, style is of the essence. After digging into the tattooing scene, I have a whole new respect for tattoo artists. Wielding that machine is not easy, and driving pigment into people’s skin is an enormous responsibility. Not to mention that they're some of the very few who still use a crafty, hands-on process that is all but obsolete in other ornamentation methods. Some artists go the extra mile and take the time to develop their own lettering for tattooing purposes, and some are inventive enough to create letters based on the tattoo’s concept. But they are not the norm. Generally speaking, most tattoo artists use generic type designs to typeset words. Even the popular blackletter designs have become quite generic over the past few decades. I still cringe when I see something like Bank Script embedded into people’s skin, turning them into breathing, walking shareholder invitations or government bonds. There’s been quite a few attempts at making fonts out of whatever original tattoo designer typefaces can be found out there - wavy pseudo-comical letters, or rough thick brush scripts, but as far as I could tell a stylish skin script was never attempted in the digital age. And that’s why I decided to design Piel Script. Piel is Spanish for skin. In a way, Piel Script is a removed cousin of Burgues Script. Although the initial sketches were infused with some 1930s showcard lettering ideas (particularly those of B. Boley, whose amazing work was shown in Sign of the Times magazine), most of the important decisions about letter shapes and connectivity were reached by observing whatever strengths and weaknesses can be seen in tattoos using Burgues. Tattoos using Adios also provided some minor input. In retrospect, I suppose Affair exercised some influence as well, albeit in a minor way. I guess what I'm trying to say is there is as much of me in Piel Script as there is in any of the other major scripts I designed, even though the driving vision for it is entirely different from anything else I have ever done. I hope you like Piel Script. If you decide it to use it on your skin, I'll be very flattered. If you decide to use it on your skateboard or book cover, I'll be just as happy. Scripts can't get any more personal than this. Piel Script received the Letter2 award, where they selected the best 53 typefaces of the last decade, organised by ATypI. - Onick by Wordshape,
$-While researching the history of Onitsuka Tiger's branding and graphic design, I came across an odd, yet highly appealing piece of custom lettering on the company's ONICK ski boots from the 1970s. Reminiscent of aspects of the typeface Black-Out by Eli Carrico (released by my type foundry Wordshape), yet vertically compressed with razor-sliced counters and odd stencil element that makes up one of the legs of the "K", the ONICK lettering is a potential source for an intriguing modular font. I immediately thought of Ryoichi Tsunekawa as a potential collaborator to bring this piece of lettering to full-fledged life in the contemporary context. Based in Nagoya, Tsunekawa runs an independent type foundry called Dharma Type, including three specialized foundry sub-labels: Flat-It, devoted to display lettering; Prop-A-Ganda, a series of fonts inspired by and based on retro propaganda posters, movie posters, retail sign lettering & advertisements in the early 20th century; and Holiday Type, a series of decorative and retro scripts for holiday use. The past year has seen a flurry of notice of his work abroad, having been featured in both MyFonts' "Creative Characters" and YouWorkForThem's newsletter. As the work of most Japanese type designers is almost wholly unnoticed abroad, for Tsunekawa to be interviewed by two of the most popular type distribution companies in the world is definitely something beyond the norm. Perhaps it is because he works independently, or perhaps it is due to the charm and friendliness with which his typefaces are infused. Either way, this attention is both welcome and appreciated. Beyond mere charm, Tsunekawa's work is nuanced, detailed, and accessible due to its high level of finish. His fonts stand apart from his contemporaries in Latin typeface design in Japan due to his fascination with pop, vernacular and historical lettering from "non-pure" sources- whereas type designers like Kunihiko Okano and Akira Kobayashi have spent years analyzing the essence of Western letterform construction and unlocking the essence of Latin forms, Tsunekawa views surface and the awkward nature of his sources as being of value, as well. His irreverence for the formal doctrines of history imbue his typeface designs with a rugged inventiveness that would be missed by most- glyphs without source designs are guessed at and approximated, often in a manner wildly divergent from what Western eyes would assume. It is in these moments that I find sheer delight in Tsunekawa’s work and what make me most pleased to invite him aboard Neojaponisme and Onitsuka Tiger’s type development project. His assorted typefaces show an eclecticism in finish and as holistic systems- Tsunekawa's return email to me about the proposed type project showed a digital sketch of how a completed typeface family from the source lettering might look, rendered with an effortlessness and dedication to detail that belies a skilled craftsperson. Further development showed Tsunekawa’s rigor- the typeface in development rapidly featured glyphs ignored by many: a full set of fractions, Eastern European diacritics and accents, superior and inferior numerals, alternate characters, and custom ligatures - all designed with regulated, detailed spacing. ONICK is a typeface Tsunekawa should be proud of- an homage to a moment in history rendered in the absolute best fashion. We are proud to present it to the world! --Ian Lynam - Auchentaller by HiH,
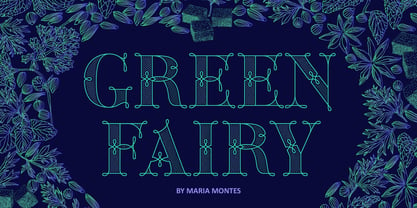
$12.00Auchentaller was inspired by a travel poster by Josef Maria Auchentaller in 1906. To our knowledge, it was never cast in type. Grado lies on the northern Adriatic, between Venice and Trieste. At one time the port for the important Roman town of Aquileia. With the decline of the Roman Empire, the upper Adriatic region came under the rule of the Visigoths, the Ostrogoths, the Byzantines, the Lombards, the Franks, the Germans, the Venetians and finally, in 1796, the Austrian Hapsburgs. So it remained until the dissolution of the Austro-Hungarian Monarchy in 1919, following World War I, when the seaport of Trieste was awarded to Italy. With Trieste came Montefalcone, Aquileia and Grado. The area was marked by years of political tension between Italy and Yugoslavia, exemplified by the d'Annunzio expedition to capture Fiume (Rijeka) in September, 1919. Some basic discussion of the period from 1919 to 1939 may be found in Seton-Watson’s Eastern Europe Between The Wars (Cambridge 1945) and Rothschild’s East Central Europe Between The Two World Wars (Seattle 1974). In 1965 I was traveling by train from Venice to Vienna. Crossing the Alps, the train stopped for customs inspection at the rural Italian-Austrian border, just above Slovenia. We were warned not to get off the train because there were still shooting skirmishes in the area. Through all this, Grado remained literally an island of tranquility, connected to the mainland by a only causeway and lines on a map. Auchentaller not only painted the beach scene at Grado, he moved there, living out the rest of his life in this comfortable little island town. His travel illustration contains the text from which the design of our font Auchentaller is drawn. The text translates: "Seaside resort : Grado / Austrian coastal land". Please see our gallery images to see a map locating Grado, as well as Auchentaller’s painting of the resort. Auchentaller is a monoline all-cap font, light and open in design , with a lot of typically art nouveau letter forms. Included in our font are a number of ligatures. As is frequently seen in designs by German speakers, the umlaut is embedded in the O & U below the tops of the letters. This approach led to two whimsies: a happy umlauted O and a sad umlauted U. This font has a clean, crisp look that is very appealing and very distinctive. Auchentaller ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Add glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 336 glyphs. 2. Added OpenType GSUB layout features: pnum, liga, salt & ornm. 3. Added 116 kerning pairs. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Revised ‘J’. 6. Minor refinements to various glyph outlines. 7. Inclusion of both tabular & proportional numbers. 8. Inclusion of both standard acute and Polish kreska with choice of alternate accented glyphs for c,n,r,s & z. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Green Fairy by Maria Montes,
