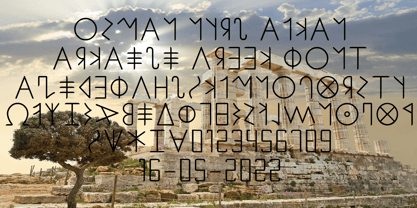
A modern sans serif – large x-height, lively forms The Lech Sans Pro is businesslike-modern but at the same time present the effect of liveliness and movement. The shapes of the individual characters follow the "humanistic" form language of modern faces. In this way, Lech Sans Pro offers an attractive alternative to most of the sans serif fonts used today. The proportions have been selected to be very legible even as a body type for longer texts. The font is so robust in detail that a title in large capitals is very eye-catching. It can function positively as well as negatively and is also still legible from a great distance. Lech Sans Pro supports West European languages including Scandinavian, Central and Eastern European languages, also including Turkish, Vietnamese as well as Greek and Cyrillic. Along with ligatures for the letter combinations fi, ff, fl, tt and tz the font also includes stylistic alternates for N, R, f, l as well as for the German sharp s and the figure 3. Additionally, Lech Sans Pro offers several sets of figures: proportional standard figures of equal height lining figures in height of the capitals proportional medieval figures with ascenders and descenders disproportional tabular figures of equal width superior and inferior scientific figures and numerators resp. denominators for fractions circled figures

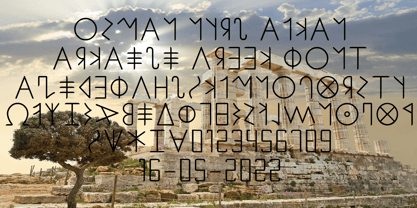
Many local variants of the Greek alphabet were employed in ancient Greece during the archaic and early classical periods, until around 400 BC, when they were replaced by the classical 24-letter alphabet that is the standard today. All forms of the Greek alphabet were originally based on the shared inventory of the 22 symbols of the Phoenician alphabet, with the exception of the letter Samekh, whose Greek counterpart Xi (Ξ) was used only in a sub-group of Greek alphabets, and with the common addition of Upsilon (Υ) for the vowel /u, ū/.[1][2] The local, so-called epichoric, alphabets differed in many ways: in the use of the consonant symbols Χ, Φ and Ψ; in the use of the innovative long vowel letters (Ω and Η), in the absence or presence of Η in its original consonant function (/h/); in the use or non-use of certain archaic letters (Ϝ = /w/, Ϙ = /k/, Ϻ = /s/); and in many details of the individual shapes of each letter. The system now familiar as the standard 24-letter Greek alphabet was originally the regional variant of the Ionian cities in Anatolia. It was officially adopted in Athens in 403 BC and in most of the rest of the Greek world by the middle of the 4th century BC.

Letterpress Studio -Crafted Vintage Goods Letterpress Studio includes following • 7 fonts - a textured and clean version of each • Ornaments • Catchwords • 25 Logo Templates Letterpress Studios core is seven fonts - textured and clean version of each. Fonts are designed in same proportions and work great together. Here’s a short introduction to the fonts: • Letterpress Script -A connected script with lot’s of OpenType features • Letterpress Script Bold -Bold version of Letterpress Script • Letterpress Condensed -A condensed sans-serif typeface with swash uppercase characters on • Letterpress Gothic -A sans-serif typeface with swash uppercase characters • Letterpress Sans -An extended sans-serif typeface with swash uppercase characters • Letterpress Wood -A woodcut style serif typeface with swash uppercase characters • Letterpress Black -A black woodcut style serif typeface with swash uppercase characters • Letterpress Ornaments -A set of pictograms, ornaments, borders and badges (OTF, AI & PDF) • Letterpress Catchwords -A set of over 100 woodcut-style catchwords (OTF, AI & PDF) All fonts have West European, Central European, Baltic, Turkish and Romanian character sets. Fonts come in OTF format. TTF are also available but OpenType features won’t work with them. Letterpress Templates -25 templates (AI) Letterpress Templates is a set of 25 ready made compositions with font pairings, shapes, ornaments and ready made 2-4 color schemes for each. Templates can be used as such or as a starting point for your own project. Download Letterpress Templates here.

