7,411 search results
(0.123 seconds)
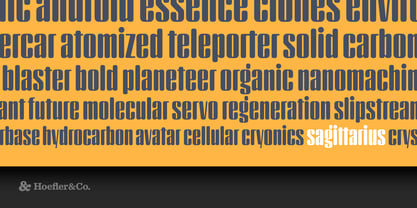
- Sagittarius by Hoefler & Co.,
$51.99A typeface with lightly-worn futurism, Sagittarius is equally at home among the beauty and wellness aisles, or the coils of the warp core. The Sagittarius typeface was designed by Jonathan Hoefler in 2021. A decorative adaptation of Hoefler’s Peristyle typeface (2017), Sagittarius’s rounded corners and streamlined shapes recall the digital aesthetic of the first alphabets designed for machine reading, a style that survives as a cheeky Space Age invocation of futurism. Sagittarius was created for The Historical Dictionary of Science Fiction, where it first appeared in 2021. From the desk of the designer: Typeface designers spend a lot of time chasing down strange valences. We try to figure out what’s producing that whiff of Art Deco, or that vaguely militaristic air, or what’s making a once solemn typeface suddenly feel tongue-in-cheek. If we can identify the source of these qualities, we can cultivate them, and change the direction of the design; more often, we just extinguish them without mercy. Sometimes, we get the chance to follow a third path, which is how we arrived at Sagittarius. During the development of Peristyle, our family of compact, high-contrast sans serifs, I often found myself unwittingly humming space-age pop songs. Nothing about Peristyle’s chic and elegant letterforms suggested the deadpan romp of “The Planet Plan” by United Future Organization, let alone “Music To Watch Space Girls By” from the ill-advised (but delicious) Leonard Nimoy Presents Mr. Spock’s Music from Outer Space, but there they were. Something in the fonts was provoking an afterimage of the otherworldly, as if the typeface was sliding in and out of a parallel universe of high-tech spycraft and low-tech brawls with rubber-masked aliens. It might have had something to do with a new eyeglass prescription. But I liked the effect, and started thinking about creating an alternate, space-age version of the typeface, one with a little more funk, and a lot more fun. I wondered if softer edges, a measured dose of seventies retrofuturism, and some proper draftsmanship might produce a typeface not only suitable for sci-fi potboilers, but for more serious projects, too: why not a line of skin care products, a fitness system, a high-end digital camera, or a music festival? I put a pin in the idea, wondering if there’d ever be a project that called for equal parts sobriety and fantasy. And almost immediately, exactly such a project appeared. The Historical Dictionary of Science Fiction Jesse Sheidlower is a lexicographer, a former Editor at Large for the Oxford English Dictionary, and a longtime friend. He’s someone who takes equal pleasure in the words ‘usufructuary’ and ‘megaboss,’ and therefore a welcome collaborator for the typeface designer whose love of the Flemish baroque is matched by a fondness for alphabets made of logs. Jesse was preparing to launch The Historical Dictionary of Science Fiction, a comprehensive online resource dedicated to the terminology of the genre, whose combination of scholarship and joy was a perfect fit for the typeface I imagined. For linguists, there’d be well-researched citations to explain how the hitherto uninvented ‘force field’ and ‘warp speed’ came to enter the lexicon. For science fiction fans, there’d be definitive (and sometimes surprising) histories of the argot of Stars both Trek and Wars. And for everyone, there’d be the pleasure of discovering science fiction’s less enduring contributions, from ‘saucerman’ to ‘braintape,’ each ripe for a comeback. A moderated, crowdsourced project, the dictionary is now online and growing every day. You’ll find it dressed in three font families from H&Co: Whitney ScreenSmart for its text, Decimal for its navigational icons, and Sagittarius for its headlines — with some of the font’s more fantastical alternate characters turned on. The New Typeface Sagittarius is a typeface whose rounded corners and streamlined forms give it a romantically scientific voice. In the interest of versatility, its letterforms make only oblique references to specific technologies, helping the typeface remain open to interpretation. But for projects that need the full-throated voice of science fiction, a few sets of digital accessories are included, which designers can introduce at their own discretion. There are alternate letters with futuristic pedigrees, from the barless A popularized by Danne & Blackburn’s 1975 ‘worm’ logo for NASA, to a disconnected K recalling the 1968 RCA logo by Lippincott & Margulies. A collection of digitally-inspired symbols are included for decorative use, from the evocative MICR symbols of electronic banking, to the obligatory barcodes that forever haunt human–machine interactions. More widely applicable are the font’s arrows and manicules, and the automatic substitutions that resolve thirty-four awkward combinations of letters with streamlined ligatures. About the Name Sagittarius is one of thirteen constellations of the zodiac, and home to some of astronomy’s most inspiring discoveries. In 1977, a powerful radio signal originating in the Sagittarius constellation was considered by many to be the most compelling recorded evidence of extraterrestrial life. Thanks to an astronomer’s enthusiastically penned comment, the 72-second transmission became known as the Wow! signal, and it galvanized support for one of science’s most affecting projects, the Search for Extraterrestrial Intelligence (SETI). More recently, Sagittarius has been identified as the location of a staggering celestial discovery: a supermassive black hole, some 44 million kilometers in diameter, in the Galactic Center of the Milky Way. < - Goldwyre by Mofr24,
$11.00Introducing Goldwyre, an extraordinary typeface meticulously crafted to captivate and inspire. With its seamless blend of elements from medieval to modern times, Goldwyre stands out as a truly unique font that embodies the essence of timelessness and elegance. Drawing inspiration from the intricate beauty of Gothic Blackletter and enriched with bold calligraphic strokes, this typeface exudes a mesmerizing charm that effortlessly bridges the gap between the past and the present. What sets Goldwyre apart from other typefaces is its ability to seamlessly combine medieval and modern aesthetics. By skillfully integrating the ornate and elaborate forms of Gothic Blackletter with contemporary design elements, Goldwyre offers a truly captivating typographic experience. This fusion of styles creates a font that is both classic and contemporary, making it an exceptional choice for projects that require a touch of sophistication and versatility. In addition to its captivating design, Goldwyre is available in two weights: regular and bold. The regular weight showcases the delicate intricacies of the typeface, while the bold weight accentuates its bold calligraphic strokes, adding a sense of strength and impact to any design. This versatility allows designers to explore a range of creative possibilities, whether it's designing eye-catching posters, compelling marketing materials, engaging titles, stylish T-shirt designs, or attention-grabbing headlines. Goldwyre is also a highly functional typeface, offering extensive multilingual support to cater to diverse audiences. It features a wide range of characters and diacritical marks, ensuring that it can effectively communicate in various languages and scripts. This broad language coverage expands the possibilities for global projects, making Goldwyre an excellent choice for international brands, publications, and design agencies. When conceptualizing Goldwyre, our design team aimed to create a typeface that harmoniously blends the grandeur of medieval typography with the sleekness of modern design. We wanted to pay homage to the rich history of typography while infusing it with a contemporary twist, resulting in a font that seamlessly integrates into both traditional and modern contexts. The deliberate fusion of styles and the meticulous attention to detail in Goldwyre's creation reflect our passion for typography and our commitment to delivering exceptional design solutions. Goldwyre was born out of a desire to provide designers and creatives with a captivating and stylish typographic solution that effortlessly merges the beauty of the past with the demands of the present. We believe that design is a powerful tool for self-expression, and with Goldwyre, we sought to empower designers to create visually striking and evocative designs that leave a lasting impression. Its timeless appeal and versatile nature make it the perfect choice for those who seek to elevate their projects and make a bold statement. Pairing Goldwyre with related families or other typefaces can further enhance its visual impact. It complements well with minimalist sans-serif fonts, such as Futura or Helvetica, providing a striking contrast between the intricate forms of Goldwyre and the clean lines of the sans-serif typefaces. This combination creates a harmonious balance, allowing designers to play with different aesthetics and create visually dynamic compositions. In conclusion, Goldwyre is more than just a typeface; it's a captivating journey through time. With its seamless blend of medieval and modern elements, extensive multilingual support, and versatile weights, Goldwyre empowers designers to create visually stunning designs across a wide range of applications. Whether you're designing posters, marketing materials, titles, T-shirt designs, or headlines, Goldwyre is the ultimate choice for those seeking to infuse their projects with a touch of timeless elegance and captivating beauty. Experience the magic of Goldwyre and unlock the true potential of your designs. - TT Rounds Neue by TypeType,
$39.00We have updated TT Rounds Neue! TT Rounds Neue was released as a logical continuation of the TT Rounds and TT Rounds Condensed fonts, more modern and technically advanced. In the update, we have preserved the visual nature of the font, the proportions of the letters and the balance between bold and thin faces. We have made the typeface even more functional and convenient by fixing technical flaws, expanding the character set and adding a full-fledged variable font. In the new version of TT Rounds Neue, you will find additional extended Latin and Cyrillic characters, updated kerning and hinting. The font can be used for headings or for text typesetting. The typeface is optimized for web, print and packaging design. Thanks to its soft character and rounded shapes, it is suitable for decorating baby food and eco-products. TT Rounds Neue consists of 3 subfamilies: Compressed, Condensed and Normal. There are 55 faces in the font: 27 upright, 27 italic, and 1 variable font. Variability is across all three axes, thickness, slope, and width. Each style has 684 glyphs. The font has 29 OpenType features, including ligatures, a set of alternative characters, old-style figures, and many others. ?Please note that we are removing the TT Rounds and TT Rounds Condensed fonts from the marketplace, but you can still get them by contacting TypeType's commercial department directly commercial@typetype.org TT Rounds Neue OpenType features: aalt, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, tnum, onum, lnum, pnum, case, salt, liga, dlig, calt, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10 TT Rounds Neue language support: English, Albanian, Basque, Catalan, Croatian, Czech, Danish, Dutch, Estonian, Finnish, French, German, Hungarian, Icelandic, Irish, Italian, Latvian, Lithuanian, Luxembourgish, Moldavian (lat), Montenegrin (lat), Norwegian, Polish, Portuguese, Romanian, Serbian (lat), Slovak, Slovenian, Spanish, Swedish, Swiss German, Valencian, Azerbaijani, Kazakh (lat), Turkish, Acehnese, Banjar, Betawi, Bislama, Boholano, Cebuano, Chamorro, Fijian, Filipino, Hiri Motu, Ilocano, Indonesian, Javanese, Khasi, Malay, Marshallese, Minangkabau, Nauruan, Nias, Palauan, Rohingya, Salar, Samoan, Sasak, Sundanese, Tagalog, Tahitian, Tetum, Tok Pisin, Tongan, Uyghur, Afar, Asu, Aymara, Bemba, Bena, Chiga, Embu, Gikuyu, Gusii, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Kirundi, Kongo, Luganda, Luo, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Mauritian Creole, Meru, Morisyen, Ndebele, Nyankole, Oromo, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Sena, Seychellois Creole, Shambala, Shona, Soga, Somali, Sotho, Swahili, Swazi, Taita, Tsonga, Tswana, Vunjo, Xhosa, Zulu, Maori, Alsatian, Aragonese, Arumanian, Belarusian (lat), Bosnian (lat), Breton, Colognian, Cornish, Corsican, Faroese, Frisian, Friulian, Gaelic, Gagauz (lat), Galician, Interlingua, Judaeo-Spanish, Karaim (lat), Kashubian, Ladin, Leonese, Manx, Occitan, Rheto-Romance, Romansh, Scots, Silesian, Sorbian, Vastese, Volapu?k, Vo?ro, Walloon, Walser, Karakalpak (lat), Kurdish (lat), Talysh (lat), Tsakhur (Azerbaijan), Turkmen (lat), Zaza, Aleut (lat), Cree, Haitian Creole, Hawaiian, Innu-aimun, Karachay-Balkar (lat), Karelian, Livvi-Karelian, Ludic, Tatar, Vepsian, Guarani, Nahuatl, Quechua,, Russian, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Macedonian, Serbian (cyr), Ukrainian, Gagauz (cyr), Moldavian (cyr), Kazakh (cyr), Kirghiz, Tadzhik, Turkmen (cyr), Uzbek (cyr), Lezgian, Abazin, Agul, Archi, Avar, Dargwa, Ingush, Kabardian, Kabardino-Cherkess, Karachay-Balkar (cyr), Khvarshi, Kumyk, Lak, Nogai, Ossetian, Rutul, Tabasaran, Tsakhur, Buryat, Komi-Permyak, Komi-Yazva, Komi-Zyrian, Shor, Siberian Tatar, Tofalar, Touva, Bashkir, Chechen (cyr), Chuvash, Erzya, Kryashen Tatar, Mordvin-moksha, Tatar Volgaic, Udmurt, Uighur, Rusyn, Karaim (cyr), Montenegrin (cyr), Romani (cyr), Dungan, Karakalpak (cyr), Shughni, Mongolian, Adyghe, Kalmykk - Miedinger by Canada Type,
