7,198 search results
(0.026 seconds)
- The Thief Bird by Lemur,
$14.00The Thief Bird is an informal grotesque font. Although informal and grotesque may seem to be two quite different ideas, we have to dig into the origin of this typeface in order to understand the matter. The concept behind The Thief Bird was inspired by the adaptation that the vintage sign painters made when they took the grotesque style characters they saw in newspapers and magazines and reproduced them using a brush, aiming to make the prices of the products displayed on wooden boards stand out, as opposed to highlighting large headlines (such as the idea behind fonts like Franklin Gothic). The Thief Bird takes the language from sign painters and turns it into a font --this time around not aiming to set prices but to bring children stories to life. Thus, some legibility features from grotesque fonts were mixed with the brush calligraphy to add grace and zest to a font intended for children. The Thief Bird is a playful display font, with cheerful ligatures and alternate characters. It is really attractive for setting short paragraphs that tell stories for little people. The Thief Bird has one single weight and it’s ideal to be used in storybooks, candy packaging, films, toys, logos, labels, etc. The font has an extended set of 643 characters supporting 219 Latin languages. It has a complete set of small caps, sensitive cases, more than 30 pairs of ligatures, alternate characters and much more. This cool, informal and laid back typeface will be the perfect match for illustrations of fairy tales, comics for children and any product or publishing for the little ones. The Thief Bird supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - MVB Verdigris Pro by MVB,
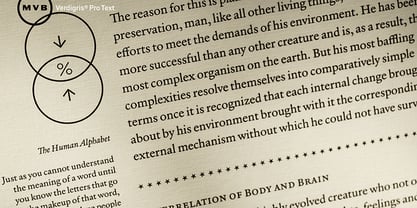
$79.00Garalde: the word itself sounds antique and arcane to anyone who isn’t fresh out of design school, but the sort of typeface it describes is actually quite familiar to all of us. Despite its age—born fairly early in printing’s history—the style has fared well; Garaldes are still the typefaces of choice for books and other long reading. And so we continue to see text set in old favorites—Garamond, Sabon®, and their Venetian predecessor, Bembo®. Yet many new books don’t feel as handsome and readable as older books printed in the original, metal type. The problem is that digital type revivals are typically facsimiles of their metal predecessors, merely duplicating the letterforms rather than capturing the impression—both physical and emotional—that the typefaces once left on the page. MVB Verdigris is a Garalde text face for the digital age. Inspired by the work of 16th-century punchcutters Robert Granjon (roman) and Pierre Haultin (italic), Verdigris celebrates tradition but is not beholden to it. Created specifically to deliver good typographic color as text, Mark van Bronkhorst’s design meets the needs of today’s designer using today’s paper and press. And now, as a full-featured OpenType release, it’s optimized for the latest typesetting technologies too. With MVB Verdigris Pro Text, Van Bronkhorst has revisited the family, adding small caps to all weights and styles, extensive language support, and other typographic refinements. Among the features: • Support for most Latin-based languages, including those of Central and Eastern Europe. • Precision spacing and kerning by type editor Linnea Lundquist. The fonts practically set beautiful text by themselves. • Proportional and tabular figure sets, each with oldstyle and lining forms with currency symbols to match. • Ligatures to maintain even spacing while accommodating Verdigris’ elegant, sweeping glyphs. • Numerators and denominators for automatic fractions of any denomination. • Useful, straightforward dingbats including arrows, checkboxes, and square and round bullets in three sizes. • Alternative ‘zero’ and ‘one’ oldstyle figures for those who prefer more contemporary versions over the traditional forms. • An alternative uppercase Q with a more reserved tail. • An optional, roman “Caps” font providing mid-caps, useful for titling settings, and for those situations when caps seem too big and small caps seem too small. __________ Sabon is a trademark of Linotype Corp. Bembo is a trademark of the Monotype Corporation. - Selfie by Lián Types,
$37.00ATTENTION CUSTOMERS :) There's a new Selfie available, have a look here; Selfie Neue is better done and more complete in every aspect. However, you can stay here if you still prefer the classic version. -But first, let me take a Selfie!- said that girl of the song and almost all of you at least once this year. While some terms and actions get trendy, some font styles do it too. It wouldn't be crazy to combine these worlds, in fact it happens often. Selfie is a connected sans serif based in vintage signage scripts seen in Galerías of Buenos Aires. These places are, in general, very small shopping centres which pedestrians sometimes use as shortcuts to get to other parts of the city. Their dark corridors take you back in time, and all of a sudden you are surrounded by cassettes, piercings, and old fashioned cloth. For some reason, all these shops use monolined geometric scripts. Surely, neon strings are easier to manipulate when letterforms have simple shapes. My very first aim with Selfie was to make a font that would serve as a company to those self-shot pictures that have become so popular nowadays. However, the font turned into something more interesting: I realised it had enough potential to stand-alone. Selfie proves that geometry itself can be really attractive. In this font, elegance is not achieved with the already-known contrast between thicks and thins of calligraphy, but with the purity of form. Its curves were based in perfectly shaped circles which made the font easy to be used at different angles (some posters show it at a 24.7º angle) without having problems/deformities. In addition to its nice performance when used over photographs, the font can be a good option for packaging and wedding invitations. TIPS Adding some lights/shadows between letters will for sure catch the eye of the viewer: Words will look as if they were made with tape/strings; so trendy nowadays. Try using Selfie at a 24.7º angle so that the slanted strokes become perfectly vertical. Having the decorative ligatures feature (dlig) activated is a good option to see letters dance. TECHNICAL It is absolutely recommended to use this font with the standard ligatures feature (liga) activated. It makes letters ligate perfectly and also improves the space between words. - Storehouse by Creative Toucan,
$15.00Storehouse Font is an old fashioned typeface with a modern touch. Inspired by tradition, hardworking brewers and 1800s it come up with 10 strong, confident and powerful styles, included: Regular, Italic, Thin, Black, Outline, Shadow, Used, Wide, Soft and Stencil. The font looks great when put on signs, shirts or labels of the bottles. Also, it works perfect as font for a branding and commercial uses. What is included: Shapes: 1.Storehouse Shapes EPS – EPS file 2.Storehouse Shapes PDF – PDF file Fonts: Storehouse Regular - OpenType font file - Regular old fashioned typeface with a modern touch. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Thin - OpenType font file - Thin version. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Wide - OpenType font file – Wide version, big spaces. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Black - OpenType font file - Extra, extra bold version. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Outline - OpenType font file – Outline version of regular version, amazing in matching with regular version as a back shadow. full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Shadow - OpenType font file – Old fashioned shadow of regular version. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Italic - OpenType font file – Regular version with smooth edges. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Soft - OpenType font file - full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Stencil - OpenType font file – Stencil font with amazing old fashioned modern touch. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Used- OpenType font file – Softer edges, smooth lines. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Multilanguage Support: English, Albanian, Danish, Dutch, Estonian, Croatian, Bosnian, Slovenian, Finnish, French, German, Icelandic, Italian, Norwegian, Portugese, Spanish, Swedish with a lot of other languages; see Full Character List. Note: To access the extra alternate letters, you will need to use the glyphs panel. Many design programs offer this ability, including Adobe Photoshop CC 2015 , Adobe Illustrator, Adobe Indesign. Works with Cricut, Silhouette, PicMonkey, Photoshop, Illustrator and many more applications! - Gelato Script by Eclectotype,
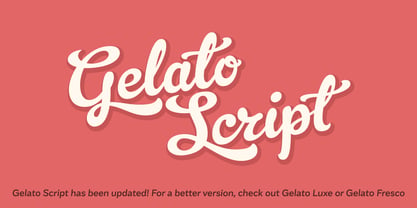
$40.00The original Gelato Script has been updated and improved, not once, but twice. This version is kept here for legacy and compatibility issues, but I would encourage new users to check out Gelato Luxe or Gelato Fresco instead. Gelato Script is a smooth-flowing typeface with an air of familiarity. Influenced by both formal scripts and mid-Twentieth Century hand lettering. The power of OpenType is used with precision in the Contextual Alternate feature to make sure letters connect seamlessly, t’s cross where they can and swashes don't crash into neighboring glyphs. 781 glyphs make up this font, which is capable of speaking in many different languages. Alternate forms are grouped into stylistic sets to make it easy to change the mood of the text. For example, ss01 makes droopable letters drop below the baseline to break it up a little if required. I recommend using it sparingly, one glyph at a time, but if you do enable it for a whole chunk of text, the clever OpenType programming ensures that it doesn't go overboard. Sets 2, 3 and 4 bring about alternate forms of S, s, B and Q. Set 5 changes AE and OE to some perhaps controversial Upper/lowercase ligatures. Engage ss06 for the underline feature. After a word, simply type two or more underscores and a line extends backwards under the word you just typed. Don't worry if you have to break for a descender, the OpenType programming will take care of making sure it connects properly to the preceding character. Sets 7 and 8 are for alternate ampersands, and ss09 swaps the script r for a regular shaped r. There are swash capitals available for most uppercase letters, and the OpenType programming makes sure there is room for them under or over the following letters. There’s also a good amount of ligatures thrown in. The localised forms feature can be set for Polish, where acutes get steeper and lslash takes on its script form; Dutch, where IJ and ij digraphs become cool ligatured combinations; and Romanian and Moldovan, where cedillas are subsituted for comma accents. The stylistic alternates feature groups together a few of the stylistic sets for users that can't get to them directly. Gelato Script is a highly usable, powerful typeface. Perfect for everything from food packaging to wedding invitations, sports team logos to magazine headings. Use it however you see fit. Just one thing - it’s not designed for all-caps settings, so avoid that at all costs! - Novera by René Bieder,
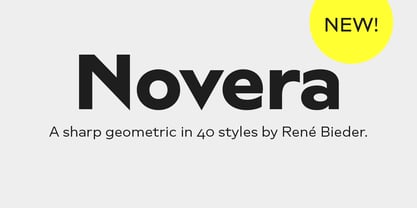
$29.00The Novera family is a sharp geometric sans in ten weights plus matching italics, available in two versions – Modern and Classic. It has a contemporary, approachable and multifunctional yet characteristic design, that comes with an extensive glyphs set of 1000+ glyphs per font, meeting all typographic demands. The Design Vertical terminals, circular shapes and angular apexes – Novera truely breathes geometry! But the concept goes beyond the application of rational geometry. The intension was to create a highly legible family suitable for every day usage inspired by the work of Paul Renner, Eric Gill or Jakob Erbar, combining the geometric with the human and the functional with the unconventional. Although Novera is inspired by the past, its appearance is unmistakingly modern. Modern vs Classic Novera is available in two versions - Modern and Classic - born from the same source file but with different characters set as default. This creates subtle but effective distinctions such as the double-storey a (Novera Modern) which is optimized for legibility in longer text paragraphs, as opposed to the single-storey a (Novera Classic) which allows a purely geometric appearance. Another distinguishing feature are the ascenders on Novera Mondern, which extend above the cap height for an elegant presence, compared to the ascenders on Novera Classic, ending at the cap height, for a compact and helvetica-flavored look. Novera Modern was intended for usage in body copy, whereas Novera Classic was planned for headlines, short paragraphs or logos, but both versions can be used vice versa too, of course. Alternate Characters To maintain neutrality and a modern appearance, the standard character set largely dispenses with idiosyncratic forms. This is in contrast to the alternative forms with the gill-like lowercase letters g and t as well as a traditional shape of S and the German ligature t/z, which traces back to old German spellings. Also inspired by German poster designs from the early 20th century are the elongated i-dots and dieresis-dots that can create eye-catchers in headlines or logos. By the way, both versions, Novera Modern and Classic, can be created via stylistic set 1, 17 and 18. Opentype Features and Symbols The family comes with many opentype features to support modern typesetting. This includes ligatures, different number sets or alternative shapes for texts set in all caps. If you like arrows and other shapes, you will love Novera! The family has a built-in extensive symbols-set including 48 different arrows and various geometric shapes or icons. Weights With its 40 styles and 1000+ glyphs per font, the Novera family covers all thinkable design scenarios from branding to web, app or editorial usage. It blends in perfectly in text heavy paragraphs with its mid-weights like Light, Regular, Medium or Bold or stands out like a monument in headlines and posters with its extreme weights like Thin, ExtraLight, Black or Ultra. Testfonts If you like to test the fonts before buying the full version, please follow the link below. Please note, all test fonts are available for evaluation purposes only and contain a limited character set! A commercial license for the full version must be purchased separately. Please send a mail to contact@renebieder.com for more information. Download the test fonts here: https://www.renebieder.com/test-fonts - Maestrale by Catharsis Fonts,
$25.00Maestrale is a paradigm-breaking new take on calligraphy, built around a compact, serif-style core and outrageously long, flamboyant extenders. At large sizes, its confident, charismatic lettershapes are ideally suited for branding and decorative uses, whereas longer texts at smaller sizes naturally weave themselves into a flowing texture. The font comprises 1299 glyphs, including many stylistic alternates, ligatures, small capitals, and initial, terminal, and linking forms, and offers extensive OpenType programming to support them. The calligraphic form of Maestrale is complemented by a matching text font (Maestrale Text) with short extenders, available in three cuts (a serif-style Roman, an upright Cursive, and a tilted Italic). Maestrale is all about the lowercase; its capitals are deliberately understated so as not to steal the limelight. In fact, the font works very well when set exclusively in lowercase. Maestrale�s small capitals are fitted into the core space of the lowercase, allowing them to be freely interspersed with lowercase characters. Alternately, an OpenType feature is available to replace a and e in small-caps text with their lowercase equivalents for a fresh unicase look. Since alternates and ligatures play such an important role, Maestrale offers three different modes of use. The most straightforward approach is simply to start typing using Maestrale Pro � the extensive OpenType programming will ensure that collisions between extenders are avoided and attractive ligatures are substituted for common glyph combinations. A more interactive approach is provided by the font Maestrale Manual, which allows the user to manually select alternate forms and ligatures even in typographically unsavvy applications, such as PowerPoint (as long as standard ligatures are supported). Stylistic alternates are simply represented as ligatures of their base forms with one or more instances of the rarely-used by easily-accessed characters "~" (ASCII tilde) and "`" (spacing grave accent); linking forms are built with �_� (underscore), multi-character ligatures with "|" (pipe), and initial and terminal forms with the �less than� and �greater than� characters. For instance, the Maestrale wordmark in the posters above was simply typeset with the string (`ma`est|r_a```l```e)| in Maestrale Manual (The parentheses represent �less than� and �greater than� characters here.) Feel free to type this string into the test line below and see what happens! Make sure Standard Ligatures are enabled. An instruction sheet listing all alternate forms and their accessibility is available from the Gallery tab on this page. The third mode of usage is aimed at professional designers, who make use of sophisticated software with extensive OpenType support. These power users are advised to use the font Maestrale Pro again, where all glyphs are accessible as stylistic alternates. Maestrale Text is a less extravagant but more versatile variation on the design of Maestrale, replacing Maestrale�s swashes with efficiently compact extenders. It is intended to serve as a perfectly matching text companion to Maestrale calligraphy, but constitutes a full-fledged typeface in its own right. It is equally at home at display sizes as it is in pull quotes, titles, and high-impact blocks of text. Maestrale Text comes in three complementary faces: A serif-style Roman, an upright Cursive, and a tilted Italic. Maestrale is the Italian word for �masterful�. It is also the traditional Italian name for the northwesterly mediterranean wind, better known by its French name, Mistral. Acknowledgements: I am grateful to the helpful souls on the Typophile forums for extensive feedback and encouragement on Maestrale, and to the TypeDrawers forum for feedback on Maestrale Text. This font is dedicated to Simone. - Mantika Sans Paneuropean by Linotype,
