10,000 search results
(0.068 seconds)
- Simoncini Garamond by Linotype,
$29.99Opinion varies regarding the role of Claude Garamond (ca. 1480–1561) in the development of the Old Face font, Garamond. What is accepted is the influence this font had on other typeface developments from the time of its creation to the present. Garamond, or Garamont, is related to the alphabet of Claude Garamond (1480–1561) as well as to the work of Jean Jannon (1580–1635 or 1658), much of which was attributed to Garamond. In comparison to the earlier Italian font forms, Garamond has finer serifs and a generally more elegant image. The Garamond of Jean Jannon was introduced at the Paris World’s Fair in 1900 as “Original Garamond”, whereafter many font foundries began to cast similar types. Simoncini Garamond was designed by Francesco Simoncini to be true to the Original. - Acantha by Solotype,
$19.95Originally made in seven sizes, 6 to 48 point. Our font was digitized from the 24 point which we found in 1947 in a Sparks, Nevada, newspaper shop. Typical of the late nineteenth century types for job printers, where the rule was “never start a line with a font used in the line above”. - Redwinger by Ditatype,
$29.00Redwinger is a captivating display font designed with a games theme, featuring different proportions of letters and sharp, uneven borders. This font showcases different proportions in its letterforms, adding a sense of variety and excitement to the font. Each uppercase letter has its own distinct width and height, creating a visually engaging composition. This design choice adds a playful and dynamic element to the font, reflecting the diversity and unpredictability of the gaming world. The sharp and uneven borders of Redwinger enhance its edgy and adventurous aesthetic. The jagged edges and irregular shapes give the font a distinctive and daring look, evoking a sense of action and intensity. This unique feature adds a touch of excitement and captures the spirit of gaming. For the best legibility you can use it in the bigger text. Enjoy the available features here. Features: Stylistic Sets Multilingual Supports PUA Encoded Numerals and Punctuations Redwinger fits in headlines, logos, posters, titles, branding materials, print media, editorial layouts, website headers, and any other projects that aim to transport players into thrilling virtual worlds. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Helveticrap - 100% free
- Mesa Verde NF by Nick's Fonts,
$10.00A travel poster from the 1940s for Mexican tourism provided the inspiration for this voluptuous font with a strong architectural feel. A few unexpected idiosynracies in the letterforms add to its charm. Both versions of this font contain the Unicode 1252 Latin and Unicode 1250 Central European character sets, with localization for Romanian and Moldovan. - Dough by Zefrar,
$19.00 - Cuba by TrendGFX Design Studios,
$8.00 - Vine Street by Proportional Lime,
$9.99VineStreet a place somehow familiar to everyone in the English speaking world. It might be just around the corner or the next town over. This font gives that aged feel of comfort and familiarity and the authority of tradition. The example for this font was derived from a ecclesiastical history published by the Caxton Press of the Sherman & Co. of Philadelphia and was originally developed prior to 1867. This font has over 1000 defined glyphs and small caps included. - RMU Luchs by RMU,
$35.00 - Galvantur Grand by Ivangard Studios,
$10.00Galvantur Grand is an uppercase-only display font, intended to be used for attention demanding titles and headers, or generally any form of text that needs to take center stage. An offshoot of the Galvantur font, Galvantur Grand takes things one step further towards the extreme, to really give your design projects that special flair. Characterized by the double lines and negative space between them, this powerful font can make any form of text stand out strongly. The multiple styles included can further help customize your designs and projects, to get the perfect feeling you're going for. Comes in 7 different styles - Regular, Oblique, Light, Light Oblique, Outlines, Light Outlines and Oblique Outlines. To get an idea of the various styles, please check out the images or use the preview field to type in text. Galvantur Grand supports Latin and Cyrillic based languages. IMPORTANT: This is an uppercase-only font. Typing out lowercase characters will look exactly like typing out uppercase ones. Furthermore, it is recommended that this font is used with bigger sized text. - Pizza Mania by Epiclinez,
$18.00Pizza. It's our life, it's your life. It's what you live for. We can't live without it, so it's time to get to the root of the problem. As food lovers ourselves, we wanted to create a font that captured our love for pizzas. Pizza Mania is a quirky & lively display font that will make all your designs pop! So what’s included : Basic Latin Uppercase and Lowercase Numbers, symbols, and punctuations Multilingual Support. Fully accessible without additional design software Simple Installations works on PC & Mac Thank You! - Happy Ramadan by Nathatype,
