
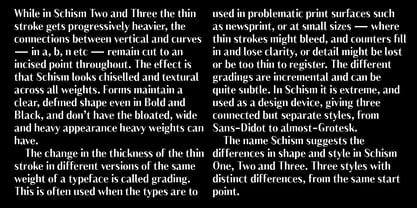
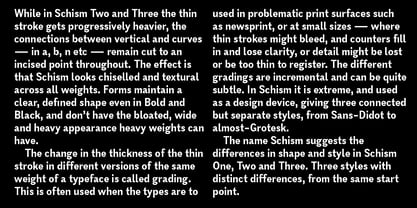
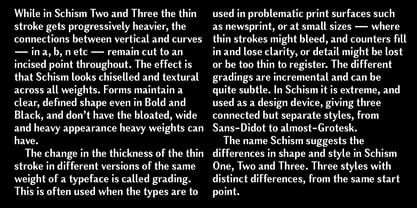
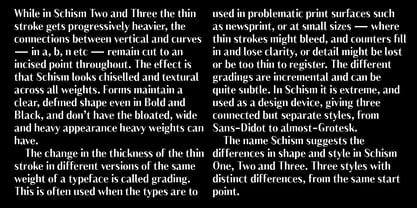
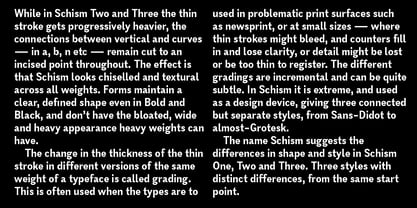
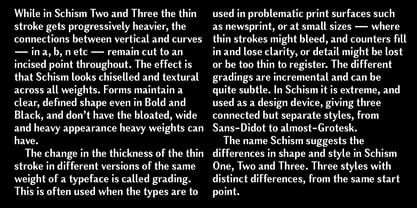
Schism is a modulated sans-serif, originally developed from our Alias Didot typeface, as a serif-less version of the same design. It was expanded to three sub-families, with the thin stroke getting progressively heavier from Schism One to Schism Three. The different versions explore how this change in contrast between thick and thin strokes changes the character of the letterforms. The shape is maintained, but the emphasis shifts from rounded to angular, elegant to incised. Schism One has high contrast, and the same weight of thin stroke from Light to Black. Letter endings are at horizontal or vertical, giving a pinched, constricted shape for characters such as a, c, e and s. The h, m, n and u have a sharp connection between curve and vertical, and are high shouldered, giving a slightly square shape. The r and y have a thick stress at their horizontal endings, which makes them impactful and striking at bolder weights. Though derived from an elegant, classic form, Schism feels austere rather than flowery. It doesn’t have the flourishes of other modulated sans typefaces, its aesthetic more a kind of graphic-tinged utility. While in Schism Two and Three the thin stroke gets progressively heavier, the connections between vertical and curves — in a, b, n etc — remain cut to an incised point throughout. The effect is that Schism looks chiselled and textural across all weights. Forms maintain a clear, defined shape even in Bold and Black, and don’t have the bloated, wide and heavy appearance heavy weights can have. The change in the thickness of the thin stroke in different versions of the same weight of a typeface is called grading. This is often used when the types are to used in problematic print surfaces such as newsprint, or at small sizes — where thin strokes might bleed, and counters fill in and lose clarity, or detail might be lost or be too thin to register. The different gradings are incremental and can be quite subtle. In Schism it is extreme, and used as a design device, giving three connected but separate styles, from Sans-Didot to almost-Grotesk. The name Schism suggests the differences in shape and style in Schism One, Two and Three. Three styles with distinct differences, from the same start point.

