1,131 search results
(0.027 seconds)
- Odile by Kontour Type,
$50.00Odile is a text typeface with bracketed head and bracket-free bottom lower case serifs, a quality that counters rigidness most traditional slab serif typefaces possess. This contemporary design draws inspiration from an experimental typeface named Charter originally designed by the American book and type designer William Addision Dwiggins. It consisted of an informal lowercase alphabet, a narrow seemingly non-inclined vertical letter with script attributes, featuring non-joining letterforms. Dwiggins’ contemplated Charter as the italic companion to Arcadia, Experimental No. 221. The Charter project progressed sporadic stalled during the Second World War and came to a halt in 1955. Charter remained incomplete and was never commercially released. Assessing Charter’s whimsical design, its fragments were rethought and developed into a comprehensive text family. Odile Upright Italic reveals recognizable similarities shared by Dwiggin’s Charter and defines the design approach for the family. The steep calligraphic outstroke and low junctions off the stem as in the upright italic “n” or “r”, for example, are gradually lessened in the italic and moved up for the roman weights. The six optically balanced weights range from the delicate Light to stark Black, accompanied by display variants with feminine flair and ardent Ornaments. Two sorts of Initials, one amplified with interweaving swashes, the other more restrained, both are clearly derived from the Upright Italic. This mid-contrast serif offers a wide range of tools for text and display typographies with a palette of strict to playful. This family shines in magazine, book and display use. The graceful serifed type harmonizes perfectly with Elido, Odile’s sans companion. Sans and serif share the family array and OpenType features in perfect tune. Odile offers an extensive character set, numerous OT features including roman and italic Small Caps, five sets of numerals, alluring ligatures, and many more. OT stylistic variants (with accents) offer a one-story “a” for the roman weights, alternate “g” and “s” designs for the italics, and a variant “s” for the Upright Italic. - URLOP by Mikołaj Grabowski,
$9.00Colour is more fun than black, but multicolour is even better. Let me introduce URLOP, a wide type family suitable for your fancy posters, headlines, covers, illustrations, websites, initials, blackmails, chronicles, signboards, poems and many others. Twelve basic styles, which make the overall construction, give a wide range of opportunities. All of them, being able to mix with each other, vary from a thin INSIDE, through a medium FILL, to a double-stem PLUS styles. And then comes a range of colour fonts, so you don’t have to waste any of your precious time for experiments, because I’ve already done it for you! URLOP is an all-caps display collection consisting of three sub-families of fonts, divided by the usage they are designed for. First of all, there is a wide range of alphabets made in the new OpenType-SVG colour fonts format. This is quite a novelty and a very promising technology at the same time. It allows designers to store colour information inside the font. Due to my experience with layered colour thinking that I explored in my first family - Epilepsja , I decided to make several preset layer combinations in this auspicious format. This sub-group is tagged RGB. Make sure that your field of usage and software support OT-SVG format. However, if you feel a need to experiment in the old-fashioned way, you may buy separate layers under the DIY tag. The last group is very similar to the DIY, but it was optimized to look better when standing without other layers. It’s called PRO*. All styles cover Latin alphabets of Europe, basic Cyrillic and Greek sets. Have fun! Before using the font, read the instructions and specimen attached to font files in the purchased package or download them from the Gallery tab on this site. This will help you avoid making unexpected mistakes when combining layers. *PRO subfamily release planned in 2019. - Decorata by Positype,
$29.00How many times have you seen lettering on a book cover, poster, or card and wanted to make something similar? Decorata’s eight intertwining weights finally make that possible in an intelligent way. The first major collaboration of its kind, Decorata pairs the talents of supreme lettering artist Martina Flor and masterful type designer Neil Summerour. Lettering was traditionally understood as using words in an artistic way, while type design created written language for easy reading, the one overlapping the other in several ways. For this unique project, Martina created several versions of the alphabet and its decorative layers in her eye-catching style. Neil then took those designs and created an enormous eight-style font family that respects the designer’s need for control and capitalizes on the artist’s expressiveness. Each style can work separately but, on top of the foundational styles, try placing the Lace, then Filigree in contrasting colors. Use any OpenType-capable program to turn headlines from blasé to wowza, make posters with some pow, and design your own cards with that just-right level of detail. Whatever idea you can imagine with the Decorata family, it promises to be a playful and precise wordsmith where the words themselves are the art. Decorata’s glyphs are bifurcated, have medium contrast to showcase their intricate interactions, and include Shadow, Regular, Outline, Filigree, Lace, Fancy, Intricate, and Dingbat styles — eight in all. The Regular style sets the word or phrase to begin the design, Shadow ensures it lifts off the background, and Outline attempts to restrain its ornate flair. Think of those as the foundation and use the rest of the styles for flamboyance. The Intricate and Filigree styles vary only in the thickness of the glyphs, with Filigree being thinner. Lace removes the external curls around each letter but keeps the internal negative space from those decorative lines. The Fancy style is a solid lettershape that includes its attendant elements, and the Dingbats are exactly as expected: borders, manicules, patterns, frames, and many stylized items to bring designs to life. - Desphalia Pro by Ingo,
$42.00A classic “American” sans serif with a kink Desphalia belongs to the kind of sans serif fonts that were created in the 19th century. You could also name it “American Gothic”, a sans serif in the style of fonts like Franklin Gothic, News Gothic and similar. Above all, the high x-height characterizes this typeface style, as do the identical heights of uppercase and ascenders. However, I allowed myself a few peculiarities ;-) On the one hand, there is the gently sloping horizontal middle line on letters such as H, E, F, A and e. The M also got gently slanted sides. Some of the lower-case letters have an up- or down-stroke: a d m n p u. This "kink" on the shaft also serves to better distinguish the small l from the capital I — as can be seen clearly with the term »Illinois«. In keeping with the tradition of American typefaces, Desphalia does not have a true italic. Rather, the letters of the “Italic” have the same character forms as the normal upright variant, but in oblique — and so it is not called “Italic” but “Oblique”. Style Set 01: Another American peculiarity is the capital I with dashes above and below. It is included in the Desphalia as an alternate character form. An alternative small l with the “kink” in the ascender is also included — as is a y with the “kink” in the descender. Style Set 02: The corresponding “straight” forms a d l m n p u without the break are included as alternatives in a separate style set. Small caps are uppercase letters that are optically the same size as lowercase letters. They offer a very classy way of emphasis. Desphalia is available in the widths Condensed, Normal and Expanded, the weights include Thin, Light, Book, Bold, Black. Using the variable font, all intermediate levels can be freely selected. The figures are optionally available as tabular figures, proportional lining figures or old style figures. - Garamond Premier by Adobe,
