10,000 search results
(0.034 seconds)
- Donnerstag by insigne,
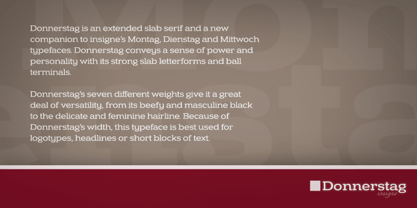
$22.00Donnerstag is an extended slab serif and a new companion to insigne's Montag, Dienstag and Mittwoch typefaces. Donnerstag conveys power and personality with its strong slab letterforms and ball terminals. Donnerstag's seven different weights give it a great deal of versatility, from its beefy and masculine black weight to the delicate and feminine hairline. Because of Donnerstag's width, this typeface is best used for logotypes, headlines or short blocks of text. Donnerstag includes many useful OpenType features, including a set of upright italic swash alternates, ligatures, small caps, fractions and old style figures, alternates for the ball terminals and simplified characters for titling. OpenType-capable applications such as the Adobe suite or Quark can take full advantage of automatically replacing ligatures and alternates. This family also includes the glyphs to support a wide range of latin based languages. For complementary companions, be sure to check out the rest of the typeface super family, also available from insigne. - Bjorn by Monotype,
$50.99Meet Bjorn. A super usable, digital-device ready type design, refreshingly unburdened by today’s pre-conceived notions of ‘digital neutrality’. This is a typeface driven by the notion that today’s ‘digital’ shouldn’t automatically mean the devolution of typographic personality, Bjorn brings a softer-side to the idea of pixel perfect brand comms. Solid digital typography can also convey a warm tone of voice, radiate a softness, a human emotive charm whilst still maintaining all of the functional on-screen requirements of crisp easy reading fonts across viewports. Bjorn is a distinctive type design that combines a unique blend of flattened round stems (to take the edge-off), levelled inner terminals (pixel friendly) and pointed ears and feet (creating an distinct rhythm and dynamic with bowled letters). Bjorn is not a typeface following a tried and tested pattern, it’s a typeface designed to make digital brands feel special, enabling speech in a voice that brings viewers closer to their words. Bjorn is warm, yet clinical, flat and curved, elliptical and pointy. The font’s strong sense of ‘straightness’, the letter proportions and features build up its versatility across digital environments, not too wide, not too narrow, not too pointy, not too round — just right. Bjorn is available in 4 Roman styles — Light, Regular, Medium and Bold. - Synthemesc by Typodermic,
$11.95Picture this: you’re sitting in the Korova Milk Bar, sipping on a glass of the old moloko plus, and suddenly, you’re hit with the realization that your designs are missing something. That something, my dear malchiks and devotchkas, is this typeface. Its unconventional style will make your work stand out from the rest and leave your audience in awe. It’s not just about making your designs look pretty, though. It’s about making a statement, about challenging the norm. This font is all about breaking the rules, just like Alex and his droogs did in the streets of London. So, my fellow dim-witted bratchnies, don’t miss out on the opportunity to add a touch of surreal eccentricity to your work. Get this Clockwork Orange-inspired typeface today, and let your designs become a symbol of rebellion and creativity. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Imagine, if you will, sneaking into a bustling cityscape deep in the heart of a neon-lit night. Everywhere you look, shimmering lights dance against the dark, outlining shapes and letters with a glow...
- HVD Rowdy by HVD Fonts is a strikingly unique typeface that exudes energy and vibrancy. Designed with an infectious zest, it leaps off the page, making it an unforgettable choice for projects that ai...
- Typist Slab Prop by VanderKeur,
$25.00The Typist SlabSerif is part of a big family, the Typist Family. The family consists of a monospaced, a SlabSerif and a SansSerif version. The idea behind this family originated from the research into the design of typewriter typestyles, which is also the reason why the monospaced version was released first. Since it was decided from the start to make a SlabSerif and a SansSerif version of these monospaced fonts, it was also a logical consequence that the proportional variants also became available in these versions. The monospaced SansSerif fonts have been given the name 'Code' since they are designed to be used while writing code for a software program, for example. The proportional variants with each 6 weights of the Typist Slab Serif and Code (SansSerif) are now available. Although the name may seem a bit strange, it is a logical consequence from the monospaced variant. The SlabSerif variant therefore has Typist Slab Prop, written in full the Typist SlabSerif Proportional. After all, who wants to be bothered with long font names in their font menu. The entire Typist family is designed as a font for use in editorial and publishing publications. A lot of attention has been paid to the spacing and kerning of the fonts. Due to the many variants and weights, this font is versatile. Typist Font Family was designed by Nicolien van der Keur and published by vanderKeur design. Typist Slab Prop and Typist Code Prop contains each 6 styles (Thin, Light, Regular, Medium, SemiBold and Bold, each weight also designed as a true italic) and has family package options. The links to the monospaced version of The Typist are here: https://www.myfonts.com/collections/typist-slab-font-vanderkeur https://www.myfonts.com/collections/typist-code-font-vanderkeur - Plakato Pro by Underware,
$50.00Plakato, a stencil love affair Plakato is a family of display fonts, consisting of various eye-catching styles, each of them very bold. Plakato is an identity toolkit, a heavyweight building block in case you need a strong personality, a small stencil font family to cut out your best ideas and grab all the attention. But just as with many other creations, its outcome is as divers as its multiple origins. Plakato comes in 16 eye-catching styles. The default stencil style comes in Regular & Italic. They both have 2 variations: one version, named Plakato Stencil, automatically creates borders around the text, putting any text into a graphic stencil in this way. Another version, the extruded three-dimensional version, guarantees even more attention for your message. Next to this there is also the Inline version, which is an optical play with a lot of lines. Plakato Inline has a supportive background layer, a separate font in case you want to add a background in a different colour. Then there is Plakato Paper, a manually teared version of Plakato offering a more physical look. This small family of eye-catching display fonts also contains a Neon font, an independent design in Plakato style, which can actually be used for making neon signs due to its construction. Plakato Neon comes with its own Dingbat font for that extra flush-flush. Plakato has also been redrawn on a C64, and with all its accompanying limitations been ported back and turned into a font: Plakato Game. Also this font comes with its own Dingbat font, full of emoji’s and icons for oldskool pleasure. Last but not least there is Plakato Build, constructed out of blocks. As if that wasn’t enough, there are various dynamic versions in the Plakato Play package, which offer a whole new range of possibilities for typographic expression, with new animation and interaction opportunities. - FS Joey Paneuropean by Fontsmith,
