5,675 search results
(0.048 seconds)
- Quarter Braille by Echopraxium,
$20.00Presentation QuarterBraille (Abbreviated as "QB" thereafter) is a decorative, steganographic and lattice font. Its core design concept is that Braille dots are represented as "quarters of a square"[1]. This is illustrated by posters 1 and 2 (NB: these glyph parts will be called "QB dots" thereafter). The other glyph parts (see poster 3) are purely decorative and meaningless in terms of Braille dots encoding[2]. All glyph parts are meant to generate a wide variety of patterns from horizontal and vertical combinations of glyphs. There is also a graphic convention to differentiate uppercase from lowercase letters with the presence or absence of shape subparts (in the "endings", "quarter of a circle with a ring" and "quarter of a diamond with a small square in the middle") like shown by poster 4. This font is suitable for very short texts (e.g. logos, acronyms, quotes, ambigrams, pangrams, palindromes, etc...) but on the other hand it may be used for steganographic purpose like geocaching as well as fictive alphabets (e.g. Alien/SciFi/Fantasy/Antique civilizations). Posters 1. Font Logo: the displayed text is " Quarter " followed by " Braille". There's a rainbow layer above the text to highlight the "QB dots", this is achieved by A..Z glyphs with "only QB dots" (codes 230..255) 2. Anatomy of a Glyph (L) and "QB Dots" (quarters of a square) 3. Glyphs Parts: Square and Cross (Inverted square), Circle and Inverted Circle (with or without the small circle in the middle), Diamond (with or without the small square in the middle), Inverted Square and Circle, Shape combos, Ending 4. Uppercase vs Lowercase (tiny shape subparts are shown in red) 5. Sample 1: Bathroom sink with QB tiles on the credence 6. Sample 2: Hands knuckle tatoos: "LOVE/HATE"[4] 7. Sample 3: Poker Hand: pocket Aces. It's an Ace of Hearts (Ah) on the left and an Ace of Spades (As) on the right. Like in regular cards, the card value (e.g. Ah) is displayed twice: at the top and rotated by 180 degrees at the bottom. This poster also illustrates that QB could be used to print embossed playing cards with tactile and visual display of card values. 8. Sample 4: Pangram: "Adept quick jog over frozen blue whisky mix" 9. Sample 5: Latin Magic Square: "SATOR AREPO TENET OPERA ROTAS" (NB: for compensation of the 2/3 glyph ratio, letters on each line are separated by a space: "S A T O R", ...). 10. Sample 6: Quote of Mahatma Gandhi: "Learn as if you will live forever, live like you will die tomorrow.". This is also a demonstration of border glyphs combinations. 11. Sample 7: Steganography use case: the text is a sequence of 64 aminoacids (1 Letter notation), this protein was described in a research paper "The complete Aminoacid sequence of an amyloid fibril protein AA of unusual size (64 residues) 1975". 12. Sample 8: Border Glyphs with the provided styles and mixed styles. The words are the same than in poster 9 ("SATOR AREPO TENET OPERA ROTAS"). Despite the 2/3 glyph ratio, the "TENET cross" was achieved by both inserting spaces in horizontally ("T ENE T") and by using the "thin borders glyphs". Notes a. Border glyphs[3] are meant to enhance the esthetics of text samples displayed with QB b. Special characters (e.g. *$()[].,;:&@# ...) are provided and follow the NABCC (North American Braille Computer Code) convention. c. A..Z Glyphs with only the "QB dots" are provided as demonstrated by posters 1 and 2 (A/N: this was very useful to create them). d. Glyph Map: 32..64: Special characters - 161..187: "Thin variant" of Border glyphs, 192..229: Border glyphs, 230..255: A..Z with only the "QB dots" - Codes 176 an 181 are "regular SPACE" (empty glyph). Footnotes 1. There is indeed two shapes which represent the braille dot: the "quarter of a square" and the "quarter of a cross". It's because a cross may be considered as an "inverted square" because the square corners are merged in the center. 