$39.00Green Fairy is a chromatic font family highly ornamented for display purposes. Green Fairy’s characters have been specifically designed to accommodate its loops and ornaments following a modern typeface structure. Green Fairy has four chromatic weights: 1. Green Fairy Outline 2. Green Fairy Dots 3. Green Fairy Stencil 4. Green Fairy Full The outline weight has been created as the base or structure for the other weights. You can combine these weights as well as add colours to obtain multiple effects and type styles. Green Fairy has also three combined weights (combos) to simplify your work flow, for these occasions when you only want to use one single colour in your font: 5. Green Fairy Dots Combo 6. Green Fairy Stencil Combo 7. Green Fairy Full Combo GREEN FAIRY ORIGINS The origin of this typeface is the lettering I designed in October 2015 as part of my illustrated cocktail artwork called “Absinthe. La Fée Verte (The Green Fairy)”. Originally, this lettering only featured eight letters “AB·SINTHE” vector drawn in Illustrator. Right after creating the full-colour artwork, I designed a fountain-letterpress print version of it, in collaboration with Ladies of Letters, A.K.A. Carla Hackett and Amy Constable from Saint Gertrude Fine Printing. At the beginning of 2016 –and thanks to the project @36daysoftype– I found the motivation, and most importantly the deadline, to draw the rest of the twenty-six letters of the uppercase alphabet using Illustrator. I started 2017 having my first two calligraphy courses sold out, so I took this amazing opportunity to devote myself to Green Fairy for a few months. In February 2017, I purchased the font software Glyphs and I started to re-draw all twenty-six letters of the uppercase alphabet again. PRODUCTION PROCESS Green Fairy started being one weight, but quickly turned into a layered/chromatic font. Things were going more or less fine till I arrived to the Dots weight: 1) I started drawing squares following a grid; 2) Then, the squares turned into diamonds following the same grid; 3) Then, the grid wasn’t working so well on the round letters so I tried randomising the position of the diamonds but it didn’t work; 4) So I went back to the grid, and this time scaled down the size of the diamonds creating a visual half-tone effect. I spent over four weeks working on the Dots weight and I felt like I was in the middle of a very long tunnel and I couldn’t see the light at the end. I encountered many other problems along the way but by June 2017, I felt I was back on track again. I kept working, tweaking, re-drawing and re-adjusting, and then the diacritics came on board… And then more re-drawing, re-tweaking, re-adjusting and then numbers… And then spacing, symbols, and currencies… And then more spacing, kerning, contextual kerning for triplets… In September 2017 I told myself “that’s it, I’m going to finish it now!” But guess what? More re-tweaking, testing, hinting, testing, rendering, testing… For those of you not familiarized with typeface design, it is extremely time consuming and it requires a lot of hard work, focus and determination. This project could not have been possible without the help of these generous professionals: Jose Manuel Urós, typeface designer based in Barcelona and my teacher twice in the past; Jamie Clarke, freelance letterer and typeface designer who has released a couple of chromatic fonts recently; Troy Leinster, Australian full-time typeface designer living and working in New York City; Noe Blanco, full-time typeface designer and hinting specialist based in Catalonia; And Nicole Phillips, typographer currently relocating from Australia to New Zealand. To all of you: THANK YOU VERY MUCH! - Brassens by Typorium,
$53.00Le Typorium présente une nouvelle famille de caractères calligraphiques basés sur une écriture étudiée à travers les manuscrits et autographes de Georges Brassens, poète et musicien (1921-1981). Son tracé, rigoureux et appliqué, souvent minutieux, est à l’image d’une œuvre unique et singulière, immédiatement reconnaissable. Le script Brassens offre des fonctionnalités OpenType telles que des caractères alternatifs pour les majuscules et les minuscules afin de renforcer la fluidité d’une écriture manuelle, des chiffres alternatifs, des fractions et un jeu de caractères accentués étendu pour prendre en charge de nombreuses langues étrangères. Trois graisses ont été créées afin d’offrir une large palette de possibilités graphiques. 60 images d’un poète qui a cassé sa pipe à l’âge de 60 ans., classées en trois séries de vignettes (pictogrammes, symboles, portraits), elles illustrent l’univers imagé et la richesse symbolique de la poésie de Georges Brassens où les représentations mythologiques et allégoriques y tiennent une part importante. Georges Brassens est un poète, auteur-compositeur-interprète né à Sète le 22 octobre 1921, mort à Saint-Gély-du-Fesc le 29 octobre 1981 et enterré au cimetière Le Py de Sète. Auteur de plus de deux cents chansons populaires, il met en musique et interprète ses poèmes en s’accompagnant à la guitare. Outre ses propres textes, il met également en musique des poèmes de François Villon, Victor Hugo, Paul Verlaine, Paul Fort, Antoine Pol, ou encore Louis Aragon. Il reçoit le Grand Prix de Poésie de l’Académie Française e 1967. Un grand nombre d’écoles, salles de spectacle, voies, parcs et jardins portent également son nom, dont à Paris le parc Georges-Brassens, tout proche de l’impasse Florimont où il vécut ses premières années parisiennes, de sa maison de la rue Santos-Dumont et du café Les Sportifs Réunis – Chez Walczak – rue Brancion qui lui inspira « Le Bistrot ». À Sète, l’Espace Georges Brassens ainsi que de nombreux festivals et associations redonnent vie au poète et à son œuvre. The Typorium presents a new calligraphic typeface family based on a writing studied through the manuscripts and autographs of Georges Brassens, poet and musician (1921-1981). Its layout, rigorous and applied, often meticulous, is in the image of a unique and singular work, immediately recognizable. Brassens script offers OpenType features such as alternate characters for upper and lower case to enhance the fluency of handwriting, alternate numbers, fractions and an extended accented character set to support many foreign languages. Three weights have been created to offer a wide range of graphic possibilities. 60 images of a poet who broke his pipe (French expression for passing away) at the age of 60, classified into three series of vignettes (pictograms, symbols, portraits), they illustrate the imagery world and the symbolic richness of Georges Brassens poetry where mythological and allegorical representations hold an important part. Georges Brassens is a poet, singer-songwriter born in Sète on October 22, 1921, died in Saint-Gély-du-Fesc on October 29, 1981 and buried in Le Py cemetery of Sète. Author of more than two hundred popular songs, he sets to music and performs his poems, accompanying himself on the guitar. In addition to his own texts, he also sets to music poems by François Villon, Victor Hugo, Paul Verlaine, Paul Fort, Antoine Pol, or Louis Aragon. He received the Grand Prix of Poetry from the Académie Française in 1967. A large number of schools, theaters, streets, parks and gardens also bear his name, including in Paris the Georges-Brassens park, very close to the impasse Florimont where he lived his first years in Paris, his house in the rue Santos-Dumont and the café Les Sportifs Réunis - Chez Walczak - rue Brancion which inspired "Le Bistrot". In Sète, the Espace Georges Brassens as well as numerous festivals and associations bring the poet and his work back to life. - Calvino by Zetafonts,
$39.00In designing the Calvino typeface family Andrea Tartarelli set himself the challenge to follow the principles expressed by the Italian writer Italo Calvino in his masterpiece Six memos for the next millenium. Exactitude and visibility are translated typographically through the reference to sixteen century garalde typography and its controlled, highly legible letterforms. To balance this formal rigour, lightness and quickness were added by letting the design be inspired by the calligraphic hand, following the lesson of Gudrun Zapf. The idea of multiplicity was kept central, developing Calvino in a range of weights encompassing both display and text use cases, and then expanding the design space with the inclusion of a display sub-family, Calvino Grande, to provide users with a full typographic palette to cover all editorial needs. Sharing the same formal structure, Calvino Grande sports condensed proportions, sharper details and tighter metrics. Both Calvino and Calvino Grande are complemented with a set of italic letterforms, with differences in design and slant to better work at different point size. All the 34 weights of the Calvino family come with a extended Latin and Cyrillic charset, covering over two hundred languages, and all equipped with a wide range of open type features including positional numerals, alternate forms, and stylistic sets. Four variable typefaces are also included in the full package, for any need of fine-tuning the typeface grade of weight. Special thanks go to Laurène Girbal for the help in developing the regular weight. • Suggested uses: Calvino aims to provide users with a full typography palette to cover all editorial needs. Perfect for contemporary branding and logo design, dynamic packaging and countless other projects. • 38 styles: 9 weights + 9 italics, 2 different styles + 4 variable fonts. • 779 glyphs in each weight. • Useful OpenType features: Access All Alternates, Contextual Alternates, Case-Sensitive Forms, Glyph Composition / Decomposition, Discretionary Ligatures, Denominators, Fractions, Kerning, Standard Ligatures, Lining Figures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Alternate Annotation Forms, Numerators, Oldstyle Figures, Ordinals, Proportional Figures, Stylistic Alternates, Scientific Inferiors, Stylistic Set 1, Stylistic Set 2, Stylistic Set 3, Stylistic Set 4, Subscript, Superscript, Tabular Figures, Slashed Zero • 203 Languages supported (extended Latin and Cyrillic alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Turkish, Italian, Polish, Afaan Oromo, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Lombard, Lithuanian, Tsonga, Jamaican, Dholuo, Galician, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Kaingang, Palauan, Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Norse, Slovio (Latin), Volapük. - Auberge Script by Sudtipos,