Schism is a modulated sans-serif, originally developed from our Alias Didot typeface, as a serif-less version of the same design. It was expanded to three sub-families, with the thin stroke getting progressively heavier from Schism One to Schism Three. The different versions explore how this change in contrast between thick and thin strokes changes the character of the letterforms. The shape is maintained, but the emphasis shifts from rounded to angular, elegant to incised. Schism One has high contrast, and the same weight of thin stroke from Light to Black. Letter endings are at horizontal or vertical, giving a pinched, constricted shape for characters such as a, c, e and s. The h, m, n and u have a sharp connection between curve and vertical, and are high shouldered, giving a slightly square shape. The r and y have a thick stress at their horizontal endings, which makes them impactful and striking at bolder weights. Though derived from an elegant, classic form, Schism feels austere rather than flowery. It doesn’t have the flourishes of other modulated sans typefaces, its aesthetic more a kind of graphic-tinged utility. While in Schism Two and Three the thin stroke gets progressively heavier, the connections between vertical and curves — in a, b, n etc — remain cut to an incised point throughout. The effect is that Schism looks chiselled and textural across all weights. Forms maintain a clear, defined shape even in Bold and Black, and don’t have the bloated, wide and heavy appearance heavy weights can have. The change in the thickness of the thin stroke in different versions of the same weight of a typeface is called grading. This is often used when the types are to used in problematic print surfaces such as newsprint, or at small sizes — where thin strokes might bleed, and counters fill in and lose clarity, or detail might be lost or be too thin to register. The different gradings are incremental and can be quite subtle. In Schism it is extreme, and used as a design device, giving three connected but separate styles, from Sans-Didot to almost-Grotesk. The name Schism suggests the differences in shape and style in Schism One, Two and Three. Three styles with distinct differences, from the same start point.

Schism is a modulated sans-serif, originally developed from our Alias Didot typeface, as a serif-less version of the same design. It was expanded to three sub-families, with the thin stroke getting progressively heavier from Schism One to Schism Three. The different versions explore how this change in contrast between thick and thin strokes changes the character of the letterforms. The shape is maintained, but the emphasis shifts from rounded to angular, elegant to incised. Schism One has high contrast, and the same weight of thin stroke from Light to Black. Letter endings are at horizontal or vertical, giving a pinched, constricted shape for characters such as a, c, e and s. The h, m, n and u have a sharp connection between curve and vertical, and are high shouldered, giving a slightly square shape. The r and y have a thick stress at their horizontal endings, which makes them impactful and striking at bolder weights. Though derived from an elegant, classic form, Schism feels austere rather than flowery. It doesn’t have the flourishes of other modulated sans typefaces, its aesthetic more a kind of graphic-tinged utility. While in Schism Two and Three the thin stroke gets progressively heavier, the connections between vertical and curves — in a, b, n etc — remain cut to an incised point throughout. The effect is that Schism looks chiselled and textural across all weights. Forms maintain a clear, defined shape even in Bold and Black, and don’t have the bloated, wide and heavy appearance heavy weights can have. The change in the thickness of the thin stroke in different versions of the same weight of a typeface is called grading. This is often used when the types are to used in problematic print surfaces such as newsprint, or at small sizes — where thin strokes might bleed, and counters fill in and lose clarity, or detail might be lost or be too thin to register. The different gradings are incremental and can be quite subtle. In Schism it is extreme, and used as a design device, giving three connected but separate styles, from Sans-Didot to almost-Grotesk. The name Schism suggests the differences in shape and style in Schism One, Two and Three. Three styles with distinct differences, from the same start point.
As of my last update, the font named Stage by Buddha Graphix is not amongst the widely recognized or documented typefaces in graphic design or typography references that I have access to. However, ex...
The font "Stop" is a distinctive display typeface that first captured the attention of designers and typographers in the 1970s. Created by Aldo Novarese in 1971 for the Italian type foundry Nebiolo, ...
As of my last update in 2023, SlabStruct Too is not a widely recognized or documented font in mainstream typographic resources or among well-known font libraries. Its name suggests it could either be...
The Janda Scrapgirl Dots font, designed by Kimberly Geswein, is a delightfully whimsical and charming typeface that captures the essence of creativity and playfulness. Kimberly Geswein, known for her...
Digital Counter 7, designed by the prolific foundry Style-7, is a digital font that encapsulates the essence of digital displays from the late 20th and early 21st centuries. This font is distinguishe...
The MUMIA DEMO VERSION font is a captivating and unique display typeface that immediately captures one's attention with its distinctive characteristics. Its design embodies a compelling blend of mode...
The Distant Galaxy Outline font by ShyFoundry, with its futuristic and cosmic allure, takes you on a journey through space and time, evoking the feeling of exploring distant galaxies and engaging in ...
Font aficionados and design enthusiasts will find it a pleasure to explore "DesignPartsOne" by the seasoned and inventive type designer, Manfred Klein. This distinctive font is less about letters and...
Nu School Munitions isn't a font that I can specifically reference as of my last knowledge update in early 2023, suggesting it might either be a very new, specific, custom, or possibly not widely rec...
Inhuman BB is a font that stands out for its dynamic and expressive qualities, designed to capture attention with its unique character. Developed by Blambot Fonts, a foundry well-known for creating c...
