1,056 search results
(0.043 seconds)
- FS Aldrin by Fontsmith,
$80.00Elegant and round Having harboured a desire for a rounded font within the Fontsmith library for some time, Phil Garnham recognised that FS Emeric offered the perfect skeleton around which to design it. Most new rounded fonts rely on scripts or other in-app automation to form their characters. For all their warmth and approachability, they too often conjure images of jelly sweets and sausages. Not so FS Aldrin, where every curve and transition has been crafted by hand, giving a distinctive look and elegant feel. Design highlights FS Aldrin enjoys wide-open ‘lunar’ counters and soft, tube-like terminals. These improve legibility, especially on backlit signage and screens. The open proportions and circular strokes are juxtaposed against a more serious technical aspect that exists within each counter shape. The lighter weights feel precise and efficient, perfect for notes on blueprints or technical drawings. The heavy weights are equally crafted but more playful by their rotund nature, and are perfect for strong headlines or packaging projects. UI icons A suite of 268 icons complement the typeface beautifully and extend the design language in all directions. They cover a range of commonly used applications and themes ranging from ecommerce to weather, and also serve as a solid starting point for a bespoke brand icon set or UI. In addition, born of FS Aldrin’s astronomical theme and playful nature is a special collection of space-themed icons, including rockets, shuttles and lunar modules (hint: if you type the word BUZZ with ligatures enabled, an astronaut appears). Earth to Buzz Buzz Aldrin was the pilot of Apollo 11’s lunar module, the one that put man on The Moon for the very first time. Early on in the project’s life, FS Aldrin emerged as the ideal hook on which to hang the font’s space helmet (hardly surprising given Phil’s fascination with space travel and astronomy). An approach was made to Buzz’s management to see if he would sanction the association. Not only was the great man himself happy to see his name on a typeface, he also asked to use it in his upcoming keynote talks, book launches and online projects. - LFT Etica Mono by TypeTogether,
$35.00Milan-based Leftloft studio has produced a third leg to its hit Etica font family: LFT Etica Mono. Meant to be a coder’s go-to font for everyday use as much as a designer’s way to invoke a certain genre, it is part of a broader and more versatile family that already contains almost 80 sans and serif fonts. LFT Etica Mono’s ten weights carry the same modern, recognisable DNA of the Etica family while hewing to the defined requirements of a coding typeface: space, density, distinct forms, and clarity. It uses the same instroke on the ‘c’ and open form of the ‘a’ for which the Etica family is famous, but adds something new in the form of an additional italic style. Monospaced fonts usually incorporate slanted letters as italics, as does LFT Etica Mono, but its default italics have warmer, cursive shapes while the alternate italics are simply slanted. The default ‘a’ is a simplified bowl and stem instead of a two storey shape; the ‘d, f, i, l, t, y’ and others gain an outstroke tail; the ‘e’ is one smooth stroke; and the default ‘k’ is looped. These characters have basic, slanted alternates if the cursive look isn’t desired, and includes a set of arrows and geometric shapes. The monospaced design, by nature, makes the typeface useful in coding and in low readability situations. And how does LFT Etica Mono work from the designer’s perspective? The starting point was the need for a monospaced Etica companion intended for technical applications: captions in graphic layouts, small text, confined or predefined space, and overall tone. Flat terminals and counters maintain the colour and versatility of the original typeface, but choosing between the organic cursive or blunt slanted alphabet will give every layout its own character. Of particular aesthetic interest may be the & and % symbols. Designed to be applied to the common visual environment, the new LFT Etica Mono font family completes a more complex system. One benefit is to give an expressive tone — less serious and more friendly — to something inherently technical, to bytes and bots, to encode the beautiful life. - BD Megatoya by Balibilly Design,
$25.00Overview of BD Megatoya Consists of 41 fonts, including nine upright, nine italics, nine extended, nine extended italics, all in nine weights from thin to black. 4 outline version in black weight. 1 variable with three axes (weight, width, slant). 1,470 glyphs in each font. Opentype features include small caps, stylistic alternates, ligatures, complete numeral figures, ordinal, case-sensitive forms. language support: Western European, Central European, and Southeastern European. About BD Megatoya Taking a geometric sans serif approach, we designed the letterform with details on round characters to pursue harmony and leave a slightly boxy feel to the extended style. The stylistic alternate is one of our concentrations to make them versatile yet still preserve consistency in stem and metrics to provide good readability in small text. Overall, the various treatments for each character will encourage each other to dynamic colours, flexible, and functional impressions in their application. Slicing edges The edge of the letter slice in 45 degrees will give the impression of a sparkle of light when you look at them for the first 2 seconds (our experience). This is what we did a few years ago when working on automotive branding. The word-mark logotype with slicing form gives an exclusive and different impression from its crowds. If you agree with us, does BD Megatoya deserve to be called a problem solver in branding projects? Jump over to .ss07, .ss08, .ss09, and .ss10 to find them! The Features BD Megatoya font family includes 41 great fonts in nine weights, an extended character set of over 1400 glyphs, multilingual support such as Southeastern Europe, Central Europe, Western Europe. Also advanced & useful open-type features: case-sensitive forms, small caps, standard and discretionary ligatures, stylistic alternates, ordinals, fractions, numerator, denominator, superscript, subscript, circled number, slashed zero, old-style figure, tabular and lining figure. Use BD Megatoya BD Megatoya is very suitable for branding projects and many designs purpose like advertising, posters, invitations, branding, logos, magazines, merchandise, presentations, etc. It's a FREE Get one weight from the BD Megayoya family for Free! Apply to your amazing projects and enlarge your creative tools by adding the complete BD Megatoya family to your font library. - Sortie Super by Lewis McGuffie Type,
$40.00Sortie Super is a take on one of the kings of display lettering - Caslon's high-contrast, reversed stress 'Italian' style. It looks great at big sizes and in short flurries... and shouldn't be used in confined spaces. When compared with the original face, the weight and contrast of Sortie Super has been exaggerated. To add gravity to the letters I've increased their width overall and reduced the spacing to a hair-line fracture for added visual impact. Characters like 'S', 'E','O' and 'Z' are relatively close to their historical precedents - however the terminals on the 'C-G-S-З-Є', which have been drawn so to be more consistent. Other aspects, such as the leg of the 'R' and 'Я', the apex of the 'A' and the spur of the 'G' are revised and simplified, to help spacing and optical weight across the alphabet. Also, to reduce visual noise terminals in characters like 'C', 'J' and 'R'' are horizontally aligned. Meanwhile, the central horizontal strokes in the 'B', 'P' and 'R' etc are reduced to a hairline, so as to create a more simplified system of thick-to-thin. The temptation when drawing this kind of esoteric display alphabet is to start to rely on modular components. Which, while copy-paste-repeat is a sure-fire way to make the face more visually consistent, it's a lazy method that risks allowing the font become soulless and mechanical. An early experiment I made was making a monospaced version, which was useful in headlines, but it lost that loving feeling. So, by maintaining a handful of flourishes – the tail of the '?', the inky drop of the '!', the bulbous gloop of arms of the 'Ж' and 'К', the swirling legs in the 'R', 'Я' and 'Л', the big-bowling weight of the 'J' and 'U' – plus a few in-built inconsistencies and a bit of its own silliness, Sortie Super retains some of the organic warmth of its ancestor. Conversely, the counters, apertures and negative space are largely rigidly geometric, which helps give the revival font a bit of a modern touch. Sortie Super is an uppercase-only display font that comes with Western, Central and East European Latin, extended Cyrillic, Pinyin, as well as a set of hairline graphic features and symbols. - Zrnic by Typodermic,
