10,000 search results
(0.067 seconds)
- Iron Warrior by Cyberian Khatru,
$15.00Since the advent of computer lettering in comicbooks, it has become commonplace to use letterforms with a mechanical look for mechanical sound effects. In my time as a hand-letterer of comicbooks I used hand-drawn letterforms for all sound effects, including mechanical ones. The advantages of computer lettering now allow me to use more mechanical looking effects where appropriate. Iron Warrior is the result. For more information: homepage.mac.com/ - Hello Smile by Gatype,
$14.00You can get the latest Hello Smile original handwritten simple font model now! With an updated hand calligraphy model with special glyphs that have been given a combination of fantasy and handwritten ink. This font will look beautiful on any design, Wedding designs, branding materials, blog titles, quotes and invitations, and business cards. OpenType includes: Alternative Style Set style Ligature SWASH Thank you so much for viewing and Enjoying it. - Epistula by JOEBOB graphics,
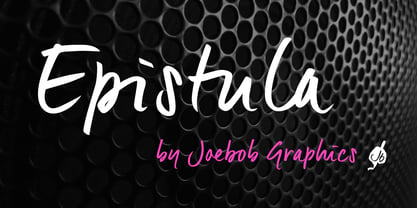
$30.00Containing over 100 ligatures, Epistula is a loosely written font, resembling my own natural way of writing. It has a nice flow and the pointy tail-ends give it a certain speed. Creating Epistula has been a long process, but returning to the drawing board a few times has – in my humble opinion – paid off. This font comes in two weights: regular and medium. Because sometimes one flavour just isn’t enough… - Catastrophique by Comicraft,
$19.00It’s a Towering Inferno of a Font! It’s a Poseidon Adventure, an Earthquake and a Sharknado of Devastating Proportions! Don’t Look Up -- these cracked and chunky letterforms are signifiers of a Magnificent Disaster! A Perfect Storm of Tip Top Type by Comicraft's Starkings & Roshell with artist Lisa Davighi. Dante’s Peak has exploded and the Deluge has begun. Don’t save this font for the Day After, when worlds collide — Armageddon is Now! - Somia by Creativemedialab,
$22.00Somia font is a modern, attractive and beautiful font. It has many alternates characters with nice curves that you can arrange to create a nice logo lettering or use as a poster display. Add a few alterations to it to make beautiful eye-catching words. Somia font is best for logo lettering, headlines, product packaging, t-shirt design, wedding theme, poster, book covers, wedding invitations, Christmas and more. - Punten by LucasFonts,
$19.00Type designer Luc(as) de Groot has a large archive of lettering he drew by hand, often to accompany the quirky cartoons which he made in his visual diaries. Only a few of these alpahabets have been digitized into full-fledged typefaces. Punten (Dutch for "points" or "spikes") is one of them. It comes in three styles of varying legibility: Punten Straight, Punten Extremo, and Punten Rondom (Dutch for "all around"). - Invites by Just My Type,
$20.00Invites is a digital recreation of a 1920’s mechanical script that has never existed. I designed it for my wedding invitations last year and named it in honor of my (ex)wife. Who said it wasn’t her. And she was right. So now it’s called something different. I wanted a sweet, romantic name ... Iris? Taken. Lily? Taken. Iris Lily? Cumbersome. I wanted something short and inviting. Uh ... hmmm. - Skulebuk by WCM,
$20.00Skulebuk is a decorative typeface ideally created for use on edgy/street/urban or sports related design projects. Reminiscent of the early 90s scribblings in the back of my old school books (we all remember right!) instead of doing real work! The two weights available Regular and Heavy will help balance designs that want to over use the typeface i.e Heading and body text. 80s-90s is very now! - Fair Sans Text by District,
$20.00Fair Sans Text is the natural follow-up to the popular Fair Sans - now a text family based on the calligraphic structure and casual construction of its predecessor. As the name implies, Fair Sans Text has proportions for longer text settings, strong headlines, and everything in between. Lively and casual, FST is four weights with true italics. Also included are small caps, old style and tabular numerals, and multi-language glyphs. - Arthur Serif by Gatype,
