4,056 search results
(0.031 seconds)
- SteamCourt by insigne,
$22.00Think smart. Think regal. Think SteamCourt, a new font designed specifically for the card game SteamCourt. A bit of background if you will: In early 2014, some friends from my college days banded together to form their own game company. Their first launch? A current Kickstarter they named SteamCourt. I love Kickstarter. It’s a fantastic platform, a great way for individuals to introduce the public to their visions. I've started a couple of them myself--both including fonts designed specifically for the projects. The first is Chatype, a font created exclusively for the city of Chattanooga. The second: Cabrito, a font developed as part of the children’s typeface book, The Clothes Letters Wear. It’s wonderful to work with so many others who come alongside to help you vision become reality. Naturally, hearing of my friends' project, I contacted them about adding a new face to their venture as well. I gave them carte blanche. They wanted steampunk. It was a great challenge, the result of which is now SteamCourt, an unforgettable display typeface that draws from the mix of Victorian regals, metallic and brass engineering, cogs, clocks and blackletter typography. It evokes a time of skillfully forged metalwork and an era of intrigue and excitement, filled with audacious feats of engineering and innovation and the perilous journeys of the airship. While influenced by the era of blackletter, SteamCourt is an unmistakable departure from the style of two centuries past, yet it still shines in its given display roles with a distinct regal twist. The serifs are asymmetrical, yet the characters are all specially and delicately balanced. It’s an eye-catching alternative to blackletter with modern steampunk touches. The game’s signature typeface has sizeable language support on top of 90 alternate characters as well. In addition to a generous number contextual alternates, SteamCourt features stylistic alternates that allow for buyers to customize its visual appearance for their preferences, helping to make it a superior option for packaging, branding and enormous typesetting logotypes as well as shorter textual content. Check out the game, but grab the font, too, to be a part of that crib created as a companion for the new game in court. It'll be the ace up your sleeve for many rounds of design ahead. - Anaglyph by Luxfont,
$18.00Introducing incredible COLOR ANAGLYPH font. Unique font family with anaglyph stereo effect - a novelty in the field of color fonts. Inspired by global trends in contemporary design with a touch of retro 90s, electric music and minimalistic purity of glyphs. Truly a reflection of modern POP culture. Font is ideal in entertainment design. Night club poster design, fashionable business card, website title, magazine illustration - there are countless options for using it. Font family has two thicknesses - bold & regular, 3 types of stereo effect, 2 font colors with stereo effect (black and white). Font consists of letters of the same height without division into uppercase and lowercase glyphs. This font family is based on the Regular & Bold fonts Boldini - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. Features: Free Demo font to check it works. 36 OTF SVG fonts in the family 2 thicknesses: Bold, Regular 3 types of stereo anaglyph effect 6 font colors with stereo effect Kerning IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf - Don't worry about what you see all fonts in black and not in multicolor in the tab “Individual Styles” - all fonts are working and have passed technical inspection, but not displayed in multicolor they, just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Rotis II Sans by Monotype,
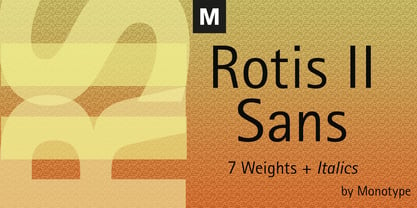
$50.99Developed over several years by the late Otl Aicher and first released in the late 1980s, the Rotis® typeface has become a timeless classic. ROTIS II SANS HISTORY Aicher was a renowned German designer and corporate image consultant. He created the four basic designs of Rotis – sans serif, semi sans, semi seif and serif – within an extended typeface family concept, wherein all designs share a common cap height, lowercase x-height, basic stem weight and general proportions. While each version is part of the large, integrated family, each was also designed to function on its own as a distinctive typestyle. The result is that all members of the Rotis family combine smoothly with each other. Aicher, however, did not design the Rotis family with the weights and proportions normal for more contemporary releases. Rotis Sans Serif, for example, was drawn with just six weights and only two italics. Starting in 2010, Robin Nicholas, senior designer for Monotype Imaging in the UK, and freelance designer Alice Savoie collaborated to bring Rotis Sans Serif up to current standards. The result is Rotis II Sans, a completely new addition to the Rotis family. “We devised our approach together,” recalls Savoie, “deciding which weights to start with, what kind of alterations to make to the original Rotis, etc. I went to work on the typefaces, regularly submitting proofs to Robin. We would then decide in tandem on the next steps to take.” Nicholas elaborates, “We revisited the range of weights and added matching italics so that the new additions to the family offer increased versatility. We optimized the outlines, corrected the weight of several letters and re-examined overall spacing and kerning. In addition to a new set of numerals, with a height similar to the capitals, we also drew case-sensitive punctuation.” ROTIS II SANS USAGE The new Rotis II Sans suite comprises 14 typefaces: seven weights, ranging from extra light to black, each with a companion italic. The designs are available as OpenType® Pro fonts, allowing for automatic insertion of ligatures and fractions. Pro fonts also offer an extended character set supporting most Central European and many Eastern European languages. Aicher’s original Rotis designs were widely used for branding and advertising. With the addition of Rotis II Sans, the family is again poised to become a powerful communicator. - Culoare by Luxfont,
$18.00Introducing space-bright COLORED hologram font. Soft color transitions combined with minimalistic clean glyphs. Ideal for modern web and print design. Excellent readability of glyphs for both the title and the large volume of text is preserved. Multi-colored modern family with different types of coloring - a highlighted gradient border of letters or fully hologram glyphs - a large selection of 11 ready-made font styles. Originality of the font will fit well into the fashionable logo, headline in the magazine or on the website, emphasize the trend of the product in branding and complement web advertising on social media. This font family is based on the Regular font Boldini - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. Features: Free Demo font to check it works. 11 OTF SVG color fonts in the family Free Demo font to check it works. Gradient and hologram fonts Kerning IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Preissig Antikva Pro by Storm Type Foundry,
$39.00This vintage, iconic typeface of original Czech letter-founding has been faithfully revised, extended and newly rendered in 2012. The majority of Vojtěch Preissig’s type faces have been, from their very creation, subject to controversial evaluations which might perhaps fill more pages than have been set in these type faces so far. The considerable technological backwardness of Czech typography between the world wars intensified the author’s creative effort even more. He had been devoting thought to his Antikva type face from 1912 onwards and dozens of hardly perceptible nuances of the same design have been preserved in his drawings. It was his only book type face, but it shows no signs of any hard struggle in creating it. Its extraordinary vividness and elegance are really surprising. It may be still indebted to the forms of Art Nouveau, which was withering away at that time, but its proportions, colour and expression inspire other Czech type designers. Preissig’s Antikva, Menhart’s Figural (and also Růžička’s Fairfield) and Týfa’s Antikva represent a clear line of development, very far away from the soft aesthetics of Tusar, Dyrynk or Brunner. The co-author of the modification for computer composition is Otakar Karlas. Without his experience the work would remain only a shadow of Preissig’s design. Our aim was to produce a large family of type faces for the setting of both books and jobbing works. The digital transcription of Preissig’s Antikva came into existence from summer till winter 1998. The direct model for this type face is the most successful, two-cicero (24 pt.) design dating from 1925. The designs of other sizes (12 pt., 14 pt., 16 pt. and then 36 pt. and 49 pt.) lack vividness and are the source of the widespread mistaken belief that Preissig’s Antikva consists of straight lines. That is, unfortunately, how even Muzika and Menhart describe it. Neither is it a Cubist type face as many of the semi-educated think today. Special attention had to be paid to italics. It is apparent that their design is not as perfect as that of Preissig’s Antikva. In contradistinction to the original we have deleted almost all lower serifs in the lower-case letters, enlarged the angle of inclination and completely redesigned the letters a, e, g, s, k, x, ... All crotches have been lightened by marked incisions. In other words, none of the italic letters corresponds to Preissig’s model. The signs which were missing have been supplemented with regard to the overall character of the alphabet. Preissig did not deal with bold designs, but the crystal-clear logic of his “chopping-off” of the round strokes enabled us to complete the type face family without any greater doubts. An excessively fragile type face, however, cannot be used for setting in smaller sizes; that is why we have prepared a separate family of text designs which has shortened ascenders, normal accents, slightly thickened strokes, and is, in general, optically more quiet and robust. We recommend it for sizes under 12 points. By contrast, the elegance of the basic design will be appreciated most in the sizes used for headlines and posters. Preissig’s Antikva is suitable not only for art books and festive prints, but also for poetry and shorter texts. - Banknote 1948 by Ingo,
