10,000 search results
(0.084 seconds)
- Different by Haksen,
$12.00Different is a Bold beauty handwritten script style with upper and lowercase feel nice balanced. Its wide range of uppercase and lowercase alternates allow versatile design options and works perfectly for headlines, logos, posters, packaging, T-shirts, postcards and much more. Ligatures feature is default setting in Adobe Illustrator or Adobe Photoshop in Uppercase character. So when you want not to use the ligatures. Open glyphs panel : In Adobe Photoshop choose tool Window Character and then please klick fi symbol In Adobe Illustrator choose tool Window Type Open Type and then please klick fi symbol Have a great day, Haksen - Feeling Things by Abbasy Studio,
$18.00Introducing Feeling Things, A Modern Serif Font with Retro Vibes. It was inspired by retro typography designs in 70's. There are more than 375 glyphs in this font including Multilanguage Support. OpenType features with Stylistic Alternates, Contextual Alternate and ligatures in some characters that allows you to mix and match pairs of letters to fit your design. Feeling Things is perfectly suitable for made to be applied in logo, and the other various formal forms such as invitations, labels, logos, magazines, books, greeting / wedding cards, packaging, fashion, make up, stationery, novels, labels or any type of advertising purpose. - Niveau Grotesk by HVD Fonts,
$40.00Niveau Grotesk—the companion of Niveau Serif —is a type family of six weights plus matching italics and small caps. It was designed by Hannes von Döhren in 2013. Influenced by classical nineteenth-century faces, the fonts are based on geometric forms. Because of its straight architecture, Niveau Grotesk has a “punch” in big sizes but is very legible in smaller sizes and longer texts—in print or on screen. Niveau Grotesk is equipped for complex, professional typography with alternate letters, arrows, fractions and an extended character set to support Central and Eastern European as well as Western European Languages. - Nouveau Years JNL by Jeff Levine,
$29.00Sheet music at the beginning of the 20th Century reflects both the musical and artistic tastes of the times in often colorful ways. It seemed to be a favorite thing amongst songwriters of that era to come up with very wordy song titles. The cover of the sheet music for 1907’s “Every Little Bit Added to What You’ve Got Makes Just A Little Bit More” checks in at fourteen words, but the hand lettered title (done in an Art Nouveau style) made it worthy of transposition into a digital type face. Nouveau Years JNL is available in both regular and oblique versions. - Rainfall by Arkalandara,
$130.00Nightmare font is a simple attempt to convey the essence of a handwritten font with strong lines. In a real handwritten font, you would find more variation in line thickness, curves, and other design elements that contribute to the overall style. Creating a visual representation of a handwritten font using lines can be a bit challenging in plain text, but I'll provide a simple ASCII representation that may give you an idea of a strong handwritten style. Keep in mind that this is a very basic representation, and actual fonts would have much more detail and nuances. - Eckmann by Linotype,
$29.99The font Eckmann is named after its designer, Otto Eckmann, and appeared with the Klingspor font foundry in 1900. The influence of the Jugendstil is clear to see in the flowing floral contours of the letters. This font was made for larger point sizes, like on posters, and while relatively legible, it is not meant for smaller print. The font was often used in book titles and advertisements of the 19th century and today Eckmann is often used to suggest a feeling of nostalgia and is often found on the Jugendstil facades in Germany, Austria and Switzerland. - Anthracite by Fabulous Rice,
$15.00A title is something strong. Something that leaves its mark through time, in the memories and in the hearts. A title tells things about the content, its purpose, its meaning, its point. For your needs in strong titlecase letters comes Anthracite. Looking almost like they were carved out of raw wood in the 1820s, the letters of Anthracite will not only imprint well but they will also impress. Its carving gives a feeling of relief, or shades, of textures that will be unique every time you use it. The perfect font if you want to stand out and be read. - TA Bankslab by Tural Alisoy,
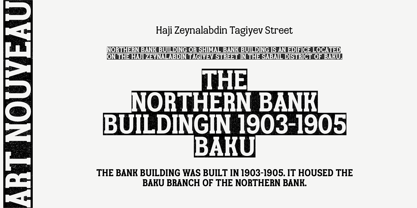
$33.00The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - TA Bankslab Art Nouveau by Tural Alisoy,