$24.95Helvetica’s 50-year anniversary celebrations in 2007 were overwhelming and contagious. We saw the movie. Twice. We bought the shirts and the buttons. We dug out the homage books and re-read the hate articles. We mourned the fading non-color of an old black shirt proudly exclaiming that “HELVETICA IS NOT AN ADOBE FONT”. We took part in long conversations discussing the merits of the Swiss classic, that most sacred of typographic dreamboats, outlasting its builder and tenants to go on alone and saturate the world with the fundamental truth of its perfect logarithm. We swooned again over its subtleties (“Ah, that mermaid of an R!”). We rehashed decades-old debates about “Hakzidenz,” “improvement in mind” and “less is more.” We dutifully cursed every single one of Helvetica’s knockoffs. We breathed deeply and closed our eyes on perfect Shakti Gawain-style visualizations of David Carson hack'n'slashing Arial — using a Swiss Army knife, no less — with all the infernal post-brutality of his creative disturbance and disturbed creativity. We then sailed without hesitation into the absurdities of analyzing Helvetica’s role in globalization and upcoming world blandness (China beware! Helvetica will invade you as silently and transparently as a sheet of rice paper!). And at the end of a perfect celebratory day, we positively affirmed à la Shakti, and solemnly whispered the energy of our affirmation unto the universal mind: “We appreciate Helvetica for getting us this far. We are now ready for release and await the arrival of the next head snatcher.” The great hype of Swisspalooza '07 prompted a look at Max Miedinger, the designer of Neue Haas Grotesk (later renamed to Helvetica). Surprisingly, what little biographical information available about Miedinger indicates that he was a typography consultant and type sales rep for the Haas foundry until 1956, after which time he was a freelance graphic designer — rather than the full-time type designer most Helvetica enthusiasts presume him to have been. It was under that freelance capacity that he was commissioned to design the regular and bold weights of Neue Haas Grotesk typeface. His role in designing Helvetica was never really trumpeted until long after the typeface attained global popularity. And, again surprisingly, Miedinger designed two more typefaces that seem to have been lost to the dust of film type history. One is called Pro Arte (1954), a very condensed Playbill-like slab serif that is similar to many of its genre. The other, made in 1964, is much more interesting. Its original name was Horizontal. Here it is, lest it becomes a Haas-been, presented to you in digital form by Canada Type under the name of its original designer, Miedinger, the Helvetica King. The original film face was a simple set of bold, panoramically wide caps and figures that give off a first impression of being an ultra wide Gothic incarnation of Microgramma. Upon a second look, they are clearly more than that. This face is a quirky, very non-Akzidental take on the vernacular, mostly an exercise in geometric modularity, but also includes some unconventional solutions to typical problems (like thinning the midline strokes across the board to minimize clogging in three-storey forms). This digital version introduces four new weights, ranging from Thin to Medium, alongside the bold original. The Miedinger package comes in all popular font formats, and supports Western, Central and Eastern European languages, as well as Esperanto, Maltese, Turkish and Celtic/Welsh. A few counter-less alternates are included in the fonts. - Roundabout by URW Type Foundry,
$35.99Roundabout is a typeface that is extracted from an ellipse shape. Each and every character started at the same geometrical figure. By cutting it up in sections, twist and rotate the separate characters could be build. The ellipse provides this typeface with evident and smooth looking features. The name Roundabout is misleading, an ellipse is not round. But the word Roundabout has a nice ring to it and it seems to fit this typeface perfectly. The Roundabout as we know it is a place where the traffic circles. Sometimes in the greater metropoles it jams like clotting veins. Various exits are presented for those who know which way to go, for those who don’t it seems an eternal treadmill. Unlike my typeface, that seems rather careless, light weighted and knows her way around. A roundabout in a child’s mind is a playful carrousel or a merry go round. Merry go round has the sweetest sound and a match is found. My Roundabout is a joyful, optimistic and open typeface, which can be used over and over and over again for many or any purposes. ----- Roundabout ist eine Schrift die aus der Form einer Ellipse entstand. So teilen alle einzelnen Zeichen denselben geometrischen Ursprung. Durch das zerteilen, verdrehen und verflechten der elliptischen Grundform konnten die separaten Zeichen so geformt werden, dass sie einen klaren und weichen Charakter erhielten. Der Name Roundabout scheint auf den ersten Blick etwas irreleitend - ist eine Ellipse ja nicht wirklich rund. Er hat aber einen schönen Klang und doch eine tiefe Verbindung zu dieser Schrift. In unseren Gedanken ist Roundabout ein Kreisverkehr: Manchmal, in großen Städten, kann er blockieren, so wie eine verstopfte Ader. Verschiedenste Auswege zeigen sich denen, die ihr Ziel kennen; für alle anderen erscheint dieser Ort wie eine endlose Schlaufe. Dieses Bild widerspricht dem Auftreten meiner Schrift, welche eher sorglos und leichtfüßig ist; sie kennt ihren Weg. In dem Kopf eines Kindes jedoch ist ein Roundabout ein verspieltes Karussell, ein „merry go round“. ,,Merry go round“ klingt bezaubernd und so fiel die Entscheidung. Meine Roundabout ist eine fröhliche, optimistische und offene Schrift, die immer und immer wieder genutzt werden kann, zu jedem erdenklichen Zweck. - FS Siena by Fontsmith,
$80.00Eclectic FS Siena is a typeface with history, and not just in the sense of having its origins in classical Roman lettering. Fontsmith founder Jason Smith first committed it to tracing paper while still at college, instinctively redrawing letterforms based on Hermann Zapf’s Optima according to ‘what felt right’. When Krista Radoeva took up the challenge to edit and extend the typeface, she and Jason were determined to preserve its subtly nonconformist and eclectic spirit. Like a great dish, there are individual components throughout the character set that all add flavour, and need to be balanced in order to work together. The smooth connection of the ‘h’ ‘m’ ‘n’ and ‘r’ contrasts with the corners of the ‘b’ and ‘p’. The instantly recognisable double-storey ‘a’ – the starting point of the design – contrasts with the single-storey ‘g’ and the more cursive ‘y’. And only certain characters – ‘k’, ‘w’, ‘v’ and ‘x’ in the lowercase and ‘K’, ‘V’, ‘W’, ‘X’ and ‘Y’ in the caps – have curved strokes. Transitional FS Siena is a contrasted sans-serif typeface, blending classical elegance and modern simplicity. Its construction and proportions are descended from classical broad-nib calligraphy and humanist typefaces, with a high contrast between the thick and thin strokes. The angle of the contrast, though, is vertical, more in the character of pointed-nib calligraphy and modernist typefaces. This vertical stress helps to give FS Siena a strong, cultured presence on the page. Idiosyncratic italics The italics for FS Siena were developed by Krista to complement the roman upper and lower-case alphabets first drawn by Jason. Many of the letterforms are built differently to their roman counterparts: there’s a single-tier ‘a’, a looped ‘k’ and connections more towards the middle of stems, such as in the ‘m’, ‘n’ and ‘u’. These distinctions, along with generally much narrower forms than the roman, give the italics extra emphasis within body copy, where the two are side-by-side. In editorial, especially, the combination can be powerful. To cap it all… In his original draft of the typeface, Jason found inspiration in Roman square capitals of the kind most famously found on Trajan’s Column in Rome. In keeping with those ancient inscriptions, he intended the capitals of FS Siena to also work in all-upper-case text, in logotypes for luxury consumer brands and property developments, for example. A little added space between the upper-case letters lets the capitals maintain their poise in a caps-only setting, while still allowing them to work alongside the lower-case letterforms. The caps-only setting also triggers a feature called case punctuation, which adapts hyphens, brackets and other punctuation to complement the all-caps text. - Duddy by Letritas,
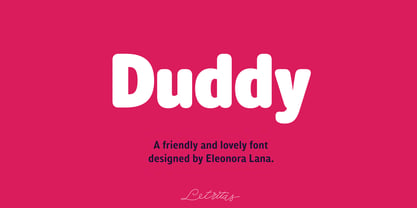
$30.00Duddy is a “friendly” sans-serif typography designed by Eleonora Lana and the Letritas team. The shape of Duddy was created based on sketches that looked after carrying the concept of kindness as far as possible, keeping always in mind the readability and functionality of the font. In the stage of brainstorming, the team started listing things that were friendly to the touch or sight, such as a candy gum, or marshmallow, to become acquainted with the intended goal. Although slowly, as the letters were being created, the objects associated with the forms were not satisfactory, since when forming words a special personality of its own appeared. By reconceptualizing everything, the personality of the letter the team wanted to work with had to be redefined. Thus it went from "caramel" to "teddy bear", from "teddy bear" to "puppy" and from "puppy" to "dolphin". And Duddy is the perfect name for a dolphin. Duddy was a sound idea: friendly, intelligent, social. Once the concept was nailed, the design of graceful and “soft” shapes started. Almost chewable, almost huggable, as if composing words was a game. Duddy has a slanted version with "real italics". These italics are slightly more condensed than the regular version, in order to give it a different text texture. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 729 characters with ligatures, alternates, small caps, oldstyle and tabular numbers, fractions, case sensitive, and unicase figures. It supports 219 Latin-based languages, spanning through 212 different countries. Duddy supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - RePublic by Suitcase Type Foundry,
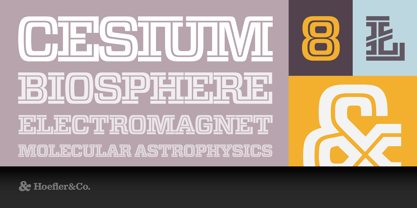
$75.00In 1955 the Czech State Department of Culture, which was then in charge of all the publishing houses, organised a competition amongst printing houses and generally all book businesses for the design of a newspaper typeface. The motivation for this contest was obvious: the situation in the printing presses was appalling, with very little quality fonts existing and financial resources being too scarce to permit the purchase of type abroad. The conditions to be met by the typeface were strictly defined, and far more constrained than the ones applied to regular typefaces designed for books. A number of parameters needed to be considered, including the pressure of the printing presses and the quality of the thin newspaper ink that would have smothered any delicate strokes. Rough drafts of type designs for the competition were submitted by Vratislav Hejzl, Stanislav Marso, Frantisek Novak, Frantisek Panek, Jiri Petr, Jindrich Posekany, and the team of Stanislav Duda, Karel Misek and Josef Tyfa. The committee published its comments and corrections of the designs, and asked the designers to draw the final drafts. The winner was unambiguous — the members of the committee unanimously agreed to award Stanislav Marso’s design the first prize. His typeface was cast by Grafotechna (a state-owned enterprise) for setting with line-composing machines and also in larger sizes for hand-setting. Regular, bold, and bold condensed cuts were produced, and the face was named Public. In 2003 we decided to digitise the typeface. Drawings of the regular and italic cuts at the size of approximatively 3,5 cicero (43 pt) were used as templates for scanning. Those originals covered the complete set of caps except for the U, the lowercase, numerals, and sloped ampersand. The bold and condensed bold cuts were found in an original specimen book of the Rude Pravo newspaper printing press. These specimens included a dot, acute, colon, semicolon, hyphens, exclamation and question marks, asterisk, parentheses, square brackets, cross, section sign, and ampersand. After the regular cut was drafted, we began to modify it. All the uppercase letters were fine-tuned, the crossbar of the A was raised, E, F, and H were narrowed, L and R were significantly broadened, and the angle of the leg and arm of the K were adjusted. The vertex of the M now rests on the baseline, making the glyph broader. The apex of the N is narrower, resulting in a more regular glyph. The tail of Q was made more decorative; the uppercase S lost its implied serifs. The lowercase ascenders and descenders were slightly extended. Corrections on the lower case a were more significant, its waist being lowered in order to improve its colour and light. The top of the f was redrawn, the loop of lowercase g now has a squarer character. The diagonals of the lowercase k were harmonised with the uppercase K. The t has a more open and longer terminal, and the tail of the y matches its overall construction. Numerals are generally better proportioned. Italics have been thoroughly redrawn, and in general their slope is lessened by approximatively 2–3 degrees. The italic upper case is more consistent with the regular cut. Unlike the original, the tail of the K is not curved, and the Z is not calligraphic. The italic lower case is even further removed from the original. This concerns specifically the bottom finials of the c and e, the top of the f, the descender of the j, the serif of the k, a heavier ear on the r, a more open t, a broader v and w, a different x, and, again, a non-calligraphic z. Originally the bold cut conformed even more to the superellipse shape than the regular one, since all the glyphs had to be fitted to the same width. We have redrawn the bold cut to provide a better match with the regular. This means its shapes have become generally broader, also noticeably darker. Medium and Semibold weights were also interpolated, with a colour similar to the original bold cut. The condensed variants’ width is 85 percent of the original. The design of the Bold Condensed weights was optimised for the setting of headlines, while the lighter ones are suited for normal condensed settings. All the OpenType fonts include small caps, numerals, fractions, ligatures, and expert glyphs, conforming to the Suitcase Standard set. Over half a century of consistent quality ensures perfect legibility even in adverse printing conditions and on poor quality paper. RePublic is an exquisite newspaper and magazine type, which is equally well suited as a contemporary book face. - Meritocracy by Up Up Creative,
