2,854 search results
(0.071 seconds)
- Quietism Variable by Michael Rafailyk,
$150.00A smooth contemplative Antiqua with aspiring to the sky ascenders, inspired by the Quietism philosophy. Clarity of the mind is achieved by bringing the body into a state of calm and contemplation, and this is reflected in the design – the quiet horizontal serifs (body) are opposed to the peaky soaring ascenders (mind). The design also features four optical size subfamilies with different x-height and contrast, oldstyle diagonal stress, oldstyle figures by default, smooth details and slightly dark texture. Variable axes: Weight, Contrast, X-Height. Scripts: Latin, Greek, Cyrillic. Languages: 480+. The complete list of supported languages: michaelrafailyk.com/quietism Kerning: 4553 class-to-class pairs. Hinting: Not applied. Format: TTF – OpenType with TrueType outlines. Variable Font: Quietism Variable provides more options than static versions, and has three axes: Weight (Thin–Black), Contrast (Low-High), and X-Height (Low-High). Variable fonts includes thousands of styles that you can access using a sliders on graphic editor or via CSS on web browser. Mixing different axes gives you extra styles not represented by static fonts. Optical Size: The typeface is represented by four subfamilies: Text (low contrast, high x-height – for paragraph 10-20 pt), Deck (medium contrast, medium x-height – for subheading 20+ pt), Display (high contrast, medium x-height – for heading 72+ pt), Poster (high contrast, low x-height – for big size 120+ pt). Small Caps: Lowercase letters and Oldstyle Figures are replaced with Small Capitals forms. Capitals to Small Caps: Uppercase letters, all figures, and some punctuation are replaced with Small Capitals forms. Case Sensitive Forms: ()[]{}‹›«»-–—•·#%‰@ and Arrows are centered on capitals. Oldstyle figures are replaced with Lining figures. Oldstyle Figures: 0123456789 #%‰. Designed to work with lowercase letters. Used by default. Lining Figures: 0123456789 #%‰. Figures are the same height as uppercase letters (cap height). Proportional Figures: Lining, Oldstyle, Small Caps, Capitals to Small Caps. Tabular Figures: Lining, Oldstyle, Small Caps, Capitals to Small Caps. Ordinals: adehnorst. Superscript, Subscript, Numerator, Denominator: 0123456789. Fractions: ¼½¾⅐⅑⅒⅓⅔⅕⅖⅗⅘⅙⅚⅛⅜⅝⅞⅟ (precomposed). Any other fractions (even those typed through a slash) will also be displayed correctly, with the automatic replacement to Numerator + fraction + Denominator. Slashed Zero: All 0 figures. Contextual Alternates: Number sign character (#) before uppercase letters is replaced by its version centered on capitals. Hyphen character (-) between two uppercase letters is replaced by its version centered on capitals. First of two TT letters is replaced by its alternate form. Letters vwy before the letters fijmnprtuvwxy are replaced with an alternate shorter versions that fits better in the context. Contextual Alternates (Greek): ΆΈΉΊΌΎΏ. Greek uppercase accented characters lose their tonos accent and retain only dieresis in All Caps and Small Caps modes. Turned on by default. If you need tonos accents in All Caps then turn off Contextual Alternates (calt) feature. Stylistic Alternates: FTГТИЦЩцщ and their versions with diacritical marks. Stylistic Set 01 “Arrows”: Left <- Right -> Up Left Right <-> Up Down North West South East \> South West Stylistic Set 02 “Round-Square Cyrillic”: ДИЙЍЛФвгджзийѝклнптцчшщьъю characters are replaced with its Bulgarian or Russian forms. Stylistic Set 03 “Cyrillic Tse Shcha short tails”: ЦЩцщ characters are replaced with its alternate form with short tail. Stylistic Set 04 “Cyrillic I full serifs”: ИЙЍӢ characters are replaced with its alternate form with inner serifs. Stylistic Set 05 “FT bent inward serif”: FTГ characters and their versions with diacritical marks are replaced with its alternate form with right head serif that bent inside. Stylistic Set 06 “Small Caps centered on Capitals”: Small Caps are vertically centered on uppercase letters. Standard Ligatures: fi fl fb ff fh fj fk ffb ffh ffi ffj ffk ffl. Discretionary Ligatures: Th ct st. Localized Forms: 52 character substitutions for Azeri, Bulgarian, Catalan, Dutch, German, Kazakh, Macedonian, Moldavian, Polish, Romanian, Serbian, Tatar, Turkish. Glyph Composition/Decomposition (Diacritics): Full Latin and based Vietnamese set of diacritics (571 characters). Precomposed. - Scriptina Pro - 100% free
- Familiar Pro - 100% free
- Amerika Pro - 100% free
- Foobar Pro - 100% free
- Geometry Soft Pro Bold N - 100% free
- Bitstream Vera Sans - Unknown license
- Meposa by Typodermic,
$11.95Meposa is more than just a typeface; it is a bold statement of individuality and creativity. It’s a unique, tough, and quirky design that defies convention. Meposa’s mixed-case letters with open apertures deviate from the traditional roots of wood-block typography, bringing a fresh and modern twist to an old-school classic. This hybrid typeface is an amalgamation of various design elements from different eras and cultures. The result is a unique and mesmerizing typeface that defies categorization. Meposa also draws inspiration from the 1970s custom van culture, where artists and designers would showcase their creativity by customizing their vehicles with bold and colorful graphics. This typeface channels that same spirit of creativity and individuality, inviting you to break the mold and think outside the box. With historical wood type influences, Meposa pays homage to the timeless and authentic craft of typography. Yet, it also features retro-tech and modern design elements, resulting in a truly one-of-a-kind typeface that bridges the past and the present. In summary, Meposa is a unique and tough display typeface that is both historical and modern, quirky and bold. Its mix of design influences makes it an ideal choice for anyone looking to break the mold and stand out from the crowd. Whether you’re a graphic designer or a creative professional, Meposa is sure to leave a lasting impression. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Bunyan Pro by Canada Type,
$39.95Bunyan Pro is the synthesis of Bunyan, the last face Eric Gill designed for hand setting in 1934 and Pilgrim, the machine face based on it, issued by British Linotype in the early 1950s — the most popular Gill text face in Britain from its release until well into the 1980s. Gill’s last face doesn't date itself anywhere near as obviously as Gill’s other serif faces, which were all really products of their time, heavily influenced by the richly ornamental and constantly changing aesthetic trends of the interwar period. When compared to Gill’s previous work, Bunyan seems like a revolution in the way he thought and drew. It’s as if he was shrugging off all heavy burden of what was popular, and going back to the basics of older standards. Bunyan had no bells and whistles, doesn't risk functionality with contrasts that are too high or too low, and didn't venture far outside the comfortable oldstyle rhythm Gill grew up with. By interbellum standards, this was utter austerity, a veritable denial of deco excess. Surprisingly, even without all the cloying trivialities, Bunyan still stood indisputably as an aesthetically pleasing, space