6,580 search results
(0.113 seconds)
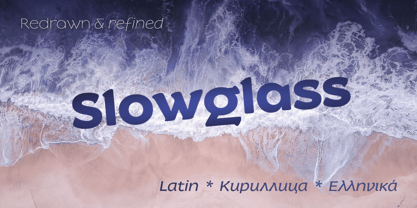
- Slowglass by Adam Jagosz,
$29.00Slowglass is a geometric semi-serif accompanied by geohumanist italics. Softly rounded edges lend it a friendly tone. The typeface includes two categories of stylistic alternates, available as font features as well as complementary font subfamilies. Text forms for increased legibility (Slowglass Text) and uncial-inspired unicase variants (Slowglass Alt). At over 1500 glyphs per weight, the fonts support 80+ Latin-based languages (incl. Vietnamese), 14 Cyrillic-based languages and polytonic Greek. OpenType features: Six sets of figures: proportional / tabular × oldstyle / lining / petite (ss20) Superscript and subscript figures Fractions, numerators, denominators Optional slashed zero Case-sensitive forms Glyph composition/decomposition (support for Navajo and Greek) Localization (Dutch, Marshallese, Bulgarian) Stylistic Sets: ss01 Roman: Two-story a, loopy α / Italic: Loopy α ss02 Roman: Simple g / Italic: Simple k ss03 Unicase r ss04 Alt f t г п т γ ss05 Descending η χ ss06 Unicase β ζ θ ξ ss07 Alt в г д ж з к п т ю ss08 Latinized ς, cursive и й ss09 Round Δ Λ Д д Л л Љ љ ss10 Full-stem a q ss11 Seriffed I ss12 Unicase A ss13 Unicase E Ω ss14 Descending F T Г П ss15 Descending G P Q Y ss16 Unicase M N И H Y ss17 Extending Φ Ψ ss20 Petite figures - ION B by Setup,
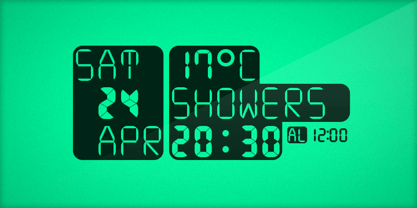
$19.95ION B is a part of the ION superfamily, which consists of 3 families: condensed (ION A), normal (ION B) and wide (ION C), each having a compelling range of 10 weights. Styles Thin to Black have 436 glyphs supporting more than 70 Latin-based languages and the three heaviest weights, named U1, U2 and U3 have 94 basic glyphs. ION glyphs are based on the classic 7-segment display, but for readability and aesthetic reasons, some alphabetic characters don't follow this matrix strictly. In case you like things in order, don't worry, there’s a stylistic set that replaces all characters with their strict alternatives. The special characters, such as #, @ or % are composed of special segments, but are designed to fit seamlessly within the whole character set. ION was designed with the needs of contemporary graphic design in mind. There are alternative characters, discretionary ligatures, slashed zero, superior & inferior numbers, fractions, ordinals and three handy stylistic sets. The ten styles of ION B are accompanied with a special 11th style called Cells, allowing you to design a special underlying layer of black or outlined cells. This way you can create various containers and boxes for your text, highlight what’s important or go wild and draw a space invader, using the cells as building blocks. Learn more about the OpenType features and Cells at www.urtd.net/ion. - Ithaka by TEKNIKE,
$39.00Ithaka is a display monospace handwriting font. The typeface is a distinct hand drawn font using a fountain pen quill ink style. The Ithaka name is derived from the legendary home of the hero Odysseus in Homer's epic poem, The Odyssey (Ancient Greek: Ἰθάκα). Ithaka is great for display work, invitations, writing, books, posters, logos and headings. - Air by NiceType,
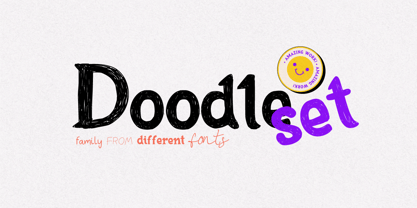
$35.00Air is a clean, contemporary, geometric sans typeface that has been designed for use in minimalist layouts where type is hero, such as those for high fashion magazines, and luxury brands. The rounded face is smooth, subtle, and non-intrusive, even when scaled up so will work effortlessly in editorial layouts when used with or without imagery. - Doodleset by Luxfont,
$20.00Get ready to meet an unusual family of fonts - Doodleset! Here, each typeface is like a hero with a unique story, creating an amazing assortment. From designing inspirational quotes to designing advertisements and events, every font will become a tool for your ideas. Features: - Free Demo font to check it works. - Sans serif & Serif - Calligraphy and Script - Multilingual - Kerning - Hand Stamp Swiss Rough Sans by TypoGraphicDesign,