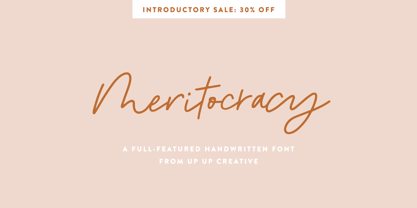
$29.00Introducing Meritocracy, a full-featured handwritten font with tons of alternate characters and OpenType features. My goal with this font was to make you a typeface that will look as much like hand lettering as possible. Using the built-in OpenType pseudo-random contextual alternates and over 300 individually drawn ligatures, you can infuse your typography with personality and variety.** OpenType Features Meritocracy comes with more than 900 glyphs! Specific OpenType features include contextual alternates, stylistic alternates, a second stylistic set for variety, multiple alternate glyphs for many letters (accessed through the glyphs panel), multilingual support (including multiple currency symbols), standard numbers, and seven ampersand styles. It also includes 325+ standard and discretionary ligatures, all of them individually hand-drawn to be different from all other glyphs in the font. These ligatures allow you to give a super-realistic hand-lettered look to your typography. You can write the same word in so many different ways if you combine the default set, stylistic set 01, and standard and discretionary ligatures in different ways. SPECIAL OPENTYPE FEATURE: If you are using OpenType-capable software like Adobe Illustrator, Photoshop, InDesign, or CorelDraw and you have contextual alternates turned on, you can see the letters randomize themselves as you type, mixing from the default character set and stylistic set 01. (You can always turn on contextual alternates after you have already typed your passage and it will randomize all at once, or you can choose to turn off contextual alternates and substitute specific glyphs yourself - I find that if I'm typing a word or two, I prefer to control the individual glyphs myself; if I'm typing a paragraph, I like to use the built-in randomness of the contextual alternates feature). Note that this pseudo-randomization (aka contextual alternate feature) is ON by default in Apple's Pages app and OFF by default in Microsoft Word, but it can be turned on. The OpenType features can be very easily accessed by using OpenType-savvy programs such as Adobe Illustrator and Adobe InDesign. (To access most of these awesome features in Microsoft Word, you'll need to get comfortable with the advanced tab of Word's font menu. If you have questions about this, ask me!) Files included: Meritocracy-Regular.otf Please note: there is only one file for this font. That's the magic of OpenType - all of the alternates, ligatures, etc. are built right into the .otf file! Mail support : julie@upupcreative.com --- Find inspiration (and sneak peeks at my next font-in-progress) on - Instagram: http://instagram.com/julieatupupcreative - Facebook : https://www.facebook.com/upupcreative - Pinterest: https://www.pinterest.com/upupcreative - My website: http://upupcreative.com --- **PLEASE ENJOY! I can't wait to see what you make with Meritocracy! Feel free to use the #upupcreative and #meritocracyfont tags to show me what you've been up to!** - CAL Bodoni Ferrara by California Type Foundry,
$47.00Bodoni Ferrara™ Fashionable, Luxury Heritage: The Original Bodoni Ferrara Sculpted from hi-res photos and scans of Bodoni's original Ferrara Font—his 1818 Manuale Tipografico and 1768 specimens. It has never before been available. This cut of Bodoni specially selected by Dave Lawrence from rare book specimens. Part of the California Type Foundry Origin Series. 3 Display Fonts in One!! And 6+ style mixes. Bodoni's 1st Draft - Transitional Serif Bodoni was often inspired by French type designs. His first draft of Ferrara was inspired by Pierre Simon Fournier. But Bodoni added his own Italian sensibilities. Bododni’s first, transitional style can pair with humanist sans, and transitional fonts. Bodoni's Rework - Modern Serif Later, Bodoni reworked Ferrara to match the later neo-classic style or modern serif of Firmin Didot¹. Bodoni’s modern style can pair with geometric sans, grotesque sans, neo-grotesque sans, gothic sans, copperplate script, . Informal On™ - Informal Mode by CAL Type Foundry This can pair with “infant” fonts. Geometric sans, and other sans or serifs with one-storied a’s. + Bodoni’s Tivoli a for another option! Works great with Fournier¹ fonts and grotesques, since the terminals will match. Font Pairing Guide This font includes a 78 page Ferrara Pairing Guide. This book shows you 131 pairings with text fonts. 47 pairings with subheader fonts! We want to help you get more out of your font collection. Design Features • Subtle forward angle (0.5-1.5°) makes Ferrara more lively and engaging than most Bodoni or Didot fonts. • Round curves make this font feel letter-pressed. • Bodoni's original tall x-height and slightly condensed proportions: great for headlines, where space is at a premium. • Better uppercase. Uppercase punctuation for design apps. • Proportional oldstyle and lining figures, both modern style and transitional numbers. Every pair of numbers is kerned for display sizes: no unsightly gaps! • Multiple special symbols for whenever you need a design to pop, including 3 of Bodoni’s amazing ampersands. Language Features Latin standard for western European and other languages. +Advanced support for: German, French, Spanish, Portuguese, Italian, and French. Special, uppercase umlauts for titles! Compare to metal Bauer¹ Bodoni! Special context kerning for French, Spanish, Portuguese, Italian, and French, to allow better better words like L'Angelique & “¿Nosotros?”. This kerning gets rid of unsightly gaps between “¿ and other combinations. Can’t Find the Pairing Guide? Can't find the pairing guide? Google “California Type Foundry” and grab the pairing guide. Get another free pro font while you’re there! Ferrara: many sizes, styles, moods and situations. It's a classic, fashionable font for display, headlines, and titles. Grab Ferrara today! ----------- ¹Trademarks of their respective owners. Ferrara™ is a trademark of the California Type Foundry. - Neuzeit Office Soft Rounded by Linotype,
$29.99Every year, more and more text is read directly on a computer screen in office applications, or from freshly printed sheets from a copier or laser printer. Clear, legible text faces are more imperative to office communication than ever before. Yet every worker desires a small bit of personality in the corporate world. Most office environments are only equipped with a few basic fonts that are truly optimized for use in text, with laser printers, and on screen. The Linotype Office Alliance fonts guarantee data clarity. All of the font weights within the individual family have the same character measurements; individual letters or words may have their styles changed without line wrap being affected! All numbers, mathematical signs, and currency symbols are tabular; they share the same set character width, ensuring that nothing stands in the way of clear graph, chart, and table design. In addition to being extremely open and legible, the characters in this collection's fonts also share the same capital letter height and the same x-height. The production and reading of financial reports is duly streamlined with the Linotype Office Alliance fonts. The Neuzeit Office family is designed after the model of the original sans serif family Neuzeit S, which was produced by D. Stempel AG and the Linotype Design Studio in 1966. Neuzeit S itself was a redesign of D. Stempel AG's DIN Neuzeit, created by Wilhelm Pischner between 1928 and 1939. Intended to represent its own time, DIN Neuzeit must have struck a harmonious chord. DIN Neuzeit is a constructed, geometric sans serif. It was born during the 1920s, a time of design experimentation and standardization, whose ethos has been made famous by the Bauhaus and De Stijl movements in art, architecture, and design. Upon its redesign as Neuzeit S in the 1960s, other developments in sans serif letter design were taken into account. Neuzeit S looks less geometric, and more gothic, or industrial. Separating it from typefaces like Futura, it has a double-storey a, instead of a less legible, single-storey variant. Unlike more popular grotesque sans serifs like Helvetica, Neuzeit S and especially the redesigned Neuzeit Office contain more open, legible letterforms. Neuzeit Office preserves the characteristic number forms that have been associated with its design for years. After four decades, Neuzeit has been retooled once again, and it is more a child of its age than ever before. Akira Kobayashi, Linotype's Type Director, created the revised and updated Neuzeit Office in 2006. His greatest change was to retool the design to make its performance in text far more optimal. Additionally, he created companion oblique to help emphasize text. The other three families in the Office Alliance system include Metro Office, Times Europa Office and Trump Mediaeval Office.Some weights of the Neuzeit Office are availabla as soft rounded versions. " - Patched by Mans Greback,
$39.00Patches is a multi-faceted, victorian-era serif typeface for when you need something more than plain text. Get that extra attention while adding a genuine, original appearance to your message. Patches was designed from scratch to give a sense quality and depth. Its designer Mans Greback has created a typeface with a complex structure, yet one that will be easy to master. This work will suit every style, taste and skill level. It is a decorative and completely hand-drawn design in vintage lettering, with the perks and flexibility of present-day technology, which is exactly what you'd expect from a modern typeface. Whether you are making a decorative floral headline, drawing a cowboy logo, or creating a unique design based on this ornamental font, the hopes are that Patches can give you a set of tools and inspiration to bring out the best of your artistry. Standing on the shoulders of giants, it was inspired by a wide range of works, and will hopefully be able to continue to teach and inspire future artists. Or at least help you become a better designer when you're designing an elegant and classic headline. Set the coloring of Patches to light gold and cream tones to apply a luxurious look, or in dark tones for a more rugged impression. Bold, bright colors will make it appear In the mid-1800s, decorative design flourished in the Western major cities. Victorian style thrived and encouraged techniques such as enamelling, embroidery and calligraphy. From the 1880s onwards, there were a series of reactions to higher Victorian tastes, with Art Deco reaching the heights of the 20th century. However, the Victorian art persisted popularity, as it changed to more sophisticated designs which made it more attractive to specific professions and groups. The evolution of the Victorian style in the mid-20th century was a key factor in the succession of the movement. Classic shops and salons, sport designs and traditional festivals, and later Rock'n'Roll and Harley Davidson-themed graphics inspired the continued development of the art. Aspiring to carry on this tradition, this typeface family consists twelve different high-quality variations. The main ones are Patched and Patched In – an outlined variation – and each one provided in five weights: Thin, Light, Medium, Bold and Black. Additionally, the two rough fonts Hangaround and Prospects, that tries to grasp the rough, earthy atmosphere of a shady motorcycle club. The font is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures and more features; all to give you full control and customizability. It has extensive lingual support, covering all Latin-based languages, from North Europa to South Africa, from America to South-East Asia. It contains all characters and symbols you'll ever need, including all punctuation and numbers. - Hoofer by Scholtz Fonts,
