3,193 search results
(0.033 seconds)
- Comenia Sans by Suitcase Type Foundry,
$75.00Comenia Sans was designed in the framework of a unique typographic project for all types of schools. It is a complementary face for Comenia Serif, released by our friends at Storm Type Foundry. Comenia Sans has a lot in common with its serif sister: the height of both upper and lower case, the length of ascenders and descenders, and the general weight. This makes the two perfect partners which work well even when set side by side in a single line of text. Comenia Sans does, however, lack all serifs, ornamental elements and stroke stress variation. All these elements freshen up the feel of long texts, but for shorter texts use, they are not necessary. Despite that, Comenia Sans retains the soft, friendly character of its big sister, as well as a few tiny details which lend it its unique character without compromising legibility or utility. Open counters give all letters an airy feel and permit enough variation in construction. This is why the face works well even in multiple-page texts. All its letters are easily distinguished from each other, so the reader's eyes are not strained. Diacritics and punctuation harmonize with both upper and lower case. As usually, all diacritical marks fully respect conventional shapes of accents and they are perfectly suitable for Czech, Slovak, Polish and other Central European languages, where a lot of diacritics abounds. Similarly to the renaissance italics which refers to the cursive forms, Comenia Sans introduces novel shapes of some characters drawing from the hand-written heritage. This is most apparent in the single-bellied a, the simplified g, and the stem of f which crosses the baseline and ends with a distinct terminal. In the text, emphasized words are thus distinguished not only by the slant of letters, but also by the shapes of the letters themselves. All twelve styles contain set of small caps, suitable for the names, in the indexes or the headlines in longer texts. Legibility in small sizes under 10 points was at the center of designers' attention, too. This is why the counters of a, e and g are large enough to prevent ink spread in small sizes, both on-screen and in print. After all, the font was specifically optimized for screen use: its sober, simple forms are perfectly fit to be displayed on the computer screen and in other low-resolution devices. When used in the context of architecture, the smoothness of all contours stands out, permitting to enlarge the letters almost without limit. A standard at the Suitcase Type Foundry, each style of Comenia Sans boasts a number of ligatures, an automatic replacement of small caps and caps punctuation, a collection of mathematical symbols, and several types of numerals which make it easy to set academic and other texts in an organised, well-arranged way. For the same purpose, fractions may come in handy, too. Apart from the standard emphasis styles, the family also contains six condensed cuts (each set has the same number of characters), designated for situations where space is limited or the need for striking, poster-like effect arises. Comenia Sans is the ideal choice for the setting of magazines, picture books, and navigation systems alike. Its excellent legibility and soft, fine details will be appreciated both in micro-typography and in poster sizes. Although it was designed as a member of a compact system, it will work equally well on its own or in combination with other high-quality typefaces. - Martie by Canada Type,
$25.00From the heart of the Blue Ridge Mountains, by way of Toronto, comes Martie's handwriting. Martie Byrd is a school teacher in Roanoke, Virginia, and a friend of Canada Type's Rebecca Alaccari. After years of admiring the cheer and clarity of Martie's handwriting, we asked her to write out full alphabets for some cool font treatment. The intent was to do three different versions of her writing in two different pens, then use the auto-magic of OpenType to determine letter sequences and rotate character sets on the fly when the fonts are in use. A successful endeavor it was. Take a look at the images in the MyFonts gallery to see the character rotation in action, along with a visual explanation of why Martie is not just another handwriting font. Unlike other available felt tip and ballpoint handwriting fonts, the regular and bold variations are style-based, not weight-based. They are the handwritten expressions of two different Sharpie pens: The fine point one (Martie Bold), and the ultrafine one (Martie Regular). The style-based variation considerably helps the realism needed in design pieces that take advantage of the contrast of two different handwriting fonts. Weight thickening in handwriting is an obvious mechanical effect that only happens with computers. Weight changing by replacing pens is what happens in the real world. Martie Pro and Martie Pro Bold each contain three different character sets in a single font. Language support includes Western, Central and Eastern European languages for all three sets. This translates into each Pro font containing over 750 characters. Add OpenType code and stir, and you have true handwriting fonts with versatility unavailable out there in anything else of the genre. A software program that supports OpenType features is needed to use the randomization coded in Martie Pro and Martie Pro Bold. Current versions of QuarkXpress and Adobe applications (Photoshop, Illlustrator, InDesign) do contain support for the randomization feature. But if you don't have one of these apps, you can still use the interchangeable Type 1 or True Type fonts and change the characters manually to achieve the appearance of true handwriting. The Martie fonts come in a variety of price packages, from the affordable single fonts to value-laden complete sets. All the proceeds from these fonts received by Canada Type will be donated 50/50 to two primary schools: One in Roanoke (where Martie teaches), and one in Toronto (where the 10-year old, real Canada Type boss goes). So next time a design project needs a handwriting font, do the write thing and use Martie to keep it real. - Bodoni Z37 by Typodermic,
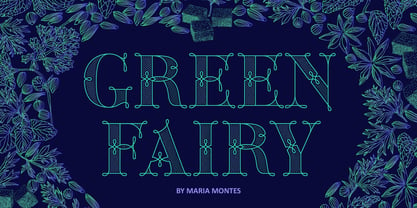
