10,000 search results
(0.011 seconds)
- Eclectic Web by Altered Ego,
$45.00STF Eclectic Web is the ultimate web design dingbat tool - with 80 icons designed for creating e-commerce, navigation, and interface designs. Use it as a starting point in your favorite vector program, or use the icons as is - they are optimized for sizes down to 20 point and anti-alias beautifully in all of the major applications (any smaller than that and you're on your own…) Shopping carts, directional arrows, buttons galore! It's like a pinata in font format, surprises for everyone! This font includes: a new button, order, buy, and close buttons, home, security, email, search, and a host of other icons and images to make designing your next website a breeze!. Most of the icons are shown Available in Mac and PC formats, in TrueType and Postscript formats. License it today! - Trigomy by Markus Reiter,
$24.90Trigomy is a proportional pixel font designed on a 5 pixel grid. It is intended for either very small text or as huge display font for posters and the like. To get a crisp look this font should be used at 10 pt or multiples of 10 pt. (A tip for Adobe Creative Suite applications is to change the standard anti-aliasing method from “sharp” to “crisp” and to align the text to whole pixels. Also avoid centered text.) To get started with type design I thought it was best to start with a pixel font because you don't have to focus much on the design itself, but rather have to focus on how kerning and spacing works and the various features you can implement with OpenType. And of course I wanted to have a pixel font that had all that I was missing from other pixel fonts. We were learning trigonometry at the time I started designing Trigomy, and most of the time I misspoke it “trigometry”. So, when I had to come up with a name for my first font I thought: "Why not go with Trigomy?" - Western Americana by Celebrity Fontz,
$24.99Western Americana is a unique collection of signatures of 72 famous American frontiersmen, gunslingers, Wild West personalities, outlaws, and Indians in a high-quality font. A must-have for autograph collectors, desktop publishers, lovers of history, or anyone who has ever dreamed of sending a letter, card, or e-mail "signed" as if by one of these famous Western celebrities. This font includes signatures from the following American West personalities: William Frederick Cody ("Buffalo Bill"), George Armstrong Custer, Meriwether Lewis, William Clark, Kit Carson, Joseph Brant, David Crockett, Wyatt Earp, Geronimo, James Bowie, Daniel Boone, Sam Houston, Calamity Jane, Sitting Bull, William H. Bonney ("Billy the Kid"), Cole Younger, Bob Younger, Jim Younger, Pat Floyd Garrett, James Butler "Wild Bill" Hickok, Squire Boone, Samuel Colt, Gordon William Lillie ("Pawnee Bill"), Annie Oakley, William Barret Travis, Allan Pinkerton, Jose de Galvez, George Rogers Clark, George Crook, John Charles Fremont, George Croghan, Simon Kenton, Maj. Frederick Benteen, James Wilkinson, Nelson Appleton Miles, Philip Kearny, Chief G.H.M. Johnson, William George Fargo, William Barclay "Bat" Masterson, King Philip, Frank James, Eleazer Williams, Henry Wells, Junipero Serra, John Sevier, John Ross, Joseph Virgo, Chief Joseph, Red Jacket, Manuel Lisa, Julian Dubuque, John Augustus Sutter, Manuel Lisa, Jesse James, Jesse James alias Thomas Howard, Manasseh Cutler, Robert Newton Ford, Emmett Dalton, Henry McCarty alias Greenville Mellen Dodge, Edward Zane Carroll Judson ("Ned Buntline"), Rain-in-the-Face, James Robertson, Zebulon Pike, Chief Two Guns White Calf, Pierre Chouteau Jr., Frank Butler, Isaac Shelby, Moses Austin, Moses Cleveland, Rufus Putnam, Pierre Chouteau Sr., Father Pierre Jean De Smet, and Auguste Chouteau. This font behaves exactly like any other font. Each signature is mapped to a regular character on your keyboard. Open any Windows application, select the installed font, and type a letter, and the signature will appear at that point on the page. Painstaking craftsmanship and an incredible collection of hard-to-find signatures go into this one-of-a-kind font. Comes with a character map. - Moritat by Comicraft,
$39.00It's unpredictable! It's enigmatic! It has a winning smile and a devil-may-care personality. It can be charming and obliging and yet also elusive and impractical. It is the doer of deadly deeds, it is the dextrous hand of ELEPHANTMEN artist Justin Norman. It is swift and decisive, hesitant but packed with Talent. Ladies and... uh, More Ladies... Moritat has entered the building. Whoops, actually Moritat has LEFT the building. Moritat is the alias of Justin Norman, comic book artist and illustrator. The font is based on his pen lettering. - Le Havre Rough by insigne,
