469 search results
(0.031 seconds)
- ATF Railroad Gothic by ATF Collection,
$59.00First introduced by the American Type Founders Company in 1906, Railroad Gothic was the quintessential typographic expression of turn-of-the-century industrial spirit—bold and brash in tone, and a little rough around the edges. A favorite for the plain speak of big headlines, Railroad Gothic quickly gained popularity among printers. Its condensed but robust forms were likely a source of inspiration for later families of industrial sans serifs. The design feels like a cleaned-up version of some earlier Victorian gothics, notable for their uneven proportions and awkward letterforms. ATF offered a number of sizes of Railroad Gothic as metal type, with cuts varying in design considerably from size to size. Creating this new digital version involved interpreting the characteristics of different sizes and making some aesthetic choices: where to retain the design’s familiar unstudied gawkiness, and where to make improvements. The new ATF® Railroad Gothic features a measured, harmonious interpretation of the original, and has been extended with four new weights (each bolder than the last). The heaviest weights are carefully designed to keep counters open, no matter how dense the overall effect may be, maintaining legibility at any display size. This contemporary rendition of a historic American design boasts a full Latin character set, including glyphs undreamed-of in the heyday of railroads. - Temeraire by TypeTogether,
$49.00Quentin Schmerber’s Temeraire serif font family was not designed to be invisible. It is a typographic exploration meant to be seen — with its beauty, one could even say beheld. While some fonts aim to be as easily ignored as possible, Temeraire is offered as a gift to wide-eyed readers with its anything-but-boring character and its conspicuous inconsistency in styles. Most type families increase the weight of each character to expand the family. Instead, research into 17th century sources produced Temeraire’s wide range of letterforms, from the predictable to the odd and loosely related through time. Each style is designed to work alongside the others but are also standalone homages to specific parts of English lettering tradition: gravestone cutting, writing masters’ copperplates, Italiennes, and others. Temeraire’s Regular style is a contrast-loving Transitional Serif with vertical stress, making it great for period and classic works, ironic pieces, and modern throwbacks. The weight of the Bold squares off the ends of each glyph to give it stability, and the italic style rings true: flowing, contrasting, and purposefully inconsistent. Temeraire’s Display Black style is one salvaged from expressive gravestone artistry. The details most easily noticed are the ‘g’ with its descending bowl that has been pressed back up in the centre, and the additional serif on the ‘t’ crossbar that holds its neighbouring character at bay. (The ‘g’ and ‘Q’ have loopless alternates.) The final style is the Italienne, the horizontally stressed counterpoint to the family. By design its characters flow and bend in ways not in step with the rest of the family. All the weight has been pushed to either hemisphere within each glyph, resulting in a display style that demands space and peacefulness around it so its presence can impress. As with all TypeTogether families, Temeraire meets the current designer’s needs. Not only does its five styles shine in print work, it includes alternates for when the defaults are too boisterous and has been expertly crafted for screens. The Temeraire serif font family is resurrected from echoes in time and finds its family relation through impeccable taste. - Lady Rene by Sudtipos,
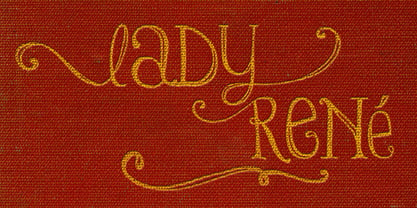
$59.00Looking back on my production to date, neither so little nor so large, it does not come as a surprise to find myself now introducing Lady René. A brief review of my career would read as follows: graphic designer graduated from Buenos Aires University, a 10-year professorship in Typography in the same institution, an illustrator in the making. For almost 15 years now my work has focused on the design of editorial pieces, predominantly books and CD sleeves. Typography proper has always been central to my research projects. All my obsessions eventually embodied as much the search for a perfect, spotless text as for a daring and provoking one. In my view, "how-to-say-something" ranks highest amongst a graphic designer’s responsibilities. It was in this vein that I called in the written word to illustrate, to draw, to narrate. Why not reverse the saying and proclaim that “a word is worth a thousand images”? If so, one single word could trigger endless meanings, associations, ideas, and memories in every reader’s mind. Language, we know, has a strong power and is a living expression of a culture. In my illustrations, letters and drawings reunite in one synergy said and unsaid, the finiteness of the message and the freedom of the free reading. And this is how and when, Lady René, my first born type font sees the light of day conceived out of a love of illustration and a reverence for the written word, recalling the whimsicality of the handmade drawing and reflecting its sensitive, warmth and spontaneity. Enabled by the characteristics of Open Type and the hard, outstanding work of designer Ale Paul, Lady René succeeds in composing texts in a simple, organic way by means of its contextual and stylistic alternates, swash characters, ligatures and connecting words. A bundle of decorative miscellanea completes the set of signs, enabling the user considerable freedom to create new typographic landscapes. Lady René is then prepared, very much like a character in a short story, to come to life in the reader’s mind. I expect you will enjoy her as much as I did creating her. Laura Varsky - Tofes by Putracetol,
$28.00Tofes - Modern Serif Font Tofes - Modern Serif Font is a versatile typeface that exudes elegance and sophistication. This font is perfect for any project that requires a touch of luxury and class, such as branding, packaging, logos, and more. The font's name is inspired by the Hebrew word for "apple," which symbolizes beauty and perfection. With its clean lines and modern look, Tofes is a must-have for any designer looking to create stunning and professional designs. If you're looking to create a romantic and elegant branding, Tofes is the perfect font for you. Its clean lines and modern look give it a timeless quality that works well for a variety of design projects. This font is particularly well-suited for use in packaging and logos, where it can help convey the quality and sophistication of your brand. Tofes comes with a range of features that make it a versatile and useful typeface. The font includes both uppercase and lowercase letters, as well as Opentype features such as alternates and ligatures. It also includes support for a wide range of languages, making it a great choice for designers working on international projects. Additionally, Tofes comes with number, punctuation, and symbol glyphs, allowing you to create a wide range of design elements with ease. In the font package, you will find Tofes in three different file formats: OTF, TTF, and WOFF. These formats ensure that the font is compatible with a wide range of software applications, including Adobe Creative Suite, Microsoft Office, and more. This means that you can use Tofes in virtually any design project, whether you're creating graphics for a website, designing a logo, or working on a print project. In summary, Tofes - Modern Serif Font is a versatile and elegant typeface that is perfect for a wide range of design projects. With its clean lines, modern look, and support for multiple languages, Tofes is an excellent choice for designers looking to create sophisticated and professional designs. Its features, including Opentype alternates and ligatures, make it a valuable addition to any designer's toolkit. - Noort by TypeTogether,