saving design that could have been made only by Eric Gill. Bunyan Pro comes in three weights and their italics. The main font is intended for use between 8 and 14 points. The medium and the bold are great for emphasis but also have good merit in larger sizes, so can make effective display types as well. All six fonts include small caps, ligatures, alternates, six sets of figures, and three original Gill manicules. We tried to keep the best features of the handset (Bunyan) and machine (Pilgrim) versions while building a text face that can function in today’s immersive reading media. Deciding on which useful letterpress features to preserve for aesthetic importance was hell on our eyeballs — which lead to complex and painstaking ways of ironing out irregularities and inconsistencies related to metal technologies, in order to provide something with authenticity. The result is a unique typeface based on a Gill design that, to a much greater extent than any of his other faces, works well as a text face that can be used for entire books and magazines. For more information on Bunyan Pro’s character set, features, development process and some print tests, please consult the PDF in the gallery section of this page. - TT Nooks by TypeType,
$39.00TT Nooks useful links: Specimen | Graphic presentation | Customization options TT Nooks is an experimental font family that includes a high contrast serif, TT Nooks, and an upright italic, TT Nooks Script. Despite the difference in style, both subfamilies get along well, which is partially thanks to their similar proportions. Each of the subfamilies includes 4 weights: Light, Regular, Bold and Black. The main subfamily is TT Nooks—a stylish high-contrast serif with a light touch of self-centeredness. If TT Nooks were a person, it would be an elegant lady with an independent and firm personality. In the original sketches of TT Nooks there were traces of a broad pen, but in the course of further evolution the typeface moved away from this style, retaining only the high contrast of strokes. In addition, in the process of design searches TT Nooks has obtained a touch of geometricity. The serifs in TT Nooks stand out especially visibly thanks to their geometric shape that resembles slippers. In addition to their peculiarity, such serifs add stability to the font and allow better compensation of the black and white ratio within the letters. TT Nooks has small capitals for Latin and Cyrillic alphabets, as well as a set of stylistic alternates (including some figures) that makes the typeface a bit more geometric. In addition, we have drawn more than 25 ligatures, including ligatures for capital letters, slashed zero and many other useful OpenType features. TT Nooks Script is a complementary family designed to harmoniously extend the main family and expand its scope. The forms of the characters in bold and light fonts of TT Nooks Script are quite different. For example, Black & Bold have high contrast strokes and an open aperture, and in Regular & Light the aperture of the characters is closed. TT Nooks also has small capitals for Latin and Cyrillic alphabets, ligatures, oldstyle figures and other OpenType features. In light faces, TT Nooks Script is more humanist and has artifacts inherent to the continuous movement of a flat pen. In bold faces, TT Nooks Script has a very dense and dynamic typing rhythm, and the shape of the letters begins to geometrize. We had had the difficult task of preserving the continuity of forms between bold and light faces, and we have managed to solve it thanks to the found rhythm, which united different fonts, and proximate stylistic solutions. - Kernig Braille by Echopraxium,
$5.00This font is the younger sister of HexBraille with which it may be combined to create new patterns. This also explains why their introductory text are similar. Introduction The purpose of this monospace font is to display braille in an original and "steganographic" way. The Kernig prefix means "Robust" in German, this is because of the crank shapes . The core of the glyph design is a flat hexagon which can be read as 3 rows of 2 dots (i.e. regular braille glyph grid). Even if within a glyph, braille dots ("square dots" indeed) are placed on the vertices of a flat hexagon, the difference with HexBraille is that edges connecting vertices are not straight lines but "crank shapes" instead. This can be summarized by saying that the whole glyph is a Hexcrank (a flat hexagon where vertice pairs are connected by a crank shape) NB: The initial design is illustrated by glyphs 'ç' (no dot) and 'û' (6 dots) as shown by poster 6. A. "Kernig Lattice" In KernigBraille, glyphs are connected to each other, thus for each Hexcrank glyph there are 6 connections: 2 on left/right and 4 on top/bottom. In the final design some cranks were removed for esthetical reason (i.e. leave empty space for allowing patterns diversity). In summary, a text using this font won't display a honeycomb but a lattice instead. NB: Please notice that in order to obtain the lattice without vertical gaps, you must set the interline to 0. The lattice is made from 3 kind of shapes: a.1. Hexcrank a.2. Square a.3. Irregular cross (mostly unclosed) The design favored squares over crosses. The whole slightly resembling a PCB. B. Text Frames It's possible to frame the text with 4 sets of frame glyphs (as illustrated by poster 2) b.1. Kernig { € ° £ µ § ¥ ~ ¢ } b.2. Rectangular-High { è é ê ï î à â ä } b.3. Rectangular-Low { Â ù Ä Ê Ë Ô õ ö } b.4. Mixed Kernig+High: a mix of Kernig and Rectangular-High frame glyphs When using frame glyphs, it is advised to show Pilcrow (¶) and Non Breaking Space, which are replaced by empty shapes in this font (e.g. in Microsoft Word, use CTRL+8 or use [¶] button in the ribbon). - Basilio by Canada Type,
$29.95In the late 1930s, old Egyptiennes (or Italiennes) returned to the collective consciousness of European printers and type houses — perhaps because political news were front a centre, especially in France where Le Figaro newspaper was seeing record circulation numbers. In 1939 both Monotype and Lettergieterij Amsterdam thought of the same idea: Make a new typeface similar to the reverse stress slab shapes that make up the titles of newspapers like Le Figaro and Le Frondeur. Both foundries intended to call their new type Figaro. Monotype finished theirs first, so they ended up with the name, and their type was already published when Stefan Schlesinger finished his take for the Amsterdam foundry. Schlesinger’s type was renamed Hidalgo (Spanish for a lower nobleman, ‘son of something’) and published in 1940 as ‘a very happy variation on an old motif’. Although it wasn’t a commercial success at the time, it was well received and considered subtler and more refined than the similar types available, Figaro and Playbill. In the Second World War, the Germans banned the use of the type, and Hidalgo never really recovered. Upon closer inspection, Schlesinger’s work on Hidalgo was much more Euro-sophisticated and ahead of its time than the too-wooden cut of Figaro and the thick tightness of Playbill. It has a modern high contrast, a squarer skeleton, contour cuts that work similarly outside and inside, and airy and minimal solutions to the more complicated shapes like G, K, M, N, Q and W. It is also much more aware of, and more accommodating to, the picket-fence effect the thick top slabs create in setting. Basilio (named after the signing teacher in Mozart’s Figaro) is the digital revival and major expansion of Hidalgo. With nearly 600 glyphs, it boasts Pan-European language support (most Latin languages, as well as Cyrillic and Greek), and a few OpenType tricks that gel it all together to make a very useful design tool. Stefan Schlesigner was born in Vienna in 1896. He moved to the Netherlands in 1925, where he worked for Van Houten’s chocolate, Metz department store, printing firm Trio and many other clients. He died in the gas chambers of Auschwitz in 1944. Digital revivals and expansions of two of his other designs, Minuet and Serena, have also been published by Canada Type. - DejaVu Sans Condensed - Unknown license
