2,159 search results
(0.044 seconds)
- As of my last update in 2023, Pungen is not a well-documented or widely recognized font in mainstream typography resources. This seems to suggest that Pungen may either be a niche, bespoke creation b...
- Rakesly by Typodermic,
$-Are you looking for a typeface that exudes style and class? Look no further than Rakesly, the zesty compact grotesque headliner that’s sure to add some piquant charm to your message. Rakesly boasts well-balanced, charismatic letterforms that draw inspiration from a variety of late nineteenth-century and early twentieth-century sans-serif metal typefaces. Its upright styles feature tasty, cherry-picked features, while its italics draw upon the unique industrial essence of the Art Deco era. This stunning typeface is available in six weights and italics, including the wispy and delicate Rakesly Ultra-Light. Plus, Rakesly includes OpenType fractions and numeric ordinals, mathematical symbols, and a wide variety of currency symbols. For those who love a bit of texture in their designs, Rakesly also offers four grainy, letterpress texture styles called Rakesly Iron, which are available in Regular, Italic, Bold, and Bold Italic. And if you want to add a little extra spice to your typography, Rakesly even includes OpenType contextual alternates that automatically shuffle three letter/numeral variations for a more convincing effect. And if you’re a typography pro who likes to get hands-on, the Iron styles contain private use (PUA) encoding that lets you manually access alternate characters via a glyph table or character table. So why settle for a boring historical revival when you can add Rakesly’s peppery blend of classical elements to your typographic spice rack? Try Rakesly today and experience the rare flavor that only this typeface can provide. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - ITC Tyfa by ITC,
$29.99Some words from the designer, Frantisek Storm... Designed by Josef Tyfa in 1959, digitalized by F. Storm in 1996. This Roman and Italic are well-known perhaps to all Czech graphic artists and typographers ever since their release. Although this type face in some details is under the sway of the period of its rise, its importance is timeless, in contradistinction to other famous types dating from the turn of the sixties which were found, after some time, to be trite. The italics live their own life, only their upper-case letters have the same expression as the basic design. Thin and fragile, they work excellently, emphasizing certain parts in the text by their perfect contrast of expression. When seen from a distance they are a little bit darker than the Roman face. Tyfa Roman was released in 1960 by Grafotechna in Prague for hot setting. Later on, Berthold produced letter matrices - "rulers" for Staromat devices, used for manual photosetting of display alphabets. In the eighties it was available on dry transfers of Transotype and today it is offered also by ITC. The meticulously executed designs of the individual letters in the 288 point size are arranged into a set of signs on a cardboard of about B2 in size. The yellowed paper reveals retouches by white paint on the ink. Blue lines mark the baseline, the capital line, the ascender and descender lines and the central verticals of the letters. With regard to the format of the flat scanner, the designs had to be reduced, with the use of a camera, to the format A4, i.e. to the upper-case letter height of about 30 mm. These were then scanned in 600 dpi resolution and read as a bitmap template to the FontStudio programme. The newly created bold type faces derive from Tyfa's designs of the letters "a", "n", "p", the darkness of which was increased further, approximately by 3%, to enhance their emphasizing function. The text designs have hairstrokes thickened by one third; the contrast between thin and thick strokes has been modified, in order to improve legibility, in sizes under 12 points. We have used electronic interpolation to produce the semi-bold designs. Josef Tyfa himself recommends to choose a somewhat darker design than the basic one for printing of books. - Presicav by Typodermic,
$11.95Introducing Presicav, the sans-serif typeface with a wide and charmingly unique design. Its bold and straightforward approach brings personality and appeal to any design project. We’ve taken inspiration from mid-20th century broad gothic typefaces for our heavyweight versions of Presicav, while the lower weights have a modern and enigmatic finish that sets it apart from other wide grotesques. Presicav is not your ordinary typeface, unlike others that can appear poker-faced and ascetic. Presicav is the perfect choice when you want to add a subtle hint to your readers that something out of the ordinary is happening. With six different weights available, including oblique styles, there’s a Presicav for every occasion. Whether you’re designing a website, creating a logo, or putting together a poster, Presicav will bring a touch of attractiveness and individuality to your project. Its bold and wide design is perfect for catching your reader’s attention and keeping them engaged. So why settle for a boring and ordinary typeface when you can choose Presicav? Try it out today and add a little bit of charm to your next design project! Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Deception by Typodermic,
$11.95Introducing Deception—the sub-pixel typeface that’s about to blow your mind! With ten captivating effects, this font is a must-have for anyone looking to create unique and eye-catching designs. Deception Array is the perfect choice for modern architectural themes, with wide blocks reminiscent of a digital VU meter. Deception Bars gives your text a mesmerizing look, like it’s being viewed through lenticular glass. Deception Blocks approximates the heavy JPEG degradation and pixel sharpening glitch effects that are all the rage right now. Looking for something flashy and prestigious? Try Deception Diamonds with a glow effect. Deception Lines can produce a grayscale effect or banding depending on resolution and rendering type, so keep experimenting to see what works best for you. Deception Particles echoes the look of impact printers or laser-etched sell-by dates, giving your text a vintage feel. Deception Plusses radiates positivity with its energetic design. Deception Process simulates grayscale LCD text or a thermal printer on the fritz, perfect for creating a unique and edgy look. Deception Scanline duplicates the appearance of television picture tube text rendering, ideal for recreating a videogame or retro computing vibe. And if you’re feeling daring, Deception System smacks of 1-bit dithering gone completely haywire! Each style of Deception is available in Regular and Bold, with OpenType fractions, numeric ordinals, and plenty of currency symbols included. So what are you waiting for? Try out Deception today and take your designs to the next level! Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Squirty by Typodermic,
$11.95Picture this: You’re sitting at your desk, staring at the same old boring font on your screen, and you can feel your eyes glaze over as you read yet another tedious document. Enter Squirty, the typeface that injects a much-needed dose of life into your words. Inspired by the vibrant promotional visuals of Japanese nightclubs from back in the day, Squirty is like a breath of fresh air in a stale room. Its hand-painted letterforms are quirky and playful, with a personality all their own. And don’t worry about being too rigid—Squirty’s unconventional style gives you permission to let your hair down and loosen up a bit. But that’s not all. If you’re lucky enough to have access to OpenType ligatures, Squirty takes things to the next level. Letter and numeral variations shuffle around automatically, so your words flow more naturally, like a conversation with an old friend. No more stuffy, robotic language—Squirty lets you be yourself. So why settle for boring when you can have brave? Give your words a personality all their own with Squirty—your new wingman in the design world. Most Latin-based European, Vietnamese, Greek, and most Cyrillic-based writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Azerbaijani, Bashkir, Bashkir (Latin), Basque, Belarusian, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Buryat, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dungan, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Igbo, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaingang, Khalkha, Kalmyk, Kanuri, Kaqchikel, Karakalpak (Latin), Kashubian, Kazakh, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish, Kurdish (Latin), Kyrgyz, Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Nahuatl, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Rusyn, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tajik, Tatar, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Ukrainian, Uzbek, Uzbek (Latin), Venda, Venetian, Vepsian, Vietnamese, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xavante, Xhosa, Yapese, Zapotec, Zarma, Zazaki, Zulu and Zuni. - Bibliophile Script by Sudtipos,
$79.00A friend once jokingly told me that what I really do is mine extinct arts for parts to use in modern things, like going to the scrapyard to pick up bumpers, quarter-panels and dashboards off of Datsuns and Ponies to build a shiny new Ferrari. I still kind of grin at that, but I certainly do spend a lot of time looking at old things and imagining ways they would work today. This shiny new Ferrari here is called Bibliophile, and it contains scrap heap parts from various pages by Louis Prang, the Prussian-American printer and publisher who inspired my Prangs fonts. This is my second engagement with the late 19th century man, and it’s quite a bit more intricate than just an italic Didone with a connected lowercase. Bibliophile marries Round Hand calligraphy with Italian capitals, two styles not often relayed in the same alphabet, but work together beautifully when combined well. When you combine them well with a few long-practised tricks of the trade, then mix in a few trusted features from my previous work over the years, you get my usual crazy exuberance, like 17 different shapes for the d, 21 different forms for the y, endings, beginnings, swashes, ornaments, and so on. It’s no secret that I can get carried away when I’m so consumed by an idea. — Bibliophile comes in 2 weights, each of them with over 900 glyphs covering all the latin languages. Bibliophile also comes with a bold weight, something I’m always reluctant to do with something as adventurous and complex as the structure of this historical mashup. But I couldn’t chase away the idea of increasing the contrast while maintaining the hairlines in a lowercase this narrow. Part of it was the curiosity about the outcome, and part was the sheer challenge of it. I think it turned out OK. Words set in either weight will show delicateness and elegance, and the more time you spend inside the font and micro-manage the setting, the more ways you will find to magnify either. Bibliophile can be as muted or luxurious as you want it to be. This is the kind of alphabet that fits well in fashion marketing and high-end packaging, from the very subdued to the super-exquisite. Enjoy the gleaming new vehicle made with freshly polished old parts. - Qualitype by Bülent Yüksel,
$19.00QUALITYPE + VARIABLE FONT FAMILY "QualiTYPE" font extends its use by providing weights from "Thin" to "Black". Natural curves, ridges, and curved bodies grow in character as the font gains weight. "Qualitype" is an exciting serif font with contemporary twists. It has a distinctive sound that preserves the simplicity and elegance of classic "serif" fonts with a fresh, stylish rework. Her personality is bold and fills the space without shouting, she looks elegant and confident. The low X-height provides a great amount of visibility at all weights and is optically corrected for better readability. In the process of working on "Qualitype" we wanted to expand the functionality of the typeface a bit more, so after a few tries two different fonts were born: "Old", "Neo" and "italics" versions. "Qualitype" is perfect for use in magazines, in the fashion industry, in the branding of premium goods and services. "Qualitype" is quite versatile and suitable for use both in headings and in text arrays. In addition, we have done manual hinting in the typeface, and now it can be used with a clear conscience in the web and applications. “Quality” typeface consists of 56 styles: 2 style, 2 Shining, 7 weights and italics. Each typeface style consists of 860+ glyphs (except for the decoratives). “Qualitype” supports over 80+ languages. A variant version of the basic styles has been prepared for the most demanding users. Using the variability slider, you can adjust and select the individual thickness regardless of the current weight distribution. An important clarification - not all programs support variable technologies yet, you can check the support status here: https://v-fonts.com/support/. OPENTYPE FEATURES aalt, dnom, onum, pnum, tnum, lnum, numr, frac, zero, sing, sups, subs, case, c2sc, smack, salt, hist, titl, holing, dig, liga, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, kern FEATURE SUMMARY: - 4 Axes: 2 Style: Old and Neo. 7 weights: Thin, Light, Book, Regular, Medium, Bold and Black. 2 Shining: Dark and Lamp. Matching italics (12º) for all weights and style . - Matching small caps for all weights and widths. - Lining and old style figures (proportional and tabular). - Alternate characters (a, d, g, m, n, p, q, r, u, y). - Unlimeted fractions. - 24 Dingbats. - Extended language support. - Extended currency support. You can contact me at buyuksel@hotmail.com, pre-purchase and post-purchase with questions and for technical support. You can enjoy using it. - Teeshirt by Typodermic,
$11.95Hey there, so you want to look like a walking throwback to the 1980s? Well, lucky for you, Teeshirt is here to help you achieve that coveted slovenly appearance. If you’re looking for a typeface that screams, “I don’t care” then Teeshirt is your new best friend. It’s designed to mimic vintage t-shirt lettering, so you can rock that “I just rolled out of bed and put on the first thing I found on my floor” look. And if you’re worried about being too uniform with your letters, fear not! Teeshirt has got you covered with letter pair ligatures. Because who wants to look like they put any effort into their appearance, right? And if you’re feeling adventurous and want to shake things up a bit, you can always disable the “standard ligatures” feature in your application. Teeshirt comes in two styles: Regular and Pressed. The bouncy Regular style will make it look like your letters are ready to jump right off your shirt, while the orderly Pressed style will give you that crisp, just-ironed look (although let’s be real, who has time for ironing?). So what are you waiting for? Embrace your inner sloth and give Teeshirt a try. Because who needs effort and a polished appearance when you can look like a hot mess instead? Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - TT Nooks by TypeType,