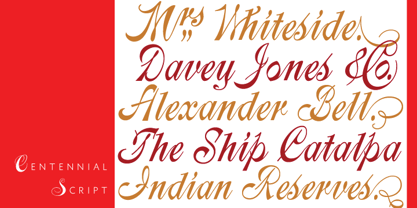
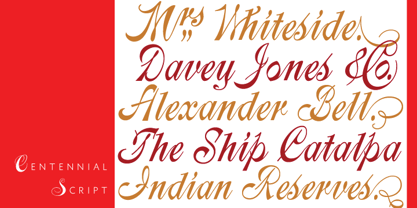
Centennial Script was designed and cut by Hermann Ihlenburg in 1876 (the centennial of American independence, hence the typeface's name) for the MacKellar, Smiths & Jordan foundry in Philadelphia. Ihlenburg was then only 33 years old, and these beautiful forms put him on his way to become the most prolific and innovative deco, ornamental and script typeface designer and punch cutter of the nineteenth century. In trying to be a true homage to the history of the new world, Centennial Script transcends its then-contemporary deco fashion to embrace script elements historically similar to lettering found on maps or political documents of the 18th century. Letters like the p and s extend themselves high and mighty to accentuate words and lines of text in a fancy hand-drawn manner. The dots on the i and j are those of a careful scribe who acknowledges the importance of the document being lettered. The lowercase letters connect with two slight angular motions of the hand, also very carefully and elegantly. Even the ligatures and ending swashes Ihlenburg made for this face were reminiscent of a mapmaker's patient hand, though Ihlenburg's elegant touch in them cannot be mistaken. Although Centennial Script was one of the few Ihlenburg faces to make it to film type technology, the transition was neither credited nor faultless. The film type version was a bit sloppy in the way the connectors were made, so the lowercase needed a lot of manual work to typeset properly. To alleviate such waste of time for the user of this digital version, the connectors were redrawn according to the original metal ones made by Ihlenburg himself, and tested thoroughly in print to ensure the quality of the typeface's flowing cursive nature. This wasn't an easy task, and very time-consuming, since the changing angles on both ends of the connection made it impossible to escape from having to build every lowercase letter with both left and right connectors that would fit with the rest of the letters. This is one typeface that couldn't be revived in any other manner than the way it was originally made, regardless of more than 130 years of technological advances since the face was designed. Centennial Script comes in all popular font formats, and supports most Latin-based languages. Also included is an Alts fonts that contains alternates, ligatures, snap-on swash endings, some ornaments, as well as a complete set of the lowercase without left side connectors, for a more natural combination when following a majuscule, or just in case the user finds it fit to set the copy in a non-connecting script instead of the face's original connected flow. Centennial Script Pro, the OpenType version, combines the main font with the Alts font in a feature-packed single font. Use the ligature feature to set wordmarks like Mr, Ms, Mrs, Dr, and &Co, the stylistic alternates feature to replace some letters with their alternative forms, the contextual alternates feature for better uppercase-lowercase sequences, and the titling feature to set your text in a disconnected script. Centennial Script is the only script we currently know of that can be set connected or disconnected simultaneously, either using the titling feature in the OpenType Pro version, or manually in the other formats.

