10,000 search results
(0.434 seconds)
- Conversation Hearts by Harald Geisler,
$-Conversation Hearts are inspired by the sweethearts and conversation hearts that can be found all over the US and Britain, but not in Germany. A source of endless fun and surprise. As a typographer to me they are also a surprising document of written communication. Most people complain that nowadays the inscriptions are not as sweet as they used to be. While they used to held romantic and promising inscriptions like “Be True” “Sweet Talk”, today they carry “Tweet me” “Ur Hot” and “Party Girl”. So i took this as a motivation to work with conversation sweetheart on a conceptial inspirational and typographical level. The obvious: every letter pressed on the keyboard brings out a conversation heart that starts with the letter - i.e. L = Loverboy, H = Heartless but what to write? Since i didn't want to reproduce the old “Fax me” and “Email me” I had to come up with something new. Something with a personal relation and of course something that I Love - what else could i write in the shape of the heart? So I tried to access my upper subconsciousness and looked for two words for every letter in the alphabet. One for the capital letter pressed and one word for the lowercase letter. Resulting in a Kurt Schwitters worthy assemblage of vocables "Post-office" “Internship” “Zebra” “Answers” etc. It is not easy to read a text set in Conversation Hearts but easier as a text set in Zapf-Dingbats. To sparkle the visual appearance uppercase letters are filled hearts with “carved” inscription, while lowercase letters are an outlined heart with written inscription. Conversations Hearts is a part of the Light Hearted Font Collection that is inspired by a recording of Jean Baudrillard with the title, "Die Macht der Verführung" (The Power of Seduction) from 2006. Further inspiration came from the article, "The shape of the heart: I'm all yours". The heart represents sacred and secular love: a bloodless sacrifice. by British writer Louisa Young printed in EYE magazine (#43) London, 2002. - MEcanicules - Unknown license
- Coco Sharp by Zetafonts,
$39.00Coco Sharp is the newest evolution of the Coco typographic project, developed since 2013 by Cosimo Lorenzo Pancini for the foundry Zetafonts, with the help of Francesco Canovaro and Andrea Tartarelli. Influenced by vernacular grotesques sign-painting and modernist ideals, and inspired by the classy aesthetic of fashion icon Coco Chanel, Coco is drawn on a classic geometric sans skeleton but applies humanist proportions and visual corrections to key letters with the aim to create a warmer, subtly vintage texture on the page and on the screen. Coco Sharp drops the rounded corners of previous incarnations (Coco Gothic and Cocogoose) to pair the typeface display and logo capability with a sharper definition for text use. As in the other Coco families, a wide range of alternate letterforms allows to express different historical moods, including elegant, quirky and unexpected designs able to transform a simple word in a memorable wordmark. The other peculiarity of Coco Sharp lies in the wide choice of x-heights given to the user, both by providing a variable version and five graded sub-families, that allows designers to fine-control text readability and space usage. Large and XLarge versions provide big and easily readable lowercase letters, perfect for small point size typesetting or bold copywriting; Small and XSmall provide smaller lowercase letters with the elegant proportions of Futura and its modernist eponyms, optimized for display use or for adding a classy flare to body text; the Regular x-height offers a "one size fits all" solution that works both for texts and for display use. Alle the 60 weights of Coco Sharp come with a full set of open type features allowing faultless typesetting thanks to small capitals, positional numbers & case sensitive forms. Use Coco Sharp out of the box as a solid workhorse family or enjoy discovering the limitless possibilities of its 2000+ latin, cyrillic and greek glyphs covering over 200 languages worldwide. • Suggested uses: perfect for modern branding and logo design, editorial design, web design, packaging and countless other projects; • 62 styles: 6 weights + 6 italics x 5 different x-heights + 2 variable fonts; • 2011 glyphs in each weight; • Useful OpenType features: Access All Alternates, Small Capitals From Capitals, Case-Sensitive Forms, Glyph Composition / Decomposition, Denominators, Fractions, Kerning, Lining Figures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Alternate Annotation Forms, Numerators, Oldstyle Figures, Ordinals, Proportional Figures, Stylistic Alternates, Scientific Inferiors, Small Capitals, Stylistic Set 1, Stylistic Set 2, Stylistic Set 3, Stylistic Set 4, Stylistic Set 5, Stylistic Set 6, Stylistic Set 7, Stylistic Set 8, Stylistic Set 9, Subscript, Superscript, Tabular Figures, Slashed Zero • 220 languages supported (extended Latin, Cyrillic, Greek alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Vietnamese, Turkish, Italian, Polish, Afaan Oromo, Azeri, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Igbo, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Greek, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Chichewa, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Gikuyu, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Bemba, Lombard, Lithuanian, Tsonga, Wolof, Jamaican, Dholuo, Galician, Ganda, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Zarma, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Maasai, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Irish, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Atayal, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Kaingang, Palauan, Sami (Northern Sami), Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Onĕipŏt, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Sami (Inari Sami), Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Icelandic, Old Norse, Slovio (Latin), Volapük; - Ceudah by PojolType,
$12.00 - Z_tUBBAnomal - Unknown license
- First Grade by m u r,
