3,677 search results
(0.047 seconds)
- Robur by Canada Type,
$24.95It shouldn't be a surprise to anyone that these letter shapes are familiar. They have the unmistakable color and weight of Cooper Black, Oswald Cooper's most famous typeface from 1921. What should be a surprise is that these letters are actually from George Auriol's Robur Noir (or Robur Black), published in France circa 1909 by the Peignot foundry as a bolder, solid counterpart to its popular Auriol typeface (1901). This face precedes Cooper Black by a dozen of years and a whole Great War. Cooper Black has always been a bit of a strange typographical apparition to anyone who tried to explain its original purpose, instant popularity in the 1920s, and major revival in the late 1960s. BB&S and Oswald Cooper PR aside, it is quite evident that the majority of Cooper Black's forms did not evolve from Cooper Old Style, as its originators claimed. And the claim that it collected various Art Nouveau elements is of course too ambiguous to be questioned. But when compared with Robur Noir, the "elements" in question can hardly be debated. The chronology of this "machine age" ad face in metal is amusing and stands as somewhat of a general index of post-Great War global industrial competition: - 1901: Peignot releases Auriol, based on the handwriting of George Auriol (the "quintessential Art Nouveau designer," according to Steven Heller and Louise Fili), and it becomes very popular. - 1909-1912: Peignot releases the Robur family of faces. The eight styles released are Robur Noir and its italic, a condensed version called Robur Noir Allongée (Elongated) and its italic, an outline version called Clair De Lune and its condensed/elongated, a lined/striped version called Robur Tigre, and its condensed/elongated counterpart. - 1914 to 1918: World War One uses up economies on both sides of the Atlantic, claims Georges Peignot with a bullet to the forehead, and non-war industry stalls for 4 years. - 1921: BB&S releases Cooper Black with a lot of hype to hungry publishing, manufacturing and advertising industries. - 1924: Robert Middleton releases Ludlow Black. - 1924: The Stevens Shanks foundry, the British successor to the Figgins legacy, releases its own exact copies of Robur Noir and Robur Noir Allongée, alongside a lined version called Royal Lining. - 1925: Oswald Cooper releases his Cooper Black Condensed, with similar math to Robur Noir Allongée (20% reduction in width and vectical stroke). - 1925: Monotype releases Frederick Goudy's Goudy Heavy, an "answer to Cooper Black". Type historians gravely note it as the "teacher steals from his student" scandal. Goudy Heavy Condensed follows a few years later. - 1928: Linotype releases Chauncey Griffith's Pabst Extra Bold. The condensed counterpart is released in 1931. When type production technologies changed and it was time to retool the old faces for the Typositor age, Cooper Black was a frontrunning candidate, while Robur Noir was all but erased from history. This was mostly due to its commercial revival by flourishing and media-driven music and advertising industries. By the late 1960s variations and spinoffs of Cooper Black were in every typesetting catalog. In the early- to mid-1970s, VGC, wanting to capitalize on the Art Nouveau onslaught, published an uncredited exact copy of Robur Black under the name Skylark. But that also went with the dust of history and PR when digital tech came around, and Cooper Black was once again a prime retooling candidate. The "old fellows stole all of our best ideas" indeed. So almost a hundred years after its initial fizz, Robur is here in digital form, to reclaim its rightful position as the inspiration for, and the best alternative to, Cooper Black. Given that its forms date back to the turn of the century, a time when foundry output had a closer relationship to calligraphic and humanist craft, its shapes are truer to brush strokes and much more idiosyncratic than Cooper Black in their totality's construct. Robur and Robur Italic come in all popular font formats. Language support includes Western, Central and Eastern European character sets, as well as Baltic, Esperanto, Maltese, Turkish, and Celtic/Welsh languages. A range of complementary f-ligatures and a few alternates letters are included within the fonts. - Quarter Braille by Echopraxium,
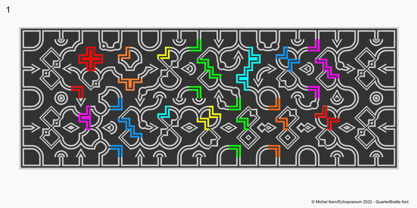
$20.00Presentation QuarterBraille (Abbreviated as "QB" thereafter) is a decorative, steganographic and lattice font. Its core design concept is that Braille dots are represented as "quarters of a square"[1]. This is illustrated by posters 1 and 2 (NB: these glyph parts will be called "QB dots" thereafter). The other glyph parts (see poster 3) are purely decorative and meaningless in terms of Braille dots encoding[2]. All glyph parts are meant to generate a wide variety of patterns from horizontal and vertical combinations of glyphs. There is also a graphic convention to differentiate uppercase from lowercase letters with the presence or absence of shape subparts (in the "endings", "quarter of a circle with a ring" and "quarter of a diamond with a small square in the middle") like shown by poster 4. This font is suitable for very short texts (e.g. logos, acronyms, quotes, ambigrams, pangrams, palindromes, etc...) but on the other hand it may be used for steganographic purpose like geocaching as well as fictive alphabets (e.g. Alien/SciFi/Fantasy/Antique civilizations). Posters 1. Font Logo: the displayed text is " Quarter " followed by " Braille". There's a rainbow layer above the text to highlight the "QB dots", this is achieved by A..Z glyphs with "only QB dots" (codes 230..255) 2. Anatomy of a Glyph (L) and "QB Dots" (quarters of a square) 3. Glyphs Parts: Square and Cross (Inverted square), Circle and Inverted Circle (with or without the small circle in the middle), Diamond (with or without the small square in the middle), Inverted Square and Circle, Shape combos, Ending 4. Uppercase vs Lowercase (tiny shape subparts are shown in red) 5. Sample 1: Bathroom sink with QB tiles on the credence 6. Sample 2: Hands knuckle tatoos: "LOVE/HATE"[4] 7. Sample 3: Poker Hand: pocket Aces. It's an Ace of Hearts (Ah) on the left and an Ace of Spades (As) on the right. Like in regular cards, the card value (e.g. Ah) is displayed twice: at the top and rotated by 180 degrees at the bottom. This poster also illustrates that QB could be used to print embossed playing cards with tactile and visual display of card values. 8. Sample 4: Pangram: "Adept quick jog over frozen blue whisky mix" 9. Sample 5: Latin Magic Square: "SATOR AREPO TENET OPERA ROTAS" (NB: for compensation of the 2/3 glyph ratio, letters on each line are separated by a space: "S A T O R", ...). 10. Sample 6: Quote of Mahatma Gandhi: "Learn as if you will live forever, live like you will die tomorrow.". This is also a demonstration of border glyphs combinations. 11. Sample 7: Steganography use case: the text is a sequence of 64 aminoacids (1 Letter notation), this protein was described in a research paper "The complete Aminoacid sequence of an amyloid fibril protein AA of unusual size (64 residues) 1975". 12. Sample 8: Border Glyphs with the provided styles and mixed styles. The words are the same than in poster 9 ("SATOR AREPO TENET OPERA ROTAS"). Despite the 2/3 glyph ratio, the "TENET cross" was achieved by both inserting spaces in horizontally ("T ENE T") and by using the "thin borders glyphs". Notes a. Border glyphs[3] are meant to enhance the esthetics of text samples displayed with QB b. Special characters (e.g. *$()[].,;:&@# ...) are provided and follow the NABCC (North American Braille Computer Code) convention. c. A..Z Glyphs with only the "QB dots" are provided as demonstrated by posters 1 and 2 (A/N: this was very useful to create them). d. Glyph Map: 32..64: Special characters - 161..187: "Thin variant" of Border glyphs, 192..229: Border glyphs, 230..255: A..Z with only the "QB dots" - Codes 176 an 181 are "regular SPACE" (empty glyph). Footnotes 1. There is indeed two shapes which represent the braille dot: the "quarter of a square" and the "quarter of a cross". It's because a cross may be considered as an "inverted square" because the square corners are merged in the center. 2. That's why the SPACE glyph is only made of decorative/meaningless glyph parts (i.e. no "QB dots"). 3. For other fonts with border glyphs, please take a look at my other "decorative Braille fonts" (GoBraille, HexBraille, KernigBraille, StackBraille, MaBraille, DiamondBraille, LorraineBraille). 4. LOVE/HATE knuckle tatoos are inspired by the anthology scene from "The Night of the Hunter" movie (Charles Laughton 1955), it also appearead in "Do The Right Thing" movie (Spike Lee 1989). Disclaimer This font is not appropriate and not meant to print text documents in Braille for the blind readers audience. - Divina Proportione by Intellecta Design,
$29.00Divina Proportione is based from the original studies from Luca Pacioli. Luca Pacioli was born in 1446 or 1447 in Sansepolcro (Tuscany) where he received an abbaco education. Luca Pacioli was born in 1446 or 1447 in Sansepolcro (Tuscany) where he received an abbaco education. [This was education in the vernacular (i.e. the local tongue) rather than Latin and focused on the knowledge required of merchants.] He moved to Venice around 1464 where he continued his own education while working as a tutor to the three sons of a merchant. It was during this period that he wrote his first book -- a treatise on arithmetic for the three boys he was tutoring. Between 1472 and 1475, he became a Franciscan friar. In 1475, he started teaching in Perugia and wrote a comprehensive abbaco textbook in the vernacular for his students during 1477 and 1478. It is thought that he then started teaching university mathematics (rather than abbaco) and he did so in a number of Italian universities, including Perugia, holding the first chair in mathematics in two of them. He also continued to work as a private abbaco tutor of mathematics and was, in fact, instructed to stop teaching at this level in Sansepolcro in 1491. In 1494, his first book to be printed, Summa de arithmetica, geometria, proportioni et proportionalita, was published in Venice. In 1497, he accepted an invitation from Lodovico Sforza ("Il Moro") to work in Milan. There he met, collaborated with, lived with, and taught mathematics to Leonardo da Vinci. In 1499, Pacioli and Leonardo were forced to flee Milan when Louis XII of France seized the city and drove their patron out. Their paths appear to have finally separated around 1506. Pacioli died aged 70 in 1517, most likely in Sansepolcro where it is thought he had spent much of his final years. De divina proportione (written in Milan in 1496–98, published in Venice in 1509). Two versions of the original manuscript are extant, one in the Biblioteca Ambrosiana in Milan, the other in the Bibliothèque Publique et Universitaire in Geneva. The subject was mathematical and artistic proportion, especially the mathematics of the golden ratio and its application in architecture. Leonardo da Vinci drew the illustrations of the regular solids in De divina proportione while he lived with and took mathematics lessons from Pacioli. Leonardo's drawings are probably the first illustrations of skeletonic solids, an easy distinction between front and back. The work also discusses the use of perspective by painters such as Piero della Francesca, Melozzo da Forlì, and Marco Palmezzano. As a side note, the "M" logo used by the Metropolitan Museum of Art in New York City is taken from De divina proportione. “ The Ancients, having taken into consideration the rigorous construction of the human body, elaborated all their works, as especially their holy temples, according to these proportions; for they found here the two principal figures without which no project is possible: the perfection of the circle, the principle of all regular bodies, and the equilateral square. ” —De divina proportione - Cabrito by insigne,