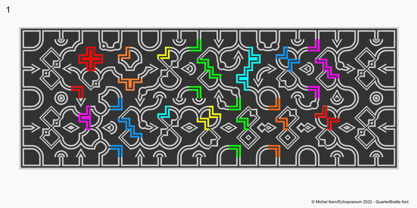
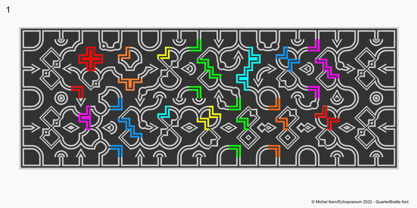
Presentation QuarterBraille (Abbreviated as "QB" thereafter) is a decorative, steganographic and lattice font. Its core design concept is that Braille dots are represented as "quarters of a square"[1]. This is illustrated by posters 1 and 2 (NB: these glyph parts will be called "QB dots" thereafter). The other glyph parts (see poster 3) are purely decorative and meaningless in terms of Braille dots encoding[2]. All glyph parts are meant to generate a wide variety of patterns from horizontal and vertical combinations of glyphs. There is also a graphic convention to differentiate uppercase from lowercase letters with the presence or absence of shape subparts (in the "endings", "quarter of a circle with a ring" and "quarter of a diamond with a small square in the middle") like shown by poster 4. This font is suitable for very short texts (e.g. logos, acronyms, quotes, ambigrams, pangrams, palindromes, etc...) but on the other hand it may be used for steganographic purpose like geocaching as well as fictive alphabets (e.g. Alien/SciFi/Fantasy/Antique civilizations). Posters 1. Font Logo: the displayed text is " Quarter " followed by " Braille". There's a rainbow layer above the text to highlight the "QB dots", this is achieved by A..Z glyphs with "only QB dots" (codes 230..255) 2. Anatomy of a Glyph (L) and "QB Dots" (quarters of a square) 3. Glyphs Parts: Square and Cross (Inverted square), Circle and Inverted Circle (with or without the small circle in the middle), Diamond (with or without the small square in the middle), Inverted Square and Circle, Shape combos, Ending 4. Uppercase vs Lowercase (tiny shape subparts are shown in red) 5. Sample 1: Bathroom sink with QB tiles on the credence 6. Sample 2: Hands knuckle tatoos: "LOVE/HATE"[4] 7. Sample 3: Poker Hand: pocket Aces. It's an Ace of Hearts (Ah) on the left and an Ace of Spades (As) on the right. Like in regular cards, the card value (e.g. Ah) is displayed twice: at the top and rotated by 180 degrees at the bottom. This poster also illustrates that QB could be used to print embossed playing cards with tactile and visual display of card values. 8. Sample 4: Pangram: "Adept quick jog over frozen blue whisky mix" 9. Sample 5: Latin Magic Square: "SATOR AREPO TENET OPERA ROTAS" (NB: for compensation of the 2/3 glyph ratio, letters on each line are separated by a space: "S A T O R", ...). 10. Sample 6: Quote of Mahatma Gandhi: "Learn as if you will live forever, live like you will die tomorrow.". This is also a demonstration of border glyphs combinations. 11. Sample 7: Steganography use case: the text is a sequence of 64 aminoacids (1 Letter notation), this protein was described in a research paper "The complete Aminoacid sequence of an amyloid fibril protein AA of unusual size (64 residues) 1975". 12. Sample 8: Border Glyphs with the provided styles and mixed styles. The words are the same than in poster 9 ("SATOR AREPO TENET OPERA ROTAS"). Despite the 2/3 glyph ratio, the "TENET cross" was achieved by both inserting spaces in horizontally ("T ENE T") and by using the "thin borders glyphs". Notes a. Border glyphs[3] are meant to enhance the esthetics of text samples displayed with QB b. Special characters (e.g. *$()[].,;:&@# ...) are provided and follow the NABCC (North American Braille Computer Code) convention. c. A..Z Glyphs with only the "QB dots" are provided as demonstrated by posters 1 and 2 (A/N: this was very useful to create them). d. Glyph Map: 32..64: Special characters - 161..187: "Thin variant" of Border glyphs, 192..229: Border glyphs, 230..255: A..Z with only the "QB dots" - Codes 176 an 181 are "regular SPACE" (empty glyph). Footnotes 1. There is indeed two shapes which represent the braille dot: the "quarter of a square" and the "quarter of a cross". It's because a cross may be considered as an "inverted square" because the square corners are merged in the center. 2. That's why the SPACE glyph is only made of decorative/meaningless glyph parts (i.e. no "QB dots"). 3. For other fonts with border glyphs, please take a look at my other "decorative Braille fonts" (GoBraille, HexBraille, KernigBraille, StackBraille, MaBraille, DiamondBraille, LorraineBraille). 4. LOVE/HATE knuckle tatoos are inspired by the anthology scene from "The Night of the Hunter" movie (Charles Laughton 1955), it also appearead in "Do The Right Thing" movie (Spike Lee 1989). Disclaimer This font is not appropriate and not meant to print text documents in Braille for the blind readers audience.

