10,000 search results
(0.073 seconds)
- Hand Stamp Play Rough Serif by TypoGraphicDesign,
$25.00“Hand Stamp Play Rough Serif” is a rough and dirty serif Font with authentic & real stamp look. Original Hand Stamped. A–Z, a–z, and 0–9 are each 3× different forms (every letter/glyph has two additional alternate characters) and is intended to show the hand-made nature and the vibrancy of the display font. The different pressure (velocity) of the stamp on paper creates a liveliness in the typeface. Ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffj, ffi, and additional logotypes like and, the, by, tel fax, web, www … and a Versal Eszett (Capital Letter Double S) give the Font more life and shows that despite their retro-looks works with modern OpenType technology (from ❤ love is, from luck will ✤ … ). Replacing the glyphs “E” instead of “3” to convey that typeface invites you to play. It is the desire to experiment and promote uninhibited experimentation. A variety of alternative letters and a few glyphs follow her own head @, &, ₤, £, “,”, * … The typeface has its quirks and downright human characteristics to “just love.” Have fun with this font – Just Stamp It. Application Area The serif font works best for headline size. Logo, Poster, Editorial Design (Magazine or Fanzine) or Webdesign (Headline Webfont for your website), Webbanner, party flyer, movie poster, music poster, music covers … How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). Technical Specifications ■ Font Name: Hand Stamp Play Rough Serif ■ Font Weights: Regular, Bold ■ Fonts Category: Display for Headline Size ■ Desktop-Font: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 617 ■ Language Support: Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Bislama, Bosnian, Breton, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Estonian, Faroese, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Guarani, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Islandic, Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, Versal Eszett (German Capital Sharp S), symbols, dingbats, digits, accents & €, incl. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Numerators (numr), Ordinals (ordn), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Superscript (sups), Slashed Zero (zero) ■ Design Date: 2014 ■ Type Designer: Manuel Viergutz - Neue Haas Grotesk Text by Linotype,
$33.99The original metal Neue Haas Grotesk™ would, in the late 1950s become Helvetica®. But, over the years, Helvetica would move away from its roots. Some of the features that made Neue Haas Grotesk so good were expunged or altered owing to comprimises dictated by technological changes. Christian Schwartz says Neue Haas Grotesk was originally produced for typesetting by hand in a range of sizes from 5 to 72 points, but digital Helvetica has always been one-size-fits-all, which leads to unfortunate compromises."""" Schwartz's digital revival sets the record straight, so to speak. What was lost in Neue Haas Grotesk's transition to the digital Helvetica of today, has been resurrected in this faithful digital revival. The Regular and Bold weights of Helvetica were redesigned for the Linotype machine; those alterations remained when Helvetica was adapted for phototypesetting. During the 1980s, the family was redrawn and released as Neue Helvetica. Schwartz's revival of the original Helvetica, his new Neue Haas Grotesk, comes complete with a number of Max Miedinger's alternates, including a flat-legged R. Eight display weights, from Thin to Black, plus a further three weights drawn specifically for text make this much more than a revival - it's a versatile, well-drawn grot with all the right ingredients. The Thin weight (originally requested by Bloomberg Businessweek) is very fine, very thin indeed, and reveals the true skeleton of these iconic letterforms. Available as a family of OpenType fonts with a very large Pro character set, Neue Haas Grotesk supports most Central European and many Eastern European languages. - Haarlemmer by Monotype,
$29.00Haarlemmer is a recreation of a never-produced Jan Van Krimpen typeface that goes one step beyond authentic: it shows how he wanted it to be designed in the first place. The original, drawn in the late 1930s, was created for the Dutch Society for the Art of Printing and Books and was to be used to set a new edition of the Bible, using Monotype typesetting. Hence the problem: fonts for metal typesetting machines like the Linotype and Monotype had to be created within a crude system of predetermined character width values. Every letter had to fit within and have its spacing determined by a grid of only 18 units. Often, the italic characters had to share the same widths as those in the roman design. Van Krimpen believed this severely impaired the design process. The invasion of Holland in World War II halted all work on the Bible project, and the original Haarlemmer never went into production. Flash forward about sixty years. Frank E. Blokland, of The Dutch Type Library, wanted to revive the original Haarlemmer, but this time as Van Krimpen would have intended. Blokland reinterpreted the original drawings and created a typeface that matched, as much as possible, Van Krimpen's initial concept. While Van Krimpen's hand could no longer be on the tiller, a thorough study of his work made up for his absence. The result is an exceptional text family of three weights, with complementary italic designs and a full suite of small caps and old style figures. Van Krimpen would be proud. - Cisalpin by Linotype,
$29.99The ideal typeface for cartography The Swiss designer/typographer Felix Arnold designed Cisalpin during the late 1990s, after he had challenged himself to create a contemporary typeface that could be used for cartographic uses. Arnold came to the subject of cartographic typefaces after analyzing many maps and atlases, and discovering that there was no standard typeface for these types of documents. Like any good cartographic type, Cisalpin is very legible at small sizes. While he was drawing this typeface on his computer, Arnold used a reduction glass to refine his design, making it work in these situations. Cisalpin is a linear sans serif face, with slight resemblance to renaissance serif types. The various weights are all clearly differentiated from one another. And because space is often a premium on maps, Cisalpin runs narrow. Words close in around themselves to help them become more identifiable. The letterforms in Cisalpin are durable, and can maintain their readability when placed over complex backgrounds. They have open interior forms, flattened curves, tall x-heights, and a capital height that almost reaches the tops of the ascenders. Cisalpin also has pronounced Italics, with a very clear angle of inclination. Each letterform in the family has been optimized so that they cannot be easily mistaken for another. This again helps minimize the misunderstandings that often occur because of illegibility. Although Cisalpin was developed for use in cartography, it may be used for countless other purposes; any font that can work well in small sizes on a map could be used almost anywhere else! - Hand Sketch Rough Poster by TypoGraphicDesign,
