10,000 search results
(0.419 seconds)
- NT Gagarin by Novo Typo,
$26.00Anna Gagarin is the loving matriarch of the Gagarin Family. Her life was full of love and passion. She had several affairs with Futurist and Contstructivist artist in the beginning of the 20th century. She was in love with the Russian poet Vladimir Majakovski (born on July 19th, 1893 and died in Moscow on the April 14th, 1930). She gave birth to his son Boris. She called him 'a cloud with trousers'. After this love story, Anna Gagarin met the designer and artist Gustav Klucis in Italy. His radical and political ideas were much too childish for her. After a period of love and passion Anna gave birth to his son. At that time they were in Italy, which explains his italic forms. After her return to Moscow in the beginning of the 1920's Anna was introduced by Alexander Rodchenko. They were heavenly in love but Ilja Stepanova was very jealous on her husband. Anna once said that 'Alexander fills mine construction with love...' That phrase can be an explanation for the term Constructuvism as an art movement. Alexander was the great love of Anna. She gave birth to their love-baby Dimitri Gagarin. That night Alexander designed his most famous poster. A decade before that Anna told it was 'a time for a change'. In a local bar in Sint Petersburg she met Gregory Rasputin. At that time Rasputin was a well known person and a respected member of the Sint Petersburg upper class.His diabolic character influenced Anna and after several months she gave birth to their son Kurt. He inherited the main characteristics of his father. The Gagarin Family wants to give love and wants be loved... - Daphyre by Typodermic,
$11.95Step into the future with Daphyre, the ultramodern headline typeface that’s out of this world. Its soft edges and techno strokes will transport you back to the magnetic ink (MICR) inspired display types of the 1960s, while its wide, stark letterforms and massive x-height will have you feeling the Y2K vibes. Daphyre’s design is sleek and refined, eschewing the zany take on the MICR style for a more austere approach. The stroke logic emphasizes verticals, making each letterform stand out in its own right. The result is a sumptuous typeface that oozes sophistication and luxury. With Daphyre, you can make a statement that is both bold and elegant. Use it to convey high-end electronics, opulent weapons, and luxury vehicles, or let your creativity run wild and experiment with its myriad of possibilities. So why wait? Grab Daphyre today and step into the future with confidence! Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - La Route by Tural Alisoy,
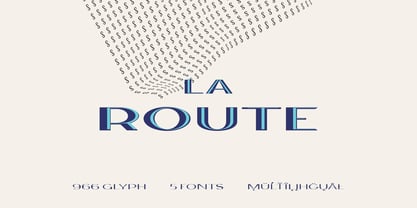
$24.00La Route is inspired by my other font Modern Times. La Route works great in any branding, films, magazines, header, logos, badge, packaging, headline, poster, t-shirt/apparel. La Route gives you options to explore a whole host of applications and give a real modern feel to any project. 965 glyph, 100+ Languages Set. Multilingual support: Latin basic, Latin Extended, Cyrillic, Greek, Georgian, Central Europe, Turkish, Baltic, Romanian, Euro, West European diacritics Please test your alphabet. If you have any issues please let me know through email turalalisoy@gmail.com. - Quase Display by DSType,
$40.00Quase is a very free interpretation of the types found in the “Specimen of Printing Types” by William Caslon from 1785. We didn’t want to follow any of the models introduced in the Specimens, but rather gather a series of typographic aspects that we found useful and interesting from the several sizes and styles available and then give them consistency and new proportions so they could fit our very own purpose. We wanted to start with Caslon and then transform it into an editorial typeface, hence the increase of the x-height and the radical reduction of the ascenders and descenders. Despite the Display, Headline and Text fonts we also wanted to make a single weight Poster version with, inspired by the mechanical script introduced in the Double-Pica Script, to be used in magazines or as a complementary display typeface. - Quase Poster by DSType,
$40.00Quase is a very free interpretation of the types found in the “Specimen of Printing Types” by William Caslon from 1785. We didn’t want to follow any of the models introduced in the Specimens, but rather gather a series of typographic aspects that we found useful and interesting from the several sizes and styles available and then give them consistency and new proportions so they could fit our very own purpose. We wanted to start with Caslon and then transform it into an editorial typeface, hence the increase of the x-height and the radical reduction of the ascenders and descenders. Despite the Display, Headline and Text fonts we also wanted to make a single weight Poster version with, inspired by the mechanical script introduced in the Double-Pica Script, to be used in magazines or as a complementary display typeface. - Quase Headline by DSType,
