10,000 search results
(0.089 seconds)
- Bukama by Twinletter,
$15.00BUKAMA font is a faux Japanese font with a distinctive and unusual shape. If you use this font in a special project, it will look straight away and fit into the composition of the visual display that has an Asian design theme. Logotypes, food banners, branding, brochure, posters, movie titles, book titles, quotes, and more may all benefit from this font. Of course, using this font in your various design projects will make them excellent and outstanding; many viewers are drawn to the striking and unusual graphic display. Start utilizing this typeface in your projects to make them stand out. - ITC Surfboard by ITC,
$29.99Some words from the designer... The bold, playful element is everything in ITC Surfboard. West coast designer Teri Kahan was inspired by California's surfing lifestyle, and the letters of this alphabet dance along the writing line. The vitality of ITC Surfboard comes from the tension between its very free shapes and the precise edges and angles that create them. This all-capital font has deliberately tight spacing and works best in large sizes. Also included are fun, abstract surf/sail graphics. - Srostky by Nikita Kanarev,
$25.00The Srostky font is willful and stubborn. It is rude, but it is as natural as a country boy. The characters of this font were inspired by an image of the Russian countryside. The letters look as if they were felled with an ax. It is named after the village in Altai region. This font is suitable for short sayings and titles. - Allergic to Waffles by PizzaDude.dk,
$15.00Luckily, I am not allergic to waffles - but a guy named Ethan Tremblay is...and if you know the story about that guy, you know the name of this font is from! What can I say? A handmade font full of quirkiness and a rough outline. Comes in both Regular (outline) and Solid. Use both versions as they are, or combine them. I've added 4 different versions of each lowercase letter and multilingual support! - Seibi Yuni by Nihon Literal,
$169.00Originally intended for TV captions, this is a flattened style of font for horizontal typesetting. Although it can be used in vertical typesetting, this universal-design font maximizes legibility by directing the eye naturally along the line of text. 元々TVのテロップを想定した、ヨコ組用の平体デザインのフォントです。タテ組でも使用可能ですが、ヨコ組時に文字を追う視線がスムーズに進むよう考慮した横ラインの揃えと和欧混合文における英数字の視認性を高めたユニバーサルフォントです。エッジを丸みを持たせて、タテ画は太く、ヨコ画は細い明朝体のリズムを取り入れることでデジタルゴシック体特有の堅さや強さを軽減。デジタルフォントでも活字体のような目に優しく読みやすい文字を目指しました。 - Mati by Sudtipos,
$19.00Father's Day, or June 17 of this year, is in the middle of Argentinian winter. And like people do on wintery Sunday mornings, I was bundled up in bed with too many covers, pillows and comforters. Feeling good and not thinking about anything in particular, Father's Day was nowhere in the vicinity of my mind. My eleven year old son, Matías, came into the room with a handmade present for me. Up to this point, my Father's Day gift history was nothing unusual. Books, socks, hand-painted wooden spoons, the kind of thing any father would expect from his pre-teen son. So you can understand when I say I was bracing myself to fake excitement at my son's present. But this Father's Day was special. I didn't have to fake excitement. I was in fact excited beyond my own belief. Matí's handmade present was a complete alphabet drawn on an A4 paper. Grungy, childish, and sweeter than a ton of honey. He'd spent days making it, three-dimensioning the letters, wiggle-shadowing them. Incredible. A common annoyance for graphic designers is explaining to people, even those close to them, what they do for a living. You have to somehow make it understandable that you are a visual communicator, not an artist. Part of the problem is the fact that "graphic designer" and "visual communicator" are just not in the dictionary of standard professions out there. If you're a plumber, you can wrap all the duties of your job with 3.5 words: I'm a plumber. If you're a graphic designer, no wrapper, 3.5 or 300 words, will ever cover it. I've spent many hours throughout the years explaining to my own family and friends what I do for a living, but most of them still come back and ask what it is exactly that I do for dough. When you're a type designer, that problem magnifies itself considerably. When someone asks you what you do for a living, you start looking for the nearest exit, but none of the ones you can find is any good. All the one-line descriptions are vague, and every single one of them queues a long, one-sided conversation that usually ends with someone getting too drunk listening, or too tired of talking. Now imagine being a type designer, with a curious eleven year old son. The kid is curious as to why daddy keeps writing huge letters on the computer screen. Let's go play some ball, dad. As soon as I finish working, son. He looks over my shoulder and sees a big twirly H on the screen. To him it looks like a game, like I'm not working. And I have to explain it to him again. This Father's Day, my son gave me the one present that tells me he finally understands what I do for a living. Perhaps he is even comfortable with it, or curious enough about that he wants to try it out himself. Either way, it was the happiest Father's Day I've ever had, and I'm prouder of my son than of everything else I've done in my life. This is Matí's font. I hope you find it useful. - Mingler by Chank,
$99.00The Mingler fonts have a great big smile and a crisp clear voice. They were originally created as a branding font for a restaurant chain to use in coupons, print ads and tv commercials. More recently this font is picking up popularity as a multi-purpose headline font for screens. It looks good on the web, in games and on-screen apps. Inspired by the subtle bends and flow of hand-painted signage, each stroke bends a bit in the middle and flairs out a bit on the ends. And look at that "e" —it is smiling! - Circulo by MMD Fonts,
