1,821 search results
(0.027 seconds)
- FF Fago Monospaced by FontFont,
$67.99FF Fago Thanks to his many years of involvement in major corporate type projects, Ole Schäfer had the necessary resources from which to construct his FF Fago™. The result is an extended family that provides comprehensive typographic support and whose qualities come to the fore in all relevant contexts ? from print to office through internet and wayfinding systems. FF Fago The sizable x-height together with the generous and open design of the characters ensure that the sans serif Fago remains clearly legible even in small point sizes or in potentially difficult situations, such as on wayfinding systems. A subtle contrast in line weight and letter forms that are reminiscent of those of an antiqua typeface provide the font with a restrained yet friendly and lively tone. Available in five weights, each with three different kerning widths and matching genuine italic variants, FF Fago is equipped for practically every situation. There are also small caps, oldstyle and lining figures, a selection of ligatures and geometric symbols. The range of potential applications of this universal font is almost inexhaustible ? it can be used in packaging design, on signs, posters and even for setting longer text sections. Fago is the ideal partner for those working on major corporate projects! FF Fago Correspondence Sans und Correspondence SerifThe Correspondence versions of Fago have been optimized for use in the business environment and in office communication. The carefully modified characters have a particularly robust feel, so that the clear, easily differentiated glyphs allow for straightforward communication even on screen. With these aims in mind, Schäfer has not only adjusted the x-height, but has provided certain letters in the sans variant ? such as the lowercase "i", the "r" and the uppercase "I" ? with serifs. Correspondence Serif, on the other hand, has been conceived as a slab serif throughout and in appearance has the look of the letters produced by the old office typewriting machines. An individual note has been added by providing a few unusual serif forms, as for example in the case of the "m", the "v" and the "y". Both Correspondence Sans and Serif are available in two weights with complementary italic versions and thus are ideally suited for use with standard office programs. This is all rounded off with a selection of office symbols. FF Fago Monospaced The use of a few typographic tricks is necessary to ensure that the letters of the alphabet appear to have the same width. Narrow letters such as "r" and "i" have been made to seem more expansive by using prominent serifs while the broader letters ? a good example is the "m" ? have the forms seen in a condensed font. And it is thanks to this design strategy that Fago Monospaced has the character of old typewriter text. What was once unavoidable because of the technology of the time is now a welcome alternative that can be used for the purposes of emphasis. As an additional supplement to the Fago superfamily, Fago Monospaced can be used, for example, to set short notes or draw attention to special text passages. There are three weights, in their original form without italic variants or small caps, but offering an alternative, technical form of the "0" with a crossbar. - TT Marxiana by TypeType,
$59.00TT Marxiana useful links: Specimen | History of creation | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Marxiana: TT Marxiana is a project to reconstruct a set of pre-revolutionary fonts that were used in the layout of the "Niva" magazine, published by the St. Petersburg publishing house A.F. Marx. In our project, we decided to focus on a specific set of fonts that were used in the preparation and printing of the "Niva" magazine in 1887, namely its Antiqua and Italic, Grotesque and Elzevir. As part of the TT Marxiana project, we sought to adhere to strict historicity and maintain maximum proximity to the paper source. We tried to avoid any “modernization” of fonts, unless of course we consider this to be kerning work, the introduction of OpenType features and creation of manual hinting. As a result, with the TT Marxiana font family, a modern designer gets a full-fledged and functional set of different fonts, which allows using modern methods and using modern software to create, for example, a magazine in a design typical of the late 19th century. The TT Marxiana project started in the late summer of 2018 and from the very beginning went beyond the traditional projects of TypeType because of the importance of preserving the historical identity. Since up to this point, we had never before reconstructed the font from historical paper sources and with such a level of elaboration and attention to detail, it took us two years to implement this project. You can read more about all stages of the project in our blog, and here we will briefly talk about the result. As it turned out, drawing a font following the scanned pages of a century-old magazine is a very difficult task. In fact, such a font reconstruction very much resembles archaeological excavations or solving a complex cipher, and all these efforts are needed only in order to finally understand what steps need to be taken so that the resulting font is not just an antiqua, but the specific and accurate antiqua from "Niva" magazine. In addition, due to the specifics of printing, same characters in the old magazine setting looked completely different, which greatly complicated the task. In one place, there was less ink than needed, and the letter in the reference was not well-printed and thin, in some other place there was more ink and the letter had flooded. An important task was to preserve and convey this feeling of typographic printing, but at the same time it was important to identify the common logic and character of the dot gains so that the font would form a harmonious, single, but at the same time lively picture. Since the "Niva" magazine was historically published in Russian, the magazine had no shortage of references for the reconstruction of Cyrillic characters, but there were not many Latin letters in the magazine at all. In addition, the paper source lacked a part of punctuation, diacritics, there were no currency signs nor ligatures at all—we developed all these characters based on font catalogs of the 19–20 centuries, trying to reflect characteristic details from the main character composition to the max. So, for example, the Germandbls character, which is not in the original "Niva" set, we first found in one of the font catalogs, but still significantly redesigned it. We decided that in such a voluminous project, only graphic similarities with the original source are not enough and we came up with a feature that can be used to exchange modern Russian spelling for pre-revolutionary spelling. When this feature is turned on, yat and yer appear in the necessary places (i, ѣ, b, ѳ and ѵ), the endings of the words change, and so appears a complete sensation of the historical text. This feature works in all fonts of the TT Marxiana font family. TT Marxiana Antiqua is a scotch style serif, the drawing of which carefully preserved some of the artifacts obtained by printing, namely dot gain, a slight deformation of the letters and other visual nuances. TT Marxiana Antiqua has an interesting stylistic set that imitates the old setting and in which some of the signs are made with deliberate sticking or roughness. Using this set will provide an opportunity to further simulate the setting of that great time. TT Marxiana Grotesque is a rather thick and bold old grotesk. Its drawing also maximally preserved the defects obtained during printing and characteristic of its paper reference. In addition to pre-revolutionary spelling, TT Marxiana Grotesque has a decorative set with an inversion. This is a set of uppercase characters, numbers and punctuation, which allows you to type inverse headers, i.e. print white on black. As a result of using this set, you get the text against black bars—this way of displaying was very characteristic for print advertising at the turn of the century. In addition, about 30 decorative indicator stubs were drawn for this set: arrows, hands, clubs, etc. TT Marxiana Elzevir is a title or header font and is a compilation of monastic Elzevir that were actively used in the "Niva" magazine for all its prints. Unlike the antiqua, TT Marxiana Elzevir has sharper forms, and the influence of deformations from typographic printing is not as noticeable in the forms of its signs. This is primarily due to the specifics of its drawing and the fact that it was usually used as a heading font and was printed in large sizes. The height of the lowercase and uppercase characters of Elsevier is the same as the heights of the antiqua, but the font is more contrasting and lighter, it has a lot of white and, unlike the antiqua and the grotesque, there are a lot of sharp corners. An exclusive feature of the TT Marxiana Elzevir is an alternative set of uppercase characters with swash. • TT Marxiana Antiqua consist of 625 glyphs each and and it has 23 OpenType features, such as: aalt, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, lnum, pnum, tnum, onum, salt, calt, liga, ss01, ss02, ss03, ss04, ss05, case. • TT Marxiana Antiqua Italic consist of 586 glyphs each and and it has 22 OpenType features, such as: aalt, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, lnum, pnum, tnum, onum, salt, calt, liga, ss01, ss02, ss03, ss04, case. • TT Marxiana Grotesque consists of 708 glyphs and it has 22 OT features, such as: aalt, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, lnum, pnum, tnum, onum, salt, calt, liga, ss01, ss02, ss03, ss04, case. • TT Marxiana Elzevir consists of 780 glyphs and it has 21 OT features, such as: aalt, ccmp, locl, ordn, frac, tnum, onum, lnum, pnum, calt, ss01, ss02, ss03, ss04, ss05, ss06, salt, c2sc, smcp, case, liga. FOLLOW US: Instagram | Facebook | Website TT Marxiana language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Breton, Bulgarian (cyr), Catalan, Cebuano, Chamorro, Chiga, Cornish, Corsican, Cree, Danish, Dutch, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Galician, German, Gusii, Haitian Creole, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (cyr), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Ladin, Leonese, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Manx, Mauritian Creole, Minangkabau, Montenegrin (cyr), Mordvin-moksha, Morisyen, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Rheto-Romance, Rohingya, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Samburu, Sango, Sangu, Scots, Sena, Serbian (cyr), Seychellois Creole, Shambala, Shona, Soga, Somali, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Tagalog, Taita, Tetum, Tok Pisin, Tsonga, Tswana, Ukrainian, Uyghur, Valencian, Volapük, Võro, Vunjo, Walloon, Xhosa, Zulu. - Hand Sketch Rough Poster by TypoGraphicDesign,