$10.00Searching for a font that resembled true children's handwriting, this font's creator designed a font from his own first grade penmanship assignments. Ideal for anything related to children. - Zephyrus Cyber by Ferry Ardana Putra,
$19.00Introducing Zephyrus, our new condensed modern cyber font that's designed to take your designs to the next level! With its unique condensed squared feel, this font is perfect for anyone looking to add a modern and futuristic touch to their work. But we didn't stop there - we've also included a rounded version of Zephyrus, which softens the edges and provides a more approachable feel. This versatility means that you can use Zephyrus for a wide range of design projects, from logos and branding to websites and digital presentations. In addition, Zephyrus comes equipped with numerals, symbols, punctuation, and foreign language support, making it a versatile and functional font that's suitable for global projects. Whether you're creating a tech-based project or looking to add a futuristic touch to your branding, Zephyrus has you covered. Zephyrus is a great font for modern and futuristic designs. Its unique condensed squared feel and rounded version make it a versatile choice for a wide range of design applications. Here are some perfect use cases for Zephyrus font: Technology-based websites and apps: Zephyrus is an excellent choice for designing websites and apps that focus on technology and innovation. Its modern and futuristic design complements the content of these websites and apps and creates an atmosphere of innovation. Corporate branding: Zephyrus can be used to create a modern and innovative corporate branding identity for companies in the technology and innovation sectors. It is perfect for creating logos, letterheads, business cards, and other branded materials. Advertising campaigns: Zephyrus is perfect for advertising campaigns that require a futuristic or high-tech look and feel. It can be used in print ads, online ads, and other promotional materials to create a sense of innovation and modernity. Product packaging: Zephyrus can be used to create packaging designs for technology-based products. Its modern and futuristic design can help these products stand out on shelves and create an impression of innovation and quality. Presentations: Zephyrus is a great choice for creating compelling and modern presentations. Its unique design can add an element of creativity and innovation to your presentations and help you stand out from the competition. Video game design: Zephyrus can be used to create a video game design that requires a futuristic or cyberpunk style. Its unique design can help create an immersive gaming experience for players. In conclusion, Zephyrus is the perfect choice for anyone looking for a condensed modern cyber font that's both versatile and functional. With its squared feel, rounded version, and support for numerals, symbols, punctuation, and foreign languages, Zephyrus is a font that's sure to take your designs to the next level! Zephyrus features: A full set of uppercase Numbers and punctuation Multilingual language support PUA Encoded Characters OpenType Features Cyber Style +278 Total Glyphs ⚠️To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe InDesign & CorelDraw X6-X7, Microsoft Word 2010, or later versions. There are additional ways to access alternates/swashes, using Character Map (Windows), Nexus Font (Windows), Font Book (Mac) or a software program such as Pop Char (for Windows and Mac). ⚠️For more information about accessing alternatives, you can see this link: http://adobe.ly/1m1fn4Y ——— 🔑Important tutorial from the author: Tutorial for Mollusca font trio: https://lnkd.in/d984CQD6 How to use Midway | Retro Script Font on illustrator: https://lnkd.in/eusbZd7s How to use Midway | Retro Script Font on Photoshop: https://lnkd.in/evsYrwgs How to use Hellfire Flames | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=Z0MSBYzl9EM&t=35s How to use Rusted Sabbath | Black Metal Font Font on Photoshop: https://www.youtube.com/watch?v=_BTTgnSszsM&t=6s How to use Black Dread | Death Metal Font on Photoshop: https://www.youtube.com/watch?v=cKoSvIEbdZ4 ——— 🔥 Thank you for purchasing our product, hope you like it and have fun with our product. If you have any queries, questions, or issues, please don't hesitate to contact us directly. If you are satisfied with our product, please give 5 stars rating. ——— Happy Designing...😊 - POP - Unknown license
- Z_SHINOBI - Unknown license
- Morseircle code - Unknown license
- SKYSCRAPER - Unknown license
- Z_tUBBA - Unknown license
- damara - Unknown license
- HRKtKAI - Unknown license
- Carrig by Monotype,
$25.99IMPORTANT – Please consider the superior Carrig Pro before making a purchase decision. Carrig started its life in 1998. I was working for a design agency in Cork, Ireland and was given a new brand identity project for a lakeside hotel in County Kerry. While visiting the hotel I made various sketches of the surroundings and upon returning to the studio, it was clear that my strongest ideas for the identity would be based on these freehand drawings. I wanted a classic, rough, hand-drawn typeface to complement this style but at that time, the studio didn’t have anything suitable, so I decided to draw my own. I found a Trajan-esque typeface that I really liked the look of in an old calligraphy workbook. I set about drawing my own version and then digitised it. Once the client had seen and approved my design, I began working on creating a complete all caps typeface to use for the hotel’s stationery. With ‘carrig’ being the Gaelic word for ‘rock’, my new typeface was all the more appropriate as it had the appearance of letterforms that had been carved into stone and weathered by time. With the project completed and the client happy, Carrig then sat in my unused fonts folder for several years... but there was always a nagging feeling at the back of my mind that I should do something more with it. So, in the autumn of 2014, I finally set about doing just that and created the font family you now find at MyFonts. Carrig’s form and structure was influenced by a hybrid of Classic Roman and Garalde typeface designs. The original calligraphic elements from the 1998 version of Carrig have been retained to add personality—as can be seen in the serifs, strokes, spurs, terminals and open bowls. Perhaps its most distinctive trait is a high x-height combined with relatively short ascenders. I wanted Carrig to immediately resonate with the reader and have designed it to be familiar and friendly. I imagine designers might choose Carrig as an alternative to such typefaces as Trajan, Garamond and Baskerville. I see Carrig as primarily a display typeface for titles/headlines in printed materials. I would also love to see it being used for branding, packaging and promotional material and am keen to hear from designers who use it in their own work. - Rotis II Sans by Monotype,