$90.00Kangaroo FS Joey was the offspring of a project with Rudd Studio to develop a logotype for an online streaming TV service, in 2008. While under wraps, the secret project was code-named Kangaroo. The logotype led to a second project, to design a corporate typeface for the service. It was the first big project Fernando Mello had worked on with Jason Smith. “Like any designer who just joined a team, I was very excited about it, drawing and sketching lots of ideas. I remember Jason and I experimenting with lots of possibilities, for both the logo and the typeface.” Online As the font for a Spotify-style, internet-based service, FS Joey needed to be highly legible on-screen, including at very small sizes. There had to be a range of weights, and they’d have to work well in print, too. It was also important that it felt corporate, not too quirky, while still having a strong character of its own. Quirkiest “We designed three weights specifically for use on the Web,” says Jason Smith. “There was the usual fight between me and my team. I wanted at least one identifiable letter that was a quirk. As always I went straight for the lowercase ‘g’, and it was drawn numerous times with lots of variation. I got the quirkiest one accepted by the client.” But, later in 2009, the Competition Commission blocked Project Kangaroo, and Fontsmith were left with a couple of weights of an as yet unused font. From Kangaroo, Joey was born. A favourite “Straight away, people started to notice the typeface,” says Jason. “I can take the credit for pushing the art direction and standing up for the quirks. But it was Fernando who was the key to pulling it all together and adding his own distinct flavour. Now it’s one of my favourite designs in our library.” Fresh and friendly, geometric and energetic, Joey is available in five weights, all with italics, all finely-tuned for both screen and print. - Cybermontage by Typodermic,
$11.95Step into the future of typography with Cybermontage, a postmodern display typeface that channels the electric energy of the 80s and 90s. This font brings a fresh take on the retro typographic trend with its eclectic mix of campy colors, clean geometric shapes, torn paper edges, faux finishes, and kitschy patterns. Cybermontage is not your average typeface—it’s a work of art that uses OpenType technology to create a pseudorandomized effect by shuffling several variations of glyphs. Don’t worry if your application doesn’t support OpenType, you can access all the character variations from the Unicode Private Use Area (PUA) encoding. Get ready for a typographic adventure with Cybermontage. The character interconnection can get pretty wild, so if your application supports optical kerning, you may want to activate it. Whether you’re designing a bold headline, a retro poster or a quirky logo, Cybermontage will take your design to the next level. Join the postmodern revolution and make your designs stand out with Cybermontage, the font that defies convention and unleashes creativity. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - FS Joey by Fontsmith,
$80.00Kangaroo FS Joey was the offspring of a project with Rudd Studio to develop a logotype for an online streaming TV service, in 2008. While under wraps, the secret project was code-named Kangaroo. The logotype led to a second project, to design a corporate typeface for the service. It was the first big project Fernando Mello had worked on with Jason Smith. “Like any designer who just joined a team, I was very excited about it, drawing and sketching lots of ideas. I remember Jason and I experimenting with lots of possibilities, for both the logo and the typeface.” Online As the font for a Spotify-style, internet-based service, FS Joey needed to be highly legible on-screen, including at very small sizes. There had to be a range of weights, and they’d have to work well in print, too. It was also important that it felt corporate, not too quirky, while still having a strong character of its own. Quirkiest “We designed three weights specifically for use on the Web,” says Jason Smith. “There was the usual fight between me and my team. I wanted at least one identifiable letter that was a quirk. As always I went straight for the lowercase ‘g’, and it was drawn numerous times with lots of variation. I got the quirkiest one accepted by the client.” But, later in 2009, the Competition Commission blocked Project Kangaroo, and Fontsmith were left with a couple of weights of an as yet unused font. From Kangaroo, Joey was born. A favourite “Straight away, people started to notice the typeface,” says Jason. “I can take the credit for pushing the art direction and standing up for the quirks. But it was Fernando who was the key to pulling it all together and adding his own distinct flavour. Now it’s one of my favourite designs in our library.” Fresh and friendly, geometric and energetic, Joey is available in five weights, all with italics, all finely-tuned for both screen and print. - FS Maja by Fontsmith,
$50.00Youthful Fontsmith received a brief to develop a font that would form part of the broadcast identity for the UK’s first digital Freeview channel – E4. It needed to work seamlessly in text and display, both in print and on-screen, and please the eye of the target audience, 18-34-year-olds. So, young, fresh and informal. No problem. Except for one thing: the timing. Daughter As he worked on FS Maja, Jason Smith was occupied by another imminent deadline: the birth of his third child. The pressure was mounting, but rather than let it get to him, Jason embraced the challenge and made light of the tension, fashioning a bright, bubbly, entertaining type with a personality made for memorable headlines. Beautifully random FS Maja’s soft, rounded shapes and assured, fluent lines encompass lots of notable features that contribute to its warm, fun-loving personality, including: a very large x-height; a short, rounded serif to allow for close spacing and give texture to body text; a slight convexity, or bulge, in the stroke terminals; a calligraphic fluidity in the entry to the down-stroke of most lowercase letters; open, generous curves, especially in the “B”, “P” and “R”; and a “w” made of two “u”s. - Alizé by TypeTogether,
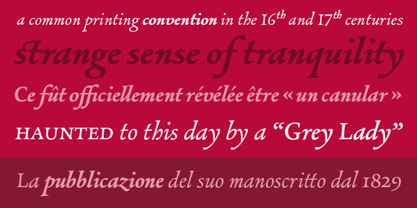
$49.00Alizé is a three-weight typeface inspired by the chancery italic of the 16th century. It is a high-contrast face, created with syncopations in axes and proportions and subtle irregularities that form a lively and delicate weave, suitable for setting a single word, a special expression, or a short block of prose. The family does not contain a roman, and instead promotes the italic as a primary style, a common printing convention in the 16th and 17th centuries. The italic lowercase predates inclined capitals by about twenty years, and as a nod to this typographic evolution, Alizé’s capitals, small capitals, and figures are very slightly inclined to match the energy of the lowercase. The low x-height and long ascenders and descenders, features associated with finesse and luxury, are reminiscent of the Venetian-style italic, but are further emphasised. Unlike the Venetian italic, however, Alizé has a sharp slope, giving a prominent sweep across the page (alizé is the name of trade wind). Each font of Alizé has a character set count of exceeding 700, and contains an abundance of ligatures, dynamic fractions, ornaments, and pan-European language support. They have also been manually hinted for the highest-quality display on both print and screen. - Freundschafts-Antiqua AR by ARTypes,