$19.00The typeface Hand Stamp Swiss Rough Sans is designed for the Typo Graphic Design font foundry in 2015 by Manuel Viergutz. A display sans serif type for headlines with an authentic used stamped style by hand. It started analogous with 42 stamps. Vintage look plus state-of-the-art OpenType-features like contextual alternates (calt) for more hand-stamped feeling with the automatic generated stylisitc set loop. Decorative ligatures like CT, LL, LI, LU, MM, OO, TH, TT, TU, UH and Versal Eszett (German Capital Sharp S) type the word LOVE for ❤ and the word SMILE for ☺. Character Set: Latin Extended (Adobe Latin 3). 1086 glyphs with 4× A–Z, 4× a–z, 4× 0–9 and 100+ extra icons like arrows, dingbats, symbols, geomatric shapes, catchwords and many alternative letters. Have fun with this font & use the DEMO-FONT (with reduced glyph-set) FOR FREE! Example of use from the Font The font works best for headline size. Logo, Poster, Editorial Design (Magazine or Fanzine), Flyer, Music Covers or Webdesign (Headline Webfont for your website), Webbanner, Animations … ■ Font Name: Hand Stamp Swiss Rough Sans ■ Font Weights: Regular + Mix + Icons + DEMO (with reduced glyph-set) ■ Font Category: Display & Decorative ■ Font Format: .otf (OpenType Font for Mac + Win) + .ttf (TrueType Font) ■ Glyph Set: 1086 glyphs ■ Language Support: 28+ for Latin Extended (Adobe Latin 3). Afrikaans, Albanian, Catalan, Croatian, Czech, Danish, Dutch, English, Estonian, Finnish, French, German, Hungarian, Icelandic, Italian, Latvian, Lithuanian, Maltese, Norwegian, Polish, Portugese, Romanian, Slovak, Slovenian, Spanisch, Swedish, Turkish, Zulu ■ Specials: 100+ decorative extras like icons for arrows, dingbats, emojis, symbols, geometric shapes, catchwords + German Capital Eszett. Open Type Features: Kerning (kern), Access All Alternates (aalt), Stylistic Alternates (salt), Stylistic Set 1 (ss01) … Stylistic Set 6 (ss06), Localized Forms (locl), Subscript (subs) Superscript (sups), Ordinals (ordn), Proportional Figures (pnum), Oldstyle Figures (onum), Lining Figures (lnum), Tabular Figures (tnum), Slashed Zero (zero), Fractions (frac), Denominators (dnom), Numerators (numr), Standard Ligatures (liga), Contextual Alternates (calt) e. g. Stylistic Set-Loop and Decorative Ligatures (dlig) e. g. type the word “LOVE” for ❤ or “SMILE” for ☺ ■ Design Date: 2015 ■ Type Designer: Manuel Viergutz - SCR-N by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - SCR-I by URW Type Foundry,
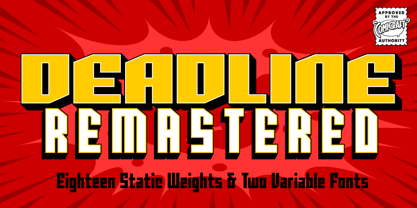
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - Deadline Remastered by Comicraft,
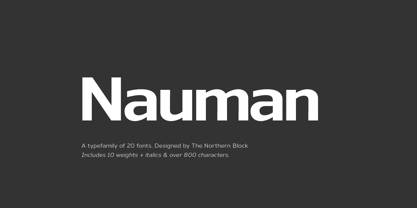
$29.00The hands on the clock tick inexorably on... the numbers on the digital display roll inevitably toward zero... time is tight, the fuse is getting shorter and the beads of sweat on your forehead are glistening in the red light of the LCD... you have come to a place where the only thing you feel are loaded guns in your face... can YOU handle the DREADED DEADLINE DOOM?!? TICK TICK TICK TICK TICK TICK TICK TICK TICK THRAKAKAKATHOOM! Uh oh… you blew it. Deadline Remastered features 18 static weights, including the new nearly square "Block", each with complete Western & Central European language support. Use the Solid & Open Variable fonts to access unlimited width and angle options. - Nauman by The Northern Block,
$-A modern humanist sans serif made for the screen. Broad open letter forms are combined with precise geometry to create a functional and legible font that’s ideally suited to the web and on-screen applications. To reinforce readability and create more distinction at small point sizes serif like details have been drawn into uppercase ‘I’, ‘J’ and lowercase ‘i’ and ‘j’. Other characters of distinction include a serifed number 1 and a crossed out zero. Nauman is a highly legible font family aimed at large interface based projects. Details include over 800 characters with alternative lowercase a, e, I and M. 7 variations of numerals, true small caps with accents, manually edited kerning and Opentype features. - Ctoxina by FSdesign-Salmina,