$50.99Developed over several years by the late Otl Aicher and first released in the late 1980s, the Rotis® typeface has become a timeless classic. ROTIS II SANS HISTORY Aicher was a renowned German designer and corporate image consultant. He created the four basic designs of Rotis – sans serif, semi sans, semi seif and serif – within an extended typeface family concept, wherein all designs share a common cap height, lowercase x-height, basic stem weight and general proportions. While each version is part of the large, integrated family, each was also designed to function on its own as a distinctive typestyle. The result is that all members of the Rotis family combine smoothly with each other. Aicher, however, did not design the Rotis family with the weights and proportions normal for more contemporary releases. Rotis Sans Serif, for example, was drawn with just six weights and only two italics. Starting in 2010, Robin Nicholas, senior designer for Monotype Imaging in the UK, and freelance designer Alice Savoie collaborated to bring Rotis Sans Serif up to current standards. The result is Rotis II Sans, a completely new addition to the Rotis family. “We devised our approach together,” recalls Savoie, “deciding which weights to start with, what kind of alterations to make to the original Rotis, etc. I went to work on the typefaces, regularly submitting proofs to Robin. We would then decide in tandem on the next steps to take.” Nicholas elaborates, “We revisited the range of weights and added matching italics so that the new additions to the family offer increased versatility. We optimized the outlines, corrected the weight of several letters and re-examined overall spacing and kerning. In addition to a new set of numerals, with a height similar to the capitals, we also drew case-sensitive punctuation.” ROTIS II SANS USAGE The new Rotis II Sans suite comprises 14 typefaces: seven weights, ranging from extra light to black, each with a companion italic. The designs are available as OpenType® Pro fonts, allowing for automatic insertion of ligatures and fractions. Pro fonts also offer an extended character set supporting most Central European and many Eastern European languages. Aicher’s original Rotis designs were widely used for branding and advertising. With the addition of Rotis II Sans, the family is again poised to become a powerful communicator. - Nutcake CatchWords by Andinistas,
$49.00INSPIRED BY THE LOVERS OF LETTERS AND ANCIENT ANIMATED DRAWINGS: We present one of our most desired typographical tools of 2019: NUTCAKE CATCH-WORDS! Designed and produced by #carlosfabiancg and #a_freitez at different times and places in Venezuela and Colombia. Each word design was like “travel to the old school of hand lettering of 1930” due to the number of options and alternatives we discarded to solidify meticulous researches and Bezier drawings, based on analysis and synthesis of empty and full calligraphy, first done with a round brush and then perfected with pencil and paper. For this reason, each NUTCAKE CATCH-WORDS design contains a high dose of cursive expressiveness, apparently handwritten, and that is why our customers can take advantage of more than 160 words compiled in a single OTF file. NOTE: if you need any new word with the NUTCAKE CATCH-WORDS style, please write us and we will gladly design it to include it in your file. Below the list of 160 catch words: and, An, All, As, After, Ante, Avec, Break, Bright, Big, Back, Both, Best, Body, Butter, Breakfast, By, Bajo, Coffe, Café, Closet, Can, Cocktail, Cookies, Custom, Cabe, Con, Contra, Could, Crisp, Candy, City, Chocolate, Chocolat, Come, Del, Don't, Deliver, Desde, Di, Durante, Enjoy, Eat, Example, El, En, Entre, Front, Fire, Free, Fashion, For, Fresh, Friday, Family, Going, Great, Go, Heres, Here, Hand, Hacia, Hasta, Have, I'm, It’s, Imagine, It, Join, Just, Jam, Kitchen, Kiss, Know, Keep, Like, Life, Lady, La, Las, Les, Los, Le, Love, Money, More, Master, My, Mediante, Now, now, New, new, next, nuevo, nueva, Off, out, ofertas, oferta, offer, offers, Please, Para, Per, Page, Quality, Queen, Question, Valley, Queso, Right, Road, Save, See, Show, Something, So, Según, Sin, So, Sobre, Sale, Shop, Style, Styles, Sweet, Special, To, the, The, Theres, There, To, This, Three, They, That, Tras, Think, Time, Take, Transfer, Until, Vacation, Value, Vote, What, Hats, With, Welcome, Which, You, Y, You're, you, Zip, Zoom, Zombie. - Blacker Pro by Zetafonts,
$39.00Blacker Pro is the revised and extended version of the original wedge serif type family designed by Cosimo Lorenzo Pancini and Andrea Tartarelli in 2017. Blacker was developed as a take on the style that Jeremiah Shoaf has defined as the "evil serif" genre: typefaces with high contrast, oldstyle or modern serif proportions and sharp, blade-like triangular serifs. Due to the high contrast in the design - slightly reminescent of didone typefaces - Blacker has been developed in two optical subfamilies. The display version offers tighter tracking, higher contrast and sharper corners for maximum effect at big sizes, while the text variant offers better readability and screen rendering at smaller sizes, with lower contrast and looser spacing. In the pro version, two additional condensed variant families have been added (condensed display and condensed text) allowing for more freedom and versatility in typesetting where space constraints are present. Also, three titling uppercase-only variants have been added, with a slightly extended feel, and two decorative subfamilies (inline and diamond). Each of these seven variants has been developed in six weights from light to heavy, with matching italics, for a total of 69 styles covering a wide range of editorial and advertising uses. All Blacker Pro feature a revised and extended character set covering over two hundred languages using the latin, cyrillic and greek alphabets. Open type features include small caps, positional numerals, fractions, superior & inferior figures, alternate forms, and an extended set of standard and discretionary ligatures. With its bold personality, Blacker aims to be a modern classic used for bold statements and self-conscious brands, making your text look great both on paper and on the screens. - ITC Tactile by ITC,
