10,000 search results
(0.05 seconds)
- Simplo by Durotype,
$49.00Simplo: the ‘Italian Futura’. Simplo is a geometric sans serif typeface, built in sixteen styles. It is a tribute to the 1930s typeface Semplicità, designed by Nebiolo’s Alessandro Butti. Although many details of Simplo differ from Semplicità, it preserves the spirit of the original. Simplo is ideal for use in display sizes. It is also quite legible in text, and is well suited for graphic design and corporate identity design. Simplo has sixteen styles, extensive language support, eight different kinds of figures, sophisticated OpenType features — so it’s ready for advanced typographic projects. The most notable characteristics of this typeface are the ‘t’ and the ‘f’. The ‘t’ is the culmination of simplicity: a vertical line with just a simple right-side crossbar. The ‘f’ also has just a right-side crossbar, and is really tall: it reaches both the highest and lowest vertical position of the typeface. The top of the distinctive ‘s’, is much narrower than its bottom. The ‘a’, ‘b’, ‘d’, ‘g’, ‘p’, ‘q’, and ‘u’ are spurless, and show a family resemblance with Hans Reichel’s 1990s typeface Dax. However, these letters are rounder and more geometric than Dax’s counterparts, because of Dax’s higher x-height and narrower design. In Paul Shaw’s Imprint article about typefaces that have been overlooked and/or underappreciated, “Overlooked Typefaces”, he concluded his discussion of Semplicità as follows: “These idiosyncrasies suggest that Semplicità might find a warm reception today, given the current love affair with Gotham, Neutraface and Proxima—and the resurgence of ITC Avant-Garde Gothic.” Free demo font available. For more information about Simplo, download the PDF Specimen Manual. - Dever by insigne,
$24.00Dever’s brute, industrial lines are rounded up in this new typeface from Jeremy Dooley. Dever combines plenty of inspirations. It’s the flair of the Wild West melded with a shout out to the sign painters and package lettering artists of the 1800s. Dever’s big, bold, and handy frame moves through all three of the family’s strapping members. First is the sans. No doubts on what this brother’s like. Dever Sans is as straight-forward as you’ll find in this family with its four separate weights and numerous distressed options. The second of the kin’s a bit of half-breed, you might say. Pointed serifs bring a sharpness to this outfit. Rounding out the family is Dever Wedge, a bit of wild rodeo all its own. This poke’s a quick draw with any of its 107 font, and with it’s auto-replacing alternates, no two repeating characters are alike. You’re guaranteed a great show anytime Dever leaves the chute. The route to Dever was long, with many a switchback. The Wedge variant was designed first, shelved, then developed into Plathorn. But I wanted to return to those brutish forms and decided to round out the family with a sans, serif and plenty of other options. Any of the Dever family have an extended character set including Central and Eastern European languages. The strong faces have specially adapted sub-families, too, so they’re bound and determined to have an outstanding impact at whatever size you use ‘em. It’s a hard ride ahead corralling all those words. Be sure and add these able-bodied boys to your posse today! - Once upon a whimsical time in the bustling town of Typeface Village, there lived a jovial and somewhat rotund font named Balloon. Oh, Balloon! With curves as bouncy and spirit as buoyant as its names...
- Mencken Std by Typofonderie,
$59.00An American Scotch remixed in 27 fonts Mencken has twenty seven styles, divided into three widths, three optical sizes, romans and italics. Generally, optical size typeface families belong to a same common construction. It falls into the same category of type classification, while presenting different x-heights or contrasts. Mencken is unique because it is designed according to different axis and optical sizes. Firstly, Mencken Text is a low-contrast transitional typeface, designed on an oblique axis, asserting horizontal with featuring open counters. Its capitals follow Didots to better harmonize the rest of the family. On the other side of the spectrum, Mencken Head (and narrow variations) is designed on a vertical axis, high contrast, in a contemporary Didot style. The Mencken is therefore a typeface answering to different sorts of uses, whose design is different according to its uses: from oblique axis in small size to vertical axis in large sizes. Vertical proportions (x-height, capitals height, etc.) were calibrated to be compatible with many Typofonderie typeface families. Lucie Lacava and I followed the idea launched by Matthew Carter few years ago for some of his typefaces intended for publications. From Baltimore Sun’s project to Typofonderie’s Mencken It is a bespoke typeface for American newspaper The Baltimore Sun started at the end of 2004 which marks the beginning of this project. The story started with a simple email exchange with Lucie Lacava then in charge of redesigning the American East Coast newspaper. As usual, she was looking for new typeface options in order to distinguish the redesign that she had started. At the time of its implementation, a survey of the newspaper’s readers has revealed that its previous typeface, drawn in the mid-1990s, was unsatisfactory. The Mencken was well received, some reader responses was particularly enjoyable: “It’s easier to read with the new type even though the type is designed by a French.” Why it is called Mencken? The name Mencken is a tribute to H. L. Mencken’s journalistic contributions to The Sun. According to the London Daily Mail, Mencken ventured beyond the typewriter into the world of typography. Because he felt Americans did not recognize irony when they read it, he proposed the creation of a special typeface to be called Ironics, with the text slanting in the opposite direction from italic types, to indicate the author’s humour. Affirming his irreverence, the Mencken typeface does not offer these typographic gadgets. Henry Louis Mencken (1880 — 1956) was an American journalist, satirist, cultural critic and scholar of American English. Known as the “Sage of Baltimore”, he is regarded as one of the most influential American writers and prose stylists of the first half of the twentieth century. He commented widely on the social scene, literature, music, prominent politicians and contemporary movements. Creative Review Type Annual 2006 Tokyo TDC 2018 - JP MultiColour by jpFonts,
$29.90Multicolored Fonts Many years ago, when Xerox Corporation still had its own font department, I came to Los Angeles in 1985 to train the IKARUS program. One day Bill Kienzel, head of the Xerox font department at the time, said we should go to the Hollywood Hills together; he knew people there who were experimenting with multicolored fonts. After a little wandering through the winding streets of the many hills, we reached a somewhat overgrown, simple family house standing under trees. A group of very inspired designers were waiting for us there. They immediately showed us the works they created using photomechanical tricks. They were fascinating. The American colors and the whole look seemed noble and enchanting. The problem was that this process was very difficult to implement and required a lot of effort on individual letters. They dreamed of a colored font that could be used for normal typesetting. We thought back and forth about how to save the individually colored letters in a common font, but soon gave up because we didn't see a technical option. So this idea and the memory of the time in Hollywood lay dormant in the back of my mind for many