10,000 search results
(0.053 seconds)
- Soft Time by PizzaDude.dk,
$18.00 - Magyar Symbols Pi by CheapProFonts,
$10.00Two fonts with traditional hungarian flower illustrations and repeatable line patterns - combine and enjoy! No "multilingual character set" as fonts from CheapProFonts usually have, but still with an international flair... - Mollis Lux by Blendy wine,
$9.00 - Slicker - Unknown license
- Typist - Unknown license
- FuturistStencil - Unknown license
- WildWest - Unknown license
- Xpressive - Unknown license
- Tart by Suomi,
$35.00 - Unremitting by Kraken,
$20.00This was created during experimentation with thin pencil lines and thus unremitting was created. This font works well with illustrations and gentle photography. - Kylemott by Typotheticals,
$10.00Kylemott was developed from an earlier font called Quadlateral. It was a look at the curve and line used in an angular fashion. - Raclette by Linotype,
$29.99Raclette grills are an ingenious Swiss invention. This tabletop grill is used to cook raclette cheese, a unique sort of cheese produced by the happy cows of Valais. Swiss designer Michael Parson created a typeface in 2002 that speaks endearingly to his hearty homeland tradition - endearingly enough, he named it Raclette. Raclette most likely started out as a bold, condensed sans serif. But then, just as one pulls little trays off of a raclette grill, Parsons quickly removed many rectilinear bits from the edges of each letter. Text set in Raclette looks like an old brick wall, or perhaps like a raclette party for several hundred people, that ended an hour ago! Raclette is one of ten of Michael Parson's experiments in type design featured in the Take Type 5 collection from Linotype GmbH." - Not My Type by It's me Simon,
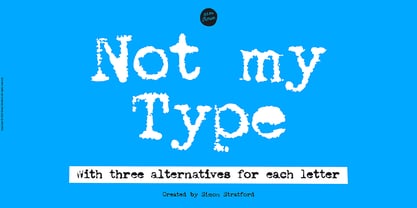
$14.00If you want your design to have that nostalgic typewriter effect, Not my Type would be perfect. It's old-fashioned and retro—letters are worn and grungy like it needs a new ink ribbon. Some of the letters are misaligned—just like a real old typewriter. It is best used at smaller sizes, perfect for logos, headlines, covers and any design where you want that vintage look and feel. Each letter has two alternatives, making three in total. Using the alternative letters, you can make your type layouts look more random, like a real typewriter. You can manually set the alternatives via the glyphs panel in your design software or you can enable them automatically. If you enable contextual alternatives in your design application, the letters will change automatically as you type. - Pritchard by ITC,
$29.99Pritchard is the work of British designer Martin Wait, a capital, condensed sans serif font inspired by the geometric styles of the 1920s Soviet Constructivist movement. Despite unusual letterforms, Pritchard remains legible and effective in large display sizes. Two fonts make up the Pritchard family: Pritchard Regular and Pritchard Line Out. Pritchard Regular is a caps-only font, but Pritchard Line -- a bold, open font suitable for a wide variety of headline applications -- does include lowercase letters. A similar font from Linotype is Linotype Reducta. Unlike Pritchard Regular, Linotype Reducta's character set contains lowercase letters." - Cafe Francoise by Sharkshock,
$125.00This charming, all caps display font was inspired by outdoor chalk board signage in front of outdoor cafes. These are common on the streets of places like London, Paris, Montreal, and Belgium. The letters are casual by design with just enough texture for convincing chalk marks. Use Cafe Francoise for a bakery logo, cafe menu, or poster. Basic Latin, extended Latin, diacritics, punctuation, kerning, and graphics are included. Please check the glyph map for all supported characters and images. - Sun-kissed by Krafted,
$10.00“Live in the sunshine. Swim in the sea. Drink the wild air.” ― Ralph Waldo Emerson Hey there sun-kissed beauties! Are you looking for a gorgeous handwritten font that’ll captivate your viewers and make your branding shine as bright as the sun? Introducing Sun-kissed - A Handwritten Font. With every hand-drawn stroke and curve, Sun-kissed will delight and add brightness, modernity, and fun to wherever it’s placed. Impress your party guests with gorgeous invitations, make a statement on your social media banners, and add a little bit of sunshine to your corporate identity. This stylish Handwritten font is also can be used for headings, logos, business cards, printed quotes, cards, packaging, and presentations. What you’ll get: Multilingual & Ligature Support Full sets of Punctuation and Numerals Compatible with: Adobe Suite Microsoft Office KeyNote Pages Software Requirements: The fonts that you’ll receive in the pack are widely supported by most software. In order to get the full functionality of the selection of standard ligatures (custom created letters) in the script font, any software that can read OpenType fonts will work. We hope you enjoy this font and that it makes your branding sparkle! Feel free to reach out to us if you’d like more information or if you have any concerns. - Cross Stitch Coarse by Gerald Gallo,