$40.00Quase is a very free interpretation of the types found in the “Specimen of Printing Types” by William Caslon from 1785. We didn’t want to follow any of the models introduced in the Specimens, but rather gather a series of typographic aspects that we found useful and interesting from the several sizes and styles available and then give them consistency and new proportions so they could fit our very own purpose. We wanted to start with Caslon and then transform it into an editorial typeface, hence the increase of the x-height and the radical reduction of the ascenders and descenders. Despite the Display, Headline and Text fonts we also wanted to make a single weight Poster version with, inspired by the mechanical script introduced in the Double-Pica Script, to be used in magazines or as a complementary display typeface. - Quase Text by DSType,
$40.00Quase is a very free interpretation of the types found in the “Specimen of Printing Types” by William Caslon from 1785. We didn’t want to follow any of the models introduced in the Specimens, but rather gather a series of typographic aspects that we found useful and interesting from the several sizes and styles available and then give them consistency and new proportions so they could fit our very own purpose. We wanted to start with Caslon and then transform it into an editorial typeface, hence the increase of the x-height and the radical reduction of the ascenders and descenders. Despite the Display, Headline and Text fonts we also wanted to make a single weight Poster version with, inspired by the mechanical script introduced in the Double-Pica Script, to be used in magazines or as a complementary display typeface. - New Lincoln Gothic BT by Bitstream,
$50.99New Lincoln Gothic is an elegant sanserif, generous in width and x-height. There are twelve weights ranging from Hairline to UltraBold and an italic for each weight. At the stroke ends are gentle flares, and some of the round characters possess an interesting and distinctive asymmetry. The character set supports Central Europe, and there are three figure sets, extended fractions, superior and inferior numbers, and a few alternates, all accessible via OpenType features. Back in 1965, Thomas Lincoln had an idea for a new sanserif typeface, a homage of sorts, to ancient Roman artisans. The Trajan Column in Rome, erected in 113 AD, has an inscription that is considered to be the basis for western European lettering. Lincoln admired these beautiful letterforms and so, being inspired, he set out to design a new sanserif typeface based on the proportions and subtleties of the letters found in the Trajan Inscription. Lincoln accomplished what he set out to do by creating Lincoln Gothic. The typeface consisted only of capital letters. Lincoln intentionally omitted a lowercase to keep true his reference to the Trajan Inscription, which contains only magiscule specimens. The design won him the first Visual Graphics Corporation (VGC) National Typeface Competition in 1965. The legendary Herb Lubalin even used it to design a promotional poster! All this was back in the day when typositor film strips and photo type were all the rage in setting headlines. Fast forward now to the next millennium. Thomas Lincoln has had a long, illustrious career as a graphic designer. Still, he has one project that feels incomplete; Lincoln Gothic does not have a lowercase. It is the need to finish the design that drives Lincoln to resurrect his prize winning design and create its digital incarnation. Thus, New Lincoln Gothic was born. Lacking the original drawings, Lincoln had to locate some old typositor strips in order to get started. He had them scanned and imported the data into Freehand where he refined the shapes and sketched out a lowercase. He then imported that data into Fontographer, where he worked the glyphs again and refined the spacing, and started generating additional weights and italics. His enthusiasm went unchecked and he created 14 weights! It was about that time that Lincoln contacted Bitstream about publishing the family. Lincoln worked with Bitstream to narrow down the family (only to twelve weights), interpolate the various weights using three masters, and extend the character set to support CE and some alternate figure sets. Bitstream handled the hinting and all production details and built the final CFF OpenType fonts using FontLab Studio 5. - Vultura by SG Type,
$18.00Vultura is a razor-sharp typeface with an elegant feel. Inspired by old-style serif fonts, Vultura features exaggerated elements and delicate hairlines for maximum contrast and a classic, elegant aesthetic. FEATURES Two weights: Vultura Regular and Vultura Outline 36 ligatures incl. nested or overlapping caps per font Comprehensive language support including: Albanian, Basque, Catalan, Croatian, Danish, Dutch, English, Finnish, French, German, Hawaiian, Icelandic, Indonesian, Irish, Italian, Latvian, Lithuanian, Norwegian, Polish, Portuguese, Romanian, Slovenian, Spanish, Swedish, Turkish, Welsh & more Designed in 2020 by Sweetest Goods - PF DIN Stencil by Parachute,