$51.60Juan Bruce’s Noort is not a type family for wayfinding or mapmaking alone, but for clarifying information and engaging readers along their own journey. The information designer’s role is to bring clarity and style to overwhelming amounts of information, which fortunately is Noort’s purpose as well. Hierarchies submit to its will and layering colour only adds more presence to its active posture. Noort’s design uses the proven editorial text features of a large x-height, ample spacing, and low contrast to check all the boxes for paragraph text use. But it’s the long serifs, wide characters, and overall typographic presence that make it resilient and ease the task of reading in small point sizes. These details mean Noort is able to demonstrate importance not only with its five pitch-perfect weights, but with its brindled colour within a layout. Noort’s roman and italic styles play off each other by transplanting their design features. The roman style’s serifs are transferred in substance but expectedly increased in speed in the italic styles. And the italic’s inktraps and separated strokes are echoed amidst the roman’s upright structure. Where digitisation could have removed the influence of the hand, Noort retains the analogue nature of its creation. This antiphonal seeding of details creates a cohesive family that is as fascinating as it is functional. Noort’s axis and serifs have a slightly varying ductus — the directional flow that aids reading and character clarity. Its latent obviousness in text sizes immediately becomes its signature style when bumped up to subhead sizes. And since Noort’s counters are so wide and welcoming, its heavier weights can expand more within themselves than along their exterior edges. Noort’s ten total fonts cover the Latin A Extended glyph set to bring its unbordered, globetrotting sensibilities to your projects. OpenType features include ligatures, fractions, and several figure styles, along with mature-rather-than-overbearing swashes. Aligned with TypeTogether’s commitment to produce high-quality type for the global market, the complete Noort family can set digital and printed works with ease, capitalising on the dual needs of clear information and fascinating textual artistry. - Protipo by TypeTogether,
$35.00Protipo helps information designers work smarter. Veronika Burian and José Scaglione’s Protipo type family is an information designer’s toolbox: a low-contrast sans of three text widths with a separate headline family, accompanied by an impressive two-weight icon set, and working with the advanced variable (VAR) font format. From annual reports and wayfinding to front page infographics and poster use, designers consistently turn to the simplicity and starkness of grotesque sans fonts to get their point across. Protipo is made for such environments. When designing information you may start with the headline, which in the case of this family is called Protipo Compact and comes in eight weights. From Hairline to Black, set it large, overlap it, or let it run off the page. Protipo Compact was made to hit hard and attract attention with a different character set and different proportions than the three text fonts. It sets the stage for what’s to come. Great information designers are aces at melding form and function, so we’ve stacked the Protipo family with Narrow, Regular, and Wide versions as a way of organising your information and directing the reader. Each width has seven distinct weights (light to bold) and italics, while maintaining the round-rect shapes of its DNA. Subtle details amplify its place in the typographic universe, like an ‘a’ and ‘e’ that go from solid to supple when italicising, an ‘f’ that gains an italic descender, two versions of the lowercase ‘r’ and ‘l’, and clipped corners on diagonals to keep the tight fit inherent to this kind of design work. Protipo is not meant to be loudmouthed, but stakes its claim through refinement, breadth, and impact. Some changes at first don’t seem substantial, but the Protipo family doesn’t handle text like most in its category. Protipo helps readers find and process data in a clear and unequivocal way and accounts for the complexity involved in rendering large amounts of information while still appealing to aesthetics. Protipo is ideal in all informative situations: apps, infographics, UI, wayfinding, transport, posters, display, and even internet memes. Add to all this the icon sets and upcoming variable font capability, and you’re assured a level of creativity, productivity, and impact on a much greater scale. - The font Monserga FFP, crafted by the talented deFharo, is a distinct typeface that captures the attention of both designers and readers with its unique characteristics and versatility. This particul...
- ITC Oldbook by ITC,
$29.99For some time, Eric de Berranger had wanted to create a distressed typeface design - one that gave the appearance of antique printing and showed signs of wear, yet was still highly readable. He was busy designing a new face called Maxime, when an idea struck: I realized that I could use these lettershapes as the basis for my antique typeface," he says. The two faces ended up being designed in tandem. While ITC Oldbook clearly captures the flavor of aged, uneven and imperfect printing, it also meets de Berranger's goal of being exceptionally readable in text sizes. Beginning with well-drawn characters was the key, and these were carefully modeled into the distressed forms. "The process was more difficult than I originally thought," says de Berranger. "The antique letters had to be tested and modified several times to work correctly." ITC Oldbook elegantly simulates antique printing in both text and display sizes. And while stroke weights are uneven and curves are irregular, the design has remarkably even color when set in blocks of text copy. Add to this the design's inherent legibility, and ITC Oldbook acquires a range far beyond replication of things old; it's suitable for any project that calls for warm and weathered typography. ITC Oldbook is available in roman and bold weights with complementary italic designs. Small caps, old style figures and a suite of alternate characters and ornaments provide additional flexibility and personality to the design." - Pctl4800 by Typodermic,
$11.95Introducing PCTL4800, a technical sans-serif typeface that’s a must-have in every designer’s toolkit. This typeface is the perfect choice for those who want to achieve a modern or futuristic aesthetic without the vintage baggage or technological gimmickry. With its somber and principled design, PCTL4800 is the perfect choice for conveying a sense of technical sophistication. What sets PCTL4800 apart is its unique corner index notch, a design feature that hints at an unknown technical necessity, such as an orientation prompt like the notch on an SD card. This feature adds a touch of mystery and intrigue to your designs, making them stand out from the crowd. And if you prefer a more conservative design, PCTL9600 is the typeface for you. It has all the same great features as PCTL4800, but without the corner index notch. Both typefaces come with six weights and italics, giving you a wide range of options for any project you’re working on. Why not add PCTL4800 or PCTL9600 to your font collection today and take your designs to the next level with its technical sophistication? Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Ainslie Sans by insigne,