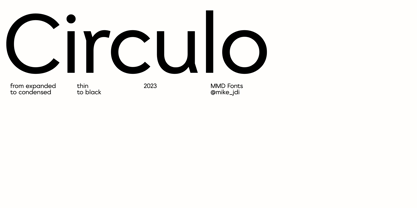
$6.29Bound to rules, unbound in the usage. Hyper geometric, and minimal contrast. Circulo V1 is based on a font project I originally started because of a client I had. I wanted to create a display and text font for their product design brand, which is all about reducing the amount of necessary materials and production steps. Before I started the course at tipo-g it was called -“REDUCE“ and was more or less finished. The concept was based on the name. How far can letter shapes be reduced to their core geometric concepts and still be identified as letters? But in a way, it lacked a unique approach and was just a generic geometric Sans Serif with a lack of finesse. There was already a glimpse of characteristics visible which would later define Circulo V1. The high focus on geometric shapes was not of the same severity, and the angle on the stems was less intense. Those, as I call them, fake serifs turned out to be a significant factor in legibility and the characteristic of the font. Besides those changes and improvements, I decided to implicate a new feature to the concept, a condensed style. I quickly realised that it is impossible to keep my perfect circles and half-circles in this style without breaking my rules for the font. This „problem“ turned out to be the most crucial feature of the condensed set. Circular-based Letters will ignore the rules and boundaries of the condensed style and stay as they are. This feature allows the user to create a unique rhythm in their texts, and if you use the variable font, you can decide how intense this rhythm will be. In this situation, the user can choose which letters are allowed to keep their shapes and which will be put in their condensed corset. All, some or none of them, you decide. - Obvia by Typefolio,
$29.00Obvia, a geohumanist type for all media. Obvia appeared as a result of direct observation on typefaces classified as geometric and the plan to explore for the first time width axes - to be published soon - expanding its usability. The idea behind Obvia’s design was to create a distancing from geometrically pure shapes, in this case, square shapes. Then some details were added, such as subtle inktraps, concave endings of the stems and carefully drawn alternate characters, giving a ‘geohumanist’ tone to the font. This first family of Obvia has 9 weights ranging from Thin to Black with their respective italics, delivering a strong typographic identity, from the paper to the pixel. - Keiss Title by DSType,
$50.00The Keiss type family is our interpretation of the popular nineteen century Scotch Roman typefaces. We intended to keep a very classic approach while introducing a couple of new elements that differentiate this type family from it’s ancestors. This design, with short descenders and ascenders, along with three very distinct optical sizes makes this type family well suited for contemporary newspapers. The Title and Big versions range from Thin to Heavy, with matching italics, in order to be used in big sizes and stand out in the design. The Text ranges from Thin to ExtraBold and is a standalone type family for text usage, with narrow proportions and wider and open italics for improved text setting. The Condensed versions, ranging from Thin to Bold, don’t have italics, although they can be matched with the italics of the Title and Big versions, due to the fact they are very condensed. - Keiss Big by DSType,
$50.00The Keiss type family is our interpretation of the popular nineteen century Scotch Roman typefaces. We intended to keep a very classic approach while introducing a couple of new elements that differentiate this type family from it’s ancestors. This design, with short descenders and ascenders, along with three very distinct optical sizes makes this type family well suited for contemporary newspapers. The Title and Big versions range from Thin to Heavy, with matching italics, in order to be used in big sizes and stand out in the design. The Text ranges from Thin to ExtraBold and is a standalone type family for text usage, with narrow proportions and wider and open italics for improved text setting. The Condensed versions, ranging from Thin to Bold, don’t have italics, although they can be matched with the italics of the Title and Big versions, due to the fact they are very condensed. - Keiss Condensed by DSType,
$50.00The Keiss type family is our interpretation of the popular nineteen century Scotch Roman typefaces. We intended to keep a very classic approach while introducing a couple of new elements that differentiate this type family from it’s ancestors. This design, with short descenders and ascenders, along with three very distinct optical sizes makes this type family well suited for contemporary newspapers. The Title and Big versions range from Thin to Heavy, with matching italics, in order to be used in big sizes and stand out in the design. The Text ranges from Thin to ExtraBold and is a standalone type family for text usage, with narrow proportions and wider and open italics for improved text setting. The Condensed versions, ranging from Thin to Bold, don’t have italics, although they can be matched with the italics of the Title and Big versions, due to the fact they are very condensed. - Keiss Condensed Big by DSType,
