1,698 search results
(0.045 seconds)
- Liliana by Letritas,
$30.00Liliana is a geometrical typeface, born throughout comprehensive formal studies while testing new ways of displaying certain words and sentences. The essential structure of Liliana is very conservative: It can look similar to other geometrical typographies, however, it has unique features that make this project very special. Liliana is a typeface that will work perfectly while setting short texts, words, and phrases as well. It shall perform greatly even when the paragraph is too short. Thanks to the versatility of its alternate characters, Liliana is perfect to achieve eye-catching texts. The spirit of this typography is focused on its “s” character, which originates from manuscript writings and provides a very special identity. If the text does not contain the letter "s", the intended personality can still be achieved by using alternate characters such as "f", "l", “r” and “L”, which are aligned with the same concept. On top of that, may all this still not be enough, you can furthermore use its ligatures and swashes. It is actually hard not to set a spectacular text with Liliana! Liliana is a typeface optimal for being used in marketing assets, packaging design, magazines, branding, film captions, headlines, editorial, quotes, logos, corporate identity, and motion graphics. The italic version has a 10-degree slant. This feature is intended to convey a gorgeous feeling of tension, power, and agility. It’s very interesting to realize how the dynamism in the italic characters works when compared with the regular ones. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 642 characters with ligatures, alternates, and swashes. It supports 219 Latin-based languages, spanning through 212 different countries. Liliana supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - ITC Legacy Serif by ITC,
$40.99ITC Legacy¿ was designed by American Ronald Arnholm, who was first inspired to develop the typeface when he was a graduate student at Yale. In a type history class, he studied the 1470 book by Eusebius that was printed in the roman type of Nicolas Jenson. Arnholm worked for years to create his own interpretation of the Jenson roman, and he succeeded in capturing much of its beauty and character. As Jenson did not include a companion italic, Arnholm turned to the sixteenth-century types of Claude Garamond for inspiration for the italics of ITC Legacy. Arnholm was so taken by the strength and integrity of these oldstyle seriffed forms that he used their essential skeletal structures to develop a full set of sans serif faces. ITC Legacy includes a complete family of weights from book to ultra, with Old style Figures and small caps, making this a good choice for detailed book typography or multi-faceted graphic design projects. In 1458, Charles VII sent the Frenchman Nicolas Jenson to learn the craft of movable type in Mainz, the city where Gutenberg was working. Jenson was supposed to return to France with his newly learned skills, but instead he traveled to Italy, as did other itinerant printers of the time. From 1468 on, he was in Venice, where he flourished as a punchcutter, printer and publisher. He was probably the first non-German printer of movable type, and he produced about 150 editions. Though his punches have vanished, his books have not, and those produced from about 1470 until his death in 1480 have served as a source of inspiration for type designers over centuries. His Roman type is often called the first true Roman." Notable in almost all Jensonian Romans is the angled crossbar on the lowercase e, which is known as the "Venetian Oldstyle e."" Featured in: Best Fonts for Logos - ITC Legacy Sans by ITC,
$40.99ITC Legacy¿ was designed by American Ronald Arnholm, who was first inspired to develop the typeface when he was a graduate student at Yale. In a type history class, he studied the 1470 book by Eusebius that was printed in the roman type of Nicolas Jenson. Arnholm worked for years to create his own interpretation of the Jenson roman, and he succeeded in capturing much of its beauty and character. As Jenson did not include a companion italic, Arnholm turned to the sixteenth-century types of Claude Garamond for inspiration for the italics of ITC Legacy. Arnholm was so taken by the strength and integrity of these oldstyle seriffed forms that he used their essential skeletal structures to develop a full set of sans serif faces. ITC Legacy includes a complete family of weights from book to ultra, with Old style Figures and small caps, making this a good choice for detailed book typography or multi-faceted graphic design projects. In 1458, Charles VII sent the Frenchman Nicolas Jenson to learn the craft of movable type in Mainz, the city where Gutenberg was working. Jenson was supposed to return to France with his newly learned skills, but instead he traveled to Italy, as did other itinerant printers of the time. From 1468 on, he was in Venice, where he flourished as a punchcutter, printer and publisher. He was probably the first non-German printer of movable type, and he produced about 150 editions. Though his punches have vanished, his books have not, and those produced from about 1470 until his death in 1480 have served as a source of inspiration for type designers over centuries. His Roman type is often called the first true Roman." Notable in almost all Jensonian Romans is the angled crossbar on the lowercase e, which is known as the "Venetian Oldstyle e."" ITC Legacy® Sans font field guide including best practices, font pairings and alternatives. - Aspire SmallCaps by Grype,
$18.00Geometric/Technical style logotypes have been developed for car chrome labels since the early 1980's. Many of these sleek logotypes are lacking an expansive family to enhance and express their brand in a richer sense, becoming true brand workhorses. The Aspire SmallCaps family finds its origin of inspiration in the ACURA automotive company logo, and from there expands to an 6 font family of weights & oblique styles, striving to become a workhorse. Aspire SmallCaps is perhaps the most true to form tribute to the original all capitals inspiration logotype. It maintains all capital forms (whether standard or smallcaps) and yet is still strikingly powerful in its presence and readability including numerals, and a comprehensive range of weights, creating a straightforward, uncompromising collection of typefaces that lend a solid foundation and a broad range of expression for designers. Here's what's included with the Aspire SmallCaps Family bundle: - 438 glyphs per style - including Capitals, Small Caps, Numerals, Punctuation and an extensive character set that covers multilingual support of latin based languages. (see the 6th graphic for a preview of the characters included) - Stylistic Alternates - alternate characters that remove the angled stencil cuts for a more standardized text look. - 3 weights in the family: Light, Regular, & Black. - 3 obliques in the family, one for each weight: Light, Regular, & Black. - Fonts are provided in TTF & OTF formats. The TTF format is the standard go to for most users, although the OTF and TTF function exactly the same. Here's why the Aspire SmallCaps Family is for you: - You're in need of automotive sans font family with a range of weights and obliques - You're love that ACURA letter styling, and want to design anything within that genre - You're looking for an alternative to Eurostile with more stylized letterforms. - You're looking for a battle-tech typeface for your futuristic war chest labelling. - You just like to collect quality fonts to add to your design arsenal - Malik by Zetafonts,
$39.00Taking its name from the arabic word for "king", Malik is a flared sans serif typeface family designed in 2020 by Andrea Tartarelli. The designer wanted to find a way to bridge the classical letterforms of Roman Old Style typefaces with the readability of contemporary sans typefaces. This was achieved by using the so-called flared serif that emerges gradually from the stem of the letter, ending in a sharp angle. It's something that also reminds of the peculiar shapes of the Simoncini Method, invented by italian type designer Francesco Simoncini to get a sharper definition of letterforms. To this blend of classical elegance and modernist expertise, Malik adds the calligraphic influence of modern masters like Frederic Goudy or Ed Benguiat, visible in signature details like the reverse contrast uppercase B, or the calligraphic lowercase k. Malik also means "owner", and this font surely wants to rule the page. It manages to be extremely readable when used in body text size, but looks surprising and expressive in display use. The inclusion of the Malik Heavy Display weight, with its black texture balanced by deep inktraps, allows for striking logo design. The weight range of the family is extremely wide, including a Book alternative to the Regular weight for fine-tuning readability, a range of light display weights and a solid choice of bold weights for branding, all coming with matching true italics. The 16 cuts of Malik have been equipped with all the features you need to solve your editorial and design challenges, including a wide language coverage (thanks to over one thousand latin and cyrillic characters) and a complete set of open type features (including small capitals, positional numbers, case sensitive forms). Alternate characters and stylistic sets allow you to fine-tune your editorial and branding design by choosing variant letter shapes. Malik is the typeface for everyone who wants to design like a king...or like he doesn't care who the king is! - Circulo by MMD Fonts,
$6.29Bound to rules, unbound in the usage. Hyper geometric, and minimal contrast. Circulo V1 is based on a font project I originally started because of a client I had. I wanted to create a display and text font for their product design brand, which is all about reducing the amount of necessary materials and production steps. Before I started the course at tipo-g it was called -“REDUCE“ and was more or less finished. The concept was based on the name. How far can letter shapes be reduced to their core geometric concepts and still be identified as letters? But in a way, it lacked a unique approach and was just a generic geometric Sans Serif with a lack of finesse. There was already a glimpse of characteristics visible which would later define Circulo V1. The high focus on geometric shapes was not of the same severity, and the angle on the stems was less intense. Those, as I call them, fake serifs turned out to be a significant factor in legibility and the characteristic of the font. Besides those changes and improvements, I decided to implicate a new feature to the concept, a condensed style. I quickly realised that it is impossible to keep my perfect circles and half-circles in this style without breaking my rules for the font. This „problem“ turned out to be the most crucial feature of the condensed set. Circular-based Letters will ignore the rules and boundaries of the condensed style and stay as they are. This feature allows the user to create a unique rhythm in their texts, and if you use the variable font, you can decide how intense this rhythm will be. In this situation, the user can choose which letters are allowed to keep their shapes and which will be put in their condensed corset. All, some or none of them, you decide. - Oktah Round by Groteskly Yours,