- DejaVu Sans - Unknown license
- MOO! - Personal use only
- DejaVu Sans Mono - Unknown license
- DejaVu Serif - Unknown license
- DejaVu Serif Condensed - Unknown license
- Kandidat by Fontroll,
$30.00Imagine being printer in the early nineteenth century, your stock isn’t the finest, your lead characters are worn out: Voilá Kandidat Rough. But wait, Kandidat isn’t the usual scan-an-old-book,-put-the-glyphs-in-a-font-and-you’re-done-font. Kandidat Rough has a variety of whopping 14 alternates for most characters. Our algorithm changes the letters automatically. All you have to do is turn on Contextual Alternates in your layout app. The algorithm is the best we’ve seen so far, and it’s so good that even same words appear in different forms. And should by coincidence words have the same glyphs, just assign a different Style Set to the first letter, and all other letters in the word will change as well (well, it depends a bit on your software). The mechanism isn’t perfect and maybe we stretched OpenType capabilities a bit over the top, but we yet haven’t seen any better routine for switching letters on the fly. Is it worth to mention that Kandidat Rough not only speaks English, but also German, French, Spanish, Dutch, Danish, Norwegian, Swedish, Croatian, Turkish and most likely some other languages? Maybe. To be sure whether your language is supported, this is the typeset of all letters: ABCDEFGHIJKLMNOPQRSTUVWXYZÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÑÒÓÔÕÖØÙÚÛÜÝĆČĐĞ݌ފŸŽ abcdefghijklmnopqrstuvwxyzàáâãäåæçèéêëìíîïñòóôõöøùúûüýÿćčđğıœşšž Apart from that we also included the following punctuation and currency symbols: !"#$%&'()*+,-./:;?@[\]_{|}¡©«®°±¶·»¿×–—‘’‚“”„†•…‹›⁄≠☞ €¢$£¥ This sums up to nearly 3000 glyphs per font, and we have three of them: Regular, Italic and Bold. All neatly kerned. All in all a great repertoire for even the most demanding book or advert jobs with a look of old times. And now imagine you are sick of the rugged print experience Kandidat Rough delivers: go for Kandidat. This is our Scotch-ish ancestor the Rough version was made from. A sturdy, friendly, round, warm friend from the beginning of the nineteenth century. A bit dark, maybe. You will like it. Kandidat has the aforementioned type set plus complete Baltics, Eastern Europe and Cyrillic. Plus a couple of gimmicks like fleurons, stars, circled numbers, arrows, and, and, and… Kandidat Regular additionally has small caps for Latin based scripts (not Cyrillic). The spick and span Kandidat font set also consists of Regular, Italic and Bold cuts. The bold cut is on the very bold side and can nicely be used for headings, whereas Italic is a great companion for Regular. It took us some time and trouble to finish this project, but after all we are very proud of our little feat and hope you will enjoy Kandidat as much as we do. Enjoy! - Diamond Braille by Echopraxium,
$5.00Here is a "Decorative Braille font". The initial design was indeed drawn on a K.I.S.S digital sketchpad, the Windows default drawing tool (Microsoft Paint, classic version). A. Glyph Concept The Braille 2x3 dot matrix is weaved around a diamond-shape. a.1. Each "dot" is represented by a "right-angle isocel triangle". a.2. Braille dots in Diamond Braille a.2.I. "Dots" are outside the diamond for first Braille row (Braille dots 1, 4) and third Braille row (Braille dots 3, 6). a.2.II. "Dots" are inside the diamond for second Braillle row (Braille dots 2, 5). a.3. Diamond lattice Glyphs are connected horizontally (to/bottom diamond's corners) and vertically (left/right corners) to each other (see poster 5). a.4. Special Glyphs - Space: its is either empty ("Empty cell") or a "non Braille shape" { _, ° } depending on your display needs (as explained in b.3.II) - 6 dots: { £, =, û } - 6 empty dots: { ç, ¥ } B. Font user guide b.1. Lowercase glyphs { A..Z } In these glyphs the "dots" are represented as a white right-angle isocel triangle filled with a smaller black triangle. b.2. Uppercase glyphs { a..z } In these glyphs, the "dots" are represented as an empty triangle (this is an "empty dot"). b.3. 'Space' vs 'Empty Cell' b.3.I. 'Space' - 'Space' glyph is an empty shape - '¶' glyph (at the end of each line in Microsoft Word) is also an empty shape b.3.II. 'Empty cell' glyphs: _ (underscore), ° (degree). In these glyphs there are 2 "empty dots" at top and bottom corners of the diamond, which differentiates them from regular Braille glyphs (which dont have a "dot in the middle"). b.4. Diamond Lattice To display text as a 'diamond lattice', replace each 'Space' by an 'Empty cell' (as explained in b.3.II, see poster 5) b.5. Connectors The connector glyphs allow the creation of "circuit like" designs (see poster 1). Here are the connector glyphs: { µ, à, â, ä, ã, è, é, ê, ë, î, ï } b.6. Domino feature Some Glyphs represent numbers 1..6 in a way which is similar than on dominos (see poster 6) C. Posters Poster 1: the "Font Logo", it displays "Diamond Braille" text together with the Connectors feature. Poster 2: a pangram which is published on pangra.me ( "Adept quick jog over frozen blue whisky mix" ). Poster 3: an illustration of the Domino feature. Poster 4: a DiamondBraille version of the Periodic table. Poster 5: illustration of the Diamond lattice using only 6 dots ( û ) and 6 empty dots ( ç ) glyphs. - ROBO - Personal use only
- TA Bankslab by Tural Alisoy,
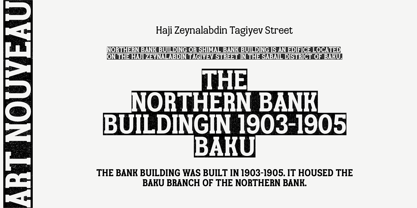
$33.00The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - Robur by Canada Type,