$79.00It took me a long time, but I think I now understand why people of my generation and older feel the need to frame current events in an historical context or precedents, while most of the young couldn't care less about what happened ten years ago, let alone centuries back. After living for a few decades, you get to a point when time seems to be moving quite fast, and it’s humbling to see that your entire existence so far can be summed up in a paragraph or two which may or may not be useful to whoever ends up reading the stuff anyhow. I suppose one way to cope with the serenity of aging is trying to convince yourself that your life and work are really an extension of millenia of a species striving to accept, adapt to, and improve the human condition through advancing the many facets of civilization -- basically making things more understandable and comfortable for ourselves and each other while we go about doing whatever it is we are trying to do. And when you do finally convince yourself of that, history becomes a source of much solace and even a little premonition, so you end up spending more time there. Going far back into the history of what I do, one can easily see that for the most part it was ruled by the quill. Western civilization’s writing was done with quill pens for more than thirteen centuries and with newer instruments for about two. By the mid-18th century, the height of the quill experience, various calligraphy techniques could be discerned and writing styles were arranged in distinct categories. There are many old books that showcase the history of it all. I recommend looking at some whenever the urge comes calling and you have to get away from backlit worlds. Multiple sources usually help me get a better perspective on the range of a specific script genre, so many books served as reference to this quill font of mine. Late 17th century French and Spanish professional calligraphy guides were great aides in understanding the ornamental scope of what the scribes were doing back then. The French books, with their showings of the Ronde, Bâtarde and Coulée alphabets, were the ones I referenced the most. So I decided to name the font Auberge, a French word for hotel or inn, because I really felt like a guest in different French locales (and times) when I going through all that stuff. Because it is multi-sourced, Auberge does not strictly fit in a distinct quill pen category. Instead, it shows strong hints of both Bâtarde and Coulée alphabets. And like most of my fonts, it is an exercise in going overboard with alternates, swashes, and ornamental devices. Having worked with it for a while, I find it most suitable for display calligraphic setting in general, but it works especially well for things like wine labels and event invitations. It also shines in the original quill pen application purpose, which of course was stationery. Also, as it just occurred to me, if you find yourself in a situation where you have to describe your entire life in 50 words or less, you may as well make it look good and swashy, so Auberge would probably be a good fit there as well. This is one quill script that no large bird had to die for. A few technical notes The Auberge Script Pro version includes 1800 glyphs, everything is included there. Also latin language support. We recommend you to use the latest design application to have full access to alternates, swashes, small caps, ornaments, etc. The images from the gallery uses this version. For better results use the fonts with “liga” feature on. Awards During 2014 the early develop of Auberge Script was chosen to be part of Tipos Latinos, the most important type exhibition in South America. - Refinery by Kimmy Design,
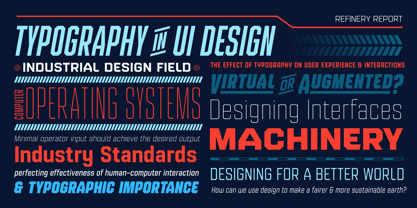
$10.00Refinery is the newest font in the Evanston Collection of square typefaces. With a similar capital structure to Tavern and Alehouse, Refinery includes both lowercase and small caps, making it an ideal typeface for paragraph text settings. It also comes in a wide array of weights and widths, with 85 font files in total. DESIGN Refinery has it’s roots in early 20th century signage and saloon typography, but has been modernized - even future-ized - to fit the 21st century digital landscape. The design was aimed at providing a type family that could work in many modern design fields, from sports, tech and military to gaming, HUD, virtual reality and augmented reality. ENGINEERING Essentially. Refinery is a simple mono-linear square design has been expertly refined into an easy-reading sans serif typeface. It was designed to be used in both display and text settings. From hairline to black in ultra-narrow or extended, the wide array of weight and width options makes it easy to find the right font for each text need. SPECS Refinery not only includes 85 font files, but each one include a wide array of Opentype Extras that allow even further customization. • Stylistic Alternatives: Letters A W Y have a styling variation that rounds the pointed apex into a square curve. The S and 2 variation straightens the spine, making all curves in the alphabet read as 90º angles. • Small Capitals: A shortened version of the capitals for alternate header settings. • Titling Alternatives: In this typeface, this feature turns on lifted small caps. Take the small capitals, raise them to level with capitals and underline at the baseline. When multiple lowercase or small capital letters are typed in a row, the underlines connect, creating unique ligatures. • Figures: There are different figure styles for different text needs. Options include, proportional lining, tabular lining (for math), old style and small capitals. • Discretionary Ligatures: A little funk to this otherwise serious typeface. Letters with a long baseline or cap height stem - F, L, T - get elongated to hug a small capital vowel. Other ligatures include Co. and No. • Catchwords: These are common words that bring emphasis to a design. In English these words include ‘and’ ‘as’ ‘by’ ‘in’ ‘of’ ‘the’ ‘to’ ‘when’, among others. Refinery also includes multilingual catchwords of ‘el’ ‘la’ ‘oder’ ‘go’ ‘para’ ‘pour’ ‘und’ ‘y’, among others. For the full list, please check out the specimen images. EXTRAS To round the typeface off, a set of over 150 ornaments, icons, arrows, patterns and line breaks is included to provide complimentary graphics. These can be found in the Ornaments labelled font, it is recommended to use the Glyphs panel to select which text glyph is needed. - VAG-HandWritten - 100% free
- Barokah by Alifinart Studio,
$14.00Do you want to create a design with a luxurious and casual style? Barokah Serif Font is the best choice. This is a modern display font has a lot of ligature for uppercase and lowercase. This serif font are perfect for luxury projects and will keep your creativity flowing. Typeface Story In 2021, we released Barokah Script and at that time a lot of people loved it. However, we feel that Barokah Script should be combined with a serif font with a luxurious and casual style, so that it will become a popular for everyone. That's why, today—after 1 year—we are releasing Barokah Serif, as the best match for Barokah Script. Why Barokah Serif Font? Barokah Serif is a font with a myriad of ligatures, both uppercase and lowercase. In this font, there are Stylistic Alternates for each capital letter with an authentic and elegant design. In the lowercase letters you will find an amazing variety of ligatures and in a luxurious style. This will make each of your designs look elegant and classy. For ease of use, we divide it into two; Standard and Discretionary Ligatures. Features: - Uppercase and lowercase letters - Numbers and punctuation - Lots of ligatures for uppercase and lowercase - Stylistic Alternates for each capital letter - True type hinting - Multilingual Standard and Discretionary Ligatures Standard and Discretionary Ligatures are available for the following letter combinations: LA LI LU LE LO LL RA RI RU RE RO KA KI KU KE KO XA XI XU XE XO ZA ZI ZU ZE ZO RS AS MS KS HS EV EW DO OC OG DG OO OQ TT NN WWW SS Th fi ff ffi fj ffj ft fl ffl fb ffb fh ffh fk ffk ſi ſſ ſſi ſl ſſl ſt ct st tt an ah am ap ar ab en eh em ep er eb cn ch cm cp cr cb un uh um up u rub gi gj ti tti tj ss ri rj www Language Supports Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Dutch, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Hungarian, Indonesian, Irish, Italian, Kabuverdianu, Kalaallisut, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Serbian, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss German, Taita, Teso, Turkish, Upper Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Zulu Suggested Uses Perfect for branding projects, logo or logotype, promotion, book cover, invitation, letterhead, website, and more. Conclusion Barokah Serif is a luxurious authentic font and a must-have in your font collection. Get the Barokah Serif Font now… ----------------------------------- Alifinart Studio alifinart@gmail.com Instagram | Behance - Coco Sharp by Zetafonts,