$15.00Light and flexible, slightly retro, casual and readable, Hoofer combines 28 brush script, mono line script and sans-serif styles with ornaments into one Mega-Family. The different styles of the Hoofer Mega-family have been chosen to work together and to harmonize in a pleasing way. The Hoofer Mega-Family of fonts can be divided into three sub-families: Hoofer BRUSH subfamily: An eclectic group of five fonts. These are mainly joined scripts. Hoofer LINE subfamily: Seven mono-line scripts with joined letters in a number of weights, widths and styles. Hoofer SANS subfamily: Sixteen casual, Sans-Serif fonts. They are very readable and in a variety of weights & styles The mood of the Hoofer mega-family is light and flexible, slightly retro, casual and readable. It combines script and many sans-serif styles with ornaments into one Mega-Family. The different styles of the Hoofer Mega-family have been chosen to work together and to harmonize in a pleasing way. The Brush Sub-Family is designed for titling, packaging and display purposes, The Line Sub-Family can also be used for titling, packaging and display, however, it is less “showy”, and conveys an air of informality. The Sans Sub-Family is designed to shine as sub-heads and as body text. The wide range of Hoofline styles gives you, the designer, great flexibility in creating just the mood or impression that you want. Most of the fonts can use one or more OpenType Features. These can be accessed in a number of ways. The reason for this is that the major software producers provide different (and often conflicting) ways of accessing OpenType Features. In some cases such software manufacturers provide NO way of accessing certain OpenType Features. We have tried to remedy this by providing a highly flexible family of fonts. OPENTYPE (these OpenType features are only available in the “otf” fonts and not in the “ttf” fonts.) OpenType features that Hoofer makes use of are: Swashes (Word-Begin and Word-End Features); Alternate Numerals; and True Small Caps. ORNAMENTS In addition the Hoofer family has a font containing 94 ornaments. ALTERNATE NUMERALS You can access two sets of figures (numbers) in Hoofer Sans fonts. Both sets are tabular and lining but they differ in the height (but not the width) of the figures. The height of the alternate figures has been chosen so that they are compatible with the small caps. However, these alternate figures are available in ALL Hoofer Sans fonts, whether they feature small cap fonts or not. Hoofer has all the features usually included in a fully professional font. Language support includes all European character sets, Greek symbols and all punctuation. Opentype features include automatic replacement of some characters and discretionary replacement of stylistic alternatives. - Beauty Style by Cultivated Mind,
$14.00Beauty Style is a luxurious font collection that includes both a signature script and a sans serif typeface. Beauty Style scripts come in four weights including 12 alternates and 56 ligatures. Programming has been added to the scripts for flow and elegance. Use Beauty Style for sophisticated designing. Fonts designed by Cindy Kinash. See font details below. SANS FEATURES: All caps letters Condensed Sans OpenType Common ff fi fl ffi ffl ligatures Available in Extended Latin Pro (Standard) or American (US) version. SCRIPT FEATURES: Signature style OpenType Common ff fi fl ffi ffl ligatures Available in Extended Latin Pro (Standard) or American (US) version. 12 alternates and 56 ligatures Programmed ligature feature for optimization. Every time you type specific pairs, ligatures are programmed to pop up to avoid letter pair collisions. Programming ligatures gives the script a more elegant and pretty flow. Make sure to turn on the feature in your preferred program that supports ligatures. FREE WORDS FEATURES: 52 free words useful for beauty and sales promoting. Keyword examples include you, sale, and beautiful. Intended use for beauty, fashion, newsletters, websites, magazines, sales, commercials and packaging. VERSIONS: American and Extended Latin Pro AMERICAN (US) Shorter version 12 alternates and 56 ligatures (scripts only) Common ff fi fl ffi ffl ligatures OpenType Includes the common alphabet, numbers, American symbols and punctuation. EXTENDED LATIN PRO (Standard) Extended version of the American. 12 alternates and 56 ligatures (scripts only) Common ff fi fl ffi ffl ligatures OpenType Includes characters for Albanian, Basque, Catalan, Cornish, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Feroese, Finnish Scots, French, Gaelic, Galician, German, Greek Transliterated, Hawaiian, Hungarian, Icelandic, Indonesian, Irish, Italian, Latvian, Lithuanian, Maltese, Nynorsk Bokmal Norwegian, Polish, Portuguese, Romanian, Slovak, Slovenian, Spanish, Swedish, Turkish, Welsh. TIPS: Try the OpenType ligatures by turning on the feature in your preferred program that supports ligatures. FONT LAYERING — Layer the script over the sans to give a cool retro effect. There are so many fun and creative possibilities. FONT CONNECTING — Interconnect the sans and script letters together creating TYPE ART. All you need to do is convert the font into an object and have fun! (Watch the upcoming tutorials on the cultivatedmindtype Instagram) SANS — When sans text is small, widen the text tracking for legibility and style variety. Sans is diverse and can work as tight or loose tracking. Use Beauty and Style for type art, beauty marketing, fashion, apparel, product design, music, websites, promotions and film. Last tip…Always have fun when creating. This isn’t a race. Creating should always be enjoyed. TUTORIALS: For more Beauty Style font tips including font layering, vlogs and tutorials, check out @cultivatedmindtype on Instagram. - Nefertiti by JAB,
$12.00As you can see, Nefertiti is a font based on ancient Egyptian hieroglyphs and could be classified as a fun-font. I've always been really interested in Egyptology and a couple of years ago I thought it would be great to be able to write in hieroglyphs. I started to study them but soon realized it would take me a long time to be able to do this. Still, I was determined to find a way around this problem. At some point I came up with the idea of rearranging and reforming the hieroglyphs so as to resemble the English alphabet. During this process I tried as much as possible to preserve their ethos and appearance. However, since they are designed to write in English with, it's obvious that they are not always going to look like the real thing. Despite this, I'm really happy with the final result and I think many Pharaohphiles who just want to have some fun will be also. The only difference in this font between lower and upper case characters, is that the latter are set between two parallel, horizontal lines. These are for use with brackets (motif ends) to form cartouches - elongated ovals for names and/or titles. Try typing the following using the upper case in the sample text box. e.g. (JOHN} The zigzagged vertical lines at each end, separate the motifs from the hieroglyphs. Note the three types of ends/brackets. These lines are also used to separated words from one another and to give a more authentic appearance. So pressing the space bar gives a zigzagged line - not a space. They can also be used at any point within a cartouche to separate first and last names or titles. e.g. ; (JOHN;BROWN} walked straight home after work. Notice the eye glyph (period/full stop) at the end of the sentence. This is the only punctuation mark which can be used within a cartouche, e.g. after Mr. or to add a more Egyptian appearance to a name or title. e.g. (MR>;JOHN;BROWN} Parallel lines dividing hieroglyphical inscriptions and writing into rows or columns are very common. To incorporate these in a body of text, simple use the underline U. e.g. (OSIRUS) and {ISIS} were important gods of the ancient Egyptians. (HORUS) {HATHOR} and [RA],the sun god, were also highly revered deities. The punctuation marks available are shown below. . , " " ' ! ? "where is the king?" The font also includes the numbers 0-9, the following mathematical symbols and the hash sign(Scarab beetle). Once again, I've tried to make them look as Egyptian as possible; whether I've succeeded or not is open to debate. e.g. + - x / = # This font is named after Akhenaten's beautiful wife, Nefertiti, who's image can be seen in the graphic on this page. - FS Untitled Variable by Fontsmith,
$319.99Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - TT Jenevers by TypeType,
$35.00TT Jenevers useful links: Specimen | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Jenevers: TT Jenevers is a modern serif with Dutch flavor. The font family features the characteristic details peculiar to Dutch serifs—these are the asymmetrical shape of serifs and an irregular slant of ovals. For example, in the letter “o” there is no slant, but it is present in p-q. In TT Jenevers, both lowercase and uppercase characters are of a large size, which makes it a rather display typeface. At the same time, the big half-ellipse of the lowercase characters does not allow the letters to stick, which allows the implementation of TT Jenevers in text arrays. The italics of the TT Jenevers are slightly narrower as compared to upright faces—this is done to ensure a greater density of the text array. The italics of the TT Jenevers are slightly narrower as compared to upright faces—this is done to ensure a greater density of the text array. TT Jenevers font family consists of 12 fonts (6 upright and 6 true Italics), each of which has more than 830 characters. The typefaces include small capitals for Cyrillic and Latin alphabets, 33 ligatures, standard and old-style figures, stylistic alternates, arrows, hands, and card suits. We have prepared two dissimilar stylistic sets, which allow changing the nature of TT Jenevers to a more hand-written one, or adding a futuristic touch to the typeface. FOLLOW US: Instagram | Facebook | Website TT Jenevers OpenType features: ordn, case, c2sc, smcp, frac, sups, sinf, numr, dnom, onum, tnum, pnum, lnum, liga, dlig, salt, ss01, ss02, zero. TT Jenevers language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Azerbaijani, Banjar, Basque, Belarusian (cyr), Belarusian (lat), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chichewa, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Dutch, Embu, English, Erzya, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gaelic, Gagauz (lat), Galician, Ganda, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Jola-Fonyi, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Kazakh (lat), Khasi, Khvarshi, Kinyarwanda, Kirundi, Komi-Permyak, Komi-Zyrian, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luba-Kasai, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Maltese, Manx, Maori, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Silesian, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Tagalog, Tahitian, Taita, Talysh (lat), Tatar, Teso, Tetum, Tok Pisin, Tongan, Tsakhur (Azerbaijan), Tsonga, Tswana, Turkish, Turkmen (lat), Udmurt, Ukrainian, Uyghur, Vastese, Vepsian, Volapük, Võro, Vunjo, Welsh, Wolof, Xhosa, Zaza, Zulu. - FS Untitled by Fontsmith,
$80.00Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted. - Stylish Classy by Azetype,
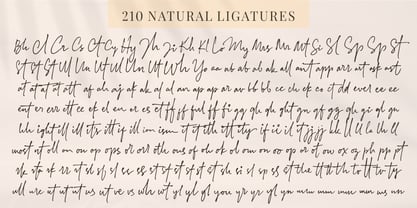
$11.00Have you ever used a handwritten font on your design project? Have you ever felt bored or dissatisfied with its glyphs style that looks stiff and doesn't flow even doesn't really characterize the peculiarities of a handwritten font? Or fonts that don't have alternative glyphs so they look monotonous in a word or even sentence. And in the end, it makes your projects so far from your expectations, even your clients. It's so frustrating, isn't it? Just wake up from your dissatisfaction and this is your time to make a good choice for your design project. So, we have a solution to fix it. We introduce 'Stylish Classy' just for you. This is a font that really characterizes from the handwritten style. This font is crafted carefully in every its single scratch, created to look as close to a natural handwritten script so that it can create the perfect combination on each glyph. When we make this font, we really want to create a touch that is so free-flowing that it gives a natural impression on its use later. For example, if you want letter 's' that has a flow sketch with letter 't', you can find it in 'st' ligature glyph. So if you really want a so natural and flowing touch in your project, Stylish Classy Font gives you 210 Natural Ligatures ( combining of two or more letters in a glyph ), Two Alternates, and Slant Version. Stylish Classy is a fashionable handwritten script font and obviously it's so Stylish and Classy :) Stylish Classy Font offers beautiful typographic harmony for your design projects diversity e.g. logos & branding, wedding designs, social media posts, advertisements, product designs, quotes, watermark, photography, poster design, magazine, stationery, or simply as a stylish text overlay to any background image. - Included Languages support: Afrikaans, Albanian, Catalan, Danish, Dutch, English, Estonian, Finnish, German, Icelandic, Indonesian, Italian, Norwegian, Malay, Portuguese, Spanish, Swedish, Zulu. - All Natural Ligatures (210 Glyphs): Bh Cl Cr Cs Ct Cy Hy Jh Ji Kh Kl Lo My Mrs Mr Mt Si Sl Sp Sp St St1 St2 St3 Ul1 Un1 Ut1 Ul Un Ut Wh Yo aa ab ab1 ab2 ak1 all ant app arr art ask ast at at2 at3 at4 att af ah aj ak ak1 al al1 an ap ap ar av bb1 bb cc ch ck co ct dd ever ee1 ee2 ent er1 err ett ee ek el en er es et ff1 ff2 ful ff fi gg1 gh gh2 ght gn1 gf gg gh gi gl gn hh ight ill1 ill2 it's itt1 if1 ill ion ism it1 it2 ith itt ity if ii il it jj1 jj kk ll1 ll2 la lh ll most nt oll on2 on1 op1 ops or1 orr oth ous of oh ok ol om on oo op or ot ow ox oz ph pp pt rk1 rta rk rr rt sl1 sl2 sl3 ss1 ss2 st1 st2 st3 st4 st5 st sh si sl sp ss st the tt1 tt2 th to tt tv ty ull ure ut1 ut2 ut3 us ut ve vs wh wt yl1 yl2 yl3 you yr yr2 yl yn yr mm1 mm2 mm3 mm ms nn1 nn -Swash on pictures are not included - Piel Script by Sudtipos,