years, until at the beginning of this year 2023 I received an order to produce an outline typeface and the story came back to me. Suddenly I knew how to solve the problem from back then: if only the areas that should have the same color in all letters were saved in their own separate fonts, they could be colored independently of each other and later placed on top of each other. I implemented this in the 5 fonts that are now available with the 3 variants “Outside”, “Middle” and “Inside”. Together with the background, 4 colors can be combined with each other. This method works in text programs such as Word or InDesign. In Photoshop or Illustrator, the individual surfaces can also be colored by converting them into paths if the additional “Complete” variants (which contain all 3 contours) are used. There is also a “Basic” variant that can be used to achieve special effects such as overlay, bleed, etc. The first 5 fonts in this series are all based on the principle of contouring. Anyone who claims that you don't need any special fonts because they can be created automatically from any font using common programs is wrong or is only telling only half the truth. Anyone who has ever dealt with this knows that many individual adjustments to the design are necessary after contouring. This has happened in the 5 fonts that are now available and have very different styles. The dream from back then has come true. The user can set any text, long or short, in multiple colors, freely design the color scheme and apply all the usual typographic settings. Volker Schnebel, November 2023 - Salad by Zetafonts,
$39.00The island of Fuerteventura is more known for its white sand beaches and windsurf-friendly constant winds than for its typographic marvels. Still, it's on the walls of a ballroom next to its white-sand beaches that Debora Manetti found the hand-painted letterforms that she took as inspiration for her typeface Sala de Fiestas. The resulting font was a condensed sans serif full of curious details and a jumpy latino vibe that many years after still keeps its freshness and vernacular charme. Francesco Canovaro took the original typeface as a starting point for a grand tour into sign-painter aesthetics, developing a reboot of the original into a new type family: Salad. While being faithful to the original proportions and feeling, Salad provides extreme versatility through its five-weights range, its extended charset and its set of Open Type features including stylistic sets, alternates, positional numerals, small capitals and case sensitive forms. While the roman family with its italic counterpart provide a good workhorse tool for informal branding, packaging and editorial projects, the interlocking and the inline weights add additional possibilities for display purposes. This is enriched by the inclusion in the typeface of a set hand-drawn decorative dingbats that further complement the sign painting vibe of the family. All Zetafonts expertise in handmade lettering, typographic design and water sports has been put to test to assure Salad is the best typographical alternative to a a trip to Canary Islands! - Speech Bubbles by Harald Geisler,
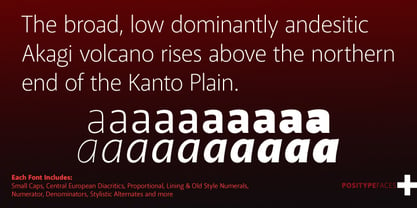
$68.00The font Speech Bubbles offers a convenient way to integrate text and image. While the font can be used to design comics, it also gives the typographer a tool to make text speak – to give words conversational dynamics and to emphasize visually the sound of the message. The font includes a total of seventy outlines and seventy bubble backgrounds selected from a survey of historic forms. What follows is a discussion of my process researching and developing the font, as well as a few user suggestions. My work on the Speech Bubbles font began with historic research. My first resource was a close friend who is a successful German comic artist. I had previously worked with him to transform his lettering art into an OpenType font. This allowed his publishing house to easily translate cartoons from German to other languages without the need to use another font, like Helvetica rounded. My friend showed me the most exciting, outstanding and graphically appealing speech bubbles from his library. I looked at early strips from Schulz (Peanuts), Bill Waterson (Calvin & Hobes), Hergé (TinTin), Franquin, as well as Walt Disney. The most inspiring was the early Krazy Kat and Ignatz (around 1915) from George Herriman. I also studied 1980’s classics Dave Gibbon’s Watchmen, Frank Miller’s Ronin and Alan Moore and David Lloyd’s V for Vandetta. Contemporary work was also a part of my research—like Liniers from Macanudo and work of Ralf König. With this overview in mind I began to work from scratch. I tried to distill the typical essence of each author’s or era’s speech bubbles style into my font. In the end I limited my work down to the seventy strongest images. An important aspect of the design process was examining each artist’s speech bubble outlines. In some cases they are carefully inked, as in most of the 80’s work. In others, such as with Herriman, they are fast drawn with a rough impetus. The form can be dynamic and round (Schultz) with a variable stroke width, or straight inked with no form contrast (Hergé). Since most outlines also carry the character of the tool that they are made with, I chose to separate the outline from the speech bubble fill-in or background. This technical decision offers interesting creative possibilities. For example, the font user can apply a slight offset from fill-in to outline, as it is typical to early comic strips, in which there are often print misalignments. Also, rather than work in the classic white background with black outline, one can work with colors. Many tonal outcomes are possible by contrasting the fill-in and outline color. The Speech Bubbles font offers a dynamic and quick way to flavor information while conveying a message. How is something said? Loudly? With a tint of shyness? Does a rather small message take up a lot of space? The font’s extensive survey of historic comic designs in an assembly that is useful for both pure comic purposes or more complex typographic projects. Use Speech Bubbles to give your message the right impact in your poster, ad or composition. - Akagi by Positype,
$25.00Akagi started as a rough sketch while on a really long plane ride to Tokyo in 2007. I wanted to develop a sans that was a complete departure from my successful Aaux Pro (now Aaux Next) sans serif family. Whereas Aaux and its siblings are rather unforgiving and stark in their presentation, I wanted this new sans serif to "smile" at you when it's on the page. When the plane landed and I realized I did not sleep through the 15 hour trip, my brain shut off, the laptop closed and I hopped in the car to the hotel—forgetting the "new sans" folder on my desktop. Fast forward a few months and I found myself seeing a lot of crisp, rigid, robot-like sans serif typefaces everywhere... I enjoy these new crop of faces but wanted to see something "friendlier" and remembered my earlier sketch work. The groundwork was there screaming at me to complete and Akagi arose from the ashes. To be truly satisfied with it personally, a great deal of time was spent trying to create a harmony between line and curve in an attempt to show that you can be crisp, clean and legible and still keep some personality. The Light and Fat weights (regular and italic) are my favorites and I hope to see them as the workhorses of the typeface. - Agatized Formal by ULGA Type,