$24.95It shouldn't be a surprise to anyone that these letter shapes are familiar. They have the unmistakable color and weight of Cooper Black, Oswald Cooper's most famous typeface from 1921. What should be a surprise is that these letters are actually from George Auriol's Robur Noir (or Robur Black), published in France circa 1909 by the Peignot foundry as a bolder, solid counterpart to its popular Auriol typeface (1901). This face precedes Cooper Black by a dozen of years and a whole Great War. Cooper Black has always been a bit of a strange typographical apparition to anyone who tried to explain its original purpose, instant popularity in the 1920s, and major revival in the late 1960s. BB&S and Oswald Cooper PR aside, it is quite evident that the majority of Cooper Black's forms did not evolve from Cooper Old Style, as its originators claimed. And the claim that it collected various Art Nouveau elements is of course too ambiguous to be questioned. But when compared with Robur Noir, the "elements" in question can hardly be debated. The chronology of this "machine age" ad face in metal is amusing and stands as somewhat of a general index of post-Great War global industrial competition: - 1901: Peignot releases Auriol, based on the handwriting of George Auriol (the "quintessential Art Nouveau designer," according to Steven Heller and Louise Fili), and it becomes very popular. - 1909-1912: Peignot releases the Robur family of faces. The eight styles released are Robur Noir and its italic, a condensed version called Robur Noir Allongée (Elongated) and its italic, an outline version called Clair De Lune and its condensed/elongated, a lined/striped version called Robur Tigre, and its condensed/elongated counterpart. - 1914 to 1918: World War One uses up economies on both sides of the Atlantic, claims Georges Peignot with a bullet to the forehead, and non-war industry stalls for 4 years. - 1921: BB&S releases Cooper Black with a lot of hype to hungry publishing, manufacturing and advertising industries. - 1924: Robert Middleton releases Ludlow Black. - 1924: The Stevens Shanks foundry, the British successor to the Figgins legacy, releases its own exact copies of Robur Noir and Robur Noir Allongée, alongside a lined version called Royal Lining. - 1925: Oswald Cooper releases his Cooper Black Condensed, with similar math to Robur Noir Allongée (20% reduction in width and vectical stroke). - 1925: Monotype releases Frederick Goudy's Goudy Heavy, an "answer to Cooper Black". Type historians gravely note it as the "teacher steals from his student" scandal. Goudy Heavy Condensed follows a few years later. - 1928: Linotype releases Chauncey Griffith's Pabst Extra Bold. The condensed counterpart is released in 1931. When type production technologies changed and it was time to retool the old faces for the Typositor age, Cooper Black was a frontrunning candidate, while Robur Noir was all but erased from history. This was mostly due to its commercial revival by flourishing and media-driven music and advertising industries. By the late 1960s variations and spinoffs of Cooper Black were in every typesetting catalog. In the early- to mid-1970s, VGC, wanting to capitalize on the Art Nouveau onslaught, published an uncredited exact copy of Robur Black under the name Skylark. But that also went with the dust of history and PR when digital tech came around, and Cooper Black was once again a prime retooling candidate. The "old fellows stole all of our best ideas" indeed. So almost a hundred years after its initial fizz, Robur is here in digital form, to reclaim its rightful position as the inspiration for, and the best alternative to, Cooper Black. Given that its forms date back to the turn of the century, a time when foundry output had a closer relationship to calligraphic and humanist craft, its shapes are truer to brush strokes and much more idiosyncratic than Cooper Black in their totality's construct. Robur and Robur Italic come in all popular font formats. Language support includes Western, Central and Eastern European character sets, as well as Baltic, Esperanto, Maltese, Turkish, and Celtic/Welsh languages. A range of complementary f-ligatures and a few alternates letters are included within the fonts. - TA Bankslab Art Nouveau by Tural Alisoy,
$40.00TA Bankslab graphic presentation at Behance The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - TT Runs by TypeType,
$39.00TT Runs useful links: Specimen PDF | Graphic presentation | Customization options TT Runs Version 2.0—an Unusual Wide-Proportioned Sans Serif! An update that expands the font's capabilities. TT Runs is a font designed for the sports industry. Before starting the development, we researched the identities of various Olympic venues and analyzed current sports brands. We put in maximum effort to design a unique yet elegant modern font well-suited for the sports sector. TT Runs has wide and unusual proportions that are different from traditional ones. It is because of the reversed contrast, which refers to the distinction between the upper and lower parts of letters. The uppercase letters have distinctive inverted proportions, particularly noticeable in characters like K, C, S, and R. This design choice gives the font an original personality and makes the letters look stylish and suitable for both athletic and casual sportswear. While updating the font, we kept its distinctive characteristics and preserved the graphical look of the majority of the characters. However, we thoroughly redesigned the outlines and italic font styles and updated the font's technical aspects entirely. As a result, TT Runs has become more convenient to use, and its range of applications has significantly broadened. - More projects and countries! The set of each font style has expanded from 791 to 917 characters. We added new languages and characters of the expanded Latin and Cyrillic writing systems. - Perfect italics! The new italic font styles are flawless from both graphical and technical points of view. The updated variable font. We have united the roman and italic font styles. You can now change the font on the axes of slope and weight, choosing the suitable values. - The new set of OpenType features! We added the updated numerators with currency symbols, numbers in filled circles, and localization features for the Dutch, Catalan, Turkish, Serbian, Bashkir, Chuvash, Bulgarian, and Romanian languages. TT Runs is an expressive font. It looks aesthetically pleasing on both athletic and casual clothing and is well-suited for printing on any material. Due to its proportions, the font is an ideal choice for headings, offering excellent readability and an elegant appearance in bigger blocks of text. Created with the sports industry in mind, this font brings a touch of style to any modern project. FOLLOW US: Instagram | Facebook | Website TT Runs OpenType features: aalt, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, tnum, onum, lnum, pnum, case, dlig, liga, salt, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, ss11, ss12, calt. TT Runs language support: English, Albanian, Basque, Catalan, Croatian, Czech, Danish, Dutch, Estonian, Finnish, French, German, Hungarian, Icelandic, Irish, Italian, Latvian, Lithuanian, Luxembourgish, Maltese, Moldavian (lat), Montenegrin (lat), Norwegian, Polish, Portuguese, Romanian, Serbian (lat), Slovak, Slovenian, Spanish, Swedish, Swiss German, Valencian, Azerbaijani, Kazakh (lat), Turkish, Uzbek (lat), Acehnese, Banjar, Betawi, Bislama, Boholano, Cebuano, Chamorro, Fijian, Filipino, Hiri Motu, Ilocano, Indonesian, Javanese, Khasi, Malay, Marshallese, Minangkabau, Nauruan, Nias, Palauan, Rohingya, Salar, Samoan, Sasak, Sundanese, Tagalog, Tahitian, Tetum, Tok Pisin, Tongan, Uyghur, Afar, Asu, Aymara, Bemba, Bena, Chichewa, Chiga, Embu, Gikuyu, Gusii, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Kirundi, Kongo, Luba-Kasai, Luganda, Luo, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Mauritian Creole, Meru, Morisyen, Ndebele, Nyankole, Oromo, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Sena, Seychellois