$39.00The Ctoxina family is growing. Due to the success the author decided to add an outline version of the font. The typeface is now available in 6 different styles: light, light italic, regular, italic, bold and bold italic. The Atoxina family is designed especially for the burgeoning market of starships and other space cruisers. The fonts are ideal for internal and external use (including zero-g and occasional bursts of cosmic rays), and with their simplified forms are expected to survive well in non-linear galaxies. With their unusual diagonal half-pixels the fonts are striking as abstract designs at astronomical sizes, where small text may be placed within the black holes formed inside the letters. - Grotters by Ergibi Studio,
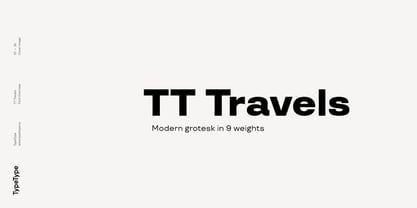
$21.00Grotters is a supercharged, urban styled font, with extra attention to quick strokes and sharp details, Grotters contains uppercase, lowercase and ligature. Grotters is ideal for logos, apparel, t-shirts, hoodies, quotes, product packaging, or anything that needs a typographic turbo-boost and you’ll get a unique swash to accompany the font. What's Included: Grotters Regular - The standard version of the font. Perfect for titles and logos. Grotters Swash - cool underline under your text or a splash of paint? This font set has you covered. Type any letter a-z using this font, and you'll get a unique swash to accompany the font and extra brush Language Support - We've added in a great deal of extra characters to support many different languages. Commercial/Extended License - This is in your design arsenal for life! Use on end products for sale is permitted with the standard license. If there is a problem, question, or anything about my fonts, don't hesitate to ask! Big Thanks Ergibi Studio - TT Travels by TypeType,
$35.00TT Travels useful links: Specimen | Graphic presentation | Customization options About TT Travels: TT Travels is a geometric grotesque with wide proportions and peculiar shapes of circles and brackets. TT Travels incorporates two stylistic sets which add completely different characters to the type family. The first set ss01 (aka salt) makes the font more humanistic, thanks to the ductal and smooth design of the characters defining the style. And if you want to work with the futuristic version of TT Travels, we recommend that you enable the second set (ss02). In this set, most of the characters defining the style change to characters possessing experimental forms of graphemes. For the convenience of the TT Travels font family use and for working within a complex text hierarchy, we've created 9 weights (Thin, X-Light, Light, Regular, Medium, DemiBold, Bold, X-Bold, Black) and added 9 true Italics. TT Travels also implements standard and discretionary ligatures, oldstyle figures, slashed zero, and much more. The full list of OpenType features used in TT Travels is: ordn, sups, sinf, numr, dnom, onum, tnum, pnum, liga, dlig, salt, ss01, ss02, case, frac, zero. TT Travels language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - Action Jackson - Unknown license
- Two Turtle Doves - 100% free
- Hydrogen - Unknown license
- Zinc Boomerang - Unknown license
- I suck at golf - Unknown license
- May Queen - Unknown license
- saxMono - Unknown license
- Vesta by Linotype,
$29.99In the late 1990s Gerard Unger won the assignment to design the signage system for the Holy Year celebrations to be held in Rome in 2000. The system he developed in cooperation with the design agency n|p|k used a classically inspired serif typeface, but the earlier proposals included a sans-serif, which became Vesta (2001). Vesta is a versatile family that can be used as a display face alongside Unger's serif faces Gulliver, Capitolium or Coranto; it can also be used on its own, even in longer texts. Vesta is narrower and therefore more economical than some commonly used sans serifs such as Arial and Helvetica; there is also a noticeable contrast between thick and thin parts, which makes it more lively. Vesta is to be extended with narrow versions, small capitals and old style numerals, along with some special versions for headlines. - CF Nixt by CozyFonts,