$16.00Arthur is an edgy modern serif font. The long, classic serifs make for a unique high-contrast typeface that's all stylish. It appears regularly and boldly with lower and uppercase letters, numbers, punctuation marks plus multilingual letters. A must have for every modern graphic designer now! Features Include: Uppercase and lowercase Number Punctuation (OpenType Standard) Accents (Multilingual Characters) Alternative Style Ligatures and Style Sets Works on PC and Mac Simple installation - Talking Cat by Bogstav,
$12.00There is no such thing as a talking cat, however, you can often find these in adventures, movies and other stories. At least, now you can have your own font called "Talking Cat", and perhaps even your cat will like it! Mine did! Talking Cat works very well with packaging, toys, posters, postcards or perhaps even flyers - the smoothly rounded edges makes sure your design keeps that handmade look! - Quintus by JOEBOB graphics,
$22.00This font is an adaptation of the typeface I designed for TJX Europe, which was used in their branding campaigns for the TK MAXX stores all over Europe. Most characters were given a major facelift and also a few extra ligatures were added in the process. Quintus comes with a regular and a bold version so it offers more variety in use. It also works well in all caps. - Irritation by Ingrimayne Type,
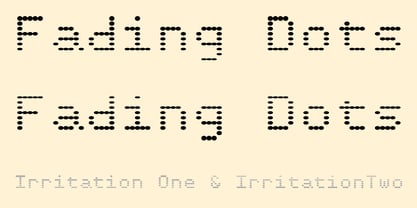
$12.95Have you ever had to read text from a cheap dot-matrix printer which is not aligned quite right, so that the tops of the letters are either darker or lighter than the bottoms? Now with IrritationOne and IrritationTwo you can relive that experience even though you no longer use a dot-matrix printer. IrritationOne has dark tops and fading bottoms, while IrritationTwo has the opposite. Naturally both are monospaced. - Drafting Class JNL by Jeff Levine,
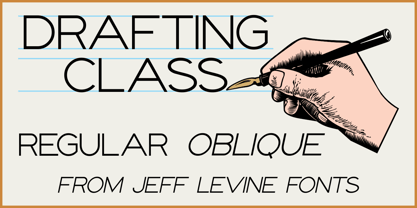
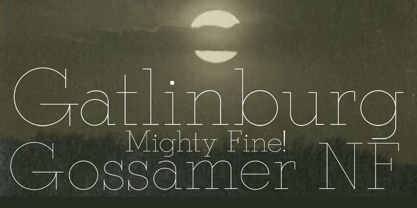
$29.00Within the pages of “The Essentials of Lettering” by Thomas E. French and Robert Meiklejohn (circa 1912) is an example for creating a sans serif alphabet and numerals. The lesson plate is entitled “Upright Single-Stroke Gothic”; a basic monoline font most useful for architectural and drafting plans because of its easy-to-read properties. This type design is now available as Drafting Class JNL, in both regular and oblique versions. - Gatlinburg Gossamer NF by Nick's Fonts,
$10.00The original characters, and now-rarely-seen alternate characters, for Memphis, designed by Emil Rudolf Weiss for American Type Founders in 1930, provided the pattern for this wispy, ultralight typeface. Although intended primarily for headlines, this typeface can also be used for brief blocks of text, if set 18 pt. or larger. Both versions of the font include 1252 Latin, 1250 CE (with localization for Romanian and Moldovan). - Felt-Tip Futhark by Thomas Käding,
$1.00The vikings searched in vain for hundreds of years over much of the northern hemisphere, but their dreams of writing with felt-tip pens went unfulfilled--until now! This is a novelty font containing the 24 runes of the Futhark, but with a modern bent. In addition to regular, bold, oblique, and bold oblique, we have included two outline styles. Also included is a PDF page identifying the characters. - Elsewhere by Comicraft,
$29.00Someday, a long time from now, in a galaxy not so very far away, you'll find yourself Suddenly transported to the nether-realms of Elsewhere, bathed in the light of the mystic moons of Meanwhile... While you're waiting for that day, check out this font by John "JG" Roshell. It may not provide you with the same transcendental experience, but JG assures us that it really is the next best thing. - Monster Movies JNL by Jeff Levine,
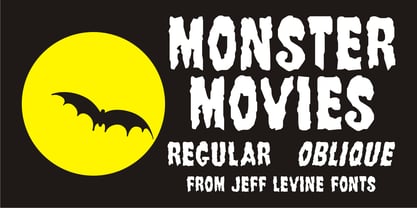
$29.00A 1967 ad for Aurora “Monster Scenes Custom Builder Kits” featured the drippy, gooey hand lettering long associated with science fiction and horror movies. The letters in the ad were auto-scanned and additional characters were completed with the end result being a horror-themed font with sharper angles and lines instead of drips. This is now available as Monster Movies JNL, which is available in both regular and oblique versions. - Quinbuilt by Konstantine Studio,