$9.95Indulge in the timeless elegance of Bodoni Z37—a typeface that captures the essence of European sophistication. Designed with the mid-21st century in mind, this Didone font offers a dynamic range of weights and widths, allowing you to create captivating typography that is truly one-of-a-kind. Bodoni Z37’s Deco design with flat edges and geometric lines sets it apart from other fonts in its genre. It’s an exceptional choice for creating headlines, posters, and invitations. The razor-thin lines are enticing at larger sizes but can be challenging to handle when you need to go extremely small. Thankfully, the font is available in three optical sizes—large, medium, and small, making it versatile enough to use in any design scenario. The Bodoni Z37 family includes four weights, four widths, and italics, giving you a staggering 96 font options to choose from. The cute, curly italics are perfect for adding emphasis and flair to your text, while the lining numerals are kerned and proportionally spaced for effortless readability. With open-type fractions, numeric ordinals, and old-style numerals, Bodoni Z37 is a complete package that allows you to experiment with typography to your heart’s content. Whether you’re designing a book cover or a branding package, Bodoni Z37’s exceptional versatility and elegant design are sure to make your work stand out. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Green Fairy by Maria Montes,
$39.00Green Fairy is a chromatic font family highly ornamented for display purposes. Green Fairy’s characters have been specifically designed to accommodate its loops and ornaments following a modern typeface structure. Green Fairy has four chromatic weights: 1. Green Fairy Outline 2. Green Fairy Dots 3. Green Fairy Stencil 4. Green Fairy Full The outline weight has been created as the base or structure for the other weights. You can combine these weights as well as add colours to obtain multiple effects and type styles. Green Fairy has also three combined weights (combos) to simplify your work flow, for these occasions when you only want to use one single colour in your font: 5. Green Fairy Dots Combo 6. Green Fairy Stencil Combo 7. Green Fairy Full Combo GREEN FAIRY ORIGINS The origin of this typeface is the lettering I designed in October 2015 as part of my illustrated cocktail artwork called “Absinthe. La Fée Verte (The Green Fairy)”. Originally, this lettering only featured eight letters “AB·SINTHE” vector drawn in Illustrator. Right after creating the full-colour artwork, I designed a fountain-letterpress print version of it, in collaboration with Ladies of Letters, A.K.A. Carla Hackett and Amy Constable from Saint Gertrude Fine Printing. At the beginning of 2016 –and thanks to the project @36daysoftype– I found the motivation, and most importantly the deadline, to draw the rest of the twenty-six letters of the uppercase alphabet using Illustrator. I started 2017 having my first two calligraphy courses sold out, so I took this amazing opportunity to devote myself to Green Fairy for a few months. In February 2017, I purchased the font software Glyphs and I started to re-draw all twenty-six letters of the uppercase alphabet again. PRODUCTION PROCESS Green Fairy started being one weight, but quickly turned into a layered/chromatic font. Things were going more or less fine till I arrived to the Dots weight: 1) I started drawing squares following a grid; 2) Then, the squares turned into diamonds following the same grid; 3) Then, the grid wasn’t working so well on the round letters so I tried randomising the position of the diamonds but it didn’t work; 4) So I went back to the grid, and this time scaled down the size of the diamonds creating a visual half-tone effect. I spent over four weeks working on the Dots weight and I felt like I was in the middle of a very long tunnel and I couldn’t see the light at the end. I encountered many other problems along the way but by June 2017, I felt I was back on track again. I kept working, tweaking, re-drawing and re-adjusting, and then the diacritics came on board… And then more re-drawing, re-tweaking, re-adjusting and then numbers… And then spacing, symbols, and currencies… And then more spacing, kerning, contextual kerning for triplets… In September 2017 I told myself “that’s it, I’m going to finish it now!” But guess what? More re-tweaking, testing, hinting, testing, rendering, testing… For those of you not familiarized with typeface design, it is extremely time consuming and it requires a lot of hard work, focus and determination. This project could not have been possible without the help of these generous professionals: Jose Manuel Urós, typeface designer based in Barcelona and my teacher twice in the past; Jamie Clarke, freelance letterer and typeface designer who has released a couple of chromatic fonts recently; Troy Leinster, Australian full-time typeface designer living and working in New York City; Noe Blanco, full-time typeface designer and hinting specialist based in Catalonia; And Nicole Phillips, typographer currently relocating from Australia to New Zealand. To all of you: THANK YOU VERY MUCH! - Compendium by Sudtipos,
$99.00Compendium is a sequel to my Burgues font from 2007. Actually it is more like a prequel to Burgues. Before Louis Madarasz awed the American Southeast with his disciplined corners and wild hairlines, Platt Rogers Spencer, up in Ohio, had laid down a style all his own, a style that would eventually become the groundwork for the veering calligraphic method that was later defined and developed by Madarasz. After I wrote the above paragraph, I was so surprised by it, particularly by the first two sentences, that I stopped and had to think about it for a week. Why a sequel/prequel? Am I subconsciously joining the ranks of typeface-as-brand designers? Are the tools I build finally taking control of me? Am I having to resort to “milking it” now? Not exactly. Even though the current trend of extending older popular typefaces can play tricks with a type designer’s mind, and maybe even send him into strange directions of planning, my purpose is not the extension of something popular. My purpose is presenting a more comprehensive picture as I keep coming to terms with my obsession with 19th century American penmanship. Those who already know my work probably have an idea about how obsessive I can be about presenting a complete and detailed image of the past through today’s eyes. So it is not hard to understand my need to expand on the Burgues concept in order to reach a fuller picture of how American calligraphy evolved in the 19th century. Burgues was really all about Madarasz, so much so that it bypasses the genius of those who came before him. Compendium seeks to put Madarasz’s work in a better chronological perspective, to show the rounds that led to the sharps, so to speak. And it is nearly criminal to ignore Spencer’s work, simply because it had a much wider influence on the scope of calligraphy in general. While Madarasz’s work managed to survive only through a handful of his students, Spencer’s work was disseminated throughout America by his children after he died in 1867. The Spencer sons were taught by their father and were great calligraphers themselves. They would pass the elegant Spencerian method on to thousands of American penmen and