$25.00Oktah Round Overview: 1600+ characters per font 16 static fonts 1 variable fonts Extensive OpenType features Support for 220+ Languages (Latin & Cyrillic) Special Symbols, Alternate Sets, and Features Free Trial Fonts Available Oktah Round is a rounded version of Oktah Neue. Oktah Round is soft and friendly, modern and warm. It's a typeface that combines human touch with high functionality. Oktah Round comes equipped with 1600+ characters per font and is available in 16 styles (from Thin to Black), and as a variable font that allows you to change weight and slant angle. Oktah Round supports more than 200 Latin languages and has amazing support for Cyrillic languages like Bulgarian, Serbian, Ukrainian, Macedonian, Russian, and others. Relying heavily on the geometric forms and proportions first introduced in Oktah, this rounded version does more than just smooth out a few corners. To make curves sharper and more uniform, some terminals were modified. Other visual features (like curving tails in 'l' and 't') were dropped to create more clear cut look. Oktah Round is perfectly balanced and finely tuned to be the font you'd want to use again and again. The variety or styles and availability of a variable font give Oktah Round a potential to be used across multiple mediums. Oktah Round supports most Latin based languages, it also has support for Extended Cyrillic. The remainder of the extensive 1600+ glyph character set is reserved for punctuation, numbers, special symbols, and all sorts of additional symbols like squared numbers, geometric shapes, etc. All characters are evenly spaced and carefully kerned, so that there are no overlaps or glaring gaps in any language. OpenType features include Legible Alternates, Case Sensitive Punctuation, Fractions, Sub- and Superscript, Black and White Circled Figures, Ligatures, Oldstyle Figures, Tabular Figures and many others. The variable font incorporates both axes (Weight and Slant) and can be used for web and graphic design alike. 16 static font styles can be purchased separately or as part of Oktah Round family. Two fonts can be downloaded free of charge. - Mantika Book by Linotype,
$50.99Mantika Book was originally conceived and drawn parallel to the first Agilita drawings. *[images: pencil drawings] It took several years before having a chance looking at these designs again. But then, my first impulse was to turn this alphabet into a new sanserif, which was to become Mantika Sans. This was the starting point to conceive a super family consisting of different design styles and corresponding weights. The initial drawings of Mantika Book were refined and an Italic was developed to go with it. The aim was to create a modern serif typeface which is reminiscent of humanistic Renaissance typefaces, yet without following a particular historic model. Its large x-height for one is far away from original Renaissance models. Mantika Book was designed as a companion serif typeface to Mantika Sans that can be set for lengthy texts as in books, hence its name. It shares the same x-height with Mantika Sans but has longer ascenders and descenders, making for better word shapes in long, continuous reading. The approach of an ›old-style‹ looking typeface with large minuscules makes Mantika Book also a choice for magazine text settings where one often needs smaller point sizes to fit in a multiple columns layout. The unique details of Mantika Book are the asymetric bracketed serifs in the upright font and its higher stroke contrast than usual in a Renaissance style. The stems are slightly curved inwards. Also, the Italics have a low degree of inclination, which makes longer passages of text set in Italic rather pleasing to read. Another feature Mantika Book shares with Mantika Sans is that all four weights take up the same line length. It covers all European languages plus Cyrillic and Greek, is equipped with lots of useful scientific symbols [double square brackets, angle brackets, empty set, arrows] and the regular weight has small caps. There is a kind of an old-style feeling to Mantika Book, yet these citations were turned into a contemporary serif typeface with a soft but sturdy character. - FS Industrie Variable by Fontsmith,
$279.99Changing nature of work FS Industrie is an extraordinarily versatile new type system, with 70 variants built around five different widths and seven different weights. Type in the future will be increasingly variable, and FS Industrie is specifically designed to address the changing needs of brands. As more of the things we make exist primarily in a digital space, so our need to create type that can adapt within that space grows. It is the spirit of variable design, adaptation and flexibility that drove us to create FS Industrie. A typeface for future work in a future world. FS Industrie is a response to the changing nature of type, for brands that are responding to the changing nature of work. Industrial style Stylistically, FS Industrie feels direct and simple without sacrificing its humanity. It takes inspiration from German fonts of the 1930s, with their roots in manufacturing and signage. A classic sense of functional utility combined with a progressive view of where type is heading. Expressions in width A fundamental challenge with variable type is to ensure that craft and precision is preserved at every interval. Each width and weight is drawn by hand, with subtle variations in terminals and angles as you progress through the system. This ensures each variant can play to its unique strengths, while also pairing perfectly with its siblings. From the closed terminals of the Condensed and the open terminals of the Extended. FS Industrie is a design system that maintains a practical, grounded and robust tone throughout every variable style. Variable nature The 70 styles offer a range of expression. Each width contrasts with the next to clearly define typographic roles in graphic layouts. Every glyph is crafted with adaptability and scalability in mind, creating a pliable design space for the user. The proportions of each letterform flex as weight scales up, stem weights increase as letter width broadens. These subtle design changes create an optically consistent visual impression. - Smallstep Pro by Evolutionfonts,
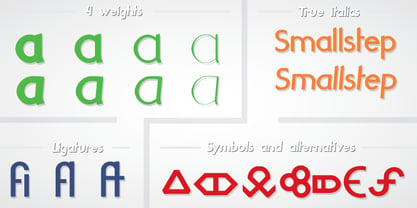
$-Smallstep - One geometric sans serif with a free spirit. If we presume that geometric typefaces play with the idea of what typography would look like in the future when all unnecessary elements would disappear, than most of their designers seem to envision the future in a rather metropolisque kind of way. We love geometric faces, but the cold and heartless feelings that most of them leave is just not our cup of tea. That is why we are happy to bring some optimism in that genre with our new typeface. We called it Smallstep. Smallstep is a typeface that follows the traditions of classic geometric sans serifs like “Futura”, but is at the same time friendly and whimsical. We took the liberty to deviate from the standard sans serif glyphs while drawing some characters (such as ”a” and ”r” ), others (“w” “k”) are completely redesigned. Probably the biggest trademark of this typeface is the way vertical lines in most lower case characters are “cut” so they end in a 60 degree angle. Smallstep is over all a expressive face, which means it brings some emotions to your design and feelings in itself, and should be used accordingly. Other than that, it is suitable for both headline and body text, print and web. So what kind of name is “Smallstep”? We view the type design process as a form of evolution: There can be no typeface that differs drastically from the current standards, since its characters would be unrecognizable and thus unreadable. But at the same time there are hundreds of faces that differ a little, and still manage to make a difference by moving with small steps towards better and more refined looks. Smallstep consist of 4 weights, that cover all the features, that are expected of a modern Opentype face: kerning pairs, ligatures, true italics and alternative characters, plus a set of symbols, that will help you start off your designs more easily. - Arrow Hero by Alit Design,
$21.00Introducing "Arrow Hero" - A Typeface of Elegance and Adventure Unleash the power of elegance and adventure with our latest font creation, "Arrow Hero." This unique serif font seamlessly blends the mystique of archers, the allure of elves, and the boldness of superheroes. Crafted with precision, this font is more than just letters; it's a journey into a world where every curve and angle tells a story of heroic feats and enchanted realms. Key Features: Elegant Serif Design: The Arrow Hero font boasts a sophisticated serif style that adds a touch of refinement to your projects. Each letter is meticulously crafted to exude an aura of strength and grace, perfectly suited for a variety of design applications. Illustrated Elements: Dive into the fantastical with Arrow Hero's unique illustrations. Arrows gracefully adorn each character, symbolizing precision and direction. Delicate elf ears and majestic wings enhance the overall aesthetic, creating a harmonious balance between the worlds of archers, elves, and superheroes. Versatile Usage: Whether you're working on branding, book covers, invitations, or digital designs, Arrow Hero is a versatile font that adapts to various contexts. Elevate your projects with a touch of magic and heroism that this font effortlessly provides. Tailored for Storytelling: Arrow Hero is not just a font; it's a storyteller. Use it to bring narratives to life, creating visual experiences that resonate with the mythical and the extraordinary. Let the characters on your screen or page become heroes in their own right, guided by the elegance of Arrow Hero. Multiple Styles: The font comes in various styles and weights, allowing you to express different moods and atmospheres within your designs. Whether you're aiming for a bold statement or a subtle enchantment, Arrow Hero has the right style for you. Elevate your design projects to new heights with Arrow Hero, where the elegance of serif meets the magic of arrows, wings, and elf ears. Download this font today and embark on a design journey that transcends the ordinary, celebrating the hero within every letter. - Bely by TypeTogether,