$24.00After my son was born, I found myself reading him a lot of books. A LOT of books. Some were good, some were great, but I found myself wanting to develop something using my skills and interests to make something that only I could make. In short, I realized my son needed to be indoctrinated—I mean, introduced into the wonderfully wild world of fonts. So, I set about to make a board book to teach about typography, called “The Clothes Letters Wear.” You can learn more about the book here. I’ve made the captivating illustrations bright and colorful, and the use of different letter forms makes for a fascinating read to delight ages young and young at heart. And, as an added bonus, this children’s book has a custom designed font. I’m always looking for an excuse to design a new font, and this book created the perfect alibi. Drum roll, please. I now give you … Cabrito (“little goat” en Español). This new serif typeface incorporates the latest research on typographic legibility for children, features to make it—well, extra legible. A little background: studies show that Bookman Old Style is one of the most readable typefaces, and as a consequence or perhaps the reason why, it is used thoroughly for children’s books. This font became my initial inspiration for the typeface. Then, I found more legibility research saying that (brace yourselves) Comic Sans is also very legible for beginning readers, much due to the large x-height and softer, easily recognizable forms. In addition, forms that are closer to handwriting also seem to be more legible. Once I threw all that into my cauldron and stewed it a bit, the result was a pleasantly rounded typeface that includes not-so-strictly geometric, handwriting-inspired forms for the b, d, p, and q. Es guapo! Cabrito’s slender weights are simple and fun, with extras that turn any “bah humbug” into a smile. Add lighter touches to your project with the typeface’s included sparkles or rainbows (not included). Splash a little more color on the page with the firmer look of the thicker weights. Cabrito’s upright variations across all weights are matched by optically altered italics, too, giving you even more variety with the font family. This modern typeface’s bundle of alternates can be accessed in any OpenType-enabled software. The fashionable options involve a significant team of alternates, swashes, and meticulously refined aspects with ball terminals and alternate titling caps to decorate the font. Also bundled are swash alternates, old style figures, and small caps. Peruse the PDF brochure to check out these options in motion. OpenType-enabled applications like the Adobe suite or Quark allows comprehensive control of ligatures and alternates. This font family also provides the glyphs to aid a variety of languages. Cabrito is a welcoming, everyday font family by Jeremy Dooley. Use it to convey warmth and friendliness on anything from candy and food packages to children’s toys, company IDs or run-of-the-mill promotional material. Cabrito’s unique appearance and high legibility make it equally at home in print as it is on a screen. - Gorod.Volgograd by FontCity,
$15.00The general idea: Can You imagine to yourself, what the hydroelectric power station is? The building of this electricity production foundry is half hidden under the water, but the visible above-water part astonishes your sense. It is a construction almost 1,5 km length dammed out the powerful river stream. Besides thousand of electricity conduction lines supports it bears also the highway and the railroad. From a faraway distance the train seems like a caterpillar that has climbed up the stout tree. There are also the navigable sluices, the flood channels and other erections. The idea of this typeface outlines arrived to the authors exactly on the viewing platform, under the impression of the waterfalls, which are escaping from the dam womb, falling from almost 50 meters altitude and becoming white-haired during this flight. Release: in the form of "gorod.Volgograd" font with the one style. We work with other styles now and sometime we will be very glad to introduce the Bold and Italic styles to You. We should explain the font name meaning. "Gorod" is "city of" in Russian and Volgograd is the old, big and famous Russian city. The Volga hydroelectric power station of a name of XXII congress of the CPSU caused the Volgograd sea formation. It expands of 14 km width and more than 600 km along the Volga river-bed. But HEPS isn't the sole Volgograd sight. There are many interesting places here. The most known tourist sight, the visit card of Volgograd is the Mamaev Hill. Being here You can see almost all 100 kilometers of city length. Due to its geographical position, Mamaev Hill has got a great importance during the Great Patriotic War (1941-1945). It became and still is the Main Height of Russia. Soviet people have built the huge stately memorial ensemble here. There are many other witnesses of the heroic past of Volgograd: the Alley of Heroes, the Perished Fighters Square, the Soldiers Field and others. The line of tank turrets is stretched out along all town not far from Volga bank. It marks the line, where fascist troops was stopped in 1943. It is very amazingly when You dive under the ground on a usual tram. Volgograders have built a few underground station for the high-speed tramway. The river tram need a quarter of an hour to get an island in the Volga. And You need the same time to walk across the river station. The Volga-Don navigable channel starts from Volgograd. There are planetarium, circus, some theatres, many museums in Volgograd. One of football matches of Euro-2004 qualifying round took a place in the "Rotor" stadium in Volgograd. Volgograd holds the longest - above 50 km - park in the world. Its avenues, squares, embankments are beautiful, Volgograd central districts are built in unique architecture style called the Stalin Empire. You can enjoy fountains, parks, attractions, water-pools and other Volgograd sights. If You visit Volgograd once You'll never forget it. You can read about the ancient history of Volgograd city on the Tsaritsyn font page. Also we plan to create the Stalingrad font and give You a short story about another period in Tsaritsyn-Stalingrad-Volgograd history. - Selfie Neue Sharp by Lián Types,
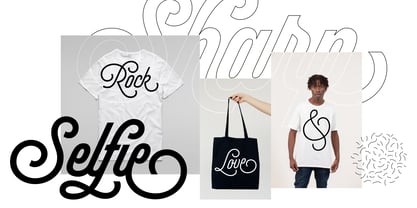
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold, see also Selfie Neue Rounded for more!) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Sharp was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Sharp Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Maestro by Canada Type,
$24.95Out of a lifelong inner struggle, Philip Bouwsma unleashes a masterpiece that reconciles classic calligraphy with type in a way never before attempted. Maestro takes its cue from the Italian chancery cursive of the early sixteenth century. By this time type ruled the publishing world, but official court documents were still presented in calligraphy, in a new formal style of the high Renaissance that was integrated with Roman letters and matched the refined order of type. The copybooks of Arrighi and others, printed from engraved wood blocks, spread the Italian cancellaresca across Europe, but the medium was too clumsy and the size too small to show what was really happening in the stroke. Arrighi and others also made metal fonts that pushed type in the direction of calligraphy, but again the medium did not support the superb artistry of these masters or sustain the vitality in their work. As the elegant sensitive moving stroke of the broad pen was reduced to a static outline, the human quality, the variety and the excitement of a living act were lost. Because the high level of skill could not be reproduced, the broad pen was largely replaced by the pointed tool. The modern italic handwriting revival is based on a simplified model and does not approach the level of this formal calligraphy with its relationship to the Roman forms. Maestro is the font that Arrighi and his colleagues would have made if they had had digital technology. Like the calligraphic system of the papal chancery on which it is modelled, it was not drawn as a single finished alphabet, but evolved from a confluence of script and Roman; the script is formalized by the Roman to stand proudly in a world of type. Maestro came together on screen over the course of several years, through many versions ranging widely in style, formality, width, slant, weight and other parameters. On one end of the spectrum, looking back to tradition it embodies the formal harmony of the Roman capitals and the minuscule which became the lower case. On the other it is a flowing script letter drawing on the spirit of later pointed pen and engravers scripts. As its original designers intended, it works with simple Roman capitals and serifs or swash capitals and baroque flourishes. The broad pen supplies weight and substance to the stroke which carries energy through tension in balanced s-curves. Above all it is meant to convey the life and motion of formal calligraphy as a worthy counterbalance to the stolid gravity of metal type. The Maestro family consists of forty fonts distributed over two weights. The OpenType version compresses the family considerably down to two fonts, regular and bold, each containing the entire character set of twenty fonts, for a total of more than 3350 characters per font. These include a wide variety of stylistic alternates, ligatures, beginning and ending letters, flourishes, borders, rules, and other extras. The Pro version also includes extended linguistic support for Latin-based scripts (Western, Central and Eastern European, Baltic, Turkish, Welsh/Celtic, Maltese) as well as Greek. For more thoughts on Maestro, its background and character sets, please read the PDF accompanying the family. - 112 Hours by Device,
$9.00Rian Hughes’ 15th collection of fonts, “112 Hours”, is entirely dedicated to numbers. Culled from a myriad of sources – clock faces, tickets, watches house numbers – it is an eclectic and wide-ranging set. Each font contains only numerals and related punctuation – no letters. A new book has been designed by Hughes to show the collection, and includes sample settings, complete character sets, source material and an introduction. This is available print-to-order on Blurb in paperback and hardback: http://www.blurb.com/b/5539073-112-hours-hardback http://www.blurb.com/b/5539045-112-hours-paperback From the introduction: The idea for this, the fifteenth Device Fonts collection, began when I came across an online auction site dedicated to antique clocks. I was mesmerized by the inventive and bizarre numerals on their faces. Shorn of the need to extend the internal logic of a typeface through the entire alphabet, the designers of these treasures were free to explore interesting forms and shapes that would otherwise be denied them. Given this horological starting point, I decided to produce 12 fonts, each featuring just the numbers from 1 to 12 and, where appropriate, a small set of supporting characters — in most cases, the international currency symbols, a colon, full stop, hyphen, slash and the number sign. 10, 11 and 12 I opted to place in the capital A, B and C slots. Each font is shown in its entirety here. I soon passed 12, so the next logical finish line was 24. Like a typographic Jack Bauer, I soon passed that too -— the more I researched, the more I came across interesting and unique examples that insisted on digitization, or that inspired me to explore some new design direction. The sources broadened to include tickets, numbering machines, ecclesiastical brass plates and more. Though not derived from clock faces, I opted to keep the 1-12 conceit for consistency, which allowed me to design what are effectively numerical ligatures. I finally concluded one hundred fonts over my original estimate at 112. Even though it’s not strictly divisible by 12, the number has a certain symmetry, I reasoned, and was as good a place as any to round off the project. An overview reveals a broad range that nonetheless fall into several loose categories. There are fairly faithful revivals, only diverging from their source material to even out inconsistencies and regularize weighting or shape to make them more functional in a modern context; designs taken directly from the source material, preserving all the inky grit and character of the original; designs that are loosely based on a couple of numbers from the source material but diverge dramatically for reasons of improved aesthetics or mere whim; and entirely new designs with no historical precedent. As projects like this evolve (and, to be frank, get out of hand), they can take you in directions and to places you didn’t envisage when you first set out. Along the way, I corresponded with experts in railway livery, and now know about the history of cab side and smokebox plates; I travelled to the Musée de l’imprimerie in Nantes, France, to examine their numbering machines; I photographed house numbers in Paris, Florence, Venice, Amsterdam and here in the UK; I delved into my collection of tickets, passes and printed ephemera; I visited the Science Museum in London, the Royal Signals Museum in Dorset, and the Museum of London to source early adding machines, war-time telegraphs and post-war ration books. I photographed watches at Worthing Museum, weighing scales large enough to stand on in a Brick Lane pub, and digital station clocks at Baker Street tube station. I went to the London Under-ground archive at Acton Depot, where you can see all manner of vintage enamel signs and woodblock type; I photographed grocer’s stalls in East End street markets; I dug out old clocks I recalled from childhood at my parents’ place, examined old manual typewriters and cash tills, and crouched down with a torch to look at my electricity meter. I found out that Jane Fonda kicked a policeman, and unusually for someone with a lifelong aversion to sport, picked up some horse-racing jargon. I share some of that research here. In many cases I have not been slavish about staying close to the source material if I didn’t think it warranted it, so a close comparison will reveal differences. These changes could be made for aesthetic reasons, functional reasons (the originals didn’t need to be set in any combination, for example), or just reasons of personal taste. Where reference for the additional characters were not available — which was always the case with fonts derived from clock faces — I have endeavored to design them in a sympathetic style. I may even extend some of these to the full alphabet in the future. If I do, these number-only fonts could be considered as experimental design exercises: forays into form to probe interesting new graphic possibilities. - TT Ricordi by TypeType,