sign painters. Though Compendium has a naturally more normalized, Spencerian flow, its elegance, expressiveness, movement and precision are no less adventurous than Burgues. Nearing 700 glyphs, its character set contains plenty of variation in each letter, and many ornaments for letter beginnings, endings, and some that can even serve to envelope entire words with swashy calligraphic wonder. Those who love to explore typefaces in detail will be rewarded, thanks to OpenType. I am so in love with the technology now that it’s becoming harder for me to let go of a typeface and call it finished. You probably have noticed by now that my fascination with old calligraphy has not excluded my being influenced by modern design trends. This booklet is an example of this fusion of influences. I am living 150 years after the Spencers, so different contextualization and usage perspectives are inevitable. Here the photography of Gonzalo Aguilar join the digital branchings of Compendium to form visuals that dance and wave like the arms of humanity have been doing since time eternal. I hope you like Compendium and find it useful. I'm all Spencered out for now, but at one point, for history’s sake, I will make this a trilogy. When the hairline-and-swash bug visits me again, you will be the first to know. The PDF specimen was designed with the wonderful photography of Gonzalo Aguilar from Mexico. Please download it here http://new.myfonts.com/artwork?id=47049&subdir=original - Zebramatic by Harald Geisler,
$14.99Zebramatic - A Lettering Safari Zebramatic is a font for editorial design use, to create headlines and titles in eye-catching stripes. Constructed to offer flexible and a variety of graphical possibilities, Zebramatic type is easy to use. The font is offered in three styles: POW, SLAM and WHAM. These styles work both as ready-made fonts and as patterns to create unique, individualized type. The font design’s full potential is unleashed by layering glyphs from two or all three styles in different colors or shades. Working with the different styles I was reminded of the late Jackson Pollock poured paintings—in particular the documentation of his painting process by Hanz Namuth and Paul Falkernburg in the film Jackson Pollock 51. In Pollock’s pictures the complex allure arises from how he layered the poured and dripped paint onto the canvas. Similar joyful experience and exciting results emerge by layering the different styles of Zebramatic type. Texture In the heart of the Design is Zebramatics unique texture. It is based on an analog distorted stripe pattern. The distortion is applied to a grade that makes the pattern complex but still consistent and legible. You can view some of the initial stripe patterns in the background of examples in the Gallery. Zebramatic POW, SLAM and WHAM each offer a distinct pallet of stripes—a unique zebra hide. POW and WHAM use different distortions of the same line width. SLAM is cut from a wider pattern with thicker stripes. The letter cut and kerning is consistent throughout styles. Design Concept Attention-grabbing textured or weathered fonts are ideal for headlines, ads, magazines and posters. In these situations rugged individuality, letter flow, and outline features are magnified and exposed. Textured fonts also immediately raise the design questions of how to create alignment across a word and deal with repeated letters. Zebramatic was conceived as an especially flexible font, one that could be used conveniently in a single style or by superimposing, interchanging and layering styles to create a unique type. The different styles are completely interchangeable (identical metrics and kerning). This architecture gives the typographer the freedom to decide which form or forms fit best to the specific project. Alignment and repetition were special concerns in the design process. The striped patterns in Zebramatic are carefully conceived to align horizontally but not to match. Matching patterns would create strong letter-pairs that would “stick out” of the word. For example, take the problematic word “stuff”. If Zebramatic aligned alphabetically, the texture of S T and U would align perfectly. The repeated F is also a problem. Imagine a headline that says »LOOK HERE«. If the letters OO and EE have copied »unique« glyphs - the headline suggests mass production, perhaps even that the designer does not care. Some OpenType features can work automatically around such disenchanting situations by accessing different glyphs from the extended glyph-table. However these automations are also repeated; the generated solutions become patterns themselves. Flip and stack To master the situation described above, Zebramatic offers a different programmatic practice. To eliminate alphabetic alignment, the letters in Zebramatic are developed individually. To avoid repetition, the designer can flip between the three styles (POW, SLAM, WHAM) providing three choices per glyph. Stacking layers in different sequences provides theoretical 27 (3*3*3) unique letterforms. A last variable to play with is color (i.e. red, blue, black). Images illustrating the layering potential of Zebramatic are provided in the Gallery. The design is robust and convenient. The font is easily operated through the main font panel (vs. the hidden sub-sub-menu for OpenType related features). The process of accessing different glyphs is also applicable in programs that do not support OpenType extensively (i.e. Word or older Versions of Illustrator). International Specs Zebramatic is ready for your international typographic safari. The font contains an international character set and additional symbols – useful in editorial and graphic design. The font comes in OpenType PostScript flavored and TrueType Format. - AwanZaman by TypeTogether,