$39.00DIN Stencil on Behance. DIN Stencil: Specimen Manual PDF. Despite the fact that over the years several designers have manually created stencil lettering based on DIN for various projects, there has never been a professional digital stencil version of a DIN-based typeface. After the successful introduction of DIN Monospace a few months earlier, PF DIN Stencil now completes Parachute’s extensive library of DIN superfamilies. It was based on its original counterpart DIN Text Pro and was particularly designed to address contemporary projects, by incorporating elements and weights which are akin to industries such as fashion, music, video, architecture, sports and communications. Traditionally, stencils have been used extensively for military equipment, goods packaging, transportation, shop signs, seed sacks and prison uniforms. In the old days, stencilled markings of ownership were printed on personal possessions, while stencilled signatures on shirts were typical of 19th century stencilling. Two companies dominated the market in the mid-twentieth century: the Marsh Stencil Machine Company in the United States and the Sächsische Metall Schablonen Fabrik in Germany. Ever since the late 1930s, it was the German Sächsische Metall Schablonen Fabrik which used heavily the new DIN 1451 standard font (introduced in 1936), attempting to overthrow the reign of the Didot-style modern roman which was at the time the most common stencil letter in Germany. These letters were manufactured mainly as individual zinc stencils which could be ordered in sizes between 10 and 100mm. The DIN Stencil family manages to preserve several traditional stencil features, but introduces additional modernities which enhance its pleasing characteristics and make it an ideal choice for a large number of contemporary projects. Furthermore, the spacing attributes of the glyphs were redefined and legibility was improved by revising the shape of the letterforms. The DIN Stencil family consists of 8 diverse weights from the elegant Hairline to the muscular Black. Currently, it supports Latin, Eastern European, Turkish and Baltic. - Times Eighteen by Linotype,
$29.00In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Europa LT by Linotype,
$29.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten by Linotype,
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten Paneuropean by Linotype,
$92.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times by Linotype,
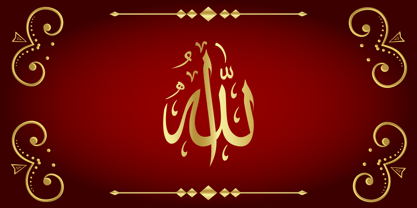
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - 99 Names of ALLAH Pilot by Islamic Calligraphy75,
$12.00We have transformed the “99 names of ALLAH” into a font. That means each key on your keyboard represents 1 of the 99 names of ALLAH Aaza Wajal. The fonts work with both the English and Arabic Keyboards. We call this Calligraphy "Pilot" because it was the very first one we produced. The first "Alef" doesn't have a "hamzit wasel" nor a "fatha", this indicates to skip the pronunciation of that letter. So instead of saying "AR-RAHMAAN" you say "R-RAHMAN". (in the zip file you will find a pdf file explaining the differences in the "harakat", pronunciation and spelling according to the Holy Quran). Decorative letters used in this calligraphy: "Mim, Aain, Sin, HHe, He, Kaf & Alef". Purpose & use: - Writers: Highlight the names in your texts in beautiful Islamic calligraphy. - Editors: Use with kinetic typography templates (AE) & editing software. - Designers: The very small details in the names does not affect the quality. Rest assured it is flawless. The MOST IMPORTANT THING about this list is that all the names are 100% ERROR FREE, and you can USE THEM WITH YOUR EYES CLOSED. All the “Tachkilat” are 100% ERROR FREE, all the "Spelling" is 100% ERROR FREE, and they all have been written in accordance with the Holy Quran. No names are missing and no names are duplicated. The list is complete "99 names +1". The +1 is the name “ALLAH” 'Aza wajal. Another important thing is how we use the decorative letters. In every font you will see small decorative letters, these letters are used only in accordance with their respective letters to indicate pronunciation & we don't include them randomly. That means "mim" on top or below the letter "mim", "sin" on top or below the letter "sin", and so on and so forth. Included: Pdf file telling you which key is associated with which name. In that same file we have included the transliteration and explication of all 99 names. Pdf file explaining the differences in the harakat and pronunciation according to the Holy Quran. Here is a link to all the extra files you will need: https://drive.google.com/drive/folders/1Xj2Q8hhmfKD7stY6RILhKPiPfePpI9U4?usp=sharing - Valenteena by Ingrimayne Type,
$9.95Valenteena is in the spirit of the 19th century, but there are no other typefaces quite like it. It is geometric, using distorted hearts to form the letters. The lower-case letters are smaller versions of the upper-case letters. The overlay variant is derived by breaking ValentinaContour into its parts: the inner letter, the white inner border, and the black outer border. To use them one must have a program that allows layers of letters. Type in and format the inside variant to get the message you want. Also select the color you want this layer to have. Copy this layer twice, formatting one to the medium and and the other to outside. Color each of them in the colors you want and them combine the three layers, placing them so the letters exactly align. You will get letters with three colors. - Frutiger Stones by Linotype,