$11.95Looking for a typeface that perfectly captures the essence of industrial precision and futuristic design? Look no further than Zrnic. With its unique blend of boxy, plastic letterforms and strategically placed gaps, Zrnic delivers a stark, high-tech look that’s perfect for conveying your message with clarity and impact. Zrnic’s six weights and italics give you a range of options to choose from, allowing you to fine-tune the look and feel of your designs to perfectly match your needs. Whether you’re creating technical documentation, product manuals, or other materials that require a precise, professional look, Zrnic has got you covered. With Zrnic, you don’t have to worry about your message getting lost in the noise. Our unique design allows your text to stand out with crystal-clear precision, ensuring that your audience can quickly and easily understand your message. Zrnic’s gaps are strategically placed to reduce overall weight, giving you a clean, minimalistic look that’s perfect for modern designs. These gaps also provide increased impact, allowing your text to stand out and capture your audience’s attention. Zrnic is the ultimate tool for designers who want to convey the notion of technological precision with their designs. With its high-tech, industrial look and range of weights and italics, Zrnic is the perfect choice for technical documentation, product manuals, and other materials that demand a precise, professional look. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - John Sans by Storm Type Foundry,
$49.00The idea of a brand-new grotesk is certainly rather foolish – there are already lots of these typefaces in the world and, quite simply, nothing is more beautiful than the original Gill. The sans-serif chapter of typography is now closed by hundreds of technically perfect imitations of Syntax and Frutiger, which are, however, for the most part based on the cool din-aesthetics. The only chance, when looking for inspiration, is to go very far... A grotesk does not afford such a variety as a serif typeface, it is dull and can soon tire the eye. This is why books are not set in sans serif faces. A grotesk is, however, always welcome for expressing different degrees of emphasis, for headings, marginal notes, captions, registers, in short for any service accompaniment of a book, including its titlings. We also often come across a text in which we want to distinguish the individual speaking or writing persons by the use of different typefaces. The condition is that such grotesk should blend in perfectly with the proportions, colour and above all with the expression of the basic, serif typeface. In the area of non-fiction typography, what we appreciate in sans-serif typefaces is that they are clamorous in inscriptions and economic in the setting. John Sans is to be a modest servant and at the same time an original loudspeaker; it wishes to inhabit libraries of educated persons and to shout from billboards. A year ago we completed the transcription of the typefaces of John Baskerville, whose heritage still stands out vividly in our memory. Baskerville cleverly incorporated certain constructional elements in the design of the individual letters of his typeface. These elements include above all the alternation of softand sharp stroke endings. The frequency of these endings in the text and their rhythm produce a balanced impression. The anchoring of the letters on the surface varies and they do not look monotonous when they are read. We attempted to use these tricks also in the creation of a sans-serif typeface. Except that, if we wished to create a genuine “Baroque grotesk”, all the decorativeness of the original would have to be repeated, which would result in a parody. On the contrary, to achieve a mere contrast with the soft Baskerville it is sufficient to choose any other hard grotesk and not to take a great deal of time over designing a new one. Between these two extremes, we chose a path starting with the construction of an almost monolinear skeleton, to which the elements of Baskerville were carefully attached. After many tests of the text, however, some of the flourishes had to be removed again. Anything that is superfluous or ornamental is against the substance of a grotesk typeface. The monolinear character can be impinged upon in those places where any consistency would become a burden. The fine shading and softening is for the benefit of both legibility and aesthetics. The more marked incisions of all crotches are a characteristic feature of this typeface, especially in the bold designs. The colour of the Text, Medium and Bold designs is commensurate with their serif counterparts. The White and X-Black designs already exceed the framework of book graphics and are suitable for use in advertisements and magazines. The original concept of the italics copying faithfully Baskerville’s morphology turned out to be a blind alley. This design would restrict the independent use of the grotesk typeface. We, therefore, began to model the new italics only after the completion of the upright designs. The features which these new italics and Baskerville have in common are the angle of the slope and the softened sloped strokes of the lower case letters. There are also certain reminiscences in the details (K, k). More complicated are the signs & and @, in the case of which regard is paid to distinguishing, in the design, the upright, sloped @ small caps forms. The one-storey lower-case g and the absence of a descender in the lower-case f contributes to the open and simple expression of the design. Also the inclusion of non-aligning figures in the basic designs and of aligning figures in small caps serves the purpose of harmonization of the sans-serif families with the serif families. Non-aligning figures link up better with lower-case letters in the text. If John Sans looks like many other modern typefaces, it is just as well. It certainly is not to the detriment of a Latin typeface as a means of communication, if different typographers in different places of the world arrive in different ways at a similar result. - RePublic by Suitcase Type Foundry,