$25.00Happy Ramadan is a delightful display font that captures the spirit of the sacred month with a touch of playfulness and warmth. Happy Ramadan is not just a font; it's a celebration of the Ramadan spirit with a playful twist. It's a versatile choice to convey cultural richness, joy, and a welcoming atmosphere. The characters in Happy Ramadan are crafted with soft, rounded shapes that evoke a sense of joy and friendliness. The font's letterforms resemble bubbles, creating a unique and whimsical appearance that adds an element of fun to your text. In addition, you can also enjoy the features here. Features: Alternates Multilingual Supports PUA Encoded Numerals and Punctuations Happy Ramadan fits in headlines, logos, posters, flyers, branding materials, greeting cards, print media, editorial layouts, and many more designs. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - LOUIS felligri by Jolicia Type,
$20.00LOUIS felligri is a modern display serif. This font is a variable typeface for weight By using the variable sliders in your design software you have a range of weight options in compatible software like Adobe Illustrator. Play around with individual letters to give your type a unique look. Included in this family are alternate characters to add even more styling options. Features: - Multilanguange - Alternates - PUA Encoded - Font Family totals 14 fonts - Variable font - Sewing Patterns 3 by Lauren Ashpole,
$15.00 - DIN Next Slab by Monotype,
$56.99Now even more design possibilities with the popular DIN Next. With its technical and neutral character, DIN Next has earned a permanent place in contemporary typography. Now, DIN Next Slab expands the font family further, offering new design potential. Now comes the next step, DIN Next Slab, also produced under the direction of Akira Kobayashi. On a team with Sandra Winter and Tom Grace, Kobayashi is creating the new font variant based on the optimized shapes of DIN Next. The expansion will make the popular font all the more flexible and versatile. Apart from that, the geometric slab serifs underline the technical and formal nature of the font and emphasize a central design element of DIN Next. However, the team did have some challenges to overcome. While it is relatively easy to imagine DIN Next Light with slab serifs, the amount of available space quickly disappears when it comes to the Black styles. Winter explains that many tests and trials were necessary to find a compromise between space, letters and the serif shapes. Experiments with modified contrast in the weight or only one-sided serifs were quickly abandoned. The central, technical and powerful character of the font changed too much. Nevertheless, it was necessary to simplify slightly the shape of some letters, such as the ‘k’ or ‘x’, for example. These changes, first developed in the Black styles, were applied to all weights in order to lend the font a consistent appearance. Like DIN Next, DIN Next Slab also has seven weights, which cover the range from Ultralight to Black, each with matching italic. There are various character sets in all of the styles and the four middle weights have small capitals available. DIN Next Slab harmonizes perfectly with the styles of DIN Next: the basic letterforms and weights are identical. Both versions of the font can work together perfectly, not just in headlines and body text, but also within a text; they complement each other very well as design variations. With the new DIN Next Slab, Monotype expands the DIN Next super family consistently. With DIN Next Slab, you can underscore the technical and formal nature of the understated font not only in headlines, but in texts, as well. In this way, you have new and diverse potential for application, thanks to the way the different styles of DIN Next combine perfectly. - Messner by Juraj Chrastina,
$29.00Hairline fonts are very clean, shining, elegant and even luxurious. They look great in fashion magazines, in the expansive world of beauty and glory. Messner is an extra-light all-caps face, especially suitable for larger sizes. Simplicity, purity and readability of its classic forms were on the first place in the creation process. Messner was a resource for designing the Kammerlander family and their combination looks very natural. - Uchrony by deFharo,
$14.00Uchrony is a condensed proportion slab serif typeface. The font family is made up of 3 styles, Roman, Small Caps & Italics, with 6 weights each. The lowercase letter "o" has guided the basic proportions and curves, in an exercise in minimalist construction, providing morphological coherence and maximum legibility, for this multi-purpose typeface family. The typography includes alternative letters, several sets of numbers, and advanced OpenType features. • View specimen in PDF - Sultan Nahia by Linotype,