$20.00Cross Stitch Coarse is based on upper case characters 5 stitches tall and contains the upper case characters A-Z, numbers 0-9, ampersand, exclamation and question marks, comma, and period. Also, under the character set are all possible combinations of stitches 5 high from 1 through 5, which allows for the creation of custom glyphs. If the font is set at solid leading, lines following will align and mesh with stitches above. When setting lines of copy, extra leading is required to separate individual lines. - FT Drobbs by Foxys Forest Foundry,
$9.00FT Drobbs is inspired by the Didot font group, known for its neoclassical style reminiscent of the Age of Enlightenment. The font includes a combination of very narrow and very wide lines. FT Drobbs features increased contrast between wide and narrow lines and includes rich teardrop endings. I love to watch how the lines bend, how they move, expanding or going into the thickness of the hair. I love their graceful beauty. FT Drobbs is not alphabetic, but it contains numbers, a set of basic currency symbols, and a few typographic characters. It is suitable for use as accents in labels, posters and infographics. - Mane by BaronWNM,
$14.00Mane is a display font with a slant block shape. thick on the vertical line and thin on the horizontal line. have a firm and solid impression. Suitable for writing titles, posters, games, ad taglines, sports, space, etc. has an alternate start and end on each capital letter and several ligatures in order to add variations to each usage. - DHF Dipanegara - Personal use only
- Slenderline by Blankids,
$23.00Introducing of our new product the name is Slender clean Signature font. inspired by signature and stylish handwriting, Slender font is good for logotype, wedding invitation design, badge, headline, signature, packaging and any more. Slender font have 336 Glyphs and many alternative character so you can mix and match like a you want, Slender font include 17 Mutilingual Support (Afrikaans, Albanian, Catalan, Danish, Dutch, English, Estonian, Finnish, French, German, Icelandic, Italian, Norwegian, Portugese, Spanisch, Swedish, Zulu) - Beauty Mermaid by Scratch Design,
$10.00Introducing Beauty Mermaid script! It's a modern and beautiful script font with texture brushed ink style. It's highly recommended for you who want to make some designs with a texture like a realistic signature style. This font will work for invitation design, logos, wedding invitations, posters, packaging, book cover title, quote, social media post, etc. Open your Opentype features using the script font to use the ligatures and swashes. Also, this font includes alternates for uppercase and lowercase characteristics. - Hopferian by 2D Typo,
$28.00This font has been developed based on the engraving by the German artist Daniel Hopfer (1470-1536) listing the Latin ABC. While creating the font I tried to preserve the archaism and certain imperfection characteristic for the prototype to accentuate its charm. Fanciful convolution on the serif make it a bit fairy-tale like and cheerful. The font is also available with decorated dots as in the original version. All the letters in the font are capital. - Atnew by Outerend,
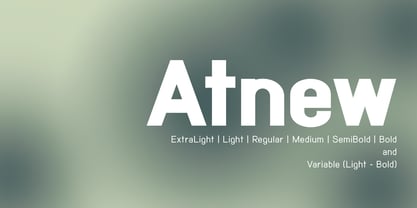
$18.00"Atnew" is a modern typeface that includes six individual fonts (ExtraLight, Light, Regular, Medium, SemiBold, Bold) and a variable font ranging between Light (50pt) and Bold (200pt). Keeping geometric shapes but with soft curves gives fonts a playful feel. They can be used in interfaces, websites, posters, stationery, tv show credits, and many other purposes. It could be for your everyday activities like journaling. The variable font version provides more flexibility for your needs by fine-tuning weight points. - Billson Script by Arsa Visual,
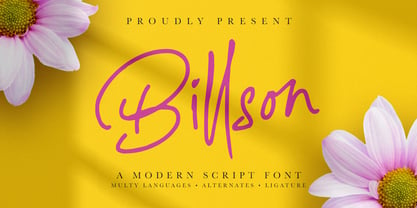
$10.00Introducing, Billson Script Font with signature style. This font will look outstanding in any occasion design concept, whether it’s being used on colorful backgrounds or as a stand as a headline in the minimalist background! Billson has multi-language support, swashes, alternate and ligature. Please enjoy the Billson Script Font and makes some stunning designs, like name cards, posters, invitations, quotes, logos, signature logos, packaging, prints ads and this font also good for kids media branding. - TA Bankslab Shadow by Tural Alisoy,
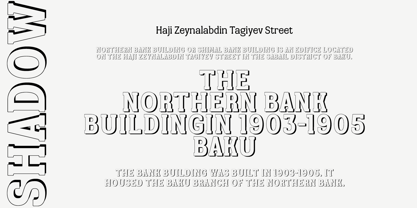
$40.00TA Bankslab Shadow I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - ITC Japanese Garden Ornaments by ITC,