Introducing Hoax – a pre-worn sans serif with spirit, personality and distinction. This bold and semi-condensed sans serif is inspired by old copy machines and vintage prints. It is lively and eye-catching, ideal for where and when you want to make a lasting impression. Hoax is a celebration of character, a tribute to curiosity. Use this typeface and let everyone know that you mean business. OPENTYPE FEATURES: This font includes over 40 discretionary ligatures of prepositions and common words in English. These OpenType features can be accessed using OpenType friendly applications that allow the use of discretionary ligatures and stylistic sets. MULTILINGUAL SUPPORT: With over 700 glyphs, it has support for more than 150 languages, including Cyrillic script. List of discretionary ligatures: AND, ARE, AT, BY, FOR, EST, FEAT., FROM, IN, IS, OF, ON, OR, OUR, THAN, THAT, THE, TO, WITH, YOUR, CO. Each word is available in both upright and slanted versions. How to use: Activate the discretionary ligatures as you normally do in your OpenType friendly application. When activated, the words are in upright versions. To access the slanted versions, activate the first stylistic set (“Slanted Ligatures”). Happy typing!
As of my last update in April 2023, there isn't a specific font universally recognized as "China" within the major font libraries or collections. However, the concept of a font being described with t...
The "Discotech" font by Fontalicious is a vivid embodiment of the lively and energetic spirit of disco culture. This font captures the essence of an era defined by vibrant nightclubs, sparkling disco...
Alrighty! Picture this: The XXII ARMY font is like the strong, silent type that walks into a room and instantly commands attention without trying too hard. It's got this rugged vibe to it, kind of li...
As you embark on the enchanting journey through the world of typography, you'll stumble upon a font that dances to its own beat, marches on its own drum, and sings its own harmonies. Ladies and gentl...
The Cactus Sandwich Plain font by FontMesa is a versatile and charming typeface that carries a distinctive personality, blending the rustic charm of the American Southwest with the readability and fu...
Ah, FellFel, the font! If fonts were characters at a grand dinner party, FellFel would be that intriguing guest who captures attention the moment they step through the door. You might not find FellFe...
LemonCookieBold, created by Shara's Fonts, is a font that immediately evokes a sense of whimsy and sweetness, much like the delightful treat it is named after. This bold variant of the LemonCookie fo...
Hang the DJ by PizzaDude is a strikingly unique and irresistibly edgy font that stands out for its bold and expressive characteristics. Crafted with a strong sense of individuality, it embodies a ble...
"RaveParty Narrow" by Three Mile Island stands out in the realm of typography as a font that captures the electrifying essence of music and dance culture. Its design, shaped with narrow, elongated ch...
Ah, Scatterbrained Restrained by StimulEye Fonts — a name that sounds like what happens when a caffeine-addicted squirrel tries its hand at typography. This font is the charming eccentric of the font...
RaveParty Offset by the creative foundry Three Mile Island is a font that captures the electric energy and dynamic spirit of the rave culture and underground parties that have captivated the hearts o...
Imagine a font that decided to reject the monotonous life of straight lines and sharp edges for a more adventurous existence. Meet Letra Libre, the whimsical cousin in the font family that always has...