$89.00Over the past couple of years I received quite a number of unusual and surprising requests to modify my type designs to suit projects of personal nature, but none top the ones that asked me to typeset and modify tattoos using Burgues Script or Adios. At first the whole idea was amusing to me, kind of like an inside joke. I had worked in corporate branding for a few years before becoming a type designer, and suddenly I was being asked to get involved in personal branding, as literally “personal” and “branding” as the expression can get. After a few such requests I began pondering the whole thing from a professional perspective. It was typography, after all, no matter how unusual the method or medium. A very personal kind of typography, too. The messages being typeset were commemorating friends, family, births, deaths, loves, principles, and things that influenced people in a deep and direct way, so much so that they chose to etch that influence on their bodies and wear it forever. And when you decide to wear something forever, style is of the essence. After digging into the tattooing scene, I have a whole new respect for tattoo artists. Wielding that machine is not easy, and driving pigment into people’s skin is an enormous responsibility. Not to mention that they're some of the very few who still use a crafty, hands-on process that is all but obsolete in other ornamentation methods. Some artists go the extra mile and take the time to develop their own lettering for tattooing purposes, and some are inventive enough to create letters based on the tattoo’s concept. But they are not the norm. Generally speaking, most tattoo artists use generic type designs to typeset words. Even the popular blackletter designs have become quite generic over the past few decades. I still cringe when I see something like Bank Script embedded into people’s skin, turning them into breathing, walking shareholder invitations or government bonds. There’s been quite a few attempts at making fonts out of whatever original tattoo designer typefaces can be found out there - wavy pseudo-comical letters, or rough thick brush scripts, but as far as I could tell a stylish skin script was never attempted in the digital age. And that’s why I decided to design Piel Script. Piel is Spanish for skin. In a way, Piel Script is a removed cousin of Burgues Script. Although the initial sketches were infused with some 1930s showcard lettering ideas (particularly those of B. Boley, whose amazing work was shown in Sign of the Times magazine), most of the important decisions about letter shapes and connectivity were reached by observing whatever strengths and weaknesses can be seen in tattoos using Burgues. Tattoos using Adios also provided some minor input. In retrospect, I suppose Affair exercised some influence as well, albeit in a minor way. I guess what I'm trying to say is there is as much of me in Piel Script as there is in any of the other major scripts I designed, even though the driving vision for it is entirely different from anything else I have ever done. I hope you like Piel Script. If you decide it to use it on your skin, I'll be very flattered. If you decide to use it on your skateboard or book cover, I'll be just as happy. Scripts can't get any more personal than this. Piel Script received the Letter2 award, where they selected the best 53 typefaces of the last decade, organised by ATypI. - Olymp80 by Konst.ru,
$10.00Dedicated to the XXII summer Olympic Games. I was inspired by the icons of these games when creating font Olymp80. This is an excerpt from the official report of the Moscow Olympics: "Sports pictographs, as we know, are pictographic drawings symbolising sports. They serve as points of reference and help overcome language barrier. Over the past few years, they have been integrated into the decoration of Olympic cities, and have been depicted in Olympic posters, commemorative medals, postage stamps, tickets, souvenirs, etc. On the OCOG-80’s request, graduates from several art colleges took up the design of the pictographs of the insignia as the theme of their dissertations. With the help of the research institute of industrial aesthetics, the Organising Committee chose the work submitted by Nikolai Belkov, Mukhina Art School graduate from Leningrad. The State Committee for Inventions and Discoveries under the USSR Council of Ministers recognised the new design as a production pattern. Though highly stylised, the new signs are easily comprehensible. They are smoother in outline because they are constructed at an angle of 30-60 (previously the angle was 45-90). Another merit of the new system is that the designs can be adapted for use in four representations: direct (solid, black against a white background), reverse (solid, white against a black background), contour (black contour against a white background), and reverse-contour (white contour against a black background), and permit several colour and shade and size variations." All text and pictures you may see on 1980 Moscow, Volume 2, Part 2, Page 420. Monospaced font for names, logotypes, titles, headers, topics etc. Font includes only uppercase letters with two alternative designs for each letter. - TT Knickerbockers by TypeType,
$29.00TT Knickerbockers useful links: Specimen PDF | Graphic presentation | Customization options About TT Knickerbockers: TT Knickerbockers is a contrasting pair of fonts that continues our project series dedicated to different cities. The new project is dedicated to New York with its multiculturalism, historicity, creativity, energy, and to its inhabitants. TT Knickerbockers Grotesk symbolizes the monumentality of New York expressed in both its traditional historic architecture and skyscrapers. Energy, constant movement and the round-the-clock life of New York—all this is reflected in our TT Knickerbockers Script. TT Knickerbockers Grotesk is a narrow contrast sans-serif with characteristic elements sending us back to the 19th century. There’s also a reference to antiqua fonts to be noticed in the font: where in traditional antiqua there would be serifs, TT Knickerbockers Grotesk features a straight stroke ending, and traditional drops (finals, tails and ears) are substituted with rounded strokes. In TT Knickerbockers Grotesk you will find unusual characters, stylistic alternatives and ligatures. The following OpenType features are implemented: ordn, case, frac, sups, sinf, numr, dnom, onum, tnum, pnum, liga, dlig, salt, ss01. TT Knickerbockers Script is a bright and at the same time a little restrained brushpen script with a slight touch of aristocracy. TT Knickerbockers Script consists of 967 characters and also contains a huge number of contextual alternatives and ligatures. For all lowercase and uppercase letters of basic Latin and Cyrillic alphabets we have drawn 236 swashes which, depending on the context, can appear both at the beginning and at the end of a letter. Do not forget to enable OpenType support and enjoy all the opportunities that the typeface provides and its built-in features: ordn, frac, case, sups, sinf, numr, dnom, onum, tnum, pnum, calt, swsh, liga. FOLLOW US: Instagram | Facebook | Website TT Knickerbockers language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - Rolling Pen by Sudtipos,
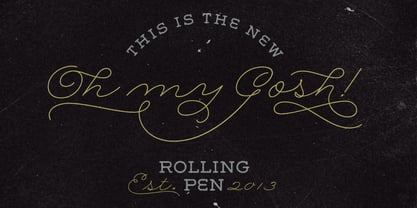
$79.00After doing this for so many years, one would think my fascination with the old history of writing would have mellowed out by now. The truth is that alongside being a calligraphy history buff, I'm a pop technology freak. Maybe even keener on the tech thing, since I just can't seem to get enough new gadgets. And after working with type technologies for so many years, I'm starting to think that writing and design technologies as we now know them, being about 2.5 post-computer generations, keep becoming more and more detached from what the very old humanity arts/tasks they essentially want to facilitate. In a world where command-z is a frequently used key combination, it’s difficult to justify expecting a Morris-made book or a Zaner-drawn sentence, but accidental artistic “mutations” become welcome, marketable features. When fluid pens were introduced, their liquid saturation influenced type design to a great extent almost overnight an influence professional designers tend to play down. Now round stroke endings are a common sight, and the saturation is so clean and measured, unlike any liquid-paper relationship possible in reality. Some designers even illustrate their work by overlaying perfect circles at stroke ends, in order to illustrate how “geometric” their work was. Because if it’s measured with precise geometry, it’s got to be meaningful design. And once in a while, by a total freak accident, the now-cherished mutations prove to have existed long before the technology that caused them. Rolling Pen was cued by just such a thing: A rounded, circular, roll-flowing calligraphy from the late nineteenth century seemingly one of those experimental takes on what inspired Business Penmanship, another font of mine. Looking at it now it certainly seems to be friendlier, more legible, and maybe even more practical and easier to execute than the standard business penmanship of those days, but I guess friendliness and simplicity were at odds with the stiff manner business liked to present itself back then, so that kind of thing remained buried in the professional penman’s oddities drawer. It would be quite a few years before all this curviness and rounding were thought of as symbolic of graceful movement, which brought such a flow closer to the idea of fine art. Even though in this case the accidental mutation just happens to not be a mutation after all, the whole technology-transforms-application argument still applies here. I'm almost sure “business” will be the last thing on people’s minds when they use this font today. One extreme example of that level of disconnect between origin and current application is shown here, with the so-called business penmanship strutting around in gloss and neon. Rolling Pen is another cup of mine that runneth over with alternates, swashes, ligatures, and other techy perks. To explore its full potential, please use it in a program that supports OpenType features for advanced typography. Enjoy the new Rolling Pen designed by Ale Paul with Neon’s visual poetry by Tomás García. - Minicomputer by Typodermic,
$11.95Minicomputer is an exceptional typeface that pays homage to the antique look of computer fonts from the mid-20th century. It is a magnetic ink typeface, characterized by a versatile range of seven weights and italics, which is perfect for graphic design themes. Minicomputer also includes OpenType fractions and numeric ordinals, as well as an array of mathematical symbols that can add depth to any design. With its OpenType old-style numerals feature, Minicomputer enables users to evoke the original MICR E-13B numerals, the very numerals that were once used in bank checks. Back in the 1950s, the MICR E-13B numerals were printed in magnetic ink and were associated with the innovative technology of the time. But that didn’t stop Leo Maggs from creating Westminster, a typeface that emulated the look of the MICR E-13B. Soon after, dozens of magnetic typefaces appeared and quickly became fashionable. By the 1980s, home computers emerged, and the once fashionable magnetic typefaces became outdated. They were replaced with pixel fonts and dot matrix typefaces, which gave a fresh look to digital designs. However, designers today are reviving the magnetic typeface trend in a new context. Magnetic typefaces are now associated with a vintage look that has a unique and synthetic feel and an association with 1960s fashion trends. Despite the half-century since the first magnetic typefaces appeared, designers had limited choices when it came to using them, mainly having to rely on digitized versions of analog fonts from the 1990s. Minicomputer offers an exciting and modern take on the magnetic ink typeface and is a must-have for any designer or writer looking to add a touch of the past to their work. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Salma Pro by Alifinart Studio,
$-Introducing Salma Pro, a modern and sleek sans-serif font that boasts a new design and a strong character. As the successor of the previous version (Salma Alfasans), Salma Pro is an extended version that offers an abundance of features, good legibility, and a wide range of styles, making it perfect for any project. Crafted with great passion and conscientiousness, Salma Pro's unique design is a work of art. You will see beautiful details in every letter, making it perfect for branding, logos, and other design projects. Whether you're using it for headlines or body text, Salma Pro's good legibility ensures that it looks great at any size. Why you need Salma Pro in your font collection: Versatility: With 1400+ glyphs and three different widths to choose from, Salma Pro offers a wide range of styles and features, making it the perfect choice for any project. Reliability: This font is designed specifically for professional designers and offers superior functionality and quality. You can trust Salma Pro to deliver consistent and high-quality results. Unique Design: Salma Pro has a unique and authentic design that will make your work stand out. It's perfect for branding, logos, and other design projects. Good legibility: The font is designed to be highly legible, both at large and small sizes, making it a great choice for both headlines and body text. Language support: Salma Pro supports Latin Extended, Cyrillic, and Greek languages, making it a great choice for projects with a global audience. Multipurpose: It can be used for various purposes such as branding project, logo or logotype, promotion, e-pub, website, mobile app, and many more. Time-saving: With its abundance of features and styles, Salma Pro will save you time and make your job easier. Compatibility: Salma Pro is very compatible when used as a logo and branding projects. Because it has beautiful and authentic details. Passion and conscientiousness: Salma Pro is created with great passion and conscientiousness, giving you the best design result. In conclusion, Salma Pro is a must-have font for professional designers. Its versatility, reliability, unique design, and wide range of features make it an essential tool for any designer. Don't wait any longer, get your hands on Salma Pro now and elevate your design work. Upgrade your font collection today and experience the versatility and power of Salma Pro. Features: Small capitals Tabular and proportional lining figures Tabular and proportional oldstyle figures Scientific inferior and superior characters Numerator, denominator, and fraction characters Circled and squared numbers Standard and discretionary ligatures Arrows, triangles, squares, and circles symbols 16 stylistic sets Contextual alternates Slashed zero And many more advanced typography features. Language Support: Salma Pro supports Latin Extended (including Vietnamese), Cyrillic, and Greek. Suggested Uses: Salma Pro is ideal for branding projects, logos and logotypes, promotions, e-books, websites, mobile applications, and more. This versatile font can be used in a wide range of projects to elevate your designs and make your work stand out. ------ Alifinart Studio alifinart@gmail.com alifinart.com Instagram | Behance - Hollgates by Mozatype,