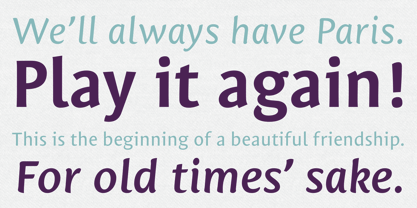
$67.99With its well-defined characters that are readily legible even in the small font sizes, Mantika Sans by Jürgen Weltin is ideal for typesetting. The elaborately designed and highly individual set of italics enhances the attractiveness of the font.Jürgen Weltin developed the Mantika™ Sans sans serif font using older designs for an serif font as his inspiration. Nothing more than the merest suggestion of the original serifs has survived. Bevelled line endings and the slight variation in thickness of verticals, in particular, provide Mantika Sans with a very dynamic character that evokes manuscript. Short ascenders and descenders give the font a compact appearance that is also underscored by its condensed proportions. Weltin has achieved his aim of producing a typeface with excellent legibility even in small sizes not just by means of the x-height, which is tall in comparison with the capital letters, but also by using clearly defined and well differentiated designs for critical letters, such as i", "I" and "l". Lower case "i", for example, has a serif while the "l" has a curved base.In addition to uppercase numerals, Mantika Sans also has lowercase or old style numerals that have been designed so that they can be used in both tabular and proportional settings. The uppercase numerals are slightly shorter than the uppercase letters, ensuring that the latter can be sympathetically incorporated within continuous text.The Mantika Sans italics are very unusual. They are inclined at only 4.5° (the usual angle for italics is 10 - 12°) and so appear to be almost upright. In addition, they also have quite distinctive forms. The overall effect calls attention to their curvilinear, manuscript character, enhances contrasts and further emphasizes the terminals. Weltin explains: "Within the variety of forms of the italics there are many contrasting terminal elements that create dynamism. The result is a diversity of interaction between the rounded and angular forms". Mantika Sans Italic thus has all the features of a display typeface, but can also be happily used on its own to set longer text passages. Mantika Sans is available in two weights; Regular and Bold, both of which have corresponding italics sets. Mantika Sans has been designed so that the widths of the four related cuts are identical, meaning that a change of font within a single layout will have no effect on justification. In addition, the members of the Mantika Informal font family, designed by Jürgen Weltin in 2010, also have the same thickness. Other font families having weights with equal thickness can be found in the "Linotype Office Alliance series".The Mantika Sans character sets are paneuropean. There are characters for setting texts in Eastern European languages, Greek and Cyrillic. There is also a range of special symbols, including right-angled brackets, subscript and superscript lower case letters, together with numerals, arrows and many different bullet points.As a vibrant and highly legible text font, Mantika Sans has a broad spectrum of potential applications. Its unusual italics are not just perfect for use in display text. The fact that it has only four cuts means that Mantika Sans is particularly suitable for office use or for the setting of business reports. Its excellent legibility even in the small font sizes also makes it ideal as a text for electronic reading devices; this also applies to Mantika Informal.At the 3rd International Eastern Type Design Competition Granshan 2010, Mantika Sans was awarded in the category Greek text typefaces." - Mantika Sans by Linotype,
$50.99With its well-defined characters that are readily legible even in the small font sizes, Mantika Sans by Jürgen Weltin is ideal for typesetting. The elaborately designed and highly individual set of italics enhances the attractiveness of the font.Jürgen Weltin developed the Mantika™ Sans sans serif font using older designs for an serif font as his inspiration. Nothing more than the merest suggestion of the original serifs has survived. Bevelled line endings and the slight variation in thickness of verticals, in particular, provide Mantika Sans with a very dynamic character that evokes manuscript. Short ascenders and descenders give the font a compact appearance that is also underscored by its condensed proportions. Weltin has achieved his aim of producing a typeface with excellent legibility even in small sizes not just by means of the x-height, which is tall in comparison with the capital letters, but also by using clearly defined and well differentiated designs for critical letters, such as i", "I" and "l". Lower case "i", for example, has a serif while the "l" has a curved base.In addition to uppercase numerals, Mantika Sans also has lowercase or old style numerals that have been designed so that they can be used in both tabular and proportional settings. The uppercase numerals are slightly shorter than the uppercase letters, ensuring that the latter can be sympathetically incorporated within continuous text.The Mantika Sans italics are very unusual. They are inclined at only 4.5° (the usual angle for italics is 10 - 12°) and so appear to be almost upright. In addition, they also have quite distinctive forms. The overall effect calls attention to their curvilinear, manuscript character, enhances contrasts and further emphasizes the terminals. Weltin explains: "Within the variety of forms of the italics there are many contrasting terminal elements that create dynamism. The result is a diversity of interaction between the rounded and angular forms". Mantika Sans Italic thus has all the features of a display typeface, but can also be happily used on its own to set longer text passages. Mantika Sans is available in two weights; Regular and Bold, both of which have corresponding italics sets. Mantika Sans has been designed so that the widths of the four related cuts are identical, meaning that a change of font within a single layout will have no effect on justification. In addition, the members of the Mantika Informal font family, designed by Jürgen Weltin in 2010, also have the same thickness. Other font families having weights with equal thickness can be found in the "Linotype Office Alliance series".The Mantika Sans character sets are paneuropean. There are characters for setting texts in Eastern European languages, Greek and Cyrillic. There is also a range of special symbols, including right-angled brackets, subscript and superscript lower case letters, together with numerals, arrows and many different bullet points.As a vibrant and highly legible text font, Mantika Sans has a broad spectrum of potential applications. Its unusual italics are not just perfect for use in display text. The fact that it has only four cuts means that Mantika Sans is particularly suitable for office use or for the setting of business reports. Its excellent legibility even in the small font sizes also makes it ideal as a text for electronic reading devices; this also applies to Mantika Informal.At the 3rd International Eastern Type Design Competition Granshan 2010, Mantika Sans was awarded in the category Greek text typefaces." - Mr Eaves Modern by Emigre,
$59.00Mr Eaves is the often requested and finally finished sans-serif companion to Mrs Eaves, one of Emigre’s classic typeface designs. Created by Zuzana Licko, this 2009 addition to the Emigre Type Library expands the versatility of the original Mrs Eaves with two complimentary families: Mr Eaves Sans and Mr Eaves Modern. Mr Eaves was based on the proportions of Mrs Eaves, but Licko took some liberty with its design. One of the main concerns was to avoid creating a typeface that looked like it simply had its serifs cut off. And while it matches Mrs Eaves in weight, color, and armature, Mr Eaves stands as its own typeface with many unique characteristics. The Sans version relates most directly to the original serif version, noticeably in the roman lower case letters a, e, and g, as well as in subtle details such as the angled lead in strokes, the counter forms of the b, d, p, and q, and the flared leg of the capital R, the tail of the Q. The distinctly loose-fitting letter spacing of Mrs Eaves was applied also to the Sans version. This, together with generous built-in line spacing due to a small x-height and extended ascenders and descenders, renders the same kind of lightness and airiness when setting text that is so characteristic of Mrs Eaves. Deviations from the original Mrs Eaves are evident in the overall decrease of contrast, as well as in details such as the flag and tail of the f and j, and the finial of the t, which were shortened to maintain a cleaner, sans serif look. And the lower case c had to be balanced out differently after it lost its top ball terminal. And with the loss of serifs, Mr Eaves set width is slightly narrower. Mr Eaves Italic also carries over many forms from its Mrs Eaves model, most notably the v, w, and z, which are unusually flamboyant for a sans italic design. It also utilizes lead in and terminal tails that are reminiscent of the serif italic. The biggest departure here is the width of the characters. The extra narrow gauge and delicate features seemed more appropriate for the Serif than the Sans. To allow for a comfortable fit, Mr Eaves Italic has a more robust design and wider character width. Meanwhile, the Modern family provides an overall less humanistic look, with simpler and more geometric-looking shapes, most noticeably in the squared-off terminals and symmetric lower case counters. This family has moved furthest from its roots, yet still contains some of Mrs Eaves’ DNA. The Modern Italic is free of tails, and overall the Modern exhibits more repetition of forms, projecting a cleaner look. This provides stronger differentiation from the serif version whenever a more contrasting look is desired. Each version (Sans and Modern) contains its own set of alternates providing unique options for applications such as headlines, word logos, letterheads, pull quotes, and other short text settings. Both the Sans and Modern come in six weights. The simpler forms of a sans-serif provide the opportunity of more weights than do serif letter forms, which are more complex in structure, making it difficult to accommodate additional weight without distortions. Regular and Bold match the original Mrs Eaves weights, while the Heavy provides an additional weight for extra emphasis. - Mr Eaves Sans by Emigre,
$59.00Mr Eaves is the sans-serif companion to Mrs Eaves, one of Emigre’s classic typeface designs. Created by Zuzana Licko, this 2009 addition to the Emigre Type Library expands the versatility of the original Mrs Eaves with two complementary families: Mr Eaves Sans and Mr Eaves Modern. Mr Eaves was based on the proportions of Mrs Eaves, but Licko took some liberty with its design. One of the main concerns was to avoid creating a typeface that looked like it simply had its serifs cut off. And while it matches Mrs Eaves in weight, color, and armature, Mr Eaves stands as its own typeface with many unique characteristics. The Sans version relates most directly to the original serif version, noticeably in the roman lower case letters a, e, and g, as well as in subtle details such as the angled lead in strokes, the counter forms of the b, d, p, and q, and the flared leg of the capital R, the tail of the Q. The distinctly loose-fitting letter spacing of Mrs Eaves was applied also to the Sans version. This, together with generous built-in line spacing due to a small x-height and extended ascenders and descenders, renders the same kind of lightness and airiness when setting text that is so characteristic of Mrs Eaves. Deviations from the original Mrs Eaves are evident in the overall decrease of contrast, as well as in details such as the flag and tail of the f and j, and the finial of the t, which were shortened to maintain a cleaner, sans serif look. And the lower case c had to be balanced out differently after it lost its top ball terminal. And with the loss of serifs, Mr Eaves set width is slightly narrower. Mr Eaves Italic also carries over many forms from its Mrs Eaves model, most notably the v, w, and z, which are unusually flamboyant for a sans italic design. It also utilizes lead in and terminal tails that are reminiscent of the serif italic. The biggest departure here is the width of the characters. The extra narrow gauge and delicate features seemed more appropriate for the Serif than the Sans. To allow for a comfortable fit, Mr Eaves Italic has a more robust design and wider character width. Meanwhile, the Modern family provides an overall less humanistic look, with simpler and more geometric-looking shapes, most noticeably in the squared-off terminals and symmetric lower case counters. This family has moved furthest from its roots, yet still contains some of Mrs Eaves' DNA. The Modern Italic is free of tails, and overall the Modern exhibits more repetition of forms, projecting a cleaner look. This provides stronger differentiation from the serif version whenever a more contrasting look is desired. Each version (Sans and Modern) contains its own set of alternates providing unique options for applications such as headlines, word logos, letterheads, pull quotes, and other short text settings. Both the Sans and Modern come in three weights. The simpler forms of a sans-serif provide the opportunity of more weights than do serif letter forms, which are more complex in structure, making it difficult to accommodate additional weight without distortions. Regular and Bold match the original Mrs Eaves weights, while the Heavy provides an additional weight for extra emphasis. - FF Fago Monospaced by FontFont,
$67.99FF Fago Thanks to his many years of involvement in major corporate type projects, Ole Schäfer had the necessary resources from which to construct his FF Fago™. The result is an extended family that provides comprehensive typographic support and whose qualities come to the fore in all relevant contexts ? from print to office through internet and wayfinding systems. FF Fago The sizable x-height together with the generous and open design of the characters ensure that the sans serif Fago remains clearly legible even in small point sizes or in potentially difficult situations, such as on wayfinding systems. A subtle contrast in line weight and letter forms that are reminiscent of those of an antiqua typeface provide the font with a restrained yet friendly and lively tone. Available in five weights, each with three different kerning widths and matching genuine italic variants, FF Fago is equipped for practically every situation. There are also small caps, oldstyle and lining figures, a selection of ligatures and geometric symbols. The range of potential applications of this universal font is almost inexhaustible ? it can be used in packaging design, on signs, posters and even for setting longer text sections. Fago is the ideal partner for those working on major corporate projects! FF Fago Correspondence Sans und Correspondence SerifThe Correspondence versions of Fago have been optimized for use in the business environment and in office communication. The carefully modified characters have a particularly robust feel, so that the clear, easily differentiated glyphs allow for straightforward communication even on screen. With these aims in mind, Schäfer has not only adjusted the x-height, but has provided certain letters in the sans variant ? such as the lowercase "i", the "r" and the uppercase "I" ? with serifs. Correspondence Serif, on the other hand, has been conceived as a slab serif throughout and in appearance has the look of the letters produced by the old office typewriting machines. An individual note has been added by providing a few unusual serif forms, as for example in the case of the "m", the "v" and the "y". Both Correspondence Sans and Serif are available in two weights with complementary italic versions and thus are ideally suited for use with standard office programs. This is all rounded off with a selection of office symbols. FF Fago Monospaced The use of a few typographic tricks is necessary to ensure that the letters of the alphabet appear to have the same width. Narrow letters such as "r" and "i" have been made to seem more expansive by using prominent serifs while the broader letters ? a good example is the "m" ? have the forms seen in a condensed font. And it is thanks to this design strategy that Fago Monospaced has the character of old typewriter text. What was once unavoidable because of the technology of the time is now a welcome alternative that can be used for the purposes of emphasis. As an additional supplement to the Fago superfamily, Fago Monospaced can be used, for example, to set short notes or draw attention to special text passages. There are three weights, in their original form without italic variants or small caps, but offering an alternative, technical form of the "0" with a crossbar. - Hawkes by Kimmy Design,