$19.00Are you ready to take your design projects to the next level? Say hello to Quinbuilt, the epitome of vintage charm blended seamlessly with modern design prowess. Elevate your creations with a touch of nostalgia that captures hearts and leaves a lasting impression. Hurry, dive into the world of Quinbuilt now, and embark on a journey that merges nostalgia with innovation. Your masterpiece awaits – let Quinbuilt be your guiding star! - Ekuhot by Product Type,
$18.00EKUHOT Racing Font is a font that is designed with a precise shape and has many alternate variations and various ligature styles that make every word beautiful when written, make this font for various titles and text in your special projects so that your project looks beautiful. dignified character, bold and sporty. This font is perfect for headlines as well as others, what are you waiting for, use this font now. - Gambado by Shinntype,
$39.00‘Bounced’ is the technical (!) term for a higgledy-piggledy style of lettering in which characters are shaken up by a combination of rotation and vertical displacement from the presumed norm of upright stance on a baseline. Now, by utilizing pseudo-random contextuality in the OpenType format, Nick Shinn has created complex, default bouncing automatically through the agency of a font, rather than letter-by-letter manual adjustments at the layout level. - Oh, Tipbrush Script! Imagine taking a whimsical wander through a calligrapher's dream, where each stroke dances to the tune of elegance and charm—that's Tipbrush Script for you. Created by the wizard...
- As of my last update in early 2023, there might not be a widely recognized or specific font called "Naz" that has achieved significant prominence or notoriety in the fields of typography or graphic d...
- As of my last knowledge update in early 2023, the font "Lightmorning" by BRIDGEco might not have been widely recognized or it could be a new or less-documented typeface that hasn't yet made a signifi...
- SCR-N by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - SCR-I by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - Bartholeme by Galapagos,
$39.00The four weight semi-condensed Bartholemé family came into existence as a family expansion based on the designer's earlier concept, Bartholemé Open. This hybrid family was inspired by and loosely based on a number of contemporary mid-twentieth century type concepts having Old Face or Modern influence. Those inspirational type designs were primarily designed for various proprietary photolettering technologies of the time. The award-winning* Bartholemé Open and its companion design Bartholemé small capital open were inspired by various Shaded, Inline and Handtooled type models from the nineteenth and twentieth centuries. Most of those inspirational type designs were designed as titling fonts with all capital sets only. To set it apart from the earlier models, Bartholemé Open is semi-condensed intentionally designed with a lowercase. Design qualities include a large x- height, tightly curved ample counters, crisp serifs and tight bracketing. The overall plan of the family was originally intended for display usage in titling and short passages of text. At higher output resolutions all fonts read well at smaller point sizes. The Bartholemé family works well on its own, but also is compatible with type styles possessing qualities that complement or enhance its own. The Bartholemé family consists of a Regular weight complementing a Bold weight, along with Medium complementing an Extra Bold weight. The companion true-drawn italics are based on the Bartholemé roman design. * Award for Design Excellence bukva: raz! Type Design Competition of the Association Typographique Internationale, 2001 - Olivine by URW Type Foundry,
$35.00In an era of typographic neutrality, Pria Ravichandran adds spirit and flavour to the humanist sans, a genre that is known for legibility. Introducing Olivine. Olivine is a versatile type family that performs admirably across sizes. It is designed with maximum care ensuring legibility across various sizes, angles and distances. The sturdy shapes and the exaggerated ink traps fade to produce an even typographic colour and a lively texture in smaller text sizes. In larger display settings, the details become self-conscious and highlight the spectacular quality of the design. Olivine is neither experimental nor minimal, striking a balance between formality and friendliness. Olivine is clean as well as organic at the same