791 search results
(0.024 seconds)
- Onamura by Balibilly Design,
$22.00Initially, letterform was inspired by the gothic style of Romance decorative letters in transitional art in the Middle Ages. The conservative type in the Gothic era, especially in decorative romance, has led to the Victorian style being embedded in several forms as accents related but not forced to be combined. Rounded serif seems conventional combined with historically relevant letterform to create a harmonious blend. The art nouveau style also inspires this typeface. Approach to architectural ornamentation from 1880 to 1915, adopting the dynamic lines and curves typical of the civilization of the time. Continue time travel; we also present a more modern form influenced by the digitalization of art nouveau derivatives, familiarly called the psychedelic style. Paying homage to predecessors, we presented The Onamura font in a Japanese Ukiyo-e style that influenced the fine arts movement that broke old conservative art in Europe. We designed this font carefully with the information about the Middle Ages, Ukiyo-E, & Art Nouveau that greatly influenced art worldwide. In this font family, there are collaboration vibes. Both are the basis of the phenomenal blend of idealism between western and Japanese artists. Consisting of 10 fonts in 10 weights, it features an extended charset of over 850 glyphs, covering multilingual support, including Western European, Central European, and Southeastern European. Complete with advanced open type features like stylistic alternates, discretionary ligatures, ordinals, small caps, fractions, and case-sensitive forms. The elegant and refined details seen in this font provide a new aesthetic input, satisfy contemporary style, and give a range of choices for luxury typographic projects. This font is perfectly suited for high-impact headlines. Advance open-type features are stunning on logos, branding, magazines, website, etc. Supports languages: Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Bosnian, Catalan, Cebuano, Chiga, Colognian, Cornish, Corsican, Croatian, Czech, Danish, Dutch, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusii, Hungarian, Icelandic, Ido, Inari Sami, Indonesian, Interlingua, Irish, Italian, Javanese, Jju, Jola-Fonyi, Kabuverdianu, Kalaallisut, Kalenjin, Kinyarwanda, Kurdish, Latvian, Lithuanian, Lojban, Low German, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay, Maltese, Manx, Maori, Morisyen, North Ndebele, Northern Sami, Northern Sotho, Norwegian Bokmål, Norwegian Nynorsk, Nyanja, Nyankole, Occitan, Oromo, Polish, Portuguese, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Sardinian, Scottish Gaelic, Sena, Shambala, Shona, Slovak, Slovenian, Soga, Somali, South Ndebele, Southern Sotho, Spanish, Swahili, Swati, Swedish, Swiss German, Taita, Taroko, Teso, Tsonga, Tswana, Turkish, Turkmen, Upper Sorbian, Vunjo, Walloon, Welsh, Western Frisian, Wolof, Xhosa, Zulu - Ainslie by insigne,
$-Get your Aussie on! The new typeface, Ainslie, with its mix of influences from Oz, makes its mark as the first semi-serif from insigne Design. Ainslie, named for Mt. Ainslie and Canberra’s inner suburb of the same name, was originally developed for the Canberra Australia Centennial Typeface Competition. Canberra is Australia’s capital, and it’s a planned city designed by American Walter Burley Griffin, a contemporary and one-time associate of Frank Lloyd Wright. Griffin’s plan involved a distinctly geometric design with several focal points--one of which was Mt. Ainslie. This same purely geometric scheme is now the basis for insigne’s new release. Similar to the Chatype project in its scope, its challenge, and the way its concept was developed, Ainslie incorporates influences from Canberra and surrounding areas to form a font that is uniquely Australian. In comparison, Chatype was developed for the city of Chattanooga, Tennessee by insigne in conjunction with designer Robbie de Villiers. Chatype took elements from Chattanooga’s industrial character and Cherokee past and merged them with the area’s technological influences. Likewise, Ainslie takes Canberra’s distinct, geometric design and blends it with the organic, flowing effect of aboriginal art. Add in touches from the smooth, aerodynamic design of the boomerang and Ainslie gives you a look uniquely Australian yet usable in a wide range of applications. The fashionable typeface includes a multitude of alternates that can be accessed in any OpenType-enabled application. These stylish alternates along with a number of swashes as well as meticulously refined details with ball terminals and alternate titling caps keep the font well accessorized. Also included are capital swash alternates, old style figures, and small caps. Peruse the PDF brochure to see these features in action. OpenType enabled applications such as the Adobe suite or Quark can take full advantage of the automatic replacing ligatures and alternates. This family also offers the glyphs to support a wide range of languages. While Ainslie wasn't selected as the final font in the Canberra competition, the outcome allowed for additional adjustments to the typeface. Several approaches were attempted for the final product including a technological hexagonal concept, which may still be developed to another form later. Some of the organic forms were removed and substituted with more abrupt endings, leaving the face looking pretty spiffy and a fair bit more legible. In the end, Ainslie was pulled back to the basic forms from which it was started. Give it a go for your next project. It’s guaranteed to be anything but a barbeque stopper. - Times New Roman Small Text by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS Greek by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Times New Roman PS by Monotype,
$67.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times?, Times? Europa, and Times New Roman? are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times? is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times? Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times? Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer." - Arista 2.0 - Personal use only
- Bistecca - Personal use only
- Duepuntozero - Personal use only
- Targa - Personal use only
- Byron - Personal use only
- Girasol by Lián Types,