$15.00Hawkes is an extensive handmade typeface family that comes with a bundle of weights, widths and styles, all designed to work cohesively. Here is a breakdown of the Hawkes family. Hawkes Sans: The primary subfamily is a sans-serif typeface that includes nine fonts: three weights (light, medium and bold) and three widths (narrow, regular and wide). Within this set are an array of stylistic features; including small capitals, character style alternatives, discretionary ligatures and contextual alternatives. See details below for more information on OpenType Features. Hawkes Variable Width Sans: The secondary subfamily is the same base sans-serif fonts but combined in variating widths. Essentially, it takes all three widths of each weight and randomly mixes them together. This creates a funky and creative alternative to the more traditional sans-serif set. The variations are for the uppercase, lowercase, small capitals, ligatures and numbers. Hawkes Script: The last subfamily is the script typeface. It’s a quirky script with variations of its own, including ligatures, swashes and contextual alternatives (again, see below for further details.) The script font works great as a complimentary style to the sans-serif, or on it’s own. FEATURES Alright, let’s get into all the extra goodies this typeface has to offer. Small Capitals: Small caps are short capital letters designed to blend with lowercase text. These aren’t just capital letters just scaled down but designed to fit with the weight of both the lowercase and capitals. With Hawkes, small caps can either sit on the baseline (in line with the base of the capital and lowercase) or to be lifted to match the height of the capital letters by applying the discretionary ligature setting in the OpenType panel. These small capitals have a dot underlining them that sit along the baseline. The feature offers a unique display affect that is great for logos, titles and other headline needs. Discretionary Ligatures: A discretionary ligature is more decorative and unique combination than a standard ligature and can be applied at the users discretion (as the name indicates.) The specific styling for these ligatures varies for different fonts. With Hawkes, they are used as an all capital styling feature, or to lift the small capitals to align with the height of the capitals. In the former setting, both lowercase and uppercase letters are first changed to all capitals, then a specialized set of letter combinations are transitioned so small characters are positioned within a main capital letter. These combinations only happen with main characters that include an applicable stem, such as C F K L R T Y. Some of these combinations include two or three characters. When Small Caps is turned ‘on’, this feature will lift the small caps to the height of the capital letter. For more information, please check out the user guide! Stylistic Alternatives: Stylistic alternates are a secondary form of a character, often used to enhance the look or style of a font. For Hawkes, these alternatives provide a slightly more handmade feel. A - the capital and small capital A will lose its pointed apex and become rounded. Think of it more as an upside-down U than an up-side-down V ;-) Oo, G, Ss, Cc- these characters’ topmost terminal becomes a loop. The O is applied automatically, the G S and C need to be turn on individually. Titling Alternatives: This feature does sort of the opposite of what it intends. Instead of being used for titling purposes, this feature makes the text look better in paragraph text settings. Kk Rr h n m - curved terminals on the are straightened e - the counter stroke also gets straightened from a more looping motion y - the shape of y is changed from a rounded character to a sharper apex (think more like a ‘v’ than ‘u’) Contextual Alternatives: Contextual alternates are glyphs designed to work within context of other adjacent glyphs. With Hawkes Sans, there are three slightly different variations per character. The feature rotates the application of each variation. This helps with organic authenticity, so if you have two e’s next to each other, they won’t look identical (reflecting the natural variations in handwriting and lettering.) With Hawkes Variable width fonts, I have created a contextual pattern that randomizes the widths of each character. So, when the feature is turned ‘on’ in the OpenType panel, the widths would alternate in a pattern such as: Narrow, Wide, Regular, Narrow, Regular Wide, Narrow, etc. It happens automatically so the user doesn’t have to think or worry about getting a random seed. With Hawkes Script, contextual alternates allow strokes to connect properly from one character to the next while maintaining a believable, natural flow. Connecting strokes are present for two letters next to each other but are replaced by a shorter stroke when located at the end of a word or sentence. Some characters have in-strokes when located at the start of a word. When a character is preceded by a capital letter that doesn’t connect, it too needs an in-stroke or altered spacing. This feature is complicated and messy, but luckily you don’t really have to think about it! I’ve done all the coding so all you have to do is turn ‘on’ the feature in the OpenType panel and you are off to the races! I’m just letting you know what’s happening behind the scenes. Swashes: These are just for Hawkes Script and provide tail swashes to the start and ends of letters. There are three different options. You can pick the basic option by turning ‘on’ the swash feature in the OpenType panel, or you can pick using the Glyph panel. Stylistic Sets: This feature work in new versions of Illustrator CC and InDesign CC. You can pick specific styling sets instead of turning on an entire feature. For example, let’s say you want to have a loopy S, but not a loopy C or O, you can just turn on the S in the Style Set. It also helps create the little drop box that pops up when you hover over a character, showing you the alternates associated with that character. This makes it easy to pick and choose specific styles you want in a word or headline. ---------- And there it is folks! That’s all the basic info on Hawkes, I know it’s been a lot and I appreciate you hanging on. If you are like me and need more of a visual reference to accessing all these goodies, I’ve made a user guide to help navigate Hawkes and everything it has to offer. Altogether this extensive family boasts 14 total fonts in a wide array of styles, weights and widths, making it a great addition to any handmade type collection. Enjoy! - Patched by Mans Greback,
$39.00Patches is a multi-faceted, victorian-era serif typeface for when you need something more than plain text. Get that extra attention while adding a genuine, original appearance to your message. Patches was designed from scratch to give a sense quality and depth. Its designer Mans Greback has created a typeface with a complex structure, yet one that will be easy to master. This work will suit every style, taste and skill level. It is a decorative and completely hand-drawn design in vintage lettering, with the perks and flexibility of present-day technology, which is exactly what you'd expect from a modern typeface. Whether you are making a decorative floral headline, drawing a cowboy logo, or creating a unique design based on this ornamental font, the hopes are that Patches can give you a set of tools and inspiration to bring out the best of your artistry. Standing on the shoulders of giants, it was inspired by a wide range of works, and will hopefully be able to continue to teach and inspire future artists. Or at least help you become a better designer when you're designing an elegant and classic headline. Set the coloring of Patches to light gold and cream tones to apply a luxurious look, or in dark tones for a more rugged impression. Bold, bright colors will make it appear In the mid-1800s, decorative design flourished in the Western major cities. Victorian style thrived and encouraged techniques such as enamelling, embroidery and calligraphy. From the 1880s onwards, there were a series of reactions to higher Victorian tastes, with Art Deco reaching the heights of the 20th century. However, the Victorian art persisted popularity, as it changed to more sophisticated designs which made it more attractive to specific professions and groups. The evolution of the Victorian style in the mid-20th century was a key factor in the succession of the movement. Classic shops and salons, sport designs and traditional festivals, and later Rock'n'Roll and Harley Davidson-themed graphics inspired the continued development of the art. Aspiring to carry on this tradition, this typeface family consists twelve different high-quality variations. The main ones are Patched and Patched In – an outlined variation – and each one provided in five weights: Thin, Light, Medium, Bold and Black. Additionally, the two rough fonts Hangaround and Prospects, that tries to grasp the rough, earthy atmosphere of a shady motorcycle club. The font is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures and more features; all to give you full control and customizability. It has extensive lingual support, covering all Latin-based languages, from North Europa to South Africa, from America to South-East Asia. It contains all characters and symbols you'll ever need, including all punctuation and numbers. - Refinery by Kimmy Design,
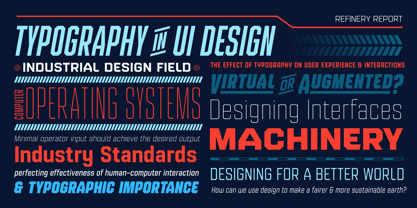
$10.00Refinery is the newest font in the Evanston Collection of square typefaces. With a similar capital structure to Tavern and Alehouse, Refinery includes both lowercase and small caps, making it an ideal typeface for paragraph text settings. It also comes in a wide array of weights and widths, with 85 font files in total. DESIGN Refinery has it’s roots in early 20th century signage and saloon typography, but has been modernized - even future-ized - to fit the 21st century digital landscape. The design was aimed at providing a type family that could work in many modern design fields, from sports, tech and military to gaming, HUD, virtual reality and augmented reality. ENGINEERING Essentially. Refinery is a simple mono-linear square design has been expertly refined into an easy-reading sans serif typeface. It was designed to be used in both display and text settings. From hairline to black in ultra-narrow or extended, the wide array of weight and width options makes it easy to find the right font for each text need. SPECS Refinery not only includes 85 font files, but each one include a wide array of Opentype Extras that allow even further customization. • Stylistic Alternatives: Letters A W Y have a styling variation that rounds the pointed apex into a square curve. The S and 2 variation straightens the spine, making all curves in the alphabet read as 90º angles. • Small Capitals: A shortened version of the capitals for alternate header settings. • Titling Alternatives: In this typeface, this feature turns on lifted small caps. Take the small capitals, raise them to level with capitals and underline at the baseline. When multiple lowercase or small capital letters are typed in a row, the underlines connect, creating unique ligatures. • Figures: There are different figure styles for different text needs. Options include, proportional lining, tabular lining (for math), old style and small capitals. • Discretionary Ligatures: A little funk to this otherwise serious typeface. Letters with a long baseline or cap height stem - F, L, T - get elongated to hug a small capital vowel. Other ligatures include Co. and No. • Catchwords: These are common words that bring emphasis to a design. In English these words include ‘and’ ‘as’ ‘by’ ‘in’ ‘of’ ‘the’ ‘to’ ‘when’, among others. Refinery also includes multilingual catchwords of ‘el’ ‘la’ ‘oder’ ‘go’ ‘para’ ‘pour’ ‘und’ ‘y’, among others. For the full list, please check out the specimen images. EXTRAS To round the typeface off, a set of over 150 ornaments, icons, arrows, patterns and line breaks is included to provide complimentary graphics. These can be found in the Ornaments labelled font, it is recommended to use the Glyphs panel to select which text glyph is needed. - Look by insigne,
$25.00Look, folks! From what may just be the vernacular sign capital of the world, Chattanooga, Tennessee, it’s a brand new hyperfamily from insigne! Look includes three different related fonts, with three weights each. That’s over 70 fonts! Imagine: you turn onto a stretch of open country road. On the distressed, red background of an old barn wall, a large block of crisp white letters shout out: “See Rock City.” You soon realize this barn is not alone in competing for the passing eye. Far from it, ladies and gentlemen. This is just one of the many pieces of historic, hand-painted advertisements dotting the great Southern United States. Yes, these are the pieces of true Americana--the barns, the roadside signs, the machinery, the soda fountains, and more--that now inspire this splendid new set of three font families. This new, easily readable type from insigne digs deep to capture the very heart and passion of this splendid country’s lettering of the post-war era. Look’s compact frame quickly draws the audience to your headline, logo, subheading, or pull quote, working well in those compact spots of text without overpowering your content. You'll easily put the feeling of those days gone by into every piece with the natural beauty and simple usefulness of the Look hyperfamily. Each of the individual sub-families incorporates a variety of font weights with distressed attributes. Think Woodtype. Jeans. Antiques, folks. That deep, ingrained texture--that quality that will stand the test of time. And Look is flexible, too. Take, for example, Look Script. This powerhouse of a font offers thinner weights to give your work an easy-going, down-to-earth design. But bring in those heavier weights, and you'll have a muscular, assertive font that will go the whole nine rounds. Combine any of the Look families with Ornaments to really give your layouts a zing. Build an extraordinary design as well with Look’s swashes and alternates. To activate any of these alternates, just click on Swash, Stylistic or Titling Alternates in any OpenType-savvy application, or choose from the Glyph Palette. Explore hundreds of included extras to find that “cherry on top” for your one-of-a-kind project. There are over 70 fonts to choose from, including subfamily sans, serif, script and ornament fonts! You can't go wrong. To get the most bang for your buck, order the whole Look family now! Note on SHADOWS: Increase depth and make your designs pop! Add shadows to any of the Look fonts by duplicating the text content layer in place and switching it to its corresponding shadow. Color and offset to taste. Look shadows are offset automatically. In Illustrator, you may need to turn on Em Box Top for proper shadow alignment. - New Lincoln Gothic BT by Bitstream,