$75.00In 1955 the Czech State Department of Culture, which was then in charge of all the publishing houses, organised a competition amongst printing houses and generally all book businesses for the design of a newspaper typeface. The motivation for this contest was obvious: the situation in the printing presses was appalling, with very little quality fonts existing and financial resources being too scarce to permit the purchase of type abroad. The conditions to be met by the typeface were strictly defined, and far more constrained than the ones applied to regular typefaces designed for books. A number of parameters needed to be considered, including the pressure of the printing presses and the quality of the thin newspaper ink that would have smothered any delicate strokes. Rough drafts of type designs for the competition were submitted by Vratislav Hejzl, Stanislav Marso, Frantisek Novak, Frantisek Panek, Jiri Petr, Jindrich Posekany, and the team of Stanislav Duda, Karel Misek and Josef Tyfa. The committee published its comments and corrections of the designs, and asked the designers to draw the final drafts. The winner was unambiguous — the members of the committee unanimously agreed to award Stanislav Marso’s design the first prize. His typeface was cast by Grafotechna (a state-owned enterprise) for setting with line-composing machines and also in larger sizes for hand-setting. Regular, bold, and bold condensed cuts were produced, and the face was named Public. In 2003 we decided to digitise the typeface. Drawings of the regular and italic cuts at the size of approximatively 3,5 cicero (43 pt) were used as templates for scanning. Those originals covered the complete set of caps except for the U, the lowercase, numerals, and sloped ampersand. The bold and condensed bold cuts were found in an original specimen book of the Rude Pravo newspaper printing press. These specimens included a dot, acute, colon, semicolon, hyphens, exclamation and question marks, asterisk, parentheses, square brackets, cross, section sign, and ampersand. After the regular cut was drafted, we began to modify it. All the uppercase letters were fine-tuned, the crossbar of the A was raised, E, F, and H were narrowed, L and R were significantly broadened, and the angle of the leg and arm of the K were adjusted. The vertex of the M now rests on the baseline, making the glyph broader. The apex of the N is narrower, resulting in a more regular glyph. The tail of Q was made more decorative; the uppercase S lost its implied serifs. The lowercase ascenders and descenders were slightly extended. Corrections on the lower case a were more significant, its waist being lowered in order to improve its colour and light. The top of the f was redrawn, the loop of lowercase g now has a squarer character. The diagonals of the lowercase k were harmonised with the uppercase K. The t has a more open and longer terminal, and the tail of the y matches its overall construction. Numerals are generally better proportioned. Italics have been thoroughly redrawn, and in general their slope is lessened by approximatively 2–3 degrees. The italic upper case is more consistent with the regular cut. Unlike the original, the tail of the K is not curved, and the Z is not calligraphic. The italic lower case is even further removed from the original. This concerns specifically the bottom finials of the c and e, the top of the f, the descender of the j, the serif of the k, a heavier ear on the r, a more open t, a broader v and w, a different x, and, again, a non-calligraphic z. Originally the bold cut conformed even more to the superellipse shape than the regular one, since all the glyphs had to be fitted to the same width. We have redrawn the bold cut to provide a better match with the regular. This means its shapes have become generally broader, also noticeably darker. Medium and Semibold weights were also interpolated, with a colour similar to the original bold cut. The condensed variants’ width is 85 percent of the original. The design of the Bold Condensed weights was optimised for the setting of headlines, while the lighter ones are suited for normal condensed settings. All the OpenType fonts include small caps, numerals, fractions, ligatures, and expert glyphs, conforming to the Suitcase Standard set. Over half a century of consistent quality ensures perfect legibility even in adverse printing conditions and on poor quality paper. RePublic is an exquisite newspaper and magazine type, which is equally well suited as a contemporary book face. - The font MCapitals, crafted by the prolific type designer Manfred Klein, is a distinctive and refined typeface that captures the essence of classic capital lettering while incorporating a modern twis...
- The SF Espionage Medium font is a creation of ShyFoundry, a foundry known for its high-quality typefaces that often blend unique character with high functionality. SF Espionage Medium, part of the SF...
- Celtic Knots by Clanbadge,
$20.00While it is obvious that this is an ornamental style font, it is more than that: it is a Celtic Knotwork design tool! Irish, Scottish, Welsh, even Norse and Viking cultures have used knotwork designs for millenia. These ancient traditional interwoven designs are experiencing a revival as Celtic culture gains exposure in the modern world. Intricate Celtic knots are featured everywhere from jewelry to tattoos. While many enjoy them simply for their beauty and fascinating twists, they can also be used to add an air of myth, magic and mystery to any project. The interlaced lines make them perfect for wedding invitations, borders, dividers and rules, web graphics, and logos. I began using Celtic knotwork designs in my own work as part of my knifemaking and jewelry making hobbies. I read all of the books I could find about Celtic knots and at first I drew them by hand with pencil and paper. Then as I realized how nice it would be to have "undos" I switched over to using Corel Draw. Draw proved to be a natural for this type of artwork with tools like contour and the trim function. But even with these great tools, it was still tedious to create these designs. I noticed that I was able to reuse a lot of parts in repetitive sections. I developed a small library of reusable bits and chunks of Celtic designs. I found them so useful and fun to work with that I began thinking about ways to market my Celtic design kit. I thought about CDR and EPS formats, but then I thought of creating this toolset as a True Type Font. That way anyone with ANY program that uses fonts could easily create Celtic knotwork designs. Word processors, embroidery programs, engraving programs, jewelry design programs, CAD/CAM programs...almost every program can use fonts. I was also interested in CNC work and thought that this font would work well for applications such as laser etching, vinyl signs, and machining. With that in mind, I designed each character of the font with extremes of accuracy. If one character from the font is used at one inch tall, every control point will be placed to an accuracy of better than 0.0001 inch. I wanted every piece to meet exactly with the next, with no possibility for misalignment. The different styles are all very carefully created to fit accurately with each other. So the Filled Style fits exactly into the Outline Style, and the Inverse Style fits precisely around the Outline Style so as to make up the background behind the knotwork. Combining the styles allows you to have complete creative control. By assembling the nearly 200 pieces it is quite easy to produce very complex designs. It is actually a bit like playing with a puzzle and many people really enjoy putting the pieces together to make designs. In fact, I have had many customers tell me of how they love playing with this font and making knots into the wee hours of morning. If you like puzzles then you will absolutely love this font! And creating the patterns is just the beginning of the fun! If you apply your favorite Photoshop tricks on them you can make anything from dazzling chrome knotwork to carved stone. Photoshop plug-ins like SuperBladePro are great for converting knotwork text into corroded bronze or rusted iron. Use your knotwork to add texture to a virtual landscape, or add them as surface embelishments on architecture and furniture. You can also make round knotwork by using this font with "WordArt" (WordArt is included with every copy of Microsoft Word. See http://clanbadge.com/round_knots.htm for a tutorial on how to make round knotwork). For Crafters there are limitless uses for this font. It has been used for embroidery, jewelry, leatherwork, stencils, stained glass, quilting, painting, pyrography, woodcarving and lots more. We have even sold copies to monks for use in decorating handmade books! - 99 Names of ALLAH Elegant by Islamic Calligraphy75,