$35.00This is a cute story about a mother and her son. :) About a decade ago my own mother got very interested in my work. She used to say my letters had so many swirls and dazzling swashes, and suggested my job seemed to be very fun. She wondered if she could ever try to make her own alphabet... Well, she is a civil engineer and a maths teacher, and appeared to be a little tired of exact sciences... I remember answering this, while she was listening with her typical tender look: -"Mamá... While type-design may be a really enjoyable thing to do, it also involves having a great eye and knowledge about the history of letters: nice curves and shapes require a meticulous study and, like it happens in many fields, practice makes perfect"-. Well, she raised her eyebrows at me. -"and so what?"- She didn't have any experience neither in the field of art nor in the field of graphic design so, I told her that if she really wanted to get into this she should borrow some of my calligraphic books from my beloved shelves in my office. So... she did. Some weeks after that, she came to me with many sketches made with pencils and markers: some letters where very nice and unique while others naturally needed some work. I remember she added ball terminals to all of her letters (even if they didn't need them) because that was one of the rules she imposed. After some back and forth, we had the basis for what would be today, ten years later, the seed of this lovely font Girasol. Her proposal was nice, something I was not accustomed to do, that’s why many years later I decided to watch it with fresh new eyes and finished it. While she was in charge of making the lowercase letters, I helped with the uppercase and also added my hallmark in the alternates, already seen in others of my expressive fonts. The result is an upright decorative font that follows the behavior of the copperplate nib with a naive touch that makes it really cute and useful for a wide range of products. Many alternates per glyph make Girasol a very fun to use font which will delight you. Above posters are a proof of that! This font is a gift for my mother, Susana, who, in spite of her exacts academic background, taught me that beauty can also be found in the imperfect. 1 NOTES (1) In my fonts I'm always in seek of the perfect curve. When I designed Erotica and Dream Script, I read about Fibonacci’s spirals! - Tavern by FontMesa,
$25.00Tavern is a super font family based on our Algerian Mesa design, with Tavern we've greatly expanded the usability by creating light and bold weights plus all new for 2020 with the introduction of extra bold and black weights Tavern is now a five weight family. The addition of the bold weight made it possible to go further with the design by adding open faced shadowed, outline and fill versions. Please note, the fill fonts are aligned to go with the open faced versions, they may work with the outline versions, however you will have to apply them one letter at a time. The Tavern Fill fonts may also be used a stand alone font, however, the spacing is much wider than the regular solid black weights of Tavern. In the old days of printing, fill fonts rarely lined up perfect with the open or outline font, this created a misprinted look that's much in style today. To create that misprinted look using two different colors, try layering the outline fonts offset over the top of the solid black versions. Next we come to the small caps and X versions, for a font that's mostly seen used in all caps we felt a small caps would come in handy. The X in Tavern X stands for higher X-height, we've taken our standard lowercase and raised it for greater visibility in small text and for signage where you want the look of a lowercase but it needs to be readable from the street. In August of 2016 I started the project of expanding this font into more weights after seeing the font in use where someone tried creating a bold version by adding a stroke fill around the letters. The result didn't look very good, the stroke fill also caused the shadow line to merge with the serifs on some letters. This lead me to experiment to see if a new bold weight was possible for this font and I'm pleased to say that it was. After the bold weight was finished I decided to type the regular and bold weights together in a first word thin second word bold combination, however the weight difference between the two wasn't enough contrast. This lead me to wonder if a lighter weight was possible for this font, as you can see yes it was, so now for the first time in the history of this old 1908 type design you can type a first word thin second word bold combination. So why the name change from Algerian to Tavern? Since the original font was designed in England by the Stephenson Blake type foundry I decided to give this font a name that reminded you of the country it came from, however, there were other more technical reasons. During the creation of the bold weight the engraved shadow line was sticking out too far horizontally on the bottom right of the serifs dramatically throwing the whole font off balance. The original font encountered this problem on the uppercase E, L and Z, their solution was a diagonal cut corner which was now needed across any glyph in the new bold weight with a serif on the bottom right side. In order to make the light and regular weights blend well with the bold weight diagonal cut offs were needed and added as well. This changed the look of the font from the original and why I decided to change the name, additional concerns were, if you're designing a period piece where the font needs to be authentic then this font would be too new. Regular vs. Alt version? The alternate version came about after seeing the regular version used as a logo and secondary text on a major product label. I felt that some of the features of the regular version didn't look good as smaller secondary text, this gave me the idea to create an alternate version that would work well for secondary text in an advertising layout. But don't stop there, the alternate version can be used as a logo too and feel free to exchange letters between both regular and alternate versions. Where are the original alternates from Algerian? Original alternates from Algerian are built into the regular versions of Tavern plus new alternates have been created. We're excited to introduce, for the first time, all new swash capitals for this classic font, you're going to love the way they look in your ad layout, sign or logo. The best way to access alternate letters in Tavern is with the glyph map in Adobe Illustrator and Adobe InDesign products, from Adobe Illustrator you can copy and paste into Photoshop as a smart object and take advantage of all the text layer style features Photoshop has to offer. There may be third party character maps available for accessing alternate glyphs but we can't advise you in that area. I know what you're thinking, will there be a Tavern Condensed? It takes a lot of hours to produce a large font family such as this, a future condensed version will depend on how popular this standard version is. If you love Tavern we're happy to introduce the first weathered edge version of this font called Bay Tavern available in February 2020. - taller evolution - Personal use only
- cibreo - Personal use only
- delizioso - Personal use only
- Times Eighteen by Linotype,