$39.00TT Nooks useful links: Specimen | Graphic presentation | Customization options TT Nooks is an experimental font family that includes a high contrast serif, TT Nooks, and an upright italic, TT Nooks Script. Despite the difference in style, both subfamilies get along well, which is partially thanks to their similar proportions. Each of the subfamilies includes 4 weights: Light, Regular, Bold and Black. The main subfamily is TT Nooks—a stylish high-contrast serif with a light touch of self-centeredness. If TT Nooks were a person, it would be an elegant lady with an independent and firm personality. In the original sketches of TT Nooks there were traces of a broad pen, but in the course of further evolution the typeface moved away from this style, retaining only the high contrast of strokes. In addition, in the process of design searches TT Nooks has obtained a touch of geometricity. The serifs in TT Nooks stand out especially visibly thanks to their geometric shape that resembles slippers. In addition to their peculiarity, such serifs add stability to the font and allow better compensation of the black and white ratio within the letters. TT Nooks has small capitals for Latin and Cyrillic alphabets, as well as a set of stylistic alternates (including some figures) that makes the typeface a bit more geometric. In addition, we have drawn more than 25 ligatures, including ligatures for capital letters, slashed zero and many other useful OpenType features. TT Nooks Script is a complementary family designed to harmoniously extend the main family and expand its scope. The forms of the characters in bold and light fonts of TT Nooks Script are quite different. For example, Black & Bold have high contrast strokes and an open aperture, and in Regular & Light the aperture of the characters is closed. TT Nooks also has small capitals for Latin and Cyrillic alphabets, ligatures, oldstyle figures and other OpenType features. In light faces, TT Nooks Script is more humanist and has artifacts inherent to the continuous movement of a flat pen. In bold faces, TT Nooks Script has a very dense and dynamic typing rhythm, and the shape of the letters begins to geometrize. We had had the difficult task of preserving the continuity of forms between bold and light faces, and we have managed to solve it thanks to the found rhythm, which united different fonts, and proximate stylistic solutions. - SteamCourt by insigne,
$22.00Think smart. Think regal. Think SteamCourt, a new font designed specifically for the card game SteamCourt. A bit of background if you will: In early 2014, some friends from my college days banded together to form their own game company. Their first launch? A current Kickstarter they named SteamCourt. I love Kickstarter. It’s a fantastic platform, a great way for individuals to introduce the public to their visions. I've started a couple of them myself--both including fonts designed specifically for the projects. The first is Chatype, a font created exclusively for the city of Chattanooga. The second: Cabrito, a font developed as part of the children’s typeface book, The Clothes Letters Wear. It’s wonderful to work with so many others who come alongside to help you vision become reality. Naturally, hearing of my friends' project, I contacted them about adding a new face to their venture as well. I gave them carte blanche. They wanted steampunk. It was a great challenge, the result of which is now SteamCourt, an unforgettable display typeface that draws from the mix of Victorian regals, metallic and brass engineering, cogs, clocks and blackletter typography. It evokes a time of skillfully forged metalwork and an era of intrigue and excitement, filled with audacious feats of engineering and innovation and the perilous journeys of the airship. While influenced by the era of blackletter, SteamCourt is an unmistakable departure from the style of two centuries past, yet it still shines in its given display roles with a distinct regal twist. The serifs are asymmetrical, yet the characters are all specially and delicately balanced. It’s an eye-catching alternative to blackletter with modern steampunk touches. The game’s signature typeface has sizeable language support on top of 90 alternate characters as well. In addition to a generous number contextual alternates, SteamCourt features stylistic alternates that allow for buyers to customize its visual appearance for their preferences, helping to make it a superior option for packaging, branding and enormous typesetting logotypes as well as shorter textual content. Check out the game, but grab the font, too, to be a part of that crib created as a companion for the new game in court. It'll be the ace up your sleeve for many rounds of design ahead. - 99 Names of ALLAH Attached by Islamic Calligraphy75,
$12.00We have transformed the “99 names of ALLAH” into a font. That means each key on your keyboard represents 1 of the 99 names of ALLAH Aaza Wajal. The fonts work with both the English and Arabic Keyboards. We call this Calligraphy "Attached" because the "alef" and "lam" are attached together. The first "Alef" has a "fatha", this indicates to pronounce the first letter. So instead of saying "R-RAHMAAN" you say "AR-RAHMAAN" (in the zip file you will find a pdf file explaining the differences in the "harakat", pronunciation & spelling according to the Holy Quran). You will also notice that the decorative letters in this font are bigger than usual, we also used the traditional "soukoun" instead of the "Quranic soukoun" & we were a little bit more generous than usual with the decorative symbols. Decorative letters used in this calligraphy: "Mim, Aain, Sin, HHe, He, Kaf, Alef, Tah & Saad". Purpose & use: - Writers: Highlight the names in your texts in beautiful Islamic calligraphy. - Editors: Use with kinetic typography templates (AE) & editing software. - Designers: The very small details in the names does not affect the quality. Rest assured it is flawless. The MOST IMPORTANT THING about this list is that all the names are 100% Error Free, and you can use them with your eyes closed. All the “Tachkilat” are 100% Error Free, all the "Spelling" is 100% Error Free, and they all have been written in accordance with the Holy Quran. No names are missing and no names are duplicated. The list is complete "99 names +1". The +1 is the name “ALLAH” 'Aza wajal. Another important thing is how we use the decorative letters. In every font you will see small decorative letters, these letters are used only in accordance with their respective letters to indicate pronunciation & we don't include them randomly. That means "mim" on top or below the letter "mim", "sin" on top or below the letter "sin", and so on and so forth. Included: Pdf file telling you which key is associated with which name. In that same file we have included the transliteration and explication of all 99 names. Pdf file explaining the differences in the harakat and pronunciation according to the Holy Quran. --------------------------------------------------------------------------------------------------------------------------- Here is a link to all the extra files you will need: https://drive.google.com/drive/folders/1Xj2Q8hhmfKD7stY6RILhKPiPfePpI9U4?usp=sharing --------------------------------------------------------------------------------------------------------------------------- - As of my last update in early 2023, "PlasterCaster" is not a widely recognized typeface in mainstream typographic resources or font collections, which makes it a bit challenging to describe accuratel...
- TT Supermolot Neue by TypeType,
$35.00Useful links: TT Supermolot Neue PDF Type Specimen TT Supermolot Neue graphic presentation at Behance Looking for a custom version of TT Supermolot Neue? TT Supermolot Neue is a redesigned, extended and greatly enhanced reincarnation of the popular TT Supermolot and TT Supermolot Condensed font families. During its existence, the hammers (‘molot’ in Russian) managed to get into the spotlight in a huge number of projects, for example, in popular video games, films, and branding. Despite its popularity, the limited composition of old families put boundaries their development, which prompted us to release a completely redesigned and greatly extended version. And while the old families could offer designers only a limited number of tools, in the new version you can already find 54 fonts, and each individual font now consists of more than 620 glyphs. First, we have added a completely new subfamily, TT Supermolot Neue Extended. But this is only the tip of the iceberg—in order to achieve visual harmony between the three subfamilies, we completely revised the distribution of widths among them. As a result of this work, the width of the TT Supermolot Neue Basic subfamily became a bit narrower, and the width of the TT Supermolot Neue Condensed subfamily became even narrower than it was in the old version. Secondly, we’ve increased the number of weights. While in the old versions there were only 5 weights, in the new ones there are 9 in each of the subfamilies. In addition, we gave a facelift to the lowercase and uppercase letters. In TT Supermolot Neue, the design of all controversial grapheme forms was soothed and now the family can also be used in the text set. We have completely redrawn italics. It took us half a year to compensate for all the circles, to transform italic strokes, to work out the position of the diacritics, to make right the spacing, and to finish kerning. Following a good tradition, in the TT Supermolot Neue extensive support for useful OpenType features was added, and hinting was also improved. If we talk about visual features, we recommend paying closer attention to two stylistic sets: the first set (ss01) is designed to make the typeface more humanist, and when you turn on the second set (ss02), the typeface becomes even more technological. In addition, the typeface has more than 26 items of standard and discretionary ligatures. We also have not forgotten about the figures and we added a set of old-style figures to the standard version. In addition, the typeface has case, ordn, frac, sups, sinf, numr, dnom, onum, tnum, lnum, pnum, calt, liga, dlig, salt, ss01, ss02. - Paneuropa 1931 by ROHH,
$19.00Paneuropa 1931™ is a faithful recreation of XX-century Polish classic, made by Idzikowski foundry in Warsaw, 1931. Original Paneuropa was a renowned and highly popular typeface in XX-century Poland, and was widely used in all kinds of design, editorial use and printed materials for decades. Paneuropa is a geometric, clean and versatile font family inspired by Paul Renner's famous Futura - it is a bit narrower, with different proportions and details in drawing, completely different figures and punctuation shapes than Futura. It is an interesting and refreshing alternative to Futura with its own distinct personality and a subtle authentic vintage flavour. Paneuropa 1931 contains separate styles for display and large sizes as well as styles for small text sizes - differing in spacing and the softness of letterforms. The family features an original Paneuropa Double font - a beautiful inline style for headlines and display use. The whole family is completed with added missing inbetween styles as well as italics. The original subfamily set is available for purchase and it contains solely the original Paneuropa styles (Thin, Regular, Bold, Text Regular, Text Italic, Double). Paneuropa 1931 characteristics: letter shapes and proportions are very faithful to the original, keeping its idiosycrasies and inconsistencies spacing and kerning are carefully adjusted in order to achieve the colour of the original fonts, keeping maximum possible consistency - a compromise between authentic vintage feel and legible consistent text colour (for hardcore users: just turn off the kerning) weights precisely matching the original (Thin, Regular, Bold, Text Regular, Text Italic, Double), inbetween weights were added (Light, Demi Bold, as well as missing italic styles) italic angle faithful to the original (8 degrees) softened corners help achieving the character of old imprecise printed display styles for big sizes are sharper and have tight spacing, text styles have softer shapes (recreating small print imperfect print) and broader spacing for use in paragraph text (spacing in both display and text styles matches the original as well) original style names in Polish for devices with Polish set as their primary language The family is very versatile. The Inline style as well as bold and thin weights are perfect for headlines and display use, other styles works wonderfully as paragraph text. Paneuropa 1931 consists of 18 fonts - 5 display weights with corresponding italics + 3 text weights with corresponding italics + 2 inline styles (for big and small print sizes). It has extended support for latin languages, as well as broad number of OpenType features, such as case sensitive forms, fractions, superscript and subscript, ordinals, currencies and symbols. - Ainslie by insigne,
$-Get your Aussie on! The new typeface, Ainslie, with its mix of influences from Oz, makes its mark as the first semi-serif from insigne Design. Ainslie, named for Mt. Ainslie and Canberra’s inner suburb of the same name, was originally developed for the Canberra Australia Centennial Typeface Competition. Canberra is Australia’s capital, and it’s a planned city designed by American Walter Burley Griffin, a contemporary and one-time associate of Frank Lloyd Wright. Griffin’s plan involved a distinctly geometric design with several focal points--one of which was Mt. Ainslie. This same purely geometric scheme is now the basis for insigne’s new release. Similar to the Chatype project in its scope, its challenge, and the way its concept was developed, Ainslie incorporates influences from Canberra and surrounding areas to form a font that is uniquely Australian. In comparison, Chatype was developed for the city of Chattanooga, Tennessee by insigne in conjunction with designer Robbie de Villiers. Chatype took elements from Chattanooga’s industrial character and Cherokee past and merged them with the area’s technological influences. Likewise, Ainslie takes Canberra’s distinct, geometric design and blends it with the organic, flowing effect of aboriginal art. Add in touches from the smooth, aerodynamic design of the boomerang and Ainslie gives you a look uniquely Australian yet usable in a wide range of applications. The fashionable typeface includes a multitude of alternates that can be accessed in any OpenType-enabled application. These stylish alternates along with a number of swashes as well as meticulously refined details with ball terminals and alternate titling caps keep the font well accessorized. Also included are capital swash alternates, old style figures, and small caps. Peruse the PDF brochure to see these features in action. OpenType enabled applications such as the Adobe suite or Quark can take full advantage of the automatic replacing ligatures and alternates. This family also offers the glyphs to support a wide range of languages. While Ainslie wasn't selected as the final font in the Canberra competition, the outcome allowed for additional adjustments to the typeface. Several approaches were attempted for the final product including a technological hexagonal concept, which may still be developed to another form later. Some of the organic forms were removed and substituted with more abrupt endings, leaving the face looking pretty spiffy and a fair bit more legible. In the end, Ainslie was pulled back to the basic forms from which it was started. Give it a go for your next project. It’s guaranteed to be anything but a barbeque stopper. - Medieval Borders by Aah Yes,