$35.00Claude Garamond (ca. 1480-1561) cut types for the Parisian scholar-printer Robert Estienne in the first part of the sixteenth century, basing his romans on the types cut by Francesco Griffo for Venetian printer Aldus Manutius in 1495. Garamond refined his romans in later versions, adding his own concepts as he developed his skills as a punchcutter. After his death in 1561, the Garamond punches made their way to the printing office of Christoph Plantin in Antwerp, where they were used by Plantin for many decades, and still exist in the Plantin-Moretus museum. Other Garamond punches went to the Frankfurt foundry of Egenolff-Berner, who issued a specimen in 1592 that became an important source of information about the Garamond types for later scholars and designers. In 1621, sixty years after Garamond's death, the French printer Jean Jannon (1580-1635) issued a specimen of typefaces that had some characteristics similar to the Garamond designs, though his letters were more asymmetrical and irregular in slope and axis. Jannon's types disappeared from use for about two hundred years, but were re-discovered in the French national printing office in 1825, when they were wrongly attributed to Claude Garamond. Their true origin was not to be revealed until the 1927 research of Beatrice Warde. In the early 1900s, Jannon's types were used to print a history of printing in France, which brought new attention to French typography and the Garamond" types. This sparked the beginning of modern revivals; some based on the mistaken model from Jannon's types, and others on the original Garamond types. Italics for Garamond fonts have sometimes been based on those cut by Robert Granjon (1513-1589), who worked for Plantin and whose types are also on the Egenolff-Berner specimen. Linotype has several versions of the Garamond typefaces. Though they vary in design and model of origin, they are all considered to be distinctive representations of French Renaissance style; easily recognizable by their elegance and readability. Garamond Pemiere Pro was designed by Robert Slimbach, and released in 2005." - Baudi by MKGD,
$13.00Bauhaus is a style of art that was born in Weimar Germany in the early part of the 20th century. The font that bears the bauhaus name was constructed in accordance with this style by making use of spheres and squares with little or no added flourishes. Since this typeface was already minimalistic in appearance, it was difficult to produce a similarly styled font. So I went back to bauhaus’ architectural roots for inspiration. The result contains a more detailed composition, but is still focused on the basic aesthetics that continue to make bauhaus a popular art form. Baudi has a glyph count of 388 and supports the following languages Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Bosnian, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Hungarian, Icelandic, Indonesian, Irish, Italian, Kabuverdianu, Kalaallisut, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Low German, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Spanish, Swahili, Swedish, Swiss German, Taita, Teso, Turkmen, Upper Sorbian, Vunjo, Walser, Zulu - DT Enigmystic by Dragon Tongue Foundry,
$9.00When reading text, the most informative parts of the written word for a human brain to identify, are the top and bottom edges of each word, and to a lesser degree, the leading and trailing edges. The overall shape has more useful info than the inner workings of each word. DT Enigmystic, is a display font family that gives you just that. The outer edge. At first glance, these letters don't look like standard letters, and yet, they are perfectly readable. And it is a 'somewhat' smart text, in that it will automatically complete the trailing edge of every word, whenever it sees a comma, period or space. Similarly, it will automatically complete the leading edge of every word following a space. When used as display test or as a heading, the first letter will need to be preceeded by a space, to achieve a full enclosed word outline. As with most of my fonts, do use Contextual Ligatures. This allows the letters to come alive. When generated here on this webpage, contextual ligatures are not turned on, and so the words do not appear completely closed at their beginnings and ends. But as can be seen in the poster images, these outlined words do automatically complete themselves when contextual ligatures are active. - Kaat by ChrisNuijen.com,
$29.00Kaat is a new type (2013). It was designed by Chris Nuijen and named after his daughter Kaat. It represents the period in which everyone has their face behind the latest mobile phone screen or interactive games console. "Kaat"is slick, modern and progressive, to reflect our busy immediate life style, whilst providing the essentials in a period where people can be judged on television. Kaat is here to stay and to evolve. Everyone wants to try to be that little bit different, but essentially we are all the same, with the same inherent needs, just like babies or children. We need to be fed, watered, nurtured and loved, the only difference is in today's world you can do all that from behind a screen. "Kaat" bridges that gap, transcending the basic needs of type, with the sophistication and fast paced sharpness of today, everyone wants to be different but we all stay the same, this is a reflection in the thickness and shape of each glyph. The font represents how we are molded and cast differently in yet we still stay the same, because we need the repetition! Everything needs to be done quicker, simpler and cheaper. We eat we sleep we communicate. - Pencil Caps is a distinctive font that embodies the essence of handmade artistry and the simplicity of pencil sketches. Designed to capture the whimsy and raw aesthetic of pencil-drawn capital letter...
- Seibi Socho by Nihon Literal,
$169.00The Socho (Song Dynasty-style) typeface is based on a style used for woodblock printing in Song-period China. The SEIBI Socho typeface updates the Song style by making it simpler and sharper. With minimized size variations between kanji and kana, the design is readable both in vertical and horizontal typesetting. 宋朝体の起源は中国の宋の時代に木版印刷に使われた書体です。セイビ宋朝体は、さらにシンプルでシャープなイメージを目指しました。かな、漢字の大小があまりない、タテ組でもヨコ組でも組みやすくデザインしました。本来の宋朝体は骨が細く、右上がりの斜体がかった長体ですが、セイビ宋朝体はそのシャープな特徴を生かしたまま正体に近く、タテでもヨコでも組みやすい書体に仕上げています。毛筆とは違う、木版用書体の彫刻的な堅いエレメントも特徴です。 - Rusty Forest by Mans Greback,
$69.00Rusty Forest is a typeface that takes you back to the days of golden design, when travel and adventure were celebrated in striking posters. This font's rustic appearance, created by its brush-style strokes, evokes images of a cabin in the woods, surrounded by the beauty of nature. It's as if you can smell the campfire smoke and hear the rustling of leaves in the wind. This font is perfect for designers looking to add a touch of vintage charm to their projects, whether it be a poster for a national park or a logo for a wilderness-themed brand. Its 1950s-inspired style will transport viewers back in time to a simpler era, where the call of the wild was all one needed to feel free. The Rusty Forest family includes Bold, Italic, Bold Italic, and Regular, offer a range of options to suit different design needs. The font is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures and more features; all to give you full control and customizability. It has extensive lingual support, covering all Latin-based languages, from Northern Europe to South Africa, from America to South-East Asia. It contains all characters and symbols you'll ever need, including all punctuation and numbers. - Kuschelfraktur by Catharsis Fonts,