$49.00Bely is the first design by French newcomer Roxane Gataud. Too many typefaces are either governed by fear and never accomplish what they could, or are unrestrained which results in their frenetic dangling like a leaf caught in a spider’s web. Bely’s strength is that it has both restraint and freedom throughout the text weights and into the unique display weight. There is no fear in this type family, but only great respect for both the tradition of reading and the opportunity to make an impression. Bely is a high-class throwback containing four text weights which were built upon classical proportions to capitalise on reading familiarity. Bely Text features balanced capitals and a play between large, triangular serifs at the top and thick, bracketed, rectangular serifs at the bottom. The family is capped by a radical, expressive French-style display weight which pushes the rules of the text weights to their logical extreme. Bely Display, truly daring with its monstrous and angled contrast, exploits the features which make an impression at larger sizes. In the end, Bely Display is adventurous when used in packaging, identities, and headlines with attitude, while Bely Text’s calm baseline and piercing ascenders give paragraphs texture and familiarity. Bely covers the Latin A Extended glyph set and brings its sense of confidence to your projects with its two text weights, matching italics, and unique display style. Bely’s satisfying OpenType features allow for the implementation of typographic niceties such as small caps, both tabular and proportional lining and oldstyle figures, ligatures, alternate characters, case-sensitive variants, and fractions. The complete Bely family, along with our entire catalogue, has been optimised for today’s varied screen uses. Awards – Selected for TypeTogether’s Typeface Publishing Incentive Programme scholarship in 2014. – Selected by French magazine Étapes for the 2014 Diploma Issue. – Selected for the 2014 exhibition “TransFormations” at Centre Pompidou. — Received the SOTA catalyst Award 2016 - ITC Stone Humanist by ITC,
$40.99Type designers have been integrating the design of sans serifs with serifed forms since the 1920s. Early examples are Edward Johnston's design for the London Underground, and Eric Gill's Gill Sans. These were followed by Jan van Krimpen's Romulus Sans, Frederic Goudy's ITC Goudy Sans, Hermann Zapf's Optima, Hans Meier's Syntax and Adrian Frutiger's Frutiger. Now, ITC Stone Humanist joins this tradition. It is a careful blend of traditional sans serif shapes and classical serifed letterforms. ITC Stone Humanist grew out an experiment with the medium weight of ITC Stone Sans, a design that already showed a relationship to these sans serif-serif hybrids. ITC Stone Sans has proportions based on those of ITC Stone Serif, and its thick-and-thin stroke contrast suggests the bloodline of humanistic sans serif typefaces. But other aspects of ITC Stone Sans are more closely aligned to the gothics and grotesques, a tradition that accounts for the largest portion of sans serif designs. Enter ITC Stone Humanist. During his experiments with the earlier design, Sumner Stone recalls, I was actually quite surprised at how seemingly subtle changes transformed the face," moving the design firmly into the humanist tradition. "The form of the 'g,' 'l,' 'M,' 'W,' and more subtly the 'a' and 'e' are part of the restructuring of the family," he explains. The top endings of vertical lower case strokes have been cropped on an angle, as have the ascender and descender stroke endings. ITC Stone Humanist is a full-fledged member of the ITC Stone family. It has been produced with the same complement of weights, and the x-heights, proportions, and underlying character shapes are completely compatible with the three original designs. The original ITC Stone Sans is a popular typeface, in part because of its notable versatility. ITC Stone Humanist shares this virtue, and can be used successfully at very small sizes, in long passages of text copy, and even as billboard-sized display type." - FS Industrie by Fontsmith,
$50.00Changing nature of work FS Industrie is an extraordinarily versatile new type system, with 70 variants built around five different widths and seven different weights. Type in the future will be increasingly variable, and FS Industrie is specifically designed to address the changing needs of brands. As more of the things we make exist primarily in a digital space, so our need to create type that can adapt within that space grows. It is the spirit of variable design, adaptation and flexibility that drove us to create FS Industrie. A typeface for future work in a future world. FS Industrie is a response to the changing nature of type, for brands that are responding to the changing nature of work. Industrial style Stylistically, FS Industrie feels direct and simple without sacrificing its humanity. It takes inspiration from German fonts of the 1930s, with their roots in manufacturing and signage. A classic sense of functional utility combined with a progressive view of where type is heading. Expressions in width A fundamental challenge with variable type is to ensure that craft and precision is preserved at every interval. Each width and weight is drawn by hand, with subtle variations in terminals and angles as you progress through the system. This ensures each variant can play to its unique strengths, while also pairing perfectly with its siblings. From the closed terminals of the Condensed and the open terminals of the Extended. FS Industrie is a design system that maintains a practical, grounded and robust tone throughout every variable style. Variable nature The 70 styles offer a range of expression. Each width contrasts with the next to clearly define typographic roles in graphic layouts. Every glyph is crafted with adaptability and scalability in mind, creating a pliable design space for the user. The proportions of each letterform flex as weight scales up, stem weights increase as letter width broadens. These subtle design changes create an optically consistent visual impression. - Shiny Ink Display by Lloyd David Designs,
$14.99Hi there, thanks for looking at my first typeface. It began as one of my original sketches back in 2019 as a freelance graphic designer trying to create unique letterforms that I could use for posters or websites with other possible use cases in mind for commercial use. The sketches were then passed on to and worked on with Vladimir Tsagolov who has more experience in creating professional typefaces, the experience for me was invaluable, and I have many more typefaces I'm now working on. Shiny Ink Display is a collection of hand drawn fonts based on the flow of reflective viscous ink with 7 styles, some styles can be interchangeable and used on top of each other. For example, Shiny Ink Display Plain, can be used with Shiny Ink Display Plain Lined to create shadows underneath it, at angles not available with the Shadow styles you'll see in the font collection. Shiny Ink Display has various use cases, maybe even infinite, but more specifically for posters or websites with large text, though it bodes quite well at smaller sizes, and is visually appealing to its viewers as long as it's at a legible font size. When it comes to font pairing, Shiny Ink Display works especially well with Monospace and sans-serif fonts. You can check the poster examples on this page to help you imagine what you could do with the font styles. I also had in mind manufactured products, but I could leave that to you to create your ideas with the available font styles. In regards to languages or typing on a keyboard, most of the English/European latin or cyrillic language keys are supported, so you'll have lots of glyph characters to play with for a number of ideas you may have. All the best with your projects using my fonts, if there are any issues, don't hesitate to contact me for support: lloyddaviddesigns.co.uk - Lloyd David - Aspire by Grype,
$18.00Geometric/Technical style logotypes have been developed for car chrome labels since the early 1980’s. The styles are loaded with inspiration for great font families, but surprisingly, many of these sleek logotypes are lacking an expansive family to enhance and express their brand in a richer sense, becoming true brand workhorses. The Aspire family finds its origin of inspiration in the ACURA automotive company logo, and from there expands to an 6 font family of weights & oblique styles. Aspire pays homage the techno display styling of the inspiration logotype, further evolving beyond its brand inspired origin to give birth to a font family that pulls on modern and historical styles. It adopts a sturdy yet approachable style with its uniform stroke forms and curves, and goes on to include a lowercase, numerals, and a comprehensive range of weights, creating a straightforward, uncompromising collection of typefaces that lend a solid foundation and a broad range of expression for designers. Here’s what’s included with the Aspire Family bundle: 477 glyphs per style - including Capitals, Lowercase, Numerals, Punctuation and an extensive character set that covers multilingual support of latin based languages. (see the 6th graphic for a preview of the characters included) Stylistic Alternates - alternate characters that remove the angled stencil cuts for a more standardized text look. 3 weights in the family: Light, Regular, & Black. 3 obliques in the family, one for each weight: Light, Regular, & Black. Fonts are available in TTF & OTF formats. The TTF format is the standard go to for most users, although the OTF and TTF function exactly the same. Here’s why the Aspire Family is for you: - You’re in need of automotive sans font family with a range of weights and obliques. - You’re love that ACURA letter styling, and want to design anything within that genre. - You’re looking for an alternative to Eurostile with more stylized letterforms. - You’re looking for a clean techno typeface for your starship console labelling. - You just like to collect quality fonts to add to your design arsenal. - FS Split Sans by Fontsmith,
$80.00Quirky and irregular FS Split is no ordinary typeface. Its irregular proportions make it unique, with round letters appearing wide, and straight letters narrow. Other quirks include its eclectic crossbars – the uppercase ‘A’ has an unusually low bar, while the bar on ‘G’ is particularly long. The uppercase has many interesting features in fact, including large counters, closed terminals on certain letters like ‘J’, and a cap-height that lines up with ascenders. The lowercase also holds surprises – the dots on ‘i’ and ‘j’ are unusually large, and some characters, such as ‘g’, feature double-storey counters. An extreme but stylish italic The italic versions of FS Split Sans and Serif are particularly striking. While similar in style to their upright, Roman versions, they take on a larger-than-usual 18-degree angle, making the forward-slant more dramatic. Although the main purpose of any italic is to help words and phrases stand out, this unique execution helps to make the italic variants of FS Split stylish fonts in their own right – they would work brilliantly on magazine covers, in titles and headlines, pull quotes, and even used commercially in logos and corporate branding. Serif and sans: a split personality FS Split Sans and Serif have their differences but also their similarities, contrasting and complementing each other perfectly. This ‘love hate’ relationship inspired the name of the typeface family, and means the two variants provide a versatile, typographic palette for use in graphics and branding. While its proportions are similar to the sans, the serif has a bigger contrast between its weights of bold, regular and light, bracketed serifs, and different styles of terminals, some being straight and others ball-shaped. FS Split Sans has more subtlety and simplicity, with a smaller weight contrast, less flamboyant terminals, and more consistent counter sizes. The two variants are distinct yet alike, so can be used successfully either in isolation or together. - Seibi Ohkido by Nihon Literal,
