3,081 search results
(0.013 seconds)
- Steak by Sudtipos,
$59.00Here I am, once again digging up 60-year sign lettering and trying to reconcile it with the typography of my own time. The truth is I've had this particular Alf Becker alphabet in my sights for a few years now. But in the typical way chaos shuffles the days, Buffet Script and Whomp won the battle for my attentions way back when, then Storefront beat the odds by a nose a couple of years ago. Nevertheless, revisiting Alf Becker’s work is always a breath of fresh air for me, not to mention the ego boost I get from confirming that I can still hack my way through the challenges, which is something I think people ask themselves about more often as they get older. You can never tell what may influence your work, or in this case remind you to dig it out of dust drawers and finally mould it into one of your own experiences. On my recent visits to the States and Canada, I noticed that quite a few high-end steak houses try their best to recreate an urban American 1930s atmosphere. This is quite evident in their menus, wall art, lighting, music, and so on. The ambience says your money is well spent here, because your food was originally choice-cut by a butcher who wears a suit, cooked by a chef who may be your neighbour 20 minutes from downtown, and delivered by a waitress who can do the Charleston when the lights dim and who just wouldn't mind laughing with you over drinks at the bar later. So Steak is just that, a face for menus and wall art in those places that see themselves in the kind of jazzy, noirish world where one-liners rule and exclamation points are part of a foreign language. As is usual with my lettering-inspired faces, there is very little left of the original Alf Becker alphabet. Of course, the challenges present in bringing typographic functionality to what is essentially pure hand lettering gives the spirit of the original art a hell of a rollercoaster ride. But I think that spirit survived the adventure, and may in fact be even somewhat magnified here. This font is over 850 glyphs. It’s loaded with ligatures, swashes, ending forms, alternates, ascender and descender variations, and extended Latin language support. Steak comes in 3 versions. According to your taste you can choose Barbecue, Braised or Smoked. It’s up to you! - Strange Alphabets by Typodermic,
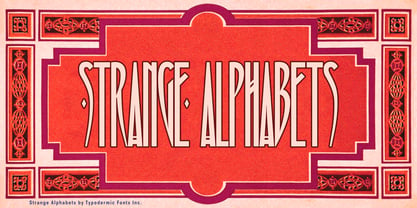
$11.95Come one, come all, and see the beauty of Strange Alphabets. Inspired by the gilded book covers of the late 1800s and the iconic Siouxsie & the Banshees band logo of the early 1980s, this narrow Arts & Crafts typeface will transport you to another world. In OpenType savvy applications, the first and last letter of a word will receive a small diamond ornament, giving your words a touch of elegance. And if that’s not enough for you, words starting with M will have a single diamond that splits into three, while words starting with O will automatically use a tall O. But, if you want to force a tall O in the middle of a word, simply use a zero. Oolong lovers, rejoice! Words that begin with double O’s will receive a pair of tall O’s, while a pair of O’s in the middle or at the end of a word will be replaced by a linked ring ligature. But that’s not all! Accessing OpenType stylistic alternates allows you to change the A and H crossbars into small rings and remove all the diamonds from the M. And don’t forget about the hyphen, en dash, and em dash, which are replaced with ring ornaments. And if you’re feeling extra fancy, a separate diamond ornament ◆ is included under Unicode 25C6. Don’t let all these fancy features intimidate you. Play with your application’s OpenType features and see what happens. And if you want to disable the automatic OpenType substitutions, simply turn off your application’s standard ligatures feature. Experience the beauty of Strange Alphabets for yourself and let your words take on a life of their own. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - America Line by Kustomtype,
$30.00Since its foundation in 1901, the iconic building in the Rotterdam neighborhood Kop van Zuid, is shining. Where previously the Holland America Line was housed, you will now find Hotel New York. A building with a tremendous history. We’re glad to take you back in time with captivating memories. In 1991, catering entrepreneurs Daan van der Have, Hans Loos and Dorine de Vos refurbished the at the time vacant property into a hotel/restaurant. To honor its 25 years existence, we celebrate this happening with a brand-new font, ‘America Line’. A tribute to Wim ten Broek, the multi-talented Dutch Graphic Designer. As early as the 1930’s before the Second World War, Wim ten Broek made the famous posters for the Holland-America Line. The influence of A.M. Cassandre here in, is clearly recognizable. Wim ten Broek also worked for HAL with large surfaces and fixed lines in which primary colors dominate, accentuated with shadows acquired by spraying technique. He also made graphic works for, among others, the World Exhibition in New York, the Dutch railway company ‘Werkspoor’ and the royal Dutch steel factory ‘Hoogovens’. His drawings and lettering gave me a love for the trade and naturally gave me a completely different view on fonts. That’s how I slowly but surely made my way to the trade. Based on the letters I had at my disposal from the Holland – America Line poster, I started to complete the alphabet in the same style as the original text. I digitized everything in order to acquire a usable and modern font. The Holland America Line Font comes with uppercase and lowercase with all the needs of modern times to create a good digital font and to be able to use it for all graphic purposes. The font is ideal for headtext, posters, logos, etc... Don't hesitate and use this unique historical font! It will give your work that glamour that you will find in few fonts. Enjoy the Holland America Line. The Holland America Line Font comes with uppercase, lowercase, numerals, punctuations so you can use the Holland America Line font to customize all your designs. The Holland America Line font is designed by Coert De Decker in 2018 and published by Kustomtype Font Foundry. The Holland America Line Font can be used for all graphic purposes. It is ideal for headtext, posters, logos, logos, letterhead, apparel design, package design, label design etc... Don't hesitate any longer and enjoy this unique historical font! It will give your work the glamour that you will only find in a few fonts. Enjoy your journey with the Holland America Line! - Youre Gone by Typodermic,
$11.95Typography is the art of crafting letters and shaping language, and for designers, selecting the right font is crucial. Every typeface has its unique personality and can evoke different emotions, which is why selecting the right one for your project is essential. With that in mind, we introduce to you the You’re Gone typeface—a true gem in the world of typography. This rounded techno typeface with an industrial vibe from the 1980s is the perfect way to add a unique, technical edge to your message. Its dauntless strokes and mellow, rounded edges create an industrial look with a contemporary twist, making it the ideal choice for designers looking for something fresh and modern. With its distinct, detached letterforms, You’re Gone is perfect for capturing attention and leaving a lasting impression. This typeface is ideal for all kinds of design projects, from branding and packaging to websites and social media graphics. Its bold, techno look is perfect for businesses in the technology, manufacturing, and industrial sectors. You’re Gone is a versatile typeface that can be used in a variety of ways. Its rounded edges and thick strokes create a distinctive and memorable look, while its technical vibe adds a sense of professionalism and expertise to your message. It’s the perfect way to stand out in a crowded marketplace and make a bold statement with your design. Overall, if you’re looking for a typeface that combines industrial vibes with a contemporary twist, then You’re Gone is the perfect choice. With its bold, rounded strokes and detached letterforms, it’s sure to make a lasting impression and give your message the edge it needs to stand out. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - TT Travels Next by TypeType,