$29.99ITC Tactile is a puzzle of subtle typographic contradictions. Capitals have traditional epigraphic proportions, but the lowercase has a uniform optical width. Light weights are stately and elegant, but bold designs are almost jolly. This paradoxical alphabet even combines two distinctively different serif designs. Designer Joe Stitzlein says, “I wanted to create a modern and dynamic serif face that draws its forms from antiquity. I also wanted to have as much fun as possible with the drawing and architecture of each letter. Hopefully I've created a very legible typeface that grabs the reader's eye in a nice, 'tactile' way.” The apparent inconsistencies of the design are the result of careful consideration. Of the seemingly odd serif design, Stitzlein explains, “The transitional serif is an entry point for the eye into the letterform, and the long slab is an exit, leading to the next letter.” The result is a typeface that's easy to read at text sizes but offers surprising details when enlarged to display sizes, setting ITC Tactile apart from more traditional designs. While this is his first commercial typeface design, Stitzlein has ample experience creating custom typefaces for corporate branding, including companies such as Silicon Graphics and Sempra Energy. His graphic design business has served a wide range of clients, including Apple Computer and the 2002 Salt Lake City Olympics. The ITC Tactile family is available in three weights, with complementary italic designs and a suite of small caps for each of the roman designs. Stitzlein drew the small caps to match the height of the lowercase x-height, which enables “bi-form” or “unicase” setting in display copy. - Neue Haas Grotesk Display by Linotype,
$33.99The first weights of Neue Haas Grotesk were designed in 1957-1958 by Max Miedinger for the Haas’sche Schriftgiesserei in Switzerland, with art direction by the company’s principal, Eduard Hoffmann. Neue Haas Grotesk was to be the answer to the British and German grotesques that had become hugely popular thanks to the success of functionalist Swiss typography. The typeface was soon revised and released as Helvetica by Linotype AG. As Neue Haas Grotesk had to be adapted to work on Linotype’s hot metal linecasters, Linotype Helvetica was in some ways a radically transformed version of the original. For instance, the matrices for Regular and Bold had to be of equal widths, and therefore the Bold was redrawn at a considerably narrower proportion. During the transition from metal to phototypesetting, Helvetica underwent additional modifications. In the 1980s Neue Helvetica was produced as a rationalized, standardized version. For Christian Schwartz, the assignment to design a digital revival of Neue Haas Grotesk was an occasion to set history straight. “Much of the warm personality of Miedinger’s shapes was lost along the way. So rather than trying to rethink Helvetica or improve on current digital versions, this was more of a restoration project: bringing Miedinger’s original Neue Haas Grotesk back to life with as much fidelity to his original shapes and spacing as possible (albeit with the addition of kerning, an expensive luxury in handset type).” Schwartz’s revival was originally commissioned in 2004 by Mark Porter for the redesign of The Guardian, but not used. Schwartz completed the family in 2010 for Richard Turley at Bloomberg Businessweek. Its thinnest weight was designed by Berton Hasebe. - MECCHA_GO - Unknown license
- GROSSFADERS CH02 - Unknown license
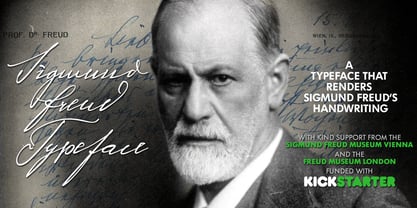
- Sigmund Freud Typeface by Harald Geisler,
$29.00“For those who regret what keyboards and touch screens have done to their penmanship, typographer Harald Geisler has an answer: Sigmund Freud.” — The Wall Street Journal Sigmund Freud was a neurologist who lived from 1856 to 1939. His research and studies led to the foundation of ‘Psychoanalysis’. When I first saw Freud’s century old letters, I was fascinated by the beauty of these historic manuscripts. It made me smile to imagine a person writing his or her shrink a letter set in Freud’s handwriting. I started to plan creating a font based on his manuscripts. I contacted the Sigmund Freud Museum Vienna and Freud Museum London. To start the creation I selected eight handwritten documents from the archive in Vienna – This selection of specimen was my orientation during the design process. The Samples were created between 1883 to 1938 and are of various character such as handwritten scientific papers, personal letters, notes and a telegram. A successful Kickstarter Campaign "The Sigmund Freud Typeface - A Letter to your Shrink" with over 1400 Backers enabled me to visit the archive in Vienna and study the original manuscripts of Sigmund Freud. After a year of preparation and design work, I finished four alphabets based on Freud’s handwriting. What are the different Versions PRO, Kurrent, #1, #2, #3 and #4 about? “This project gives people the convenience afforded by the computer while maintaining the romantic nostalgia, beauty, and character of letter writing with real handwriting.” — Daniel Vahab, The Huffington Post When you write with your hand, every letter looks a little different. When you write a text on your computer every letter looks exactly the same. In order to make type look like handwriting, I chose four different variations of each letter from Freud’s manuscripts, drew and stored them in the font. The font is then programmed to exchange letters while you are typing. This makes the