$25.00“Hand Sketch Rough Poster” is a handmade, rough and dirty sans-serif display font for decorative headline sizes. Hand drawn. A–Z (× 2), a–z (× 2) and 0–9 (× 4) are each many different forms. Contextual alternates. Is intended to show the hand-made character and the vibrancy of the display font. The different forms of roughness creates a liveliness in the typeface. Standard ligatures like ae, oe, AE, OE, ff, fl, fi, fj, ffl, ffi, ffj and more decorative ligatures like CT, LC, LE, LH, LI, LO, LU, LY, TOO, TC, TE, TH, TU, TZ and ch, cl, ck, ct, sh, sk, st, sp, additional logotypes like BPM, fff, ppp, sfz and many more … plus Versal Eszett (Capital Letter Double S) give the font more life and shows that despite their retro-looks works with modern OpenType technology (type the word note for the symbol ♫ and the word love for the dingbat ❤ … ). Symbols like play, stop, eject, forward, backward, skip, pause and so on. The topic for the discretionary ligatures and the symbols are music. Have fun with this font – turn up the volume! How To Use – awesome magic OpenType-Features in your layout application ■ In Adobe Photoshop and Adobe InDesign, font feature controls are within the Character panel sub-menu → OpenType → Discretionary Ligatures … Checked features are applied/on. Unchecked features are off. ■ In Adobe Illustrator, font feature controls are within the OpenType panel. Icons at the bottom of the panel are button controls. Darker ‘pressed’ buttons are applied/on. ■ Additionally in Adobe InDesign and Adobe Illustrator, alternate glyphs can manually be inserted into a text frame by using the glyphs panel. The panel can be opened by selecting Window from the menu bar → Type → Glyphs. Or use sign-overview of your operating system. ■ For a overview of OpenType-Feature compatibility for common applications, follow the myfonts-help http://www.myfonts.com/help/#looks-different ■ It may process a little bit slowly in some applications, because the font has a lot of lovely rough details (anchor points). TECHNICAL SPECIFICATIONS ■ Font Name: Hand Sketch Rough Poster ■ Font Weights: Regular ■ Fonts Category: Display for Headline Size ■ Desktop-Font Format: OTF (OpenType Font for Mac + Win) + TTF (TrueType Font) ■ Web-Font Format: SVG + EOT + TTF + WOF ■ Font License: Desktop license, Web license, App license, eBook license, Server license ■ Glyph coverage: 715 ■ Language Support: Afrikaans, Albanian, Alsatian, Aragonese, Arapaho, Aromanian, Arrernte, Asturian, Aymara, Basque, Belarusian (Lacinka), Bislama, Bosnian, Breton, Catalan, Cebuano, Chamorro, Cheyenne, Chichewa (Nyanja), Cimbrian, Corsican, Croatian, Czech, Danish, Dutch, English, Esperanto, Estonian, Fijian, Finnish, French, French Creole (Saint Lucia), Frisian, Friulian, Galician, Genoese, German, Gilbertese (Kiribati), Greenlandic, Haitian Creole, Hawaiian, Hiligaynon, Hmong, Hopi, Hungarian, Ibanag, Iloko (Ilokano), Indonesian, Interglossa (Glosa), Interlingua, Irish (Gaelic), Istro-Romanian, Italian, Jèrriais, Kashubian, Kurdish (Kurmanji), Ladin, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgian, Malagasy, Malay (Latinized), Maltese, Manx, Maori, Megleno-Romanian, Mohawk, Nahuatl, Norfolk/Pitcairnese, Northern Sotho (Pedi), Norwegian, Occitan, Oromo, Pangasinan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Quechua, Rhaeto-Romance, Romanian, Romansh (Rumantsch), Rotokas, Sami (Inari), Sami (Lule), Samoan, Sardinian (Sardu), Scots (Gaelic), Seychellois Creole (Seselwa), Shona, Sicilian, Slovak, Slovenian (Slovene), Somali, Southern Ndebele, Southern Sotho (Sesotho), Spanish, Swahili, Swati/Swazi, Swedish, Tagalog (Filipino/Pilipino), Tahitian, Tausug, Tetum (Tetun), Tok Pisin, Tongan (Faka-Tonga), Tswana, Turkish, Turkmen, Turkmen (Latinized), Tuvaluan, Uyghur (Latinized), Veps, Volapük, Votic (Latinized), Walloon, Warlpiri, Welsh, Xhosa, Yapese, Zulu ■ Specials: Alternative letters, logotypes, dingbats & symbols, accents & €. OpenType-Features like Access All Alternates (aalt), Contextual Alternates (calt), Glyph Composition/Decomposition (ccmp), Discretionary Ligatures (dlig) Denominators (dnom), Fractions (frac), Kerning (kern), Standard Ligatures (liga), Lining Figures (lnum), Numerators (numr), Old Style Figures (onum) Ordinals (ordn), Proportional Figures (pnum), Stylistic Alternates (salt), Stylistic Set 01 (ss01), Stylistic Set 02 (ss02), Stylistic Set 03 (ss03), Stylistic Set 04 (ss04), Superscript (sups), Tabular Figures (tnum) ■ Design Date: 2015 ■ Type Designer: Manuel Viergutz - Guanabara Sans by Plau,
$20.00Guanabara is the third release of Plau Type Foundry. It started from the need of a wayfinding typeface that had personality enough to be the brand typeface for a city. The city of Rio de Janeiro, with its never-ending curves and all year long summer weather provided the constraints and requirements of this typeface. From there, it evolved to be a workhorse, with 8 weights from Thin to Black and matching true italics. It just had to have the features that all us designers have grown to love, such as alternate letters (a, g and r for the romans), tabular and proportional figures in lining and oldstyle set-ups as well as small caps, fractions and all that jazz (I mean, samba). And it needed to be recognizable and distinct. For that, design features like tapered R legs, capitals with classic proportions and calligraphic finishes on the terminals proved crucial. And last, but not least, like Rio, it had to welcome many cultures. We came to think of it as the “Typeface from Ipanema”, with a classic, timeless look, swinging elegance and joyful attitude. - Nassim Latin by Rosetta,
$60.00Nassim is a contemporary typeface for multilingual text-setting. With its lively texture and balanced rhythm, Nassim is a proven workhorse for a vast array of applications, from literature to the sciences, scholarly publications to contemporary news. Nassim Latin is stout in colour and resolute in its construction, standing up to the demands of long-form reading. But the heartiness that keeps it going is balanced with lively details: the asymmetric serifs and calligraphic modulation allude just enough to broad-nib flourishes to keep the reader alert and looking for what comes next. Nassim has always been ahead of the curve, bridging the distinct typographic traditions of Arabic and Latin without forcing the typographer into compromise. Nassim Latin offers upright and true italic styles across five weights, supporting more than 110 languages, and designed to pair harmoniously in multi-script settings with Nassim Arabic. Beyond that, it is equipped with smart OpenType features like small caps, case-sensitive punctuation, and a full palette of ranging numerals, fractions, and superior and inferior figures ensure that Nassim Latin is up to any task, be it print publications or delivering late-breaking online news. - Presley Slab by Sudtipos,
$49.00The lightest weight of Presley Slab takes inspiration from a late nineteenth-century type specimen, but what began as a decorative and delicate contrasted serif stirred Alejandro Paul’s imagination to conjure voluptuous reverse contrasted letterforms. These became the heaviest weight of Presley Slab, which nods to the lacquered hairstyles from the birth of rock ’n roll with its idiosyncratic ball terminals. Its playful allure and swagger remains visible in the weights that stand between these two extremes but as the curls loosened, many things happened in the design process including the appearance of swashes and alternates. Presley Slab’s personality has breadth; it is a fun, confident and contemporary palette of letters that will perfectly perform for any job, from editorial design to branding. The Extra Bold and Black weights are a powerful option at large sizes for use on posters and billboards; the graceful Thin and Extra Light weights are delicate options for packaging design or fashion branding. Despite it conjuring images of mid-century music halls, Presley Slab is also staunchly European in it’s aesthetic, offering everything from good-humour to elegance with its unique touches. - Mandrel by insigne,
$39.99From the realm of insigne, a new family has risen. By name, Mandrel. Courtly in character and elegant in appearance, the face finds great favor among those with whom it seeks audience. With confident air, Mandrel carries itself gracefully before each pair of eyes, never faltering or stumbling in its refined step. But while dressed with gentility, this elegant family is not faint of heart when challenged. Crafted well for high-impact resistance, Mandrel steps boldly and prominently into the arena of the reader’s eye, boasting its tall x-heights, high contrast, confident bends, and sharp serifs. Skillfully, it wields its sharp serif endings, cutting swiftly through opponents’ crude clutter, which fights for the reader’s attention. From Thin to Black, nine weights and their matching italics make up this noble family. Mandrel furthermore includes an abundant treasury of OpenType variables to adorn your text. Ligatures, old-style figures, and stylistic sets are available to accompany the family’s 500 glyphs and its support for more than 70 languages. Raise your cup to this new Mandrel! With strong serifs and high contrast, you’ll find this champion ready to take up your challenge in many a test ahead. - Plantin Infant by Monotype,