$39.00Coco Sharp is the newest evolution of the Coco typographic project, developed since 2013 by Cosimo Lorenzo Pancini for the foundry Zetafonts, with the help of Francesco Canovaro and Andrea Tartarelli. Influenced by vernacular grotesques sign-painting and modernist ideals, and inspired by the classy aesthetic of fashion icon Coco Chanel, Coco is drawn on a classic geometric sans skeleton but applies humanist proportions and visual corrections to key letters with the aim to create a warmer, subtly vintage texture on the page and on the screen. Coco Sharp drops the rounded corners of previous incarnations (Coco Gothic and Cocogoose) to pair the typeface display and logo capability with a sharper definition for text use. As in the other Coco families, a wide range of alternate letterforms allows to express different historical moods, including elegant, quirky and unexpected designs able to transform a simple word in a memorable wordmark. The other peculiarity of Coco Sharp lies in the wide choice of x-heights given to the user, both by providing a variable version and five graded sub-families, that allows designers to fine-control text readability and space usage. Large and XLarge versions provide big and easily readable lowercase letters, perfect for small point size typesetting or bold copywriting; Small and XSmall provide smaller lowercase letters with the elegant proportions of Futura and its modernist eponyms, optimized for display use or for adding a classy flare to body text; the Regular x-height offers a "one size fits all" solution that works both for texts and for display use. Alle the 60 weights of Coco Sharp come with a full set of open type features allowing faultless typesetting thanks to small capitals, positional numbers & case sensitive forms. Use Coco Sharp out of the box as a solid workhorse family or enjoy discovering the limitless possibilities of its 2000+ latin, cyrillic and greek glyphs covering over 200 languages worldwide. • Suggested uses: perfect for modern branding and logo design, editorial design, web design, packaging and countless other projects; • 62 styles: 6 weights + 6 italics x 5 different x-heights + 2 variable fonts; • 2011 glyphs in each weight; • Useful OpenType features: Access All Alternates, Small Capitals From Capitals, Case-Sensitive Forms, Glyph Composition / Decomposition, Denominators, Fractions, Kerning, Lining Figures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Alternate Annotation Forms, Numerators, Oldstyle Figures, Ordinals, Proportional Figures, Stylistic Alternates, Scientific Inferiors, Small Capitals, Stylistic Set 1, Stylistic Set 2, Stylistic Set 3, Stylistic Set 4, Stylistic Set 5, Stylistic Set 6, Stylistic Set 7, Stylistic Set 8, Stylistic Set 9, Subscript, Superscript, Tabular Figures, Slashed Zero • 220 languages supported (extended Latin, Cyrillic, Greek alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Vietnamese, Turkish, Italian, Polish, Afaan Oromo, Azeri, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Igbo, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Greek, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Chichewa, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Gikuyu, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Bemba, Lombard, Lithuanian, Tsonga, Wolof, Jamaican, Dholuo, Galician, Ganda, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Zarma, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Maasai, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Irish, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Atayal, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Kaingang, Palauan, Sami (Northern Sami), Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Onĕipŏt, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Sami (Inari Sami), Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Icelandic, Old Norse, Slovio (Latin), Volapük; - Lost and Foundry by Fontsmith,
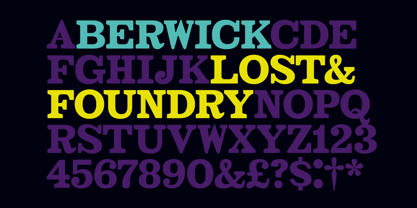
$15.00Breaking the cycle of homelessness We are partnered with The House of St. Barnabas, a private members club in Soho Square, whose work as a not for profit charity aims to break the cycle of homelessness in London. Each purchase (of the family pack) comes with a one month membership to The House and 100% of the proceeds from sales of fonts go directly to the charity to help their essential work. This unique collection of 7 typefaces is based on the disappearing signs of Soho, at risk of being lost forever due to the ever changing landscape of the area. By re-imaging the signage as complete fonts, we have rescued this rich visual history from the streets and present the typefaces into a contemporary context for a bright optimistic future. FS Berwick Thanks to its humble tiled origins, this Egyptian serif type maintains a uniform character width, creating the irregular letter proportions found in the final alphabet. Broad-shouldered, the bracketed serifs firmly ground the font, whilst its extreme hairlines become a necessity due to the uniform width. Of note is the upside down ‘S’, to be found on the original sign on Berwick Street. Perhaps due to its ceramic origins, there is a surprising ‘slippiness’ to its final appearance. FS Cattle Cattle & Son is best described as a wide, but not overly extended, grotesque-style sans serif, showing a uniform width and carrying a robust strength to its form. Whilst lightly functional overall, the purposeful diagonal legs of the ‘K’, ‘R’ and the tail of the ‘Q’ add an urgency to its appearance. The reduced size of the ampersand gives away Cattle & Son’s hand-painted origins, and the oblique compacted ‘LTD’ found on the original sign is also included in the final set. This beautiful sign is tucked away under an arch in Portland Mews, sheltering from the weather. Perhaps this is why it has lasted so long. FS Century This somewhat elongated set of Roman capitals was originally rendered in paint circa 1940, but its roots trace back to the Trajan Column in Rome. Witness the slightly unbalanced ‘W’ and the painter’s hand is revealed. Century’s flared serif style is extremely short, sharp and bracketed. The ‘M’ is splayed and has no top serifs. Century has a uniform appearance of width, probably due to its sign-written origins. Yet is elegant, classic and exudes sophistication. FS Charity A true Tuscan letterform, the original is located on The House of St. Barnabas in ceramic tiles and was revealed in all its broken glory in 2014. FS Charity retains the option of using these incorrect characters (try typing lowercase in the test drive above and compare with the more uniform uppercase characters). FS Charity features fishtailed terminals on its strokes, a curious branched ‘T’ and the ‘S’ displays tear-drop ends to its serifs. Almost uniform in width, the ‘A’, ‘M’ and ‘W’ are the widest characters in this set. FS Marlborough The elongated Marlborough features diagonal terminals to some characters and numerals. Also retained is the space-saving contracted ‘T’ glyph from the original sign, while the ‘R’ features a distinctive wedge-shaped leg. Highly individual in this form, similar signage appears around Soho, but featuring a variety of widths in their design. FS Portland The sister type to Cattle & Son, Portland is oblique rather than italic. The serifs are not overly long, yet still enhance its rather rigid cap height and baseline appearance. Its ‘A’ has a top serif, the ‘M’ is square and the ‘G’ foregoes any spur. Particularly delightful is the open ampersand. Numerals align to encourage the horizontal flavour of the oblique style. Overall, Portland is both confident and graceful. FS St James A lineal Continental style, St James also displays a true sense of ‘Londoness’ in its titling form, perhaps influenced by early Underground signage. Irregular letterforms display a continental flavour, particularly evident in its Deco style ‘W’, ampersand and numerals. The rather high cross bar in the ‘A’ is also reflected in the raised middle strokes of the ‘M’. Noteworthy are the distinctive unions found on all of the characters and the additional small caps. The original lettering is still located on Greek St. - Asgard by Zetafonts,
$39.00Francesco Canovaro designed Asgard as a way to mix his passion for the raw energy of extra bold sans serif typography with the expressivity of high contrast and calligraphy-inspired letterforms. He built the typeface around a strong geometric sans skeleton, to make the letters feel solid and powerful while using wood-type vernacular solutions to solve density through high contrast details. The typeface name was chosen as an homage to the mythical homeland of the Norse Gods, evoking a land of fierce warriors, power and strength - but also of divine, delicate beauty. Thanks to the help of Andrea Tartarelli and Mario de Libero the original design was extended along with the design space, expanding the number of weights and widths with a "workhorse typeface" approach, and adding also a slanted axis to experiment with italics. The result is a super-family of 9 styles of 8 weights for a total of 72 fonts, each coming with an extended set of 968 glyphs covering over 200 languages using Latin, Greek and Cyrillic scripts. The three variation axes (width, weight, slant) are also all accessible in a variable font version that is included with the whole family. This gives the designer a full range of options for typesetting, with the Roman and Fit widths providing basic display and text-sized alternatives, and the Wide width adding more display and titling options. The inclusion of backslant italic styles gives Asgard an extra chance to add its voice to the typographic palette. To complement this, all Asgard fonts have been given a full set of Open Type Features including standard and discretionary ligatures, stylistic sets, positional numerals and case sensitive forms. Dynamic and expressive, Asgard is a super-family that manages to look brutal and refined at the same time, quoting the vernacular typographic practices of letterpress print while expressing the contemporary zeitgeist. • Suggested uses: perfect for contemporary branding and logo design, bold editorial design, dynamic packaging and countless other projects. • 73 styles: 8 weights + 8 italics + 8 backslant italics, 3 different widths + 1 variable font. • 968 glyphs in each weight. • Useful OpenType features: Access All Alternates, Contextual Alternates, Case-Sensitive Forms, Glyph Composition / Decomposition, Discretionary Ligatures, Denominators, Fractions, Kerning, Standard Ligatures, Lining Figures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Alternate Annotation Forms, Numerators, Oldstyle Figures, Ordinals, Scientific Inferiors, Stylistic Set 1, Stylistic Set 2, Stylistic Set 3, Subscript, Superscript, Slashed Zero • 219 languages supported (extended Latin, Greek and Cyrillic alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Vietnamese, Turkish, Italian, Polish, Afaan Oromo, Azeri, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Igbo, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Greek, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Chichewa, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Gikuyu, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Bemba, Lombard, Lithuanian, Tsonga, Wolof, Jamaican, Dholuo, Galician, Ganda, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Zarma, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Maasai, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Atayal, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Kaingang, Palauan, Sami (Northern Sami), Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Onĕipŏt, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Sami (Inari Sami), Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Icelandic, Old Norse, Slovio (Latin), Volapük. - Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave - Rocket Queen by Ferry Ardana Putra,