2. That's why the SPACE glyph is only made of decorative/meaningless glyph parts (i.e. no "QB dots"). 3. For other fonts with border glyphs, please take a look at my other "decorative Braille fonts" (GoBraille, HexBraille, KernigBraille, StackBraille, MaBraille, DiamondBraille, LorraineBraille). 4. LOVE/HATE knuckle tatoos are inspired by the anthology scene from "The Night of the Hunter" movie (Charles Laughton 1955), it also appearead in "Do The Right Thing" movie (Spike Lee 1989). Disclaimer This font is not appropriate and not meant to print text documents in Braille for the blind readers audience. - Hex Braille by Echopraxium,
$5.62The purpose of this monospace font is to display braille in an original although rather steganographic way. Its glyphs are built from a flat hexagon which can be read as 3 rows of 2 vertices (i.e. regular braille glyph grid). The initial design is illustrated by glyphs 'ç' (no dot) and 'û' (6 dots) as shown by poster 5. Glyphs are connected to each other, thus 6 connections for each hexagon (2 on left/right and 4 on top/bottom). In the final design many diagonal segments of the hexagon were removed for esthetical reason. Text is displayed not as a honeycomb but as a lattice instead which mixes hexagons, squares and "irregular convex octagons" (mostly unclosed), the design favored squares over octagons. The whole slightly resembling a PCB. Text can be framed with 3 sets of Frame glyphs (as shown in Poster 4): Octagonal: { €, °, £, µ, §, ¥, ~, ¢ } which can be mixed with Rectangular High Rectangular Low: { è, é, ê, ï, î, à, â, ä } Rectangular High: { Â, ù, Ä, Ê, Ë, ô, õ, ë } which can be mixed with Octagonal NB: When using Frame glyphs, it is advised to show Pilcrow (¶) and Non Breaking Space, which are replaced by empty shapes (e.g. in Microsoft Word, use CTRL+8 or use [¶] button in the ribbon). - Lorraine Braille by Echopraxium,
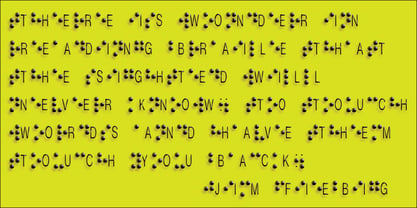
$9.50This is a decorative and steganographic Braille font based on Lorraine Cross pattern. As the Lorraine cross splits space into six areas, it may be used to represent Braille glyphs. Provided Glyphs * Lowercase letters (a..z): a White cross and Black square dots * Uppercasecase letters (A..Z): a Black cross and White square dots * Special characters (e.g. !#$%*+<>{}()[]...) * Decorative glyphs (provided in black and white as well) Glyph code intervals - Codes 48..57: Bullets (0..9 digits) - Codes 130..150: 'White Stars' - Codes 192..233: 'Black Stars', Black border glyphs and other black patterns. - Codes 214..233: Border/Decorative glyphs (Black) - Codes 235..255: Border/Decorative glyphs (White) - Codes for Cross w/o dots: Black (192), White (235) - Codes for Cross and 6 dots: Black (191), White (234) - Code for 'Half-width space' (166) Posters 1. Logo: illustrates usage of border glyphs 2. Meta: Two big Lorraine Braille glyphs drawn with pattern glyphs 3. Stars: illustrates usage of 'Star' and pattern glyphs 4. Bullets: illustrates usage of bullet glyphs (0..9) 5. Human rights - Article 1 NB: - Encoding is: Windows Latin ("ANSI") - Published in two versions: Commercial and Free for personal use - FP Fragile by Fontpartners,
$29.00 - Margaret Fragile by K94 Studio,
$12.00 - Diamond Braille by Echopraxium,
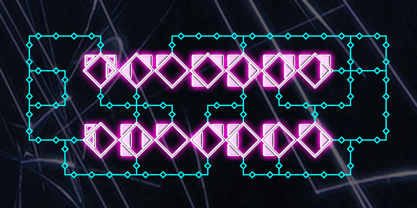
$5.00Here is a "Decorative Braille font". The initial design was indeed drawn on a K.I.S.S digital sketchpad, the Windows default drawing tool (Microsoft Paint, classic version). A. Glyph Concept The Braille 2x3 dot matrix is weaved around a diamond-shape. a.1. Each "dot" is represented by a "right-angle isocel triangle". a.2. Braille dots in Diamond Braille a.2.I. "Dots" are outside the diamond for first Braille row (Braille dots 1, 4) and third Braille row (Braille dots 3, 6). a.2.II. "Dots" are inside the diamond for second Braillle row (Braille dots 2, 5). a.3. Diamond lattice Glyphs are connected horizontally (to/bottom diamond's corners) and vertically (left/right corners) to each other (see poster 5). a.4. Special Glyphs - Space: its is either empty ("Empty cell") or a "non Braille shape" { _, ° } depending on your display needs (as explained in b.3.II) - 6 dots: { £, =, û } - 6 empty dots: { ç, ¥ } B. Font user guide b.1. Lowercase glyphs { A..Z } In these glyphs the "dots" are represented as a white right-angle isocel triangle filled with a smaller black triangle. b.2. Uppercase glyphs { a..z } In these glyphs, the "dots" are represented as an empty triangle (this is an "empty dot"). b.3. 