1,831 search results
(0.019 seconds)
- Guyon Gazebo by Alifinart Studio,
$19.00Introducing Guyon Gazebo, the luxurious display font that will elevate your designs to new heights. Get ready to make a bold statement with its unique style, perfect for captivating headlines, branding that stands out, eye-catching promotional materials, or adding a touch of elegance as a stylish text overlay to any background image. With its high contrast strokes, slender stem, and pointed terminals, Guyon Gazebo exudes sophistication and charm. Let your creativity flow as you explore the extensive collection of standard and discretionary ligatures, ensuring your designs are irresistibly attractive and visually stunning. Embrace the jovial spirit of "Guyonan" as this font's name suggests, originating from the Javanese language. Inspired by the traditional rural gazebo, where locals gather to exchange jokes, Guyon Gazebo infuses a sense of lightheartedness into your designs. Included in the package are Guyon Gazebo Regular and Italic styles, along with a full set of basic Latin characters, ligatures, numerals, and punctuation marks, providing you with all the tools you need to bring your vision to life. Don't miss out on this opportunity to enhance your design projects with Guyon Gazebo. Take your typography to the next level and let your creativity shine. Get Guyon Gazebo today and unlock a world of endless possibilities. Ready to make a statement? Purchase Guyon Gazebo now and let your designs speak volumes! What’s included: Guyon Gazebo Regular & Italic Full set of basic Latin+ Ligatures Numeral & punctuation Multilingual Support: Afrikaans, Albanian, Basque, Bemba, Bena, Breton, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Dutch, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Hungarian, Indonesian, Irish, Italian, Kabuverdianu, Kalaallisut, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Serbian, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Zulu. Typeface Story: The name "Guyon" derives from the Javanese language and is often associated with humor or joking. In rural areas, there is a traditional gazebo called "Cakruk" where locals gather in the afternoon or evening to exchange jokes (known as "guyonan"). This font's name pays homage to the jovial atmosphere found in these communal spaces. Thank you for choosing Guyon Gazebo! If you have any questions or need assistance, feel free to reach out to us. ------------------------------ Alifinart Studio alifinart@gmail.com www.alifinart.com Instagram | Behance - Colarino by Luxfont,
$18.00Introducing the incredible, multicolored Colarino family. They are a unique family with perfect color transitions. Modern color combination was used. Letters do not just have a banal linear gradient, here the colors are randomly mixed in a different order, which resembles a watercolor paint or a complex vector mesh. Some variants resemble a sunset, others a sea wave and a cote d'azur. Color in the letters is complemented by transparency, which allows them to perfectly fit into both light and dark backgrounds - the letters take on the background color and do not look superfluous. Unique multi-colored design. Perfect for trending covers and headlines. Looks great in advertising and attracts attention. Very original and versatile family. This font family is based on the Regular font Pacardo - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. P.s. Have suggestions for color combinations? Write me an email with the subject "Colarino Color" on: ld.luxfont@gmail.com Features: · Free Demo font to check it works. · Uppercase and lowercase the same size but different colors. · Transparency in letters. · Mega high-quality coloring of letters. · Kerning. IMPORTANT: - Multicolor version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the other classic fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - TT Firs Neue by TypeType,
$39.00TT Firs Neue useful links: Specimen | Graphic presentation | Customization options TT Firs Neue is reborn! We have rethought the font to introduce the next-generation typeface. After analyzing each contour and graphic element, we rebuilt the font, preserving its best features while making any necessary adjustments. We have created a flawless and modern sans serif using the new technical capabilities of the studio. TT Firs Neue is a Scandinavian sans serif that combines expressive graphic elements with the versatility of use. In the latest 2023 edition, the font's display elements have become even more attractive, while the overall font balance has also been improved. This is the result of the visual research we did before working on the update. Here is what has changed. The visual elements of the font are now logically coherent. We got rid of the ones that did not suit the font's concept and kept the most attractive ones. The changes affected letters with diagonal strokes "M, N, И", and figures "2, 3, 6, 9". All round characters' shapes have been standardized for all font styles. In the previous version, all glyphs looked different: more square or oval, depending on the font's weight. We made the shapes consistent for the font to feel more integral. Glyphs containing bowls have also changed. We have worked on the balance, altering the height and shape of the bowls. Like rounded ones, we aspired to make the glyphs more balanced for all font styles. The shapes of the letters "J, M, N, S, W, З, И" and Black font style characters have changed. The individuality of these glyphs was slightly different from the whole set, which became apparent in larger sizes. We have improved the shapes and made them more suitable for the font's style. Letters with diagonal strokes and triangular glyphs, such as "A, V, Y, D". We have brought the characters to a consistent logic in their shapes by refining the angles and weight of diagonals in different font styles. The glyphs' terminals follow the same logic in the new version. We have preserved and perfected the old shapes. Ligatures and stylistic sets have been updated entirely and expanded. We have researched Scandinavian languages and designed ligatures and diacritical sets that would definitely be useful for designers. We have redesigned diacritical marks, figures, and punctuation marks. Now all characters follow the same logic and contribute to a well-balanced impression of the font. The character set in each font style has been increased from 934 to 1719, and the number of OpenType features—from 24 to 40. The new font includes 23 font styles: 11 roman, 11 italic, and 1 variable font. The variable font has also become a significant technological advancement for TT Firs Neue. We retained a warm sentiment towards TT Firs Neue's previous success while redesigning the font and implementing substantial alterations. The 2023 font has been developed according to new technical standards that have become significantly higher in the past 5 years. TT Firs Neue is a font well-suited for a wide range of contexts. It can be used for headings, text fragments, visual merchandising and building decoration, and the web. The font is visually aesthetic on podcast and video covers and is an ideal choice for packaging design and brand identity. TT Firs Neue OpenType features: aalt, ccmp, locl, subs, sinf, sups, numr, dnom, frac, ordn, tnum, onum, lnum, pnum, case, dlig, liga, c2sc, smcp, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, ss11, ss12, ss13, ss14, ss15, ss16, ss17, ss18, ss19, ss20, calt. TT Firs Neue language support: English, Albanian, Basque, Catalan, Croatian, Czech, Danish, Dutch, Estonian, Finnish, French, German, Hungarian, Icelandic, Irish, Italian, Latvian, Lithuanian, Luxembourgish, Maltese, Moldavian (lat), Montenegrin (lat), Norwegian, Polish, Portuguese, Romanian, Serbian (lat), Slovak, Slovenian, Spanish, Swedish, Swiss German, Valencian, Azerbaijani, Kazakh (lat), Turkish, Uzbek (lat), Acehnese, Banjar, Betawi, Bislama, Boholano, Cebuano, Chamorro, Fijian, Filipino, Hiri Motu, Ilocano, Indonesian, Javanese, Khasi, Malay, Marshallese, Minangkabau, Nauruan, Nias, Palauan, Rohingya, Salar, Samoan, Sasak, Sundanese, Tagalog, Tahitian, Tetum, Tok Pisin, Tongan, Uyghur, Afar, Asu, Aymara, Bemba, Bena, Chichewa, Chiga, Embu, Gikuyu, Gusii, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Kirundi, Kongo, Luba-Kasai, Luganda, Luo, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Mauritian Creole, Meru, Morisyen, Ndebele, Nyankole, Oromo, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Sena, Seychellois