$19.00Unleash your inner street artist with Rocket Queen! The definitive font for urban self-expression. Inspired by the bold strokes of tagging graffiti markers found on city walls, this font encapsulates the raw energy of the streets. Its uppercase and lowercase characters ensure versatility, while support for foreign languages guarantees global appeal. Graffiti artists worldwide adore its iconic rounded tip marker style for its unique and entertaining aesthetics. Rocket Queen's "Urban Tags" font is more than just a typeface; it's an urban art form. Designed with a nod to the vibrant world of graffiti scenes, this font embodies the spirit of tagging graffiti markers, creating a gritty, authentic experience. With full support for foreign languages and both uppercase and lowercase characters, Rocket Queen empowers your creativity. Its iconic rounded tip marker style, favored by graffiti artists globally, offers a unique and entertaining touch to your designs. Plus, it's enriched with street graffiti ornaments for that added urban flair. Rocket Queen is more than a font; it's the language of rebellion and urban creativity. Drawing inspiration from the bustling streets and tagging graffiti markers, this font captures the raw spirit of street art. Its iconic rounded tip marker style, beloved by graffiti artists worldwide, sets your designs apart with a unique and captivating aesthetic. Supporting foreign languages and featuring a complete set of uppercase and lowercase characters, Rocket Queen is your canvas for bold, edgy statements. Step into the world of street art with Rocket Queen, a font that embodies the raw spirit of urban graffiti. Inspired by the legendary rounded tip marker style, this font captures the essence of tagging in the streets. Its captivating, one-of-a-kind design is favored by graffiti artists across the globe. With support for foreign languages and a full set of uppercase and lowercase characters, Rocket Queen is the ultimate choice for artists who want their work to resonate with the vibrant, rebellious energy of the graffiti scene. And, don't forget to explore the collection of street graffiti ornaments to take your designs to the next level! "Rocket Queen" font is perfect for a wide range of creative and artistic applications. Here are some ideal uses for this unique and edgy font: Graffiti Artwork: Use "Rocket Queen" to create authentic graffiti-style artwork on canvas, walls, or digital platforms. Its street-inspired design will add an urban, edgy vibe to your work. Streetwear Brand Logos: Design logos and branding materials for streetwear clothing lines or urban fashion brands. The font's bold and expressive style is a great match for this niche. Event Posters and Flyers: Create eye-catching event posters and flyers for music concerts, art exhibitions, or street festivals. "Rocket Queen" will help your event materials stand out and evoke a gritty, streetwise feel. Album Covers: Design album covers for music genres like hip-hop, rap, punk, or any style that demands a rebellious and energetic look. The font can give your cover artwork an authentic street vibe. Tattoo Lettering: Tattoo artists and enthusiasts can use "Rocket Queen" for lettering in tattoos. Its unique graffiti-inspired characters can create distinct and personalized tattoos. Skateboard Deck Graphics: Use the font to design custom graphics for skateboard decks, reflecting the rebellious and urban culture of skateboarding. Street Art Installations: If you're creating street art installations, "Rocket Queen" can be used for text elements within the artwork, giving it an authentic urban graffiti feel. Urban Magazine Titles: "Rocket Queen" can be an ideal choice for magazine titles and headlines in publications that focus on urban culture, street art, or graffiti. Video Game Titles and Graphics: Design video game titles, logos, or in-game graphics for games with an urban or street culture theme. The font's distinctive style can enhance the game's visual appeal. YouTube Channel Branding: Content creators with a street art or urban lifestyle focus can use "Rocket Queen" for their channel logos, banners, and thumbnails. Product Packaging: For products targeting a youthful, urban audience, the font can be used in product packaging design, making the brand and product look fresh and exciting. Digital and Print Advertisements: Incorporate "Rocket Queen" in advertising campaigns that aim to connect with a young, rebellious, or urban demographic. The "Rocket Queen" font is versatile and can be adapted to a wide range of applications where a bold, streetwise, and artistic look is desired. It's all about bringing an authentic graffiti vibe to your creative projects. ——— Rocket Queen features: A full set of uppercase and lowercase Numbers and punctuation Multilingual language support PUA Encoded Characters OpenType Features Layered Style +345 Total Glyphs +100 Graffiti Swashes and Ornaments included! - Stylish Classy by Azetype,
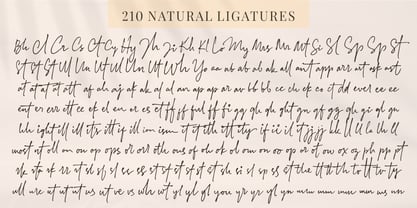
$11.00Have you ever used a handwritten font on your design project? Have you ever felt bored or dissatisfied with its glyphs style that looks stiff and doesn't flow even doesn't really characterize the peculiarities of a handwritten font? Or fonts that don't have alternative glyphs so they look monotonous in a word or even sentence. And in the end, it makes your projects so far from your expectations, even your clients. It's so frustrating, isn't it? Just wake up from your dissatisfaction and this is your time to make a good choice for your design project. So, we have a solution to fix it. We introduce 'Stylish Classy' just for you. This is a font that really characterizes from the handwritten style. This font is crafted carefully in every its single scratch, created to look as close to a natural handwritten script so that it can create the perfect combination on each glyph. When we make this font, we really want to create a touch that is so free-flowing that it gives a natural impression on its use later. For example, if you want letter 's' that has a flow sketch with letter 't', you can find it in 'st' ligature glyph. So if you really want a so natural and flowing touch in your project, Stylish Classy Font gives you 210 Natural Ligatures ( combining of two or more letters in a glyph ), Two Alternates, and Slant Version. Stylish Classy is a fashionable handwritten script font and obviously it's so Stylish and Classy :) Stylish Classy Font offers beautiful typographic harmony for your design projects diversity e.g. logos & branding, wedding designs, social media posts, advertisements, product designs, quotes, watermark, photography, poster design, magazine, stationery, or simply as a stylish text overlay to any background image. - Included Languages support: Afrikaans, Albanian, Catalan, Danish, Dutch, English, Estonian, Finnish, German, Icelandic, Indonesian, Italian, Norwegian, Malay, Portuguese, Spanish, Swedish, Zulu. - All Natural Ligatures (210 Glyphs): Bh Cl Cr Cs Ct Cy Hy Jh Ji Kh Kl Lo My Mrs Mr Mt Si Sl Sp Sp St St1 St2 St3 Ul1 Un1 Ut1 Ul Un Ut Wh Yo aa ab ab1 ab2 ak1 all ant app arr art ask ast at at2 at3 at4 att af ah aj ak ak1 al al1 an ap ap ar av bb1 bb cc ch ck co ct dd ever ee1 ee2 ent er1 err ett ee ek el en er es et ff1 ff2 ful ff fi gg1 gh gh2 ght gn1 gf gg gh gi gl gn hh ight ill1 ill2 it's itt1 if1 ill ion ism it1 it2 ith itt ity if ii il it jj1 jj kk ll1 ll2 la lh ll most nt oll on2 on1 op1 ops or1 orr oth ous of oh ok ol om on oo op or ot ow ox oz ph pp pt rk1 rta rk rr rt sl1 sl2 sl3 ss1 ss2 st1 st2 st3 st4 st5 st sh si sl sp ss st the tt1 tt2 th to tt tv ty ull ure ut1 ut2 ut3 us ut ve vs wh wt yl1 yl2 yl3 you yr yr2 yl yn yr mm1 mm2 mm3 mm ms nn1 nn -Swash on pictures are not included - Celtic Knots by Clanbadge,
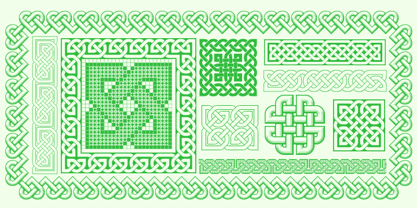
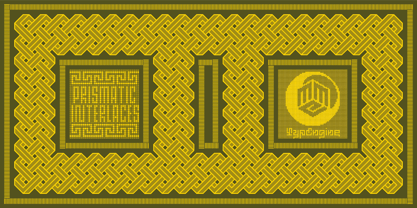