$25.00“Hand Sketch Rough Poster” is a handmade, rough and dirty sans-serif display font for decorative headline sizes. Hand drawn. A–Z (× 2), a–z (× 2) and 0–9 (× 4) are each many different forms. Contextual alternates. Is intended to show the hand-made character and the vibrancy of the display font. The different forms of roughness creates a liveliness in the typeface. Standard ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffi, ffj and more decorative ligatures like CT, LC, LE, LH, LI, LO, LU, LY, TOO, TC, TE, TH, TU, TZ and ch, cl, ck, ct, sh, sk, st, sp, additional logotypes like BPM, fff, ppp, sfz and many more … plus Versal Eszett (Capital Letter Double S) give the font more life and shows that despite their retro-looks works with modern OpenType technology (type the word note for the symbol ♫ and the word love for the dingbat ❤ … ). Symbols like play, stop, eject, forward, backward, skip, pause and so on. The topic for the discretionary ligatures and the symbols are music. Have fun with this font – turn up the volume! How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). TECHNICAL SPECIFICATIONS ■ Font Name: Hand Sketch Rough Poster ■ Font Weights: Regular ■ Fonts Category: Display for Headline Size ■ Desktop-Font Format: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font Format: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 715 ■ Language Support: Afrikaans, Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Belarusian (Lacinka), Bislama, Bosnian, Breton, Catalan, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Malay (Latinized), Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Quechua, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, logotypes, dingbats & symbols, accents & €. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Lining Figures (lnum), Numerators (numr), Old Style Figures (onum) Ordinals (ordn), Proportional Figures (pnum), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Stylistic Set 04 (ss04), Superscript (sups), Tabular Figures (tnum) ■ Design Date: 2015 ■ Type Designer: Manuel Viergutz - Supernett by FaceType,
$19.90Supernett was originally created in 2013. Now we decided to upgrade it: more styles, more glyphs, more features, more everything. Have fun with Supernett 2019! Supernett 2019 super revised version Supernett is a versatile handmade text- and display-family and is perfect for space-saving headlines. All letters and numerics are available in three variants which alternate randomly with OpenType Contextual Alternates activated. One of Supernetts key features is Wiggling & jumping letters: letters jump around the baseline or tilt forward and backwards without a plan. Combine this with OpenType Contextual Alternates and let Supernett look truly hand-drawn with a maximum effect when applied to big typesetting. Further features include small caps, glyph alternates, case-sensitive forms, fractions, symbols and many more. Supernett is a hand-drawn / handmade / handdrawn Sans-Serif font-family. Supernett is available in three weights, two widths, Uprights and Italics. The handmade family is tailored for large font sizes but also impresses with seamless legibility in small type sizes. Due to its display origin and slightly condensed appearance, make sure to increase the spacing a little when used in text setting. The extensive character set supports 209 Central and Eastern European as well as Western European languages (for details, please see below). Supernett Font and Feature Guide Download it | View it online Supernett OpenType Features Alternating Letters Letters and numerics are available in three variants which alternate randomly → OpenType Contextual Alternates Small Caps Supernetts Small Caps mixes Upper- and Lowercase letter forms. Choose between »Small Caps« or »OpenType All Small Caps«. The latter replaces lower- AND uppercase letters, as well as the dotted i and activates punctuation to match the small caps’ height. Wiggling letters All glyphs tilt slightly and randomly forward and backwards → OpenType Swashes (or OpenType Stylistic Set 06) Jumping letters Each single glyph moves individually up or down → OpenType Titling Alternates (or OpenType Stylistic Set 07) → for a stronger effect, add OpenType Stylistic Set 08 (Jumping Baseline MORE) Case-Sensitive Forms This feature shifts various punctuation marks to a position that works better with all caps typography. → activated when an app’s all-caps styling is applied Slashed Zero Make clear what you’re talking about and work with a slashed zero → OpenType Zero with a Slash Fractions Figures separated by a slash are substituted by proper fraction glyphs. A date however, written like 10/12/2019 will remain unchanged. → OpenType Fractions Alternate Glyph Set 1 → OpenType Stylistic Set 01 Alternate Glyph Set 2 → OpenType Stylistic Set 02 Alternate Glyph Set 3 The default glyph set. Activate it to disable Alternating Letters within OpenType Contextual Alternates. → OpenType Stylistic Set 03 Y Alternate Choose between two different styles of Y → OpenType Stylistic Set 04 Underlined Uppercase O & ordinals → OpenType Stylistic Set 05 → activate OpenType Ordinals to substitute No. by № Uppercase I Alternate There’s an alternate for the isolated ›I‹ (I love you) → included in OpenType Contextual Alternates → or activate OpenType Positional Forms: Automatic Form → substitute every single ›I‹ with OpenType Stylistic Set 09 Bullet Alternate Choose between two different styles of bullet (•) → OpenType Stylistic Set 11 Squares and Circles Type a – z and out pop squares and circles. All symbols are PUA-encoded for easy copy and paste between different applications. → OpenType Stylistic Set 10 → or open your apps’ glyphs panel and double-click the desired symbols Supernett is an organic and decorative hand-drawn / handmade Sans Serif display-family for packaging, posters, book-covers, kids- (children-), food- and logo-design and will best stand out in huge grades. Its handmade / hand-drawn origin is subtle yet visible. Supernett supports 209 languages Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic, Asturian, Atayal, Aymara, Bashkir, Basque, Belarusian, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofan, Corsican, Creek, Crimean Tatar, Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz, Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic, Guadeloupean, Gwichin, Haitian Creole, Han, Hawaiian, Hiligaynon, Hopi, Hotcak, Hungarian, Icelandic, Ido, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istroromanian, Italian, Jamaican, Javanese, Jerriais, Kala Lagaw Ya, Kapampangan, Kaqchikel, Karakalpak, Karelian, Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino Sine, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Maori, Marquesan, Meglenoromanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinhpatha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Oshiwambo, Ossetian, Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Qeqchi, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami Inari, Sami Lule, Sami Northern, Sami Southern, Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Seri, Seychellois, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio, Somali, Sorbian Lower, Sorbian Upper, Sotho Northern, Sotho Southern, Spanish, Sranan, Sundanese, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen, Tuvaluan, Tzotzil, Ukrainian, Uzbek, Venetian, Vepsian, Volapuk, Voro, Wallisian, Walloon, Waraywaray, Warlpiri, Wayuu, Welsh, Wikmungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni View other fonts from Georg Herold-Wildfellner Sofa Serif | Sofa Sans | Mila Script Pro | Pinto | Supernett | Mr Moustache | Aeronaut | Ivory | Weingut - Green Fairy by Maria Montes,
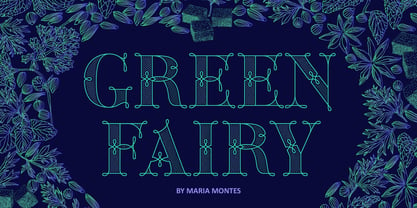
$39.00Green Fairy is a chromatic font family highly ornamented for display purposes. Green Fairy’s characters have been specifically designed to accommodate its loops and ornaments following a modern typeface structure. Green Fairy has four chromatic weights: 1. Green Fairy Outline 2. Green Fairy Dots 3. Green Fairy Stencil 4. Green Fairy Full The outline weight has been created as the base or structure for the other weights. You can combine these weights as well as add colours to obtain multiple effects and type styles. Green Fairy has also three combined weights (combos) to simplify your work flow, for these occasions when you only want to use one single colour in your font: 5. Green Fairy Dots Combo 6. Green Fairy Stencil Combo 7. Green Fairy Full Combo GREEN FAIRY ORIGINS The origin of this typeface is the lettering I designed in October 2015 as part of my illustrated cocktail artwork called “Absinthe. La Fée Verte (The Green Fairy)”. Originally, this lettering only featured eight letters “AB·SINTHE” vector drawn in Illustrator. Right after creating the full-colour artwork, I designed a fountain-letterpress print version of it, in collaboration with Ladies of Letters, A.K.A. Carla Hackett and Amy Constable from Saint Gertrude Fine Printing. At the beginning of 2016 –and thanks to the project @36daysoftype– I found the motivation, and most importantly the deadline, to draw the rest of the twenty-six letters of the uppercase alphabet using Illustrator. I started 2017 having my first two calligraphy courses sold out, so I took this amazing opportunity to devote myself to Green Fairy for a few months. In February 2017, I purchased the font software Glyphs and I started to re-draw all twenty-six letters of the uppercase alphabet again. PRODUCTION PROCESS Green Fairy started being one weight, but quickly turned into a layered/chromatic font. Things were going more or less fine till I arrived to the Dots weight: 1) I started drawing squares following a grid; 2) Then, the squares turned into diamonds following the same grid; 3) Then, the grid wasn’t working so well on