$29.99Plantin is a family of text typefaces created by Monotype in 1913. Their namesake, Christophe Plantin (Christoffel Plantijn in Dutch), was born in France during the year 1520. In 1549, he moved to Antwerp, located in present-day Belgium. There he began printing in 1555. For a brief time, he also worked at the University of Leiden, in the Netherlands. Typefaces used in Christophe Plantin's books inspired future typographic developments. In 1913, the English Monotype Corporation's manager Frank Hinman Pierpont directed the Plantin revival. Based on 16th century specimens from the Plantin-Moretus Museum in Antwerp, specifically a type cut by Robert Granjon and a separate cursive Italic, the Plantin" typeface was conceived. Plantin was drawn for use in mechanical typesetting on the international publishing markets. Plantin, and the historical models that inspired it, are old-style typefaces in the French manner, but with x-height that are larger than those found in Claude Garamond's work. Plantin would go on to influence another Monotype design, Times New Roman. Stanley Morison and Victor Larent used Plantin as a reference during that typeface's cutting. Like Garamond, Plantin is exceptionally legible and makes a classic, elegant impression. Plantin is indeed a remarkably accommodating type face. The firm modelling of the strokes and the serifs in the letters make the mass appearance stronger than usual; the absence of thin elements ensures a good result on coated papers; and the compact structure of the letters, without loss of size makes Plantin one of the economical faces in use. In short, it is essentially an all-purpose face, excellent for periodical or jobbing work, and very effective in many sorts of book and magazine publishing. Plantin's Bold weight was especially optimized to provide ample contrast: bulkiness was avoided by introducing a slight sharpening to the serifs' forms." - Plantin Headline by Monotype,
$29.00Plantin is a family of text typefaces created by Monotype in 1913. Their namesake, Christophe Plantin (Christoffel Plantijn in Dutch), was born in France during the year 1520. In 1549, he moved to Antwerp, located in present-day Belgium. There he began printing in 1555. For a brief time, he also worked at the University of Leiden, in the Netherlands. Typefaces used in Christophe Plantin's books inspired future typographic developments. In 1913, the English Monotype Corporation's manager Frank Hinman Pierpont directed the Plantin revival. Based on 16th century specimens from the Plantin-Moretus Museum in Antwerp, specifically a type cut by Robert Granjon and a separate cursive Italic, the Plantin" typeface was conceived. Plantin was drawn for use in mechanical typesetting on the international publishing markets. Plantin, and the historical models that inspired it, are old-style typefaces in the French manner, but with x-height that are larger than those found in Claude Garamond's work. Plantin would go on to influence another Monotype design, Times New Roman. Stanley Morison and Victor Larent used Plantin as a reference during that typeface's cutting. Like Garamond, Plantin is exceptionally legible and makes a classic, elegant impression. Plantin is indeed a remarkably accommodating type face. The firm modelling of the strokes and the serifs in the letters make the mass appearance stronger than usual; the absence of thin elements ensures a good result on coated papers; and the compact structure of the letters, without loss of size makes Plantin one of the economical faces in use. In short, it is essentially an all-purpose face, excellent for periodical or jobbing work, and very effective in many sorts of book and magazine publishing. Plantin's Bold weight was especially optimized to provide ample contrast: bulkiness was avoided by introducing a slight sharpening to the serifs' forms." - MECCHA_GO - Unknown license
- GROSSFADERS CH02 - Unknown license
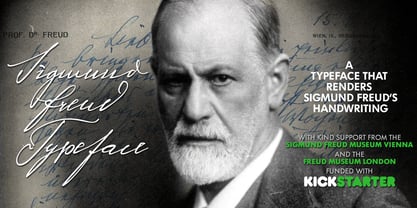
- Sigmund Freud Typeface by Harald Geisler,
$29.00“For those who regret what keyboards and touch screens have done to their penmanship, typographer Harald Geisler has an answer: Sigmund Freud.” — The Wall Street Journal Sigmund Freud was a neurologist who lived from 1856 to 1939. His research and studies led to the foundation of ‘Psychoanalysis’. When I first saw Freud’s century old letters, I was fascinated by the beauty of these historic manuscripts. It made me smile to imagine a person writing his or her shrink a letter set in Freud’s handwriting. I started to plan creating a font based on his manuscripts. I contacted the Sigmund Freud Museum Vienna and Freud Museum London. To start the creation I selected eight handwritten documents from the archive in Vienna – This selection of specimen was my orientation during the design process. The Samples were created between 1883 to 1938 and are of various character such as handwritten scientific papers, personal letters, notes and a telegram. A successful Kickstarter Campaign "The Sigmund Freud Typeface - A Letter to your Shrink" with over 1400 Backers enabled me to visit the archive in Vienna and study the original manuscripts of Sigmund Freud. After a year of preparation and design work, I finished four alphabets based on Freud’s handwriting. What are the different Versions PRO, Kurrent, #1, #2, #3 and #4 about? “This project gives people the convenience afforded by the computer while maintaining the romantic nostalgia, beauty, and character of letter writing with real handwriting.” — Daniel Vahab, The Huffington Post When you write with your hand, every letter looks a little different. When you write a text on your computer every letter looks exactly the same. In order to make type look like handwriting, I chose four different variations of each letter from Freud’s manuscripts, drew and stored them in the font. The font is then programmed to exchange letters while you are typing. This makes the rendered result on your screen or print look like unique handwriting. PRO While you are typing… the PRO Version actively combines all four alphabets and exchanges them automatically. Through this mechanism never the same two o’s will stand next to each other. With every touch a unique look is generated. This works in certain applications i.e. Word 2010(or newer), Pages, TextEdit, Editor(Pre-installed on Windows 7 or newer), InDesign, Illustrator… →Here you can see an animation of what this effect looks like in action. (Please Note: some applications like LibreOffice, OpenOffice do currently not support this feature. Date: December 2013) #1 #2 #3 and #4 The Sigmund Freud Typeface #1, #2, #3 and #4 each hold one individual lowercase alphabet based on Freud’s handwriting. Kurrent Most of Freud’s correspondence was written in German. Until the 1950′s a different handwriting was taught throughout German speaking countries (Switzerland, Austria, Germany). This style is called Kurrent. The name Kurrent and Cursive derive from the Latin word currere - to run, hurry - both styles were designed to write fast. As you can see in the samples above, Freud practiced both Kurrent and when writing english Cursive (Latin script or Joined-up). Kurrent has three significantly different letters (s,h,e). Use Kurrent to render the authentic look of an historic Sigmund Freud letter in German. Bundle On the Top of this page you can get all six fonts of the Sigmund Freud Typeface Family in a bundle. International Typeface All styles of the Sigmund Freud Typeface feature a wide range of accented letters so you can write to all your friends in Sweden (Bjørn) France (Chloé & Zoë), Ireland (Dáirine), Poland (Łucja), Germany (Jörg) and almost everywhere around the globe (Find a complete list in the tech specs). Usage recommendations I hope that this design will be valuable to you and most of all that you have fun with this typeface! 1. Point Size — To reproduce the size of Sigmund Freud’s handwriting adjust the type size between 18-24 point in your word processor. If you are using an imaging software like Photoshop set the resolution to 300dpi and adjust the point size between 18-24. 