$19.00Le Havre Rough. It’s high-resolution, hand-crafted letterpress to the core. Based on insigne’s popular Le Havre typeface, this new heat-treated, weathered face of all caps joins the realism and appeal of the top-quality Le Havre family. Rough’s eroded, printed look is extremely customizable, offering eleven distressed choices that appear fantastic even at large output sizes. Go ahead. Try it on, say, a billboard. Maybe even Times Square. The font includes hand-printed texture and distinctive shadow choices, too. Options include three inline versions, two shadow layers, and a clean primary version. Combine and match the options easily as you need, layering normal and shadow variations to alter appearance and texture. You can activate Art Deco alternates by using OpenType contextual alternates. Rough has an extra-large character set for many languages. Additionally, the typeface offers 62 extra ornaments like arrows, emblems, numbers & lines. Use its full texture and grit to capture the classic, genuine print feel that you need in your project. A few suggestions for use: - In Photoshop, jigger with various 'anti-aliasing' options for best outcomes. Smooth or strong is generally best. - In Illustrator, the shadow layer occasionally doesn't align when using the regular layer. To fix the alignment, open the type drop-down menu and choose Area Type Options > Em Box Height. Learn more about the using layered type styles on this informative video. - PROG.BOT - 100% free
- As of my last update in April 2023, the font named "Sevil alias Esra Lite" is not widely recognized in mainstream typographic resources or popular font directories. That said, we can still explore an...
- Port by Onrepeat,
$25.00Detailed guided tour available here. Port is an experimental Didone typeface with a modern twist, inspired in the well known forms of typography masters such as Bodoni and Didot and the exuberance and elegance of calligraphy typefaces. Port melds the straight lines and strong contrasts of the Didone typefaces with the elegant lines of calligraphy in a geometric way, resulting in exuberant characters with geometric swashes that can be combined in countless ways. The result of this experiment is Port, an unique and rich display typeface meant to be used on big sizes and it’s main perk is the amount of alternative characters it features. Port is Open-Type programmed and includes hundreds of alternates, from swashes to titling alternates, ligatures and stylistic sets with each character having a thin version of itself, giving complete freedom to all your creative needs. Port is available in several flavours: Port Regular, being the base version and featuring the whole base character set; Port Regular Decorated, featuring richer forms and containing more ornamentated and more extravagant characters; Port Medium and Port Medium Regular, designed for the occasions you need a bit more thickness and the decoration variants: Port Ornaments, containing a wide set of elements meant for the creation of fillets, vignettes and fleurons, resulting in an almost infinite number of possible combinations to embellish your designs and Port Words, a set of some of the most common words used in English, Spanish, French, German, Italian and Portuguese. It’s strongly recommended that you use it on big sizes, for better performance you can also set the Photoshop text anti aliasing settings to Strong when you type, for a better understanding of all the uses of Port and the full character list I recommend the reading of the manual. - SCR-N by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - SCR-I by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - Sabre by Alias,
$60.00I generally refer to our typefaces as ‘graphic’ rather than typographic. By that I mean their starting points are usually ways of constructing shapes and systems of shapes. As with other Alias typefaces, Sabre has stone and wood cut letterforms as a starting point. What is interesting about lettercutting is the connection between shape and material. These beautifully crafted letterforms have a particular sharpness which reflects, of course, how they were made. The idea of constructing letters from a kit of parts we first explored in early fonts Elephant and Factory. These are different in that they were very much grid-based, with a geometric structure. For Sabre I also had Fred Smeijers’ stencil construction drawings in mind. These show how a set of components can be the basis for a crafted, elegant typeface. Sabre is quite a loose interpretation of this idea. Sabre’s graphic shape means it works well at large sizes, with a dramatic, angular impact. Its aim is to be typographic enough to function for blocks of small-size text too. - pks-masry - 100% free
- Rambat Campotype - Personal use only
- The Abduction2000 font, created by the imaginative mind behind the alias PizzaDude, is a font that encapsulates the quirkiness and creativity of the late 90s and early 2000s design ethos. This font i...
- Neighbourhood - 100% free
- Graphy by Ahmad Jamaludin,
$17.00Introducing Graphy, the font that fuses the energetic spirit of street art and the trendsetting vibes of y2k culture. This unique typeface offers three distinct styles: Filled, Anti Counter, and Outline, whether you're working on logos, branding, or social media graphics Graphy Main File Has 3 style: Filled, Anti Counter, and Outline Instructions (Access special characters, even in Cricut Design) Unique Letterforms Works on PC & Mac Thank you, Dharmas Studio - Fmiring Campotype One - Personal use only
- Teatral is an intriguing typeface designed by Tobias Sommer, who is also known by his online alias "Shasta." This particular font is a testament to the convergence of artistic flair and typographic f...
