10,000 search results
(0.043 seconds)
- Hellebore by Harvester Type,
$15.00Hellebore is a font inspired by the logo and the game Mortal Shell itself. The font conveys the medieval era, the spirit of cutting weapons and dark fantasy. It is sinister, dark, dark, Gothic, rough and sharp. Perfect for logos, headlines, posters, banners. The font is named after the plant of the same name. The name conveys the font's mood. - Pizza by FontMesa,
$25.00Pizza is a font fusion of our Saloon Girl and Mi Casa font families. Our new Pizza font will look great for headlines in your new restaurant menu as well as the sign out front. Pizza offers different levels of ornamentation to choose from to best suit your design needs. Pizza Margherita is a solid black version for plain text. Fill fonts are also available, however, you'll need an application that works in layers to take advantage of the Pizza fill fonts. Fill fonts in the Pizza font family are not meant to be used as a stand alone font, please use the Pizza Margherita font if you need a solid black weight. Pizza is a trademark of FontMesa LLC, initial release December 6-2021 - Maestrale by Catharsis Fonts,
$25.00Maestrale is a paradigm-breaking new take on calligraphy, built around a compact, serif-style core and outrageously long, flamboyant extenders. At large sizes, its confident, charismatic lettershapes are ideally suited for branding and decorative uses, whereas longer texts at smaller sizes naturally weave themselves into a flowing texture. The font comprises 1299 glyphs, including many stylistic alternates, ligatures, small capitals, and initial, terminal, and linking forms, and offers extensive OpenType programming to support them. The calligraphic form of Maestrale is complemented by a matching text font (Maestrale Text) with short extenders, available in three cuts (a serif-style Roman, an upright Cursive, and a tilted Italic). Maestrale is all about the lowercase; its capitals are deliberately understated so as not to steal the limelight. In fact, the font works very well when set exclusively in lowercase. Maestrale�s small capitals are fitted into the core space of the lowercase, allowing them to be freely interspersed with lowercase characters. Alternately, an OpenType feature is available to replace a and e in small-caps text with their lowercase equivalents for a fresh unicase look. Since alternates and ligatures play such an important role, Maestrale offers three different modes of use. The most straightforward approach is simply to start typing using Maestrale Pro � the extensive OpenType programming will ensure that collisions between extenders are avoided and attractive ligatures are substituted for common glyph combinations. A more interactive approach is provided by the font Maestrale Manual, which allows the user to manually select alternate forms and ligatures even in typographically unsavvy applications, such as PowerPoint (as long as standard ligatures are supported). Stylistic alternates are simply represented as ligatures of their base forms with one or more instances of the rarely-used by easily-accessed characters "~" (ASCII tilde) and "`" (spacing grave accent); linking forms are built with �_� (underscore), multi-character ligatures with "|" (pipe), and initial and terminal forms with the �less than� and �greater than� characters. For instance, the Maestrale wordmark in the posters above was simply typeset with the string (`ma`est|r_a```l```e)| in Maestrale Manual (The parentheses represent �less than� and �greater than� characters here.) Feel free to type this string into the test line below and see what happens! Make sure Standard Ligatures are enabled. An instruction sheet listing all alternate forms and their accessibility is available from the Gallery tab on this page. The third mode of usage is aimed at professional designers, who make use of sophisticated software with extensive OpenType support. These power users are advised to use the font Maestrale Pro again, where all glyphs are accessible as stylistic alternates. Maestrale Text is a less extravagant but more versatile variation on the design of Maestrale, replacing Maestrale�s swashes with efficiently compact extenders. It is intended to serve as a perfectly matching text companion to Maestrale calligraphy, but constitutes a full-fledged typeface in its own right. It is equally at home at display sizes as it is in pull quotes, titles, and high-impact blocks of text. Maestrale Text comes in three complementary faces: A serif-style Roman, an upright Cursive, and a tilted Italic. Maestrale is the Italian word for �masterful�. It is also the traditional Italian name for the northwesterly mediterranean wind, better known by its French name, Mistral. Acknowledgements: I am grateful to the helpful souls on the Typophile forums for extensive feedback and encouragement on Maestrale, and to the TypeDrawers forum for feedback on Maestrale Text. This font is dedicated to Simone. - Noman by Arendxstudio,
$15.00Noman - Bold Display Fontl, retro looking display font. Whether you use it for cartoon related designs, children games or just any creation that requires a lovely touch, this font will be an amazing choice. Features : • Character Set A-Z • Numerals & Punctuations (OpenType Standard) • Accents (Multilingual characters) Ligature - Garden Gnome by Hanoded,
$15.00 - SK Lisovik by Shriftovik,