$17.00Proudly present our new font. It is named Hollgates - Elegant Signature Font. Hollgates is script handwritten style with a natural charm. This font which is a modern signature and unique style handmade comes with very beautiful character changes. To keep the maximum real hand-lettered effect, there were created 240 ligatures (you can see them among the presentation pictures). When creating the font, we should take into consideration that each letter should be able to be connected with other letters. For example, the letter "a" should be well connected as well as with "l" and "n" and with any other letters. This limits us: we have to start letter from exact one point and finish at exact second point. So here come ligatures. Hollgates font contains following ligatures: ab ad af ah ai ak al am an ao ap as at az az bh bl bk bt bx br cb cl ch ck cc cr cs ct co cx cz dd db dh dl dk dt dr ds dx dz eb ef eh ek el et ett er em en es ex ez ff fh fl fk fi fo fs ft fr fz fx gg gh gr gb gf gl gk gt go gs gz hf ho hs ht hz ib if ih ik il it itt ii in im ip is ir iz ix jo kl kk kh ko ks kr kt kx kz lo li ls lu lr lx ly lz mm mf mi mh ml mk mo mp ms mt mz mx nb ni nf nh nl nk no ns nr np nt nx nz ob of oh oi oj ok ol om on op os ot ott ou ox oz ph ppl pp ps pt pu pi pr po px pz rs rr st sh sl sk sb si sm sn so sp su sx sy sz oll all ell ill ull th tl tk ti ts tr to tu tx tz ty ub ul uh uk ul ut utt un um up us ux uz vh vl wh wl wo zz ee ll ff oo rr ss tt dd ff It’s the perfect fit for all luxury projects, such as wedding invitation, signatures, luxury logos, printed quotes, grettings cards, social media headers, product packaging and many more! It includes a full set of uppercase and lowercase letters, multilingual symbols, numerals, punctuation and ligatures. It is PUA encoded which means you can access all of the glyphs and swashes with ease! Fall in love with its incredibly versatile style and use it to create spectacular designs! Use this font for any crafting project that requires a personalized look! What’s Included : – Works on PC & Mac – Easy to use ( Installations ) – Easy Convert to webfont – Compabilty Windows, Apple, Linux, Cricut, Silhouette and Other cutting machines Thanks for downloading, and I hope you enjoy it! - TT Berlinerins by TypeType,
$29.00TT Berlinerins useful links: Specimen PDF | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Berlinerins: TT Berlinerins is a contrast pair of typefaces which is basically our tribute to Berlin. Just like in the city itself where historicity and modernity are intertwined, the elegant script in our font family symbolizes the modern Berlin, and the grotesque inspired by the wood-type poster types of the first third of the 20th century is responsible for the historic component of the city. The idea of this project emerged in the beginning of 2016 when we've met Evgenia Pestova, a calligrapher from Berlin, who shared the contemporary perspective on calligraphy and the city impressions with us. The wood-type grotesque appeared later, after our another colleague had visited Berlin and told us her fascinating story about the things she had seen. The city is full of contrasts—it is very modern and very vintage at the same time. The photographs and the impressions from the trip have also become the basis of our project. That is how we've added a little of old Berlins roughness and inhomogeneity. TT Berlinerins Script contains 998 glyphs, including more than 240 swashes for which we've written a special feature. We've also drawn a large number of ligatures for TT Berlinerins Script and integrated wide support of OpenType features: ordn, frac, case, sups, sinf, numr, dnom, tnum, pnum, calt, liga. TT Berlinerins Grotesk consists of uppercase letters, includes a set of unusual ligatures and wide support of OpenType features: ordn, frac, sups, sinf, numr, dnom, tnum, pnum, liga, salt and two stylistic sets ss01, ss02 for the ampersand. FOLLOW US: Instagram | Facebook | Website TT Berlinerins language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - The font !CRASS ROOTS OFL by !Exclamachine is an intriguing and captivating typeface that stands out for its raw energy and unapologetic boldness. It's a creation that embodies a fusion of graffiti-i...
- Bank Sans EF by Elsner+Flake,
$35.00With its extended complement, this comprehensive redesign of Bank Gothic by Elsner+Flake offers a wide spectrum for usage. After 80 years, the typeface Bank Gothic, designed by Morris Fuller Benton in 1930, is still as desirable for all areas of graphic design as it has ever been. Its usage spans the design of headlines to exterior design. Game manufacturers adopt this spry typeface, so reminiscent of the Bauhaus and its geometric forms, as often as do architects and web designers. The creative path of the Bank Gothic from hot metal type via phototypesetting to digital variations created by desktop designers has by now taken on great breadth. The number of cuts has increased. The original Roman weight has been augmented by Oblique and Italic variants. The original versions came with just a complement of Small Caps. Now, they are, however, enlarged by often quite individualized lower case letters. In order to do justice to the form changes and in order to differentiate between the various versions, the Bank Gothic, since 2007 a US trademark of the Grosse Pointe Group (Trademark FontHaus, USA), is nowadays available under a variety of different names. Some of these variations remain close to the original concept, others strive for greater individualism in their designs. The typeface family which was cut by the American typefoundry ATF (American Type Founders) in the early 1930’s consisted of a normal and a narrow type family, each one in the weights Light, Medium and Bold. In addition to its basic ornamental structure which has its origin in square or rectangular geometric forms, there is another unique feature of the Bank Gothic: the normally round upper case letters such as B, C, G, O, P, Q, R and U are also rectangular. The one exception is the upper case letter D, which remains round, most likely for legibility reasons (there is the danger of mistaking it for the letter O.) Because of the huge success of this type design, which follows the design principles of the more square and the more contemporary adaption of the already existing Copperplate, it was soon adopted by all of the major type and typesetting manufacturers. Thus, the Bank Gothic appeared at Linotype; as Commerce Gothic it was brought out by Ludlow; and as Deluxe Gothic on Intertype typesetters. Among others, it was also available from Monotype and sold under the name Stationer’s Gothic. In 1936, Linotype introduced 6pt and 12pt weights of the condensed version as Card Gothic. Lateron, Linotype came out with Bank Gothic Medium Condensed in larger sizes and a more narrow set width and named it Poster Gothic. With the advent of photoypesetters and CRT technologies, the Bank Gothic experienced an even wider acceptance. The first digital versions, designed according to present computing technologies, was created by Bitstream whose PostScript fonts in Regular and Medium weights have been available through FontShop since 1991. These were followed by digital redesigns by FontHaus, USA, and, in 1996, by Elsner+Flake who were also the first company to add cursive cuts. In 2009, they extended the family to 16 weights in both Roman and Oblique designs. In addition, they created the long-awaited Cyrillic complement. In 2010, Elsner+Flake completed the set with lowercase letters and small caps. Since its redesign the type family has been available from Elsner+Flake under the name Bank Sans®. The character set of the Bank Sans® Caps and the Bank Sans® covers almost all latin-based languages (Europe Plus) as well as the Cyrillic character set MAC OS Cyrillic and MS Windows 1251. Both families are available in Normal, Condensed and Compressed weights in 4 stroke widths each (Light, Regular, Medium and Bold). The basic stroke widths of the different weights have been kept even which allows the mixing of, for instance, normal upper case letters and the more narrow small caps. This gives the family an even wider and more interactive range of use. There are, furthermore, extensive sets of numerals which can be accessed via OpenType-Features. The Bank Sans® type family, as opposed to the Bank Sans® Caps family, contains, instead of the optically reduced upper case letters, newly designed lower case letters and the matching small caps. Bank Sans® fonts are available in the formats OpenType and TrueType. - Cesium by Hoefler & Co.,
$51.99An inline adaptation of a distinctive slab serif, Cesium is an unusually responsive display face that maintains its high energy across a range of different moods. The Cesium typeface was designed by Jonathan Hoefler in 2020. An energetic inline adaptation of Hoefler’s broad-shouldered Vitesse Black typeface (2000), Cesium is named for the fifty-fifth member of the periodic table of the elements, a volatile liquid metal that presents as a scintillating quicksilver. From the desk of the designer, Jonathan Hoefler: I always felt that our Vitesse typeface, an unusual species of slab serif, would take well to an inline. Vitesse is based not on the circle or the ellipse, but on a less familiar shape that has no common name, a variation on the ‘stadium’ that has two opposing flat edges, and two gently rounded sides. In place of sharp corners, Vitesse uses a continuously flowing stroke to manage the transition between upright and diagonal lines, most apparent on letters like M and N. A year of making this gesture with my wrist, both when drawing letterforms and miming their intentions during design critiques, left me thinking about a reduced version of the typeface, in which letters would be defined not by inside and outside contours, but by a single, fluid raceway. Like most straightforward ideas, this one proved challenging to execute, but its puzzles were immensely satisfying to solve. Adding an inline to a typeface is the quickest way to reveal its secrets. All the furtive adjustments in weight and size that a type designer makes — relieving congestion by thinning the center arm of a bold E, or lightening the intersecting strokes of a W — are instantly exposed with the addition of a centerline. Adapting an existing alphabet to accommodate this inline called for renovating every single character (down to the capital I, the period, and even the space), in some cases making small adjustments to reallocate weight, at other times redesigning whole parts of the character set. The longer we worked on the typeface, the more we discovered opportunities to turn these constraints into advantages, solving stubbornly complex characters like € and § by redefining how an inline should behave, and using these new patterns to reshape the rest of the alphabet. The New Typeface The outcome is a typeface we’re calling Cesium. It shares many of Vitesse’s qualities, its heartbeat an energetic thrum of motorsports and industry, and it will doubtless be welcome in both hardware stores and Hollywood. But we’ve been surprised by Cesium’s more reflective moods, its ability to be alert and softspoken at the same time. Much in the way that vibrant colors can animate a typeface, we’ve found that Cesium’s sensitivity to spacing most effectively changes its voice. Tighter leading and tracking turns up the heat, heightening Cesium’s sporty, high-tech associations, but with the addition of letterspacing it achieves an almost literary repose. This range of voices recommends Cesium not only to logos, book covers, and title sequences, but to projects that regularly must adjust their volume, such as identities, packaging, and editorial design. Read more about how to use Cesium. About the Name Cesium is a chemical element, one of only five metals that’s liquid at room temperature. Resembling quicksilver, cesium is typically stored in a glass ampule, where the tension between a sturdy outer vessel and its volatile contents is scintillating. The Cesium typeface hopes to capture this quality, its bright and insistent inline restrained by a strong and sinuous container. Cesium is one of only three H&Co typefaces whose name comes from the periodic table, a distinction it shares with Mercury and Tungsten. At a time when I considered a more sci-fi name for the typeface, I learned that these three elements have an unusual connection: they’re used together in the propulsion system of nasa’s Deep Space 1, the first interplanetary spacecraft powered by an ion drive. I found the association compelling, and adopted the name at once, with the hope that designers might employ the typeface in the same spirit of discovery, optimism, and invention. —JH Featured in: Best Fonts for Logos - Squalo by Letritas,
