10,000 search results
(0.053 seconds)
- Eutemia III - Unknown license
- Sugar Pie by Sudtipos,
$79.00When Candy Script was officially released and in the hands of a few designers, I was in the middle of a three-week trip in North America. After returning to Buenos Aires, I found a few reactions to the font in my inbox. Alongside the congratulatory notes, flattering samples of the face in use, and the inevitable three or four “How do I use it?” emails, one interesting note asked me to consider an italic counterpart. I had experimented with a few different angles during the initial brainstorming of the concept but never really thought of Candy Script as an upright italic character set. A few trials confirmed to me that an italic Candy Script would be a bad idea. However, some of these trials showed conceptual promise of their own, so I decided to pursue them and see where they would go. Initially, it seemed a few changes to the Candy Script forms would work well at angles ranging from 18 to 24 degrees, but as the typeface evolved, I realized all the forms had to be modified considerably for a typeface of this style to work as both a digital font and a true emulation of real hand-lettering. Those were the pre-birth contractions of the idea for this font. I called it Sugar Pie because it has a sweet taste similar to Candy Script, mostly due to its round-to-sharp terminal concept. This in turn echoes the concept of the clean brush scripts found in the different film type processes of late 1960s and early 1970s. While Candy Script’s main visual appeal counts on the loops, swashes, and stroke extensions working within a concept of casual form variation, Sugar Pie is artistically a straightforward packaging typeface. Its many ligatures and alternates are just as visually effective as Candy Script’s but in a subtler and less pronounced fashion. The alternates and ligatures in Sugar Pie offer many nice variations on the main character set. Use them to achieve the right degree of softness you desire for your design. Take a look of the How to use PDF file in our gallery section for inspiration. - Zega Grot by Isaco Type,
$24.00Celebrate good times with Zega Grot family! This font is the companion of Zega Text but less “serious” than its predecessor. The Grot version has old vertical proportions, with higher capitals and asc-descenders, height difference between capitals and ascenders, beyond the redesign of various glyphs, giving a less formal tone, more rounded and cheerful. The family consists of 14 styles, 7 weights plus their respective italic versions. The fonts are available in OpenType PS and have extended character set to support CE, Baltic, Turkish as well as Western European languages. You can test Zega downloading the free trial font in Extrabold version (TT only). - GERALDINE PERSONAL USE - Personal use only
- Ashes 1 - Unknown license
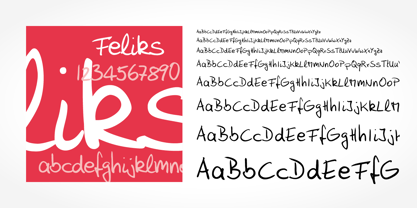
- Feliks Handwriting by SoftMaker,
$7.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Feliks Handwriting is a beautiful typeface that mimics true handwriting closely. Use Feliks Handwriting to create stunningly beautiful designs easily. - Jay Handwriting Pro by SoftMaker,
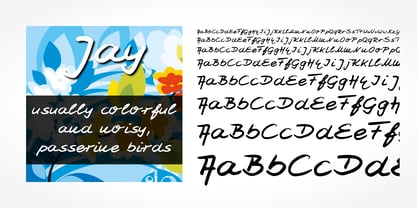
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. “Jay Handwriting Pro” is a beautiful typeface that mimics true handwriting closely. Use Jay Handwriting Pro to create stunningly beautiful designs easily. - Pascal Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. “Pascal Handwriting” is a beautiful typeface that mimics true handwriting closely. Use Pascal Handwriting to create stunningly beautiful designs easily. - Brian Handwriting by SoftMaker,
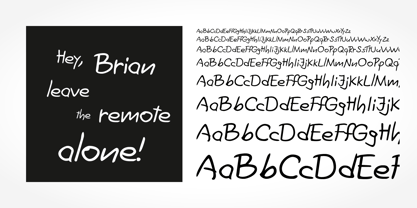
$7.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Brian Handwriting is a beautiful typeface that mimics true handwriting closely. Use Brian Handwriting to create stunningly beautiful designs easily. - Thery Handwriting by SoftMaker,
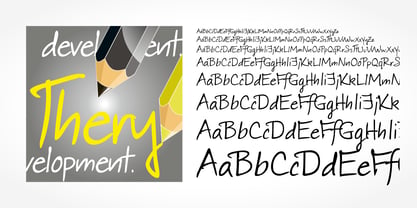
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Thery Handwriting is a beautiful typeface that mimics true handwriting closely. Use Thery Handwriting to create stunningly beautiful designs easily. - Larissa Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Larissa Handwriting is a beautiful typeface that mimics true handwriting closely. Use Larissa Handwriting to create stunningly beautiful designs easily. - Kuno Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Kuno Handwriting is a beautiful typeface that mimics true handwriting closely. Use Kuno Handwriting to create stunningly beautiful designs easily. - Tommi Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Tommi Handwriting is a beautiful typeface that mimics true handwriting closely. Use Tommi Handwriting to create stunningly beautiful designs easily. - Valerian Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. “Valerian Handwriting” is a beautiful typeface that mimics true handwriting closely. Use Valerian Handwriting to create stunningly beautiful designs easily. - Turandot Handwriting by SoftMaker,
$7.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Turandot Handwriting is a beautiful typeface that mimics true handwriting closely. Use Turandot Handwriting to create stunningly beautiful designs easily. - Guga Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Guga Handwriting is a beautiful typeface that mimics true handwriting closely. Use Guga Handwriting to create stunningly beautiful designs easily. - Murielle Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. “Muriel Handwriting” is a beautiful typeface that mimics true handwriting closely. Use Muriel Handwriting to create stunningly beautiful designs easily. - Paolo Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. “Paolo Handwriting” is a beautiful typeface that mimics true handwriting closely. Use Paolo Handwriting to create stunningly beautiful designs easily. - Hakon Handwriting by SoftMaker,