$20.00While it is obvious that this is an ornamental style font, it is more than that: it is a Celtic Knotwork design tool! Irish, Scottish, Welsh, even Norse and Viking cultures have used knotwork designs for millenia. These ancient traditional interwoven designs are experiencing a revival as Celtic culture gains exposure in the modern world. Intricate Celtic knots are featured everywhere from jewelry to tattoos. While many enjoy them simply for their beauty and fascinating twists, they can also be used to add an air of myth, magic and mystery to any project. The interlaced lines make them perfect for wedding invitations, borders, dividers and rules, web graphics, and logos. I began using Celtic knotwork designs in my own work as part of my knifemaking and jewelry making hobbies. I read all of the books I could find about Celtic knots and at first I drew them by hand with pencil and paper. Then as I realized how nice it would be to have "undos" I switched over to using Corel Draw. Draw proved to be a natural for this type of artwork with tools like contour and the trim function. But even with these great tools, it was still tedious to create these designs. I noticed that I was able to reuse a lot of parts in repetitive sections. I developed a small library of reusable bits and chunks of Celtic designs. I found them so useful and fun to work with that I began thinking about ways to market my Celtic design kit. I thought about CDR and EPS formats, but then I thought of creating this toolset as a True Type Font. That way anyone with ANY program that uses fonts could easily create Celtic knotwork designs. Word processors, embroidery programs, engraving programs, jewelry design programs, CAD/CAM programs...almost every program can use fonts. I was also interested in CNC work and thought that this font would work well for applications such as laser etching, vinyl signs, and machining. With that in mind, I designed each character of the font with extremes of accuracy. If one character from the font is used at one inch tall, every control point will be placed to an accuracy of better than 0.0001 inch. I wanted every piece to meet exactly with the next, with no possibility for misalignment. The different styles are all very carefully created to fit accurately with each other. So the Filled Style fits exactly into the Outline Style, and the Inverse Style fits precisely around the Outline Style so as to make up the background behind the knotwork. Combining the styles allows you to have complete creative control. By assembling the nearly 200 pieces it is quite easy to produce very complex designs. It is actually a bit like playing with a puzzle and many people really enjoy putting the pieces together to make designs. In fact, I have had many customers tell me of how they love playing with this font and making knots into the wee hours of morning. If you like puzzles then you will absolutely love this font! And creating the patterns is just the beginning of the fun! If you apply your favorite Photoshop tricks on them you can make anything from dazzling chrome knotwork to carved stone. Photoshop plug-ins like SuperBladePro are great for converting knotwork text into corroded bronze or rusted iron. Use your knotwork to add texture to a virtual landscape, or add them as surface embelishments on architecture and furniture. You can also make round knotwork by using this font with "WordArt" (WordArt is included with every copy of Microsoft Word. See http://clanbadge.com/round_knots.htm for a tutorial on how to make round knotwork). For Crafters there are limitless uses for this font. It has been used for embroidery, jewelry, leatherwork, stencils, stained glass, quilting, painting, pyrography, woodcarving and lots more. We have even sold copies to monks for use in decorating handmade books! - Shafira by Gatype,
- Sagittarius by Hoefler & Co.,
$51.99A typeface with lightly-worn futurism, Sagittarius is equally at home among the beauty and wellness aisles, or the coils of the warp core. The Sagittarius typeface was designed by Jonathan Hoefler in 2021. A decorative adaptation of Hoefler’s Peristyle typeface (2017), Sagittarius’s rounded corners and streamlined shapes recall the digital aesthetic of the first alphabets designed for machine reading, a style that survives as a cheeky Space Age invocation of futurism. Sagittarius was created for The Historical Dictionary of Science Fiction, where it first appeared in 2021. From the desk of the designer: Typeface designers spend a lot of time chasing down strange valences. We try to figure out what’s producing that whiff of Art Deco, or that vaguely militaristic air, or what’s making a once solemn typeface suddenly feel tongue-in-cheek. If we can identify the source of these qualities, we can cultivate them, and change the direction of the design; more often, we just extinguish them without mercy. Sometimes, we get the chance to follow a third path, which is how we arrived at Sagittarius. During the development of Peristyle, our family of compact, high-contrast sans serifs, I often found myself unwittingly humming space-age pop songs. Nothing about Peristyle’s chic and elegant letterforms suggested the deadpan romp of “The Planet Plan” by United Future Organization, let alone “Music To Watch Space Girls By” from the ill-advised (but delicious) Leonard Nimoy Presents Mr. Spock’s Music from Outer Space, but there they were. Something in the fonts was provoking an afterimage of the otherworldly, as if the typeface was sliding in and out of a parallel universe of high-tech spycraft and low-tech brawls with rubber-masked aliens. It might have had something to do with a new eyeglass prescription. But I liked the effect, and started thinking about creating an alternate, space-age version of the typeface, one with a little more funk, and a lot more fun. I wondered if softer edges, a measured dose of seventies retrofuturism, and some proper draftsmanship might produce a typeface not only suitable for sci-fi potboilers, but for more serious projects, too: why not a line of skin care products, a fitness system, a high-end digital camera, or a music festival? I put a pin in the idea, wondering if there’d ever be a project that called for equal parts sobriety and fantasy. And almost immediately, exactly such a project appeared. The Historical Dictionary of Science Fiction Jesse Sheidlower is a lexicographer, a former Editor at Large for the Oxford English Dictionary, and a longtime friend. He’s someone who takes equal pleasure in the words ‘usufructuary’ and ‘megaboss,’ and therefore a welcome collaborator for the typeface designer whose love of the Flemish baroque is matched by a fondness for alphabets made of logs. Jesse was preparing to launch The Historical Dictionary of Science Fiction, a comprehensive online resource dedicated to the terminology of the genre, whose combination of scholarship and joy was a perfect fit for the typeface I imagined. For linguists, there’d be well-researched citations to explain how the hitherto uninvented ‘force field’ and ‘warp speed’ came to enter the lexicon. For science fiction fans, there’d be definitive (and sometimes surprising) histories of the argot of Stars both Trek and Wars. And for everyone, there’d be the pleasure of discovering science fiction’s less enduring contributions, from ‘saucerman’ to ‘braintape,’ each ripe for a comeback. A moderated, crowdsourced project, the dictionary is now online and growing every day. You’ll find it dressed in three font families from H&Co: Whitney ScreenSmart for its text, Decimal for its navigational icons, and Sagittarius for its headlines — with some of the font’s more fantastical alternate characters turned on. The New Typeface Sagittarius is a typeface whose rounded corners and streamlined forms give it a romantically scientific voice. In the interest of versatility, its letterforms make only oblique references to specific technologies, helping the typeface remain open to interpretation. But for projects that need the full-throated voice of science fiction, a few sets of digital accessories are included, which designers can introduce at their own discretion. There are alternate letters with futuristic pedigrees, from the barless A popularized by Danne & Blackburn’s 1975 ‘worm’ logo for NASA, to a disconnected K recalling the 1968 RCA logo by Lippincott & Margulies. A collection of digitally-inspired symbols are included for decorative use, from the evocative MICR symbols of electronic banking, to the obligatory barcodes that forever haunt human–machine interactions. More widely applicable are the font’s arrows and manicules, and the automatic substitutions that resolve thirty-four awkward combinations of letters with streamlined ligatures. About the Name Sagittarius is one of thirteen constellations of the zodiac, and home to some of astronomy’s most inspiring discoveries. In 1977, a powerful radio signal originating in the Sagittarius constellation was considered by many to be the most compelling recorded evidence of extraterrestrial life. Thanks to an astronomer’s enthusiastically penned comment, the 72-second transmission became known as the Wow! signal, and it galvanized support for one of science’s most affecting projects, the Search for Extraterrestrial Intelligence (SETI). More recently, Sagittarius has been identified as the location of a staggering celestial discovery: a supermassive black hole, some 44 million kilometers in diameter, in the Galactic Center of the Milky Way. < - Prismatic Spirals by MMC-TypEngine,
$93.00PRISMATIC SPIRALS FONT! The Prismatic Spirals Font is a decorative type-system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals has two related families, its “bold” braided version Prismatic Interlaces and the Pro version. While the default is simpler or easier to use, as all piece’s spin in same way, PRO provides a more complex intricate Design which requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 48 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Prismatic Interlaces by MMC-TypEngine,
$93.00PRISMATIC INTERLACES TYPEFACE! Prismatic Interlaces is a decorative system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Interlaces has two related families, both as a kind of lighter weight versions Prismatic Spirals Default & Pro. While Default is simpler or easier to use, same way as Prismatic Interlaces, Pro provides a more complex intricate Design that requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Interlaces Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 49 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Sigmund Freud Typeface by Harald Geisler,