$25.00Agatized Formal is a chunky stencil typeface with slightly condensed letterforms and tight spacing. Designed primarily for display use, it’s ideal for posters, logos, advertising, book cover designs or small chunks of text such as pull-out quotes. It exudes authority without taking itself seriously, like a plump jolly uncle in charge of a brass band. Agatized Formal is a big, bold typeface with a charismatic presence that commands attention – in a friendly way, of course. But what really makes this typeface come alive is its arsenal of alternative characters and ligatures. There is a saying: Use sparingly. Whoa! Not here, no, no, no. Make your Glyphs palette earn its money. Flex your OpenType muscles: get stylized, contextualized, indulge in some ligaddiction. This typeface is a peacock that likes to put on a show, spread its plumage and strut around in all its blazing glory. Agatized, according to Wiktionary, means: A living thing converted into the form of agate; fossilized. I felt the name suited the solid, almost rock-like letterforms, but most of all I just wanted a typeface name that began with the letter A. Although Agatized Formal is a single-weight typeface it has a sibling, Agatized Informal, an older, more casual brother, rougher round the edges with craggy good looks and an altogether more jaunty style. - Bruschetta by Canada Type,
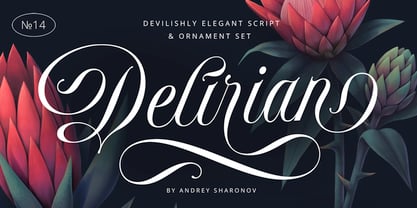
$24.95The problem with scripts in general, and brush scripts in particular, is that the majority of them cannot be set in all-caps words or sentences. So as a rule of thumb most designers try to avoid brush scripts when they know they will be entering an all-cap zone. But here comes Bruschetta, so you won’t need to reduce your design options. Bruschetta is a great flowing brush script that can be attractively used in upper-lower, lower-lower, or upper-upper settings. Bruschetta also has so much variety in its design features – original, funny, natural, friendly, legible, and even somewhat psychedelic – it just may be the most versatile brush script ever made. Bruschetta also has an historical value as the revival of the Helmut Matheis’ Contact design from 1963. Why it hasn’t been digitized until this point is beyond us! So we digitized it from original specimen, expanded the character set to completion, and even added a few built-in alternates. Bruschetta’s versatility allows it to be used in a variety of applications. It is great for signage, posters, product labels, menus, book covers, and pretty much anywhere where a friendly bold brush type is needed. Get yourself a copy and show your friends and clients why the overused Choc and Cooper aren’t the last word in cool! - Delirian by Andrey Sharonov,
$35.00Delirian Script & Ornaments Delirian is elegant script with contemporary mood and perfect forms, inspired by immortal classic calligraphy. Not too thin and not too thick, good balanced and variable, born for luxury and beauty. In my examples I show how this script can be used. It's great for logotypes, branding, wedding invitations, romantic cards, alcohol labels, packaging, spelling of names and others. Delirian Script comes with beautiful Uppercase and Lowercase letters, numbers and punctuation. In addition to the main character set, there are 158 alternates characters, 36 ligatures and 10 lengths of end-swashes. You also get Ornament set of 26 elements which harmoniously complements original script. Multilingual Support Script support Western European characters and works with following languages: English, Croatian, Danish, Dutch, Estonian, Faroese, Filipino, Finnish, French, German, Hungarian, Icelandic, Irish, Italian, Norwegian, Polish, Portuguese, Slovenian, Spanish, Swedish, Turkish. OpenType Stylistic Alternates works on the principle of simple combinations with activated Standard Ligatures option in OpenType panel (Adobe Photoshop, Adobe Illustrator). To get alternate just add for example number 2 (two) after any letter. Every Uppercase has 1-2 variations and Lowercase about 3-4 alternate characters. For example: A2 A3 - Uppercase; a2 a3 a4 - Lowercase; a.1 a.2 - Lowercase with underline. _1 _2 _3 - End-swashes Ligatures works with activated Discretionary Ligatures option in OpenType panel. This special features don't work in Microsoft Word. - Wasabi by Positype,
$20.00Remastered in 2019. Wasabi is the re-imagining of my very first release, Iru. Like Iru, Wasabi was heavily influenced by the monument lettering style, Vermarco. The simple, geometric forms allowed for small lettering sizes to be sandblasted cleanly and has been a monument lettering workhorse for decades… the only issue centered around the lack of a lowercase or any other letters beyond the 26 uppercase glyphs and the numerals. Wasabi solves this with the same simple, efficient line reminiscent of the old Vermarco while bringing it into the 21st century. Visual and optical incongruities of the original uppercase were replaced with new interpretations for the capital letters, a new lowercase and small caps were produced and the original single weight alphabet was replaced with six new weights. Wasabi has several ‘lighter’ weights primarily because the thin lines and simple transitions produce very elegant relationships… and I wanted to make sure those relationships could be explored regardless of the scale of letter. Stylistic Alternates show up through the upper, lowercase and small cap glyphs that attempt to simplify these shapes even more when the opportunity arises. Wasabi is as much a utilitarian typeface as it is a headline face. This realization led to the decision to produce a companion Condensed version shortly after the initial regular weights were developed and tested; so, try them all! - Wasabi Condensed by Positype,
$20.00Remastered in 2019. Wasabi is the re-imagining of my very first release, Iru. Like Iru, Wasabi was heavily influenced by the monument lettering style, Vermarco. The simple, geometric forms allowed for small lettering sizes to be sandblasted cleanly and has been a monument lettering workhorse for decades… the only issue centered around the lack of a lowercase or any other letters beyond the 26 uppercase glyphs and the numerals. Wasabi solves this with the same simple, efficient line reminiscent of the old Vermarco while bringing it into the 21st century. Visual and optical incongruities of the original uppercase were replaced with new interpretations for the capital letters, a new lowercase and small caps were produced and the original single weight alphabet was replaced with six new weights. Wasabi has several ‘lighter’ weights primarily because the thin lines and simple transitions produce very elegant relationships… and I wanted to make sure those relationships could be explored regardless of the scale of letter. Stylistic Alternates show up through the upper, lowercase and small cap glyphs that attempt to simplify these shapes even more when the opportunity arises. Wasabi is as much a utilitarian typeface as it is a headline face. This realization led to the decision to produce a companion Condensed version shortly after the initial regular weights were developed and tested; so, try them all! - FHA Broken Gothic by Fontry West,