$32.00SK Leshiy is an authentic monumental font inspired by ancient Slavic legends and fairy tales. This font combines geometric and natural forms, each of its symbols creates a unique image of a fabulous creature that hides in the forest thicket. The SK Leshiy font has a basic and alternative character sets that allow you to expand the font's capabilities and its decorative functions. The font supports a multilingual set and an extended table of Cyrillic and Latin characters. - Noort by TypeTogether,
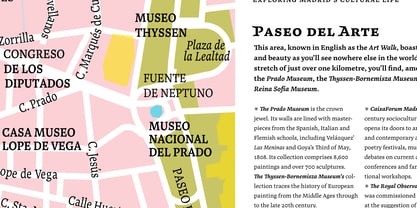
$51.60Juan Bruce’s Noort is not a type family for wayfinding or mapmaking alone, but for clarifying information and engaging readers along their own journey. The information designer’s role is to bring clarity and style to overwhelming amounts of information, which fortunately is Noort’s purpose as well. Hierarchies submit to its will and layering colour only adds more presence to its active posture. Noort’s design uses the proven editorial text features of a large x-height, ample spacing, and low contrast to check all the boxes for paragraph text use. But it’s the long serifs, wide characters, and overall typographic presence that make it resilient and ease the task of reading in small point sizes. These details mean Noort is able to demonstrate importance not only with its five pitch-perfect weights, but with its brindled colour within a layout. Noort’s roman and italic styles play off each other by transplanting their design features. The roman style’s serifs are transferred in substance but expectedly increased in speed in the italic styles. And the italic’s inktraps and separated strokes are echoed amidst the roman’s upright structure. Where digitisation could have removed the influence of the hand, Noort retains the analogue nature of its creation. This antiphonal seeding of details creates a cohesive family that is as fascinating as it is functional. Noort’s axis and serifs have a slightly varying ductus — the directional flow that aids reading and character clarity. Its latent obviousness in text sizes immediately becomes its signature style when bumped up to subhead sizes. And since Noort’s counters are so wide and welcoming, its heavier weights can expand more within themselves than along their exterior edges. Noort’s ten total fonts cover the Latin A Extended glyph set to bring its unbordered, globetrotting sensibilities to your projects. OpenType features include ligatures, fractions, and several figure styles, along with mature-rather-than-overbearing swashes. Aligned with TypeTogether’s commitment to produce high-quality type for the global market, the complete Noort family can set digital and printed works with ease, capitalising on the dual needs of clear information and fascinating textual artistry. - BRINNA Text by Scratch Design,
$12.00BRINNA Text is an expressive font with small-sized brushes, which features all caps. It has alternates that are cast in lowercase and alternate letters, which are encoded for capital letters. In addition, this font also comes with many ligatures, numbers, punctuation marks and multi-languages support. This font can be used for design purposes that require handwritten style fonts, headlines, branding, stationery, posters, banners, websites or other designs that are dynamic and fancy. To fully access the font's features, we recommend using programs that support OpenType features. Enjoy this fun and expressive font! - Tropicane by Heyfonts,
$18.00Tropicane - Stylish Typeface refers to a font that possesses a distinct and attractive aesthetic, often characterized by unique design elements, creative flair, and an overall fashionable or contemporary look. Stylish typefaces are crafted to make a visual impact and are frequently chosen for design projects where the typography plays a crucial role in conveying a specific mood, personality, or brand identity. Here's an in-depth explanation of the characteristics and significance of a stylish typeface: - Distinctive Design Elements: Stylish typefaces stand out due to their distinctive design features. This may include unique letterforms, creative ligatures, elegant serifs, or modern sans-serif shapes. The goal is to create a visually appealing and memorable set of characters. - Contemporary Aesthetic: The term "stylish" implies a modern and fashionable design. Stylish typefaces often incorporate contemporary design trends, keeping up with current aesthetics to ensure that they remain visually relevant and appealing. - Versatility: Stylish typefaces are often versatile, suitable for a variety of design applications. Whether used for branding, editorial design, websites, or marketing materials, these typefaces maintain their stylish appeal across different contexts. - Attention to Detail: A stylish typeface is characterized by meticulous attention to detail. Designers pay close attention to the shapes, proportions, and spacing of individual characters to create a harmonious and visually pleasing overall appearance. - Expressive Characters: Stylish typefaces can convey a sense of expressiveness and personality. This expressiveness can be achieved through unique letter shapes, playful elements, or the incorporation of design features that evoke a particular mood or emotion. Applicability to Branding: Brands often use stylish typefaces to create a distinctive visual identity. A stylish font can contribute to the overall brand image, helping to communicate the brand's values, tone, and style to the target audience. - Innovative Typography: Stylish typefaces are often at the forefront of typographic innovation. They may push the boundaries of traditional letterforms, experimenting with new shapes, styles, and