- Touch Me by Latinotype,
$69.00Touch Me is a Script hand-drawn style typeface—designed by Coto Mendoza—resulting from polyrhythmic exploration, sign deconstruction and altered calligraphic contrast plays with watercolour brush. Coto has been using these experimental calligraphy techniques when creating the catchwords for Macarons, the Boho Family, Bikini Season Script and Matcha Script and so forth. Touch Me was inspired by a character in a story written by Coto while attending a literary workshop with Ina Groovie in Santiago de Chile. The character is a tribal girl who lives on an island in the Caribbean. She is heir of ancestral knowledge and possesses wild beauty, very passionate and sensual: intense, strong and free. These features are reflected in the polyrhythm of the typeface's curves: an irregular baseline, variable x-height, different lengths of initial and terminal strokes (that sometimes expand and sometimes shrink) and amount of brush pressure that generates changes in contrast within the characters. This way, when composing, signs with stroke contrast randomly alternate with monolinear ones and with signs of altered contrast, thanks to the typeface's OpenType programming. The family, with more than 3,000 glyphs, provides a number of alternative characters, swashes, ligatures, initial and terminal forms, in short, a vast ocean of choices! Touch Me is a spontaneous typeface with a fresh and unique personality. It is the perfect choice for short text in both print and digital formats. The family comes with a Script Regular version and a seductive Script Drop that you will enjoy a lot! The Extras set includes some catchwords, dingbats and ornaments that allows for endless composition options. The family also comes with a Caps version —designed by Luciano Vergara—in 2 styles: a funny and big-headed condensed Sans Grotesk display of inverted vertical proportion plus a Grotesk, neutral and slightly expressive Petite. Both versions, available in 6 weights, have been especially designed to create hierarchies when composing. This allows for balance between strokes of different weight when it comes to the Sans and Script fonts. Come and dare yourself! Touch Me! Thanks Alisa for sharing your amazing and beautiful picture with us. - Vertical by Alias,
$60.00Alias Vertical is a sans serif typeface with a vertical cut-off point for letter endings. The vertical cut-offs bend round characters (b, c, o, etc) into a squarish, high-shouldered shape, suggesting Roger Excoffon’s Antique Olive. In mid-weights, the typeface mixes Antique Olive with typefaces such as Gill or Johnston, for example the shape of the t, the l borrowing Johnston’s flick. Vertical has the same minimal difference in weight between verticals and horizontals as Gill and Johnston, and the same sharp connection point where curves meet straight lines. Like Antique Olive, Vertical has a narrow connection point here, adding contrast and definition. The overall effect feels austere at lighter weights and strident and graphic at bolder weights, and sharp and incised throughout. In the Bold and Black weights, the squarish and top heavy shape of Antique Olive is most noticeable. For example the wide uppercase, with the B having almost-even width between top and bottom curves, and the almost-overhang of the top curve of the G. But Vertical does not have as extreme an aesthetic or square shape as Antique Olive. As well as its wide design, the upper case is given extra authority by being a slightly heavier weight than the lower case. This is a device borrowed from Gill, and other ‘old’ typefaces, where the upper case is presented as a titling design. Modern sensibilities are more focussed on an even colour between upper and lower case. Vertical was originally intended as a sister typeface to Ano, like AnoAngular or AnoStencil. Vertical developed into a similar but separate design. Ano was designed for use in Another Man — in its modular, circle-base design, and the way there aren’t the amendments usually made in bolder weights to ensure letter clarity. This is for layouts where different weights are used together in different sizes so that the overall letter weight is the same, a feature of the magazine. Where Ano is simple and graphic, Vertical has nuance and texture. It is a pragmatic, utility design. In the balance between graphic and typographic, its focus is the latter. - Lucemita - Personal use only
- Black Raven by The Design Speak,
$100.00 - Janda Silly Monkey by Kimberly Geswein,
$5.00 - Fontazia Mazzo by Deniart Systems,
$15.00 - Joined Tightly by Jehansyah,
$9.00This is a very unique font, because of its cute appearance, will give your designs a very modern look. use this design for any design that smells retro or futuristic, suitable for any appearance of any media design, and supported by unique ligatures, very easy to use - CrEAtoR cAmpoTYPe SmcP - Personal use only
- Ginger Style by Sensatype Studio,