$12.00We have transformed the “99 names of ALLAH” into a font. That means each key on your keyboard represents 1 of the 99 names of ALLAH Aaza Wajal. The fonts work with both the English and Arabic Keyboards. We call this Calligraphy "Elegant" because we thought this is the most elegant one we have designed. Everything is so clear, nothing overlaps, decorative symbols are not too much nor too little. The first "Alef" has a "fatha", this indicates to pronounce the first letter. So instead of saying "R-RAHMAAN" you say "AR-RAHMAAN" (in the zip file you will find a pdf file explaining the differences in the "harakat", pronunciation and spelling according to the Holy Quran). The "Ye" at the end of names doesn't have the two dots, and we used a decorative small letter "Ye". Purpose & use: - Writers: Highlight the names in your texts in beautiful Islamic calligraphy. - Editors: Use with kinetic typography templates (AE) & editing software. - Designers: The very small details in the names does not affect the quality. Rest assured it is flawless. The MOST IMPORTANT THING about this list is that all the names are 100% ERROR FREE, and you can USE THEM WITH YOUR EYES CLOSED. All the “Tachkilat” are 100% ERROR FREE, all the "Spelling" is 100% ERROR FREE, and they all have been written in accordance with the Holy Quran. No names are missing and no names are duplicated. The list is complete "99 names +1". The +1 is the name “ALLAH” 'Aza wajal. Another important thing is how we use the decorative letters. In every font you will see small decorative letters, these letters are used only in accordance with their respective letters to indicate pronunciation & we don't include them randomly. That means "mim" on top or below the letter "mim", "sin" on top or below the letter "sin", and so on and so forth. Included: Pdf file telling you which key is associated with which name. In that same file we have included the transliteration and explication of all 99 names. Pdf file explaining the differences in the harakat and pronunciation according to the Holy Quran. --------------------------------------------------------------------------------------------------------------------------- Here is a link to all the extra files you will need: https://drive.google.com/drive/folders/1Xj2Q8hhmfKD7stY6RILhKPiPfePpI9U4?usp=sharing --------------------------------------------------------------------------------------------------------------------------- - Lady Rene by Sudtipos,
$59.00Looking back on my production to date, neither so little nor so large, it does not come as a surprise to find myself now introducing Lady René. A brief review of my career would read as follows: graphic designer graduated from Buenos Aires University, a 10-year professorship in Typography in the same institution, an illustrator in the making. For almost 15 years now my work has focused on the design of editorial pieces, predominantly books and CD sleeves. Typography proper has always been central to my research projects. All my obsessions eventually embodied as much the search for a perfect, spotless text as for a daring and provoking one. In my view, "how-to-say-something" ranks highest amongst a graphic designer’s responsibilities. It was in this vein that I called in the written word to illustrate, to draw, to narrate. Why not reverse the saying and proclaim that “a word is worth a thousand images”? If so, one single word could trigger endless meanings, associations, ideas, and memories in every reader’s mind. Language, we know, has a strong power and is a living expression of a culture. In my illustrations, letters and drawings reunite in one synergy said and unsaid, the finiteness of the message and the freedom of the free reading. And this is how and when, Lady René, my first born type font sees the light of day conceived out of a love of illustration and a reverence for the written word, recalling the whimsicality of the handmade drawing and reflecting its sensitive, warmth and spontaneity. Enabled by the characteristics of Open Type and the hard, outstanding work of designer Ale Paul, Lady René succeeds in composing texts in a simple, organic way by means of its contextual and stylistic alternates, swash characters, ligatures and connecting words. A bundle of decorative miscellanea completes the set of signs, enabling the user considerable freedom to create new typographic landscapes. Lady René is then prepared, very much like a character in a short story, to come to life in the reader’s mind. I expect you will enjoy her as much as I did creating her. Laura Varsky - 99 Names of ALLAH Pilot by Islamic Calligraphy75,
$12.00We have transformed the “99 names of ALLAH” into a font. That means each key on your keyboard represents 1 of the 99 names of ALLAH Aaza Wajal. The fonts work with both the English and Arabic Keyboards. We call this Calligraphy "Pilot" because it was the very first one we produced. The first "Alef" doesn't have a "hamzit wasel" nor a "fatha", this indicates to skip the pronunciation of that letter. So instead of saying "AR-RAHMAAN" you say "R-RAHMAN". (in the zip file you will find a pdf file explaining the differences in the "harakat", pronunciation and spelling according to the Holy Quran). Decorative letters used in this calligraphy: "Mim, Aain, Sin, HHe, He, Kaf & Alef". Purpose & use: - Writers: Highlight the names in your texts in beautiful Islamic calligraphy. - Editors: Use with kinetic typography templates (AE) & editing software. - Designers: The very small details in the names does not affect the quality. Rest assured it is flawless. The MOST IMPORTANT THING about this list is that all the names are 100% ERROR FREE, and you can USE THEM WITH YOUR EYES CLOSED. All the “Tachkilat” are 100% ERROR FREE, all the "Spelling" is 100% ERROR FREE, and they all have been written in accordance with the Holy Quran. No names are missing and no names are duplicated. The list is complete "99 names +1". The +1 is the name “ALLAH” 'Aza wajal. Another important thing is how we use the decorative letters. In every font you will see small decorative letters, these letters are used only in accordance with their respective letters to indicate pronunciation & we don't include them randomly. That means "mim" on top or below the letter "mim", "sin" on top or below the letter "sin", and so on and so forth. Included: Pdf file telling you which key is associated with which name. In that same file we have included the transliteration and explication of all 99 names. Pdf file explaining the differences in the harakat and pronunciation according to the Holy Quran. Here is a link to all the extra files you will need: https://drive.google.com/drive/folders/1Xj2Q8hhmfKD7stY6RILhKPiPfePpI9U4?usp=sharing - Dulcinea by Re-Type,
$79.00Dulcinea is the title of Ramiro Espinoza’s in-depth look at Spanish Baroque calligraphy’s most extreme tendencies, and especially at some of those produced by the writing masters Pedro Díaz Morante and Juan Claudio Aznar de Polanco. These 17th and 18th centuries alphabets with their plentiful calligraphic flourishes represented a marked break with the harmonic and angular Renaissance Cancellaresca style. It was Morante who first introduced and popularized the use of the pointed quill in Spain, and although his famous text entitled “Arte Nueva de escribir” – first volume published in 1616 – contains alphabets that have much in common with traditional broad nib Cancellaresca calligraphy, most of the examples therein are outgrowths of the new models put forward by the Italian master Gianfrancesco Cresci. The writing’s swashes are complex and intricate, but at the same time they feature a profusion of defects. Many of them sometimes come close to ugliness. However, these pages contain an artistic essence that bears a relationship to the ironic and sometimes somber character of Spanish Baroque. That’s why the name of the font pays homage to “Dulcinea del Toboso”, the fictional beauty from Miguel de Cervantes’s ‘Don Quixote’, a work that reveals many of the period’s conflicts, such as the contrast between utopian ideals and reality, uncertainty and madness. But Dulcinea is far from being just a revival. Its forms are not careful tracings of the outlines of Morante and Polanco’s letters, nor are they attempts to reproduce them digitally. In fact, the author of the letters says that had the font been created that way it would have been too archaic to serve as acceptable contemporary typography. However, he believes that there are myriad interesting details that can be rescued and preserved, along with the playful spirit of the original. The work of designing Dulcinea consisted of combining original historical elements with the creativity and calligraphy of the font’s author in order to produce a modern typography that isn’t based on the same traditional sources as many recently created scripts fonts. Dulcinea offers attractive options for the setting of texts and headlines: abundant ligatures and swashes along with intricate alternate characters. It sophisticated forms make it an ideal option for women’s magazines, recipe books, lingerie products or perfume packaging. - Klothilde by Fontroll,