Robotaur, crafted by the innovative minds at Iconian Fonts, is a font that captures the imagination and propels it into a science fiction realm. It is not just a collection of characters; it's an ens...
Once upon a paragraph, in the mythical realm of typography, there emerged a legend from the creative foundry of deFharo – The Black Box. Picture this: if fonts were a grand dinner party, The Black Bo...
As of my last update in early 2023, "Knives" is not a widely recognized or standardized font in the vast collection of typefaces used across design and digital platforms. However, let's explore a con...
Choujun is not just a font; it's an immersive experience in typographical form, designed to bridge the gap between traditional calligraphy and contemporary digital expression. Named after the Chinese...
The Advanced LED Board-7 font, created by the design entity Style-7, captures the essence and visual impact of classic digital displays, reminiscent of the LED boards used in advertising, transportat...
The HVD Poster font crafted by HVD Fonts represents a captivating fusion of aesthetic elegance and bold statement-making capability. It is a design that doesn't just convey words but does so with an ...
The font named BROKEN GHOST by Last Soundtrack exudes a distinctive, haunting character that sets it apart in the realm of typography. As the name suggests, Broken Ghost carries an eerie, otherworldl...
Holitter Lines is a captivating display font crafted by the innovative Holitter Studios, designed to make a striking impression at first glance. With its unique blend of elegance and modernity, this ...
The "Clashed Dinosaurs" font by SpideRaY is a captivating and whimsical typeface that immediately transports its audience back to the Mesozoic era, but with a playful and imaginative twist. Crafted b...
As of my last knowledge update in early 2023, the font "Lightmorning" by BRIDGEco might not have been widely recognized or it could be a new or less-documented typeface that hasn't yet made a signifi...
Reactor A1 by Yautja is a font that embodies a futuristic, dynamic essence tailor-made for projects that aim to stand out with a bold, innovative aesthetic. Imagine letters that have been sculpted fr...

Eclectic FS Siena is a typeface with history, and not just in the sense of having its origins in classical Roman lettering. Fontsmith founder Jason Smith first committed it to tracing paper while still at college, instinctively redrawing letterforms based on Hermann Zapf’s Optima according to ‘what felt right’. When Krista Radoeva took up the challenge to edit and extend the typeface, she and Jason were determined to preserve its subtly nonconformist and eclectic spirit. Like a great dish, there are individual components throughout the character set that all add flavour, and need to be balanced in order to work together. The smooth connection of the ‘h’ ‘m’ ‘n’ and ‘r’ contrasts with the corners of the ‘b’ and ‘p’. The instantly recognisable double-storey ‘a’ – the starting point of the design – contrasts with the single-storey ‘g’ and the more cursive ‘y’. And only certain characters – ‘k’, ‘w’, ‘v’ and ‘x’ in the lowercase and ‘K’, ‘V’, ‘W’, ‘X’ and ‘Y’ in the caps – have curved strokes. Transitional FS Siena is a contrasted sans-serif typeface, blending classical elegance and modern simplicity. Its construction and proportions are descended from classical broad-nib calligraphy and humanist typefaces, with a high contrast between the thick and thin strokes. The angle of the contrast, though, is vertical, more in the character of pointed-nib calligraphy and modernist typefaces. This vertical stress helps to give FS Siena a strong, cultured presence on the page. Idiosyncratic italics The italics for FS Siena were developed by Krista to complement the roman upper and lower-case alphabets first drawn by Jason. Many of the letterforms are built differently to their roman counterparts: there’s a single-tier ‘a’, a looped ‘k’ and connections more towards the middle of stems, such as in the ‘m’, ‘n’ and ‘u’. These distinctions, along with generally much narrower forms than the roman, give the italics extra emphasis within body copy, where the two are side-by-side. In editorial, especially, the combination can be powerful. To cap it all… In his original draft of the typeface, Jason found inspiration in Roman square capitals of the kind most famously found on Trajan’s Column in Rome. In keeping with those ancient inscriptions, he intended the capitals of FS Siena to also work in all-upper-case text, in logotypes for luxury consumer brands and property developments, for example. A little added space between the upper-case letters lets the capitals maintain their poise in a caps-only setting, while still allowing them to work alongside the lower-case letterforms. The caps-only setting also triggers a feature called case punctuation, which adapts hyphens, brackets and other punctuation to complement the all-caps text.