$15.00Ginger is a Modern Stylish Font. In a new generations, we analyze that any designer or brand owner need to make their brand standout. As our focus that analyze any typeface that helps to leverage any logo design to look more modern and unique. We prepared this font with any unique characters to help you create unlimited variations for your creative needs. Ginger font ready with: Any options to get creative variations with unique letters Preview as a inspirations that you can do with Ginger font Ready with Lowercase and Uppercase characters Wish you enjoy our font. :) - Halloween Story by Letterara,
$10.00 - Schism One by Alias,
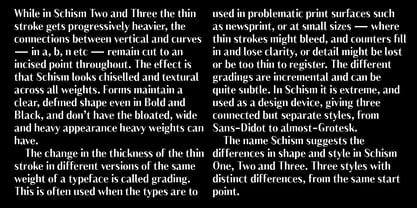
$55.00Schism is a modulated sans-serif, originally developed from our Alias Didot typeface, as a serif-less version of the same design. It was expanded to three sub-families, with the thin stroke getting progressively heavier from Schism One to Schism Three. The different versions explore how this change in contrast between thick and thin strokes changes the character of the letterforms. The shape is maintained, but the emphasis shifts from rounded to angular, elegant to incised. Schism One has high contrast, and the same weight of thin stroke from Light to Black. Letter endings are at horizontal or vertical, giving a pinched, constricted shape for characters such as a, c, e and s. The h, m, n and u have a sharp connection between curve and vertical, and are high shouldered, giving a slightly square shape. The r and y have a thick stress at their horizontal endings, which makes them impactful and striking at bolder weights. Though derived from an elegant, classic form, Schism feels austere rather than flowery. It doesn’t have the flourishes of other modulated sans typefaces, its aesthetic more a kind of graphic-tinged utility. While in Schism Two and Three the thin stroke gets progressively heavier, the connections between vertical and curves — in a, b, n etc — remain cut to an incised point throughout. The effect is that Schism looks chiselled and textural across all weights. Forms maintain a clear, defined shape even in Bold and Black, and don’t have the bloated, wide and heavy appearance heavy weights can have. The change in the thickness of the thin stroke in different versions of the same weight of a typeface is called grading. This is often used when the types are to used in problematic print surfaces such as newsprint, or at small sizes — where thin strokes might bleed, and counters fill in and lose clarity, or detail might be lost or be too thin to register. The different gradings are incremental and can be quite subtle. In Schism it is extreme, and used as a design device, giving three connected but separate styles, from Sans-Didot to almost-Grotesk. The name Schism suggests the differences in shape and style in Schism One, Two and Three. Three styles with distinct differences, from the same start point. - Schism Three by Alias,
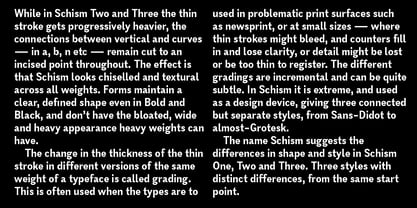
$55.00Schism is a modulated sans-serif, originally developed from our Alias Didot typeface, as a serif-less version of the same design. It was expanded to three sub-families, with the thin stroke getting progressively heavier from Schism One to Schism Three. The different versions explore how this change in contrast between thick and thin strokes changes the character of the letterforms. The shape is maintained, but the emphasis shifts from rounded to angular, elegant to incised. Schism One has high contrast, and the same weight of thin stroke from Light to Black. Letter endings are at horizontal or vertical, giving a pinched, constricted shape for characters such as a, c, e and s. The h, m, n and u have a sharp connection between curve and vertical, and are high shouldered, giving a slightly square shape. The r and y have a thick stress at their horizontal endings, which makes them impactful and striking at bolder weights. Though derived from an elegant, classic form, Schism feels austere rather than flowery. It doesn’t have the flourishes of other modulated sans typefaces, its aesthetic more a kind of graphic-tinged utility. While in Schism Two and Three the thin stroke gets progressively heavier, the connections between vertical and curves — in a, b, n etc — remain cut to an incised point throughout. The effect is that Schism looks chiselled and textural across all weights. Forms maintain a clear, defined shape even in Bold and Black, and don’t have the bloated, wide and heavy appearance heavy weights can have. The change in the thickness of the thin stroke in different versions of the same weight of a typeface is called grading. This is often used when the types are to used in problematic print surfaces such as newsprint, or at small sizes — where thin strokes might bleed, and counters fill in and lose clarity, or detail might be lost or be too thin to register. The different gradings are incremental and can be quite subtle. In Schism it is extreme, and used as a design device, giving three connected but separate styles, from Sans-Didot to almost-Grotesk. The name Schism suggests the differences in shape and style in Schism One, Two and Three. Three styles with distinct differences, from the same start point. - Schism Two by Alias,