$187.99Sultan Nahia, designed by Sultan Maktari in 2005, is a modern Kufi and a winner in Linotype’s first Arabic Typeface Design Competition. The design is very geometric and bold. This makes it suitable for large display sizes, especially in the area of advertising. The font includes a matching Latin design and support for Arabic, Persian, and Urdu. It also includes proportional and tabular numerals for the supported languages. - Advertising Stencil JNL by Jeff Levine,
$29.00An ad spotted in a 1964 issue of Billboard magazine with the words “STAND BACK…” introduced the first record album from then-new stand-up comedian Bill Cosby. The lettering of those two words was in a stencil sans serif design that was a perfect candidate for developing into a digital font. The end result is Advertising Stencil JNL, which is available in both regular and oblique versions. - Seaside Resort NF by Nick's Fonts,
$10.00Lettering on a 1933 booklet about certain facilities in Italy -- can you guess what they might be? -- by the Bertarelli Design Studio of Milan inspired this decidedly different and engaging monocase face. If you're looking for something that says "casual elegance," this is it. This font contains the complete Latin language character set (Unicode 1252) plus support for Central European (Unicode 1250) languages as well. - 19th Century Retro by Matthias Luh,
$35.0019th Century Retro is a re-design of an official German font style (called ‘Fraktur’) which was used in official documents in the 19th and early 20th century. There is an alternative small letter ‘s’ which you generate by typing the @ sign. This alternative letter was the original small letter s which was printed in the middle and at the beginning of a word originally (for example in the words ‘slightly’ and ‘best’). However, if the s was at the end, the normal small letter s was used (for example in the words ‘it's’ and ‘columns’). For readability reasons I decided to put the normal small letter s onto the s-key on your keyboard. - Loopy BRK - Unknown license
- Loopy (BRK) - Unknown license
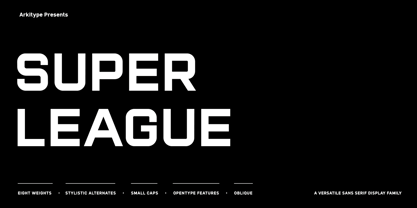
- Super League by Arkitype,
$12.00Super League is a display typeface created for the sports industry. The typeface itself doesn't lean too much in a particular sports category direction which makes it versatile in use across various sporting categories. Super League has loads of. options to make use of including; small caps, stylistic alternates, ligatures for vs, st, nd, rd and th that are very useful when handling typography for sports in particular. Use Super League in all your printed material or on screen. Create badges or print names and numbers sports kits. All weights come with an oblique version which makes the total number of 16 fonts in this typeface. - Octavian by Monotype,
$29.99Octavian font was designed by Will Carter and David Kindersley for the Monotype Corporation in 1961. Mr. Carter writes: While the ultimate authority is the ancient inscriptional pattern, the physical characteristics of the present rendering are manifest in the economic proportions of the shapes and the modified relations of the strokes. Thus, the letters are narrower than the classical forms and their weight heavier." Octavian is a fine book font and works well for other text settings that are less demanding, such as magazines and brochures." - Bieta by Naghi Naghachian,
$98.00Bieta is a sans-serif font family designed by Naghi Naghashian in four weights. Bieta Light, Bieta Regular, Bieta Bold and Bieta Heavy. Width of this font family is almost condensed therefore specially space saving. Bold and heavy versions are suitable particularly for big titles. This font family is a contribution to modernisation of Arabic typography, gives the font design of Arabic letters real typographic arrangement und provides more typographic flexibility. Bieta supports Arabic, Persian and Urdu. It also includes proportional and tabular numerals for the supported languages. Bieta design fulfills the following needs: A Explicitly crafted for use in electronic media fulfills the demands of electronic communication. B Suitability for multiple applications. Gives the widest potential acceptability. C Extreme legibility not only in small sizes, but also when the type is filtered or skewed, e.g., in Photoshop or Illustrator. Bieta’s simplified forms may be artificial obliqued in InDesign or Illustrator, without any loss in quality for the effected text. D An attractive typographic image. Bieta was developed for multiple languages and writing conventions. Bieta supports Arabic, Persian and Urdu. It also includes proportional and tabular numerals for the supported languages. E The highest degree of calligraphic grace and the clarity of geometric typography. - Ongunkan Death Space Unitology by Runic World Tamgacı,
$50.00Dead Space is a science fiction/horror media franchise created by Glen Schofield and Michael Condrey, developed by Visceral Games, and published and owned by Electronic Arts. The franchise's chronology is not presented in a linear format; each installment in the Dead Space franchise is a continuation or addition to a continuing storyline, with sections of the storyline presented in prequels or sequels, sometimes presented in other media from the originating video game series, which includes two films and several comic books and novels. I created this font by redrawing the alphabet in which the Death Space alien language is written. - Vendetta by Emigre,