$-Say g'day to Ainslie Sans, insigne Design’s new typeface. Like its big brother, the new face incorporates a mix of influences from Oz, although Sans is pared down from the original semi-serif. The original Ainslie was inspired by Mt. Ainslie and the city of Canberra’s inner suburb of the same name. Canberra is Australia’s capital--a planned city designed by American architect Walter Burley Griffin. Griffin’s style and geometric design for the city, which include Mt. Ainslie, are now also the same structure that make up the foundation of Ainslie Sans. Unlike the original Ainslie family member, though, Ainslie Sans does away with much of the aboriginal-inspired touches by eliminating the semi-serifs, forcing the font to borrow more heavily than its predecessor from Canberra’s distinct, geometric design and style. The result’s a spiffy Australian font that’s usable within a wide array of applications. The trendy typeface incorporates a multitude of alternates. You can access these in any OpenType-enabled application. Alternates, swashes and alternate titling caps allow you to customize the look and feel. Also incorporated are capital swash alternates, old style figures, and compact caps. Check out the PDF brochure to view these options in action. OpenType enabled applications can take complete benefit of your automatic replacing ligatures and alternates. This font also presents the glyphs to help a wide array of languages. Try it for copy. Try it for a headline. Try it alongside the original Ainslie. Whichever way suits you best, give it a burl. You won't be sad you did. - Smart Sans by Monotype,
$29.99Smart Sans is a personal tribute to Leslie (Sam) Smart, the first type director to be hired by a major typesetting house in Canada. Smart was a twentieth century design pioneer who raised the standards of Canadian typography. Together with three of his peers, he established the first Type Directors Club in Toronto. After Smart's death in 1998, type designer Rod McDonald decided that something should be done to commemorate Smart's life and achievements. I had first thought of establishing a scholarship in Sam's name, but a typeface design soon replaced this idea," says McDonald. "Once I decided to design a typeface, however, it became a foregone conclusion that it would be a sans serif - for no other reason than that I loved the name Smart Sans." Two typefaces served as inspiration for McDonald's work. "Like thousands of designers, I'm keen on Matthew Carter's Helvetica Compressed series. And, when I was younger, I also loved Fred Lambert's Compacta," says McDonald. "I thought there might be a place for a small range that could take over from these 'old workhorses' and, in the process, bring a fresher look to the genre." McDonald drew three weights for the Smart Sans family, all ideally suited for setting attention-getting headlines and powerful display copy. The two-storied 'g' contributes to the design's lively personality, and the short 'r' helps maintain tight, even spacing. Smart Sans is the perfect homage to a great typographer, because it raises the bar on what to expect from condensed sans serif typefaces. Sam Smart would be pleased." - Jack History by Ditatype,
$29.00Jack History is a unique, amazing font inspired by creative, experimental handwritings of which letters are always connected to each other to create surprising, dynamic flows, and adopt unconventional proportions and variations. Some of the letters may actually seem bigger or smaller than the others in free moving and curvy lines to express bravery and freedom nuances of the font. Differences in proportions and letter style changes of the font have become the design’s integral parts. Despite the absence of strict rules, creativity and courage to combine the connected letters in a unique way is all that matters because this script font offers extraordinary attractiveness and uniqueness in all designs. Furthermore, the connected letter flows in various proportions reflect some explorations and innovations in the handwritings. You may then apply this font for big text sizes for a legibility reason and enjoy the available features here. Features: Alternates Ligatures Multilingual Supports PUA Encoded Numerals and Punctuations Jack History fits best for any design projects requiring artistic, elegant displays such as wedding invitations, greeting cards, merchandise designs, and more. For such artistic and elegant displays, this script font is also applicable for logo designs, posters, and packaging. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Aviano Royale by insigne,
$34.99Aviano returns to lend its classic line to its newest variation, Aviano Royale--named so because of the rich flow the calligraphic capitals give the established font. The extended lowercase characters give an air of formality to the face as well and bestow on the family a deeper sense of wealth and power. This recent development of a timeless font, part of insigne’s annual tradition of adding to the Aviano family, was elected the clear winner in a poll of insigne design’s social media followers. And is it any wonder why? The long-handed elegance of Royale features graceful script capitals as well as widely tracked and smaller titling capitals, all which make Royale ideal in high-end applications and branding where titling with a taste of gentility is required. Royale’s suite boasts a number of OpenType alternates, most importantly of which are the alternate forms for the capitals. Whereas the default forms of the face are regal, it’s flourishes must be activated through the swash set. For a look more restrained, activate the stylistic alternates. It’s like having three different fonts in one! Additionally, there are baseline lowercase forms. The lowercase forms are 20% smaller in height than Aviano’s lowercase forms, so the families are not interchangeable. However, they can still be used well together. The script capitals could also be used separately as drop capitals and nicely complement any of the other 12 Aviano families. It’s time to look beyond common. For the look of refinement you desire, design with Aviano Royale. - Tomato by Canada Type,
$22.95Tomato is the digitization and quite elaborate expansion of an early 1970s Franklin Photolettering film type called Viola Flare. This typeface is an obvious child of funk, the audio-visual revolution that swept America and put an end to the art nouveau period we now associate with the hippy era. Funk is of course little more than jazz with a chorus and an emphatic beat. Nevertheless, it became the definition of cool in the 1970s, thanks to blaxploitation movies with excellent soundtracks like Shaft and Superfly. Funk began as a commercial audio experience, then later expanded its signature to cover everything, from design to fashion to the later birth of disco, which is really a further simplification of funk. Funk had very strong and unique typographical elements, particularly a kind of titling with an essentially western, wooden core that suddenly changed and flared in unexpected areas until a very individual brand was achieved. Everything that can be tacked on to the alphabet was used towards that individuality. Things like curls, swirls, swashes, ligatures were always plentiful in funk, sometimes giving the titling a specific gender, sometimes bulging, sometimes speeding, sometimes fading in the distance, sometimes doing nothing but crazily aligning with other design elements, but the result was always a fascinating creature that seemed to invariably want to dance and have fun. Tomato was built in exactly that spirit. The original film type certainly had enough swashes and curls to be an unmistakable funk font in itself, but our further expansion of it cements it and makes it the definite font for the genre. With as many as 12 different possibilities for some letters, the designer's choices for a titling set in Tomato are virtually limitless. The Postscript and True Type versions of Tomato come in five fonts, including two fonts for alternates, one font for ligatures, and one font for swashes. These are split into two affordable packages. The entire family package is also available at an even more affordable price, and includes complimentary Cyrillic, Greek, Turkish, and Central European versions of Tomato. A Tomato Pro OpenType version is also available. It is a single font that includes over 650 characters, glued together with extensive programming for convenience of use in OpenType-friendly applications, where you can watch the letters morph and dance as you push the buttons and change the options of your OT palette. Now you know which font will come to mind when someone says the word "funky". - FS Olivia Paneuropean by Fontsmith,