$50.99New Lincoln Gothic is an elegant sanserif, generous in width and x-height. There are twelve weights ranging from Hairline to UltraBold and an italic for each weight. At the stroke ends are gentle flares, and some of the round characters possess an interesting and distinctive asymmetry. The character set supports Central Europe, and there are three figure sets, extended fractions, superior and inferior numbers, and a few alternates, all accessible via OpenType features. Back in 1965, Thomas Lincoln had an idea for a new sanserif typeface, a homage of sorts, to ancient Roman artisans. The Trajan Column in Rome, erected in 113 AD, has an inscription that is considered to be the basis for western European lettering. Lincoln admired these beautiful letterforms and so, being inspired, he set out to design a new sanserif typeface based on the proportions and subtleties of the letters found in the Trajan Inscription. Lincoln accomplished what he set out to do by creating Lincoln Gothic. The typeface consisted only of capital letters. Lincoln intentionally omitted a lowercase to keep true his reference to the Trajan Inscription, which contains only magiscule specimens. The design won him the first Visual Graphics Corporation (VGC) National Typeface Competition in 1965. The legendary Herb Lubalin even used it to design a promotional poster! All this was back in the day when typositor film strips and photo type were all the rage in setting headlines. Fast forward now to the next millennium. Thomas Lincoln has had a long, illustrious career as a graphic designer. Still, he has one project that feels incomplete; Lincoln Gothic does not have a lowercase. It is the need to finish the design that drives Lincoln to resurrect his prize winning design and create its digital incarnation. Thus, New Lincoln Gothic was born. Lacking the original drawings, Lincoln had to locate some old typositor strips in order to get started. He had them scanned and imported the data into Freehand where he refined the shapes and sketched out a lowercase. He then imported that data into Fontographer, where he worked the glyphs again and refined the spacing, and started generating additional weights and italics. His enthusiasm went unchecked and he created 14 weights! It was about that time that Lincoln contacted Bitstream about publishing the family. Lincoln worked with Bitstream to narrow down the family (only to twelve weights), interpolate the various weights using three masters, and extend the character set to support CE and some alternate figure sets. Bitstream handled the hinting and all production details and built the final CFF OpenType fonts using FontLab Studio 5. - Juvenis by Storm Type Foundry,
$32.00Designs of characters that are almost forty years old can be already restored like a historical alphabet – by transferring them exactly into the computer with all their details. But, of course, it would not be Josef Tyfa, if he did not redesign the entire alphabet, and to such an extent that all that has remained from the original was practically the name. Tyfa published a sans-serif alphabet under the title Juvenis already in the second half of the past century. The type face had a large x-height of lower-case letters, a rather economizing design and one-sided serifs which were very daring for their time. In 1979 Tyfa returned to the idea of Juvenis, modified the letter “g” into a one-storey form, narrowed the design of the characters even further and added a bold and an inclined variant. This type face also shows the influence of Jaroslav Benda, evident in the open forms of the crotches of the diagonal strokes. Towards the end of 2001 the author presented a pile of tracing paper with dozens of variants of letter forms, but mainly with a new, more contemporary approach: the design is more open, the details softer, the figures and non-alphabetical characters in the entire set are more integral. The original intention to create a type face for printing children’s books thus became even more emphasized. Nevertheless, Juvenis with its new proportions far exceeds its original purpose. In the summer of 2002 we inserted all of this “into the machine” and designed new italics. The final computer form was completed in November 2002. All the twelve designs are divided into six variants of differing boldness with the corresponding italics. The darkness of the individual sizes does not increase linearly, but follows a curve which rises more steeply towards the boldest extreme. The human eye, on the contrary, perceives the darkening as a more fluent process, and the neighbouring designs are better graded. The x-height of lower-case letters is extraordinarily large, so that the printed type face in the size of nine points is perceived rather as “ten points” and at the same time the line spacing is not too dense. A further ingenious optical trick of Josef Tyfa is the figures, which are designed as moderately non-aligning ones. Thus an imaginary third horizontal is created in the proportional scheme of the entire type face family, which supports legibility and suitably supplements the original intention to create a children’s type face with elements of playfulness. The same applies to the overall soft expression of the alphabet. The serifs are varied; their balancing, however, is well-considered: the ascender of the lower-case “d” has no serif and the letter appears poor, while, for example, the letter “y”, or “x”, looks complicated. The only serif to be found in upper-case letters is in “J”, where it is used exclusively for the purpose of balancing the rounded descender. These anomalies, however, fit perfectly into the structure of any smoothly running text and shift Juvenis towards an original, contemporary expression. Tyfa also offers three alternative lower-case letters *. In the case of the letter “g” the designer follows the one-storey form he had contemplated in the eighties, while in “k” he returns to the Benda inspiration and in “u” adds a lower serif as a reminder of the calligraphic principle. It is above all the italics that are faithful to the tradition of handwritten lettering. The fairly complicated “k” is probably the strongest characteristic feature of Juvenis; all the diagonals in “z”, “v”, “w”, “y” are slightly flamboyant, and this also applies to the upper-case letters A, V, W, Y. Juvenis blends excellently with drawn illustrations, for it itself is modelled in a very creative way. Due to its unmistakable optical effect, however, it will find application not only in children’s literature, but also in orientation systems, on posters, in magazines and long short-stories. - Semilla by Sudtipos,
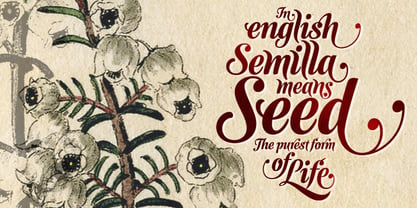
$79.00I spend a lot of time following two obsessions: packaging and hand lettering. Alongside a few other minor obsessions, those two have been my major ones for so many years now, I've finally reached the point where I can actually claim them as “obsessions” without getting a dramatic reaction from the little voice in the back of my head. When you spend so much time researching and studying a subject, you become very focused, directionally and objectively. But of course some of the research material you run into turns out to be tangential to whatever your focus happens to be at the time, so you absorb what you can from it, then shelf it — like the celebrity bobblehead that amused you for a while, but is now an almost invisible ornament eating dust and feathers somewhere in your environment. And just like the bobblehead may fall off the shelf one day to remind you of its existence, some of my lettering research material unveiled itself in my head one day for no particular reason. Hand lettering is now mostly perceived as an American art. Someone with my historical knowledge about lettering may be snooty enough to go as far as pointing out the British origins of almost everything American, including lettering — but for the most part, the contemporary perspective associates great lettering with America. The same perspective also associates blackletter, gothics and sans serifs with Germany. So you can imagine my simultaneous surprise and impatience when, in my research for one of my American lettering-based fonts, I ran into a German lettering book from 1953, by an artist called Bentele. It was no use for me because it didn't propel my focus at that particular time, but a few months ago I was marveling at what we take for granted — the sky is blue, blackletter is German, lettering is American — and found myself flipping through the pages of that book again. The lettering in that book is upbeat and casual sign making stuff, but it has a slightly strange and youthful experimentation at its heart. I suppose I find it strange because it deviates a lot from the American stuff I'm used to working with for so long now. To make a long story short, what’s inside that German book served as the semilla, which is Spanish for seed, for the typeface you see all over these pages. With Semilla, my normal routine went out the window. My life for a while was all Bezier all the time. No special analog or digital brushes or pens were used in drawing these forms. They're the product of a true Bezier process, all starting with a point creating a curve to another point, which draws a curve to another point, and so on. It’s a very time-consuming process, but at the end I am satisfied that it can get to pretty much the same results easier and more traditional methods accomplish. And as usual with my fonts, the OpenType is plenty and a lot of fun. Experimenting with substitution and automation is still a great pleasure for me. It is the OpenType that always saves me from the seemingly endless work hours every type designer must inevitably have to face at one point in his career. The artful photos used in this booklet are by French photographer and designer Stéphane Giner. He is very deserving of your patronage, so please keep an eye out for his marvelous work. I hope you like Semilla and enjoy using it. I have a feeling that it marks a transition to a more curious and flexible period in my career, but only time will tell. - Doovy Groovy Party by Mofr24,
$11.00Introducing the Doovy Groovy Party font! This stylized, psychedelic, and round Groove Display Font takes you back to the 90's and 00's era. With its multilingual support, it's perfect for creating a pop, funky, and bold vibe. What sets the Doovy Groovy Party font apart is its unique ability to capture the essence of the vibrant and energetic 90's and 00's era. Its stylized, psychedelic design evokes a sense of nostalgia while still offering a fresh and contemporary look. This font is a true standout, allowing your designs to stand out as well. For designers looking to create harmonious compositions, the Doovy Groovy Party font has a few relatives and typefaces that complement it beautifully. Consider pairing it with "Retro Sans Serif" for a bold and cohesive look, or experiment with "Funky Display" to amplify the funky vibes. These combinations will add an extra layer of creativity and versatility to your design projects. The Doovy Groovy Party font comes in three variations - Regular, Outline, and Shadow - making it a versatile tool for various design needs. The Regular version provides a solid foundation, ideal for headlines and titles that demand attention. The Outline variation adds an element of sophistication and can be used for modern designs, while the Shadow option creates depth and dimension for a more dynamic appearance. Additionally, this font boasts extensive multilingual support, ensuring that it can be used effectively across different languages and cultures. The Doovy Groovy Party font draws inspiration from the bold and expressive typography prevalent in the 90's and 00's. It captures the vibrant and carefree spirit of that era, where music, art, and pop culture collided to create an explosion of creativity. The psychedelic elements incorporated into the font pay homage to the colorful and trippy visuals that defined the time. This font encapsulates the nostalgia and excitement of those years, allowing designers to infuse their projects with a sense of fun and playfulness. We created the Doovy Groovy Party font with a passion for celebrating the bold and expressive designs of the past. We wanted to provide designers with a versatile tool that brings the nostalgic charm of the 90's and 00's to their modern projects. By using this font, you can effortlessly transport your audience to a time when colors were brighter, music was groovier, and creativity knew no bounds. Let your imagination run wild with the Doovy Groovy Party font and infuse your designs with a vibrant touch that will captivate and inspire! Unlock the power of nostalgia and creativity with the Doovy Groovy Party font. Its unique design, versatile variations, and multilingual support make it the perfect choice for posters, marketing materials, T-shirt designs, headlines, and much more. Get ready to groove and let this font elevate your creative projects to a whole new level! - Anisette Std Petite by Typofonderie,
$59.00Geometric font inspired by shop signs in 4 styles Anisette has sprouted as a way to test some ideas of designs. It has started with a simple line construction (not outlines as usual) that can be easily expanded and condensed in its width in Illustrator. Subsequently, this principle of multiple widths and extreme weights permitted to Jean François Porchez to have a better understanding with the limitations associated with the use of MultipleMaster to create intermediate font weights. Anisette built around the idea of two widths capitals can be described as a geometric sanserif typeface influenced by the 30s and the Art Deco movement. Its design relies on multiple sources, from Banjo through Cassandre posters, but especially lettering of Paul Iribe. In France, at that time, the Art Deco spirit is mainly capitals. Gérard Blanchard has pointed to Jean Francois that Art Nouveau typefaces designed by Bellery-Desfontaines was featured before the Banjo with this principle of two widths capitals. The complementarity between the two typefaces are these wide capitals mixed with narrow capitals for the Anisette while the Anisette Petite – in its latest version proposes capitals on a square proportions, intermediate between the two others sets. Of course, the Anisette Petite fonts also includes lowercases too. Anisette Petite, a geometric font inspired by shop signs in 4 styles So, when Jean François Porchez has decided to create lowercases the story became more complicated. His stylistic references couldn’t be restricted anymore to the French Art-déco period but to the shop signs present in our cities throughout the twentieth century. These signs, lettering pieces aren’t the typical foundry typefaces. Simply because the influences of these painted letters are different, not directly connected to foundry roots which generally follow typography history. The outcome is a palette of slightly strange shapes, without strictly not following geometrical, mechanical and historical principles such as those that typically appear in typefaces marketed by foundries. As an example, the Anisette Petite r starts with a small and visible sort of apex that no other similar glyphs such as n or m feature, but present at the end of the l and y. The famous g loop is actually inspired by Chancery scripts, which has nothing to do with the lettering. The goal is of course to mix forms without direct reports, in order to properly celebrate this lettering spirit. This is why the e almost finishes horizontally as the Rotis – and the top a which must logically follow this principle and is drawn more round-curly. This weird choice seemed so odd to its designer that he shared his doubts and asked for advise to Jeremy Tankard who immediately was reassuring: “Oddly, your new top a is fine, it brings roundness to the typeface, when the previous pushes towards Anisette Petite to unwanted austerity.” The Anisette Petite, since its early days, is a mixture of non-consistent but charming shapes. Anisette, an Art Déco typeface Anisette Petite Club des directeurs artistiques, 46e palmarès Bukva:raz 2001 - Lost and Foundry by Fontsmith,
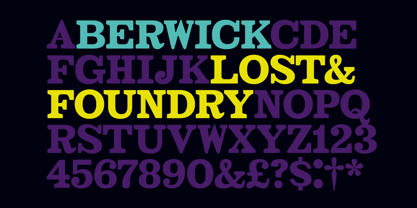