$15.00More than a century ago, Frank H. Atkinson presented this hand lettered style as Broken Poster. It was one of a hundred styles he demonstrated in his manual on sign painting. Even before his book was published (and certainly after), Broken Poster was a favorite with sign painters and letterers. It has graced show cards and movie posters, signs and windows displays, and advertisements of all varieties. We presented the our first digital revival of this classic in 2000. It is long overdue for an upgrade. Broken Gothic expands the basic Broken Poster to four weights, two specialty formats and some cool layed effects. The language base includes Greek, Cyrillic, Latin A, and some of Latin B and Latin Extended. There are also some nice alternates and ligatures. All weights are quite suited to posters, headlines, display copy, web headers, etc. At first glance, Broken Gothic may seem to have limited uses. Give it a chance and it will surprise you. Broken shouts out that there is a sale, a giant monster or the end of the world. Broken Gothic is comfortable in a wide range of themes and applications from zombie movie titles to salsa jar labels. While I can't recommend it for text, Broken is great for headers, banners, signs, titles, product presentation and other display applications. When you need a rough customer, Broken Gothic fills the bill. - Pershal by insigne,
$29.00Pershal is something of an oddball, and that's the point. Dynamic and fast, Pershal attracts interest. Its architecture evokes growth and progress. Inspired by the futuristic styles of the 1990s, Pershal started on an aircraft ride as a sketch on a napkin. I set the concept aside for almost a decade before I went back to play with the typeface. Pershal is planned to complement applications in consumer finance, technology firms or biotechnology. As such, it has a complete set of both tabular and proportional figures. For the lowercase, Pershal features a distinctive shape that emphasizes its x-height. Its horizontal movement is highlighted by some of its other features, such as its crossbars. To emphasize growth, acceleration and inventiveness, crossbars and other elements are cut at a dynamic angle. It's a sans serif without a lot of contrast. Another unique feature of this typeface is the vast number of OpenType alternates. If you prefer a more conventional appearance to your sans, with stylistic alternates, you have that option. Altogether, there are more than seven separate sets of stylistic alternates and about 250 alternates for characters. This enables you to mix-and-match and create your own personal typeface. For branding, this makes it very useful. For your next project that requires a dynamic and technological appearance, give Pershal a shot. - Girard by House Industries,
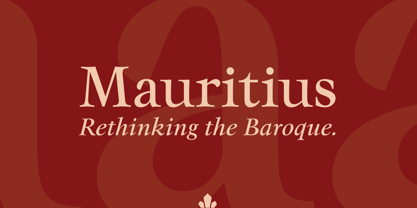
$33.00Whatever the medium, Girard’s love for typography was the common thread that wove his work together. We are honored that the Girard family has entrusted us to celebrate and expand upon the legacy of this design icon with this collection of fonts. The Girard Slab family gracefully synthesizes illustrative sensibilities into a practical typographic framework. Slab’s three widths and four weights ensure versatility in a modern editorial setting while its gentle curves transcend the sterility of traditional typography to add an unprecedented warmth and personality. From boutique chocolate packaging to the titling sequence for an indie vegan superhero cartoon, Girard Script deftly adds a contemporary sophistication to text and display settings. Inspired by a workhorse lettering style that helped Alexander Girard implement thousands of design elements in his overhaul of the Braniff identity system, Girard Sky pulls its weight in any contemporary application. In Girard Sansusie, each character stands alone as an illustrative element while coming together with its counterparts as a whimsical yet functional typeface. FEATURES: The ligatures feature substitutes specially-drawn letter combinations that combine two, three or even four characters to create smoother transitions and simulate lettering sensibilities. Girard Slab’s three widths and four weights ensure versatility in a modern editorial setting while its gentle curves transcend the sterility of traditional typography to add an unprecedented warmth and personality. Copious alternate characters and “smart” OpenType programming allow Sansusie to escape the rigid confines of typography to come alive as if flowing from Girard’s sketchpad. This animation shows a sampling of the swash characters available in the font. GIRARD CREDITS: Typeface Design: Alexander Girard, Ben Kiel, Ken Barber, Laura Meseguer Typeface Production: Ben Kiel Typeface Direction: Christian Schwartz, Andy Cruz, Ken Barber Like all good subversives, House Industries hides in plain sight while amplifying the look, feel and style of the world’s most interesting brands, products and people. Based in Delaware, visually influencing the world. - Mauritius by Canada Type,
$29.95Ten years or so after his unique treatment of Garalde design with Trump Mediaeval, Georg Trump took on the transitional genre with Mauritius, which was to be his last typeface. He started working on it in 1965. The Stuttgart-based Weber foundry published a pamphlet previewing it under the name Barock-Antiqua in 1967, then announced the availability of the metal types (a roman, a bold and an italic) a year later. The global printing industry was already in third gear with cold type technology, so there weren't that many takers, and Weber closed its doors after more than 140 years in business. Subsequently, Trump’s swan song was unfairly overlooked by typography historians and practitioners. It never made it to film technology or scalable fonts. Thus, one of the most original text faces ever made, done by one of the most influential German type designers of the 20th century, was buried under decades of multiple technology shifts and fading records. The metal cuts of Mauritius seem to have been rushed in Weber’s desperation to stay afloat. So the only impressions left of the metal type, the sole records remaining of this design, show substantial problems. Some can be attributed to technological limitations, but some issues in colour, precision and fitting are also quite apparent, particularly in Mauritius Kursiv, the italic metal cut. This digital version is the result of obsessing over a great designer’s final type design effort, and trying to understand the reasons behind its vanishing from typography’s collective mind. While that understanding remains for the most part elusive, the creative and technical work done on these fonts produced very concrete results. All the apparent issues in the metal types were resolved, the design was expanded into a larger family of three weights and two widths, and plenty of 21st century bells and whistles were added. For the full background story, design analysis, details, features, specimens and print tests, consult the PDF available in the Gallery section of this page. - Niemeyer by Latinotype,
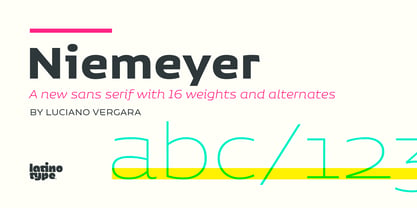
$36.00Oscar Niemeyer is one of the greatest architects of our time—his unique way of mixing straight lines and abstract curves gives rise to an unmistakable and characteristic style. This typeface is my own tribute to Brazilian architect Oscar Niemeyer. The design process started when my wife and I visited Brazil while she was running a series of workshops on calligraphy. In my spare time, I would walk through the streets of beautiful cities like Rio de Janeiro or São Paulo, enjoying the local architecture and urban life. I had also the opportunity to attend to some of the workshops during which I was able to observe the organic of calligraphy and people. Then, I started to draw some shapes that reflected everything about this beautiful place: Niemeyer’s architecture and work and, in his own words ‘the curves on the body of the beloved woman’. This versatile typeface comes in 8 weights with matching italics, alternative characters, oldstyle figures and much more! Niemeyer is well-suited for logotypes, advertising, publishing, branding and corporate use. Special thanks to everyone in the Latinotype Team (especially to César Araya) for their support, help with corrections and digital editing. - Veronika by Linotype,