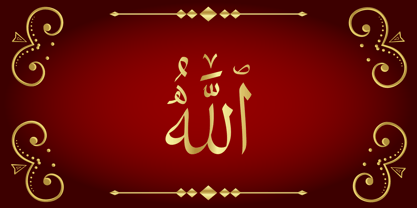
$29.00In Adrian Frutiger, the discipline of a mathematically exact mind is joined with an unmistakable artistic sense. His independent work possesses the controllable language of letterforms. Personal and intensive, this work is the manifestation of his expressive will. Frutiger's precise sense of outline reveals itself two- or three-dimensionally in wood, stone, or bronze, on printing plates and in the form of reliefs. However, even his independent work can be understood as objectivized signs; in their symbolism, they are embedded in the fundamental questions of human existance. They might have developed in the spirit of playfulness, but their nature is always conceptual, directed towards a complex, yet harmonic, whole. Following function, form also necessarily follows the content of the language. The entire spiritual world becomes readable through letters. Essentially, Adrian Frutiger attempts to fathom the basic, central truth which defines our lives: change, growth, division - beginning and end. In a virtual synthesis, he seems to close the circle in which the world reflects itself in symbolic forms. Frutiger Stones is for Adrian Frutiger the example of his formal artistic sensibility par excellence. Searching for the fundamental elements in nature, he has discovered the pebble, rounded and polished over innumerable years by gently flowing water. And out of this, he has created his complete system, a ruralistic typeface of letters and symbols. It depicts animals and plants, as well as astrological and mythical signs. Because of its unique aura, Frutiger Stones is particularly well-suited to different purposes - in headlines and prominent pictograms, as symbol faces, illustrations, and more. - 99 Names of ALLAH Clear by Islamic Calligraphy75,
$12.00We have transformed the “99 names of ALLAH” into a font. That means each key on your keyboard represents 1 of the 99 names of ALLAH Aaza Wajal. The fonts work with both the English and Arabic Keyboards. We call this Calligraphy "Clear" because of how clear and easy to read the design is. The first "Alef" has a "hamzit wasel", this indicates that you can pronounce it as both "AR-RAHMAAN" or "R-RAHMAAN" (in the zip file you will find a pdf file explaining the differences in the "harakat", pronunciation and spelling according to the Holy Quran). The "Ye" in this calligraphy doesn't have the two dots, nor does it have a decorative "Ye", just like the Holy Quran. Also, we went for the traditional "soukoun" instead of the Quranic "soukoun" & decorative symbols are at a minimum. Decorative letters used in this calligraphy: "Mim, Aain, Sin, HHe, He, Kaf, Tah & Saad". Purpose & use: - Writers: Highlight the names in your texts in beautiful Islamic calligraphy. - Editors: Use with kinetic typography templates (AE) & editing software. - Designers: The very small details in the names does not affect the quality. Rest assured it is flawless. The MOST IMPORTANT THING about this list is that all the names are 100% ERROR FREE, and you can USED THEM WITH YOUR EYES CLOSED. All the “Tachkilat” are 100% ERROR FREE, all the "Spelling" is 100% ERROR, and they all have been written in accordance with the Holy Quran. No names are missing and no names are duplicated. The list is complete "99 names +1". The +1 is the name “ALLAH” 'Aza wajal. Another important thing is how we use the decorative letters. In every font you will see small decorative letters, these letters are used only in accordance with their respective letters to indicate pronunciation & we don't include them randomly. That means "mim" on top or below the letter "mim", "sin" on top or below the letter "sin", and so on and so forth. Included: Pdf file telling you which key is associated with which name. In that same file we have included the transliteration and explication of all 99 names. Pdf file explaining the differences in the harakat and pronunciation according to the Holy Quran. --------------------------------------------------------------------------------------------------------------------------- Here is a link to all the extra files you will need: https://drive.google.com/drive/folders/1Xj2Q8hhmfKD7stY6RILhKPiPfePpI9U4?usp=sharing --------------------------------------------------------------------------------------------------------------------------- - Awardos by upirTYPO,