$20.00The Nixt Font Family is a new font with currently seven styles. As an alternative to Helvetica, Arial, Gill Sans, Futura, & Gotham, Nixt has a similar design aesthetic to those aforementioned in that its design, structure, and feel crosses decades of appeal. From Mid-Century, through the stark '60s, decades of succeeding modern architecture through the turn of the 21st Century, Nixt's glyphs are timeless, clear, ultra-legible in all styles and weights. Best use in Advertising, Branding, Signage, Architecture, Fashion, Posters, Headlines, and By-Lines, Print & Digital, and of course Labels. There are currently, at first release, 7 Styles: Extra Light, Light, Regular, Italic, Book, Bold, & Extra Bold. There are more in process and will be added when completed. The inspiration behind the Nixt Fonts is the Bauhaus, Mid Century Industrial Design, Art Deco through Moderne Era Architecture, American Pottery and American Design of The Twentieth Century. - Wanker - Unknown license
- Air Circus JNL by Jeff Levine,
$29.00A 1930s advertising poster for the Inman Brothers Flying Circus offered up an interesting hand lettered Art Deco design that’s a cross between both squared and rounded character shapes. Because of it's 'futuristic look', the resulting type style can also lend itself to 1970s and 1980s retro projects as well as those from the 1930s and 1940s. Now a digital font, Air Circus JNL is available in both regular and oblique versions. A “Flying Circus” is a troupe of ‘barnstormers’ (stunt pilots) who performed aerial tricks either individually or as a team along with selling airplane rides to the general public. - Rummy by Bunny Dojo,
$23.00Rummy is powerful, precise, and packed with personality. Simple and initially unassuming, Rummy may seem a reluctant hero. But, when called upon, Rummy will lend you all of its considerable strength and versatility in order to win the day. Influenced by sports branding and 1940s film, Rummy is an underdog that won't let you down. Need more height? Try Rummy Tall! - Transitore by PintassilgoPrints,
$-Transitore is a lively hand-drawn font with loads of alternates and ligatures which, managed by advanced OpenType features, help create a convincing handcrafted look. The contextual alternates feature automagically substitute glyphs, providing a cool random effect, while the discretionary ligatures feature bring on witty interlocks and curly elements. Turn on both and multiply the possibilities! But wait; there's more! This font also brings a handy set of swashes for adding that extra special touch. And yet, there are three supplementary fonts: Transitore Color A and Transitore Color B work as stackable layers for easily adding colors, while Transitore Splashes generate irresistible splashes of ink. This family is a smart and complete toolbox that offers endless ways to style your text compositions. Enjoy! - Long Underwear by Comicraft,
$29.00Boy, they're everywhere. One of your neighbors is probably one of them, Freaking super-heroes (TM, ©, ®, SM blah blah blah) are more ubiquitous in cities these days than Simon Cowell is on talent shows. Notice how that guy on the subway -- the one with the boy scout haircut? -- see how he keeps his shirt buttoned all the way up? He's not sweating either... that's 'cause he's probably from some dead planet that exploded twenty years ago. His REAL parents wrapped him in blankets and, when he turned 18, his Ma on Earth turned those same blankets into Long Underwear for her foster son. He's probably wearing his long underwear right now. That's why he's smiling at you through his horn rimmed glasses. He thinks you don't know. Thinks he's special. Thinks he's a super-hero (TM, ©, ®, SM blah blah blah). Ain't that Super? - Janagrace by Jonahfonts,
$40.00Janagrace is designed for birthday, holiday cards and can be used effectively in other applications for that calligraphy appearance. Regular: Contain ONLY Regular-Caps. Swash: Swash-Caps with NO Regular Caps. OT Swash: Contain BOTH Regular and Swash-Caps. Swash LIGHT: Swash-Caps with NO Regular Caps. Janagrace, Agile, Charming and Lovely. - Gigafly by ROHH,