$29.00In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Europa LT by Linotype,
$29.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten by Linotype,
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - Times Ten Paneuropean by Linotype,
$92.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - HiH Firmin Didot by HiH,
$10.00Before Bodoni, there was Didot. With the publication by Francois Ambroise Didot of Paris in 1784 of his prospectus for Tasso’s La Gerusalemme Liberata, the rococo typographical style of Fournier de Jeune was replaced with a spartan, neo-classical style that John Baskerville pioneered. The typeface Didot used for this work was of Didot’s own creation and is considered by both G. Dowding and P. Meggs to be the first modern face. Three years later, Bodoni of Parma is using a very similar face. Just as Bodoni’s typeface evolved over time, so did that of the Didot family. The eldest son of Francois Ambroise Didot, Pierre, ran the printing office; and Firmin ran the typefoundry. Pierre used the flattened, wove paper, again pioneered by Baskerville, to permit a more accurate impression and allow the use of more delicate letterforms. Firmin took full advantage of the improved paper by further refining the typeface introduced by his father. The printing of Racine’s Oeuvres in 1801 (seen in our gallery image #2) shows the symbiotic results of their efforts, especially in the marked increase in the sharpness of the serifs when compared to their owns works of only six years earlier. It has been suggested that one reason Bodoni achieved greater popularity than Didot is the thinner hairlines of Didot were more fragile when cast in metal type and thus more expensive for printers to use than Bodoni. This ceased to be a problem with the advent of phototypesetting, opening the door for a renewed interest in the work of the Didot family and especially that of Firmin Didot. Although further refinements in the Didot typeface were to come (notably the lower case ‘g’ shown in 1819), we have chosen 1801 as the nominal basis for our presentation of HiH Firmin Didot. We like the thick-thin circumflex that replaced the evenly-stroked version of 1795, possible only with the flatter wove paper. We like the unusual coat-hanger cedilla. We like the organic, leaf-like tail of the ‘Q.’ We like the strange, little number ‘2’ and the wonderfully assertive ‘4.’ And we like the distinctive and delightful awkwardness of the double-v (w). Please note that we have provided alternative versions of the upper and lower case w that are slightly more conventional than the original designs. Personally, I find the moderns (often called Didones) hard on the eyes in extended blocks of text. That does not stop me from enjoying their cold, crisp clarity. They represent the Age of Reason and the power of man’s intellect, while reflecting also its limitations. In the title pages set by Bodoni, Bulmer and Didot, I see the spare beauty of a winter landscape. That appeals to a New Englander like myself. Another aspect that appeals to me is setting a page in HiH Firmin Didot and watching people try to figure out what typeface it is. It looks a lot like Bodoni, but it isn't! - Times by Linotype,
$40.99In 1931, The Times of London commissioned a new text type design from Stanley Morison and the Monotype Corporation, after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. The new design was supervised by Stanley Morison and drawn by Victor Lardent, an artist from the advertising department of The Times. Morison used an older typeface, Plantin, as the basis for his design, but made revisions for legibility and economy of space (always important concerns for newspapers). As the old type used by the newspaper had been called Times Old Roman," Morison's revision became "Times New Roman." The Times of London debuted the new typeface in October 1932, and after one year the design was released for commercial sale. The Linotype version, called simply "Times," was optimized for line-casting technology, though the differences in the basic design are subtle. The typeface was very successful for the Times of London, which used a higher grade of newsprint than most newspapers. The better, whiter paper enhanced the new typeface's high degree of contrast and sharp serifs, and created a sparkling, modern look. In 1972, Walter Tracy designed Times Europa for The Times of London. This was a sturdier version, and it was needed to hold up to the newest demands of newspaper printing: faster presses and cheaper paper. In the United States, the Times font family has enjoyed popularity as a magazine and book type since the 1940s. Times continues to be very popular around the world because of its versatility and readability. And because it is a standard font on most computers and digital printers, it has become universally familiar as the office workhorse. Times™, Times™ Europa, and Times New Roman™ are sure bets for proposals, annual reports, office correspondence, magazines, and newspapers. Linotype offers many versions of this font: Times™ is the universal version of Times, used formerly as the matrices for the Linotype hot metal line-casting machines. The basic four weights of roman, italic, bold and bold italic are standard fonts on most printers. There are also small caps, Old style Figures, phonetic characters, and Central European characters. Times™ Ten is the version specially designed for smaller text (12 point and below); its characters are wider and the hairlines are a little stronger. Times Ten has many weights for Latin typography, as well as several weights for Central European, Cyrillic, and Greek typesetting. Times™ Eighteen is the headline version, ideal for point sizes of 18 and larger. The characters are subtly condensed and the hairlines are finer. Times™ Europa is the Walter Tracy re-design of 1972, its sturdier characters and open counterspaces maintain readability in rougher printing conditions. Times New Roman™ is the historic font version first drawn by Victor Lardent and Stanley Morison for the Monotype hot metal caster." - TT Berlinerins by TypeType,