$39.00A very expanded sans serif font in capital letters inspired by the inscription on a bank note Old bank notes tend to have a very typical typography. Usually they carry decorative and elaborately designed markings. For one thing, they must be practically impossible to forge and for another, they should make a respectable and legitimate impression. And in the days of copper and steel engravings, that meant nothing less than creating ornate, shaded or otherwise complicated scripts. Designing the appropriate script was literally in the hands of the engraver. That’s why I noticed this bank note from 1948. It is the first 20 mark bill in the then newly created currency ”Deutsche Mark.“ All other bank notes of the 1948 series show daintier forms of typography with an obvious tendency toward modern face. The 1949 series which followed shortly thereafter reveals the more complicated script as well. For whatever reason, only this 20 mark bill displays this extremely expanded sans serif variation of the otherwise Roman form applied. This peculiarity led me in the year 2010 to create a complete font from the single word ”Banknote.“ Back to those days in the 40’s, the initial edition of DM bank notes was carried out by a special US-American printer who was under pressure of completing on time and whose engravers not only engraved but also designed. So that’s why the bank notes resemble dollars and don’t even look like European currency. That also explains some of the uniquely designed characters when looked at in detail. Especially the almost serif type form on the letters C, G, S and Z, but also L and T owe their look to the ”American touch.“ The ingoFont Banknote 1948 comprises all characters of the Latin typeface according to ISO 8859 for all European languages including Turkish and Baltic languages. In order to maintain the character of the original, the ”creation“ of lower case letters was waived. This factor doesn’t contribute to legibility, but this kind of type is not intended for long texts anyway; rather, it unfolds its entire attraction when used as a display font, for example on posters. Banknote 1948 is also very suitable for distortion and other alien techniques, without too much harm being done to the characteristic forms. With Banknote 1948 ingoFonts discloses a font like scripts which were used in advertising of the 1940’s and 50’s and were popular around the world. But even today the use of this kind of font can be expedient, especially considering how Banknote 1948, for its time of origin, impresses with amazingly modern detail. - Storehouse by Creative Toucan,
$15.00Storehouse Font is an old fashioned typeface with a modern touch. Inspired by tradition, hardworking brewers and 1800s it come up with 10 strong, confident and powerful styles, included: Regular, Italic, Thin, Black, Outline, Shadow, Used, Wide, Soft and Stencil. The font looks great when put on signs, shirts or labels of the bottles. Also, it works perfect as font for a branding and commercial uses. What is included: Shapes: 1.Storehouse Shapes EPS – EPS file 2.Storehouse Shapes PDF – PDF file Fonts: Storehouse Regular - OpenType font file - Regular old fashioned typeface with a modern touch. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Thin - OpenType font file - Thin version. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Wide - OpenType font file – Wide version, big spaces. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Black - OpenType font file - Extra, extra bold version. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Outline - OpenType font file – Outline version of regular version, amazing in matching with regular version as a back shadow. full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Shadow - OpenType font file – Old fashioned shadow of regular version. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Italic - OpenType font file – Regular version with smooth edges. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Soft - OpenType font file - full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Stencil - OpenType font file – Stencil font with amazing old fashioned modern touch. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Storehouse Used- OpenType font file – Softer edges, smooth lines. Full set of uppercase letters, international support, punctuation, and a wide variety of extra characters. Multilanguage Support: English, Albanian, Danish, Dutch, Estonian, Croatian, Bosnian, Slovenian, Finnish, French, German, Icelandic, Italian, Norwegian, Portugese, Spanish, Swedish with a lot of other languages; see Full Character List. Note: To access the extra alternate letters, you will need to use the glyphs panel. Many design programs offer this ability, including Adobe Photoshop CC 2015 , Adobe Illustrator, Adobe Indesign. Works with Cricut, Silhouette, PicMonkey, Photoshop, Illustrator and many more applications! - Keep Calm by K-Type,
$20.00Keep Calm is a family of fonts developed from the now famous World War 2 poster that was designed in 1939 but never issued, then rediscovered in 2000. As well as the original Keep Calm font, the medium weight of the poster, new weights are now available – Keep Calm Book (regular weight), Heavy and Light – and each weight comes with a complimentary italic. Version 2.0 (2017) is a comprehensive update which consists of numerous refinements and improvements across all weights. The family now contains a full complement of Latin Extended-A characters, Welsh diacritics and Irish dotted consonants. The four italics have been optically corrected with revised, ‘true italic’ forms of a and f. The crown motif from the top of the Keep Calm poster is located at the plus minus ± and section § keystrokes (Alt 0177 and Alt 0167 on Windows). The lowercase g follows the Gill/Johnston eyeglass model, but also included is an alternative, single-story g at the Alt G keystroke (Alt 0169 on a Windows keyboard), the normal location of the copyright symbol which has been relocated elsewhere in the fonts. An alternative lowercase t, without the curved wedge cutaway, is provided at the Alt T (dagger) keystroke (Alt 0134 on Windows). When I first saw the Keep Calm and Carry On poster, I wrongly assumed the letters to be Gill Sans. Recent research at the National Archive by Dr. Bex Lewis of Manchester Metropolitan University has revealed that the original poster was hand drawn by the illustrator and painter, Ernest Wallcousins. The Gill Sans influence is apparent, in the R particularly, the M’s perfectly pointed vertex is redolent of Johnston’s Underground, and the most anomalous character, the C, resembles the ‘basic lettering’ of engineers that provided the vernacular sources for the Gotham typeface. Developing the Keep Calm typeface has been an exercise in extrapolation; an intriguing challenge to build a whole, high quality font family based on the twelve available capitals of the Keep Calm poster, and on similar lettering from the other two posters in the original series. This has required the creation of new lowercase letters that are believably 1939; that maintain the influence of Gill and Johnston while also hinting at the functional imperative of a wartime drawing office. Wallcousins’s lettering balanced intuitive human qualities and the pure pleasure of drawing elegant contemporary characters, against an underlying geometry of ruled lines, perfect circles, 45° terminals, and a requirement for no-nonsense clarity. - Boldini by Luxfont,
$18.00Introducing the unique family of COLORED fonts "Boldini" with minimalistic clean letters of a harmonious form in the style of modern POP culture. You no longer need to adjust the gradient for each letter, letters are immediately printed in gradient! Gradient fonts is perfect for headlines for fashion websites, magazines, and print design, and the basic solid font is suitable for branding boutique signs as well as for large amounts of text, because the font is very readable in a small size. Font family has two thicknesses - bold & regular, 6 gradient directions, gradient fonts also 2 type - with transparency and without transparency, as well as 2 basic monochrome fonts. Font consists of letters of the same height without division into uppercase and lowercase glyphs. *See also these fonts, which based on this family: Culoare & Anaglyph. Which means that if necessary you can combine these families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. Features: Such color combinations in gradients are universal and very convenient for repainting. IMPORTANT: - OTF SVG fonts contain vector letters with gradients and transparency. - Multicolor OTF version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf - Don't worry about what you see all fonts in black and not in multicolor in the tab “Individual Styles” - all fonts are working and have passed technical inspection, but not displayed in multicolor they, just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the classic OTF | TTF fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. Try to experiment, it is so interesting and very easy! ld.luxfont@gmail.com - America Line by Kustomtype,