$40.00TA Bankslab graphic presentation at Behance The building of the Northern Bank of St. Petersburg's Baku branch was built in 1903-1905. It was the first Art Nouveau-style building in Baku, Azerbaijan. Later the bank was transformed into the Russian-Asian Bank. After the oil boom in Baku in the 19th century, branches of many banks and new banks were opened in the city. The branch of the Northern Bank of St. Petersburg was among the first banks that was opened in Baku. N.Bayev was the architect of the building for the branch of the Northern Bank of St. Petersburg located at Gorchakovskaya 3 in 1903-1905. The building currently houses the Central Branch of the International Bank of Azerbaijan. My purpose in writing this is not to copy and paste the information from Wikipedia. What attracted me to the building was the word "Банкъ" (Bank) written in Cyrillic letters, which was also used in Azerbaijan during the Soviet era. The exact date of the writing is not known. Every time I pass by this building, I always thought of creating a font of this writing someday. I had taken a photo of the building and saved it on my phone. I did a lot of research on the font and asked a lot of people. However, some did not provide information at all and some said they did not have any information. I was interested in the history of this font but I do not know if this font really existed or it was created by the architect out of nowhere. If there was such a history of this font, I wanted to recreate this font and make it available. If not, I had to create it from scratch in the same way, using only existing letters on the building. Finally, I made up my mind and decided to develop the font with all letters I have got. It was difficult to create a font based on the word, Банкъ. Because in the appearance of the letters, the midline of the letters on A, H, K was very distinct, both in the form of inclination and in more precise degrees. The serif part of the letters, the height of the upper and lower sides, differed from each other. I don't know whether it was done this way when the building was constructed or it happened over time. I prepared and kept the initial version of the font. I took a break for a while. I started digging on the story of the font again. Meanwhile, I was researching and got inspired by similar fonts. Unfortunately, my research on the font's history did not yield any results. I decided to continue finishing up the font. After developing the demo, I created the font by keeping certain parts of these differences in the letters. In addition, I had to consider the development of letters in the Cyrillic, as well as the Latin alphabet, over the past period. Thus, I began to look at the appearance of slab-serif or serif fonts of that time. In general, as I gain more experience in developing fonts, I try to focus on the precision of the design for each font. In recent years, I specifically paid attention to this matter. YouTube channel and articles by Alexandra K.'s of ParaType, as well as, information and samples from TypeType and Fontfabric studios on the Cyrillic alphabet were quite useful. I gathered data regarding the Latin alphabet from various credible sources. I do not know if I could accomplish what I aimed at but I know one thing that I could develop the font. Maybe someday I'll have to revise this font. For now, I share it with you. I created the font in 10 styles. 7 weight from Thin to Extra Black, an Outline, Shadow, and Art Nouveau. The Art Nouveau style was inspired by the texture in the background used for the text on the building. The texture I applied to capital letters adds beauty to the font. If you like the font feel free to use it or simply let me know if your current alphabet doesn't support this font. - Carter Sans by ITC,
$40.99Carter Sans: a wonderfully accomplished humanist sans serif with a beautiful twist Matthew Carter has been involved in designing typefaces since before many of us were in diapers. With dozens of great typefaces to his name, he has finally put his name to one. His newest typeface, Carter Sans™, brings together those decades of wisdom, experience, and technical expertise. The result is a humanist sans with flared strokes and terminals, a feature that has more in common with the chisel rather than the broad nib pen. Subtle detail, elegant curves, and graceful proportions make for an exceptional and distinctive sans serif typeface, that Carter himself describes as a 'humanist stressed sans.' This imbues the letterforms with a dynamism sometimes lacking in humanist sans serifs. Use it to striking effect in all-caps settings, or for extended texts. Carter Sans was recently used to great effect by Michael Bierut and Joe Marianek of Pentagram, in their work for the Art Directors Club.Carter Sans italics are unfussy, with the only remnants of cursiveness in letters like e and f. It sets beautifully with the roman. Award winning type designer Dan Reynolds (Malabar™ et al.) collaborated with Carter to produce a type that looks just magnificent in print; it would also make a fine choice for that letterpress project! Certainly a welcome addition to anyone's type library. - Gordita by Type Atelier,