$69.00The famous roman type cut in Venice by Nicolas Jenson, and used in 1470 for his printing of the tract, De Evangelica Praeparatione, Eusebius, has usually been declared the seminal and definitive representative of a class of types known as Venetian Old Style. The Jenson type is thought to have been the primary model for types that immediately followed. Subsequent 15th-century Venetian Old Style types, cut by other punchcutters in Venice and elsewhere in Italy, are also worthy of study, but have been largely neglected by 20th-century type designers. There were many versions of Venetian Old Style types produced in the final quarter of the quattrocento. The exact number is unknown, but numerous printed examples survive, though the actual types, matrices, and punches are long gone. All these types are not, however, conspicuously Jensonian in character. Each shows a liberal amount of individuality, inconsistency, and eccentricity. My fascination with these historical types began in the 1970s and eventually led to the production of my first text typeface, Iowan Old Style (Bitstream, 1991). Sometime in the early 1990s, I started doodling letters for another Venetian typeface. The letters were pieced together from sections of circles and squares. The n, a standard lowercase control character in a text typeface, came first. Its most unusual feature was its head serif, a bisected quadrant of a circle. My aim was to see if its sharp beak would work with blunt, rectangular, foot serifs. Next, I wanted to see if I could construct a set of capital letters by following a similar design system. Rectangular serifs, or what we today call "slab serifs," were common in early roman printing types, particularly text types cut in Italy before 1500. Slab serifs are evident on both lowercase and uppercase characters in roman types of the Incunabula period, but they are seen mainly at the feet of the lowercase letters. The head serifs on lowercase letters of early roman types were usually angled. They were not arched, like mine. Oddly, there seems to be no actual historical precedent for my approach. Another characteristic of my arched serif is that the side opposite the arch is flat, not concave. Arched, concave serifs were used extensively in early italic types, a genre which first appeared more than a quarter century after roman types. Their forms followed humanistic cursive writing, common in Italy since before movable type was used there. Initially, italic characters were all lowercase, set with upright capitals (a practice I much admire and would like to see revived). Sloped italic capitals were not introduced until the middle of the sixteenth century, and they have very little to do with the evolution of humanist scripts. In contrast to the cursive writing on which italic types were based, formal book hands used by humanist scholars to transcribe classical texts served as a source of inspiration for the lowercase letters of the first roman types cut in Italy. While book hands were not as informal as cursive scripts, they still had features which could be said to be more calligraphic than geometric in detail. Over time, though, the copied vestiges of calligraphy virtually disappeared from roman fonts, and type became more rational. This profound change in the way type developed was also due in part to popular interest in the classical inscriptions of Roman antiquity. Imperial Roman letters, or majuscules, became models for the capital letters in nearly all early roman printing types. So it was, that the first letters in my typeface arose from pondering how shapes of lowercase letters and capital letters relate to one another in terms of classical ideals and geometric proportions, two pinnacles in a range of artistic notions which emerged during the Italian Renaissance. Indeed, such ideas are interesting to explore, but in the field of type design they often lead to dead ends. It is generally acknowledged, for instance, that pure geometry, as a strict approach to type design, has limitations. No roman alphabet, based solely on the circle and square, has ever been ideal for continuous reading. This much, I knew from the start. In the course of developing my typeface for text, innumerable compromises were made. Even though the finished letterforms retain a measure of geometric structure, they were modified again and again to improve their performance en masse. Each modification caused further deviation from my original scheme, and gave every font a slightly different direction. In the lower case letters especially, I made countless variations, and diverged significantly from my original plan. For example, not all the arcs remained radial, and they were designed to vary from font to font. Such variety added to the individuality of