$20.00Klothilde is a handwriting font which came to life in one of my doodling sessions (I must admit I still doodle with pen and paper). The idea was to create a font which resembles writing with a quill on paper with exaggerated ball terminals. Sometimes there is too much ink which makes the letters fat and the strokes uneven. The paper soaks the ink resulting in blurred line crossings. The form gets blurry. On the other hand, when the quill runs out of ink the stroke gets thinner looking like the light version of Klothilde. In order to emulate the different looks, I created six fonts with a common skeleton but different appearance which can be altered seamlessly by using the Variable Fonts technology (e.g. in latest Adobe apps or CorelDRAW Graphics Suite) along the Weight and Blurred sliders. But even without, Klothilde can be used even in longer copy. Use it from 18 pt upwards, flush left with tight leading and intersecting ascenders and descenders. Due to extensive manual kerning, it gives your text an even colour. To my knowledge, Klothilde is one of the first script Variable fonts in different weights. No, Klothilde’s letters are not connecting. But I added a whole bunch of connecting ligatures which are simply activated by the ligature feature of your app. Even Microsoft Word can do that. Thus Klothilde comes to life, as it should be expected from a handwriting font. In order to add to variety there are additional glyphs for some critical initial and standalone letters. Repeating letter combinations like nn, mm or rr are avoided by replacing the second letter by an alternative form. All features are activated by the standard ligature feature. Ligatures are available for most European languages, some even in Cyrillic (some special Serbo-Croat letters included and accessible through localization or Style Set 08 features). Romanian comma-accent characters and ligatures are accessible through the OpenType locl feature. For the topping on the cake, I added an alternate ampersand (stylistic set 1) and asterisk (ss04), an alternate Cyrillic b (ss02) and t (ss03), a few fleurons, arrows and a skull (OpenType feature ornm), fractions (frac feature), circled numbers (ss06) and an interrobang (ss07) which result in exactly 900 glyphs in each of the six fonts. There should be enough to play with. Should you be missing a special character, do give me a hint. - Rahere Esoteric by ULGA Type,
$25.00Rahere Esoteric is a gothic-flavoured, quasi-Roman display font with an eccentric persona and more quirks than a Tim Burton film. A member of the extended Rahere typeface family, it’s the enigmatic cousin of Rahere Roman Display & Rahere Sans. This is a niche display font that doesn’t try to please everyone. Rahere Esoteric revels in its mystical aura, using a bewildering array of ligatures to magically transmute itself as characters loop, curl, jerk and strut, randomly connecting and disconnecting into words like a retro-futuristic steam train clattering along a disused railway track, challenging and delighting the reader at the same time. To add more sparkle, there are alternatives, inferior and superior caps plus a [Wicca] basketful of symbols, ornaments, weird faces and even a snake-infused ampersand. Whilst Rahere Esoteric has been designed primarily as an all-caps font, the lowercase slots contain small caps with corresponding numerals. However, because this is an arcane, unpredictable font, order and regularity are frowned upon, which means there are no tabular numerals – so company reports or accounts are a solid no! Unless they’re for the Golden Circle of Alchemists PLC or Gothic Blackstar Corporation. It is ideal for all things pagan, esoteric, alchemy, other-worldly or magic-related projects and particularly useful for music genres across the Gothic / Darkwave / Ethereal spectrum. What about legibility? Hey, look into my eyes: Esoteric is all about the mystique. If a secondary font is needed for the important stuff, I recommend its cousin, Rahere Sans, which pairs beautifully with this display font and is perfect for long passages or small text. The initial idea for Rahere Esoteric came about during a visit to Whitby, a small coastal town in Yorkshire, UK and famous for its inclusion in Bram Stoker’s novel, Dracula. A Steampunk festival was in full swing and the narrow streets of the town centre were teeming with people adorned in a glorious fusion of clothing and accessories influenced by a love of 19th-century life, science fiction, horror, fashion and art. I was fascinated by the juxtapositions of colour, patterns, material and style – archaic mechanical Sci-fi, gothic, the American Wild West and romantic Victorian. But what intrigued me the most, somehow, all the disparate elements worked as a whole. Thus, like Frankenstein, this font jolted into existence. Supported languages include Western Europe, Vietnamese, Central/Eastern Europe, Baltic, Turkish and Romanian. - Banks and Miles by K-Type,
$20.00K-Type’s ‘Banks & Miles’ fonts are inspired by the geometric monoline lettering created for the British Post Office in 1970 by London design company Banks & Miles, a project initiated and supervised by partner John Miles, and which included ‘Double Line’ and ‘Single Line’ alphabets. The new digital typeface is a reworking and extension of both alphabets. Banks & Miles Double Line is provided in three weights – Light, Regular and Dark – variations achieved by adjusting the width of the inline. Banks & Miles Single Line develops the less used companion sans into a three weight family – Regular, Medium and Bold – each with an optically corrected oblique. Although the ‘Banks & Miles Double Line’ and ‘Banks & Miles Single Line’ fonts are based on the original Post Office letterforms, glyphs have been drawn from scratch and include numerous adjustments and impertinent alterations, such as narrowing the overly wide Z and shortening the leg of the K. Several disparities exist between the Post Office Double and Single Line styles, and K-Type has attempted to secure greater consistency between the two. For instance, a wide apex on the Double Line’s lowercase w is made pointed to match the uppercase W and the Single Line’s W/w. Also, the gently sloping hook of Single Line’s lowercase j is adopted for both families. The original Single Line’s R and k, which were incongruously simplified, are drawn in their more remarkable Double Line forms, and whilst the new Single Line fonts are modestly condensed where appropriate, rounded letters retain the essentially circular form of the Double Line. Many characters that were not part of the original project, such as @, ß, #, and currency symbols, have been designed afresh, and a full set of Latin Extended-A characters is included. The new fonts are a celebration of distinctive features like the delightful teardrop-shaped bowl of a,b,d,g,p and q, and a general level of elegance not always achieved by inline typefaces. The Post Office Double Line alphabet was used from the early 1970s, in different colours to denote the various parts of the Post Office business which included telecommunications, counter services and the Royal Mail. Even after the Post Office was split into separate businesses in the 1980s, Post Office Counters and Royal Mail continued use of the lettering, and a version can still be seen within the Royal Mail cruciform logo. - The Nightmare AOE font, created by Astigmatic One Eye, is an exceptional display typeface that embodies a distinctive blend of horror and whimsy, making it a standout choice for projects looking to c...