$29.99ITC Japanese Garden Ornaments is a symbol font designed by Akira Kobayashi (before Kobayashi became Linotype's Type Director in 2001, he worked as an independent typeface designer in Tokyo). The images in Japanese Garden are, as the name suggests, mostly floral or herbaceous, derived from designs used in Japanese indigo stencil dyeing. In Japanese Garden," Kobayashi says, "I tried to create a set of type fleurons that are very familiar to a Japanese eye, but not too exotic to people in other countries." Several of the designs fit together seamlessly in repeating patterns; others work either together or as isolated ornaments, a flexibility that also characterizes traditional Western type fleurons. "The original illustrations," notes Kobayashi, "were mostly cut from white paper squares, about two by two inches in size, and were simply scanned and traced. That is why there are few smooth curves and perfectly straight lines in the illustrations. I simply liked the ragged textures of them."" - Debug by Mussett,
$11.00As as a computer programmer, it is my job to stare at screens of text all day. As soon as I learned the mechanics of font design, I boldly set out to design a typeface from my own handwriting that I could use to make my life easier. First, it had to have very distinctive numerals (trust me, it can be easy to mistake an 8 for a 3 in code), it had to have huge punctuation characters (even Perl code like '[lN*1lK[d2%Sa2/d0' looks good in Debug), and it had to be a bit friendlier than Courier (so that I don't give up hope when my code won't compile). I had so much fun designing it that I decided to give it strange lower-case 'i's and 'm's as a bonus. I also spent far too much time hinting it so that it would look as nice as possible at low resolutions. - Rough Print JNL by Jeff Levine,
$29.00The Superior Marking Equipment Company was originally located in Chicago, Illinois and over the years produced a line of both commercial and toy rubber stamp printing sets which were used for making signs, posters, tickets and other printed items. Rough Print JNL reproduces the scanned images printed from one of the toy rubber stamp sets. The sample characters were smaller than one half inch in height and were further reduced during scanning. This gives the end result of a typeface which looks like rubber stamp imprints at small sizes, and very angular, distorted, somewhat grunge type when printed at larger sizes. There is a limited character set consisting of alphabet, numerals, some punctuation and currency symbols. No kerning was added to keep the hand-made appeal. Rough Print JNL is an all caps font with the letters and numbers jogged randomly on both the caps and lower case keystrokes. For a similar design with lower case, Amateur Printer JNL is recommended. - OCR A Tribute by Linotype,
$57.99OCR-A was originally designed in 1968 as a machine-readable alphabet. Its functionality was its most important element, instead of its design. Over the following decades, the typeface has become popular in the design world nevertheless. But typographically pleasing results are often hard to come by, due to the original design’s “non-design design”, as well as its undeveloped character set. In 2006, Miriam Röttgers revised and extended OCR-A, creating OCR A Tribute. OCR A Tribute is a typeface family comprising of two versions: one in which the glyphs have been proportionally-spaced, and another that is monospaced. In the monospaced version, all glyphs have the same width, like the letters in the original OCR-A font do. Both versions of OCR A Tribute contain complete character sets and expert glyphs, as well as lining and old style figures. Now you can rest easy, and finally use this classic design for display purposes and headlines! - MFC Phonograph Monogram by Monogram Fonts Co.,
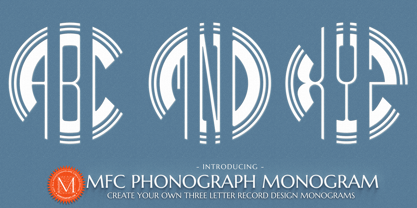
$19.00The inspiration source for MFC Phonograph Monogram is a vintage monogram specimen named “Kent” showing only a CBA sample. It was a style I could find no other reference for, but was desperate to recreate this record like styling of monogram. Finally, it all comes to life in MFC Phonograph Monogram. I even threw in a little dog and phonograph icons hidden in the font as decorative icons reminicent of old Victrola records. Phonograph Monogram supports two and three letter monograms, although the two letter style break from the circular record design and creates a zulu style shield design. MFC Phonograph Monogram uses the Ligatures feature, available in most OpenType savvy applications, such as Adobe Illustrator CS (see Fig. 1). The Ligatures feature is typically enabled automatically, but you may need to confirm this in your program if you are not certain. If any second lowercase letter typed does not automatically switch to form the right side of the rounded form, you do not have Ligatures enabled. - Handsome by Shinntype,