$35.00Freundschafts-Antiqua AR is based on a 20th-century German type design. Freundschafts-Antiqua (which was also called Chinesische Antiqua) was designed by the Chinese calligrapher Yü Bing-nan when he was a student at the Hochschule für Grafik und Buchkunst at Leipzig in 1960. It was cast in 1964 by VEB Typoart, Dresden, in 9-pt and 28-pt (Didot). The design combines the best German traditions with the Chinese bamboo pen. It is a unique, wholly modern, yet quiet and dignified typeface which is well suited for text-setting in many sizes. The original design was carefully crafted with all non-kerning letters (none of the letters overhangs its side-bearings); the lower-case f was designed so that no ligatures were needed. The AR fonts include the type's ch and ck logotypes, monetary signs and all the standard accents. The letterfit of the original design is retained and, as can be seen in the attached printable .pdf, text composed at normal sizes is very agreeable indeed. Freundschafts-Kursiv AR A features old-style (non-lining) figures and 'kerning' letters; Freundschafts-Kursiv AR B contains lining (cap-height) figures and all non-kerning letters following the original design of the face. - Berndal by Linotype,
$29.99Bo Berndal, the master Swedish typographer, is the eponymous designer of Berndal, a contemporary text family with five different styles. This family represents a new achievement for Bo Berndal, who has spent many years working to optimize text legibility in the printed media. Several small tricks make the Berndal family an interesting milestone in legibility. Berndal's letterforms contain large x-heights. Large x-heights open up the counterforms of letters, making text appear lighter on a page, but their correspondingly shorter ascenders and descenders can hinder legibility. This does not occur in Berndal at all! Coupled with this experiment, Berndal's various font weights display a certain softness and roundness. The letterforms themselves are relatively wide, with an overall consistency in width. The calligraphic nature of the strokes has been minimized, yet a contrast stroke-thickness is still to be noticed within the alphabet. Berndal's five styles offer almost everything that one could want from a good text family. The Regular weight may be paired with Small Caps, Italic, Bold, and Bold Italic. All styles ship in the OpenType format, and include tabular and old style figures. The two italic weights are made up of true italics, not obliques. The Berndal family is a part of the Take Type 5 collection from Linotype GmbH." - Frutiger Capitalis by Linotype,
$29.00Frutiger Capitalis Regular and Outline belong to the group of typefaces for the Linotype’s Type Before Gutenberg project. However, they are not based on direct historical sources. At first glance, they may seem related to the roman type Capitalis Monumentalis, but upon closer examination, the fonts reveal a vitality unknown to the characters the Romans etched in stone. Frutiger confesses that creating Capitalis was “a liberation”. After working on so many sophisticated and meticulously designed typefaces, Frutiger Capitalis was a breath of fresh air. Stylistically, Frutiger Capitalis Outline forms a bridge to Frutiger Capitalis Signs, a whole universe of its own. Frutiger Capitalis Signs is a personal cosmos of symbols, many are immediately “legible”, others leave room for interpretation. Some of the symbols are the product of Frutiger’s imagination, such as his “Life Signs” — soft, hand drawn figures whose lines have no apparent beginning or end, creating both interior and exterior spaces, new forms emerging at each glance. These contoured drawings have accompanied Frutiger throughout his professional life, a fantasy garden which has provided an important balance to his many years of disciplined typeface design. Yet he does not consider himself an artist. Frutiger says he simply “wants to tell stories, to draw thin lines, create contours of signs; that is my style”. - Fourth Reign by Mans Greback,
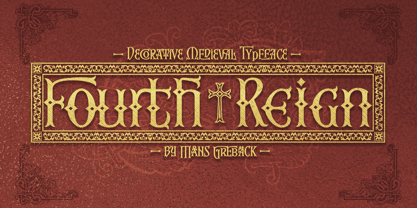
$39.00Fourth Reign is a royal medieval typeface. With diamonds, borders and ornaments, this decorative typeface brings us to glorious worlds in the golden times of epic knight sagas. Fourth Reign is the typeface of queens and kings. Use it for a Middle Ages game, a fantasy headline, or as a logotype for anything of historical theme. To make heraldic symbols, copy these icons: 🐉 🐎 👑 🗡 🦁 🦅 🦌 + ♖ × ✝ ⚓ * ⚔ † ‡ Alternatively write %A %B %C ... etc to create the heraldry. (Download required.) Dragon, Horse, Crown, Sword, Eagle, Deer, Cross, Anchor are some of the logos. Use [ ] for side borders. Example: [Magic⚔Thrones] The Fourth Reign family consists of four styles: The regular Plain style, and the beautiful Borders, Diamonds and Combo styles. The font is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures and more features; all to give you full control and customizability. It has extensive lingual support, covering Greek and Cyrillic, as well as all Latin-based languages, from North Europe to South Africa, from America to South-East Asia. It contains all characters and symbols you'll ever need, including all punctuation and numbers. - FS Meridian Variable by Fontsmith,
$199.99Timeless imperfection FS Meridian is a rhythmic geometric grotesque which takes inspiration from the precise yet imperfect nature of time. There are 24 hours in a day. 60 minutes in an hour. 60 seconds in a minute. Well, almost. The Earth’s orbit isn’t a perfect circle – and nor is the Earth itself. Each day varies a few dozen seconds and up to 16 minutes each year. Look closer and time is more flexible than we think. Geometry with a twist From a geometric base, FS Meridian’s rounded forms veer and extend, creating unexpected humanistic shapes – while the straight terminals remain reliably rigid. This combination of forms gives this grotesque sans serif a pleasingly dynamic rhythm, every time it’s read. Added quirks The unconventional character of rigid terminals and ink traps are balanced with emphasized extended forms to develop visual differentiation. Designed by Kristina Jandová, the complete family has been carefully crafted with distinguishing marks. Take a look at the cap ‘Q’ which comes with three alternative options. Deliciously loopy FS Meridian has a wide geometric, mono-liner appearance with humanistic elements. Quirky individual touches like the loopy expressive pound sign help the typeface to stand out. Available in five weights, FS Meridian is both timeless and timely, a distinctive font for all screens and surfaces. - Glance Slab by Identity Letters,
$29.00Dynamic and sportive. A well-balanced experiment for sparkling headlines. Glance Slab is an experimental design that plays on the tension between connection and detachment. In this typeface, serifs may be detached and some strokes may not connect to their stems. This creates a dynamic impression of balance and movement. The elegance of an ice skater and the determination of a quarterback: Glance Sans has it all. Where a curve meets a stem and where serifs seem to “hover” near their respective letters, the nonjoining elements create an impression similar to a stencil typeface. But here, the function of the gaps differs from strictly stencil designs: while the gaps provide a “sparkling” effect in Glance Slab that’s clearly visible in large sizes, they take on the role of ink traps when set smaller, making for surprisingly legible body copy. With its strong visual character, this font family is quickly recognizable, making it perfectly suitable for branding and any large-scale application, such as posters, billboards, and event signage. Glance Slab consists of seven weights from Thin to Black. Each style has a character set of about 570 glyphs, which includes circled numbers and arrows (positive and negative versions), ligatures, extended language support, and many other features. - Italiano Fushion New by RM&WD,