$30.00Since its foundation in 1901, the iconic building in the Rotterdam neighborhood Kop van Zuid, is shining. Where previously the Holland America Line was housed, you will now find Hotel New York. A building with a tremendous history. We’re glad to take you back in time with captivating memories. In 1991, catering entrepreneurs Daan van der Have, Hans Loos and Dorine de Vos refurbished the at the time vacant property into a hotel/restaurant. To honor its 25 years existence, we celebrate this happening with a brand-new font, ‘America Line’. A tribute to Wim ten Broek, the multi-talented Dutch Graphic Designer. As early as the 1930’s before the Second World War, Wim ten Broek made the famous posters for the Holland-America Line. The influence of A.M. Cassandre here in, is clearly recognizable. Wim ten Broek also worked for HAL with large surfaces and fixed lines in which primary colors dominate, accentuated with shadows acquired by spraying technique. He also made graphic works for, among others, the World Exhibition in New York, the Dutch railway company ‘Werkspoor’ and the royal Dutch steel factory ‘Hoogovens’. His drawings and lettering gave me a love for the trade and naturally gave me a completely different view on fonts. That’s how I slowly but surely made my way to the trade. Based on the letters I had at my disposal from the Holland – America Line poster, I started to complete the alphabet in the same style as the original text. I digitized everything in order to acquire a usable and modern font. The Holland America Line Font comes with uppercase and lowercase with all the needs of modern times to create a good digital font and to be able to use it for all graphic purposes. The font is ideal for headtext, posters, logos, etc... Don't hesitate and use this unique historical font! It will give your work that glamour that you will find in few fonts. Enjoy the Holland America Line. The Holland America Line Font comes with uppercase, lowercase, numerals, punctuations so you can use the Holland America Line font to customize all your designs. The Holland America Line font is designed by Coert De Decker in 2018 and published by Kustomtype Font Foundry. The Holland America Line Font can be used for all graphic purposes. It is ideal for headtext, posters, logos, logos, letterhead, apparel design, package design, label design etc... Don't hesitate any longer and enjoy this unique historical font! It will give your work the glamour that you will only find in a few fonts. Enjoy your journey with the Holland America Line! - Colarino by Luxfont,
$18.00Introducing the incredible, multicolored Colarino family. They are a unique family with perfect color transitions. Modern color combination was used. Letters do not just have a banal linear gradient, here the colors are randomly mixed in a different order, which resembles a watercolor paint or a complex vector mesh. Some variants resemble a sunset, others a sea wave and a cote d'azur. Color in the letters is complemented by transparency, which allows them to perfectly fit into both light and dark backgrounds - the letters take on the background color and do not look superfluous. Unique multi-colored design. Perfect for trending covers and headlines. Looks great in advertising and attracts attention. Very original and versatile family. This font family is based on the Regular font Pacardo - which means that if necessary you can combine these two families and they will be absolutely stylistically identical and complement each other. Check the quality before purchasing and try the FREE DEMO version of the font to make sure your software supports color fonts. P.s. Have suggestions for color combinations? Write me an email with the subject "Colarino Color" on: ld.luxfont@gmail.com Features: · Free Demo font to check it works. · Uppercase and lowercase the same size but different colors. · Transparency in letters. · Mega high-quality coloring of letters. · Kerning. IMPORTANT: - Multicolor version of this font will show up only in apps that are compatible with color fonts, like Adobe Photoshop CC 2017.0.1 and above, Illustrator CC 2018. Learn more about color fonts & their support in third-party apps on www.colorfonts.wtf -Don't worry about what you can't see the preview of the font in the tab "Individual Styles" - all fonts are working and have passed technical inspection, but not displayed, they just because the website MyFonts is not yet able to show a preview of colored fonts. Then if you have software with support colored fonts - you can be sure that after installing fonts into the system you will be able to use them like every other classic font. Question/answer: How to install a font? The procedure for installing the font in the system has not changed. Install the font as you would install the other classic fonts. How can I change the font color to my color? · Adobe Illustrator: Convert text to outline and easily change color to your taste as if you were repainting a simple vector shape. · Adobe Photoshop: You can easily repaint text layer with Layer effects and color overlay. ld.luxfont@gmail.com - Sigmund Freud Typeface by Harald Geisler,
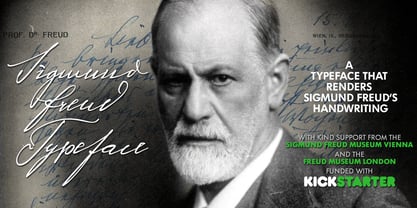
$29.00“For those who regret what keyboards and touch screens have done to their penmanship, typographer Harald Geisler has an answer: Sigmund Freud.” — The Wall Street Journal Sigmund Freud was a neurologist who lived from 1856 to 1939. His research and studies led to the foundation of ‘Psychoanalysis’. When I first saw Freud’s century old letters, I was fascinated by the beauty of these historic manuscripts. It made me smile to imagine a person writing his or her shrink a letter set in Freud’s handwriting. I started to plan creating a font based on his manuscripts. I contacted the Sigmund Freud Museum Vienna and Freud Museum London. To start the creation I selected eight handwritten documents from the archive in Vienna – This selection of specimen was my orientation during the design process. The Samples were created between 1883 to 1938 and are of various character such as handwritten scientific papers, personal letters, notes and a telegram. A successful Kickstarter Campaign "The Sigmund Freud Typeface - A Letter to your Shrink" with over 1400 Backers enabled me to visit the archive in Vienna and study the original manuscripts of Sigmund Freud. After a year of preparation and design work, I finished four alphabets based on Freud’s handwriting. What are the different Versions PRO, Kurrent, #1, #2, #3 and #4 about? “This project gives people the convenience afforded by the computer while maintaining the romantic nostalgia, beauty, and character of letter writing with real handwriting.” — Daniel Vahab, The Huffington Post When you write with your hand, every letter looks a little different. When you write a text on your computer every letter looks exactly the same. In order to make type look like handwriting, I chose four different variations of each letter from Freud’s manuscripts, drew and stored them in the font. The font is then programmed to exchange letters while you are typing. This makes the rendered result on your screen or print look like unique handwriting. PRO While you are typing… the PRO Version actively combines all four alphabets and exchanges them automatically. Through this mechanism never the same two o’s will stand next to each other. With every touch a unique look is generated. This works in certain applications i.e. Word 2010(or newer), Pages, TextEdit, Editor(Pre-installed on Windows 7 or newer), InDesign, Illustrator… →Here you can see an animation of what this effect looks like in action. (Please Note: some applications like LibreOffice, OpenOffice do currently not support this feature. Date: December 2013) #1 #2 #3 and #4 The Sigmund Freud Typeface #1, #2, #3 and #4 each hold one individual lowercase alphabet based on Freud’s handwriting. Kurrent Most of Freud’s correspondence was written in German. Until the 1950′s a different handwriting was taught throughout German speaking countries (Switzerland, Austria, Germany). This style is called Kurrent. The name Kurrent and Cursive derive from the Latin word currere - to run, hurry - both styles were designed to write fast. As you can see in the samples above, Freud practiced both Kurrent and when writing english Cursive (Latin script or Joined-up). Kurrent has three significantly different letters (s,h,e). Use Kurrent to render the authentic look of an historic Sigmund Freud letter in German. Bundle On the Top of this page you can get all six fonts of the Sigmund Freud Typeface Family in a bundle. International Typeface All styles of the Sigmund Freud Typeface feature a wide range of accented letters so you can write to all your friends in Sweden (Bjørn) France (Chloé & Zoë), Ireland (Dáirine), Poland (Łucja), Germany (Jörg) and almost everywhere around the globe (Find a complete list in the tech specs). Usage recommendations I hope that this design will be valuable to you and most of all that you have fun with this typeface! 1. Point Size — To reproduce the size of Sigmund Freud’s handwriting adjust the type size between 18-24 point in your word processor. If you are using an imaging software like Photoshop set the resolution to 300dpi and adjust the point size between 18-24. 2. Line Spacing — Narrow the line hight until swashes of capital letters touch the baseline above. This also happens when you write a letter and gives the document a unique handwritten look. 3. Right Aligned — Freud had the habit to write towards the right edge of the page and start loosely on the left. Set your text alignment to ‘right’ to incorporate this dramatic expression also to your documents. What do other People say about the Sigmund Freud Typeface? “Wouldn’t you love to write a letter to your shrink using the Sigmund Freud typeface?” — Dorothy Tan, Design TAXI ''“JUST DON’T WRITE A LETTER TO YOUR MOTHER WITH IT… …until the reader looks a bit closer, and they see 70+ years of modern science weighing in on turn-of-the-century pop psychology."'' — Mark Willson, Fast Company “Doctor, what does it mean if you dream of creating a font of Freud’s handwriting?” — Ayun Halliday, Open Culture “…geekily romantic, at once artistic and scientific” — Edie Jarolim, Freud’s Butcher “…sympathisch” — Jürgen Siebert, Fontblog !WOW! Thank you for reading the complete font description! You are awesome! If you still have a question please contact me through MyFonts or my website haraldgeisler.com. Credits This project was made possible by the help of 1481 Backers on Kickstarter and the kind support of the Sigmund Freud Museum Vienna and the Freud Museum London. Thank you. All of Freud’s Manuscripts shown are © Sigmund Freud Museum Vienna. Poster Image: IN17 - Sigmund Freud, Germany 1932. © Freud Museum London. Flag Image: IN19 - Sigmund Freud 1930’s. © Freud Museum London. - Soft Whisperings Calligraphic by Joanne Marie,