$50.00Handsome was the first digital typeface to resemble nice, ordinary, fully cursive handwriting. Or neon. In 2005, Handsome Pro was one of the first script typefaces to utilize the OpenType format to simulate the natural quality of writing, by automatically substituting alternate contextual glyphs. The effect follows the conventional “joining rules” of calligraphy, which are a formalization of the way in which letter forms are modified in cursive handwriting for the sake of speed and efficiency—and also perhaps to make life more interesting. For the look of real handwriting, Handsome is most convincing at around 15 pts. At much smaller or larger sizes it works differently. At display size, the feel of the non-nib styles is very slick, more like a speedball Kauffman, owing to the smoothness of the finish. As script fonts go, Handsome has a relatively large x-height, which can be useful if you don't want the “writing” to look too small. - Linotype Projekt by Linotype,
$29.99Linotype Projekt was created by German type designer Andreas Koch with both a well-defined inspiration and goal. It occurred to me that typefaces like Helvetica and Univers seemed to have a higher quality in hot-metal composition as with modern digital typesetting. They are stronger and livelier. This is in part due to the printing process, which presses the characters onto paper, and in part to the forms of the letters, which differ from the PostScript version of the same typeface. An important aspect of printing is the slight increase in character width resulting from the pressure which also serves as an optical correction to the forms. (True exact squares appear slightly barrel-formed to the eye.) I wanted to revive this peculiarity, not because of a nostalgic feeling, rather just because it is more attractive." The result is Linotype Projekt, a text font which is harmonious, clear and extremely legible. Koch lives in Bielefeld, Germany, and is a freelance book and type designer." - Sonata Allegro by Tamar Fonts,
$35.00“The Emperor Has Clothes” Like in music — the Allegro Sonata form consists of three main sections—the Exposition (section), the Development, and the Recapitulation — so in regard to this Allegro Sonata font family — there is an Exposition (font), a Development, and a Recapitulation—in which each theme is restated alongside its development material. While the Recapitulation font is perfect for titling and branding, the Exposition is perfect for branding {as demonstrated in the Inspiration Gallery pertaining this font} as well as being a comfortable read in long runs of text. The Exposition rounded, mono-line, with great x height, contemporary—A Synthesis Between Geometric & Hand-drawn—font, is at times geometric and at times hand drawn; in the end it all came down to finding the balance in a typeface between the robustness needed to function as a text face and enough refinement to look good as a display font. Following the Exposition, comes the Development (section), decorative, botanic-like, exuberant and playful font, signifying ABUNDANCE [of possibilities] & BENEVOLENCE—in regard to each theme/character, and to demonstrate—that 'structures' in music, are solid structures—like architecture {contrary to the words of J. W. von Goethe, who said: “Music is liquid architecture; Architecture is frozen music”}, just in some spiritual domain that is far beyond one's physical senses to grasp. Like in my art and music works in which I consider its 'Texture' element of vital importance, so is the case when it comes to type, as apparent in my previous Phone Pro/Polyphony font, as well as in this current Sonata Allegro/Development font. Each glyph has its own uniqueness, and when meeting with others, will provide dynamic and pleasing proximity. And due to the [individualistic] nature of this Development font, just a minimal amount of kerning/pairing were necessary... The development font is an extravagant design that looks best when used at large sizes—perfect for titling, logo, product packaging, branding project, wedding, or just used to express words against some [light or dark] background. Finally, “The (Exposition Font) Emperor Has (the Development Font) Clothes!” As said, there are three fonts/styles altogether in this Sonata Allegro type family, designed with the intention of harmonizing between Latin and Hebrew, which makes it an ideal font for the side-by-side use of Latin and Hebrew characters. However, they are being sold separately (kindly search for “Sonata Allegro Hebrew” on this MyFonts site), so they are economical for those interested just in either one of them. My aim is to shake up the type-design world with a range of distinctive fonts which break away from the generic letterforms, to make your design projects stand out—as a graphic designer, add this font to your most creative ideas for projects. This typeface has [lots of ligatures /] OpenType features, to enhance your designs even more — happy designing! Sonata Allegro Features: · 3 Weights/Styles · Multilingual Support · Proportional Figures & Ligatures While using this product, if you encounter any problem or spot something we may have missed, please don't hesitate to write to us; we would love to hear your feedback—in order to further fine-tune our products. Copyright Tamar Fonts/Hillel Glueck 2022 ALL RIGHTS RESERVED Any unauthorized distribution of my work is strictly prohibited, and will be prosecuted; do the right thing, and do not participate in the piracy of my typefaces; if you appreciate my work, then please pay for it and help me prosper — thank you! - Sonata Allegro Hebrew by Tamar Fonts,