$29.00TT Berlinerins useful links: Specimen PDF | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Berlinerins: TT Berlinerins is a contrast pair of typefaces which is basically our tribute to Berlin. Just like in the city itself where historicity and modernity are intertwined, the elegant script in our font family symbolizes the modern Berlin, and the grotesque inspired by the wood-type poster types of the first third of the 20th century is responsible for the historic component of the city. The idea of this project emerged in the beginning of 2016 when we've met Evgenia Pestova, a calligrapher from Berlin, who shared the contemporary perspective on calligraphy and the city impressions with us. The wood-type grotesque appeared later, after our another colleague had visited Berlin and told us her fascinating story about the things she had seen. The city is full of contrasts—it is very modern and very vintage at the same time. The photographs and the impressions from the trip have also become the basis of our project. That is how we've added a little of old Berlins roughness and inhomogeneity. TT Berlinerins Script contains 998 glyphs, including more than 240 swashes for which we've written a special feature. We've also drawn a large number of ligatures for TT Berlinerins Script and integrated wide support of OpenType features: ordn, frac, case, sups, sinf, numr, dnom, tnum, pnum, calt, liga. TT Berlinerins Grotesk consists of uppercase letters, includes a set of unusual ligatures and wide support of OpenType features: ordn, frac, sups, sinf, numr, dnom, tnum, pnum, liga, salt and two stylistic sets ss01, ss02 for the ampersand. FOLLOW US: Instagram | Facebook | Website TT Berlinerins language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - Prismatic Spirals by MMC-TypEngine,
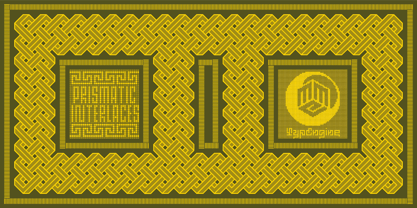
$93.00PRISMATIC SPIRALS FONT! The Prismatic Spirals Font is a decorative type-system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Spirals has two related families, its “bold” braided version Prismatic Interlaces and the Pro version. While the default is simpler or easier to use, as all piece’s spin in same way, PRO provides a more complex intricate Design which requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Spirals Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 48 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Prismatic Interlaces by MMC-TypEngine,
$93.00PRISMATIC INTERLACES TYPEFACE! Prismatic Interlaces is a decorative system and ‘Assembling Game’, itself. Settled in squared pieces modules or tiles, embedded by unprecedented Intertwined Prismatic Structures Design, or intricate interlaced bars that may seem quite “impossible” to shape. Although it originated from the ‘Penrose Square’, it may not look totally as an Impossible Figures Type of Optical Illusions. More an “improbable” Effect in its intertwined Design, that even static can seem like a source of Kinetical Sculptures, or drive eyes into a kind of hypnosis. Prismatic Interlaces has two related families, both as a kind of lighter weight versions Prismatic Spirals Default & Pro. While Default is simpler or easier to use, same way as Prismatic Interlaces, Pro provides a more complex intricate Design that requires typing alternating caps. Instructions: Use the Map Font Reference PDF as a guide to learn the 'tiles' position on the keyboard, then easily type and compose puzzle designs with this font! All alphanumeric keys are intuitive or easy to induce, you may easily memorize it all! Plus, often also need to consult it! *Find the Prismatic Interlaces Font Map Reference Interactive PDF Here! (!) Is recommended to Print it to have the Reference in handy or just open the PDF while composing a design with this typeface to also copy and paste, when consulting is required or when it may be difficult to access, depending on the keyboard script or language. As a Tiles Type-System, the line gap space value is 0, this means that tiles line gaps are invisibly grouted, so the user can compose designs, row by row, descending to each following row by clicking Enter, same as line break, while advances on assembling characters. Background History: The first sketches of my Prismatic Knots or Spirals Designs dates back then from 2010, while started developing hand-drawn Celtic Knots and Geometric Drawings in grid paper, while engage to Typography, Sacred Geometry and the “Impossible Figures” genre… I started doing modulation tests from 2013, until around 2018, I got to unravel it in square modules or tiles from the grid, then idealized it as fonts, along with other Type projects. This took 13 years to come out since the first sketches and 6 months in edition. During the production process some additional tiles or missing pieces were thought of and added to the basic set, which firstly had only the borders, corners, crossings, nets, Trivets connectors or T parts and ends, then added with nets and borders integrations. Usage Suggestions: This type-system enables the user to ornate and generate endless decorative patterns, borders, labyrinthine designs, Mosaics, motifs, etc. It can seem just like a puzzle, but a much greater tool instead for higher purposes as to compose Enigmas and use seriously. As like also to write Real Text by assembling the key characters or pieces, this way you can literarily reproduce any Pixel Design or font to its Prismatic Spirals correspondent form, as Kufic Arabic script and further languages and compose messages easily… This Typeface was made to be contemplated, applied, and manufactured on Infinite Decorative Designs as Pavements, Tapestry, Frames, Prints, Fabrics, Bookplates, Coloring Books, Cards, covers or architectonic frontispieces, storefronts, and Jewelry, for example. Usage Tips: Notice that the line-height must be fixed to 100% or 1,0. In some cases, as on Microsoft Word for example, the line-height default is set to 1,15. So you’ll need to change to 1,0 plus remove space after paragraph, in the same dropdown menu on Paragraph section. Considering Word files too, since the text used for mapping the Designs, won't make any literal orthographical sense, the user must select to ignore the Spellcheck underlined in red, by clicking over each misspelled error or in revision, so it can be better appreciated. Also unfolding environments as Adobe Software’s, the Designer will use the character menu to set body size and line gap to same value, as a calculator to fit a layout for example of 1,000 pts high with 9 tiles high, both body size and line gap will be 111.1111 pts. Further Tips: Whenever an architect picks this decorative system to design pavements floor or walls, a printed instruction version of the layout using the ‘map’ font may be helpful and required to the masons that will lay the tiles, to place the pieces and its directions in the right way. Regarding to export PNGs images in Software’s for layered Typesetting as Adobe Illustrator a final procedure may be required, once the designs are done and can be backup it, expanding and applying merge filter, will remove a few possible line glitches and be perfected. Technical Specifications: With 8 styles and 4 subfamilies with 2 complementary weights each (Regular and Bold) therefore, Original Contour, Filled, Decor, with reticle’s decorations and 2 Map fonts with key captions. *All fonts match perfectly when central pasted for layered typesetting. All fonts have 106 glyphs, in which 49 are different keys repeated twice in both caps and shift, plus few more that were repeated for facilitating. It was settled this way in order for exchanging with Prismatic Spirals Pro font which has 96 different keys or 2 versions of each. Concerning tiles manufacturing and Printed Products as stickers or Stencils, any of its repeated pieces was measured and just rotated in different directions in each key, so when sided by other pieces in any direction will fit perfectly without mispatching errors. Copyright Disclaimer: The Font Software’s are protected by Copyright and its licenses grant the user the right to design, apply contours, plus print and manufacture in flat 2D planes only. In case of the advent of the same structures and set of pieces built in 3D Solid form, Font licenses will not be valid or authorized for casting it. © 2023 André T. A. Corrêa “Dr. Andréground” & MMC-TypEngine. - Leather by Canada Type,