$7.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Hakon Handwriting is a beautiful typeface that mimics true handwriting closely. Use Hakon Handwriting to create stunningly beautiful designs easily. - Jaz Handwriting Pro by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. “Jaz Handwriting Pro” is a beautiful typeface that mimics true handwriting closely. Use Jaz Handwriting Pro to create stunningly beautiful designs easily. - Burg Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Burg Handwriting is a beautiful typeface that mimics true handwriting closely. Use Burg Handwriting to create stunningly beautiful designs easily. - Cathy Handwriting by SoftMaker,
$7.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Cathy Handwriting is a beautiful typeface that mimics true handwriting closely. Use Cathy Handwriting to create stunningly beautiful designs easily. - Wally Handwriting by SoftMaker,
$7.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Wally Handwriting is a beautiful typeface that mimics true handwriting closely. Use Wally Handwriting to create stunningly beautiful designs easily. - Reyno Handwriting Pro by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. “Reyno Handwriting Pro” is a beautiful typeface that mimics true handwriting closely. Use Reyno Handwriting Pro to create stunningly beautiful designs easily. - Ronaldo Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. “Ronaldo Handwriting” is a beautiful typeface that mimics true handwriting closely. Use Ronaldo Handwriting to create stunningly beautiful designs easily. - Harald Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Harald Handwriting is a beautiful typeface that mimics true handwriting closely. Use Harald Handwriting to create stunningly beautiful designs easily. - Eleanor Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. “Eleanor Handwriting” is a beautiful typeface that mimics true handwriting closely. Use Eleanor Handwriting to create stunningly beautiful designs easily. - Agnieszka Handwriting by SoftMaker,
$7.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Agnieszka Handwriting is a beautiful typeface that mimics true handwriting closely. Use Agnieszka Handwriting to create stunningly beautiful designs easily. - Jesco Handwriting Pro by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. “Jesco Handwriting Pro” is a beautiful typeface that mimics true handwriting closely. Use Jesco Handwriting Pro to create stunningly beautiful designs easily. - Manolo Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. “Manolo Handwriting” is a beautiful typeface that mimics true handwriting closely. Use Manolo Handwriting to create stunningly beautiful designs easily. - Claude Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Claude Handwriting is a beautiful typeface that mimics true handwriting closely. Use Claude Handwriting to create stunningly beautiful designs easily. - PizPaz Handwriting by SoftMaker,
$7.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. PizPaz Handwriting is a beautiful typeface that mimics true handwriting closely. Use PizPaz Handwriting to create stunningly beautiful designs easily. - Jelena Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Jelena Handwriting is a beautiful typeface that mimics true handwriting closely. Use Jelena Handwriting to create stunningly beautiful designs easily. - Alec Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Alec Handwriting is a beautiful typeface that mimics true handwriting closely. Use Alec Handwriting to create stunningly beautiful designs easily. - Giuliano Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Giuliano Handwriting is a beautiful typeface that mimics true handwriting closely. Use Giuliano Handwriting to create stunningly beautiful designs easily. - Vincent Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. “Vincent Handwriting” is a beautiful typeface that mimics true handwriting closely. Use Vincent Handwriting to create stunningly beautiful designs easily. - Marbo Handwriting Pro by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. “Marbo Handwriting Pro” is a beautiful typeface that mimics true handwriting closely. Use Marbo Handwriting Pro to create stunningly beautiful designs easily. - Giorgio Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Giorgio Handwriting is a beautiful typeface that mimics true handwriting closely. Use Giorgio Handwriting to create stunningly beautiful designs easily. - Rainer Handwriting by SoftMaker,
$15.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. “Rainer Handwriting” is a beautiful typeface that mimics true handwriting closely. Use Rainer Handwriting to create stunningly beautiful designs easily. - Nadine Handwriting by SoftMaker,
$7.99Digitized handwriting fonts are a perfect way to give documents the “very special touch”. Invitations look simply better when handwritten than when printed in bland Arial or Times New Roman. Short handwritten notes look authentic and appealing. There are numerous occasions where handwritten text makes a better impression. Nadine Handwriting is a beautiful typeface that mimics true handwriting closely. Use Nadine Handwriting to create stunningly beautiful designs easily.