rendered result on your screen or print look like unique handwriting. PRO While you are typing… the PRO Version actively combines all four alphabets and exchanges them automatically. Through this mechanism never the same two o’s will stand next to each other. With every touch a unique look is generated. This works in certain applications i.e. Word 2010(or newer), Pages, TextEdit, Editor(Pre-installed on Windows 7 or newer), InDesign, Illustrator… →Here you can see an animation of what this effect looks like in action. (Please Note: some applications like LibreOffice, OpenOffice do currently not support this feature. Date: December 2013) #1 #2 #3 and #4 The Sigmund Freud Typeface #1, #2, #3 and #4 each hold one individual lowercase alphabet based on Freud’s handwriting. Kurrent Most of Freud’s correspondence was written in German. Until the 1950′s a different handwriting was taught throughout German speaking countries (Switzerland, Austria, Germany). This style is called Kurrent. The name Kurrent and Cursive derive from the Latin word currere - to run, hurry - both styles were designed to write fast. As you can see in the samples above, Freud practiced both Kurrent and when writing english Cursive (Latin script or Joined-up). Kurrent has three significantly different letters (s,h,e). Use Kurrent to render the authentic look of an historic Sigmund Freud letter in German. Bundle On the Top of this page you can get all six fonts of the Sigmund Freud Typeface Family in a bundle. International Typeface All styles of the Sigmund Freud Typeface feature a wide range of accented letters so you can write to all your friends in Sweden (Bjørn) France (Chloé & Zoë), Ireland (Dáirine), Poland (Łucja), Germany (Jörg) and almost everywhere around the globe (Find a complete list in the tech specs). Usage recommendations I hope that this design will be valuable to you and most of all that you have fun with this typeface! 1. Point Size — To reproduce the size of Sigmund Freud’s handwriting adjust the type size between 18-24 point in your word processor. If you are using an imaging software like Photoshop set the resolution to 300dpi and adjust the point size between 18-24. 2. Line Spacing — Narrow the line hight until swashes of capital letters touch the baseline above. This also happens when you write a letter and gives the document a unique handwritten look. 3. Right Aligned — Freud had the habit to write towards the right edge of the page and start loosely on the left. Set your text alignment to ‘right’ to incorporate this dramatic expression also to your documents. What do other People say about the Sigmund Freud Typeface? “Wouldn’t you love to write a letter to your shrink using the Sigmund Freud typeface?” — Dorothy Tan, Design TAXI ''“JUST DON’T WRITE A LETTER TO YOUR MOTHER WITH IT… …until the reader looks a bit closer, and they see 70+ years of modern science weighing in on turn-of-the-century pop psychology."'' — Mark Willson, Fast Company “Doctor, what does it mean if you dream of creating a font of Freud’s handwriting?” — Ayun Halliday, Open Culture “…geekily romantic, at once artistic and scientific” — Edie Jarolim, Freud’s Butcher “…sympathisch” — Jürgen Siebert, Fontblog !WOW! Thank you for reading the complete font description! You are awesome! If you still have a question please contact me through MyFonts or my website haraldgeisler.com. Credits This project was made possible by the help of 1481 Backers on Kickstarter and the kind support of the Sigmund Freud Museum Vienna and the Freud Museum London. Thank you. All of Freud’s Manuscripts shown are © Sigmund Freud Museum Vienna. Poster Image: IN17 - Sigmund Freud, Germany 1932. © Freud Museum London. Flag Image: IN19 - Sigmund Freud 1930’s. © Freud Museum London. - Soft Whisperings Calligraphic by Joanne Marie,
$16.00Introducing Soft Whisperings Calligraphic - A beautifully flowing modern calligraphy font. This delicate, modern script font is full of romance and elegance. It’s perfect for wedding stationery, Save The Date and special occasion cards. Soft Whisperings has a lovely handwritten feel to it so it’s also great for logos, signatures, taglines and calligraphic projects. There are plenty of alternate glyphs and ligatures! International Language Support Soft Whisperings Calligraphic supports 219 latin based languages, which are spoken in different 212 countries. Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Azerbaijani, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Cornish, Corsican, Creek, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut), Guadeloupean Creole, Gwich’in, Haitian Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, Igbo, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kaingang, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Kurdish (Latin), Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Nahuatl, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Onĕipŏt, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog,Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan,Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zarma, Zazaki, Zulu, Zuni. --------------------------------------------------------------------------------------------------------------------- The fonts are PUA encoded which means that you don’t need any special software to be able to use the alternates and Ligatures. Well, that’s about it! Enjoy! Jo - P22 Vale by IHOF,
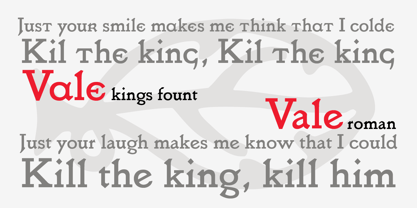
$24.95The Vale Press was a contemporary of Willam Morris's Kelmscott Press. The types used by the Vale Press were designed by artist Charles Ricketts, who also supervised the design and printing of Vale Press books. The main type used, Vale, was based on the Jenson 15th century roman type style. The King's Fount was an experimental semi-uncial font based on the Vale type. The King's Fount was designed in 1903 for the Vale edition of the 15h century poem "The Kingis Quair". This semi-uncial font evokes old English and Anglo-Saxon lettering. P22 Vale Pro combines the two fonts P22 Vale Roman and P22 Vale King's Fount into one "Pro" font. This pro font also includes a Central European character set, old style figures, fractions, ornaments and a special faux "Middle English" feature to make "anee text appeer Olde." This feature is not known to exist in any other font. - GROSSFADERS CH01 - Unknown license