$35.00Italiano Fushion is part of an expanding project on which we have been working for several years and which we are committed to in the future. Like the first two, this one too starts from the study of the great Futurist adventure of the early 1900s by great artists such as DEPERO and MARINETTI, who twisted the world of typography with shapes and colors. Italian Fushion is made up of almost 2,000 glyphs for each weight and in addition to hundreds of alternatives mainly, such as initials and endings of each word but also different alternatives for the letters I, J, Y. Thanks to the characteristics of Open Type, you can change them in automatic many of the alternatives, use it as a simple text font by changing only the I's and J's that have the typical capital dot, and giving the text a more fun breath to the composition. Italiano Fushion is suitable for large texts and to get the most out of it it is compulsory to transform the text into UPPERCASE text using the tabs of graphic applications such as Illustrator, or activate the Alternavive tabs and the various options of SS. Ideal for creating Logos, Head Lines, Web Titles, Posters, Epub Covers, Tatoo Projects, T-Shirts, Drink Labels ... Thanks - Times New Roman Windows compatible by Monotype,In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Times New Roman World Version is an extension of the original Times New Roman with several other scripts like with the Helvetica World fonts. It is part of the Windows Vista system. The following code pages are supported:1250 Latin 2: Eastern European 1251 Cyrillic 1253 Greek 1254 Turkish 1255 Hebrew 1256 Arabic Note: The Roman and Bold versions include the arabic scripts but they are not part in the corresponding italic versions. 1257 Windows Baltic 1258 Windows Vietnamese
- Skema Pro by Mint Type,
$40.00Skema Pro is a versatile system of 6 serif typefaces - each bearing a distinct character and purpose. Together they form a huge superfamily of 84 fonts to fit any imaginable task. Skema Pro Livro is a low contrast, low x-height typeface with inclined axis. It is designed to work in books, where long ascenders and descenders along with increased line-spacing aid comfortable reading. Skema Pro Text has low contrast, medium x-height, and slightly tilted axis. Its neutrality along with modern feel makes it default choice for long texts of any nature. Skema Pro Omni features medium contrast, medium x-height, and slightly inclined axis. Being a more contrasted version of Skema Pro Text, it shares its intent of usage, however, creates a different texture with more formal look. Skema Pro News is a low contrast, large x-height typeface with vertical axis. Works best in newspapers and in screen applications. Skema Pro Title has medium contrast, large x-height, and vertical axis. Designed to work in larger text sizes, it offers contemporary detailing for pull-quotes and subheadings. Skema Pro Display is a typeface with high contrast, large x-height, and vertical axis. It shows its features in large text sizes, such as editorial headings. - Quarpa by Pasternak,
$9.00Name: Quarpa Styles: 6 styles Glyphs: 394 Year: 2021 This lofty font features a compact structure as well as a unique combination of rounded corners and square contours. The collection includes six styles: Extra Light, Light, and Semi Light that will ensure elegance; Regular, Medium, Semi Bold and Bold suitable for a solid design. Each of them also has Italic variation. It’s an ideal option for outstanding corporate images, logos, promos, or video presentations. Quarpa has proper kerning, multi-lingual support, and ligatures. Languages: Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Bosnian, Catalan, Cebuano, Chiga, Colognian, Cornish, Corsican, Croatian, Czech, Danish, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Hungarian, Icelandic, Ido, Indonesian, Interlingua, Irish, Italian, Javanese, Jju, Kabuverdianu, Kalaallisut, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Kurdish, Latvian, Lithuanian, Lojban, Low German, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Maori, Meru, Morisyen, North Ndebele, Northern Sotho, Norwegian Bokmål, Norwegian Nynorsk, Nyanja, Nyankole, Occitan, Oromo, Polish, Portuguese, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Sardinian, Scottish Gaelic, Sena, Shambala, Shona, Slovak, Slovenian, Soga, Somali, South Ndebele, Southern Sotho, Spanish, Swahili, Swati, Swedish, Swiss German, Taita, Taroko, Teso, Tsonga, Tswana, Turkmen, Upper Sorbian, Vunjo, Walloon, Walser, Xhosa, Zulu - Fifth Reign by Mans Greback,
$59.00Fifth Reign is a decorative medieval typeface. This wonderful typeface of brings us to the golden times of epic knight sagas. Fifth Reign is the typeface of a Royal House, of vikings, kings and queens. Use it for a Middle Ages game, a fantasy headline, or as a logotype for anything of historical theme. With usage in any modern software, the letters will automatically overlap and embrace in an elegant way. To make heraldic symbols, copy these icons: 🐉 🐎 👑 🗡 🦁 🦅 🦌 + ♖ × ✝ ⚓ * ⚔ † ‡ Alternatively write %A %B %C ... etc to create the heraldry. (Download required.) Dragon, Horse, Crown, Sword, Eagle, Deer, Cross, Anchor are some of the logos. The Fifth Reign family consists of three styles: The weights Thin, Bold and Medium, made to balance against each other and allow for usage in any scale. The font is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures and more features; all to give you full control and customizability. It has extensive lingual support, covering Greek and Cyrillic, as well as all Latin-based languages, from North Europe to South Africa, from America to South-East Asia. It contains all characters and symbols you'll ever need, including all punctuation and numbers. - FS Meridian by Fontsmith,
$80.00Timeless imperfection FS Meridian is a rhythmic geometric grotesque which takes inspiration from the precise yet imperfect nature of time. There are 24 hours in a day. 60 minutes in an hour. 60 seconds in a minute. Well, almost. The Earth’s orbit isn’t a perfect circle – and nor is the Earth itself. Each day varies a few dozen seconds and up to 16 minutes each year. Look closer and time is more flexible than we think. Geometry with a twist From a geometric base, FS Meridian’s rounded forms veer and extend, creating unexpected humanistic shapes – while the straight terminals remain reliably rigid. This combination of forms gives this grotesque sans serif a pleasingly dynamic rhythm, every time it’s read. Added quirks The unconventional character of rigid terminals and ink traps are balanced with emphasized extended forms to develop visual differentiation. Designed by Kristina Jandová, the complete family has been carefully crafted with distinguishing marks. Take a look at the cap ‘Q’ which comes with three alternative options. Deliciously loopy FS Meridian has a wide geometric, mono-liner appearance with humanistic elements. Quirky individual touches like the loopy expressive pound sign help the typeface to stand out. Available in five weights, FS Meridian is both timeless and timely, a distinctive font for all screens and surfaces. - 946 Latin by Roman Type,