arrangements to create a sense of novelty and creativity. - Readability and Functionality: Despite their emphasis on style, these typefaces generally maintain a balance between visual appeal and readability. Clear and legible letterforms are crucial, ensuring that the text remains accessible while still making a stylish statement. - Adaptability to Trends: Stylish typefaces are often designed with an awareness of design trends. This adaptability allows them to stay relevant over time, making them a popular choice for designers who want their projects to reflect a contemporary and stylish aesthetic. - Customization Options: Some stylish typefaces come with additional features, such as alternative characters, ligatures, or stylistic sets, offering designers the flexibility to customize the appearance of the text for specific design needs. In summary, a stylish typeface is a carefully crafted font that goes beyond mere functionality, aiming to enhance the visual appeal and expressiveness of the text. - Islandia by Motokiwo,
$12.00Islandia is simple script font with wide characters. It's relaxing font and easy to use, you don't need any design software to access all characters. Islandia doesn't have uppercase, the uppercase replaced with lowercase that contains tails or swash in the front. Standard multilingual characters, numeral and punctuation included. - Rioma by Halbfett,
$30.00Rioma is a geometric typeface inspired by a legend of type design: Antique Olive. As a font family, Rioma ships in two different formats. Depending on your preference, you can install the typeface as two Variable Fonts or use the family’s 16 static OpenType font files instead. Those weights run from Light to Heavy. While the static-format fonts offer a good intermediary-step selection, users who install the two Variable Fonst have vastly greater control over their text’s stroke width. - Tombo Brush by Ditatype,
$29.00Tombo Brush is an interesting font that combines brush font’s artistic and organic characteristics with even line edges which are clear and firm. Furthermore, the capital letters express more modern, simple impressions by following the brush script font’s characteristics of the soft and smooth brush wipes, yet the even smooth lines on the edges show clearer, firmer nuances. Bright and contrast colors can show interesting, dynamic nuances on designs with this font. The even edge lines will ease the application of colors and show clearer visual effects separated from the background. You can apply this font for big text sizes for a legibility reason and also enjoy the available features here. Features: Multilingual Supports PUA Encoded Numerals and Punctuations Tombo Brush fits best for various design projects, such as brandings, quotes, printed products, merchandise, social media, etc. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Heat Sinks 586 - Unknown license
- Heat Sinks 486 - Unknown license
- Heat Sinks 386 - Unknown license
- Mugio by Twinletter,
$14.00Mugio is the latest addition to our San Serif font family. Mugio is a one-of-a-kind font that can be used for any project. It includes a lot of qualities that make it particularly powerful and handy for making elaborate designs. This font’s slanted letters and curves make it ideal for logos, flyers, posters, and a wide range of other typographic projects. of course, your various design projects will be perfect and extraordinary if you use this font because this font is equipped with a font family, both for titles and subtitles and sentence text, start using our fonts for your extraordinary projects. - Festivo Letters by Ahmet Altun,
$19.00Festivo Font Family is a handmade layered font which includes several textures, shadows. Different font types can be created using various combinations of Festivo Fonts and colors. All fonts of Festivo letters are created as hand-drawn design based on F.L. NO:8 Font's Letters. The fonts No:16, No:17 and No:19 have the same metric and kerning structure than the other Festivo Fonts except No:18. So each one of these 3 fonts are a layer. But they can also be use as wide spaced fonts. No:18 is specific with its metric and kerning structure which was formed by No:17 but No:18 is its bold version. It was designed as a supplemental font. The fonts No:12 and No:15 can be used as shadows. This font family also includes a few ornaments. For your convenience, the files of the fonts were termed by their numbers. The various possibilities of the Festivo Font Family allows you to create a lot of great works such as posters, magazines, printings, t-shirts etc. - RAN by URW Type Foundry,
$35.99RAN Reformed Typeface for Beginners by Georg Salden - a headstrong and courageous approach to an improved handling of handwriting. Diverse and sometimes irreconcilable theories exist about how beginners are supposed to learn writing and reading. This has led to fierce discussions among experts already. We don’t want to pour more oil on the fire, but hope to create a new awareness for this topic, which is important to everyone of us. For beginners the combination of single characters (sounds) to whole words is essential during the acquirement of reading and writing. In this process they develop the skill to recall entire terms from memory. Therefore, after current practice, every word shall be written in a single stroke without lifting the pen in between. Georg Salden contradicts this postulate and warns, that coercively holding the pen down within a word can easily lead to exaggerated loop formations and a general