Creole, Shambala, Shona, Soga, Somali, Sotho, Swahili, Swazi, Taita, Teso, Tsonga, Tswana, Vunjo, Wolof, Xhosa, Zulu, Ganda, Maori, Alsatian, Aragonese, Arumanian, Asturian, Belarusian (lat), Bosnian (lat), Breton, Bulgarian (lat), Colognian, Cornish, Corsican, Esperanto, Faroese, Frisian, Friulian, Gaelic, Gagauz (lat), Galician, Interlingua, Judaeo-Spanish, Karaim (lat), Kashubian, Ladin, Leonese, Manx, Occitan, Rheto-Romance, Romansh, Scots, Silesian, Sorbian, Vastese, Volapük, Võro, Walloon, Walser, Welsh, Karakalpak (lat), Kurdish (lat), Talysh (lat), Tsakhur (Azerbaijan), Turkmen (lat), Zaza, Aleut (lat), Cree, Haitian Creole, Hawaiian, Innu-aimun, Lakota, Karachay-Balkar (lat), Karelian, Livvi-Karelian, Ludic, Tatar, Vepsian, Guarani, Nahuatl, Quechua, Russian, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Macedonian, Serbian (cyr), Ukrainian, Gagauz (cyr), Moldavian (cyr), Kazakh (cyr), Kirghiz, Tadzhik, Turkmen (cyr), Uzbek (cyr), Azerbaijan, Lezgian, Abazin, Agul, Archi, Avar, Dargwa, Ingush, Kabardian, Kabardino-Cherkess, Karachay-Balkar (cyr), Khvarshi, Kumyk, Lak, Nogai, Rutul, Tabasaran, Tsakhur, Buryat, Komi-Permyak, Komi-Yazva, Komi-Zyrian, Shor, Siberian Tatar, Tofalar, Touva, Bashkir, Chechen (cyr), Chuvash, Erzya, Kryashen Tatar, Mordvin-moksha, Tatar Volgaic, Uighur, Rusyn, Karaim (cyr), Montenegrin (cyr), Romani (cyr), Dungan, Karakalpak (cyr), Shughni, Mongolian, Adyghe, Kalmyk, Talysh (cyr) . - Glass Houses - Unknown license
- ALS Script - Unknown license
- Verily Serif Mono - Unknown license
- Holy Union - Unknown license
- ILS Script - Unknown license
- Mundo Sans by Monotype,
$50.99Mundo Sans, by Carl Crossgrove for the Monotype Studio, is distinctive, approachable – and ready to tackle jobs both big and small. Its open counters and large x-height, which give the design a straight-forward no-nonsense mien, are softened by inviting calligraphic undertones. With 10 weights and a complementary suite of cursive italics, there is little outside the range of the Mundo Sans family. The light weights are elegant in packaging and brochure design, the medium are easy readers in digital blogs and print periodicals and the bold command attention in banners and headlines. Mundo Sans is at home in a wide range of sizes, and comfortable in everything from wayfinding to mobile apps. Mundo Sans takes on complicated branding projects with efficient grace. The family enables companies and products to express their brand seamlessly in websites, advertising, corporate messaging, packaging – virtually everywhere visible engagement is possible. A large international character set, that includes support for most Central European and many Eastern European languages, ensures ease of localization. Mundo Sans was originally released with seven weights. The family was updated with three new roman weights and their italics in 2019 that extend and diversify its range of use: a fine hairline weight, a book weight, slightly lighter than regular, and a demi that is subtly lighter than the medium. The design is also is a good mixer. It easily pairs with everything from refined Didones to stalwart slab serif designs. And if you need a more harmonious palette, look no further than Mundo Sans’ relative, Mundo Serif. The two designs harmonize with each other perfectly in weight, typographic color and proportion. Mundo Sans’ italics are true cursive designs, with fluid strokes and obvious calligraphic overtones. The flick of the down-stroke in the ‘a,’ the descending stroke of the ‘f’ and baseline curve of the ‘z’ add grace to the design and distinguish it from more mechanistic styles. Mundo Sans is a design with deep roots. It was originally drawn to pair with classic Renaissance book typefaces like Bembo® and ITC Galliard®. With a hint of diagonal stroke contrast and gentle flaring of strokes, Mundo Sans complements these designs with warmth and grace. Crossgrove says that Mundo isn’t meant to be showy or distinctive. It is intended to follow the tradition of sans serif designs that have a wide range of uses, enabling comfortable reading and clear expression. Crossgrove has designed a variety of typefaces ranging from the futuristic and organic Biome™ to the text designs of Monotype’s elegant Walbaum™ revival. His work for Monotype also often takes Crossgrove into the realm of custom fronts for branding and non-Latin scripts. - Martin Luther by Harald Geisler,
$59.00❧ Useful links: Luther’s Manuscripts at the UNESCO Memory of the World at Google Arts and Culture Martin Luther font on Kickstarter (with Film about the creation) Each letter of the Martin Luther font is strictly based on original samples found in Martin Luther’s 500 year old handwritten manuscripts. Letters that occur more often for example vowels have two or more different versions stored in the font. (➶ Figure 4) These alternative forms are exchanged automatically by the font as you type, and create a vivid look that comes close to actual handwriting. The font avoids that two identical letters are placed next to each other like, for example the two “o” in the word “look”. ➸ What Historic Sources is the Font based on? Two historic documents were used to base the font on. The notes Luther took before giving his speech in Worms in 1521 and a 6 page letter he wrote immediately after to Emperor Charles V., summarising his speech (➶ Figure 2). Both documents have been added to the UNESCO “Memory of the World” and can be seen at the Google Arts and Culture website. ➸ The Creation of a Handwriting Font The creation of a handwriting font is very different from the creation of a regular font. Harald Geisler has specialised in recreating handwriting in preceding projects with Albert Einstein’s, Sigmund Freud’s and his own handwriting. His experience working with Archives and Museums has gone into this project. First Geisler analyses the movement in the writing to understand how each letter is drawn. This involves partially learning how to write like a person. In this process not the outlines of the sample are reproduced but the original movement path of the handwriting (➶ Figure 3). In a second step width and contrast is added to reproduce Martin Luther’s characteristic impetus and the writing tools used at the time. (Link: Youtube Playlist showcasing the creation of individual letters) How about signs that can’t be found in archives? Some Glyphs can not be found in 500 year old manuscripts, for example the @-sign. Towards the end of the creation one collects a profund amount of details about how a writer moves on paper and addresses certain tasks moving the pen. Keeping this knowledge in mind an improvisation can be based on similar letter forms. For example the @ sign is based on of the movement of a lowercase a and parenthesis. ➸ Features of the Martin Luther font ❶ Extensive Documentation of the creation of the font, including high quality reproduction of the used manuscripts. ❷ Additional texts from Historian Dr. Henning Jürgens and Palaeographer (and Luther handwriting expert) Prof. Ulrich Bubenheimer ❸ Alternating Letters - in handwriting every word looks a bit different. To avoid that two identical letterforms are placed next to each other (for example in the word look) the font actively changes between different versions of letters