Maestrale is a paradigm-breaking new take on calligraphy, built around a compact, serif-style core and outrageously long, flamboyant extenders. At large sizes, its confident, charismatic lettershapes are ideally suited for branding and decorative uses, whereas longer texts at smaller sizes naturally weave themselves into a flowing texture. The font comprises 1299 glyphs, including many stylistic alternates, ligatures, small capitals, and initial, terminal, and linking forms, and offers extensive OpenType programming to support them. The calligraphic form of Maestrale is complemented by a matching text font (Maestrale Text) with short extenders, available in three cuts (a serif-style Roman, an upright Cursive, and a tilted Italic). Maestrale is all about the lowercase; its capitals are deliberately understated so as not to steal the limelight. In fact, the font works very well when set exclusively in lowercase. Maestrale�s small capitals are fitted into the core space of the lowercase, allowing them to be freely interspersed with lowercase characters. Alternately, an OpenType feature is available to replace a and e in small-caps text with their lowercase equivalents for a fresh unicase look. Since alternates and ligatures play such an important role, Maestrale offers three different modes of use. The most straightforward approach is simply to start typing using Maestrale Pro � the extensive OpenType programming will ensure that collisions between extenders are avoided and attractive ligatures are substituted for common glyph combinations. A more interactive approach is provided by the font Maestrale Manual, which allows the user to manually select alternate forms and ligatures even in typographically unsavvy applications, such as PowerPoint (as long as standard ligatures are supported). Stylistic alternates are simply represented as ligatures of their base forms with one or more instances of the rarely-used by easily-accessed characters "~" (ASCII tilde) and "`" (spacing grave accent); linking forms are built with �_� (underscore), multi-character ligatures with "|" (pipe), and initial and terminal forms with the �less than� and �greater than� characters. For instance, the Maestrale wordmark in the posters above was simply typeset with the string (`ma`est|r_a```l```e)| in Maestrale Manual (The parentheses represent �less than� and �greater than� characters here.) Feel free to type this string into the test line below and see what happens! Make sure Standard Ligatures are enabled. An instruction sheet listing all alternate forms and their accessibility is available from the Gallery tab on this page. The third mode of usage is aimed at professional designers, who make use of sophisticated software with extensive OpenType support. These power users are advised to use the font Maestrale Pro again, where all glyphs are accessible as stylistic alternates. Maestrale Text is a less extravagant but more versatile variation on the design of Maestrale, replacing Maestrale�s swashes with efficiently compact extenders. It is intended to serve as a perfectly matching text companion to Maestrale calligraphy, but constitutes a full-fledged typeface in its own right. It is equally at home at display sizes as it is in pull quotes, titles, and high-impact blocks of text. Maestrale Text comes in three complementary faces: A serif-style Roman, an upright Cursive, and a tilted Italic. Maestrale is the Italian word for �masterful�. It is also the traditional Italian name for the northwesterly mediterranean wind, better known by its French name, Mistral. Acknowledgements: I am grateful to the helpful souls on the Typophile forums for extensive feedback and encouragement on Maestrale, and to the TypeDrawers forum for feedback on Maestrale Text. This font is dedicated to Simone.