$49.00TT Ricordi useful links: Specimen | Graphic presentation | Customization options The TT Ricordi font family is a collection of three display heading serifs designed to significantly diversify the traditional font palette. Each font from the TT Ricordi family was drawn by a separate designer and has its own story. With that, all three fonts are close in thickness and similar in their character compositions and are featured in the uppercase set and the small capitals set, which replaces lowercase characters. The fonts have the broad support of Latin languages and support basic Cyrillic. The project originates from the pre-coronavirus tourist trips to Italy, during which our art director Yulia Gonina has accumulated many photographs of historical inscriptions and tablets. Many of these inscriptions had interesting character or unusual character shapes. We wanted to work with them, to try to reinterpret them, and, if possible, make them ultramodern and accessible to the modern font user. The fonts from the TT Ricordi typeface turned out to be quite display and contemporary, but at the same time, they retained subtle references to historic inscriptions. The fonts fit perfectly both on the covers of book classics and in glossy magazine layouts. They can also be used in posters and packaging, or as the main expressive element of company branding. In addition, all three serifs from the TT Ricordi font family go well with functional sans-serifs such as TT Norms Pro or TT Commons. TT Ricordi Nobili is a display serif with a rich Roman ancestry and contemporary world views. It stands out from the crowd with its subtlety and elegance. The font was drawn by Anna Tikhonova and was inspired by an inscription carved into the stone floor of a cathedral in Florence. Because people walked over the inscription, some of the letters got thinner and worn out over time. It is this feeling of disappearing or flickering elements that we wanted to capture and implement in the project. The TT Ricordi Nobili has high contrast, even though the font itself is quite thin. The serifs in the font are not massive at all, but at the same time, they are display serifs. There is a certain tension in TT Ricordi Nobili, and the viewer perceives this tension. We can say that behind the external classic facade lies a rather modern plot. The font has a large set of discrete ligatures which allow to create interesting combinations and expand the capabilities of the font. There are 709 glyphs in the TT Ricordi Nobili font, and a whole set of useful features, such as: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, dlig, ss01, ss02, ss06, ss07, ss08, ss09, ss10, calt. TT Ricordi Todi is a wide serif with a classic base and a contemporary nature. The font turned out to be refined yet sharp, and in places even pushy and aggressive. The font was drawn by Yulia Gonina, and the project was based on plaques with engraved street names from the small Italian town of Todi. The main challenge was to decipher the characteristic features of the signs and emphasize them in a modern way. In addition, it was necessary to draw a Cyrillic alphabet that would not be inferior to the Latin alphabet in its expressiveness. The TT Ricordi Todi has fairly wide character proportions, and there is practically no contrast in them. The main feature of the font is the combination of smooth round shapes with deliberately squared shapes. In addition, the font is characterized by crisp and sharp character details, exaggerated ascenders and descenders, and muted contrast. Among the interesting font peculiarities, you can choose between the characteristic long descenders and ascenders and their more tempered versions, you can find a stylistic set with triangular dots, alternative versions of the EF characters and two letter ? shapes, round and squared. There are 876 glyphs in the TT Ricordi Todi font, and a whole set of useful features, such as: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, dlig, salt, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, calt. TT Ricordi Fulmini is a fashionable contemporary serif firmly holding on to its historic roots. The font turned out to be like a thistle flower: bright and catchy, but still subtle and delicate. TT Ricordi Fulmini was drawn by Marina Khodak, and the initial inspiration for the project was the inscription on the altar from the National Gallery of Umbria in Perugia. As the font was pulled into “contemporaneity”, it was completely transformed and revealed its new side. The main catchy detail in the TT Ricordi Fulmini is the aggressive and rather sharp diagonal serifs. In addition, in the process of working on the font, several graphic solutions emerged, for example, the mono-serifs and the very calligraphic connections of diagonal strokes with their historic spirit. We wanted to keep them, and thus 4 thematic stylistic sets appeared in the font, thanks to which we can greatly change the perception of TT Ricordi Fulmini. In addition, the font has a set of interesting discrete ligatures. There are 793 glyphs in the TT Ricordi Fulmini font, and a whole set of useful features, such as: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, dlig, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, calt. TT Ricordi supports more than 180+ languages, such as: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gusii, Haitianm, Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian+, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian. - Novera by René Bieder,
$29.00The Novera family is a sharp geometric sans in ten weights plus matching italics, available in two versions – Modern and Classic. It has a contemporary, approachable and multifunctional yet characteristic design, that comes with an extensive glyphs set of 1000+ glyphs per font, meeting all typographic demands. The Design Vertical terminals, circular shapes and angular apexes – Novera truely breathes geometry! But the concept goes beyond the application of rational geometry. The intension was to create a highly legible family suitable for every day usage inspired by the work of Paul Renner, Eric Gill or Jakob Erbar, combining the geometric with the human and the functional with the unconventional. Although Novera is inspired by the past, its appearance is unmistakingly modern. Modern vs Classic Novera is available in two versions - Modern and Classic - born from the same source file but with different characters set as default. This creates subtle but effective distinctions such as the double-storey a (Novera Modern) which is optimized for legibility in longer text paragraphs, as opposed to the single-storey a (Novera Classic) which allows a purely geometric appearance. Another distinguishing feature are the ascenders on Novera Mondern, which extend above the cap height for an elegant presence, compared to the ascenders on Novera Classic, ending at the cap height, for a compact and helvetica-flavored look. Novera Modern was intended for usage in body copy, whereas Novera Classic was planned for headlines, short paragraphs or logos, but both versions can be used vice versa too, of course. Alternate Characters To maintain neutrality and a modern appearance, the standard character set largely dispenses with idiosyncratic forms. This is in contrast to the alternative forms with the gill-like lowercase letters g and t as well as a traditional shape of S and the German ligature t/z, which traces back to old German spellings. Also inspired by German poster designs from the early 20th century are the elongated i-dots and dieresis-dots that can create eye-catchers in headlines or logos. By the way, both versions, Novera Modern and Classic, can be created via stylistic set 1, 17 and 18. Opentype Features and Symbols The family comes with many opentype features to support modern typesetting. This includes ligatures, different number sets or alternative shapes for texts set in all caps. If you like arrows and other shapes, you will love Novera! The family has a built-in extensive symbols-set including 48 different arrows and various geometric shapes or icons. Weights With its 40 styles and 1000+ glyphs per font, the Novera family covers all thinkable design scenarios from branding to web, app or editorial usage. It blends in perfectly in text heavy paragraphs with its mid-weights like Light, Regular, Medium or Bold or stands out like a monument in headlines and posters with its extreme weights like Thin, ExtraLight, Black or Ultra. Testfonts If you like to test the fonts before buying the full version, please follow the link below. Please note, all test fonts are available for evaluation purposes only and contain a limited character set! A commercial license for the full version must be purchased separately. Please send a mail to contact@renebieder.com for more information. Download the test fonts here: https://www.renebieder.com/test-fonts - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - TT Ricordi Greto by TypeType,
$29.00TT Ricordi Greto useful links: Specimen | Graphic presentation | Customization options TT Ricordi Greto is the 5th project from the TT Ricordi collection of fonts, the main task of which is to find gems in old tablets and on stones and bring these inscriptions back to life in the form of contemporary fonts under the general name TT Ricordi. TT Ricordi Greto is Kseniya Karataeva’s original experimental project, inspired by a floor plaque dating from 1423 found in the Basilica di Santa Croce, Florence. When working on the typeface, we wanted to do something new and modern, but at the same time find details or artifacts in the source that could be exaggerated to the maximum. TT Ricordi Greto is a non-contrasting Florentine sans-serif with dynamic proportions and a hint on what would be serifs. The main features of the typeface are the closed aperture, dynamic proportions, and the combination of historical forms with modern visual solutions, flowing terminals with curling dash ends and flared ends, and subtle serifs that hint at the historical material. Another feature of the typeface is a large set of graphic icons (characters and objects), margin markers (flowers, stars and drops) and thirteen catchwords. All icons and spacing have been carefully selected and rendered in order to best match the visual plasticity of the font and interact well with it. The TT Ricordi Greto font family consists of 4 styles: Regular, Medium, Demibold + the Variable font. Each style includes 678 glyphs and 14 OpenType features. In addition to wide language support (extended Latin and basic Cyrillic), each style has two sets of figures and currencies (proportional and tabular), a set of arrows alternative versions of the letter M (flared and straight versions) and the letter Ф (round and oval) and the same a set of icons, margin markers and catchwords. TT Ricordi Greto OpenType features list: aalt, ccmp, locl, numr, ordn, tnum, pnum, case, ss01, ss02, ss03, ss04, ss05, calt. TT Ricordi Greto language support: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton +, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gikuyu, Guarani, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Kamba, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kikuyu, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian+, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Meru, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss, German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Walser+, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian+, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - FF Fago Monospaced by FontFont,
$67.99FF Fago Thanks to his many years of involvement in major corporate type projects, Ole Schäfer had the necessary resources from which to construct his FF Fago™. The result is an extended family that provides comprehensive typographic support and whose qualities come to the fore in all relevant contexts ? from print to office through internet and wayfinding systems. FF Fago The sizable x-height together with the generous and open design of the characters ensure that the sans serif Fago remains clearly legible even in small point sizes or in potentially difficult situations, such as on wayfinding systems. A subtle contrast in line weight and letter forms that are reminiscent of those of an antiqua typeface provide the font with a restrained yet friendly and lively tone. Available in five weights, each with three different kerning widths and matching genuine italic variants, FF Fago is equipped for practically every situation. There are also small caps, oldstyle and lining figures, a selection of ligatures and geometric symbols. The range of potential applications of this universal font is almost inexhaustible ? it can be used in packaging design, on signs, posters and even for setting longer text sections. Fago is the ideal partner for those working on major corporate projects! FF Fago Correspondence Sans und Correspondence SerifThe Correspondence versions of Fago have been optimized for use in the business environment and in office communication. The carefully modified characters have a particularly robust feel, so that the clear, easily differentiated glyphs allow for straightforward communication even on screen. With these aims in mind, Schäfer has not only adjusted the x-height, but has provided certain letters in the sans variant ? such as the lowercase "i", the "r" and the uppercase "I" ? with serifs. Correspondence Serif, on the other hand, has been conceived as a slab serif throughout and in appearance has the look of the letters produced by the old office typewriting machines. An individual note has been added by providing a few unusual serif forms, as for example in the case of the "m", the "v" and the "y". Both Correspondence Sans and Serif are available in two weights with complementary italic versions and thus are ideally suited for use with standard office programs. This is all rounded off with a selection of office symbols. FF Fago Monospaced The use of a few typographic tricks is necessary to ensure that the letters of the alphabet appear to have the same width. Narrow letters such as "r" and "i" have been made to seem more expansive by using prominent serifs while the broader letters ? a good example is the "m" ? have the forms seen in a condensed font. And it is thanks to this design strategy that Fago Monospaced has the character of old typewriter text. What was once unavoidable because of the technology of the time is now a welcome alternative that can be used for the purposes of emphasis. As an additional supplement to the Fago superfamily, Fago Monospaced can be used, for example, to set short notes or draw attention to special text passages. There are three weights, in their original form without italic variants or small caps, but offering an alternative, technical form of the "0" with a crossbar. - TT Autonomous by TypeType,