$36.00Kuschelfraktur is a unique, eye-catching take on the theme of blackletter that replaces the broad nib with a brush pen and achieves stroke modulation through stencil-like gaps. It combines the texture and dignity of blackletter with the human warmth of informal handwriting. Kuschelfraktur offers five separate sets of capital letters and several additional customization option via stylistic alternates. The degree of ornamentation in the blackletter capitals can be increased (SS02) or decreased (SS07), while SS04 and SS05 offer two simpler approaches to capital letters that bridge from blackletter to Roman letters (Antiqua). The default single-storey �a� can be replaced with a two-storey version in SS01, and SS08 offers a single-storey capital �A� for the simple capitals. Finally, SS03 restores some of the more unique letter shapes of the Fraktur style of blackletter. The old-style figures can be replaced with lining and/or tabular figures. All these stylistic sets are accessible via OpenType from the main font, Kuschelfraktur, whereas the spin-off fonts (Traditional, Verziert, Text, Schlicht, Antiqua) offer convenient access to those sets even in environments without OpenType support. I am grateful to the helpful souls on the TypeDrawers and Typographie.info forums for encouragement and constructive feedback, and to the Glyphs team for their fantastic type editor. Kuschelfraktur is dedicated to my son Marius. - FS Irwin by Fontsmith,
$80.00New York vibes FS Irwin was born in New York while Senior Designer, Fernando Mello, was studying an intensive 5 week typeface design course at the Cooper Union. His brief was to design a perfectly clear typeface that could communicate well, without loud or overtly mannered design features. Fernando was influenced by the subway font in New York: ‘It is very in your face and clear, always in bold. It doesn’t shout much but at the same time is very present and unique. The design is completely different but it was this spirit I wanted to capture for FS Irwin.’ And the vibe of the city: ‘In a similar way to London, New York is so mixed and so cosmopolitan. I was amazed by the different styles and identities I saw there, and tried to encapsulate this essence to create something new, relevant and very now.’ Incisive quality Rather than focusing on quirks or distinctive characteristics, the key to FS Irwin is the quality of its design and spirit of simplicity. The design, proportions and details are usable and authentic and it is suitable for countless situations, without running the risk of being instantaneously noticeable. Families like this can be used on nearly anything, from more playful designs to serious corporate IDs. ‘Extensively tested and precisely drawn text-oriented typefaces are what I enjoy designing the most. There is a beauty and a different approach, a different way of making them interesting, sellable and usable rather than adding flicks or unexpected details.’ Inscriptions and calligraphy FS Irwin’s origin lies in Fernando’s studies in inscriptional lettering and writing-calligraphic exercises at the Cooper Union. Mello started the process by digitising his explorations and adapting them into a more workable sans serif structure. The traditional forms of writing which gave the basis to Latin type as we know it today were the perfect place to start. This influence can be seen in the proportion of the capitals and in slight writing-calligraphic details in the lowercase, such as the slightly angled, chiselled spurs and their open terminals. - TT Rationalist by TypeType,
$39.00Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org TT Rationalist useful links: Specimen | Graphic presentation | Customization options We thought, "What if we provide the user with a collection of matching fonts, each of which would still be unique?"—and so we started developing TT Rationalist. For those familiar with the bestsellers TT Norms® Pro and TT Commons Pro, the new font will be intuitive to use. It has similar proportions, characteristics and functionality, but yet it is an independent and original font family. Unlike the geometric sans serifs TT Norms® Pro and TT Commons Pro, TT Rationalist is a slab serif typeface. It is functional and original. Slabs are characterized by massive rectangular serifs, but in TT Rationalist they are trapezoidal and refined, which makes them look modern. Speaking of modernity, when creating the typeface, we wanted to avoid the excessive historicism that can be seen in many slab serif fonts. We have been particularly careful working on the Black style, which in the first sketches had something in common with the Wild West posters. When we balanced out the excessive contrast caused by visual compensation, the font stopped evoking retro associations. Now TT Rationalist Black is perfect for headlines, especially on posters and posters, and works great with Light styles in TT Norms® Pro and TT Commons Pro. The new typeface works well for both headings and text arrays. It looks especially aesthetically pleasing in printed production (books, magazines, brochures). The TT Rationalist typeface consists of 22 two styles: 10 upright, 10 real Italics and two variable fonts, each with over 950 glyphs. It supports over 200 languages and contains 27 OpenType features. In addition to the standard ones, there are Small Capitals for Latin and Cyrillic languages, alternative versions of the ampersand and the letter g. The italics have two stylistic sets allowing to switch the design of style-forming characters (k, v, w, y, z) between italic and classical forms. TT Rationalist font field guide including best practices, font pairings and alternatives. FOLLOW US: Instagram | Facebook | Website - Pekin by HiH,
$15.00Pekin is an unusual design with an oriental flavor. It was originally designed by Ernst Lauschke and released by The Great Western Type Foundry of Chicago as “Dormer,” which is similar to the French verb ‘to sleep,’ not exactly a marketing triumph. Barnhart Bros. And Spindler (independently-operated subsidiary of ATF since 1911) bought Great Western in 1918. According to McGrew, AMERICAN METAL TYPEFACES of the TWENTIETH CENTURY, BB&S renamed the typeface prior printing their 1925 specimen book — guess they wanted something just a tad more exciting. Quirky, distinctive and fun. Pekin ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Added glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 415 glyphs (compared to 218 glyphs in the original release). 2. 652 Kerning Pairs. Note: Ag, Aj and gj will cross unless kerned. Alternative A may also be used. 3. Added OpenType GSUB layout features: onum, salt, liga, dlig, hist, ornm and kern. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Refined various glyph outlines, based on improved scans. 6. Added set of Tabular Numbers at cap height, based on original design; added Old-Style Numbers based on default design. 7. Added a bunch of alternative characters: 18 upper case letters, 10 lower case letters, 1 ampersand and 1 bullet. The alternate c is actually the original design, but I don't like it - easily confused with e. Alt E H M h m n r t are from the original design. I added the rest. 8. 7 Ligatures, 4 Ornaments, 18 Geometric Shapes, 6 Arrows and 12 Misc. Symbols. The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - FF Infra by FontFont,