the round letters so I tried randomising the position of the diamonds but it didn’t work; 4) So I went back to the grid, and this time scaled down the size of the diamonds creating a visual half-tone effect. I spent over four weeks working on the Dots weight and I felt like I was in the middle of a very long tunnel and I couldn’t see the light at the end. I encountered many other problems along the way but by June 2017, I felt I was back on track again. I kept working, tweaking, re-drawing and re-adjusting, and then the diacritics came on board… And then more re-drawing, re-tweaking, re-adjusting and then numbers… And then spacing, symbols, and currencies… And then more spacing, kerning, contextual kerning for triplets… In September 2017 I told myself “that’s it, I’m going to finish it now!” But guess what? More re-tweaking, testing, hinting, testing, rendering, testing… For those of you not familiarized with typeface design, it is extremely time consuming and it requires a lot of hard work, focus and determination. This project could not have been possible without the help of these generous professionals: Jose Manuel Urós, typeface designer based in Barcelona and my teacher twice in the past; Jamie Clarke, freelance letterer and typeface designer who has released a couple of chromatic fonts recently; Troy Leinster, Australian full-time typeface designer living and working in New York City; Noe Blanco, full-time typeface designer and hinting specialist based in Catalonia; And Nicole Phillips, typographer currently relocating from Australia to New Zealand. To all of you: THANK YOU VERY MUCH! - Structia by Typodermic,
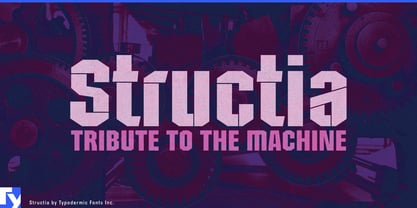
$11.95As you consider the words you need to convey, it’s clear that you’re looking for something that feels just as precise and intentional as the message you’re promoting. Structia is a typeface that does not shy away from its influence—it leans into the hard edges and geometries that are typically associated with brutalist architecture. And yet, even as it draws inspiration from an austere and somewhat daunting aesthetic, Structia also possesses a sense of control and discipline that is undeniably alluring. At the core of Structia’s appeal is its mechanical precision. Every line, every curve, is carefully calculated and crafted to create a sense of mathematical accuracy that is difficult to resist. There is no room for error or imperfection in Structia—every stroke is sharp and precise, with chamfered corners that add an extra layer of texture and visual interest. This is not a typeface that allows for ambiguity—it demands clarity and specificity, and it delivers both with remarkable consistency. But Structia is more than just a collection of angular shapes and precise lines. It is a typeface that conveys a sense of scientific accuracy and chilly logic—a kind of elegance and refinement that is unexpected. There is a beauty in the way that Structia balances the hard-edged geometries of brutalism with a sense of control and finesse that is undeniably modern. It is a typeface that feels at once futuristic and timeless—a design that can be used in a wide variety of contexts and still feel fresh and relevant. And then there are the two effect styles—Structia Panel and Structia War—which take the basic geometry of the typeface and push it even further into the realm of science fiction. Structia Panel feels like something you might see on a spacecraft or in the architecture of an alien planet, with thin, laser-like struts that give it a futuristic edge. Structia War, meanwhile, takes the concept of Structia Panel and adds a layer of battle damage, as if the letters have been through a cosmic conflict and emerged victorious. In the end, Structia is a typeface that demands attention and respect. It is not a typeface that will fade into the background or blend in with the crowd—it is a design that is meant to be noticed and admired. And yet, even as it draws your eye with its hard-edged geometries and precise lines, it also possesses a sense of elegance and refinement that is undeniably alluring. Structia is a typeface that balances the old and the new, the hard and the soft, the mechanical and the human—and the result is something truly remarkable. Most Latin-based European, and some Cyrillic-based writing systems are supported, including the following languages. A Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Juvenis by Storm Type Foundry,
$32.00Designs of characters that are almost forty years old can be already restored like a historical alphabet – by transferring them exactly into the computer with all their details. But, of course, it would not be Josef Tyfa, if he did not redesign the entire alphabet, and to such an extent that all that has remained from the original was practically the name. Tyfa published a sans-serif alphabet under the title Juvenis already in the second half of the past century. The type face had a large x-height of lower-case letters, a rather economizing design and one-sided serifs which were very daring for their time. In 1979 Tyfa returned to the idea of Juvenis, modified the letter “g” into a one-storey form, narrowed the design of the characters even further and added a bold and an inclined variant. This type face also shows the influence of Jaroslav Benda, evident in the open forms of the crotches of the diagonal strokes. Towards the end of 2001 the author presented a pile of tracing paper with dozens of variants of letter forms, but mainly with a new, more contemporary approach: the design is more open, the details softer, the figures and non-alphabetical characters in the entire set are more integral. The original intention to create a type face for printing children’s books thus became even more emphasized. Nevertheless, Juvenis with its new proportions far exceeds its original purpose. In the summer of 2002 we inserted all of this “into the machine” and designed new italics. The final computer form was completed in November 2002. All the twelve designs are divided into six variants of differing boldness with the corresponding italics. The darkness of the individual sizes does not increase linearly, but follows a curve which rises more steeply towards the boldest extreme. The human eye, on the contrary, perceives the darkening as a more fluent process, and the neighbouring designs are better graded. The x-height of lower-case letters is extraordinarily large, so that the printed type face in the size of nine points is perceived rather as “ten points” and at the same time the line spacing is not too dense. A further ingenious optical trick of Josef Tyfa is the figures, which are designed as moderately non-aligning ones. Thus an imaginary third horizontal is created in the proportional scheme of the entire type face family, which supports legibility and suitably supplements the original intention to create a children’s type face with elements of playfulness. The same applies to the overall soft expression of the alphabet. The serifs are varied; their balancing, however, is well-considered: the ascender of the lower-case “d” has no serif and the letter appears poor, while, for example, the letter “y”, or “x”, looks complicated. The only serif to be found in upper-case letters is in “J”, where it is used exclusively for the purpose of balancing the rounded descender. These anomalies, however, fit perfectly into the structure of any smoothly running text and shift Juvenis towards an original, contemporary expression. Tyfa also offers three alternative lower-case letters *. In the case of the letter “g” the designer follows the one-storey form he had contemplated in the eighties, while in “k” he returns to the Benda inspiration and in “u” adds a lower serif as a reminder of the calligraphic principle. It is above all the italics that are faithful to the tradition of handwritten lettering. The fairly complicated “k” is probably the strongest characteristic feature of Juvenis; all the diagonals in “z”, “v”, “w”, “y” are slightly flamboyant, and this also applies to the upper-case letters A, V, W, Y. Juvenis blends excellently with drawn illustrations, for it itself is modelled in a very creative way. Due to its unmistakable optical effect, however, it will find application not only in children’s literature, but also in orientation systems, on posters, in magazines and long short-stories. - Compendium by Sudtipos,
$99.00Compendium is a sequel to my Burgues font from 2007. Actually it is more like a prequel to Burgues. Before Louis Madarasz awed the American Southeast with his disciplined corners and wild hairlines, Platt Rogers Spencer, up in Ohio, had laid down a style all his own, a style that would eventually become the groundwork for the veering calligraphic method that was later defined and developed by Madarasz. After I wrote the above paragraph, I was so surprised by it, particularly by the first two sentences, that I stopped and had to think about it for a week. Why a sequel/prequel? Am I subconsciously joining the ranks of typeface-as-brand designers? Are the tools I build finally taking control of me? Am I having to resort to “milking it” now? Not exactly. Even though the current trend of extending older popular typefaces can play tricks with a type designer’s mind, and maybe even send him into strange directions of planning, my purpose is not the extension of something popular. My purpose is presenting a more comprehensive picture as I keep coming to terms with my obsession with 19th century American penmanship. Those who already know my work probably have an idea about how obsessive I can be about presenting a complete and detailed image of the past through today’s eyes. So it is not hard to understand my need to expand on the Burgues concept in order to reach a fuller picture of how American calligraphy evolved in the 19th century. Burgues was really all about Madarasz, so much so that it bypasses the genius of those who came before him. Compendium seeks to put Madarasz’s work in a better chronological perspective, to show the rounds that led to the sharps, so to speak. And it is nearly criminal to ignore Spencer’s work, simply because it had a much wider influence on the scope of calligraphy in general. While Madarasz’s work managed to survive only through a handful of his students, Spencer’s work was disseminated throughout America by his children after he died in 1867. The Spencer