$39.00TT Autonomous useful links: Specimen PDF | History of creation | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Autonomous: The idea was born in Amsterdam when one of our colleagues took the official electric taxi at the Schiphol airport. At the moment we were thinking about creating a new wide sans-serif, and an interesting question emerged during the trip: what font would be associated with autonomous electric transport. Then we thought it would also be nice to expand this theme visually. This is how the font family TT Autonomous came about. It is a modern brutal technological sans-serif. The basic visual characteristic of the typeface is the noticeable squareness of the characters and angular internal space. In addition, the typeface proportions tend to appear monospaced, but they are not really monospaced. The width of the characters is inspired by automobile logotype proportions, which are mostly rather wide. We could not disregard the fact that code lines in software for autonomous cars are traditionally typed using monospaced fonts and added a special monospaced subfamily to the TT Autonomous typeface. Thanks to the squareness of the characters inherited from the main family and the real monospace properties, the character forms in the subfamily turned out very specific and interesting. This is especially true for oblique monospaced fonts, which are true italics. In addition, we created a couple of outline styles which are great for use in titles and large inscriptions and perfectly match the basic family and the monospaced family. As opposed to outlines that can be created in graphic editors, in TT Autonomous Outline we worked through the narrow and questionable spots, thanks to which the font looks professionally complete and harmonious. As from the very beginning, the font was developed with tomorrow's technologies in mind, we could not miss addressing variability and creating a variable font. TT Autonomous has variable versions for both the basic and the monospaced subfamilies. TT Autonomous is a complex font family that consists of 32 fonts intended to solve a broad range of design tasks. Overall, the font family features 14 regular styles, 6 monospaced styles, 7 reversed styles, 2 outline styles and 3 variable fonts. The number of glyphs varies from 630+ in the monospaced font to 790+ in the basic styles. The basic subfamily has alternates, ligatures, old-style figures, slashed zeroes, and many other useful features. FOLLOW US: Instagram | Facebook | Website TT Autonomous language support: Acehnese, Afar, Albanian, Aleut (lat), Alsatian, Aragonese, Arumanian, Asu, Aymara, Azerbaijani, Banjar, Basque, Belarusian (cyr), Belarusian (lat), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Catalan, Cebuano, Chamorro, Chichewa, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Dutch, Embu, English, Erzya, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gaelic, Gagauz (lat), Galician, Ganda, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (cyr), Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (cyr), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Number, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Silesian, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Superscripts and Subscripts, Swahili, Swazi, Swedish, Swiss German, Tagalog, Tahitian, Taita, Talysh (lat), Tatar, Teso, Tetum, Tok Pisin, Tongan, Tsakhur (Azerbaijan), Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Valencian, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh, Wolof, Xhosa, Zaza, Zulu. - Agmena Paneuropean by Linotype,
$103.99Agmena™ has no historical precursor; it was designed from scratch by Jovica Veljovi? whose aim was to create a new book typeface. Although it generally has certain similarities with the group of Renaissance Antiqua fonts, it is not clearly derived from any of these. Clear and open forms, large counters and a relatively generous x-height ensure that the characters that make up Agmena are readily legible even in small point sizes. The slightly tapering serifs with their curved attachments to letter stems soften the rigidity of the typeface, bringing Agmena to life. This non-formal quality is further enhanced by numerous tiny variations to the letter shapes. For example, there are slight differences to the terminals of the b", the "d" and the "h" and minor dissimilarities in the forms and lengths of serifs of many of the letters. The tittles over the "i" and "j" and those of the German umlauts are almost circular, while the diamond shape that is more characteristic of a calligraphic script is used for the punctuation marks. Although many of these variations are only apparent on closer inspection, they are enough to give Agmena the feeling of a hand-made typeface. It is in the larger point sizes that this feature of Agmena comes particularly into play, and individual characters gain an almost sculptural quality. The italic variants of Agmena are actually real cursives. The narrower and thus markedly dynamically formed lowercase letters have a wider range of contrast in terms of line thickness and have the appearance of having been manually produced with a quill thanks to the variations in their terminals. The lowercase "a" assumes a closed form and the "f" has a descender. The italic capitals, on the other hand, have been consciously conceived to act as a stabilising element, although the way they have been inclined does not produce a simply mechanical effect. This visual convergence with the upright characters actually means that it is possible to use letters from both styles in combination. Agmena is available in four weights: Book, Regular, Semibold and Bold, and each has its matching italic variant. Veljovi? designed Book and Regular not only to provide an optical balance between various point sizes, such as between that used for the text and that used in footnotes, but also to take account of different paper forms: Regular for lined paper and Book for publishing paper. Agmena's range of characters leaves nothing to be desired. All variants include small caps and various numeral sets with oldstyle and lining figures for setting proportional text and table columns. Thanks to its pan-European language support, Agmena can be used to set texts not only in languages that use the Latin alphabet as it also features Cyrillic and Greek characters. The set of standard ligatures has been extended to include special combinations for setting Greek and Serbian. Agmena also has some initial letters, alternative glyphs and ornaments. Agmena is a poetic text font with forms and spacing that have been optimised over years of work to provide a typeface that is ideal for setting books. But its letters also cut a good figure in the larger font sizes thanks to their individual, vibrant and, in some cases, sculptural effects. Its robust forms are not merely suited to a printed environment, but are also at home among the complex conditions on terminal screens. You can thus also use Agmena as a web font when designing your internet page."Agmena has received the Certificate of Excellence in Type Design at the Type Directors Club of New York TDC2 competition in 2013. - Celtic Knots by Clanbadge,
$20.00While it is obvious that this is an ornamental style font, it is more than that: it is a Celtic Knotwork design tool! Irish, Scottish, Welsh, even Norse and Viking cultures have used knotwork designs for millenia. These ancient traditional interwoven designs are experiencing a revival as Celtic culture gains exposure in the modern world. Intricate Celtic knots are featured everywhere from jewelry to tattoos. While many enjoy them simply for their beauty and fascinating twists, they can also be used to add an air of myth, magic and mystery to any project. The interlaced lines make them perfect for wedding invitations, borders, dividers and rules, web graphics, and logos. I began using Celtic knotwork designs in my own work as part of my knifemaking and jewelry making hobbies. I read all of the books I could find about Celtic knots and at first I drew them by hand with pencil and paper. Then as I realized how nice it would be to have "undos" I switched over to using Corel Draw. Draw proved to be a natural for this type of artwork with tools like contour and the trim function. But even with these great tools, it was still tedious to create these designs. I noticed that I was able to reuse a lot of parts in repetitive sections. I developed a small library of reusable bits and chunks of Celtic designs. I found them so useful and fun to work with that I began thinking about ways to market my Celtic design kit. I thought about CDR and EPS formats, but then I thought of creating this toolset as a True Type Font. That way anyone with ANY program that uses fonts could easily create Celtic knotwork designs. Word processors, embroidery programs, engraving programs, jewelry design programs, CAD/CAM programs...almost every program can use fonts. I was also interested in CNC work and thought that this font would work well for applications such as laser etching, vinyl signs, and machining. With that in mind, I designed each character of the font with extremes of accuracy. If one character from the font is used at one inch tall, every control point will be placed to an accuracy of better than 0.0001 inch. I wanted every piece to meet exactly with the next, with no possibility for misalignment. The different styles are all very carefully created to fit accurately with each other. So the Filled Style fits exactly into the Outline Style, and the Inverse Style fits precisely around the Outline Style so as to make up the background behind the knotwork. Combining the styles allows you to have complete creative control. By assembling the nearly 200 pieces it is quite easy to produce very complex designs. It is actually a bit like playing with a puzzle and many people really enjoy putting the pieces together to make designs. In fact, I have had many customers tell me of how they love playing with this font and making knots into the wee hours of morning. If you like puzzles then you will absolutely love this font! And creating the patterns is just the beginning of the fun! If you apply your favorite Photoshop tricks on them you can make anything from dazzling chrome knotwork to carved stone. Photoshop plug-ins like SuperBladePro are great for converting knotwork text into corroded bronze or rusted iron. Use your knotwork to add texture to a virtual landscape, or add them as surface embelishments on architecture and furniture. You can also make round knotwork by using this font with "WordArt" (WordArt is included with every copy of Microsoft Word. See http://clanbadge.com/round_knots.htm for a tutorial on how to make round knotwork). For Crafters there are limitless uses for this font. It has been used for embroidery, jewelry, leatherwork, stencils, stained glass, quilting, painting, pyrography, woodcarving and lots more. We have even sold copies to monks for use in decorating handmade books! - Pantera by Lián Types,