$50.99FF Infra™ is a fresh take on the robust sans serif typefaces of the early 20th century. Drawn by Gabriel Richter, it’s a friendly, inviting – and multi-talented family. Whether long blocks of editorial text, or snackable copy in web pages and blog posts, FF Infra’s 20 typefaces are easy on the eyes in both print and digital environments. The design also performs as well at petite sizes, as it does at supersized display settings. Pair FF Infra with an old style or Didone serif design and you’ll have powerful and distinctive typographic pages! FF Infra is available in 10 weights, ranging from a delicate light to a commanding black, each with an italic companion. OpenType® Pro fonts of FF infra have an extended character set supporting most Central European and many Eastern European languages, in addition to providing for the automatic insertion of ligatures and fractions. Each font also contains four sets of figures and a bevy of arrows that are ideal for wayfinding and similar info-graphic projects. A generous lowercase x-height, open counters and subtle graduations between family weights, make for a family that is at home in a wide range of sizes, and comfortable in everything from large signage, content for mobile apps, product manuals and full-scale branding projects. In addition, to provide design diversity, Richter drew alternate designs for the a, G and ß. Richter first became interested in fonts and the art of creating typefaces while studying communication design at Düsseldorf University of Applied Sciences. His first designs were experimental, but these lead a position at FontShop International in 2013, where he developed his typeface design skills. A strong background in font production, hinting and font marketing were also part of his FontShop experience. Richter worked as freelance graphic and type designer until he founded übertype in 2017. He also invests back into the type community through the type design courses he teaches at his alma mater. FF Infra is Richter’s first commercial design for Monotype. We’re sure that you’ll find it as versatile and powerful as we do. - Arabetics Symphony by Arabetics,
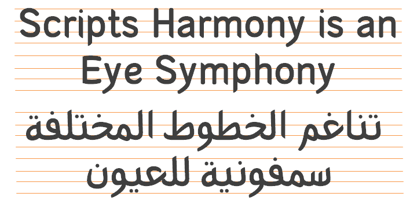
$59.00Arabetics Symphony is a Sans Serif Latin typeface with a comprehensive support for the Arabetic scripts, including Quranic texts. It is designed with a uniform glyph thickness and weight throughout, using a combination of simplified and clear open lines and curves and plenty of spikes and visual hints to compensate for the missing Latin serifs or traditional cursive Arabic calligraphic influence. This type family is suitable for both text and display applications. Additional Latin spacing is added to match an overall open-looking Arabic and is further maintained by a careful implementation of a typical Latin font kerning process. The design of this font family, including metrics and dimensions, was intended to make its Latin harmonize with other Arabetics foundry fonts. Arabetics Symphony fully supports MS 1252 Western and 1256 Arabic code pages, in addition to all the transliteration characters required by the ALA-LC Romanization tables. Users can either select an accented character directly or form it by keying the desired combining diacritic mark following an unaccented character. For Arabic, it fully supports Unicode 6.1, and the latest Arabic Supplement and Extended-A Unicode blocks. The Arabic design of this font family follows the Mutamathil Taqlidi design style with connected glyphs, emphasizing vertical strokes to bring added harmony, and utilizing slightly varying x-heights to match that found in Latin. The Mutamathil Taqlidi type style uses one glyph for every basic Arabic Unicode character or letter, as defined by the Unicode Standards, and one additional final form glyph, for each freely-connecting letter of the Arabic cursive text. Arabetics Symphony includes the required Lam-Alif ligatures in addition to all vowel diacritic ligatures. Soft-vowel diacritic marks (harakat) are selectively positioned with most of them appearing on similar high and low levels—top left corner—, to clearly distinguish them from the letters. Tatweel is a zero-width glyph. Keying the “tatweel” key (shft-j) before Alif-Lam-Lam-Ha will display the Allah ligature. Arabetics Symphony includes both Arabic and Arabic-Indic numerals, in addition to generous number of punctuation and mathematical symbols. Available in both OpenType and TrueType formats, it includes two weights, regular and bold, each has normal, Italic, and left-slanted styles. - Vertical by Alias,
$60.00Alias Vertical is a sans serif typeface with a vertical cut-off point for letter endings. The vertical cut-offs bend round characters (b, c, o, etc) into a squarish, high-shouldered shape, suggesting Roger Excoffon’s Antique Olive. In mid-weights, the typeface mixes Antique Olive with typefaces such as Gill or Johnston, for example the shape of the t, the l borrowing Johnston’s flick. Vertical has the same minimal difference in weight between verticals and horizontals as Gill and Johnston, and the same sharp connection point where curves meet straight lines. Like Antique Olive, Vertical has a narrow connection point here, adding contrast and definition. The overall effect feels austere at lighter weights and strident and graphic at bolder weights, and sharp and incised throughout. In the Bold and Black weights, the squarish and top heavy shape of Antique Olive is most noticeable. For example the wide uppercase, with the B having almost-even width between top and bottom curves, and the almost-overhang of the top curve of the G. But Vertical does not have as extreme an aesthetic or square shape as Antique Olive. As well as its wide design, the upper case is given extra authority by being a slightly heavier weight than the lower case. This is a device borrowed from Gill, and other ‘old’ typefaces, where the upper case is presented as a titling design. Modern sensibilities are more focussed on an even colour between upper and lower case. Vertical was originally intended as a sister typeface to Ano, like AnoAngular or AnoStencil. Vertical developed into a similar but separate design. Ano was designed for use in Another Man — in its modular, circle-base design, and the way there aren’t the amendments usually made in bolder weights to ensure letter clarity. This is for layouts where different weights are used together in different sizes so that the overall letter weight is the same, a feature of the magazine. Where Ano is simple and graphic, Vertical has nuance and texture. It is a pragmatic, utility design. In the balance between graphic and typographic, its focus is the latter. - Fairplex by Emigre,