$35.00“The Emperor Has Clothes” Like in music — the Allegro Sonata form consists of three main sections—the Exposition (section), the Development, and the Recapitulation — so in regard to this Allegro Sonata font family — there is an Exposition (font), a Development, and a Recapitulation—in which each theme is restated alongside its development material. While the Recapitulation font is perfect for titling and branding, the Exposition is perfect for branding {as demonstrated in the Inspiration Gallery pertaining this font} as well as being a comfortable read in long runs of text. The Exposition rounded, mono-line, with great x height, contemporary—A Synthesis Between Geometric & Hand-drawn—font, is at times geometric and at times hand drawn; in the end it all came down to finding the balance in a typeface between the robustness needed to function as a text face and enough refinement to look good as a display font. Following the Exposition, comes the Development (section), decorative, botanic-like, exuberant and playful font, signifying ABUNDANCE [of possibilities] & BENEVOLENCE—in regard to each theme/character, and to demonstrate—that 'structures' in music, are solid structures—like architecture {contrary to the words of J. W. von Goethe, who said: “Music is liquid architecture; Architecture is frozen music”}, just in some spiritual domain that is far beyond one's physical senses to grasp. Like in my art and music works in which I consider its 'Texture' element of vital importance, so is the case when it comes to type, as apparent in my previous Phone Pro/Polyphony font, as well as in this current Sonata Allegro/Development font. Each glyph has its own uniqueness, and when meeting with others, will provide dynamic and pleasing proximity. And due to the [individualistic] nature of this Development font, just a minimal amount of kerning/pairing were necessary... The development font is an extravagant design that looks best when used at large sizes—perfect for titling, logo, product packaging, branding project, wedding, or just used to express words against some [light or dark] background. Finally, “The (Exposition Font) Emperor Has (the Development Font) Clothes!” As said, there are three fonts/styles altogether in this Sonata Allegro type family, designed with the intention of harmonizing between Latin and Hebrew, which makes it an ideal font for the side-by-side use of Latin and Hebrew characters. However, they are being sold separately (kindly search for “Sonata Allegro Hebrew” on this MyFonts site), so they are economical for those interested just in either one of them. My aim is to shake up the type-design world with a range of distinctive fonts which break away from the generic letterforms, to make your design projects stand out—as a graphic designer, add this font to your most creative ideas for projects. This typeface has [lots of ligatures /] OpenType features, to enhance your designs even more — happy designing! Sonata Allegro Features: · 3 Weights/Styles · Multilingual Support · Proportional Figures & Ligatures While using this product, if you encounter any problem or spot something we may have missed, please don't hesitate to write to us; we would love to hear your feedback—in order to further fine-tune our products. Copyright Tamar Fonts/Hillel Glueck 2022 ALL RIGHTS RESERVED Any unauthorized distribution of my work is strictly prohibited, and will be prosecuted; do the right thing, and do not participate in the piracy of my typefaces; if you appreciate my work, then please pay for it and help me prosper — thank you! - Prismatic Interlaces by MMC-TypEngine,
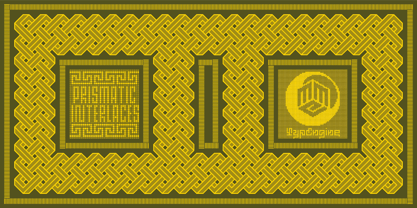
$93.00PRISMATIC INTERLACES TYPEFACE! Prismatic Interlaces is a decorative system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Interlaces has two related families, both as a kind of lighter weight versions Prismatic Spirals Default & Pro. While Default is simpler or easier to use, same way as Prismatic Interlaces, Pro provides a more complex intricate Design that requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Interlaces Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 49 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Spiraltwists by Aah Yes,