2. Line Spacing — Narrow the line hight until swashes of capital letters touch the baseline above. This also happens when you write a letter and gives the document a unique handwritten look. 3. Right Aligned — Freud had the habit to write towards the right edge of the page and start loosely on the left. Set your text alignment to ‘right’ to incorporate this dramatic expression also to your documents. What do other People say about the Sigmund Freud Typeface? “Wouldn’t you love to write a letter to your shrink using the Sigmund Freud typeface?” — Dorothy Tan, Design TAXI ''“JUST DON’T WRITE A LETTER TO YOUR MOTHER WITH IT… …until the reader looks a bit closer, and they see 70+ years of modern science weighing in on turn-of-the-century pop psychology."'' — Mark Willson, Fast Company “Doctor, what does it mean if you dream of creating a font of Freud’s handwriting?” — Ayun Halliday, Open Culture “…geekily romantic, at once artistic and scientific” — Edie Jarolim, Freud’s Butcher “…sympathisch” — Jürgen Siebert, Fontblog !WOW! Thank you for reading the complete font description! You are awesome! If you still have a question please contact me through MyFonts or my website haraldgeisler.com. Credits This project was made possible by the help of 1481 Backers on Kickstarter and the kind support of the Sigmund Freud Museum Vienna and the Freud Museum London. Thank you. All of Freud’s Manuscripts shown are © Sigmund Freud Museum Vienna. Poster Image: IN17 - Sigmund Freud, Germany 1932. © Freud Museum London. Flag Image: IN19 - Sigmund Freud 1930’s. © Freud Museum London. - Jenson Classico by Linotype,
$29.99In 1458, Charles VII sent the Frenchman Nicolas Jenson to learn the craft of movable type in Mainz, the city where Gutenberg was working. Jenson was supposed to return to France with his newly learned skills, but instead he traveled to Italy, as did other itinerant printers of the time. From 1468 on, he was in Venice, where he flourished as a punchcutter, printer and publisher. He was probably the first non-German printer of movable type, and he produced about 150 editions. Though his punches have vanished, his books have not, and those produced from about 1470 until his death in 1480 have served as a source of inspiration for type designers over centuries. His Roman type is often called the first true Roman." Notable in almost all Jensonian Romans is the angled crossbar on the lowercase e, which is known as the "Venetian Oldstyle e." In the 1990s, Robert Slimbach designed his contemporary interpretation, Adobe Jenson™. It was first released by Adobe in 1996, and re-released in 2000 as a full-featured OpenType font with extended language support and many typographic refinements. A remarkable tour de force, Adobe Jenson provides flexibility for a complete range of text and display composition; it has huge character sets in specially designed optical sizes for captions, text, subheads, and display. The weight range includes light, regular, semibold, and bold. Jenson did not design an italic type to accompany his roman, so Slimbach used the italic types cut by Ludovico degli Arrighi in 1524-27 as his models for the italics in Adobe Jenson. Use this family for book and magazine composition, or for display work when the design calls for a sense of graciousness and dignity. - Ulga Grid by ULGA Type,
$19.00Update November 2022: ULGA Grid now features an oblique variant. It’s also been expanded into a family of different but related designs with the addition of ULGA Grid Solid and ULGA Grid Rounded typeface families. All variants and new designs are monospaced, sharing the same width as the original ULGA Grid font and matching character sets. The character set has also been enlarged and now supports Western Europe, Vietnamese, Central/Eastern Europe, Baltic, Turkish and Romanian. ULGA Grid is a modular, monospaced typeface reminiscent of the old Letraset LCD & Quartz typefaces from the 1970/80s with lots of alternative characters and ornaments to bring a fresh twist to the genre. The idea’s seed germinated while I was going through a phase of binge watching my favourite 1980/90s sci-fi movies (classics such as Terminator, Total Recall and RoboCop). However, perception and reality don’t always align. Thirty years later, when compared to today’s technology, some visual elements look kind of outdated, almost Retro Futuristic. The initial design process started out in Adobe Illustrator when I constructed letters from a few geometric shapes within a square block. Just playing around with different shapes was so engrossing that it wasn’t long before there were enough characters for a basic typeface. The project grew again as I experimented with designs within the shapes and set paragraphs of text in patterns, resulting in over a hundred alternative characters and ornaments, some of which double up as border designs. This typeface may be square but it’s anything but boring. What it lacks in legibility ULGA Grid makes up for in style and the end result is a surprisingly versatile typeface that you'll have fun using for a wide range of display purposes including CD covers, posters, packaging, advertising, brochures and film titles. Ironically, the fixed grid structure frees the characters to create patterns of text not possible with variable widths. - ViabellaT H Pro by Elsner+Flake,
$40.00The script version of the typeface Viabella introduces us to the calligraphic side of the Berlin type designer and typographer Karl-Heinz Lange. The sketches for this script typeface, which resulted from the close cooperation with Veronika Elsner and Günther Flake, found their roots in sketch drawings which Karl-Heinz Lange had already drawn in the 1980’s. For the Viabella design, Karl-Heinz Lange drew the basic letterforms of the Black and Regular cuts with a brush. He then re-worked the drawings and transferred them on to tracing paper. The design studio Elsner+Flake in Hamburg cut these typeface extensions and later digitized them manually with the help of the IKARUS Sustem. With the Regular cut as a basis, Elsner+Flake extended the family with the Light version and interpolated and re-worked the Medium weight. The completion of the family was taken over by the type designer Björn Gogalla who had done the same kind of work on Rotola, a design which Karl-Heinz Lange had also created for Elsner+Flake. While Viabella was originally conceived as a headline typeface, its lighter weights can certainly be used for shorter text applications. The Black version creates powerful headlines with highly effective accents. With the help of swashes, which are available for all weights, the user can lighten up longer texts and add special character to titles. In contrast to pure headline fonts, Viabella has been enriched by an extensive complement of special characters. In addition to the Europa-Plus character set which allows setting type in over 70 latin-based languages, the user will find multiple versions of numerals as well as oldstyle figures, tabular and proportional lining figures, diagonal fractions, and a complete set of superior and inferior figures and fractions (60%). With such a rich character set, Viabella is not only ideal for many different uses in the areas of newspaper, magazine and advertising but it will surely be chosen for the design of greeting cards, invitations and other design projects within the privat sphere. - Rufina STD by TipoType,
$13.00Rufina was as tall and thin as a reed. Elegant but with that distance that well-defined forms seem to impose. Her voice, however, was sweeter, closer, and when she spoke her name, like a slow whisper, one felt like what she had come to say could be read in her image. Rufina's story can only be told through a detour because her origin does not coincide with her birth. Rufina was born on a Sunday afternoon while her father was drawing black letters on a white background, and her mother was trying to join those same letters to form words that could tell a story. But her origin goes much further back, and that is why she is pierced by a story that precedes her, even though it is not her own. Maybe her origin can be traced back to that autumn night in which that tall man with that distant demeanor ran into that woman with that sweet smile and elegant aspect. He looked at her in such a way that he was trapped by that gaze, even though they found no words to say to each other, and they stayed in silence. Somehow, some words leaked into that gaze because since that moment they were never apart again. Later, after they started talking, projects started coming up and then coexistence and arguments, routines and mismatches. But in that chaos of crossed words in their life together, something was stable through the silence of the gazes. In those gazes, the silent words sustained that indescribable love that they didn't even try to understand. And in one of those silences, Rufina appeared, when that man told that woman that he needed a text to try out his new font, and she saw him look at her with that same fascination of the first time, and she started to write something with those forms that he was giving her as a gift. Rufina was as tall and thin as a reed, wrote her mother when Rufina was born. - P22 Vale by IHOF,