meandering of the written text. The intellectual process in connecting single sounds to words while writing would happen anyway and the prohibition to lift the pen would often lead to tensions. To still support the necessary connections in general and to simplify the connecting, he teaches to write all round letters like a, e, g, o with inclusion of the connecting stroke, so that the spacing and combining with the next character arise by themselves. By settling the stroke at certain points and with a clear and logical writing method, a conscious and careful contact with the various strokes arises. All this automatically leads, together with a certain deceleration, to an increase of beauty and readability in the handwriting. The repeatedly discussed topic »connected or unconnected« appears to be solved in the most comfortable way as, depending on the particular character combination, both solutions are possible. - Permanence by Typodermic,
$11.95Welcome to the world of Permanence, where the past meets the future. Inspired by the iconic cover of Alvin Toffler’s groundbreaking hardcover, “Future Shock” from 1970, Permanence is the perfect typeface to transport you to a world of limitless possibilities. With its bold, clean lines and sleek design, Permanence captures the essence of the retro-futuristic style. Its crisp, angular shapes and unique curves evoke a sense of progress and innovation, harking back to a time when anything was possible. Permanence is more than just a typeface—it’s a vision of a better tomorrow. Its timeless design captures the optimism and hope of a bygone era, while still feeling fresh and modern. Why settle for the ordinary when you can experience the extraordinary with Permanence? Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Rhythm by Positype,
$42.00I hate the idea of revivals. I have publicly said I choose not to do revivals because they make me uncomfortable. This is as close as I have been to crossing my own line. To be direct, Rhythm is based on the ATF typeface, Ratio (I just recently learned the foundry of origin). I came across this typeface from a printed specimen years ago when I was in school and held onto it. It was unique and I loved how well integrated the inline worked within both the flourish and serif of the glyphs—it was old, but not, reminiscent, but fresh. My specimen was limited in the glyph offering (it was c. 1930ish) and I realized a lot would need to be done to ‘finish’ it and bring it to contemporary expectations. I didn't want to do ‘retro’ and tried to avoid the visual trappings associated with it. What I did want to do is interpret what I had in the specimen and reinterpret it digitally, refining its construction and extending its typographic equity along the way. The ‘One’ and ‘Two’ (and their matching ‘Solids’) styles diverge providing various elaborations that coordinate well between rigid bracketed serifs and compact tails. I further expanded the glyph offering to include a full diacritic set, old style numerals, fractions, stylistic alternates, swashes, titling alternates and controlled flourishes that adhere to the efficient framework of the script. And yes, I refer to it as a ‘script’ because calling it a ‘cutesy serif’ seems wrong :) I hope this is seen less as a slavish revival and more as a championing of a really unique typeface. The Original Typeface was Adastra, designed by Herbert Thannhaeuser for the Foundry D. Stempel AG in Frankfurt, Germany. - Le Havre Titling by insigne,
$24.00Throughout time, history’s architects have incorporated some of the finest illustrations of type into their great works--cuneiform on Mesopotamian ziggurats; Greek etched into the temples of the gods; inscriptions marking the monuments of mighty Rome. From these Roman inscriptions specifically, we take our capital letters of today; and while we've lost the need for serifs over time, our current characters maintain the classical foundations, even after being distilled to their simplistic forms. Here’s where we have the basis for Le Havre Titling. This updated face is a carefully optimized version of Le Havre that uses purely capital lettering. Originally inspired by the golden period of the passenger ship and the French port that bid a rich bon voyage to so many famed, luxurious ocean liners of the Roaring Twenties and Thirties, the typeface includes an exciting array of ligatures that brings it into the present day and gives designers a tremendous amount of versatility in their work. With its seven weights, Titling looks equally at home on the side of a building as it does in a finely crafted invitation. With over five hundred glyphs, Le Havre Titling offers a multiplicity of options for your projects. Combine ligatures, play around with two sets of art deco forms, use original caps, and more; every one of these is obtainable with the OpenType functionality. The new design also shares five weights with the original Le Havre, allowing you to maximize your potential through its interchangeability. Titling’s Thin weights are delicate but not too fragile, and its geometric forms give each individual composition you create an exquisite and beautiful sense of emotion. Without a doubt, this fresh, fashionable take on the classical forms offers your reader refined, yet unanticipated approach as he or she travels through your text. - As of my last update in April 2023, the font named Riquoth by Statica Productions might not be widely recognized in mainstream font directories or collections. Therefore, I'll approach this descripti...