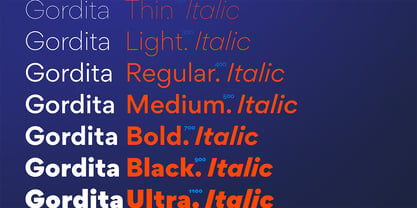
$25.00Gordita is a minimal sans serif typeface with a geometric foundation that has been built upon with modern details that result in an optically balanced, friendly typeface. When designing Gordita referring to features in Futura were influential as were the structural and harmonious strokes of Gotham. Forms have been optically compensated to appear natural and purely geometric. Joints are slightly tapered and ink traps feature in heavier weights with the purpose of achieving maximum legibility. Gordita has been tested in print and on screen in a wide range of point/pixel sizes. The family is equipped with OpenType features including alternate glyphs, fractions, case sensitive forms, small figures, arrows and symbols as well as old style and tabular figures. Now delivered in 7 weights with matching italics that slant at 15°. The italics are slightly lighter and narrower than the upright versions. The horizontal weighting in the italics have been reduced to compensate for the loss of vertical stroke thickness. With support for over two hundred languages with an extended Latin and Cyrillic character set, Gordita is ready to be put to work. Designed by Thomas Gillett, metrics and engineering by iKern (Igino Marini). The family has been recently updated to include two additional weights (Thin & Ultra + their matching italics) as well as slightly opened apertures for better legibility in the heavier weights, new glyphs and more opentype features. - Meier Kapitalis by Elsner+Flake,
$39.00As a late work the “Meier Kapitalis” forms an arch within the typographic creations of the Swiss type designer Hans Meier who died in 2014. The first sketches of this typeface can be found in the teaching manual “The Development of Script and Type” (German: “Die Schriftentwicklung”; French “Le développement des caractères”) which was published in 1994, however, under the title “Roman Lapidary, 1st Century”. The booklet was first published by the Syntax Press, Cham, Switzerland and contains an introduction by Max Caflisch in which he writes: „The present work, „The Development of Script and Type“ is a concise, authoritative textbook, concentrating on the essentials in a wide survey from ancient Greek inscriptions to the printer’s typefaces of the present day. His (Meier’s) 72 varieties of letterforms enable the student or general reader to understand the history of script and type, while more than 60 of his own calligraphic specimens provide excellent models for all who practice this art.“ Unfortunately, the “Meier Kapitalis” is one of the few typeface families in this publication which has been digitized. It was to be the last type project fully realized by Meier. In cooperation with Elsner+Flake, the typeface family was developed and expanded and now contains the four cuts: Roman, Medium, Demi Bold and Bold with either a complement of characters for 78 Latin-based languages (EL=EuropaPlus) or in West-Layout. - Novin by Naghi Naghachian,
$85.00Novin Font family is designed by Naghi Naghashian. This Font is developed on the basis of specific research and analysis on Arabic characters and definition of their structure. This innovation is a contribution to modernisation of Arabic typography, gives the font design of Arabic letters real typographic arrangement and provides more typographic flexibility. This step was necessary after more than two hundred years of relative stagnation in Arabic font design. Novin supports Arabic, Persian, and Urdu. It also includes proportional and tabular numerals for the supported languages. Novin Font is available in Light, Regular and Bold. Novin design fulfills the following needs: A Explicitly crafted for use in electronic media fulfills the demands of electronic communication. Novin is based on Aldo Novareses Eurostile Extended. B Suitability for multiple applications. Gives the widest potential acceptability. C Extreme legibility not only in small sizes, but also when the type is filtered or skewed, e.g., in Photoshop or Illustrator. Novin’s simplified forms may be artificial obliqued in InDesign or Illustrator, without any loss in quality for the effected text. D An attractive typographic image. Novin was developed for multiple languages and writing conventions. E The highest degree of geometric clarity and the necessary amount of calligraphic references. This typeface offers a fine balance between calligraphic tradition and the contemporary sans serif aesthetic now common in Latin typography. - Syntax Next by Linotype,