$15.00Breaking the cycle of homelessness We are partnered with The House of St. Barnabas, a private members club in Soho Square, whose work as a not for profit charity aims to break the cycle of homelessness in London. Each purchase (of the family pack) comes with a one month membership to The House and 100% of the proceeds from sales of fonts go directly to the charity to help their essential work. This unique collection of 7 typefaces is based on the disappearing signs of Soho, at risk of being lost forever due to the ever changing landscape of the area. By re-imaging the signage as complete fonts, we have rescued this rich visual history from the streets and present the typefaces into a contemporary context for a bright optimistic future. FS Berwick Thanks to its humble tiled origins, this Egyptian serif type maintains a uniform character width, creating the irregular letter proportions found in the final alphabet. Broad-shouldered, the bracketed serifs firmly ground the font, whilst its extreme hairlines become a necessity due to the uniform width. Of note is the upside down ‘S’, to be found on the original sign on Berwick Street. Perhaps due to its ceramic origins, there is a surprising ‘slippiness’ to its final appearance. FS Cattle Cattle & Son is best described as a wide, but not overly extended, grotesque-style sans serif, showing a uniform width and carrying a robust strength to its form. Whilst lightly functional overall, the purposeful diagonal legs of the ‘K’, ‘R’ and the tail of the ‘Q’ add an urgency to its appearance. The reduced size of the ampersand gives away Cattle & Son’s hand-painted origins, and the oblique compacted ‘LTD’ found on the original sign is also included in the final set. This beautiful sign is tucked away under an arch in Portland Mews, sheltering from the weather. Perhaps this is why it has lasted so long. FS Century This somewhat elongated set of Roman capitals was originally rendered in paint circa 1940, but its roots trace back to the Trajan Column in Rome. Witness the slightly unbalanced ‘W’ and the painter’s hand is revealed. Century’s flared serif style is extremely short, sharp and bracketed. The ‘M’ is splayed and has no top serifs. Century has a uniform appearance of width, probably due to its sign-written origins. Yet is elegant, classic and exudes sophistication. FS Charity A true Tuscan letterform, the original is located on The House of St. Barnabas in ceramic tiles and was revealed in all its broken glory in 2014. FS Charity retains the option of using these incorrect characters (try typing lowercase in the test drive above and compare with the more uniform uppercase characters). FS Charity features fishtailed terminals on its strokes, a curious branched ‘T’ and the ‘S’ displays tear-drop ends to its serifs. Almost uniform in width, the ‘A’, ‘M’ and ‘W’ are the widest characters in this set. FS Marlborough The elongated Marlborough features diagonal terminals to some characters and numerals. Also retained is the space-saving contracted ‘T’ glyph from the original sign, while the ‘R’ features a distinctive wedge-shaped leg. Highly individual in this form, similar signage appears around Soho, but featuring a variety of widths in their design. FS Portland The sister type to Cattle & Son, Portland is oblique rather than italic. The serifs are not overly long, yet still enhance its rather rigid cap height and baseline appearance. Its ‘A’ has a top serif, the ‘M’ is square and the ‘G’ foregoes any spur. Particularly delightful is the open ampersand. Numerals align to encourage the horizontal flavour of the oblique style. Overall, Portland is both confident and graceful. FS St James A lineal Continental style, St James also displays a true sense of ‘Londoness’ in its titling form, perhaps influenced by early Underground signage. Irregular letterforms display a continental flavour, particularly evident in its Deco style ‘W’, ampersand and numerals. The rather high cross bar in the ‘A’ is also reflected in the raised middle strokes of the ‘M’. Noteworthy are the distinctive unions found on all of the characters and the additional small caps. The original lettering is still located on Greek St. - Invitation Script by Intellecta Design,
$69.00Iza W and Intellecta Design are proud to announce Invitation Script, a modern and clean revival of the classic work of the Portuguese master penman Manuel de Andrade de Figueiredo, whose work can be seen in “Nova Escola para aprender a ler, escrever, e contar (...)'' (1722). Invitation Script is the third script superfamily published by Intellecta Design, after Penabico and Van den Velde Script. Invitation Script has original letters designed by Iza W. Creative direction and core programming were provided by Paulo W. Chyrllene K assisted with some work on unusual and archaic styles, resulting in a special font - Invitation Script Archaic (soon available). Invitation started out from Andrade’s script style and evolved into a voluptuous script font family. The result is a typeface ideal for beautiful headings, signatures, art work typography, titles and short pieces of hand-lettered text. Invitation family includes two multi-table Opentype fonts, three supplementary fonts for ornaments and fleurons, and the Archaic font with some of the Andrade’s original characters. Embedded in the regular fonts are additional sets of letters. Over 40 variations are available for certain letters via the Special Sets Opentype table. The two regular versions of Invitation Script contains the following: (i) An extensive set of ligatures providing letterform variations that make eye-popping designs or simulate real handwriting. These are accessible via contextual alternates and other open-type features. (ii) Many stylistic alternates for each letter (upper and lowercase, accessed via the glyph palette, encoded in the ranges of the Special Set Opentype feature). Since there are over 1100 glyphs in each font, we suggest using the glyph palette. (iii) A set of ornaments and fleurons accessed with the glyph palette or using the Ornaments feature. Additional ornaments can be found in the two Invitation Script Ornaments fonts. (iv) Initial and final letters with artistic variations accessible using the initial and final form open-type features. (v) Major kerning work: over 6000 kerning pairs, hand-set to avoid collisions and to create intricate combinations of letters, using swashes and other resources. These powerful features are all accessible in InDesign, Illustrator, QuarkXpress and similar software. We recommend exploring the magic of this font using the glyph palette. Our sample illustrations and PDF brochures showcase the power and pizzazz of this calligraphic script. Let your imagination go wild and use Invitation Script in ways that Andrade could not have foreseen. In non-OpenType-savvy applications, Invitation Script is still an exceptionally beautiful calligraphic typeface that stands up to the competition. The regular fonts contains the complete Latin alphabet, including Central European, Vietnamese, Baltic and Turkish, with a full set of diacritics and punctuation marks. --- 1 FIGUEIREDO, Manuel de Andrade de, 1670-1735 Nova Escola para aprender a ler, escrever, e contar. Offerecida á Augusta Magestade do Senhor Dom Joaõ V. Rey de Portugal. Primeira parte / por Manoel de Andrade de Figueiredo, Mestre desta Arte nas cidades de Lisboa Occidental, e Oriental. - Lisboa Occidental: na Officina de Bernardo da Costa de Carvalho, Impressor do Serenissimo Senhor Infante, 1722. - [18], 156 p., 44 f. grav. a buril : il., ; 2º (31 cm)Engraved royal coat of arms supported by angels over the city of Lisbon, engraved portrait of the author (both of the foregoing by Bernard Picart), (12)ff., 156pp., engraved calligraphic section title, 44 engraved plates. Wood-engraved culs-de-lampe and lettrines. Sm. folio. “Andrade de Figueiredo was born in Espirito Santo, where his father was Governor of the ‘Capitania.’ The fine portrait is dated 1721 and is showing Figueiredo at the age of 48. He was an eminent calligrapher and a creator of the Portuguese handwriting until the reign of Don José I (ca. 1755). His work follows the style of the great Italian masters in its use of clubbed ascenders and descenders, and of Diaz Morante, the famous Spanish writing master, in its very elaborate show of command of hand. By his contemporaries, he was known as the ‘Morante portugues’” (Ekström). “Ce livre est un manuel, composé de quatre parties, destiné à apprendre à lire, à écrire, à conter ainsi que l’orthographe. Les planches comportent des examples d’écritures, d’alphabets et de textes ornés de remarquables traits de plume exécutés d’une main sûre et enjouée” (Jammes). - Auchentaller by HiH,
$12.00Auchentaller was inspired by a travel poster by Josef Maria Auchentaller in 1906. To our knowledge, it was never cast in type. Grado lies on the northern Adriatic, between Venice and Trieste. At one time the port for the important Roman town of Aquileia. With the decline of the Roman Empire, the upper Adriatic region came under the rule of the Visigoths, the Ostrogoths, the Byzantines, the Lombards, the Franks, the Germans, the Venetians and finally, in 1796, the Austrian Hapsburgs. So it remained until the dissolution of the Austro-Hungarian Monarchy in 1919, following World War I, when the seaport of Trieste was awarded to Italy. With Trieste came Montefalcone, Aquileia and Grado. The area was marked by years of political tension between Italy and Yugoslavia, exemplified by the d'Annunzio expedition to capture Fiume (Rijeka) in September, 1919. Some basic discussion of the period from 1919 to 1939 may be found in Seton-Watson’s Eastern Europe Between The Wars (Cambridge 1945) and Rothschild’s East Central Europe Between The Two World Wars (Seattle 1974). In 1965 I was traveling by train from Venice to Vienna. Crossing the Alps, the train stopped for customs inspection at the rural Italian-Austrian border, just above Slovenia. We were warned not to get off the train because there were still shooting skirmishes in the area. Through all this, Grado remained literally an island of tranquility, connected to the mainland by a only causeway and lines on a map. Auchentaller not only painted the beach scene at Grado, he moved there, living out the rest of his life in this comfortable little island town. His travel illustration contains the text from which the design of our font Auchentaller is drawn. The text translates: "Seaside resort : Grado / Austrian coastal land". Please see our gallery images to see a map locating Grado, as well as Auchentaller’s painting of the resort. Auchentaller is a monoline all-cap font, light and open in design , with a lot of typically art nouveau letter forms. Included in our font are a number of ligatures. As is frequently seen in designs by German speakers, the umlaut is embedded in the O & U below the tops of the letters. This approach led to two whimsies: a happy umlauted O and a sad umlauted U. This font has a clean, crisp look that is very appealing and very distinctive. Auchentaller ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Add glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 336 glyphs. 2. Added OpenType GSUB layout features: pnum, liga, salt & ornm. 3. Added 116 kerning pairs. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Revised ‘J’. 6. Minor refinements to various glyph outlines. 7. Inclusion of both tabular & proportional numbers. 8. Inclusion of both standard acute and Polish kreska with choice of alternate accented glyphs for c,n,r,s & z. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Quarter Braille by Echopraxium,
$20.00Presentation QuarterBraille (Abbreviated as "QB" thereafter) is a decorative, steganographic and lattice font. Its core design concept is that Braille dots are represented as "quarters of a square"[1]. This is illustrated by posters 1 and 2 (NB: these glyph parts will be called "QB dots" thereafter). The other glyph parts (see poster 3) are purely decorative and meaningless in terms of Braille dots encoding[2]. All glyph parts are meant to generate a wide variety of patterns from horizontal and vertical combinations of glyphs. There is also a graphic convention to differentiate uppercase from lowercase letters with the presence or absence of shape subparts (in the "endings", "quarter of a circle with a ring" and "quarter of a diamond with a small square in the middle") like shown by poster 4. This font is suitable for very short texts (e.g. logos, acronyms, quotes, ambigrams, pangrams, palindromes, etc...) but on the other hand it may be used for steganographic purpose like geocaching as well as fictive alphabets (e.g. Alien/SciFi/Fantasy/Antique civilizations). Posters 1. Font Logo: the displayed text is " Quarter " followed by " Braille". There's a rainbow layer above the text to highlight the "QB dots", this is achieved by A..Z glyphs with "only QB dots" (codes 230..255) 2. Anatomy of a Glyph (L) and "QB Dots" (quarters of a square) 3. Glyphs Parts: Square and Cross (Inverted square), Circle and Inverted Circle (with or without the small circle in the middle), Diamond (with or without the small square in the middle), Inverted Square and Circle, Shape combos, Ending 4. Uppercase vs Lowercase (tiny shape subparts are shown in red) 5. Sample 1: Bathroom sink with QB tiles on the credence 6. Sample 2: Hands knuckle tatoos: "LOVE/HATE"[4] 7. Sample 3: Poker Hand: pocket Aces. It's an Ace of Hearts (Ah) on the left and an Ace of Spades (As) on the right. Like in regular cards, the card value (e.g. Ah) is displayed twice: at the top and rotated by 180 degrees at the bottom. This poster also illustrates that QB could be used to print embossed playing cards with tactile and visual display of card values. 8. Sample 4: Pangram: "Adept quick jog over frozen blue whisky mix" 9. Sample 5: Latin Magic Square: "SATOR AREPO TENET OPERA ROTAS" (NB: for compensation of the 2/3 glyph ratio, letters on each line are separated by a space: "S A T O R", ...). 10. Sample 6: Quote of Mahatma Gandhi: "Learn as if you will live forever, live like you will die tomorrow.". This is also a demonstration of border glyphs combinations. 11. Sample 7: Steganography use case: the text is a sequence of 64 aminoacids (1 Letter notation), this protein was described in a research paper "The complete Aminoacid sequence of an amyloid fibril protein AA of unusual size (64 residues) 1975". 12. Sample 8: Border Glyphs with the provided styles and mixed styles. The words are the same than in poster 9 ("SATOR AREPO TENET OPERA ROTAS"). Despite the 2/3 glyph ratio, the "TENET cross" was achieved by both inserting spaces in horizontally ("T ENE T") and by using the "thin borders glyphs". Notes a. Border glyphs[3] are meant to enhance the esthetics of text samples displayed with QB b. Special characters (e.g. *$()[].,;:&@# ...) are provided and follow the NABCC (North American Braille Computer Code) convention. c. A..Z Glyphs with only the "QB dots" are provided as demonstrated by posters 1 and 2 (A/N: this was very useful to create them). d. Glyph Map: 32..64: Special characters - 161..187: "Thin variant" of Border glyphs, 192..229: Border glyphs, 230..255: A..Z with only the "QB dots" - Codes 176 an 181 are "regular SPACE" (empty glyph). Footnotes 1. There is indeed two shapes which represent the braille dot: the "quarter of a square" and the "quarter of a cross". It's because a cross may be considered as an "inverted square" because the square corners are merged in the center. 2. That's why the SPACE glyph is only made of decorative/meaningless glyph parts (i.e. no "QB dots"). 3. For other fonts with border glyphs, please take a look at my other "decorative Braille fonts" (GoBraille, HexBraille, KernigBraille, StackBraille, MaBraille, DiamondBraille, LorraineBraille). 4. LOVE/HATE knuckle tatoos are inspired by the anthology scene from "The Night of the Hunter" movie (Charles Laughton 1955), it also appearead in "Do The Right Thing" movie (Spike Lee 1989). Disclaimer This font is not appropriate and not meant to print text documents in Braille for the blind readers audience. - PS Fournier Std by Typofonderie,
$59.00Style and elegance in 14 styles PS Fournier, created by Stéphane Elbaz, is designed in tribute to Pierre Simon Fournier. Fournier was the prolific Parisian type designer whose work is best known for its iconic representation of French transitional style. PS Fournier elegantly represents the transition to the modern era of typography. Featuring three optical sizes, PS Fournier is designed to perform in any context. The Pierre Simon Fournier heritage Pierre Simon Fournier (1712—1768) was a leading innovative type designer of the mid-18th century. Early in his career, the young Pierre Simon developed a strong aesthetic that he cultivated throughout his life. His art is representative of the pre-revolutionary “Age of Enlightenment” (Siècle des Lumières). Precursor of the Modern style, Fournier’s body of work deeply influenced his times, and created the fertile ground from which the Didot family and Giambattista Bodoni developed their own styles. During the historical period of the 18th century, Fournier exemplified the intellectual pursuits of the times with his own research on type, documenting in detail the typefounding process. He also offered a unique vision: he is the first to clearly comprehend the concept of “type family,” sorting a set of similarly styled alphabets by sizes, width, and by x-heights. In addition, Fournier is one of the earliest advocates of the point system to organize the practice of typography, the point system that contemporary typographers continue to use to this day. The refined and discreet elegance of PS Fournier With a close look at the family, one finds you’ll find that the difference between the optical sizes (Petit, standard and Grand) is more than a contrast variation between the thin and the thick; the eye can also denote a palette of distinct tones: More streamlined and robust in the smaller sizes (Petit), more refined and detailed in the larger sizes (Grand). The PS Fournier standard family is designed to adapt to any situation with its intermediate optical size, from body copy to headlines. With a bit of tracking, PS Fournier Petit will make the smallest captions perfectly readable. However, Petit family is not limited to body and captions — its “slabby robustness” will make a relevant headline choice as well. PS Fournier Grand presents a higher contrast adapted to large text sizes, displays or banners. Its refined elegance makes it a perfect choice for Design, Fashion or Luxury publications. As a “modern” type PS Fournier Grand features a larger x-height than the preexistent old style typefaces such as Garamond or Jenson. These proportions provide any basic text set in PS Fournier Grand a strong typographic texture. As a result, the PS Fournier global family is a versatile alternative to the Modern typefaces commonly used in the publishing industry. The optical sizes, the large range of weights, and the design variations make this family adaptable to captions, paragraphs, and pages, as well as to large texts and displays. A leading-edge typography in the 18th century In the spirit of modernity, Pierre Simon Fournier did not find any use for the conventional swashes still produced by peers such as Caslon or Baskerville. Nevertheless the French designer created many inventive elements to decorate the page and set delightful variations in the text itself. To this regard PS Fournier includes a large set of glyphs variations, ligatures and more than one hundred glyphs for borders, rules and ornaments or — as called in French — “vignettes.” PS Fournier: A tribute to the French modern typography era by Stéphane Elbaz - TT Rounds Neue by TypeType,