- Chelsea Olivia by Garisman Studio,
$17.00A warm duo of fonts in front of you! This is a super duo with lots of ligature. This is perfect for logos, wedding invitations, easter, posters, business cards, logos, headlines, Instagram stories, youtube stories, book cover, poster promotion and many more! Get the best pairing fonts with Chelsea Olivia! - Cesium by Hoefler & Co.,
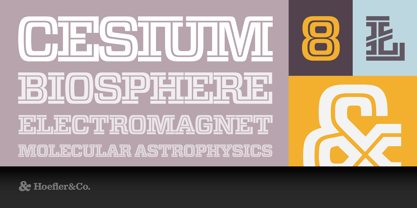
$51.99An inline adaptation of a distinctive slab serif, Cesium is an unusually responsive display face that maintains its high energy across a range of different moods. The Cesium typeface was designed by Jonathan Hoefler in 2020. An energetic inline adaptation of Hoefler’s broad-shouldered Vitesse Black typeface (2000), Cesium is named for the fifty-fifth member of the periodic table of the elements, a volatile liquid metal that presents as a scintillating quicksilver. From the desk of the designer, Jonathan Hoefler: I always felt that our Vitesse typeface, an unusual species of slab serif, would take well to an inline. Vitesse is based not on the circle or the ellipse, but on a less familiar shape that has no common name, a variation on the ‘stadium’ that has two opposing flat edges, and two gently rounded sides. In place of sharp corners, Vitesse uses a continuously flowing stroke to manage the transition between upright and diagonal lines, most apparent on letters like M and N. A year of making this gesture with my wrist, both when drawing letterforms and miming their intentions during design critiques, left me thinking about a reduced version of the typeface, in which letters would be defined not by inside and outside contours, but by a single, fluid raceway. Like most straightforward ideas, this one proved challenging to execute, but its puzzles were immensely satisfying to solve. Adding an inline to a typeface is the quickest way to reveal its secrets. All the furtive adjustments in weight and size that a type designer makes — relieving congestion by thinning the center arm of a bold E, or lightening the intersecting strokes of a W — are instantly exposed with the addition of a centerline. Adapting an existing alphabet to accommodate this inline called for renovating every single character (down to the capital I, the period, and even the space), in some cases making small adjustments to reallocate weight, at other times redesigning whole parts of the character set. The longer we worked on the typeface, the more we discovered opportunities to turn these constraints into advantages, solving stubbornly complex characters like € and § by redefining how an inline should behave, and using these new patterns to reshape the rest of the alphabet. The New Typeface The outcome is a typeface we’re calling Cesium. It shares many of Vitesse’s qualities, its heartbeat an energetic thrum of motorsports and industry, and it will doubtless be welcome in both hardware stores and Hollywood. But we’ve been surprised by Cesium’s more reflective moods, its ability to be alert and softspoken at the same time. Much in the way that vibrant colors can animate a typeface, we’ve found that Cesium’s sensitivity to spacing most effectively changes its voice. Tighter leading and tracking turns up the heat, heightening Cesium’s sporty, high-tech associations, but with the addition of letterspacing it achieves an almost literary repose. This range of voices recommends Cesium not only to logos, book covers, and title sequences, but to projects that regularly must adjust their volume, such as identities, packaging, and editorial design. Read more about how to use Cesium. About the Name Cesium is a chemical element, one of only five metals that’s liquid at room temperature. Resembling quicksilver, cesium is typically stored in a glass ampule, where the tension between a sturdy outer vessel and its volatile contents is scintillating. The Cesium typeface hopes to capture this quality, its bright and insistent inline restrained by a strong and sinuous container. Cesium is one of only three H&Co typefaces whose name comes from the periodic table, a distinction it shares with Mercury and Tungsten. At a time when I considered a more sci-fi name for the typeface, I learned that these three elements have an unusual connection: they’re used together in the propulsion system of nasa’s Deep Space 1, the first interplanetary spacecraft powered by an ion drive. I found the association compelling, and adopted the name at once, with the hope that designers might employ the typeface in the same spirit of discovery, optimism, and invention. —JH Featured in: Best Fonts for Logos - As of my last update in April 2023, "T-Air" by Tom Tor represents a unique contribution to the world of typography, embodying an innovative and contemporary design ethos. This font, though not broadl...