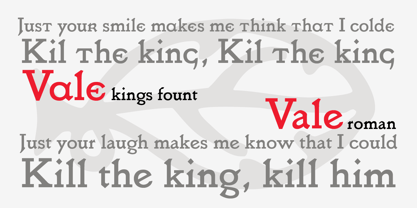
$24.95The Vale Press was a contemporary of Willam Morris's Kelmscott Press. The types used by the Vale Press were designed by artist Charles Ricketts, who also supervised the design and printing of Vale Press books. The main type used, Vale, was based on the Jenson 15th century roman type style. The King's Fount was an experimental semi-uncial font based on the Vale type. The King's Fount was designed in 1903 for the Vale edition of the 15h century poem "The Kingis Quair". This semi-uncial font evokes old English and Anglo-Saxon lettering. P22 Vale Pro combines the two fonts P22 Vale Roman and P22 Vale King's Fount into one "Pro" font. This pro font also includes a Central European character set, old style figures, fractions, ornaments and a special faux "Middle English" feature to make "anee text appeer Olde." This feature is not known to exist in any other font. - GROSSFADERS CH01 - Unknown license
- Banana Yeti by Zetafonts,
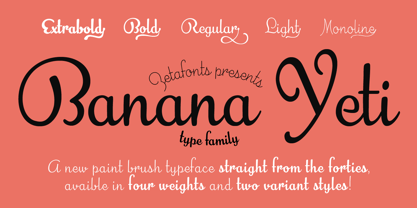
$29.00Banana Yeti is a brush script typeface with a condensed vertical slant, inspired by a handmade sample drawn by the calligrapher Ross Frederic George and depicted in Speedball 1947 Textbook Manual. Banana Yeti has a vintage brush script look, perfect for food packaging, display and logo design and period advertising. The original design has been completely reworked and extended by the Zetafonts Masterclass 2016 Team to provide three lighter weights, and a monoline variant, as well as to produce an extended character set with open type support for ligatures, alternates, European languages and ending swashes. Banana Yeti covers over 40 languages that use the Latin alphabet, with a full range of accents and diacritics. It comes in four weights plus a special monoline weight. Banana Yeti makes full use of Open Type ligatures to provide swashes, arching letters and a wide array of ligature characters for a more handmade, natural look. Swashes can be accessed through glyph palette or by typing one to six underscores after the letter. Typing an underscore before a phrase creates arching text; close arch with another underscore. Variant ampersands can be accessed through glyph palette or by typing multiple ampersand characters. Take care: open type features are developed using open type technology, fully compatible with Adobe software and major design softwares and OS, but not supported by every software. Check before buying! - Engria by Eclectotype,
$40.00Engria is a type family of four weights with corresponding italics that treads the fine line between sans and serif. There are serifs, of a sort, inspired by the brush. Not the marks made by a brush, but the actual splayed shape the bristles make when clamped together. Wedge-like chunks that resemble engraved forms, as the name Engria hints at. But it also has the appearance of a stressed, flared sans. This mixed approach lends a unique voice. Highly legible at text sizes, as indeed it is optimized for, Engria does however shine at display sizes thanks to its characteristic details – flared stems, angular counterforms, rugged ink traps and fluid curves. (I would recommend tracking it a little tighter at larger sizes.) Engria started life way back in 2014, and has been worked and reworked tirelessly to get to this finished product. My intent was to really push the idea of the white shapes being as important, if not more so, than the black. Engria is equipped for typographically demanding applications, boasting as it does an array of OpenType features, including small caps, automatic fractions, stylistic sets, various figure styles, arrows, case sensitive forms and more. It will make a very useful addition to your typographic arsenal, with a flare (ahem) for editorial work, but the individuality for packaging, branding, and logo work. - FHA Broken Gothic by Fontry West,
$15.00More than a century ago, Frank H. Atkinson presented this hand lettered style as Broken Poster. It was one of a hundred styles he demonstrated in his manual on sign painting. Even before his book was published (and certainly after), Broken Poster was a favorite with sign painters and letterers. It has graced show cards and movie posters, signs and windows displays, and advertisements of all varieties. We presented the our first digital revival of this classic in 2000. It is long overdue for an upgrade. Broken Gothic expands the basic Broken Poster to four weights, two specialty formats and some cool layed effects. The language base includes Greek, Cyrillic, Latin A, and some of Latin B and Latin Extended. There are also some nice alternates and ligatures. All weights are quite suited to posters, headlines, display copy, web headers, etc. At first glance, Broken Gothic may seem to have limited uses. Give it a chance and it will surprise you. Broken shouts out that there is a sale, a giant monster or the end of the world. Broken Gothic is comfortable in a wide range of themes and applications from zombie movie titles to salsa jar labels. While I can't recommend it for text, Broken is great for headers, banners, signs, titles, product presentation and other display applications. When you need a rough customer, Broken Gothic fills the bill. - Solpera by Storm Type Foundry,
$32.00This type face fills one of the gaps between the world of Roman alphabets and that of linear alphabets. The first to be designed was the set of upper-case letters. The expression of these characters cannot conceal that they were originally intended only for the sculptor's use, as a type face for three-dimensional inscriptions. Their width proportions reflect a dialogue between the contemporary feeling and the legacy of classical Roman inscriptions. The type face was later complemented with a set of lower-case letters and elaborated into further designs. Its clear, concise letter forms end with small serifs which not only make the type face more refined, but above all anchor the individual letter signs visually to the horizontal of the text line. The austere construction of the majority of the letters is balanced by the more exuberant, humanizing forms of the most frequently used letters "a"; "e". (The three variants of the lower-case "e" enable to create rhythmically differentiated texts.) The letters in which a straight stroke is connected with an arch are designed in two ways. That means that the letters "n", "h","m" and the group of letters "b","d","p","q" are conceived in a different way. Thus an interesting tension is created in the structure of the text, which, however, does not endanger legibility. The economizing, slightly narrowed design of this type face predetermines its use for the setting of usual texts. In larger sizes, however, it produces a rather serious, even solemn, impression. - Vala by Monotype,
$29.99Vala™ dances across printed pages and shines on screen. This is a high-energy design that blends the grace of an English Roundhand script with the gravitas of an extra bold Bodoni. There is even a bit of romance in the design. Vala speaks with a resonant voice – and knows few bounds. The typeface enhances print headlines, subheads, cover art and packaging. The design also brings its distinctive melding of verve and poise to banners, headings, navigational links and branding in web sites, blog posts, games and apps. Oscar Guerrero found inspiration for Vala in shop window lettering near his home in Bogotá, Colombia. “The capital A, R and V caught my attention and I photographed the window for future reference,” he explains. “Later I started to draw more letters inspired by the ones in the window.” Guerrero admits that he has always admired the work of Giambattista Bodoni and allowed his classic Didone designs to infuse Vala. Striking contrast in stroke weights, lively ball-terminals and a large x-height give Vala the grace and force of a Waikiki wave. Not satisfied with just a basic character set, Guerrero also took advantage of OpenType’s capabilities and drew a complete set of swash capitals, a bevy of fancy ligatures, and a suite of lowercase alternative designs. The result is that Vala easily emulates custom lettering in posters, headlines and logotypes. The “romantic” part of Vala? Guerrero dedicated the design to his girlfriend, Valentina, and named it after her. - Skullbats by Canada Type,