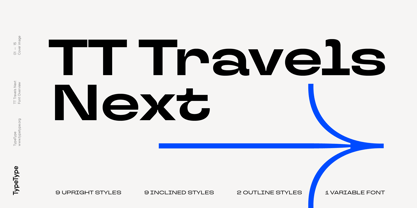
$39.00TT Travels Next Update 1100. We've expanded the range of stylistic alternates and added a calmer version for lowercase letters t f, uppercase Q, and ligatures fi ffi fj ffj. Thanks to the calmer alternative characters, TT Travels Next can be used in more conservative layouts or in designs that require a certain austerity. TT Travels Next in numbers: • 21 styles: 9 upright, 9 italics, 1 variable font and 2 outline styles • 757 glyphs in each style • Support for more than 190+ languages: extended Latin, Cyrillic and many other languages • 26 OpenType features in each style: stylistic alternates, ligatures, old-style figures, numbers in circles, arrows and other useful features • Amazing Manual TrueType Hinting TT Travels Next useful links: Specimen PDF | Graphic presentation | Customization options Please note! If you need OTF versions of the fonts, just email us at commercial@typetype.org About TT Travels Next: The idea to create an alternative version of the TT Travels font family emerged at the “Mail.ru Design Conf x Dribbble Meetup” that took place in August 2020 in Moscow. All conference branding was designed using the TT Travels font family, and, even though the set was very beautiful, we found that if the typeface were more radical and display, it would have complemented the event's graphics even better. Thus, was born the idea for the TT Travels Next typeface, which was to create a very trendy and modern wide display sans serif for use in different sets, be they print or web. TT Travels Next is an experiment answering the "what-if" question of what would happen if the original TT Travels looked different, less compromising and more radical. The typeface has very wide proportions and characters that almost do not get narrower as you move from the bold styles to a light one. TT Travels Next has an exaggerated closed aperture, low contrast, noticeable visual compensators, and a harmonic combination of soft and sharp shapes. In inclined styles, we have purposefully increased the slant up to 14 degrees so that you can type slashing dynamic inscriptions. In addition, the TT Travels Next typeface has two great outline styles which match the upright styles perfectly and complement them, and also work well as display styles. The TT Travels Next typeface consists of 21 fonts: 9 upright and 9 corresponding italics, two outline styles, and one variable font with two variability axes (weight and slant). Each style consists of 757 characters and supports over 190+ languages. The typeface has 26 useful OpenType features, such as stylistic alternates that change the design of characters responsible for the style, ligatures, pointers, circled figures, and many other useful features. TT Travels Next OpenType features list: aalt, ccmp, ordn, locl, subs, sinf, sups, numr, dnom, frac, tnum, onum, lnum, pnum, case, dlig, liga, calt, salt, ss01 (Alt. Latin & Cyrillic), ss02 (Romanian Comma Accent), ss03 (Dutch IJ), ss04 (Catalan Ldot), ss05 (Turkish i), ss06 (White Circled Numbers), ss07 (Black Circled Numbers). TT Travels Next language support: Acehnese, Afar, Albanian+, Aleut (lat), Alsatian, Aragonese, Arumanian+, Asu, Aymara, Azerbaijani +, Banjar, Basque +, Belarusian (lat), Bemba, Bena, Betawi, Bislama+, Boholano+, Bosnian (lat), Breton +, Catalan+, Cebuano+, Chamorro+, Chichewa, Chiga, Colognian+, Cornish, Corsican +, Cree, Croatian, Czech+, Danish, Dutch+, Embu, English+, Esperanto, Estonian+, Faroese+, Fijian, Filipino+, Finnish, French, Frisian, Friulian+, Gaelic, Gagauz (lat), Galician+, Ganda, German+, Gikuyu, Guarani, Gusii, Haitian Creole, Hawaiian, Hiri Motu, Hungarian+, Icelandic+, Ilocano, Indonesian+, Innu-aimun, Interlingua, Irish, Italian+, Javanese, Jola-Fonyi, Judaeo-Spanish, Kabuverdianu, Kalenjin, Kamba, Karachay-Balkar (lat), Karaim (lat), Karakalpak (lat), Karelian, Kashubian, Kazakh (lat), Khasi, Kikuyu, Kinyarwanda, Kirundi, Kongo, Kurdish (lat), Ladin, Latvian, Leonese, Lithuanian+, Livvi-Karelian, Luba-Kasai, Ludic, Luganda+, Luo, Luxembourgish+, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Malay+, Maltese, Manx, Maori, Marshallese, Mauritian Creole, Meru, Minangkabau+, Moldavian (lat), Montenegrin (lat), Morisyen, Nahuatl, Nauruan, Ndebele, Nias, Norwegian, Nyankole, Occitan, Oromo, Palauan, Polish+, Portuguese+, Quechua+, Rheto-Romance, Rohingya, Romanian +, Romansh+, Rombo, Rundi, Rwa, Salar, Samburu, Samoan, Sango, Sangu, Sasak, Scots, Sena, Serbian (lat)+, Seychellois Creole, Shambala, Shona, Silesian, Slovak+, Slovenian+, Soga, Somali, Sorbian, Sotho+, Spanish+, Sundanese, Swahili, Swazi, Swedish+, Swiss, German +, Tagalog+, Tahitian, Taita, Talysh (lat), Tatar+, Teso, Tetum, Tok Pisin, Tongan+, Tsakhur (Azerbaijan), Tsonga, Tswana +, Turkish+, Turkmen (lat), Uyghur, Valencian+, Vastese, Vepsian, Volapük, Võro, Vunjo, Walloon, Walser+, Welsh+, Wolof, Xhosa, Zaza, Zulu+, Belarusian (cyr), Bosnian (cyr), Bulgarian (cyr), Erzya, Karachay-Balkar (cyr), Khvarshi, Kumyk, Macedonian, Montenegrin (cyr), Mordvin-moksha, Nogai, Russian+, Rusyn, Serbian (cyr)+, Ukrainian. TT Travels Next font field guide including best practices, font pairings and alternatives. - Sigmund Freud Typeface by Harald Geisler,
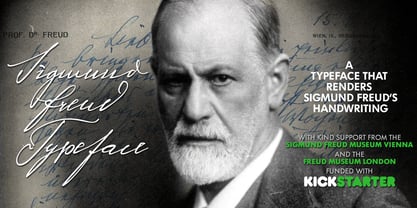
$29.00“For those who regret what keyboards and touch screens have done to their penmanship, typographer Harald Geisler has an answer: Sigmund Freud.” — The Wall Street Journal Sigmund Freud was a neurologist who lived from 1856 to 1939. His research and studies led to the foundation of ‘Psychoanalysis’. When I first saw Freud’s century old letters, I was fascinated by the beauty of these historic manuscripts. It made me smile to imagine a person writing his or her shrink a letter set in Freud’s handwriting. I started to plan creating a font based on his manuscripts. I contacted the Sigmund Freud Museum Vienna and Freud Museum London. To start the creation I selected eight handwritten documents from the archive in Vienna – This selection of specimen was my orientation during the design process. The Samples were created between 1883 to 1938 and are of various character such as handwritten scientific papers, personal letters, notes and a telegram. A successful Kickstarter Campaign "The Sigmund Freud Typeface - A Letter to your Shrink" with over 1400 Backers enabled me to visit the archive in Vienna and study the original manuscripts of Sigmund Freud. After a year of preparation and design work, I finished four alphabets based on Freud’s handwriting. What are the different Versions PRO, Kurrent, #1, #2, #3 and #4 about? “This project gives people the convenience afforded by the computer while maintaining the romantic nostalgia, beauty, and character of letter writing with real handwriting.” — Daniel Vahab, The Huffington Post When you write with your hand, every letter looks a little different. When you write a text on your computer every letter looks exactly the same. In order to make type look like handwriting, I chose four different variations of each letter from Freud’s manuscripts, drew and stored them in the font. The font is then programmed to exchange letters while you are typing. This makes the rendered result on your screen or print look like unique handwriting. PRO While you are typing… the PRO Version actively combines all four alphabets and exchanges them automatically. Through this mechanism never the same two o’s will stand next to each other. With every touch a unique look is generated. This works in certain applications i.e. Word 2010(or newer), Pages, TextEdit, Editor(Pre-installed on Windows 7 or newer), InDesign, Illustrator… →Here you can see an animation of what this effect looks like in action. (Please Note: some applications like LibreOffice, OpenOffice do currently not support this feature. Date: December 2013) #1 #2 #3 and #4 The Sigmund Freud Typeface #1, #2, #3 and #4 each hold one individual lowercase alphabet based on Freud’s handwriting. Kurrent Most of Freud’s correspondence was written in German. Until the 1950′s a different handwriting was taught throughout German speaking countries (Switzerland, Austria, Germany). This style is called Kurrent. The name Kurrent and Cursive derive from the Latin word currere - to run, hurry - both styles were designed to write fast. As you can see in the samples above, Freud practiced both Kurrent and when writing english Cursive (Latin script or Joined-up). Kurrent has three significantly different letters (s,h,e). Use Kurrent to render the authentic look of an historic Sigmund Freud letter in German. Bundle On the Top of this page you can get all six fonts of the Sigmund Freud Typeface Family in a bundle. International Typeface All styles of the Sigmund Freud Typeface feature a wide range of accented letters so you can write to all your friends in Sweden (Bjørn) France (Chloé & Zoë), Ireland (Dáirine), Poland (Łucja), Germany (Jörg) and almost everywhere around the globe (Find a complete list in the tech specs). Usage recommendations I hope that this design will be valuable to you and most of all that you have fun with this typeface! 