$39.00We have updated TT Rounds Neue! TT Rounds Neue was released as a logical continuation of the TT Rounds and TT Rounds Condensed fonts, more modern and technically advanced. In the update, we have preserved the visual nature of the font, the proportions of the letters and the balance between bold and thin faces. We have made the typeface even more functional and convenient by fixing technical flaws, expanding the character set and adding a full-fledged variable font. In the new version of TT Rounds Neue, you will find additional extended Latin and Cyrillic characters, updated kerning and hinting. The font can be used for headings or for text typesetting. The typeface is optimized for web, print and packaging design. Thanks to its soft character and rounded shapes, it is suitable for decorating baby food and eco-products. TT Rounds Neue consists of 3 subfamilies: Compressed, Condensed and Normal. There are 55 faces in the font: 27 upright, 27 italic, and 1 variable font. Variability is across all three axes, thickness, slope, and width. Each style has 684 glyphs. The font has 29 OpenType features, including ligatures, a set of alternative characters, old-style figures, and many others. ?Please note that we are removing the TT Rounds and TT Rounds Condensed fonts from the marketplace, but you can still get them by contacting TypeType's commercial department directly commercial@typetype.org TT Rounds Neue OpenType features: aalt, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, tnum, onum, lnum, pnum, case, salt, liga, dlig, calt, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10 TT Rounds Neue language support: English, Albanian, Basque, Catalan, Croatian, Czech, Danish, Dutch, Estonian, Finnish, French, German, Hungarian, Icelandic, Irish, Italian, Latvian, Lithuanian, Luxembourgish, Moldavian (lat), Montenegrin (lat), Norwegian, Polish, Portuguese, Romanian, Serbian (lat), Slovak, Slovenian, Spanish, Swedish, Swiss German, Valencian, Azerbaijani, Kazakh (lat), Turkish, Acehnese, Banjar, Betawi, Bislama, Boholano, Cebuano, Chamorro, Fijian, Filipino, Hiri Motu, Ilocano, Indonesian, Javanese, Khasi, Malay, Marshallese, Minangkabau, Nauruan, Nias, Palauan, Rohingya, Salar, Samoan, Sasak, Sundanese, Tagalog, Tahitian, Tetum, Tok Pisin, Tongan, Uyghur, Afar, Asu, Aymara, Bemba, Bena, Chiga, Embu, Gikuyu, Gusii, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Kirundi, Kongo, Luganda, Luo, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Mauritian Creole, Meru, Morisyen, Ndebele, Nyankole, Oromo, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Sena, Seychellois Creole, Shambala, Shona, Soga, Somali, Sotho, Swahili, Swazi, Taita, Tsonga, Tswana, Vunjo, Xhosa, Zulu, Maori, Alsatian, Aragonese, Arumanian, Belarusian (lat), Bosnian (lat), Breton, Colognian, Cornish, Corsican, Faroese, Frisian, Friulian, Gaelic, Gagauz (lat), Galician, Interlingua, Judaeo-Spanish, Karaim (lat), Kashubian, Ladin, Leonese, Manx, Occitan, Rheto-Romance, Romansh, Scots, Silesian, Sorbian, Vastese, Volapu?k, Vo?ro, Walloon, Walser, Karakalpak (lat), Kurdish (lat), Talysh (lat), Tsakhur (Azerbaijan), Turkmen (lat), Zaza, Aleut (lat), Cree, Haitian Creole, Hawaiian, Innu-aimun, Karachay-Balkar (lat), Karelian, Livvi-Karelian, Ludic, Tatar, Vepsian, Guarani, Nahuatl, Quechua,, Russian, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Macedonian, Serbian (cyr), Ukrainian, Gagauz (cyr), Moldavian (cyr), Kazakh (cyr), Kirghiz, Tadzhik, Turkmen (cyr), Uzbek (cyr), Lezgian, Abazin, Agul, Archi, Avar, Dargwa, Ingush, Kabardian, Kabardino-Cherkess, Karachay-Balkar (cyr), Khvarshi, Kumyk, Lak, Nogai, Ossetian, Rutul, Tabasaran, Tsakhur, Buryat, Komi-Permyak, Komi-Yazva, Komi-Zyrian, Shor, Siberian Tatar, Tofalar, Touva, Bashkir, Chechen (cyr), Chuvash, Erzya, Kryashen Tatar, Mordvin-moksha, Tatar Volgaic, Udmurt, Uighur, Rusyn, Karaim (cyr), Montenegrin (cyr), Romani (cyr), Dungan, Karakalpak (cyr), Shughni, Mongolian, Adyghe, Kalmykk - Calvino by Zetafonts,
$39.00In designing the Calvino typeface family Andrea Tartarelli set himself the challenge to follow the principles expressed by the Italian writer Italo Calvino in his masterpiece Six memos for the next millenium. Exactitude and visibility are translated typographically through the reference to sixteen century garalde typography and its controlled, highly legible letterforms. To balance this formal rigour, lightness and quickness were added by letting the design be inspired by the calligraphic hand, following the lesson of Gudrun Zapf. The idea of multiplicity was kept central, developing Calvino in a range of weights encompassing both display and text use cases, and then expanding the design space with the inclusion of a display sub-family, Calvino Grande, to provide users with a full typographic palette to cover all editorial needs. Sharing the same formal structure, Calvino Grande sports condensed proportions, sharper details and tighter metrics. Both Calvino and Calvino Grande are complemented with a set of italic letterforms, with differences in design and slant to better work at different point size. All the 34 weights of the Calvino family come with a extended Latin and Cyrillic charset, covering over two hundred languages, and all equipped with a wide range of open type features including positional numerals, alternate forms, and stylistic sets. Four variable typefaces are also included in the full package, for any need of fine-tuning the typeface grade of weight. Special thanks go to Laurène Girbal for the help in developing the regular weight. • Suggested uses: Calvino aims to provide users with a full typography palette to cover all editorial needs. Perfect for contemporary branding and logo design, dynamic packaging and countless other projects. • 38 styles: 9 weights + 9 italics, 2 different styles + 4 variable fonts. • 779 glyphs in each weight. • Useful OpenType features: Access All Alternates, Contextual Alternates, Case-Sensitive Forms, Glyph Composition / Decomposition, Discretionary Ligatures, Denominators, Fractions, Kerning, Standard Ligatures, Lining Figures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Alternate Annotation Forms, Numerators, Oldstyle Figures, Ordinals, Proportional Figures, Stylistic Alternates, Scientific Inferiors, Stylistic Set 1, Stylistic Set 2, Stylistic Set 3, Stylistic Set 4, Subscript, Superscript, Tabular Figures, Slashed Zero • 203 Languages supported (extended Latin and Cyrillic alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Turkish, Italian, Polish, Afaan Oromo, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Lombard, Lithuanian, Tsonga, Jamaican, Dholuo, Galician, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Kaingang, Palauan, Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Norse, Slovio (Latin), Volapük. - Squalo by Letritas,
$30.00Squalo, the genesis The idea of this project called Squalo popped into my mind while I was working with excitement on some sketches. I was chasing after a strong typographical character, something that for me has to be crystallized in form which is always legible and functional. The concept The concept of Squalo arises from the observation of an athlete’s body: you notice that even if most are lean, they are also strong, cut and chiselled. The sport they play molds and modify their bodies. Just think, for instance, on a professional swimmer: during the competition every single muscle, tendon, tissue, cell is working to swim faster. Every single part is there to give strength and speed like in a “squalo” (shark in italian). Not as an eel, nor as a mermaid, nor as a hake. Just like a shark. If you take a quick look, you will notice that the width of the typeface is slightly more condensed than that of a standard sans serif. We designed Squalo this way specifically to assist and strengthen your concepts through stylized typography. We designed the joins and terminals (tip ends) of the characters A, V, W, Z, v, w, z, to create a feeling of “tension”, reinforcing the concept of shark, danger, caution, as well explicit, intentional movement. Pure strength. We wanted to recall the exact moment of the start of the 100 meters race: when the sprinter initially spreads all of his powerful energy. The italic version, starting with the former two typographical concepts of width and tension, emphasizes them. First of all, we compressed the characters 10 percent more, and slanted it 10 degrees to the right. With this movement I intended to convey the gorgeous feeling of tension in power and rapidity. The typeface has 9 weights, from “hair” to “black”, and two versions, “regular” and “italic”. All 18 fonts include small caps, unicase, tabular and oldstyle numbers, numerators and denominators, and much more. Squalo is an ideal typeface that I recommend for use in marketing campaigns, design of packaging, magazines, branding for tv programs, films, book texts, editorial, publications, logos, corporate projects, web texts, and graphic design in motion. Squalo supports the following languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - Amazing Slab by Zetafonts,
$39.00Amazing Slab is a typeface family designed by Francesco Canovaro and Andrea Tartarelli as a development of the Amazing Grotesk family designed by Cosimo Lorenzo Pancini. Mixing an egyptian serif, low contrast approach with the curved endings and open shapes of humanist sans grotesques, it was developed to embody the energetic and friendly nature of the startup scene: a feeling of innovation, information and energy, with a desire for simplicity and straightforward communication. The basic design shapes for the font come from the strong personality of the extrabold letterforms drawn by Francesco Canovaro for his StartupItalia logo, that informed the display design of the four darkest weights (from medium to black). Each of these weights, has been paired with an inline version, designed by Mario De Libero, to extend the range of uses for the typefaces, from bold signage to logo design, to editorial titling. The lighter range of the family features two weights (regular and light) that are designed for text use, complemented by the thin and extralight weights that are better suited to big point size, for editorial and signage use. All the weights of Amazing Slab, as well the matching true italics forms, feature an extended charset of over 900 glyphs, covering 211 languages using latin, cyrillic and greek alphabets, and sporting a complete set of Open type features including positional numbers, annotation and case-sensitive forms, standard ligatures and a wide array of stylistic sets to customize glyph shapes for logo and display usage. With its friendly, energetic mood and its versatile range of application use, Amazing Slab is born to make every design project look simply... amazing! Suggested uses: old signage, logo design, editorial titling, display 21 styles: 8 weights, 8 italics, 4 inline styles, 1 variable font 965 glyphs in each weight Useful OpenType features: Small Capitals; Standard Ligatures; Discretionary Ligatures; Stylistic Alternates; Stylistic sets 01, 02, 03, 04, 05, 06; Ordinals; Fractions; Tabular Figures; Old-style Figures; Slashed Zero; Circled Numbers; Case Sensitive Forms; Numerators; Denominators; Subscript; Superscript; Scientific Inferiors; 211 languages supported: extended Latin, Cyrillic, Greek English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Turkish, Italian, Polish, Afaan Oromo, Azeri, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Greek, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Chichewa, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Bemba, Lombard, Lithuanian, Tsonga, Wolof, Jamaican, Dholuo, Galician, Ganda, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Zarma, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Maasai, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Atayal, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Palauan, Sami (Northern Sami), Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Tuvaluan, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Sami (Inari Sami), Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Icelandic, Old Norse, Slovio (Latin), Volapük - TT Hoves Pro by TypeType,
$39.00We've upgraded TT Hoves Pro with 20 new fonts and Vietnamese! TT Hoves Pro useful links: Specimen | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org TT Hoves Pro is the studio's bestseller, one of the top three universal sans serifs along with TT Norms® Pro and TT Commons™️ Pro. TT Hoves Pro has a neutral yet recognizable character suitable for use in any modern project. The font has a large character set, including extended Cyrillic and Latin, as well as a large number of styles. TT Hoves Pro was already perfect, but we made it even more functional! Updated TT Hoves Pro: supports more than 200 languages, including Vietnamese; contains 4 widths: Compact, Normal, Condensed, Expanded; consists of 83 styles, 20 of which are new Compact fonts; includes upright and italic Outline fonts, each with 672 characters; contains an improved variable font that varies in weight, width and slope; includes 1573 characters in each style, except for Outline versions; contains 41 OpenType features, including many ligatures and stylistic alternatives. The geometry of the TT Hoves Pro has remained unchanged. The font lacks pronounced contrast, all terminals are on the same level, and there are wide horizontal strokes in triangular characters. TT Hoves Pro is ideal for web design and use in applications. Perfect for branding, packaging design and printing. TT Hoves Pro OpenType features list: aalt, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, tnum, onum, lnum, pnum, c2sc, smcp, dlig, liga, salt, calt, case, zero, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, ss11, ss12, ss13, ss14, ss15, ss16, ss17, ss18, ss19 TT Hoves Pro language support: English, Albanian, Basque, Catalan, Croatian, Czech, Danish, Dutch, Estonian, Finnish, French, German, Hungarian, Icelandic, Irish, Italian, Latvian, Lithuanian, Luxembourgish, Maltese, Moldavian (lat), Montenegrin (lat), Norwegian, Polish, Portuguese, Romanian, Serbian (lat), Slovak, Slovenian, Spanish, Swedish, Swiss German, Valencian, Azerbaijani, Kazakh (lat), Turkish, Acehnese, Banjar, Betawi, Bislama, Boholano, Cebuano, Chamorro, Fijian, Filipino, Hiri Motu, Ilocano, Indonesian, Javanese, Khasi, Malay, Marshallese, Minangkabau, Nauruan, Nias, Palauan, Rohingya, Salar, Samoan, Sasak, Sundanese, Tagalog, Tahi- tian, Tetum, Tok Pisin, Tongan, Uyghur, Afar, Afrikaans, Asu, Aymara, Bemba, Bena, Chichewa, Chiga, Embu, Gusii, Jola-Fonyi, Kabuverdianu, Kalenjin, Kinyarwanda, Kirundi, Kongo, Luba-Kasai, Luganda, Luo, Luyia, Machame, Makhuwa-Meetto, Ma- konde, Malagasy, Mauritian Creole, Morisyen, Ndebele, Nyankole, Oromo, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Sena, Seychellois Creole, Shambala, Shona, Soga, Somali, Sotho, Swahili, Swazi, Taita, Teso, Tsonga, Tswana, Vunjo, Wolof, Xhosa, Zulu, Ganda, Maori, Alsatian, Aragonese, Arumanian, Belarusian (lat), Bosnian (lat), Breton, Colognian, Cornish, Corsi- can, Esperanto, Faroese, Frisian, Friulian, Gaelic, Gagauz (lat), Galician, Interlingua, Judaeo-Spanish, Karaim (lat), Kashubian, Ladin, Leonese, Manx, Occitan, Rheto-Romance, Romansh, Scots, Silesian, Sorbian, Vastese, Volapük, Võro, Walloon, Welsh, Karakalpak (lat), Kurdish (lat), Talysh (lat), Tsakhur (Azerbaijan), Turkmen (lat), Zaza, Aleut (lat), Cree, Haitian Creole, Hawaiian, Innu-aimun, Karachay-Balkar (lat), Karelian, Livvi-Karelian, Ludic, Tatar, Vepsian, Nahuatl, Quechua,, Russian, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Macedonian, Serbian (cyr), Ukrainian, Gagauz (cyr), Moldavian (cyr), Kazakh (cyr), Kirghiz, Tadzhik, Turkmen (cyr), Uzbek (cyr), Azerbaijan, Lezgian, Abazin, Agul, Archi, Avar, Dargwa, Ingush, Kabardian, Kab- ardino-Cherkess, Karachay-Balkar (cyr), Khvarshi, Kumyk, Lak, Nogai, Rutul, Tabasaran, Tsakhur, Altai, Buryat, Dolgan, Enets, Evenki, Ket, Khakass, Khanty, Komi-Permyak, Komi-Yazva, Komi-Zyrian, Manci, Shor, Siberian Tatar, Tofalar, Touva, Aleut (cyr), Alyutor, Even, Koryak, Nanai, Negidal’skij, Nivkh, Udege, Ulch, Bashkir, Chechen (cyr), Chukchi, Chuvash, Erzya, Eskimo, Kryashen Tatar, Mari-high, Mari-low, Mordvin-moksha, Nenets, Nganasan, Saami Kildin, Selkup, Tatar Volgaic, Udmurt, Yakut, Uighur, Rusyn, Karaim (cyr), Montenegrin (cyr), Romani (cyr), Dungan, Karakalpak (cyr), Shughni, Mongolian, Adyghe, Kalmyk, Talysh (cyr), Russian Old, Vietnamese - Varidox by insigne,