$24.95Patrick Griffin's sister is a really annoying individual sometimes. Not only is she into theater, but she thinks everyone else in the universe is into it as well. So once in a while tickets to local or provincial Shakespearean plays get delivered to the mailbox or dropped off on the living room's table. And once in a while the tickets just cannot be "lost" or ignored. Three or four times a year, Patrick must be subjected to Olde Englishe Speake, umbrella dresses and squeezetops, featherhats and men in leggings, rhyme and treason, mortality and immorality, drama inflicted by some mama, and it never ends. Last June it was Hamlet. Again. Someone's (wink wink) idea of a good time. There he goes, the Prince of Denmark, holding that skull with the tips of his fingers like it's an alien egg. Alas, poor Yorick! Yadda yadda boop-bop-a-loo-bop. And so the idea of a font made of skulls was born. And what can we possibly be but conduits for such abhorring ideas? Where be our gibes, our songs, our flashes of merriment? Skullbats has more skulls than you'll ever see in your lifetime. At least we hope so. Scary skulls, funny skulls, evil skulls, strange skulls, pixel skulls, fiery skulls, surprised skulls, happy skulls, sad skulls, cow skulls, sketched skulls, profiled skulls, light bulb skulls, cartoon skulls, techno skulls, alien skulls, expressionist skulls, pirate skulls, horned skulls, and skulls with whacky headgear. You name it, it's there. There's even a disco skull there for you. We lost count at 90 skulls, but there's a few more in there. For a complete showing of the skulls in the font, consult the image in the MyFonts gallery. Patrick's sister didn't turn out to be so bad after all. After making this font, he couldn't help but notice that her skull was a bit small compared to his. So now he takes every opportunity to remind her that the size of the cranium is relative to what it houses. Her upcoming halloween present will be a shirt with guess-what on it. Shirts, now there's putting Skullbats to good use! - Sugar Pie by Sudtipos,
$79.00When Candy Script was officially released and in the hands of a few designers, I was in the middle of a three-week trip in North America. After returning to Buenos Aires, I found a few reactions to the font in my inbox. Alongside the congratulatory notes, flattering samples of the face in use, and the inevitable three or four “How do I use it?” emails, one interesting note asked me to consider an italic counterpart. I had experimented with a few different angles during the initial brainstorming of the concept but never really thought of Candy Script as an upright italic character set. A few trials confirmed to me that an italic Candy Script would be a bad idea. However, some of these trials showed conceptual promise of their own, so I decided to pursue them and see where they would go. Initially, it seemed a few changes to the Candy Script forms would work well at angles ranging from 18 to 24 degrees, but as the typeface evolved, I realized all the forms had to be modified considerably for a typeface of this style to work as both a digital font and a true emulation of real hand-lettering. Those were the pre-birth contractions of the idea for this font. I called it Sugar Pie because it has a sweet taste similar to Candy Script, mostly due to its round-to-sharp terminal concept. This in turn echoes the concept of the clean brush scripts found in the different film type processes of late 1960s and early 1970s. While Candy Script’s main visual appeal counts on the loops, swashes, and stroke extensions working within a concept of casual form variation, Sugar Pie is artistically a straightforward packaging typeface. Its many ligatures and alternates are just as visually effective as Candy Script’s but in a subtler and less pronounced fashion. The alternates and ligatures in Sugar Pie offer many nice variations on the main character set. Use them to achieve the right degree of softness you desire for your design. Take a look of the How to use PDF file in our gallery section for inspiration. - Apresia Script by Asritype,
$42.00Inspired by various shapes such as leaves, flowers, hearts etc., Apresia Script is harmonically crafted. My first intention is only for standard design, but, later added simpler characters for normal(standard) typings. Apresia Script is rich with capital letter variants and ornaments. There are also lowercase variants in lesser numbers. I assume that many or perhaps most people want to have their name or the other of their important designs to be written with some letters that are in various shapes harmoniously. Apresia Script with more then 4000 glyphs support this aim, also support many latin based languages. However, because of many variations, except the standard characters, the full marked capitals are only set in two variants; in ss01 and ss02, which is also some marked lowercases included here. Swash variants (swsh) consist only one variant of every uppercase and lowercase characters, but no marked characters. All the others capital and lowercase variants are put in stlystic alternatives (salt). There are tens of unmarked caps and fewer for unmarked lowercase in salt (see Apresia Script opentype features(1) poster for some). The ornaments can be accessed via opentype ornaments(ornm), using less() characters for easier access. There are also beginning small letter(lowercase) ornaments, end word(lowercase) ornaments and insertion ornaments to make your typing/design more flourish, using ornm via “[“ (bracketleft), “]” (bracketright) and “\” (backslash), respectively. For marks; marks via combining marks and mkmk was set for many characters variants, however, it seem most applications not yet support this features. Alternatively, you can add non standard unicode combining marks via ornaments for the language supported: asterisk “*” list for uppercase marks above letters; ASCIIcircum “^” list for lowercase marks above letters; underscore “_” for uppercase and lowercase marks below the letters; numbersign “#” for slashing characters, horn, caron alternate and reversed comma for g, (see Apresia Script opentype features(2) poster and save it if you download the font). Thus, it is recommended to have the application which are support these opentype features such as: Adobe in Design, Adobe Illustrator, CorelDRAW or others for easier accessing the glyphs. Still, for non supported applications, you can insert these glyphs via Character maps, insert symbols or other similar tools. Apresia Script will go for most typing/design such as invitation, wedding card, greeting card, banners, logos and many others. Use it for whatever you intended to, Apresia script will give an amazing end design, though you are not a designer. As intended to be able to be used by many, this font is set in an affordable price. Thank you very much for downloading this font. - Ainslie by insigne,