$6.00Awardos is a complete solution for awards, badges and all kind of certificates. This font allows to mix various borders, laurels and icons to create a very unique badges. To quickly create an unique badge, type any number, any uppercase character and any lowercase character, for example 0Aa, 5Gk, 9Kl, 7Fr etc. To add starfield, start with a symbol (!"#$%&'()*+,). Glyphs included: 12x starfields - characters: ! " # $ % & ' ( ) * + , 16x borders - characters: 0 1 2 3 4 5 6 7 8 9 : ; < = > ? 36x laurels and outer elements - characters: A B C D E F G H I J K L M N O P Q R S T U V W X Y Z À Á Â Ã Ã Ä Å Ç È É Ê 12x crown icons - characters: a b c d e f g h i j k l 12x cup icons - characters: m n o p q r s t u v w x 12x number one digits - characters: y z à á â ã ã ä å ç è é ê It is not required to use a symbol from every category. For example only laurel with crown icon can be used, or only starfield with the cup icon. Awardos Inverse is an inversed version. The outline borders are still included, used symbols are: [ \ ] ^ _ { | } ~ ¢ £ ¤ ¥ ¦ § € - Trevor by TypeTogether,
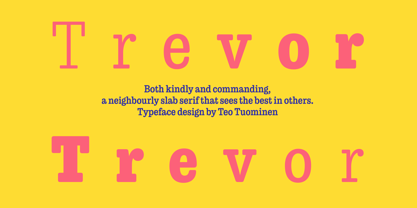
$36.80Teo Tuominen’s Trevor took its first breath as a revival of an 18th century antiqua, but culminated in an entirely new and good-natured family. Trevor is an affable slab serif in nature: both heavy and kind. Known for their familiarity and their dark colour, the terminals of slab serifs put additional weight along the line to maintain an inky presence. Their clunky forms reveal slight immaturity and arouse the reader’s sympathy for the subject at hand. Trevor connects with others by consciously riding the line between being personal and commanding. One goal with Trevor was to pair the robust nature of a low contrast slab serif with more sophisticated elements, such as the ball terminals. So wherever one looks in Trevor, rounded corners rule the day, softening the overall appearance by mimicking ink spread made by old metal type. The easygoing look is tempered by very few inktraps and sharp corners, mostly to the inside of characters and in acute angles. Whatever Trevor is paired with, it has an altruistic outlook in that it sees the best in others. It’s the neighbourly type family — the neighbour you actually want. Trevor’s almost monolinear weight and high x-height give it a typewriter look in the extralight and light weights, but the whole family was made to work with many other font styles, design work, and information structures. It certainly finds its home in packaging and advertising, its sturdy verticality and narrowness fit the needs of headlines and intro text, and its seven weights are primed for plays and involved text needing many layers of distinction. The black weight is treated like a separate display style with altered ball terminals and serifs to capitalise on the added heft. Trevor’s seven roman weights cover the Latin A Extended glyph set to bring its kindly and commanding outlook to your projects. Along with alternate version of the ‘R’ in the black weight, its OpenType features include both tabular and proportional lining and oldstyle figures, ligatures, and fractions. The complete Trevor family, along with our entire catalogue, has been optimised for today’s varied screen uses. - Fruitygreen by Linotype,
$29.99Fruitygreen is Indonesian designer Andi AW. Masry's second typeface following Coomeec™. Idiosyncratic but appealing forms are the signature feature of Fruitygreen™ and provide this new typeface with its truly distinctive character that you can utilize for your projects - and not just in headlines. The unique forms of fruits are not only individually fascinating, but are just as captivating when they are brought together, for example as decoration on a dining table. For Masry, these can be compared with an alphabet whose letters spell out in combination different words and with this as his inspiration, he based his designs for Fruitygreen on the versatile forms of fruits. However, it was not the whole fruits as such but rather small sections of their curves and ends that he decided to use. It is not only because of the characteristic line terminals that the rounded characters of Fruitygreen seem at first glance reminiscent of a brush-written calligraphic typeface; these are traces of the creation process, in which Masry used a digital brush. At the same time, Fruitygreen is by no means simply a brush font. Its dynamic characters reference biological forms and there is definitely something amoeba-like about them, particularly in the bolder variants, and they exude the same serenity and harmony that is inherent to organic structures. The many unconventionally shaped characters also provide for optical contrast. There is, for example, the very scaled down g", the open "q" and the lowercase "r", which has the form of the capital letter. Other letters, such as the sinuous "k" and the rounded uppercase "F" impart an exotic touch to Fruitygreen. Similarly remarkable is the "@", that has only a semi-circle. Available to the designer are other characters that can be used to accentuate a design, such as swash capitals and numerous ligatures. And, last but not least, there are also various numeral sets with oldstyle and lining figures for setting proportional text and table columns together with a selection of symbols, such as arrows and, appropriately, fruits. " - Romanson by Larin Type Co,