sons were taught by their father and were great calligraphers themselves. They would pass the elegant Spencerian method on to thousands of American penmen and sign painters. Though Compendium has a naturally more normalized, Spencerian flow, its elegance, expressiveness, movement and precision are no less adventurous than Burgues. Nearing 700 glyphs, its character set contains plenty of variation in each letter, and many ornaments for letter beginnings, endings, and some that can even serve to envelope entire words with swashy calligraphic wonder. Those who love to explore typefaces in detail will be rewarded, thanks to OpenType. I am so in love with the technology now that it’s becoming harder for me to let go of a typeface and call it finished. You probably have noticed by now that my fascination with old calligraphy has not excluded my being influenced by modern design trends. This booklet is an example of this fusion of influences. I am living 150 years after the Spencers, so different contextualization and usage perspectives are inevitable. Here the photography of Gonzalo Aguilar join the digital branchings of Compendium to form visuals that dance and wave like the arms of humanity have been doing since time eternal. I hope you like Compendium and find it useful. I'm all Spencered out for now, but at one point, for history’s sake, I will make this a trilogy. When the hairline-and-swash bug visits me again, you will be the first to know. The PDF specimen was designed with the wonderful photography of Gonzalo Aguilar from Mexico. Please download it here http://new.myfonts.com/artwork?id=47049&subdir=original - Celtic Knots by Clanbadge,
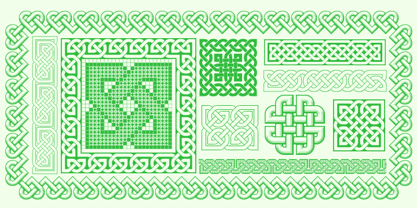
$20.00While it is obvious that this is an ornamental style font, it is more than that: it is a Celtic Knotwork design tool! Irish, Scottish, Welsh, even Norse and Viking cultures have used knotwork designs for millenia. These ancient traditional interwoven designs are experiencing a revival as Celtic culture gains exposure in the modern world. Intricate Celtic knots are featured everywhere from jewelry to tattoos. While many enjoy them simply for their beauty and fascinating twists, they can also be used to add an air of myth, magic and mystery to any project. The interlaced lines make them perfect for wedding invitations, borders, dividers and rules, web graphics, and logos. I began using Celtic knotwork designs in my own work as part of my knifemaking and jewelry making hobbies. I read all of the books I could find about Celtic knots and at first I drew them by hand with pencil and paper. Then as I realized how nice it would be to have "undos" I switched over to using Corel Draw. Draw proved to be a natural for this type of artwork with tools like contour and the trim function. But even with these great tools, it was still tedious to create these designs. I noticed that I was able to reuse a lot of parts in repetitive sections. I developed a small library of reusable bits and chunks of Celtic designs. I found them so useful and fun to work with that I began thinking about ways to market my Celtic design kit. I thought about CDR and EPS formats, but then I thought of creating this toolset as a True Type Font. That way anyone with ANY program that uses fonts could easily create Celtic knotwork designs. Word processors, embroidery programs, engraving programs, jewelry design programs, CAD/CAM programs...almost every program can use fonts. I was also interested in CNC work and thought that this font would work well for applications such as laser etching, vinyl signs, and machining. With that in mind, I designed each character of the font with extremes of accuracy. If one character from the font is used at one inch tall, every control point will be placed to an accuracy of better than 0.0001 inch. I wanted every piece to meet exactly with the next, with no possibility for misalignment. The different styles are all very carefully created to fit accurately with each other. So the Filled Style fits exactly into the Outline Style, and the Inverse Style fits precisely around the Outline Style so as to make up the background behind the knotwork. Combining the styles allows you to have complete creative control. By assembling the nearly 200 pieces it is quite easy to produce very complex designs. It is actually a bit like playing with a puzzle and many people really enjoy putting the pieces together to make designs. In fact, I have had many customers tell me of how they love playing with this font and making knots into the wee hours of morning. If you like puzzles then you will absolutely love this font! And creating the patterns is just the beginning of the fun! If you apply your favorite Photoshop tricks on them you can make anything from dazzling chrome knotwork to carved stone. Photoshop plug-ins like SuperBladePro are great for converting knotwork text into corroded bronze or rusted iron. Use your knotwork to add texture to a virtual landscape, or add them as surface embelishments on architecture and furniture. You can also make round knotwork by using this font with "WordArt" (WordArt is included with every copy of Microsoft Word. See http://clanbadge.com/round_knots.htm for a tutorial on how to make round knotwork). For Crafters there are limitless uses for this font. It has been used for embroidery, jewelry, leatherwork, stencils, stained glass, quilting, painting, pyrography, woodcarving and lots more. We have even sold copies to monks for use in decorating handmade books! - Rosart and Fleisch Hi Res by California Type Foundry,
$129.00This font is not just historic, but classy, timeless, and in its current form, a modern classic. The original Titling Caps and icons Jacque François Rosart painstakingly carved, now meticulously digitized to be a true, accurate, and complete representation of the original designs. You can get the fully matching family with "ALL", or choose the set that meets your immediate needs: Zodiac and Constellations - The Stars Have Aligned into a Great Font So what's your sign? Whatever it is, R&F has it, and in so many ways! Pictograph, symbol, constellation and picto-constellation are all included. Constellations are useable even in scientific and education settings: based on current star charts and matched to Bayer designations, these stars shine both in design and accuracy! Includes Rosart's original moon and sun faces. Faces for the planets to match those for the sun and moon. Rosart's symbols for the planets. Astrology symbols including, Rosart’s pictographs for the twelve signs. Constellations of the Zodiac from precise star charts. Precise small star shapes, so you can design other constellations. Pinwheel, saltires, asterisks, solid stars, and even the Christmas star. Dave Lawrence, "Each symbol was carefully designed to match the main font." Alchemy Symbols - Turns A Design into Gold From labeling your cupboard of magical ingredients to getting one step closer to the golden goose, these rare alchemical symbols are a treasure trove of possibilities. Including: classic symbols for elements combinations medicinals chemistry mathematical symbols Includes music symbols for titling, as well as Verse and Response symbols. Seasons - Symbols to Keep Things Organized Throughout the Year Classic weather stylings, including old fashioned lightning and an eclipsing moon with the four-o'clock shadow. Map Markers Religious Symbols Phases of the moon. Pointing symbols: fingers, arrows, triangles, with circles Matching Italics CAL's Dimension Slant™ Instead of sloping all the pictures and drawings to an even slant, a multidimensional approach was used. And each symbol was evaluated and crafted individually. Pro World1 Font The pro world font contains all of these: Latin Standard set Rosart's original backwards X alternate. Alternate U shape. In the italic: swash variants for the J, Q, and Y. Proportional Lining (default), proportional old style, small caps figures. CAL Dimension Slant, for dynamic italics Includes Rosart's original moon and sun faces, along with additional faces for each planet. Rosart’s symbols for the planets and pictographs for the twelve signs of the zodiac. Constellations of the Zodiac along with small star shapes. Large stars, pinwheel, saltires, asterisks Symbols for chemistry Medicine Music symbols Mathematical symbols Pointing symbols like the finger, acorn, arrow and triangle. Geometrical shapes. Plus these more: Latin Pro character set for central European languages and Turkish. Rare kerns for Polish, Czech, Slovakian and others. Ligatures needed for some central European orthographies. Lowered German Umlauts for better line spacing. Cyrillic uppercase and small caps for eastern Europe, southern Europe, and Russia, with kerning. Rosart’s original Greek uppercase and small caps, but also tonos for monotonic Greek. Vietnamese, which has been kerned. Pinyin, including a special form of the Ü so that titles can be set closer. Numbers: A set of stacking (nut) fractions, along with very elegant automatic fractions A large set of currency symbols in lining, old style, small caps, denominator and numerator sizes. Our first Retail Pricing Feature: (ss03 + ss04) Just turn on the feature and type $1.99 and Rosart will do the rest. Ampersand alternates. Numerator sized musical sharp and flat symbols. Dave Lawrence, “From the moment I saw these letters I knew I had to make this typeface. What I didn’t know was that I would end up drawing most of Rosart’s special symbols... But it was too hard to resist." - SF Old South Arabian by Sultan Fonts,