$24.95Over the past few years, every designer has seen the surprising outbreak of blackletter types in marketing campaigns for major sports clothing manufacturers, a few phone companies, soft drink makers, and more recently on entertainment and music products. In such campaigns, blackletter type combined with photos of usual daily activity simply adds a level of strength and mystique to things we see and do on a regular basis. But we couldn't help noticing that the typography was very odd in such campaigns, where the type overpowers all the other design elements. This is because almost all blackletter fonts ever made express too much strength and time-stamp themselves in a definite manner, thereby eliminating themselves as possible type choices for a variety of common contemporary design approaches, such as minimal, geometric, modular, etc. So extending the idea of using blackletter in modern design was a bit of a wild goose chase for us. But we finally found the face that completes the equation no other blackletter could fit into: Leather is a digitization and major expansion of Imre Reiner's forgotten but excellent 1933 Gotika design, which was very much ahead of its time. In its own time this design saw very little use because it caused problems to printers, where the thin serifs and inner bars were too fragile and broke off too easily when used in metal. But now, more than seventy years later, it seems like it was made for current technologies, and it is nothing short of being the perfect candidate for using blackletter in grid-based settings. Leather has three features usually not found in other blackletter fonts: - Grid-based geometric strokes and curves: In the early 1930s, blackletter design had already begun interacting back with the modern sans serif it birthed at the turn of the century. This design is one of the very few manifestations of such interaction. - Fragile, Boboni-like serifs, sprout from mostly expected places in the minuscules, but are sprinkled very aesthetically on some of the majuscules. The overall result is magnificently modern. - The usual complexity of blackletter uppercase's inner bars is rendered simple, geometric and very visually appealing. The contrast between the inner bars and thick outer strokes creates a surprising circuitry-like effect on some of the letters (D, O, Q), wonderfully plays with the idea of fragile balances on some others (M, N and P), and boldly introduces new concepts on others (B, F, K, L, R). Our research seems to suggest that the original numerals used with this design in the 1930s were adopted from a previous Imre Reiner typeface. They didn't really fit with the idea of this font, so we created brand new numerals for Leather. We also expanded the character set to cover all Western Latin-based languages, and scattered plenty of alternates and ligatures throughout the map. The name, Leather, was derived from a humorous attempt at naming a font. Initially we wanted to call it Black Leather (blackletter...blackleather), but the closer we came to finishing it, the more respect we developed for its attempt to introduce a plausible convergence between two entirely different type categories. Sadly for the art, this idea of convergence didn't go much further back then, due to technological limitations and the eventual war a few years later. We're hoping this revival would encourage people to look at blackletter under a new light in these modern times of multiple design influences. - Antique by Storm Type Foundry,
$26.00The concept of the Baroque Roman type face is something which is remote from us. Ungrateful theorists gave Baroque type faces the ill-sounding attribute "Transitional", as if the Baroque Roman type face wilfully diverted from the tradition and at the same time did not manage to mature. This "transition" was originally meant as an intermediate stage between the Aldine/Garamond Roman face of the Renaissance, and its modern counterpart, as represented by Bodoni or Didot. Otherwise there was also a "transition" from a slanted axis of the shadow to a perpendicular one. What a petty detail led to the pejorative designation of Baroque type faces! If a bookseller were to tell his customers that they are about to choose a book which is set in some sort of transitional type face, he would probably go bust. After all, a reader, for his money, would not put up with some typographical experimentation. He wants to read a book without losing his eyesight while doing so. Nevertheless, it was Baroque typography which gave the world the most legible type faces. In those days the craft of punch-cutting was gradually separating itself from that of book-printing, but also from publishing and bookselling. Previously all these activities could be performed by a single person. The punch-cutter, who at that time was already fully occupied with the production of letters, achieved better results than he would have achieved if his creative talents were to be diffused in a printing office or a bookseller's shop. Thus it was possible that for example the printer John Baskerville did not cut a single letter in his entire lifetime, for he used the services of the accomplished punch-cutter John Handy. It became the custom that one type founder supplied type to multiple printing offices, so that the same type faces appeared in various parts of the world. The type face was losing its national character. In the Renaissance period it is still quite easy to distinguish for example a French Roman type face from a Venetian one; in the Baroque period this could be achieved only with great difficulties. Imagination and variety of shapes, which so far have been reserved only to the fine arts, now come into play. Thanks to technological progress, book printers are now able to reproduce hairstrokes and imitate calligraphic type faces. Scripts and elaborate ornaments are no longer the privilege of copper-engravers. Also the appearance of the basic, body design is slowly undergoing a change. The Renaissance canonical stiffness is now replaced with colour and contrast. The page of the book is suddenly