$35.00946 is a multilingual techno-style family developed by Berlin-based type designer Roman Wilhelm (RomanType). While more and more text families have recently been extended to a multilingual and multi-script level, not so much attention has been given to the more decorative styles. The 946 family does exactly that. A lot of care has been given to the various diacritics: they were designed a little more brutal, a little more European than with some other fonts of this category. Do also watch out for the non-Latin legs of this family. 946 is inspired by electronic music. When Roman found a second-hand Roland TR-606 drum machine in a store in his hometown back in 1995, he started to hang out with would-be DJs and musicians, trying to play the beats that went around the globe. When he started to study visual communication three years later, he was assigned the matriculation number of 946, which has now become the name of this family. Language support: Afrikaans, Albanian, Catalan, Croatian, Czech, Danish, Dutch, English, Estonian, Finnish, French, German, Hungarian, Icelandic, Italian, Latvian, Lithuanian, Maltese, Norwegian, Polish, Portuguese, Romanian, Slovak, Slovenian, Spanish, Swedish, Turkish, Vietnamese, Zulu. Do also watch out for the other script versions of this family! - Ecatherina by BlessedPrint,
$23.00Hi! It took me almost a year to design Ecatherina script. Finally it is available to purchase! Ecatherina script is an opentype font-family (15 fonts: 5 styles for 3 line thickness) with a bonus (editable wedding invitations, menu, quotes, letters, and more) HOW TO GET ACCESS TO ALTERNATES? Absolutely easy, just type a number after any letter: a1, a2, a3 etc Capital letters have 3-4 options and more. So just type E1, E2, E3 etc and find your favourite one! I found this method the most useful when you need to experiment with design very fast. All characters are available through Glyph panel as well, even more each of the alternate letter has it’s own unicode (PUA) so you can copy/paste from Apple Font Book or Windows Character Map. Total amount of glyphs 1436. Compatible with SILHOUETTE & CRICUT DESIGN SPACE WHAT IS INCLUDED BP-Ecatherina OTF & TTF It goes with 5 weights: Thin, Medium, Regular, Bold, UltraBold BP-Ecatherina-Ex1 The only difference between previous font is that thin line is a bit thicker. BP-Ecatherina-Ex2 Even more thicker line. Help.pdf Help file with most common questions. Bonus - Ecatherina.fig with editable wedding invitations (10+ designs 5x7 inches), menu, quotes, letters. Important! You need to install Figma application (it is free) to access files. With Figma application you can import bonus files and edit the text, export as png, pdf, svg and print it. Bonus - help.pdf file with general information how to work with Figma if you are new. It is very easy application and I recommend it to you! It works with MS Word, I included example.docx file so you can understand how to work. - Heroe by Lián Types,
$37.00DESCRIPTION Now my feelings about didones are more than evident. After some years of roman-abstinence (1) I present Heroe, an interesting combination of elegance and sensuality. Heroe, spanish for hero, takes some aspects of roman typefaces to the extreme like my main inspiration, the great Herb Lubalin, did in the majority of his works: Thins turned into hairlines, altered proportions (for display purposes), unique ball terminals, poetic curves and a graceful way of placing them together on a layout. Its classy style makes the font perfect for a wide range of uses. Imagine Heroe Inline (my favorite) dancing over a bottle of perfume; printed on the cover of a fashion magazine; lighting wedding invitations up. Its partner, Heroe Monoline, may help you to make more elaborated pieces of design. Just combine it with Heroe, or Heroe Inline and see how perfect they match. TECHNICAL The difference between Pro and Std styles is the quantity of glyphs. While Pro styles have all the decorative characters available, Standard ones have only the basic set of them. Heroe Monoline Big and Heroe Monoline Small were made for better printing purposes. If you need to print the font in small sizes, then your choice should be Small. Heroe Monoline has the same alternates (and open-type code) as Heroe Pro and Inline, plus some decorative ligatures. NOTES (1) After fonts like Breathe , Aire , and the award winning Reina , I started experimenting with scripts a little more. Erotica , Bird Script and Dream Script are examples of that. - Haunted House by HiH,
$8.00Halloween lends itself to graphic images: witches, ghosts, bats, jack-o'lanterns and haunted houses. When we think of a haunted house, we generally think of a large, abandoned, derelict Victorian wood-frame house. The style is usually Second Empire or Queen Anne. There tends to be a lot of decoration. There is usually a porch or two with decorative spindle work. There is probably a tower, either square with a mansard roof such as one might see in Paris or round with a conical roof borrowed from a Loire Valley chateau. These houses were generally built in the United States between 1860 and 1900, products of the exuberance of a time before income tax. It took at least three servants to maintain such a house and was very expensive. Few can afford them today. That is why so many were converted to professional offices, multi-family dwellings or simply abandoned. HAUNTED HOUSE is our typographical contribution to Halloween. Based on our font PETRARKA ML, it features decorative capitol letters that utilize the silhouette of a Second Empire style house complete with a dead tree and a full moon. The font includes 8 ornaments suitable for flyers and party invitations. Revision 2.000 eliminates dual encoding, harmonizes metrics, adds new glyphs, and adds open type features. The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Ruca by URW Type Foundry,
$49.99Since my first contact with blackletters in 1999, I became more and more fascinated by these artistic looking typefaces. It all started in the USA at the age of 16, when I took an art class. I decided to trace some blackletter typefaces because they looked very interesting. From this point on I was intrigued by blackletter fonts from all over the world. I studied their different body structures and their cultural background as well as the type designers behind it. Full of information and inspiration I started to draw my own blackletter typeface in 2006. While studying in Hamburg I got in touch with the studio of URW++, where I got skilled in type software and development. Creating a type takes an eye for detail and patience but also lots of time and so it took almost 4 years until the project was finished. And so Ruca was born. Ruca is a refined and expanded typeface. When you look at the spines, the tails or the flags you can see the detailed drawing, which makes the font also extremely good looking in very tall letters. The full character set contains over 400 characters, many ligatures, two number sets and all important currency symbols. Over 300 kerning pairs and many OTF-features make the font easy in use for professional type applications. The typeface is very well applicable for strong headlines and mastheads. Because of its unique appearance, Ruca is perfectly suitable professional graphic applications such as fashion design or branding. - DIN Next by Monotype,