$29.99Veronika is a semi-serif text face, available in three styles: Regular, Italic, and Bold. All three faces are available in OpenType format, with both lining and old-style figures. Grüger, a German artist and designer, first began the design of her typeface by writing out its letterforms with a wooden stylus. She wanted to create a new semi serif face that had uniform stroke widths, but still maintained some aspects of calligraphy. Veronika achieves this; the terminals that begin the first strokes of most letters are round and bulbous, as if the writing instrument added extra emphasis on that spot. This adds a dynamic, movement-like quality to texts designed with Veronika. Aside from some sans serif-ness, Veronika appears similar to old style typefaces from the renaissance: classical inscriptions inspired the proportions of the capital letters, and the lower case letters stem from Carolinian minuscule. These proportions allow Veronika to function very well in text and at small sizes. However, only when you design larger headlines, logos, or other elements with Veronika, will you notice all of its special qualities, like its weight distribution and stroke characteristics. - Aanaar by Letterjuice,
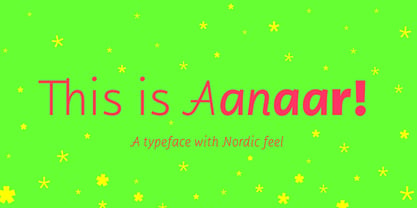
$66.00This typeface comes from a self initiated project called Sápmi, which aims to contribute to keep a group of minority languages alive through solving issues in the education environment. This re-thought edition takes the name of Aanaar and joins our library with a bigger character set and two new weights which complete the typeface providing a big typographic palette as well as adding stylistic two-story a and g for more advanced readers as well as to enable the typeface to be used in other environments. The typeface was originally designed for children’s text books. Analysing kid’s typeface design, we identified some important problems and solved them within the boundaries we had. The main concern in a typeface which will be used by children is letter recognition, as they have not yet fully develop their reading skills. For example, letters like “a” and “g” share a very similar structure in this particular kind of typefaces, where the only distinctive part is the descender of the “g”. It is known that the lower part of the letter is the less important feature when reading, therefore we decided to make a clear distinction between them by having an “a” with a spur on the top right. This also helped distinguishing “a” and “o”. Children typefaces usually have one story “a”, making “a” usually too close to “o”. Additionally we moved the joint in “a” upwards and narrowed very slightly the “a” to make sure they cannot be mistaken. More generally, the x-height is fairly tall and the typeface has a bit of movement which give it a good rhythm helping moving along nicely when reading. Aanaar consists of 5 weights (Light, Regular, Medium, Bold and Black) plus two Italics (Light Italic and Italic). - Baldufa by Letterjuice,
$66.00Baldufa is a charming typeface with strong personality, which looks very comfortable in text. There is a search to obtain complicated curves and detailed features, which give the typeface a touch of beauty and elegance. However, this is also a self-conscious design that claims appreciation for quirkiness and human imperfection through the rounded serifs and irregular vertical stems. The typeface family is also a multi script project, containing Latin and Arabic scripts. The Latin consists of Regular, Bold and Italic styles, including Small Caps and many other typographic features. Whereas Arabic Naskh includes Regular and Bold weights. The whole family has been designed to work harmoniously together to help to produce catalogues and small publications of cultural content. We believe that Baldufa is a tiny but nice contribution to build bridges between cultures and this make us very happy. The letterforms in the Latin are inspired by the slight distortions and idiosyncrasies that came with old printing methods. It has distinct, features such as rounded serifs, irregular vertical streams, ink traps and extremely thin junctions. In the Italic, serifs have been removed to enhance movement and expressivity. These experiments in form have not come at the cost of legibility: The typeface remains suitable for both small and display text. To certain extent, the design of the Arabic gathers the same interest for experimentation than its Latin companion. Baldufa Arabic respects the basic features of Arabic script such as thick stokes in the baseline, multiple vertical axis, genuine stem modulation and good linking between words. However, it steps away from traditional Calligraphic Style. It has rounded top terminals and the traditional contrast between curves and straight stokes has been softened. Letter shapes sometimes slightly differs from tradition in order to obtain more expressivity. Overall, Arabic has been designed to acquire the same elegant and quirky aspect of the Latin. - Hymers JNL by Jeff Levine,
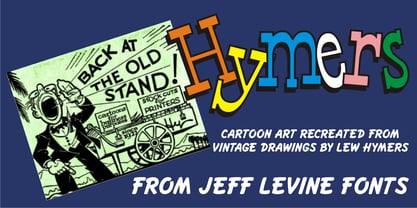
$29.00Born on May 8, 1892 in Reno Nevada, Lewis Franklin (“Lew” ) Hymers left an indelible mark as a caricaturist, cartoonist and graphic artist. At the age of twenty [in 1912] he worked for the San Francisco Chronicle. During World War I he worked for the Washington Post. He even was employed for a time by Walt Disney as an animator - but most of his life was spent in either Tujunga, California or his birthplace of Reno, Nevada as a self-employed illustrator. Hymers inked a feature for the Nevada State Journal called “Seen About Town”, which was published during the 1930s and 1940s. In this panel, he caricaturized many of the familiar faces around Reno. He also designed signs, logos, post cards and numerous other commercial illustrations for clients, but what has endeared him to a number of fans was his vast library of stock cuts (the predecessor to paper and electronic clip art) which feature his humorous characters in various professions and life situations. So popular is his work amongst those “in the know” that a clip art book collection of over seven hundred of his drawings that was issued by Dover Publications [but long out of print] commands asking prices ranging from just under $15 to well over $100 for a single copy. Lew Hymers passed away on February 5, 1953 just a few months shy of his 61st birthday. Although his artwork depicts the 1930s and 1940s lifestyles, equipment and conveniences, more than sixty years after his death they stand up amazingly well as cheerful pieces of nostalgia. The twenty-seven images (and some variants) in Hymers JNL were painstakingly re-drawn from scans of one of his catalogs and is but just a tiny fraction of the hundreds upon hundreds of illustrations from the pen of this prolific artist. - LFT Arnoldo by TypeTogether,