$50.00The Keiss type family is our interpretation of the popular nineteen century Scotch Roman typefaces. We intended to keep a very classic approach while introducing a couple of new elements that differentiate this type family from it’s ancestors. This design, with short descenders and ascenders, along with three very distinct optical sizes makes this type family well suited for contemporary newspapers. The Title and Big versions range from Thin to Heavy, with matching italics, in order to be used in big sizes and stand out in the design. The Text ranges from Thin to ExtraBold and is a standalone type family for text usage, with narrow proportions and wider and open italics for improved text setting. The Condensed versions, ranging from Thin to Bold, don’t have italics, although they can be matched with the italics of the Title and Big versions, due to the fact they are very condensed. - Keiss Text by DSType,
$50.00The Keiss type family is our interpretation of the popular nineteen century Scotch Roman typefaces. We intended to keep a very classic approach while introducing a couple of new elements that differentiate this type family from it’s ancestors. This design, with short descenders and ascenders, along with three very distinct optical sizes makes this type family well suited for contemporary newspapers. The Title and Big versions range from Thin to Heavy, with matching italics, in order to be used in big sizes and stand out in the design. The Text ranges from Thin to ExtraBold and is a standalone type family for text usage, with narrow proportions and wider and open italics for improved text setting. The Condensed versions, ranging from Thin to Bold, don’t have italics, although they can be matched with the italics of the Title and Big versions, due to the fact they are very condensed. - Prillwitz Pro by preussTYPE,
$49.00Johann Carl Ludwig Prillwitz, the German punch cutter and type founder, cut the first classic Didot letters even earlier than Walbaum. The earliest proof of so-called Prillwitz letters is dated 12 April 1790. Inspired by the big discoveries of archaeology and through the translations of classical authors, the bourgeoisie was enthused about the Greek and Roman ideal of aesthetics. The enthusiasm for the Greek and Roman experienced a revival and was also shared by Goethe and contemporaries. »Seeking the country of Greece with one’s soul«. All Literates who are considered nowadays as German Classics of that time kept coming back to the Greek topics, thinking of Schiller and Wieland. The works of Wieland were published in Leipzig by Göschen. Göschen used typefaces which had been produced by until then unknown punch cutter. This punch cutter from Jena created with these typefaces master works of classicist German typography. They can stand without any exaggeration on the same level as that of Didot and Bodoni. This unknown gentleman was known as Johann Carl Ludwig Prillwitz. Prillwitz published his typefaces on 12th April 1790 for the first time. This date is significant because this happened ten years before Walbaum. Prillwitz was an owner of a very successful foundry. When the last of his 7 children died shortly before reaching adulthood his hope of his works was destroyed, Prillwitz lost his will to live. He died six months later. His wife followed him shortly after. The typeface Prillwitz as a digital font was created in three optical styles (Normal, Book and Display). The typeface Prillwitz Press was created especially for a printing in small sizes for newspapers. »Prillwitz Press« combines aesthetic and functional attributes which make written text highly readable. It was originally designed for a newspaper with medium contrast to withstand harsh printing conditions. Its structure is quite narrow which makes this typeface ideal for body text and headlines where space is at premium. For the Normal – even more for the Book – a soft and reader-friendly outline was created through a so-called »Schmitz« and optimized in numerous test prints. The arris character and the common maximal stroke width contrast of the known classicist typefaces (Didot/Bodoni) were edited by the study of the original prints. This was also done in order to reach a very good readability in small type sizes. This typeface is perfectly suited to scientific and belletristic works. Accordingly it has three styles: Regular, Bold and Italic as Highlighting (1). The typeface Prillwitz is a complete new interpretation and continuing development of the conservated originals from 1790. They have been kept in the German Library in Leipzig. It was always given the priority to keep the strong roughness and at the same time optimizing the readability of this striking font. The type family has all important characters for an efficient and typographic high quality work. ----------- (1) Accentuation of particular words or word orders (e.g. proper names, terms etc.). Typographic means for Highlighting could be Italic, SmallCaps or semi-bold. - Mailbox Letters Two JNL by Jeff Levine,
$29.00Mailbox Letters Two JNL is the second typeface from Jeff Levine inspired by metal lettering used on mailboxes and homes. Each cast letter or number sat on a lower "rail" which was then slipped into a slot that held them firmly in place. Jeff's Inventory JNL looked close enough to the original type style to use as a model for this font, and for typographic purposes there are certain punctuation and other glyphs that "float" above the rail. Limited character set. - Hello Agatha by Zeenesia Studio,