time. Consisting of seven weights in roman and italics, the type-family address typographic hierarchy for texts of all kinds and sizes. Distinctive, yet neutral letterforms add personality to the type family. The counter-forms are large and open giving the design plenty of internal space which is balanced against the generous spacing of the characters. These features of Olivine make the reading process enjoyable in digital as well as the print medium. No squinting to read this type-family! If you are looking to add some flavour into your design, try Olivine. It is a trend-setting typeface that we predict is going that extra mile. Try before you buy, Olivine Medium and Medium Italic are available free for unlimited commercial usage. - Hope Sans by Monotype,
$50.99Hope Sans™ takes the jaunty style of 1950s and 60s lettering and melds it with the jubilant 1970s swashes of Bookman. The result is a sans serif family that is lively, inviting and deeply customizable. Its basic sans serif forms create engaging text, while a roaring collection of swash designs, alternate characters and ligatures make it a natural for attention-grabbing display typography. Hope Sans has been selected by the judges of the 22nd Annual TDC Typeface Design Competition to receive the Certificate of Typographic Excellence. The middle weights of the family are easy on the eyes and shine at smaller sizes and in blocks of text copy. Their friendly vibe also translates well to web and interactive design projects. Spacing is open, counters are large and Hope Sans’ range of six weights can provide just the right design for virtually any need. Headlines, subheads, banners and navigational links are naturals for its lightest and boldest weights – either with, or without, the swash letters. “Hope Sans is a paint box,” says its designer, Charles Nix. “In its basic form, it’s a sturdy grotesque, capable of setting text in a cool and relaxed way. But a bit of accenting with the alternate forms easily creates an entirely different mood and meaning. And for those that are willing to really mix with it, the variety of alternate characters can build truly unique typographic statements.” - Stat Text Pro by Jure Kožuh,
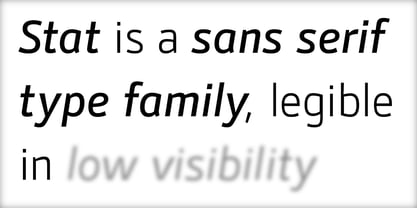
$45.00www.Stat-Type.com Complementary Type Family Stat Display Pro Stat Text Pro is an information design sans serif type family which was developed as a complementary to Stat Display Pro. Stat Text Pro retains many characteristics of its display counterpart, while giving readability a greater importance. It has simpler letter shape details which enable it to accomplish a constant rhythm whiles being read. Its main intended use is to accompany Stat Display Pro in places where longer passages of text are needed. In this way the visual character of the composition is retained and at the same time readability of text is given attention. As its display counterpart it has a large character set with multiple weights, which are defined by optimal size ratio, wide aperture and balanced counters. It contains nearly 700 glyphs, including diacritics, ligatures, small caps, old–style figures, arrows and more. This enables it to achieve wide language support. It consists of four weights (Light, Regular, Medium, Bold) which are accompanied by their corresponding obliques. Stat Text Pro type family has higher than average x height (72% of cap height) which is accompanied by matching ascender and descender size ratios. The development of the type family was based on research in legibility to achieve highly legible letter shapes, while not diminishing their visual character. A detailed description of Stat Pro type family is available at Stat-Type.com where a DEMO font can be downloaded. - ITC Werkstatt by ITC,