$39.00LFT Arnoldo began as an all-caps book cover typeface created during the rebranding of Oscar Mondadori, the most important Italian publisher, with over 4,500 titles from ancient classics to contemporary works, and spanning academic essays to children’s and self-help books. For such a diverse catalogue, it was necessary to find a coherent and flexible paradigm which took into account genre and readership differences and ensured harmony among its works. The main idea was to create a typeface suitable for the branding element and which could be used for each title of the immense catalogue. So what makes LFT Arnoldo a companion to the centuries? Starting with the design of the capital letters, it is first a rational typeface with contemporary proportions. But rationality without style wasn’t enough, so its glyphic nature carries an engraved feeling to resemble letters when chisel is put to stone. Once these two traits were settled, the entire character set was developed as a flared humanist sans in order to complete the family and extend its usage, from titles and display settings to texts. LFT Arnoldo sets titles with dignified authority to appear digitally carved and more arresting than the usual sans or flared sans designs of the past. It is calm and dependable in paragraph use and a captivating vehicle of aesthetic expression in title and display use. At once rugged and syncopated, the slight hourglass stems and incised details make each letter come alive and engrave each paragraph upon our emotions. LFT Arnoldo intends to be a resilient type family for centuries to come. Its seven roman weights have italic counterparts and the entire family is loaded with OpenType features: alternates, ligatures, small caps, oldstyle and lining numerals, and science and math capabilities. In the battle of charisma, where the right voice must project intelligence, influence, and refinement, LFT Arnoldo is the victor. - Komikaze - 100% free
- CP Company by FSD,
$23.37C.P. Company is a group of types including 4 different forms and it is a complementary sign of communication for the C.P. Company clothes maker. C.P. Company communication makes use of media such as the press and the web and that’s the reason why we have always felt the need for a font that would not show incongruities through the monitor. Therefore we have decided to change the structure of glyphs like a, e, g, s… in the most contrasted versions to prevent the serifs from touching the internal parts of the letters and in this manner we have made a really unusual stylistic choice for a group of types. The difference between the height of caps and smalls is very low (about 20%) so that the smalls are easy to read even when their dimensions are on a very small scale. Moreover this stylistic solution gives the possibility to avoid using the small capitals in case of charts and catalogue codes (i.e. Tricot M5) and provides more vertical compactness between the lines. Even a sentence written in capital letters next to another one written in smalls does not look so much contrasted from a typographical point of view and then it is not unpleasant. The limits due to different constructive principles have been overcome by means of a grid based on the automatic division of EM square of 9-point type and in this manner the letters have a wider face. The font is even more unusual owing to the style chosen that belongs to the classical tradition of hair-lined types for glyphs like e and also thanks to ligatures like ? in the characters set. CP Company is a geometrical font whose alphabet makes use of the style of types that preceded the Helvetica, matched with more experimental and updated solutions. Numbering is monospaced. The bending of number 2, the slight raising of the oblique serif of number 4 and the presence of a hair-line in number 7 are the solutions adopted to make the types match in a more balanced manner. - Sugar Pie by Sudtipos,
$79.00When Candy Script was officially released and in the hands of a few designers, I was in the middle of a three-week trip in North America. After returning to Buenos Aires, I found a few reactions to the font in my inbox. Alongside the congratulatory notes, flattering samples of the face in use, and the inevitable three or four “How do I use it?” emails, one interesting note asked me to consider an italic counterpart. I had experimented with a few different angles during the initial brainstorming of the concept but never really thought of Candy Script as an upright italic character set. A few trials confirmed to me that an italic Candy Script would be a bad idea. However, some of these trials showed conceptual promise of their own, so I decided to pursue them and see where they would go. Initially, it seemed a few changes to the Candy Script forms would work well at angles ranging from 18 to 24 degrees, but as the typeface evolved, I realized all the forms had to be modified considerably for a typeface of this style to work as both a digital font and a true emulation of real hand-lettering. Those were the pre-birth contractions of the idea for this font. I called it Sugar Pie because it has a sweet taste similar to Candy Script, mostly due to its round-to-sharp terminal concept. This in turn echoes the concept of the clean brush scripts found in the different film type processes of late 1960s and early 1970s. While Candy Script’s main visual appeal counts on the loops, swashes, and stroke extensions working within a concept of casual form variation, Sugar Pie is artistically a straightforward packaging typeface. Its many ligatures and alternates are just as visually effective as Candy Script’s but in a subtler and less pronounced fashion. The alternates and ligatures in Sugar Pie offer many nice variations on the main character set. Use them to achieve the right degree of softness you desire for your design. Take a look of the How to use PDF file in our gallery section for inspiration. - Medieval Borders by Aah Yes,
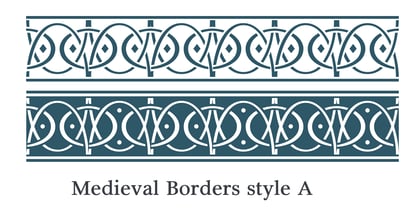
$5.00This is a large group of typefaces inspired by those borders and patterns you see going across documents from the Middle Ages and Medieval times, eventually becoming this collection of fonts where you can scroll various repeating patterns across a page, for example. You can get a repeating pattern that scrolls seamlessly by repeating the same letter. The default text displaying on the web-page is bbbbbbbb, for example. There's over 2 dozen basic styles, and each style has 52 designs within it, using the characters Upper Case A - Z and lower case a - z, with the lower case being the negative/reverse colour of the Upper Case version, it will be the corresponding design just reverse coloured and with an edging strip. There's also a space - but nothing else. The styles in these fonts usually have groups of six characters (A to F, G to L, M to R, S to X), and where the second group is a variation on the first - usually thicker lines - and the third grouping is another variation on that, usually thicker lines again, making the first 24 letters. (Sometimes there's three groups of eight characters). The pattern within a group normally starts off plain then gets busier as it progresses - such as there'd be a more complex pattern of circles and diamonds as you go through the letters. Then the letters Y & Z are somewhat different to the rest. There's four versions starting with Z, and they're a little bit different, and they're grouped in fives - getting bolder as you progress through the letters, but with similar patterns within each group of 5, and that makes the first 25 characters. The letter Z character is extra busy. Again, lower case is the reverse colour of the Upper Case. Mostly you can get patterns and borders that combine seamlessly by using letters within the same group of 6 or 8 (like maybe abdcedcb). There are a few occasions when that doesn't work out, because there may be circles or diamonds at the sides of the letters that don't match up with another letter that has a different pattern at the side. But you can create a pattern with the exact level of complexity you want perfectly easily. You can see examples of this in the poster images. Neighbouring letters without embellishments at the sides of the letters will usually fit together. Have fun with it, that's what it's there for. aah yes fonts - Ah, "rockdafonkybit" by Grafik Industries - a font that sounds like it was named during a groovy jam session in the basement of a 1970s disco-tech, where the walls were painted in psychedelic pattern...