Creole, Shambala, Shona, Soga, Somali, Sotho, Swahili, Swazi, Taita, Teso, Tsonga, Tswana, Vunjo, Wolof, Xhosa, Zulu, Ganda, Maori, Alsatian, Aragonese, Arumanian, Asturian, Belarusian (lat), Bosnian (lat), Breton, Bulgarian (lat), Colognian, Cornish, Corsican, Esperanto, Faroese, Frisian, Friulian, Gaelic, Gagauz (lat), Galician, Interlingua, Judaeo-Spanish, Karaim (lat), Kashubian, Ladin, Leonese, Manx, Occitan, Rheto-Romance, Romansh, Scots, Silesian, Sorbian, Vastese, Volapük, Võro, Walloon, Walser, Welsh, Karakalpak (lat), Kurdish (lat), Talysh (lat), Tsakhur (Azerbaijan), Turkmen (lat), Zaza, Aleut (lat), Cree, Haitian Creole, Hawaiian, Innu-aimun, Lakota, Karachay-Balkar (lat), Karelian, Livvi-Karelian, Ludic, Tatar, Vepsian, Guarani, Nahuatl, Quechua, Russian, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Macedonian, Serbian (cyr), Ukrainian, Kazakh (cyr), Kirghiz, Tadzhik, Turkmen (cyr), Uzbek (cyr), Lezgian, Abazin, Agul, Archi, Avar, Dargwa, Ingush, Kabardian, Kabardino-Cherkess, Karachay-Balkar (cyr), Khvarshi, Kumyk, Lak, Nogai, Rutul, Tabasaran, Tsakhur, Buryat, Komi-Permyak, Komi-Zyrian, Siberian Tatar, Tofalar, Touva, Bashkir, Chechen (cyr), Chuvash, Erzya, Kryashen Tatar, Mordvin-moksha, Tatar Volgaic, Udmurt, Uighur, Rusyn, Montenegrin (cyr), Romani (cyr), Dungan, Karakalpak (cyr), Shughni, Mongolian, Adyghe, Kalmyk. - Polias by Esintype,
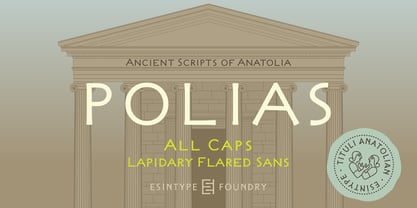
$23.00Polias is an all-caps uniwidth typeface inspired by an ancient inscription carved on a monoblock stone in hybrid characters — between no-contrast linear sans to low-contrast flared serif. The inspiring inscription is the dedication by Alexander the Great, discovered in the Temple of Athena Polias in the ancient Ionian city of Priene. Stanley Morison mentioned this inscription in one of his lectures: “The distinctive feature of this inscription consists of a consistent thickening towards the ends of perpendiculars and horizontals.” … “We have not the right to say that the serif was invented for Alexander the Great's inscription, only that this is its first datable appearance.” The letter proportions are almost identical to the original, but the stroke features have been reinterpreted and characterized. Serif-like nodes at the end of the strokes are subtle extensions that serve to accentuate rather than break its monoline elegance. With an analogy, they are not flowers, but like blooming buds. Polias is a flared sans typeface which is closer to sans-serif forms on the spectrum between sans and serif. It’s especially light looking by design to convey rather thin and white typographic color of its original monumental look. It comes in eight weights and a variable font, scaled from Thin to Bold. It is multiplexed, so the weights do not affect text lengths. Light weights are closely based on the actual carving of the inscription. Thicker weights can be used on smaller typesettings to compensate for the weight difference of larger letters’ strokes, and to keeping the monoline appearance of the entire text block intact. This method can be used for any purpose, such as setting a hierarchy between the lines or to justify their lengths. Some of the original letterforms have been preserved and stylistic alternatives such as Ionic four-bar Sigma, dotted Theta, palm Y are provided as open type feature. Some of the other ancient forms, such as the three-bar Sigma (S), the pointed U, were also added for both the Greek and Latin scripts. Polias is preferable for big type settings such as logos and headlines as a modern representation of perennial classical forms. Its a fine fit for product branding, movie posters, book covers, packaging materials, and more, which require an epic look to attracting attention with a distinctive elegance. Polias can be considered for distinctiveness wherever Roman Capitals work. As a noun, Polias is one of the epithets of Athena / Minerva, and in this case referring to her role as the protector of the city of Priene. Polias is one of the seven typeface designs in Esintype's ancient scripts of Anatolia project, Tituli Anatolian series. - Remora Sans by G-Type,
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp . Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - Patched by Mans Greback,
$39.00Patches is a multi-faceted, victorian-era serif typeface for when you need something more than plain text. Get that extra attention while adding a genuine, original appearance to your message. Patches was designed from scratch to give a sense quality and depth. Its designer Mans Greback has created a typeface with a complex structure, yet one that will be easy to master. This work will suit every style, taste and skill level. It is a decorative and completely hand-drawn design in vintage lettering, with the perks and flexibility of present-day technology, which is exactly what you'd expect from a modern typeface. Whether you are making a decorative floral headline, drawing a cowboy logo, or creating a unique design based on this ornamental font, the hopes are that Patches can give you a set of tools and inspiration to bring out the best of your artistry. Standing on the shoulders of giants, it was inspired by a wide range of works, and will hopefully be able to continue to teach and inspire future artists. Or at least help you become a better designer when you're designing an elegant and classic headline. Set the coloring of Patches to light gold and cream tones to apply a luxurious look, or in dark tones for a more rugged impression. Bold, bright colors will make it appear In the mid-1800s, decorative design flourished in the Western major cities. Victorian style thrived and encouraged techniques such as enamelling, embroidery and calligraphy. From the 1880s onwards, there were a series of reactions to higher Victorian tastes, with Art Deco reaching the heights of the 20th century. However, the Victorian art persisted popularity, as it changed to more sophisticated designs which made it more attractive to specific professions and groups. The evolution of the Victorian style in the mid-20th century was a key factor in the succession of the movement. Classic shops and salons, sport designs and traditional festivals, and later Rock'n'Roll and Harley Davidson-themed graphics inspired the continued development of the art. Aspiring to carry on this tradition, this typeface family consists twelve different high-quality variations. The main ones are Patched and Patched In – an outlined variation – and each one provided in five weights: Thin, Light, Medium, Bold and Black. Additionally, the two rough fonts Hangaround and Prospects, that tries to grasp the rough, earthy atmosphere of a shady motorcycle club. The font is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures and more features; all to give you full control and customizability. It has extensive lingual support, covering all Latin-based languages, from North Europa to South Africa, from America to South-East Asia. It contains all characters and symbols you'll ever need, including all punctuation and numbers. - Polias Varia by Esintype,
$140.00Polias Varia is an all-caps uniwidth variable weight typeface inspired by an ancient inscription carved on a monoblock stone in hybrid characters — between no-contrast linear sans to low-contrast flared serif. The inspiring inscription is the dedication by Alexander the Great, discovered in the Temple of Athena Polias in the ancient Ionian city of Priene. Stanley Morison mentioned this inscription in one of his lectures: “The distinctive feature of this inscription consists of a consistent thickening towards the ends of perpendiculars and horizontals.” … “We have not the right to say that the serif was invented for Alexander the Great’s inscription, only that this is its first datable appearance.” In Polias Varia, the letter proportions are almost identical to the original, but the stroke features have been reinterpreted and characterized. Serif-like nodes at the end of the strokes are subtle extensions that serve to accentuate rather than break its monoline elegance. With an analogy, they are not flowers, but like blooming buds. Polias Varia is a flared sans typeface which is closer to sans-serif forms on the spectrum between sans and serif. It’s especially light looking by design to convey rather thin and white typographic color of its original monumental look. It comes in eight weights