$30.00Squalo, the genesis The idea of this project called Squalo popped into my mind while I was working with excitement on some sketches. I was chasing after a strong typographical character, something that for me has to be crystallized in form which is always legible and functional. The concept The concept of Squalo arises from the observation of an athlete’s body: you notice that even if most are lean, they are also strong, cut and chiselled. The sport they play molds and modify their bodies. Just think, for instance, on a professional swimmer: during the competition every single muscle, tendon, tissue, cell is working to swim faster. Every single part is there to give strength and speed like in a “squalo” (shark in italian). Not as an eel, nor as a mermaid, nor as a hake. Just like a shark. If you take a quick look, you will notice that the width of the typeface is slightly more condensed than that of a standard sans serif. We designed Squalo this way specifically to assist and strengthen your concepts through stylized typography. We designed the joins and terminals (tip ends) of the characters A, V, W, Z, v, w, z, to create a feeling of “tension”, reinforcing the concept of shark, danger, caution, as well explicit, intentional movement. Pure strength. We wanted to recall the exact moment of the start of the 100 meters race: when the sprinter initially spreads all of his powerful energy. The italic version, starting with the former two typographical concepts of width and tension, emphasizes them. First of all, we compressed the characters 10 percent more, and slanted it 10 degrees to the right. With this movement I intended to convey the gorgeous feeling of tension in power and rapidity. The typeface has 9 weights, from “hair” to “black”, and two versions, “regular” and “italic”. All 18 fonts include small caps, unicase, tabular and oldstyle numbers, numerators and denominators, and much more. Squalo is an ideal typeface that I recommend for use in marketing campaigns, design of packaging, magazines, branding for tv programs, films, book texts, editorial, publications, logos, corporate projects, web texts, and graphic design in motion. Squalo supports the following languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - Pantera by Lián Types,
$39.00ROARRR! THE STYLES -Pantera Pro is the most complete style, and although its default look is mono-rhythmic it gets really playful and crazy like the examples of the posters by just activating the Decorative Ligatures button in the Open-type Panel of Adobe Illustrator. However, I recommend using also the Glyphs Panel because there you'll find much more variants per letter. Pantera Pro is in fact, coded in a way the combination of thicknesses will always look fantastic. -Pantera Black Left, and Pantera Black Right are actually “lite” versions of Pantera Pro: They have very little Open-Type code, so what you see here is what you get. Pantera Black Left has its left strokes thick, while Pantera Black Right has its right strokes thick. -Pantera White is a lovely member in this family that looks lighter and airy, hence its name. With the feature Standard Ligatures activated (liga) the font gets very playful. -Pantera Caps is based on sign painters lettering and since it follows the same pointed brush rules as the other styles, it matches perfectly. -Pantera Claws like its name suggests, is a set of icons that were done by our dear panther. THE STORY It is said that typography can never be as expressive as calligraphy, but sometimes it can get close enough. I tend to think that calligraphic trials, in order to work well as potential fonts, need first to go through very strict filters before going digital: While calligraphy is synonym of freedom (once its rules are mastered), type-design, in the other hand, has its battlefield a little tighter and tougher. When I practice pointed brush lettering, there are so many things happening on the paper. And most of them are delicious. The ones who know my work may see that although many of my fonts are very expressive, my handmade brush trials are much more lively than them. With that in mind, this time I tried to go further and rescue more of those things that are lost in the process of thinking type when first sketches are calligraphic. I wondered if I could create something wild, hence its name Panther, by understanding the randomness that sometimes calligraphy conveys and turning it to something systemic: With Pantera, I created an ordered disorder. Like it happens a lot in many kinds of lettering styles, in order to enrich the written word the scribe mixes the thickness of the strokes and the width of the letters. Like one of my favorite mentors say (1), they make thoughtful gestures Some lively strokes go down with a thick, while some do that with a thin. Some letters are very narrow, meaning some of them will need to be very wide to compensate. Why not?. The calligrapher is always thinking on the following letters, and he/she designs in his head the combination of thicks and thins before he/she executes them. He/she knows the playful rhythm the words will have before writing them. It takes time and skill to master this and achieve graceful results. Going back to the font, in Pantera, this combination of varying thicknesses and widths of letters were Open-Type coded so the user will see satisfactory results by just enabling or disabling some buttons on the glyphs panel. I'm very pleased with the result since it’s not very easy to find fonts which play with the words' rhythm like Pantera does, following of course, a strong calligraphic base. I believe that if you were on the prowl for innovative fonts, this is your chance to go wild and get Pantera! NOTES (1) Phrase by Yves Leterme. In fact, it’s the title of a book by him. EPILOGUE Esta fuente está dedicada a mi panterita - Centennial Script by Canada Type,
$24.95Centennial Script was designed and cut by Hermann Ihlenburg in 1876 (the centennial of American independence, hence the typeface's name) for the MacKellar, Smiths & Jordan foundry in Philadelphia. Ihlenburg was then only 33 years old, and these beautiful forms put him on his way to become the most prolific and innovative deco, ornamental and script typeface designer and punch cutter of the nineteenth century. In trying to be a true homage to the history of the new world, Centennial Script transcends its then-contemporary deco fashion to embrace script elements historically similar to lettering found on maps or political documents of the 18th century. Letters like the p and s extend themselves high and mighty to accentuate words and lines of text in a fancy hand-drawn manner. The dots on the i and j are those of a careful scribe who acknowledges the importance of the document being lettered. The lowercase letters connect with two slight angular motions of the hand, also very carefully and elegantly. Even the ligatures and ending swashes Ihlenburg made for this face were reminiscent of a mapmaker's patient hand, though Ihlenburg's elegant touch in them cannot be mistaken. Although Centennial Script was one of the few Ihlenburg faces to make it to film type technology, the transition was neither credited nor faultless. The film type version was a bit sloppy in the way the connectors were made, so the lowercase needed a lot of manual work to typeset properly. To alleviate such waste of time for the user of this digital version, the connectors were redrawn according to the original metal ones made by Ihlenburg himself, and tested thoroughly in print to ensure the quality of the typeface's flowing cursive nature. This wasn't an easy task, and very time-consuming, since the changing angles on both ends of the connection made it impossible to escape from having to build every lowercase letter with both left and right connectors that would fit with the rest of the letters. This is one typeface that couldn't be revived in any other manner than the way it was originally made, regardless of more than 130 years of technological advances since the face was designed. Centennial Script comes in all popular font formats, and supports most Latin-based languages. Also included is an Alts fonts that contains alternates, ligatures, snap-on swash endings, some ornaments, as well as a complete set of the lowercase without left side connectors, for a more natural combination when following a majuscule, or just in case the user finds it fit to set the copy in a non-connecting script instead of the face's original connected flow. Centennial Script Pro, the OpenType version, combines the main font with the Alts font in a feature-packed single font. Use the ligature feature to set wordmarks like Mr, Ms, Mrs, Dr, and &Co, the stylistic alternates feature to replace some letters with their alternative forms, the contextual alternates feature for better uppercase-lowercase sequences, and the titling feature to set your text in a disconnected script. Centennial Script is the only script we currently know of that can be set connected or disconnected simultaneously, either using the titling feature in the OpenType Pro version, or manually in the other formats. - Baveuse - Unknown license
- Mantika Sans Paneuropean by Linotype,
$67.99With its well-defined characters that are readily legible even in the small font sizes, Mantika Sans by Jürgen Weltin is ideal for typesetting. The elaborately designed and highly individual set of italics enhances the attractiveness of the font.Jürgen Weltin developed the Mantika™ Sans sans serif font using older designs for an serif font as his inspiration. Nothing more than the merest suggestion of the original serifs has survived. Bevelled line endings and the slight variation in thickness of verticals, in particular, provide Mantika Sans with a very dynamic character that evokes manuscript. Short ascenders and descenders give the font a compact appearance that is also underscored by its condensed proportions. Weltin has achieved his aim of producing a typeface with excellent legibility even in small sizes not just by means of the x-height, which is tall in comparison with the capital letters, but also by using clearly defined and well differentiated designs for critical letters, such as i", "I" and "l". Lower case "i", for example, has a serif while the "l" has a curved base.In addition to uppercase numerals, Mantika Sans also has lowercase or old style numerals that have been designed so that they can be used in both tabular and proportional settings. The uppercase numerals are slightly shorter than the uppercase letters, ensuring that the latter can be sympathetically incorporated within continuous text.The Mantika Sans italics are very unusual. They are inclined at only 4.5° (the usual angle for italics is 10 - 12°) and so appear to be almost upright. In addition, they also have quite distinctive forms. The overall effect calls attention to their curvilinear, manuscript character, enhances contrasts and further emphasizes the terminals. Weltin explains: "Within the variety of forms of the italics there are many contrasting terminal elements that create dynamism. The result is a diversity of interaction between the rounded and angular forms". Mantika Sans Italic thus has all the features of a display typeface, but can also be happily used on its own to set longer text passages. Mantika Sans is available in two weights; Regular and Bold, both of which have corresponding italics sets. Mantika Sans has been designed so that the widths of the four related cuts are identical, meaning that a change of font within a single layout will have no effect on justification. In addition, the members of the Mantika Informal font family, designed by Jürgen Weltin in 2010, also have the same thickness. Other font families having weights with equal thickness can be found in the "Linotype Office Alliance series".The Mantika Sans character sets are paneuropean. There are characters for setting texts in Eastern European languages, Greek and Cyrillic. There is also a range of special symbols, including right-angled brackets, subscript and superscript lower case letters, together with numerals, arrows and many different bullet points.As a vibrant and highly legible text font, Mantika Sans has a broad spectrum of potential applications. Its unusual italics are not just perfect for use in display text. The fact that it has only four cuts means that Mantika Sans is particularly suitable for office use or for the setting of business reports. Its excellent legibility even in the small font sizes also makes it ideal as a text for electronic reading devices; this also applies to Mantika Informal.At the 3rd International Eastern Type Design Competition Granshan 2010, Mantika Sans was awarded in the category Greek text typefaces." - FF Info Pict by FontFont,