$93.00AwanZaman has a three-phase story, beginning with Dr Mamoun Sakkal’s two Arabic styles and culminating with Juliet Shen’s Latin extension. AwanZaman started as simply Awan, a commission for a modern, clean, monoline typeface for writing headlines and story titles in a forward-thinking Kuwaiti newspaper. Awan was based on the geometric forms of Kufic script, while in phase two, a second typeface (Zaman) was designed to add enough calligraphic Naskh details to make it easy to read in demanding newspaper settings. Together these two phases give the typeface a warm, familiar, and progressive look, as well as an explanatory two-part name — AwanZaman. Since most editorials use typical Naskh headline fonts with an exaggerated baseline, Awan’s rational forms immediately distinguish it as a modern and progressive voice in the crowded field of Arabic editorial typefaces. As the companion Arabic typeface, Zaman has the same basic proportions and forms as Awan, but with many cursive, energetic, and playful details. And since modern monoline fonts are increasingly being used to set extended texts, more features were borrowed from Naskh calligraphy to expand the typeface’s use from headlines into text setting. When using the AwanZaman Arabic family, Awan (geometric Kufic forms) is the starting point. To add the sweeping, energetic personality of Zaman (calligraphic Naskh forms), simply activate an alternate character through the option of 20 stylistic sets available in any OpenType-savvy software. The two typefaces function as one file — the AwanZaman Arabic family — allowing users to combine features from both designs to transform the appearance of text from geometric and formal to playful and informal. The third phase of AwanZaman’s development introduced a companion Latin typeface designed by Juliet Shen to fulfil the persistent need in the Arabic fonts market for modern and geometric bilingual type families. Due to the Arabic’s monolinear strokes, AwanZaman Latin was destined to be a sans serif with a tall x-height, larger counters, and corresponding stem thickness to harmonise with the Arabic’s overall text colour and page presence. But it needed much more. One of AwanZaman’s chief assets is making the two languages look on a par when typeset side by side. Arabic and English readers will have a different sense of what that entails, but this type family defers to the Arabic — graceful and artistic with a good mix of straight stems and curved forms. Latin in general doesn’t aesthetically flow the way Arabic does, yet the tone of the Latin needed to mirror both the Arabic’s more squarish curves and formal personality of Awan and the undulating and more playful shapes of Zaman without looking outlandish. That need was met by creating some novel Latin characters, which are accessed through four stylistic sets the same way as AwanZaman Arabic. The alternates are not just clever in the way they look and how they echo the Arabic aesthetic, but also in harmonising the disparate languages and serving designers well when needing a balanced, bilingual text face with a warm and lively voice. AwanZaman is a clever, seven-weight powerhouse that makes extensive use of OpenType’s stylistic sets (20 in the Arabic and four in the Latin) so writers and designers can make the most of everything from a single glyph in display sizes down to dense text in paragraphs. As AwanZaman Arabic has no italic, neither does the Latin; contextual distinction normally handled by italics is achieved by exploiting the family’s seven weights. AwanZaman’s intricate OpenType programming supports Persian and Urdu, with features such as the returning tail of Barri Yeh treated properly. From its inception in geometry to its melding of two worlds with novel forms, AwanZaman is a personal labor by designers Dr Mamoun Sakkal and Juliet Shen, and embodies the TypeTogether ideals of serving the global community with innovative and stylish typeface solutions. The complete AwanZaman Arabic and Latin families, along with our entire catalogue, have been optimised for today’s varied screen uses. - Minnak by Esintype,
$18.00Minnak, as a whole geometric display type is our take on Square Kufic (Makili) style Latin script fonts, comes in eleven weights with linear progression. It is an Uniwidth typeface at the core. From Hairline to Black, all multiplexed weights take up the same space in width and can be used interchangeably. Supports wide range of Open Type features, with many stylistic alternates in 12 context. Minnak is also have a close relation with pixel fonts, because in spite of its based on Makili forms, it all started as a pixel font in the drawing stage before further steps came into play. The key difference between Minnak and Makili style is that the latter must have the exact square counters with no diagonal strokes, and any other components of a letterform must conform to be proportional. Such style-specific requirements determine the overall dimensions of the glyphs and therefore, there can be only minor differences between the typefaces. In Minnak, counters are rectangular because of its narrow and condensed proportions, but the Makili form influence is still manifest. This impression is best confirmed with Medium weight where negative spaces and stem thickness are equal. Contrast and virtually no optical correction were presented, as characteristic of its genre had to have equal horizontal and vertical line thicknesses. As per the minimal and authentic look of the type, all glyphs are drawn as straight or only as 45-degree diagonal strokes. The representation of the ‘diagonalless’ approach is preserved by stylistic alternatives, making its similarity in visual aesthetics clearly visible. Marks and punctuation is another feature that doesn’t follow the strict rules of the origin style. Although not a pixel font, all building parts of the glyphs in Minnak share the same unit precision as they are designed with pixel equivalents in mind. Even space characters are designed to match glyph widths, meeting the demands of certain typesetting or multi-line lettering compositions. With its Pseudo Ancient and Runic alternates, extention parts and ornaments included in all weights, Minnak is suitable for branding, logo and monogram designs, the screen titles and headlines, packaging, posters, book covers and more, where it shines at big sizes. Its pixel font-like appearance makes it a significant choice for the modern compositions. Thanks to mostly uniform width design, it is possible to use Minnak also as a system for lettering. This feature can be used as vertical fitting of the letters between the lines. As a casual expression in Turkish, “Minnak” is one of the seven typeface designs in Esintype's ancient scripts of Anatolia project, Tituli Anatolian series — representing Seljuk period in the medieval Anatolia and their tradition of architectural stone ornamentation. - Areplos by Storm Type Foundry,