$56.99DIN has always been the typeface you root for—the one you wanted to use but just couldn’t bring yourself to because it was limited in its range of weights and widths, rendering it less useful than it could be. The century-old design has proven to be timeless, but modern use cases demanded an update, which resulted in DIN Next—a versatile sans serif family that will never go out of style. This classic design turned modern must-have includes seven weights that range from light to black, each of which has a complementary italic and condensed counterpart. The family also included four rounded designs, stretching the original concept’s range and core usability. DIN Next also boasts a suite of small capitals, old style figures, subscript, superscript and several alternate characters. A quintessential 20th-century design, its predecessor DIN was based on geometric shapes and was intended for use on traffic signs and technical documentation. Akira Kobayashi’s update made slight changes to the design, rounding the formerly squared-off corner angles to humanize the family. Rooted in over 100-years of history, it’s safe to say that there will always be a demand for the DIN design, and thanks to DIN Next, now it’s as usable as it is desired. Wondering what will pair with it perfectly? Check out Agmena™, Bembo® Book, Cardamon™, Joanna® Nova, FF Quadraat® and Quitador™. Featured in: Best Fonts for Logos, Best Fonts for Websites, Best Fonts for Tattoos - Corner by URW Type Foundry,
$35.99A unique kind of type by Michael Herold: The 14 cuts of Corner are equally distributed to the two style variants A and B. From Thin to Extra Bold, variant A comes with technical and pure forms while B appears with a soft, more personal character. In combination, the two variants add up to a highly versatile family which is very well suited for branding purposes, thanks to its diverse forms of expression. Eine besondere Schriftfamilie von Michael Herold: Die 14 Schnitte der Corner sind auf die beiden Stilvarianten A und B verteilt. Von Thin bis Extra Bold kommt die Corner im Stil A mit technischen, reinen Formen und im Stil B mit weichem, persönlicherem Charakter. Als Kombination ergibt sich eine sehr vielfältige Familie, die sich mit ihren verschiedenen Ausdrucksformen besonders fürs Branding eignet. - Preface by Shinntype,
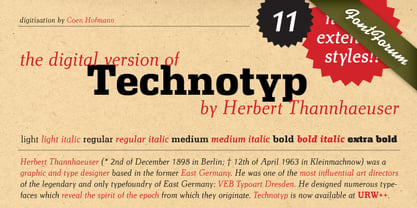
$39.00Preface vs. Helvetica/Futura/Gill: a different strategy of text color. Whereas the established classes of sans serif typeface achieve a dynamic balance between stroke and space by combining a diversity of letterform with an evenness of fit, Preface switches the emphasis, driving out diagonals to create a dominant harmony of curves and perpendiculars, matched with a greater variety of inter-character space shapes—the result of extra width introduced in the “f” and “t”, and by the openness that accompanies the wide tails of the “ a” and “l”, the long ear of the “r”, and the serif of the “i”. En masse, and in keeping with the present trend in typography, Preface exhibits a coarser texture than the traditional sans serif faces, but one that is nonetheless even and precise. With tabular, oldstyle figures. - Technotyp by URW Type Foundry,
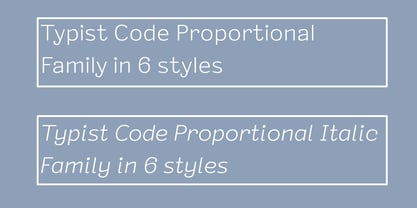
$39.99The digital font Technotyp is based on the hot metal typeface created by the German typographer and type designer Herbert Thannhaeuser (1898-1963) for the former East German type foundry Typoart in Dresden. In the typography book ‘Der Schriftsetzer’ (Fachbuchverlag, Leipzig, 1952), by Paul Fritzsche, this absolutely beautiful slab serif design is presented in all its variations. Fritzsche remarked that – because of its rather condensed form and its relatively long ascenders – the 'Werkschrift' of the Technotyp (comparable with our 'Regular') seemed to be very well suited to serve as a text face, and recommended for this purpose that the face be cut for the composing machine. However, this never happened and the entire Technotyp family was made available for hand composition only. This is finally changing and being remedied for good now: URW++ proudly presents the new digital version of this really charming font family with its distinct flavor of the 1950s, adding it to the other digital renditions of Herbert Thannhaeuser fonts at URW++, namely Garamond No. 4 and Magna. The original Typoart family had an italic style for the light version only. The new digital version of Technotyp includes italic styles for the regular, medium and bold weights as well, enhancing the family to meet today’s standards and requirements for professional type setting. To further increase its usefulness, Cyrillic faces were created, too. True to the standard for all digital fonts at URW++, the character set for Technotyp covers all West- and East European languages. - Typist Code Prop by VanderKeur,
$25.00The Typist Code SansSerif is part of a big family, the Typist Family. The family consists of a monospaced, a Slab Serif and a SansSerif version. The idea behind this family originated from the research into the design of typewriter typestyles, which is also the reason why the monospaced version was released first. Since it was decided from the start to make a SlabSerif and a SansSerif version of these monospaced fonts, it was also a logical consequence that the proportional variants also became available in these versions. The monospaced SansSerif fonts have been given the name 'Code' since they are designed to be used while writing code for a software program, for example. The proportional variants with each 6 weights of the Typist Slab Serif and Code (SansSerif) are now available. Although the name may seem a bit strange, it is a logical consequence from the monospaced variant. The SansSerif variant therefore has Typist Code Prop, written in full the Typist Code Proportional. After all, who wants to be bothered with long font names in their font menu. The entire Typist family is designed as a font for use in editorial and publishing publications. A lot of attention has been paid to the spacing and kerning of the fonts. Due to the many variants and weights, this font is versatile. Typist Font Family was designed by Nicolien van der Keur and published by vanderKeur design. Typist Slab Prop and Typist Code Prop contains each 6 styles (Thin, Light, Regular, Medium, Semi-Bold and Bold, each weight also designed as a true italic) and has family package options. The links to the monospaced version of The Typist are here: https://www.myfonts.com/collections/typistslabfont-vanderkeur https://www.myfonts.com/collections/typist-code-font-vanderkeur - Antique by Storm Type Foundry,