$5.00This is a large group of typefaces inspired by those borders and patterns you see going across documents from the Middle Ages and Medieval times, eventually becoming this collection of fonts where you can scroll various repeating patterns across a page, for example. You can get a repeating pattern that scrolls seamlessly by repeating the same letter. The default text displaying on the web-page is bbbbbbbb, for example. There's over 2 dozen basic styles, and each style has 52 designs within it, using the characters Upper Case A - Z and lower case a - z, with the lower case being the negative/reverse colour of the Upper Case version, it will be the corresponding design just reverse coloured and with an edging strip. There's also a space - but nothing else. The styles in these fonts usually have groups of six characters (A to F, G to L, M to R, S to X), and where the second group is a variation on the first - usually thicker lines - and the third grouping is another variation on that, usually thicker lines again, making the first 24 letters. (Sometimes there's three groups of eight characters). The pattern within a group normally starts off plain then gets busier as it progresses - such as there'd be a more complex pattern of circles and diamonds as you go through the letters. Then the letters Y & Z are somewhat different to the rest. There's four versions starting with Z, and they're a little bit different, and they're grouped in fives - getting bolder as you progress through the letters, but with similar patterns within each group of 5, and that makes the first 25 characters. The letter Z character is extra busy. Again, lower case is the reverse colour of the Upper Case. Mostly you can get patterns and borders that combine seamlessly by using letters within the same group of 6 or 8 (like maybe abdcedcb). There are a few occasions when that doesn't work out, because there may be circles or diamonds at the sides of the letters that don't match up with another letter that has a different pattern at the side. But you can create a pattern with the exact level of complexity you want perfectly easily. You can see examples of this in the poster images. Neighbouring letters without embellishments at the sides of the letters will usually fit together. Have fun with it, that's what it's there for. aah yes fonts - Mr Moustache by FaceType,
$19.00Handmade Mr Moustache™ is designed for Great Type. · Extra thin letters, condensed and with a handwritten touch, Mr Moustache gives a warm and friendly feeling to your layout. Mix upper- and lowercase letters according to your own liking. Furthermore, choose between a hand-drawn Unicase and an almost Unicase appearance. Use Mr Moustache Display for headlines and anything BIG. Use Mr Moustache Text for small type sizes or large volumes of text. · Mr Moustache is accompanied by frames, ornaments and dingbats in regular and solid, that can be layered for multicolored effects, providing endless design-possibilities. Please download MrMoustacheAccessories.pdf to get a complete overview. If you prefer the document in Indesign, please send an email to office@buerofliegenpilz.at · Mr Moustache offers OpenType features, including contextual alternates and stylistic sets. The font family works best with frame-based layout programs that support full OpenType functionality. · For Mr Moustache Frames please note: The glyph preview in your design application may be a bit confusing due to the size of the "letters". Please download the MrMoustacheAccessories.pdf which shows all possible frame parts. Here you can easily copy and paste all the parts you need. · View other fonts from Georg Herold-Wildfellner: Sofa Serif | Sofa Sans | Mila Script Pro | Pinto | Supernett | Mr Moustache | Aeronaut | Ivory | Weingut · Language Report for MrMoustache / 175 languages supported: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic, Asturian, Aymara, Basque, Bikol, Bislama, Bosnian, Breton, Cape Verdean, Catalan, Cebuano, Chamorro, Chavacano, Chickasaw, Cimbrian, Cofan, Corsican, Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Galician, Genoese, German, Gooniyandi, Greenlandic, Guadeloupean, Gwichin, Haitian Creole, Han, Hiligaynon, Hopi, Hungarian, Icelandic, Ido, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istroromanian, Italian, Jamaican, Javanese, Jerriais, Kala Lagaw Ya, Kapampangan, Kaqchikel, Karelian, Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino Sine, Lojban, Lombard, Low Saxon, Luxembourgish, Makhuwa, Malay, Manx, Marquesan, Meglenoromanian, Meriam Mir, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinhpatha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Norwegian, Novial, Occidental, Occitan, Oshiwambo, Ossetian, Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Qeqchi, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami Lule, Sami Southern, Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Seri, Seychellois, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio, Somali, Sorbian Lower, Sorbian Upper, Sotho Northern, Sotho Southern, Spanish, Sranan, Sundanese, Swahili, Swazi, Swedish, Tagalog, Tetum, Tok Pisin, Tokelauan, Tshiluba, Tsonga, Tswana, Tumbuka, Tzotzil, Uzbek, Venetian, Vepsian, Volapuk, Voro, Walloon, Waraywaray, Warlpiri, Wayuu, Wikmungkan, Wiradjuri, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - Friendly by Positype,
$29.00Friendly is an homage to Morris Fuller Benton's adorable Announcement typeface. It is not a strict interpretation, digital revival or reverent reproduction of the original letterforms… but I would be remiss and shady to not acknowledge the letterforms that inspired this typeface. If you are looking for a more accurate 'scanned revival' I would recommend searching "Announcement" on MyFonts. As stated earlier, it is an homage to the original letterforms of the typeface but takes a great bit of freedom tightening the construction up in order to loosen up the movement of the variant letterforms to allow a great deal of usable personality. I enjoy stating this dichotomy… "loosen up to tighten up the forms" and vice versa. It seems counterintuitive or silly but by allowing the letterforms to normalize, I felt more comfortable going back and adding rather indulgent personality. Infused with stylistic alternates, swashes, titling, many many contextual alternates, 9 stylistic sets and 2 stylistic sets with wordmarks, the typeface became far more 'friendly' for me… how could it not? With so many loops, swashes and typographic indulgences, it was bound to be fun. The more elaborate and 'overdone' Friendly got, the more I wanted to slant it. Here's where my thinking differs from MFB's original. I like slanted romans… especially ones with long ascenders, but I do not like much of a slant. It has to be the lettering person in me. It's hard for me to do a completely upright serif and not pair it with an angle, but I did not feel Announcement's 'Italic' offered much and the actual slant needed to be far less. If it's not an italic, I prefer the letters to slant with an angle equivalent to the thickness of the vertical stroke. The Slanted version of Friendly is set at 3.6 degrees, is quite subtle, and very fitting for me. You will find that most characters have a contextual, stylistic, swash and titling alternate assigned to them and some have an echoed alternate to the swash and titling options if the stylistic alt has been selected in tandem. Additionally, all of these are accessible in the glyph palette directly from the base glyph typed or through selecting options through the Stylistic Sets 1–9. Stylistic Sets 10 & 11 are a little different. They are actually configured as complex majuscule ligatures… a result of me getting carried away. Other features like a default old style numeral set and coordinating glyphs have been produced along with case support, ordinals, and more have been added to make it more relevant for contemporary use. - Freitag Display by Zetafonts,
$39.00Probably as a reaction to the pragmatism of modernist design, the seventies saw an explosion of buoyant, vivacious typography. Psychedelia fueled a return to the melting, lush shapes of Art Nouveau while Pop culture embraced the usage of funky, joyful lettering for advertising, product design and tv titling. New low-cost technologies like photo-lettering and rub-on transfer required new fonts to be expressive rather than legible, pushing designers to produce, bubbly, high-spirited masterpieces, where geometric excess and calligraphic inventions melted joyfully. Freitag is Cosimo Lorenzo Pancini's homage to this era and its typography. His starting point was the design of a heavy sans serif with humanist condensed proportions, flared stems and reverse contrast, that generated both the main family, and a variant display subfamily. The main typeface family slowly builds the tension and design exuberance along the weight axis - a bit like our desire for the weekend increases during the week. In Light and Medium weights the font shows a more controlled, medium-contrast design, tightly spaced for maximum display effect. The Book weight follows the same design but uses a more relaxed letter spacing to allow usage in smaller sizes and short body copy. As weight increases in the Bold weight the style becomes more expressive, with a visible reverse contrast building up and culminating in the Heavy weight with his clearly visible "bell bottoms" feel. In the display sub-family the design is pushed further by introducing variant letterforms that have a stronger connection to calligraphy and lettering. Also, the weight range becomes a optical one, with weights marked as Medium, Large, XLarge, as bringing the contrast and the boldness to the extreme creates smaller counterspaces that require bigger usage sizes. Another important addition of the display sub-family is the connected italics that sport swash capitals and cursive letterforms, developed with logo design and ultra-expressive editorial design in mind. To balance the extreme contrast in the XL weight, contrast of punctuation is reduced, creating a rich, highly-dynamic texture wherever diacritics and marks are used in the text. The full family includes 16 styles + 4 variable fonts, allowing full control of the design over its tree-hugging design space. All 20 fonts share an extended latin charset with open type features including case sensitive forms, single and double story variants and alternate glyphs. According to its creator, "Freitag is the typeface that sounds like an imaginary Woodstock where on the stage with Jimi Hendrix with Novarese, Motter, Excoffon and Benguiat playing onstage with Jimi Hendrix". Jeepers creepers! - Neuzeit Office Soft Rounded by Linotype,
$29.99Every year, more and more text is read directly on a computer screen in office applications, or from freshly printed sheets from a copier or laser printer. Clear, legible text faces are more imperative to office communication than ever before. Yet every worker desires a small bit of personality in the corporate world. Most office environments are only equipped with a few basic fonts that are truly optimized for use in text, with laser printers, and on screen. The Linotype Office Alliance fonts guarantee data clarity. All of the font weights within the individual family have the same character measurements; individual letters or words may have their styles changed without line wrap being affected! All numbers, mathematical signs, and currency symbols are tabular; they share the same set character width, ensuring that nothing stands in the way of clear graph, chart, and table design. In addition to being extremely open and legible, the characters in this collection's fonts also share the same capital letter height and the same x-height. The production and reading of financial reports is duly streamlined with the Linotype Office Alliance fonts. The Neuzeit Office family is designed after the model of the original sans serif family Neuzeit S, which was produced by D. Stempel AG and the Linotype Design Studio in 1966. Neuzeit S itself was a redesign of D. Stempel AG's DIN Neuzeit, created by Wilhelm Pischner between 1928 and 1939. Intended to represent its own time, DIN Neuzeit must have struck a harmonious chord. DIN Neuzeit is a constructed, geometric sans serif. It was born during the 1920s, a time of design experimentation and standardization, whose ethos has been made famous by the Bauhaus and De Stijl movements in art, architecture, and design. Upon its redesign as Neuzeit S in the 1960s, other developments in sans serif letter design were taken into account. Neuzeit S looks less geometric, and more gothic, or industrial. Separating it from typefaces like Futura, it has a double-storey a, instead of a less legible, single-storey variant. Unlike more popular grotesque sans serifs like Helvetica, Neuzeit S and especially the redesigned Neuzeit Office contain more open, legible letterforms. Neuzeit Office preserves the characteristic number forms that have been associated with its design for years. After four decades, Neuzeit has been retooled once again, and it is more a child of its age than ever before. Akira Kobayashi, Linotype's Type Director, created the revised and updated Neuzeit Office in 2006. His greatest change was to retool the design to make its performance in text far more optimal. Additionally, he created companion oblique to help emphasize text. The other three families in the Office Alliance system include Metro Office, Times Europa Office and Trump Mediaeval Office.Some weights of the Neuzeit Office are availabla as soft rounded versions. " - Hand Stamp Gothic Rough by TypoGraphicDesign,
$25.00“Hand Stamp Gothic Rough” is based on real vintage rubber stamp letters from Germany. A classic american gothic face mixed with a modern condensed sans serif type. Rough & dirty with a authentic hand stamped look for a warm analogue vintage charm. It started analogous with only a few rubber stamps and finally it was digital 776 glyphs. With 4 × A–Z, 4 × 0–9, 4 × a–z and many other alternative glyphs like @. Plus modern OpenType Features like contextual alternates (automatic generated loop for letter variation). The different variations from the dynamic pressure by hand intended to show the hand-made nature and creates a liveliness in the display font. The font has 80 decorative extras in the form of symbols & dingbats like arrows, hearts, smileys, stars, further numbers, lines & shapes. A range of figure set options like oldstyle figures, lining figures, superiors & inferiors. Additionally standard ligatures, decorative ligatures (type the word “show” for ☛ and “love” for ❤ … ), Versal Eszett (German Capital Sharp S) and many emojis & symbols. Example of use It’s your turn … for example everywhere where it makes sense. The hand stamped font would look good at headlines. Advertising (big headlines), Corporate Design (type for logos & branding), Editorial Design (magazine or fanzine headlines), Product Design (typographical packaging) or Webdesign (headline webfont for your website), flyer, poster, music covers or web banner … How To Use – awesome magic OpenType-Features in your layout application: ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the Glyph panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). Technical Specifications ■ Font Name Hand Stamp Gothic Rough ■ Font Weights Regular & Dirty (Bold) ■ Font Category Display for headline size ■ Font Format.otf (OpenType Font for Mac + Win) ■ Glyph Set 776 glyphs ■ Language Support Basic Latin/English letters, Central Europe, West European diacritics, Turkish, Baltic, Romanian, OpenType Features, Dingbats & Symbols ■ Specials Alternative letters, stylistic sets, automatic contextual alternates via OpenType Feature (4× different versions of A–Z & 0–9 + a–z), Euro, kerning pairs, standard & decorative ligatures, Versal Eszett (German Capital Sharp S), 80 extras like Dingbats & Symbols, arrows, hearts, emojis/smileys, stars, further numbers, lines & shapes. ■ Design Date 2016 ■ Type Designer Manuel Viergutz ■ License Desktop license, Web license, App license, eBook license, Server license - Cabrito by insigne,
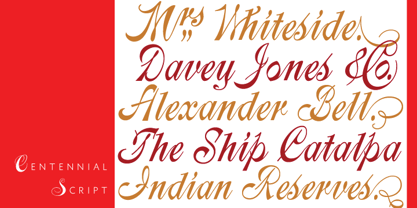