- Copihue by Letritas,
$30.00Copihue is the newest font from the foundry of Juan Pablo De Gregorio. A Sans-Serif with some humanist hints, it displays simple and subtle yet sober, vivid strokes. This font’s personality unfolds itself as long as we are reading it. The aim of Copihue is neither to be as neutral as a grotesque font nor to become as predictable as a fully geometric typeface can be. This typography wants to appeal to the likes of designers who prefer all-rounder fonts, the ones who fit well in most layouts. With this purpose in mind, Juan Pablo studied elements of different typefaces and styles to cast them into Copihue, which boasts a personality that makes it a great fit for different compositions and designs. Copihue has a slanted version with "real italics". These italics are slightly more condensed than the regular version, in order to give it a different text texture. The typeface has 9 weights, ranging from “hair” to “black”, and two versions: "regular" and "italic". Its 18 files contain 749 characters with ligatures, alternates, small caps, oldstyle and tabular numbers, fractions, and case sensitive figures. It supports 219 Latin-based languages, spanning through 212 different countries. Copihue supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Cabo Soft by Design A Lot,
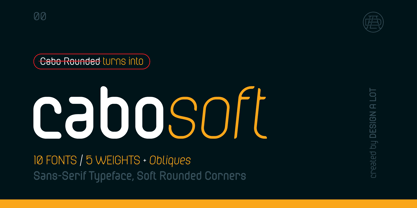
$15.00Cabo Soft is the 2.0 version of our original Cabo Rounded Typeface, created back in 2015. With this new version, Cabo Soft, we have brought multiple upgrades and updates compared with the original version. Some of those consist in the addition of more glyphs and accents, alternate designs for many of the glyphs (including an alternate for @, #, some of the numbers and more), and most importantly, we have done a slight update in the design of the letters, which we'll give more details in the following paragraphs. The main style and thought behind our Cabo fonts has always been the rounded corners and the soft and welcoming vibe that it gives. It's friendly and familiar, but also modern and slightly elegant, especially the Thin and Light styles. With Cabo Soft we have worked on adding an extra touch to the design of the letters by working on the termination edges of each letter. If Cabo Rounded had an exact round termination for each letter, with Cabo Soft we have developed a unique non-equally rounded shape that is applied to all types of terminations for each letter. This new design approach makes it have a more clean style, a more modern and unique look, but it also gives stylish, exclusivist and elegant vibes, while still being friendly and familiar. Thanks to it's variety in weights and styles, you can use Cabo Soft in almost any design project. It works well with headlines and paragraphs, it's a perfect match for logo design and branding, but can also do wonders in videos, signage and many other elements. The typeface covers most likely the entire Latin Alphabet, it comes with multiple design alternates for many of the letters, glyphs and numbers, with accents applied for all of the available alternates. As a finishing note, with the help of our Cabo Soft typeface you can create an friendly and welcoming designs, as well as stylish, elegant and exclusivist. It has all the necessary glyphs and accents for any Latin Alphabet projects, and you can play around with all of the alternates to create unique designs right from the start. - Aviano Future Variable by insigne,
$99.99Because you demanded it, the Aviano series is back with a variable version of the futuristic sans serif Aviano Future. Aviano Future’s strong letterforms will make you look like a rock star. Aviano Future Variable is a medium-contrast sans serif titling face that has a bold and futuristic look. It has a bowed square shape which gives it an interesting appearance that is both unique and eye-catching. Given that it has a variable axis any weight can be selected with no loss of clarity or legibility. Aviano Future's expanded forms give the letterforms heft and intensity. Aviano Future is a powerful yet adaptable title face that builds on the award-winning traits of Aviano and elevates them. Aviano Future Variable contains a ton of OpenType capabilities and comes in ten different defined weight instances with "fast" italic forms for emphasis. Want to use more traditional rounded forms? Need swash forms? Art Deco alternates? Aviano Future includes 400 alternate characters. Twelve style sets are available, two sets of art deco inspired alternates, small forms, tough swash, constructivist titling and traditional stylistic alternates. Aviano Future also includes 40 discretionary ligatures for artistic typographic compositions. Additionally, there are glyphs in this family to accommodate a variety of languages, and Cyrillic support was added in 2022. An extensive selection of sans serif typographic systems can be found in the Aviano family. The typefaces can be used alone or in combination to suit the needs of any project. The family's fonts have all been meticulously designed to assist ensure maximum impact and usability at any size. Aviano, Aviano Serif, Aviano Sans, Aviano Didone, Aviano Flare, Aviano Copper, and Aviano Slab are presently part of the Aviano collection. A skilled designer who wishes to create a technological, futuristic, or epic design should consider Aviano Future. Aviano Future Variable will make your design stand out from the competition, regardless of whether you are designing a logo, poster, flyer, website header, or banner ad. Why wait? With the exciting and versatile Aviano Future Variable at your disposal, reach new heights and create a brand that stands out from the rest. - Anttalla by Attype Studio,
$15.00Anttalla is modern script calligraphy font, include front swash and ending swash for lowercase glyph, combine it to make the best word for your design. Anttalla font perfectly match for design like banner, book cover, t-shirt, branding, promotion, social media post, quotes, wedding, photography and more. Hope you enjoy with our font! Attype Studio - Hyomenha by Lafitte 58,