- Makeba Retro Funky Groovy by Beast Designer,
$15.99Makeba Retro Funky Groovy Font is a fun and funky display font that brings back the spirit of the 70s. Its bold, rounded letters feature groovy curves and playful embellishments that exude a retro vibe. This font is perfect for creating eye-catching titles and headlines for posters, album covers, and other retro-inspired designs. The font’s energetic and upbeat personality is sure to make any project stand out. - Dahlia Darling by Sulthan Studio,
$12.00This beautiful handwritten font we made very attractive with a natural touch we worked back to clean smudges and into smooth lettering it's easy when you cut as well as print stickers and other cool work you're working on this font has 3 front swashes and 3 back swashes for lowercase and one alternative for uppercase, 98 ligature Fonts include uppercase and lowercase letters, punctuation numbers, and language support - Rundfunk Antiqua by Linotype,
$29.99Rundfunk-Antiqua was originally designed as a font for small point size and shorter texts. It was presented 1933/35 by Linotype Designstudio but unfortunately never developed as a font family, including only Antiqua roman and sans-serif bold. Such an unusual combination resulted from the font combinations common during that time. The font’s basic forms tend toward the Transitional style but its details come from the influence of Jugendstil. - TT Prosto Sans by TypeType,
$29.00Prosto Sans - this font family for any occasion. You can use these fonts almost everywhere. The modern open grotesque forms and classic font family formula: Thin, Light, Regular, Bold, Black and Italics. Prosto Sans is the assistant to work for any projects. Optimized for the websites, mobile applications, and printing materials. We offer you to have a look at this font’s narrow version, which is called TT Prosto Sans Condensed. - Kticha by Typink,
$11.00Excellent futuristic font with pretty rounded angles will fit any title or heading. It supports more than 20 European languages. This font is unique for it's elegant and thin letters. Font's idea came to the designer in the late autumn when tender yellow leaves fell to his hands. The combination of straight lines and bows had sparked a thought about the font, that could be used as awesome decoration. - NorB Pen Cased by NorFonts,
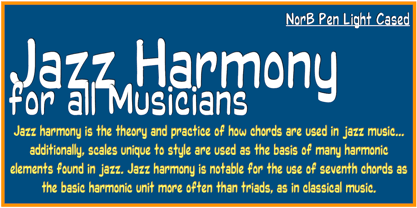
$28.00This is the Cased version of my NorB Pen fonts are being inspired from Arial Round font, I use this font regularly in my jazz lead-sheets. It's a handwritten text font emulating marker permanent pen. You can use this font with any word processing program for text and display use, print and web projects, apps and comic books, graphic identities, branding, editorial, advertising, scrapbooking, cards and invitations and any casual lettering purpose… or even just for fun! Pen cased font8 weights, each with their matching italics and in a Light, Normal, Bold and Heavy version. - Robuck by Martype co,
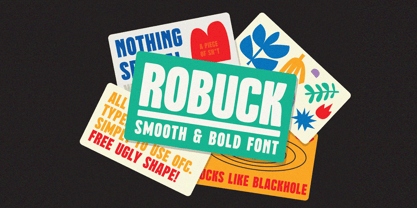
$15.00 - Best Life by Sulthan Studio,
$12.00 - Specials Board by Borderline Artistic,
$9.00Specials Board is a clear, quirky handwritten display font in 6 weights. The font delivers a handcrafted personal feel and is great for clear messaging or to create an artisan, organic, natural aesthetic. Originally created for use in a coffee shop the font's handwritten playful nature allows it to work well across numerous use cases such as food and drink, retail, children / kids products and more. The font also includes alternatives for several glyphs. - Busky by Craft Supply Co,
$20.00Urban Graffiti Font Busky Introduction Meet Urban Graffiti Font Busky, a vibrant display font inspired by street art. This font captures the essence of graffiti culture. It’s perfect for adding a playful touch to your designs. Busky’s bold and lively appearance is sure to grab attention. Design and Style Busky features bubble letter forms, giving it a fun and bouncy feel. Each character is crafted to resemble graffiti bubbles. The font’s rounded edges convey a sense of movement and fluidity. This style is ideal for projects needing a touch of urban flair. - LT Chickenhawk - Personal use only