1. Point Size — To reproduce the size of Sigmund Freud’s handwriting adjust the type size between 18-24 point in your word processor. If you are using an imaging software like Photoshop set the resolution to 300dpi and adjust the point size between 18-24. 2. Line Spacing — Narrow the line hight until swashes of capital letters touch the baseline above. This also happens when you write a letter and gives the document a unique handwritten look. 3. Right Aligned — Freud had the habit to write towards the right edge of the page and start loosely on the left. Set your text alignment to ‘right’ to incorporate this dramatic expression also to your documents. What do other People say about the Sigmund Freud Typeface? “Wouldn’t you love to write a letter to your shrink using the Sigmund Freud typeface?” — Dorothy Tan, Design TAXI ''“JUST DON’T WRITE A LETTER TO YOUR MOTHER WITH IT… …until the reader looks a bit closer, and they see 70+ years of modern science weighing in on turn-of-the-century pop psychology."'' — Mark Willson, Fast Company “Doctor, what does it mean if you dream of creating a font of Freud’s handwriting?” — Ayun Halliday, Open Culture “…geekily romantic, at once artistic and scientific” — Edie Jarolim, Freud’s Butcher “…sympathisch” — Jürgen Siebert, Fontblog !WOW! Thank you for reading the complete font description! You are awesome! If you still have a question please contact me through MyFonts or my website haraldgeisler.com. Credits This project was made possible by the help of 1481 Backers on Kickstarter and the kind support of the Sigmund Freud Museum Vienna and the Freud Museum London. Thank you. All of Freud’s Manuscripts shown are © Sigmund Freud Museum Vienna. Poster Image: IN17 - Sigmund Freud, Germany 1932. © Freud Museum London. Flag Image: IN19 - Sigmund Freud 1930’s. © Freud Museum London. - Blue Goblet Drawn by insigne,
$5.00This best selling series has now been extended to include a new member, Blue Goblet Drawn. Blue Goblet is hand-drawn by the artist, Cory Godbey, and is organic, charming and exuberant. Characters bounce and dance above and below the baseline and x-height, making this a whimsical and fun script. Not only is Blue Goblet Drawn a excellent choice, it also is also a versatile member of a wide family of different fonts. You can use it side by side with the original Blue Goblet fonts, and there are a wide range of ornaments available in the supplemental ornament sets--over 370 illustrations! These illustrations include doodley frames, lovely florals and other text ornaments that can be inserted into your text and resized at will. This makes the Blue Goblet series a great pick when you want a type system for a very unique and consistent look. The Blue Goblet series also continues to expand, making any of these family members a valuable investment for the future. Blue Goblet Drawn comes in three weights and three widths in each weight, with complementary italics for maximum impact for a total of eighteen pro fonts. The compact thin weights are delicate and tall, while the Regular has just enough heft for those situations where subtlety doesn't work. If you don't need the professional features, there are three stripped down fonts that include only the basic character set! Blue Goblet Drawn also includes auto-replacing ligatures that make it appear that the script was drawn by the artistís own hand--just for you! Blue Goblet Drawn also includes a wide variety of alternates that can be accessed in any OpenType enabled application. Blue Goblet includes over 190 additional glyphs and is loaded with features including an even more unique alternate alphabet. Included are swash alternates, style sets, old style figures and small caps. Please see the informative PDF brochure to see these features in action. OpenType enabled applications such as the Adobe suite or Quark can take full advantage of the automatic replacing ligatures and alternates. This family also includes the glyphs to support a wide range of languages. Blue Goblet Drawn is a great choice for friendly display type in children's books, packaging, organic packaging or other unique applications. Use Blue Goblet whenever you want to inject a handmade sense of fun and whimsy to your designs. Give the Blue Goblet series a whirl today! - TELETYPE 1945-1985 - Unknown license
- ITC Franklin by ITC,
$40.99The ITC Franklin™ typeface design marks the next phase in the evolution of one of the most important American gothic typefaces. Morris Fuller Benton drew the original design in 1902 for American Type Founders (ATF); it was the first significant modernization of a nineteenth-century grotesque. Named in honor of Benjamin Franklin, the design not only became a best seller, it also served as a model for several other sans serif typefaces that followed it. Originally issued in just one weight, the ATF Franklin Gothic family was expanded over several years to include an italic, a condensed, a condensed shaded, an extra condensed and, finally, a wide. No light or intermediate weights were ever created for the metal type family. In 1980, under license from American Type Founders, ITC commissioned Victor Caruso to create four new weights in roman and italic - book, medium, demi and heavy - while preserving the characteristics of the original ATF design. This series was followed in 1991 by a suite of twelve condensed and compressed designs drawn by David Berlow. ITC Franklin Gothic was originally released as two designs: one for display type and one for text. However, in early digital interpretations, a combined text and display solution meant the same fonts were used to set type in any size, from tiny six-point text to billboard-size letters. The problem was that the typeface design was almost always compromised and this hampered its performance at any size. David Berlow, president of Font Bureau, approached ITC with a proposal to solve this problem that would be mutually beneficial. Font Bureau would rework the ITC Franklin Gothic family, enlarge and separate it into distinct text and display designs, then offer it as part of its library as well. ITC saw the obvious value in the collaboration, and work began in early 2004. The project was supposed to end with the release of new text and display designs the following year. But, like so many design projects, the ITC Franklin venture became more extensive, more complicated and more time consuming than originally intended. The 22-font ITC Franklin Gothic family has now grown to 48 designs and is called simply ITC Franklin. The new designs range from the very willowy Thin to the robust Ultra -- with Light, Medium, Bold and Black weights in between. Each weight is also available in Narrow, Condensed and Compressed variants, and each design has a complementary Italic. In addition to a suite of new biform characters (lowercase characters drawn with the height and weight of capitals), the new ITC Franklin Pro fonts also offer an extended character set that supports most Central European and many Eastern European languages. ITC Franklin Text is currently under development. - Stadtmitte by Letritas,