Johann Michael Fleischmann was born June 15th, 1707 in Wöhrd near Nuremberg. After attending Latinschool he started an apprenticeship as punchcutter in the crafts enterprise of Konstantin Hartwig in Nuremberg, which ought to last six years. For his extraordinary talent Fleischmann completed his apprenticeship after four and a half years, which was very unusual. 1727 his years of travel (very common in these days) began, during which he perfected his handcraft by working in different enterprises as journeyman. First location was Frankfurt/Main where he worked for nearly a year at the renowned type foundery of Luther and Egenolff. Passing Mainz he continued to Holland, where he arrived in November 1728 and stayed till he died in 1768. In Amsterdam he worked for several type founderies, among others some weeks for Izaak van der Putte; in The Hague for Hermanus Uytwerf. Between 1729 and 1732 he created several exquisite alphabets for Uytwerf, which were published under his own name (after his move to Holland Fleischmann abandoned the second n in his name), apparently following the stream of the time. After the two years with Uytwerf, Fleischmann returned to Amsterdam, where he established his own buiseness as punchcutter; following an advice of the bookkeeper and printer from Basel Rudolf Wetstein he opened his own type foundery 1732, which he sold in 1735 to Wetstein for financial reasons. In the following Fleischmann created several types and matrices exclusively for Wetstein. In 1743 after the type foundery was sold by Wetstein’s son Hendrik Floris to the upcoming enterprise of Izaak and Johannes Enschedé, Fleischmann worked as independent punchcutter mostly for this house in Haarlem. Recognizing his exceptional skills soon Fleischmann was consigned to cutting the difficult small-sized font types. The corresponding titling alphabets were mostly done by Jaques-Francois Rosart, who also cut the main part of the ornaments and borders used in the font examples of Enschedé. Fleischmann created for Enschedé numerous fonts. The font example published 1768 by Enschedé contains 3 titling alphabets, 16 antiquacuts, 14 italic cuts, 13 textura- and 2 scriptcuts, 2 greek typesets (upper cases and ligatures), 1 arabic, 1 malayan and 7 armenian font systems, 5 sets of musicnotes and the poliphonian musicnotesystem by Fleischmann. In total he brought into being about 100 alphabets - the fruits of fourty years of creative work as a punchcutter. Fleischmann died May 27th, 1768 at the age of 61. For a long time he was thought one of the leading punchcutters in Europe. A tragedy, that his creating fell into the turning of baroque to classicism. The following generations could not take much pleasure in his imaginative fonts, which were more connected to the sensuous baroque than to the bare rationalism of the upcoming industrialisation. Unfortunately therefore his masterpieces did not survive the 19th century and person and work of Fleischmann sank into oblivion. The impressive re-interpretation of the Fleischmann Antiqua and the corresponding italics by Erhard Kaiser from Leipzig, which were done for the Dutch Type Library from 1993 to 1997, snatched Fleischmann away from being forgotten by history. Therefore we want to place strong emphasis on this beautiful font. Fleischman Gotisch The other fonts by Fleischmann are only known to a small circle of connoisseurs and enthusiasts. So far they are not available in adequat quality for modern systems. Same applies the "Fleischman Gotisch", which has been made available cross platform to modern typeset-systems as CFF Open Type font through the presented sample. The Fleischman Gotisch has been proved to be one of the fonts, on which Fleischmann spent a good deal of his best effort; this font simply was near to his heart. Between 1744 and 1762 he created 13 different sizes of this font. All follow the same principles of forms, but their richness of details has been adapted to the particular sizes. In later times the font was modified more or less sensitive by various type founderies; letters were added, changed to current taste or replaced by others; so that nowadays a unique and binding mastercopy of this font is missing. Likewise the name of the font underwent several changes. Fleischmann himself probably never named his font, as he did with none of his fonts. By Enschedé this textura was named Nederduits, later on Nederduitsch. When the font was offered by the german type foundery Flinsch in Frankfurt/Main, the more convenient name of Fleischmann-Gotisch was chosen. In his "Masterbook of the font" and his "Abstract about the Et-character" Jan Tschichold refered to it as "Duyts" again. To honour the genious of Johann Michael Fleischmann we decided to name the writing "Fleischmann Gotisch PT" (unhyphenated). Developing the digital Fleischman Gotisch I decided not to use one of the thirteen sizes as binding mastercopy, but corresponding to the typical ductus of the font to re-create an independent use of forms strongly based on Fleischmann´s language of forms. All ascenders and descenders were standardised. Some characters, identified as added later on, were eliminated (especially the round lower case-R and several versions of longs- respectively f-ligatures) and others were adjusted to the principles of Fleischmann. Where indicated the diverse characters were integrated as alternative. They can be selected in the corresponding menu. All for the correct german black letter necessary longs and other ligatures were generated. Through the according integration into the feature-code about 85% of all ligatures in the type can be generated automatically. Problematic combinations (Fl, Fk, Fh, ll, lh, lk, lb) were created as ligatures and are likewise constructed automatically. A historically interesting letter is the "round r", which was already designated by Fleischmann; it is used after preceding round letters. Likewise interesting is the inventive form of the &-character, which is mentioned by Tschichold in his corresponding abstract. Nevertheless despite all interpretation it was very important to me to maintain the utmost fidelity to the original. With this digital version of a phantastic texturfont of the late baroque I hope to contribute to a blossoming of interest for this genious master of his kind: Johann Michel Fleischmann. OpenType features: - Unicode (ISO 10646-2) - contains 520 glyphes - Basic Latin - Latin-1 Supplement - Latin Extended-A - Latin Extended-B - Central European Glyhps - Ornaments - Fractions - Standard ligatures - Discretionary ligatures - Historical ligatures - Kerning-Table
Mymra by TipografiaRamis, $35.00 Mymra fonts – an upgraded version of Mymra Forte and Mymra Mono (2009), with a careful re-dress of glyph shapes, and the extension of glyph amounts – which enables support of more Latin languages. One more weight – Black – has been added to the original three of Mymra Forte fonts. Fonts are intended for use in a vast variety of publications.