$9.99Historical Background Old South Arabian Script (OSA) was used before the Islamic era not only in the southwest corner of the Arabian Peninsula, but actually in the entire Peninsula. In addition, samples of OSA have been found as far as Uruk in Mesopotamia, Delos in Greece, and Giza in Egypt. Archaeological finds show that as far back as the 8th century BCE, OSA was used in trade, religious writing, and in civil records. Following the spread of Islam in Yemen, the decline of OSA began in the 7th century CE as it was gradually supplanted by Arabic script. OSA was typically known by the name of the then-dominant peoples in the Southern Peninsula. At various times, it was known as Sabaean, Qatabani, or Hadramite, among others. Although it was used for a variety of languages, OSA is most strongly associated with Sabaean. Many Peninsular languages borrowed OSA before introducing further changes of their own. Prime examples are the Thamudic, Safaitic, and Lihyanite scripts which eventually developed into independent scripts. The westward migration of the Sabaean people into the Horn of Africa introduced the South Arabian consonantal alphabet into the region. The transplanted script formed the roots of the Geez script of Ethiopia, which, in time and under presumably external influences, developed into a rich syllabary unlike any other Semitic script in history. Even a cursory examination of the letter forms of Modern Ethiopic writing reveal a striking similarity to South Arabian Script. OSA inscriptions typically reveal a dominant right-to-left directionality, although there are also many cases of alternating directions, known as boustrophedon writing. Figure 1 is a fine example of this style of writing. OSA inscriptions were discovered early in the 19th century. Soon thereafter, two orientalists, Gesenius and Rödiger, made great strides towards deciphering the script. Styles of Writing Old South Arabian inscriptions have survived primarily on stone, ceramic, and metallic surfaces. Hundreds of artifacts have been found and, to this day, continue to be discovered. Some of the best examples number of inscriptions on softer materials, such as wood and leather, have also been discovered. Although there is a significant difference between the styles of letters on the hard surfaces and those on the soft. Old South Arabian (Musnad) is composed of 29 letters , that is one letter more than the Arabic alphabet, which is between “S” and “Sh”, and names “Samekh”. Aspects of difference between Musnad and the present Arabic writing is that Musnad is written in separate letters, and the shape of the letters do not change according to its place in the word. However, some letters change according to the beginning of the writing. Musnad is either prominent, or deep. Prominent writings are for important writings and deep writings are for ordinary. The material on which the Musnad was written were stones, rocks, wood, and metal. In the course of its development the Musnad use appeared in the “Lehyanite’, “Thamudic”, “Safaitic”, pen to which many changes and amendments were made. And from it “Habashi’ writing was born. As regards his place among the Arabs of the Peninsula , when we look at the internet and its role in cultural dialogue , the Arabs of the Peninsula considered Musnad inscription which was indisputably their national writing until the dawn of Islam. It was used by people in all parts of Arabia in their homeland and abroad . It was their means of chronology and record of their glories and history.2- Features of Musnad Script: 1. It is written from right to left and vice versa. 2. Its letters are not joined. 3. Shape of letters are uniform despite their positions in the word. 4. Words are separated by vertical lines. 5. A letter is doubled in case of assertion. 6. No points and punctuations. 7. Easy to be learned by beginners. My OSA Musnad Font My design and technical work is only a treatment of the OSA Musnad as a symbol of writing. And it is possible to use in computer.. My design is not aimed at demonstrating the linguistic and intellectual structure of the Old South Arabian (Musnad). It is so simple that it could be easy to learn by learners and those who are interested in the OSA Musnad letters in computer. The basis of such importance is that it spares a lot of time and effort for researchers and students in this field. Formerly they used to write the Musnad texts either by handwriting or scan them , But now they can easily write its texts in OSA Musnad by using keyboard directly, so that they can change , amend and fulfill easily and accurately . So, we made use of speed, easiness and accuracy. And anyone interested in the South Arabian history in any part of the world can due to this design read and write OSA Musnad letters most easily. This design will also be used by historians and archeologists. , as well as specialist linguistics . The design also demonstrates the aesthetics of the Himyarit writing. About this font family Old South Arabian is An Arabic, Old South Arabian and Latin typeface for desktop applications ,for websites, and for digital ads. Old South Arabian font family contains two types: Old South Arabian and Old South Arabian serif. The font includes a design that supports Arabic, Old South Arabian and Latin languages. Old South Arabian typeface comes with many opentype features. - Anfalas - 100% free
- Treasury Pro by Canada Type,
$79.95The Treasury script waited over 130 years to be digitized, and the Canada Type crew is very proud to have done the honors. And then some. After seven months of meticulous work on some of the most fascinating letter forms ever made, we can easily say that Treasury is the most ambitious, educational and enjoyable type journey we've embarked upon, and we're certain you will be quite happy with the results. Treasury goes beyond being a mere revival of a typeface. Though the original Treasury script is quite breathtaking in its own right, we decided to bring it into the computer age with much more style and functionality than just another lost script becoming digital. The Treasury System is an intuitive set of fonts that takes advantage of the most commonly used feature of today's design software: Layering. Please do help yourself to the PDF and images in the MyFonts gallery for a quick look at the some of the limitless possibilities Treasury has to offer, from simple attractive elegance expressed in the main script, all the way into mysteriously magnificent calligraphic plates. To date in digital type history, this is the most comprehensive and versatile work of its kind. Every designer loves many options to experiment. Experimentation has never been as much fun and productive as it is with Treasury. If you're "compudling" your initial ideas for a layout, or you're just an alphabet fan who loves spending time with letters, working with Treasury is very inspiring and fulfilling. Some of Treasury's features are: - No more endless searching for initial caps that fit your project. The Treasury System lets you build your own initial caps, in any combination of colors, fills, linings or dimensions you like, with a few simple clicks of the mouse. - With two base styles and nine layer fonts, the Treasury System set helps you produce endless possibilities of alternation and variation in dimension, color, and calligraphic combinations to fit your layout's exact needs, down to the very last detail. - 12 pre-combined Treasury fonts are also there to help and inspire layout artists who love shortcuts and don't want to fiddle with too many layers in their layout. Available in small packages on their own, or as part of the complete Treasury package, these 12 fonts can start you up on your way to discovering the perfect fit for your layout. - Every single letter in the Treasury System comes with at least one alternative. Some characters have even three or four alternates. Although the main character set is an authentic rendition of Ihlenburg's 1874 classic, we made sure to include a treasure trove of alternates for maximum usability. - The most gorgeous set of numerals we have seen in a long, long time. The Treasury numbers are what really turned us onto this project in the first place. - Treasury Pro, the incredibly sophisticated OpenType version, combines the complete Treasury System into a single font, programmed for compatibility with Adobe's latest CS and CS2 software programs. Over 2000 characters in one font, for thousands of possibilities. Setting the ideal elegant wordmark, logotype, intitial cap, or headline, no matter how simple or complex, is as easy as taking a minute or two to push a few buttons in Illustrator, Photoshop, or InDesign. We can go on endlessly about the beauty and functionality of this Treasury set, but we really cannot do it justice with words. So try Treasury for yourself and see the amazing possibilities of fun and creativity it has. It can be used pretty much anywhere - signs, book covers, certificates, music inserts, movie posters, greeting cards, invitations, etc. Much thanks are due to the generous and considerable help Canada Type received from the Harvard Library in Boston, Klingspor Museum in Frankfurt, and many type hobbyists and researchers in Canada, England, Germany, the Netherlands, and the United States. Without them it would was near-impossible to track down the lost history of Hermann Ihlenburg, the most prolific German/American type designer and punch cutter of the 19th century. We hope Mr. Ihlenburg is proudly smiling down on us from type designer heaven. - Cesium by Hoefler & Co.,
$51.99An inline adaptation of a distinctive slab serif, Cesium is an unusually responsive display face that maintains its high energy across a range of different moods. The Cesium typeface was designed by Jonathan Hoefler in 2020. An energetic inline adaptation of Hoefler’s broad-shouldered Vitesse Black typeface (2000), Cesium is named for the fifty-fifth member of the periodic table of the elements, a volatile liquid metal that presents as a scintillating quicksilver. From the desk of the designer, Jonathan Hoefler: I always felt that our Vitesse typeface, an unusual species of slab serif, would take well to an inline. Vitesse is based not on the circle or the ellipse, but on a less familiar shape that has no common name, a variation on the ‘stadium’ that has two opposing flat edges, and two gently rounded sides. In place of sharp corners, Vitesse uses a continuously flowing stroke to manage the transition between upright and diagonal lines, most apparent on letters like M and N. A year of making this gesture with my wrist, both when drawing letterforms and miming their intentions during design critiques, left me thinking about a reduced version of the typeface, in which letters would be defined not by inside and outside contours, but by a single, fluid raceway. Like most straightforward ideas, this one proved challenging to execute, but its puzzles were immensely satisfying to solve. Adding an inline to a typeface is the quickest way to reveal its secrets. All the furtive adjustments in weight and size that a type designer makes — relieving congestion by thinning the center arm of a bold E, or lightening the intersecting strokes of a W — are instantly