$50.99Syntax was designed by Swiss typographer Hans Eduard Meier, and issued in 1968 by the D. Stempel AG type foundry as their last hot metal type family. Meier used an unusual rationale in the design of this sans serif typeface; it has the shapes of humanist letters or oldstyle types (such as Sabon), but with a modified monoline treatment. The original drawings were done in 1954; first by writing the letters with a brush, then redrawing their essential linear forms, and finally adding balanced amounts of weight to the skeletons to produce optically monoline letterforms. Meier wanted to subtly express the rhythmical dynamism of written letters and at the same time produce a legible sans serif typeface. This theme was supported by using a very slight slope in the roman, tall ascenders, terminals at right angles to stroke direction, caps with classical proportions, and the humanist style a and g. The original foundry metal type was digitized in 1989 to make this family of four romans and one italic. Meier completely reworked Syntax in 2000, completing an expanded and improved font family that is available exclusively from Linotype GmbH as Linotype Syntax. In 2009 the typeface family was renamed into a more logical naming of "Syntax Next" to fit better in the Platinum Collection naming." Syntax® Next font field guide including best practices, font pairings and alternatives. - Deberny by Typorium,
$15.00The Deberny typeface is an interpretation–carrying a contemporary imprint–of a typographic style which appeared and spread at the end of the 19th century until the begining of the 20th. These typefaces were named Italian, Venetian, Veronese and were classified in the Hellenic category, a spontaneous typographic movement caracterized by triangular and heavy serifs. They found their inspiration among numerous references, from incised to slab serif typefaces and their extreme expressions in wood type letterforms. The Deberny font family is made of 26 styles in 3 complementary sets of style, offering a wide palette of visual resonance: • Deberny Line is ideally suited for editorial, branding, posters and billboards. It has sharp contrast between thick and thin strokes. Heavy horizontal strokes are not frequent in roman letters, but here they fit naturally with the italic letters. • Deberny Open is a stylish outline declination of Deberny Line Medium and Medium Italic. • Deberny Text is an adaptation of Deberny Line made for broader use. Its shapes are less contrasted, which makes it perfectly legible for print or screen reading in small size text. Old style figures and small caps complete Deberny Text in all its 8 styles. The Deberny typeface family supports Latin-based languages and will be available soon in Cyrillic and Greek. Deberny Narrow will be released this year in all its 26 styles. - Maiola by TypeTogether,
$49.00Being inspired by early Czech type design, Maiola is clearly a contemporary typeface, that is mindful of its historical heritage, implementing old-style features and calligraphic reminiscence, more frankly so in the Italic. Nevertheless, through its personality, it attempts to create a welcoming tension on the page, without shouting too loudly at the reader. It handles its expressive tendencies with care and in doing so increases its usability, with legibility being of great importance. Subtle irregularities of the letterforms enhance furthermore the dynamic spirit and liveliness of the typeface. With the advent of Opentype, allowing for bigger character-sets and better language support, as a natural consequence, Maiola Multiscript covers Latin A, Cyrillic and Greek. Although basically independent from each other, they are, however, designed in the same spirit as the Latin, and harmonize well in multilingual text settings. The update to this beautiful font family includes the addition of over 240 glyphs featuring new ornaments, stylistic alternates, ligatures, superior letters, fractions and more. Furthermore, several glyphs were significantly improved and the kerning was fine tuned for better performance. Originally released in 2005, Maiola was an immediate success. It won the renowned TDC competition in 2004 where it was also recognized as a “judge’s choice”, was part of the touring exhibition e-a-t, and was selected in the Creative Review design competition in 2005. - Ciseaux Matisse by Harald Geisler,