$90.00Antwerp On a visit to Belgium and the Netherlands while still an MA student at Reading University, Eleni Beveratou made some important discoveries. First, there was the letter ‘g’ from the Didot family seen at Plantin Moretus Museum in Antwerp, which seemed “almost like a mistake”. Then there were strange details such as the serifs on the “l”, “h”, “k”, “b” and “d” in Egmont Cursive and other typefaces by Sjoerk Hendrik de Roos, found in volumes of poetry she picked up from a chaotic bookshop in Amsterdam. These were characters that stood out from the text but seemed to blend harmoniously with the rest of the letters. “And there it was, the spark. I decided to design a typeface that would capture the details of the process of writing.” A guiding hand Eleni shared her initial thoughts with Phil Garnham and Jason Smith. They liked what they saw in her tentative first sketches, and gave her the chance to develop her ideas further. Phil, in particular, provided valuable input as FS Olivia took shape. Eleni’s main influence – the handwritten – would give the font its character. “When creating a typeface,” says Eleni, “it’s fair to say that it reflects some of the designer’s personality. And that’s certainly the case with FS Olivia. “Although technology is part of my everyday life. I am a great admirer of traditional graphic design where you can touch and feel paper and ink.” Irregular “What I particularly like,” says Eleni, “is that a printed item can develop its own personality sometimes as a result of imperfections in the print. “FS Olivia has some of these characteristics as it’s inspired by handwriting, and yet it also includes some very modern features.” Feminine and fascinating, FS Olivia captures the expressive twists and turns of (the poet’s?) pen on paper, with low junctions, deep top serifs and semi-rounded edges. Round outstrokes contrast with the rough corners of the instroke, while strong diagonals and inclined serifs create a richly textured pattern. Polytonic It’s only fitting that there should be a version of this poetic font for one of the birthplaces of poetry and song. Eleni, who hails from Athens, developed an extensive range of glyphs that could be used for the Greek language, in both modern and ancient texts. For the latter, there is a version of Olivia for displaying polytonic Greek (a system that utilises a range of accents and “breathings”), which brings the 21st century technology of OpenType to the presentation of poetic texts from Ancient Greece. Just think what Homer could have done with that. - FS Olivia by Fontsmith,
$70.00Antwerp On a visit to Belgium and the Netherlands while still an MA student at Reading University, Eleni Beveratou made some important discoveries. First, there was the letter ‘g’ from the Didot family seen at Plantin Moretus Museum in Antwerp, which seemed “almost like a mistake”. Then there were strange details such as the serifs on the “l”, “h”, “k”, “b” and “d” in Egmont Cursive and other typefaces by Sjoerk Hendrik de Roos, found in volumes of poetry she picked up from a chaotic bookshop in Amsterdam. These were characters that stood out from the text but seemed to blend harmoniously with the rest of the letters. “And there it was, the spark. I decided to design a typeface that would capture the details of the process of writing.” A guiding hand Eleni shared her initial thoughts with Phil Garnham and Jason Smith. They liked what they saw in her tentative first sketches, and gave her the chance to develop her ideas further. Phil, in particular, provided valuable input as FS Olivia took shape. Eleni’s main influence – the handwritten – would give the font its character. “When creating a typeface,” says Eleni, “it’s fair to say that it reflects some of the designer’s personality. And that’s certainly the case with FS Olivia. “Although technology is part of my everyday life. I am a great admirer of traditional graphic design where you can touch and feel paper and ink.” Irregular “What I particularly like,” says Eleni, “is that a printed item can develop its own personality sometimes as a result of imperfections in the print. “FS Olivia has some of these characteristics as it’s inspired by handwriting, and yet it also includes some very modern features.” Feminine and fascinating, FS Olivia captures the expressive twists and turns of (the poet’s?) pen on paper, with low junctions, deep top serifs and semi-rounded edges. Round outstrokes contrast with the rough corners of the instroke, while strong diagonals and inclined serifs create a richly textured pattern. Polytonic It’s only fitting that there should be a version of this poetic font for one of the birthplaces of poetry and song. Eleni, who hails from Athens, developed an extensive range of glyphs that could be used for the Greek language, in both modern and ancient texts. For the latter, there is a version of Olivia for displaying polytonic Greek (a system that utilises a range of accents and “breathings”), which brings the 21st century technology of OpenType to the presentation of poetic texts from Ancient Greece. Just think what Homer could have done with that. - Schnorr Gestreckt by HiH,
$12.00Peter Schnorr was a German artist/illustrator of Art Nouveau period (called Jugendstil in Germany and Austria). He was quite adept at calligraphy and did a variety of commercial work, including business signs. He designed at least four different alphabets and collaborated with Bruce Rogers on advertising work and title page designs for books. One of their clients was the publishing house of Houghton Mifflin. I have not been able to discover anything else about him, but I suspect he might be the grandson of the Bavarian artist Jules Schnorr von Carolsfeld, who was once commissioned to do a mural by Ludwig II of Bavaria (whose famous castle was copied by Disneyland). Schnorr did not give individual names to his fonts. Where there is no historical name, we like to follow the tradition initiated by Bauer and name fonts after their designer, with a descriptive adjective in the designer’s native language. Gestreckt is German for stretched or elongated. An interesting deign detail of this typeface is the cross bar of the “T” --it is NOT symetrical. The right hand side extends only 88% as far as the left hand side (a ratio of 9:8). I presume this was done for a more pleasing letter fit. Today Schnorr’s design is frequently offered under the name “Ambrosia.” However. close inspection will usually reveal that the serifs have been treated differently. I believe our font has a greater fidelity to the original design. Please also compare the design of the various auxiliary characters to those in other fonts. Often they are either borrowed from an inappropriate font of a different period or are missing altogether. We make every effort to design characters that are in keeping with the overall design and spirit of the typeface. For example, see the superscript Registered Trademark symbol (0174) and the Double s (0223). I think both are quite successful. Schnorr Gestreckt ML represents a major extension of the original release. In addition to the standard 1252 Western Europe Code Page with character slots up to decimal position 255, there are glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. There are also two alternate letter forms, one ornament and seven ligatures with Unicode codepoints (Private Use Area) and OpenType aalt, ornm & liga GSUB layout features. There are a total of 318 glyphs and 351 kerning pairs. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). This release also incorporates a redesign of several glyphs: the comma, quotes, acute accent, and grave accent. - The font named "abc" by Weknow is a distinctive typeface that showcases the creativity and artistic versatility of its creator, Weknow. Weknow is well-known for his prolific output of unique fonts, o...