$169.00It is a font based on "yose-style characters" used in entertainment during the Edo period for signboards and the rankings of rakugo performers and flyers to attract customers. Kanji in the original yose-style characters is balanced with kana, and is made easier to read by controlling brushstrokes at oblique angles, rising to the right. While the font is arranged in a contemporary style tailored to both horizontal and vertical typesetting, you can still enjoy the essence of handwritten yose-style characters. 江戸時代に使用された演芸文字で落語の看板や番付、客寄せのビラに使用された「寄席文字」をベースにした書体です。寄席文字は舞台芸能で使われる勘亭流と、提灯や半纏に使われた字体の折衷で生まれた文字といわれ、「枠いっぱいに墨たっぷりの太い線でフトコロ(隙間)を埋めて書く= 空席がないように」「右肩上がりに書く= ますます盛況に」と縁起を担いだ装飾文字です。セイビオオキドは、手書きレタリングから引き継がれた寄席文字です。寄席文字本来の漢字とかなのバランスの違いを整え、右肩あがりもおさえて読みやすく、タテヨコでも組みやすく現代風にアレンジしていますが、手書きの寄席文字のような組みができます。 - Metromedium #2 by Linotype,
$29.00American graphic designer William Addison Dwiggins' (W.A.D. for short) first typefaces were the Metro family, designed from 1927 onward. The project grew out of Dwiggins' dissatisfaction with the new European sans serif typefaces of the day, such as Futura, Erbar, and Kabel, a feeling he expressed in his seminal book Layout in Advertising. Urged by Mergenthaler Linotype to create a solution for the problem, Dwiggins began a professional relationship that would span over the next few decades. The first Metro family typeface to be released was Metroblack, brought to market by Linotype in 1929 (Metroblack #2™ the only one of the two versions that Mergenthaler Linotype eventually put into production which is available in digital form). With more of a humanist quality than the geometric styles popular in Europe at the time, Dwiggins drew what he believed to be the ideal sans serif for headlines and advertising copy. Metroblack has a warmer character than the Modernists' achievements, and the type is full of mannered curves and angled terminals (Metroblack also has an astoundingly beautiful Q). The other weights of the Metro family, Metromedium #2™ and Metrolite #2™, were designed by Mergenthaler Linotype's design office under Dwiggins' supervision. Despite having been created more than three-quarters of a century ago, the Metro family types have aged well, and remain a popular sans serif family. Although spec'd less often than other bestsellers, like Futura, Metro continues to find many diverse uses. The typeface has appeared throughout Europe and the North America for decades in newspapers and magazines, and can even help create a great brand image when used in logos and corporate identity. Dwiggins ranks among the most influential graphic designers and typeface designers of the 20th Century. He has several other quality fonts in the Linotype Originals, including the serif text faces Electra™ and New Caledonia™, as well as Caravan™, a font of typographic ornaments." - FS Split Serif by Fontsmith,
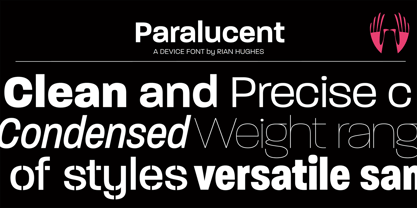
$80.00Quirky and irregular FS Split is no ordinary typeface. Its irregular proportions make it unique, with round letters appearing wide, and straight letters narrow. Other quirks include its eclectic crossbars – the uppercase ‘A’ has an unusually low bar, while the bar on ‘G’ is particularly long. The uppercase has many interesting features in fact, including large counters, closed terminals on certain letters like ‘J’, and a cap-height that lines up with ascenders. The lowercase also holds surprises – the dots on ‘i’ and ‘j’ are unusually large, and some characters, such as ‘g’, feature double-storey counters. An extreme but stylish italic The italic versions of FS Split Sans and Serif are particularly striking. While similar in style to their upright, Roman versions, they take on a larger-than-usual 18-degree angle, making the forward-slant more dramatic. Although the main purpose of any italic is to help words and phrases stand out, this unique execution helps to make the italic variants of FS Split stylish fonts in their own right – they would work brilliantly on magazine covers, in titles and headlines, pull quotes, and even used commercially in logos and corporate branding. Serif and sans: a split personality FS Split Sans and Serif have their differences but also their similarities, contrasting and complementing each other perfectly. This ‘love hate’ relationship inspired the name of the typeface family, and means the two variants provide a versatile, typographic palette for use in graphics and branding. While its proportions are similar to the sans, the serif has a bigger contrast between its weights of bold, regular and light, bracketed serifs, and different styles of terminals, some being straight and others ball-shaped. FS Split Sans has more subtlety and simplicity, with a smaller weight contrast, less flamboyant terminals, and more consistent counter sizes. The two variants are distinct yet alike, so can be used successfully either in isolation or together. - Paralucent by Device,
$39.00Paralucent is versatile all-purpose modern sans. Available in seven weights, from Thin to Heavy, and in two widths each with corresponding italics, it avoids some of the more eccentric calligraphic quirks of Akzidenz or Helvetica or the cool precision of Univers for an elegant, functional, yet warm design. There are two additions to the core 28-weight family: a three-weight stencil set, and a four weight text family. The text weights have been adjusted for use at small point sizes, and feature more open character shapes, looser inter-letter spacing for improved readability, and lining numerals for use in listings and tables. Several core ideas inform Paralucent’s design. Prime attention has given to the negative space between characters, giving a more even “colour”, especially in text. For example, the J, L and T have shorter arms than comparable sans typefaces, while the M and W are wider. The A has a lower bar, opening up the interior counter. An unusually high lower-case x-height again helps to give a more even colour and improve legibility. Care has been taken to rationalise repeated elements like the tails on lower-case letters, or the Q and the “ear” of the g. Typographic design solutions that are consistent across all these features add more stylistic cohesion. ‘Ink traps’ are exaggerated incisions used to open up a letter's narrower internal angles, which can become clogged with ink, especially in small point sizes. Now largely redundant due to the high quality of modern print, they are still sometimes used as a stylistic quirk or design feature. Now that digital fonts are often reversed or outlined, or enlarged to enormous sizes, these can also lead to unexpected or obtrusive results. Paralucent takes these inevitable digital manipulations into account, and adds optical corrections without resort to ink traps. The family has been picked up by many UK and US publishers, featuring heavily in magazines like Loaded, Heat and TV Quick, as well as high-end coffee-table photography books and gallery websites. A perennial Device bestseller. - A10 STAR Black by Mogtahid,
$90.00As a former typographer / lino and calligrapher, Abdallah NASRI had recourse to the nature of the idea of an "INTERCHANGEABLE" collection for types who in reality offer a police collar parallel to the complex typeface of the variable. Our fashion is outlined by a simple calculation defined by superimposed geometric circles where we used only its ¼ to fill the need for the angles of each of our letters. Always with the idea of having in the same allocated space, the same letter nested as many times as fat example from Hairline to Ultrabold. It was in this way that I was able to obtain a large number of styles, with a very interesting kerning which prompted me to extend the font to other languages with +1000 characters and +600 glyphs. I have always been treasured by the all in "1". I assure you that I sought to obtain the maximum of Visibility for a use S / Titling TV, WEB Pages and Typography Typo; once the difficult thing was done, I was rewarded by a font that has countless typographic openings for the world of graphics with 10 styles of weights in hand, and again I am happy to have personalized the charm of each letter by new details; I do not regret the time spent on thinking about it so that it is useful and at the same time pleasant as a working tool, finally profitable in all sectors and more multilingual, without forgetting that it is a family of inter change c ' is to say: All the types occupy the same height of the body and it is their fats which differs in the same space width of each of the letters, therefore no interference in spacing. Here, an additional alternative, a participation of a septuagenarian in the service of the love of modern digital typography. • TEST: At 50% screen in a body of 12 pixels, the A10 STAR Alphabet subjected to a test, has a clear Readability / Visibility. • P.S: A10 STAR integrates Diacriticism in all its forms. Texte d'origine : Abdallah NASRI a eu recours en étant ancien typographe/lino et calligraphe à la nature de l'idée d'une collection "INTERCHANGEABLE" pour les types qui en réalité offre un collier de police parallèle à la fonte complexe du variable. Notre mode est esquissé par un calcul simple défini par des ronds géométrique superposés où on a utilisé seulement son ¼ pour garnir le besoin des angles de chacune de nos lettres. Toujours dans l’idée à avoir dans le même espacement alloué, la même lettre imbriquée autant de fois de graisse exemple du Hairline à Ultrabold. C’est de cette manière que j’ai pu obtenir un grand nombre de styles, avec un crénage très intéressant ce qui m’a incité à étendre la police à d’autres langues avec +1000 caractères et +600 glyphes. J’ai toujours été prisé par le tout en « 1 ». Je vous assure que j’ai cherché à obtenir le maximum de Visibilité pour une utilisation S/Titrage TV, Pages WEB et Maquette typo ; une fois le difficile fait, j’ai été récompensé par une police qui possède d’innombrable ouverture typographique pour le monde du Graphisme avec comme atout en main 10 styles de graisses, et encore je suis content pour avoir personnalisé le charme de chaque lettre par des détails nouveaux ; je ne regrette pas le temps passé dessus à réfléchir pour qu’il soit utile et à la fois agréable comme outil de travail, enfin profitable tous secteurs confondus et en plus multilingue, sans oublié que c’est une famille d’inter change c’est-à-dire : Tous les types occupent la même hauteur du corps et c'est leurs graisses qui diffère dans un même espace largeur de chacune des lettres, donc aucune interférence dans l’espacement. Voilà, une alternative supplémentaire, une participation d’un septuagénaire au service de l’amour de la typographie numérique moderne. • TEST : A 50% d'écran dans un corps de 12 pixels, l'Alphabet A10 STAR soumise a un test, présente une nette Lisibilité / Visibilité. • P.S : A10 STAR intégre la Diacritique dans toutes ses formes. - Patched by Mans Greback,