$65.74Ciseaux Matisse was inspired by the exhibition Drawing With Scissors, which I visited at the Kunsthalle Schirn in my hometown of Frankfurt am Main in 2003 and the book Jazz published in 1947 by Henri Matisse. Admittedly, before that time I wasn’t a fan of Matisse’s work, neither his late nor the early work. That definitely changed after the exhibition. While his motifs have been overused on postcards and mouspads, in front of the originals you forget those tiny pictures. Some of the works were massive—larger than 24ft. By cutting directly into the color Matisse created shapes with strong dynamics. Years later, in 2007, I used that inspiration to cut an exclusive font for a newspaper that I designed at that time (see Gallery Pictures). Later I developed that font into the four styles featured here. The cut-out style is a paper cutout; boxed is the paper background. Both linear and boxed linear have no curved outlines, so they are more aggressive. As drawing with scissors implies, all characters are cut by hand. With only uppercase letters, this font is designed for editorial use: headlines, slogans in ads, or musical usage in posters and flyers that need the little touch of the jazz scissors. In special cases the lowercase letters contain alternate shapes to the uppercase forms. - Farao by Storm Type Foundry,
$21.00Originally designed in 1998 as a 3-font family, updated in 2016 by new italics, small caps and many OpenType functions, resulting in a set of highly visible poster typefaces. If a text is set in a good Egyptienne, we can observe a kind of sparkle in the lines. Slab-serifs are cheerful typefaces, possibly due to the fact that they developed simultaneously with Grotesque typefaces. The design principle originating from the first half of the 19th century does not have such firm and long-established roots as for example, the Venetian Roman typefaces, hence it’s much more prone to a “decline”. We know of Egyptiennes with uneven color, with letters falling backwards (this often happens in the case of “S”), and especially with slightly bizarre modeling of details. In the course of time, however, it was realized that such things could be quite pleasant and tempting. After a century and a half, we find that such Egyptiennes could refresh uniform computer typography. The forms of many twisted letters resemble the gestures of a juggler: others, rectangularly static ones, reflect the profile of a rail or a steel girder – things which, in their times, were new and were observed by the first creators of Egyptiennes. These typefaces are ideal for circus posters and programs for theatre performances, just as for printing on cement sacks. - Pulse JP Arabic by jpFonts,
$29.95النبض - the Pulse Pulse JP ME is a constructivist text and display font that differs from comparable fonts due to its special sharpness and harmonious balance. Its technical and constructed form creates a somewhat artificial impression of particular appeal. It is ideal for display on the screen and can be used in many projects. Pulse JP ME is a super family consisting of 48 fonts from compressed to expanded in six weights each. This opens up a wide designspace with the possibility of combining typefaces of the same character in a wide variety of variants and being able to adapt them to very different conditions. The details of the individual fonts are coordinated with each other with great precision and perfectly implemented in terms of craftsmanship. In all variants, this leads to a very balanced design with particular sharpness. The very extensive character set supports 120 Latin + 7 Arabic languages + Hebrew. The Arabic characters were designed in close collaboration with the Iranian designer Prof. Raafat Negarandeh. Here the constructivist approach is repeated within Arabic proportions. This leads to a very reduced and clear design with high legibility. Additional typographical adjustments can be made in the variable font, which is also available. There all variants are stored in a single font and can be continuously fine-tuned between them. - Bruschetta by Canada Type,
$24.95The problem with scripts in general, and brush scripts in particular, is that the majority of them cannot be set in all-caps words or sentences. So as a rule of thumb most designers try to avoid brush scripts when they know they will be entering an all-cap zone. But here comes Bruschetta, so you won’t need to reduce your design options. Bruschetta is a great flowing brush script that can be attractively used in upper-lower, lower-lower, or upper-upper settings. Bruschetta also has so much variety in its design features – original, funny, natural, friendly, legible, and even somewhat psychedelic – it just may be the most versatile brush script ever made. Bruschetta also has an historical value as the revival of the Helmut Matheis’ Contact design from 1963. Why it hasn’t been digitized until this point is beyond us! So we digitized it from original specimen, expanded the character set to completion, and even added a few built-in alternates. Bruschetta’s versatility allows it to be used in a variety of applications. It is great for signage, posters, product labels, menus, book covers, and pretty much anywhere where a friendly bold brush type is needed. Get yourself a copy and show your friends and clients why the overused Choc and Cooper aren’t the last word in cool! - Schmalfette CP by CounterPoint Type Studio,