darker, its lay-out more varied and its lines more compact. For Baroque type designers made a simple, yet ingenious discovery - they enlarged the x-height and reduced the ascenders to the cap-height. The type face thus became seemingly larger, and hence more legible, but at the same time more economical in composition; the type area was increasing to the detriment of the margins. Paper was expensive, and the aim of all the publishers was, therefore, to sell as many ideas in as small a book block as possible. A narrowed, bold majuscule, designed for use on the title page, appeared for the first time in the Late Baroque period. Also the title page was laid out with the highest possible economy. It comprised as a rule the brief contents of the book and the address of the bookseller, i.e. roughly that which is now placed on the flaps and in the imprint lines. Bold upper-case letters in the first line dramatically give way to the more subtle italics, the third line is highlighted with vermilion; a few words set in lower-case letters are scattered in-between, and then vermilion appears again. Somewhere in the middle there is an ornament, a monogram or an engraving as a kind of climax of the drama, while at the foot of the title-page all this din is quietened by a line with the name of the printer and the year expressed in Roman numerals, set in 8-point body size. Every Baroque title-page could well pass muster as a striking poster. The pride of every book printer was the publication of a type specimen book - a typographical manual. Among these manuals the one published by Fournier stands out - also as regards the selection of the texts for the specimen type matter. It reveals the scope of knowledge and education of the master typographers of that period. The same Fournier established a system of typographical measurement which, revised by Didot, is still used today. Baskerville introduced the smoothing of paper by a hot steel roller, in order that he could print astonishingly sharp letters, etc. ... In other words - Baroque typography deserves anything else but the attribute "transitional". In the first half of the 18th century, besides persons whose names are prominent and well-known up to the present, as was Caslon, there were many type founders who did not manage to publish their manuals or forgot to become famous in some other way. They often imitated the type faces of their more experienced contemporaries, but many of them arrived at a quite strange, even weird originality, which ran completely outside the mainstream of typographical art. The prints from which we have drawn inspiration for these six digital designs come from Paris, Vienna and Prague, from the period around 1750. The transcription of letters in their intact form is our firm principle. Does it mean, therefore, that the task of the digital restorer is to copy meticulously the outline of the letter with all inadequacies of the particular imprint? No. The type face should not to evoke the rustic atmosphere of letterpress after printing, but to analyze the appearance of the punches before they are imprinted. It is also necessary to take account of the size of the type face and to avoid excessive enlargement or reduction. Let us keep in mind that every size requires its own design. The longer we work on the computer where a change in size is child's play, the more we are convinced that the appearance of a letter is tied to its proportions, and therefore, to a fixed size. We are also aware of the fact that the computer is a straightjacket of the type face and that the dictate of mathematical vectors effectively kills any hint of naturalness. That is why we strive to preserve in these six alphabets the numerous anomalies to which later no type designer ever returned due to their obvious eccentricity. Please accept this PostScript study as an attempt (possibly futile, possibly inspirational) to brush up the warm magic of Baroque prints. Hopefully it will give pleasure in today's modern type designer's nihilism. - Made For Japan by Font Aid V,
$20.00In March 2011, the Society of Typographic Aficionados began organizing a collaborative project that would unite the typographic and design communities. The goal of Font Aid V: Made for Japan was to raise funds to expedite relief efforts after the devastating earthquake and tsunami in Japan. Nearly 300 contributors from 45 countries sent in over 500 glyphs in a single week. Behind the scenes, volunteers Neil Summerour, Silas Dilworth, Delve Withrington, and Grant Hutchinson were up to their elbows in Adobe Illustrator and Fontlab assembling the typeface. The sheer number of submissions coupled with the complexity of some of the designs caused unforeseen delays in completing the typeface. The team not only managed the immense influx of submissions, it also had several technical hurdles and multiple content reviews to mitigate before the final font could be produced. Several months after the project was initiated, Font Aid V: Made for Japan was finally ready for distribution. With the help of Sogo Japan, all proceeds from sales of this typeface will be delivered directly to organizations in Japan, such as Second Hand and AMDA International (Association of Medical Doctors of Asia). Sogo Japan strives to help circumvent regular international charity channels and the inefficiencies associated with them. Thanks to everyone who participated and helped us spread the word about the Font Aid V: Made for Japan project. In particular, we would like to acknowledge the following individuals and groups for their participation and involvement: Jonathan Abbott, Rui Abreu, Frank Adebiaye, Tim Ahrens, Anonymous, Eero Antturi, Leonardo Aranda, Hector Carrillo Aspano, Danielle Atnip, Alejandro Cabrera Avila, Christophe Badani, Joanne Gyo Young Bae, Ben Balvanz, Cynthia Bataille, Priyanka Batra, Donald Beekman, Hannes Beer, David Berlow, Kevin Beronilla, Fabian Bertschinger, Nicole Bittner, Bart Blubaugh, Dathan Boardman, Andrew Boardman, Joel Vilas Boas, Konstantin Boldovskiy, Scott Boms, Michael Browers, Vickie Burns, Matt Burvill, Daniele Capo, Seymour Caprice, Mauro Caramella, Matevž Čas, Eli Castellanos, Sarah Castillo, Tom Censani, Pinar Ceyhan, Ivette Chacon, Hin-Ching Chan, Sarah Charalambides, Karen Charatan, Sinde Cheung, Todd Childers, Justin Chodzko, Felipe Coca, Antonio Coelho, Jefferson Cortinove, Alan Lima Coutinho, Nick Cox, Nick Curtis, Girish Dalvi, Christopher DeCaro, Thomas C Dempsey, Matt Desmond, Chank Diesel, Anum Durvesh, Suzie Eland, Engy Elboreini, Craig Eliason, Emi Eliason, James Elliott, Grace Engels, Exljbris, Hillary Fayle, Carol Fillip, Jeff Fisher, Scott Fisk, John Foley, Stuart Ford, Mathias Forslund, Brock French, Anina Frischknecht, Eric Frisino, Chiyo Fujimori, Kaela Gallo, Ayesha Garrett, Harald Geisler, Alfonso Gómez-Arzola, Adriana Esteve González, Richard