$12.00"Hello Agatha" - a delightful font pair with a handy set of illustrations This font duo consists of a beautiful script and a playful caps serif font. Together or separate they are perfect for tshirt design, quotes, mug, bag canvas, greeting cards, branding, stationery design, social media, packaging, prints and many more! If you combine them with the illustrations - you can create even more typographic designs, logos, labels and seasonal cards Hello Agatha script comes with tons of alternates for each lower case letter and a selection of standard ligatures so the possibilities are endless. It supports multiple languages and offers PUA encoding. The doodles make this font so perfect. - Lady Boss Cyrillic by Ira Dvilyuk,
$18.00Just a few days ago, it was cold, but today it feels like spring is almost here. With these tender feelings, I want to present you Lady Boss Cyrillic script a delicate, feminine thin modern handwritten font. Lady Boss script font contains the Cyrillic glyphs too. Its hand look style makes it perfect for use in all your design projects be it logos, signatures, labels, packaging design, blog headlines. Also, it will look great in mugs, cards, gorgeous typographic designs, wedding stationery and much more. Lady Boss script contains a full set of uppercase and lowercase letters, - which can be used to create a handwritten look. The Cyrillic part of the font contains the uppercase and lowercase letters and 9 letters with long tails. Also Cyrillic part of the font contains 10 Cyrillic ligatures. Lady Boss _symbols is a font with over 50 unique, hand-drawn illustrations and elements that can help you to make your design unique and matchless. Combine and merge swashes and illustrations to create your own designs and make borders, frames, dividers, logos, and more (just use A-Z and a-z keys in the included Lady Boss symbols font). A different symbol is assigned to each uppercase or lowercase standard character, so you do not need graphics software, just type the letter you need. Multilingual Support for 31 languages: Latin glyphs for Afrikaans, Albanian, Basque, Bosnian, Catalan, Danish, Dutch, English, Estonian, Faroese, Filipino, Finnish, French, Galician, Indonesian, Irish, Italian, Malay, Norwegian Bokmål, Portuguese, Slovenian, Spanish, Swahili, Swedish, Turkish, Welsh, Zulu. And Cyrillic glyphs support for Russian, Belorussian, Bulgarian, and Ukrainian languages. - Optima Cyrillic by Linotype,
$65.00Many typefaces are distinctive or attractive at the expense of legibility and versatility. Not so the Optima® family. Simultaneously standing out and fitting in, there are few projects or imaging environments outside of its range. Although Optima is almost always grouped with sans serif typefaces, it should be considered a serifless roman. True to its Roman heritage, Optima has wide, full-bodied characters – especially in the capitals. Only the E, F and L deviate with narrow forms. Consistent with other Zapf designs, the cap S in Optima appears slightly top-heavy with a slight tilt to the right. The M is splayed, and the N, like a serif design, has light vertical strokes. The lowercase a and g in Optima are high-legibility two-storied designs. Optima can be set within a wide choice of line spacing values – from very tight to very open. In fact, there are few limits to the amount of white space that can be added between lines of text. Optima also benefits from a wide range of letter spacing capability. It can be set quite tight, or even slightly open – especially the capitals. If there are any guidelines, Optima should be set more open than tight. It’s not that readability is affected that much when Optima is set on the snug side; it’s just that the unhurried elegance and light gray typographic color created by the face are disrupted when letters are set too tight. Optima is also about as gregarious as a typeface can be. It mixes well with virtually any serif design and a surprisingly large number of sans serif faces. The Optima family is available in six weights, from roman to extra black, each with an italic counterpart. In addition, the family is available as a suite of OpenType® Pro fonts, providing for the automatic insertion of small caps, ligatures and alternate characters, in addition to offering an extended character set supporting most Central European and many Eastern European languages. When you’re ready to find its perfect pairing, browse these fantastic matches: Monotype Century Old Style™, Dante®, Frutiger® Serif, Joanna® Nova, Malabar™, and Soho®. - Optima by Linotype,
$45.99Many typefaces are distinctive or attractive at the expense of legibility and versatility. Not so the Optima® family. Simultaneously standing out and fitting in, there are few projects or imaging environments outside of its range. Although Optima is almost always grouped with sans serif typefaces, it should be considered a serifless roman. True to its Roman heritage, Optima has wide, full-bodied characters – especially in the capitals. Only the E, F and L deviate with narrow forms. Consistent with other Zapf designs, the cap S in Optima appears slightly top-heavy with a slight tilt to the right. The M is splayed, and the N, like a serif design, has light vertical strokes. The lowercase a and g in Optima are high-legibility two-storied designs. Optima can be set within a wide choice of line spacing values – from very tight to very open. In fact, there are few limits to the amount of white space that can be added between lines of text. Optima also benefits from a wide range of letter spacing capability. It can be set quite tight, or even slightly open – especially the capitals. If there are any guidelines, Optima should be set more open than tight. It’s not that readability is affected that much when Optima is set on the snug side; it’s just that the unhurried elegance and light gray typographic color created by the face are disrupted when letters are set too tight. Optima is also about as gregarious as a typeface can be. It mixes well with virtually any serif design and a surprisingly large number of sans serif faces. The Optima family is available in six weights, from roman to extra black, each with an italic counterpart. In addition, the family is available as a suite of OpenType® Pro fonts, providing for the automatic insertion of small caps, ligatures and alternate characters, in addition to offering an extended character set supporting most Central European and many Eastern European languages. When you’re ready to find its perfect pairing, browse these fantastic matches: Monotype Century Old Style™, Dante®, Frutiger® Serif, Joanna® Nova, Malabar™ and Soho®. - Pumpkin Boy by PizzaDude.dk,