as you type. ❹ Ligatures - characteristic writing forms when two letters are combined (for example “ct”) (➶ Figure 5) ❺ Terminal Letterforms - renders a special letterform when letter is at the end of a word. (➶ Figure 8) ❻ ‘’’Initial and Medial Letterforms''' - some letterforms are different when placed in the beginning or middle of a word, for example the lowercase s. ❼ Luther Rose - is a seal Luther used to authorise his correspondence. Today it is a widely recognized symbol for Luther. When you enter the numbers of Luthers year of birth and death 14831546 using the Martin Luther PRO font, it will render a stylised version of the Luther Rose. (➶ Figure 7) ❽ Historic letter-forms - letter-forms that are specific to medieval writing around 1500. For example the long-s or h with a loop at the bottom. (➶ Figure 6) ⚑ Multi language support - see the technical information tab for a full list of supported languages. (➶ Figure 11) ➸ The different Styles explained ❋ Martin Luther PRO - this includes all features listed above and is geared towards writing texts that are more readable today. It features alternating letters to create a natural handwriting look as well as two stylistic sets accessible through the OpenType menu. Historic forms are available through the glyph picker. ❋ Martin Luther Historic - this font creates a historically correct reproduction (i.e. with long-s) of Luther’s medieval latin handwriting. It features alternating letters to create a natural handwriting look as well as two stylistic sets accessible through the OpenType menu. ❋ Martin Luther Expert-1 - Dedicated access to the first set of letters only. ❋ Martin Luther Expert-2 - Dedicated access to the second set of letters only. ❈❈❈ Family Pack - recieve all fonts at a discounted price. ❈❈❈ ➸ Kickstarter The creation and development of the Martin Luther font was financed by 500 supporters on ➸Kickstarter. - TT Fors by TypeType,
$39.00TT Fors useful links: Specimen | Graphic presentation | Customization options TT Fors is a modern geometric sans serif with characters and shapes contrasting in width, as close as possible to the basic geometric shapes (circle, square, triangle). TT Fors is a great addition to TypeType's line of functional sans serifs, which already includes such fonts as TT Norms Pro, TT Commons, TT Hoves and TT Interphases. The main inspiration for the creation of TT Fors was the study of geometric grotesques of the early to mid-20th century (Futura, Neuzeit Grotesk, Twentieth Century, Avantgarde Gothic, etc.), and the analysis of the contribution they made to the visual environment of that time. We gave ourselves the task to create the most versatile functional typeface that draws inspiration from the visual environment of the early to mid-20th century, but at the same time is aimed at uninterrupted use in all modern media, from branding and packaging design to work in interfaces and applications. This versatility is reflected in the title TT Fors (for), a typeface for a wide range of uses. The rounded characters in the font family tend to be shaped as the correct circle as much as possible, while the rest of the characters have narrower proportions. For more functionality, the typeface has rather high lowercase characters. Thanks to the correct and precisely selected geometric shapes and uniform construction rules, TT Fors works great both in the format of large headings and in very small text sizes used in book printing and in web design. In addition, the TT Fors family has a display subfamily TT Fors Display, which is a trendy pair for the text fonts. The main feature of the display subfamily is high contrast in horizontal or vertical strokes. When choosing a contrasting stroke, we paid attention that the shape of the letter would not go into reverse contrast and become a stressed sans serif. The subtle strokes in TT Fors Display have added sufficient display vibe to give the font a vibrant character, while remaining intelligent and serious. In total, TT Fors family includes 34 fonts: 9 weights and 9 italic styles in the text subfamily, 6 weights and 6 italic styles in the display subfamily, 2 outline styles and 2 variable fonts for both subfamilies. TT Fors has stylistic alternatives, ligatures, small caps (text family only), numbers in circles, arrows and a set of alternative round full stops and punctuation marks (text family only), slashed zero, and other useful features. More details about all OpenType features can be found in the font specimen. And, by good tradition, TT Fors has two variable fonts, for each of the subfamilies. Each variable font supports two axes of variability—thickness and slant. An important clarification—not all programs support variable technologies yet, you can check the support status here: https://v-fonts.com/support/. To use the variable font with two variable axes on Mac you will need MacOS 10.14 or higher. TT Fors supports more than 180+ languages, such as: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani+, Banjar, Basque+, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton+, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican+, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss German+, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana+, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (not localization), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian - Aramis - Unknown license
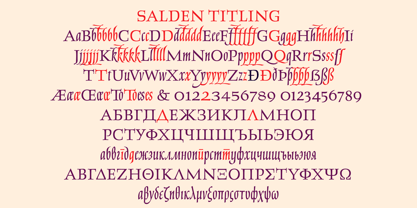
- Salden by Canada Type,
$40.00The Salden fonts are our tribute to the man who was dubbed the face of the Dutch book, and whose work is considered essential in 20th century Dutch design history. Helmut Salden’s exquisite book cover designs were the gold standard in the Netherlands for more than four decades. His influence over Dutch lettering artists and book designers ranges far and wide, and his work continues to be used commercially and exhibited to this very day. At the root of Salden’s design work was a unique eye for counter space and incredible lettering skills that never failed to awe, regardless of category or genre. This made our attention to his lettering all the more focused within our appreciation to his overall aesthetic. Though Salden never designed alphabets to be turned into typefaces (he drew sets of letters which he sometimes recycled and modified to fit various projects), we thought there was enough there to deduce what a few different typefaces by Salden would have looked like. The man was prolific, so there were certainly enough forms to guide us, and enough variation in style to push our excitement even further. And so we contacted the right people, obtained access to the relevant material, and had a lot of fun from there. This set covers the gamut of Salden’s lettering talents. Included are his famous caps, his untamed, chunky flare sans serif in two widths, his unique Roman letters and an italic companion and, most recognizable of all, his one-of-a-kind scripty upright italic lowercase shapes, which he used alongside Roman caps drawn specifically for that kind of combination titling. All the fonts in this set include Pan-European glyph sets. They’re also loaded with extras. Salden Roman (908 glyphs) and Salden Italic (976 glyphs) each come with built-in