$29.00“For those who regret what keyboards and touch screens have done to their penmanship, typographer Harald Geisler has an answer: Sigmund Freud.” — The Wall Street Journal Sigmund Freud was a neurologist who lived from 1856 to 1939. His research and studies led to the foundation of ‘Psychoanalysis’. When I first saw Freud’s century old letters, I was fascinated by the beauty of these historic manuscripts. It made me smile to imagine a person writing his or her shrink a letter set in Freud’s handwriting. I started to plan creating a font based on his manuscripts. I contacted the Sigmund Freud Museum Vienna and Freud Museum London. To start the creation I selected eight handwritten documents from the archive in Vienna – This selection of specimen was my orientation during the design process. The Samples were created between 1883 to 1938 and are of various character such as handwritten scientific papers, personal letters, notes and a telegram. A successful Kickstarter Campaign "The Sigmund Freud Typeface - A Letter to your Shrink" with over 1400 Backers enabled me to visit the archive in Vienna and study the original manuscripts of Sigmund Freud. After a year of preparation and design work, I finished four alphabets based on Freud’s handwriting. What are the different Versions PRO, Kurrent, #1, #2, #3 and #4 about? “This project gives people the convenience afforded by the computer while maintaining the romantic nostalgia, beauty, and character of letter writing with real handwriting.” — Daniel Vahab, The Huffington Post When you write with your hand, every letter looks a little different. When you write a text on your computer every letter looks exactly the same. In order to make type look like handwriting, I chose four different variations of each letter from Freud’s manuscripts, drew and stored them in the font. The font is then programmed to exchange letters while you are typing. This makes the rendered result on your screen or print look like unique handwriting. PRO While you are typing… the PRO Version actively combines all four alphabets and exchanges them automatically. Through this mechanism never the same two o’s will stand next to each other. With every touch a unique look is generated. This works in certain applications i.e. Word 2010(or newer), Pages, TextEdit, Editor(Pre-installed on Windows 7 or newer), InDesign, Illustrator… →Here you can see an animation of what this effect looks like in action. (Please Note: some applications like LibreOffice, OpenOffice do currently not support this feature. Date: December 2013) #1 #2 #3 and #4 The Sigmund Freud Typeface #1, #2, #3 and #4 each hold one individual lowercase alphabet based on Freud’s handwriting. Kurrent Most of Freud’s correspondence was written in German. Until the 1950′s a different handwriting was taught throughout German speaking countries (Switzerland, Austria, Germany). This style is called Kurrent. The name Kurrent and Cursive derive from the Latin word currere - to run, hurry - both styles were designed to write fast. As you can see in the samples above, Freud practiced both Kurrent and when writing english Cursive (Latin script or Joined-up). Kurrent has three significantly different letters (s,h,e). Use Kurrent to render the authentic look of an historic Sigmund Freud letter in German. Bundle On the Top of this page you can get all six fonts of the Sigmund Freud Typeface Family in a bundle. International Typeface All styles of the Sigmund Freud Typeface feature a wide range of accented letters so you can write to all your friends in Sweden (Bjørn) France (Chloé & Zoë), Ireland (Dáirine), Poland (Łucja), Germany (Jörg) and almost everywhere around the globe (Find a complete list in the tech specs). Usage recommendations I hope that this design will be valuable to you and most of all that you have fun with this typeface! 1. Point Size — To reproduce the size of Sigmund Freud’s handwriting adjust the type size between 18-24 point in your word processor. If you are using an imaging software like Photoshop set the resolution to 300dpi and adjust the point size between 18-24. 2. Line Spacing — Narrow the line hight until swashes of capital letters touch the baseline above. This also happens when you write a letter and gives the document a unique handwritten look. 3. Right Aligned — Freud had the habit to write towards the right edge of the page and start loosely on the left. Set your text alignment to ‘right’ to incorporate this dramatic expression also to your documents. What do other People say about the Sigmund Freud Typeface? “Wouldn’t you love to write a letter to your shrink using the Sigmund Freud typeface?” — Dorothy Tan, Design TAXI ''“JUST DON’T WRITE A LETTER TO YOUR MOTHER WITH IT… …until the reader looks a bit closer, and they see 70+ years of modern science weighing in on turn-of-the-century pop psychology."'' — Mark Willson, Fast Company “Doctor, what does it mean if you dream of creating a font of Freud’s handwriting?” — Ayun Halliday, Open Culture “…geekily romantic, at once artistic and scientific” — Edie Jarolim, Freud’s Butcher “…sympathisch” — Jürgen Siebert, Fontblog !WOW! Thank you for reading the complete font description! You are awesome! If you still have a question please contact me through MyFonts or my website haraldgeisler.com. Credits This project was made possible by the help of 1481 Backers on Kickstarter and the kind support of the Sigmund Freud Museum Vienna and the Freud Museum London. Thank you. All of Freud’s Manuscripts shown are © Sigmund Freud Museum Vienna. Poster Image: IN17 - Sigmund Freud, Germany 1932. © Freud Museum London. Flag Image: IN19 - Sigmund Freud 1930’s. © Freud Museum London. - Prismatic Spirals Pro by MMC-TypEngine,
$182.00PRISMATIC SPIRALS PRO FONT! The Prismatic Spirals PRO is a Decorative Type-System and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals Pro has two related Typefaces both more basic or easier to use versions, the Default Family plus its “bold” braided version Prismatic Interlaces… PRO provides a more advanced, complex, and twisted Design, plus requires to be typed alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Pro Font Map Reference PDF Here! (!) Is recommended Print it to have the Reference or open the PDF to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. The 2 glyphs sets are separated in colors for facilitating. Also use the Map Font with key captions or switch to it for ensure that the characters are alternating between both uppercase and lowercase letters as other Keys as numbers, marks, and punctuation along the strings, holding Shift one by one or actually two by two. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 96 are different keys with 2 versions of each of both caps and shift keys, plus a few repeated for facilitating. It was settled this way in order for exchanging with its Prismatic relative fonts which has only 48 different keys repeated twice. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - AdamGorry-Lights - Personal use only
- AdamGorry-Inline - Personal use only
- Komikaze - 100% free
- Antique by Storm Type Foundry,
$26.00The concept of the Baroque Roman type face is something which is remote from us. Ungrateful theorists gave Baroque type faces the ill-sounding attribute "Transitional", as if the Baroque Roman type face wilfully diverted from the tradition and at the same time did not manage to mature. This "transition" was originally meant as an intermediate stage between the Aldine/Garamond Roman face of the Renaissance, and its modern counterpart, as represented by Bodoni or Didot. Otherwise there was also a "transition" from a slanted axis of the shadow to a perpendicular one. What a petty detail led to the pejorative designation of Baroque type faces! If a bookseller were to tell his customers that they are about to choose a book which is set in some sort of transitional type face, he would probably go bust. After all, a reader, for his money, would not put up with some typographical experimentation. He wants to read a book without losing his eyesight while doing so. Nevertheless, it was Baroque typography which gave the world the most legible type faces. In those days the craft of punch-cutting was gradually separating itself from that of book-printing, but also from publishing and bookselling. Previously all these activities could be performed by a single person. The punch-cutter, who at that time was already fully occupied with the production of letters, achieved better results than he would have achieved if his creative talents were to be diffused in a printing office or a bookseller's shop. Thus it was possible that for example the printer John Baskerville did not cut a single letter in his entire lifetime, for he used the services of the accomplished punch-cutter John Handy. It became the custom that one type founder supplied type to multiple printing offices, so that the same type faces appeared in various parts of the world. The type face was losing its national character. In the Renaissance period it is still quite easy to distinguish for example a French Roman type face from a Venetian one; in the Baroque period this could be achieved only with great difficulties. Imagination and variety of shapes, which so far have been reserved only to the fine arts, now come into play. Thanks to technological progress, book printers are now able to reproduce hairstrokes and imitate calligraphic type faces. Scripts and elaborate ornaments are no longer the privilege of copper-engravers. Also the appearance of the basic, body design is slowly undergoing a change. The Renaissance canonical stiffness is now replaced with colour and contrast. The page of the book is suddenly darker, its lay-out more varied and its lines more compact. For Baroque type designers made a simple, yet ingenious discovery - they enlarged the x-height and reduced the ascenders to the cap-height. The type face thus became seemingly larger, and hence more legible, but at the same time more economical in composition; the type area was increasing to the detriment of the margins. Paper was expensive, and the aim of all the publishers was, therefore, to sell as many ideas in as small a book block as possible. A narrowed, bold majuscule, designed for use on the title page, appeared for the first time in the Late Baroque period. Also the title page was laid out with the highest possible economy. It comprised as a rule the brief contents of the book and the address of the bookseller, i.e. roughly