$49.00Zuzana Licko's goal for Fairplex was to create a text face which would achieve legibility by avoiding contrast, especially in the Book weight. As a result of its low contrast, the Fairplex Book weight is somewhat reminiscent of a sans serif, yet the slight serifs preserve the recognition of serif letterforms. When creating the accompanying weights, the challenge was to balance the contrast and stem weight with the serifs. To provide a comprehensive family, Licko wanted the boldest weight to be quite heavy. This meant that the "Black" weight would need more contrast than the Book weight in order to avoid clogging up. But harmonizing the serifs proved difficult. The initial serif treatments she tried didn't stand up to the robust character of the Black weight. Several months passed without much progress, and then one evening she attended a talk by Alastair Johnston on his book "Alphabets to Order," a survey of nineteenth century type specimens. Johnston pointed out that slab serifs (also known as "Egyptians") are really more of a variation on sans serifs than on serif designs. In other words, slab serif type is more akin to sans-serif type with serifs added on than it is to a version of serif type. This sparked the idea that the solution to her serif problem for Fairplex Black might be a slab serif treatment. After all, the Book weight already shared features of sans-serif types. Shortly after this came the idea to angle the serifs. This was suggested by her husband, and was probably conjured up from his years of subconscious assimilation of the S. F. Giants logo while watching baseball, and reinforced by a similar serif treatment in John Downer's recent Council typeface design. The angled serifs added visual interest to the otherwise austere slab serifs. The intermediate weights were then derived by interpolating the Book and Black, with the exception of several characters, such as the "n," which required specially designed features to avoid collisions of serifs, and to yield a pleasing weight balance. A range of weights was interpolated before deciding on the Medium and Bold weights. - Arabetics Latte by Arabetics,
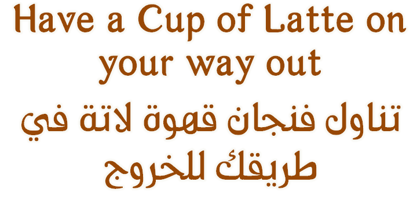
$59.00Arabetics Latte is a Latin Serif typeface with a comprehensive support for the Arabetic scripts, including Quranic texts. While its seemingly-idiosyncratic Latin design eliminates the excessive usage of serifs and offsets the visual effects of several geometrically-intense glyphs, its Times Romanesque proportions gives a full nod to the beginnings of Latin types and produces an overall stable look-and-feel of a classical Serif style, making it suitable for both text and display applications. Liberal spacing is maintained throughout to match that of the Arabic text and is further supplemented by a careful implementation of a typical Latin kerning. The overall design of this font, including metrics and dimensions, was intended to make its Latin harmonize well with most other Arabetics foundry fonts. Arabetics Latte fully supports MS 1252 Western and 1256 Arabic code pages, in addition to all the transliteration characters required by the ALA-LC Romanization tables. Users can either select an accented character directly or form it by keying the desired combining diacritic mark following an unaccented character. For Arabic, it fully supports Unicode 6.1, and the latest Arabic Supplement and Extended-A Unicode blocks. The Arabic design of this font family follows the Mutamathil Taqlidi design style with connected glyphs, emphasizing vertical strokes to bring added harmony, and utilizing slightly varying x-heights to match that found in Latin. The Mutamathil Taqlidi type style uses one glyph for every basic Arabic Unicode character or letter, as defined by the Unicode Standards, and one additional final form glyph, for each freely-connecting letter of the Arabic cursive text. Arabetics Latte includes the required Lam-Alif ligatures in addition to all vowel diacritic ligatures. Soft-vowel diacritic marks (harakat) are selectively positioned with most of them appearing on similar high and low levels—top left corner—, to clearly distinguish them from the letters. Tatweel is a zero-width glyph. Keying the tatweel key (shft-j) before Alif-Lam-Lam-Ha will display the Allah ligature. Arabetics Latte includes both Arabic and Arabic-Indic numerals, in addition to generous number of punctuation and mathematical symbols. Available in both OpenType and TrueType formats, it includes two weights, regular and bold, each has normal, Italic, and left-slanted styles. - TT Chocolates by TypeType,
$39.00Introducing the third reincarnation of TT Chocolates! The popular typeface was updated to stay up-to-date with the latest requirements and trends in design! TT Chocolates is an elegant Humanist sans serif with a dense typesetting and well-balanced proportions similar to the classical tradition. This font's nice and friendly nature makes it seem like something close and familiar. It has earned a reputation among designers as the perfect font for confectionery, but the application range of the TypeType's "sweetest" typeface goes well beyond that! In 2023, we decided to do a full-scale font update referring to extensive sans-serif market research. We figured out where the trends are headed and what users want—this information helped us enhance TT Chocolates. Specifically, we introduced a new Condensed font version, a narrow font style with the authentic proportions of the standard version. At the same time, TT Chocolates Condensed boasts a more expressive personality than the base subfamily, which allows designers to solve even more creative tasks using only one typeface. The third version of TT Chocolates has become even more modern and advanced. A large number of characters, various OpenType features, and stylistic sets make the font suitable for multiple purposes and tasks. TT Chocolates is a perfect match for both branding and layouts. The font's dynamic shapes make it easy to read in small point sizes, allowing the eye to move effortlessly across the line. This typeface can also be used in web design due to the TrueType manual hinting option. TT Chocolates 3.000 includes: 29 font styles: 14 roman, 14 italic, and one variable font; Condensed version consisting of 14 new font styles; Carefully crafted contours; Optimized font rhythm and completely new kerning; Enhanced italics in basic subfamily; Variable font with three axes of variation: width, weight, and slant; 32 OpenType features, counting in 13 new ones; 901 characters in each font style—the character set has grown compared to the previous version, which had 629 characters in each font style; 230+ languages support, including the new ones: 35 Cyrillic-based and 16 Latin-based. Elevate your design's appeal with TT Chocolates! - Asterisk Sans Pro by Eclectotype,
$45.00The market for humanistic sans serif type families is saturated, so what can a new release add, and what does it take to stand out from the crowd? Asterisk Sans Pro (named after my favourite glyph to make) aims to be a highly versatile type family; massively useful due to its pan-European language support and bounty of OpenType features which make it the ideal choice for demanding typography. The look is contemporary; details which give the fonts character at large sizes all but disappear when small, making the middle weights suitable for large chunks of text. The family ranges from a hairline ultra light to a pretty weighty black – a must in a new typeface. Asterisk Sans Pro supports Latin, modern Greek and Cyrillic, with localized forms for Bulgarian, Serbian and Macedonian to boot. This is rare enough, but to have small caps for all these scripts in both upright and italic fonts is a big plus. Your client may not need all this language support right now, but this typeface gives them the option to grow while keeping a consistent look, and at a similar price point to families with a much narrower scope. The ability to customize Asterisk Sans Pro through the use of Stylistic Sets in OpenType savvy layout programs means you are really in control. Want more italic forms in the uprights? Go for it. A more Roman italic? Easy! The spurless m, n, r and u, accessible through SS13 give a graphic, almost bauhaus feel. The Dutch IJ glyph can be changed to a much cooler thing using SS14, and the family even supports ij-acute. Other OpenType features include a wealth of numeral styles (tabular and proportional, lining and oldstyle, plus small cap figures, numerators, denominators, subscript and superscript) and automatic fractions. There are also case-sensitive forms for all caps settings, a bunch of useful arrows, and superscript lower case Latin letters. All in, there are well over 1200 glyphs per font, making Asterisk Sans Pro an invaluable tool in your typeface arsenal, great for everything from corporate identities to editorial work, apps to cookbooks. - Sinzano by Typodermic,