$39.00Patches is a multi-faceted, victorian-era serif typeface for when you need something more than plain text. Get that extra attention while adding a genuine, original appearance to your message. Patches was designed from scratch to give a sense quality and depth. Its designer Mans Greback has created a typeface with a complex structure, yet one that will be easy to master. This work will suit every style, taste and skill level. It is a decorative and completely hand-drawn design in vintage lettering, with the perks and flexibility of present-day technology, which is exactly what you'd expect from a modern typeface. Whether you are making a decorative floral headline, drawing a cowboy logo, or creating a unique design based on this ornamental font, the hopes are that Patches can give you a set of tools and inspiration to bring out the best of your artistry. Standing on the shoulders of giants, it was inspired by a wide range of works, and will hopefully be able to continue to teach and inspire future artists. Or at least help you become a better designer when you're designing an elegant and classic headline. Set the coloring of Patches to light gold and cream tones to apply a luxurious look, or in dark tones for a more rugged impression. Bold, bright colors will make it appear In the mid-1800s, decorative design flourished in the Western major cities. Victorian style thrived and encouraged techniques such as enamelling, embroidery and calligraphy. From the 1880s onwards, there were a series of reactions to higher Victorian tastes, with Art Deco reaching the heights of the 20th century. However, the Victorian art persisted popularity, as it changed to more sophisticated designs which made it more attractive to specific professions and groups. The evolution of the Victorian style in the mid-20th century was a key factor in the succession of the movement. Classic shops and salons, sport designs and traditional festivals, and later Rock'n'Roll and Harley Davidson-themed graphics inspired the continued development of the art. Aspiring to carry on this tradition, this typeface family consists twelve different high-quality variations. The main ones are Patched and Patched In – an outlined variation – and each one provided in five weights: Thin, Light, Medium, Bold and Black. Additionally, the two rough fonts Hangaround and Prospects, that tries to grasp the rough, earthy atmosphere of a shady motorcycle club. The font is built with advanced OpenType functionality and has a guaranteed top-notch quality, containing stylistic and contextual alternates, ligatures and more features; all to give you full control and customizability. It has extensive lingual support, covering all Latin-based languages, from North Europa to South Africa, from America to South-East Asia. It contains all characters and symbols you'll ever need, including all punctuation and numbers. - Structia by Typodermic,
$11.95As you consider the words you need to convey, it’s clear that you’re looking for something that feels just as precise and intentional as the message you’re promoting. Structia is a typeface that does not shy away from its influence—it leans into the hard edges and geometries that are typically associated with brutalist architecture. And yet, even as it draws inspiration from an austere and somewhat daunting aesthetic, Structia also possesses a sense of control and discipline that is undeniably alluring. At the core of Structia’s appeal is its mechanical precision. Every line, every curve, is carefully calculated and crafted to create a sense of mathematical accuracy that is difficult to resist. There is no room for error or imperfection in Structia—every stroke is sharp and precise, with chamfered corners that add an extra layer of texture and visual interest. This is not a typeface that allows for ambiguity—it demands clarity and specificity, and it delivers both with remarkable consistency. But Structia is more than just a collection of angular shapes and precise lines. It is a typeface that conveys a sense of scientific accuracy and chilly logic—a kind of elegance and refinement that is unexpected. There is a beauty in the way that Structia balances the hard-edged geometries of brutalism with a sense of control and finesse that is undeniably modern. It is a typeface that feels at once futuristic and timeless—a design that can be used in a wide variety of contexts and still feel fresh and relevant. And then there are the two effect styles—Structia Panel and Structia War—which take the basic geometry of the typeface and push it even further into the realm of science fiction. Structia Panel feels like something you might see on a spacecraft or in the architecture of an alien planet, with thin, laser-like struts that give it a futuristic edge. Structia War, meanwhile, takes the concept of Structia Panel and adds a layer of battle damage, as if the letters have been through a cosmic conflict and emerged victorious. In the end, Structia is a typeface that demands attention and respect. It is not a typeface that will fade into the background or blend in with the crowd—it is a design that is meant to be noticed and admired. And yet, even as it draws your eye with its hard-edged geometries and precise lines, it also possesses a sense of elegance and refinement that is undeniably alluring. Structia is a typeface that balances the old and the new, the hard and the soft, the mechanical and the human—and the result is something truly remarkable. Most Latin-based European, and some Cyrillic-based writing systems are supported, including the following languages. A Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Bulgarian, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Komi-Permyak, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Macedonian, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Russian, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Hand Sketch Rough Poster by TypoGraphicDesign,
$25.00“Hand Sketch Rough Poster” is a handmade, rough and dirty sans-serif display font for decorative headline sizes. Hand drawn. A–Z (× 2), a–z (× 2) and 0–9 (× 4) are each many different forms. Contextual alternates. Is intended to show the hand-made character and the vibrancy of the display font. The different forms of roughness creates a liveliness in the typeface. Standard ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffi, ffj and more decorative ligatures like CT, LC, LE, LH, LI, LO, LU, LY, TOO, TC, TE, TH, TU, TZ and ch, cl, ck, ct, sh, sk, st, sp, additional logotypes like BPM, fff, ppp, sfz and many more … plus Versal Eszett (Capital Letter Double S) give the font more life and shows that despite their retro-looks works with modern OpenType technology (type the word note for the symbol ♫ and the word love for the dingbat ❤ … ). Symbols like play, stop, eject, forward, backward, skip, pause and so on. The topic for the discretionary ligatures and the symbols are music. Have fun with this font – turn up the volume! How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). TECHNICAL SPECIFICATIONS ■ Font Name: Hand Sketch Rough Poster ■ Font Weights: Regular ■ Fonts Category: Display for Headline Size ■ Desktop-Font Format: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font Format: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 715 ■ Language Support: Afrikaans, Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Belarusian (Lacinka), Bislama, Bosnian, Breton, Catalan, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Malay (Latinized), Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Quechua, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, logotypes, dingbats & symbols, accents & €. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Lining Figures (lnum), Numerators (numr), Old Style Figures (onum) Ordinals (ordn), Proportional Figures (pnum), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Stylistic Set 04 (ss04), Superscript (sups), Tabular Figures (tnum) ■ Design Date: 2015 ■ Type Designer: Manuel Viergutz - Calvino by Zetafonts,
$39.00In designing the Calvino typeface family Andrea Tartarelli set himself the challenge to follow the principles expressed by the Italian writer Italo Calvino in his masterpiece Six memos for the next millenium. Exactitude and visibility are translated typographically through the reference to sixteen century garalde typography and its controlled, highly legible letterforms. To balance this formal rigour, lightness and quickness were added by letting the design be inspired by the calligraphic hand, following the lesson of Gudrun Zapf. The idea of multiplicity was kept central, developing Calvino in a range of weights encompassing both display and text use cases, and then expanding the design space with the inclusion of a display sub-family, Calvino Grande, to provide users with a full typographic palette to cover all editorial needs. Sharing the same formal structure, Calvino Grande sports condensed proportions, sharper details and tighter metrics. Both Calvino and Calvino Grande are complemented with a set of italic letterforms, with differences in design and slant to better work at different point size. All the 34 weights of the Calvino family come with a extended Latin and Cyrillic charset, covering over two hundred languages, and all equipped with a wide range of open type features including positional numerals, alternate forms, and stylistic sets. Four variable typefaces are also included in the full package, for any need of fine-tuning the typeface grade of weight. Special thanks go to Laurène Girbal for the help in developing the regular weight. • Suggested uses: Calvino aims to provide users with a full typography palette to cover all editorial needs. Perfect for contemporary branding and logo design, dynamic packaging and countless other projects. • 38 styles: 9 weights + 9 italics, 2 different styles + 4 variable fonts. • 779 glyphs in each weight. • Useful OpenType features: Access All Alternates, Contextual Alternates, Case-Sensitive Forms, Glyph Composition / Decomposition, Discretionary Ligatures, Denominators, Fractions, Kerning, Standard Ligatures, Lining Figures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Alternate Annotation Forms, Numerators, Oldstyle Figures, Ordinals, Proportional Figures, Stylistic Alternates, Scientific Inferiors, Stylistic Set 1, Stylistic Set 2, Stylistic Set 3, Stylistic Set 4, Subscript, Superscript, Tabular Figures, Slashed Zero • 203 Languages supported (extended Latin and Cyrillic alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Turkish, Italian, Polish, Afaan Oromo, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Lombard, Lithuanian, Tsonga, Jamaican, Dholuo, Galician, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Kaingang, Palauan, Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Norse, Slovio (Latin), Volapük. - Squalo by Letritas,