$16.00Introducing Soft Whisperings Calligraphic - A beautifully flowing modern calligraphy font. This delicate, modern script font is full of romance and elegance. It’s perfect for wedding stationery, Save The Date and special occasion cards. Soft Whisperings has a lovely handwritten feel to it so it’s also great for logos, signatures, taglines and calligraphic projects. There are plenty of alternate glyphs and ligatures! International Language Support Soft Whisperings Calligraphic supports 219 latin based languages, which are spoken in different 212 countries. Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Azerbaijani, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Cornish, Corsican, Creek, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Esperanto, Estonian, Faroese, Fijian, Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut), Guadeloupean Creole, Gwich’in, Haitian Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, Igbo, Ilocano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kaingang, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Kurdish (Latin), Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Nahuatl, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Onĕipŏt, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog,Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan,Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zarma, Zazaki, Zulu, Zuni. --------------------------------------------------------------------------------------------------------------------- The fonts are PUA encoded which means that you don’t need any special software to be able to use the alternates and Ligatures. Well, that’s about it! Enjoy! Jo - Vianova Serif Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 1990s, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honored as a member of the Art Directors Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Mundo Sans by Monotype,
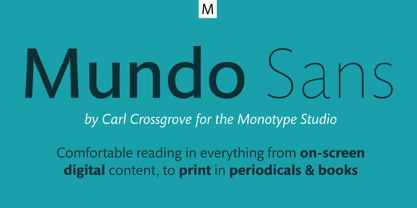
$50.99Mundo Sans, by Carl Crossgrove for the Monotype Studio, is distinctive, approachable – and ready to tackle jobs both big and small. Its open counters and large x-height, which give the design a straight-forward no-nonsense mien, are softened by inviting calligraphic undertones. With 10 weights and a complementary suite of cursive italics, there is little outside the range of the Mundo Sans family. The light weights are elegant in packaging and brochure design, the medium are easy readers in digital blogs and print periodicals and the bold command attention in banners and headlines. Mundo Sans is at home in a wide range of sizes, and comfortable in everything from wayfinding to mobile apps. Mundo Sans takes on complicated branding projects with efficient grace. The family enables companies and products to express their brand seamlessly in websites, advertising, corporate messaging, packaging – virtually everywhere visible engagement is possible. A large international character set, that includes support for most Central European and many Eastern European languages, ensures ease of localization. Mundo Sans was originally released with seven weights. The family was updated with three new roman weights and their italics in 2019 that extend and diversify its range of use: a fine hairline weight, a book weight, slightly lighter than regular, and a demi that is subtly lighter than the medium. The design is also is a good mixer. It easily pairs with everything from refined Didones to stalwart slab serif designs. And if you need a more harmonious palette, look no further than Mundo Sans’ relative, Mundo Serif. The two designs harmonize with each other perfectly in weight, typographic color and proportion. Mundo Sans’ italics are true cursive designs, with fluid strokes and obvious calligraphic overtones. The flick of the down-stroke in the ‘a,’ the descending stroke of the ‘f’ and baseline curve of the ‘z’ add grace to the design and distinguish it from more mechanistic styles. Mundo Sans is a design with deep roots. It was originally drawn to pair with classic Renaissance book typefaces like Bembo® and ITC Galliard®. With a hint of diagonal stroke contrast and gentle flaring of strokes, Mundo Sans complements these designs with warmth and grace. Crossgrove says that Mundo isn’t meant to be showy or distinctive. It is intended to follow the tradition of sans serif designs that have a wide range of uses, enabling comfortable reading and clear expression. Crossgrove has designed a variety of typefaces ranging from the futuristic and organic Biome™ to the text designs of Monotype’s elegant Walbaum™ revival. His work for Monotype also often takes Crossgrove into the realm of custom fronts for branding and non-Latin scripts. - Mencken Std by Typofonderie,
$59.00An American Scotch remixed in 27 fonts Mencken has twenty seven styles, divided into three widths, three optical sizes, romans and italics. Generally, optical size typeface families belong to a same common construction. It falls into the same category of type classification, while presenting different x-heights or contrasts. Mencken is unique because it is designed according to different axis and optical sizes. Firstly, Mencken Text is a low-contrast transitional typeface, designed on an oblique axis, asserting horizontal with featuring open counters. Its capitals follow Didots to better harmonize the rest of the family. On the other side of the spectrum, Mencken Head (and narrow variations) is designed on a vertical axis, high contrast, in a contemporary Didot style. The Mencken is therefore a typeface answering to different sorts of uses, whose design is different according to its uses: from oblique axis in small size to vertical axis in large sizes. Vertical proportions (x-height, capitals height, etc.) were calibrated to be compatible with many Typofonderie typeface families. Lucie Lacava and I followed the idea launched by Matthew Carter few years ago for some of his typefaces intended for publications. From Baltimore Sun’s project to Typofonderie’s Mencken It is a bespoke typeface for American newspaper The Baltimore Sun started at the end of 2004 which marks the beginning of this project. The story started with a simple email exchange with Lucie Lacava then in charge of redesigning the American East Coast newspaper. As usual, she was looking for new typeface options in order to distinguish the redesign that she had started. At the time of its implementation, a survey of the newspaper’s readers has revealed that its previous typeface, drawn in the mid-1990s, was unsatisfactory. The Mencken was well received, some reader responses was particularly enjoyable: “It’s easier to read with the new type even though the type is designed by a French.” Why it is called Mencken? The name Mencken is a tribute to H. L. Mencken’s journalistic contributions to The Sun. According to the London Daily Mail, Mencken ventured beyond the typewriter into the world of typography. Because he felt Americans did not recognize irony when they read it, he proposed the creation of a special typeface to be called Ironics, with the text slanting in the opposite direction from italic types, to indicate the author’s humour. Affirming his irreverence, the Mencken typeface does not offer these typographic gadgets. Henry Louis Mencken (1880 — 1956) was an American journalist, satirist, cultural critic and scholar of American English. Known as the “Sage of Baltimore”, he is regarded as one of the most influential American writers and prose stylists of the first half of the twentieth century. He commented widely on the social scene, literature, music, prominent politicians and contemporary movements. Creative Review Type Annual 2006 Tokyo TDC 2018 - Vianova Slab Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 1990s, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honored as a member of the Art Directors Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Vianova Sans Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 90th, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honoured as a member of the Art Director Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - Kage by Balibilly Design,
$12.00Welcome to the old version of Kage. "Old does not mean obsolete" In April 2022, we updated whole letterforms. We redrew all glyphs and refined the nodes, corners, rounded shapes, flowing tails, etc. Of course, you can still use the update of an older version of Kage, although we highly recommend you move to the Pro version for the full benefits. Kage Pro has massive development, puts forward experimentation on alternate letters, and applies an oblique style to provide diverse style choices. Come with tons of swirly ligatures and advanced opentype features include case-sensitive forms, small caps, standard and discretionary ligatures, stylistic alternates, ordinals, fractions, numerator, denominator, superscript, subscript, circled number, slashed zero, old-style figure, tabular and lining figure. Learn more about Kage Pro here: Kage Pro 2.0 | Type Specimen About Kage The Inspiration: The radical exploration world of fashion inspires us. It leads our minds to the Neo-classical type style created during the age of enlightenment in the 18th century. It has a reasonably extreme contrast from the previous serif style, making the impression that it is emitted more expensive and classy. Organically, this Neo-Classical typeface is closely related to the fashion world, especially in Europe, and even spread across the globe. Fashion and this typeface reflect each other. After, we boldly observed Japanese fashion designer Rei Kawakubo. Famous for radical & deconstructive fashion, which makes the world of fashion more flexible and dynamic. The Design: As well as the typeface that we made, we started it with a cultural foundation of the Didone typeface. We tried to deconstruct the appearance. The decoration that better reflected the dynamic of fashion implemented in the fashionable alternate and calligraphical stylistic set ended with ball terminals. The versatile impression created is like taking off a scarf on the model's hair during a fashion show. The deconstructive image is combined with a legibility structure like the appearance of the Neo-Classical style. Kage is designed to visualize a costly and exclusive image of a thing, product, world clothing brand, famous fashion magazine, etc. The modern transitions of each letterform are softer, so when repositioning and escalating the size of this font, it will remain beautiful without injuring other elements. So, Kage is a bold choice on headlines and more prominent media with a portion of 50% even more. The Feature: Kage has 11 styles, from thin to black; all family-style consist of one variable font with two axes. The total number of glyphs is 748 in each style. She comes with tons of swirly ligatures and stylistic alternates in Advance OpenType features, including: discretionary ligatures, stylistic alternates, ordinals, fractions. Support multi-language including Western European, Central European, Southeastern European, South American, Oceanian, Vietnamese. - Hand Stamp Gothic Rough by TypoGraphicDesign,