and a variable font, scaled from Thin to Bold. It is multiplexed, so the weights do not affect text lengths. Light weights are closely based on the actual carving of the inscription. Thicker weights can be used on smaller typesettings to compensate for the weight difference of larger letters’ strokes, and to keeping the monoline appearance of the entire text block intact. This method can be used for any purpose, such as setting a hierarchy between the lines or to justify their lengths. Some of the original letterforms have been preserved and stylistic alternatives such as Ionic four-bar Sigma, dotted Theta, palm Y are provided as open type feature. Some of the other ancient forms, such as the three-bar Sigma (S), the pointed U, were also added for both the Greek and Latin scripts. Polias Varia is preferable for big type settings such as logos and headlines as a modern representation of perennial classical forms. Its a fine fit for product branding, movie posters, book covers, packaging materials, and more, which require an epic look to attracting attention with a distinctive elegance. Polias Varia can be considered for distinctiveness wherever Roman Capitals work. As a noun, Polias is one of the epithets of Athena / Minerva, and in this case referring to her role as the protector of the city of Priene. Polias (family) is one of the seven typeface designs in Esintype’s ancient scripts of Anatolia project, Tituli Anatolian series. - Remora Corp by G-Type,
$39.00Remora is an extensive new humanist sans serif which comes in 2 style variations, the effervescent Remora Sans and its corporate business partner Remora Corp. Both styles include 5 individual width sets ranging from the condensed W1 to the extra-wide W5. Furthermore, with an impressive 7 weights (Thin to Ultra) and true matching italics in each pack Remora is an ultra versatile super family comprising 140 individual fonts, perfect for any typographic assignment or design brief. Remora was designed by G-Type founder Nick Cooke. Both the Sans and Corp families share the same proportions, with the exception of certain key characters that change the overall appearance. Remora Sans is an exuberant and characterful typeface while Remora Corp, as its name suggests, is a businesslike typeface more suited to corporate typography. Quite early on in the design process Nick decided to give Remora Corp equal billing instead of incorporating these glyphs as alternates or a stylistic set that may get overlooked. “I created two separate families after learning a valuable lesson with one of my earlier typefaces, Houschka”, says Nick. “Houschka contained distinctive rounded A’s W’s and w’s, with ‘straight’ styles as character alternates. Even though style sets and alternates are easy to activate they are rarely used, so after many requests for customised versions of the fonts with the straight characters as defaults it was decided to create the separate ‘Alt’ family. So I cut straight to the chase with the two Remora variants and created two complementary families.” Both sets contain many shared letterforms, but it is the alternate characters that significantly alter the appearance of each font. Remora has been carefully designed for optimum legibility at large and very small sizes. Although fairly monolinear in appearance, especially in the lighter weights, particular attention has been paid to optical correction like the overshoots of the curved characters. Open counters and painstaking attention to detail (e.g. weight contrast between horizontal and vertical strokes, junctions of shoulders and stems etc) all boost readability and make Remora a great choice across all media. Remora Sans and Corp are ‘humanist’ rather than ‘geometric’ in style, meaning they’re not strictly based on rectangles and circles, resulting in a warm and friendlier feel. The slightly ’super-elliptical’ rounded forms create generously attractive curves. Remora has very distinctive italics in that they are only inclined by 8 degrees, but are not just based on slanted uprights. The italic styles are very alluring when used for display at large sizes and the good news is they come bundled free with their respective uprights. Each family also contains many OpenType features including proportional and tabular numbers, small caps, discretionary ligatures, plus five stylistic sets for ultra versatile typography. - Tropicane by Heyfonts,
$18.00Tropicane - Stylish Typeface refers to a font that possesses a distinct and attractive aesthetic, often characterized by unique design elements, creative flair, and an overall fashionable or contemporary look. Stylish typefaces are crafted to make a visual impact and are frequently chosen for design projects where the typography plays a crucial role in conveying a specific mood, personality, or brand identity. Here's an in-depth explanation of the characteristics and significance of a stylish typeface: - Distinctive Design Elements: Stylish typefaces stand out due to their distinctive design features. This may include unique letterforms, creative ligatures, elegant serifs, or modern sans-serif shapes. The goal is to create a visually appealing and memorable set of characters. - Contemporary Aesthetic: The term "stylish" implies a modern and fashionable design. Stylish typefaces often incorporate contemporary design trends, keeping up with current aesthetics to ensure that they remain visually relevant and appealing. - Versatility: Stylish typefaces are often versatile, suitable for a variety of design applications. Whether used for branding, editorial design, websites, or marketing materials, these typefaces maintain their stylish appeal across different contexts. - Attention to Detail: A stylish typeface is characterized by meticulous attention to detail. Designers pay close attention to the shapes, proportions, and spacing of individual characters to create a harmonious and visually pleasing overall appearance. - Expressive Characters: Stylish typefaces can convey a sense of expressiveness and personality. This expressiveness can be achieved through unique letter shapes, playful elements, or the incorporation of design features that evoke a particular mood or emotion. Applicability to Branding: Brands often use stylish typefaces to create a distinctive visual identity. A stylish font can contribute to the overall brand image, helping to communicate the brand's values, tone, and style to the target audience. - Innovative Typography: Stylish typefaces are often at the forefront of typographic innovation. They may push the boundaries of traditional letterforms, experimenting with new shapes, styles, and arrangements to create a sense of novelty and creativity. - Readability and Functionality: Despite their emphasis on style, these typefaces generally maintain a balance between visual appeal and readability. Clear and legible letterforms are crucial, ensuring that the text remains accessible while still making a stylish statement. - Adaptability to Trends: Stylish typefaces are often designed with an awareness of design trends. This adaptability allows them to stay relevant over time, making them a popular choice for designers who want their projects to reflect a contemporary and stylish aesthetic. - Customization Options: Some stylish typefaces come with additional features, such as alternative characters, ligatures, or stylistic sets, offering designers the flexibility to customize the appearance of the text for specific design needs. In summary, a stylish typeface is a carefully crafted font that goes beyond mere functionality, aiming to enhance the visual appeal and expressiveness of the text. - Reina Neue by Lián Types,