$29.99ITC Werkstatt is a result of the combined talents of Alphabet Soup's Paul Crome and Satwinder Sehmi, along with Ilene Strizver and Colin Brignall. It is inspired by the work of Rudolph Koch, the renowned German calligrapher, punchcutter, and type designer of the first third of this century, without being based directly on any of Koch's typefaces. Werkstatt has obvious affinities with the heavy, woodcut look of Koch's popular Neuland, but also with display faces like Wallau and even the light, delicate Koch Antiqua. Brignall began by drawing formal letters with a 55mm cap height, which Sehmi reinterpreted using a pen with a broad-edge nib. “Not an easy process,” says Brignall, “since one of the features of Koch's style is that while it was calligraphic in spirit, most of the time his counter shapes did not bear any resemblance to the external shapes, as they would in normal calligraphy. This meant that Sehmi could not complete a whole character in one go, but had to create the outside and inside shapes separately and then ink in the center of the letters.” The process was repeated, only without entirely filling in the outlines, for the Engraved version. Crome handled the scanning and digitization, maintaining the hand-made feel while creating usable digital outlines. “The collaboration of artisans with particular skills,” says Brignall, “in a modern-day, computer-aided studio environment, seems very much in step with the 'workshop' ethos that Rudolph Koch encouraged and promoted so much.” - Floro by Andinistas,
$29.95Floro is a typographic family with 3 members designed by Carlos Fabian Camargo. Its idea combines medieval ideas, grotesque, stencil and grunge for T-shirts, stickers, advertising material design. More specifically the concept of Floro join several DNAís coordinating X height, ascendant, descendant and wide, in which proportions and adaptive optics were determined to inject great visual impact when composing titles. Its forms and counter forms have imperfections controlled with vitality and consistency. Floro is useful for ranking words and phrases with corroded edges and creases between the lines of his letters. In that vein, Floro refers to improvised design, deletion and copying. For that reason, its determinants seem stencil patterns that attract the attention of the reader. Its inaccurate decisions were planned that way, in which the type of contrast seems made with a flat tip and the amount of contrast between thick and thin is medium. Its sizes, regular and italic shine by their systematic wear and terminations sometimes in pointed forms resembling medieval darkness. In short, we can say that Floro comes from the miscegenation of Gothic calligraphy texture, foundational calligraphy and some refinements of gothic writings with italic sans-serif ideas of late 19th century. Even with the blur appearance, floro has ideal proportions to pile for horizontal and vertical areas when composing titles with striking looks and robust. And finally, floro dingbats are related shields and stamps, to accompany the written resulting useful at the level of visual support and hierarchical. - Bulltoad by Typodermic,
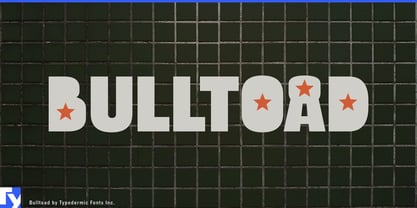
$11.95Bulltoad is a set of 32 fonts with thematic icon counters. The icons include apple, boat steering wheel, classic bomb, bone, butterfly, maple leaf, car icon, crosshair, crucifix, skull, U.S.A. Democrat icon, female symbol, fish, medical cross, hemp leaf, Jesus fish, jet airliner, old-fashioned key, heart, shamrock, male symbol, crescent moon, peace sign, pistol, question mark, U.S.A. Republican icon, rose, star, smiley face, star of David, sun, and lightning bolt. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, M?ori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Pinel Pro by URW Type Foundry,
$39.99The characteristic ‘French face’ was originally made in 1899 under the supervision of Joseph Pinel. Thus, what was originally French 10 pt. Nº 2, got its present name. The Frenchman Joseph Pinel called himself a "typographical engineer", but was at the time employed as a type draughtsman at the Linotype Works in Altrincham. It appears that this and some other faces that he supervised, were, except for use on the Linotype, also meant for manufacturing matrices for the Dyotype. This composing machine was an invention of Pinel. The Dyotype was a rather complicated machine and consisted, like the Monotype, of two separate contraptions, a keyboard which produced a perforated paper ribbon and a casting machine which produced justified lines of movable type. Unlike the Monotype which has a square matrix carrier, the Dyotype had the matrices on a drum (in fact two drums, hence the name of the machine). A Pinel Diotype company was founded in Paris and a machine was built with the help of the printing press manufacturer Jules Derriey. As is often the case, a lack of sufficient capital prevented the commercializing of this ingenious composing machine. Coen Hofmann digitized the font from a batch of very incomplete, damaged and musty drawings, which he dug up in Altrincham. He redrew all characters, bringing up the hairstrokes somewhat in the process. The result is a roman and italic, while the roman font also includes Small Caps - Nesobrite by Typodermic,