$14.00October is the season for pumpkins - some of them are meant for soups, salad or other kinds of food. Others are cut into creepy looking pumpkinheads...and then there are the ones that are used for fun and games only! And that is exactly what this font is about! Pumpkin Boy is my laid back comic font with a jumpy x-height and crunchy lines. If you choose to write in uppercase only, the letters are a bit less funky, but still crunchy and great for headlines. I've added ligatures for double letters substitution for the most common letter combinations. - Reservation Wide by TypeTrust,
$30.00Reservation Wide is intended for headlines with its relatively snug letterspacing and extended forms. Its simplicity will accommodate smaller sizes and lower resolution displays. OpenType Stylistic Alternates for characters 'a', 'g' and 't' lend an even simpler finish. The hand-drawn curves and angled stroke endings temper the otherwise rigid proportions of the family. This painterly tendency becomes more apparent in the heavier weights keeping them from looking too imposing. The design first took shape as a custom font named Majestos for the cable channel The Food Network . It can be found in their growing online and printed presence in addition to their broadcast identity for which it was developed. - Blured Stroke by Ditatype,
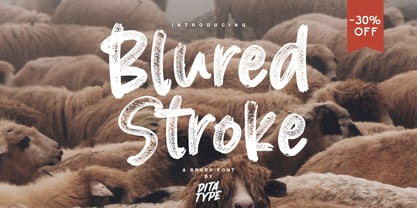
$29.00Blured Stroke is a beautiful script font. Every letter in this font looks like it was created with a skillfully swung brush. The subtle and soft brush strokes are clearly visible at every angle and bend, giving the entire font an artistic and expressive feel. The ends of each letter tend to be rounded, giving it a soft and elegant touch. This font is designed with detail and a perfect balance between thick and thin strokes. The thicker lines bring out strength and firmness, while thinner lines add softness and elegance to this font. The perfect combination of these differences creates an eye-catching visual harmony and expresses a unique writing style. The colors used in this font can vary, but to maintain a soft impression, bright colors would be the right choice. The letters remain legible and understandable because they have clear outlines. Enjoy the various features available in this font. Features: Ligatures Multilingual Supports PUA Encoded Numerals and Punctuations Blured Stroke fits best for any design projects that want to convey tenderness, friendliness and creativity. This font can be used in the invitations, greeting cards, brand logos, promotional materials, and many other design projects that require a warm artistic touch and are full of personality. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Close Together by Ingrimayne Type,
$9.00Close Together was designed to alternate convex and concave letter sets, with convex letters on the upper-case keys and concave shapes on the lower-case keys. The OpenType feature of contextual alternatives (calt) does this automatically. Individually some of the letter shapes are strange and unsightly. They have the shapes that they have so that they fit snuggly with adjacent letters. The family has three weights: regular, bold, and extrabold. The letter spacing is set very tight and the user may want to loosen it by altering characters spacing. (Either the convex or concave set the letters can be used alone if the character spacing is adjusted.) The typeface has four OpenType stylistic sets of alternates, one for numbers and the others for letters D, T, and Y. - Seibi Socho by Nihon Literal,
$169.00The Socho (Song Dynasty-style) typeface is based on a style used for woodblock printing in Song-period China. The SEIBI Socho typeface updates the Song style by making it simpler and sharper. With minimized size variations between kanji and kana, the design is readable both in vertical and horizontal typesetting. 宋朝体の起源は中国の宋の時代に木版印刷に使われた書体です。セイビ宋朝体は、さらにシンプルでシャープなイメージを目指しました。かな、漢字の大小があまりない、タテ組でもヨコ組でも組みやすくデザインしました。本来の宋朝体は骨が細く、右上がりの斜体がかった長体ですが、セイビ宋朝体はそのシャープな特徴を生かしたまま正体に近く、タテでもヨコでも組みやすい書体に仕上げています。毛筆とは違う、木版用書体の彫刻的な堅いエレメントも特徴です。 - Monceau by URW Type Foundry,
$19.99As a successor of Didots famous font, which marked the beginning of modern typography, the Monceau has inherited the spirit, elegance and sophistication of french style, although in a revamped design, typical for the first years of the 21st century. Liberated from its serifs and with soft and round small letters the Monceau approaches ornamental typography and thus perfectly lends itself to being enlarged: it’s a font that loves to be closely looked at. Its name, lent from the famous parc Monceau in Paris, evokes and reinvents in a modern graphical way all of the Parisian chic at the end of 18th and the beginning of the19th century (the time Didot was born), the French Revolution and Empire, the architecture of this business quarter and notably the arabesques of the monumental gates still present in our times. - HaManga Irregular by Linotype,