$16.00Hyomenha is an elegant script fon and handwritten font. Its natural and unique style makes it incredibly fitting to a large pool of designs.No matter the topic, this font will be an incredibly asset to your fonts library, as it has the potential to elevate any creation, this font was designed to enhance the beauty of your projects. - Finest Romance by Din Studio,
$25.00Be a trendsetter and get prominent with the best style from the Finest Romance. Finest Romance is a duo font from mixtures of serif and script fonts. This harmonic duo font work hand in hand to produce marvelous designs because it expresses modernity, elegance and a little romance. Additionally, the geometric serif font’s letters are simple and consistent for a great legibility purpose. On the other hand, the script font’s letters are designed to be similar to a handwriting by adding more variations to the letters with curves and final swinging wipes. You can use this font together or separately based on your necessity. With this font’s amazing features, you can enhance your design products. Features: Stylistic Sets Ligatures Multilingual Supports PUA Encoded Numerals and Punctuations Finest Romance fits for various design projects, such as posters, banners, logos, magazine covers, quotes, name cards, invitations, headings, printed products, merchandise, social media, etc. Find out more ways to use this font by taking a look at the font preview. Hopefully, you have a great experience using our font. Feel free to contact us if you require more information when you are dealing with a problem. Thank you. Happy designing. - Tavern by FontMesa,
$25.00Tavern is a super font family based on our Algerian Mesa design, with Tavern we've greatly expanded the usability by creating light and bold weights plus all new for 2020 with the introduction of extra bold and black weights Tavern is now a five weight family. The addition of the bold weight made it possible to go further with the design by adding open faced shadowed, outline and fill versions. Please note, the fill fonts are aligned to go with the open faced versions, they may work with the outline versions, however you will have to apply them one letter at a time. The Tavern Fill fonts may also be used a stand alone font, however, the spacing is much wider than the regular solid black weights of Tavern. In the old days of printing, fill fonts rarely lined up perfect with the open or outline font, this created a misprinted look that's much in style today. To create that misprinted look using two different colors, try layering the outline fonts offset over the top of the solid black versions. Next we come to the small caps and X versions, for a font that's mostly seen used in all caps we felt a small caps would come in handy. The X in Tavern X stands for higher X-height, we've taken our standard lowercase and raised it for greater visibility in small text and for signage where you want the look of a lowercase but it needs to be readable from the street. In August of 2016 I started the project of expanding this font into more weights after seeing the font in use where someone tried creating a bold version by adding a stroke fill around the letters. The result didn't look very good, the stroke fill also caused the shadow line to merge with the serifs on some letters. This lead me to experiment to see if a new bold weight was possible for this font and I'm pleased to say that it was. After the bold weight was finished I decided to type the regular and bold weights together in a first word thin second word bold combination, however the weight difference between the two wasn't enough contrast. This lead me to wonder if a lighter weight was possible for this font, as you can see yes it was, so now for the first time in the history of this old 1908 type design you can type a first word thin second word bold combination. So why the name change from Algerian to Tavern? Since the original font was designed in England by the Stephenson Blake type foundry I decided to give this font a name that reminded you of the country it came from, however, there were other more technical reasons. During the creation of the bold weight the engraved shadow line was sticking out too far horizontally on the bottom right of the serifs dramatically throwing the whole font off balance. The original font encountered this problem on the uppercase E, L and Z, their solution was a diagonal cut corner which was now needed across any glyph in the new bold weight with a serif on the bottom right side. In order to make the light and regular weights blend well with the bold weight diagonal cut offs were needed and added as well. This changed the look of the font from the original and why I decided to change the name, additional concerns were, if you're designing a period piece where the font needs to be authentic then this font would be too new. Regular vs. Alt version? The alternate version came about after seeing the regular version used as a logo and secondary text on a major product label. I felt that some of the features of the regular version didn't look good as smaller secondary text, this gave me the idea to create an alternate version that would work well for secondary text in an advertising layout. But don't stop there, the alternate version can be used as a logo too and feel free to exchange letters between both regular and alternate versions. Where are the original alternates from Algerian? Original alternates from Algerian are built into the regular versions of Tavern plus new alternates have been created. We're excited to introduce, for the first time, all new swash capitals for this classic font, you're going to love the way they look in your ad layout, sign or logo. The best way to access alternate letters in Tavern is with the glyph map in Adobe Illustrator and Adobe InDesign products, from Adobe Illustrator you can copy and paste into Photoshop as a smart object and take advantage of all the text layer style features Photoshop has to offer. There may be third party character maps available for accessing alternate glyphs but we can't advise you in that area. I know what you're thinking, will there be a Tavern Condensed? It takes a lot of hours to produce a large font family such as this, a future condensed version will depend on how popular this standard version is. If you love Tavern we're happy to introduce the first weathered edge version of this font called Bay Tavern available in February 2020. - Evening Paper JNL by Jeff Levine,