$11.95The Nesobrite typeface is a striking representation of the modern, boxy design aesthetic. Its linear, mechanical structure is the perfect embodiment of clean and neutral, with an austere edge that adds a touch of sophistication to any design. This font has been inspired by classic square-sans fonts, such as Bank Gothic and Microgramma, but with a contemporary twist that sets it apart. One of the most remarkable aspects of Nesobrite is its ability to imbue your message with a clear, professional, and authoritative voice. Its scientific vitality is sure to make your text come to life, whether it is for a technical report, a research paper, or a business presentation. The font’s versatility makes it ideal for conveying complex data and analytical information in a concise, clear, and easy-to-read manner. Nesobrite is also packed with useful features that make it an invaluable tool for any designer. Its small caps function is a useful addition for those looking to create designs that exude an air of formality and elegance. The font comes in five different widths and weights, as well as italics, which allows designers to use it in various contexts and settings. But what truly sets Nesobrite apart is its boxy design. The typeface’s clean and geometric structure is an ode to the modernist design movement, with its minimalistic and uncluttered aesthetic. Its sharp corners, angular edges, and right angles give it a distinct and eye-catching appearance that is sure to capture the attention of anyone who sees it. In conclusion, the Nesobrite typeface is the perfect tool for designers looking to create a sleek, modern, and professional look for their projects. Its linear, mechanical design, scientific vitality, and boxy design make it a versatile and dynamic font that is sure to elevate any project to new heights. With its range of weights, widths, and italics, Nesobrite is the perfect font for any designer looking to make a statement with their work. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Future Earth - 100% free
- ITC Atmosphere by ITC,
$29.00The Algerian designer Taouffik Semmad created the fonts in 1997. Taouffik Semmad grew up speaking Algerian-Arabic dialect and French, studied Russian, and is now living in Montreal. This could perhaps explain his current passion, to "find a universal writing", which he admits is a Utopian idea. Created with brush and Chinese ink, the characters of ITC Atmosphere came from Semmad's hand but only after they were fully formed in his mind's eye. - Sidewalk Cafe BF by Bomparte's Fonts,
$40.00Sidewalk Cafe will serve up a look from your Font Menu that’s delectably deco. Though developed from a few hand-lettered words found on a 1930s poster, it retains a contemporary flavor. The shaded version is designed to be layered over Sidewalk Cafe Underlay, to create contrasting color possibilities, as both share the same kerning values. Supports Western and Central European Latin languages, in addition to Baltic, Celtic, Esperanto, Romanian and Turkish. - Goolage by Beary,
$15.00Introducing Goolage: A Modern Serif Font for Elegance! Goolage is our latest font creation, blending the aesthetics of modern serif with an unmatched touch of elegance. Goolage is the top choice to elevate the look of your designs with a touch of elegant modern serif. Start using Goolage in your projects and let this font bring a unique and beautiful aesthetic to your work. Get Goolage now and witness how your designs become extraordinary! - Stalker by Canada Type,
$24.95Stalker is one of those necessary fonts in a designer's toolbox: Grungy sans serif caps that are most useful for entertainment project chores. Originally made in the summer of 2003 for set and prop design of an Alliance film, Stalker is now available in retail form for those who are particular about their entertainment design or those who use broken letters in their design as means of social commentary or statement on style.