$29.00Hey! See Reina Neue in action here! INTRODUCTION When I designed the first Reina¹ circa 2010, I was at the dawn of my career as a type designer. The S{o}TA, short for the Society of Typographic Aficionados, described it as complex display typeface incorporating hairline flourishes to a nicely heavy romantic letterform². And it was like that; that’s what I was pursuing at that time since I was very passionate about ornaments and accolades of Calligraphy. Why? I felt that Typography, in general, needed more of them. These subtle flourishes could breathe life into letters. Maybe, I thought it was the only way I could propose something new into the field of type. However, after some years, I came across a very interesting quote: –Beautiful things don’t ask for attention– Wow! What did this mean? How could something be attractive if it’s not actually showing it. Could this be applied to my work? Sure. I think every type-designer goes through this process (aka crisis) regarding his or her career. At the beginning we love everything. We are kind of blind, we only see the big picture of a project. And that’s not because we are lazy. We actually can’t see the small mistakes nor the subtleties that make something simpler beautiful. We are not able. But, the small subtleties… They are actually everything: With experience, one puts more attention into the details and learns that every single decision in type has to be first meticulously planned. Here I am now, introducing a new Reina, because I felt there was a lot of it that could be improved, also the novelty of Variable Fonts caught my attention and I had to take that to my type library. THE FONT A thing of beauty is a joy forever Now, a decade later, I’m presenting Reina Neue. This font is not just an update of its predecessor: –A thing of beauty is a joy forever– is the first line of the poem ‘Endymion’ by John Keats, and despite the meaning of “beauty” may vary from person to person, and even from time to time (as read in the last paragraph), with Reina I always wanted to bring joy to the eye. In 2010, and now, in 2020. I believe the font is today much better in every aspect. It was entirely re-designed: Its shapes and morphology in general are much more clean and pure. The range of uses for it is now wider: While the old Reina consisted in just one weight, Reina Neue was converted into a big family of many weights, even with italics, smallcaps and layered styles. The idea behind the font, this kind of enveloping atmosphere made out of flourishes, is still here in the new Reina. This time easier to get amazing results due to the big amount of available alternates per glyph and also more loyal from a systemic point of view. However, and as read in the introduction -Beautiful things don’t ask for attention-, if none of the flourishes are activated the font will look very attractive anyway. Reina Neue is ready to be used in book covers, magazines, wedding cards, dazzling posters, storefronts, clothing, perfumes, wine labels and logos of all kind. Like it happened with the previous Reina, I hope this new font satisfies every design project around the world if used, and can be a joy forever. SOME INSTRUCTIONS Before choosing the right style for your project, hear my advice: -Reina Neue Display was meant to be used at big sizes. If you plan to print the font smaller than 72pt, I suggest using Reina Neue, not Display. Otherwise, if the font will be BIG or used on a digital platform, Reina Neue Display should be your choice. For even smaller sizes, use Reina Neue Small. This style was tested and printed in 12pt with nice results. (Note for variable fonts: Print them in outlines) -Reina Italic is not a slanted version of the roman, and this means some flourishes are different between each other. The Italic version has other kind of swirls. More conservative, in general. -All the styles of Reina Capitals have Small Capitals inside. -Reina Capitals Shine should be used/paired ONLY with Reina Capitals Black. The engraved feeling can be achieved if Reina Capitals Black and Reina Capitals Shine are used as layers, with the same word. Variable fonts instructions: -For more playful versions, choose Reina Neue VF, Reina Neue Italic VF or Reina Neue Capitals VF: With them you can adjust between 3 axes: Weight (will change the weight of the font) – Optic Size (will thicken/lighten the thin strokes and open/close the tracking) – Accolades (will modify the weight of the active flourishes). SOME VIDEOS OF REINA NEUE VF https://youtu.be/8cImmT5bpQM https://youtu.be/1icWfPmKAkg https://youtu.be/YC9GkJDL1a8 NOTES 1. The original Reina, from a decade ago: https://www.myfonts.com/fonts/argentina-lian-types/reina/ 2. In 2011, Reina received an honourable mention by S{o}TA. “Great skill is shown in the detailing, and an excellent feel for the correct flow of curves and displacement of stroke weight.” https://www.typesociety.org/catalyst/2011/ Reina was featured in the “Most Popular Fonts of the year” in MyFonts in 2011 https://www.myfonts.com/newsletters/sp/201201.html In 2012, the font was also selected in Tipos Latinos, the most prestigious competition of type in Latinoamerica. https://www.tiposlatinos.com/bienales/quinta-bienal-tl2012/resultados Also, chose as a “Favorite font of the year” in Typographica. https://typographica.org/typeface-reviews/reina/ - Selfie Neue Rounded by Lián Types,
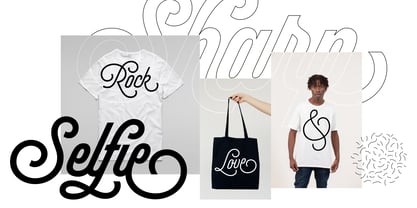
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Rounded was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Buffalo Bill by FontMesa,
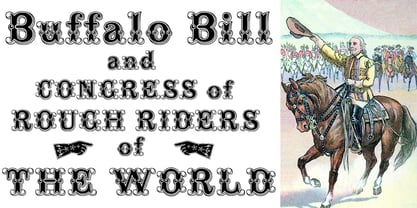
$35.00Buffalo Bill is a revival of an old favorite font that’s been around since 1888, the James Conner’s Sons foundry book of that same year is the oldest source I've seen for this old classic. If you're looking for the font used as the logo for Buffalo Bill’s Irma Hotel in Cody Wyoming please refer to the FontMesa Rough Riders font. New to the Buffalo Bill font is the lowercase and many other characters that go into making a complete type font by today’s standards. The Type 1 version is limited to the basic Latin and western European character sets while the Truetype and OpenType versions also include central and eastern European charcters. William F. (Buffalo Bill) Cody called America’s Greatest Showman was one of the United State’s first big celebrity entertainers known around the world, millions of people learned about the Old West through Buffalo Bill’s Wild West shows which traveled throughout the United States and Europe. William Cody, at age eleven, started work on a cattle drive and wagon train crossing the Great Plains many times, he further went on to fur trapping and gold mining then joined the Pony Express in 1860. After the Civil War Cody went on to work for the Army as a scout and hunter where he gained his nickname Buffalo Bill. In 1872 William Cody started his entertainment career on stage in Chicago along with Texas Jack who also worked as a scout, the Scouts of the Prarie was a great success and the following year it expanded to include Wild Bill Hickok and was eventually named The Buffalo Bill Combination. By 1882 Texas Jack and Wild Bill Hickok had left the show and Buffalo Bill conceived the idea for the traveling Wild West Show using real cowboys, cowgirls, sharpshooters and Indians plus live buffalo and elk. The Wild West shows began in 1883 and visited many cities throughout the United States. In 1887 writer Mark Twain convinced Cody to take the show overseas to Europe showing England, Germany and France a wonderful and adventuruos chapter of American history. The shows continued in the United States and in 1908 William Cody combined his show with Pawnees Bill’s, in 1913 the show ran into financial trouble and was seized by the Denver sheriff until a $20,000 debt (borrowed from investor Harry Tammen) could be paid, Bill couldn't pay the debt and the loan could not be extended so the assets were auctioned off. William Cody continued to work off his debt with Harry Tammen by giving performances at the Sell’s-Floto Circus through 1915 then performed for another two years with other Wild West shows. William F. Cody passed away in 1917 while visiting his sister in Denver and is buried on Lookout Mountain joined by his wife four years later. Close friend Johnny Baker, the unofficial foster son of William Cody, began the Buffalo Bill Memorial Museum in 1921, over the years millions of people have visited William Cody’s grave and museum making it one of the top visitor attractions in the Denver area. William F. Cody romantisized the West creating the Wild West love affair that many still have for it today through books and cinema. - Bu Global by Butlerfontforge,