small caps (and caps-to-small-caps), quite a few ligatures, and two different sets of alternates. Salden Black and Salden Black Condensed (636 glyphs each) come with a set of alternates, and both lining and oldstyle figures. Salden Caps (597 glyphs) comes with a set of alternates, and Salden Titling (886 glyphs) comes with a quite a lot of swashed forms and alternates (including as many six variants for some forms), a few discretionary ligatures, and two sets of figures. There are also some form alternates for the Cyrillic and Greek sets included in all six fonts. These alphabets were enjoyably studied and meticulously developed over the past ten years or so. We consider ourselves very fortunate to be the ones bringing them to the world as our contribution to maintaining the legacy of a legendary talent and a great designer. The majority of the work was based on Salden’s original drawings, access to which was graciously provided by Museum Meermanno in The Hague. The Salden fonts were done in agreement with Stichting 1940-1945, and their sale will in part benefit Museum Meermanno. - Scripps College Old Style by Monotype,
$49.00The story of Scripps College Old Style is a heart-warming and inspiring chronicle about a young librarian, a handful of students, a wealthy grandmother, a dedicated educator -- and two eminent American type designers. The story begins in 1938, when Dorothy Drake, the newly hired librarian at Scripps College, a small women's college in southern California, became an impromptu dinner companion of the American type designer Fred Goudy. By the 1990s, the original fonts that Goudy had created for Scripps College in the 1940s had become prized -- but they were seldom-used antiques. Scripps needed digital versions of the metal fonts. This goal posed two immediate challenges: finding a designer familiar with letterpress printing who was skilled at creating digital fonts, and locating the money to commission the designer's services. The first challenge was the easiest to conquer. Sumner Stone was my first and only choice," recalls Kitty Maryatt, the current curator of the Scripps College Press. "I knew he had letterpress experience, was an accomplished calligrapher, and that his typeface designs were simply exquisite. The choice was easy."The second challenge was more difficult. It took the dedication, hard work and tenacity of Maryatt to bring the beautiful Goudy designs into the twenty-first century. While Stone was eager to begin work on the project, the college had no more money for new typeface designs in the 1990s than it did in the1930s. Years of lobbying, cajoling and letter writing were necessary to obtain the college's approval for the design project. Once she had the necessary funding, the design brief posed yet a third challenge. Goudy had provided two sizes of type to the Press: 14 point and 16 point. Which would serve as the foundation for Stone's work? In addition, the Goudy fonts were quite worn. Should Stone use printed samples as his design master, or base his work on the original Goudy renderings? The 14-point master drawings were the ultimate choice, with the stipulation that the finished fonts would provide both a seamless transition from the worn metal versions and a faithful representation of the original Goudy designs. Once the budget and design brief were established, the process of converting the original Goudy drawings into digital fonts took just a little over two months. Stone delivered finished products to Scripps in the fall of 1997. The first official use of the fonts was to set an announcement for a lecture by Stone at Scripps in February of 1998. But the story is not quite finished. Maryatt was so pleased with the new digital fonts, she wanted to share them with the graphic design community. At Stone's suggestion, she contacted Monotype Imaging with the hope that the company would add the new designs to its library. An easy decision! Now Monotype Imaging is part of the story. We are proud to announce the release of Scripps College Old Style as a Monotype Classic font. The once exclusive font of metal type is now available in digital form for designers around the world. " - Coomeec by Linotype,
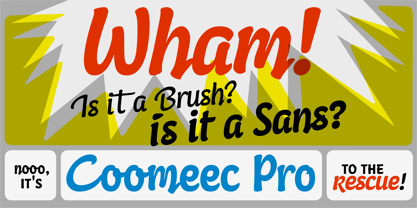
$29.99Although Andi AW. Masry designed his Coomeec typeface with one eye on comic books, this is more than just another cartoon font. Even in our short profile of the font below, we're sure you'll find enough to be surprised by the calligraphic aesthetic and the wide range of potential uses of Coomeec. Typography had been one of Andy AW. Masry's hobbies before he turned professional in 2008 and formed his own agency in Jakarta in Indonesia. The former construction engineer had already spent many hours of his leisure time in following his pastimes of designing, photography and Latin typography. Fascinated by the close interaction between text and image in comic books, one of his first projects was the development of his font Coomeec™. The condensed letters of Coomeec seem to have more in common with a calligraphic brush typeface than a more conventional cartoon font. With the characteristic line forms of a brush font, the not unextensive variations in line thickness and numerous small embellishments to the glyphs, Coomeec can be used to enhance your projects with animated effects. You can achieve this not just in the larger font sizes; the font is also very legible in small sizes thanks to its large x-height. There are certain unusual letter forms, such as that of lowercase 'g', 's' and uppercase 'Y', that provide Coomeec with a touch of the exotic. As Coomeec has numerous character alternatives, you can use it not only to create diverse designs but also to ring the changes with the character of the text itself. There are variants for most lowercase letters, some of which exhibit only minor differences, such as the lack of a curlicue on the 'b', a modified downstroke on the 'h' and an elongated base for the 'k'. In the case of other letters, such as the 'q' and the 'r', there are significant disparities between variants. The uppercase characters are also available in a lively swash style with significantly extended terminals. Among the range of characters of Coomeec are oldstyle and lining figures designed for proportional and tabular setting. All alternatives are available in the form of the corresponding OpenType versions. Coomeec comes in two weights; Regular and Bold, each with its Italic version. The form of the slightly inclined Italic characters is identical to that of their upright counterparts with the exception of the lowercase 'f', which has an ascender in its Italic version. As an OpenType Pro font, the glyphs available for Coomeec ensure that it can be used to set not only western European but also central European texts. Coomeec is not just at home when used to set headlines. The excellent legibility of this individual and vibrant typeface means that it's also ideal for setting shorter texts. The various alternative letters provide the designer with the opportunity to vary the textual appearance, and to choose between creating a more formal or more light-hearted effect. Coomeec is not only available in an OpenType version but is also obtainable as a web font, so that you can employ its exotic features to good effect when creating internet pages. - Anonymous Pro - 100% free