'Space' vs 'Empty Cell' b.3.I. 'Space' - 'Space' glyph is an empty shape - '¶' glyph (at the end of each line in Microsoft Word) is also an empty shape b.3.II. 'Empty cell' glyphs: _ (underscore), ° (degree). In these glyphs there are 2 "empty dots" at top and bottom corners of the diamond, which differentiates them from regular Braille glyphs (which dont have a "dot in the middle"). b.4. Diamond Lattice To display text as a 'diamond lattice', replace each 'Space' by an 'Empty cell' (as explained in b.3.II, see poster 5) b.5. Connectors The connector glyphs allow the creation of "circuit like" designs (see poster 1). Here are the connector glyphs: { µ, à, â, ä, ã, è, é, ê, ë, î, ï } b.6. Domino feature Some Glyphs represent numbers 1..6 in a way which is similar than on dominos (see poster 6) C. Posters Poster 1: the "Font Logo", it displays "Diamond Braille" text together with the Connectors feature. Poster 2: a pangram which is published on pangra.me ( "Adept quick jog over frozen blue whisky mix" ). Poster 3: an illustration of the Domino feature. Poster 4: a DiamondBraille version of the Periodic table. Poster 5: illustration of the Diamond lattice using only 6 dots ( û ) and 6 empty dots ( ç ) glyphs. - PL Brazilia by Monotype,
$29.99PL Brazilia from Albert Boton is an elegant extended sans serif face in two weights. Usable in headlines on books, journals and posters. - Zn Fragile by Zeenesia Studio,
$18.00 - Clean Fragile by Nathatype,
$29.00Have you been looking for a sans serif font? Do you dream of creating headings that stand out and inspire modern and artistic? Wait no more, we will give you the best choice. Clean Fragile-A Sans Serif Font Clean Fragile is a gorgeous sans serif font, designed with the modern vibe. This font is perfect for anything adventurous, and direct. Every stroke, and curve was created to entice happiness and elegance. A real head-turner for your presentation, designs, website illustrations, and much more. Clean Fragile includes Multilingual Support to make your branding reach a global audience. Inspire your audience, clients, or guests with this beautiful, statement font. Features: Ligatures Stylistic Sets Swashes PUA Encoded Numerals and Punctuation Thank you for downloading premium fonts from Nathatype - Fragile Script by Dhan Studio,
$19.00Fragile Script is textured brush font, featuring a contemporary approach to design, and a handmade, natural irregular baseline. It is also equipped with alternatives and ligatures. Suitable for use in title design as well as apparel, invitations, books tittle, stationery design, quotes, branding, logos, greeting card, t-shirt, packaging design, poster and more. Fragile Script includes a complete set of uppercase and lowercase letters, as well as multi-language support, numbers, punctuation. - Braille Alpha by Deniart Systems,
$10.00 - P22 Bramble by IHOF,
$24.95 - Stack Braille by Echopraxium,
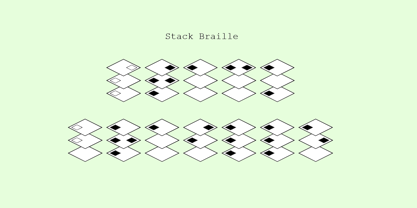
$5.00This is a monospace font for the Braille alphabet. The idea came while exploring new ways to display the regular braille glyph ( 3 rows of 2 dots ). The glyph design is inspired by "stackable multiple board" games like the famous Vulcan chess (from Star Trek series) and the Qubic (3D tic-tac-toe). The stack is made from 3 levels, each level is a 3x3 grid with 2 "playable" cells (South-West and North-East). Each cell can be either empty, filled by a white square token or a black square token. The 3D effect is obtained by means of the classic isometric perspective. Lowercase letters use black tokens, while uppercase letters use white tokens. Most special characters (e.g. digits, *$#@, []{}() etc.. ) are also provided for special usages like program source code (see poster 5). - Go Braille by Echopraxium,