$24.00After my son was born, I found myself reading him a lot of books. A LOT of books. Some were good, some were great, but I found myself wanting to develop something using my skills and interests to make something that only I could make. In short, I realized my son needed to be indoctrinated—I mean, introduced into the wonderfully wild world of fonts. So, I set about to make a board book to teach about typography, called “The Clothes Letters Wear.” You can learn more about the book here. I’ve made the captivating illustrations bright and colorful, and the use of different letter forms makes for a fascinating read to delight ages young and young at heart. And, as an added bonus, this children’s book has a custom designed font. I’m always looking for an excuse to design a new font, and this book created the perfect alibi. Drum roll, please. I now give you … Cabrito (“little goat” en Español). This new serif typeface incorporates the latest research on typographic legibility for children, features to make it—well, extra legible. A little background: studies show that Bookman Old Style is one of the most readable typefaces, and as a consequence or perhaps the reason why, it is used thoroughly for children’s books. This font became my initial inspiration for the typeface. Then, I found more legibility research saying that (brace yourselves) Comic Sans is also very legible for beginning readers, much due to the large x-height and softer, easily recognizable forms. In addition, forms that are closer to handwriting also seem to be more legible. Once I threw all that into my cauldron and stewed it a bit, the result was a pleasantly rounded typeface that includes not-so-strictly geometric, handwriting-inspired forms for the b, d, p, and q. Es guapo! Cabrito’s slender weights are simple and fun, with extras that turn any “bah humbug” into a smile. Add lighter touches to your project with the typeface’s included sparkles or rainbows (not included). Splash a little more color on the page with the firmer look of the thicker weights. Cabrito’s upright variations across all weights are matched by optically altered italics, too, giving you even more variety with the font family. This modern typeface’s bundle of alternates can be accessed in any OpenType-enabled software. The fashionable options involve a significant team of alternates, swashes, and meticulously refined aspects with ball terminals and alternate titling caps to decorate the font. Also bundled are swash alternates, old style figures, and small caps. Peruse the PDF brochure to check out these options in motion. OpenType-enabled applications like the Adobe suite or Quark allows comprehensive control of ligatures and alternates. This font family also provides the glyphs to aid a variety of languages. Cabrito is a welcoming, everyday font family by Jeremy Dooley. Use it to convey warmth and friendliness on anything from candy and food packages to children’s toys, company IDs or run-of-the-mill promotional material. Cabrito’s unique appearance and high legibility make it equally at home in print as it is on a screen. - Centennial Script by Canada Type,
$24.95Centennial Script was designed and cut by Hermann Ihlenburg in 1876 (the centennial of American independence, hence the typeface's name) for the MacKellar, Smiths & Jordan foundry in Philadelphia. Ihlenburg was then only 33 years old, and these beautiful forms put him on his way to become the most prolific and innovative deco, ornamental and script typeface designer and punch cutter of the nineteenth century. In trying to be a true homage to the history of the new world, Centennial Script transcends its then-contemporary deco fashion to embrace script elements historically similar to lettering found on maps or political documents of the 18th century. Letters like the p and s extend themselves high and mighty to accentuate words and lines of text in a fancy hand-drawn manner. The dots on the i and j are those of a careful scribe who acknowledges the importance of the document being lettered. The lowercase letters connect with two slight angular motions of the hand, also very carefully and elegantly. Even the ligatures and ending swashes Ihlenburg made for this face were reminiscent of a mapmaker's patient hand, though Ihlenburg's elegant touch in them cannot be mistaken. Although Centennial Script was one of the few Ihlenburg faces to make it to film type technology, the transition was neither credited nor faultless. The film type version was a bit sloppy in the way the connectors were made, so the lowercase needed a lot of manual work to typeset properly. To alleviate such waste of time for the user of this digital version, the connectors were redrawn according to the original metal ones made by Ihlenburg himself, and tested thoroughly in print to ensure the quality of the typeface's flowing cursive nature. This wasn't an easy task, and very time-consuming, since the changing angles on both ends of the connection made it impossible to escape from having to build every lowercase letter with both left and right connectors that would fit with the rest of the letters. This is one typeface that couldn't be revived in any other manner than the way it was originally made, regardless of more than 130 years of technological advances since the face was designed. Centennial Script comes in all popular font formats, and supports most Latin-based languages. Also included is an Alts fonts that contains alternates, ligatures, snap-on swash endings, some ornaments, as well as a complete set of the lowercase without left side connectors, for a more natural combination when following a majuscule, or just in case the user finds it fit to set the copy in a non-connecting script instead of the face's original connected flow. Centennial Script Pro, the OpenType version, combines the main font with the Alts font in a feature-packed single font. Use the ligature feature to set wordmarks like Mr, Ms, Mrs, Dr, and &Co, the stylistic alternates feature to replace some letters with their alternative forms, the contextual alternates feature for better uppercase-lowercase sequences, and the titling feature to set your text in a disconnected script. Centennial Script is the only script we currently know of that can be set connected or disconnected simultaneously, either using the titling feature in the OpenType Pro version, or manually in the other formats. - PS Fournier Std by Typofonderie,
$59.00Style and elegance in 14 styles PS Fournier, created by Stéphane Elbaz, is designed in tribute to Pierre Simon Fournier. Fournier was the prolific Parisian type designer whose work is best known for its iconic representation of French transitional style. PS Fournier elegantly represents the transition to the modern era of typography. Featuring three optical sizes, PS Fournier is designed to perform in any context. The Pierre Simon Fournier heritage Pierre Simon Fournier (1712—1768) was a leading innovative type designer of the mid-18th century. Early in his career, the young Pierre Simon developed a strong aesthetic that he cultivated throughout his life. His art is representative of the pre-revolutionary “Age of Enlightenment” (Siècle des Lumières). Precursor of the Modern style, Fournier’s body of work deeply influenced his times, and created the fertile ground from which the Didot family and Giambattista Bodoni developed their own styles. During the historical period of the 18th century, Fournier exemplified the intellectual pursuits of the times with his own research on type, documenting in detail the typefounding process. He also offered a unique vision: he is the first to clearly comprehend the concept of “type family,” sorting a set of similarly styled alphabets by sizes, width, and by x-heights. In addition, Fournier is one of the earliest advocates of the point system to organize the practice of typography, the point system that contemporary typographers continue to use to this day. The refined and discreet elegance of PS Fournier With a close look at the family, one finds you’ll find that the difference between the optical sizes (Petit, standard and Grand) is more than a contrast variation between the thin and the thick; the eye can also denote a palette of distinct tones: More streamlined and robust in the smaller sizes (Petit), more refined and detailed in the larger sizes (Grand). The PS Fournier standard family is designed to adapt to any situation with its intermediate optical size, from body copy to headlines. With a bit of tracking, PS Fournier Petit will make the smallest captions perfectly readable. However, Petit family is not limited to body and captions — its “slabby robustness” will make a relevant headline choice as well. PS Fournier Grand presents a higher contrast adapted to large text sizes, displays or banners. Its refined elegance makes it a perfect choice for Design, Fashion or Luxury publications. As a “modern” type PS Fournier Grand features a larger x-height than the preexistent old style typefaces such as Garamond or Jenson. These proportions provide any basic text set in PS Fournier Grand a strong typographic texture. As a result, the PS Fournier global family is a versatile alternative to the Modern typefaces commonly used in the publishing industry. The optical sizes, the large range of weights, and the design variations make this family adaptable to captions, paragraphs, and pages, as well as to large texts and displays. A leading-edge typography in the 18th century In the spirit of modernity, Pierre Simon Fournier did not find any use for the conventional swashes still produced by peers such as Caslon or Baskerville. Nevertheless the French designer created many inventive elements to decorate the page and set delightful variations in the text itself. To this regard PS Fournier includes a large set of glyphs variations, ligatures and more than one hundred glyphs for borders, rules and ornaments or — as called in French — “vignettes.” PS Fournier: A tribute to the French modern typography era by Stéphane Elbaz - Leather by Canada Type,
$24.95Over the past few years, every designer has seen the surprising outbreak of blackletter types in marketing campaigns for major sports clothing manufacturers, a few phone companies, soft drink makers, and more recently on entertainment and music products. In such campaigns, blackletter type combined with photos of usual daily activity simply adds a level of strength and mystique to things we see and do on a regular basis. But we couldn't help noticing that the typography was very odd in such campaigns, where the type overpowers all the other design elements. This is because almost all blackletter fonts ever made express too much strength and time-stamp themselves in a definite manner, thereby eliminating themselves as possible type choices for a variety of common contemporary design approaches, such as minimal, geometric, modular, etc. So extending the idea of using blackletter in modern design was a bit of a wild goose chase for us. But we finally found the face that completes the equation no other blackletter could fit into: Leather is a digitization and major expansion of Imre Reiner's forgotten but excellent 1933 Gotika design, which was very much ahead of its time. In its own time this design saw very little use because it caused problems to printers, where the thin serifs and inner bars were too fragile and broke off too easily when used in metal. But now, more than seventy years later, it seems like it was made for current technologies, and it is nothing short of being the perfect candidate for using blackletter in grid-based settings. Leather has three features usually not found in other blackletter fonts: - Grid-based geometric strokes and curves: In the early 1930s, blackletter design had already begun interacting back with the modern sans serif it birthed at the turn of the century. This design is one of the very few manifestations of such interaction. - Fragile, Boboni-like serifs, sprout from mostly expected places in the minuscules, but are sprinkled very aesthetically on some of the majuscules. The overall result is magnificently modern. - The usual complexity of blackletter uppercase's inner bars is rendered simple, geometric and very visually appealing. The contrast between the inner bars and thick outer strokes creates a surprising circuitry-like effect on some of the letters (D, O, Q), wonderfully plays with the idea of fragile balances on some others (M, N and P), and boldly introduces new concepts on others (B, F, K, L, R). Our research seems to suggest that the original numerals used with this design in the 1930s were adopted from a previous Imre Reiner typeface. They didn't really fit with the idea of this font, so we created brand new numerals for Leather. We also expanded the character set to cover all Western Latin-based languages, and scattered plenty of alternates and ligatures throughout the map. The name, Leather, was derived from a humorous attempt at naming a font. Initially we wanted to call it Black Leather (blackletter...blackleather), but the closer we came to finishing it, the more respect we developed for its attempt to introduce a plausible convergence between two entirely different type categories. Sadly for the art, this idea of convergence didn't go much further back then, due to technological limitations and the eventual war a few years later. We're hoping this revival would encourage people to look at blackletter under a new light in these modern times of multiple design influences. - Burgues Script by Sudtipos,
$99.00Burgues Script is an ode to the late 19th century American calligrapher Louis Madarasz, whose legendary pen has inspired schools of penmanship for over 100 years. His talent has caused some people to call him “the most skillful penman the world has ever known.” I use the word ‘ode’ in a colloquially ambitious manner. If I was an actual poet, my words would be about things I desire but cannot attain, objects of utter beauty that make me wallow in humility, or people of enormous talent who look down at me from the clouds of genius. But I don’t write poems. My work consists of letters drawn to fit together, that become an element of someone’s visual poetry. I am the poet’s assistant, so to speak. Once in a while, the assistant persists on what the subject of the poem will be. And occasionally, the poet gives in to the persistence. I hope you, visual poet, find my persistence justified in this case. The two main sources for Burgues were the calligraphy examples shown in Zaner Bloser’s The Secret of the Skill of Madarasz: His Philosophy and Penmanship Masterpieces, and C. W. Jones’s Lessons in Advanced Engraver’s Script Penmanship by L. Madarasz. These two references were the cornerstone for the concept I was trying to work with. I did have to change many of the letters in order to be able to produce digital calligraphy that can flow flexibly and offered the user a variety of options, while maintaining its attractive appearance. To this end, many ligatures and swashes were made, as well as full flourished sets of letters for use at the beginnings or endings of words and sentences. All of this has been tied together with OpenType and tested thoroughly within today’s standard design and desktop publishing software. After working with digital scripts for so long, at one point I thought that Burgues Script would become a bit of a chore to complete. I also thought that, like with most other scripts, the process would regularize itself after a while and be reduced to a mechanical habit. Surprisingly, and fortunately for me, this did not happen. The past holds as many surprises as the future. Madarasz’s method of penmanship was fascinating and challenging to translate into the strict, mathematically oriented language of the computer. It seems that the extremely high contrast of the forms, coupled with the required flow and connectivity of such lettering, will always be hard work for any visual artist to produce, even with the aide of a powerful machine. I can only imagine what steady nerves and discipline Madarasz must have had to be able to produce fully flourished and sublimely connected words and sentences on a whim. When I think of Madarasz producing a flourished calligraphic logotype in a few seconds, and try to reconcile that with the timelines of my or my colleagues’ work in identity and packaging design, the mind reels. Such blinding talent from over a hundred years ago. Burgues is the Spanish word for Bourgeois. In the end, I hope Burgues Script will serve you well when a flourished word or sentence is required for a design project. One of the wonders of the computer age is the ability to visually conjure up the past, serving both the present and the future. With Burgues, you have a piece of “the most skillful penman the world has ever known,” at your service. Burgues received important awards such as a Certificate of Excellence TDC2 2008 and a Certificate of Excellence at the Bienal Tipos Latinos 2008. - Maree by Ashton,