$11.95Hey there, cats and kittens. Have you heard the news about the grooviest typeface in town? That’s right, I’m talkin’ about Sinzano—the typeface that’s cool, collected, and interlocking! Now, you might be asking yourself, “What’s so special about Sinzano?” Well, let me tell you, this typeface is a real wild one. It’s got some serious style, with letterforms that interlock like a bunch of jazz cats jammin’ on stage. And don’t even get me started on the ligatures—they’re fascinating, man! Sinzano comes in three different styles, so you can choose the one that’s right for you. Sinzano Regular is a slender, slightly flared headliner, perfect for making a statement. Sinzano Sans is a similar concept, but with straight, flat ends, for a more modern vibe. And if you’re looking for something a little more modest, Sinzano Display is a companion typeface that’s broader and rounder, with just a touch of interlocking. So, if you’re ready to add some serious style to your designs, head on over to Sinzano, baby! This typeface is the real deal, and it’s gonna knock your socks off. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Sugar Pie by Sudtipos,
$79.00When Candy Script was officially released and in the hands of a few designers, I was in the middle of a three-week trip in North America. After returning to Buenos Aires, I found a few reactions to the font in my inbox. Alongside the congratulatory notes, flattering samples of the face in use, and the inevitable three or four “How do I use it?” emails, one interesting note asked me to consider an italic counterpart. I had experimented with a few different angles during the initial brainstorming of the concept but never really thought of Candy Script as an upright italic character set. A few trials confirmed to me that an italic Candy Script would be a bad idea. However, some of these trials showed conceptual promise of their own, so I decided to pursue them and see where they would go. Initially, it seemed a few changes to the Candy Script forms would work well at angles ranging from 18 to 24 degrees, but as the typeface evolved, I realized all the forms had to be modified considerably for a typeface of this style to work as both a digital font and a true emulation of real hand-lettering. Those were the pre-birth contractions of the idea for this font. I called it Sugar Pie because it has a sweet taste similar to Candy Script, mostly due to its round-to-sharp terminal concept. This in turn echoes the concept of the clean brush scripts found in the different film type processes of late 1960s and early 1970s. While Candy Script’s main visual appeal counts on the loops, swashes, and stroke extensions working within a concept of casual form variation, Sugar Pie is artistically a straightforward packaging typeface. Its many ligatures and alternates are just as visually effective as Candy Script’s but in a subtler and less pronounced fashion. The alternates and ligatures in Sugar Pie offer many nice variations on the main character set. Use them to achieve the right degree of softness you desire for your design. Take a look of the How to use PDF file in our gallery section for inspiration. - Scriptuale by Linotype,
$29.00The Scriptuale family, which contains eight styles, is a contemporary upright calligraphic face. Designed by German designer Renate Weise in 2003, this family of typefaces speaks to the present, while at the same time reflecting on a lyrical past. The letterforms of the Scriptuale family are romanticized, they reference German calligraphic styles from the 19th and early 20th Centuries. For instance the design of Scriptuale's uppercase strays from the canon of classical proportion into romantic idealism. While the C and O are drawn according to the ancient quadratic proportions - almost twice as wide, optically, as the E or the L - the letter A is wider than would be expected, and the D narrower. These subtle differences introduce a different rhythm into text set in Scriptuale than Italic styles of calligraphy may offer. Scriptuale's Gs merit special notice: both the upper and lower case G lunge slightly forward, further enhancing the dynamic quality of the text. Also unique in Scriptuale's design is the lowercase width: the letterforms appear slightly condensed; they have large x-heights to compensate for this. In a delightful twist, the number 2's beak has been closed by drawing it full-circle, back into the stem: this references a style of letter design that was practiced, among other places, by artists from the old Klingspor foundry in Offenbach Germany. Typefaces constructed there easily captured the zeitgeist of the romantic period, but are less calligraphic than Scriptuale (e.g., Rudolf Koch's Koch Antiqua). A semi-serif face (like Prof. Hermann Zapf's Optima or Otl Aicher's Rotis Semi), some of Scriptuale's letters have serifs (D), and some do not (A). And although both the B and the E normally have the same "structure" on their left side, Weise has drawn them differently in Scriptuale. These strengthen the calligraphic-like quality of the family. Traces of the pen are easy to see in Scriptuale's design; it is a thoroughly calligraphic face. The eight typefaces in the Scriptuale family include Light, Regular, Semi Bold, and Bold weights. Each weight has a companion italic. Scriptuale is similar to one other contemporary calligraphic family in the Linotype portfolio, Anasdair , from British designer - Sabor by Intellecta Design,
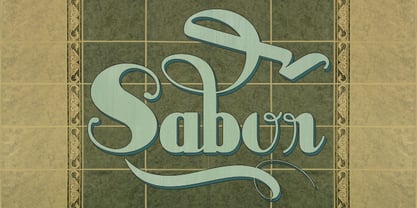
$59.90Sabor is a voluptuous upright connected display font with mixed taste of script fonts. There were many inspirations for Sabor, but all started with a book from the 1950s about the battles of World War II. To that first sketches of a naive dense display typeface we, day by day, start to create a mixed style evolving some lettering concepts from 1950s, some calligraphy notions and the first display ideas. The feeling of this font is good to be used in many artworks, like logos, packaging, party invitations, layouts for t-shirts, magazine headings, and much more, since websites to and all kind of printed jobs. That font is not really a script, but, like the scripts we strongly recommends to use the caps only in the beginning of words and sentences, to contrast with the lower cases : it’s not designed for all-caps settings, so avoid that kind of use. This font has almost 700 glyphs and supports the most important Latin-based languages. We works hard in a tour-de-force kerning: over 12.000 kerning pairs soft adjusted handily. Its OpenType features include final forms, initial forms, special sets (upper and lowercase's), hundreds of contextual alternates ligatures providing letter-form variations and connections that make your designs really special, and ornaments (tails). Because of its high number of alternate letters and combination's, we suggest the use of the glyph palette to find ideal solutions to specific designs. The sample illustrations will give you an idea of the possibilities. You have full access to this amazing stuff using InDesign, Illustrator, QuarkXpress and similar software. However, we still recommend exploring what this font has to offer using the glyphs palette: principally to get all the power of the Contextual Alternates feature. You can get an idea of the power of this font looking at the “Sabor User Guide”, a pdf brochure in the Gallery section. Also available two sister fonts easy to use : SaborWords and SaborRasgosEscritura Sabor has original letters designed by Iza W and overall creative direction plus core programming by Paulo W. - Grappa by Sudtipos,