$18.00While throned before your keys, under your drumming fingers awaits the most astounding standard computer typeface ever devised: BuGlobal. In addition to all the usual alphanumeric characters and symbols, this lone font lets you type more than 400 accented letters appearing in more than 80 English-variant languages worldwide, 70 common math and science symbols, and dozens of other useful characters —more than half a thousand all told— all within the digital parameters of one standard computer typeface, without needing any alternate keyboards or other clumsy digital luggage. Here is a sample: You can add any accent appearing in more than 80 English-variant languages used around the world to any letter appearing in all these languages simply by typing ANY letter then the accent. This includes more than 400 diacritic-laden letters in all —without needing to remember several keystrokes to type any of these letters as a few of them appear in standard computer typefaces. You can type more than 50 math/science symbols that do not appear in standard computer typefaces. These new symbols include several kinds of arrows plus constants, centerlines, dimensions, and graphs and scales that when retyped create continuous scales and graphs. Common symbols such as ballot boxes, rating stars, checkboxes, hearts, fancy fleurons, and similar motifs that do not appear in standard computer typefaces. Dozens of flashy arabesques like ========= [in BuGlobal these equal signs are kerned together so when you type them you create a continuous double line]. In this typeface more than 30 symbols that never appear twice in a row are kerned together so when you continuously type them you create all kinds of flashy arabesques that will make your typing more attractive. No other standard compute typeface allows you to do this. As for Beauty, BuGlobal’s characters are designed according to several axioms of ocular perception until each profile is as iconically simple as Shaker furniture. These axioms make BuGlobal’s letters easier to read compared to other typefaces, and a few of them are: Each letter should look much like the others but for one defining detail. The letters should be as similarly wide as possible. The letters’ midbars should be the same height and thickness. The higher the lowercase letters are compared to capital letters, the more legible and easily readable are their texts. BuGlobal has a typeface user’s guide, titled A Lovely Face, in which a description of each ocular axiom compares BuGlobal with Baskerville, Georgia, Palatino, and other commonly-used standard computer typefaces so you can quickly see why the other typefaces are inferior. You can download a pdf file of this typeface user’s guide, for free, at BuGlobal’s website, butlerfontforge.com, at any time so you can learn all about BuGlobal’s many amazingly new features before possibly buying it. BuGlobal’s plain letters are perfect for texts, its italics are gracefully emphatic, its bolds are ideal for titles and headers, and its arabesques are a fancy way to make your texts look dressy —all of which will add more shimmer to your semantic plumage. One good typeface is more useful than an infinity of poor ones. Robert Bringhurst - Gorod.Volgograd by FontCity,
$15.00The general idea: Can You imagine to yourself, what the hydroelectric power station is? The building of this electricity production foundry is half hidden under the water, but the visible above-water part astonishes your sense. It is a construction almost 1,5 km length dammed out the powerful river stream. Besides thousand of electricity conduction lines supports it bears also the highway and the railroad. From a faraway distance the train seems like a caterpillar that has climbed up the stout tree. There are also the navigable sluices, the flood channels and other erections. The idea of this typeface outlines arrived to the authors exactly on the viewing platform, under the impression of the waterfalls, which are escaping from the dam womb, falling from almost 50 meters altitude and becoming white-haired during this flight. Release: in the form of "gorod.Volgograd" font with the one style. We work with other styles now and sometime we will be very glad to introduce the Bold and Italic styles to You. We should explain the font name meaning. "Gorod" is "city of" in Russian and Volgograd is the old, big and famous Russian city. The Volga hydroelectric power station of a name of XXII congress of the CPSU caused the Volgograd sea formation. It expands of 14 km width and more than 600 km along the Volga river-bed. But HEPS isn't the sole Volgograd sight. There are many interesting places here. The most known tourist sight, the visit card of Volgograd is the Mamaev Hill. Being here You can see almost all 100 kilometers of city length. Due to its geographical position, Mamaev Hill has got a great importance during the Great Patriotic War (1941-1945). It became and still is the Main Height of Russia. Soviet people have built the huge stately memorial ensemble here. There are many other witnesses of the heroic past of Volgograd: the Alley of Heroes, the Perished Fighters Square, the Soldiers Field and others. The line of tank turrets is stretched out along all town not far from Volga bank. It marks the line, where fascist troops was stopped in 1943. It is very amazingly when You dive under the ground on a usual tram. Volgograders have built a few underground station for the high-speed tramway. The river tram need a quarter of an hour to get an island in the Volga. And You need the same time to walk across the river station. The Volga-Don navigable channel starts from Volgograd. There are planetarium, circus, some theatres, many museums in Volgograd. One of football matches of Euro-2004 qualifying round took a place in the "Rotor" stadium in Volgograd. Volgograd holds the longest - above 50 km - park in the world. Its avenues, squares, embankments are beautiful, Volgograd central districts are built in unique architecture style called the Stalin Empire. You can enjoy fountains, parks, attractions, water-pools and other Volgograd sights. If You visit Volgograd once You'll never forget it. You can read about the ancient history of Volgograd city on the Tsaritsyn font page. Also we plan to create the Stalingrad font and give You a short story about another period in Tsaritsyn-Stalingrad-Volgograd history. - Selfie Neue Sharp by Lián Types,
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold, see also Selfie Neue Rounded for more!) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Sharp was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Sharp Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - The Thief Bird by Lemur,
$14.00The Thief Bird is an informal grotesque font. Although informal and grotesque may seem to be two quite different ideas, we have to dig into the origin of this typeface in order to understand the matter. The concept behind The Thief Bird was inspired by the adaptation that the vintage sign painters made when they took the grotesque style characters they saw in newspapers and magazines and reproduced them using a brush, aiming to make the prices of the products displayed on wooden boards stand out, as opposed to highlighting large headlines (such as the idea behind fonts like Franklin Gothic). The Thief Bird takes the language from sign painters and turns it into a font --this time around not aiming to set prices but to bring children stories to life. Thus, some legibility features from grotesque fonts were mixed with the brush calligraphy to add grace and zest to a font intended for children. The Thief Bird is a playful display font, with cheerful ligatures and alternate characters. It is really attractive for setting short paragraphs that tell stories for little people. The Thief Bird has one single weight and it’s ideal to be used in storybooks, candy packaging, films, toys, logos, labels, etc. The font has an extended set of 643 characters supporting 219 Latin languages. It has a complete set of small caps, sensitive cases, more than 30 pairs of ligatures, alternate characters and much more. This cool, informal and laid back typeface will be the perfect match for illustrations of fairy tales, comics for children and any product or publishing for the little ones. The Thief Bird supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Tecna Dark Up Triangle BNF by Descarflex,
$30.00The Tecn@ Dark&Light Triangle Background Nomenclature Font family is differentiated by the direction of the triangle tip in the 4 cardinal points. The family were designed to head, enumerate, indicate or highlight writings or design plans, for this reason, the characters are available only in capital letters and some signs or symbols that can serve such purposes. A triangle or empty character is included so that the user can use it overlaying any character of his choice or to be used alone. What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. Why do we use it? It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like). Where does it come from? Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham. Where can I get some? There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. - Lido STF by Storm Type Foundry,