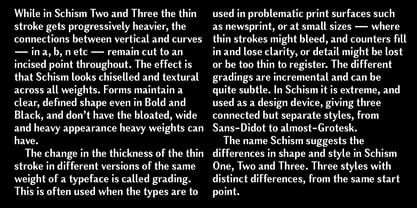
$55.00Schism is a modulated sans-serif, originally developed from our Alias Didot typeface, as a serif-less version of the same design. It was expanded to three sub-families, with the thin stroke getting progressively heavier from Schism One to Schism Three. The different versions explore how this change in contrast between thick and thin strokes changes the character of the letterforms. The shape is maintained, but the emphasis shifts from rounded to angular, elegant to incised. Schism One has high contrast, and the same weight of thin stroke from Light to Black. Letter endings are at horizontal or vertical, giving a pinched, constricted shape for characters such as a, c, e and s. The h, m, n and u have a sharp connection between curve and vertical, and are high shouldered, giving a slightly square shape. The r and y have a thick stress at their horizontal endings, which makes them impactful and striking at bolder weights. Though derived from an elegant, classic form, Schism feels austere rather than flowery. It doesn’t have the flourishes of other modulated sans typefaces, its aesthetic more a kind of graphic-tinged utility. While in Schism Two and Three the thin stroke gets progressively heavier, the connections between vertical and curves — in a, b, n etc — remain cut to an incised point throughout. The effect is that Schism looks chiselled and textural across all weights. Forms maintain a clear, defined shape even in Bold and Black, and don’t have the bloated, wide and heavy appearance heavy weights can have. The change in the thickness of the thin stroke in different versions of the same weight of a typeface is called grading. This is often used when the types are to used in problematic print surfaces such as newsprint, or at small sizes — where thin strokes might bleed, and counters fill in and lose clarity, or detail might be lost or be too thin to register. The different gradings are incremental and can be quite subtle. In Schism it is extreme, and used as a design device, giving three connected but separate styles, from Sans-Didot to almost-Grotesk. The name Schism suggests the differences in shape and style in Schism One, Two and Three. Three styles with distinct differences, from the same start point. - Sweet Charlie by AEN Creative Studio,
$12.00 - TooMuchCoffee - Unknown license
- Roaster SS by Sensatype Studio,
$15.00Roaster is a Stylish Elegant Font In a new generations, we analyze that any designer or brand owner need to make their brand standout. As our focus that analyze any typeface that helps to leverage any logo design to look more modern and unique. We prepared this font with any unique characters to help you create unlimited variations for your creative needs. Roaster font ready with: Any options to get creative variations with unique letters 5 Styles Font (Black,Bold,Reguler,Thin,Light) Preview as a inspirations that you can do with Roaster font Ready with Lowercase and Uppercase characters Wish you enjoy our font. :) - Rosalinde by Scriptorium,
$18.00Rosalinde is an original font based on rough hand-lettering reminiscent of 1960s era protest poster lettering. It's the kind of lettering you'd expect to see used for a snippet of anti-war poetry set against a red-white-and-blue striped background, or perhaps accompanied by a fat dove with an olive-branch. - Jailbird - Unknown license
- Elementric - Unknown license
- Zag - Unknown license
- Pinky Scream by Illushvara,
$18.00Pinky Scream is the ideal for for any crafting project during the scariest time of the year. It will take any Halloween craft with the sweet feeling to the next level! Font includes: All caps glyphs, numbers, basic punctuation, and international characters. If you have any question, don’t hesitate to contact me. Happy Designing !!! Thank You, Bayu Suwirya - Rainfall by Sensatype Studio,
$15.00Rainfall is a Modern Elegant Display Font. In a new generations, we analyze that any designer or brand owner need to make their brand standout. As our focus that analyze any typeface that helps to leverage any logo design to look more modern and unique. We prepared this font with any unique characters to help you create unlimited variations for your creative needs. Rainfall Modern Elegant Display Font ready with: Any options to get creative variations with unique letters Preview as a inspirations that you can do with Rainfall font Ready with Lowercase and Uppercase characters Wish you enjoy our font and if you have a question, Please don't hesitate to drop message & I'm happy to help :)