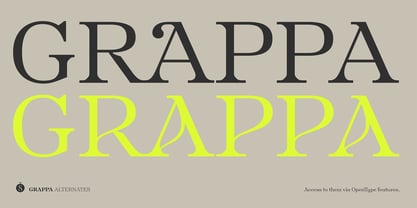
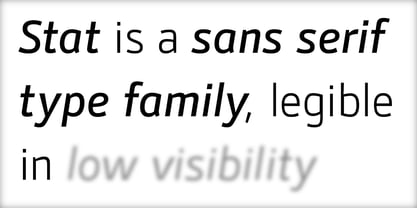
$49.00Grappa, a traditional Italian spirit with a rich history, shares much in common with typefaces - both embody cultural heritage, craftsmanship, and a sensory experience. Grappa is distilled from the skins, pulp, seeds, and stems left over from winemaking, resulting in a strong and aromatic drink that varies in flavor based on the grape and distillation process. Similarly, typefaces are designed characters that convey a unique style, weight, and form, communicating messages and expressing ideas through text. We are thrilled to introduce Grappa, a stunning new font based on the classic "Invitation" typeface by Morris Fuller Benton, a renowned American designer. Grappa features nine weights and a variable font that offers greater customization, with unique triangle serifs that give it a distinct edge. The font also comes with a variety of alternates and swash characters, including a second version with modified alternate characters for even more design flexibility. Like Grappa, typefaces evoke emotions and cultural associations, often associated with specific historical periods, artistic movements, and contexts. Whether used in stationery, packaging, editorial design, or branding, Grappa is a versatile and timeless font that can add elegance and sophistication to any project. In conclusion, Grappa is an excellent addition to any designer's toolkit, offering a perfect blend of tradition and modernity. The font's distinctive personality and cultural connotations make it a beloved drink in Italy, and a font that can effectively communicate messages and ideas through text. - Stat Text Pro by Jure Kožuh,
$45.00www.Stat-Type.com Complementary Type Family Stat Display Pro Stat Text Pro is an information design sans serif type family which was developed as a complementary to Stat Display Pro. Stat Text Pro retains many characteristics of its display counterpart, while giving readability a greater importance. It has simpler letter shape details which enable it to accomplish a constant rhythm whiles being read. Its main intended use is to accompany Stat Display Pro in places where longer passages of text are needed. In this way the visual character of the composition is retained and at the same time readability of text is given attention. As its display counterpart it has a large character set with multiple weights, which are defined by optimal size ratio, wide aperture and balanced counters. It contains nearly 700 glyphs, including diacritics, ligatures, small caps, old–style figures, arrows and more. This enables it to achieve wide language support. It consists of four weights (Light, Regular, Medium, Bold) which are accompanied by their corresponding obliques. Stat Text Pro type family has higher than average x height (72% of cap height) which is accompanied by matching ascender and descender size ratios. The development of the type family was based on research in legibility to achieve highly legible letter shapes, while not diminishing their visual character. A detailed description of Stat Pro type family is available at Stat-Type.com where a DEMO font can be downloaded. - Garrigue by Nootype,
$45.00Garrigue is a sans-serif typeface, it's inspired by the typography of German rationalism of mid XXth century, the base version is combining this rationalism with more organic elements, while Garrigue Sharp is simpler, ideal for technical applications. The OpenType functions allows near 700 different combinations of ligatures in Capital letters, which gives to text interesting patterns and a lot of dynamism in 100 different languages, including cyrillic. The family contains different stylistic alternates which gives more flexibility to the typeface. The Garrigue family includes 14 weights, seven styles from Thin to Black in Normal and “Sharp” version. Each font includes OpenType Features such as Discretional Ligatures, Proportional Figures, Tabular Figures, Numerators, Superscripts, Denominators, Scientific Inferiors, Subscript, Ordinals, Standard Ligatures, Stylistic Alternates and Fractions. Larsseit family supports Latin and Cyrillic, all these languages are covered: Latin language support: Afrikaans, Albanian, Asturian, Azeri, Basque, Bosnian, Breton, Bulgarian, Catalan, Cornish, Corsican, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Faroese, Filipino, Finnish, Flemish, French, Frisian, Friulian, Gaelic, Galician, German, Greenlandic, Hungarian, Icelandic, Indonesian, Irish, Italian, Kurdish, Latin, Latvian, Lithuanian, Luxembourgish, Malagasy, Malay, Maltese, Maori, Moldavian, Norwegian, Occitan, Polish, Portuguese, Provençal, Romanian, Romansch, Saami, Samoan, Scots, Scottish, Serbian, Slovak, Slovenian, Spanish, Swahili, Swedish, Tagalog, Turkish, Walloon, Welsh, Wolof Cyrillic language support: Adyghe, Avar, Belarusian, Bulgarian, Buryat, Chechen, Erzya, Ingush, Kabardian, Kalmyk, Karachay-Balkar, Karakalpak, Kazakh, Komi, Kyrgyz, Lak, Macedonian, Moldovan, Mongol, Permyak, Russian, Rusyn, Serbian, Tatar, Tofa, Tuvan, Ukrainian, Uzbek - Mi Negra by Letritas,
$25.00Mi negra is a funny and hilarious typography designed especially for children, thought and created by Isabel de Gregorio. It could be described as an original combination between a semi-handwright and semi sans-serif font. Thanks to its structure and nice endings "Mi Negra" is recommended for composing short texts (logotypes, packing, posters, etc.). It may similarly be used for illustrations and comics, as well as in printing press works for children from 6 to 13 years old for instance. Mi Negra has been conceived to be a useful support in all kinds of illustrations works (please note that Isabel, the type designer, considers herself primarily an illustrator). The font designer of Mi Negra tells that every time she needed to provide some text data (i.e. in children infographies) and needed to make them more understandable and suitable for children, she used this typography. The former idea was than to create a font who could be a second option to comic sans, but as the project started to reveal its forms, it was clear that it was revealing another connotation and its own character. In this way, Mi Negra went on modifying its forms and the more it developed, the more it was showing its new characteristics and concepts. The family is composed of three weighs: Light, regular and black. It provides also interesting functional ligatures. It also includes a dingbat with nice doggies. It has 434 characters and can work with 208 languages. - The Arggh @$*# Lite font, crafted by GemFonts and the talented Graham Meade, stands out distinctly in the realm of typography for its imaginative and playful design. This font encapsulates the essenc...
- Wood Sticks is a font that seems as though it was plucked straight from a whimsical forest or a charming, rustic cabin. It's a typeface that embodies the essence of the outdoors, bringing to mind ima...
- The Bloody font by J. Fordyce is an evocative typeface that immediately commands attention with its striking visual characteristics. At first glance, it embodies a blend of horror and thriller genres...
- Imagine a font that struts in with a leather jacket flung over its shoulder, slides a comb through its slick-back hair, and orders a milkshake with an extra cherry on top. That's the 50's Headline DS...
- The font "Barber Shop" by Last Soundtrack is a distinctive display typeface that encapsulates the nostalgic essence of traditional barber shops with a modern twist. Its design is reminiscent of the c...