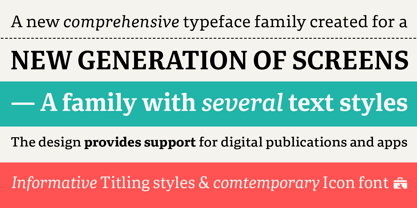
- Portada by TypeTogether,
$35.00For everyone wishing for a modern serif that’s as clear and readable as a sans in restrictive digital environments, meet Portada by Veronika Burian and José Scaglione. Sans serifs are commonly used on small screens to save space and carry a modern tone. Serifs may appear fickle and unsteady, pixel grids change from one product to another, and space is at a premium. Portada now provides a serif option for these restrictive digital environments, putting that old trope to rest. The screen has met its serif match. Portada was created from and for the digital world — from e-ink or harsh grids to Retina capability — making it one of the few serifs of its kind. Portada’s text and titling styles were engineered for superlative performance, making great use of sturdy serifs, wide proportions, ample x-height, clear interior negative space, and its subservient personality. After all, words always take priority in text. It’s not all business, though. Portada’s italics contain an artefact of calligraphy in which the directionality of the instrokes and the returning curves of the outstrokes give the family a little unexpected brio. Yet even the terminals are stopped short of flourished self-absorption to retain their digital clarity. When printed these details are downright comforting. Portada’s titling styles enact slight changes while reducing the individual width of each character and keeping the internal space clear. Titling italics have increased expressiveness across a few characters rather than maxing out the personality in each individual glyph. Digital magazines, newspapers, your favourite novel, and all forms of continuous screen reading benefit from Portada’s features. This family can also cover many of the needs developers have: user interface, showing data intensive apps on screen, even one-word directives and dialogs. And, as a free download, an exhaustive set of dark and light icons is included to maintain Portada’s consistent presence, whether as a word or an image. The complete Portada family (eight text styles, ten titling styles, and one icon set) is designed for extensive, clear screen use — a rare serif on equal footing with a sans. - King Throne by Nathatype,
$29.00King Throne is a regal display font that exudes an air of grandeur and elegance. With its high contrast characters and distinctive swinging letter ends, this typeface commands attention and captivates the viewer with its majestic presence. The high contrast design of this font creates a striking visual impact. The stark difference between the thick and thin strokes adds a sense of drama and sophistication to each letter, making them stand out with a commanding presence. The font's weight distribution captures the eye and draws focus to the exquisite details of its letterforms. What sets King Throne apart is the captivating swinging ends of the letters. With a gentle curve and a flourish, these decorative elements add a touch of movement and grace to the font. The swinging letter ends contribute to the font's regal aesthetic, evoking images of royal script and elegant calligraphy. They elevate the font's overall appearance, transforming it into a true symbol of authority and power. For the best legibility you can use it in the bigger text. Enjoy the available features here. Features: Stylistic Sets Ligatures Multilingual Supports PUA Encoded Numerals and Punctuations King Throne fits in headlines, logos, attention-grabbing titles, product packaging, branding materials, editorial layouts and website headers. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - DS Thompson - Unknown license
- Holofernes NF by Nick's Fonts,
$10.00The raw emotional energy of German Expressionism is evident in this font, based on Judith Type, designed by C. H. Kleukens in 1923. This version takes its name from the Biblical character who lost his head to the original font’s namesake. Both versions of the font include 1252 Latin, 1250 CE (with localization for Romanian and Moldovan).