$53.00To design a text typeface "at the top with, at the bottom without" serifs was an idea which crossed my mind at the end of the sixties. I started from the fact that what one reads in the Latin alphabet is mainly the upper half of the letters, where good distinguishableness of the individual signs, and therefore, also good legibility, is aided by serifs. The first tests of the design, by which I checked up whether the basic principle could be used also for the then current technology of setting - for double-sign matrices -, were carried out in 1970. During the first half of the seventies I created first the basic design, then also the slanted Roman and the medium types. These drawings were not very successful. My greatest concern during this initial phase was the upper case A. I had to design it in such a way that the basic principle should be adhered to and the new alphabet, at the same time, should not look too complicated. The necessary prerequisite for a design of a new alphabet for double-sign matrices, i.e. to draw each letter of all the three fonts to the same width, did not agree with this typeface. What came to the greatest harm were the two styles used for emphasis: the italics even more than the medium type. That is why I fundamentally remodelled the basic design in 1980. In the course of this work I tried to forget about the previous technological limitations and to respect only the requirements then placed on typefaces intended for photosetting. As a matter of fact, this was not very difficult; this typeface was from the very beginning conceived in such a way as to have a large x-height of lower-case letters and upper serifs that could be joined without any problems in condensed setting. I gave much more thought to the proportional relations of the individual letters, the continuity of their outer and inner silhouettes, than to the requirements of their production. The greatest number of problems arose in the colour balancing of the individual signs, as it was necessary to achieve that the upper half of each letter should have a visual counterbalance in its lower, simpler half. Specifically, this meant to find the correct shape and degree of thickening of the lower parts of the letters. These had to counterbalance the upper parts of the letters emphasized by serifs, yet they should not look too romantic or decorative, for otherwise the typeface might lose its sober character. Also the shape, length and thickness of the upper serifs had to be resolved differently than in the previous design. In the seventies and at the beginning of the eighties a typeface conceived in this way, let alone one intended for setting of common texts in magazines and books, was to all intents and purposes an experiment with an uncertain end. At this time, before typographic postmodernism, it was not the custom to abandon in such typefaces the clear-cut formal categories, let alone to attempt to combine the serif and sans serif principles in a single design. I had already designed the basic, starting, alphabets of lower case and upper case letters with the intention to derive further styles from them, differing in colour and proportions. These fonts were not to serve merely for emphasis in the context of the basic design, but were to function, especially the bold versions, also as independent display alphabets. At this stage of my work it was, for a change, the upper case L that presented the greatest problem. Its lower left part had to counterbalance the symmetrical two-sided serif in the upper half of the letter. The ITC Company submitted this design to text tests, which, in their view, were successful. The director of this company Aaron Burns then invited me to add further styles, in order to create an entire, extensive typeface family. At that time, without the possibility to use a computer and given my other considerable workload, this was a task I could not manage. I tried to come back to this, by then already very large project, several times, but every time some other, at the moment very urgent, work diverted me from it. At the beginning of the nineties several alphabets appeared which were based on the same principle. It seemed to me that to continue working on my semi-finished designs was pointless. They were, therefore, abandoned until the spring of 2005, when František Štorm digitalized the basic design. František gave the typeface the working title Areplos and this name stuck. Then he made me add small capitals and the entire bold type, inducing me at the same time to consider what to do with the italics in order that they might be at least a little italic in character, and not merely slanted Roman alphabets, as was my original intention. In the course of the subsequent summer holidays, when the weather was bad, we met in his little cottage in South Bohemia, between two ponds, and resuscitated this more than twenty-five-years-old typeface. It was like this: We were drinking good tea, František worked on the computer, added accents and some remaining signs, inclined and interpolated, while I was looking over his shoulder. There is hardly any typeface that originated in a more harmonious setting. Solpera, summer 2005 I first encountered this typeface at the exhibition of Contemporary Czech Type Design in 1982. It was there, in the Portheim Summer Palace in Prague, that I, at the age of sixteen, decided to become a typographer. Having no knowledge about the technologies, the rules of construction of an alphabet or about cultural connections, I perceived Jan Solpera's typeface as the acme of excellence. Now, many years after, replete with experience of revitalization of typefaces of both living and deceased Czech type designers, I am able to compare their differing approaches. Jan Solpera put up a fight against the digital technology and exerted creative pressure to counteract my rather loose approach. Jan prepared dozens of fresh pencil drawings on thin sketching paper in which he elaborated in detail all the style-creating elements of the alphabet. I can say with full responsibility that I have never worked on anything as meticulous as the design of the Areplos typeface. I did not invent this name; it is the name of Jan Solpera's miniature publishing house, in which he issued for example an enchanting series of memoirs of a certain shopkeeper of Jindrichuv Hradec. The idea that the publishing house and the typeface might have the same name crossed my mind instinctively as a symbol of the original designation of Areplos - to serve for text setting. What you can see here originated in Trebon and in a cottage outside the village of Domanín - I even wanted to rename my firm to The Trebon Type Foundry. When mists enfold the pond and gloom pervades one's soul, the so-called typographic weather sets in - the time to sit, peer at the monitor and click the mouse, as also our students who were present would attest. Areplos is reminiscent of the essential inspirational period of a whole generation of Czech type designers - of the seventies and eighties, which were, however, at the same time the incubation period of my generation. I believe that this typeface will be received favourably, for it represents the better aspect of the eighties. Today, at the time when the infection by ITC typefaces has not been quite cured yet, it does absolutely no harm to remind ourselves of the high quality and timeless typefaces designed then in this country.In technical terms, this family consists of two times four OpenType designs, with five types of figures, ligatures and small capitals as well as an extensive assortment of both eastern and western diacritics. I can see as a basic text typeface of smaller periodicals and informative job-prints, a typeface usable for posters and programmes of various events, but also for corporate identity. Štorm, summer 2005 - Salden by Canada Type,