$35.00Varidox, a variable typeface design, allows users to connect with specific design combinations with slightly varied differences in style. These variations in design enable the user to reach a wider scope of audiences. As the name suggests, Varidox is a paradox of sorts--that is, a combination of two disparate forms with two major driving influences. In the case of type design, the conflict lies in the age-old conundrum of artistic expression versus marketplace demand. Should the focus center primarily on functionality for the customer or err on the side of advancing creativity? If both are required, where does the proper balance lie? Viewed as an art, type design selections are often guided by the pulse of the industry, usually emphasizing unique and contemporary shapes. Critics are often leading indicators of where the marketplace will move. Currently, many design mavens have an eye favoring reverse stress. However, these forms have largely failed to penetrate the marketplace, another major driving factor influencing the font world. Clients now (as well as presumably for the foreseeable future) demand the more conservative forms of monoline sans serifs. Typeface designers are left with a predicament. Variable typefaces hand a great deal of creative control to the consumers of type. The demands of type design critics, personal influences of the typeface designer and the demands of the marketplace can all now be inserted into a single font and adjusted to best suit the end user. Varidox tries to blend the extremes of critical feature demands and the bleeding edge of fashionable type with perceptive usability on a scalable spectrum. The consumer of the typeface can choose a number between one and one-thousand. Using a more conservative style would mean staying between zero and five hundred, while gradually moving higher toward one thousand at the high end of the spectrum would produce increasingly contemporary results. Essentially, variable fonts offer the ability to satisfy the needs of the many versus the needs of the few along an axis with a thousand articulations, stabilizing this delicate balance with a single number that represents a specific form between the two masters, a form specifically targeted towards the end user. Practically, a user in some cases may wish to use more conservative slab form of Varidox for a more conservative clientele. Alternatively, the same user may then choose an intermediate instance much closer to the other extreme in order to make a more emphatic statement with a non-traditional form. Parametric type offers a new options for both designers and the end users of type. In the future, type will be able to morph to target the reader, based on factors including demographics, mood or cultural influences. In the future, the ability to adjust parameters will be common. With Varidox, the level of experimentality can be gauged and then entered into the typeface. In the future, machine learning, for example, could determine the mood of an individual, their level of experimentality or their interest and then adjust the typeface to meet these calculated parameters. This ability to customize and tailor the experience exists for both for the designer and the reader. With the advent of new marketing technologies, typefaces could adjust themselves on web pages to target consumers and their desires. A large conglomerate brand could shift and adapt to appeal to a specific target customer. A typeface facing a consumer would be more friendly and approachable, whereas a typeface facing a business to business (B2B) customer would be more businesslike in its appearance. Through both experience, however, the type would still be recognizable as belonging to the conglomerate brand. The font industry has only begun to realize such potential of variable fonts beyond simple visual appearance. As variable font continues to target the user, the technology will continue to reveal new capabilities, which allow identities and layouts to adjust to the ultimate user of type: the reader. - Reina Neue by Lián Types,
$29.00Hey! See Reina Neue in action here! INTRODUCTION When I designed the first Reina¹ circa 2010, I was at the dawn of my career as a type designer. The S{o}TA, short for the Society of Typographic Aficionados, described it as complex display typeface incorporating hairline flourishes to a nicely heavy romantic letterform². And it was like that; that’s what I was pursuing at that time since I was very passionate about ornaments and accolades of Calligraphy. Why? I felt that Typography, in general, needed more of them. These subtle flourishes could breathe life into letters. Maybe, I thought it was the only way I could propose something new into the field of type. However, after some years, I came across a very interesting quote: –Beautiful things don’t ask for attention– Wow! What did this mean? How could something be attractive if it’s not actually showing it. Could this be applied to my work? Sure. I think every type-designer goes through this process (aka crisis) regarding his or her career. At the beginning we love everything. We are kind of blind, we only see the big picture of a project. And that’s not because we are lazy. We actually can’t see the small mistakes nor the subtleties that make something simpler beautiful. We are not able. But, the small subtleties… They are actually everything: With experience, one puts more attention into the details and learns that every single decision in type has to be first meticulously planned. Here I am now, introducing a new Reina, because I felt there was a lot of it that could be improved, also the novelty of Variable Fonts caught my attention and I had to take that to my type library. THE FONT A thing of beauty is a joy forever Now, a decade later, I’m presenting Reina Neue. This font is not just an update of its predecessor: –A thing of beauty is a joy forever– is the first line of the poem ‘Endymion’ by John Keats, and despite the meaning of “beauty” may vary from person to person, and even from time to time (as read in the last paragraph), with Reina I always wanted to bring joy to the eye. In 2010, and now, in 2020. I believe the font is today much better in every aspect. It was entirely re-designed: Its shapes and morphology in general are much more clean and pure. The range of uses for it is now wider: While the old Reina consisted in just one weight, Reina Neue was converted into a big family of many weights, even with italics, smallcaps and layered styles. The idea behind the font, this kind of enveloping atmosphere made out of flourishes, is still here in the new Reina. This time easier to get amazing results due to the big amount of available alternates per glyph and also more loyal from a systemic point of view. However, and as read in the introduction -Beautiful things don’t ask for attention-, if none of the flourishes are activated the font will look very attractive anyway. Reina Neue is ready to be used in book covers, magazines, wedding cards, dazzling posters, storefronts, clothing, perfumes, wine labels and logos of all kind. Like it happened with the previous Reina, I hope this new font satisfies every design project around the world if used, and can be a joy forever. SOME INSTRUCTIONS Before choosing the right style for your project, hear my advice: -Reina Neue Display was meant to be used at big sizes. If you plan to print the font smaller than 72pt, I suggest using Reina Neue, not Display. Otherwise, if the font will be BIG or used on a digital platform, Reina Neue Display should be your choice. For even smaller sizes, use Reina Neue Small. This style was tested and printed in 12pt with nice results. (Note for variable fonts: Print them in outlines) -Reina Italic is not a slanted version of the roman, and this means some flourishes are different between each other. The Italic version has other kind of swirls. More conservative, in general. -All the styles of Reina Capitals have Small Capitals inside. -Reina Capitals Shine should be used/paired ONLY with Reina Capitals Black. The engraved feeling can be achieved if Reina Capitals Black and Reina Capitals Shine are used as layers, with the same word. Variable fonts instructions: -For more playful versions, choose Reina Neue VF, Reina Neue Italic VF or Reina Neue Capitals VF: With them you can adjust between 3 axes: Weight (will change the weight of the font) – Optic Size (will thicken/lighten the thin strokes and open/close the tracking) – Accolades (will modify the weight of the active flourishes). SOME VIDEOS OF REINA NEUE VF https://youtu.be/8cImmT5bpQM https://youtu.be/1icWfPmKAkg https://youtu.be/YC9GkJDL1a8 NOTES 1. The original Reina, from a decade ago: https://www.myfonts.com/fonts/argentina-lian-types/reina/ 2. In 2011, Reina received an honourable mention by S{o}TA. “Great skill is shown in the detailing, and an excellent feel for the correct flow of curves and displacement of stroke weight.” https://www.typesociety.org/catalyst/2011/ Reina was featured in the “Most Popular Fonts of the year” in MyFonts in 2011 https://www.myfonts.com/newsletters/sp/201201.html In 2012, the font was also selected in Tipos Latinos, the most prestigious competition of type in Latinoamerica. https://www.tiposlatinos.com/bienales/quinta-bienal-tl2012/resultados Also, chose as a “Favorite font of the year” in Typographica. https://typographica.org/typeface-reviews/reina/ - Generic by More Etc,
$15.00The Generic Typeface Collection is a series of sans-serif typefaces inspired by the craftsmanship of graphic design, typesetting, and printing in the analogue era – before Adobe, Macintosh computers and desktop publishing – when dinosaurs ruled the earth. With the use of various typesetting apparatuses or dry transfer type, photo copiers, and shooting layouts and paste-ups to film, the printed results was not as exact, precise and predictable as it is today. When examining old prints, it is difficult not to like the way that characters in over- or underexposed film have a special type of vibe to them that is often sadly lost in today’s pursuit of total perfection. Encouraged by this, I saw a need for a collection of typefaces that are non-clinical and non-conformist, and some that are coarse, rough and distorted – errors that might come from poor exposure when put on film, enlargements from small point texts, or maybe quality loss from successive generations of photocopies. Or all of the above. This is an attempt to incorporate spirit and personality into a set of typefaces without losing distinction. You might call it a homage to non-perfection. I call it human. The Generic Typeface Collection consists of 11 fonts divided into four series. The three standard series – the Formal Release series, the Coarse Copy series, and the Rough Display series – all contain three fonts each. The Extra Splendor series contains a couple of shadow fonts for that little extra sparkle. Formal Release – Handcrafted & Clean The Formal Release series features sans-serif typefaces for everyday use. They are handcrafted and clean, human and uncomplicated. The Formal Release series contains three typefaces that add tons of personality to any text. G10 FR ‘Slim’ – a slightly under-exposed and clean typeface in a regular weight (228 glyphs - 1 alternate) G20 FR ‘Classic’ – a properly exposed clean typeface in a bold weight (228 glyphs - 1 alternate) G30 FR ‘Bulky’ – a heavily over-exposed clean typeface in an ultra weight (228 glyphs - 1 alternate) Coarse Copy – Dirty & Rough The Coarse Copy series features non-conformist typefaces that are worn and rough, maybe after going through that bad copier a few times too much. The Coarse Copy series contains three sans-serif typefaces that add tons of spirit to any text without compromising too much on legibility. Try them on in poster-sizes and everyone will know that you mean business. G40 CC ‘Slender’ – an under-exposed coarse typeface in a regular weight (228 glyphs - 1 alternate) G50 CC ‘Typic’ – a properly exposed coarse typeface in a bold weight (228 glyphs - 1 alternate) G60 CC ‘Huge’ – a heavily over-exposed coarse typeface in an ultra weight (228 glyphs - 1 alternate) Rough Display – Faded & Decorative The Rough Display series features attention-seeking decorative typefaces in three feature-packed fonts. Faded and gritty like the image distortion and degradation from successive generations of photocopies, they are eye-catching typefaces intended to stand out in bigger point sizes. Use these typefaces for signage, headlines and similar situations were a strong typographic statement is desired. We have packed no less than 1,334 alternate characters and 212 discretionary ligatures into this series for a greater chance of not having characters that look exactly the same more than once. G70 RD ‘Slinky’ – an under-exposed rough and decorative typeface in a regular weight (741 glyphs – 448 alternates – 66 discretionary ligatures) G80 RD ‘Standard’ – a properly-exposed rough and decorative typeface in a bold weight (748 glyphs – 448 alternates – 73 discretionary ligatures) G90 RD ‘Swollen’ – a heavily over-exposed rough and decorative typeface in an ultra weight (748 glyphs – 448 alternates – 73 discretionary ligatures) Extra Splendor – Sparkling & Extraordinary The Extra Splendor series features two shadow typefaces for that little extra sparkle. One clean shadow to be used with G20 FR ‘Classic’, and one rough shadow to be used with G80 RD ‘Standard’. Having the shadows separate from the main typeface adds another layer of expressiveness in that you can try out color combinations for that extra splendor. Tips for matching (applies to both the base font and the shadow font): Set the kerning to Metric, not optical. Increase tracking to accommodate for the shadows extra width. G25 ES ‘Classic Shadow’ – a clean shadow to be used with G20 FR ‘Classic’ (228 glyphs – 1 alternate) G85 ES ‘Standard Shadow’ – a rough shadow to be used with 80 RD ‘Standard’ (227 glyphs) OpenType features – alternate characters and discretionary ligatures – can be accessed by using OpenType friendly professional design applications, such as Adobe Illustrator, Adobe InDesign, and Adobe Photoshop. - Komikaze - 100% free
- Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave - Antique by Storm Type Foundry,