each style. The counters of many letters are described by intersecting arcs or angled facets, and the bowls are not round. In the capitals, angular bracketing was used practically everywhere stems and serifs meet, accentuating the terseness of the characters. As a result of all my tinkering, the entire family took on a kind of rich, familiar, coarseness - akin to roman types of the late 1400s. In his book, Printing Types D. B. Updike wrote: "Almost all Italian roman fonts in the last half of the fifteenth century had an air of "security" and generous ease extremely agreeable to the eye. Indeed, there is nothing better than fine Italian roman type in the whole history of typography." It does seem a shame that only in the 20th century have revivals of these beautiful types found acceptance in the English language. For four centuries (circa 1500 - circa 1900) Venetian Old Style faces were definitely not in favor in any living language. Recently, though, reinterpretations of early Italian printing types have been returning with a vengeance. The name Vendetta, which as an Italian sound I like, struck me as being a word that could be taken to signifiy a comeback of types designed in the Venetian style. In closing, I should add that a large measure of Vendetta's overall character comes from a synthesis of ideas, old and new. Hallmarks of roman type design from the Incunabula period are blended with contemporary concerns for the optimal display of letterforms on computer screens. Vendetta is thus not a historical revival. It is instead an indirect but personal digital homage to the roman types of punchcutters whose work was influenced by the example Jenson set in 1470. John Downer. - Lens Grotesk by Typedepot,
$39.99Lens Grotesk is a Neo-grotesque type family of 16 fonts born as a result of a very conscious research in the field of the neutral Swiss aesthetic. There's a reason for all the prominent examples of this design like Helvetica and Univers to be used on a daily basis for more than 70 years and it's a simple one - they just work. The closed terminals, the low contrast, uniform widths and proportions makes the Neo-grotesques feel just right. Although very often branded as stiff, the neutral Neo grotesques are here to stay and Lens Grotesk is our own reading of the popular style. Lens Grotesk takes the Neo-grotesk model one step further adding a pinch of Geometric sans-serif to the mix thus creating a way more modern and contemporary looking design. Characterized with more generous oval proportions and slightly more open terminals, Lens Grotesk keeps the modulation and rhythm needed for a slightly longer texts while visibly keeping everything in order. Zooming in you'll find traces of the Geometric aesthetic - the robust almost right angled approach of the arches and tails (look t, f, j, y) and the way more circular rounded shapes. Like all our fonts, Lens Grotesk is equipped with a range of OpenType features, stylistic alternatives and of course Cyrillic support. It comes in a pack of 16 fonts with 8 styles and their matching italics or one variable font file available with all full family purchases. Live Tester | Download Demo Fonts | Subscribe - Pascual Ferry by Comicraft,
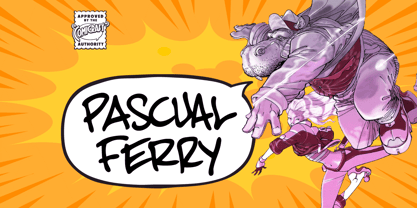
$39.00The slick and sexy letterforms of Ace ACTION COMICS artist, Pascual Ferry, are the latest to join our MASTERS OF COMIC BOOK ART font line. Pascual's work on the SUPERGIRLS storyline in ACTION made us want to lick each page -- but, y'know, not when anyone was looking... we know they're just comic book characters, they're not REAL and we don't fancy them or anything -- Uhhh... so we were delighted when Pascual invited us to create this stylin' sans souciant family of fonts for him. All we asked for in return was this smokin' alternate cover for the next issue of HIP FLASK... Hey, don't lick your monitor, you might get an electric shock... - Milonguita by Sudtipos,
$49.00Milonga is one of the most characteristic dances of Argentina and it is usually compared to Tango. However, couples perform shorter and more energetic movements when dancing to the beat of Milonga. In addition, while Tango evokes the idea of nostalgia and reminiscence, Milonga conjures up more light-hearted memories in people's minds. Milonguita was designed so that readers can experience the passion and spontaneity of this dancing style through words. Users can play with the upwards and downwards patterns of the letters creating different images and textures and thus, making texts flow smoothly and naturally, just as a warm piece of Milonga would. The irregularity of the strokes conveys emotions and establishes a bond between the font and the sensitivity of the writer. The result will be a typographic combination of elegance, energy and rhythm which will surely reach the heart of the reader. Milonguita comes in all font formats, including a Opentype version plenty of built-in alternates and a simulated random code. Digitized by Alejandro Paul. - Labernia by Tipo Pèpel,