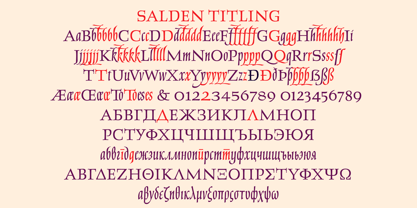
$40.00The Salden fonts are our tribute to the man who was dubbed the face of the Dutch book, and whose work is considered essential in 20th century Dutch design history. Helmut Salden’s exquisite book cover designs were the gold standard in the Netherlands for more than four decades. His influence over Dutch lettering artists and book designers ranges far and wide, and his work continues to be used commercially and exhibited to this very day. At the root of Salden’s design work was a unique eye for counter space and incredible lettering skills that never failed to awe, regardless of category or genre. This made our attention to his lettering all the more focused within our appreciation to his overall aesthetic. Though Salden never designed alphabets to be turned into typefaces (he drew sets of letters which he sometimes recycled and modified to fit various projects), we thought there was enough there to deduce what a few different typefaces by Salden would have looked like. The man was prolific, so there were certainly enough forms to guide us, and enough variation in style to push our excitement even further. And so we contacted the right people, obtained access to the relevant material, and had a lot of fun from there. This set covers the gamut of Salden’s lettering talents. Included are his famous caps, his untamed, chunky flare sans serif in two widths, his unique Roman letters and an italic companion and, most recognizable of all, his one-of-a-kind scripty upright italic lowercase shapes, which he used alongside Roman caps drawn specifically for that kind of combination titling. All the fonts in this set include Pan-European glyph sets. They’re also loaded with extras. Salden Roman (908 glyphs) and Salden Italic (976 glyphs) each come with built-in small caps (and caps-to-small-caps), quite a few ligatures, and two different sets of alternates. Salden Black and Salden Black Condensed (636 glyphs each) come with a set of alternates, and both lining and oldstyle figures. Salden Caps (597 glyphs) comes with a set of alternates, and Salden Titling (886 glyphs) comes with a quite a lot of swashed forms and alternates (including as many six variants for some forms), a few discretionary ligatures, and two sets of figures. There are also some form alternates for the Cyrillic and Greek sets included in all six fonts. These alphabets were enjoyably studied and meticulously developed over the past ten years or so. We consider ourselves very fortunate to be the ones bringing them to the world as our contribution to maintaining the legacy of a legendary talent and a great designer. The majority of the work was based on Salden’s original drawings, access to which was graciously provided by Museum Meermanno in The Hague. The Salden fonts were done in agreement with Stichting 1940-1945, and their sale will in part benefit Museum Meermanno. - LT Soul - 100% free
- Temporarium - 100% free
- Averia Serif - 100% free
- LT Hoop - 100% free
- Old Standard TT - 100% free
- Lido STF - Personal use only
- Pecita - 100% free
- News Cycle - 100% free
- Pfennig - 100% free
- nineveh - 100% free
- Gentium - 100% free
- Justus - Unknown license
- Averia Sans - Unknown license
- Averia - 100% free
- Aurulent Sans - Unknown license
- Nibby - 100% free
- Rambat Campotype - Personal use only
- Aurulent Sans Mono - Unknown license
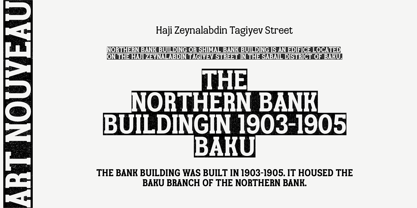
- TA Bankslab by Tural Alisoy,
$33.00The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - Robur by Canada Type,
$24.95It shouldn't be a surprise to anyone that these letter shapes are familiar. They have the unmistakable color and weight of Cooper Black, Oswald Cooper's most famous typeface from 1921. What should be a surprise is that these letters are actually from George Auriol's Robur Noir (or Robur Black), published in France circa 1909 by the Peignot foundry as a bolder, solid counterpart to its popular Auriol typeface (1901). This face precedes Cooper Black by a dozen of years and a whole Great War. Cooper Black has always been a bit of a strange typographical apparition to anyone who tried to explain its original purpose, instant popularity in the 1920s, and major revival in the late 1960s. BB&S and Oswald Cooper PR aside, it is quite evident that the majority of Cooper Black's forms did not evolve from Cooper Old Style, as its originators claimed. And the claim that it collected various Art Nouveau elements is of course too ambiguous to be questioned. But when compared with Robur Noir, the "elements" in question can hardly be debated. The chronology of this "machine age" ad face in metal is amusing and stands as somewhat of a general index of post-Great War global industrial competition: - 1901: Peignot releases Auriol, based on the handwriting of George Auriol (the "quintessential Art Nouveau designer," according to Steven Heller and Louise Fili), and it becomes very popular. - 1909-1912: Peignot releases the Robur family of faces. The eight styles released are Robur Noir and its italic, a condensed version called Robur Noir Allongée (Elongated) and its italic, an outline version called Clair De Lune and its condensed/elongated, a lined/striped version called Robur Tigre, and its condensed/elongated counterpart. - 1914 to 1918: World War One uses up economies on both sides of the Atlantic, claims Georges Peignot with a bullet to the forehead, and non-war industry stalls for 4 years. - 1921: BB&S releases Cooper Black with a lot of hype to hungry publishing, manufacturing and advertising industries. - 1924: Robert Middleton releases Ludlow Black. - 1924: The Stevens Shanks foundry, the British successor to the Figgins legacy, releases its own exact copies of Robur Noir and Robur Noir Allongée, alongside a lined version called Royal Lining. - 1925: Oswald Cooper releases his Cooper Black Condensed, with similar math to Robur Noir Allongée (20% reduction in width and vectical stroke). - 1925: Monotype releases Frederick Goudy's Goudy Heavy, an "answer to Cooper Black". Type historians gravely note it as the "teacher steals from his student" scandal. Goudy Heavy Condensed follows a few years later. - 1928: Linotype releases Chauncey Griffith's Pabst Extra Bold. The condensed counterpart is released in 1931. When type production technologies changed and it was time to retool the old faces for the Typositor age, Cooper Black was a frontrunning candidate, while Robur Noir was all but erased from history. This was mostly due to its commercial revival by flourishing and