- Givens Antiqua by Monotype,
$29.99Drawn by George Ryan and named after Robert Givens, the co-founder and first president of Monotype Imaging, the Givens Antiqua™ typeface speaks with elegance and subtle authority. The design's open proportions, generous x-height and soft serifs lend Givens Antiqua a gracious quality that invites reading. I didn't work from any single design model," Ryan recalls. "The face grew out of my experimenting with several characters from a hand-lettered headline in a magazine. I worked on the shapes and forms for some time before I put the drawings in a drawer." At that point Ryan had finished the basic alphabet in two weights, but had not yet tackled the italics. A new project came along that demanded his full attention, and it was two years before he revisited the drawings. He liked what he saw and decided to finish the job. "The italics were the most problematic designs in the family," says Ryan, "but once I had their basic shapes and proportions, the rest was basically a production project." Another year of sketching, testing, editing and reworking characters ensued before Givens Antiqua was ready for release. The result is a four-weight family of roman designs and small caps, with complementary italics for the lightest three weights and a suite of swash caps for the italic designs. Givens Antiqua and Givens Antiqua Light show a modest stroke weight stress and a light, even text color. Givens Antiqua Bold is an effective emphasizer for text copy and an authoritative communicator at display sizes. The Black weight performs best at large sizes and makes a powerful statement without shouting, while the italic swash capitals possess enough vitality to serve as standalone initial letters." - Monarda by Monotype,
$29.99Monarda™ is Terrance Weinzierl’s take on the loud and splashy brush scripts of the 1950s. It’s energetic, playful, and equally at home in hardcopy headlines as it is in interactive banners. In addition to the basic alphabet, OpenType® fonts of Monarda are also awash in super-sized swash caps, contextual alternate characters and ligatures. Pair Monarda with a mid-century structural sans like Trade Gothic® or a sturdy slab serif like Egyptian Slate™ to create typographic counterpoint that’s confident, compelling and memorable! Named for a riotous bright red flower that attracts butterflies and humming birds, Monarda is a rare combination of flamboyance and effortless beauty. Weinzierl describes it as “casual yet precise: a stiff denim jacket or perfectly white sneakers at a formal event.” Monarda clearly stands out – and always fits in. Well, almost always. Drawn for print, the design’s robust x-height, open counters and wide apertures also make Monarda screen-friendly. Monarda can be perfect for a wide variety of food and lifestyle applications as well as travel, stationery and packaging projects. Advertising campaigns and product branding are also well within its reach. Monarda works best when used large – but economically. Two or three words are its sweet spot. Think: product name, print headline or the lettering on the side of a truck. It could easily become your go-to design for projects that call for a script with a bright personality and fearless demeanor. The excellence of Weinzierl’s work has been recognized by the Type Directors Club and Print Magazine. When not working on creating new typefaces, he augments his professional practice through calligraphy, lettering, and letterpress printing. Monarda is another winner from Weinzierl’s creative mind and talented hand. - Blackhaus by Canada Type,
$25.00Almost a half of a millennium after being mistaken for the original 4th century Gothic alphabet and falsely labeled "barbaric" by the European Renaissance, the blackletter alphabet was still flourishing exclusively in early 20th century Germany, not only as an ode to Gutenberg and the country's rich printing history, but also as a continuous evolution, taking on new shapes and textures influenced by almost every other form of alphabet available. Blackletter would continue to go strong in Germany until just before the second World War, when it died a political death at the height of its hybridization. For almost 50 years after the war, blackletter was very rarely used in a prominent manner, but it continued to be seen sparely in a variety of settings, almost as a subliminal reminder of western civilization's first printed letters; on certificates and official documents of all kinds, religious publications, holiday cards and posters, to name a few. In the early 21st century, blackletter type has been appearing sporadically on visible media, but as of late 2005, it is not known how long the renewed interest will last, or even whether or not it will catch on at all. The last few years before World War II were arguably the most fascinating and creative in modern blackletter design. During those years, and as demonstrated with the grid-based Leather font, the geometric sans serif was influencing the blackletter forms, taking them away from their previous Jugendstil (Art Nouveau) hybridizations. Blackhaus is a digitization and elaborate expansion of a typeface called Kursachsen Auszeichnung, designed in 1937 by Peterpaul Weiss for the Schriftguss foundry in Dresden. This is one of very few designs from that time attempting to infuse more Bauhaus than Jugendstil into the Blackletter forms. This is why we used a concatenation of the words blackletter and Bauhaus to name this face. The result of injecting Bauhaus elements into blackletter turned out to be a typeface that is very legible and usable in modern settings, while at the same time harking back to the historical forms of early printing. The original 1937 design was just one typeface of basic letters and numbers. After digitizing and expanding it, we developed a lighter version, then added a few alternates to both weights. The Rough style came as a mechanically-grunged afterthought, due to current user demand for such treatment. Having the flexibility of 2 weights and many alternates of a blackletter typeface is not a very common find in digital fonts. More specifically, having the flexibility of 2 weights and alternates of a 20th century blackletter typeface is almost unheard of in digital fonts. So the Blackhaus family can be quite useful and versatile in an imaginative designer's hands. - Matwin by Eyad Al-Samman,
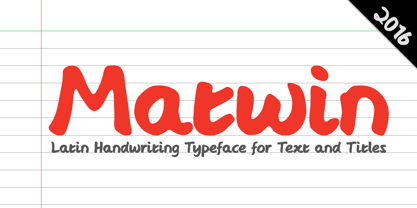
$10.00The idea behind designing ‘Matwin’ font was related to the youngest children of the designer namely the M-A fraternal twin. The name of the typeface (i.e., Matwin or M-A-Twin) was composed by merging three linguistic small syllables. The ‘-Twin’ syllable refers to the non-identical twin of the designer. The ‘M-’ and ‘A-’ syllables refer to the initial letters of the twin’s first names (i.e., Muhammad and Abdul-Wli) respectively. The typeface ‘Matwin’ has a personal trait which makes it as one of the most favorite fonts for the designer among his humble collection of fonts. Modestly, it is the designer’s handwriting and it has been designed to be added to the script font family known as brush un-joined. The brief process for having this typeface alive was done by firstly scanning the real script for each Latin letter, digit, symbol which were handwritten earlier by the designer himself. Then, the combination of these many scanned characters was manipulated using digital programs to produce at the end the complete typeface. The typeface has the essential glyphs comprising the character set required for most of the Latin, Western, and Eastern European languages including the Irish language. It combines +605 characters and this makes it as a pro font. It also entitles it to be applicable for usage in many languages of different communities and nations worldwide. ‘Matwin’ is dedicated for those who search for a genuine handwriting typeface with a natural touch and informal style to be added on their different published and produced products and services. It is more preferable when it is used in artistic, typographic, and other works using the lowercase letters or by mixing both upper- and lower-case letters. Moreover, the typeface is appropriate for any type of typographic and graphic designs in web, print, and other media such as boards and walls. It is also preferable to be used in the wide fields related to publications especially children-related ones, comics, printed or handwritten menus of cafeterias and restaurants at universities and public places, as well as other prints related to services and production industries. It also can create a very personal and friendly impact when used in headlines, books and novels’ covers, posters, titles, messages, envelopes addresses, grocery lists, postcards, ads, fliers, journals, paper arts, public notices, invitations, scrapbooks, notations, products’ surfaces for organic foods and juices, logos, medical packages related to children, Android applications, as well as products and corporates branding and the like. In a nutshell, ‘Matwin’ typeface fits without a glitch those (i.e., designers, typographers, publishers, artists, packagers, service providers, and so on) who have drastic and strong tendency towards imprinting their works with spontaneous and outlandish touches made by this typeface. Please, enjoy it extremely. - Neuropolitical by Typodermic,
$11.95The world of graphic design is a vast and diverse space, with an array of tools, techniques, and resources at the disposal of a designer. However, one crucial aspect of any designer’s arsenal is their choice of typography. The right typeface can elevate a design from mediocre to magnificent, and Neuropolitical is a prime example of just that. Neuropolitical is an ultramodern display typeface that exudes a technical appearance, making it the perfect choice for designs that require an industrial edge. The wide, square curves and sharp ends of the letterforms give your message a voice of efficiency, making it ideal for conveying complex concepts and ideas. Inspired by the iconic 1990s techno typeface, Neuropol, Neuropolitical takes things to the next level. With seven weights and italics, this typeface offers a versatile range of options to fit a multitude of design scenarios. The typeface’s wider design allows for a greater emphasis on the individual characters and the space they occupy, enabling designers to create impactful and memorable designs with ease. But Neuropolitical is not just a tool for the masses, it is a statement of its own. Its wider design embodies the spirit of industrialism and precision, giving designers a new level of control over their designs. The carefully crafted letterforms of Neuropolitical are a testament to the dedication and skill of its designers, resulting in a typeface that is both visually stunning and highly functional. So, whether you’re looking to create a poster, a logo, or a website, Neuropolitical is the typeface for you. It will give your message the power and presence it deserves, leaving a lasting impression on your audience. In a world where first impressions are everything, Neuropolitical is the perfect choice for designers looking to make an impact. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - As of my last update in April 2023, the font "Aviel" by Asley Cruz was not widely recognized in mainstream typographic circles or font directories. However, considering the query, I can propose a des...