$29.99This unusual font was designed by Alessio Leonardi, who plays with the difference between content and impression. At first glance the font looks almost like a row of pictograms or Asiatic characters. The forms become Arabic letters when the characters are set together to form words. HaManga Irregular is a good font to use when the reader is supposed to contemplate not only the text but the form of what he or she sees. - Hollyhock by Angie Makes,
$32.00Meet Hollyhock, a modern and messy calligraphy font with wild, tall letterforms that refuse to be tamed. Inspired by calligraphy the breaks the rules and hollyhocks that grow rebelliously where they please. This font includes two full sets of capital letters… a set that is tall, energetic, and wild as well as a set a bit more tame and subdued. Open type features in this font include contextual alternates, fractions, ordinals, discretionary ligatures, and swashes. Use contextual alternates to add subtle swashes to the beginnings and ends of your letters. Use your open type swashes panel to use the many and various doodles, swirls, and swashes to manually add flare and flavor to your text. Or, install the separate Hollyhock Ornaments font to access the swashes and doodles more easily. Most Diacritics included for various language support. Message me if there’s one you're not sure is included. This font works best in OpenType aware software (ie. Adobe Applications) so that you can take advantage of its many features. Comes as two .otf (OpenType font) files. See this tutorial for more on how to add the various swashes and doodles to this font! http://angiemakes.com/add-swashes-fonts-photoshop/ - Nautilus Text by Linotype,
$29.99Hellmut G. Bomm first released his Linotype Nautilus typeface in 1999. Ten years later, he updated and expanded the design. Now users have two additional families at their disposal: Nautilus Text and Nautilus Monoline. Nautilus Text bears more similarities to the original Linotype Nautilus. The letters shows a high degree of contrast in their stroke modulation. Bomm's intention was to create a clear, highly legible face. While the even strokes of most sans serif types eventually tire the eyes in long texts, the marked stroke contrast of Nautilus Text lends the face its legibility. The characters were drawn with a broad tipped pen. Like serif typefaces, the forms of Nautilus Text display a variety of elements. Its characters are narrow, with relatively large spaces between them. This helps create an overall open appearance, and allows a large quantity of text to fit into a small space. Nautilus Monoline's letters share the same overall proportions as Nautilus Text's. But as their name implies, they are monolinear. Their strokes do not have the calligraphic modulation that Nautilus Text features. This allows them to set another sort of headline, making Nautilus Monoline a refreshing display type choice to pair with body text set in Nautilus Text. - Nautilus Monoline by Linotype,
$29.99Hellmut G. Bomm first released his Linotype Nautilus typeface in 1999. Ten years later, he updated and expanded the design. Now users have two additional families at their disposal: Nautilus Text and Nautilus Monoline. Nautilus Text bears more similarities to the original Linotype Nautilus. The letters shows a high degree of contrast in their stroke modulation. Bomm's intention was to create a clear, highly legible face. While the even strokes of most sans serif types eventually tire the eyes in long texts, the marked stroke contrast of Nautilus Text lends the face its legibility. The characters were drawn with a broad tipped pen. Like serif typefaces, the forms of Nautilus Text display a variety of elements. Its characters are narrow, with relatively large spaces between them. This helps create an overall open appearance, and allows a large quantity of text to fit into a small space. Nautilus Monoline's letters share the same overall proportions as Nautilus Text's. But as their name implies, they are monolinear. Their strokes do not have the calligraphic modulation that Nautilus Text features. This allows them to set another sort of headline, making Nautilus Monoline a refreshing display type choice to pair with body text set in Nautilus Text. - Onick by Wordshape,
$-While researching the history of Onitsuka Tiger's branding and graphic design, I came across an odd, yet highly appealing piece of custom lettering on the company's ONICK ski boots from the 1970s. Reminiscent of aspects of the typeface Black-Out by Eli Carrico (released by my type foundry Wordshape), yet vertically compressed with razor-sliced counters and odd stencil element that makes up one of the legs of the "K", the ONICK lettering is a potential source for an intriguing modular font. I immediately thought of Ryoichi Tsunekawa as a potential collaborator to bring this piece of lettering to full-fledged life in the contemporary context. Based in Nagoya, Tsunekawa runs an independent type foundry called Dharma Type, including three specialized foundry sub-labels: Flat-It, devoted to display lettering; Prop-A-Ganda, a series of fonts inspired by and based on retro propaganda posters, movie posters, retail sign lettering & advertisements in the early 20th century; and Holiday Type, a series of decorative and retro scripts for holiday use. The past year has seen a flurry of notice of his work abroad, having been featured in both MyFonts' "Creative Characters" and YouWorkForThem's newsletter. As the work of most Japanese type designers is almost wholly unnoticed abroad, for Tsunekawa to be interviewed by two of the most popular type distribution companies in the world is definitely something beyond the norm. Perhaps it is because he works independently, or perhaps it is due to the charm and friendliness with which his typefaces are infused. Either