media-driven music and advertising industries. By the late 1960s variations and spinoffs of Cooper Black were in every typesetting catalog. In the early- to mid-1970s, VGC, wanting to capitalize on the Art Nouveau onslaught, published an uncredited exact copy of Robur Black under the name Skylark. But that also went with the dust of history and PR when digital tech came around, and Cooper Black was once again a prime retooling candidate. The "old fellows stole all of our best ideas" indeed. So almost a hundred years after its initial fizz, Robur is here in digital form, to reclaim its rightful position as the inspiration for, and the best alternative to, Cooper Black. Given that its forms date back to the turn of the century, a time when foundry output had a closer relationship to calligraphic and humanist craft, its shapes are truer to brush strokes and much more idiosyncratic than Cooper Black in their totality's construct. Robur and Robur Italic come in all popular font formats. Language support includes Western, Central and Eastern European character sets, as well as Baltic, Esperanto, Maltese, Turkish, and Celtic/Welsh languages. A range of complementary f-ligatures and a few alternates letters are included within the fonts. - TA Bankslab Art Nouveau by Tural Alisoy,
$40.00TA Bankslab graphic presentation at Behance The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - Mr Palker by Letterhead Studio-YG,
$35.00A slab serif Mr Palker and grotesque Mr Palkerson build one superfamily together. These are blank types. In a way even the display ones. Typefaces for newspapers, announcements, cheap advertising and police posters. Mr Palker and Mr Palkerson will turn every language into a fence. And due to six types of faces one can choose what material should the fence be made from — from Thin steel rods to the Black stone blocks. In their simplest appearance Mrs P&P are intended for the solid blank composition in victorian or industrial style. They are quite decent, a bit old-fashioned slab serif and grotesque with closed aperture. All my types have layers. Walker and Palkerson also do. Besides the standard set of symbols, they have 4 add-ons. 1. Alternate glyphs, including unicase ones. 2. Ligatures with A letter. 3. Extra tall small caps. 4. Two-storey ligatures. All this options are intended for the complex composition. The additional letters are rather eccentric as their main function here is to imitate the victorian oddities. Imitate, parody, just not repeat. There are lower-case As and Es in the set in height of small caps and uppercases. They can turn every writing into the unicase. The lower-case A (as well as uppercase and small caps version of it) has deliberately by my taste grown a ludicrous tail. To compensate it I’ve built all the possible ligatures - ад, ал, ая. There are 35 of this ligatures all together. Take a closer look at the Russian letters D, L, K, Ya from the main set as well as their alternates. The additional glyphs are one more comic than the other — on purpose to imitate (not to repeat!) the victorian set. This sets have lowercase numbers. And small caps numbers as well. What a modern typeface without them. They also have an У-letter with a generously curvy tail. As if before the WWI. The Latin of course has alternates as well. It has letters to make the perfect French sound more like the russian provincial version of it. The tails of Js and Ts can be made a little bit more open — or a little bit closed. My favorite feature here, an invention of a kind - extra tall small caps. It allows to compose logos with the small caped uppercases directly from the keyboard. The small caps of this typefaces are usually much taller than the customary ones. This is the kind of small caps that Palker and Palkerson have. More to that, the strokes’ weight and the letters width are corresponded to the uppercases. Just a ready set for making a logo a la 1913 style. With a unicase, one has to mind! One more trick with the tall small caps is a possibility to make them work like lower uppercases. Their height is just in between of lower- and uppercases. Isn’t it great to have an additional set of uppercase working ponies in stock for the case of emergency. And finally — the trademark of Palkers family, two-storey ligatures. They are made in the height of uppercases and turn every writing into an ornament or a puzzle of a kind, while at the same time making them much shorter. Each face has 90 of them. Mainly those are twins: CC, BB, DD and so on. ll this things are for the unhasty compositing, even for lettering. Which means that for the things which are not there you always should have Command+Option+O and some patience. Also — among the two storey ligatures one also can find some belvedere villas. All my types are glasses from the one kaleidoscope. The P&Ps family was preliminary part of the victorian set, which already has 1 Cents and Clarendorf - optionally one can add Costro, Gordoni, Handy, Guardy, Surplus, Red Ring, Red Square, Babaev to the list. And also Sklad, Odessa, Dreamland, Romb, Platinum - here, at Letterhead’s, every second one is victorian. All together our typefaces can allow one to set advertisement of any kind, even the trickiest one, and compose everything, from the coffee place’s menu to the antiquarian magazine. - Mr Palkerson by Letterhead Studio-YG,
$35.00A grotesque Mr Palkerson and slab serif Mr Palker build one superfamily together. These are blank types. In a way even the display ones. Typefaces for newspapers, announcements, cheap advertising and police posters. Mr Palker and Mr Palkerson will turn every language into a fence. And due to six types of faces one can choose what material should the fence be made from — from Thin steel rods to the Black stone blocks. In their simplest appearance Mrs P&P are intended for the solid blank composition in victorian or industrial style. They are quite decent, a bit old-fashioned slab serif and grotesque with closed aperture. All my types have layers. Walker and Palkerson also do. Besides the standard set of symbols, they have 4 add-ons. 1. Alternate glyphs, including unicase ones. 2. Ligatures with A letter. 