- 99 Names of ALLAH Clear by Islamic Calligraphy75,
$12.00We have transformed the “99 names of ALLAH” into a font. That means each key on your keyboard represents 1 of the 99 names of ALLAH Aaza Wajal. The fonts work with both the English and Arabic Keyboards. We call this Calligraphy "Clear" because of how clear and easy to read the design is. The first "Alef" has a "hamzit wasel", this indicates that you can pronounce it as both "AR-RAHMAAN" or "R-RAHMAAN" (in the zip file you will find a pdf file explaining the differences in the "harakat", pronunciation and spelling according to the Holy Quran). The "Ye" in this calligraphy doesn't have the two dots, nor does it have a decorative "Ye", just like the Holy Quran. Also, we went for the traditional "soukoun" instead of the Quranic "soukoun" & decorative symbols are at a minimum. Decorative letters used in this calligraphy: "Mim, Aain, Sin, HHe, He, Kaf, Tah & Saad". Purpose & use: - Writers: Highlight the names in your texts in beautiful Islamic calligraphy. - Editors: Use with kinetic typography templates (AE) & editing software. - Designers: The very small details in the names does not affect the quality. Rest assured it is flawless. The MOST IMPORTANT THING about this list is that all the names are 100% ERROR FREE, and you can USED THEM WITH YOUR EYES CLOSED. All the “Tachkilat” are 100% ERROR FREE, all the "Spelling" is 100% ERROR, and they all have been written in accordance with the Holy Quran. No names are missing and no names are duplicated. The list is complete "99 names +1". The +1 is the name “ALLAH” 'Aza wajal. Another important thing is how we use the decorative letters. In every font you will see small decorative letters, these letters are used only in accordance with their respective letters to indicate pronunciation & we don't include them randomly. That means "mim" on top or below the letter "mim", "sin" on top or below the letter "sin", and so on and so forth. Included: Pdf file telling you which key is associated with which name. In that same file we have included the transliteration and explication of all 99 names. Pdf file explaining the differences in the harakat and pronunciation according to the Holy Quran. --------------------------------------------------------------------------------------------------------------------------- Here is a link to all the extra files you will need: https://drive.google.com/drive/folders/1Xj2Q8hhmfKD7stY6RILhKPiPfePpI9U4?usp=sharing --------------------------------------------------------------------------------------------------------------------------- - SCR-N by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - SCR-I by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - AF LED7Seg 1 by Fortune Fonts Ltd.,
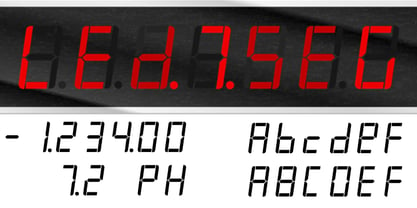
$15.00* For when you need the most realistic looking electronic display. * See User Manuals Main advantages: - Spacing between characters does not change when entering a decimal point or colon between them. - Custom characters can be produced by selecting any combination of segments to be displayed. Low cost electronic displays have a fixed number of segments that can be turned on or off to represent different symbols. A digital watch would be the most common example. Fonts typically available for depicting electronic displays are often in the artistic style of these common LED or LCD displays. They provide the look-and-feel, but fall short when technical accuracy is required. Failure to represent an accurate and consistent representation of the real thing can be a cringe-worthy experience for the product design and marketing team, or even the hobbyist for that matter. To solve this problem, Fortune Fonts has released a range of fonts that accurately depict the displays typically found on low cost electronic devices: watches, answering machines, car stereos, alarm clocks, microwaves and toys. These fonts come with numbers, letters and symbols predefined. However, they also allow you to create your own segment combinations for the custom symbols you need. When producing manuals, marketing material and user interfaces, accuracy is an all-or-nothing concept. Instructions in the user manual describe how to turn these fonts into realistic displays according to your own design, in the manner of the images above. If you cannot see a license option for your specific application, such a license may be purchased from here. By purchasing and/or using and/or distributing the font, the buyer, user and distributor (including Monotype Imaging Inc. & Monotype Imaging Hong Kong) agrees to (1) indemnify and hold harmless the font foundry and neither the font foundry nor distributor is responsible to the buyer or user or any other party for any consequential, incidental, special, punitive or other damages of any kind resulting from the use of the deliverables including, but not limited to, loss of revenues, profits, goodwill, savings or expected savings, due to; including, but not limited to, failure of the deliverables to perform it’s described function, or the deliverable’s infringement of patents, copyrights, trademarks, design rights, contract claims, trade secrets, or other proprietary rights of the foundry, distributor, buyer or other parties, (2) not use the fonts to assist in design of, or be incorporated into, non-software displays. - Indie by Lián Types,
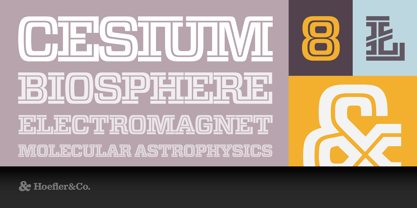
$37.00A FEW THOUGHTS Indie is a trendy script, result of the wide range of possibilities that can be achieved using a pointed brush. (1) “You Only Live Once” say The Strokes, (to me, symbols of indie music) so, what would represent that sensation of volatility better than a brush? As you may already know, this time inspiration came from hipsters and indies around us: We may sometimes criticise them, we may sometimes want to be like them, but the truth is that the universo gráfico they generated these past years is gigantic, full of colour and variations. (2) Brush lettering and Sign painting are fields I've been fond of since I started as a designer. Nowadays, these styles are getting a lot of attention and maybe it’s due to the undeniable mark of life that is materialised when using a brush. This tool is so expressive that shows the passions and fears of the artist, and materialises that idea of “living the present”, so popular in this era. When you see Indie, you think of skaters, rollers, surfers, hiphop dancers, street artists, summer, and why not? California beaches. So if you feel life is only one, it’s high time you got Indie into your fonts' collection! STYLES Indie comes in 4 styles plus another one which consists only in capitals. Indie; Indie Shade; Indie Shade Solo; Indie Inline are all open-type programmed and have exactly the same glyphs and metrics, so you can combine them without probem. (I.E. You may use Indie Inline, then write the same word using Indie Shade Solo, and finally put them together). In applications such as Adobe Illustrator, the font has nice results when fi ligatures is activated. However, if you want a more casual look, activate the contextual and the decorative ligatures. NOTES 1. After several years of practicing calligraphy I can say that to me, there’s nothing more satisfying than being able to create fonts out of your own handlettering. I owe a lot of this brush-style to Carl Rohrs. He was the very first calligrapher who taught it to me. His style is unique and what he can do with a brush is truly marvelous. I'm serious. 2. In spite of some particular cases, I can say I'm happy to live in a present in which Typography is living a kind of Renaissance along with Lettering. Like it happened with W. Morris a hundred years ago, handcrafts are being revalued/reborn, and some of this may be happening thanks to these indie designers that, trying to be unique, gave new/fresh air to different areas of graphic design. - Cesium by Hoefler & Co.,