$25.00Stadtmitte is a grotesque font with a distinctly industrial flair. It is inspired on a reinterpretation of the Berlin’s vernacular signs and characters created under the DIN 1451 norm. By the early 1900s, german painters and sign makers started to spread this unmistakable way of font drawing used back then on freight trains. Such letter design was both very easy to read and build, hence it started to quickly spread until it became a standard in 1936 for highway signage. Stadtmitte is not aimed to be yet another literal remake of those drawings but rather a revision of shapes and concepts that seeks to transport us to Germany’s industrial way of creating and displaying information, therefore being suitable for a wide scope of design uses, considering its own nature and different available weights. The typeface has 8 weights, ranging from “thin” to “black”, and two versions: "regular" and "italic". Its 16 files contain 618 characters with ligatures, alternates, small caps, old-style and tabular numbers, and case sensitive figures. It supports 219 Latin-based languages, spanning through 212 different countries. Stadtmitte supports this languages: Abenaki, Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Amis, Anuta, Aragonese, Aranese, Aromanian, Arrernte, Arvanitic (Latin), Asturian, Atayal, Aymara, Bashkir (Latin), Basque, Bemba, Bikol, Bislama, Bosnian, Breton, Cape Verdean Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Chickasaw, Cimbrian, Cofán, Corsican Creek,Crimean Tatar (Latin),Croatian, Czech, Dawan, Delaware, Dholuo, Drehu, Dutch, English, Estonian, Faroese, Fijian Filipino, Finnish, Folkspraak, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Gikuyu, Gooniyandi, Greenlandic (Kalaallisut)Guadeloupean, Creole, Gwich’in, Haitian, Creole, Hän, Hawaiian, Hiligaynon, Hopi, Hotcąk (Latin), Hungarian, Icelandic, Ido, IgboI, locano, Indonesian, Interglossa, Interlingua, Irish, Istro-Romanian, Italian, Jamaican, Javanese (Latin), Jèrriais, Kala Lagaw Ya, Kapampangan (Latin), Kaqchikel, Karakalpak (Latin), Karelian (Latin), Kashubian, Kikongo, Kinyarwanda, Kiribati, Kirundi, Klingon, Ladin, Latin, Latino sine Flexione, Latvian, Lithuanian, Lojban, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Manx, Māori, Marquesan, Megleno-Romanian, Meriam Mir, Mirandese, Mohawk, Moldovan, Montagnais, Montenegrin, Murrinh-Patha, Nagamese Creole, Ndebele, Neapolitan, Ngiyambaa, Niuean, Noongar, Norwegian, Novial, Occidental, Occitan, Old Icelandic, Old Norse, Oshiwambo, Ossetian (Latin), Palauan, Papiamento, Piedmontese, Polish, Portuguese, Potawatomi, Q’eqchi’, Quechua, Rarotongan, Romanian, Romansh, Rotokas, Sami (Inari Sami), Sami (Lule Sami), Sami (Northern Sami), Sami (Southern Sami), Samoan, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Seri, Seychellois Creole, Shawnee, Shona, Sicilian, Silesian, Slovak, Slovenian, Slovio (Latin), Somali, Sorbian (Lower Sorbian), Sorbian (Upper Sorbian), Sotho (Northern), Sotho (Southern), Spanish, Sranan, Sundanese (Latin), Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tok Pisin, Tokelauan, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Tzotzil, Uzbek (Latin), Venetian, Vepsian, Volapük, Võro, Wallisian, Walloon, Waray-Waray, Warlpiri, Wayuu, Welsh, Wik-Mungkan, Wiradjuri, Wolof, Xavante, Xhosa, Yapese, Yindjibarndi, - Mencken Std by Typofonderie,
$59.00An American Scotch remixed in 27 fonts Mencken has twenty seven styles, divided into three widths, three optical sizes, romans and italics. Generally, optical size typeface families belong to a same common construction. It falls into the same category of type classification, while presenting different x-heights or contrasts. Mencken is unique because it is designed according to different axis and optical sizes. Firstly, Mencken Text is a low-contrast transitional typeface, designed on an oblique axis, asserting horizontal with featuring open counters. Its capitals follow Didots to better harmonize the rest of the family. On the other side of the spectrum, Mencken Head (and narrow variations) is designed on a vertical axis, high contrast, in a contemporary Didot style. The Mencken is therefore a typeface answering to different sorts of uses, whose design is different according to its uses: from oblique axis in small size to vertical axis in large sizes. Vertical proportions (x-height, capitals height, etc.) were calibrated to be compatible with many Typofonderie typeface families. Lucie Lacava and I followed the idea launched by Matthew Carter few years ago for some of his typefaces intended for publications. From Baltimore Sun’s project to Typofonderie’s Mencken It is a bespoke typeface for American newspaper The Baltimore Sun started at the end of 2004 which marks the beginning of this project. The story started with a simple email exchange with Lucie Lacava then in charge of redesigning the American East Coast newspaper. As usual, she was looking for new typeface options in order to distinguish the redesign that she had started. At the time of its implementation, a survey of the newspaper’s readers has revealed that its previous typeface, drawn in the mid-1990s, was unsatisfactory. The Mencken was well received, some reader responses was particularly enjoyable: “It’s easier to read with the new type even though the type is designed by a French.” Why it is called Mencken? The name Mencken is a tribute to H. L. Mencken’s journalistic contributions to The Sun. According to the London Daily Mail, Mencken ventured beyond the typewriter into the world of typography. Because he felt Americans did not recognize irony when they read it, he proposed the creation of a special typeface to be called Ironics, with the text slanting in the opposite direction from italic types, to indicate the author’s humour. Affirming his irreverence, the Mencken typeface does not offer these typographic gadgets. Henry Louis Mencken (1880 — 1956) was an American journalist, satirist, cultural critic and scholar of American English. Known as the “Sage of Baltimore”, he is regarded as one of the most influential American writers and prose stylists of the first half of the twentieth century. He commented widely on the social scene, literature, music, prominent politicians and contemporary movements. Creative Review Type Annual 2006 Tokyo TDC 2018 - DIN Next Arabic by Monotype,
$155.99DIN Next is a typeface family inspired by the classic industrial German engineering designs, DIN 1451 Engschrift and Mittelschrift. Akira Kobayashi began by revising these two faces-who names just mean ""condensed"" and ""regular"" before expanding them into a new family with seven weights (Light to Black). Each weight ships in three varieties: Regular, Italic, and Condensed, bringing the total number of fonts in the DIN Next family to 21. DIN Next is part of Linotype's Platinum Collection. Linotype has been supplying its customers with the two DIN 1451 fonts since 1980. Recently, they have become more popular than ever, with designers regularly asking for additional weights. The abbreviation ""DIN"" stands for ""Deutsches Institut für Normung e.V."", which is the German Institute for Industrial Standardization. In 1936 the German Standard Committee settled upon DIN 1451 as the standard font for the areas of technology, traffic, administration and business. The design was to be used on German street signs and house numbers. The committee wanted a sans serif, thinking it would be more legible, straightforward, and easy to reproduce. They did not intend for the design to be used for advertisements and other artistically oriented purposes. Nevertheless, because DIN 1451 was seen all over Germany on signs for town names and traffic directions, it became familiar enough to make its way onto the palettes of graphic designers and advertising art directors. The digital version of DIN 1451 would go on to be adopted and used by designers in other countries as well, solidifying its worldwide design reputation. There are many subtle differences in DIN Next's letters when compared with DIN 1451 original. These were added by Kobayashi to make the new family even more versatile in 21st-century media. For instance, although DIN 1451's corners are all pointed angles, DIN Next has rounded them all slightly. Even this softening is a nod to part of DIN 1451's past, however. Many of the signs that use DIN 1451 are cut with routers, which cannot make perfect corners; their rounded heads cut rounded corners best. Linotype's DIN 1451 Engschrift and Mittelschrift are certified by the German DIN Institute for use on official signage projects. Since DIN Next is a new design, these applications within Germany are not possible with it. However, DIN Next may be used for any other project, and it may be used for industrial signage in any other country! DIN Next has been tailored especially for graphic designers, but its industrial heritage makes it surprisingly functional in just about any application. The DIN Next family has been extended with seven Arabic weights and five Devanagari weights. The display of the Devanagari fonts on the website does not show all features of the font and therefore not all language features may be displayed correctly. - Neuropolitical by Typodermic,