$5.00If you want to write something sincere and genuine but not too formal then this is the font for you. It is based on real handwriting, not some artificial calligraphy made to be either too haphazard or spiky or have loads of elegant flourishes but an ordinary person's writing, and designed to look as natural and as close to the original lettering as possible. Like any person's writing it is individual and distinctive, but so easy going on the eye those differences sit comfortably with you. It is friendly and open with easy to read glyphs both as lowercase and uppercase. The letters are relatively wide with clearly shaped distinct outlines. This font may be ideal for projects where you expect a wide readership with different reading abilities from young to old. When you are using this font a slightly bigger point size usually gives a better result so for a standard letter or similar you should size up to 15 points or more. Maree has been individually crafted to the smallest detail. To create a realistic handwriting font that looks relatively simple but works in a wide variety of languages requires a complexity and attention to detail most fonts will never require. This font in any ordinary business environment would never have been made, the effort required to make it too great, the length of time too long. There have been no shortcuts in this font, no automatic scanning or tracing, no automatic generation, no class kerning. Not only is each glyph individual but the width of letters, the height, the accents and the positions of the accents are all different. Even the line weight of the letters is designed to have natural variation but yet similar enough that the font appears as though it were written effortlessly in the same pen. And in order to keep the spacing consistent even though the letters have different widths, heights, lengths of descenders and so on, there are a vast number of kerning pairs, letter to letter, number to number, letter to number... All kerning has been individually assessed with an eye to proportionality taking in character shape, size and weight. For instance if you write a telephone number the numbers all sit close together but if you write a number before a letter such as in a UK post code or before a unit of measurement an extra little bit of space has been added which makes the number more distinct and therefore readable. That space is so natural to the eye that you don’t even know it is there. However even in the spacing allowance has been made for the fact it can’t be too perfect because when you write by hand the spacing is inconsistent. There have to be some letters which are too close or far apart otherwise the font would look artificial. For similar reasons if you are going to print out this font for a letter, etc, check the print version before you make any letter spacing changes because with the zoom functions in modern applications that uneven spacing and lettering can seem more pronounced than it actually is. When this font is printed out you will find it is surprisingly neat. This font is what it is, simple clear handwriting. You will not go wow. But if you want something unique and different and looks good on the page you won’t be disappointed. This font is not a work of art but it is a work of love. This font has a soul. How many fonts can you say that about? - Freigeist by René Bieder,
$29.00The story of Freigeist is a journey into the past, back to the early grotesk fonts and long before Helvetica and Co were standard fonts in operating systems. For what we take for granted today is the result of innovation and pioneering spirit of type foundries such as Caslon or Stephenson Blake in the 19th century, whose expressive designs are mostly forgotten today. The Freigeist family captures this untamed spirit — hence the name (German for “free spirit”) — and puts it into a contemporary context, resulting in a multi-faceted family with a wide range of applications, font styles and features for modern typesetting. Design Details Unlike other modern grotesk typefaces like Helvetica or Univers, Freigeist is characterized by a warm and dynamic appearance. It draws inspiration from various historical models such as Caslon’s Doric or the Grotesque variants of Stephenson Blake. Particularly noticeable are the narrow terminals, the serpentine S or the dynamic g in combination with ascenders that reach to the cap-height only. Italics Many italic grotesk fonts are strongly oriented towards their upright counterparts. Unfortunately, this often means that they cannot do justice to their actual task, which is to highlight words or sections of a text. The italic cuts of Freigeist try to remedy this situation by using the greatest possible formal distance while reinforcing the untamed spirit. What adds to this, is a reminiscent of handwritten forms, which can be found in a, n, y or g, as well as the German sharp s or the ampersand. Alternate Characters Alternative letterforms are ideal for customizing the overall appearance of a text, for usage in logos or they can even work as custom fonts for companies. Freigeist comes with ten stylistic alternatives that are easy to insert via the Opentype window, such as the single-storey a, a tail-less version of the a for compact text, when uses in condensed widths or a dialed down version of the r. Languages Freigeist has a built-in support for Latin and Cyrillic based languages and covers more than 210 languages. Opentype Features and Symbols The family comes with many opentype features to support modern typesetting. This includes ligatures, different number sets or alternative shapes for texts set in all caps. Styles Freigeist is available in five widths (XCon, Con, Normal, Wide, XWide) and six weights (Thin, Light, Regular, Medium, Bold, Black). Including the accompanying italics, the family comes in 60 cuts that are suitable for any application. Testfonts If you like to test the fonts before buying the full version, please follow the link below: https://www.renebieder.com/test-fonts Update 1 A lot has changed in this first update. It is more than just a 1.01 or 1.02. It is actually the 2.0! I’ve gone through all! single glyphs of the 18 master files, making the family more sharp and even a bit more modern. I’ve added some new opentype features and redesigned the italics, because I wasn’t happy enough with the result. I’ve added new kerning pairs, new metrics, and even new glyphs. Please check my website for more details on the new design and overview about the opentype features and alternate shapes. If you purchased the Freigeist family already, thanks a lot!! It is the most advanced family that I published so far. I hope that you’re happy with this new version. Thanks! - ITC Johnston by ITC,
$29.00ITC Johnston is the result of the combined talents of Dave Farey and Richard Dawson, based on the work of Edward Johnston. In developing ITC Johnston, says London type designer Dave Farey, he did “lots of research on not only the face but the man.” Edward Johnston was something of an eccentric, “famous for sitting in a deck chair and carrying toast in his pockets.” (The deck chair was his preferred furniture in his own living room; the toast was so that he’d always have sustenance near at hand.) Johnston was also almost single-handedly responsible, early in this century, for the revival in Britain of the Renaissance calligraphic tradition of the chancery italic. His book Writing & Illuminating, & Lettering (with its peculiar extraneous comma in the title) is a classic on its subject, and his influence on his contemporaries was tremendous. He is perhaps best remembered, however, for the alphabet that he designed in 1916 for the London Underground Railway (now London Transport), which was based on his original “block letter” model. Johnston’s letters were constructed very carefully, based on his study of historical writing techniques at the British Museum. His capital letters took their form from the best classical Roman inscriptions. “He had serious rules for his sans serif style,” says Farey, “particularly the height-to-weight ratio of 1:7 for the construction of line weight, and therefore horizontals and verticals were to be the same thickness. Johnston’s O’s and C’s and G’s and even his S’s were constructions of perfect circles. This was a bit of a problem as far as text sizes were concerned, or in reality sizes smaller than half an inch. It also precluded any other weight but medium ‘ any weight lighter or heavier than his 1:7 relationship.” Johnston was famously slow at any project he undertook, says Farey. “He did eventually, under protest, create a bolder weight, in capitals only ‘ which took twenty years to complete.” Farey and his colleague Richard Dawson have based ITC Johnston on Edward Johnston’s original block letters, expanding them into a three-weight type family. Johnston himself never called his Underground lettering a typeface, according to Farey. It was an alphabet meant for signage and other display purposes, designed to be legible at a glance rather than readable in passages of text. Farey and Dawson’s adaptation retains the sparkling starkness of Johnston’s letters while combining comfortably into text. Johnston’s block letter bears an obvious resemblance to Gill Sans, the highly successful type family developed by Monotype in the 1920s. The young Eric Gill had studied under Johnston at the London College of Printing, worked on the Underground project with him, and followed many of the same principles in developing his own sans serif typeface. The Johnston letters gave a characteristic look to London’s transport system after the First World War, but it was Gill Sans that became the emblematic letter form of British graphic design for decades. (Johnston’s sans serif continued in use in the Underground until the early ‘80s, when a revised and modernized version, with a tighter fit and a larger x-height, was designed by the London design firm Banks and Miles.) Farey and Dawson, working from their studio in London’s Clerkenwell, wanted to create a type family that was neither a museum piece nor a bastardization, and that would “provide an alternative of the same school” to the omnipresent Gill Sans. “These alphabets,” says Farey, referring to the Johnston letters, “have never been developed as contemporary styles.” He and Dawson not only devised three weights of ITC Johnston but gave it a full set of small capitals in each weight ‘ something that neither the original Johnston face nor the Gill faces have ‘ as well as old-style figures and several alternate characters. - Hand Sketch Rough Poster by TypoGraphicDesign,
$25.00“Hand Sketch Rough Poster” is a handmade, rough and dirty sans-serif display font for decorative headline sizes. Hand drawn. A–Z (× 2), a–z (× 2) and 0–9 (× 4) are each many different forms. Contextual alternates. Is intended to show the hand-made character and the vibrancy of the display font. The different forms of roughness creates a liveliness in the typeface. Standard ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffi, ffj and more decorative ligatures like CT, LC, LE, LH, LI, LO, LU, LY, TOO, TC, TE, TH, TU, TZ and ch, cl, ck, ct, sh, sk, st, sp, additional logotypes like BPM, fff, ppp, sfz and many more … plus Versal Eszett (Capital Letter Double S) give the font more life and shows that despite their retro-looks works with modern OpenType technology (type the word note for the symbol ♫ and the word love for the dingbat ❤ … ). Symbols like play, stop, eject, forward, backward, skip, pause and so on. The topic for the discretionary ligatures and the symbols are music. Have fun with this font – turn up the volume! How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). TECHNICAL SPECIFICATIONS ■ Font Name: Hand Sketch Rough Poster ■ Font Weights: Regular ■ Fonts Category: Display for Headline Size ■ Desktop-Font Format: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font Format: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 715 ■ Language Support: Afrikaans, Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Belarusian (Lacinka), Bislama, Bosnian, Breton, Catalan, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Malay (Latinized), Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Quechua, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, logotypes, dingbats & symbols, accents & €. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Lining Figures (lnum), Numerators (numr), Old Style Figures (onum) Ordinals (ordn), Proportional Figures (pnum), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Stylistic Set 04 (ss04), Superscript (sups), Tabular Figures (tnum) ■ Design Date: 2015 ■ Type Designer: Manuel Viergutz - Hand Stamp Play Rough Serif by TypoGraphicDesign,
$25.00“Hand Stamp Play Rough Serif” is a rough and dirty serif Font with authentic & real stamp look. Original Hand Stamped. A–Z, a–z, and 0–9 are each 3× different forms (every letter/glyph has two additional alternate characters) and is intended to show the hand-made nature and the vibrancy of the display font. The different pressure (velocity) of the stamp on paper creates a liveliness in the typeface. Ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffj, ffi, and additional logotypes like and, the, by, tel fax, web, www … and a Versal Eszett (Capital Letter Double S) give the Font more life and shows that despite their retro-looks works with modern OpenType technology (from ❤ love is, from luck will ✤ … ). Replacing the glyphs “E” instead of “3” to convey that typeface invites you to play. It is the desire to experiment and promote uninhibited experimentation. A variety of alternative letters and a few glyphs follow her own head @, &, ₤, £, “,”, * … The typeface has its quirks and downright human characteristics to “just love.” Have fun with this font – Just Stamp It. Application Area The serif font works best for headline size. Logo, Poster, Editorial Design (Magazine or Fanzine) or Webdesign (Headline Webfont for your website), Webbanner, party flyer, movie poster, music poster, music covers … How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). Technical Specifications ■ Font Name: Hand Stamp Play Rough Serif ■ Font Weights: Regular, Bold ■ Fonts Category: Display for Headline Size ■ Desktop-Font: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 617 ■ Language Support: Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Bislama, Bosnian, Breton, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Estonian, Faroese, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Guarani, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Islandic, Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, Versal Eszett (German Capital Sharp S), symbols, dingbats, digits, accents & €, incl. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Numerators (numr), Ordinals (ordn), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Superscript (sups), Slashed Zero (zero) ■ Design Date: 2014 ■ Type Designer: Manuel Viergutz - Bowling Script by Sudtipos,