exposed with the addition of a centerline. Adapting an existing alphabet to accommodate this inline called for renovating every single character (down to the capital I, the period, and even the space), in some cases making small adjustments to reallocate weight, at other times redesigning whole parts of the character set. The longer we worked on the typeface, the more we discovered opportunities to turn these constraints into advantages, solving stubbornly complex characters like € and § by redefining how an inline should behave, and using these new patterns to reshape the rest of the alphabet. The New Typeface The outcome is a typeface we’re calling Cesium. It shares many of Vitesse’s qualities, its heartbeat an energetic thrum of motorsports and industry, and it will doubtless be welcome in both hardware stores and Hollywood. But we’ve been surprised by Cesium’s more reflective moods, its ability to be alert and softspoken at the same time. Much in the way that vibrant colors can animate a typeface, we’ve found that Cesium’s sensitivity to spacing most effectively changes its voice. Tighter leading and tracking turns up the heat, heightening Cesium’s sporty, high-tech associations, but with the addition of letterspacing it achieves an almost literary repose. This range of voices recommends Cesium not only to logos, book covers, and title sequences, but to projects that regularly must adjust their volume, such as identities, packaging, and editorial design. Read more about how to use Cesium. About the Name Cesium is a chemical element, one of only five metals that’s liquid at room temperature. Resembling quicksilver, cesium is typically stored in a glass ampule, where the tension between a sturdy outer vessel and its volatile contents is scintillating. The Cesium typeface hopes to capture this quality, its bright and insistent inline restrained by a strong and sinuous container. Cesium is one of only three H&Co typefaces whose name comes from the periodic table, a distinction it shares with Mercury and Tungsten. At a time when I considered a more sci-fi name for the typeface, I learned that these three elements have an unusual connection: they’re used together in the propulsion system of nasa’s Deep Space 1, the first interplanetary spacecraft powered by an ion drive. I found the association compelling, and adopted the name at once, with the hope that designers might employ the typeface in the same spirit of discovery, optimism, and invention. —JH Featured in: Best Fonts for Logos - Erotica by Lián Types,
$49.00“A picture is worth a thousand words” and here, that’s more than true. Take a look at Erotica’s Booklet; Erotica’s Poster Design and Erotica’s User’s Guide before reading below. THE STYLES The difference between Pro and Std styles is the quantity of glyphs. Therefore, Pro styles include all the decorative alternates and ligatures while Std styles are a reduced version of Pro ones. Big and Small styles were thought for better printing results. While Big is recommended to be printed in big sizes, Small may be printed in tiny sizes and will still show its hairlines well. INTRODUCTION I have always wondered if the circle could ever be considered as an imperfect shape. Thousands of years have passed and we still consider circles as synonyms of infinite beauty. Some believe that there is something intrinsically “divine” that could be found in them. Sensuality is many times related to perfectly shaped strong curves, exuberant forms and a big contrasts. Erotica is a font created with this in mind. THE PROCESS This story begins one fine day of March in 2012. I was looking for something new. Something which would express the deep love I feel regarding calligraphy in a new way. At that time, I was practicing a lot of roundhand, testing and feeling different kinds of nibs; hearing the sometimes sharp, sometimes soft, sound of them sliding on the paper. This kind of calligraphy has some really strict rules: An even pattern of repetition is required, so you have to be absolutely aware of the pressure of the flexible pen; and of the distance between characters. Also, learning copperplate can be really useful to understand about proportion in letters and how a minimum change of it can drastically affect the look of the word and text. Many times I would forget about type-design and I would let myself go(1): Nothing like making the pen dance when adding some accolades above and below the written word. Once something is mastered, you are able to break some rules. At least, that’s my philosophy. (2) After some research, I found that the world was in need of a really sexy yet formal copperplate. (3) I started Erotica with the idea of taking some rules of this style to the extreme. Some characters were drawn with a pencil first because what I had in mind was impossible to be made with a pen. (4) Finding a graceful way to combine really thick thicks with really thin hairlines with satisfactory results demanded months of tough work: The embryo of Erotica was a lot more bolder than now and had a shorter x-height. Changing proportions of Erotica was crucial for its final look. The taller it became the sexier it looked. Like women again? The result is a font filled with tons of alternates which can make the user think he/she is the actual designer of the word/phrase due to the huge amount of possibilities when choosing glyphs. To make Erotica work well in small sizes too, I designed Erotica Small which can be printed in tiny sizes without any problems. For a more elegant purpose, I designed Erotica Inline, with exactly the same features you can find in the other styles. After finishing these styles, I needed a partner for Erotica. Inspired again in some old calligraphic books I found that Bickham used to accompany his wonderful scripts with some ornated roman caps. Erotica Capitals follows the essentials of those capitals and can be used with or without its alternates to accompany Erotica. In 2013, Erotica received a Certificate of Excellence in Type Design in the 59th TDC Type Directors Club Typeface Design Competition. Meet Erotica, beauty and elegance guaranteed. Notes (1) It is supossed that I'm a typographer rather than a calligrapher, but the truth is that I'm in the middle. Being a graphic designer makes me a little stubborn sometimes. But, I found that the more you don't think of type rules, the more graceful and lively pieces of calligraphy can be done. (2) “Know the forms well before you attempt to make them” used to say E. A. Lupfer, a master of this kind of script a century ago. And I would add “And once you know them, it’s time to fly...” (3) Some script fonts by my compatriots Sabrina Lopez, Ramiro Espinoza and Alejandro Paul deserve a mention here because of their undeniable beauty. The fact that many great copperplate fonts come from Argentina makes me feel really proud. Take a look at: Parfumerie, Medusa, Burgues, Poem and Bellisima. (4) Some calligraphers, graphic and type designer experimented in this field in the mid-to-late 20th century and made a really playful style out of it: Letters show a lot of personality and sometimes they seem drawn rather than written. I want to express my sincere admiration to the fantastic Herb Lubalin, and his friends Tony DiSpigna, Tom Carnase, and of course my fellow countryman Ricardo Rousselot. All of them, amazing. - Generic by More Etc,
$15.00The Generic Typeface Collection is a series of sans-serif typefaces inspired by the craftsmanship of graphic design, typesetting, and printing in the analogue era – before Adobe, Macintosh computers and desktop publishing – when dinosaurs ruled the earth. With the use of various typesetting apparatuses or dry transfer type, photo copiers, and shooting layouts and paste-ups to film, the printed results was not as exact, precise and predictable as it is today. When examining old prints, it is difficult not to like the way that characters in over- or underexposed film have a special type of vibe to them that is often sadly lost in today’s pursuit of total perfection. Encouraged by this, I saw a need for a collection of typefaces that are non-clinical and non-conformist, and some that are coarse, rough and distorted – errors that might come from poor exposure when put on film, enlargements from small point texts, or maybe quality loss from successive generations of photocopies. Or all of the above. This is an attempt to incorporate spirit and personality into a set of typefaces without losing distinction. You might call it a homage to non-perfection. I call it human. The Generic Typeface Collection consists of 11 fonts divided into four series. The three standard series – the Formal Release series, the Coarse Copy series, and the Rough Display series – all contain three fonts each. The Extra Splendor series contains a couple of shadow fonts for that little extra sparkle. Formal Release – Handcrafted & Clean The Formal Release series features sans-serif typefaces for everyday use. They are handcrafted and clean, human and uncomplicated. The Formal Release series contains three typefaces that add tons of personality to any text. G10 FR ‘Slim’ – a slightly under-exposed and clean typeface in a regular weight (228 glyphs - 1 alternate) G20 FR ‘Classic’ – a properly exposed clean typeface in a bold weight (228 glyphs - 1 alternate) G30 FR ‘Bulky’ – a heavily over-exposed clean typeface in an ultra weight (228 glyphs - 1 alternate) Coarse Copy – Dirty & Rough The Coarse Copy series features non-conformist typefaces that are worn and rough, maybe after going through that bad copier a few times too much. The Coarse Copy series contains three sans-serif typefaces that add tons of spirit to any text without compromising too much on legibility. Try them on in poster-sizes and everyone will know that you mean business. G40 CC ‘Slender’ – an under-exposed coarse typeface in a regular weight (228 glyphs - 1 alternate) G50 CC ‘Typic’ – a properly exposed coarse typeface in a bold weight (228 glyphs - 1 alternate) G60 CC ‘Huge’ – a heavily over-exposed coarse typeface in an ultra weight (228 glyphs - 1 alternate) Rough Display – Faded & Decorative The Rough Display series features attention-seeking decorative typefaces in three feature-packed fonts. Faded and gritty like the image distortion and degradation from successive generations of photocopies, they are eye-catching typefaces intended to stand out in bigger point