$29.95SchmalfetteCP is the result of another collaboration between designers Jason Walcott and Rob King. King suggested that Walcott revive this wonderful and somewhat forgotten sans serif typeface from the mid 1950s. Originally designed by Walter Haettenschweiler in 1954, Schmalfette Grotesk was used for many years in the German magazine "Twen". The typeface was notoriously hard to acquire at the time and graphic designers in the USA often resorted to cutting letters from the Twen magazines and reusing them in their own designs. Later, when digital type came along several typefaces very similar were created that claimed to be digital revivals of Schmalfette Grotesk. However, they are actually only loosely based on the original. The proportions are different and in some cases a lower case was added. The original font was all caps. At Rob King's suggestion, Jason Walcott has strived to recreate the most faithful digital revival possible of the original Schmalfette Grotesk with the new version of SchmalfetteCP. In some cases small changes were made to accommodate today's digital needs (e.g. web fonts), but anyone who has ever searched for this typeface now has a version available that most closely resembles Haettenschweiler's original work. Schmalfette CP comes in OpenType format in both .ttf and .otf files and offers support for all Latin based and Eastern European languages. - DM Unarmed by DM Founts,
$12.50Unarmed began life as a series of rectangles in Fireworks. The task was designing my own business card for the first time in years, and the perfect lettering couldn't be found in either free or commercial fonts. While there were some good choices, none of them really communicated who I was. Initially only the lowercase letters in my name were created, with each being designed around a 7 x 4 grid of squares. I liked the result so much that I wanted to use the same typeface in different projects - and to save time in future, I decided to create this font. In creating DM Unarmed, the intention was to avoid diagonal lines, and to keep all the lines horizontal, vertical and grid-like. This made creating some of the characters - particularly the rounded ones and the letters X and Z - challenging. Coming from both worlds, I wanted to achieve a blend of technicality and creativeness, without trying to pretend one was the other. For best results this font should be used for large and prominent text, although it works at smaller sizes up to 12pt. I've spent a lot of time trying to hint a few characters that wouldn't play ball, such as 2, 7 and 8. In case you're wondering: DM Unarmed got its name from my philosophy of facing challenges without reliance on tools and weapons. - Berenjena by PampaType,
$40.00Berenjena is a captivating font family designed by type designer Javier Quintana Godoy in Santiago de Chile. Berenjena has the right combination of comfort in reading and a lyric spirit. This helps keep readers in the delicate atmosphere in which novels and tales can display all their charm. Most typefaces created for books cannot reach this. Either they are too expressive so they tire the eyes of the reader, or they are dull and reading becomes a tedious task. Berenjena was designed for text use bearing in mind this concept of subtle balance. Berenjena (Spanish for aubergine or eggplant) gives your text that spicy environment in which words shapes are easy to read while letterforms maintain their capricious feeling. It comes in roman and cursive declined in four weights: Blanca, Fina, Gris, Negra. All Berenjena character sets include extensive diacritics coverage for more than 200 languages plus the usual contextual features. The Berenjena Pro fonts (available at PampaType.com) include smalls caps, elegant ligatures, cute swashes, every kind of figures, and all contextual sorts. Berenjena will give your design a very individual character. It wears captivating details of calligraphic poetry which link subtlety to vernacular sign painting from Santiago de Chile. See a pdf of Berenjena here http://origin.myfonts.net/s/aw/original/306/0/156716.pdf or visit PampaType.com for more information. - Times Europa Office by Linotype,