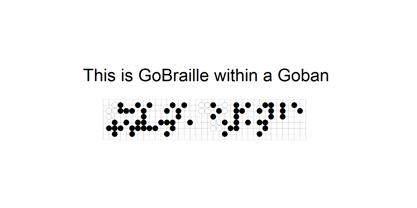
$4.00A Braille font designed with the look of the Go Game. Lowercase glyphs use black stones while uppercase use white stones. To make the text more like within a Goban, Corner and border glyphs are provided. Also the font allows a "new kind of ASCII Art" by providing the missing glyphs (black stones) which enable this usage (see "drawille" project on Github). - Kernig Braille by Echopraxium,
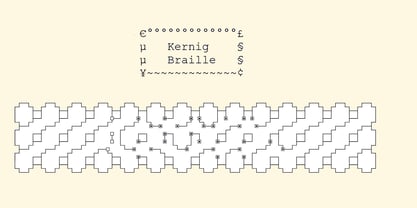
$5.00This font is the younger sister of HexBraille with which it may be combined to create new patterns. This also explains why their introductory text are similar. Introduction The purpose of this monospace font is to display braille in an original and "steganographic" way. The Kernig prefix means "Robust" in German, this is because of the crank shapes . The core of the glyph design is a flat hexagon which can be read as 3 rows of 2 dots (i.e. regular braille glyph grid). Even if within a glyph, braille dots ("square dots" indeed) are placed on the vertices of a flat hexagon, the difference with HexBraille is that edges connecting vertices are not straight lines but "crank shapes" instead. This can be summarized by saying that the whole glyph is a Hexcrank (a flat hexagon where vertice pairs are connected by a crank shape) NB: The initial design is illustrated by glyphs 'ç' (no dot) and 'û' (6 dots) as shown by poster 6. A. "Kernig Lattice" In KernigBraille, glyphs are connected to each other, thus for each Hexcrank glyph there are 6 connections: 2 on left/right and 4 on top/bottom. In the final design some cranks were removed for esthetical reason (i.e. leave empty space for allowing patterns diversity). In summary, a text using this font won't display a honeycomb but a lattice instead. NB: Please notice that in order to obtain the lattice without vertical gaps, you must set the interline to 0. The lattice is made from 3 kind of shapes: a.1. Hexcrank a.2. Square a.3. Irregular cross (mostly unclosed) The design favored squares over crosses. The whole slightly resembling a PCB. B. Text Frames It's possible to frame the text with 4 sets of frame glyphs (as illustrated by poster 2) b.1. Kernig { € ° £ µ § ¥ ~ ¢ } b.2. Rectangular-High { è é ê ï î à â ä } b.3. Rectangular-Low { Â ù Ä Ê Ë Ô õ ö } b.4. Mixed Kernig+High: a mix of Kernig and Rectangular-High frame glyphs When using frame glyphs, it is advised to show Pilcrow (¶) and Non Breaking Space, which are replaced by empty shapes in this font (e.g. in Microsoft Word, use CTRL+8 or use [¶] button in the ribbon). - Fragilers Family by Alandya TypeFoundry,
$21.00Fragilers Family is a sans serif family with high contrast, making it a versatile and elegant typeface. Fragilers Family is available in several weights, not too much, but not too little, just the right amount, and available in oblique styles. Fragilers contrast lines and smooth terminals give a sleek and elegant look to logos, holiday cards, wedding invitations, quotes, advertisements, and more. Fragilers is a versatile typeface full of character to enrich your designs. And of course multilingual support. Create awesome layouts of your designs with Fragilers Family. - Railing by Nathatype,
$29.00Are you looking for a display font? Do you dream of creating headings that stand out and inspire creativity, imagination, and endless fun? Wait no more, we will give you the best choice. Railing-A Display Font Railing is a gorgeous font, designed with a modern vibe. This font is perfect for anything simple and direct. Every stroke and curve was created to entice happiness and elegance. A real head-turner for your presentation, designs, branding, quotes, invitation, website illustrations, and much more. Our font always includes Multilingual Support to make your branding reach a global audience. Inspire your audience, clients, or guests with this beautiful, statement font. Features: Alternates PUA Encoded Numerals and Punctuation Thank you for downloading premium fonts from Natha Studio - Brays by suhadidesign,