Korean Calligraphy, known as "Seoye" (서예) in Korean, is not just a font but an art form that embodies the grace, tradition, and aesthetic precision of Korean culture. It is an artistic practice of ha...
The RaveParty Oblique font by Three Mile Island is an evocative typeface that embodies the spirit of rebellious fun and electrifying energy often associated with rave culture. From its name alone, on...

Before Bodoni, there was Didot. With the publication by Francois Ambroise Didot of Paris in 1784 of his prospectus for Tasso’s La Gerusalemme Liberata, the rococo typographical style of Fournier de Jeune was replaced with a spartan, neo-classical style that John Baskerville pioneered. The typeface Didot used for this work was of Didot’s own creation and is considered by both G. Dowding and P. Meggs to be the first modern face. Three years later, Bodoni of Parma is using a very similar face. Just as Bodoni’s typeface evolved over time, so did that of the Didot family. The eldest son of Francois Ambroise Didot, Pierre, ran the printing office; and Firmin ran the typefoundry. Pierre used the flattened, wove paper, again pioneered by Baskerville, to permit a more accurate impression and allow the use of more delicate letterforms. Firmin took full advantage of the improved paper by further refining the typeface introduced by his father. The printing of Racine’s Oeuvres in 1801 (seen in our gallery image #2) shows the symbiotic results of their efforts, especially in the marked increase in the sharpness of the serifs when compared to their owns works of only six years earlier. It has been suggested that one reason Bodoni achieved greater popularity than Didot is the thinner hairlines of Didot were more fragile when cast in metal type and thus more expensive for printers to use than Bodoni. This ceased to be a problem with the advent of phototypesetting, opening the door for a renewed interest in the work of the Didot family and especially that of Firmin Didot. Although further refinements in the Didot typeface were to come (notably the lower case ‘g’ shown in 1819), we have chosen 1801 as the nominal basis for our presentation of HiH Firmin Didot. We like the thick-thin circumflex that replaced the evenly-stroked version of 1795, possible only with the flatter wove paper. We like the unusual coat-hanger cedilla. We like the organic, leaf-like tail of the ‘Q.’ We like the strange, little number ‘2’ and the wonderfully assertive ‘4.’ And we like the distinctive and delightful awkwardness of the double-v (w). Please note that we have provided alternative versions of the upper and lower case w that are slightly more conventional than the original designs. Personally, I find the moderns (often called Didones) hard on the eyes in extended blocks of text. That does not stop me from enjoying their cold, crisp clarity. They represent the Age of Reason and the power of man’s intellect, while reflecting also its limitations. In the title pages set by Bodoni, Bulmer and Didot, I see the spare beauty of a winter landscape. That appeals to a New Englander like myself. Another aspect that appeals to me is setting a page in HiH Firmin Didot and watching people try to figure out what typeface it is. It looks a lot like Bodoni, but it isn't!
Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted.

Developer-friendly The studio has developed a wide array of weights for FS Untitled – 12 in all, in roman and italic – with the intention of meeting every on-screen need. All recognisably part of a family, each weight brings a different edge or personality to headline or body copy. There’s more. Type on screen has a tendency to fill in or blow so for each weight, there’s the choice of two marginally different versions, allowing designers and developers to go up or down a touch in weight. They’re free to use the font at any size on any background colour without fear of causing optical obstacles. And to make life even easier for developers, the 12 weight pairs have each been designated with a number from 100 (Thin) to 750 (Bold), corresponding to the system used to denote font weight in CSS code. Selecting a weight is always light work. Easy on the pixels ‘It’s a digital-first world,’ says Jason Smith, ‘and I wanted to make something that was really functional for digital brands’. FS Untitled was made for modern screens. Its shapes and proportions, x-height and cap height were modelled around the pixel grids of even low-resolution displays. So there are no angles in the A, V and W, just gently curving strokes that fit, not fight, with the pixels, and reduce the dependency on font hinting. Forms are simplified and modular – there are no spurs on the r or d, for example – and the space between the dot of the i and its stem is larger than usual. The result is a clearer, more legible typeface – functional but with bags of character. Screen beginnings FS Untitled got its start on the box. Its roots lie in Fontsmith’s creation of the typeface for Channel 4’s rebrand in 2005: the classic, quirky, edgy C4 headline font, with its rounded square shapes (inspired by the classic cartoon TV shape of a squidgy rectangle), and a toned-down version for use in text, captions and content graphics. The studio has built on the characteristics that made the original face so pixel-friendly: its blend of almost-flat horizontals and verticals with just enough openness and curve at the corners to keep the font looking friendly. The curves of the o, c and e are classic Fontsmith – typical of the dedication its designers puts into sculpting letterforms. Look out for… FS Untitled wouldn’t be a Fontsmith typeface if it didn’t have its quirks, some warranted, some wanton. There’s the rounded junction at the base of the E, for example, and the strong, solid contours of the punctuation marks and numerals. Notice, too, the distinctive, open shape of the A, V, W, X and Y, created by strokes that start off straight before curving into their diagonal path. Some would call the look bow-legged; we’d call it big-hearted.