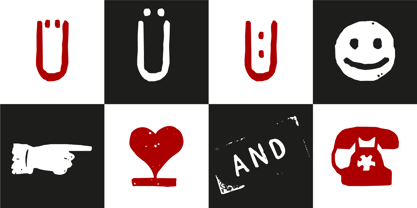
$25.00“Hand Stamp Gothic Rough” is based on real vintage rubber stamp letters from Germany. A classic american gothic face mixed with a modern condensed sans serif type. Rough & dirty with a authentic hand stamped look for a warm analogue vintage charm. It started analogous with only a few rubber stamps and finally it was digital 776 glyphs. With 4 × A–Z, 4 × 0–9, 4 × a–z and many other alternative glyphs like @. Plus modern OpenType Features like contextual alternates (automatic generated loop for letter variation). The different variations from the dynamic pressure by hand intended to show the hand-made nature and creates a liveliness in the display font. The font has 80 decorative extras in the form of symbols & dingbats like arrows, hearts, smileys, stars, further numbers, lines & shapes. A range of figure set options like oldstyle figures, lining figures, superiors & inferiors. Additionally standard ligatures, decorative ligatures (type the word “show” for ☛ and “love” for ❤ … ), Versal Eszett (German Capital Sharp S) and many emojis & symbols. Example of use It’s your turn … for example everywhere where it makes sense. The hand stamped font would look good at headlines. Advertising (big headlines), Corporate Design (type for logos & branding), Editorial Design (magazine or fanzine headlines), Product Design (typographical packaging) or Webdesign (headline webfont for your website), flyer, poster, music covers or web banner … How To Use – awesome magic OpenType-Features in your layout application: ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the Glyph panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). Technical Specifications ■ Font Name Hand Stamp Gothic Rough ■ Font Weights Regular & Dirty (Bold) ■ Font Category Display for headline size ■ Font Format.otf (OpenType Font for Mac + Win) ■ Glyph Set 776 glyphs ■ Language Support Basic Latin/English letters, Central Europe, West European diacritics, Turkish, Baltic, Romanian, OpenType Features, Dingbats & Symbols ■ Specials Alternative letters, stylistic sets, automatic contextual alternates via OpenType Feature (4× different versions of A–Z & 0–9 + a–z), Euro, kerning pairs, standard & decorative ligatures, Versal Eszett (German Capital Sharp S), 80 extras like Dingbats & Symbols, arrows, hearts, emojis/smileys, stars, further numbers, lines & shapes. ■ Design Date 2016 ■ Type Designer Manuel Viergutz ■ License Desktop license, Web license, App license, eBook license, Server license - Rotola TH Pro by Elsner+Flake,
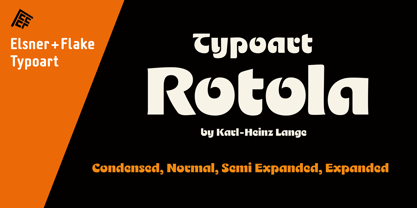
$40.00Karl-Heinz Lange presented his first drafts of Rotola during a Typoart® type design competition in 1985 under the name "Boutique". A year later, Norbert du Vinage, former manager of the type design department, integrated "Boutique" in his production plan. Due the Fall of the Wall, it took about 18 years until Lange finished this font family in cooperation with Elsner+Flake. Karl-Heinz Lange was born on July 29, 1929 in Wiesenkirch in West Prussia. He was enrolled in the Humanistic Gymnasium at Elbing from 1939 to 1945 and changed to the Wernigerode High School after his family had to flee to central Germany. From 1949 to 1951, Karl-Heinz Lange studied at the Werkkunstschule Halle, where one of his teachers was Professor Post. After 1951, he continued his studies at the Hochschule for Grafik und Buchkunst in Leipzig with an emphasis on book design. He received his diploma in 1955 with distinction based on his design of a hot metal typeface. From 1956 to 1961, Karl-Heinz Lange worked as a lecturer for Type and Commercial Graphics at the Hochschule für Angewandte Kunst in Magdeburg. From 1961 to 1963, he taught at the Hochschule für Grafik und Buchkunst in Leipzig, and finally as a freelance commercial designer in Magdeburg. He worked on a variety of assignments, one of which was the design of trick films. From 1969 to 1976 he took the position of Artistic Director of the Henschelverlag, Berlin; from 1976 to 1994 he was Professor of Type and Typography at the Fachschule für Werbung und Gestaltung in Berlin; and, until 2004, he taught at various institutes for advanced professional education. From 2005 to 2007 he taught at the Fachhochschule Magdeburg/Stendal. Karl-Heinz Lange was awarded the second prize at the "International Type Design Contest 1971" for a headline typeface, and, in 1984, at the XI. Biannual of Graphic Design in Brno, he won a Silver Medal for the design of his typeface family Publica. He created the telephone book typeface Minima and re-designed the Typoart Super Grotesk® (Arno Drescher, 1930) as well as the Newspaper typeface Magna® by Herbert Thannhaeuser for the use on digital typesetting systems. To the day of his death on June 29, 2010, Karl-Heinz Lange lived and worked as a type designer. Among others, he closely followed the designs of the typefaces which were developed under his guidance for Typoart®: "Publica®", "Typoart Super Grotesk®" and "Minima®" which he launched as "Publicala", "Minimala" and "Superla" in 2009. In cooperation with Elsner+Flake, he developed the Typeface family "Rotola" between 2006 and 2009 as well as the script families of the "Viabella®" series. To the end, he followed the development of his first typeface, the "Diplom Antiqua", which he also wanted to bring to market together with Elsner+Flake. - Shakila by Alifinart Studio,
$17.00Shakila Script is a handwritten font created at the end of March 2021. It is a unique bold font with a pretty and charming casual style with many variants of beautiful swashes, as well as an alternative to capital letters. Shakila is a lovely and delicate font duo (script and sans serif), that exudes elegance and class. This font was particularly crafted for those who need a beautiful and refreshing look to their designs. Also, this font is perfect for branding projects, logo, product designs, invitation cards, wedding cards, stationery designs, advertisements, label, photography, blogging, social media or watermark. Key Features: - Multilingual Accents - Alternative capital letters - Stylistic Alternates up to 20 choices - Has a heart connected feature for a-z and A-Z letters - Available shortcut for Stylistic Alternate by simply adding "period" (.) and “number” (1-20) to each letter. - Has lots of ligatures so the letters connect well together - Has OpenType and PUA Encodes features. This font has a total of 885 glyphs, including capital letters, uppercase alternates, lowercase, numeral and punctuation, multilingual accents, beginning and ending swashes for lowercase, and includes a large number of stylistic alternates and heart swashes (for lowercase-lowercase and uppercase-uppercase). The advantage of the Shakila Script font compared to other fonts is that the alternative capital characters are in 1 font file, so it will make it easier for you to work. Therefore, you are free to choose it as you like, especially this font has the OpenType and PUA Encodes features which means you can access all of the glyphs and swashes with ease. As I mentioned earlier, Shakila Script has a large number of Stylistic Alternates features, up to 14 options for letter a-z and up to 20 options for letter b d h k l. In fact, there is also a swash feature in the form of a connected for the combination of each lowercase-lowercase and uppercase-uppercase letters. Interestingly, you can activate all Stylistic Alternates that are owned by each letter, just by typing; letter + period + number. For example: a.1 a.2 a.3 or b.1 b.2 b.3 and so on. As for activating the heart connected for each letter a-z or A-Z is quite easy. Namely by simply typing; letter + underscore + underscore + letter. For example: a__a or A__A and so on. Shakila Script is a Font Duo pack that pairs with Shakila Sans. The two were created at about the same time, but made in separate file packages. The reason I created this font duo is to make your projects more harmonious and unique. At the end of the sentence, Shakila Font Duo is a very authentic and amazing. If there are things you want to ask, don't hesitate to contact my email. For complete details, please visit my Behance profile. Alifinart Studio alifinart@gmail.com Thank you. - Barokah by Alifinart Studio,