$39.00Times with a Human Face: In my article of the same name which appeared in the magazine Font, volume 2000 I described the long and trying story of an order for a typeface for the Czech periodical Lidové noviny (People’s Newspaper). My task was to design a modification of the existing Times. The work, however, finally resulted in the complete re-drawing of the typeface. The assignment, which was on the whole wisely formulated, was to design a typeface which would enable “a smooth flow of information in the reader’s eye”, therefore a typeface without any artistic ambitions, from which everything which obstructs legibility would be eliminated. A year later Lidové noviny had a different manager who in the spring of 2001 decided to resume the cooperation. The typeface itself definitely profited from this; I simplified everything which could be simplified, but it still was not “it”, because the other, and obviously more important, requirement of the investor held: “the typeface must look like Times”. And that is why the above-mentioned daily will continue to be printed by a system version of Times, negligently adjusted to local conditions, which is unfortunately a far cry from the original Times New Roman of Stanley Morison. When I was designing Lido, the cooperation with the head of production of Lidové noviny was of great use to me. Many tests were carried out directly on the newspaper rotary press during which numerous weak points of the earliest versions were revealed. The printing tests have proved that the basic design of this typeface is even more legible and economical than that of Times. The final appearance of Lido STF was, however, tuned up without regard to the original assignment – the merrier-looking italics and the more daring modelling of bold lower case letters have been retained. The typeface is suitable for all periodicals wishing to abandon inconspicuously the hideous system typefaces with their even more hideous accents and to change over to the contemporary level of graphic design. It is also most convenient for everyday work in text editors and office applications. It has a fairly large x-height of lower case letters, shortened serifs and simplified endings of rounded strokes. This is typical of the typefaces designed for use in small sizes. Our typeface, however, can sustain enlargement even to the size appropriate for a poster, an information table or a billboard, as it is not trite and at the same time is moderate in expression. Its three supplementary condensed designs correspond to approximately 80% compression and have been, of course, drawn quite separately. The intention to create condensed italics was abandoned; in the case of serif typefaces they always seem to be slightly strained. I named the typeface dutifully "Lido" (after the name of the newspaper) and included it in the retail catalog of my type foundry. In order to prevent being suspected of additionally turning a rejected work into cash, Lido STF in six designs is available free of charge. I should not like it if the issuing of this typeface were understood as an “act out of spite” aimed against the venerable Times. It is rather meant as a reminder that there really are now alternatives to all fonts in all price categories. - Maestrale by Catharsis Fonts,
$25.00Maestrale is a paradigm-breaking new take on calligraphy, built around a compact, serif-style core and outrageously long, flamboyant extenders. At large sizes, its confident, charismatic lettershapes are ideally suited for branding and decorative uses, whereas longer texts at smaller sizes naturally weave themselves into a flowing texture. The font comprises 1299 glyphs, including many stylistic alternates, ligatures, small capitals, and initial, terminal, and linking forms, and offers extensive OpenType programming to support them. The calligraphic form of Maestrale is complemented by a matching text font (Maestrale Text) with short extenders, available in three cuts (a serif-style Roman, an upright Cursive, and a tilted Italic). Maestrale is all about the lowercase; its capitals are deliberately understated so as not to steal the limelight. In fact, the font works very well when set exclusively in lowercase. Maestrale�s small capitals are fitted into the core space of the lowercase, allowing them to be freely interspersed with lowercase characters. Alternately, an OpenType feature is available to replace a and e in small-caps text with their lowercase equivalents for a fresh unicase look. Since alternates and ligatures play such an important role, Maestrale offers three different modes of use. The most straightforward approach is simply to start typing using Maestrale Pro � the extensive OpenType programming will ensure that collisions between extenders are avoided and attractive ligatures are substituted for common glyph combinations. A more interactive approach is provided by the font Maestrale Manual, which allows the user to manually select alternate forms and ligatures even in typographically unsavvy applications, such as PowerPoint (as long as standard ligatures are supported). Stylistic alternates are simply represented as ligatures of their base forms with one or more instances of the rarely-used by easily-accessed characters "~" (ASCII tilde) and "`" (spacing grave accent); linking forms are built with �_� (underscore), multi-character ligatures with "|" (pipe), and initial and terminal forms with the �less than� and �greater than� characters. For instance, the Maestrale wordmark in the posters above was simply typeset with the string (`ma`est|r_a```l```e)| in Maestrale Manual (The parentheses represent �less than� and �greater than� characters here.) Feel free to type this string into the test line below and see what happens! Make sure Standard Ligatures are enabled. An instruction sheet listing all alternate forms and their accessibility is available from the Gallery tab on this page. The third mode of usage is aimed at professional designers, who make use of sophisticated software with extensive OpenType support. These power users are advised to use the font Maestrale Pro again, where all glyphs are accessible as stylistic alternates. Maestrale Text is a less extravagant but more versatile variation on the design of Maestrale, replacing Maestrale�s swashes with efficiently compact extenders. It is intended to serve as a perfectly matching text companion to Maestrale calligraphy, but constitutes a full-fledged typeface in its own right. It is equally at home at display sizes as it is in pull quotes, titles, and high-impact blocks of text. Maestrale Text comes in three complementary faces: A serif-style Roman, an upright Cursive, and a tilted Italic. Maestrale is the Italian word for �masterful�. It is also the traditional Italian name for the northwesterly mediterranean wind, better known by its French name, Mistral. Acknowledgements: I am grateful to the helpful souls on the Typophile forums for extensive feedback and encouragement on Maestrale, and to the TypeDrawers forum for feedback on Maestrale Text. This font is dedicated to Simone. - Mantika Sans Paneuropean by Linotype,
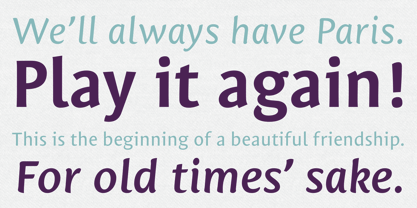