$11.95The world of graphic design is a vast and diverse space, with an array of tools, techniques, and resources at the disposal of a designer. However, one crucial aspect of any designer’s arsenal is their choice of typography. The right typeface can elevate a design from mediocre to magnificent, and Neuropolitical is a prime example of just that. Neuropolitical is an ultramodern display typeface that exudes a technical appearance, making it the perfect choice for designs that require an industrial edge. The wide, square curves and sharp ends of the letterforms give your message a voice of efficiency, making it ideal for conveying complex concepts and ideas. Inspired by the iconic 1990s techno typeface, Neuropol, Neuropolitical takes things to the next level. With seven weights and italics, this typeface offers a versatile range of options to fit a multitude of design scenarios. The typeface’s wider design allows for a greater emphasis on the individual characters and the space they occupy, enabling designers to create impactful and memorable designs with ease. But Neuropolitical is not just a tool for the masses, it is a statement of its own. Its wider design embodies the spirit of industrialism and precision, giving designers a new level of control over their designs. The carefully crafted letterforms of Neuropolitical are a testament to the dedication and skill of its designers, resulting in a typeface that is both visually stunning and highly functional. So, whether you’re looking to create a poster, a logo, or a website, Neuropolitical is the typeface for you. It will give your message the power and presence it deserves, leaving a lasting impression on your audience. In a world where first impressions are everything, Neuropolitical is the perfect choice for designers looking to make an impact. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Vianova Sans Pro by Elsner+Flake,
$59.00The font superfamily Vianova contains each 12 weights of Sans and Slab and 8 weights of the Serif style. The design from Jürgen Adolph dates back into the 90th, when he studied Communication Design with Werner Schneider as a professor at the Fachhochschule Stuttgart. Adolph started his carrier 1995 at Michael Conrad & Leo Burnett. He was responsible for trade marks as Adidas, BMW, Germanwings and Merz. He has been honoured as a member of the Art Director Club (ADC) with more than 100 awards. On February 26, 2014, Jürgen Adolph wrote the following: “I was already interested in typography, even when I could not yet read. Letterforms, for instance, above storefronts downtown, had an irresistible appeal for me. Therefore, it is probably not a coincidence that, after finishing high school, I began an apprenticeship with a provider of signage and neon-advertising in Saarbrücken, and – in the late 1980s – I placed highest in my field in my state. When I continued my studies in communications design in Wiesbaden, I was introduced to the highest standards in calligraphy and type design. “Typography begins with writing” my revered teacher, Professor Werner Schneider, taught me. Indefatigably, he supported me during the development of my typeface “Vianova” – which began as part of a studies program – and accompanied me on my journey even when its more austere letterforms did not necessarily conform to his own aesthetic ideals. The completely analogue development of the types – designed entirely with ink and opaque white on cardboard – covered several academic semesters. In order to find its appropriate form, writing with a flat nib was used. Once, when I showed some intermediate designs to Günter Gerhard Lange, who occasionally honored our school with a visit, he commented in his own inimitable manner: “Not bad what you are doing there. But if you want to make a living with this, you might as well order your coffin now.” At that time, I was concentrating mainly on the serif version. But things reached a different level of complexity when, during a meeting with Günther Flake which had been arranged by Professor Schneider, he suggested that I enlarge the offering with a sans and slab version of the typeface. So – a few more months went by, but at the same time, Elsner+Flake already began with the digitilization process. In order to avoid the fate predicted by Günter Gerhard Lange, I went into “servitude” in the advertising industry (Michael Conrad & Leo Burnett) and design field (Rempen& Partner, SchömanCorporate, Claus Koch) and worked for several years as the Creative Director at KW43 in Düsseldorf concerned with corporate design development and expansion (among others for A. Lange & Söhne, Deichmann, Germanwings, Langenscheidt, Montblanc.” - DIN Next Devanagari by Monotype,
$103.99DIN Next is a typeface family inspired by the classic industrial German engineering designs, DIN 1451 Engschrift and Mittelschrift. Akira Kobayashi began by revising these two faces-who names just mean ""condensed"" and ""regular"" before expanding them into a new family with seven weights (Light to Black). Each weight ships in three varieties: Regular, Italic, and Condensed, bringing the total number of fonts in the DIN Next family to 21. DIN Next is part of Linotype's Platinum Collection. Linotype has been supplying its customers with the two DIN 1451 fonts since 1980. Recently, they have become more popular than ever, with designers regularly asking for additional weights. The abbreviation ""DIN"" stands for ""Deutsches Institut für Normung e.V."", which is the German Institute for Industrial Standardization. In 1936 the German Standard Committee settled upon DIN 1451 as the standard font for the areas of technology, traffic, administration and business. The design was to be used on German street signs and house numbers. The committee wanted a sans serif, thinking it would be more legible, straightforward, and easy to reproduce. They did not intend for the design to be used for advertisements and other artistically oriented purposes. Nevertheless, because DIN 1451 was seen all over Germany on signs for town names and traffic directions, it became familiar enough to make its way onto the palettes of graphic designers and advertising art directors. The digital version of DIN 1451 would go on to be adopted and used by designers in other countries as well, solidifying its worldwide design reputation. There are many subtle differences in DIN Next's letters when compared with DIN 1451 original. These were added by Kobayashi to make the new family even more versatile in 21st-century media. For instance, although DIN 1451's corners are all pointed angles, DIN Next has rounded them all slightly. Even this softening is a nod to part of DIN 1451's past, however. Many of the signs that use DIN 1451 are cut with routers, which cannot make perfect corners; their rounded heads cut rounded corners best. Linotype's DIN 1451 Engschrift and Mittelschrift are certified by the German DIN Institute for use on official signage projects. Since DIN Next is a new design, these applications within Germany are not possible with it. However, DIN Next may be used for any other project, and it may be used for industrial signage in any other country! DIN Next has been tailored especially for graphic designers, but its industrial heritage makes it surprisingly functional in just about any application. The DIN Next family has been extended with seven Arabic weights and five Devanagari weights. The display of the Devanagari fonts on the website does not show all features of the font and therefore not all language features may be displayed correctly. - DIN Next Cyrillic by Monotype,