3. Extra tall small caps. 4. Two-storey ligatures. All this options are intended for the complex composition. The additional letters are rather eccentric as their main function here is to imitate the victorian oddities. Imitate, parody, just not repeat. There are lower-case As and Es in the set in height of small caps and uppercases. They can turn every writing into the unicase. The lower-case A (as well as uppercase and small caps version of it) has deliberately by my taste grown a ludicrous tail. To compensate it I’ve built all the possible ligatures - ад, ал, ая. There are 35 of this ligatures all together. Take a closer look at the Russian letters D, L, K, Ya from the main set as well as their alternates. The additional glyphs are one more comic than the other — on purpose to imitate (not to repeat!) the victorian set. This sets have lowercase numbers. And small caps numbers as well. What a modern typeface without them. They also have an У-letter with a generously curvy tail. As if before the WWI. The Latin of course has alternates as well. It has letters to make the perfect French sound more like the russian provincial version of it. The tails of Js and Ts can be made a little bit more open — or a little bit closed. My favorite feature here, an invention of a kind - extra tall small caps. It allows to compose logos with the small caped uppercases directly from the keyboard. The small caps of this typefaces are usually much taller than the customary ones. This is the kind of small caps that Palker and Palkerson have. More to that, the strokes’ weight and the letters width are corresponded to the uppercases. Just a ready set for making a logo a la 1913 style. With a unicase, one has to mind! One more trick with the tall small caps is a possibility to make them work like lower uppercases. Their height is just in between of lower- and uppercases. Isn’t it great to have an additional set of uppercase working ponies in stock for the case of emergency. And finally — the trademark of Palkerson family, two-storey ligatures. They are made in the height of uppercases and turn every writing into an ornament or a puzzle of a kind, while at the same time making them much shorter. Each face has 90 of them. Mainly those are twins: CC, BB, DD and so on. ll this things are for the unhasty compositing, even for lettering. Which means that for the things which are not there you always should have Command+Option+O and some patience. Also — among the two storey ligatures one also can find some belvedere villas. All my types are glasses from the one kaleidoscope. The P&Ps family was preliminary part of the victorian set, which already has 21 Cents and Clarendorf - optionally one can add Costro, Gordoni, Handy, Guardy, Surplus, Red Ring, Red Square, Babaev to the list. And also Sklad, Odessa, Dreamland, Romb, Platinum - here, at Letterhead’s, every second one is victorian. All together our typefaces can allow one to set advertisement of any kind, even the trickiest one, and compose everything, from the coffee place’s menu to the antiquarian magazine. - Treasury Pro by Canada Type,
$79.95The Treasury script waited over 130 years to be digitized, and the Canada Type crew is very proud to have done the honors. And then some. After seven months of meticulous work on some of the most fascinating letter forms ever made, we can easily say that Treasury is the most ambitious, educational and enjoyable type journey we've embarked upon, and we're certain you will be quite happy with the results. Treasury goes beyond being a mere revival of a typeface. Though the original Treasury script is quite breathtaking in its own right, we decided to bring it into the computer age with much more style and functionality than just another lost script becoming digital. The Treasury System is an intuitive set of fonts that takes advantage of the most commonly used feature of today's design software: Layering. Please do help yourself to the PDF and images in the MyFonts gallery for a quick look at the some of the limitless possibilities Treasury has to offer, from simple attractive elegance expressed in the main script, all the way into mysteriously magnificent calligraphic plates. To date in digital type history, this is the most comprehensive and versatile work of its kind. Every designer loves many options to experiment. Experimentation has never been as much fun and productive as it is with Treasury. If you're "compudling" your initial ideas for a layout, or you're just an alphabet fan who loves spending time with letters, working with Treasury is very inspiring and fulfilling. Some of Treasury's features are: - No more endless searching for initial caps that fit your project. The Treasury System lets you build your own initial caps, in any combination of colors, fills, linings or dimensions you like, with a few simple clicks of the mouse. - With two base styles and nine layer fonts, the Treasury System set helps you produce endless possibilities of alternation and variation in dimension, color, and calligraphic combinations to fit your layout's exact needs, down to the very last detail. - 12 pre-combined Treasury fonts are also there to help and inspire layout artists who love shortcuts and don't want to fiddle with too many layers in their layout. Available in small packages on their own, or as part of the complete Treasury package, these 12 fonts can start you up on your way to discovering the perfect fit for your layout. - Every single letter in the Treasury System comes with at least one alternative. Some characters have even three or four alternates. Although the main character set is an authentic rendition of Ihlenburg's 1874 classic, we made sure to include a treasure trove of alternates for maximum usability. - The most gorgeous set of numerals we have seen in a long, long time. The Treasury numbers are what really turned us onto this project in the first place. - Treasury Pro, the incredibly sophisticated OpenType version, combines the complete Treasury System into a single font, programmed for compatibility with Adobe's latest CS and CS2 software programs. Over 2000 characters in one font, for thousands of possibilities. Setting the ideal elegant wordmark, logotype, intitial cap, or headline, no matter how simple or complex, is as easy as taking a minute or two to push a few buttons in Illustrator, Photoshop, or InDesign. We can go on endlessly about the beauty and functionality of this Treasury set, but we really cannot do it justice with words. So try Treasury for yourself and see the amazing possibilities of fun and creativity it has. It can be used pretty much anywhere - signs, book covers, certificates, music inserts, movie posters, greeting cards, invitations, etc. Much thanks are due to the generous and considerable help Canada Type received from the Harvard Library in Boston, Klingspor Museum in Frankfurt, and many type hobbyists and researchers in Canada, England, Germany, the Netherlands, and the United States. Without them it would was near-impossible to track down the lost history of Hermann Ihlenburg, the most prolific German/American type designer and punch cutter of the 19th century. We hope Mr. Ihlenburg is proudly smiling down on us from type designer heaven. - LT Sonoma - 100% free
- LT Wave - 100% free
- LT Makeup - 100% free
- LT Superior Serif - 100% free
- LT Stopwatch - 100% free
- LT Superior - 100% free