- Diane Script by GroupType,
$27.00In 1995, FontHaus came upon a rare opportunity to create a revival of Aries, a little known and previously unavailable typeface by the legendary Eric Gill. Discovering a lost typeface by one of the major designers of the 20th Century, was the discovery of a buried treasure, and being the first type company to release it was an honor. Thirteen years later, FontHaus came across another little known typeface treasure: Diane. Designed by the legendary French designer Roger Excoffon in 1956, this remarkable script has never been faithfully recreated until now. In close collaboration with Mark Simonson, FontHaus and Mr. Simonson painstakingly researched rare type books, publications, European metal type services, and period showings from the United States, England, Germany and from the University of Groningen in the Netherlands. Finding full specimens of the font turned out to be quite a challenge. In most cases, only the caps and lowercase were shown. Furthermore, the more we researched Diane, many curious facts came to light. The caps in earlier specimens of Diane are completely different from specimens published later, suggesting that the face was redesigned at some point, perhaps in the mid-1960s. So we are left with two different sets of caps. The original had very elaborate, swirly strokes, very characteristic of Excoffon¹s gestural designs for posters and logos. Later on, these appear to have been replaced by a set of simpler, more traditional script caps. The original caps are criticized in one source Mark found (Practical Handbook on Display Typefaces, 1959) as being "exquisite" but "not highly legible". Perhaps this is what led to the simpler caps being introduced. Nevertheless, FontHaus's release includes not only both sets of caps, but a range of alternates and a number of new characters not originally available such as the Euro, and a magnificent alternate Ampersand to name a few. - Jantar Flow by CAST,
$45.00Jantar Flow is a humanist sanserif type family tailored for continuous reading for both printing and screen. With its large x-height and low contrast it also performs very well in captions, side notes, and short paragraphs set in small sizes. Jantar Flow Italic is distinct and readable. Following a proper italic construction, it shows the fun side of the family yet keeps the features of the upright. Jantar Flow – as well as its teammate Jantar Sharp – comes in seven weights from ExtraLight to Heavy, each with accompanying italics. It has a tabular and proportional set of figures in both old style and lining options, and also a special set of hybrid figures sitting between x-height and capitals. Superscripts and subscripts are provided together with a vast collection of diacritics covering all European languages as well as a set of case-sensitive characters. Jantar, the pairing superfamily. ‘Jantar’ is an old Polish name for ‘amber’, a fossilised resin – a substance that is robust and organic at the same time. These qualities somehow reflect the feeling behind the Jantar families, ‘Flow’ and ‘Sharp’. Jantar Flow was designed along with Jantar Sharp. As part of the Jantar superfamily these two faces are perfectly paired: though not based on the same skeleton, they share the same design parameters and the same character set, but each one works independently with its peculiar features. Designed for publishing for print and web, as well as for branding, the Jantar superfamily was inspired by common font pairings of the digital age like Helvetica/Times or Verdana/Georgia. Jantar Flow and Jantar Sharp communicate with individual yet complementing voices, just like two trained acrobats can perform alone but also know well how to perform together. - Tescellations by Ingrimayne Type,
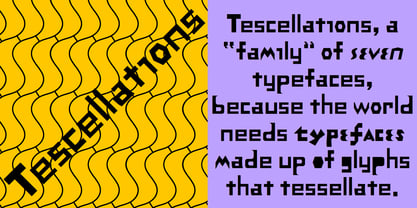
$9.95Though there are many thousands of digital typefaces available, none seem to be made exclusively of letters that tessellate, a complete tessellating alphabet. This void is now filled with not one typeface, but a group of typefaces, the Tescellations kinship group. Even though I am aware of only one use for this typeface--writing about tessellations--that does not mean there are not hundreds or perhaps thousands of other uses. These typefaces are a byproduct of two maze books I designed, Puzzling Typography and Puzzling Typography A Sequel. I found the challenge of making mazes from tessellations, including letter tessellations, intriguing and these typefaces are a byproduct that endeavor. There are seven members of this typeface kinship group. I tried to select the the glyphs that fit together best to form Tescellations; it is the most readable of the lot. The reason for an Italics version is that I needed one for the maze project. In constructing it, I tried to include as many different lower-case glyphs as I could rather than just skew the regular version. A purist might insist that the tessellation deal with the counters. My approach was to worry only about the exterior of any letter that has an interior, but for anyone who who might object to the counters, versions with filled counters are included. What did not fit into Tescellations was dumped into Tescellations Two, which is somewhat of a ransom-note type of face. It comes in two styles, a regular version and a version in which the counters are removed. TescellationPatterns shows how many of the characters in these typefaces tessellate. It has over 100 tessellation patterns, each on only one character. Simply type several lines with any character and make sure the leading is the same as the font size, and you have an instant tessellation pattern of a letter. - Anisette Std by Typofonderie,
$59.00A geometric Art Déco multi-widths type family Anisette has sprouted as a way to test some ideas of designs. It has started with a simple line construction (not outlines as usual) that can be easily expanded and condensed in its width in Illustrator. Subsequently, this principle of multiple widths and extreme weights permitted to Jean François Porchez to have a better understanding with the limitations associated with the use of MultipleMaster to create intermediate font weights. Anisette is built around the idea of two widths capitals can be described as a geometric sanserif typeface influenced by the 30s and the Art Deco movement. Its design relies on multiple sources, from Banjo through Cassandre posters, but especially lettering of Paul Iribe. In France, at that time, the Art Déco spirit is mainly capitals. Gérard Blanchard has pointed to Jean François that Art Nouveau typefaces designed by Bellery-Desfontaines was featured before the Banjo with this principle of two widths capitals. A simple sentence will be as diverse in its representations, as the number of Anisette variables available to the user. With Anisette, typography becomes a game, as to design any title page as flamboyant as if it has been specially drawn for it. Two typefaces, many possibilities The complementarity between the two typefaces are these wide capitals mixed with narrow capitals for the Anisette while the Anisette Petite – in its latest version proposes capitals on a square proportions, intermediate between the two others sets. Anisette Petite proposes capitals in a square proportion, intermediate between the two other sets, all of which are interchangeable. In addition, Anisette Petite also includes a set of lowercase letters. Its style references shop signs present in our cities throughout the twentieth century. Anisette, an Art Déco typeface Anisette: Reveal your typographic expertise Club des directeurs artistiques, 46e palmarès Bukva:raz 2001 Slanted: Contemporary Typefaces #24 - Ebony by TypeTogether,
$35.00Some typefaces need time to ripen; Burian and Scaglione made the first sketches for Ebony back in 2008, but it took a few years of maturing in a drawer to be developed into a multi-functional type family. While keeping in tune with TypeTogether’s focus on complex typographic structures needed for magazine, newspapers and books —whether printed or digital—, Ebony goes far beyond editorial use and promises great performance in branding and advertising. The range of dark weights with taut and powerful curves can boost any headline, while the lighter styles create an approachable and clean feel in blocks of continuous text. Ebony does not fall short on aiding legibility either; letterforms have a distinct direction of ductus and features like the top serif on ‘l’ help making them clearly distinguishable from each other. It is a type family that cleverly seeks a balance between the openness and legibility of humanist sans serifs and the striking and more regularised character of grotesques. The letter-shapes feature generous counters and open terminals with crisp angles, and daringly grow both in colour and width as the fonts get bolder. Infused with this strength, Ebony also shows a quirky side in some of her shapes; the vertical fractions, the at-symbol, the old-style numbers, … The predominantly slanted style of the italics is broken up in some letterforms, such as ‘a e f l’, that are more in line with a classic cursive appearance. This, together with a forceful italic angle, ensure a change in texture within a block of text, despite sharing the same letter weight and width with the uprights. With 18 styles, tending towards the heavier part of the weight-spectrum, this face has a powerful quality! - CoffeeBreak by Andinistas,