$0.75Spiraltwists is a family of 2 fonts giving assorted spiral shapes. In each font they're grouped in fours - the same basic spiral in 4 different orientations (N S E W almost), and Spiraltwists has solid lines making up the spirals, Spiraltwists Antique has dotted lines making up the spirals, giving them an antique or rustic appearance. Spiraltwists has heavier spirals on Upper Case, lighter spirals on lower case; plus a group of spirals with a straightened outer end and connecting lines so you get two spiral scrolls joined together by a long line at the top or bottom. (inputting UVWXYZ into the text-box on this webpage will show it). The big example on the webpage shows it all more clearly than any explanation. A fuller description, plus the above example, are included in the zipfile. Please note: for the avoidance of doubt, the font does not contain any letters, the text in these 2 examples is not Spiraltwists but Luzaine. - Orto by LetterPalette,
$20.00Orto is a type family of sans serif fonts in eight weights. It's a humanist typeface with real cursive, containing both Roman and Italic styles. The letters are designed to look good on screen, they have a bit narrower proportions and simple shapes. Their structure is based on flat horizontal and vertical strokes, which are emphasized wherever possible. That’s where the name comes from: Orto is an abbreviation of the word orthogonal. Thanks to its narrow width, the typeface is less space-consuming and adapts well to the screens of smaller devices. It is legible in small sizes, thanks to the larger x-height. The characteristic details, like bent ends of diagonal strokes, stand out when used in larger sizes. Orto can be used equally good in print and its overall neutral look fits different contexts. However, its character is pretty recognizable. Orto contains Latin and Cyrillic script and covers six codepages: Latin 1, Latin 2, Cyrillic, Turkish, Windows Baltic and MacOS Roman. It has basic OpenType features like ligatures, oldstyle numerals, proportional and tabular lining figures, fractions, superiors, etc. Capital German sharp S shows up when the lowercase is typed between two uppercase letters, and the Contextual Alternates feature is turned on. The Stylistic Set 01 changes the shape of the Cyrillic b. The Stylistic Set 02 is a shortcut for using Serban Cyrillic alternatives that differ from Russian in cursive. - Richie by Monotype,
$29.99The Richie™ typeface grew out of a lettering experiment inspired by the work of Czech type designer Oldrich Menhart (1897-1962). Menhart’s typefaces were primarily text designs with a strong personal calligraphic influence. Monotype Studio designer, Jim Ford, wondered what a display typeface from Menhart might look like, and began drawing bold script characters with a broad-tipped chisel marker. “It was a familiar but laborious exercise,” explains Ford, “I tried to achieve an authentic – yet controlled – randomness that would serve as the foundation of a typeface.” Ford first drew a large suite of characters using the marker. All the drawings were then carefully adjusted, and scanned. Ford then pieced together a typeface from the best versions of letters, and refined those further. The result is a rugged, somewhat eccentric and playful script built on an obvious hand-drawn foundation. In a world of smooth scripts, the Richie design is heavy, chunky and rough. Its hand-made feel and vigorous rhythm put the power of raw brush lettering into the typographer’s hands. OpenType® fonts of Richie include standard, contextual and discretionary ligatures, in addition to contextual and stylistic alternates, old style, lining and superior figures, plus a large complement of swash characters. The name “Richie”? It grew out of Ford’s original premise for the design. “I wondered what it might it look like if ‘Old Richie’ had designed a heavy display face or script.” - Quendel by URW Type Foundry,
$39.99Quendel has been expanded to become Quendel Happy Family. Apart from the new Bold weight for easy distinction and emphasis, there are now four other very exciting variants, rendering different writing tools and writing materials. The basic form of Quendel was written with a Japanese bamboo tip and therefore embodies a form letter of natural flow. The new versions show other features that provide the feel of written scripts. While the styles Wood and Crayon include some alternate characters, Q Marking Pen and Q Fingertip, due to their apparently more complex enacted forms, do not need additional alternates without looking stiff or boring. The wood relief of Quendel Wood was created by a freehand wood relief drawn with oiled chalk. Quendel Marking Pen seems to be written with a felt-tip pen soon depleted. At the same time it is also reminiscent of the blooming effect, which we know from photography. The name of Quendel Fingertip suggests what can be seen - someone seems to have written with the finger in a grainy material. One would like to try it himself. The effect of broken lines which can be gained by writing with chalk as reflected in Quendel Crayon. Almost like parched sandy soil, the writing material seems to crumble.