$39.00ROARRR! THE STYLES -Pantera Pro is the most complete style, and although its default look is mono-rhythmic it gets really playful and crazy like the examples of the posters by just activating the Decorative Ligatures button in the Open-type Panel of Adobe Illustrator. However, I recommend using also the Glyphs Panel because there you'll find much more variants per letter. Pantera Pro is in fact, coded in a way the combination of thicknesses will always look fantastic. -Pantera Black Left, and Pantera Black Right are actually “lite” versions of Pantera Pro: They have very little Open-Type code, so what you see here is what you get. Pantera Black Left has its left strokes thick, while Pantera Black Right has its right strokes thick. -Pantera White is a lovely member in this family that looks lighter and airy, hence its name. With the feature Standard Ligatures activated (liga) the font gets very playful. -Pantera Caps is based on sign painters lettering and since it follows the same pointed brush rules as the other styles, it matches perfectly. -Pantera Claws like its name suggests, is a set of icons that were done by our dear panther. THE STORY It is said that typography can never be as expressive as calligraphy, but sometimes it can get close enough. I tend to think that calligraphic trials, in order to work well as potential fonts, need first to go through very strict filters before going digital: While calligraphy is synonym of freedom (once its rules are mastered), type-design, in the other hand, has its battlefield a little tighter and tougher. When I practice pointed brush lettering, there are so many things happening on the paper. And most of them are delicious. The ones who know my work may see that although many of my fonts are very expressive, my handmade brush trials are much more lively than them. With that in mind, this time I tried to go further and rescue more of those things that are lost in the process of thinking type when first sketches are calligraphic. I wondered if I could create something wild, hence its name Panther, by understanding the randomness that sometimes calligraphy conveys and turning it to something systemic: With Pantera, I created an ordered disorder. Like it happens a lot in many kinds of lettering styles, in order to enrich the written word the scribe mixes the thickness of the strokes and the width of the letters. Like one of my favorite mentors say (1), they make thoughtful gestures Some lively strokes go down with a thick, while some do that with a thin. Some letters are very narrow, meaning some of them will need to be very wide to compensate. Why not?. The calligrapher is always thinking on the following letters, and he/she designs in his head the combination of thicks and thins before he/she executes them. He/she knows the playful rhythm the words will have before writing them. It takes time and skill to master this and achieve graceful results. Going back to the font, in Pantera, this combination of varying thicknesses and widths of letters were Open-Type coded so the user will see satisfactory results by just enabling or disabling some buttons on the glyphs panel. I'm very pleased with the result since it’s not very easy to find fonts which play with the words' rhythm like Pantera does, following of course, a strong calligraphic base. I believe that if you were on the prowl for innovative fonts, this is your chance to go wild and get Pantera! NOTES (1) Phrase by Yves Leterme. In fact, it’s the title of a book by him. EPILOGUE Esta fuente está dedicada a mi panterita - PykesPeakZero - 100% free
- TT Travels Next by TypeType,
$39.00TT Travels Next Update 1100. We've expanded the range of stylistic alternates and added a calmer version for lowercase letters t f, uppercase Q, and ligatures fi ffi fj ffj. Thanks to the calmer alternative characters, TT Travels Next can be used in more conservative layouts or in designs that require a certain austerity. TT Travels Next in numbers: • 21 styles: 9 upright, 9 italics, 1 variable font and 2 outline styles • 757 glyphs in each style • Support for more than 190+ languages: extended Latin, Cyrillic and many other languages • 26 OpenType features in each style: stylistic alternates, ligatures, old-style figures, numbers in circles, arrows and other useful features • Amazing Manual TrueType Hinting TT Travels Next useful links: Specimen PDF | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Travels Next: The idea to create an alternative version of the TT Travels font family emerged at the “Mail.ru Design Conf x Dribbble Meetup” that took place in August 2020 in Moscow. All conference branding was designed using the TT Travels font family, and, even though the set was very beautiful, we found that if the typeface were more radical and display, it would have complemented the event's graphics even better. Thus, was born the idea for the TT Travels Next typeface, which was to create a very trendy and modern wide display sans serif for use in different sets, be they print or web. TT Travels Next is an experiment answering the "what-if" question of what would happen if the original TT Travels looked different, less compromising and more radical. The typeface has very wide proportions and characters that almost do not get narrower as you move from the bold styles to a light one. TT Travels Next has an exaggerated closed aperture, low contrast, noticeable visual compensators, and a harmonic combination of soft and sharp shapes. In inclined styles, we have purposefully increased the slant up to 14 degrees so that you can type slashing dynamic inscriptions. In addition, the TT Travels Next typeface has two great outline styles which match the upright styles perfectly and complement them, and also work well as display styles. The TT Travels Next typeface consists of 21 fonts: 9 upright and 9 corresponding italics, two outline styles, and one variable font with two variability axes (weight and slant). Each style consists of 757 characters and supports over 190+ languages. The typeface has 26 useful OpenType features, such as stylistic alternates that change the design of characters responsible for the style, ligatures, pointers, circled figures, and many other useful features. TT Travels Next OpenType features list: aalt, ccmp, ordn, locl, subs, sinf, sups, numr, dnom, frac, tnum, onum, lnum, pnum, case, dlig, liga, calt, salt, ss01 (Alt. Latin & Cyrillic), ss02 (Romanian Comma Accent), ss03 (Dutch IJ), ss04 (Catalan Ldot), ss05 (Turkish i), ss06 (White Circled Numbers), ss07 (Black Circled Numbers). TT Travels Next language support: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton +, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gikuyu, Guarani, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Kamba, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kikuyu, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian+, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Meru, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss, German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Walser+, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian. TT Travels Next font field guide including best practices, font pairings and alternatives. - Rocket Queen by Ferry Ardana Putra,
$19.00Unleash your inner street artist with Rocket Queen! The definitive font for urban self-expression. Inspired by the bold strokes of tagging graffiti markers found on city walls, this font encapsulates the raw energy of the streets. Its uppercase and lowercase characters ensure versatility, while support for foreign languages guarantees global appeal. Graffiti artists worldwide adore its iconic rounded tip marker style for its unique and entertaining aesthetics. Rocket Queen's "Urban Tags" font is more than just a typeface; it's an urban art form. Designed with a nod to the vibrant world of graffiti scenes, this font embodies the spirit of tagging graffiti markers, creating a gritty, authentic experience. With full support for foreign languages and both uppercase and lowercase characters, Rocket Queen empowers your creativity. Its iconic rounded tip marker style, favored by graffiti artists globally, offers a unique and entertaining touch to your designs. Plus, it's enriched with street graffiti ornaments for that added urban flair. Rocket Queen is more than a font; it's the language of rebellion and urban creativity. Drawing inspiration from the bustling streets and tagging graffiti markers, this font captures the raw spirit of street art. Its iconic rounded tip marker style, beloved by graffiti artists worldwide, sets your designs apart with a unique and captivating aesthetic. Supporting foreign languages and featuring a complete set of uppercase and lowercase characters, Rocket Queen is your canvas for bold, edgy statements. Step into the world of street art with Rocket Queen, a font that embodies the raw spirit of urban graffiti. Inspired by the legendary rounded tip marker style, this font captures the essence of tagging in the streets. Its captivating, one-of-a-kind design is favored by graffiti artists across the globe. With support for foreign languages and a full set of uppercase and lowercase characters, Rocket Queen is the ultimate choice for artists who want their work to resonate with the vibrant, rebellious energy of the graffiti scene. And, don't forget to explore the collection of street graffiti ornaments to take your designs to the next level! "Rocket Queen" font is perfect for a wide range of creative and artistic applications. Here are some ideal uses for this unique and edgy font: Graffiti Artwork: Use "Rocket Queen" to create authentic graffiti-style artwork on canvas, walls, or digital platforms. Its street-inspired design will add an urban, edgy vibe to your work. Streetwear Brand Logos: Design logos and branding materials for streetwear clothing lines or urban fashion brands. The font's bold and expressive style is a great match for this niche. Event Posters and Flyers: Create eye-catching event posters and flyers for music concerts, art exhibitions, or street festivals. "Rocket Queen" will help your event materials stand out and evoke a gritty, streetwise feel. Album Covers: Design album covers for music genres like hip-hop, rap, punk, or any style that demands a rebellious and energetic look. The font can give your cover artwork an authentic street vibe. Tattoo Lettering: Tattoo artists and enthusiasts can use "Rocket Queen" for lettering in tattoos. Its unique graffiti-inspired characters can create distinct and personalized tattoos. Skateboard Deck Graphics: Use the font to design custom graphics for skateboard decks, reflecting the rebellious and urban culture of skateboarding. Street Art Installations: If you're creating street art installations, "Rocket Queen" can be used for text elements within the artwork, giving it an authentic urban graffiti feel. Urban Magazine Titles: "Rocket Queen" can be an ideal choice for magazine titles and headlines in publications that focus on urban culture, street art, or graffiti. Video Game Titles and Graphics: Design video game titles, logos, or in-game graphics for games with an urban or street culture theme. The font's distinctive style can enhance the game's visual appeal. YouTube Channel Branding: Content creators with a street art or urban lifestyle focus can use "Rocket Queen" for their channel logos, banners, and thumbnails. Product Packaging: For products targeting a youthful, urban audience, the font can be used in product packaging design, making the brand and product look fresh and exciting. Digital and Print Advertisements: Incorporate "Rocket Queen" in advertising campaigns that aim to connect with a young, rebellious, or urban demographic. The "Rocket Queen" font is versatile and can be adapted to a wide range of applications where a bold, streetwise, and artistic look is desired. It's all about bringing an authentic graffiti vibe to your creative projects. ——— Rocket Queen features: A full set of uppercase and lowercase Numbers and punctuation Multilingual language support PUA Encoded Characters OpenType Features Layered Style +345 Total Glyphs +100 Graffiti Swashes and Ornaments included! - John Sans by Storm Type Foundry,
$49.00The idea of a brand-new grotesk is certainly rather foolish – there are already lots of these typefaces in the world and, quite simply, nothing is more beautiful than the original Gill. The sans-serif chapter of typography is now closed by hundreds of technically perfect imitations of Syntax and Frutiger, which are, however, for the most part based on the cool din-aesthetics. The only chance, when looking for inspiration, is to go very far... A grotesk does not afford such a variety as a serif typeface, it is dull and can soon tire the eye. This is why books are not set in sans serif faces. A grotesk is, however, always welcome for expressing different degrees of emphasis, for headings, marginal notes, captions, registers, in short for any service accompaniment of a book, including its titlings. We also often come across a text in which we want to distinguish the individual speaking or writing persons by the use of different typefaces. The condition is that such grotesk should blend in perfectly with the proportions, colour and above all with the expression of the basic, serif typeface. In the area of non-fiction typography, what we appreciate in sans-serif typefaces is that they are clamorous in inscriptions and economic in the setting. John Sans is to be a modest servant and at the same time an original loudspeaker; it wishes to inhabit libraries of educated persons and to shout from billboards. A year ago we completed the transcription of the typefaces of John Baskerville, whose heritage still stands out vividly in our memory. Baskerville cleverly incorporated certain constructional elements in the design of the individual letters of his typeface. These elements include above all the alternation of softand sharp stroke endings. The frequency of these endings in the text and their rhythm produce a balanced impression. The anchoring of the letters on the surface varies and they do not look monotonous when they are read. We attempted to use these tricks also in the creation of a sans-serif typeface. Except that, if we wished to create a genuine “Baroque grotesk”, all the decorativeness of the original would have to be repeated, which would result in a parody. On the contrary, to achieve a mere contrast with the soft Baskerville it is sufficient to choose any other hard grotesk and not to take a great deal of time over designing a new one. Between these two extremes, we chose a path starting with the construction of an almost monolinear skeleton, to which the elements of Baskerville were carefully attached. After many tests of the text, however, some of the flourishes had to be removed again. Anything that is superfluous or ornamental is against the substance of a grotesk typeface. The monolinear character can be impinged upon in those places where any consistency would become a burden. The fine shading and softening is for the benefit of both legibility and aesthetics. The more marked incisions of all crotches are a characteristic feature of this typeface, especially in the bold designs. The colour of the Text, Medium and Bold designs is commensurate with their serif counterparts. The White and X-Black designs already exceed the framework of book graphics and are suitable for use in advertisements and magazines. The original concept of the italics copying faithfully Baskerville’s morphology turned out to be a blind alley. This design would restrict the independent use of the grotesk typeface. We, therefore, began to model the new italics only after the completion of the upright designs. The features which these new italics and Baskerville have in common are the angle of the slope and the softened sloped strokes of the lower case letters. There are also certain reminiscences in the details (K, k). More complicated are the signs & and @, in the case of which regard is paid to distinguishing, in the design, the upright, sloped @ small caps forms. The one-storey lower-case g and the absence of a descender in the lower-case f contributes to the open and simple expression of the design. Also the inclusion of non-aligning figures in the basic designs and of aligning figures in small caps serves the purpose of harmonization of the sans-serif families with the serif families. Non-aligning figures link up better with lower-case letters in the text. If John Sans looks like many other modern typefaces, it is just as well. It certainly is not to the detriment of a Latin typeface as a means of communication, if different typographers in different places of the world arrive in different ways at a similar result. - TT Tsars by TypeType,