way, this attention is both welcome and appreciated. Beyond mere charm, Tsunekawa's work is nuanced, detailed, and accessible due to its high level of finish. His fonts stand apart from his contemporaries in Latin typeface design in Japan due to his fascination with pop, vernacular and historical lettering from "non-pure" sources- whereas type designers like Kunihiko Okano and Akira Kobayashi have spent years analyzing the essence of Western letterform construction and unlocking the essence of Latin forms, Tsunekawa views surface and the awkward nature of his sources as being of value, as well. His irreverence for the formal doctrines of history imbue his typeface designs with a rugged inventiveness that would be missed by most- glyphs without source designs are guessed at and approximated, often in a manner wildly divergent from what Western eyes would assume. It is in these moments that I find sheer delight in Tsunekawa’s work and what make me most pleased to invite him aboard Neojaponisme and Onitsuka Tiger’s type development project. His assorted typefaces show an eclecticism in finish and as holistic systems- Tsunekawa's return email to me about the proposed type project showed a digital sketch of how a completed typeface family from the source lettering might look, rendered with an effortlessness and dedication to detail that belies a skilled craftsperson. Further development showed Tsunekawa’s rigor- the typeface in development rapidly featured glyphs ignored by many: a full set of fractions, Eastern European diacritics and accents, superior and inferior numerals, alternate characters, and custom ligatures - all designed with regulated, detailed spacing. ONICK is a typeface Tsunekawa should be proud of- an homage to a moment in history rendered in the absolute best fashion. We are proud to present it to the world! --Ian Lynam - Shannon by Monotype,
$29.99The Book of Kells is a handwritten Irish text which dates back to the 8th century. Kris Holmes and Janice Prescott digitalized some letters from this book and some from a Grotesk font in the style of Frutiger. A computer filled in the blanks and the designers then gave the font its finishing touches by hand. - Goldilocks_Revised - 100% free
- Glyphstream - 100% free
- Smokehouse by Dear Alison,
$24.00Have you ever wondered what sign painters and rib joints have in common other than the fact that they can both make a mess? What do they know that you don't which would have them pair a sexy casual script with a down south barbeque restaurant? Smokehouse is all about association. You'll find that this sexy casual script pairs well with a wide range of associations, from barbeque shacks to fairy princesses and everywhere in-between. It makes choosing the right font for the job an easy one, and for those that need to fill a little more space you'll find Smokehouse Wide is up to the task. Discover the power of association, and see how Smokehouse fits into your font collection. Buy both Smokehouse and Smokehouse Wide together as a family and save! - RePublic by Suitcase Type Foundry,
$75.00In 1955 the Czech State Department of Culture, which was then in charge of all the publishing houses, organised a competition amongst printing houses and generally all book businesses for the design of a newspaper typeface. The motivation for this contest was obvious: the situation in the printing presses was appalling, with very little quality fonts existing and financial resources being too scarce to permit the purchase of type abroad. The conditions to be met by the typeface were strictly defined, and far more constrained than the ones applied to regular typefaces designed for books. A number of parameters needed to be considered, including the pressure of the printing presses and the quality of the thin newspaper ink that would have smothered any delicate strokes. Rough drafts of type designs for the competition were submitted by Vratislav Hejzl, Stanislav Marso, Frantisek Novak, Frantisek Panek, Jiri Petr, Jindrich Posekany, and the team of Stanislav Duda, Karel Misek and Josef Tyfa. The committee published its comments and corrections of the designs, and asked the designers to draw the final drafts. The winner was unambiguous — the members of the committee unanimously agreed to award Stanislav Marso’s design the first prize. His typeface was cast by Grafotechna (a state-owned enterprise) for setting with line-composing machines and also in larger sizes for hand-setting. Regular, bold, and bold condensed cuts were produced, and the face was named Public. In 2003 we decided to digitise the typeface. Drawings of the regular and italic cuts at the size of approximatively 3,5 cicero (43 pt) were used as templates for scanning. Those originals covered the complete set of caps except for the U, the lowercase, numerals, and sloped ampersand. The bold and condensed bold cuts were found in an original specimen book of the Rude Pravo newspaper printing press. These specimens included a dot, acute, colon, semicolon, hyphens, exclamation and question marks, asterisk, parentheses, square brackets, cross, section sign, and ampersand. After the regular cut was drafted, we began to modify it. All the uppercase letters were fine-tuned, the crossbar of the A was raised, E, F, and H were narrowed, L and R were significantly broadened, and the angle of the leg and arm of the K were adjusted. The vertex of the M now rests on the baseline, making the glyph broader. The apex of the N is narrower, resulting in a more regular glyph. The tail of Q was made more decorative; the uppercase S lost its implied serifs. The lowercase ascenders and descenders were slightly extended. Corrections on the lower case a were more