$30.00Squalo, the genesis The idea of this project called Squalo popped into my mind while I was working with excitement on some sketches. I was chasing after a strong typographical character, something that for me has to be crystallized in form which is always legible and functional. The concept The concept of Squalo arises from the observation of an athlete’s body: you notice that even if most are lean, they are also strong, cut and chiselled. The sport they play molds and modify their bodies. Just think, for instance, on a professional swimmer: during the competition every single muscle, tendon, tissue, cell is working to swim faster. Every single part is there to give strength and speed like in a “squalo” (shark in italian). Not as an eel, nor as a mermaid, nor as a hake. Just like a shark. If you take a quick look, you will notice that the width of the typeface is slightly more condensed than that of a standard sans serif. We designed Squalo this way specifically to assist and strengthen your concepts through stylized typography. We designed the joins and terminals (tip ends) of the characters A, V, W, Z, v, w, z, to create a feeling of “tension”, reinforcing the concept of shark, danger, caution, as well explicit, intentional movement. Pure strength. We wanted to recall the exact moment of the start of the 100 meters race: when the sprinter initially spreads all of his powerful energy. The italic version, starting with the former two typographical concepts of width and tension, emphasizes them. First of all, we compressed the characters 10 percent more, and slanted it 10 degrees to the right. With this movement I intended to convey the gorgeous feeling of tension in power and rapidity. The typeface has 9 weights, from “hair” to “black”, and two versions, “regular” and “italic”. All 18 fonts include small caps, unicase, tabular and oldstyle numbers, numerators and denominators, and much more. Squalo is an ideal typeface that I recommend for use in marketing campaigns, design of packaging, magazines, branding for tv programs, films, book texts, editorial, publications, logos, corporate projects, web texts, and graphic design in motion. Squalo supports the following languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni - Heading Now by Zetafonts,
$39.00Heading Now is the new incarnation of Heading Pro, developing the original typeface family designed by Francesco Canovaro for Zetafonts into a superfamily with 160 variant combinations. Built around 10 different widths, ranging from ultra-compressed to ultra-wide, and eight weights from thin to heavy, Heading Now provides a full spectrum of sans serif type solutions to your design problems. Born as a space-optimizing typeface for headers and titles, Heading Now can be used in its compressed widths to manage space on the printed page and on the screen. In these widths Heading Now excels in titles and subheadings, timetables, infographics and in situations of exuberant and excessive copywriting. On the other side of the width spectrum, you can find extended width variants, ready to be used for titling where style and energy matter more than pixel or paper economy. Heading family is not only made of extreme widths: you can use the medium width range to design body text. Matching italics provide versatility in text use, as well as a dynamic display alternate to the bolder weights. Heading Now keeps the original design of Heading, but extends the width and weight range while keeping its (post) modernist attention to readability and details. Each Heading Now font includes over 1100 characters with coverage for 200+ languages using Latin, Cyrillic and Greek alphabets. A full array of open-type features is included in each weight featuring also stylistic alternates, small caps, old-style and tabular numerals and positional figures. • Suggested uses: born as a space-optimizing typeface for headers and titles, Heading Now can be used in its compressed widths to manage space on the printed page and on the screen. Perfect for contemporary branding, web design, packaging and countless other projects; • 162 styles: 8 weights + 8 italics x 10 different widths + 2 variable fonts; • 1100 glyphs in each weight; • Useful OpenType features: Access All Alternates, Small Capitals From Capitals, Case-Sensitive Forms, Glyph Composition / Decomposition, Denominators, Fractions, Kerning, Standard Ligatures, Lining Figures, Localized Forms, Mark Positioning, Mark to Mark Positioning, Numerators, Oldstyle Figures, Ordinals, Proportional Figures, Stylistic Alternates, Scientific Inferiors, Small Capitals, Stylistic Set 1, Stylistic Set 2, Stylistic Set 3, Stylistic Set 4, Subscript, Superscript, Tabular Figures, Slashed Zero; • 220 languages supported (extended Latin, Cyrillic, Greek alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Vietnamese, Turkish, Italian, Polish, Afaan Oromo, Azeri, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Igbo, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Greek, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Chichewa, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Gikuyu, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Bemba, Lombard, Lithuanian, Tsonga, Wolof, Jamaican, Dholuo, Galician, Ganda, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Zarma, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Maasai, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Irish, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Atayal, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Kaingang, Palauan, Sami (Northern Sami), Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Onĕipŏt, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Sami (Inari Sami), Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Icelandic, Old Norse, Slovio (Latin), Volapük; - Amazing Slab by Zetafonts,
$39.00Amazing Slab is a typeface family designed by Francesco Canovaro and Andrea Tartarelli as a development of the Amazing Grotesk family designed by Cosimo Lorenzo Pancini. Mixing an egyptian serif, low contrast approach with the curved endings and open shapes of humanist sans grotesques, it was developed to embody the energetic and friendly nature of the startup scene: a feeling of innovation, information and energy, with a desire for simplicity and straightforward communication. The basic design shapes for the font come from the strong personality of the extrabold letterforms drawn by Francesco Canovaro for his StartupItalia logo, that informed the display design of the four darkest weights (from medium to black). Each of these weights, has been paired with an inline version, designed by Mario De Libero, to extend the range of uses for the typefaces, from bold signage to logo design, to editorial titling. The lighter range of the family features two weights (regular and light) that are designed for text use, complemented by the thin and extralight weights that are better suited to big point size, for editorial and signage use. All the weights of Amazing Slab, as well the matching true italics forms, feature an extended charset of over 900 glyphs, covering 211 languages using latin, cyrillic and greek alphabets, and sporting a complete set of Open type features including positional numbers, annotation and case-sensitive forms, standard ligatures and a wide array of stylistic sets to customize glyph shapes for logo and display usage. With its friendly, energetic mood and its versatile range of application use, Amazing Slab is born to make every design project look simply... amazing! Suggested uses: old signage, logo design, editorial titling, display 21 styles: 8 weights, 8 italics, 4 inline styles, 1 variable font 965 glyphs in each weight Useful OpenType features: Small Capitals; Standard Ligatures; Discretionary Ligatures; Stylistic Alternates; Stylistic sets 01, 02, 03, 04, 05, 06; Ordinals; Fractions; Tabular Figures; Old-style Figures; Slashed Zero; Circled Numbers; Case Sensitive Forms; Numerators; Denominators; Subscript; Superscript; Scientific Inferiors; 211 languages supported: extended Latin, Cyrillic, Greek English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Turkish, Italian, Polish, Afaan Oromo, Azeri, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Greek, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Chichewa, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Bemba, Lombard, Lithuanian, Tsonga, Wolof, Jamaican, Dholuo, Galician, Ganda, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Zarma, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Maasai, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Atayal, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Palauan, Sami (Northern Sami), Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Tuvaluan, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Sami (Inari Sami), Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Icelandic, Old Norse, Slovio (Latin), Volapük - Bakemono by Zetafonts,
$39.00Francesco Canovaro created Bakemono as a way to explore the design space around the duality of fixed/proportional width. He was also interested in the concept of monowidth design, inherent in monospaced typefaces, that can bring flexibility and ease of use also to proportional type - allowing you to change the weight of a word without losing the text alignment. In his research on fixed width type design he mixed the lessons of mechanical typewriter technology with the intuitions of eastern brush calligraphy, which has been dealing with for centuries with fixed space grids. The name of the typeface comes from the Japanese shape-shifter yokais that could change their form freely between human and animal, and aptly describes the metamorphic nature of this wide superfamily coming in proportional, monospace and intermediate subfamilies. With a design mixing the expansion principles of the brush with the sharp technicality of typewriter and system fonts, Bakemono can both excel at text size in its regular widths optimized for legibility as well as owning the page at display size with its uncommon design details. Bakemono reflects its multicultural nature with its extended latin + cyrillic charset, soon to be expanded with Bakemono Arabic (exploring the fascinating world of monospaced arabic script) and Bakemono Kana (our first experiment in cjk scripts). • Suggested uses: born to allow you to change the weight of a word without losing the text alignment, Bakemono can both excel at text size in its regular widths optimised for legibility as well as owning the page at display size with its uncommon design details. Perfect for contemporary branding, web design, packaging and countless other projects; • 21 styles: 7 weights x 3 different styles + 1 variable font; • 839 glyphs in each weight; • Useful OpenType features: Access All Alternates, Contextual Alternates, Case-Sensitive Forms, Glyph Composition / Decomposition, Denominators, Fractions, Localized Forms, Mark Positioning, Mark to Mark Positioning, Alternate Annotation Forms, Numerators, Ordinals, Scientific Inferiors, 7 Stylistic Sets, Subscript, Superscript, Slashed Zero • 217 languages supported (extended Latin and Cyrillic alphabets): English, Spanish, Portuguese, French, Russian, German, Javanese (Latin), Vietnamese, Turkish, Italian, Polish, Afaan Oromo, Azeri, Tagalog, Sundanese (Latin), Filipino, Moldovan, Romanian, Indonesian, Dutch, Cebuano, Igbo, Malay, Uzbek (Latin), Kurdish (Latin), Swahili, Hungarian, Czech, Haitian Creole, Hiligaynon, Afrikaans, Somali, Zulu, Serbian, Swedish, Bulgarian, Shona, Quechua, Albanian, Catalan, Chichewa, Ilocano, Kikongo, Kinyarwanda, Neapolitan, Xhosa, Tshiluba, Slovak, Danish, Gikuyu, Finnish, Norwegian, Sicilian, Sotho (Southern), Kirundi, Tswana, Sotho (Northern), Belarusian (Latin), Turkmen (Latin), Bemba, Lombard, Lithuanian, Tsonga, Wolof, Jamaican, Dholuo, Galician, Ganda, Low Saxon, Waray-Waray, Makhuwa, Bikol, Kapampangan (Latin), Aymara, Ndebele, Slovenian, Tumbuka, Venetian, Genoese, Piedmontese, Swazi, Zazaki, Latvian, Nahuatl, Silesian, Bashkir (Latin), Sardinian, Estonian, Afar, Cape Verdean Creole, Maasai, Occitan, Tetum, Oshiwambo, Basque, Welsh, Chavacano, Dawan, Montenegrin, Walloon, Asturian, Kaqchikel, Ossetian (Latin), Zapotec, Frisian, Guadeloupean Creole, Q’eqchi’, Karakalpak (Latin), Crimean Tatar (Latin), Sango, Luxembourgish, Samoan, Maltese, Tzotzil, Fijian, Friulian, Icelandic, Sranan, Wayuu, Papiamento, Aromanian, Corsican, Breton, Amis, Gagauz (Latin), Māori, Tok Pisin, Tongan, Alsatian, Atayal, Kiribati, Seychellois Creole, Võro, Tahitian, Scottish Gaelic, Chamorro, Greenlandic (Kalaallisut), Kashubian, Faroese, Rarotongan, Sorbian (Upper Sorbian), Karelian (Latin), Romansh, Chickasaw, Arvanitic (Latin), Nagamese Creole, Saramaccan, Ladin, Kaingang, Palauan, Sami (Northern Sami), Sorbian (Lower Sorbian), Drehu, Wallisian, Aragonese, Mirandese, Tuvaluan, Xavante, Zuni, Montagnais, Hawaiian, Marquesan, Niuean, Yapese, Vepsian, Bislama, Hopi, Megleno-Romanian, Creek, Aranese, Rotokas, Tokelauan, Mohawk, Onĕipŏt, Warlpiri, Cimbrian, Sami (Lule Sami), Jèrriais, Arrernte, Murrinh-Patha, Kala Lagaw Ya, Cofán, Gwich’in, Seri, Sami (Southern Sami), Istro-Romanian, Wik-Mungkan, Anuta, Cornish, Sami (Inari Sami), Yindjibarndi, Noongar, Hotcąk (Latin), Meriam Mir, Manx, Shawnee, Gooniyandi, Ido, Wiradjuri, Hän, Ngiyambaa, Delaware, Potawatomi, Abenaki, Esperanto, Folkspraak, Interglossa, Interlingua, Latin, Latino sine Flexione, Lojban, Novial, Occidental, Old Icelandic, Old Norse, Slovio (Latin), Volapük - Hand Stamp Play Rough Serif by TypoGraphicDesign,
$25.00“Hand Stamp Play Rough Serif” is a rough and dirty serif Font with authentic & real stamp look. Original Hand Stamped. A–Z, a–z, and 0–9 are each 3× different forms (every letter/glyph has two additional alternate characters) and is intended to show the hand-made nature and the vibrancy of the display font. The different pressure (velocity) of the stamp on paper creates a liveliness in the typeface. Ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffj, ffi, and additional logotypes like and, the, by, tel fax, web, www … and a Versal Eszett (Capital Letter Double S) give the Font more life and shows that despite their retro-looks works with modern OpenType technology (from ❤ love is, from luck will ✤ … ). Replacing the glyphs “E” instead of “3” to convey that typeface invites you to play. It is the desire to experiment and promote uninhibited experimentation. A variety of alternative letters and a few glyphs follow her own head @, &, ₤, £, “,”, * … The typeface has its quirks and downright human characteristics to “just love.” Have fun with this font – Just Stamp It. Application Area The serif font works best for headline size. Logo, Poster, Editorial Design (Magazine or Fanzine) or Webdesign (Headline Webfont for your website), Webbanner, party flyer, movie poster, music poster, music covers … How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). Technical Specifications ■ Font Name: Hand Stamp Play Rough Serif ■ Font Weights: Regular, Bold ■ Fonts Category: Display for Headline Size ■ Desktop-Font: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 617 ■ Language Support: Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Bislama, Bosnian, Breton, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Estonian, Faroese, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Guarani, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Islandic, Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, Versal Eszett (German Capital Sharp S), symbols, dingbats, digits, accents & €, incl. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Numerators (numr), Ordinals (ordn), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Superscript (sups), Slashed Zero (zero) ■ Design Date: 2014 ■ Type Designer: Manuel Viergutz - FS Irwin by Fontsmith,
$80.00New York vibes FS Irwin was born in New York while Senior Designer, Fernando Mello, was studying an intensive 5 week typeface design course at the Cooper Union. His brief was to design a perfectly clear typeface that could communicate well, without loud or overtly mannered design features. Fernando was influenced by the subway font in New York: ‘It is very in your face and clear, always in bold. It doesn’t shout much but at the same time is very present and unique. The design is completely different but it was this spirit I wanted to capture for FS Irwin.’ And the vibe of the city: ‘In a similar way to London, New York is so mixed and so cosmopolitan. I was amazed by the different styles and identities I saw there, and tried to encapsulate this essence to create something new, relevant and very now.’ Incisive quality Rather than focusing on quirks or distinctive characteristics, the key to FS Irwin is the quality of its design and spirit of simplicity. The design, proportions and details are usable and authentic and it is suitable for countless situations, without running the risk of being instantaneously noticeable. Families like this can be used on nearly anything, from more playful designs to serious corporate IDs. ‘Extensively tested and precisely drawn text-oriented typefaces are what I enjoy designing the most. There is a beauty and a different approach, a different way of making them interesting, sellable and usable rather than adding flicks or unexpected details.’ Inscriptions and calligraphy FS Irwin’s origin lies in Fernando’s studies in inscriptional lettering and writing-calligraphic exercises at the Cooper Union. Mello started the process by digitising his explorations and adapting them into a more workable sans serif structure. The traditional forms of writing which gave the basis to Latin type as we know it today were the perfect place to start. This influence can be seen in the proportion of the capitals and in slight writing-calligraphic details in the lowercase, such as the slightly angled, chiselled spurs and their open terminals. - Metroblack #2 by Linotype,
$29.00American graphic designer William Addison Dwiggins' (W.A.D. for short) first typefaces were the Metro family, designed from 1927 onward. The project grew out of Dwiggins' dissatisfaction with the new European sans serif typefaces of the day, such as Futura, Erbar, and Kabel, a feeling he expressed in his seminal book Layout in Advertising. Urged by Mergenthaler Linotype to create a solution for the problem, Dwiggins began a professional relationship that would span over the next few decades. The first Metro family typeface to be released was Metroblack, brought to market by Linotype in 1929 (Metroblack #2™ the only one of the two versions that Mergenthaler Linotype eventually put into production which is available in digital form). With more of a humanist quality than the geometric styles popular in Europe at the time, Dwiggins drew what he believed to be the ideal sans serif for headlines and advertising copy. Metroblack has a warmer character than the Modernists' achievements, and the type is full of mannered curves and angled terminals (Metroblack also has an astoundingly beautiful Q). The weights of the Metro family, Metromedium #2™ and Metrolite #2™, were each designed by Mergenthaler Linotype's design office under Dwiggins' supervision. In 2012 Toshi Omagari reworked the Metro family as "Metro Nova" with many weights into a modern type family that even contains the alternate characters from the origin Metro family from Dwiggins. Despite having been created more than three-quarters of a century ago, the Metro family types have aged well, and remain a popular sans serif family. Although spec'd less often than other bestsellers, like Futura, Metro continues to find many diverse uses. The typeface has appeared throughout Europe and the North America for decades in newspapers and magazines, and can even help create a great brand image when used in logos and corporate identity. Dwiggins ranks among the most influential graphic designers and typeface designers of the 20th Century. He has several other quality fonts in the Linotype portfolio, including the serif text faces Electra™ and New Caledonia™, as well as Caravan™, a font of typographic ornaments. - Trevor by TypeTogether,
$36.80Teo Tuominen’s Trevor took its first breath as a revival of an 18th century antiqua, but culminated in an entirely new and good-natured family. Trevor is an affable slab serif in nature: both heavy and kind. Known for their familiarity and their dark colour, the terminals of slab serifs put additional weight along the line to maintain an inky presence. Their clunky forms reveal slight immaturity and arouse the reader’s sympathy for the subject at hand. Trevor connects with others by consciously riding the line between being personal and commanding. One goal with Trevor was to pair the robust nature of a low contrast slab serif with more sophisticated elements, such as the ball terminals. So wherever one looks in Trevor, rounded corners rule the day, softening the overall appearance by mimicking ink spread made by old metal type. The easygoing look is tempered by very few inktraps and sharp corners, mostly to the inside of characters and in acute angles. Whatever Trevor is paired with, it has an altruistic outlook in that it sees the best in others. It’s the neighbourly type family — the neighbour you actually want. Trevor’s almost monolinear weight and high x-height give it a typewriter look in the extralight and light weights, but the whole family was made to work with many other font styles, design work, and information structures. It certainly finds its home in packaging and advertising, its sturdy verticality and narrowness fit the needs of headlines and intro text, and its seven weights are primed for plays and involved text needing many layers of distinction. The black weight is treated like a separate display style with altered ball terminals and serifs to capitalise on the added heft. Trevor’s seven roman weights cover the Latin A Extended glyph set to bring its kindly and commanding outlook to your projects. Along with alternate version of the ‘R’ in the black weight, its OpenType features include both tabular and proportional lining and oldstyle figures, ligatures, and fractions. The complete Trevor family, along with our entire catalogue, has been optimised for today’s varied screen uses. - Lisbeth by TypeTogether,