Gregory, James Grieshaber, Grupoingenio, Kemie Guaida, Carlos Fabián Camargo Guerrero, Rachel Han, Erin Harris, Stefan Hattenbach, Magnus Hearn, Marissa Heiken, Georg Herold-Wildfellner, Jamie Homer, Ed Hoskin, Dav[id Hubner], Jonathan Hughes, Rian Hughes, Grant Hutchinson, Xerxes Irani, Masayuki Izumi, Jan Janeček, Hyun Kyung Jang, Julien Janiszewski, Dušan Jelesijevic, Cal Jepps, Meghan Jossick, Evamaria Judkins, July Twenty Fourth, Erica Jung, William K, Claes Källarsson, Kapitza, Asutosh Kar, Arno Kathollnig, Sami Kaunisvirta, Hajime Kawakami, Scott Kaye, Richard Kegler, Anna Keroullé, Bizhan Khodabandeh, Lara Assouad Khoury, Ilona Kincses, Becky King, Sean King, Megan Kirby, Max Kisman, Keith Kitz, Romy Klessen, Akira Kobayashi, Kokin, Kozyndan & Silas Dilworth, Atushi Kunimune, Andreas Kuschner, John Langdon, Ray Larabie, Jess Latham, Kelly D Lawrence, Matic Leban, Chien-Hao Lee, Bryan Levay, Enrico Limcaco, Andreas Lindholm, Andrew Loschiavo, Chris Lozos, Ian Lynam, John Lyttle, Gustavo Machado, Jonathan Mak, Ricardo Marcin, Jeannie Mecorney, Steve Mehallo, Cristina Melo, Martin Mendelsberg, The Midnight Umbrella Studio, Goro Mihok, Ojasvi Mohanty, Ahmed Mohtadi, Alixe Monteil, Veronica Monterosso, Dani Montesinos, Masanobu Moriyama, Misa Moriyama, Pedro Moura, John Moy Jr, Marc Marius Mueller, Shoko Mugikura, Joachim Müller-Lancé, Diane Myers, John Nahmias, Yoshihisa Nakai, Hiroshi Nakayama, Reiko Nara, Nathoo, Titus Nemeth, Nathanael Ng, Ngoc Ngo, Antoninus Niemiec, James Ockelford, Kunihiko Okano, Naotatsu Okuda, Toshi Omagari, Onikeiji, Ozlem Ozkal, Jason Pagura, Hrant Papazian, Brian Jongseong Park, John Passafiume, Patrick Griffin, Alejandro Paul, Vian Peanu, Dylan Pech, Rebecca Penmore, Peter Brugger, Jean François Porchez, Carolyn Porter, Andrew Pothecary, James Puckett, Rachel Hernández Pumarejo, James Random, Liam Roberts, Tom Rogers, David Jonathan Ross, Sumio Sakai, Sana, Stuart Sandler, Rafael Saraiva, Riccardo Sartori, Ai Sasaki, Yee Wen Sat, Agnes Schlenke, Giovanna Scolaro, Roland Scriver, Alessandro Segalini, Shawn Semmes, Jane Sheppard, Josh Sherwood, Paulo Silva, Mark Simonson, Luis Siquot, Greg Smith, Owen Song, James L. Stirling, Nina Stössinger, Tanya Turipamwe Stroh, Kevin Strzelczyk, Neil Summerour, Superfried, Shiho Takahashi, Shuji Takahashi, Yusuke Takeda, Naoyuki Takeshita, Bruno Tenan, Chung-Deh Tien, Tom, Ryoichi Tsunekawa, Alex Tye, Matthew Tyndall, TypoVar, Virginia Valdez, Beatriz Valerio, Tom Varisco, Brayden Varr, Catarina Vaz, Andy Veale, Yvette Claudia Velez, Marie-Anne Verougstraete, Abbie Vickress, Ray Villarreal, Pat Vining, Courtney Waite, Hoyle Wang, Viola Wang, Jim Ward, Grace Watling, Terrance Weinzierl, Robert Weiss, Stuart Weston, Kevin Wijaya, Dave Williams, Beau Williamson, Delve Withrington, Katherine Wood, Neil Woodyatt, Jesvin Yeo, Yokokaku, Kazuhi Yoshikawa, YouWorkForThem, Matt Yow, Charlton Yu, Yuriko, Ron Za, Jayson Zaleski, Víctor Zúñiga - Roller Poster by HiH,
$12.00Roller Poster is named after Alfred Roller. In 1902, Roller created a poster to advertise the 16th exhibit of Austrian Artists and Sculptures Association, representing the Vienna Secession movement. The exhibit was to take place in Vienna during January & February 1903. The location is not mentioned because everyone in Vienna knew it would be held at the exhibit hall in the Secession Building at Friedrichstraþe 12, a few blocks south of the Opernring, near the Naschmarkt. Designed by Joseph Maria Olbrich in 1897, the buiilding has been restored and stands today as one finest of the many fine examples of Art Nouveau architecture in Vienna (see vienna_secession_bldg.jpg). Because of its dome, it is called “the golden cabbage.” The poster itself is unique. The word “secession” is in one type style and takes up two-thirds of the elongated poster. At the bottom of the poster are the details in a different lettering style. It is this second style at the bottom that is the basis for the font Roller Poster. In keeping with our regular naming conventions, we were going to call it Roller Gezeichnete (hand-drawn), but the wonderful play on both words and the shape of the three S’s in secession was too compelling. In November 1965 there was an exhibit of Jugendstil and Expressionist art at the University of California. Alfred Roller’s Secession Poster was part of that exhibit. Wes Wilson was designing promotional material at Contact Printing in San Francisco. Among their clients was a rock promoter named Bill Graham, staging dance-concerts at Fillmore Auditorium. Wilson saw the catalog from the UC exhibit and Roller’s lettering. Wilson adapted Roller’s letter forms to his own fluid style. The result was the poster for the August 12-13, 1966 Jefferson Airplane/Grateful Dead concert at Fillmore put on by Graham (BG23-1). Wilson continued to use Roller’s letter forms on most of the posters he did for Graham through May 1967, when he stopped working for Graham. The posters were extremely successful and the lettering style along with Roller’s letter forms were picked up by other artists, including Bonnie MacLean, Clifford Charles Seeley, James Gardner, and others. The Secession poster and the Fillmore posters have inspired a number of fonts in addition to ours. Among them are JONAH BLACK (& WHITE) by Rececca Alaccari, LOVE SOLID by Leslie Carbarga and MOJO by Jim Parkinson. Each is different and yet each clearly shows its bloodlines. Our font differs in two ways: 1) the general differences in the interpretation of the letter forms and 2) the modification of the basic letter form to incorporate the diacriticals within the implied frame of the letter, after the manner of the original design by Roller. We borrowed Carbarga’s solution to the slashed O and used it, in a modified form, for other characters as well to accomplish the same purpose. We recommend that you buy ours and at least one of the other three. According to Alaccari, a version called URBAN was released by Franklin Lettering in the 70’s (and is shown on page 51 of The Solotype Catalog). For comparison of our font to original design, see image files roller_poster_2s.jpg of original poster and roller_poster_2sx.jpg showing reconstruction using our font for the lower portion (recontructed area indicated by blue bar). Please note the consistency of character width. In the lower case, 23 of the basic 26 letters are 1/2 EM Square wide. The ‘i’ is an eighth narrower, while the ‘m’& ‘w’ are one quarter wider. All the Upper Case letters are 1/8 EM wider than the lower case. This is to make it easier to fill a geometrical shape like a rectangle, allowing you to capture a little of the flavor of Wes Wilson’s Fillmore West poster using only a word processor. We have also included a number of shapes for use as spacers and endcaps. If you have a drawing program that allows you to edit an ‘envelope’ around the letters