$69.00There is plenty of lyric and literature about looking over one's shoulder in contemplation. What would you have done differently if you knew then what you know now? This is the kind of question that comes out of nowhere. When it does and whether its context is personal or professional make very little difference. It's a question that can cause emotions to rise and passions to run hot. It can trigger priority shifts and identity crises. It's never easy to answer. Three years ago, I published a font called Semilla. My aim with that was to distill the work of Bentele, a lettering artist from early 1950s Germany. Picking such an obscure figure back then was my way of pondering the meaning and efficiency of objectivity in a world where real human events and existences are inevitably filtered through decades of unavoidably subjective written, printed and oral history. And maybe to pat myself on the back for surviving surprises mild and pleasant. Having been fortunate enough to follow my professional whims for quite some time now, I took another, longer look at my idea of distilling Bentele's work again. I suppose the concepts of established history and objectivity can become quite malleable when personal experience is added to the mix. I say that because there I was, three years later, second-guessing myself and opining that Bentele's work can be distilled differently, in a manner more suited to current cultural angles. So I embarked on that mission, and Bowling Script is the result. I realize that it's difficult to reconcile this soft and happy calligraphic outcome with the introspection I've blathered about so far, but it is what is. I guess even self-created first world problems need to be resolved somehow, and the resolution can happen in mysterious ways. Bowling Script is what people who like my work would expect from me. It's yet another script loaded with all kinds of alternation, swashing and over-the-top stuff. All of that is in here. These days I think I just do all that stuff without even blinking. But there are two additional twists. The more noticeable one is ornamental: The stroke endings in the main font are of the typical sharp and curly variety found in sign painting, while the other font complements that with ball endings, sometimes with an added-on-afterwards impression rather than an extension of the actual stroke. In the philosophical terms I was mumbling earlier, this is the equivalent of alternate realities in a world of historical reduxes that by their very nature can never properly translate original fact. The second twist has to do with the disruption of angular rhythm in calligraphic alphabets. Of course, this is the kind of lettering where the very concept of rhythm can be quite flexible, but it still counts for something, and experimenting with angular white space in a project of a very dense footprint was irresistible. After playing for a bit, I decided that it would interesting to include the option of using optically back-slanted forms in the fonts. Most scripts out there, including mine, have a rhythm sonically comparable to four-to-the-floor club beats. So the weirdly angled stuff here is your chance to do the occasional drumroll. Everyone knows we need one of those sometimes. Bowling Script and Bowling Script Balls fonts comes with 1600 characters and features extended Latin-based language support. There are also a basic version of both fonts without all the alternates and extra OpenType features. Bowling family ships in cross-platform OpenType format. We also want to present “Mute”, a visual essay narated by Tomás García and Valentín Muro, about digital life created specially to introduce Bowling Script. - Robur by Canada Type,
$24.95It shouldn't be a surprise to anyone that these letter shapes are familiar. They have the unmistakable color and weight of Cooper Black, Oswald Cooper's most famous typeface from 1921. What should be a surprise is that these letters are actually from George Auriol's Robur Noir (or Robur Black), published in France circa 1909 by the Peignot foundry as a bolder, solid counterpart to its popular Auriol typeface (1901). This face precedes Cooper Black by a dozen of years and a whole Great War. Cooper Black has always been a bit of a strange typographical apparition to anyone who tried to explain its original purpose, instant popularity in the 1920s, and major revival in the late 1960s. BB&S and Oswald Cooper PR aside, it is quite evident that the majority of Cooper Black's forms did not evolve from Cooper Old Style, as its originators claimed. And the claim that it collected various Art Nouveau elements is of course too ambiguous to be questioned. But when compared with Robur Noir, the "elements" in question can hardly be debated. The chronology of this "machine age" ad face in metal is amusing and stands as somewhat of a general index of post-Great War global industrial competition: - 1901: Peignot releases Auriol, based on the handwriting of George Auriol (the "quintessential Art Nouveau designer," according to Steven Heller and Louise Fili), and it becomes very popular. - 1909-1912: Peignot releases the Robur family of faces. The eight styles released are Robur Noir and its italic, a condensed version called Robur Noir Allongée (Elongated) and its italic, an outline version called Clair De Lune and its condensed/elongated, a lined/striped version called Robur Tigre, and its condensed/elongated counterpart. - 1914 to 1918: World War One uses up economies on both sides of the Atlantic, claims Georges Peignot with a bullet to the forehead, and non-war industry stalls for 4 years. - 1921: BB&S releases Cooper Black with a lot of hype to hungry publishing, manufacturing and advertising industries. - 1924: Robert Middleton releases Ludlow Black. - 1924: The Stevens Shanks foundry, the British successor to the Figgins legacy, releases its own exact copies of Robur Noir and Robur Noir Allongée, alongside a lined version called Royal Lining. - 1925: Oswald Cooper releases his Cooper Black Condensed, with similar math to Robur Noir Allongée (20% reduction in width and vectical stroke). - 1925: Monotype releases Frederick Goudy's Goudy Heavy, an "answer to Cooper Black". Type historians gravely note it as the "teacher steals from his student" scandal. Goudy Heavy Condensed follows a few years later. - 1928: Linotype releases Chauncey Griffith's Pabst Extra Bold. The condensed counterpart is released in 1931. When type production technologies changed and it was time to retool the old faces for the Typositor age, Cooper Black was a frontrunning candidate, while Robur Noir was all but erased from history. This was mostly due to its commercial revival by flourishing and media-driven music and advertising industries. By the late 1960s variations and spinoffs of Cooper Black were in every typesetting catalog. In the early- to mid-1970s, VGC, wanting to capitalize on the Art Nouveau onslaught, published an uncredited exact copy of Robur Black under the name Skylark. But that also went with the dust of history and PR when digital tech came around, and Cooper Black was once again a prime retooling candidate. The "old fellows stole all of our best ideas" indeed. So almost a hundred years after its initial fizz, Robur is here in digital form, to reclaim its rightful position as the inspiration for, and the best alternative to, Cooper Black. Given that its forms date back to the turn of the century, a time when foundry output had a closer relationship to calligraphic and humanist craft, its shapes are truer to brush strokes and much more idiosyncratic than Cooper Black in their totality's construct. Robur and Robur Italic come in all popular font formats. Language support includes Western, Central and Eastern European character sets, as well as Baltic, Esperanto, Maltese, Turkish, and Celtic/Welsh languages. A range of complementary f-ligatures and a few alternates letters are included within the fonts. - Martin Luther by Harald Geisler,
$59.00❧ Useful links: Luther’s Manuscripts at the UNESCO Memory of the World at Google Arts and Culture Martin Luther font on Kickstarter (with Film about the creation) Each letter of the Martin Luther font is strictly based on original samples found in Martin Luther’s 500 year old handwritten manuscripts. Letters that occur more often for example vowels have two or more different versions stored in the font. (➶ Figure 4) These alternative forms are exchanged automatically by the font as you type, and create a vivid look that comes close to actual handwriting. The font avoids that two identical letters are placed next to each other like, for example the two “o” in the word “look”. ➸ What Historic Sources is the Font based on? Two historic documents were used to base the font on. The notes Luther took before giving his speech in Worms in 1521 and a 6 page letter he wrote immediately after to Emperor Charles V., summarising his speech (➶ Figure 2). Both documents have been added to the UNESCO “Memory of the World” and can be seen at the Google Arts and Culture website. ➸ The Creation of a Handwriting Font The creation of a handwriting font is very different from the creation of a regular font. Harald Geisler has specialised in recreating handwriting in preceding projects with Albert Einstein’s, Sigmund Freud’s and his own handwriting. His experience working with Archives and Museums has gone into this project. First Geisler analyses the movement in the writing to understand how each letter is drawn. This involves partially learning how to write like a person. In this process not the outlines of the sample are reproduced but the original movement path of the handwriting (➶ Figure 3). In a second step width and contrast is added to reproduce Martin Luther’s characteristic impetus and the writing tools used at the time. (Link: Youtube Playlist showcasing the creation of individual letters) How about signs that can’t be found in archives? Some Glyphs can not be found in 500 year old manuscripts, for example the @-sign. Towards the end of the creation one collects a profund amount of details about how a writer moves on paper and addresses certain tasks moving the pen. Keeping this knowledge in mind an improvisation can be based on similar letter forms. For example the @ sign is based on of the movement of a lowercase a and parenthesis. ➸ Features of the Martin Luther font ❶ Extensive Documentation of the creation of the font, including high quality reproduction of the used manuscripts. ❷ Additional texts from Historian Dr. Henning Jürgens and Palaeographer (and Luther handwriting expert) Prof. Ulrich Bubenheimer ❸ Alternating Letters - in handwriting every word looks a bit different. To avoid that two identical letterforms are placed next to each other (for example in the word look) the font actively changes between different versions of letters as you type. ❹ Ligatures - characteristic writing forms when two letters are combined (for example “ct”) (➶ Figure 5) ❺ Terminal Letterforms - renders a special letterform when letter is at the end of a word. (➶ Figure 8) ❻ ‘’’Initial and Medial Letterforms''' - some letterforms are different when placed in the beginning or middle of a word, for example the lowercase s. ❼ Luther Rose - is a seal Luther used to authorise his correspondence. Today it is a widely recognized symbol for Luther. When you enter the numbers of Luthers year of birth and death 14831546 using the Martin Luther PRO font, it will render a stylised version of the Luther Rose. (➶ Figure 7) ❽ Historic letter-forms - letter-forms that are specific to medieval writing around 1500. For example the long-s or h with a loop at the bottom. (➶ Figure 6) ⚑ Multi language support - see the technical information tab for a full list of supported languages. (➶ Figure 11) ➸ The different Styles explained ❋ Martin Luther PRO - this includes all features listed above and is geared towards writing texts that are more readable today. It features alternating letters to create a natural handwriting look as well as two stylistic sets accessible through the OpenType menu. Historic forms are available through the glyph picker. ❋ Martin Luther Historic - this font creates a historically correct reproduction (i.e. with long-s) of Luther’s medieval latin handwriting. It features alternating letters to create a natural handwriting look as well as two stylistic sets accessible through the OpenType menu. ❋ Martin Luther Expert-1 - Dedicated access to the first set of letters only. ❋ Martin Luther Expert-2 - Dedicated access to the second set of letters only. ❈❈❈ Family Pack - recieve all fonts at a discounted price. ❈❈❈ ➸ Kickstarter The creation and development of the Martin Luther font was financed by 500 supporters on ➸Kickstarter. - Sigmund Freud Typeface by Harald Geisler,
$29.00“For those who regret what keyboards and touch screens have done to their penmanship, typographer Harald Geisler has an answer: Sigmund Freud.” — The Wall Street Journal Sigmund Freud was a neurologist who lived from 1856 to 1939. His research and studies led to the foundation of ‘Psychoanalysis’. When I first saw Freud’s century old letters, I was fascinated by the beauty of these historic manuscripts. It made me smile to imagine a person writing his or her shrink a letter set in Freud’s handwriting. I started to plan creating a font based on his manuscripts. I contacted the Sigmund Freud Museum Vienna and Freud Museum London. To start the creation I selected eight handwritten documents from the archive in Vienna – This selection of specimen was my orientation during the design process. The Samples were created between 1883 to 1938 and are of various character such as handwritten scientific papers, personal letters, notes and a telegram. A successful Kickstarter Campaign "The Sigmund Freud Typeface - A Letter to your Shrink" with over 1400 Backers enabled me to visit the archive in Vienna and study the original manuscripts of Sigmund Freud. After a year of preparation and design work, I finished four alphabets based on Freud’s handwriting. What are the different Versions PRO, Kurrent, #1, #2, #3 and #4 about? “This project gives people the convenience afforded by the computer while maintaining the romantic nostalgia, beauty, and character of letter writing with real handwriting.” — Daniel Vahab, The Huffington Post When you write with your hand, every letter looks a little different. When you write a text on your computer every letter looks exactly the same. In order to make type look like handwriting, I chose four different variations of each letter from Freud’s manuscripts, drew and stored them in the font. The font is then programmed to exchange letters while you are typing. This makes the rendered result on your screen or print look like unique handwriting. PRO While you are typing… the PRO Version actively combines all four alphabets and exchanges them automatically. Through this mechanism never the same two o’s will stand next to each other. With every touch a unique look is generated. This works in certain applications i.e. Word 2010(or newer), Pages, TextEdit, Editor(Pre-installed on Windows 7 or newer), InDesign, Illustrator… →Here you can see an animation of what this effect looks like in action. (Please Note: some applications like LibreOffice, OpenOffice do currently not support this feature. Date: December 2013) #1 #2 #3 and #4 The Sigmund Freud Typeface #1, #2, #3 and #4 each hold one individual lowercase alphabet based on Freud’s handwriting. Kurrent Most of Freud’s correspondence was written in German. Until the 1950′s a different handwriting was taught throughout German speaking countries (Switzerland, Austria, Germany). This style is called Kurrent. The name Kurrent and Cursive derive from the Latin word currere - to run, hurry - both styles were designed to write fast. As you can see in the samples above, Freud practiced both Kurrent and when writing english Cursive (Latin script or Joined-up). Kurrent has three significantly different letters (s,h,e). Use Kurrent to render the authentic look of an historic Sigmund Freud letter in German. Bundle On the Top of this page you can get all six fonts of the Sigmund Freud Typeface Family in a bundle. International Typeface All styles of the Sigmund Freud Typeface feature a wide range of accented letters so you can write to all your friends in Sweden (Bjørn) France (Chloé & Zoë), Ireland (Dáirine), Poland (Łucja), Germany (Jörg) and almost everywhere around the globe (Find a complete list in the tech specs). Usage recommendations I hope that this design will be valuable to you and most of all that you have fun with this typeface! 1. Point Size — To reproduce the size of Sigmund Freud’s handwriting adjust the type size between 18-24 point in your word processor. If you are using an imaging software like Photoshop set the resolution to 300dpi and adjust the point size between 18-24. 2. Line Spacing — Narrow the line hight until swashes of capital letters touch the baseline above. This also happens when you write a letter and gives the document a unique handwritten look. 3. Right Aligned — Freud had the habit to write towards the right edge of the page and start loosely on the left. Set your text alignment to ‘right’ to incorporate this dramatic expression also to your documents. What do other People say about the Sigmund Freud Typeface? “Wouldn’t you love to write a letter to your shrink using the Sigmund Freud typeface?” — Dorothy Tan, Design TAXI ''“JUST DON’T WRITE A LETTER TO YOUR MOTHER WITH IT… …until the reader looks a bit closer, and they see 70+ years of modern science weighing in on turn-of-the-century pop psychology."'' — Mark Willson, Fast Company “Doctor, what does it mean if you dream of creating a font of Freud’s handwriting?” — Ayun Halliday, Open Culture “…geekily romantic, at once artistic and scientific” — Edie Jarolim, Freud’s Butcher “…sympathisch” — Jürgen Siebert, Fontblog !WOW! Thank you for reading the complete font description! You are awesome! If you still have a question please contact me through MyFonts or my website haraldgeisler.com. Credits This project was made possible by the help of 1481 Backers on Kickstarter and the kind support of the Sigmund Freud Museum Vienna and the Freud Museum London. Thank you. All of Freud’s Manuscripts shown are © Sigmund Freud Museum Vienna. Poster Image: IN17 - Sigmund Freud, Germany 1932. © Freud Museum London. Flag Image: IN19 - Sigmund Freud 1930’s. © Freud Museum London. - Fan Script by Sudtipos,