- Butter - Unknown license
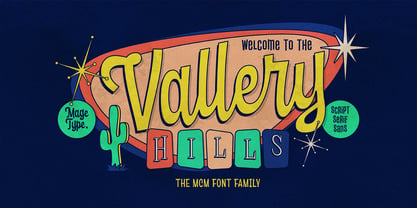
- MGT Vallery Hills by Magetype,
$15.00When I was surfing the internet, with rock n 'roll music. I accidentally found a picture of a hotel sign with a very unique style, namely: Mid-century Modern (MCM). It looks very pretty and charming to me. And inspired me to create Font Family. And I am proud to present the Vallery Hills Font Family. This font is in the Retro style of the 50s to 60s. Okay, here are the specifications. 1. Vallery Hills Schrift There is one unique thing about this font. Usually, script fonts with Retro style always have an angled anatomical shape, but I made this font upright. The goal is to make a difference with other script fonts I've seen. By the way, this font comes in two styles, namely: Regular and Bouncy. Why do I make it like that? Because I want to make this font into two different functions, namely: If you want to make it a Display Font, which is usually used for Headings, then use the Bouncy style. And if you want to use it as Bodytext, then use Regular. 2. Vallery Hills Sherift This second font is a font that is very synonymous with the Mid-century Modern (MCM) era. A very distinctive form of the serif font of that era. Similar to the first font, this font also has 2 styles, namely: Regular and Bouncy. You can combine this font with the other two fonts in Vallery Hills. It could be Title, or Bodytext. And you can also combine two styles, namely: Regular and Bouncy. Try! 3. Vallery Hills Suns Sherift This last font is Sans Serif. Also has 2 styles like his two brothers, namely: Regular and Bouncy. The goal is actually the same. I am sure you are cooler to create a design that uses this font family. Well, there is one advantage of this font from its two siblings, which is that it has a feature, namely: SMALLCAPS. Which will be an option when you are bored with the mediocre shape or style of Lowercase. Try combining the Smallcaps with Uppercase or Lowercase. Must be cool! : D Oops, almost forgot. This font consists of several font formats, namely: OTF, TTF, and Webfonts. And of course everything is MULTILANGUAGE. OK, friends. That's all I can describe about the Vallery Hills Family. Hopefully it will please all of you. Cheers! - Apolline Std by Typofonderie,
$59.00A Venetian serif in 6 styles The Apolline typeface family was created by Jean François Porchez as a means to study the transition from Renaissance writing into the first printing types. Rather than sticking to the method commonly used these days for the creation of revivals of Jenson or Bembo types, it seemed more interesting to try and get in the same mindset as those exceptional designers during this pivotal period in the history of typography. Thus Apolline is an exploration of the design methods used by people like Nicolas Jenson and his contemporaries for adapting handwriting with its multiple occurrences (a, a, a, b, b, b…) into single, unique signs (a, b…). Initially Jean François made drawings modelled after his own calligraphy. They were done at a very small size on tracing paper (2 cm high for the capitals) to preserve the irregularity of human handwriting. Besides emphasising the horizontal parts of the letter forms, the serifs were designed asymmetrically to reinforce the rhythm of the writing. The final drawings were produced at a large size (10 cm high for the capitals) to allow for subtle optimisation of specific details. The very narrow and fluid Apolline italic Influenced by various concepts for an ideal italic by Van Krimpen, Gill, etc. Apolline italic was designed at 8° degrees. Although the structure of the letterforms were informed by chancery scripts, the italic has full serifs like the roman. Very narrow and fluid, its unique design creates a good contrast when used in combination with its upright counterparts. Thanks to the presence of the serifs similar to roman typefaces it sets very neatly in large sizes. The next step was digitising the drawings with Ikarus (the pre-Bézier-curves era) to create the final roman and italic fonts. Two years later, when the family was expanded to six series the same method was used, this time with Fontographer. This was necessary for correcting a few problems caused by the conversion to Bézier outlines, and to add intermediate weights. Before the advent of feature-rich OpenType, quality type families consisted of several separate fonts for each weight to provide users with various sets of numerals, an extended ligature set and alternates, ornaments, and so on. Introducing Apolline Morisawa Awards 1993 - Flaminia by Andinistas,
$39.95Flaminia is a typeface family of 4 members designed by Carlos Fabián Camargo G. The central idea started as Dingbats and titles labeled with fine-tipped brushes and flat tip for graphic design related restaurant menus, instructions, packaging, food containers and labels. Thus began the process of drawings and letters integrated by shapes and counterblocks that seem inaccurate yet but at the same time clean and attractive. For this reason each variable suggests fresh brushstrokes that combine ideas from Roman and italic calligraphy. Flaminia members work separately or together by solving needs in different scenarios. This will enhance its properties in order to control and diagram titles, subtitles and short paragraphs with an effusive and manuscript character. Flaminia is useful for generating a flavor of "hand lettered by skilled artists lettering." In conclusion, Flaminia Regular and Italic are used to write short paragraphs. His ascending and downs are lower that the X height. Its width is imperceptibly condensed to save horizontal space. Its smooth lines and finishes simulating a crescent moon have been made with fine-tipped brush. The contrast between thick and thin has medium intensity. Its complement is an ideal italic to emphasize words and phrases. Its conceptual characteristics are similar with foundation's handwriting, except for his companion who takes ideas from the ornamental italic calligraphy. Flaminia Black is compact and ideal for ranking information such as words and titles. Its personality is based on ornamental penmanship italics mixed with humanistic ideas outlined with contrast-type, flat-tipped brush thickness. Its overall width is slightly condensed, rising and falling are short compared to an exaggerated X height. Its smooth lines and terminations as in a crescent moon simulate the path of a broad brush. Its amount of contrast between strokes have average intensity. In brief, push to the limit parameters such as the type and amount of contrast, size, backward, forward, overall width, etc. And finally, Flaminia Dingbats offers three sets of different illustrations, a total of almost 90 drawings useful in communications related to: Food, Clothes and Sketchy. Each carefully wrought through research, testing, analytical design, visual strategy and high-definition of Bezier paths, optimizing time and work to their users. And in conclusion, I have plans to continue expanding the family with more complete versions in the future. - Azbuka by Monotype,
$29.99The Azbuka™ typeface family has its roots in a fairly pedestrian source. “The idea came in part from an old sign in London that read ‘SPRINKLER STOP VALVE’,” says Dave Farey, designer of the typeface. Like all good sign spotters, Farey took a photograph of the sign and filed it away for possible use in a lettering or typeface design project. In Prague a number of years later, the street signs reminded Farey of the London signage - and his camera came out again. Comparing the two back in his studio, he realized that the signs from London and Prague were not as similar as he initially thought. However, they were enough alike to serve as the foundation for a no-frills, 21st century sans serif typeface family. “I wanted to draw a wide range of weights, italic and condensed designs all in one go,” recalls Farey, “rather than add on to the family later.” His goal was to create a family that could be used for text and display copy, with sufficient weights to provide a broad typographic palette. Indeed, the completed design, created in collaboration with fellow type designer Richard Dawson, consists of twenty typefaces in eight weights ranging from extra light to extra black. The five mid-range designs have complementary italics. Seven condensed designs round out the family. Azbuka’s lighter weights perform remarkably well in blocks of text composition. “They’re clean and legible - and perhaps a little boring,” says Farey, “but they are perfect for copy with a down-to-earth, yet contemporary flavor.” The heavier weights are equally well suited for a variety of display uses. The designs are authoritative but not overbearing and will readily make a strong statement without calling attention to themselves. The condensed weights of Azbuka are ideal for those instances where you have a lot to say - and not much room to say it. The name Azbuka? It’s Russian for “alphabet.” And what more appropriate name could there be for this utilitarian, industrial-strength type family than alphabet? The Azbuka family is available as a suite of OpenType Pro fonts. Graphic communicators can now work with this versatile design while taking advantage of OpenType’s capabilities. The Azbuka Pro fonts also offer an extended character set that supports most Central European and many Eastern European languages