$26.00The concept of the Baroque Roman type face is something which is remote from us. Ungrateful theorists gave Baroque type faces the ill-sounding attribute "Transitional", as if the Baroque Roman type face wilfully diverted from the tradition and at the same time did not manage to mature. This "transition" was originally meant as an intermediate stage between the Aldine/Garamond Roman face of the Renaissance, and its modern counterpart, as represented by Bodoni or Didot. Otherwise there was also a "transition" from a slanted axis of the shadow to a perpendicular one. What a petty detail led to the pejorative designation of Baroque type faces! If a bookseller were to tell his customers that they are about to choose a book which is set in some sort of transitional type face, he would probably go bust. After all, a reader, for his money, would not put up with some typographical experimentation. He wants to read a book without losing his eyesight while doing so. Nevertheless, it was Baroque typography which gave the world the most legible type faces. In those days the craft of punch-cutting was gradually separating itself from that of book-printing, but also from publishing and bookselling. Previously all these activities could be performed by a single person. The punch-cutter, who at that time was already fully occupied with the production of letters, achieved better results than he would have achieved if his creative talents were to be diffused in a printing office or a bookseller's shop. Thus it was possible that for example the printer John Baskerville did not cut a single letter in his entire lifetime, for he used the services of the accomplished punch-cutter John Handy. It became the custom that one type founder supplied type to multiple printing offices, so that the same type faces appeared in various parts of the world. The type face was losing its national character. In the Renaissance period it is still quite easy to distinguish for example a French Roman type face from a Venetian one; in the Baroque period this could be achieved only with great difficulties. Imagination and variety of shapes, which so far have been reserved only to the fine arts, now come into play. Thanks to technological progress, book printers are now able to reproduce hairstrokes and imitate calligraphic type faces. Scripts and elaborate ornaments are no longer the privilege of copper-engravers. Also the appearance of the basic, body design is slowly undergoing a change. The Renaissance canonical stiffness is now replaced with colour and contrast. The page of the book is suddenly darker, its lay-out more varied and its lines more compact. For Baroque type designers made a simple, yet ingenious discovery - they enlarged the x-height and reduced the ascenders to the cap-height. The type face thus became seemingly larger, and hence more legible, but at the same time more economical in composition; the type area was increasing to the detriment of the margins. Paper was expensive, and the aim of all the publishers was, therefore, to sell as many ideas in as small a book block as possible. A narrowed, bold majuscule, designed for use on the title page, appeared for the first time in the Late Baroque period. Also the title page was laid out with the highest possible economy. It comprised as a rule the brief contents of the book and the address of the bookseller, i.e. roughly that which is now placed on the flaps and in the imprint lines. Bold upper-case letters in the first line dramatically give way to the more subtle italics, the third line is highlighted with vermilion; a few words set in lower-case letters are scattered in-between, and then vermilion appears again. Somewhere in the middle there is an ornament, a monogram or an engraving as a kind of climax of the drama, while at the foot of the title-page all this din is quietened by a line with the name of the printer and the year expressed in Roman numerals, set in 8-point body size. Every Baroque title-page could well pass muster as a striking poster. The pride of every book printer was the publication of a type specimen book - a typographical manual. Among these manuals the one published by Fournier stands out - also as regards the selection of the texts for the specimen type matter. It reveals the scope of knowledge and education of the master typographers of that period. The same Fournier established a system of typographical measurement which, revised by Didot, is still used today. Baskerville introduced the smoothing of paper by a hot steel roller, in order that he could print astonishingly sharp letters, etc. ... In other words - Baroque typography deserves anything else but the attribute "transitional". In the first half of the 18th century, besides persons whose names are prominent and well-known up to the present, as was Caslon, there were many type founders who did not manage to publish their manuals or forgot to become famous in some other way. They often imitated the type faces of their more experienced contemporaries, but many of them arrived at a quite strange, even weird originality, which ran completely outside the mainstream of typographical art. The prints from which we have drawn inspiration for these six digital designs come from Paris, Vienna and Prague, from the period around 1750. The transcription of letters in their intact form is our firm principle. Does it mean, therefore, that the task of the digital restorer is to copy meticulously the outline of the letter with all inadequacies of the particular imprint? No. The type face should not to evoke the rustic atmosphere of letterpress after printing, but to analyze the appearance of the punches before they are imprinted. It is also necessary to take account of the size of the type face and to avoid excessive enlargement or reduction. Let us keep in mind that every size requires its own design. The longer we work on the computer where a change in size is child's play, the more we are convinced that the appearance of a letter is tied to its proportions, and therefore, to a fixed size. We are also aware of the fact that the computer is a straightjacket of the type face and that the dictate of mathematical vectors effectively kills any hint of naturalness. That is why we strive to preserve in these six alphabets the numerous anomalies to which later no type designer ever returned due to their obvious eccentricity. Please accept this PostScript study as an attempt (possibly futile, possibly inspirational) to brush up the warm magic of Baroque prints. Hopefully it will give pleasure in today's modern type designer's nihilism. - Danah by Eyad Al-Samman,
$35.00Danah” is the first name of a very close and cherished classmate, friend, and peer. Danah is a Palestinian woman who used to study with me in the same university where I was honorably introduced to her several years ago. In fact, I decided to dedicate this typeface wholly to her in return for all the years of friendship that we had spent together as classmates during the late 1990s. She was—and absolutely still—a source of support and inspiration for me in life due to her brilliant, big-hearted, and philanthropic personality. Danah likes different things in life and among them the sea, horses, reading, and also travelling. She lives and works now in Palestine, and yearns for being granted a new life—like many other free Palestinians—full of freedom, peace, and happyness. Danah® is a handwriting and scribbly Arabic display typeface. The main trait of this typeface is the realistic handwriting design of its letters and ligatures. This feature renders it as one of the stylish typefaces used for headlines and also texts. Among the distinguished letters of Danah® typeface are the “Qaaf”, “Kaaf”, “Meem”, “Noon”, and others. Moreover, Danah® typeface has a character set which supports Arabic, Persian, Urdu, and Latin letters/numerals with a limited range of specific Arabic and Latin ligatures. This font comes in a single weight (i.e., regular) with exactly 639 distinctive glyphs. Due to its free and streamlined design, Danah® typeface is appropriate for heading and text in Arabic, Persian, and Urdu. It can be graphically and visually exploited in magazines, posters, and interfaces of different things such as clothes and equipment. Moreover, it can be pleasingly used in writing personal, friendly, and unofficial letters, messages, documents, invoices, notes, dispatches and menus which require a smoothed handwritten touch and trend. It is also elegantly suitable for signs, books’ covers, advertisement light boards, and titles of flyers, pamphlets, novels, and books of children and adults. In brief, Danah® typeface is one of the new hand-drawn typefaces which can be brought into play efficiently in diverse graphic, typographic, calligraphic, and artistic works in different languages and cultures. 2018-09-13 00:00:00.000 10.0000 F25946-S114426 10913 Timeless URW Type Foundry https://www.myfonts.com/collections/timeless-duplicate-font-urw NULL NULL 2016-01-08 00:00:00.000 89.9900 F10913-S42560 54569 Jellofries Maulana Creative https://www.myfonts.com/collections/jellofries-font-maulana-creative https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/JtHgrbkPi7YU282OWix69Tqb_97b690350e4b3ed453d7c27fe0eb6664.png Jellofries is a fancy brush script font. With brush bold contrast stroke, fun character with a bit of ligatures and alternates. To give you an extra creative work. Jellofries font support multilingual more than 100+ language. This font is good for logo design, Social media, Movie Titles, Books Titles, a short text even a long text letter and good for your secondary text font with sans or serif. Make a stunning work with Jellofries font. Cheers, Maulana Creative 2022-05-06 00:00:00.000 12.0000 F54569-S252887 38361 Alt Moav ALT https://www.myfonts.com/collections/alt-moav-font-andreas-leonidou https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/70046_aa489c02cd589f8f924b405c901a8014.png Moav is a geometric experimental display typeface for use on logos,posters etc. 2011-12-13 00:00:00.000 15.0000 F38361-S179452 42255 M Elle HK Monotype HK https://www.myfonts.com/collections/m-elle-hk-font-monotype-hk NULL HK series fonts are in Unicode encoding and consists of BIG 5 character set and HKSCS characters. The character glyphs are based on the regular Traditional Chinese writing form and style. It is generally used in Taiwan ROC, Hong Kong and Macau. 2011-05-11 00:00:00.000 523.9900 F42255-S193845 71839 Kaerobi Kulokale https://www.myfonts.com/collections/kaerobi-font-kulokale https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10004/ieVtB18gl4EgKrVVDIPLtX8b_33d93ffd2cd339b2544feb3d7a0a3121.png Kaerobi is an condensed display font, and with a style that is very different from the others. This font comes in four styles, Regular, Oblique, Rough, and Outline Version. Kaerobi is well-suited for posters, social media, headlines, magazine titles, clothing, large print formats - and wherever you want to be seen. Inspired by the style of design that is currently popular, and this is the answer to all the needs of every idea that you will pour in this modern era. We highly recommend using a program that supports OpenType features and Glyphs panels such as Adobe Illustrator, Adobe Photoshop CC, Adobe InDesign, or CorelDraw, so you can see and access all Glyph variations. This font is encoded with Unicode PUA, which allows full access to all additional characters without having special design software. Mac users can use Font Book, and Windows users can use Character Map to view and copy one of the extra characters to paste into your favorite text editor / application. Thank You. 2022-08-16 00:00:00.000 17.0000 F71839-S298671 52588 The Heather Romie Creative https://www.myfonts.com/collections/the-heather-font-romie-creative https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/Lc4estBSB0wCiDunz9GNDUcb_097035319875b31f0a18a4bb2e8e675b.png The Heather Script is a formal calligraphy design, including Regular. This font is casual and pretty with a stroke. Can be used for various purposes. such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signatures, book covers, posters, quotes and much more. Heather Script featuring OpenType style alternatives, ligatures and International support for most Western Languages is included. To enable the OpenType Stylistic alternative, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or a later version. How to access all alternative characters using Adobe Illustrator: *https://www.youtube.com/watch?v=XzwjMkbB-wQ Heather Script is coded with PUA Unicode, which allows full access to all additional characters without having to design special software. Mac users can use Font Book , and Windows users can use Character Map to view and copy any additional characters to paste into your favorite text editor/application. How to access all alternative characters, using the Windows Character Map with Photoshop: *https://www.youtube.com/watch?v=Go9vacoYmBw 2022-02-23 00:00:00.000 19.0000 F52588-S242949 16709 Pastina Lebbad Design https://www.myfonts.com/collections/pastina-font-lebbad-design https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/220264_a574aa9e49d2f9f1da3950f1fef09123.png Pastina is an elegant serif font consisting of caps, lower case, and alternate characters. Soft serifs and the graceful flow of each character add to the classic feel of this font. 2008-07-31 00:00:00.000 24.9500 F16709-S66588 2367 Munira Script Picatype https://www.myfonts.com/collections/munira-script-font-picatype https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/309621_5c93006e7517281c082dc7c75bfd1c2b.png Munira Script is a modern calligraphy design. This font is casual and pretty with swashes. It can be used for various purposes. such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signature, book covers, posters, quotes and more. Munira Script features OpenType stylistic alternates, ligatures and International support for most Western Languages. To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or later versions. How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ How to access all alternative characters, using Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw Munira Script is coded with PUA Unicode, which allows full access to all the extra characters without having special designing software. Mac users can use Font Book , and Windows users can use Character Map to view and copy any of the extra characters to paste into your favourite text editor/app. If you need help or have any questions, please let me know. I'm happy to help :) Thanks & Happy Designing! 2019-07-05 00:00:00.000 10.0000 F2367-S10062 27004 Ketimun Hanoded https://www.myfonts.com/collections/ketimun-font-hanoded https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/306179_8517cd9a57ccc15cff68737e17de4e85.png Ketimun means ‘cucumber’ in Bahasa Indonesia. At home we eat a lot (A LOT) of Indonesian food, which often includes Acar Ketimun (Sweet/sour cucumber salad). I usually make the simple version, but sometimes I go for the more elaborate cucumber salad (the recipe of which you’ll find on poster 2). Ketimun font is a rather delicious script font; uneven, organic and full of life. Comes with a fresh taste and lots of diacritics. 2019-06-06 00:00:00.000 15.0000 F27004-S120951 38675 Psalterium Alter Littera https://www.myfonts.com/collections/psalterium-font-alter-littera https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/204202_94b78204200645ccd1daa5d5f1a63916.png A clean, smooth adaptation of the magnificent gothic types used by Johann Fust and Peter Schöffer in their famous Mainz Psalter (Psalterium Moguntinum) of 1457, also used in their Canon of the Mass (Canon Missae) of 1458, and in their Benedictine Psalter (Psalterium Benedictinum) of 1459. [Although these works were published after Gutenberg’s break with Fust, it is generally agreed that Gutenberg was working along with Fust and Schöffer on the Mainz Psalter while the 42-line Bible was still being printed.] In addition to the usual standard characters for typesetting modern texts, the font includes a comprehensive set of special characters, uncial initials (adapted from both the Mainz Psalter and early sixteenth-century Dutch types by Henric Pieterszoon), alternates and ligatures, plus Opentype features, that can be used for typesetting (almost) exactly as in the Mainz Psalter and later incunabula. The main historical sources used during the font design process were high-resolution scans from the copy of the Mainz Psalter preserved at the Österreichische Nationalbibliothek, Vienna (the only copy whose colophon includes the famous printer’s mark of Fust and Schöffer). Other sources were as follows: Masson, I. (1954), The Mainz Psalters and Canon Missae, 1457-59, London: Printed for the Bibliographical Society; Kapr, A. (1996), Johann Gutenberg - The Man and his Invention, Aldershot: Scolar Press (ch. 8); Füssel, S. (2005), Gutenberg and the impact of printing, Burlington: Ashgate (ch. 1); and Man, J. (2009), The Gutenberg Revolution, London: Bantam (ch. 8). Specimen, detailed character map, OpenType features, and font samples available at Alter Littera’s The Oldtype “Psalterium” Font Page. Note: Several uncial initials in The Oldtype “Psalterium” Font have been derived from corresponding characters in The Initials “Gothic C” Font, adjusting them to cope with the special (large) x-height and letter spacing of the Psalterium font (so the two sets of initials are not directly interchangeable). 2012-07-06 00:00:00.000 25.0000 F38675-S178340 23791 VLNL Donuts VetteLetters https://www.myfonts.com/collections/vlnl-donuts-font-vetteletters https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10001/190114_ca5047d6d6754375933067862f9328a8.png VLNL Donuts’ first incarnation was designed already in 2005 by DBXL as a logo for Dutch funky house music outfit Hardsoul, and since then has been used for lots of music related projects. Donuts is heavily infused by hip 1970s geometric fonts like Blippo, Pump and ITC Bauhaus, but nonetheless has both feet in this modern day and age. Meticulously designed and tightly spaced, VLNL Donuts is very suitable for logos, headlines and music artwork. We especially recommend using it on big 12 album covers. Oh, and it got its name for obvious reasons (“the O looks like one...’) VLNL Donuts is deep fried, glazed and can be covered in a variety of sweetness: sprinkles, cinnamon, coconut, chopped peanuts, powdered sugar or maple syrup. They also can be filled with cream, custard or jam. As a very sweet and saturated snack should, VLNL Donuts is fitted with a full set of alternate swoosh caps that can be deployed to liven up your already ‘out there’ designs.
PreviousPage 180 of 180