The Red October Stencil font, masterfully designed by Ivan Filipov, stands as a bold and commanding tribute to typography that demands attention. This font finds its roots deeply embedded in the visu...
As of my last update in April 2023, the A.Lewis font is not a widely recognized or commonly referenced typeface in public font libraries or among popular font resources. However, the crafting of a sp...
The "Army Rangers" font by Iconian Fonts is a captivating typeface that embodies the essence of military precision, strength, and discipline. Like the elite soldiers it is named after, this font stan...
As of my last update in 2023, the font named "Avatar" could refer to one specifically designed or inspired by the visual and textual elements associated with the media franchise of the same name, suc...
As of my last update in 2023, there isn't a widely recognized or specific font named "Clearblock Circular." However, it appears you might be referring to a concept that blends characteristics of two ...
The Tektrron font, created by the designer known as onezero, is a striking and imaginative typeface that captures the essence of modernity and technological sophistication. Its design is a nod to the...
*Reacting to Reactor Sans!*
In an imaginary world where fonts are not just mere letters but beings with personality and purpose, Reactor Sans would surely be the cool, energetic, and slightly edgy ...
Covington SC Shadow is an evocative font that stands out due to its distinct shadow effect, a characteristic that adds depth and dimension to text, making it pop on any backdrop it's placed against. ...
Ceundah font is inspired by thick and thin Hand Sketches. This font can be used for film titles, magazine titles, newspaper front pages, billboards, or company brands.
Comenia Sans was designed in the framework of a unique typographic project for all types of schools. It is a complementary face for Comenia Serif, released by our friends at Storm Type Foundry. Comenia Sans has a lot in common with its serif sister: the height of both upper and lower case, the length of ascenders and descenders, and the general weight. This makes the two perfect partners which work well even when set side by side in a single line of text. Comenia Sans does, however, lack all serifs, ornamental elements and stroke stress variation. All these elements freshen up the feel of long texts, but for shorter texts use, they are not necessary. Despite that, Comenia Sans retains the soft, friendly character of its big sister, as well as a few tiny details which lend it its unique character without compromising legibility or utility. Open counters give all letters an airy feel and permit enough variation in construction. This is why the face works well even in multiple-page texts. All its letters are easily distinguished from each other, so the reader's eyes are not strained. Diacritics and punctuation harmonize with both upper and lower case. As usually, all diacritical marks fully respect conventional shapes of accents and they are perfectly suitable for Czech, Slovak, Polish and other Central European languages, where a lot of diacritics abounds. Similarly to the renaissance italics which refers to the cursive forms, Comenia Sans introduces novel shapes of some characters drawing from the hand-written heritage. This is most apparent in the single-bellied a, the simplified g, and the stem of f which crosses the baseline and ends with a distinct terminal. In the text, emphasized words are thus distinguished not only by the slant of letters, but also by the shapes of the letters themselves. All twelve styles contain set of small caps, suitable for the names, in the indexes or the headlines in longer texts. Legibility in small sizes under 10 points was at the center of designers' attention, too. This is why the counters of a, e and g are large enough to prevent ink spread in small sizes, both on-screen and in print. After all, the font was specifically optimized for screen use: its sober, simple forms are perfectly fit to be displayed on the computer screen and in other low-resolution devices. When used in the context of architecture, the smoothness of all contours stands out, permitting to enlarge the letters almost without limit. A standard at the Suitcase Type Foundry, each style of Comenia Sans boasts a number of ligatures, an automatic replacement of small caps and caps punctuation, a collection of mathematical symbols, and several types of numerals which make it easy to set academic and other texts in an organised, well-arranged way. For the same purpose, fractions may come in handy, too. Apart from the standard emphasis styles, the family also contains six condensed cuts (each set has the same number of characters), designated for situations where space is limited or the need for striking, poster-like effect arises. Comenia Sans is the ideal choice for the setting of magazines, picture books, and navigation systems alike. Its excellent legibility and soft, fine details will be appreciated both in micro-typography and in poster sizes. Although it was designed as a member of a compact system, it will work equally well on its own or in combination with other high-quality typefaces.