$39.00Gigafly™ is a contemporary high-contrast sans-serif display typeface designed for branding and impactful posters. The family features very modern and sharp design language, opening a world of lively compositions full of strength, energy and movement. Its playful contrast makes it stand out from the crowd and gives it a unique type of cheerful elegance. Gigafly features lots of stylistic alternates, allowing to create a collage-like, dynamic compositions by mixing the styles and weights of the letters. To make things even more fun, the family contains a set of quirky icons that will inject even more personality into your designs (do not miss out on the super cool manicules!). The family is very powerful, extravagant, playful, yet it manages to keep its elegance - it can be more calm, measured and simple when needed as well. It has a vibe of modern, crisp sans-serif as well as fashion magazine type didone. The full family consists of 15 styles - 5 weights in 3 different optical sizes for headlines, display sizes and big posters. The family offers a 2-axis variable (weight and optical size) font that contains every style and gives even more flexibility and versatility. Each font features 1400 glyphs, including uppercase, lowercase, icons, tons of alternates, as well as other OpenType features such as stylistic sets, case sensitive forms, lining and old style figures, basic fractions and superscript/subscript, slashed zero, currencies and symbols. - Yafferbuddle by Aah Yes,
$7.00Yafferbuddle comes in the category of 'a funky fun font' with a pleasing rounded shape, but it still has the extensive range of features you'd expect in a modern OpenType font. It's especially useful for posters, headlines and comics. There's 5 weights and a Shadow version in Regular and Italic, making 12 fonts in all. To let you know what's in the font that you might otherwise not suspect . . . With Discretionary Ligatures on, you get special characters if you type Mc St. Rd. Bd. Ave. c/o No. (p) (P) - include the full-stop/period where given. With Stylistic Alternates switched on, you get plenty of extra characters - including a WiFi symbol (type Wifi or WiFi) / bullet numbers instead of ordinary numbers / that different U-dieresis / special characters for c/o No. Mc / an upside down ~ / a huge bullet, and different forms for cent, dollar, percent, per-thousand. As you'd expect, there's all the accented characters for all Western European scripts using Latin letters, and standard ligatures, plus other Open Type features including Class Kerning, Slashed-Zero, Historical Forms, Sub- and Superscript numbers, fractions for halves, thirds and quarters, Ornamental forms giving bullet numbers, etc. There's even some of the more obscure stuff like the main mathematical operators, symbols like card-suits and male/female signs and so on, schwa, U-horn O-horn, and there's more if you can Access All Alternates. Much will depend on what features your software recognises. - Ironwood by Adobe,
$29.00Ironwood is an Adobe Originals typeface designed by Joy Redick in 1990. Ironwood font is a homage to the old woodtypes made popular by the wanted posters in Western films. Adrian Frutiger designed his typeface Westside with the same idea in mind. Ironwood font is reminiscent of the Wild West and its shoot-out heroes, and its robust figures are particularly good for headlines. - Zenga by The Northern Block,
$29.99Zenga is a contemporary typeface that fuses precise geometry with subtle hints of blackletter forms. The concept was to adapt core values from the gothic style and develop a design suitable for grid and pixel based platforms. Details include five distinctive weights with italics, over 500 characters, five variations of numerals with stylistic zero's, ten alternative characters, extended symbols including chess pieces and OpenType features. - Space Toaster by Chank,
$99.00What are your super powers? Space Toaster was created by Chank Diesel in 1995 as a custom font for the Cartoon Network's "Space Ghost Coast to Coast" web site. This font represents the printed voice of talk show host Space Ghost, the greatest super hero ever. Since it’s original release in 1995 Space Toaster's character set has been bulked up and the kerning has been vastly improved. - Flowa by Cihangir Öziş,