- Aphrodite Slim by Typesenses,
$57.00Aphrodite Slim Pro is not just a lighter version of its sister Aphrodite Pro. Aphrodite Slim Pro has duplicated the quantity of characters of its partner, and that means more than 500 new glyphs, reaching a total of more than 1000. More delicate and meticulous, Aphrodite Slim Pro is once more a new typography with deep calligraphic ideals: We immersed ourselves into the world of each calligraphy ductus and each calligraphy masters by studying from decoration to lettering books. This was the key for the logic of Aphrodite Slim’s behavior. The new concept of Aphrodite Slim Pro was to join diverse styles of calligraphy in one in order to achieve an autonomous expressiveness, in fact, this is what calligraphy aims to, and we agreed to bring those ideals to the world of typography: It is justifiable to be inspired in hundred-year-old calligraphies, but it is even better if the results you obtain have a plus. A personal plus. During the creation process we were wondering whether it was possible to mix certain strokes of such rigid styles as uncial, (Li·n’s favourite style), with strokes of the copperplate, (Sav’s favourite style), and also to take and mix cualities of cancelleresca cursiva, formata and moderna; finally giving our creation a roman-transition italic look. So Aphrodite Slim takes ideals and aspects from those formal styles, following its own logic though, and emphasizing the fact of being a decorative typography. Calligraphy masters of our past are who we are in debt with. They are the cause we have lovely letters now. They have been spontaneous at the moment of creation, what differs from the type-designers of nowadays, whose spontaneity is more limited. Digital faces that we are used to see these days are a result of long hours of optical adjustments, grids, macros and inspirations of other existing typography, but without personal contributions. Aphrodite Slim wants to refute this. Its mission is to rescue de spontaneity of the artesanal lettering in order to obtain unique words; those which only calligraphy masters of our past or lettering artists of our present could give us. We have worked hard to achieve this, making Aphrodite the most universal font we could: It was necessary to study the most common words, focalizing more in the ones referring to “sensitivity”, of four of the most spoken languages in the world. Aphrodite Slim has an enormous quantity of decorative characters and special ligatures for phrases and words in English, French, Spanish and German. (See English, Français, Español, Deutsch PDF in the gallery section). We promise there is no existing type that decorates/ligates glyphs and words like Aphrodite Slim does: It is the first time a font like this really considers its purpose. -The way glyphs are ligated is insane- : Aphrodite Slim rescues some ideals of persons like Jan van den Velde (Italian cancilleresca writing of XVI Century) who understands ascenders and descenders as possibilities to beautify the lines of writing with curved strokes that seem to be dancing above and below of the words. This master also creates ascenders and descenders even where they are not necessary, on letters that do not actually need them: Aphrodite Slim takes this ideal. The font counts with a wide range of glyphs that seem not to be satisfied with its more primitive form and prefer to extreme their parts to be decorative. It also existed masters of calligraphy like José de Casanova of XVII Century, who, with a magnificant skill and a really personal mark, had the particularity of ligating words that were actually separated with spaces. This is another innovative feature in Aphrodite Slim. An investigation of the most common beginnings and endings words of the English language was done. Having that feature activated (discretionary ligatures), common words will start to ligate or to be decorated even when they are separated by spaces. Impossible to forget Francesco Periccioli of XVII Century and our experience us designers to face with works of him: His letters, that today are included in the group of cancellerescas modernas, have been a direct inspiration to the oldstyle figures and historical forms variables in Aphrodite Slim. Giovanni Antonio Tagliente (XVI Century) and his particular way of making tails and diagonals longer than usual, qualities that our creation reflects too. Finally, our adventures in Biblioteca Nacional and Barrio San Telmo, Buenos Aires, were essential for us to make Aphrodite Slim more complete and interesting: Sav did an excellent work when studying how the decorative miscellanea and swirls of early XX century were. She also investigated what particularities made those roman titling characters look antique so she could rescue some ideals for the oldstyle figures and historical forms variables. This also leaded her to create the ornaments variable in Aphrodite Slim. We are really proud of presenting Aphrodite Slim Pro, a typography that was the result of days and nights of working hard, because we do love what we do; and we are glad we are living in a present that gives us the possibility to spread this kind of art, because that is the way we consider our job: Aphrodite Slim Pro is Art. Hope you can appreciate the enormous work this type has. Features. Aphrodite Slim Pro is the most complete variable. It includes more than 1000 glyphs. Thanks to the Open-Type programming, it counts with a easy way to change/alternate glyphs if the application in which the font is used supports this. The variables contained in Aphrodite Slim Pro are also offered separately. Aphrodite Slim Text: It is the variable for lines and paragraphs. Thus it is the least ornamental and the most accurate to achieve a satisfying legibility. It has the Standard Ligatures feature in order to improve the possible conflicts some glyphs could have by others. Aphrodite Slim Contextual: It is the one that makes emphasis in decorating. It has the particularity of ligating/decorating words of common use in English, French, Spanish and German. It also has the quality of ligating common beginnings and endings of the common words in English. Aphrodite Slim Stylistic: With similar features of Slim Contextual. It includes a set of decorative numbers for a display use. Aphrodite Slim Swash: This one has special beginnings and endings to decorate words. Aphrodite Slim Endings: It makes words look as a signature. Aphrodite Slim Historical: It adds an antique look to the written word. It also has the special historical ligature function. Aphrodite Slim Titling: This one is the most decorative. Its copperplate inspired ornaments give words a special color, in order to handle the quantity of decoration, it comes with the standard ligature feature, which has the most common ligatures plus others that make decorative swirls not to be conflictive. Aphrodite Slim Ornaments: A set of 52 ornaments. Aphrodite Slim Pro includes all this features plus the Stylistic Set 1; Stylistic Set 2 and the possibility of Slashed Zero. We recommend you to check out the gallery in order to see all these features in action. - Ver Army - Unknown license