$99.00A friend of mine says that sports are the ultimate popular drug. One of his favorite things to say is, “The sun’s always shining on a game somewhere.” It’s hard to argue with that. But that perspective is now the privilege of a society where technology is so high and mighty that it all but shapes such perspectives. These days I can, if I so choose, subscribe to nothing but sports on over a hundred TV channels and a thousand browser bookmarks. But it wasn't always like that. When I was growing up, long before the super-commercialization of the sport, I and other kids spent more than every spare minute of our time memorizing the names and positions of players, collecting team shirts and paraphernalia, making up game scenarios, and just being our generation’s entirely devoted fans. Argentina is one of the nations most obsessed with sports, especially "fútbol" (or soccer to North Americans). The running American joke was that we're all born with a football. When the national team is playing a game, stores actually close their doors, and Buenos Aires looks like a ghost town. Even on the local level, River Plate, my favorite team where I grew up, didn't normally have to worry about empty seats in its home stadium, even though attendance is charged at a high premium. There are things our senses absorb when we are children, yet we don't notice them until much later on in life. A sport’s collage of aesthetics is one of those things. When I was a kid I loved the teams and players that I loved, but I never really stopped to think what solidified them in my memory and made them instantly recognizable to me. Now, thirty-some years later, and after having had the fortune to experience many cultures other than my own, I can safely deduce that a sport’s aesthetic depends on the local or national culture as much as it depends on the sport itself. And the way all that gets molded in a single team’s identity becomes so intricate it is difficult to see where each part comes from to shape the whole. Although “futbol” is still in my blood as an Argentinean, I'm old enough to afford a little cynicism about how extremely corporate most popular sports are. Of course, nothing can now take away the joy I got from football in my childhood and early teens. But over the past few years I've been trying to perceive the sport itself in a global context, even alongside other popular sports in different areas of the world. Being a type designer, I naturally focus in my comparisons on the alphabets used in designing different sports experiences. And from that I've come to a few conclusions about my own taste in sports aesthetic, some of which surprised me. I think I like the baseball and basketball aesthetic better than football, hockey, volleyball, tennis, golf, cricket, rugby, and other sports. This of course is a biased opinion. I'm a lettering guy, and hand lettering is seen much more in baseball and basketball. But there’s a bit more to it than that. Even though all sports can be reduced to a bare-bones series of purposes and goals to reach, the rules and arrangements of baseball and basketball, in spite of their obvious tempo differences, are more suited for overall artistic motion than other sports. So when an application of swashed handlettering is used as part of a team’s identity in baseball or basketball, it becomes a natural fit. The swashes can almost be visual representation of a basketball curving in the air on its way to the hoop, or a baseball on its way out of the park. This expression is invariably backed by and connected to bold, sleak lettering, representing the driving force and precision (arms, bat) behind the artistic motion. It’s a simple and natural connective analysis to a designer, but the normal naked eye still marvels inexplicably at the beauty of such logos and wordmarks. That analytical simplicity was the divining rod behind Fan Script. My own ambitious brief was to build a readable yet very artistic sports script that can be a perfect fit for baseball or basketball identities, but which can also be implemented for other sports. The result turned out to be quite beautiful to my eyes, and I hope you find it satisfactory in your own work. Sports scripts like this one are rooted in showcard lettering models from the late 19th and early 20th century, like Detroit’s lettering teacher C. Strong’s — the same models that continue to influence book designers and sign painters for more than a century now. So as you can see, American turn-of-the-century calligraphy and its long-term influences still remain a subject of fascination to me. This fascination has been the engine of most of my work, and it shows clearly in Fan Script. Fan Script is a lively heavy brush face suitable for sports identities. It includes a variety of swashes of different shapes, both connective and non-connective, and contains a whole range of letter alternates. Users of this font will find a lot of casual freedom in playing with different combinations - a freedom backed by a solid technological undercurrent, where OpenType features provide immediate and logical solutions to problems common to this kind of script. One final thing bears mentioning: After the font design and production were completed, it was surprisingly delightful for me to notice, in the testing stage, that my background as a packaging designer seems to have left a mark on the way the font works overall. The modern improvements I applied to the letter forms have managed to induce a somewhat retro packaging appearance to the totality of the typeface. So I expect Fan Script will be just as useful in packaging as it would be in sports identity, logotype and merchandizing. Ale Paul - Danah by Eyad Al-Samman,
$35.00Danah” is the first name of a very close and cherished classmate, friend, and peer. Danah is a Palestinian woman who used to study with me in the same university where I was honorably introduced to her several years ago. In fact, I decided to dedicate this typeface wholly to her in return for all the years of friendship that we had spent together as classmates during the late 1990s. She was—and absolutely still—a source of support and inspiration for me in life due to her brilliant, big-hearted, and philanthropic personality. Danah likes different things in life and among them the sea, horses, reading, and also travelling. She lives and works now in Palestine, and yearns for being granted a new life—like many other free Palestinians—full of freedom, peace, and happyness. Danah® is a handwriting and scribbly Arabic display typeface. The main trait of this typeface is the realistic handwriting design of its letters and ligatures. This feature renders it as one of the stylish typefaces used for headlines and also texts. Among the distinguished letters of Danah® typeface are the “Qaaf”, “Kaaf”, “Meem”, “Noon”, and others. Moreover, Danah® typeface has a character set which supports Arabic, Persian, Urdu, and Latin letters/numerals with a limited range of specific Arabic and Latin ligatures. This font comes in a single weight (i.e., regular) with exactly 639 distinctive glyphs. Due to its free and streamlined design, Danah® typeface is appropriate for heading and text in Arabic, Persian, and Urdu. It can be graphically and visually exploited in magazines, posters, and interfaces of different things such as clothes and equipment. Moreover, it can be pleasingly used in writing personal, friendly, and unofficial letters, messages, documents, invoices, notes, dispatches and menus which require a smoothed handwritten touch and trend. It is also elegantly suitable for signs, books’ covers, advertisement light boards, and titles of flyers, pamphlets, novels, and books of children and adults. In brief, Danah® typeface is one of the new hand-drawn typefaces which can be brought into play efficiently in diverse graphic, typographic, calligraphic, and artistic works in different languages and cultures. 2018-09-13 00:00:00.000 10.0000 F25946-S114426 10913 Timeless URW Type Foundry https://www.myfonts.com/collections/timeless-duplicate-font-urw NULL NULL 2016-01-08 00:00:00.000 89.9900 F10913-S42560 54569 Jellofries Maulana Creative https://www.myfonts.com/collections/jellofries-font-maulana-creative https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/JtHgrbkPi7YU282OWix69Tqb_97b690350e4b3ed453d7c27fe0eb6664.png Jellofries is a fancy brush script font. With brush bold contrast stroke, fun character with a bit of ligatures and alternates. To give you an extra creative work. Jellofries font support multilingual more than 100+ language. This font is good for logo design, Social media, Movie Titles, Books Titles, a short text even a long text letter and good for your secondary text font with sans or serif. Make a stunning work with Jellofries font. Cheers, Maulana Creative 2022-05-06 00:00:00.000 12.0000 F54569-S252887 38361 Alt Moav ALT https://www.myfonts.com/collections/alt-moav-font-andreas-leonidou https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/70046_aa489c02cd589f8f924b405c901a8014.png Moav is a geometric experimental display typeface for use on logos,posters etc. 2011-12-13 00:00:00.000 15.0000 F38361-S179452 42255 M Elle HK Monotype HK https://www.myfonts.com/collections/m-elle-hk-font-monotype-hk NULL HK series fonts are in Unicode encoding and consists of BIG 5 character set and HKSCS characters. The character glyphs are based on the regular Traditional Chinese writing form and style. It is generally used in Taiwan ROC, Hong Kong and Macau. 2011-05-11 00:00:00.000 523.9900 F42255-S193845 71839 Kaerobi Kulokale https://www.myfonts.com/collections/kaerobi-font-kulokale https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10004/ieVtB18gl4EgKrVVDIPLtX8b_33d93ffd2cd339b2544feb3d7a0a3121.png Kaerobi is an condensed display font, and with a style that is very different from the others. This font comes in four styles, Regular, Oblique, Rough, and Outline Version. Kaerobi is well-suited for posters, social media, headlines, magazine titles, clothing, large print formats - and wherever you want to be seen. Inspired by the style of design that is currently popular, and this is the answer to all the needs of every idea that you will pour in this modern era. We highly recommend using a program that supports OpenType features and Glyphs panels such as Adobe Illustrator, Adobe Photoshop CC, Adobe InDesign, or CorelDraw, so you can see and access all Glyph variations. This font is encoded with Unicode PUA, which allows full access to all additional characters without having special design software. Mac users can use Font Book, and Windows users can use Character Map to view and copy one of the extra characters to paste into your favorite text editor / application. Thank You. 2022-08-16 00:00:00.000 17.0000 F71839-S298671 52588 The Heather Romie Creative https://www.myfonts.com/collections/the-heather-font-romie-creative https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/Lc4estBSB0wCiDunz9GNDUcb_097035319875b31f0a18a4bb2e8e675b.png The Heather Script is a formal calligraphy design, including Regular. This font is casual and pretty with a stroke. Can be used for various purposes. such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signatures, book covers, posters, quotes and much more. Heather Script featuring OpenType style alternatives, ligatures and International support for most Western Languages is included. To enable the OpenType Stylistic alternative, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or a later version. How to access all alternative characters using Adobe Illustrator: *https://www.youtube.com/watch?v=XzwjMkbB-wQ Heather Script is coded with PUA Unicode, which allows full access to all additional characters without having to design special software. Mac users can use Font Book , and Windows users can use Character Map to view and copy any additional characters to paste into your favorite text editor/application. How to access all alternative characters, using the Windows Character Map with Photoshop: *https://www.youtube.com/watch?v=Go9vacoYmBw 2022-02-23 00:00:00.000 19.0000 F52588-S242949 16709 Pastina Lebbad Design https://www.myfonts.com/collections/pastina-font-lebbad-design https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/220264_a574aa9e49d2f9f1da3950f1fef09123.png Pastina is an elegant serif font consisting of caps, lower case, and alternate characters. Soft serifs and the graceful flow of each character add to the classic feel of this font. 2008-07-31 00:00:00.000 24.9500 F16709-S66588 2367 Munira Script Picatype https://www.myfonts.com/collections/munira-script-font-picatype https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/309621_5c93006e7517281c082dc7c75bfd1c2b.png Munira Script is a modern calligraphy design. This font is casual and pretty with swashes. It can be used for various purposes. such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signature, book covers, posters, quotes and more. Munira Script features OpenType stylistic alternates, ligatures and International support for most Western Languages. To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or later versions. How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ How to access all alternative characters, using Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw Munira Script is coded with PUA Unicode, which allows full access to all the extra characters without having special designing software. Mac users can use Font Book , and Windows users can use Character Map to view and copy any of the extra characters to paste into your favourite text editor/app. If you need help or have any questions, please let me know. I'm happy to help :) Thanks & Happy Designing! 