$39.00TT Tsars useful links: Specimen | Graphic presentation | Customization options The TT Tsars font family is a collection of serif display titling fonts that are stylized to resemble the fonts of the beginning, the middle and the end of the XVIII century. The project is based on title fonts, that is, the fonts that were used to design book title pages. The idea for the project TT Tsars was born after a small study of the historical development of the Cyrillic type and is also based on Abram Shchitsgal’s book "Russian Civil Type". At the very beginning of the project, we had developed a basic universal skeleton for the forms of all characters in all subfamilies of the family, and later on, we added styles, visual features, artifacts and other nuances typical of the given period onto the skeleton. Yes, from the historical accuracy point of view it might be that such an approach is not always justified, but we have achieved our goal and as a result, we have created perfectly combinable serifs that can be used to style an inscription for a certain time period. The TT Tsars font family consists of 20 fonts: 5 separate subfamilies, each of which consists of 4 fonts. Each font contains 580 glyphs, except for the TT Tsars E subfamily, in which each font consists of 464 characters. Instead of lowercase characters in the typeface, small capitals are used, which also suggests that the typeface is rather a display than text one. In TT Tsars you can find a large number of ligatures (for Latin and Cyrillic alphabets), arrows and many useful OpenType features, such as: frac, ordn, sinf, sups, numr, dnom, case, onum, tnum, pnum, lnum, salt (ss01), dlig. Time-related characteristics of the subfamilies are distributed as follows: • TT Tsars A—the beginning of the 18th century (Latin and Cyrillic) • TT Tsars B—the beginning of the 18th century (Latin and Cyrillic) • TT Tsars C—the middle of the 18th century (Latin and Cyrillic) • TT Tsars D—the end of the 18th century (Latin and Cyrillic) • TT Tsars E—conditionally the beginning of the 18th century (only Latin) TT Tsars A and TT Tsars B families (both the beginning of the 18th century) have different starting points: for TT Tsars A it is Latin, for TT Tsars B it is Cyrillic. The development of the TT Tsars A family began in Latin, the font is based on the royal serif Romain du Roi. The Cyrillic alphabet is harmoniously matched to the Latin. The development of the TT Tsars B family began in Cyrillic, which is based on a Russian civil type. Characteristic elements are the curved one-sided serifs of triangular characters (A, X, Y), drops appear in the letter ?, the middle strokes ? and P are adjacent to the main stroke. Latin was drawn to pair with Cyrillic. It is still based on the royal serif, but somewhat changed: the letters B and P are closed and the upper bar of the letter A rose. This was done for the visual combination of Cyrillic and Latin and at the same time to make a distinction between TT Tsars A and TT Tsars B. TT Tsars C is now the middle of the 18th century. Cyrillic alphabet itself did not stand still and evolved, and by the middle of the 18th century, its forms have changed and become to look the way they are shown in this font family. Latin forms are following the Cyrillic. The figures are also slightly modified and adapted to the type design. In TT Tsars C, Cyrillic and Latin characters are created in parallel. A distinctive feature of the Cyrillic alphabet in TT Tsars C is the residual influence of the flat pen. This is noticeable in such signs as ?, ?, K. The shape of the letters ?, ?, ?, ? is very characteristic of the period. In the Latin alphabet, a characteristic leg appears at the letter R. For both languages, there is a typical C characterized by an upper serif and the appearance of large, even somewhat bolding serifs on horizontals (T, E, ?, L). TT Tsars D is already the end of the 18th century when with the development of printing, the forms of some Cyrillic characters had changed and turned into new skeletons of letters that we transposed into Latin. The figures were also stylized. In this font, both Cyrillic and Latin are stylistically executed with different serifs and are thus logically separated. The end of the century is characterized by the reduction of decorative elements. Straight, blueprint-like legs of the letters ?, R, K, ?. Serifs are very pronounced and triangular. E and ? are one-sided on the middle horizontal line. A very characteristic C with two serifs appears in the Latin alphabet. TT Tsars E is a steampunk fantasy typeface, its theme is a Latinized Russian ?ivil type (also referred to as Grazhdansky type which emerged after Peter the Great’s language reform), which includes only the Latin alphabet. There is no historical analog to this typeface, it is exclusively our reflections on the topic of what would have happened if the civil font had developed further and received a Latin counterpart. We imagined such a situation in which the civil type was exported to Europe and began to live its own life. - Mrs Eaves XL Serif by Emigre,
$59.00Originally designed in 1996, Mrs Eaves was Zuzana Licko’s first attempt at the design of a traditional typeface. It was styled after Baskerville, the famous transitional serif typeface designed in 1757 by John Baskerville in Birmingham, England. Mrs Eaves was named after Baskerville’s live in housekeeper, Sarah Eaves, whom he later married. One of Baskerville’s intents was to develop typefaces that pushed the contrast between thick and thin strokes, partially to show off the new printing and paper making techniques of his time. As a result his types were often criticized for being too perfect, stark, and difficult to read. Licko noticed that subsequent interpretations and revivals of Baskerville had continued along the same path of perfection, using as a model the qualities of the lead type itself, not the printed specimens. Upon studying books printed by Baskerville at the Bancroft Library in Berkeley, Licko decided to base her design on the printed samples which were heavier and had more character due to the imprint of lead type into paper and the resulting ink spread. She reduced the contrast while retaining the overall openness and lightness of Baskerville by giving the lower case characters a wider proportion. She then reduced the x-height relative to the cap height to avoid increasing the set width. There is something unique about Mrs Eaves and it’s difficult to define. Its individual characters are at times awkward looking—the W being narrow, the L uncommonly wide, the flare of the strokes leading into the serifs unusually pronounced. Taken individually, at first sight some of the characters don’t seem to fit together. The spacing is generally too loose for large bodies of text, it sort of rambles along. Yet when used in the right circumstance it imparts a very particular feel that sets it clearly apart from many likeminded types. It has an undefined quality that resonates with people. This paradox (imperfect yet pleasing) is perhaps best illustrated by design critic and historian Robin Kinross who has pointed out the limitation of the “loose” spacing that Licko employed, among other things, yet simultaneously designated the Mrs Eaves type specimen with an honorable mention in the 1999 American Center for Design competition. Proof, perhaps, that type is best judged in the context of its usage. Even with all its shortcomings, Mrs Eaves has outsold all Emigre fonts by twofold. On MyFonts, one of the largest on-line type sellers, Mrs Eaves has been among the 20 best selling types for years, listed among such classics as Helvetica, Univers, Bodoni and Franklin Gothic. Due to its commercial and popular success it has come to define the Emigre type foundry. While Licko initially set out to design a traditional text face, we never specified how Mrs Eaves could be best used. Typefaces will find their own way. But if there’s one particular common usage that stands out, it must be literary—Mrs Eaves loves to adorn book covers and relishes short blurbs on the flaps and backs of dust covers. Trips to bookstores are always a treat for us as we find our Mrs Eaves staring out at us from dozens of book covers in the most elegant compositions, each time surprising us with her many talents. And Mrs Eaves feels just as comfortable in a wide variety of other locales such as CD covers (Radiohead’s Hail to the Thief being our favorite), restaurant menus, logos, and poetry books, where it gives elegant presence to short texts. One area where Mrs Eaves seems less comfortable is in the setting of long texts, particularly in environments such as the interiors of books, magazines, and newspapers. It seems to handle long texts well only if there is ample space. A good example is the book /CD/DVD release The Band: A Musical History published by Capitol Records. Here, Mrs Eaves was given appropriate set width and generous line spacing. In such cases its wide proportions provide a luxurious feel which invites reading. Economy of space was not one of the goals behind the original Mrs Eaves design. With the introduction of Mrs Eaves XL, Licko addresses this issue. Since Mrs Eaves is one of our most popular typefaces, it’s not surprising that over the years we've received many suggestions for additions to the family. The predominant top three wishes are: greater space economy; the addition of a bold italic style; and the desire to pair it with a sans design. The XL series answers these requests with a comprehensive set of new fonts including a narrow, and a companion series of Mrs Eaves Sans styles to be released soon. The main distinguishing features of Mrs Eaves XL are its larger x-height with shorter ascenders and descenders and overall tighter spacing. These additional fonts expand the Mrs Eaves family for a larger variety of uses, specifically those requiring space economy. The larger x-height also allows a smaller point size to be used while maintaining readability. Mrs Eaves XL also has a narrow counterpart to the regular, with a set width of about 92 percent which fulfills even more compact uses. At first, this may not seem particularly narrow, but the goal was to provide an alternative to the regular that would work well as a compact text face while maintaining the full characteristics of the regular, rather than an extreme narrow which would be more suitable for headline use. Four years in the making, we're excited to finally let Mrs Eaves XL find its way into the world and see where and how it will pop up next. - Prismatic Spirals by MMC-TypEngine,
$93.00PRISMATIC SPIRALS FONT! The Prismatic Spirals Font is a decorative type-system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals has two related families, its “bold” braided version Prismatic Interlaces and the Pro version. While the default is simpler or easier to use, as all piece’s spin in same way, PRO provides a more complex intricate Design which requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 48 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Prismatic Interlaces by MMC-TypEngine,
$93.00PRISMATIC INTERLACES TYPEFACE! Prismatic Interlaces is a decorative system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Interlaces has two related families, both as a kind of lighter weight versions Prismatic Spirals Default & Pro. While Default is simpler or easier to use, same way as Prismatic Interlaces, Pro provides a more complex intricate Design that requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Interlaces Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 49 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Prismatic Spirals Pro by MMC-TypEngine,