sizes. Use these typefaces for signage, headlines and similar situations were a strong typographic statement is desired. We have packed no less than 1,334 alternate characters and 212 discretionary ligatures into this series for a greater chance of not having characters that look exactly the same more than once. G70 RD ‘Slinky’ – an under-exposed rough and decorative typeface in a regular weight (741 glyphs – 448 alternates – 66 discretionary ligatures) G80 RD ‘Standard’ – a properly-exposed rough and decorative typeface in a bold weight (748 glyphs – 448 alternates – 73 discretionary ligatures) G90 RD ‘Swollen’ – a heavily over-exposed rough and decorative typeface in an ultra weight (748 glyphs – 448 alternates – 73 discretionary ligatures) Extra Splendor – Sparkling & Extraordinary The Extra Splendor series features two shadow typefaces for that little extra sparkle. One clean shadow to be used with G20 FR ‘Classic’, and one rough shadow to be used with G80 RD ‘Standard’. Having the shadows separate from the main typeface adds another layer of expressiveness in that you can try out color combinations for that extra splendor. Tips for matching (applies to both the base font and the shadow font): Set the kerning to Metric, not optical. Increase tracking to accommodate for the shadows extra width. G25 ES ‘Classic Shadow’ – a clean shadow to be used with G20 FR ‘Classic’ (228 glyphs – 1 alternate) G85 ES ‘Standard Shadow’ – a rough shadow to be used with 80 RD ‘Standard’ (227 glyphs) OpenType features – alternate characters and discretionary ligatures – can be accessed by using OpenType friendly professional design applications, such as Adobe Illustrator, Adobe InDesign, and Adobe Photoshop. - John Sans by Storm Type Foundry,
$49.00The idea of a brand-new grotesk is certainly rather foolish – there are already lots of these typefaces in the world and, quite simply, nothing is more beautiful than the original Gill. The sans-serif chapter of typography is now closed by hundreds of technically perfect imitations of Syntax and Frutiger, which are, however, for the most part based on the cool din-aesthetics. The only chance, when looking for inspiration, is to go very far... A grotesk does not afford such a variety as a serif typeface, it is dull and can soon tire the eye. This is why books are not set in sans serif faces. A grotesk is, however, always welcome for expressing different degrees of emphasis, for headings, marginal notes, captions, registers, in short for any service accompaniment of a book, including its titlings. We also often come across a text in which we want to distinguish the individual speaking or writing persons by the use of different typefaces. The condition is that such grotesk should blend in perfectly with the proportions, colour and above all with the expression of the basic, serif typeface. In the area of non-fiction typography, what we appreciate in sans-serif typefaces is that they are clamorous in inscriptions and economic in the setting. John Sans is to be a modest servant and at the same time an original loudspeaker; it wishes to inhabit libraries of educated persons and to shout from billboards. A year ago we completed the transcription of the typefaces of John Baskerville, whose heritage still stands out vividly in our memory. Baskerville cleverly incorporated certain constructional elements in the design of the individual letters of his typeface. These elements include above all the alternation of softand sharp stroke endings. The frequency of these endings in the text and their rhythm produce a balanced impression. The anchoring of the letters on the surface varies and they do not look monotonous when they are read. We attempted to use these tricks also in the creation of a sans-serif typeface. Except that, if we wished to create a genuine “Baroque grotesk”, all the decorativeness of the original would have to be repeated, which would result in a parody. On the contrary, to achieve a mere contrast with the soft Baskerville it is sufficient to choose any other hard grotesk and not to take a great deal of time over designing a new one. Between these two extremes, we chose a path starting with the construction of an almost monolinear skeleton, to which the elements of Baskerville were carefully attached. After many tests of the text, however, some of the flourishes had to be removed again. Anything that is superfluous or ornamental is against the substance of a grotesk typeface. The monolinear character can be impinged upon in those places where any consistency would become a burden. The fine shading and softening is for the benefit of both legibility and aesthetics. The more marked incisions of all crotches are a characteristic feature of this typeface, especially in the bold designs. The colour of the Text, Medium and Bold designs is commensurate with their serif counterparts. The White and X-Black designs already exceed the framework of book graphics and are suitable for use in advertisements and magazines. The original concept of the italics copying faithfully Baskerville’s morphology turned out to be a blind alley. This design would restrict the independent use of the grotesk typeface. We, therefore, began to model the new italics only after the completion of the upright designs. The features which these new italics and Baskerville have in common are the angle of the slope and the softened sloped strokes of the lower case letters. There are also certain reminiscences in the details (K, k). More complicated are the signs & and @, in the case of which regard is paid to distinguishing, in the design, the upright, sloped @ small caps forms. The one-storey lower-case g and the absence of a descender in the lower-case f contributes to the open and simple expression of the design. Also the inclusion of non-aligning figures in the basic designs and of aligning figures in small caps serves the purpose of harmonization of the sans-serif families with the serif families. Non-aligning figures link up better with lower-case letters in the text. If John Sans looks like many other modern typefaces, it is just as well. It certainly is not to the detriment of a Latin typeface as a means of communication, if different typographers in different places of the world arrive in different ways at a similar result. - Open-Dyslexic - Personal use only
- Lost and Foundry by Fontsmith,
$15.00Breaking the cycle of homelessness We are partnered with The House of St. Barnabas, a private members club in Soho Square, whose work as a not for profit charity aims to break the cycle of homelessness in London. Each purchase (of the family pack) comes with a one month membership to The House and 100% of the proceeds from sales of fonts go directly to the charity to help their essential work. This unique collection of 7 typefaces is based on the disappearing signs of Soho, at risk of being lost forever due to the ever changing landscape of the area. By re-imaging the signage as complete fonts, we have rescued this rich visual history from the streets and present the typefaces into a contemporary context for a bright optimistic future. FS Berwick Thanks to its humble tiled origins, this Egyptian serif type maintains a uniform character width, creating the irregular letter proportions found in the final alphabet. Broad-shouldered, the bracketed serifs firmly ground the font, whilst its extreme hairlines become a necessity due to the uniform width. Of note is the upside down ‘S’, to be found on the original sign on Berwick Street. Perhaps due to its ceramic origins, there is a surprising ‘slippiness’ to its final appearance. FS Cattle Cattle & Son is best described as a wide, but not overly extended, grotesque-style sans serif, showing a uniform width and carrying a robust strength to its form. Whilst lightly functional overall, the purposeful diagonal legs of the ‘K’, ‘R’ and the tail of the ‘Q’ add an urgency to its appearance. The reduced size of the ampersand gives away Cattle & Son’s hand-painted origins, and the oblique compacted ‘LTD’ found on the original sign is also included in the final set. This beautiful sign is tucked away under an arch in Portland Mews, sheltering from the weather. Perhaps this is why it has lasted so long. FS Century This somewhat elongated set of Roman capitals was originally rendered in paint circa 1940, but its roots trace back to the Trajan Column in Rome. Witness the slightly unbalanced ‘W’ and the painter’s hand is revealed. Century’s flared serif style is extremely short, sharp and bracketed. The ‘M’ is splayed and has no top serifs. Century has a uniform appearance of width, probably due to its sign-written origins. Yet is elegant, classic and exudes sophistication. FS Charity A true Tuscan letterform, the original is located on The House of St. Barnabas in ceramic tiles and was revealed in all its broken glory in 2014. FS Charity retains the option of using these incorrect characters (try typing lowercase in the test drive above and compare with the more uniform uppercase characters). FS Charity features fishtailed terminals on its strokes, a curious branched ‘T’ and the ‘S’ displays tear-drop ends to its serifs. Almost uniform in width, the ‘A’, ‘M’ and ‘W’ are the widest characters in this set. FS Marlborough The elongated Marlborough features diagonal terminals to some characters and numerals. Also retained is the space-saving contracted ‘T’ glyph from the original sign, while the ‘R’ features a distinctive wedge-shaped leg. Highly individual in this form, similar signage appears around Soho, but featuring a variety of widths in their design. FS Portland The sister type to Cattle & Son, Portland is oblique rather than italic. The serifs are not overly long, yet still enhance its rather rigid cap height and baseline appearance. Its ‘A’ has a top serif, the ‘M’ is square and the ‘G’ foregoes any spur. Particularly delightful is the open ampersand. Numerals align to encourage the horizontal flavour of the oblique style. Overall, Portland is both confident and graceful. FS St James A lineal Continental style, St James also displays a true sense of ‘Londoness’ in its titling form, perhaps influenced by early Underground signage. Irregular letterforms display a continental flavour, particularly evident in its Deco style ‘W’, ampersand and numerals. The rather high cross bar in the ‘A’ is also reflected in the raised middle strokes of the ‘M’. Noteworthy are the distinctive unions found on all of the characters and the additional small caps. The original lettering is still located on Greek St. - Tavern by FontMesa,