$26.00The concept of the Baroque Roman type face is something which is remote from us. Ungrateful theorists gave Baroque type faces the ill-sounding attribute "Transitional", as if the Baroque Roman type face wilfully diverted from the tradition and at the same time did not manage to mature. This "transition" was originally meant as an intermediate stage between the Aldine/Garamond Roman face of the Renaissance, and its modern counterpart, as represented by Bodoni or Didot. Otherwise there was also a "transition" from a slanted axis of the shadow to a perpendicular one. What a petty detail led to the pejorative designation of Baroque type faces! If a bookseller were to tell his customers that they are about to choose a book which is set in some sort of transitional type face, he would probably go bust. After all, a reader, for his money, would not put up with some typographical experimentation. He wants to read a book without losing his eyesight while doing so. Nevertheless, it was Baroque typography which gave the world the most legible type faces. In those days the craft of punch-cutting was gradually separating itself from that of book-printing, but also from publishing and bookselling. Previously all these activities could be performed by a single person. The punch-cutter, who at that time was already fully occupied with the production of letters, achieved better results than he would have achieved if his creative talents were to be diffused in a printing office or a bookseller's shop. Thus it was possible that for example the printer John Baskerville did not cut a single letter in his entire lifetime, for he used the services of the accomplished punch-cutter John Handy. It became the custom that one type founder supplied type to multiple printing offices, so that the same type faces appeared in various parts of the world. The type face was losing its national character. In the Renaissance period it is still quite easy to distinguish for example a French Roman type face from a Venetian one; in the Baroque period this could be achieved only with great difficulties. Imagination and variety of shapes, which so far have been reserved only to the fine arts, now come into play. Thanks to technological progress, book printers are now able to reproduce hairstrokes and imitate calligraphic type faces. Scripts and elaborate ornaments are no longer the privilege of copper-engravers. Also the appearance of the basic, body design is slowly undergoing a change. The Renaissance canonical stiffness is now replaced with colour and contrast. The page of the book is suddenly darker, its lay-out more varied and its lines more compact. For Baroque type designers made a simple, yet ingenious discovery - they enlarged the x-height and reduced the ascenders to the cap-height. The type face thus became seemingly larger, and hence more legible, but at the same time more economical in composition; the type area was increasing to the detriment of the margins. Paper was expensive, and the aim of all the publishers was, therefore, to sell as many ideas in as small a book block as possible. A narrowed, bold majuscule, designed for use on the title page, appeared for the first time in the Late Baroque period. Also the title page was laid out with the highest possible economy. It comprised as a rule the brief contents of the book and the address of the bookseller, i.e. roughly that which is now placed on the flaps and in the imprint lines. Bold upper-case letters in the first line dramatically give way to the more subtle italics, the third line is highlighted with vermilion; a few words set in lower-case letters are scattered in-between, and then vermilion appears again. Somewhere in the middle there is an ornament, a monogram or an engraving as a kind of climax of the drama, while at the foot of the title-page all this din is quietened by a line with the name of the printer and the year expressed in Roman numerals, set in 8-point body size. Every Baroque title-page could well pass muster as a striking poster. The pride of every book printer was the publication of a type specimen book - a typographical manual. Among these manuals the one published by Fournier stands out - also as regards the selection of the texts for the specimen type matter. It reveals the scope of knowledge and education of the master typographers of that period. The same Fournier established a system of typographical measurement which, revised by Didot, is still used today. Baskerville introduced the smoothing of paper by a hot steel roller, in order that he could print astonishingly sharp letters, etc. ... In other words - Baroque typography deserves anything else but the attribute "transitional". In the first half of the 18th century, besides persons whose names are prominent and well-known up to the present, as was Caslon, there were many type founders who did not manage to publish their manuals or forgot to become famous in some other way. They often imitated the type faces of their more experienced contemporaries, but many of them arrived at a quite strange, even weird originality, which ran completely outside the mainstream of typographical art. The prints from which we have drawn inspiration for these six digital designs come from Paris, Vienna and Prague, from the period around 1750. The transcription of letters in their intact form is our firm principle. Does it mean, therefore, that the task of the digital restorer is to copy meticulously the outline of the letter with all inadequacies of the particular imprint? No. The type face should not to evoke the rustic atmosphere of letterpress after printing, but to analyze the appearance of the punches before they are imprinted. It is also necessary to take account of the size of the type face and to avoid excessive enlargement or reduction. Let us keep in mind that every size requires its own design. The longer we work on the computer where a change in size is child's play, the more we are convinced that the appearance of a letter is tied to its proportions, and therefore, to a fixed size. We are also aware of the fact that the computer is a straightjacket of the type face and that the dictate of mathematical vectors effectively kills any hint of naturalness. That is why we strive to preserve in these six alphabets the numerous anomalies to which later no type designer ever returned due to their obvious eccentricity. Please accept this PostScript study as an attempt (possibly futile, possibly inspirational) to brush up the warm magic of Baroque prints. Hopefully it will give pleasure in today's modern type designer's nihilism. - Hamburger by FontMesa,
$29.00Our new Hamburger font is based on the old classic Brush Script design with many new additions. We've added many alternates to the design including lowercase swash tail letters, swash underscores and a few alternate uppercase letters. Upright scripts are popular these day so new to this old type design is a near upright script version, a lot of hand work went into producing it. One of the biggest problems with the old Brush Script font is that people use it as all caps, which doesn't look good because of the extended swash on the top left side of the caps letters. We've fixed that problem by making an all caps version where the caps in the lowercase position have the top left swash tucked in to help the letters display better as an all caps font. We've also created a small caps version, again the small caps lowercase have all the top left swashes tucked in to bring the letters closer together for a better display. Also new to this font are two higher x-height versions that are ideal for signage. The first is Hamburger X which stands for extra x-height and the second is Hamburger SPX which stands for super x-height. Both of these higher x-height fonts are suitable for signage on a building, billboard and vehicle lettering where you're looking for faster readability from moving traffic. We've designed a new lowercase b and moved the original to an alternate position. We've also redesigned the uppercase C bringing the bottom up to the baseline and moved the original C to an alternate position. The original lowercase g was open at the top, we've closed it and we're not offering the original g as an alternate. - The KR Chinese Zodiac font by Kat Rakos is a captivating and expressive display font that captures the essence of the Chinese Zodiac's symbolism through its intricate designs. Each character within t...