$62.99Erik Spiekermann, working in collaboration with Ole Schäfer, originally designed FF Info® Display for use in the context of wayfinding systems. The variants FF Info™ Text and FF Info™ Correspondence were developed later for text setting and office communication. FF Info Display The sober and clear forms of the sans serif FF Info Display have been deliberately molded to make them perfect for use on wayfinding systems. The font by Ole Schäfer and Erik Spiekermann not only takes the problem of lack of space into account - it is some 15% narrower than comparable typefaces - the characters have also been designed to ensure they remain legible even in adverse conditions for reading. As text on signs often contains words with which readers are unfamiliar and which are thus deciphered letter for letter rather than perceived as whole words, it is essential to provide for a clear differentiation between glyphs. Additional serifs on the lowercase "i" and uppercase "I" and a small arch on the terminal of the lowercase "l" ensure that it is possible to readily discriminate between these particularly problematic letters. Moreover, sharp corners on glyphs can also make it difficult to read signs with backlighting or when driving past. The rounded corners of FF Info Display counteract this effect and make sure that the character forms remain well defined.FF Info Display is available in five carefully coordinated weights, from Regular to Bold. In the corresponding italic variants, the letters appear overall more rounded while the lowercase "a" has a closed form and the "f" has a descender. Also included among the glyphs of FF Info Display are several ligatures and arrow symbols. Pictograms with different themes that complement the typeface are also available in four weights. FF Info Text Thanks to his know-how gained through designing other typefaces, Erik Spiekermann became aware that fonts created for use in problematic environments can be used in many different situations. In smaller point sizes, FF Info Display cuts a fine figure when used to set longer texts. So Spiekermann carefully reworked FF Info Display to produce FF Info Text, a font perfected for use in this context. Not only can the characters be more generously proportioned, certain features, such as additional serifs to aid with the differentiation of problematic letters, are also no longer necessary in textual surroundings. The upright styles have a double-story "g" while Spiekermann has added oldstyle figures and small caps. FF Info Correspondence FF Info Correspondence has also been designed for setting block text although it recalls the style of old typewriter characters and is specifically intended for use in office communication. The characters of this third member of the family are thus more formal, without rounded terminals but with rectangular punctuation marks. The narrower letters are provided with large serifs to give them more space although, at the same time, this reduces the differences in terms of letter width among the alphabet. In contrast with its two siblings, FF Info Correspondence has only three weights, each with corresponding italic.The three styles of the FF Info super family cover an extensive range of potential applications. If the different kerning is adjusted manually, the three styles harmonize happily with each other and can be readily used in combination to set, for example, headlines and texts and also creative display options. - Mantika Sans by Linotype,
$50.99With its well-defined characters that are readily legible even in the small font sizes, Mantika Sans by Jürgen Weltin is ideal for typesetting. The elaborately designed and highly individual set of italics enhances the attractiveness of the font.Jürgen Weltin developed the Mantika™ Sans sans serif font using older designs for an serif font as his inspiration. Nothing more than the merest suggestion of the original serifs has survived. Bevelled line endings and the slight variation in thickness of verticals, in particular, provide Mantika Sans with a very dynamic character that evokes manuscript. Short ascenders and descenders give the font a compact appearance that is also underscored by its condensed proportions. Weltin has achieved his aim of producing a typeface with excellent legibility even in small sizes not just by means of the x-height, which is tall in comparison with the capital letters, but also by using clearly defined and well differentiated designs for critical letters, such as i", "I" and "l". Lower case "i", for example, has a serif while the "l" has a curved base.In addition to uppercase numerals, Mantika Sans also has lowercase or old style numerals that have been designed so that they can be used in both tabular and proportional settings. The uppercase numerals are slightly shorter than the uppercase letters, ensuring that the latter can be sympathetically incorporated within continuous text.The Mantika Sans italics are very unusual. They are inclined at only 4.5° (the usual angle for italics is 10 - 12°) and so appear to be almost upright. In addition, they also have quite distinctive forms. The overall effect calls attention to their curvilinear, manuscript character, enhances contrasts and further emphasizes the terminals. Weltin explains: "Within the variety of forms of the italics there are many contrasting terminal elements that create dynamism. The result is a diversity of interaction between the rounded and angular forms". Mantika Sans Italic thus has all the features of a display typeface, but can also be happily used on its own to set longer text passages. Mantika Sans is available in two weights; Regular and Bold, both of which have corresponding italics sets. Mantika Sans has been designed so that the widths of the four related cuts are identical, meaning that a change of font within a single layout will have no effect on justification. In addition, the members of the Mantika Informal font family, designed by Jürgen Weltin in 2010, also have the same thickness. Other font families having weights with equal thickness can be found in the "Linotype Office Alliance series".The Mantika Sans character sets are paneuropean. There are characters for setting texts in Eastern European languages, Greek and Cyrillic. There is also a range of special symbols, including right-angled brackets, subscript and superscript lower case letters, together with numerals, arrows and many different bullet points.As a vibrant and highly legible text font, Mantika Sans has a broad spectrum of potential applications. Its unusual italics are not just perfect for use in display text. The fact that it has only four cuts means that Mantika Sans is particularly suitable for office use or for the setting of business reports. Its excellent legibility even in the small font sizes also makes it ideal as a text for electronic reading devices; this also applies to Mantika Informal.At the 3rd International Eastern Type Design Competition Granshan 2010, Mantika Sans was awarded in the category Greek text typefaces." - TE HAFS2 Tharwat Emara by Tharwat Emara,
$39.00Introducing "Te Hafs tharwat Emara" - An Exquisite Arabic Font for the Holy Quran Unveil the beauty and elegance of Arabic calligraphy with "Te Hafs tharwat Emara," a meticulously crafted font designed specifically for typing the Holy Quran. This magnificent typeface pays homage to the rich cultural heritage of Arabic script while embracing modern design elements, resulting in a captivating blend of tradition and innovation. With its unique and enchanting aesthetic, "Te Hafs tharwat Emara" captures the essence of Islamic art and typography, making it an ideal choice for any project related to the Holy Quran. Whether you're designing Quranic verses, Islamic manuscripts, or educational materials, this font will elevate your work to new heights and leave a lasting impression on your audience. The essence of "Te Hafs tharwat Emara" lies in its harmonious balance of form and function. Every letter has been meticulously crafted to ensure legibility and clarity, even at smaller sizes. The thoughtful spacing and meticulous attention to detail make this font a delight to read, enhancing the overall reading experience of the Holy Quran. One of the standout features of "Te Hafs tharwat Emara" is its ornate and intricate calligraphic strokes. Each character is a masterpiece in itself, reflecting the skill and expertise of traditional Arabic calligraphers. The fluidity of the strokes and the subtle curves create a sense of rhythm and grace, evoking a sense of reverence and spirituality. The versatility of "Te Hafs tharwat Emara" allows it to adapt effortlessly to various design contexts. Whether you're working on printed materials, digital platforms, or even signage, this font will maintain its beauty and legibility, ensuring your message is conveyed with utmost clarity and impact. To further enhance its usability, "Te Hafs tharwat Emara" includes a comprehensive set of Arabic ligatures, diacritical marks, and punctuation, enabling you to accurately represent the intricacies of the Arabic language. These thoughtful additions ensure that your typography remains authentic and faithful to the traditions of Arabic script. When it comes to font selection, readability is of utmost importance. "Te Hafs tharwat Emara" has been meticulously optimized for digital and print environments, ensuring exceptional legibility in both mediums. Each character has been carefully tested and refined to guarantee optimal reading comfort, making this font an excellent choice for long passages of text. Moreover, "Te Hafs tharwat Emara" supports a wide range of OpenType features, granting you creative control over your typography. From alternate character forms to contextual alternates, swashes, and ligatures, this font offers a plethora of options to customize and elevate your design. With such flexibility at your fingertips, your creativity knows no bounds. Beyond its technical prowess, "Te Hafs tharwat Emara" is a font with a story. It symbolizes a rich cultural heritage, embodying the devotion and reverence associated with the Holy Quran. Its elegant curves and intricate details evoke a sense of spirituality, making it a perfect choice for projects aimed at preserving and celebrating Islamic traditions. In conclusion, "Te Hafs tharwat Emara" is more than just a font; it is a celebration of Arabic calligraphy, Islamic art, and the beauty of the Holy Quran. With its exquisite design, unparalleled legibility, and versatile application, this font is an invaluable asset for any project related to Islamic typography. Embrace the artistry of "Te Hafs tharwat Emara" and elevate your designs to new heights of beauty and elegance. - Typewriter Spool by Typodermic,
$11.95Introducing Typewriter Spool, a typeface collection inspired by the timeless beauty of the Underwood No. 5, and carefully crafted for the modern designer who appreciates the artistry of typewritten text. With 122 fonts to choose from, Typewriter Spool offers a stunning variety of styles that are sure to add an air of erudite elegance to any project. One of the standout features of Typewriter Spool is its incredible attention to detail. Each letterform has been meticulously modeled after the classic manual typewriters of the twentieth century, resulting in a collection of fonts that exude a sense of refined authenticity. And with seven weights, three widths, and underline available in the clean and precise Typewriter Spool CLN, you’ll have all the options you need to create polished and professional-looking text. For those seeking a more realistic typewriter effect, the smooth and slightly misaligned Typewriter Spool SFT is an excellent choice. With six weights, three widths, and an automatic variation shuffle for the alphanumeric characters, this font offers a convincing manual typewriter appearance that will make your work truly stand out. Looking for something a little more unique? Typewriter Spool XRX offers a fascinating blend of typewritten text with the aesthetic of multiple generations of faxing and photocopying. And with six weights, three widths, underline, and a variation shuffle effect, you’ll have endless possibilities for creating eye-catching designs. For those seeking a touch of vintage charm, Typewriter Spool RUF offers a worn ink ribbon texture and clunky misalignment that harks back to the days of classic typewriters. And with four weights, underline, and a variation shuffle effect, you’ll have everything you need to create stunningly authentic-looking text. All Typewriter Spool fonts include fractions, punctuation, and mathematical symbols, as well as smart quotes for added convenience. With its wide range of weights, widths, special effects, and language support, Typewriter Spool is truly the last typewriter typeface you’ll ever need to buy. So why settle for ordinary typography when you can elevate your work to the level of artistry with Typewriter Spool? Try it today and experience the difference for yourself. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Tecna Dark Up Triangle BNF by Descarflex,
$30.00The Tecn@ Dark&Light Triangle Background Nomenclature Font family is differentiated by the direction of the triangle tip in the 4 cardinal points. The family were designed to head, enumerate, indicate or highlight writings or design plans, for this reason, the characters are available only in capital letters and some signs or symbols that can serve such purposes. A triangle or empty character is included so that the user can use it overlaying any character of his choice or to be used alone. What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. Why do we use it? It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like). Where does it come from? Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham. Where can I get some? There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.