$65.00DIN Next is a typeface family inspired by the classic industrial German engineering designs, DIN 1451 Engschrift and Mittelschrift. Akira Kobayashi began by revising these two faces-who names just mean ""condensed"" and ""regular"" before expanding them into a new family with seven weights (Light to Black). Each weight ships in three varieties: Regular, Italic, and Condensed, bringing the total number of fonts in the DIN Next family to 21. DIN Next is part of Linotype's Platinum Collection. Linotype has been supplying its customers with the two DIN 1451 fonts since 1980. Recently, they have become more popular than ever, with designers regularly asking for additional weights. The abbreviation ""DIN"" stands for ""Deutsches Institut für Normung e.V."", which is the German Institute for Industrial Standardization. In 1936 the German Standard Committee settled upon DIN 1451 as the standard font for the areas of technology, traffic, administration and business. The design was to be used on German street signs and house numbers. The committee wanted a sans serif, thinking it would be more legible, straightforward, and easy to reproduce. They did not intend for the design to be used for advertisements and other artistically oriented purposes. Nevertheless, because DIN 1451 was seen all over Germany on signs for town names and traffic directions, it became familiar enough to make its way onto the palettes of graphic designers and advertising art directors. The digital version of DIN 1451 would go on to be adopted and used by designers in other countries as well, solidifying its worldwide design reputation. There are many subtle differences in DIN Next's letters when compared with DIN 1451 original. These were added by Kobayashi to make the new family even more versatile in 21st-century media. For instance, although DIN 1451's corners are all pointed angles, DIN Next has rounded them all slightly. Even this softening is a nod to part of DIN 1451's past, however. Many of the signs that use DIN 1451 are cut with routers, which cannot make perfect corners; their rounded heads cut rounded corners best. Linotype's DIN 1451 Engschrift and Mittelschrift are certified by the German DIN Institute for use on official signage projects. Since DIN Next is a new design, these applications within Germany are not possible with it. However, DIN Next may be used for any other project, and it may be used for industrial signage in any other country! DIN Next has been tailored especially for graphic designers, but its industrial heritage makes it surprisingly functional in just about any application. The DIN Next family has been extended with seven Arabic weights and five Devanagari weights. The display of the Devanagari fonts on the website does not show all features of the font and therefore not all language features may be displayed correctly. - DIN Next Paneuropean by Monotype,
$92.99DIN Next is a typeface family inspired by the classic industrial German engineering designs, DIN 1451 Engschrift and Mittelschrift. Akira Kobayashi began by revising these two faces-who names just mean ""condensed"" and ""regular"" before expanding them into a new family with seven weights (Light to Black). Each weight ships in three varieties: Regular, Italic, and Condensed, bringing the total number of fonts in the DIN Next family to 21. DIN Next is part of Linotype's Platinum Collection. Linotype has been supplying its customers with the two DIN 1451 fonts since 1980. Recently, they have become more popular than ever, with designers regularly asking for additional weights. The abbreviation ""DIN"" stands for ""Deutsches Institut für Normung e.V."", which is the German Institute for Industrial Standardization. In 1936 the German Standard Committee settled upon DIN 1451 as the standard font for the areas of technology, traffic, administration and business. The design was to be used on German street signs and house numbers. The committee wanted a sans serif, thinking it would be more legible, straightforward, and easy to reproduce. They did not intend for the design to be used for advertisements and other artistically oriented purposes. Nevertheless, because DIN 1451 was seen all over Germany on signs for town names and traffic directions, it became familiar enough to make its way onto the palettes of graphic designers and advertising art directors. The digital version of DIN 1451 would go on to be adopted and used by designers in other countries as well, solidifying its worldwide design reputation. There are many subtle differences in DIN Next's letters when compared with DIN 1451 original. These were added by Kobayashi to make the new family even more versatile in 21st-century media. For instance, although DIN 1451's corners are all pointed angles, DIN Next has rounded them all slightly. Even this softening is a nod to part of DIN 1451's past, however. Many of the signs that use DIN 1451 are cut with routers, which cannot make perfect corners; their rounded heads cut rounded corners best. Linotype's DIN 1451 Engschrift and Mittelschrift are certified by the German DIN Institute for use on official signage projects. Since DIN Next is a new design, these applications within Germany are not possible with it. However, DIN Next may be used for any other project, and it may be used for industrial signage in any other country! DIN Next has been tailored especially for graphic designers, but its industrial heritage makes it surprisingly functional in just about any application. The DIN Next family has been extended with seven Arabic weights and five Devanagari weights. The display of the Devanagari fonts on the website does not show all features of the font and therefore not all language features may be displayed correctly. - Ganymede3D - Personal use only
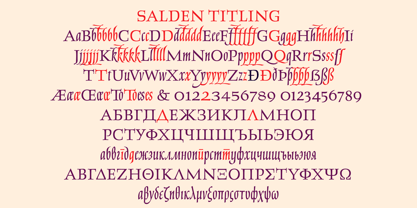
- Salden by Canada Type,
$40.00The Salden fonts are our tribute to the man who was dubbed the face of the Dutch book, and whose work is considered essential in 20th century Dutch design history. Helmut Salden’s exquisite book cover designs were the gold standard in the Netherlands for more than four decades. His influence over Dutch lettering artists and book designers ranges far and wide, and his work continues to be used commercially and exhibited to this very day. At the root of Salden’s design work was a unique eye for counter space and incredible lettering skills that never failed to awe, regardless of category or genre. This made our attention to his lettering all the more focused within our appreciation to his overall aesthetic. Though Salden never designed alphabets to be turned into typefaces (he drew sets of letters which he sometimes recycled and modified to fit various projects), we thought there was enough there to deduce what a few different typefaces by Salden would have looked like. The man was prolific, so there were certainly enough forms to guide us, and enough variation in style to push our excitement even further. And so we contacted the right people, obtained access to the relevant material, and had a lot of fun from there. This set covers the gamut of Salden’s lettering talents. Included are his famous caps, his untamed, chunky flare sans serif in two widths, his unique Roman letters and an italic companion and, most recognizable of all, his one-of-a-kind scripty upright italic lowercase shapes, which he used alongside Roman caps drawn specifically for that kind of combination titling. All the fonts in this set include Pan-European glyph sets. They’re also loaded with extras. Salden Roman (908 glyphs) and Salden Italic (976 glyphs) each come with built-in small caps (and caps-to-small-caps), quite a few ligatures, and two different sets of alternates. Salden Black and Salden Black Condensed (636 glyphs each) come with a set of alternates, and both lining and oldstyle figures. Salden Caps (597 glyphs) comes with a set of alternates, and Salden Titling (886 glyphs) comes with a quite a lot of swashed forms and alternates (including as many six variants for some forms), a few discretionary ligatures, and two sets of figures. There are also some form alternates for the Cyrillic and Greek sets included in all six fonts. These alphabets were enjoyably studied and meticulously developed over the past ten years or so. We consider ourselves very fortunate to be the ones bringing them to the world as our contribution to maintaining the legacy of a legendary talent and a great designer. The majority of the work was based on Salden’s original drawings, access to which was graciously provided by Museum Meermanno in The Hague. The Salden fonts were done in agreement with Stichting 1940-1945, and their sale will in part benefit Museum Meermanno. - PMN Caecilia eText by Monotype,