- Biblia by Hackberry Font Foundry,
$24.95This all started with a love for Minister. This is a font designed by Carl Albert Fahrenwaldt in 1929. In the specimen booklet there’s a scan from Linotype’s page many years ago. They no longer carry the font. I’ve gone quite a ways from the original. It was dark and a bit heavy. But I loved the look and the readability. This came to a head when I started my first book on all-digital printing written from 1994-1995, and published early in 1996. I needed fonts to show the typography I was talking about. At that point oldstyle figures, true small caps, and discretionary ligatures were rare. More than that text fonts for book design had lining OR oldstyle figures, lowercase OR small caps—never both. So, I designed the Diaconia family (using the Greek word for minister). It was fairly rough. I knew very little. I later redesigned and updated Diaconia into Bergsland Pro —released in 2004. It was still rough (though I impressed myself). In 2006, I found myself needing a readable sans serif. So I went to Bergsland Pro, and eliminated the serifs. I named the font Brinar. I kept a flare in place for the serifs and cupped the ends. I was stunned. People loved it. It’s remained my bestseller until very recently. So, at the end of 2016 I decided that Brinar really needed some help. The flares were basically random. The stem width and modulation variances all needed to be fixed. My old OpenType feature code was quite limited and clumsy. So, I created the 6-font Biblia family. I cleaned up or redesigned all the glyphs. I updated the fonts to the 2017 set of features: small caps, small cap figures, oldstyle figures, fractions, lining figures, ligatures and discretionary ligatures. These are fonts designed for book production and work well for text or heads. - JAF Lapture by Just Another Foundry,
$59.00Lapture is based on the Leipziger Antiqua by Albert Kapr, released in 1971 by the East German foundry Typoart. It has been extended and carefully redesigned by Tim Ahrens in 2002-05. The strong calligraphic characteristics are a result of the design process: "The size of the counters and the width of individual characters at small optical sizes were analysed with a steel pen while the letter shapes were designed in larger size with a specially trimmed reed pen. Sometimes the hand is more innovative than the head alone," says Kapr. A unique feature of this font is the introduction of gothic shapes into a latin typeface. "The basic concept is to string together narrow white hexagons as counters and inter-letter spaces, defined by vertical stems and triangular serifs. The interior spaces are at least as important as the strokes that make up the characters." Lapture is an ideal choice if a reference to gothic style is desired, as true black letter types are often too eye-catching and not as legible as latin fonts for unfamiliar readers. "The last few years have seen a number of very elegant typefaces based on the mellow and feminine renaissance model. However, sometimes we require a font that is strong and robust, harmonic yet rigid," says designer Tim Ahrens. JAF Lapture is provided in OpenType format. Each font contains more than 600 glyphs, including true small caps, nine sorts of figures, contextual and stylistic alternates and accented characters. This means that you only need to purchase one font whereas in other families you would have to buy two or three fonts in order to get the same. Technically, they follow the Adobe Pro fonts and provide the same glyph set and OpenType functionality. JAF Lapture Basic is provided in OpenType format. Each font contains the standard sets of both MacOS and Windows. In contrast to JAF Lapture they do not provide any advanced OpenType features and no extended glyph set. - Sigmund Freud Typeface by Harald Geisler,
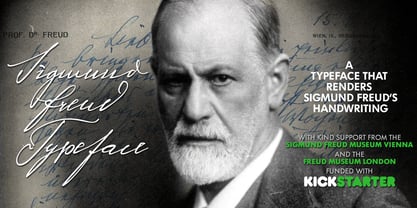
$29.00“For those who regret what keyboards and touch screens have done to their penmanship, typographer Harald Geisler has an answer: Sigmund Freud.” — The Wall Street Journal Sigmund Freud was a neurologist who lived from 1856 to 1939. His research and studies led to the foundation of ‘Psychoanalysis’. When I first saw Freud’s century old letters, I was fascinated by the beauty of these historic manuscripts. It made me smile to imagine a person writing his or her shrink a letter set in Freud’s handwriting. I started to plan creating a font based on his manuscripts. I contacted the Sigmund Freud Museum Vienna and Freud Museum London. To start the creation I selected eight handwritten documents from the archive in Vienna – This selection of specimen was my orientation during the design process. The Samples were created between 1883 to 1938 and are of various character such as handwritten scientific papers, personal letters, notes and a telegram. A successful Kickstarter Campaign "The Sigmund Freud Typeface - A Letter to your Shrink" with over 1400 Backers enabled me to visit the archive in Vienna and study the original manuscripts of Sigmund Freud. After a year of preparation and design work, I finished four alphabets based on Freud’s handwriting. What are the different Versions PRO, Kurrent, #1, #2, #3 and #4 about? “This project gives people the convenience afforded by the computer while maintaining the romantic nostalgia, beauty, and character of letter writing with real handwriting.” — Daniel Vahab, The Huffington Post When you write with your hand, every letter looks a little different. When you write a text on your computer every letter looks exactly the same. In order to make type look like handwriting, I chose four different variations of each letter from Freud’s manuscripts, drew and stored them in the font. The font is then programmed to exchange letters while you are typing. This makes the rendered result on your screen or print look like unique handwriting. PRO While you are typing… the PRO Version actively combines all four alphabets and exchanges them automatically. Through this mechanism never the same two o’s will stand next to each other. With every touch a unique look is generated. This works in certain applications i.e. Word 2010(or newer), Pages, TextEdit, Editor(Pre-installed on Windows 7 or newer), InDesign, Illustrator… →Here you can see an animation of what this effect looks like in action. (Please Note: some applications like LibreOffice, OpenOffice do currently not support this feature. Date: December 2013) #1 #2 #3 and #4 The Sigmund Freud Typeface #1, #2, #3 and #4 each hold one individual lowercase alphabet based on Freud’s handwriting. Kurrent Most of Freud’s correspondence was written in German. Until the 1950′s a different handwriting was taught throughout German speaking countries (Switzerland, Austria, Germany). This style is called Kurrent. The name Kurrent and Cursive derive from the Latin word currere - to run, hurry - both styles were designed to write fast. As you can see in the samples above, Freud practiced both Kurrent and when writing english Cursive (Latin script or Joined-up). Kurrent has three significantly different letters (s,h,e). Use Kurrent to render the authentic look of an historic Sigmund Freud letter in German. Bundle On the Top of this page you can get all six fonts of the Sigmund Freud Typeface Family in a bundle. International Typeface All styles of the Sigmund Freud Typeface feature a wide range of accented letters so you can write to all your friends in Sweden (Bjørn) France (Chloé & Zoë), Ireland (Dáirine), Poland (Łucja), Germany (Jörg) and almost everywhere around the globe (Find a complete list in the tech specs). Usage recommendations I hope that this design will be valuable to you and most of all that you have fun with this typeface! 1. Point Size — To reproduce the size of Sigmund Freud’s handwriting adjust the type size between 18-24 point in your word processor. If you are using an imaging software like Photoshop set the resolution to 300dpi and adjust the point size between 18-24. 2. Line Spacing — Narrow the line hight until swashes of capital letters touch the baseline above. This also happens when you write a letter and gives the document a unique handwritten look. 3. Right Aligned — Freud had the habit to write towards the right edge of the page and start loosely on the left. Set your text alignment to ‘right’ to incorporate this dramatic expression also to your documents. What do other People say about the Sigmund Freud Typeface? “Wouldn’t you love to write a letter to your shrink using the Sigmund Freud typeface?” — Dorothy Tan, Design TAXI ''“JUST DON’T WRITE A LETTER TO YOUR MOTHER WITH IT… …until the reader looks a bit closer, and they see 70+ years of modern science weighing in on turn-of-the-century pop psychology."'' — Mark Willson, Fast Company “Doctor, what does it mean if you dream of creating a font of Freud’s handwriting?” — Ayun Halliday, Open Culture “…geekily romantic, at once artistic and scientific” — Edie Jarolim, Freud’s Butcher “…sympathisch” — Jürgen Siebert, Fontblog !WOW! Thank you for reading the complete font description! You are awesome! If you still have a question please contact me through MyFonts or my website haraldgeisler.com. Credits This project was made possible by the help of 1481 Backers on Kickstarter and the kind support of the Sigmund Freud Museum Vienna and the Freud Museum London. Thank you. All of Freud’s Manuscripts shown are © Sigmund Freud Museum Vienna. Poster Image: IN17 - Sigmund Freud, Germany 1932. © Freud Museum London. Flag Image: IN19 - Sigmund Freud 1930’s. © Freud Museum London.