$67.99With its well-defined characters that are readily legible even in the small font sizes, Mantika Sans by Jürgen Weltin is ideal for typesetting. The elaborately designed and highly individual set of italics enhances the attractiveness of the font.Jürgen Weltin developed the Mantika™ Sans sans serif font using older designs for an serif font as his inspiration. Nothing more than the merest suggestion of the original serifs has survived. Bevelled line endings and the slight variation in thickness of verticals, in particular, provide Mantika Sans with a very dynamic character that evokes manuscript. Short ascenders and descenders give the font a compact appearance that is also underscored by its condensed proportions. Weltin has achieved his aim of producing a typeface with excellent legibility even in small sizes not just by means of the x-height, which is tall in comparison with the capital letters, but also by using clearly defined and well differentiated designs for critical letters, such as i", "I" and "l". Lower case "i", for example, has a serif while the "l" has a curved base.In addition to uppercase numerals, Mantika Sans also has lowercase or old style numerals that have been designed so that they can be used in both tabular and proportional settings. The uppercase numerals are slightly shorter than the uppercase letters, ensuring that the latter can be sympathetically incorporated within continuous text.The Mantika Sans italics are very unusual. They are inclined at only 4.5° (the usual angle for italics is 10 - 12°) and so appear to be almost upright. In addition, they also have quite distinctive forms. The overall effect calls attention to their curvilinear, manuscript character, enhances contrasts and further emphasizes the terminals. Weltin explains: "Within the variety of forms of the italics there are many contrasting terminal elements that create dynamism. The result is a diversity of interaction between the rounded and angular forms". Mantika Sans Italic thus has all the features of a display typeface, but can also be happily used on its own to set longer text passages. Mantika Sans is available in two weights; Regular and Bold, both of which have corresponding italics sets. Mantika Sans has been designed so that the widths of the four related cuts are identical, meaning that a change of font within a single layout will have no effect on justification. In addition, the members of the Mantika Informal font family, designed by Jürgen Weltin in 2010, also have the same thickness. Other font families having weights with equal thickness can be found in the "Linotype Office Alliance series".The Mantika Sans character sets are paneuropean. There are characters for setting texts in Eastern European languages, Greek and Cyrillic. There is also a range of special symbols, including right-angled brackets, subscript and superscript lower case letters, together with numerals, arrows and many different bullet points.As a vibrant and highly legible text font, Mantika Sans has a broad spectrum of potential applications. Its unusual italics are not just perfect for use in display text. The fact that it has only four cuts means that Mantika Sans is particularly suitable for office use or for the setting of business reports. Its excellent legibility even in the small font sizes also makes it ideal as a text for electronic reading devices; this also applies to Mantika Informal.At the 3rd International Eastern Type Design Competition Granshan 2010, Mantika Sans was awarded in the category Greek text typefaces." - Mantika Sans by Linotype,
$50.99With its well-defined characters that are readily legible even in the small font sizes, Mantika Sans by Jürgen Weltin is ideal for typesetting. The elaborately designed and highly individual set of italics enhances the attractiveness of the font.Jürgen Weltin developed the Mantika™ Sans sans serif font using older designs for an serif font as his inspiration. Nothing more than the merest suggestion of the original serifs has survived. Bevelled line endings and the slight variation in thickness of verticals, in particular, provide Mantika Sans with a very dynamic character that evokes manuscript. Short ascenders and descenders give the font a compact appearance that is also underscored by its condensed proportions. Weltin has achieved his aim of producing a typeface with excellent legibility even in small sizes not just by means of the x-height, which is tall in comparison with the capital letters, but also by using clearly defined and well differentiated designs for critical letters, such as i", "I" and "l". Lower case "i", for example, has a serif while the "l" has a curved base.In addition to uppercase numerals, Mantika Sans also has lowercase or old style numerals that have been designed so that they can be used in both tabular and proportional settings. The uppercase numerals are slightly shorter than the uppercase letters, ensuring that the latter can be sympathetically incorporated within continuous text.The Mantika Sans italics are very unusual. They are inclined at only 4.5° (the usual angle for italics is 10 - 12°) and so appear to be almost upright. In addition, they also have quite distinctive forms. The overall effect calls attention to their curvilinear, manuscript character, enhances contrasts and further emphasizes the terminals. Weltin explains: "Within the variety of forms of the italics there are many contrasting terminal elements that create dynamism. The result is a diversity of interaction between the rounded and angular forms". Mantika Sans Italic thus has all the features of a display typeface, but can also be happily used on its own to set longer text passages. Mantika Sans is available in two weights; Regular and Bold, both of which have corresponding italics sets. Mantika Sans has been designed so that the widths of the four related cuts are identical, meaning that a change of font within a single layout will have no effect on justification. In addition, the members of the Mantika Informal font family, designed by Jürgen Weltin in 2010, also have the same thickness. Other font families having weights with equal thickness can be found in the "Linotype Office Alliance series".The Mantika Sans character sets are paneuropean. There are characters for setting texts in Eastern European languages, Greek and Cyrillic. There is also a range of special symbols, including right-angled brackets, subscript and superscript lower case letters, together with numerals, arrows and many different bullet points.As a vibrant and highly legible text font, Mantika Sans has a broad spectrum of potential applications. Its unusual italics are not just perfect for use in display text. The fact that it has only four cuts means that Mantika Sans is particularly suitable for office use or for the setting of business reports. Its excellent legibility even in the small font sizes also makes it ideal as a text for electronic reading devices; this also applies to Mantika Informal.At the 3rd International Eastern Type Design Competition Granshan 2010, Mantika Sans was awarded in the category Greek text typefaces." - Milligram by Zetafonts,
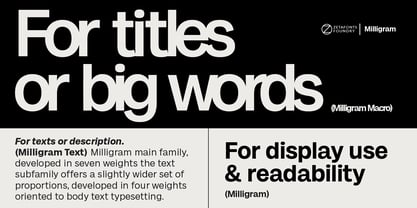
$35.00Grotesque sans typefaces: you know you won’t ever get tired of those. And any moment you decide that Vignelli was right and one Swiss font is enough, here comes a new specimen from the past inviting you to try new takes on the modernist letterforms. It's a tight and crowded design space, so design decisions are subtle and almost unnoticeable. Whoever you decide to be in the details - either God or the Devil - you surely need a taste for the infinitesimal to work with these shapes. Time design borders sandstoning shapes, in a delicate equilibrium between modernist precise ideals and the fascinating energy of old lead grotesques. The resulting typeface develops around an idiosyncratic relationship with negative space, inspired by the tight metrics modernist designers imposed on their layouts. Leaving a text optimised spacing to the text subfamily, Milligram plays with a feeling of attraction behind shapes, something brought to the extremes in the logo-oriented Milligram Macro Variant. Designed by Cosimo Lorenzo Pancini with Andrea Tartarelli, Milligram is a fine but bold homage to the Akzidenz Grotesk that never was. • Suggested uses: Milligram is a versatile type family: perfect for modern branding and logo design (Milligram Macro), for text and editorial design (Milligram Text), web design, packaging and countless other projects; • 36 styles: 7 weights + 7 italics x 3 different styles + 2 variable fonts; • 759 glyphs in each weight; • Useful OpenType features: Access All Alternates, Case-Sensitive Forms, Glyph Composition / Decomposition, Denominators, Fractions, Kerning, Lining Figures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Alternate Annotation Forms, Numerators, Oldstyle Figures, Ordinals, Proportional Figures, Scientific Inferiors, 5 Stylistic Sets, Subscript, Superscript, Tabular Figures, Slashed Zero; • 207 languages supported (extended Latin and Cyrillic alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Turkish, Italian, Polish, Afaan Oromo, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Chichewa, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Gikuyu, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Bemba, Lombard, Lithuanian, Tsonga, Wolof, Jamaican, Dholuo, Galician, Ganda, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Latvian, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Maasai, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), M?ori, Tok Pisin, Tongan, Alsatian, Atayal, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Palauan, Sami (Northern Sami), Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Sami (Inari Sami), Yindjibarndi, Noongar, Hotc?k (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Slovio (Latin), Volapük. - Burgues Script by Sudtipos,