$-Get your Aussie on! The new typeface, Ainslie, with its mix of influences from Oz, makes its mark as the first semi-serif from insigne Design. Ainslie, named for Mt. Ainslie and Canberra’s inner suburb of the same name, was originally developed for the Canberra Australia Centennial Typeface Competition. Canberra is Australia’s capital, and it’s a planned city designed by American Walter Burley Griffin, a contemporary and one-time associate of Frank Lloyd Wright. Griffin’s plan involved a distinctly geometric design with several focal points--one of which was Mt. Ainslie. This same purely geometric scheme is now the basis for insigne’s new release. Similar to the Chatype project in its scope, its challenge, and the way its concept was developed, Ainslie incorporates influences from Canberra and surrounding areas to form a font that is uniquely Australian. In comparison, Chatype was developed for the city of Chattanooga, Tennessee by insigne in conjunction with designer Robbie de Villiers. Chatype took elements from Chattanooga’s industrial character and Cherokee past and merged them with the area’s technological influences. Likewise, Ainslie takes Canberra’s distinct, geometric design and blends it with the organic, flowing effect of aboriginal art. Add in touches from the smooth, aerodynamic design of the boomerang and Ainslie gives you a look uniquely Australian yet usable in a wide range of applications. The fashionable typeface includes a multitude of alternates that can be accessed in any OpenType-enabled application. These stylish alternates along with a number of swashes as well as meticulously refined details with ball terminals and alternate titling caps keep the font well accessorized. Also included are capital swash alternates, old style figures, and small caps. Peruse the PDF brochure to see these features in action. OpenType enabled applications such as the Adobe suite or Quark can take full advantage of the automatic replacing ligatures and alternates. This family also offers the glyphs to support a wide range of languages. While Ainslie wasn't selected as the final font in the Canberra competition, the outcome allowed for additional adjustments to the typeface. Several approaches were attempted for the final product including a technological hexagonal concept, which may still be developed to another form later. Some of the organic forms were removed and substituted with more abrupt endings, leaving the face looking pretty spiffy and a fair bit more legible. In the end, Ainslie was pulled back to the basic forms from which it was started. Give it a go for your next project. It’s guaranteed to be anything but a barbeque stopper. - Winsel by insigne,
$29.00You stand, poised at the brink. If you do not choose the right, the best typeface, this may be one of the greatest disasters in your history. The whole root and core and brain on which and around which your project is built seems about to perish into an ignominious end. But I do not for a moment fail to believe that Winsel shall prevail for you. This bold new face, founded from the tested mind of insigne design, will in the moment of need wield for you the full might of its ancestors. The entire strength of the British Empire’s vernacular poster lettering spanning the 1920’s to the 1950’s drives the very heart of every feature and weight this font has to offer. Winsel’s expanded design is sharp and angular, based on pointed brush strokes. Its thick, sturdy appearance will draw and direct your reader’s mind to the weight and importance of your messages and titling. Within the font’s full forces work a range of styles to achieve victory in the contest ahead: thick weights that are compact and muscular for carrying a heavier load and lighter, finer weights to lead you through your more sensitive operations. It stands equipped with OpenType features, ready to support most European Latin-based languages and providing features such as Small Caps and Titling Caps in all nine of its weights. Well-honed for the task ahead, Winsel has been crafted to ride out the storm of mediocrity and to outlive the merits of inconsequence, if necessary for years, if necessary alone. There has never been in all the world such an opportunity for you. With Winsel, you shall go on till the end. You shall write on the beaches. You shall write on the landing grounds. You shall write with growing confidence and growing strength in print or on the air. Every morn has brought forth a noble chance. Your chance this day is Winsel. - Quieta by Italiantype,
$39.00Quieta is a humanist serif typeface inspired by the aesthetics of Italian Renaissance and by the empowering history of the painter Artemisa Gentileschi, first woman to be admitted to an Academy of Fine Arts in Italy. The designer, Maria Chiara Fantini, has used sharp flat-nib calligraphic strokes to add a vibrant contemporary vibe to the traditional humanist proportions. Classical details (such as the beak of the “e” and the angled stress of the “o”), are balanced by a modern and readable low-contrast design, developed in a range of six weights with a matching set of true italics. A Display weight, with lighter shapes and stronger contrast has been developed excel in logos, headlines and captions. The wide array of alternate, decorative and swash glyphs and the full coverage of over 200 extended latin languages make Quieta a solid, highly readable and elegant typeface perfect for body text both on the screen and on the printed page. Graceful and powerful at the same time, this typeface family is ready to help you when in need of the timeless appeal of a self-conscious feminine elegance. - Maestro by Canada Type,
$24.95Out of a lifelong inner struggle, Philip Bouwsma unleashes a masterpiece that reconciles classic calligraphy with type in a way never before attempted. Maestro takes its cue from the Italian chancery cursive of the early sixteenth century. By this time type ruled the publishing world, but official court documents were still presented in calligraphy, in a new formal style of the high Renaissance that was integrated with Roman letters and matched the refined order of type. The copybooks of Arrighi and others, printed from engraved wood blocks, spread the Italian cancellaresca across Europe, but the medium was too clumsy and the size too small to show what was really happening in the stroke. Arrighi and others also made metal fonts that pushed type in the direction of calligraphy, but again the medium did not support the superb artistry of these masters or sustain the vitality in their work. As the elegant sensitive moving stroke of the broad pen was reduced to a static outline, the human quality, the variety and the excitement of a living act were lost. Because the high level of skill could not be reproduced, the broad pen was largely replaced by the pointed tool. The modern italic handwriting revival is based on a simplified model and does not approach the level of this formal calligraphy with its relationship to the Roman forms. Maestro is the font that Arrighi and his colleagues would have made if they had had digital technology. Like the calligraphic system of the papal chancery on which it is modelled, it was not drawn as a single finished alphabet, but evolved from a confluence of script and Roman; the script is formalized by the Roman to stand proudly in a world of type. Maestro came together on screen over the course of several years, through many versions ranging widely in style, formality, width, slant, weight and other parameters. On one end of the spectrum, looking back to tradition it embodies the formal harmony of the Roman capitals and the minuscule which became the lower case. On the other it is a flowing script letter drawing on the spirit of later pointed pen and engravers scripts. As its original designers intended, it works with simple Roman capitals and serifs or swash capitals and baroque flourishes. The broad pen supplies weight and substance to the stroke which carries energy through tension in balanced s-curves. Above all it is meant to convey the life and motion of formal calligraphy as a worthy counterbalance to the stolid gravity of metal type. The Maestro family consists of forty fonts distributed over two weights. The OpenType version compresses the family considerably down to two fonts, regular and bold, each containing the entire character set of twenty fonts, for a total of more than 3350 characters per font. These include a wide variety of stylistic alternates, ligatures, beginning and ending letters, flourishes, borders, rules, and other extras. The Pro version also includes extended linguistic support for Latin-based scripts (Western, Central and Eastern European, Baltic, Turkish, Welsh/Celtic, Maltese) as well as Greek. For more thoughts on Maestro, its background and character sets, please read the PDF accompanying the family. - Ah, EnglishTowne-Normal, the font that transports you back to a time when feather quills were the peak of writing technology, candlelight was the latest trend in ambient lighting, and sending a messa...