$29.00 - Hellebore by Harvester Type,
$15.00Hellebore is a font inspired by the logo and the game Mortal Shell itself. The font conveys the medieval era, the spirit of cutting weapons and dark fantasy. It is sinister, dark, dark, Gothic, rough and sharp. Perfect for logos, headlines, posters, banners. The font is named after the plant of the same name. The name conveys the font's mood. - Juvenis by Storm Type Foundry,
$32.00Designs of characters that are almost forty years old can be already restored like a historical alphabet – by transferring them exactly into the computer with all their details. But, of course, it would not be Josef Tyfa, if he did not redesign the entire alphabet, and to such an extent that all that has remained from the original was practically the name. Tyfa published a sans-serif alphabet under the title Juvenis already in the second half of the past century. The type face had a large x-height of lower-case letters, a rather economizing design and one-sided serifs which were very daring for their time. In 1979 Tyfa returned to the idea of Juvenis, modified the letter “g” into a one-storey form, narrowed the design of the characters even further and added a bold and an inclined variant. This type face also shows the influence of Jaroslav Benda, evident in the open forms of the crotches of the diagonal strokes. Towards the end of 2001 the author presented a pile of tracing paper with dozens of variants of letter forms, but mainly with a new, more contemporary approach: the design is more open, the details softer, the figures and non-alphabetical characters in the entire set are more integral. The original intention to create a type face for printing children’s books thus became even more emphasized. Nevertheless, Juvenis with its new proportions far exceeds its original purpose. In the summer of 2002 we inserted all of this “into the machine” and designed new italics. The final computer form was completed in November 2002. All the twelve designs are divided into six variants of differing boldness with the corresponding italics. The darkness of the individual sizes does not increase linearly, but follows a curve which rises more steeply towards the boldest extreme. The human eye, on the contrary, perceives the darkening as a more fluent process, and the neighbouring designs are better graded. The x-height of lower-case letters is extraordinarily large, so that the printed type face in the size of nine points is perceived rather as “ten points” and at the same time the line spacing is not too dense. A further ingenious optical trick of Josef Tyfa is the figures, which are designed as moderately non-aligning ones. Thus an imaginary third horizontal is created in the proportional scheme of the entire type face family, which supports legibility and suitably supplements the original intention to create a children’s type face with elements of playfulness. The same applies to the overall soft expression of the alphabet. The serifs are varied; their balancing, however, is well-considered: the ascender of the lower-case “d” has no serif and the letter appears poor, while, for example, the letter “y”, or “x”, looks complicated. The only serif to be found in upper-case letters is in “J”, where it is used exclusively for the purpose of balancing the rounded descender. These anomalies, however, fit perfectly into the structure of any smoothly running text and shift Juvenis towards an original, contemporary expression. Tyfa also offers three alternative lower-case letters *. In the case of the letter “g” the designer follows the one-storey form he had contemplated in the eighties, while in “k” he returns to the Benda inspiration and in “u” adds a lower serif as a reminder of the calligraphic principle. It is above all the italics that are faithful to the tradition of handwritten lettering. The fairly complicated “k” is probably the strongest characteristic feature of Juvenis; all the diagonals in “z”, “v”, “w”, “y” are slightly flamboyant, and this also applies to the upper-case letters A, V, W, Y. Juvenis blends excellently with drawn illustrations, for it itself is modelled in a very creative way. Due to its unmistakable optical effect, however, it will find application not only in children’s literature, but also in orientation systems, on posters, in magazines and long short-stories. - Noman by Arendxstudio,
$15.00Noman - Bold Display Fontl, retro looking display font. Whether you use it for cartoon related designs, children games or just any creation that requires a lovely touch, this font will be an amazing choice. Features : • Character Set A-Z • Numerals & Punctuations (OpenType Standard) • Accents (Multilingual characters) Ligature - Garden Gnome by Hanoded,
$15.00 - SK Lisovik by Shriftovik,
$32.00SK Leshiy is an authentic monumental font inspired by ancient Slavic legends and fairy tales. This font combines geometric and natural forms, each of its symbols creates a unique image of a fabulous creature that hides in the forest thicket. The SK Leshiy font has a basic and alternative character sets that allow you to expand the font's capabilities and its decorative functions. The font supports a multilingual set and an extended table of Cyrillic and Latin characters. - BRINNA Text by Scratch Design,
$12.00BRINNA Text is an expressive font with small-sized brushes, which features all caps. It has alternates that are cast in lowercase and alternate letters, which are encoded for capital letters. In addition, this font also comes with many ligatures, numbers, punctuation marks and multi-languages support. This font can be used for design purposes that require handwritten style fonts, headlines, branding, stationery, posters, banners, websites or other designs that are dynamic and fancy. To fully access the font's features, we recommend using programs that support OpenType features. Enjoy this fun and expressive font!