significant, its waist being lowered in order to improve its colour and light. The top of the f was redrawn, the loop of lowercase g now has a squarer character. The diagonals of the lowercase k were harmonised with the uppercase K. The t has a more open and longer terminal, and the tail of the y matches its overall construction. Numerals are generally better proportioned. Italics have been thoroughly redrawn, and in general their slope is lessened by approximatively 2–3 degrees. The italic upper case is more consistent with the regular cut. Unlike the original, the tail of the K is not curved, and the Z is not calligraphic. The italic lower case is even further removed from the original. This concerns specifically the bottom finials of the c and e, the top of the f, the descender of the j, the serif of the k, a heavier ear on the r, a more open t, a broader v and w, a different x, and, again, a non-calligraphic z. Originally the bold cut conformed even more to the superellipse shape than the regular one, since all the glyphs had to be fitted to the same width. We have redrawn the bold cut to provide a better match with the regular. This means its shapes have become generally broader, also noticeably darker. Medium and Semibold weights were also interpolated, with a colour similar to the original bold cut. The condensed variants’ width is 85 percent of the original. The design of the Bold Condensed weights was optimised for the setting of headlines, while the lighter ones are suited for normal condensed settings. All the OpenType fonts include small caps, numerals, fractions, ligatures, and expert glyphs, conforming to the Suitcase Standard set. Over half a century of consistent quality ensures perfect legibility even in adverse printing conditions and on poor quality paper. RePublic is an exquisite newspaper and magazine type, which is equally well suited as a contemporary book face. - Thawed by Larin Type Co,
$13.00Thawed This is a display font of a narrow specialization, its letters seem to have melted and flowed, but at the same time it retains the shape of the letters and is well read. It is perfect for branding, logos, labels, short display inscriptions and advertising materials from flyers to billboards. This font includes drops of style, they make it possible to make the font more voluminous and give detail. - ITC Atmosphere by ITC,
$29.00The Algerian designer Taouffik Semmad created the fonts in 1997. Taouffik Semmad grew up speaking Algerian-Arabic dialect and French, studied Russian, and is now living in Montreal. This could perhaps explain his current passion, to "find a universal writing", which he admits is a Utopian idea. Created with brush and Chinese ink, the characters of ITC Atmosphere came from Semmad's hand but only after they were fully formed in his mind's eye. - Vicky by Letritas,
$30.00Vicky is a slab serif typeface for headlines designed with geometric proportions. Like all slab serif typographies, it has a very particular strength and robustness. The peculiarity of its forms, as it was born from geometrical figures, creates a cascade of delicate details and inner analogies that make it unique. Vicky is a joyful, happy and shiny typography marked by delicate forms, but with a very strong character. It was born to be soulmate of Liliana, another geometric typeface by Juan Pablo De Gregorio. When working with Liliana and Vicky, together with a compatible chromatic work, you can quickly generate very showy results especially when working on short texts. Vicky is optimal for being used in marketing assets, packaging design, magazines, branding, film captions, headlines, editorial, quotes, logos, corporate identity, and motion graphics. The italic version has a 8-degree slant. This feature is intended to convey a gorgeous feeling of tension, power, and agility. It’s very interesting to realize how the dynamism in the italic characters works when combined with the regular ones. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 707 characters with ligatures, alternates, and swashes. It supports 219 Latin-based languages, spanning through 212 different countries. Vicky supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Loraine by Homelessfonts,
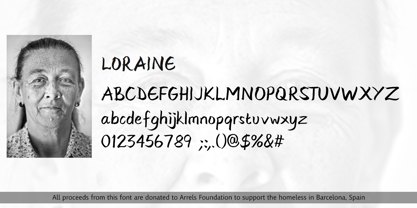
$49.00Homelessfonts is an initiative by the Arrels foundation to support, raise awareness and bring some dignity to the life of homeless people in Barcelona Spain. Each of the fonts was carefully digitized from the handwriting of different homeless people who agreed to participate in this initiative. MyFonts is pleased to donate all revenue from the sales of Homelessfonts to the Arrels foundation in support of their mission to provide the homeless people in Barcelona with a path to independence with accommodations, food, social and health care. Loraine was born in London. She was an ordinary, hardworking family person, with nothing to worry about beyond paying the rent at the end of the month or keeping the fridge full. Until in 2009 she came to Barcelona on holiday. Soon after she arrived her passport was stolen from her and she had a series of problems with the British embassy. Somebody had made illegal use of her passport. So Loraine found herself in a strange place, unable to get home. She didn’t know anyone there and her circumstances meant she couldn’t ask for help from England, either. She had to sell all her possessions and, in time, learn to speak Spanish. “Living in the street is a wonderful adventure,” she says. In the street she discovered a new city, a new country and a new culture. “There are lots of people who prefer to sleep under the stars.” She also made lots of friends who helped her in a completely unfamiliar world.