$51.99An inline adaptation of a distinctive slab serif, Cesium is an unusually responsive display face that maintains its high energy across a range of different moods. The Cesium typeface was designed by Jonathan Hoefler in 2020. An energetic inline adaptation of Hoefler’s broad-shouldered Vitesse Black typeface (2000), Cesium is named for the fifty-fifth member of the periodic table of the elements, a volatile liquid metal that presents as a scintillating quicksilver. From the desk of the designer, Jonathan Hoefler: I always felt that our Vitesse typeface, an unusual species of slab serif, would take well to an inline. Vitesse is based not on the circle or the ellipse, but on a less familiar shape that has no common name, a variation on the ‘stadium’ that has two opposing flat edges, and two gently rounded sides. In place of sharp corners, Vitesse uses a continuously flowing stroke to manage the transition between upright and diagonal lines, most apparent on letters like M and N. A year of making this gesture with my wrist, both when drawing letterforms and miming their intentions during design critiques, left me thinking about a reduced version of the typeface, in which letters would be defined not by inside and outside contours, but by a single, fluid raceway. Like most straightforward ideas, this one proved challenging to execute, but its puzzles were immensely satisfying to solve. Adding an inline to a typeface is the quickest way to reveal its secrets. All the furtive adjustments in weight and size that a type designer makes — relieving congestion by thinning the center arm of a bold E, or lightening the intersecting strokes of a W — are instantly exposed with the addition of a centerline. Adapting an existing alphabet to accommodate this inline called for renovating every single character (down to the capital I, the period, and even the space), in some cases making small adjustments to reallocate weight, at other times redesigning whole parts of the character set. The longer we worked on the typeface, the more we discovered opportunities to turn these constraints into advantages, solving stubbornly complex characters like € and § by redefining how an inline should behave, and using these new patterns to reshape the rest of the alphabet. The New Typeface The outcome is a typeface we’re calling Cesium. It shares many of Vitesse’s qualities, its heartbeat an energetic thrum of motorsports and industry, and it will doubtless be welcome in both hardware stores and Hollywood. But we’ve been surprised by Cesium’s more reflective moods, its ability to be alert and softspoken at the same time. Much in the way that vibrant colors can animate a typeface, we’ve found that Cesium’s sensitivity to spacing most effectively changes its voice. Tighter leading and tracking turns up the heat, heightening Cesium’s sporty, high-tech associations, but with the addition of letterspacing it achieves an almost literary repose. This range of voices recommends Cesium not only to logos, book covers, and title sequences, but to projects that regularly must adjust their volume, such as identities, packaging, and editorial design. Read more about how to use Cesium. About the Name Cesium is a chemical element, one of only five metals that’s liquid at room temperature. Resembling quicksilver, cesium is typically stored in a glass ampule, where the tension between a sturdy outer vessel and its volatile contents is scintillating. The Cesium typeface hopes to capture this quality, its bright and insistent inline restrained by a strong and sinuous container. Cesium is one of only three H&Co typefaces whose name comes from the periodic table, a distinction it shares with Mercury and Tungsten. At a time when I considered a more sci-fi name for the typeface, I learned that these three elements have an unusual connection: they’re used together in the propulsion system of nasa’s Deep Space 1, the first interplanetary spacecraft powered by an ion drive. I found the association compelling, and adopted the name at once, with the hope that designers might employ the typeface in the same spirit of discovery, optimism, and invention. —JH Featured in: Best Fonts for Logos - Painting With Chocolate is an evocatively named font, and right from its name, one can conjure images of something both artistic and indulgent. Created by the designer known as Mooze, this font carri...
- Vila Morena, as a font, conjures the rich and diverse essence of a picturesque village, where every detail tells a story of culture, legacy, and warmth. This typeface stands out with its harmonious b...
- As of my last update in early 2023, "Chalkie" seems to evoke images of a font that would capture the essence and whimsy of hand-drawn letters, as though crafted by a seasoned artist using nothing but...
- Monarchia, created by the talented GemFonts | Graham Meade, is an exquisite typeface that blends historical elegance with contemporary design sensibility. This font is marked by its distinctive chara...
- Konfuciuz, a unique typeface developed by Apostrophic Labs, stands out for its distinctive blend of modern and traditional elements that conjure the essence of wisdom and ancient philosophy, subtly h...
- "VladTepesII (Vlads Dad)" designed by Bolt Cutter Design, conjures an image of a font that is deeply rooted in historical grandeur and mystery, much like the legacy of Vlad the Impaler, the inspirati...
- "Give Me The Scoop" is a font that conjures images of playful narratives and lighthearted moments, reminiscent of whimsical tales and sun-drenched afternoons spent in nostalgic reverie. At its core, ...
- October Crow by Chad Savage is a true embodiment of the haunting charm that one associates with the fall season, particularly with the anticipation of Halloween. This font dives deep into the aesthet...
- The Friday13 font is an intriguing and distinctive typography choice that evokes a sense of eeriness and suspense, making it an excellent option for projects that aim to captivate and thrill. Its nam...
- The Handtalk font, crafted by the talented designer Måns Grebäck, is a masterpiece that conjures the aura of personal touch and creativity. Evoking the warmth and intimacy of handwritten communicatio...
- Lounge Bait, a creation of Fontalicious, stands out as a font that embodies the spirit of retro sophistication with a playful twist. Picture walking into a mid-century modern lounge, the air buzzing ...
- Ego Trip Fat Skew, conjured by the creative mind behind the PizzaDude moniker, embodies a buoyant and daring spirit, which makes it stand out in the vast landscape of typography. This font, with its ...
- Ah, the Confinental FREE font by Inspiratype – a name that evokes the elegance of a continental breakfast in Paris but with the 'FREE' tag dangling like a cherry on top that says, "Bonjour, mon ami! ...
- Ah, the Abysmal Gaze font - a creation that seems to hail from the depths of an artist's most intriguing nightmares, or perhaps, their most whimsical dreams. Crafted by the hands and imaginative geni...