that which is now placed on the flaps and in the imprint lines. Bold upper-case letters in the first line dramatically give way to the more subtle italics, the third line is highlighted with vermilion; a few words set in lower-case letters are scattered in-between, and then vermilion appears again. Somewhere in the middle there is an ornament, a monogram or an engraving as a kind of climax of the drama, while at the foot of the title-page all this din is quietened by a line with the name of the printer and the year expressed in Roman numerals, set in 8-point body size. Every Baroque title-page could well pass muster as a striking poster. The pride of every book printer was the publication of a type specimen book - a typographical manual. Among these manuals the one published by Fournier stands out - also as regards the selection of the texts for the specimen type matter. It reveals the scope of knowledge and education of the master typographers of that period. The same Fournier established a system of typographical measurement which, revised by Didot, is still used today. Baskerville introduced the smoothing of paper by a hot steel roller, in order that he could print astonishingly sharp letters, etc. ... In other words - Baroque typography deserves anything else but the attribute "transitional". In the first half of the 18th century, besides persons whose names are prominent and well-known up to the present, as was Caslon, there were many type founders who did not manage to publish their manuals or forgot to become famous in some other way. They often imitated the type faces of their more experienced contemporaries, but many of them arrived at a quite strange, even weird originality, which ran completely outside the mainstream of typographical art. The prints from which we have drawn inspiration for these six digital designs come from Paris, Vienna and Prague, from the period around 1750. The transcription of letters in their intact form is our firm principle. Does it mean, therefore, that the task of the digital restorer is to copy meticulously the outline of the letter with all inadequacies of the particular imprint? No. The type face should not to evoke the rustic atmosphere of letterpress after printing, but to analyze the appearance of the punches before they are imprinted. It is also necessary to take account of the size of the type face and to avoid excessive enlargement or reduction. Let us keep in mind that every size requires its own design. The longer we work on the computer where a change in size is child's play, the more we are convinced that the appearance of a letter is tied to its proportions, and therefore, to a fixed size. We are also aware of the fact that the computer is a straightjacket of the type face and that the dictate of mathematical vectors effectively kills any hint of naturalness. That is why we strive to preserve in these six alphabets the numerous anomalies to which later no type designer ever returned due to their obvious eccentricity. Please accept this PostScript study as an attempt (possibly futile, possibly inspirational) to brush up the warm magic of Baroque prints. Hopefully it will give pleasure in today's modern type designer's nihilism. - Affair by Sudtipos,
$99.00Type designers are crazy people. Not crazy in the sense that they think we are Napoleon, but in the sense that the sky can be falling, wars tearing the world apart, disasters splitting the very ground we walk on, plagues circling continents to pick victims randomly, yet we will still perform our ever optimistic task of making some little spot of the world more appealing to the human eye. We ought to be proud of ourselves, I believe. Optimism is hard to come by these days. Regardless of our own personal reasons for doing what we do, the very thing we do is in itself an act of optimism and belief in the inherent beauty that exists within humanity. As recently as ten years ago, I wouldn't have been able to choose the amazing obscure profession I now have, wouldn't have been able to be humbled by the history that falls into my hands and slides in front of my eyes every day, wouldn't have been able to live and work across previously impenetrable cultural lines as I do now, and wouldn't have been able to raise my glass of Malbeck wine to toast every type designer who was before me, is with me, and will be after me. As recently as ten years ago, I wouldn't have been able to mean these words as I wrote them: It’s a small world. Yes, it is a small world, and a wonderfully complex one too. With so much information drowning our senses by the minute, it has become difficult to find clear meaning in almost anything. Something throughout the day is bound to make us feel even smaller in this small world. Most of us find comfort in a routine. Some of us find extended families. But in the end we are all Eleanor Rigbys, lonely on the inside and waiting for a miracle to come. If a miracle can make the world small, another one can perhaps give us meaning. And sometimes a miracle happens for a split second, then gets buried until a crazy type designer finds it. I was on my honeymoon in New York City when I first stumbled upon the letters that eventually started this Affair. A simple, content tourist walking down the streets formerly unknown to me except through pop music and film references. Browsing the shops of the city that made Bob Dylan, Lou Reed, and a thousand other artists. Trying to chase away the tourist mentality, wondering what it would be like to actually live in the city of a billion tiny lights. Tourists don't go to libraries in foreign cities. So I walked into one. Two hours later I wasn't in New York anymore. I wasn't anywhere substantial. I was the crazy type designer at the apex of insanity. La La Land, alphabet heaven, curves and twirls and loops and swashes, ribbons and bows and naked letters. I'm probably not the very first person on this planet to be seduced into starting an Affair while on his honeymoon, but it is something to tease my better half about once in a while. To this day I can't decide if I actually found the worn book, or if the book itself called for me. Its spine was nothing special, sitting on a shelf, tightly flanked by similar spines on either side. Yet it was the only one I picked off that shelf. And I looked at only one page in it before walking to the photocopier and cheating it with an Argentine coin, since I didn't have the American quarter it wanted. That was the beginning. I am now writing this after the Affair is over. And it was an Affair to remember, to pull a phrase. Right now, long after I have drawn and digitized and tested this alphabet, and long after I saw what some of this generation’s type designers saw in it, I have the luxury to speculate on what Affair really is, what made me begin and finish it, what cultural expressions it has, and so on. But in all honesty it wasn't like that. Much like in my Ministry Script experience, I was a driven man, a lover walking the ledge, an infatuated student following the instructions of his teacher while seeing her as a perfect angel. I am not exaggerating when I say that the letters themselves told me how to extend them. I was exploited by an alphabet, and it felt great. Unlike my experience with Ministry Script, where the objective was to push the technology to its limits, this Affair felt like the most natural and casual sequence of processions in the world – my hand following the grid, the grid following what my hand had already done – a circle of creation contained in one square computer cell, then doing it all over again. By contrast, it was the lousiest feeling in the world when I finally reached the conclusion that the Affair was done. What would I do now? Would any commitment I make from now on constitute a betrayal of these past precious months? I'm largely over all that now, of course. I like to think I'm a better man now because of the experience. Affair is an enormous, intricately calligraphic OpenType font based on a 9x9 photocopy of a page from a 1950s lettering book. In any calligraphic font, the global parameters for developing the characters are usually quite volatile and hard to pin down, but in this case it was particularly difficult because the photocopy was too gray and the letters were of different sizes, very intertwined and scan-impossible. So finishing the first few characters in order to establish the global rhythm was quite a long process, after which the work became a unique soothing, numbing routine by which I will always remember this Affair. The result of all the work, at least to the eyes of this crazy designer, is 1950s American lettering with a very Argentine wrapper. My Affair is infused with the spirit of filete, dulce de leche, yerba mate, and Carlos Gardel. Upon finishing the font I was fortunate enough that a few of my colleagues, great type designers and probably much saner than I am, agreed to show me how they envision my Affair in action. The beauty they showed me makes me feel small and yearn for the world to be even smaller now – at least small enough so that my international colleagues and I can meet and exchange stories over a good parrilla. These people, whose kindness is very deserving of my gratitude, and whose beautiful art is very deserving of your appreciation, are in no particular order: Corey Holms, Mariano Lopez Hiriart, Xavier Dupré, Alejandro Ros, Rebecca Alaccari, Laura Meseguer, Neil Summerour, Eduardo Manso, and the Doma group. You can see how they envisioned using Affair in the section of this booklet entitled A Foreign Affair. The rest of this booklet contains all the obligatory technical details that should come with a font this massive. I hope this Affair can bring you as much peace and satisfaction as it brought me, and I hope it can help your imagination soar like mine did when I was doing my duty for beauty.
PreviousPage 83 of 83