$29.99PMN Caecilia™ is the premiere work of the Dutch designer Peter Matthias Noordzij. He made the first sketches for this slab serif design in 1983 during his third year of study in The Hague, and the full font family was released by Linotype in 1990. The PMN prefix represents the designer's initials, and Caecilia is his wife's name. This font has subtle variations of stroke thickness, a tall x-height, open counters, and vivacious true italics. Noordzij combined classical ductus with his own contemporary expression to create a friendly and versatile slab serif family. With numerous weights from light to heavy, and styles including small caps, Old style figures, and Central European characters, PMN Caecilia has all the elements necessary for rich typographic expression. eText fonts - the optimum of on-screen text quality With our new eText fonts that have been optimised for on-screen use, you can ensure that your texts remain readily legible when displayed on smartphones, tablets or e-readers. The poor resolution of many digital display systems represents a major challenge when it comes to presenting text. It is necessary to make considerable compromises, particularly in the case of text in smaller point sizes, in order to adapt characters designed in detail using vector graphics to the relatively crude pixel grid. So-called 'font hinting' can help with this process. This, for example, provides the system with information on which lines are to be displayed in a particular thickness, i.e. using a specific number of pixels. As font hinting is a largely manual and thus very complex technique, many typefaces come with only the most necessary information. What is unimportant for a text printed in high resolution can result in a poor quality image when the same text is displayed on a screen, so that reading it rapidly becomes a demanding activity. Specially optimised eText fonts can help overcome this problem. An extremely refined and elaborate font hinting system makes sure that these fonts are optimally displayed on screens. Monotype has not only adopted font hinting for this purpose but has also thoroughly reworked the fonts to hone them for display in low resolution environments. For example, the open counters present in the letters C, c, e, S, s, g etc. have been slightly expanded so that these retain their character even in small point sizes. Also with a view to enhancing appearance in smaller point sizes, line thickness has been discreetly increased and x-height carefully adjusted. Kerning has also been modified. Don't leave the on-screen appearance of your creations to chance. Play it safe and use eText fonts to achieve perfect results on modern display devices. Many typefaces, including many popular classics, are already available as eText fonts and new ones are continually being published. The eText font you can purchase here are available for use as Desktop Fonts or Web Fonts. Should they be used in Mobile Devices such as smartphones, tablets or eReaders, please contact our OEM specialists at sales-eu@monotype.com. - Posterama by Monotype,
$40.99The Posterama™ typeface family contains 63 fonts and is a true journey through space and time. Designed by Jim Ford, each Posterama family contains 7 weights from Thin to Ultra Black, in 9 distinct families. What makes Posterama so unique and versatile are the eight alternative display families. By making use of a collection of alternative glyphs, Posterama sets an evocative flavor to visualize an entire century of futuristic reference points from art, architecture, poster design and science fiction into one family. Posterama Text is the base family. It has the most robust character set including upper and lowercase glyphs and pan-European language support (including Greek and Cyrillic). Note: all the other Posterama variants described below do not have lowercase letters or Greek and Cyrillic support. Posterama 1901 recalls the decoratively geometric style of Art Nouveau from the turn of the 20th century. Letterforms such as the slender, snaking ‘S’, the high-waisted ‘E’ and the underlined ‘O’ revive the spirit of Charles Rennie Mackintosh and the designers of the Viennese Secession. Posterama 1913 pays homage to the Armory Show, or 1913 Exhibition of Modern Art, which brought the revolutionary work of European artists such as Picasso, Duchamp and Kandinsky to the US for the first time to the shock and astonishment of press and public. Near-abstract, angular characters such as the ‘A’, ‘E’ and ‘N’ hint at cubism’s jagged and clashing planes. Posterama 1919 uses a small, but important, variation to set a tone when the Bauhaus was founded, and the surge in radical European typography that followed. The straight-sided, roundheaded ‘A’ adds a flavor of 1919 – this style of ‘A’ can still be seen in the Braun logo, designed in 1934. Posterama 1927 captures the year of Metropolis, The Jazz Singer and Paul Renner’s pioneering, geometric Futura typeface from 1927, which had a profound influence on design in the US and Europe. Posterama 1933 – With its low-waisted, sinuous designs, the Posterama 1933 typeface family echoes lettering of the Art Deco period, which in turn had its roots in Art Nouveau, the key influence on Posterama 1901. The two fonts make a great team and can be used interchangeably. Posterama 1945 features a few Cyrillic characters to conjure up an era when Russian art and political posters made their mark in cold war propaganda, espionage and also giant aliens and monsters. Posterama 1984 takes its typographic influences from George Orwell’s classic novel, publicity for the dystopian action and sci-fi movies (Blade Runner, Videodrome and Terminator) and games like Space Invaders and Pac-Man that made an impact at that time. Posterama 2001 was inspired by Stanley Kubrick’s science fiction masterpiece, which made extensive use of the Futura typeface. Posterama 2001 finds its cosmic orbit with its nosecone-style ‘A’ from NASA’s much-missed ‘worm’ logotype. There’s an echo, too, in Bauhaus designs from as early as 1920, whose minimalist, geometric lettering also featured a crossbar-less ‘A’. - FF Pastoral by FontFont,
$50.99A sturdy workhorse with the grace of a gazelle, the FF Pastoral typeface family marries pure craftsmanship with rapturous excesses of form. With his fifteenth release under the FontFont brand, prolific French designer Xavier Dupré has filled a typographic toolbox with plentiful options ranging from a tender, feathery Thin to a robust, healthy Black. At a glance, FF Pastoral appears deceptively simple, particularly in the middle weights. That surface serenity is intentional and allows for easy reading and quick comprehension of short blocks of copy. Upon closer inspection, FF Pastoral is complex and nuanced, carrying a balanced tension in its forms. This plays particularly well in magazine spreads and corporate logos, where uniqueness is a virtue. In creating his latest design, Dupré drew inspiration from a tasteful mix of references, combining diverse elements with a deft hand. While its letter shapes were informed by humanist-geometric hybrid Gill Sans, FF Pastoral’s proportions have been optimized for contemporary typography. Slightly condensed but generously spaced, FF Pastoral features a tall x-height, open counters, and subtle, sprightly italics slanted at just 5°. Proportional oldstyle figures are the default in the family, with tabular and lining numbers and fractions accessible through OpenType features. Elegant details evocative of calligraphy judiciously pepper the FF Pastoral glyph set. The ‘e’ bears an oblique crossbar, while the right leg of the ‘K’ and the ‘R’ are insouciantly curved in both the upright and italic variants. Further flourishes appear throughout the italics, notably in the ‘T’ and the ‘Z’, the gloriously looped tail of the ‘G’, and an extraordinary ampersand. Sharp-eyed fans of Dupré’s work may feel like they’re in familiar territory, and they would be right. An early version of FF Pastoral sprang to life in 2017 as Malis, a family in four weights on the heavier side of the spectrum. Over time, Dupré refined his original design, expanding it with four lighter styles and including true italics for all. The lightest weights are ethereal, with exquisitely delicate strokes drawing the eye in and across a line of type. The most substantial styles are tremendous in their power, allowing text to make a deep impression in print or on screen. Fully fleshed out, FF Pastoral works sublimely in a vast array of text and display settings. Dupré sees his latest FontFont offering as a ‘cultural’ typeface, perfect for the pages of an oversized coffee-table book or business communications where warmth and informality will win the day. Born in Aubenas, France (1977), Xavier Dupré is a gifted user of type as well as an award-winning type designer and lettering artist. After training in graphic design in Paris, Dupré studied calligraphy and typography at the Scriptorium de Toulouse. Since releasing FF Parango in 2001, Dupré has published such FontFont classics as the FF Absara and FF Sanuk superfamilies, FF Megano, FF Tartine, and FF Yoga. A designer of Khmer fonts as well as Latin typefaces, Dupré splits his time between Europe and Asia. - Teimer Std by Suitcase Type Foundry,