$16.00According to the market demand, fonts tend to be unique fonts, so I decided to make a unique display serif font that is in your view. The Brays font is a font with many ligatures that is very unique and sought after, comes with a stylish style to become a market favorite. We keep this font looking elegant, classy, easy to read, stylish, attractive and easy to use. Brays Font is a great choice for beauty brands, magazines, travel, newspapers, books, brand names, branding, branding, quotes, album covers, and other projects. The Brays font is here to take the quality of your designs to a higher level. Brays Font is my Twenty ninth Font created in 2022 The Brays font style will make you love designing and taking advantage of the cool design results for this font. Continue to follow us for updates on making further fonts :) Font Features: • All capital letters • Stylistic ligatures • Stylistic alternate • Multilingual Support • Numeral and punctuation - Rail by Type Fleet,
$-Rail grandeur precision & leverage Rail type family is a tough conveyance mechanism for large and lengthy information packages. It offers great reading comfort and avoids unnecessary friction. The precise construction of this slab serif signals greater legibility and capacity. Rail is designed to provide reading enjoyment. It’s suitable for complex typography projects like magazines and annual reports. The typeface’s x-height is approximately 68% of its capitals. The italics are constructed at a 11° angle. - Rails by Superfried,
$32.50Rails is an experimental, retro, outline display typeface designed by Superfried. Rails is available in four styles: display, broken, solid and solid broken. As the name suggests they are constructed from parallel tracks with the broken versions featuring distinct breaks for added impact. Combination of the two results in clean, flowing type with sudden and unexpected moments of disruption. Rails has been featured in Computer Arts magazine. - HG Heisei Minchotai by RICOH,
$199.00 - Heisei Mincho N by Adobe,
$79.00 - Jensen Old Style by Wooden Type Fonts,
$15.00 - URW Heisei Mincho by URW Type Foundry,
$99.99 - Heisei Kaku Gothic by Adobe,
$39.00 - URW Heisei Gothic by URW Type Foundry,
$99.99 - Heisei Maru Gothic by Adobe,
$39.00 - HV Societe Botanique by Harmonais Visual,
$12.00Botanique - a hand-drawn humanist sans with rough, cute, organic features. This font is specially designed for organic, humanist, elegant projects. Botanique is perfectly suitable for creating a clean design with a touch of rough and rustic. You can use it for logos, packaging, and social media... The possibilities are endless with this font. - Sackers Square Gothic by Monotype,
$34.99Sackers Roman is an engraver, all-capitals family for invitations and stationery. The letters have strong contrast between thin and thick strokes. See also Sackers Gothic, Sackers Square Gothic, Sackers Script, and Sackers Classic Roman. - Sackers Classic Roman by Monotype,
$29.99Sackers Roman is an engraver, all-capitals family for invitations and stationery. The letters have strong contrast between thin and thick strokes. See also Sackers Gothic, Sackers Square Gothic, Sackers Script, and Sackers Classic Roman. - American Advertise 011 by Intellecta Design,
$19.90 - Frail&Bedazzled - Personal use only
- Brain Damage - Personal use only
- Krazy Kritters - Unknown license
- Crazy Killer - Unknown license
- Paper Trail - Unknown license
- Brain Stew - Unknown license
- >crAzy-WRiterZ) - Unknown license
- Krazy Nights - Unknown license
- Crazy Beaver - Unknown license