$36.00The coffee made typography. CoffeeBreak is a typefamily designed by Carlos Fabian Camargo G. Its purpose is to communicate similar feelings to the ones you get when you first try the best roasted Colombian coffee early in the morning. That is the reason of the waiting, accompanied, or when you only want to be, nuances your design with its fonts full of flavor, texture and passion. For each time, every time, it gives you hints of flavor to design your day. It unleashes your artistic streak mixing possibilities as you wish, to your taste or the taste of your friends or that special someone. From handwriting to every warm drop of your first mug of the morning, we've always got something for you. Eye catching, modern, beautiful, cool and adventurous styles in the CoffeeBrwak shop ready for you to purchase. - CoffeeBreak A & B: 2 typographic tools with countless swashes and ligatures ideal for use at the beginning, in the middle or end of words that need italics, flavored dancers and rhythm masterfully expressed in gestural strokes for his calligraphic experimental logic. - Coffee Break Script 1 & 2: write them you can easily with decorative letters advocating a return to the artisan product ingenuity of the primacy of man over machine so your upper and lower case letters travel in a single line. - CoffeeBreak Words & WordsBold: It contains words specially designed to attract attention. - CoffeeBreak Dingbats: They are figurative silhouettes with textures that add warmth and a highly communicative environment. All are easily activated glyphs using the Glyphs panel in Illustrator, InDesign and Photoshop. Special thanks: Ilustrations: Eduardo Gomes. Photos: Karen Salvatierra. Texts: Javier Lineares- Description: Ernesto Googolplex. French translation: Marta Cano - Materia Pro by Elsner+Flake,
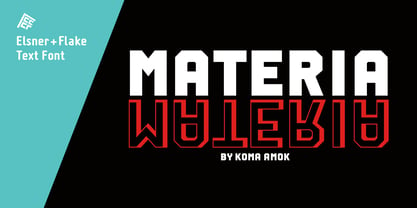
$79.00Minimal, modular, modern—at first glance, Materia shows a contemporary flair, combining pure, strong geometrical form with a subtle, distinct appearance. Actually, the design was inspired by lettering from the turn of the 19th to the 20th century that still can be found in the East of France. While its formal origins date back as far as this, revived e. g. by the constructivists into the nineteen twenties and later on by Dutch information designer Wim Crouwel in the nineteen-sixties, the visual language of Materia still speaks of the »future«. Following a minimalistic concept the font is formally built on a grid. Wherever optical curves are needed for a smoother, more comfortable shape of letters than a simple rectangular block, diagonals cut off the egdes – like a diamond is cut to achieve more beauty. Thus headlines and texts set in Materia are given a certain »egdy« feeling, whereas their tonality is still kept well-balanced, keeping concentation all on information in a nonconfomist way. Materia comes in eight styles, from elegant Thin to attention-forcing Ultra. Even a regular Italic is available, following the classic type-set-principle. Two of the styles are explicitly designed for display use, Shadow and Code. Both are ready for combinations with Bold or each other respectively, the layering of Shadow and Code e. g. allows astonishing effects or highlighting within the letters. For OpenType-users Materia is a real Pro, containing accented Latin letters for over 70 languages, small caps, old style, tabular and lining figures and special condensed titling all caps for cases in which space is all that counts. How useful all of the above mentioned is may be seen in the book David Lynch – Lithos, designed by Koma Amok, published in 2010 by item éditions, Paris, and Hatje Cantz, Germany, which was typeset completely in Materia. - Erotique by Zetafonts,
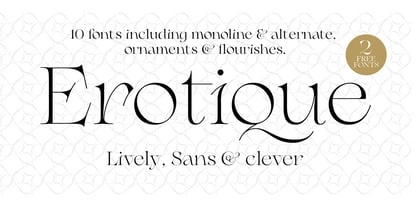
$39.00Designed by Cosimo Lorenzo Pancini and Mariachiara Fantini with the help of Solenn Bordeau, Erotique is an evolution of the original design by Zetafonts for Lovelace, that challenges its romantic curves with the glitchy and fluid aesthetic of trans-modern neo-brutalist typography. The seductive "evil serif" look of the Pheimester-like Oldstyle letter shapes is made edgier by the quirky connections and unexpected calligraphic twirls that marry digital distortions to traditional penmanship. Sensuous but sharp, Erotique speaks the language of teasing, and unrequited love, over-the-top and restrained like a show of Japanese Kinbaku, and beautifully heartbreaking like a friendzone valentine. Designed for display use, this high-contrast serif typeface is ready to take center stage in projects where a subtle elegance and an edgy, aggressive touch are required. For branding use it is paired by a Erotique Ornaments, a set of interlocking patterns based on the font letter-shapes, allowing for striking packaging, digital and ambient design. For editorial use it can add a sharp sensuality to logos and titles thanks to an impressive array of alternate glyphs, subtle ligatures and a set of whiplike fleurons, collected in the Erotique Flourishes pack. The typeface has been developed in the regular, medium and bold weight plus a monoline version, all of which have been paired with an Alternate version to give immediate access the more exotic alternate letterforms. With a character set of over five hundred glyphs, all the the weights of Erotique cover almost 200 languages using extended latin, and include advanced Open Type features as Stylistic Alternates, Standard and Discretionary Ligatures, Positional Numerals, Swash and Case Sensitive Forms. If you are a typeface lover, be warned: Erotique could be your fatal attraction! - ITC Bolthole by ITC,
$29.99I fell in love at the age of twelve in Wales, recalls Bernard Philpot. "My father brought me to a small graveyard in the Welsh hills to show me two headstones carved by the great Eric Gill. I instantly fell in love with the beauty of the carving and the perfection of the letterforms. I still go back to marvel at these works of art." However, the ITC Bolthole™ design, Philpot's first commercial typographic endeavor, is quite unlike the works of Eric Gill that first captured his heart. Bolthole is a craggy sans serif with a definite grumpy attitude. It's not terribly legible, and, if more than a few words are set in the design, it's not very readable. To round out its cranky personality, Bolthole does not like to be set in small sizes. Like Cheez Whiz® and bullfights, you either love or hate this typeface. But whichever emotion dominates, there is no denying that Bolthole has a personality to be reckoned with - one with ample magnetism to ensure reader attraction. If used to set brief blocks of display copy, the typeface makes a powerful statement. Bolthole was originally designed to complement a whimsical ad for the Royal Society for the Prevention of Cruelty to Animals. As Philpot recalls, "although the ad didn't win any awards, the type attracted some very positive comments for its original look and feel." Philpot studied graphic design and typography at the London School of Printing, and soon after graduation found himself working in a large advertising agency in London. According to Philpot, "After designing type for everything from packaging to ads, I thought it time to convert one of my designs into a complete font - and Bolthole was born." ITC Bolthole could very well be the Shrek™ of typeface design - which might not be such a bad thing." - Alright, fasten your seat belts, typography enthusiasts and font aficionados, because we're about to take a wild ride into the cosmos of creativity with "Blaster Infinite" by the enigmatic and clever...
- **The Enigmatic Elegance of Xiparos Lombard: A Font Review by Yours Truly, the Artistic Oracle** In the grand parade of typographies where fonts like Arial and Helvetica march with their heads held...
- Oh, gather round, typography aficionados, design enthusiasts, and lovers of all things that speak in silent voices but with the presence of a medieval knight at a Renaissance fair! Today, we dive int...