$14.00Do you want to create a design with a luxurious and casual style? Barokah Serif Font is the best choice. This is a modern display font has a lot of ligature for uppercase and lowercase. This serif font are perfect for luxury projects and will keep your creativity flowing. Typeface Story In 2021, we released Barokah Script and at that time a lot of people loved it. However, we feel that Barokah Script should be combined with a serif font with a luxurious and casual style, so that it will become a popular for everyone. That's why, today—after 1 year—we are releasing Barokah Serif, as the best match for Barokah Script. Why Barokah Serif Font? Barokah Serif is a font with a myriad of ligatures, both uppercase and lowercase. In this font, there are Stylistic Alternates for each capital letter with an authentic and elegant design. In the lowercase letters you will find an amazing variety of ligatures and in a luxurious style. This will make each of your designs look elegant and classy. For ease of use, we divide it into two; Standard and Discretionary Ligatures. Features: - Uppercase and lowercase letters - Numbers and punctuation - Lots of ligatures for uppercase and lowercase - Stylistic Alternates for each capital letter - True type hinting - Multilingual Standard and Discretionary Ligatures Standard and Discretionary Ligatures are available for the following letter combinations: LA LI LU LE LO LL RA RI RU RE RO KA KI KU KE KO XA XI XU XE XO ZA ZI ZU ZE ZO RS AS MS KS HS EV EW DO OC OG DG OO OQ TT NN WWW SS Th fi ff ffi fj ffj ft fl ffl fb ffb fh ffh fk ffk ſi ſſ ſſi ſl ſſl ſt ct st tt an ah am ap ar ab en eh em ep er eb cn ch cm cp cr cb un uh um up u rub gi gj ti tti tj ss ri rj www Language Supports Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Catalan, Chiga, Colognian, Cornish, Croatian, Czech, Danish, Dutch, Embu, English, Esperanto, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, German, Gusii, Hungarian, Indonesian, Irish, Italian, Kabuverdianu, Kalaallisut, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian Bokmål, Norwegian Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish Gaelic, Sena, Serbian, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss German, Taita, Teso, Turkish, Upper Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Zulu Suggested Uses Perfect for branding projects, logo or logotype, promotion, book cover, invitation, letterhead, website, and more. Conclusion Barokah Serif is a luxurious authentic font and a must-have in your font collection. Get the Barokah Serif Font now… ----------------------------------- Alifinart Studio alifinart@gmail.com Instagram | Behance - FF Pastoral by FontFont,
$50.99A sturdy workhorse with the grace of a gazelle, the FF Pastoral typeface family marries pure craftsmanship with rapturous excesses of form. With his fifteenth release under the FontFont brand, prolific French designer Xavier Dupré has filled a typographic toolbox with plentiful options ranging from a tender, feathery Thin to a robust, healthy Black. At a glance, FF Pastoral appears deceptively simple, particularly in the middle weights. That surface serenity is intentional and allows for easy reading and quick comprehension of short blocks of copy. Upon closer inspection, FF Pastoral is complex and nuanced, carrying a balanced tension in its forms. This plays particularly well in magazine spreads and corporate logos, where uniqueness is a virtue. In creating his latest design, Dupré drew inspiration from a tasteful mix of references, combining diverse elements with a deft hand. While its letter shapes were informed by humanist-geometric hybrid Gill Sans, FF Pastoral’s proportions have been optimized for contemporary typography. Slightly condensed but generously spaced, FF Pastoral features a tall x-height, open counters, and subtle, sprightly italics slanted at just 5°. Proportional oldstyle figures are the default in the family, with tabular and lining numbers and fractions accessible through OpenType features. Elegant details evocative of calligraphy judiciously pepper the FF Pastoral glyph set. The ‘e’ bears an oblique crossbar, while the right leg of the ‘K’ and the ‘R’ are insouciantly curved in both the upright and italic variants. Further flourishes appear throughout the italics, notably in the ‘T’ and the ‘Z’, the gloriously looped tail of the ‘G’, and an extraordinary ampersand. Sharp-eyed fans of Dupré’s work may feel like they’re in familiar territory, and they would be right. An early version of FF Pastoral sprang to life in 2017 as Malis, a family in four weights on the heavier side of the spectrum. Over time, Dupré refined his original design, expanding it with four lighter styles and including true italics for all. The lightest weights are ethereal, with exquisitely delicate strokes drawing the eye in and across a line of type. The most substantial styles are tremendous in their power, allowing text to make a deep impression in print or on screen. Fully fleshed out, FF Pastoral works sublimely in a vast array of text and display settings. Dupré sees his latest FontFont offering as a ‘cultural’ typeface, perfect for the pages of an oversized coffee-table book or business communications where warmth and informality will win the day. Born in Aubenas, France (1977), Xavier Dupré is a gifted user of type as well as an award-winning type designer and lettering artist. After training in graphic design in Paris, Dupré studied calligraphy and typography at the Scriptorium de Toulouse. Since releasing FF Parango in 2001, Dupré has published such FontFont classics as the FF Absara and FF Sanuk superfamilies, FF Megano, FF Tartine, and FF Yoga. A designer of Khmer fonts as well as Latin typefaces, Dupré splits his time between Europe and Asia. - Ysans Std by Typofonderie,
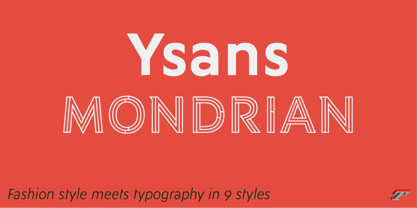
$59.00Fashion style meets typography in 9 styles The Ysans designed by Jean François Porchez is a sanserif influenced by Cassandre lettering pieces and the geometric sanserif style from the inter-war period. Since Chanel logo, the geometric sanserif style is the favorite typographic thing in fashion. Ysans asserts this reference. Not only Haute-Couture houses use these categories of typefaces for their visual identity, but fashion magazines usually strength their layout with these geometric sanserif when a Didot isn’t used. Details of Ysans drawings Nevertheless, Ysans takes its sources in certain details imagined by the graphic designer Adolphe Mouron Cassandre for the monogram then logotype Yves Saint Laurent (1961 …). One thing keeps coming in again and again in Cassandre’s post-war graphic work: the pointed finish and endings, the references to the Roman capitals engraved and unique features such as the open R or other details influenced by Antiqua and calligraphic forms or ductus (you should have in mind that an earlier typeface by Cassandre is the Peignot, a modern uncial based on researches of the palaeographer Jean Mallon.) Certain letters from the Ysans are directly an homage to the Yves Saint Laurent logo, the R, the narrow U, the apex of the N, and all the details of such pointed endings on the f and t lowercases. The Ysans, a typeface between diversity and synthesis There are several ways to approach the design of a new geometric sanserif. The first approach is to follow the Bauhaus philosophy by designing in the most rational way, typographic forms based on simple geometric elements: square, round, triangle. Another approach is to start a revival based on an historical geometric typeface and optimize the original ideas, in order to adapt certain details to the contemporary needs. For Ysans, the approach is somewhat different because this project started in 2011 at ZeCraft as a typeface designed specifically for Yves Saint Laurent Beauty, still in use by the brand under its original name Singulier. The Singulier-Ysans has been conceptualized by ZeCraft, both drawing its sources from Cassandre and various historical geometric typefaces. Some will spot specific traits as in Futura, others in Metro or Kabel. By closely observing the Ysans, the result can also recall the way Eric Gill draw the curves and endings of his typefaces, of which Jean François Porchez is a fervent admirer. In the end, Ysans is like fashion as envisioned by Yves Saint Laurent who constantly revealed multiple references in his new collections, without being recognisable any other than with his unique style. “Fashions pass, style is eternal. Fashion is futile, not style.” Cherry on the cake: Ysans Mondrian Ysans Mondrian, named in reference to the Mondrian dress created by Yves Saint Laurent, is the multi-layer version of the family. Ysans, fashion style meets typography Club des directeurs artistiques, 49e palmarès - TT Berlinerins by TypeType,
$29.00TT Berlinerins useful links: Specimen PDF | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Berlinerins: TT Berlinerins is a contrast pair of typefaces which is basically our tribute to Berlin. Just like in the city itself where historicity and modernity are intertwined, the elegant script in our font family symbolizes the modern Berlin, and the grotesque inspired by the wood-type poster types of the first third of the 20th century is responsible for the historic component of the city. The idea of this project emerged in the beginning of 2016 when we've met Evgenia Pestova, a calligrapher from Berlin, who shared the contemporary perspective on calligraphy and the city impressions with us. The wood-type grotesque appeared later, after our another colleague had visited Berlin and told us her fascinating story about the things she had seen. The city is full of contrasts—it is very modern and very vintage at the same time. The photographs and the impressions from the trip have also become the basis of our project. That is how we've added a little of old Berlins roughness and inhomogeneity. TT Berlinerins Script contains 998 glyphs, including more than 240 swashes for which we've written a special feature. We've also drawn a large number of ligatures for TT Berlinerins Script and integrated wide support of OpenType features: ordn, frac, case, sups, sinf, numr, dnom, tnum, pnum, calt, liga. TT Berlinerins Grotesk consists of uppercase letters, includes a set of unusual ligatures and wide support of OpenType features: ordn, frac, sups, sinf, numr, dnom, tnum, pnum, liga, salt and two stylistic sets ss01, ss02 for the ampersand. FOLLOW US: Instagram | Facebook | Website TT Berlinerins language support: Acehnese, Afar, Albanian, Alsatian, Aragonese, Arumanian, Asu, Aymara, Banjar, Basque, Belarusian (cyr), Bemba, Bena, Betawi, Bislama, Boholano, Bosnian (cyr), Bosnian (lat), Breton, Bulgarian (cyr), Cebuano, Chamorro, Chiga, Colognian, Cornish, Corsican, Cree, Croatian, Czech, Danish, Embu, English, Erzya, Estonian, Faroese, Fijian, Filipino, Finnish, French, Friulian, Gaelic, Gagauz (lat), Galician, German, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian, Icelandic, Ilocano, Indonesian, Innu-aimun, Interlingua, Irish, Italian, Javanese, Judaeo-Spanish, Judaeo-Spanish, Kalenjin, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Kashubian, Khasi, Khvarshi, Kinyarwanda, Kirundi, Kongo, Kumyk, Kurdish (lat), Ladin, Latvian, Laz, Leonese, Lithuanian, Luganda, Luo, Luxembourgish, Luyia, Macedonian, Machame, Makhuwa-Meetto, Makonde, Malay, Manx, Maori, Mauritian Creole, Minangkabau, Moldavian (lat), Montenegrin (lat), Mordvin-moksha, Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Nogai, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish, Portuguese, Quechua, Rheto-Romance, Rohingya, Romanian, Romansh, Rombo, Rundi, Russian, Rusyn, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Scots, Sena, Serbian (cyr), Serbian (lat), Seychellois Creole, Shambala, Shona, Slovak, Slovenian, Soga, Somali, Sorbian, Sotho, Spanish, Sundanese, Swahili, Swazi, Swedish, Swiss German, Swiss German, Tagalog, Tahitian, Taita, Tatar, Tetum, Tok Pisin, Tongan, Tsonga, Tswana, Turkish, Turkmen (lat), Ukrainian, Uyghur, Vepsian, Volapük, Võro, Vunjo, Xhosa, Zaza, Zulu. - Selfie Neue Rounded by Lián Types,
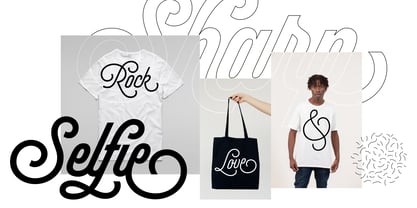
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Rounded was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Selfie Neue Sharp by Lián Types,
$29.00INTRODUCTION When I started the first Selfie back in 2014 I was aware that I was designing something innovative at some point, because at that time there were not too many, (if any) fonts which rescued so many calligraphy features being at the same time a monolinear sans. I took inspiration from the galerías’ neon signs of my home city, Buenos Aires, and incorporated the logic and ductus of the spencerian style. The result was a very versatile font with many ligatures, swashes and a friendly look. But… I wasn’t cognizant of how successful the font would become! Selfie is maybe the font of my library that I see the most when I finally go out, (type-designers tend to be their entire lives glued to a screen), when I travel, and also the font that I mostly get emails about, asking for little tweaks, new capitals, new swashes. Selfie was used by several renowned clients, became part of many ‘top fonts of the year’ lists and was published in many magazines and books about type-design. These recognitions were, at the same time, cuddles for me and my Selfie and functioned as a driving force in 2020 to start this project which I called Selfie Neue. THE FONT "Selfie for everything" Selfie Neue, because it’s totally new: All its glyphs were re-drawn, all the proportions changed for better, and the old and somehow naive forms of the first Selfie were redesigned. Selfie Neue is now a family of many members (you can choose between a Rounded or a Sharp look), from Thin to Black, and from Short to Tall (because I noticed the feel of the font changed notoriously when altering its proportions). It also includes swashy Caps, which will serve as a perfect match for the lowercase and some incredibly cute icons/dingbats (designed by the talented Melissa Cronenbold, see also Selfie Neue Rounded for more!) which, as you see in the posters, make the font even more attractive and easy to use. You'll find tons of alternates per glyph. It's impossible to get tired with Selfie! Like it happened with the old Selfie, Selfie Neue Sharp was thought for a really wide range of uses. Magazines, Book-covers, digital media, restaurants, logos, clothing, etc. Hey! The font is also a VF (Variable Font)! So you can have fun with its two axes: x-height and weight, in applications that support them. Let me take a New Sharp Selfie! TECHNICAL If you plan to print Selfie Neue VF (Rounded or Sharp), please remember to convert it to outlines first. The majority of the posters above have the "contextual" alternates activated, and this makes the capitals a little smaller. I'd recommend deactivating it if you plan to use Selfie for just one word. Use the font always with the "fi" feature activated so everything ligatures properly. The slant of the font is 24,7 degrees, so if you plan to have its stems vertical, you may use Selfie with that rotation in mind. THANKS FOR READING - Stadtmitte by Letritas,
$25.00Stadtmitte is a grotesque font with a distinctly industrial flair. It is inspired on a reinterpretation of the Berlin’s vernacular signs and characters created under the DIN 1451 norm. By the early 1900s, german painters and sign makers started to spread this unmistakable way of font drawing used back then on freight trains. Such letter design was both very easy to read and build, hence it started to quickly spread until it became a standard in 1936 for highway signage. Stadtmitte is not aimed to be yet another literal remake of those drawings but rather a revision of shapes and concepts that seeks to transport us to Germany’s industrial way of creating and displaying information, therefore being suitable for a wide scope of design uses, considering its own nature and different available weights. The typeface has 8 weights, ranging from “thin” to “black”, and two versions: "regular" and "italic". Its 16 files contain 618 characters with ligatures, alternates, small caps, old-style and tabular numbers, and case sensitive figures. It supports 219 Latin-based languages, spanning through 212 different countries. Stadtmitte supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, - Copihue by Letritas,
$30.00Copihue is the newest font from the foundry of Juan Pablo De Gregorio. A Sans-Serif with some humanist hints, it displays simple and subtle yet sober, vivid strokes. This font’s personality unfolds itself as long as we are reading it. The aim of Copihue is neither to be as neutral as a grotesque font nor to become as predictable as a fully geometric typeface can be. This typography wants to appeal to the likes of designers who prefer all-rounder fonts, the ones who fit well in most layouts. With this purpose in mind, Juan Pablo studied elements of different typefaces and styles to cast them into Copihue, which boasts a personality that makes it a great fit for different compositions and designs. Copihue has a slanted version with "real italics". These italics are slightly more condensed than the regular version, in order to give it a different text texture. The typeface has 9 weights, ranging from “hair” to “black”, and two versions: "regular" and "italic". Its 18 files contain 749 characters with ligatures, alternates, small caps, oldstyle and tabular numbers, fractions, and case sensitive figures. It supports 219 Latin-based languages, spanning through 212 different countries. Copihue supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - AdamGorry-Lights - Personal use only
- AdamGorry-Inline - Personal use only
- Sonata Allegro by Tamar Fonts,
$35.00“The Emperor Has Clothes” Like in music — the Allegro Sonata form consists of three main sections—the Exposition (section), the Development, and the Recapitulation — so in regard to this Allegro Sonata font family — there is an Exposition (font), a Development, and a Recapitulation—in which each theme is restated alongside its development material. While the Recapitulation font is perfect for titling and branding, the Exposition is perfect for branding {as demonstrated in the Inspiration Gallery pertaining this font} as well as being a comfortable read in long runs of text. The Exposition rounded, mono-line, with great x height, contemporary—A Synthesis Between Geometric & Hand-drawn—font, is at times geometric and at times hand drawn; in the end it all came down to finding the balance in a typeface between the robustness needed to function as a text face and enough refinement to look good as a display font. Following the Exposition, comes the Development (section), decorative, botanic-like, exuberant and playful font, signifying ABUNDANCE [of possibilities] & BENEVOLENCE—in regard to each theme/character, and to demonstrate—that 'structures' in music, are solid structures—like architecture {contrary to the words of J. W. von Goethe, who said: “Music is liquid architecture; Architecture is frozen music”}, just in some spiritual domain that is far beyond one's physical senses to grasp. Like in my art and music works in which I consider its 'Texture' element of vital importance, so is the case when it comes to type, as apparent in my previous Phone Pro/Polyphony font, as well as in this current Sonata Allegro/Development font. Each glyph has its own uniqueness, and when meeting with others, will provide dynamic and pleasing proximity. And due to the [individualistic] nature of this Development font, just a minimal amount of kerning/pairing were necessary... The development font is an extravagant design that looks best when used at large sizes—perfect for titling, logo, product packaging, branding project, wedding, or just used to express words against some [light or dark] background. Finally, “The (Exposition Font) Emperor Has (the Development Font) Clothes!” As said, there are three fonts/styles altogether in this Sonata Allegro type family, designed with the intention of harmonizing between Latin and Hebrew, which makes it an ideal font for the side-by-side use of Latin and Hebrew characters. However, they are being sold separately (kindly search for “Sonata Allegro Hebrew” on this MyFonts site), so they are economical for those interested just in either one of them. My aim is to shake up the type-design world with a range of distinctive fonts which break away from the generic letterforms, to make your design projects stand out—as a graphic designer, add this font to your most creative ideas for projects. This typeface has [lots of ligatures /] OpenType features, to enhance your designs even more — happy designing! Sonata Allegro Features: · 3 Weights/Styles · Multilingual Support · Proportional Figures & Ligatures While using this product, if you encounter any problem or spot something we may have missed, please don't hesitate to write to us; we would love to hear your feedback—in order to further fine-tune our products. Copyright Tamar Fonts/Hillel Glueck 2022 ALL RIGHTS RESERVED Any unauthorized distribution of my work is strictly prohibited, and will be prosecuted; do the right thing, and do not participate in the piracy of my typefaces; if you appreciate my work, then please pay for it and help me prosper — thank you! - Sonata Allegro Hebrew by Tamar Fonts,