$15.00Romanson - a modern display serif font with a lot of alternates and ligatures. This font can look more classic (conservative) serif, which is perfect for texts. So same he can be more expressive, playing and more modern with alternative substitutes and ligatures, try to play with them and you will get the uniqueness in your project. Just try to create a logo from uppercase, change them to create the best and harmonious and inimitable design. This font includes 205 Uppercase, 27 Lowercase alternates and 51 Ligatures. - Grippo by Canada Type,
$24.95The first Grippo sketches were done in the 1980s, but only now does it see the light of day as a complete series of interchangeable, layerable fonts. The original single-font concept was simple enough: Double the stems so they become sturdy handles. But then we elected to add more playfulness and versatility to the idea. By separating the main idea’s layers and producing them as individual fonts, layerability is achieved, and endless possibilities of play and variation arise. In 2D or 3D, colourful or demure, in titling or as initials, Grippo is a great eye-catcher that emphasizes the big fun aspect of your design. Each font of the Grippo suite comes with a few built-in alternates, a glyphset of over 385 characters, and support for the majority of Latin-based languages. - Nvma Titling by Stone Type Foundry,
$49.00Nvma is based on Roman letterforms which appeared during the period from the earliest extant examples in the sixth or seventh century BC until the end of the third century BC. For Nvma the J, U and W had to be fantasies as they did not exist until much later, similar to the G, numerals and other non-alphabetic signs in the font. Thus not all of the archaic forms are represented in Nvma. Nvma was designed to work with Magma, as it matches the weights and heights for Magma Thin and Magma Titling Thin. - Remora Sans by G-Type,
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp . Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - Remora Corp by G-Type,
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp. Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - Jinkay Faux by Twinletter,
$15.00We’ve created Jinkay, a display typeface with a Japanese style that’s similar to original. Don’t be afraid to use this font in all of your special projects right now; imagine how beautiful and appealing your design will be; your project will instantly captivate all of your audience at first glance; they will easily remember the appearance of your project if you use this font, because it will be unique, different, and stand out from the crowd. Logotypes, food banners, branding, brochure, posters, movie titles, book titles, quotes, and more may all benefit from this font. Of course, using this font in your various design projects will make them excellent and outstanding; many viewers are drawn to the striking and unusual graphic display. Start utilizing this typeface in your projects to make them stand out. - Garelina by Riasyletter_Studio,
$19.00Looking for a minimalist and luxurious serif font for logos, web design, clothing promotions, brochures, and more? Garelina is the answer. This font has thin and smooth lines that make it look elegant and luxurious. Garelina is perfect for branding and promotion purposes. With its delicate typography, this font can add aesthetic value to your design. Garelina also has several letter variants making it easy to use for various design types. With Garelina, you can create minimalist designs that still look luxurious and elegant. This font is perfect for companies that want to display a professional and stylish image. Do not hesitate to try Garelina on your design now. You will be surprised how easy it is to make elegant and luxurious designs with this serif font. Garelina, the elegant and luxurious serif font for your branding needs. What's Included : - Garelina OTF - More than 250 of glyphs (include Uppercase, Lowercase, Numerals & Punctuations,Ligatures and Stylistic) - Multilingual support - Works on PC & Mac - Simple installations - Accessible in the Adobe Illustrator, Adobe Photoshop, Adobe InDesign, even work on Microsoft Word. - PUA Encoded Characters (fully accessible without additional design software) Support For Language : Albanian, Basque, Breton, Chamorro, Danish, Dutch, English, Finnish, French, Frisian, Galician, German, Italian, Malagasy, Norwegian, Portuguese, Spanish, Alsatian, Aragonese, Arapaho, Arrernte, Asturian, Aymara, Bislama, Cebuano, Corsican, Fijian, French_creole, Genoese, Gilbertese, Greenlandic, Haitian_creole, Hiligaynon, Hmong, Hopi, Ibanag, Iloko_ilokano, Indonesian, Interglossa_glosa, Interlingua, Irish_gaelic, Jerriais, Lojban, Lombard, Luxembourgeois, Manx, Mohawk, Norfolk_pitcairnese, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Potawatomi, Rhaeto-romance, Romansh, Rotokas, Sami_lule, Samoan, Sardinian, Scots_gaelic, Seychelles_creole, Shona, Sicilian, Somali, Southern_ndebele, Swahili, Swati_swazi, Tagalog_filipino_pilipino, Tetum, Tok_pisin, Uyghur_latinized, Volapuk, Walloon, Warlpiri, Xhosa, Yapese, Zulu, Latinbasic, Ubasic, Demo - Bunny Daydream by Hanoded,