- Flirt by Canada Type,
$25.00It's a very happy day when we stumble upon beautiful alphabets that were never digitized. It is even a happier day when the beautiful alphabet finds its way to us through friends and people who like our work. Some two months ago, the forms of this gorgeous font were pointed to us by a friend who saw it in an old Dover Publications specimen book showcasing historical alphabets. It was there under the name Vanessa, with nothing else to go by. We looked and researched for further information but found nothing else. So this gem comes to you like a coal that winked its way out of the ashes because it wanted to shine again. Flirt is very authentic art deco with a noticeable element of artistic pride, swashy delicate majuscules and very aristocratic, fashionable and flirty minuscules. The majuscules can be used as every other capitals usually are, or as initial caps. The minuscules can very nicely stand on their own quite independently from the caps whenever desired. These letters are quite similar to the hand lettering used on of the kind of theater posters, specifically burlesque and opera entertainment, which are now considered very retro-chic and fashionable to see hanging on walls in home or office. The initial specimen we worked from showed a single basic art deco alphabet with numerals which seemed as they belonged to another font. That alphabet became the base Flirt font, the numerals were redrawn to fit much better with the minuscules, and the character set was greatly expanded to include punctuation, accented characters, and many many alternates, especially for the majuscules. Majuscules with a descending right vertical stroke were a common artistic touch in the high days of theater posters, so we thought they would be great additions to the character set. These alternates can be found all over the font. So to maximize the design fun, have a character map or glyphs palette handy when you use Flirt. After the base font was finished, we thought it would be a good idea to give it a bold treatment unlike anything seen out there, and the farthest thing from the mechanical bolds seen everywhere now. This bolding treatment consisted of thickening the lowercase's vertical strokes inwards, but leaving the horizontal stroke weight as is, and thickening only the thicker vertical strokes of the uppercase. The result is quite the visual feat. We encourage you to test both the regular and bold weights and see for yourself. - Anttalla by Attype Studio,
$15.00Anttalla is modern script calligraphy font, include front swash and ending swash for lowercase glyph, combine it to make the best word for your design. Anttalla font perfectly match for design like banner, book cover, t-shirt, branding, promotion, social media post, quotes, wedding, photography and more. Hope you enjoy with our font! Attype Studio - Hyomenha by Lafitte 58,
$16.00Hyomenha is an elegant script fon and handwritten font. Its natural and unique style makes it incredibly fitting to a large pool of designs.No matter the topic, this font will be an incredibly asset to your fonts library, as it has the potential to elevate any creation, this font was designed to enhance the beauty of your projects. - Caslon #540 by ITC,
$29.00The Englishman William Caslon punchcut many roman, italic, and non-Latin typefaces from 1720 until his death in 1766. At that time most types were being imported to England from Dutch sources, so Caslon was influenced by the characteristics of Dutch types. He did, however, achieve a level of craft that enabled his recognition as the first great English punchcutter. Caslon's roman became so popular that it was known as the script of kings, although on the other side of the political spectrum (and the ocean), the Americans used it for their Declaration of Independence in 1776. The original Caslon specimen sheets and punches have long provided a fertile source for the range of types bearing his name. Identifying characteristics of most Caslons include a cap A with a scooped-out apex; a cap C with two full serifs; and in the italic, a swashed lowercase v and w. Caslon's types have achieved legendary status among printers and typographers, and are considered safe, solid, and dependable. A few of the many interpretations from the early twentieth century were true to the source, as well as strong enough to last into the digital era. These include two from the American Type Founders Company, Caslon 540 and the slightly heavier Caslon #3. Both fonts are relatively wide, and come complete with small caps, Old style Figures, and italics. Caslon Open Face first appeared in 1915 from the Barnhart Bros & Spindler Foundry, and is not anything like the true Caslon types despite the name. It is intended exclusively for titles, headlines and initials, and looks elegant whether used with the more authentic Caslon types or by itself. - Halogen by Positype,
$29.00Who doesn't want or need an expansive contemporary extended sans that has a sense of style and swagger… what if it had a lowercase, small caps and various numeral options… how could you say no? This was the foundational argument I made for myself when I drew the initial alphabet on my birthday last year (something I do each year, draw a new font, kind of a fun OCD thing). I wanted to see a wide, utilitarian sans that had more to it than just a basic character set and didn't resemble standard geometric models. As I continued sketching, the letterforms were being influenced more by my 'lettering tendencies' than the normal mechanical trappings of drawing flat, wide letters. The letters have retained aspects of letters created by hand — stresses, modulation, naturally ending terminals. Truncation and quick clipping of strokes became antithetical to the letterforms I drew, so I continued this once I brought the design into the computer. I kept it precise and dependable, but made every attempt to keep a conscientiously crafted typeface and not let it devolve into a grid-based drone. As such, it works just as well looking back in time as much as it does assuming a lead role in a sci-fi movie. Halogen does deliver and opts not to take a short cut and provide an anemic offering of glyphs — a modern typeface offered today must provide more than just the basics and this one does — lowercase, smallcaps, old style numerals, tabular forms, stylistic and titling alternates, fractions, case-sensitive features, and even an alternate uppercase ordinal set is included. So go make cool print and digital things with it, now. - Brandogram Monogram Typeface by Design A Lot,
$45.00After months of testing and development, we have managed to put together the Brandogram Typeface, an ultimate tool for monogram design. With the help of this typeface you can easily create a monogram in less than a minute. Thanks to the way we have created and optimised Brandogram, the uppercase letters effortlessly fit together with the small caps that are activated by the lowercase letters. Using the Brandogram typeface you can create unlimited monogram combos with 2, 3 or even 4 letters in some cases. And these are all possible thanks to features like: Multiple letter widths, from condensed to wide; Both sans serif and slab serif letter designs; Up to 24 different designs per letter; All letter variations are available as alternates so you can easily choose your favorite; Accents are available for each letter alternate; Uppercase and lowercase activated letters are constructed to perfectly center and middle align; There are 5 solid ready-made weights; There are another 2 stencil weights that can bring a new touch to your designs. The 7 weights of Brandogram Monogram Typeface: Thin Light Regular Medium Bold Stencil One Stencil Two Each of these weights are thought to express different levels of heaviness. The thicker the weight of the font gets, the less white space will be left between the letters when they are combined, therefore your design gets heavier. The role of the stencil weights is to create depth in the monogram designs. With those you can easily delete the extra overlapping shapes of the letters and create passages between the letters and give an interlocking impression. This typeface combined with your creativity can have no limits! - cart o grapher - Unknown license