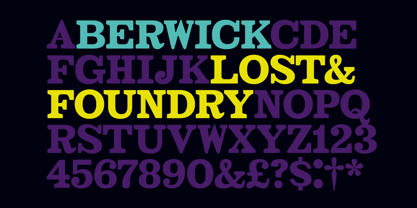
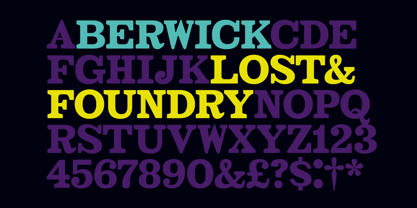
Breaking the cycle of homelessness We are partnered with The House of St. Barnabas, a private members club in Soho Square, whose work as a not for profit charity aims to break the cycle of homelessness in London. Each purchase (of the family pack) comes with a one month membership to The House and 100% of the proceeds from sales of fonts go directly to the charity to help their essential work. This unique collection of 7 typefaces is based on the disappearing signs of Soho, at risk of being lost forever due to the ever changing landscape of the area. By re-imaging the signage as complete fonts, we have rescued this rich visual history from the streets and present the typefaces into a contemporary context for a bright optimistic future. FS Berwick Thanks to its humble tiled origins, this Egyptian serif type maintains a uniform character width, creating the irregular letter proportions found in the final alphabet. Broad-shouldered, the bracketed serifs firmly ground the font, whilst its extreme hairlines become a necessity due to the uniform width. Of note is the upside down ‘S’, to be found on the original sign on Berwick Street. Perhaps due to its ceramic origins, there is a surprising ‘slippiness’ to its final appearance. FS Cattle Cattle & Son is best described as a wide, but not overly extended, grotesque-style sans serif, showing a uniform width and carrying a robust strength to its form. Whilst lightly functional overall, the purposeful diagonal legs of the ‘K’, ‘R’ and the tail of the ‘Q’ add an urgency to its appearance. The reduced size of the ampersand gives away Cattle & Son’s hand-painted origins, and the oblique compacted ‘LTD’ found on the original sign is also included in the final set. This beautiful sign is tucked away under an arch in Portland Mews, sheltering from the weather. Perhaps this is why it has lasted so long. FS Century This somewhat elongated set of Roman capitals was originally rendered in paint circa 1940, but its roots trace back to the Trajan Column in Rome. Witness the slightly unbalanced ‘W’ and the painter’s hand is revealed. Century’s flared serif style is extremely short, sharp and bracketed. The ‘M’ is splayed and has no top serifs. Century has a uniform appearance of width, probably due to its sign-written origins. Yet is elegant, classic and exudes sophistication. FS Charity A true Tuscan letterform, the original is located on The House of St. Barnabas in ceramic tiles and was revealed in all its broken glory in 2014. FS Charity retains the option of using these incorrect characters (try typing lowercase in the test drive above and compare with the more uniform uppercase characters). FS Charity features fishtailed terminals on its strokes, a curious branched ‘T’ and the ‘S’ displays tear-drop ends to its serifs. Almost uniform in width, the ‘A’, ‘M’ and ‘W’ are the widest characters in this set. FS Marlborough The elongated Marlborough features diagonal terminals to some characters and numerals. Also retained is the space-saving contracted ‘T’ glyph from the original sign, while the ‘R’ features a distinctive wedge-shaped leg. Highly individual in this form, similar signage appears around Soho, but featuring a variety of widths in their design. FS Portland The sister type to Cattle & Son, Portland is oblique rather than italic. The serifs are not overly long, yet still enhance its rather rigid cap height and baseline appearance. Its ‘A’ has a top serif, the ‘M’ is square and the ‘G’ foregoes any spur. Particularly delightful is the open ampersand. Numerals align to encourage the horizontal flavour of the oblique style. Overall, Portland is both confident and graceful. FS St James A lineal Continental style, St James also displays a true sense of ‘Londoness’ in its titling form, perhaps influenced by early Underground signage. Irregular letterforms display a continental flavour, particularly evident in its Deco style ‘W’, ampersand and numerals. The rather high cross bar in the ‘A’ is also reflected in the raised middle strokes of the ‘M’. Noteworthy are the distinctive unions found on all of the characters and the additional small caps. The original lettering is still located on Greek St.