$15.00 - Quarter Braille by Echopraxium,
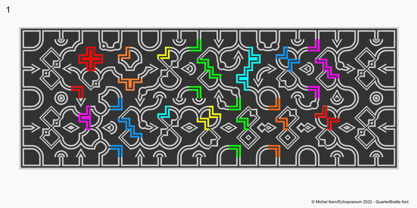
$20.00Presentation QuarterBraille (Abbreviated as "QB" thereafter) is a decorative, steganographic and lattice font. Its core design concept is that Braille dots are represented as "quarters of a square"[1]. This is illustrated by posters 1 and 2 (NB: these glyph parts will be called "QB dots" thereafter). The other glyph parts (see poster 3) are purely decorative and meaningless in terms of Braille dots encoding[2]. All glyph parts are meant to generate a wide variety of patterns from horizontal and vertical combinations of glyphs. There is also a graphic convention to differentiate uppercase from lowercase letters with the presence or absence of shape subparts (in the "endings", "quarter of a circle with a ring" and "quarter of a diamond with a small square in the middle") like shown by poster 4. This font is suitable for very short texts (e.g. logos, acronyms, quotes, ambigrams, pangrams, palindromes, etc...) but on the other hand it may be used for steganographic purpose like geocaching as well as fictive alphabets (e.g. Alien/SciFi/Fantasy/Antique civilizations). Posters 1. Font Logo: the displayed text is " Quarter " followed by " Braille". There's a rainbow layer above the text to highlight the "QB dots", this is achieved by A..Z glyphs with "only QB dots" (codes 230..255) 2. Anatomy of a Glyph (L) and "QB Dots" (quarters of a square) 3. Glyphs Parts: Square and Cross (Inverted square), Circle and Inverted Circle (with or without the small circle in the middle), Diamond (with or without the small square in the middle), Inverted Square and Circle, Shape combos, Ending 4. Uppercase vs Lowercase (tiny shape subparts are shown in red) 5. Sample 1: Bathroom sink with QB tiles on the credence 6. Sample 2: Hands knuckle tatoos: "LOVE/HATE"[4] 7. Sample 3: Poker Hand: pocket Aces. It's an Ace of Hearts (Ah) on the left and an Ace of Spades (As) on the right. Like in regular cards, the card value (e.g. Ah) is displayed twice: at the top and rotated by 180 degrees at the bottom. This poster also illustrates that QB could be used to print embossed playing cards with tactile and visual display of card values. 8. Sample 4: Pangram: "Adept quick jog over frozen blue whisky mix" 9. Sample 5: Latin Magic Square: "SATOR AREPO TENET OPERA ROTAS" (NB: for compensation of the 2/3 glyph ratio, letters on each line are separated by a space: "S A T O R", ...). 10. Sample 6: Quote of Mahatma Gandhi: "Learn as if you will live forever, live like you will die tomorrow.". This is also a demonstration of border glyphs combinations. 11. Sample 7: Steganography use case: the text is a sequence of 64 aminoacids (1 Letter notation), this protein was described in a research paper "The complete Aminoacid sequence of an amyloid fibril protein AA of unusual size (64 residues) 1975". 12. Sample 8: Border Glyphs with the provided styles and mixed styles. The words are the same than in poster 9 ("SATOR AREPO TENET OPERA ROTAS"). Despite the 2/3 glyph ratio, the "TENET cross" was achieved by both inserting spaces in horizontally ("T ENE T") and by using the "thin borders glyphs". Notes a. Border glyphs[3] are meant to enhance the esthetics of text samples displayed with QB b. Special characters (e.g. *$()[].,;:&@# ...) are provided and follow the NABCC (North American Braille Computer Code) convention. c. A..Z Glyphs with only the "QB dots" are provided as demonstrated by posters 1 and 2 (A/N: this was very useful to create them). d. Glyph Map: 32..64: Special characters - 161..187: "Thin variant" of Border glyphs, 192..229: Border glyphs, 230..255: A..Z with only the "QB dots" - Codes 176 an 181 are "regular SPACE" (empty glyph). Footnotes 1. There is indeed two shapes which represent the braille dot: the "quarter of a square" and the "quarter of a cross". It's because a cross may be considered as an "inverted square" because the square corners are merged in the center. 2. That's why the SPACE glyph is only made of decorative/meaningless glyph parts (i.e. no "QB dots"). 3. For other fonts with border glyphs, please take a look at my other "decorative Braille fonts" (GoBraille, HexBraille, KernigBraille, StackBraille, MaBraille, DiamondBraille, LorraineBraille). 4. LOVE/HATE knuckle tatoos are inspired by the anthology scene from "The Night of the Hunter" movie (Charles Laughton 1955), it also appearead in "Do The Right Thing" movie (Spike Lee 1989). Disclaimer This font is not appropriate and not meant to print text documents in Braille for the blind readers audience. - But by Nicole Fally,