$22.00In 1864, a new edition of ‘Labèrnia dictionary’ was published. The book is commonly known under this name as a homage to the author. The typeface used in this publication has been taken as the main reference for the design of a new type family. Labernia is a didone design that includes several variations in width, weight, and contrast. Labernia is a stylish typeface, which pushes its design features to the limit. The high-contrast strokes—seen in most modern typefaces—give a delicate softness to the titling cuts of Labernia. Meanwhile, the characters in the condensed version have a very compact body so they create a highly expressive text. In the italic letterforms, the long terminals aim to connect the characters without touching. And, if we look at the figures we will see a more decorative design, which helps to build a strong personality. - ITC Jambalaya by ITC,
$29.99The talented designer of the well-known Formata typeface, Bernd Möllenstädt was born on February 22, 1943 in Germany. He has lived in Westfalia, Berlin and Munich, Germany, and now permanently resides in Munich. From his earliest years he was interested in typography, first studying as a typesetter (1961-64) and then a student of graphic design (1964-1967). In 1967 Möllenstädt joined the Berthold typefoundry and his career as one of the leading type personalities began. One year after joining Berthold, he became the head of the type design department. For 22 years he worked as the head of that department, under the leadership of Günter Gerhard Lange. Upon Lange’s retirement in 1990, Möllenstädt ascended to the type directorship of Berthold where he was responsible for type design and font mastering. Möllenstädt designed two typeface for the Berthold Exklusiv Collection, Formata (1988) and Signata (1994). Under license from Berthold, Adobe marketed Formata as part of the Adobe Type Library. Formata is now one of the most successful sans serifs in the world, used both in American and European magazines, as well as newsletters in the Far East (Gulf New Kuwait). Formata also was chosen as the corporate typeface of Postbank, Allianz, VW Skoda, Infratest Burke, etc. In addition to his work for Berthold, Möllenstädt has lectured at local Munich schools on typography and graphic design, and designed corporate type identities and diverse logos for major corporations, including Allianz, Commerzbank, Mauser Officer and Hoepfner. Möllenstädt continues his association with Berthold as a designer. He most recently completed small caps and fractions for Formata. He also has substantially contributed to Berthold's Euro symbol program (e.g. adding the Euro symbol design-specific to the most popular families). Möllenstädt currently is working on a new Berthold Exklusiv design. - Hadriano by Monotype,
$29.99When traveling in Paris, American designer Frederic W. Goudy did a rubbing of a second century marble inscription he found in the Louvre. After ruminating on these letterforms for several years, he drew a titling typeface in 1918, all around the letters P, R, and E. He called the new face Hadriano" as that name was in the original inscription. Robert Wiebking cut the matrices, and the Continental Typefounders Association released the font. Goudy designed a lowercase at the request of Monotype in 1930, though he didn't really like the idea of adding lowercase to an inscriptional letterform. The lowercase looks much like some of Goudy's other Roman faces. Compugraphic added more weights in the late 1970s, and made the shapes more cohesive. Hadriano has nicely cupped serifs and sturdy, generous body shapes. Distinctive individual letters include the cap A and Q, and the lowercase e, g, and z. Hadriano™ is an excellent choice for impressive headings and vigorous display lines." - Linotype Renee Display by Linotype,
$29.00Linotype Renee is part of the Take Type Library, selected from contestants of Linotype’s International Digital Type Design Contests of 1994 and 1997. It was a prize-winning entry of American designer Renee Ramsey-Passmore. The letters of this font are strictly constructed with a grid, which is still visible in the weight Types + Lines. The figures are designed with only the basic forms of circle, rectangle and triangle, giving the font an individual and technical feel. Some letters are only recognizable in the context of a word, making Linotype Renee exclusively for short headlines in large point sizes. - Linotype Dropink by Linotype,
$29.99Linotype Dropink, from German designer Christine Voigts, is part of the TakeType Library, chosen from the entries of the Linotype-sponsored International Digital Type Design Contest 1999 for inclusion on the TakeType 3 CD. A spirited font, Linotype Dropink may remind you of your first attempts with a broad-tipped pen or of schoolwork in days of yore. However, the blots of ink are in this case done on purpose, are indeed the highlight of the font, large and small, round and irregularly sheped. Linotype Dropink is intended exclusively for headlines/display and should be used in point sizes of 18 or larger. - Mohr Rounded by Latinotype,