$25.00Tavern is a super font family based on our Algerian Mesa design, with Tavern we've greatly expanded the usability by creating light and bold weights plus all new for 2020 with the introduction of extra bold and black weights Tavern is now a five weight family. The addition of the bold weight made it possible to go further with the design by adding open faced shadowed, outline and fill versions. Please note, the fill fonts are aligned to go with the open faced versions, they may work with the outline versions, however you will have to apply them one letter at a time. The Tavern Fill fonts may also be used a stand alone font, however, the spacing is much wider than the regular solid black weights of Tavern. In the old days of printing, fill fonts rarely lined up perfect with the open or outline font, this created a misprinted look that's much in style today. To create that misprinted look using two different colors, try layering the outline fonts offset over the top of the solid black versions. Next we come to the small caps and X versions, for a font that's mostly seen used in all caps we felt a small caps would come in handy. The X in Tavern X stands for higher X-height, we've taken our standard lowercase and raised it for greater visibility in small text and for signage where you want the look of a lowercase but it needs to be readable from the street. In August of 2016 I started the project of expanding this font into more weights after seeing the font in use where someone tried creating a bold version by adding a stroke fill around the letters. The result didn't look very good, the stroke fill also caused the shadow line to merge with the serifs on some letters. This lead me to experiment to see if a new bold weight was possible for this font and I'm pleased to say that it was. After the bold weight was finished I decided to type the regular and bold weights together in a first word thin second word bold combination, however the weight difference between the two wasn't enough contrast. This lead me to wonder if a lighter weight was possible for this font, as you can see yes it was, so now for the first time in the history of this old 1908 type design you can type a first word thin second word bold combination. So why the name change from Algerian to Tavern? Since the original font was designed in England by the Stephenson Blake type foundry I decided to give this font a name that reminded you of the country it came from, however, there were other more technical reasons. During the creation of the bold weight the engraved shadow line was sticking out too far horizontally on the bottom right of the serifs dramatically throwing the whole font off balance. The original font encountered this problem on the uppercase E, L and Z, their solution was a diagonal cut corner which was now needed across any glyph in the new bold weight with a serif on the bottom right side. In order to make the light and regular weights blend well with the bold weight diagonal cut offs were needed and added as well. This changed the look of the font from the original and why I decided to change the name, additional concerns were, if you're designing a period piece where the font needs to be authentic then this font would be too new. Regular vs. Alt version? The alternate version came about after seeing the regular version used as a logo and secondary text on a major product label. I felt that some of the features of the regular version didn't look good as smaller secondary text, this gave me the idea to create an alternate version that would work well for secondary text in an advertising layout. But don't stop there, the alternate version can be used as a logo too and feel free to exchange letters between both regular and alternate versions. Where are the original alternates from Algerian? Original alternates from Algerian are built into the regular versions of Tavern plus new alternates have been created. We're excited to introduce, for the first time, all new swash capitals for this classic font, you're going to love the way they look in your ad layout, sign or logo. The best way to access alternate letters in Tavern is with the glyph map in Adobe Illustrator and Adobe InDesign products, from Adobe Illustrator you can copy and paste into Photoshop as a smart object and take advantage of all the text layer style features Photoshop has to offer. There may be third party character maps available for accessing alternate glyphs but we can't advise you in that area. I know what you're thinking, will there be a Tavern Condensed? It takes a lot of hours to produce a large font family such as this, a future condensed version will depend on how popular this standard version is. If you love Tavern we're happy to introduce the first weathered edge version of this font called Bay Tavern available in February 2020. - Reina Neue by Lián Types,
$29.00Hey! See Reina Neue in action here! INTRODUCTION When I designed the first Reina¹ circa 2010, I was at the dawn of my career as a type designer. The S{o}TA, short for the Society of Typographic Aficionados, described it as complex display typeface incorporating hairline flourishes to a nicely heavy romantic letterform². And it was like that; that’s what I was pursuing at that time since I was very passionate about ornaments and accolades of Calligraphy. Why? I felt that Typography, in general, needed more of them. These subtle flourishes could breathe life into letters. Maybe, I thought it was the only way I could propose something new into the field of type. However, after some years, I came across a very interesting quote: –Beautiful things don’t ask for attention– Wow! What did this mean? How could something be attractive if it’s not actually showing it. Could this be applied to my work? Sure. I think every type-designer goes through this process (aka crisis) regarding his or her career. At the beginning we love everything. We are kind of blind, we only see the big picture of a project. And that’s not because we are lazy. We actually can’t see the small mistakes nor the subtleties that make something simpler beautiful. We are not able. But, the small subtleties… They are actually everything: With experience, one puts more attention into the details and learns that every single decision in type has to be first meticulously planned. Here I am now, introducing a new Reina, because I felt there was a lot of it that could be improved, also the novelty of Variable Fonts caught my attention and I had to take that to my type library. THE FONT A thing of beauty is a joy forever Now, a decade later, I’m presenting Reina Neue. This font is not just an update of its predecessor: –A thing of beauty is a joy forever– is the first line of the poem ‘Endymion’ by John Keats, and despite the meaning of “beauty” may vary from person to person, and even from time to time (as read in the last paragraph), with Reina I always wanted to bring joy to the eye. In 2010, and now, in 2020. I believe the font is today much better in every aspect. It was entirely re-designed: Its shapes and morphology in general are much more clean and pure. The range of uses for it is now wider: While the old Reina consisted in just one weight, Reina Neue was converted into a big family of many weights, even with italics, smallcaps and layered styles. The idea behind the font, this kind of enveloping atmosphere made out of flourishes, is still here in the new Reina. This time easier to get amazing results due to the big amount of available alternates per glyph and also more loyal from a systemic point of view. However, and as read in the introduction -Beautiful things don’t ask for attention-, if none of the flourishes are activated the font will look very attractive anyway. Reina Neue is ready to be used in book covers, magazines, wedding cards, dazzling posters, storefronts, clothing, perfumes, wine labels and logos of all kind. Like it happened with the previous Reina, I hope this new font satisfies every design project around the world if used, and can be a joy forever. SOME INSTRUCTIONS Before choosing the right style for your project, hear my advice: -Reina Neue Display was meant to be used at big sizes. If you plan to print the font smaller than 72pt, I suggest using Reina Neue, not Display. Otherwise, if the font will be BIG or used on a digital platform, Reina Neue Display should be your choice. For even smaller sizes, use Reina Neue Small. This style was tested and printed in 12pt with nice results. (Note for variable fonts: Print them in outlines) -Reina Italic is not a slanted version of the roman, and this means some flourishes are different between each other. The Italic version has other kind of swirls. More conservative, in general. -All the styles of Reina Capitals have Small Capitals inside. -Reina Capitals Shine should be used/paired ONLY with Reina Capitals Black. The engraved feeling can be achieved if Reina Capitals Black and Reina Capitals Shine are used as layers, with the same word. Variable fonts instructions: -For more playful versions, choose Reina Neue VF, Reina Neue Italic VF or Reina Neue Capitals VF: With them you can adjust between 3 axes: Weight (will change the weight of the font) – Optic Size (will thicken/lighten the thin strokes and open/close the tracking) – Accolades (will modify the weight of the active flourishes). SOME VIDEOS OF REINA NEUE VF https://youtu.be/8cImmT5bpQM https://youtu.be/1icWfPmKAkg https://youtu.be/YC9GkJDL1a8 NOTES 1. The original Reina, from a decade ago: https://www.myfonts.com/fonts/argentina-lian-types/reina/ 2. In 2011, Reina received an honourable mention by S{o}TA. “Great skill is shown in the detailing, and an excellent feel for the correct flow of curves and displacement of stroke weight.” https://www.typesociety.org/catalyst/2011/ Reina was featured in the “Most Popular Fonts of the year” in MyFonts in 2011 https://www.myfonts.com/newsletters/sp/201201.html In 2012, the font was also selected in Tipos Latinos, the most prestigious competition of type in Latinoamerica. https://www.tiposlatinos.com/bienales/quinta-bienal-tl2012/resultados Also, chose as a “Favorite font of the year” in Typographica. https://typographica.org/typeface-reviews/reina/
PreviousPage 46 of 46