$99.00Burgues Script is an ode to the late 19th century American calligrapher Louis Madarasz, whose legendary pen has inspired schools of penmanship for over 100 years. His talent has caused some people to call him “the most skillful penman the world has ever known.” I use the word ‘ode’ in a colloquially ambitious manner. If I was an actual poet, my words would be about things I desire but cannot attain, objects of utter beauty that make me wallow in humility, or people of enormous talent who look down at me from the clouds of genius. But I don’t write poems. My work consists of letters drawn to fit together, that become an element of someone’s visual poetry. I am the poet’s assistant, so to speak. Once in a while, the assistant persists on what the subject of the poem will be. And occasionally, the poet gives in to the persistence. I hope you, visual poet, find my persistence justified in this case. The two main sources for Burgues were the calligraphy examples shown in Zaner Bloser’s The Secret of the Skill of Madarasz: His Philosophy and Penmanship Masterpieces, and C. W. Jones’s Lessons in Advanced Engraver’s Script Penmanship by L. Madarasz. These two references were the cornerstone for the concept I was trying to work with. I did have to change many of the letters in order to be able to produce digital calligraphy that can flow flexibly and offered the user a variety of options, while maintaining its attractive appearance. To this end, many ligatures and swashes were made, as well as full flourished sets of letters for use at the beginnings or endings of words and sentences. All of this has been tied together with OpenType and tested thoroughly within today’s standard design and desktop publishing software. After working with digital scripts for so long, at one point I thought that Burgues Script would become a bit of a chore to complete. I also thought that, like with most other scripts, the process would regularize itself after a while and be reduced to a mechanical habit. Surprisingly, and fortunately for me, this did not happen. The past holds as many surprises as the future. Madarasz’s method of penmanship was fascinating and challenging to translate into the strict, mathematically oriented language of the computer. It seems that the extremely high contrast of the forms, coupled with the required flow and connectivity of such lettering, will always be hard work for any visual artist to produce, even with the aide of a powerful machine. I can only imagine what steady nerves and discipline Madarasz must have had to be able to produce fully flourished and sublimely connected words and sentences on a whim. When I think of Madarasz producing a flourished calligraphic logotype in a few seconds, and try to reconcile that with the timelines of my or my colleagues’ work in identity and packaging design, the mind reels. Such blinding talent from over a hundred years ago. Burgues is the Spanish word for Bourgeois. In the end, I hope Burgues Script will serve you well when a flourished word or sentence is required for a design project. One of the wonders of the computer age is the ability to visually conjure up the past, serving both the present and the future. With Burgues, you have a piece of “the most skillful penman the world has ever known,” at your service. Burgues received important awards such as a Certificate of Excellence TDC2 2008 and a Certificate of Excellence at the Bienal Tipos Latinos 2008. - TA Bankslab by Tural Alisoy,
$33.00The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - TA Bankslab Art Nouveau by Tural Alisoy,
$40.00TA Bankslab graphic presentation at Behance The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - Treasury Pro by Canada Type,
$79.95The Treasury script waited over 130 years to be digitized, and the Canada Type crew is very proud to have done the honors. And then some. After seven months of meticulous work on some of the most fascinating letter forms ever made, we can easily say that Treasury is the most ambitious, educational and enjoyable type journey we've embarked upon, and we're certain you will be quite happy with the results. Treasury goes beyond being a mere revival of a typeface. Though the original Treasury script is quite breathtaking in its own right, we decided to bring it into the computer age with much more style and functionality than just another lost script becoming digital. The Treasury System is an intuitive set of fonts that takes advantage of the most commonly used feature of today's design software: Layering. Please do help yourself to the PDF and images in the MyFonts gallery for a quick look at the some of the limitless possibilities Treasury has to offer, from simple attractive elegance expressed in the main script, all the way into mysteriously magnificent calligraphic plates. To date in digital type history, this is the most comprehensive and versatile work of its kind. Every designer loves many options to experiment. Experimentation has never been as much fun and productive as it is with Treasury. If you're "compudling" your initial ideas for a layout, or you're just an alphabet fan who loves spending time with letters, working with Treasury is very inspiring and fulfilling. Some of Treasury's features are: - No more endless searching for initial caps that fit your project. The Treasury System lets you build your own initial caps, in any combination of colors, fills, linings or dimensions you like, with a few simple clicks of the mouse. - With two base styles and nine layer fonts, the Treasury System set helps you produce endless possibilities of alternation and variation in dimension, color, and calligraphic combinations to fit your layout's exact needs, down to the very last detail. - 12 pre-combined Treasury fonts are also there to help and inspire layout artists who love shortcuts and don't want to fiddle with too many layers in their layout. Available in small packages on their own, or as part of the complete Treasury package, these 12 fonts can start you up on your way to discovering the perfect fit for your layout. - Every single letter in the Treasury System comes with at least one alternative. Some characters have even three or four alternates. Although the main character set is an authentic rendition of Ihlenburg's 1874 classic, we made sure to include a treasure trove of alternates for maximum usability. - The most gorgeous set of numerals we have seen in a long, long time. The Treasury numbers are what really turned us onto this project in the first place. - Treasury Pro, the incredibly sophisticated OpenType version, combines the complete Treasury System into a single font, programmed for compatibility with Adobe's latest CS and CS2 software programs. Over 2000 characters in one font, for thousands of possibilities. Setting the ideal elegant wordmark, logotype, intitial cap, or headline, no matter how simple or complex, is as easy as taking a minute or two to push a few buttons in Illustrator, Photoshop, or InDesign. We can go on endlessly about the beauty and functionality of this Treasury set, but we really cannot do it justice with words. So try Treasury for yourself and see the amazing possibilities of fun and creativity it has. It can be used pretty much anywhere - signs, book covers, certificates, music inserts, movie posters, greeting cards, invitations, etc. Much thanks are due to the generous and considerable help Canada Type received from the Harvard Library in Boston, Klingspor Museum in Frankfurt, and many type hobbyists and researchers in Canada, England, Germany, the Netherlands, and the United States. Without them it would was near-impossible to track down the lost history of Hermann Ihlenburg, the most prolific German/American type designer and punch cutter of the 19th century. We hope Mr. Ihlenburg is proudly smiling down on us from type designer heaven. - Shafira by Gatype,
- Waschkueche - 100% free
- Berlin Email - 100% free
- cbe - 100% free
- XAyax - 100% free
PreviousPage 46 of 46