$40.00Bold, black and square. But was first drawn as a logotype for the magazine "BUT – Bilder und Texte" (pictures and texts) which was published by an experimentally-oriented non-commercial initiative. In consideration of the unusual dimensions of the magazine (6 x 14 cm / 2,4 x 5,5 inch), I decided to fill as much space as possible with the body of type. This formal idea refers to the meaning of the title by blurring the border between legible letters and abstract shapes. Because of its origin, But is ideal for short messages in headline point size. Despite its blocky shapes, But creates a friendly atmosphere. The details are as playful as the restrictions that are given by the concept allow them to be. Punctuation marks and other special characters contrast the boldness of the design since they are matching the thin parts of upper- and lowercase letters. This also avoids gaps when longer texts are set. But is available in open type format and has an extended character set (Latin extended A). Two sets of numerals, one matching the x-height and another one matching the cap-height, are provided. - Batchelder Ruff by Woodside Graphics,
$19.95Batchelder Ruff is a "battered" version of the typeface used for titling in the catalogs and advertising of the Batchelder Tile Company in Pasadena, California in the 1920s. The original source characters were smoother, but they were also handlettered, so that every character was different. This digitized version contains uniform characters, but its "rough" quality preserves the hand-drawn look. It is designed primarily as a headline font, and thus is best used in All-Caps in larger sizes. - Futurum Parqez by Parquillian Design,
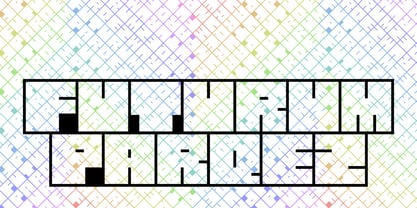
$19.00Futurum Parqez is the first collaborative font for Parquillian Design. The idea for this font first came to the creator, Jose V Lopez, almost 40 years ago. A couple years ago he shared his concepts and we were gradually able to collaborate on editing the designs and turn them into a working font. The philosophy behind the font is to use a standardized frame format and the fewest strokes possible, while maintaining legibility, to create an original minimalist and modern style. - Kuniku by ArimaType,
$18.00Kuniku is an unconventional sans serif font that sticks to the rules. These can easily fit into a very large set of projects, so add them to your creative ideas and see how they make them stand out. Each character is uniquely crafted and would be amazing to complement any project you're working on. Use it to create beautiful titles, beautiful invitations, stunning logos and more!! Perfect for displays, headers, invitations, save the date, weddings and more! This font is PUA encoded which means you can access all the glyphs and sweeps easily! - Tighten - Personal use only
- Loopy BRK - Unknown license
- Loopy (BRK) - Unknown license
- LT Oksana - Personal use only
- 99 Names of ALLAH Attached by Islamic Calligraphy75,
$12.00We have transformed the “99 names of ALLAH” into a font. That means each key on your keyboard represents 1 of the 99 names of ALLAH Aaza Wajal. The fonts work with both the English and Arabic Keyboards. We call this Calligraphy "Attached" because the "alef" and "lam" are attached together. The first "Alef" has a "fatha", this indicates to pronounce the first letter. So instead of saying "R-RAHMAAN" you say "AR-RAHMAAN" (in the zip file you will find a pdf file explaining the differences in the "harakat", pronunciation & spelling according to the Holy Quran). You will also notice that the decorative letters in this font are bigger than usual, we also used the traditional "soukoun" instead of the "Quranic soukoun" & we were a little bit more generous than usual with the decorative symbols. Decorative letters used in this calligraphy: "Mim, Aain, Sin, HHe, He, Kaf, Alef, Tah & Saad". Purpose & use: - Writers: Highlight the names in your texts in beautiful Islamic calligraphy. - Editors: Use with kinetic typography templates (AE) & editing software. - Designers: The very small details in the names does not affect the quality. Rest assured it is flawless. The MOST IMPORTANT THING about this list is that all the names are 100% Error Free, and you can use them with your eyes closed. All the “Tachkilat” are 100% Error Free, all the "Spelling" is 100% Error Free, and they all have been written in accordance with the Holy Quran. No names are missing and no names are duplicated. The list is complete "99 names +1". The +1 is the name “ALLAH” 'Aza wajal. Another important thing is how we use the decorative letters. In every font you will see small decorative letters, these letters are used only in accordance with their respective letters to indicate pronunciation & we don't include them randomly. That means "mim" on top or below the letter "mim", "sin" on top or below the letter "sin", and so on and so forth. Included: Pdf file telling you which key is associated with which name. In that same file we have included the transliteration and explication of all 99 names. Pdf file explaining the differences in the harakat and pronunciation according to the Holy Quran. --------------------------------------------------------------------------------------------------------------------------- Here is a link to all the extra files you will need: https://drive.google.com/drive/folders/1Xj2Q8hhmfKD7stY6RILhKPiPfePpI9U4?usp=sharing ---------------------------------------------------------------------------------------------------------------------------