- PMN Caecilia eText by Monotype,
$29.99PMN Caecilia™ is the premiere work of the Dutch designer Peter Matthias Noordzij. He made the first sketches for this slab serif design in 1983 during his third year of study in The Hague, and the full font family was released by Linotype in 1990. The PMN prefix represents the designer's initials, and Caecilia is his wife's name. This font has subtle variations of stroke thickness, a tall x-height, open counters, and vivacious true italics. Noordzij combined classical ductus with his own contemporary expression to create a friendly and versatile slab serif family. With numerous weights from light to heavy, and styles including small caps, Old style figures, and Central European characters, PMN Caecilia has all the elements necessary for rich typographic expression. eText fonts - the optimum of on-screen text quality With our new eText fonts that have been optimised for on-screen use, you can ensure that your texts remain readily legible when displayed on smartphones, tablets or e-readers. The poor resolution of many digital display systems represents a major challenge when it comes to presenting text. It is necessary to make considerable compromises, particularly in the case of text in smaller point sizes, in order to adapt characters designed in detail using vector graphics to the relatively crude pixel grid. So-called 'font hinting' can help with this process. This, for example, provides the system with information on which lines are to be displayed in a particular thickness, i.e. using a specific number of pixels. As font hinting is a largely manual and thus very complex technique, many typefaces come with only the most necessary information. What is unimportant for a text printed in high resolution can result in a poor quality image when the same text is displayed on a screen, so that reading it rapidly becomes a demanding activity. Specially optimised eText fonts can help overcome this problem. An extremely refined and elaborate font hinting system makes sure that these fonts are optimally displayed on screens. Monotype has not only adopted font hinting for this purpose but has also thoroughly reworked the fonts to hone them for display in low resolution environments. For example, the open counters present in the letters C, c, e, S, s, g etc. have been slightly expanded so that these retain their character even in small point sizes. Also with a view to enhancing appearance in smaller point sizes, line thickness has been discreetly increased and x-height carefully adjusted. Kerning has also been modified. Don't leave the on-screen appearance of your creations to chance. Play it safe and use eText fonts to achieve perfect results on modern display devices. Many typefaces, including many popular classics, are already available as eText fonts and new ones are continually being published. The eText font you can purchase here are available for use as Desktop Fonts or Web Fonts. Should they be used in Mobile Devices such as smartphones, tablets or eReaders, please contact our OEM specialists at sales-eu@monotype.com. - The London font, designed by the talented Jovanny Lemonad, is a distinctive typeface that captures the essence of modernity and elegance. Envision a font that effortlessly combines the historic charm...
- Buffet Script by Sudtipos,
$99.00Buffet Script is based on fantastic calligraphy by Alf Becker, arguably the greatest American sign lettering artist of all time. The Alf Becker series of nameless alphabets published by Sign of the Times magazine in 1941 has attracted letter digitizers for a few years now, so it’s really a wonder that a few of those alphabets are still in the non-digital realm. It is understandable, though, that the basis for Buffet Script was not digitally attempted until now. The page presenting this alphabet shows a jungle of letters running into each others and swashes intertwining. The massive amount of work involved in digitizing such lettering, where scanning is nowhere near being an option, is quite obvious at a mere glance. If anyone was going to commit this particular alphabet to a digital form, it would have to be redrawn stroke by stroke and curve by curve on the computer. And don't we love a challenge! But seriously, the challenge was not the main attraction. In a way, the Becker approach to lettering is so far from digital that the imagination is almost forced to work out possibilities and letter combinations to solve problems presented by the scant showings in that magazine. After a few imaginative visualizations, the digital potential becomes clear in the mind, and the eye and hand follow. The result with Whomp (another Alf Becker-inspired work) was an enormous font with a lot of alternates and ligatures. With Buffet Script the imaginative process was no different, but the result particularly shines here, because this is some of the most fascinating flowing calligraphy ever seen. Calligraphy is where the accountability of all the little extra touches, such as alternates and swashes and ligatures, is raised to a higher level than in most other type categories. Buffet Script’s OpenType programming contains discretionary ligatures, stylistic and contextual alternates, interacting with each other to allow the composition of just the right word or sentence. This font is best used where lush elegance is one of the design’s requirements. - As of my last update in early 2023, Jelek is a distinctive font created by h8machin3, a name that hints at its designer's inclination towards unique and possibly tech-inspired aesthetics. The name "J...