$39.00Louisa Fröhlich’s Lisbeth is the charming all-italic trailblazer that handles branding and text with internal vividness. With no roman style, it’s an italic-only family whose creation was guided by imagination instead of restrictive writing tools. Some type families aren’t sure what they want. Lisbeth proceeds with the utmost confidence on its own terms — it’s a feisty three-dimensional thespian amidst the cast of strait-laced characters you’re used to. With branding and magazine usage in mind, Lisbeth addresses the distinct challenges of text and display in a characterful way. The curves of the text weights show a soft angularity, emphasising the handwritten quality and the subtle twist inside the letters. The stroke’s carefully balanced contrast is more pronounced in the vibrant heavier weights but almost absent in the graceful structure of the thin weight. The angle of the letters is almost upright and the x-height is relatively large, so longer texts can be read comfortably and without effort. Lisbeth is slightly condensed and so uses a smaller area to efficiently impart much information. So if a type design can be thought of as the clothing letters wear, then Lisbeth is an energetic, freely flowing stroke wrapped around practical and efficient letter proportions. Another highlight of the family is the quirky high-contrast display style, easily catching every eye. The design concept of the twisted stroke shows at the extreme here and makes the letters dance a little on the page. Even though the shapes behave wildly, every letter is carefully balanced in itself so that the rhythmic repetition of the lettershapes results in an even and harmonic total picture. Lisbeth’s five text weights (from thin to bold) perform excellently in text settings, and its funky display style amps up the internal shimmer within each glyph. It supports numerous languages (Latin-A extended) and comes with ligatures and contextual alternates to produce beautiful typography. The character set contains proportional lining and oldstyle figures, tabular figures, subscripts, superscripts, and fractions. The complete Lisbeth family, along with our entire catalogue, has been optimised for today’s varied screen uses. - Garalda by TypeTogether,
$49.00Type designer Xavier Dupré’s Garalda is a charming 21st century family that renews a legacy of finesse. As paragraphs on a page, Garalda’s overall impression is of a workaday personality, committed to the main purpose of the job: easy long-form reading. But setting it in display sizes proves something different: This reinvented Garamond is anything but basic. The Garalda story begins with the serendipitous finding of a book typeset in a rare Garalde, called Tory-Garamond, with which Dupré was not immediately familiar. This Garamond was used in bibliophile books in the decades surrounding 1920, but after that it became déclassé for an unknown reason. Dupré found the italic styles especially charming and discovered the family was probably the mythical Ollière Garamond cut from 1914. He obtained low resolution scans of the typeface and used them, rather than high resolution scans, as the basis for his new type family. This allowed Dupré the mental freedom to experiment and remix as he saw fit, culminating in a contemporary family with heritage. As seen in the simplistic rectangular serifs, Garalda is a humanist slab serif, but with a mix of angles and curves to give the classic shapes a fresh, unorthodox feeling. While almost invisible in paragraph text, these produce a graphic effect in display work. The set of ligatures in the roman and italics lend themselves to unique display use, such as creating lovely logotypes. In the italics, some swashes inspired by different historic Garamonds are included, sometimes breaking their curves to be more captivating. Just look at how the italic ‘*-s’ ligatures create ‘s’ with a cursive formation rather than merely a flowing slant. And how the roman ‘g’ link swings as wide as a trainer’s whip. These are all balanced by squared serifs in the roman to keep an overall mechanised regularity. The Garalda family comes in eight styles, includes some of the original arrows and ornaments, and speaks multiple languages for all typesetting needs, from pamphlets to fine book printing. The complete Garalda family, along with our entire catalogue, has been optimised for today’s varied screen uses. - Backover by Alit Design,
$19.00Introducing “Backover Typeface” – Unleash the Power of Words with a Heroic Twist! 🔥 Immerse yourself in the epic realm of typography with our latest creation, the “Backover Typeface.” Inspired by the valor of superheroes and the chivalry of knights, this font is a visual journey into the heart of heroic tales. 🗡️ Strike with Power: Channel the strength of legendary warriors as each letter in “Backover Typeface” is meticulously crafted to embody the essence of a hero’s decisive strike. The sharp angles and bold lines evoke the precision of a superhero’s punch or a knight’s swordplay. 🛡️ Defend with Style: The font doesn’t just pack a punch; it defends with flair! Each curve and contour replicate the resilience of a shield, offering a typographic fortress that stands strong against the ordinary. Let your words be the armor that shields your message with distinction. 👤 Unleash Your Inner Hero: “Backover Typeface” isn’t just a font; it’s a transformation. Feel the power surge as you type words that resonate with the bravery of classic heroes. This font empowers your message to become a beacon of courage, ready to take on any adventure. ⚔️ Warrior’s Arsenal: Immerse your audience in the visual feast of classic warrior illustrations included with “Backover Typeface.” Swords clash, shields protect, and helmets gleam with the promise of valor. These meticulously designed elements seamlessly integrate into your typography, allowing you to create a visual narrative that echoes the grandeur of heroism. 🎮** Level Up Your Designs:** Whether you’re working on a superhero movie poster, a knight-themed game interface, or any project that demands a touch of legendary charm, “Backover Typeface” is your ultimate companion. Elevate your designs, captivate your audience, and let the font be the hero of your creative journey. 🌟 Key Features: Heroic Typography Superhero and Knight Theme Sword, Shield, and Helmet Illustrations Perfect for Movie Posters, Game Graphics, and more 🚀 Elevate your design game with “Backover Typeface” – where every word becomes a heroic adventure! Download now and embark on a typographic journey like never before. Unleash the hero within your words! ⚡️ - Noad Sans by Groteskly Yours,
$60.00Noad Sans is an experimental sans serif typeface with a strong character and some very unique visual features. At the core of Noad Sans is a sturdy sans serif with closed apertures and fairly simple letterforms. The defining feature of Noad Sans, however, is its visualised nodes: all control points of Bézier curves in each of the fonts in the family are intentionally visualised. The effect of this feature is largely defined by the usage: in titles and larger bodies of text, the visualised nodes stand out and create a rhythmic pattern of their own. In smaller sizes, the sans serif base of the font becomes more prominent and the nodes create a visual fuzz. Noad Sans comes in 6 styles and as a Variable Font with two axes–Optical Size and Slant. The size of each node can be changed from the smallest (Mini and Mini Italic) to the largest (Extra and Extra Italic). Variable Font technology allows you to fine tune the size of the nodes and the slant angle, so that your version of Noad Sans can be truly unique. Noad Sans has a large character set of 570+ glyphs, covering the vast majority of Latin based languages. In addition to that there are dozens of special characters, punctuation, numbers, and symbols. Noad Sans is equipped with a number of useful OpenType features, such as Case-Sensitive Punctuation, Stylistic Alternates, Ligatures, Fractions and many more. Noad Sans began as an experimental project, and during its development the spirit of experimentation was at the heart of the project. Thanks to the unique nature of the typeface, it can feel at home in a variety of settings: from web development, graphic and product design to more novel uses like 3D and NFTs. Noad Sans type family includes 6 static fonts (Mini, Mini Italic, Regular, Regular Italic, Extra and Extra Italic) and one variable font. Each style can be purchased separately. There is a free trial version of Noad Sans that can be downloaded free of charge on MyFonts. For more information on the typeface, feel free to download Noad Sans PDF Specimen. - Mate by Ferry Ardana Putra,
$29.00Introducing "Mate" - a modern mecha font that pushes the boundaries of typographic design. Inspired by the sleek aesthetics of mecha machinery, this font combines hexagonal formations with a futuristic and cyberpunk visual language, giving your projects a bold and captivating edge. The "Mate" font captures the essence of the future with its hexagonal shapes meticulously integrated into each character. The geometric precision and interconnectedness of these forms create a visually striking and dynamic appearance. The carefully crafted letterforms evoke a sense of advanced technology and mechanical elegance, making them perfect for projects seeking a contemporary and cutting-edge look. With its cyberpunk-inspired design, "Mate" transports your audience into a world where technology and imagination intertwine. The font's sleek lines, sharp angles, and futuristic elements capture the essence of a dystopian future, adding an air of intrigue and sophistication to your designs. The unique hexagonal feels of "Mate" create a sense of interconnectedness and harmony within the letterforms. Each character seamlessly integrates into the next, forming a unified and visually captivating composition. Whether used in titles, logos, or headlines, this font demands attention and conveys a sense of progress and innovation. Unleash the power of "Mate" in your design projects to evoke the spirit of mecha aesthetics. Whether you're working on sci-fi book covers, gaming interfaces, futuristic posters, or branding for technology-driven companies, this font will effortlessly infuse your creations with a modern, cyberpunk-inspired charm. With "Mate," you have the perfect tool to unleash your creativity and redefine the boundaries of typographic expression. Let this modern mecha font propel your designs into a realm where imagination meets technology, and the future is brought to life in stunning visual form. This font is perfect for Logo designs, Gaming branding, Technology magazines, Sci-fi book covers, Cyberpunk posters, Futuristic product packaging, Robotics company branding, Virtual reality interfaces, Futuristic event invitations, Mecha-inspired apparel branding, Tech-themed websites, Dystopian novel covers, Futuristic movie titles, Cybernetic-themed party invitations, Gaming convention banners and many more! Mate features: A full set of uppercase Numbers and punctuation Multilingual language support PUA Encoded Characters OpenType Features Cyber Mecha Style +298 Total Glyphs - "OldStyle 1" refers to a typeface that draws inspiration from the early forms of serif typography, characteristic of the period when printing was first invented and became widespread. This era, rough...