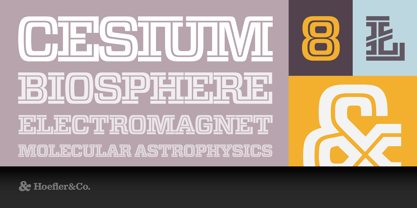
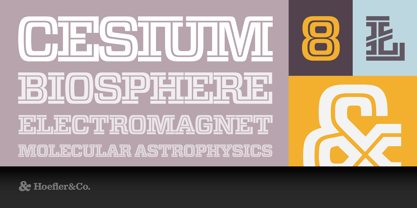
Cesium by Hoefler & Co., $51.99 
An inline adaptation of a distinctive slab serif, Cesium is an unusually responsive display face that maintains its high energy across a range of different moods. The Cesium typeface was designed by Jonathan Hoefler in 2020. An energetic inline adaptation of Hoefler’s broad-shouldered Vitesse Black typeface (2000), Cesium is named for the fifty-fifth member of the periodic table of the elements, a volatile liquid metal that presents as a scintillating quicksilver. From the desk of the designer, Jonathan Hoefler: I always felt that our Vitesse typeface, an unusual species of slab serif, would take well to an inline. Vitesse is based not on the circle or the ellipse, but on a less familiar shape that has no common name, a variation on the ‘stadium’ that has two opposing flat edges, and two gently rounded sides. In place of sharp corners, Vitesse uses a continuously flowing stroke to manage the transition between upright and diagonal lines, most apparent on letters like M and N. A year of making this gesture with my wrist, both when drawing letterforms and miming their intentions during design critiques, left me thinking about a reduced version of the typeface, in which letters would be defined not by inside and outside contours, but by a single, fluid raceway. Like most straightforward ideas, this one proved challenging to execute, but its puzzles were immensely satisfying to solve. Adding an inline to a typeface is the quickest way to reveal its secrets. All the furtive adjustments in weight and size that a type designer makes — relieving congestion by thinning the center arm of a bold E, or lightening the intersecting strokes of a W — are instantly exposed with the addition of a centerline. Adapting an existing alphabet to accommodate this inline called for renovating every single character (down to the capital I, the period, and even the space), in some cases making small adjustments to reallocate weight, at other times redesigning whole parts of the character set. The longer we worked on the typeface, the more we discovered opportunities to turn these constraints into advantages, solving stubbornly complex characters like € and § by redefining how an inline should behave, and using these new patterns to reshape the rest of the alphabet. The New Typeface The outcome is a typeface we’re calling Cesium. It shares many of Vitesse’s qualities, its heartbeat an energetic thrum of motorsports and industry, and it will doubtless be welcome in both hardware stores and Hollywood. But we’ve been surprised by Cesium’s more reflective moods, its ability to be alert and softspoken at the same time. Much in the way that vibrant colors can animate a typeface, we’ve found that Cesium’s sensitivity to spacing most effectively changes its voice. Tighter leading and tracking turns up the heat, heightening Cesium’s sporty, high-tech associations, but with the addition of letterspacing it achieves an almost literary repose. This range of voices recommends Cesium not only to logos, book covers, and title sequences, but to projects that regularly must adjust