2019-07-05 00:00:00.000 10.0000 F2367-S10062 27004 Ketimun Hanoded https://www.myfonts.com/collections/ketimun-font-hanoded https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/306179_8517cd9a57ccc15cff68737e17de4e85.png Ketimun means ‘cucumber’ in Bahasa Indonesia. At home we eat a lot (A LOT) of Indonesian food, which often includes Acar Ketimun (Sweet/sour cucumber salad). I usually make the simple version, but sometimes I go for the more elaborate cucumber salad (the recipe of which you’ll find on poster 2). Ketimun font is a rather delicious script font; uneven, organic and full of life. Comes with a fresh taste and lots of diacritics. 2019-06-06 00:00:00.000 15.0000 F27004-S120951 38675 Psalterium Alter Littera https://www.myfonts.com/collections/psalterium-font-alter-littera https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/204202_94b78204200645ccd1daa5d5f1a63916.png A clean, smooth adaptation of the magnificent gothic types used by Johann Fust and Peter Schöffer in their famous Mainz Psalter (Psalterium Moguntinum) of 1457, also used in their Canon of the Mass (Canon Missae) of 1458, and in their Benedictine Psalter (Psalterium Benedictinum) of 1459. [Although these works were published after Gutenberg’s break with Fust, it is generally agreed that Gutenberg was working along with Fust and Schöffer on the Mainz Psalter while the 42-line Bible was still being printed.] In addition to the usual standard characters for typesetting modern texts, the font includes a comprehensive set of special characters, uncial initials (adapted from both the Mainz Psalter and early sixteenth-century Dutch types by Henric Pieterszoon), alternates and ligatures, plus Opentype features, that can be used for typesetting (almost) exactly as in the Mainz Psalter and later incunabula. The main historical sources used during the font design process were high-resolution scans from the copy of the Mainz Psalter preserved at the Österreichische Nationalbibliothek, Vienna (the only copy whose colophon includes the famous printer’s mark of Fust and Schöffer). Other sources were as follows: Masson, I. (1954), The Mainz Psalters and Canon Missae, 1457-59, London: Printed for the Bibliographical Society; Kapr, A. (1996), Johann Gutenberg - The Man and his Invention, Aldershot: Scolar Press (ch. 8); Füssel, S. (2005), Gutenberg and the impact of printing, Burlington: Ashgate (ch. 1); and Man, J. (2009), The Gutenberg Revolution, London: Bantam (ch. 8). Specimen, detailed character map, OpenType features, and font samples available at Alter Littera’s The Oldtype “Psalterium” Font Page. Note: Several uncial initials in The Oldtype “Psalterium” Font have been derived from corresponding characters in The Initials “Gothic C” Font, adjusting them to cope with the special (large) x-height and letter spacing of the Psalterium font (so the two sets of initials are not directly interchangeable). 2012-07-06 00:00:00.000 25.0000 F38675-S178340 23791 VLNL Donuts VetteLetters https://www.myfonts.com/collections/vlnl-donuts-font-vetteletters https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10001/190114_ca5047d6d6754375933067862f9328a8.png VLNL Donuts’ first incarnation was designed already in 2005 by DBXL as a logo for Dutch funky house music outfit Hardsoul, and since then has been used for lots of music related projects. Donuts is heavily infused by hip 1970s geometric fonts like Blippo, Pump and ITC Bauhaus, but nonetheless has both feet in this modern day and age. Meticulously designed and tightly spaced, VLNL Donuts is very suitable for logos, headlines and music artwork. We especially recommend using it on big 12 album covers. Oh, and it got its name for obvious reasons (“the O looks like one...’) VLNL Donuts is deep fried, glazed and can be covered in a variety of sweetness: sprinkles, cinnamon, coconut, chopped peanuts, powdered sugar or maple syrup. They also can be filled with cream, custard or jam. As a very sweet and saturated snack should, VLNL Donuts is fitted with a full set of alternate swoosh caps that can be deployed to liven up your already ‘out there’ designs. - Blank Manuscript by Aah Yes,
$14.95Blank Manuscript allows you to produce sophisticated musical scoresheets even on basic Word Processors - anything from simple plain staves to complex full-page orchestral scores of your own design, to write in the notation yourself. The basic stuff is really easy and straightforward, but there's some quite advanced things you can do as well. So Copy and Save these Instructions. • The main stuff is simple and tends to follow the initial letter. Treble, Bass and Alto clefs are on upper case T B A (there are more clefs, below). The 5 Lines for the clefs are on L or l. • A small v will give a small vertical line (like a bar line) and a Big U will give a Big Upright - these can start or end a line or piece. • Time Signatures - type the following letters: Think of W for Waltz and it's easy to remember that 3/4 time is on W. Then from that they go up or down together like this: V=2/4 W=3/4 X=4/4 Y=5/4 Z=6/4 Compound Times are on H I J K like this: H=3/8 I=6/8 J=9/8 K=12/8 Common Time and Cut Common symbols can be found on semi-colon and colon respectively (all begin with Co- ). 2/2 3/2 are on lower case a and b, 7/4 and 7/8 are on lower case c and d, 5/8 is on small k (think POL-k-A) • Flat signs are on the numbers. Flat signs on LINES 1 to 5 are on numbers 1 to 5. Flat signs on SPACES 1 to 5 are on numbers 6 to 0 (space 1 being above line 1, space 5 being above the top line of the stave). Sharp signs are on the letters BELOW the long-row numbers. Which is q w e r t for the sharp signs on Lines 1 to 5, and y u i o p for sharp signs on spaces 1 to 5. Doing it this way means it works the same for all clefs, whether Treble, Bass, Alto, Tenor or any other. Sharp and Flat Signs always go in this order, depending on how many sharps or flats your key signature requires: Treble Clef Sharps t i p r u o e Flats 3 9 7 4 2 8 6 Bass Clef Sharps r u o e t i w Flats 2 8 6 3 1 7 = Alto Clef Sharps o e t i w r u Flats 7 4 2 8 6 3 1 • Guitar Chord Boxes are on G and g (G for Guitar) Upper Case G has a thick line across the top Lower case g has an open top, for chords up the fretboard TAB symbols are available: Six-string Tablature is on s & S for Six. Four-string Tablature is on f & F for Four. (Lower case has the "TAB" symbol on it, Upper Case has just the lines to continue.) Five-string tablature, is on lower case "j" (as in BAN-j-O) and of course L or l will continue the 5 lines. •RARE CLEF SIGNS including Tenor Clef, are on various punctuation marks, i.e. dollar, percent, circumflex, ampersand & asterisk, above the numbers 4 to 8. NOTE: The important symbols were kept on the letter and number keys, which are fairly standard all over, but some of the less important symbols are on various punctuation keys, which in different countries are not the same as on my keyboard. If it comes out wrong on your system, all I can say is it's right on the systems we've tried, and they'll be in here somewhere, probably on a different key. CLOSING THE ENDS OF THE LINES and BAR-LINES is done with the 3 varieties of brackets - brackets, brace and parentheses - Left/Right for the Left/Right end of the line. Parentheses L/R () which are above 9, 0 give a clef with a small vertical upright (the same as a bar line). Brace L/R and Brackets L/R (both on the 2 keys to the right of P on my keyboard) will close off a staff line with tall upright bars. Brace gives a double upright - one thick, one thin. Brackets give a single tall upright. A Big Upright is on Big U, (Big U for Big Upright) and a small vertical line is on small v (small v for small vertical). The Big Upright is the maximum height, and the small vertical is exactly the same height as a stave. And there's a tall upright Bar, on Bar (which is to the left of z on my keyboard, with Shift,) which is the same height as the bar on upper case U but twice as broad. • There's a staff intended for writing melodies, which is a little bit higher up than an ordinary treble clef giving a space underneath to put lyrics in - on m and M for Melody line. Lower case has the Treble Clef on, Upper case M has just the higher-up staff lines with no clef. (Use mMMMMMMM etc.) However this clef will be in the wrong place to put in sharp and flat signs, key signatures and so on, so if you use this clef you'll have to write the sharps, flats and key signature yourself. There's also a clef that's smaller (less tall) than the ordinary clef, but with the same horizontal spacing so it will align with other standard-sized clefs - on slash (a plain clef) and backslash (with a Treble Clef). • There are some large brackets for enclosing groups of staves, such as you'd use on large orchestral scores, on Upper Case N O P Q R, which can aid clarity. N and O on the left, Q and R on the right. P is a Perpendicular line to be used on both sides to increase the height of the enclosure, in this way but with the staff lines in between: N Q P P P P P P O R OTHERS —————————————— • Repeat marks are on comma (left) and period/full stop (right). • Hyphen is left as a sort of hyphen - it's a thin line like a single staff line, with the same horizontal spacing as ordinary staff lines - in case you want to draw a line across for a Percussion Instrument, or a Title or Lyric Line. • Space is a Space, but with HALF the width or horizontal spacing as ordinary staff lines, so 2 space symbols will be the same width as a clef symbol or line. • Grave (to the left of 1 on the long row, or hold down Alt and type 0096 then let go) gives a staff line that is one eighth the width of an ordinary staff line. • If you want manuscript in a clef and key which requires a flat or sharp sign in the space underneath the 5 lines, they’re on = equals and + plus . SYMBOLS • Many of these symbols will only be useful if you have worked out in advance which bars will need them, but they are here in case you've done that and wish to include them. • Symbols for p and f (piano and forte) are on 'less than' and 'greater than' < > (above comma and full stop) and m for mezzo is on Question, next to them. They can be combined to make mp, mf, ff, pp, etc. These signs -- and other signs and symbols like Pedal Sign, Coda Sign and so on -- can be found on various punctuation mark keys, including above 1, 2, 3 in the long row, and others around the keyboard. There's a sort of logic to their layout, but in different countries the keys are likely to give different results to what is stated here, so it's probably best to just try the punctuation and see if there's any you might want to use. (But on my keyboard a Coda sign is on circumflex - because of the visual similarity. Pedal sign is on underscore. A "Sign" symbol is on exclamation mark.) They were only included in case you really need them to be printed rather than handwritten. • However, a Copyright symbol is deemed necessary, and also included are a "Registered" symbol and a TradeMark symbol. They are found in the conventional places, and can be accessed by holding down ALT and typing 0169, 0174 or 0153 respectively in the numberpad section and letting go. • Staff lines with arco and pizz. above are on capital C and D respectively ---C for ar-C-o. • An empty circle above a staff line (to indicate sections by writing letters A, B, C or 1,2,3 inside for rehearsal marks) is on n. The actual signs for an A, B, C and D in a circle above the staff line can be produced by holding down ALT and typing 0188, 0189, 0190 and 0191 respectively and letting go. • The word "Page", for indicating page numbers, is on the numbersign key. • The two quotes keys, (quote single and quote double) have symbols representing "Tempo is", and "play as triplets", respectively. • INSTRUMENT NAMES There's a whole lot of Instrument Names built in (over a hundred) which can be printed out above the clef, and you do it like this. Hold down Alt and type in the given number in the numberpad section, then let go. For Piccolo it's 0130, for Flute it's 0131, Cornet is on 0154, Violin is on 0193, and the numbers go up to over 0250, it's a fairly complete set. There's also a blank which is used to align un-named clefs on 0096. Put them at the very beginning of the line for the best results. Here they are: WOODWIND Piccolo 0130 Flute 0131 Oboe 0132 Clarinet 0133 Eng Horn 0134 Bassoon 0135 Soprano Sax 0137 Alto Sax 0138 Tenor Sax 0139 Baritone Sax 0140 Saxophone 0142 Contrabassoon 0145 Recorder 0146 Alto Flute 0147 Bass Flute 0148 Oboe d'Amore 0149 Cor anglais 0152 Pipes 0241 Whistle 0242 BRASS Cornet 0154 Trumpet 0155 Flugelhorn 0156 Trombone 0158 Euphonium 0159 Tuba 0161 French Horn 0162 Horn 0163 Tenor Trombone 0164 Bass Trombone 0165 Alto Trombone 0166 Piccolo Cornet 0167 Piccolo Trumpet 0168 Bass Trumpet 0170 Bass Tuba 0171 Brass 0172 VOICES Vocal 0175 Melody 0176 Solo 0177 Harmony 0178 Soprano 0179 Alto 0180 Tenor 0181 Baritone 0182 Treble 0183 Bass 0197 (see also PLUCKED STRINGS) Descant 0184 Mezzo Soprano 0185 Contralto 0186 Counter Tenor 0187 Lead 0206 BOWED STRINGS Strings 0192 Violin 0193 Viola 0194 Cello 0195 Contrabass 0196 Bass 0197 Double Bass 0198 Violoncello 0199 Violin 1 0200 Violin 2 0201 Fiddle 0252 PLUCKED STRINGS Harp 0202 Guitar 0203 Ac. Gtr 0204 El. Gtr 0205 Lead 0206 Bass 0197 Ac. Bass 0207 El. Bass 0208 Slide Gtr 0209 Mandolin 0210 Banjo 0211 Ukelele 0212 Zither 0213 Sitar 0214 Lute 0215 Pedal Steel 0216 Nylon Gtr. 0238 Koto 0239 Fretless 0244 KEYBOARDS + ORGAN Piano 0217 El. Piano 0218 Organ 0219 El. Organ 0220 Harpsichord 0221 Celesta 0222 Accordion 0223 Clavinet 0224 Harmonium 0225 Synth 0226 Synth Bass 0227 Keyboards 0228 Sampler 0249 PERCUSSION and TUNED PERCUSSION Percussion 0229 Drums 0230 Vibes 0231 Marimba 0232 Glockenspiel 0233 Xylophone 0234 Bass marimba 0235 Tubular Bells 0236 Steel Drums 0237 Kalimba 0240 OTHERS Harmonica 0246 Mouth Organ 0247 FX 0251 Intro 0243 Verse 0245 Refrain 0248 Chorus 0250 un-named 0096 (this is a small spacer stave for aligning clefs without a name) ALSO copyright 0169 registered 0174 TradeMark 0153 Rehearsal marks 0188-0191 (giving A, B, C, D in a circle, an empty circle is on n ) Clef signs for Treble Bass Alto without any staff lines 0253-0255 An Alphabetic List of all signs: a 2/2 time b 3/2 time c 7/4 time d 7/8 time e sharp sign, centre line f Tab sign for 4-string tab g Guitar Chord Box, no nut h half-width stave I sharp sign, third space up j Tab sign for 5-string tab k 5/8 time l Lines - 5 horizontal lines for a stave m Melody Clef - a standard clef but placed higher up, with Treble sign n Stave with an empty circle above o sharp sign, fourth space up p sharp sign, space above stave q sharp sign, bottom line r sharp sign, fourth line up s Tab sign for 6-string tab t sharp sign, top line (fifth line up) u sharp sign, second space up v vertical line (bar-line) w sharp sign, second line up x Fretboard, four strings y sharp sign, first space up z Fretboard, five strings A Alto Clef B Bass Clef C “arco” above stave D “pizz.” above stave E Double Vertical Lines F Four Horizontal lines (for 4-string tab) G Guitar Chord Box with nut H 3/8 time I 6/8 time J 9/8 time K 12/8 time L Lines - 5 horizontal lines for a stave M Melody Clef - a standard clef but placed higher up, plain N Bounding Line for grouping clefs - top left O Bounding Line for grouping clefs - bottom left P Bounding Line for grouping clefs - Perpendicular Q Bounding Line for grouping clefs - top right R Bounding Line for grouping clefs - bottom right S Six Horizontal lines (for 6-string tab) T Treble Clef U tall, thin Upright line V 2/4 time W 3 / 4 time X 4/4 time Y 5/4 time Z 6/4 time 1 flat sign, first line up (the lowest line) 2 flat sign, second line up 3 flat sign, third line up 4 flat sign, fourth line up 5 flat sign, fifth line up (the top line) 6 flat sign, first space up (the lowest space) 7 flat sign, second space up 8 flat sign, third space up 9 flat sign, fourth space up 0 flat sign, space above stave
PreviousPage 54 of 54