to distort their shape, you can really get creative. I used Corel Draw for the gallary images, but there are other programs that can accomplish the same thing. The image file “roller_poster_keys.jpg” shows the complete character set with the keystrokes required for each character (see “HiH_Font_readme.txt” for instruction on inserting the non-keyboard characters). The file “roller_poster_widths.jpg” shows the exact width of each character in EM units (based on 1000 units per EM square). You will notice that the font is set wide for readability. However, most programs will allow you to tighten up on the character spacing after the manner of Roller & Wilson. In MS Word, for example, go to the FORMAT menu > FONT > CHARACTER SPACING. Go to the second Drop-Down Menu, labeled ‘Spacing’ and select "condensed' and then set the amount that you want to condense ‘by’ (key on the little arrows); two points (2.0) is a godd place to start. Let your motto be EXPLORE & EXPERIMENT. Art Nouveau has always been one of my favorite movements in art -- I grew up in a home with a couple of Mucha prints hanging on the living room wall. Perhaps because of that and because I lived through the sixties, I have enjoyed researching and designing this font more than any other I have worked on. Let’s face it (pardon the pun), Roller Poster is a FUN font. You owe it to yourself to have fun using it. - SF Old South Arabian by Sultan Fonts,
$9.99Historical Background Old South Arabian Script (OSA) was used before the Islamic era not only in the southwest corner of the Arabian Peninsula, but actually in the entire Peninsula. In addition, samples of OSA have been found as far as Uruk in Mesopotamia, Delos in Greece, and Giza in Egypt. Archaeological finds show that as far back as the 8th century BCE, OSA was used in trade, religious writing, and in civil records. Following the spread of Islam in Yemen, the decline of OSA began in the 7th century CE as it was gradually supplanted by Arabic script. OSA was typically known by the name of the then-dominant peoples in the Southern Peninsula. At various times, it was known as Sabaean, Qatabani, or Hadramite, among others. Although it was used for a variety of languages, OSA is most strongly associated with Sabaean. Many Peninsular languages borrowed OSA before introducing further changes of their own. Prime examples are the Thamudic, Safaitic, and Lihyanite scripts which eventually developed into independent scripts. The westward migration of the Sabaean people into the Horn of Africa introduced the South Arabian consonantal alphabet into the region. The transplanted script formed the roots of the Geez script of Ethiopia, which, in time and under presumably external influences, developed into a rich syllabary unlike any other Semitic script in history. Even a cursory examination of the letter forms of Modern Ethiopic writing reveal a striking similarity to South Arabian Script. OSA inscriptions typically reveal a dominant right-to-left directionality, although there are also many cases of alternating directions, known as boustrophedon writing. Figure 1 is a fine example of this style of writing. OSA inscriptions were discovered early in the 19th century. Soon thereafter, two orientalists, Gesenius and Rödiger, made great strides towards deciphering the script. Styles of Writing Old South Arabian inscriptions have survived primarily on stone, ceramic, and metallic surfaces. Hundreds of artifacts have been found and, to this day, continue to be discovered. Some of the best examples number of inscriptions on softer materials, such as wood and leather, have also been discovered. Although there is a significant difference between the styles of letters on the hard surfaces and those on the soft. Old South Arabian (Musnad) is composed of 29 letters , that is one letter more than the Arabic alphabet, which is between “S” and “Sh”, and names “Samekh”. Aspects of difference between Musnad and the present Arabic writing is that Musnad is written in separate letters, and the shape of the letters do not change according to its place in the word. However, some letters change according to the beginning of the writing. Musnad is either prominent, or deep. Prominent writings are for important writings and deep writings are for ordinary. The material on which the Musnad was written were stones, rocks, wood, and metal. In the course of its development the Musnad use appeared in the “Lehyanite’, “Thamudic”, “Safaitic”, pen to which many changes and amendments were made. And from it “Habashi’ writing was born. As regards his place among the Arabs of the Peninsula , when we look at the internet and its role in cultural dialogue , the Arabs of the Peninsula considered Musnad inscription which was indisputably their national writing until the dawn of Islam. It was used by people in all parts of Arabia in their homeland and abroad . It was their means of chronology and record of their glories and history.2- Features of Musnad Script: 1. It is written from right to left and vice versa. 2. Its letters are not joined. 3. Shape of letters are uniform despite their positions in the word. 4. Words are separated by vertical lines. 5. A letter is doubled in case of assertion. 6. No points and punctuations. 7. Easy to be learned by beginners. My OSA Musnad Font My design and technical work is only a treatment of the OSA Musnad as a symbol of writing. And it is possible to use in computer.. My design is not aimed at demonstrating the linguistic and intellectual structure of the Old South Arabian (Musnad). It is so simple that it could be easy to learn by learners and those who are interested in the OSA Musnad letters in computer. The basis of such importance is that it spares a lot of time and effort for researchers and students in this field. Formerly they used to write the Musnad texts either by handwriting or scan them , But now they can easily write its texts in OSA Musnad by using keyboard directly, so that they can change , amend and fulfill easily and accurately . So, we made use of speed, easiness and accuracy. And anyone interested in the South Arabian history in any part of the world can due to this design read and write OSA Musnad letters most easily. This design will also be used by historians and archeologists. , as well as specialist linguistics . The design also demonstrates the aesthetics of the Himyarit writing. About this font family Old South Arabian is An Arabic, Old South Arabian and Latin typeface for desktop applications ,for websites, and for digital ads. Old South Arabian font family contains two types: Old South Arabian and Old South Arabian serif. The font includes a design that supports Arabic, Old South Arabian and Latin languages. Old South Arabian typeface comes with many opentype features. - Komikaze - 100% free
- Waltograph UI - Unknown license
PreviousPage 20 of 20