their volume, such as identities, packaging, and editorial design. Read more about how to use Cesium. About the Name Cesium is a chemical element, one of only five metals that’s liquid at room temperature. Resembling quicksilver, cesium is typically stored in a glass ampule, where the tension between a sturdy outer vessel and its volatile contents is scintillating. The Cesium typeface hopes to capture this quality, its bright and insistent inline restrained by a strong and sinuous container. Cesium is one of only three H&Co typefaces whose name comes from the periodic table, a distinction it shares with Mercury and Tungsten. At a time when I considered a more sci-fi name for the typeface, I learned that these three elements have an unusual connection: they’re used together in the propulsion system of nasa’s Deep Space 1, the first interplanetary spacecraft powered by an ion drive. I found the association compelling, and adopted the name at once, with the hope that designers might employ the typeface in the same spirit of discovery, optimism, and invention. —JH Featured in: Best Fonts for Logos
Ah, the font named "Immoral," a typographical riddle wrapped in an enigma, dressed scandalously in serifs and swashes. This is not your grandmother's font, oh no. It's the font that sneaks out at nig...
Well, imagine if a font decided to go on a wild adventure, sipping espresso shots in Paris, rollerblading through the streets of Los Angeles, and then winding down with meditation in a serene Japanes...
Brassiere Line by Apostrophic Labs is a distinctive and engaging font that captures the eye with its unique blend of elegance and modern flair. From the moment you first encounter Brassiere Line, it'...
Ah, Clementine Sketch by TheBlueJoker - imagine if a lemonade stand in mid-July decided it wanted a career change and became a font. This is that font. It's as if each letter, in its whimsical noncha...
The font "Jangly Walk" by PizzaDude carries a unique and playful essence that effectively captures the imagination and injects a dose of fun into any design project. Known for creating fonts that are...
Imagine diving headfirst into a vibrant, eccentric carnival where every letter is doing its own funky dance, and you'll start to capture the essence of the Messaround font by dincTYPE. Conceived in t...
As of my last update in early 2023, the font named "Godzilla" draws inspiration from one of cinema's most iconic creatures, a symbol of immense power and relentless destruction. This typeface embodie...
The Eighty-Eight font crafted by Woodcutter Manero bursts with a distinct character that makes it stand out in the expansive universe of typography. Woodcutter Manero has a reputation for creating fo...
Imagine a font that captures the essence of the 70s disco era, where the excitement of dance floors, glittering disco balls, and the revolutionary spirit of the time converge into a visual form. That...
The Killer Boots font by PizzaDude is a distinct typeface that embodies a playful and edgy character, seemingly designed to stand out and make a bold statement. Its roots are undoubtedly entrenched i...
Stepping into the world of typography is akin to entering a grand ballroom during the zenith of a spirited masquerade. Among the many masked dancers, one attendee captures your fascination not merely...
Hacjiuza Dirty by Dirt2 isn't just any font – it's like the rebel of the typography world, marching to the beat of its own drum. Created by Dirt2, a name already suggesting a flair for the unique and...
The CONFLICT DRIPS PERSONAL USE font, designed by the esteemed artist Billy Argel, stands as a testament to the emotive power of typography. This font doesn't just capture attention; it seizes it wit...