- Scripps College Old Style by Monotype,
$49.00The story of Scripps College Old Style is a heart-warming and inspiring chronicle about a young librarian, a handful of students, a wealthy grandmother, a dedicated educator -- and two eminent American type designers. The story begins in 1938, when Dorothy Drake, the newly hired librarian at Scripps College, a small women's college in southern California, became an impromptu dinner companion of the American type designer Fred Goudy. By the 1990s, the original fonts that Goudy had created for Scripps College in the 1940s had become prized -- but they were seldom-used antiques. Scripps needed digital versions of the metal fonts. This goal posed two immediate challenges: finding a designer familiar with letterpress printing who was skilled at creating digital fonts, and locating the money to commission the designer's services. The first challenge was the easiest to conquer. Sumner Stone was my first and only choice," recalls Kitty Maryatt, the current curator of the Scripps College Press. "I knew he had letterpress experience, was an accomplished calligrapher, and that his typeface designs were simply exquisite. The choice was easy."The second challenge was more difficult. It took the dedication, hard work and tenacity of Maryatt to bring the beautiful Goudy designs into the twenty-first century. While Stone was eager to begin work on the project, the college had no more money for new typeface designs in the 1990s than it did in the1930s. Years of lobbying, cajoling and letter writing were necessary to obtain the college's approval for the design project. Once she had the necessary funding, the design brief posed yet a third challenge. Goudy had provided two sizes of type to the Press: 14 point and 16 point. Which would serve as the foundation for Stone's work? In addition, the Goudy fonts were quite worn. Should Stone use printed samples as his design master, or base his work on the original Goudy renderings? The 14-point master drawings were the ultimate choice, with the stipulation that the finished fonts would provide both a seamless transition from the worn metal versions and a faithful representation of the original Goudy designs. Once the budget and design brief were established, the process of converting the original Goudy drawings into digital fonts took just a little over two months. Stone delivered finished products to Scripps in the fall of 1997. The first official use of the fonts was to set an announcement for a lecture by Stone at Scripps in February of 1998. But the story is not quite finished. Maryatt was so pleased with the new digital fonts, she wanted to share them with the graphic design community. At Stone's suggestion, she contacted Monotype Imaging with the hope that the company would add the new designs to its library. An easy decision! Now Monotype Imaging is part of the story. We are proud to announce the release of Scripps College Old Style as a Monotype Classic font. The once exclusive font of metal type is now available in digital form for designers around the world. " - As of my last update in April 2023, the specific font named 914-SOLID by E. V. Norat II doesn't have a widely recognized description or set of characteristics that are commonly known in the type desi...
- Retiro Std by Typofonderie,
$59.00Full of life Hispanic Didot in 2 optical sizes Retiro is a daring interpretation of Spanish typography. Severe, austere and yet, full of life, Retiro is a vernacular version of Castilian and Andalusian in a typical Didot. Named after a lovely park in Madrid, Retiro started life as a a bespoke typeface designed to give a unique voice to the magazine Madriz. In 2006, the founder of Madriz was looking for a Didot for his new magazine. The Didot is the archetypal typeface used in high-end magazines. Retiro is a synthesis of these high contrast styles mixed with an Hispanic mind. Result is then, after 2-3 years of work, a typeface with countless variations to establish typographic shades adapted to different sections and pages of the Madriz. In 2014, it was necessary to further revise the typeface before its launch at Typofonderie. In order to keep its originality, the unique weight was retained, but complemented with optical size variants to set highly contrasted headlines into various sizes, visually balanced. How to use Retiro optical sizes? Each font provided in Retiro family is named according to the scale of body size: 24 pt and 64 pt. Of course, these names are referring to the body sizes used in typographic design. In the “glorious old days,” the letterpress period, it was customary to cut punches directly to the size at which typefaces would be used. The punchcutter had to visually adapt his design to the engraving size. The aim was to optimize the best contrast and general weight, but also to respect both design’s and reader’s needs. In Retiro’s case, intended for large titling sizes, it’s an adaptation of this ancient practice for our contemporary uses. Although each font is named by a typographic point size, do not feel obliged to use this font at this precise size, but why not, in larger or smaller. It’s rather the concept of gradients that must be preserved in layouts, rather than strictly size numbers. It’s up to the designer to select the right font size for his own designs. Granshan Awards 2012 Creative Review Type Annual 2011 Designpreis 2011 Club des directeurs artistiques, 41e palmarès Type Directors Club 2010 Certificate of Type design Excellence - TT Chocolates by TypeType,
$39.00Introducing the third reincarnation of TT Chocolates! The popular typeface was updated to stay up-to-date with the latest requirements and trends in design! TT Chocolates is an elegant Humanist sans serif with a dense typesetting and well-balanced proportions similar to the classical tradition. This font's nice and friendly nature makes it seem like something close and familiar. It has earned a reputation among designers as the perfect font for confectionery, but the application range of the TypeType's "sweetest" typeface goes well beyond that! In 2023, we decided to do a full-scale font update referring to extensive sans-serif market research. We figured out where the trends are headed and what users want—this information helped us enhance TT Chocolates. Specifically, we introduced a new Condensed font version, a narrow font style with the authentic proportions of the standard version. At the same time, TT Chocolates Condensed boasts a more expressive personality than the base subfamily, which allows designers to solve even more creative tasks using only one typeface. The third version of TT Chocolates has become even more modern and advanced. A large number of characters, various OpenType features, and stylistic sets make the font suitable for multiple purposes and tasks. TT Chocolates is a perfect match for both branding and layouts. The font's dynamic shapes make it easy to read in small point sizes, allowing the eye to move effortlessly across the line. This typeface can also be used in web design due to the TrueType manual hinting option. TT Chocolates 3.000 includes: 29 font styles: 14 roman, 14 italic, and one variable font; Condensed version consisting of 14 new font styles; Carefully crafted contours; Optimized font rhythm and completely new kerning; Enhanced italics in basic subfamily; Variable font with three axes of variation: width, weight, and slant; 32 OpenType features, counting in 13 new ones; 901 characters in each font style—the character set has grown compared to the previous version, which had 629 characters in each font style; 230+ languages support, including the new ones: 35 Cyrillic-based and 16 Latin-based. Elevate your design's appeal with TT Chocolates! - Albertina by Monotype,
$29.99Albertina was a typeface ahead of its time. It was in the early 1960s when designer Chris Brand, an accomplished calligrapher, aspired to draw a typeface based on the principles of calligraphy. Unfortunately, typesetting machines of that era put many restrictions on designers. Characters had to be drawn within a very coarse grid, which also defined their spacing. Technological limitations meant that italic designs often had to share the same character widths as the romans. Designers were forced to draw italic faces much wider and with more open spacing than what would be typical in calligraphic lettering or hand-set type. Not surprisingly, production of the first Albertina fonts went very slowly. Brand would submit his character drawings, and the Monotype Drawing Office would modify them to be compatible with the company's typesetting equipment. The new drawings would then be sent back to Brand for approval or rework. Most were reworked. The process took so long, in fact, that by the time the face was completed it was once again out of phase with the times: instead of being released as metal type for the Monotype composing machines it had been tailored for, Albertina debuted as phototype fonts for the Monophoto typesetter. The design's first use was for a catalog of the work of Stanley Morison, exhibited at the Albertina Library in Brussels in 1966. Sales of the design were not remarkable. With the advent of digital type technology, Albertina's story took a far happier turn. Frank E. Blokland, of the Dutch Type Library, used Brand's original, uncompromised drawings as the foundation of a digital revival. The Monophoto version had taken a considerable battering from the limitations of Monotype's unit system," recalls Blokland, "but there was no need for me to incorporate these restrictions in the digital version." With the full backing of Monotype and original designer Brand looking over Blokland's shoulder, a new design for Albertina emerged, displaying all the grace and verve of Brand's original drawings. The basic family drawn by Brand also grew into three weights, each with an italic complement and a suite of small caps and old style figures." - Compendium by Sudtipos,