- Reina Neue by Lián Types,
$29.00Hey! See Reina Neue in action here! INTRODUCTION When I designed the first Reina¹ circa 2010, I was at the dawn of my career as a type designer. The S{o}TA, short for the Society of Typographic Aficionados, described it as complex display typeface incorporating hairline flourishes to a nicely heavy romantic letterform². And it was like that; that’s what I was pursuing at that time since I was very passionate about ornaments and accolades of Calligraphy. Why? I felt that Typography, in general, needed more of them. These subtle flourishes could breathe life into letters. Maybe, I thought it was the only way I could propose something new into the field of type. However, after some years, I came across a very interesting quote: –Beautiful things don’t ask for attention– Wow! What did this mean? How could something be attractive if it’s not actually showing it. Could this be applied to my work? Sure. I think every type-designer goes through this process (aka crisis) regarding his or her career. At the beginning we love everything. We are kind of blind, we only see the big picture of a project. And that’s not because we are lazy. We actually can’t see the small mistakes nor the subtleties that make something simpler beautiful. We are not able. But, the small subtleties… They are actually everything: With experience, one puts more attention into the details and learns that every single decision in type has to be first meticulously planned. Here I am now, introducing a new Reina, because I felt there was a lot of it that could be improved, also the novelty of Variable Fonts caught my attention and I had to take that to my type library. THE FONT A thing of beauty is a joy forever Now, a decade later, I’m presenting Reina Neue. This font is not just an update of its predecessor: –A thing of beauty is a joy forever– is the first line of the poem ‘Endymion’ by John Keats, and despite the meaning of “beauty” may vary from person to person, and even from time to time (as read in the last paragraph), with Reina I always wanted to bring joy to the eye. In 2010, and now, in 2020. I believe the font is today much better in every aspect. It was entirely re-designed: Its shapes and morphology in general are much more clean and pure. The range of uses for it is now wider: While the old Reina consisted in just one weight, Reina Neue was converted into a big family of many weights, even with italics, smallcaps and layered styles. The idea behind the font, this kind of enveloping atmosphere made out of flourishes, is still here in the new Reina. This time easier to get amazing results due to the big amount of available alternates per glyph and also more loyal from a systemic point of view. However, and as read in the introduction -Beautiful things don’t ask for attention-, if none of the flourishes are activated the font will look very attractive anyway. Reina Neue is ready to be used in book covers, magazines, wedding cards, dazzling posters, storefronts, clothing, perfumes, wine labels and logos of all kind. Like it happened with the previous Reina, I hope this new font satisfies every design project around the world if used, and can be a joy forever. SOME INSTRUCTIONS Before choosing the right style for your project, hear my advice: -Reina Neue Display was meant to be used at big sizes. If you plan to print the font smaller than 72pt, I suggest using Reina Neue, not Display. Otherwise, if the font will be BIG or used on a digital platform, Reina Neue Display should be your choice. For even smaller sizes, use Reina Neue Small. This style was tested and printed in 12pt with nice results. (Note for variable fonts: Print them in outlines) -Reina Italic is not a slanted version of the roman, and this means some flourishes are different between each other. The Italic version has other kind of swirls. More conservative, in general. -All the styles of Reina Capitals have Small Capitals inside. -Reina Capitals Shine should be used/paired ONLY with Reina Capitals Black. The engraved feeling can be achieved if Reina Capitals Black and Reina Capitals Shine are used as layers, with the same word. Variable fonts instructions: -For more playful versions, choose Reina Neue VF, Reina Neue Italic VF or Reina Neue Capitals VF: With them you can adjust between 3 axes: Weight (will change the weight of the font) – Optic Size (will thicken/lighten the thin strokes and open/close the tracking) – Accolades (will modify the weight of the active flourishes). SOME VIDEOS OF REINA NEUE VF https://youtu.be/8cImmT5bpQM https://youtu.be/1icWfPmKAkg https://youtu.be/YC9GkJDL1a8 NOTES 1. The original Reina, from a decade ago: https://www.myfonts.com/fonts/argentina-lian-types/reina/ 2. In 2011, Reina received an honourable mention by S{o}TA. “Great skill is shown in the detailing, and an excellent feel for the correct flow of curves and displacement of stroke weight.” https://www.typesociety.org/catalyst/2011/ Reina was featured in the “Most Popular Fonts of the year” in MyFonts in 2011 https://www.myfonts.com/newsletters/sp/201201.html In 2012, the font was also selected in Tipos Latinos, the most prestigious competition of type in Latinoamerica. https://www.tiposlatinos.com/bienales/quinta-bienal-tl2012/resultados Also, chose as a “Favorite font of the year” in Typographica. https://typographica.org/typeface-reviews/reina/ - Phinney Jenson by HiH,
$12.00Phinney Jenson ML is a font with deep historical roots firmly planted in the fertile soil of the Italian Renaissance. Twenty years after Lorenzo Ghiberti finished his famous East Doors, the Gates of Paradise, of Santa Maria del Fiore in Florence and about fifteen years before Sandro Botticelli painted his “Birth of Venus,” a French printer by the name of Nicolas Jenson set up a small print shop in the powerful city-state of Venice. The fifteenth century marked the end of the plague and the rise of Venetian power, as the merchants of Venice controlled the lucrative trade of the eastern Mediterranean and sent their ships as far as London and even the Baltic. In 1470, Jenson introduced his Roman type with the printing of De Praeparatio Evangelica by Eusebuis. He continued to use his type for over 150 editions until he died in 1480. In 1890 a leader of the Arts & Crafts movement in England named William Morris founded Kelmscott Press. He was an admirer of Jenson’s Roman and drew his own somewhat darker version called GOLDEN, which he used for the hand-printing of limited editions on homemade paper, initiating the revival of fine printing in England. Morris' efforts came to the attention of Joseph Warren Phinney, manager of the Dickinson Type Foundry of Boston. Phinney requested permission to issue a commercial version, but Morris was philosophically opposed and flatly refused. So Phinney designed a commercial variation of Golden type and released it in 1893 as Jenson Oldstyle. Phinney Jenson is our version of Phinney’s version of Morris' version of Nicolas Jenson’s Roman. We selected a view of the Piazza San Marco in Venice for our gallery illustration of Phinney Jenson ML because most of the principal buildings on the Piazza were already standing when Jenson arrived in Vienna in 1470. The original Campanile was completed in 1173 (the 1912 replacement is partially visible on the left). The Basilica di San Marco was substantially complete by 1300. The Doge’s Palace (not in the photo, but next to the Basilica) was substantially complete by 1450. Even the Torre dell'Orologio (Clock Tower) may have been completed by 1470—certainly by 1500. Phinney Jenson ML has a "rough-and-ready" strength, suitable for headlines and short blocks of text. We have sought to preserve some of the crudeness of the nineteenth-century original. For comparison, see the more refined Centaur, Bruce Rogers's interpretation of Jenson Roman. Phinney Jenson ML has a strong presence that will help your documents stand out from the Times New Roman blizzard that threatens to cover us all. Phinney Jenson ML Features: 1. Glyphs for the 1252 Western Europe, 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Accented glyphs for Cornish and Old Gaelic. Total of 393 glyphs. 400 kerning pairs. 2. OpenType GSUB layout features: onum, pnum, salt, liga, dlig, hisy and ornm. 3. Tabular (std), proportional (opt) & old-style numbers (opt). 5. CcNnOoSsZz-kreska available (salt).