$50.99The Times Europa Office family is designed after the model of the original serif family produced by Walter Tracy and the Linotype Design Studio in 1974. A redesign of the classic Times New Roman typeface, Times Europa was created as its replacement for The Times of London newspaper. In contrast to Times New Roman, Times Europa has sturdier characters and more open counter spaces, which help maintain readability in rougher printing conditions. Times Europa drastically improved on the legibility of the bold and italic styles of Times New Roman. Overall, text set in Times Europa is easier to read, and quicker to digest. Akira Kobayashi, Linotype’s Type Director, brought Times Europa up to speed for the new millennium in 2006. Now optimized for office communication instead of newspaper design, Times Europa Office offers a familiar yet refreshingly new appearance for serif text. Because of The Times of London’s specific printing conditions in the early 1970s, Times Europa originally had some intentional errors built into its letterform design. These inconsistencies created an even image in newspaper text in the long run. However, these design elements bear no role on modern office communication and its needs. Kobayashi redrew these problem forms, eliminating them completely. Now Times Europa’s font weights appear clearer and easier to read than ever before. - Cyan by Wilton Foundry,
$29.00The design of Cyan was inspired by features found in classic Roman and styles like Trajan and Bodebeck. It shows the designer's personal preference for geometric Roman proportions while incorporating open centers (B,P,R) and compact serifs. Unlike Trajan, Cyan has lowercase characters in the regular version. The characters stay true to the same features as the capitals, resulting in an unusually distinctive style. The Regular Capitals version contains Roman numerals. Cyan's weight is similar to Trajan's but the horizontal strokes are slightly bolder resulting in better legibility for small sizes, especially for lowercase characters. There are many subtle details in Cyan that become more interesting in larger sizes, for instance the subtle curves in the serifs and the overall smoothness as a result of the mostly rounded angles. Cyan is a robust font that will exceed expectations in areas never explored before. The name is inspired by the Greek word cyan, meaning "blue". The color cyan can have many different variations. One definition is a color made by mixing equal amounts of green and blue light (it also is a pure spectral color). As such, cyan is the complement of red: cyan pigments absorb red light. Cyan is sometimes called blue-green or turquoise and often goes undistinguished from light blue. Obviously the Cyan family is a perfect companion to the Cyan Sans family. - Saskya by Dear Alison,
$29.00While I was in Boston in 2014, I visited the Museum of Fine Arts and to my good fortune there was an exhibit of etchings by Rembrandt, one of my favorite artists. As to be expected, many were simply gorgeous, but one especially caught my eye. It was an etching of a priest (Jan Cornelis Sylvius, Preacher) with an extensive amount of writing in Latin. While I'm not certain that it was Rembrandt's own hand, the script was beautiful and I was fascinated by it because it had to be written on the etching plate in reverse. I snapped a few photos using my phone and later found other editions on line. I was so taken by the script that it begged me to create a modern typeface from it. The result is Saskya, named after Rembrandt's wife Saskia. There were many ligatures and glyph variants in the print, of which I captured many of them and made them accessible via OpenType features. The complete alphabet was not present in the sample, however, I discovered some other source material to sensitively fill in those gaps, with a remaining last few that I created myself. A truly romantic hand, Saskya will work well for invitations of many sorts, and when you're looking for that 'old thyme' scripty feeling in your graphics. - Cut Sans Serif by Aksharasarovara,
$25.00The thought behind this font was not to join vertical, horizontal and diagonal stems. Each stem is designed separately and arranged in a good manner to create glyphs. Something different from tradition; liberal, but in the limit. - Song Sheet JNL by Jeff Levine,
$29.00 - Cortland JNL by Jeff Levine,
$29.00Cortland JNL was modeled [in part] from lettering spotted in the opening credits of Columbia Pictures 1945 Batman® serial. The classic clean lines of the Art Deco lettering used were perfect for translating into digital format. - Mundo DemiBold by Type-Ø-Tones,
$40.00 - LTC Bodoni 175 by Lanston Type Co.,
$39.95 - Buzzer Three by ITC,
$29.00Buzzer Three is the work of Tony Lyons and Paul Crome. Its futuristic appearance is in the OCR style, however, it contains unique design characteristics that separate it from the more predictable geometric styles in this category. - Antiqua Roman by Yuanchen Jiang,
$30.00 - Blue Creek by ActiveSphere,
$30.00 - Legende by profonts,
$41.99 - Transit Station JNL by Jeff Levine,
$29.00 - Metalmark Stencil JNL by Jeff Levine,
$29.00 - Kusukusu by Hanoded,
$20.00 - Roadside Diner JNL by Jeff Levine,
$29.00 - Musical Comedy JNL by Jeff Levine,
$29.00