$10.00Flowa typeface is designed to make a difference in your work with its strong and contrasting stance that contain in itself soft and hard lines simultaneously. Flowa is suitable for branding, album cover designs, posters designs, packaging and editorial. It can be used for websites and digital media. It is an excellent choice for short sentences, big hero titles, unique logo fonts, in particular. - Mc Lemore by Galapagos,
$39.00Back when OpenType hadn't yet opened and Apple was developing the Line Layout Manager called GX Typography I created a test font that I name after my stepdaughter, Kristen (now ITC Kristen). Not wanting to offend my wife I started on a font project and gave her name to this new set of glyphs, Roberta. Unfortunately, the name was already in use so I needed to find another name for the fonts. After September 11th I decided that there were people I'd met during my life who were truly cut from the cloth of the hero. Master Sargent McLemore of the 75th Ranger Battalion was one of these people. I met the Sarge when I was in basic training at Fort Gordon. I saw him 2 weeks before he died in 1970. All of the heroes we see on the silver screen pale in comparison to this man. John Wayne and Clint Eastwood both have played the type well, both could have taken lessons from the Sarge. - Zeroes is a dynamic and eye-catching font that comes from the creative mind of Ray Larabie, a well-known type designer whose work encompasses a wide array of styles. Zeroes stands out for its unique ...
- Monogamma by Tolya Doodko,
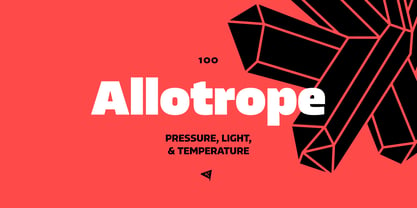
$45.00Monogamma is an experimental typeface which explores opportunities for harmonious connection of broad nib writing and the aesthetics of monospaced typefaces. The typeface is primarily designed for headings and typesetting in large sizes. It is not intended for technical usage, therefore its metrics and characters proportions are optimized and the spacing between letters is optically evened out. Thereby, Monogamma has even letter spacing, contrasting styles and is free from the imperfections of monospaced fonts. It is supplied with kerning and OpenType features and comes in three weights, with full character set or capitals only. Supporting Latin and Cyrillic, it covers most European languages. The full character set includes an alternative capital U and zero, punctuation marks for the upper case and a set of arrows. - Allotrope by Kostic,
$40.00Allotropes are different structural forms of the same element and can exhibit quite different physical properties and chemical behaviors. The change between allotropic forms is triggered by the same forces that affect other structures – pressure, light, and temperature. From Wikipedia the Free Encyclopedia With ten weights in five widths plus Italics, this family comes to a total of 100 fonts. The large number of styles was made with the intent to cover most cases UI designers have to tackle, with one type family. Stylistic alternates were made to follow the same logic, so there is an optional single-story g, serifed capital I, and dotted zero – all available through the OpenType feature. The character set supports Western and Central European languages, as well as Turkish. - Point Of Sale JNL by Jeff Levine,
$29.00Point of Sale JNL is a specialty font for producing retro-style price cards, tags, stickers, labels and similar items. Within this design are a large set of numerals and two smaller sets of numerals. Both of the smaller sets are centered against the larger ones with one set also having underscores. In addition, there are a number of price card designs provided for those who want a truly nostalgic feel to their price marks. The layout of Point of Sale JNL breaks down as follows: A through J = 1 through zero in large numbers K = a decimal point L = dollar sign M = cents sign N through Z = various price cards a through j = small centered numbers k through t = small numbers with underscores - Initial - Unknown license