$99.00Compendium is a sequel to my Burgues font from 2007. Actually it is more like a prequel to Burgues. Before Louis Madarasz awed the American Southeast with his disciplined corners and wild hairlines, Platt Rogers Spencer, up in Ohio, had laid down a style all his own, a style that would eventually become the groundwork for the veering calligraphic method that was later defined and developed by Madarasz. After I wrote the above paragraph, I was so surprised by it, particularly by the first two sentences, that I stopped and had to think about it for a week. Why a sequel/prequel? Am I subconsciously joining the ranks of typeface-as-brand designers? Are the tools I build finally taking control of me? Am I having to resort to “milking it” now? Not exactly. Even though the current trend of extending older popular typefaces can play tricks with a type designer’s mind, and maybe even send him into strange directions of planning, my purpose is not the extension of something popular. My purpose is presenting a more comprehensive picture as I keep coming to terms with my obsession with 19th century American penmanship. Those who already know my work probably have an idea about how obsessive I can be about presenting a complete and detailed image of the past through today’s eyes. So it is not hard to understand my need to expand on the Burgues concept in order to reach a fuller picture of how American calligraphy evolved in the 19th century. Burgues was really all about Madarasz, so much so that it bypasses the genius of those who came before him. Compendium seeks to put Madarasz’s work in a better chronological perspective, to show the rounds that led to the sharps, so to speak. And it is nearly criminal to ignore Spencer’s work, simply because it had a much wider influence on the scope of calligraphy in general. While Madarasz’s work managed to survive only through a handful of his students, Spencer’s work was disseminated throughout America by his children after he died in 1867. The Spencer sons were taught by their father and were great calligraphers themselves. They would pass the elegant Spencerian method on to thousands of American penmen and sign painters. Though Compendium has a naturally more normalized, Spencerian flow, its elegance, expressiveness, movement and precision are no less adventurous than Burgues. Nearing 700 glyphs, its character set contains plenty of variation in each letter, and many ornaments for letter beginnings, endings, and some that can even serve to envelope entire words with swashy calligraphic wonder. Those who love to explore typefaces in detail will be rewarded, thanks to OpenType. I am so in love with the technology now that it’s becoming harder for me to let go of a typeface and call it finished. You probably have noticed by now that my fascination with old calligraphy has not excluded my being influenced by modern design trends. This booklet is an example of this fusion of influences. I am living 150 years after the Spencers, so different contextualization and usage perspectives are inevitable. Here the photography of Gonzalo Aguilar join the digital branchings of Compendium to form visuals that dance and wave like the arms of humanity have been doing since time eternal. I hope you like Compendium and find it useful. I'm all Spencered out for now, but at one point, for history’s sake, I will make this a trilogy. When the hairline-and-swash bug visits me again, you will be the first to know. The PDF specimen was designed with the wonderful photography of Gonzalo Aguilar from Mexico. Please download it here http://new.myfonts.com/artwork?id=47049&subdir=original - P22 Tyndale by IHOF,
$24.95Quill-formed roman/gothic with an olde-worlde flavor. Some background in the designer's own words: "A series of fonts came to mind which would be rooted in the medieval era -for me, a period of intense interest. Prior to Gutenberg's development of commercial printing with type on paper in the mid-1400s, books were still being written out by hand, on vellum. At that time, a Bible cost more than a common workman could hope to earn in his entire lifetime. Men like William Tyndale devoted their energies to translating the Scriptures for the benefit of ordinary people in their own language, and were burned to death at the stake for doing so. Those in authority correctly recognized a terminal threat to the fabric of feudal society, which revolved around the church. "This religious metamorphosis was reflected in letterforms: which, like buildings, reflect the mood of the period in which they take shape. The medieval era produced the Gothic cathedrals; their strong vertical emphasis was expressive of the vertical relationship then existing between man and God. The rich tracery to be seen in the interstices and vaulted ceilings typified the complex social dynamics of feudalism. Parallels could be clearly seen in Gothic type, with its vertical strokes and decorated capitals. Taken as a whole, Gothicism represented a mystical approach to life, filled with symbolism and imagery. To the common man, letters and words were like other sacred icons: too high for his own understanding, but belonging to God, and worthy of respect. "Roman type, soon adopted in preference to Gothic by contemporary printer-publishers (whose primary market was the scholarly class) represented a more democratic, urbane approach to life, where the words were merely the vehicle for the idea, and letters merely a necessary convenience for making words. The common man could read, consider and debate what was printed, without having the least reverence for the image. In fact, the less the medium interfered with the message, the better. The most successful typefaces were like the Roman legions of old; machine-like in their ordered functionality and anonymity. Meanwhile, Gutenberg's Gothic letterform, in which the greatest technological revolution of history had first been clothed, soon became relegated to a Germanic anachronism, limited to a declining sphere of influence. "An interesting Bible in my possession dating from 1610 perfectly illustrates this duality of function and form. The text is set in Gothic black-letter type, while the side-notes appear in Roman. Thus the complex pattern of the text retains the mystical, sacred quality of the hand-scripted manuscript (often rendered in Latin, which a cleric would read aloud to others), while the clear, open side-notes are designed to supplement a personal Bible study. "Tyndale is one of a series of fonts in process which explore the transition between Gothic and Roman forms. The hybrid letters have more of the idiosyncrasies of the pen (and thus, the human hand) about them, rather than the anonymity imbued by the engraving machine. They are an attempt to achieve the mystery and wonder of the Gothic era while retaining the legibility and clarity best revealed in the Roman form. "Reformers such as Tyndale were consumed with a passion to make the gospel available and understood to the masses of pilgrims who, in search of a religious experience, thronged into the soaring, gilded cathedrals. Centuries later, our need for communion with God remains the same, in spite of all our technology and sophistication. How can our finite minds, our human logic, comprehend the transcendent mystery of God's great sacrifice, his love beyond understanding? Tyndale suffered martyrdom that the Bible, through the medium of printing, might be brought to our hands, our hearts and our minds. It is a privilege for me to dedicate my typeface in his memory." - The "WalrusGumbo" font by Nick Curtis is an intriguing blend of playful whimsy and vintage charm that instantly captures the imagination. Inspired by the eclectic spirit of early 20th-century typogra...
- Covington Condensed, designed by Apostrophic Labs, is a versatile and elegant font that seamlessly blends classic charm with modern sophistication. This typeface stands out for its condensed nature, ...
- As of my last update in April 2023, the font "Sophie" crafted by Philippe Blondel echoes the sentiments of artistry and intimacy, marrying the essence of approachability with a touch of elegance. Thi...
- The Raslani American Letters font is a distinctive typeface that stands out due to its unique and stylized design. This font captures the essence of traditional American lettering, often associated w...
- The LT Sweet Nothings font, crafted by the font designer known stylistically as Nymphont, embodies the whimsical and charming aura of handwritten notes and personal touches. This typeface stands out ...