$182.00PRISMATIC SPIRALS PRO FONT! The Prismatic Spirals PRO is a Decorative Type-System and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals Pro has two related Typefaces both more basic or easier to use versions, the Default Family plus its “bold” braided version Prismatic Interlaces… PRO provides a more advanced, complex, and twisted Design, plus requires to be typed alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Pro Font Map Reference PDF Here! (!) Is recommended Print it to have the Reference or open the PDF to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. The 2 glyphs sets are separated in colors for facilitating. Also use the Map Font with key captions or switch to it for ensure that the characters are alternating between both uppercase and lowercase letters as other Keys as numbers, marks, and punctuation along the strings, holding Shift one by one or actually two by two. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 96 are different keys with 2 versions of each of both caps and shift keys, plus a few repeated for facilitating. It was settled this way in order for exchanging with its Prismatic relative fonts which has only 48 different keys repeated twice. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Hawkes by Kimmy Design,
$15.00Hawkes is an extensive handmade typeface family that comes with a bundle of weights, widths and styles, all designed to work cohesively. Here is a breakdown of the Hawkes family. Hawkes Sans: The primary subfamily is a sans-serif typeface that includes nine fonts: three weights (light, medium and bold) and three widths (narrow, regular and wide). Within this set are an array of stylistic features; including small capitals, character style alternatives, discretionary ligatures and contextual alternatives. See details below for more information on OpenType Features. Hawkes Variable Width Sans: The secondary subfamily is the same base sans-serif fonts but combined in variating widths. Essentially, it takes all three widths of each weight and randomly mixes them together. This creates a funky and creative alternative to the more traditional sans-serif set. The variations are for the uppercase, lowercase, small capitals, ligatures and numbers. Hawkes Script: The last subfamily is the script typeface. It’s a quirky script with variations of its own, including ligatures, swashes and contextual alternatives (again, see below for further details.) The script font works great as a complimentary style to the sans-serif, or on it’s own. FEATURES Alright, let’s get into all the extra goodies this typeface has to offer. Small Capitals: Small caps are short capital letters designed to blend with lowercase text. These aren’t just capital letters just scaled down but designed to fit with the weight of both the lowercase and capitals. With Hawkes, small caps can either sit on the baseline (in line with the base of the capital and lowercase) or to be lifted to match the height of the capital letters by applying the discretionary ligature setting in the OpenType panel. These small capitals have a dot underlining them that sit along the baseline. The feature offers a unique display affect that is great for logos, titles and other headline needs. Discretionary Ligatures: A discretionary ligature is more decorative and unique combination than a standard ligature and can be applied at the users discretion (as the name indicates.) The specific styling for these ligatures varies for different fonts. With Hawkes, they are used as an all capital styling feature, or to lift the small capitals to align with the height of the capitals. In the former setting, both lowercase and uppercase letters are first changed to all capitals, then a specialized set of letter combinations are transitioned so small characters are positioned within a main capital letter. These combinations only happen with main characters that include an applicable stem, such as C F K L R T Y. Some of these combinations include two or three characters. When Small Caps is turned ‘on’, this feature will lift the small caps to the height of the capital letter. For more information, please check out the user guide! Stylistic Alternatives: Stylistic alternates are a secondary form of a character, often used to enhance the look or style of a font. For Hawkes, these alternatives provide a slightly more handmade feel. A - the capital and small capital A will lose its pointed apex and become rounded. Think of it more as an upside-down U than an up-side-down V ;-) Oo, G, Ss, Cc- these characters’ topmost terminal becomes a loop. The O is applied automatically, the G S and C need to be turn on individually. Titling Alternatives: This feature does sort of the opposite of what it intends. Instead of being used for titling purposes, this feature makes the text look better in paragraph text settings. Kk Rr h n m - curved terminals on the are straightened e - the counter stroke also gets straightened from a more looping motion y - the shape of y is changed from a rounded character to a sharper apex (think more like a ‘v’ than ‘u’) Contextual Alternatives: Contextual alternates are glyphs designed to work within context of other adjacent glyphs. With Hawkes Sans, there are three slightly different variations per character. The feature rotates the application of each variation. This helps with organic authenticity, so if you have two e’s next to each other, they won’t look identical (reflecting the natural variations in handwriting and lettering.) With Hawkes Variable width fonts, I have created a contextual pattern that randomizes the widths of each character. So, when the feature is turned ‘on’ in the OpenType panel, the widths would alternate in a pattern such as: Narrow, Wide, Regular, Narrow, Regular Wide, Narrow, etc. It happens automatically so the user doesn’t have to think or worry about getting a random seed. With Hawkes Script, contextual alternates allow strokes to connect properly from one character to the next while maintaining a believable, natural flow. Connecting strokes are present for two letters next to each other but are replaced by a shorter stroke when located at the end of a word or sentence. Some characters have in-strokes when located at the start of a word. When a character is preceded by a capital letter that doesn’t connect, it too needs an in-stroke or altered spacing. This feature is complicated and messy, but luckily you don’t really have to think about it! I’ve done all the coding so all you have to do is turn ‘on’ the feature in the OpenType panel and you are off to the races! I’m just letting you know what’s happening behind the scenes. Swashes: These are just for Hawkes Script and provide tail swashes to the start and ends of letters. There are three different options. You can pick the basic option by turning ‘on’ the swash feature in the OpenType panel, or you can pick using the Glyph panel. Stylistic Sets: This feature work in new versions of Illustrator CC and InDesign CC. You can pick specific styling sets instead of turning on an entire feature. For example, let’s say you want to have a loopy S, but not a loopy C or O, you can just turn on the S in the Style Set. It also helps create the little drop box that pops up when you hover over a character, showing you the alternates associated with that character. This makes it easy to pick and choose specific styles you want in a word or headline. ---------- And there it is folks! That’s all the basic info on Hawkes, I know it’s been a lot and I appreciate you hanging on. If you are like me and need more of a visual reference to accessing all these goodies, I’ve made a user guide to help navigate Hawkes and everything it has to offer. Altogether this extensive family boasts 14 total fonts in a wide array of styles, weights and widths, making it a great addition to any handmade type collection. Enjoy! - Ganymede3D - Personal use only
- Affair by Sudtipos,
$99.00Type designers are crazy people. Not crazy in the sense that they think we are Napoleon, but in the sense that the sky can be falling, wars tearing the world apart, disasters splitting the very ground we walk on, plagues circling continents to pick victims randomly, yet we will still perform our ever optimistic task of making some little spot of the world more appealing to the human eye. We ought to be proud of ourselves, I believe. Optimism is hard to come by these days. Regardless of our own personal reasons for doing what we do, the very thing we do is in itself an act of optimism and belief in the inherent beauty that exists within humanity. As recently as ten years ago, I wouldn't have been able to choose the amazing obscure profession I now have, wouldn't have been able to be humbled by the history that falls into my hands and slides in front of my eyes every day, wouldn't have been able to live and work across previously impenetrable cultural lines as I do now, and wouldn't have been able to raise my glass of Malbeck wine to toast every type designer who was before me, is with me, and will be after me. As recently as ten years ago, I wouldn't have been able to mean these words as I wrote them: It’s a small world. Yes, it is a small world, and a wonderfully complex one too. With so much information drowning our senses by the minute, it has become difficult to find clear meaning in almost anything. Something throughout the day is bound to make us feel even smaller in this small world. Most of us find comfort in a routine. Some of us find extended families. But in the end we are all Eleanor Rigbys, lonely on the inside and waiting for a miracle to come. If a miracle can make the world small, another one can perhaps give us meaning. And sometimes a miracle happens for a split second, then gets buried until a crazy type designer finds it. I was on my honeymoon in New York City when I first stumbled upon the letters that eventually started this Affair. A simple, content tourist walking down the streets formerly unknown to me except through pop music and film references. Browsing the shops of the city that made Bob Dylan, Lou Reed, and a thousand other artists. Trying to chase away the tourist mentality, wondering what it would be like to actually live in the city of a billion tiny lights. Tourists don't go to libraries in foreign cities. So I walked into one. Two hours later I wasn't in New York anymore. I wasn't anywhere substantial. I was the crazy type designer at the apex of insanity. La La Land, alphabet heaven, curves and twirls and loops and swashes, ribbons and bows and naked letters. I'm probably not the very first person on this planet to be seduced into starting an Affair while on his honeymoon, but it is something to tease my better half about once in a while. To this day I can't decide if I actually found the worn book, or if the book itself called for me. Its spine was nothing special, sitting on a shelf, tightly flanked by similar spines on either side. Yet it was the only one I picked off that shelf. And I looked at only one page in it before walking to the photocopier and cheating it with an Argentine coin, since I didn't have the American quarter it wanted. That was the beginning. I am now writing this after the Affair is over. And it was an Affair to remember, to pull a phrase. Right now, long after I have drawn and digitized and tested this alphabet, and long after I saw what some of this generation’s type designers saw in it, I have the luxury to speculate on what Affair really is, what made me begin and finish it, what cultural expressions it has, and so on. But in all honesty it wasn't like that. Much like in my Ministry Script experience, I was a driven man, a lover walking the ledge, an infatuated student following the instructions of his teacher while seeing her as a perfect angel. I am not exaggerating when I say that the letters themselves told me how to extend them. I was exploited by an alphabet, and it felt great. Unlike my experience with Ministry Script, where the objective was to push the technology to its limits, this Affair felt like the most natural and casual sequence of processions in the world – my hand following the grid, the grid following what my hand had already done – a circle of creation contained in one square computer cell, then doing it all over again. By contrast, it was the lousiest feeling in the world when I finally reached the conclusion that the Affair was done. What would I do now? Would any commitment I make from now on constitute a betrayal of these past precious months? I'm largely over all that now, of course. I like to think I'm a better man now because of the experience. Affair is an enormous, intricately calligraphic OpenType font based on a 9x9 photocopy of a page from a 1950s lettering book. In any calligraphic font, the global parameters for developing the characters are usually quite volatile and hard to pin down, but in this case it was particularly difficult because the photocopy was too gray and the letters were of different sizes, very intertwined and scan-impossible. So finishing the first few characters in order to establish the global rhythm was quite a long process, after which the work became a unique soothing, numbing routine by which I will always remember this Affair. The result of all the work, at least to the eyes of this crazy designer, is 1950s American lettering with a very Argentine wrapper. My Affair is infused with the spirit of filete, dulce de leche, yerba mate, and Carlos Gardel. Upon finishing the font I was fortunate enough that a few of my colleagues, great type designers and probably much saner than I am, agreed to show me how they envision my Affair in action. The beauty they showed me makes me feel small and yearn for the world to be even smaller now – at least small enough so that my international colleagues and I can meet and exchange stories over a good parrilla. These people, whose kindness is very deserving of my gratitude, and whose beautiful art is very deserving of your appreciation, are in no particular order: Corey Holms, Mariano Lopez Hiriart, Xavier Dupré, Alejandro Ros, Rebecca Alaccari, Laura Meseguer, Neil Summerour, Eduardo Manso, and the Doma group. You can see how they envisioned using Affair in the section of this booklet entitled A Foreign Affair. The rest of this booklet contains all the obligatory technical details that should come with a font this massive. I hope this Affair can bring you as much peace and satisfaction as it brought me, and I hope it can help your imagination soar like mine did when I was doing my duty for beauty. - FarHat-Quintas - Unknown license