$35.00“The Emperor Has Clothes” Like in music — the Allegro Sonata form consists of three main sections—the Exposition (section), the Development, and the Recapitulation — so in regard to this Allegro Sonata font family — there is an Exposition (font), a Development, and a Recapitulation—in which each theme is restated alongside its development material. While the Recapitulation font is perfect for titling and branding, the Exposition is perfect for branding {as demonstrated in the Inspiration Gallery pertaining this font} as well as being a comfortable read in long runs of text. The Exposition rounded, mono-line, with great x height, contemporary—A Synthesis Between Geometric & Hand-drawn—font, is at times geometric and at times hand drawn; in the end it all came down to finding the balance in a typeface between the robustness needed to function as a text face and enough refinement to look good as a display font. Following the Exposition, comes the Development (section), decorative, botanic-like, exuberant and playful font, signifying ABUNDANCE [of possibilities] & BENEVOLENCE—in regard to each theme/character, and to demonstrate—that 'structures' in music, are solid structures—like architecture {contrary to the words of J. W. von Goethe, who said: “Music is liquid architecture; Architecture is frozen music”}, just in some spiritual domain that is far beyond one's physical senses to grasp. Like in my art and music works in which I consider its 'Texture' element of vital importance, so is the case when it comes to type, as apparent in my previous Phone Pro/Polyphony font, as well as in this current Sonata Allegro/Development font. Each glyph has its own uniqueness, and when meeting with others, will provide dynamic and pleasing proximity. And due to the [individualistic] nature of this Development font, just a minimal amount of kerning/pairing were necessary... The development font is an extravagant design that looks best when used at large sizes—perfect for titling, logo, product packaging, branding project, wedding, or just used to express words against some [light or dark] background. Finally, “The (Exposition Font) Emperor Has (the Development Font) Clothes!” As said, there are three fonts/styles altogether in this Sonata Allegro type family, designed with the intention of harmonizing between Latin and Hebrew, which makes it an ideal font for the side-by-side use of Latin and Hebrew characters. However, they are being sold separately (kindly search for “Sonata Allegro Hebrew” on this MyFonts site), so they are economical for those interested just in either one of them. My aim is to shake up the type-design world with a range of distinctive fonts which break away from the generic letterforms, to make your design projects stand out—as a graphic designer, add this font to your most creative ideas for projects. This typeface has [lots of ligatures /] OpenType features, to enhance your designs even more — happy designing! Sonata Allegro Features: · 3 Weights/Styles · Multilingual Support · Proportional Figures & Ligatures While using this product, if you encounter any problem or spot something we may have missed, please don't hesitate to write to us; we would love to hear your feedback—in order to further fine-tune our products. Copyright Tamar Fonts/Hillel Glueck 2022 ALL RIGHTS RESERVED Any unauthorized distribution of my work is strictly prohibited, and will be prosecuted; do the right thing, and do not participate in the piracy of my typefaces; if you appreciate my work, then please pay for it and help me prosper — thank you! - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Vicky by Letritas,
$30.00Vicky is a slab serif typeface for headlines designed with geometric proportions. Like all slab serif typographies, it has a very particular strength and robustness. The peculiarity of its forms, as it was born from geometrical figures, creates a cascade of delicate details and inner analogies that make it unique. Vicky is a joyful, happy and shiny typography marked by delicate forms, but with a very strong character. It was born to be soulmate of Liliana, another geometric typeface by Juan Pablo De Gregorio. When working with Liliana and Vicky, together with a compatible chromatic work, you can quickly generate very showy results especially when working on short texts. Vicky is optimal for being used in marketing assets, packaging design, magazines, branding, film captions, headlines, editorial, quotes, logos, corporate identity, and motion graphics. The italic version has a 8-degree slant. This feature is intended to convey a gorgeous feeling of tension, power, and agility. It’s very interesting to realize how the dynamism in the italic characters works when combined with the regular ones. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 707 characters with ligatures, alternates, and swashes. It supports 219 Latin-based languages, spanning through 212 different countries. Vicky supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Ganymede3D - Personal use only
- Duddy by Letritas,
$30.00Duddy is a “friendly” sans-serif typography designed by Eleonora Lana and the Letritas team. The shape of Duddy was created based on sketches that looked after carrying the concept of kindness as far as possible, keeping always in mind the readability and functionality of the font. In the stage of brainstorming, the team started listing things that were friendly to the touch or sight, such as a candy gum, or marshmallow, to become acquainted with the intended goal. Although slowly, as the letters were being created, the objects associated with the forms were not satisfactory, since when forming words a special personality of its own appeared. By reconceptualizing everything, the personality of the letter the team wanted to work with had to be redefined. Thus it went from "caramel" to "teddy bear", from "teddy bear" to "puppy" and from "puppy" to "dolphin". And Duddy is the perfect name for a dolphin. Duddy was a sound idea: friendly, intelligent, social. Once the concept was nailed, the design of graceful and “soft” shapes started. Almost chewable, almost huggable, as if composing words was a game. Duddy has a slanted version with "real italics". These italics are slightly more condensed than the regular version, in order to give it a different text texture. The typeface has 9 weights, ranging from “thin” to “heavy”, and two versions: "regular" and "italic". Its 18 files contain 729 characters with ligatures, alternates, small caps, oldstyle and tabular numbers, fractions, case sensitive, and unicase figures. It supports 219 Latin-based languages, spanning through 212 different countries. Duddy supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotc?k (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, M?ori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, Zapotec, Zulu, Zuni. - Hand Sketch Rough Poster by TypoGraphicDesign,
$25.00“Hand Sketch Rough Poster” is a handmade, rough and dirty sans-serif display font for decorative headline sizes. Hand drawn. A–Z (× 2), a–z (× 2) and 0–9 (× 4) are each many different forms. Contextual alternates. Is intended to show the hand-made character and the vibrancy of the display font. The different forms of roughness creates a liveliness in the typeface. Standard ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffi, ffj and more decorative ligatures like CT, LC, LE, LH, LI, LO, LU, LY, TOO, TC, TE, TH, TU, TZ and ch, cl, ck, ct, sh, sk, st, sp, additional logotypes like BPM, fff, ppp, sfz and many more … plus Versal Eszett (Capital Letter Double S) give the font more life and shows that despite their retro-looks works with modern OpenType technology (type the word note for the symbol ♫ and the word love for the dingbat ❤ … ). Symbols like play, stop, eject, forward, backward, skip, pause and so on. The topic for the discretionary ligatures and the symbols are music. Have fun with this font – turn up the volume! How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). TECHNICAL SPECIFICATIONS ■ Font Name: Hand Sketch Rough Poster ■ Font Weights: Regular ■ Fonts Category: Display for Headline Size ■ Desktop-Font Format: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font Format: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 715 ■ Language Support: Afrikaans, Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Belarusian (Lacinka), Bislama, Bosnian, Breton, Catalan, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Malay (Latinized), Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Quechua, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, logotypes, dingbats & symbols, accents & €. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Lining Figures (lnum), Numerators (numr), Old Style Figures (onum) Ordinals (ordn), Proportional Figures (pnum), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Stylistic Set 04 (ss04), Superscript (sups), Tabular Figures (tnum) ■ Design Date: 2015 ■ Type Designer: Manuel Viergutz