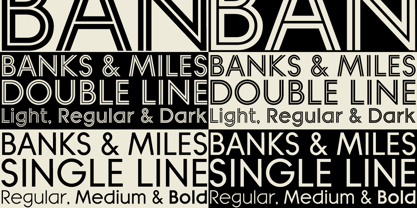
$29.00Mohr Rounded—the new version of the original Mohr typeface—features curved and softer terminals which make the font look more organic, warm and friendly. The Mohr Rounded family comes in three versions: normal, alt and italic, each with 9 weights, from Thin to Heavy, resulting in a total of 27 styles. The versatility of the font makes it suitable for a wide range of applications, from small text to high-impact headlines. Mohr Rounded also includes initial and terminal swashes in most of the uppercase and lowercase characters. This provides a greater range of uses such as branding, packaging and identity design. - Banks and Miles by K-Type,
$20.00K-Type’s ‘Banks & Miles’ fonts are inspired by the geometric monoline lettering created for the British Post Office in 1970 by London design company Banks & Miles, a project initiated and supervised by partner John Miles, and which included ‘Double Line’ and ‘Single Line’ alphabets. The new digital typeface is a reworking and extension of both alphabets. Banks & Miles Double Line is provided in three weights – Light, Regular and Dark – variations achieved by adjusting the width of the inline. Banks & Miles Single Line develops the less used companion sans into a three weight family – Regular, Medium and Bold – each with an optically corrected oblique. Although the ‘Banks & Miles Double Line’ and ‘Banks & Miles Single Line’ fonts are based on the original Post Office letterforms, glyphs have been drawn from scratch and include numerous adjustments and impertinent alterations, such as narrowing the overly wide Z and shortening the leg of the K. Several disparities exist between the Post Office Double and Single Line styles, and K-Type has attempted to secure greater consistency between the two. For instance, a wide apex on the Double Line’s lowercase w is made pointed to match the uppercase W and the Single Line’s W/w. Also, the gently sloping hook of Single Line’s lowercase j is adopted for both families. The original Single Line’s R and k, which were incongruously simplified, are drawn in their more remarkable Double Line forms, and whilst the new Single Line fonts are modestly condensed where appropriate, rounded letters retain the essentially circular form of the Double Line. Many characters that were not part of the original project, such as @, ß, #, and currency symbols, have been designed afresh, and a full set of Latin Extended-A characters is included. The new fonts are a celebration of distinctive features like the delightful teardrop-shaped bowl of a,b,d,g,p and q, and a general level of elegance not always achieved by inline typefaces. The Post Office Double Line alphabet was used from the early 1970s, in different colours to denote the various parts of the Post Office business which included telecommunications, counter services and the Royal Mail. Even after the Post Office was split into separate businesses in the 1980s, Post Office Counters and Royal Mail continued use of the lettering, and a version can still be seen within the Royal Mail cruciform logo. - Ongunkan Norwegian Futhark by Runic World Tamgacı,
$40.00THE NORWEGIAN RUNES The oldest runes discovered in Norway date from 400 AD. They were based upon the 24 - rune Elder Futhark of Germanic origin. Two of the runes in the Elder Futhark, Pertra and Eoh, have never been found in any Norwegian rune text. From 550 AD to 700 AD there was a transition period between the older 24-rune Futhark and the newer 16-rune Futharks. By the end of this period, the 24-rune Futhark went completely out of use and the 16-rune Futharks had prevailed. Then, about 900 AD, the Shorttwiggs-runes were introduced from Sweden. Shortly thereafter, from 1000 AD, Futharks with more than 16 runes became more prevalent, as these were more consistent with the Latin alphabet. These types of runes were used in Norway up to 1800 AD. - Links by HouseOfBurvo,
$36.00Links was built adhering to a strict grid of 'linked' squares; and comes with special "Grid Glyphs" that line up perfectly with all characters. These Grid Glyphs can be used to create an invisible grid for your layout or as a background to enhance your design. Perfect for posters, logos and headlines, this font is available in four styles; Round and Square with accompanying obliques. This font was inspired by much of the lettering from the Dutch movement, or Functionalism which in turn was a descendant of the International Style pioneered by the Swiss. In keeping with these traditions, Links was build adhering to a strict grid of linked squares, taking a clear scientific approach to construct each character. One of the main features of International Style is the implementation of a Grid. This font has built in special characters that I call 'Grid Glyphs'; these Grid Glyphs line up perfectly with every character, enabling you to construct your own grid that echoes the form of the characters. These glyphs can also be used to create a background for your layout, as can be seen in the gallery pictures.