- FarHat-Acordes - Unknown license
- Danah by Eyad Al-Samman,
$35.00Danah” is the first name of a very close and cherished classmate, friend, and peer. Danah is a Palestinian woman who used to study with me in the same university where I was honorably introduced to her several years ago. In fact, I decided to dedicate this typeface wholly to her in return for all the years of friendship that we had spent together as classmates during the late 1990s. She was—and absolutely still—a source of support and inspiration for me in life due to her brilliant, big-hearted, and philanthropic personality. Danah likes different things in life and among them the sea, horses, reading, and also travelling. She lives and works now in Palestine, and yearns for being granted a new life—like many other free Palestinians—full of freedom, peace, and happyness. Danah® is a handwriting and scribbly Arabic display typeface. The main trait of this typeface is the realistic handwriting design of its letters and ligatures. This feature renders it as one of the stylish typefaces used for headlines and also texts. Among the distinguished letters of Danah® typeface are the “Qaaf”, “Kaaf”, “Meem”, “Noon”, and others. Moreover, Danah® typeface has a character set which supports Arabic, Persian, Urdu, and Latin letters/numerals with a limited range of specific Arabic and Latin ligatures. This font comes in a single weight (i.e., regular) with exactly 639 distinctive glyphs. Due to its free and streamlined design, Danah® typeface is appropriate for heading and text in Arabic, Persian, and Urdu. It can be graphically and visually exploited in magazines, posters, and interfaces of different things such as clothes and equipment. Moreover, it can be pleasingly used in writing personal, friendly, and unofficial letters, messages, documents, invoices, notes, dispatches and menus which require a smoothed handwritten touch and trend. It is also elegantly suitable for signs, books’ covers, advertisement light boards, and titles of flyers, pamphlets, novels, and books of children and adults. In brief, Danah® typeface is one of the new hand-drawn typefaces which can be brought into play efficiently in diverse graphic, typographic, calligraphic, and artistic works in different languages and cultures. 2018-09-13 00:00:00.000 10.0000 F25946-S114426 10913 Timeless URW Type Foundry https://www.myfonts.com/collections/timeless-duplicate-font-urw NULL NULL 2016-01-08 00:00:00.000 89.9900 F10913-S42560 54569 Jellofries Maulana Creative https://www.myfonts.com/collections/jellofries-font-maulana-creative https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/JtHgrbkPi7YU282OWix69Tqb_97b690350e4b3ed453d7c27fe0eb6664.png Jellofries is a fancy brush script font. With brush bold contrast stroke, fun character with a bit of ligatures and alternates. To give you an extra creative work. Jellofries font support multilingual more than 100+ language. This font is good for logo design, Social media, Movie Titles, Books Titles, a short text even a long text letter and good for your secondary text font with sans or serif. Make a stunning work with Jellofries font. Cheers, Maulana Creative 2022-05-06 00:00:00.000 12.0000 F54569-S252887 38361 Alt Moav ALT https://www.myfonts.com/collections/alt-moav-font-andreas-leonidou https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/70046_aa489c02cd589f8f924b405c901a8014.png Moav is a geometric experimental display typeface for use on logos,posters etc. 2011-12-13 00:00:00.000 15.0000 F38361-S179452 42255 M Elle HK Monotype HK https://www.myfonts.com/collections/m-elle-hk-font-monotype-hk NULL HK series fonts are in Unicode encoding and consists of BIG 5 character set and HKSCS characters. The character glyphs are based on the regular Traditional Chinese writing form and style. It is generally used in Taiwan ROC, Hong Kong and Macau. 2011-05-11 00:00:00.000 523.9900 F42255-S193845 71839 Kaerobi Kulokale https://www.myfonts.com/collections/kaerobi-font-kulokale https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10004/ieVtB18gl4EgKrVVDIPLtX8b_33d93ffd2cd339b2544feb3d7a0a3121.png Kaerobi is an condensed display font, and with a style that is very different from the others. This font comes in four styles, Regular, Oblique, Rough, and Outline Version. Kaerobi is well-suited for posters, social media, headlines, magazine titles, clothing, large print formats - and wherever you want to be seen. Inspired by the style of design that is currently popular, and this is the answer to all the needs of every idea that you will pour in this modern era. We highly recommend using a program that supports OpenType features and Glyphs panels such as Adobe Illustrator, Adobe Photoshop CC, Adobe InDesign, or CorelDraw, so you can see and access all Glyph variations. This font is encoded with Unicode PUA, which allows full access to all additional characters without having special design software. Mac users can use Font Book, and Windows users can use Character Map to view and copy one of the extra characters to paste into your favorite text editor / application. Thank You. 2022-08-16 00:00:00.000 17.0000 F71839-S298671 52588 The Heather Romie Creative https://www.myfonts.com/collections/the-heather-font-romie-creative https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/Lc4estBSB0wCiDunz9GNDUcb_097035319875b31f0a18a4bb2e8e675b.png The Heather Script is a formal calligraphy design, including Regular. This font is casual and pretty with a stroke. Can be used for various purposes. such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signatures, book covers, posters, quotes and much more. Heather Script featuring OpenType style alternatives, ligatures and International support for most Western Languages is included. To enable the OpenType Stylistic alternative, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or a later version. How to access all alternative characters using Adobe Illustrator: *https://www.youtube.com/watch?v=XzwjMkbB-wQ Heather Script is coded with PUA Unicode, which allows full access to all additional characters without having to design special software. Mac users can use Font Book , and Windows users can use Character Map to view and copy any additional characters to paste into your favorite text editor/application. How to access all alternative characters, using the Windows Character Map with Photoshop: *https://www.youtube.com/watch?v=Go9vacoYmBw 2022-02-23 00:00:00.000 19.0000 F52588-S242949 16709 Pastina Lebbad Design https://www.myfonts.com/collections/pastina-font-lebbad-design https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/220264_a574aa9e49d2f9f1da3950f1fef09123.png Pastina is an elegant serif font consisting of caps, lower case, and alternate characters. Soft serifs and the graceful flow of each character add to the classic feel of this font. 2008-07-31 00:00:00.000 24.9500 F16709-S66588 2367 Munira Script Picatype https://www.myfonts.com/collections/munira-script-font-picatype https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/309621_5c93006e7517281c082dc7c75bfd1c2b.png Munira Script is a modern calligraphy design. This font is casual and pretty with swashes. It can be used for various purposes. such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signature, book covers, posters, quotes and more. Munira Script features OpenType stylistic alternates, ligatures and International support for most Western Languages. To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or later versions. How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ How to access all alternative characters, using Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw Munira Script is coded with PUA Unicode, which allows full access to all the extra characters without having special designing software. Mac users can use Font Book , and Windows users can use Character Map to view and copy any of the extra characters to paste into your favourite text editor/app. If you need help or have any questions, please let me know. I'm happy to help :) Thanks & Happy Designing! 2019-07-05 00:00:00.000 10.0000 F2367-S10062 27004 Ketimun Hanoded https://www.myfonts.com/collections/ketimun-font-hanoded https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/306179_8517cd9a57ccc15cff68737e17de4e85.png Ketimun means ‘cucumber’ in Bahasa Indonesia. At home we eat a lot (A LOT) of Indonesian food, which often includes Acar Ketimun (Sweet/sour cucumber salad). I usually make the simple version, but sometimes I go for the more elaborate cucumber salad (the recipe of which you’ll find on poster 2). Ketimun font is a rather delicious script font; uneven, organic and full of life. Comes with a fresh taste and lots of diacritics. 2019-06-06 00:00:00.000 15.0000 F27004-S120951 38675 Psalterium Alter Littera https://www.myfonts.com/collections/psalterium-font-alter-littera https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/204202_94b78204200645ccd1daa5d5f1a63916.png A clean, smooth adaptation of the magnificent gothic types used by Johann Fust and Peter Schöffer in their famous Mainz Psalter (Psalterium Moguntinum) of 1457, also used in their Canon of the Mass (Canon Missae) of 1458, and in their Benedictine Psalter (Psalterium Benedictinum) of 1459. [Although these works were published after Gutenberg’s break with Fust, it is generally agreed that Gutenberg was working along with Fust and Schöffer on the Mainz Psalter while the 42-line Bible was still being printed.] In addition to the usual standard characters for typesetting modern texts, the font includes a comprehensive set of special characters, uncial initials (adapted from both the Mainz Psalter and early sixteenth-century Dutch types by Henric Pieterszoon), alternates and ligatures, plus Opentype features, that can be used for typesetting (almost) exactly as in the Mainz Psalter and later incunabula. The main historical sources used during the font design process were high-resolution scans from the copy of the Mainz Psalter preserved at the Österreichische Nationalbibliothek, Vienna (the only copy whose colophon includes the famous printer’s mark of Fust and Schöffer). Other sources were as follows: Masson, I. (1954), The Mainz Psalters and Canon Missae, 1457-59, London: Printed for the Bibliographical Society; Kapr, A. (1996), Johann Gutenberg - The Man and his Invention, Aldershot: Scolar Press (ch. 8); Füssel, S. (2005), Gutenberg and the impact of printing, Burlington: Ashgate (ch. 1); and Man, J. (2009), The Gutenberg Revolution, London: Bantam (ch. 8). Specimen, detailed character map, OpenType features, and font samples available at Alter Littera’s The Oldtype “Psalterium” Font Page. Note: Several uncial initials in The Oldtype “Psalterium” Font have been derived from corresponding characters in The Initials “Gothic C” Font, adjusting them to cope with the special (large) x-height and letter spacing of the Psalterium font (so the two sets of initials are not directly interchangeable). 2012-07-06 00:00:00.000 25.0000 F38675-S178340 23791 VLNL Donuts VetteLetters https://www.myfonts.com/collections/vlnl-donuts-font-vetteletters https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10001/190114_ca5047d6d6754375933067862f9328a8.png VLNL Donuts’ first incarnation was designed already in 2005 by DBXL as a logo for Dutch funky house music outfit Hardsoul, and since then has been used for lots of music related projects. Donuts is heavily infused by hip 1970s geometric fonts like Blippo, Pump and ITC Bauhaus, but nonetheless has both feet in this modern day and age. Meticulously designed and tightly spaced, VLNL Donuts is very suitable for logos, headlines and music artwork. We especially recommend using it on big 12 album covers. Oh, and it got its name for obvious reasons (“the O looks like one...’) VLNL Donuts is deep fried, glazed and can be covered in a variety of sweetness: sprinkles, cinnamon, coconut, chopped peanuts, powdered sugar or maple syrup. They also can be filled with cream, custard or jam. As a very sweet and saturated snack should, VLNL Donuts is fitted with a full set of alternate swoosh caps that can be deployed to liven up your already ‘out there’ designs. - Waschkueche - 100% free
- Berlin Email - 100% free
- cbe - 100% free
- XAyax - 100% free
PreviousPage 92 of 92