$75.00Typographer and graphic designer Pavel Teimer (1935-1970) designed a modern serif roman with italics in 1967. For the drawing of Teimer he found inspiration in the types of Walbaum and Didot, rather than Bodoni. He re-evaluated these archetypes in an individual way, adjusting both height and width proportions and modifying details in the strokes, thus effectively breaking away from the historical models he used as a starting point. Teimer's antiqua has less contrast; the overall construction of the characters is softer and more lively. The proportions of the italics are rather wide, making them stand out by their calm and measured rhythm. This was defined by the purpose of the typeface, as it was to be utilised for two-character matrices. The long serifs are a typical feature noticeable throughout the complete family of fonts. In 1967, a full set of basic glyphs, numerals and diacritics of Teimer's antiqua was submitted to the Czechoslovak Grafotechna type foundry. However, the face was never cast. At the beginning of 2005 we decided to rehabilitate this hidden gem of Czech typography. We used the booklet "Teimer's antiqua - a design of modern type roman and italics", written by Jan Solpera and Kl‡ra Kv’zov‡ in 1992, as a template for digitisation. The specimen contains an elementary set of roman and italics, including numerals and ampersands. After studying the specimen, we decided to make certain adjustments to the construction of the character shapes. We slightly corrected the proportions of the typeface, cut and broadened the serifs, and slightly strengthened the hair strokes. In the upper case we made some significant changes in the end serifs of round strokes in C, G and S, and the J was redrawn from the scratch. The top diagonal arm of the K was made to connect with the vertical stem, while the tail of Q has received a more expressive tail. The stronger hairlines are yet more apparent in the lower case, which is why we needed to further intervene in the construction of the actual character shapes. The drawing of the f is new, with more tension at the top of the character, and the overall shape of the g is better balanced. We also added an ear to the j, and curves in the r have become more fluent. To emphasise the compact character of the family, the lining numerals were thoroughly redrawn, with the finials being replaced by vertical serifs. The original character of the numerals was preserved in the new set of old-style figures. To make the uppercase italics as compact as possible, they were based on the roman cut rather than on the original design. The slope of lowercase italics needed to be harmonised. The actual letter forms are still broader than the characters in the original design, and the changes in construction are more noticeable. The lower case b gained a bottom serif, the f has a more traditional shape as it is no longer constricted by the demands of two-matrice casting, the g was redrawn and is a single storey design now. The serifs on one side of the descenders of the p and q were removed, the r is broader and more open. The construction of s, v, w, x, y, and z is now more compact and better balanced. Because Teimer was designed to make optimal use of the OpenType format, it was deemed necessary to add a significant amount of new glyphs. The present character set of one font comprisess over 780 glyphs, including accented characters for typesetting of common Latin script languages, small caps and a set of ligatures, tabular, proportional, old style and lining, superscript and fraction numerals. It also contains a number of special characters, such as arrows, circles, squares, boxed numerals, and ornaments. Because of its fine and light construction, the original digitised design remained the lightest of the family. Several heavier weights were added, with the family now comprising Light, Light Italic, Medium, Medium Italic, Semibold, Semibold Italic, Bold, and Bold Italic. - Areplos by Storm Type Foundry,
$53.00To design a text typeface "at the top with, at the bottom without" serifs was an idea which crossed my mind at the end of the sixties. I started from the fact that what one reads in the Latin alphabet is mainly the upper half of the letters, where good distinguishableness of the individual signs, and therefore, also good legibility, is aided by serifs. The first tests of the design, by which I checked up whether the basic principle could be used also for the then current technology of setting - for double-sign matrices -, were carried out in 1970. During the first half of the seventies I created first the basic design, then also the slanted Roman and the medium types. These drawings were not very successful. My greatest concern during this initial phase was the upper case A. I had to design it in such a way that the basic principle should be adhered to and the new alphabet, at the same time, should not look too complicated. The necessary prerequisite for a design of a new alphabet for double-sign matrices, i.e. to draw each letter of all the three fonts to the same width, did not agree with this typeface. What came to the greatest harm were the two styles used for emphasis: the italics even more than the medium type. That is why I fundamentally remodelled the basic design in 1980. In the course of this work I tried to forget about the previous technological limitations and to respect only the requirements then placed on typefaces intended for photosetting. As a matter of fact, this was not very difficult; this typeface was from the very beginning conceived in such a way as to have a large x-height of lower-case letters and upper serifs that could be joined without any problems in condensed setting. I gave much more thought to the proportional relations of the individual letters, the continuity of their outer and inner silhouettes, than to the requirements of their production. The greatest number of problems arose in the colour balancing of the individual signs, as it was necessary to achieve that the upper half of each letter should have a visual counterbalance in its lower, simpler half. Specifically, this meant to find the correct shape and degree of thickening of the lower parts of the letters. These had to counterbalance the upper parts of the letters emphasized by serifs, yet they should not look too romantic or decorative, for otherwise the typeface might lose its sober character. Also the shape, length and thickness of the upper serifs had to be resolved differently than in the previous design. In the seventies and at the beginning of the eighties a typeface conceived in this way, let alone one intended for setting of common texts in magazines and books, was to all intents and purposes an experiment with an uncertain end. At this time, before typographic postmodernism, it was not the custom to abandon in such typefaces the clear-cut formal categories, let alone to attempt to combine the serif and sans serif principles in a single design. I had already designed the basic, starting, alphabets of lower case and upper case letters with the intention to derive further styles from them, differing in colour and proportions. These fonts were not to serve merely for emphasis in the context of the basic design, but were to function, especially the bold versions, also as independent display alphabets. At this stage of my work it was, for a change, the upper case L that presented the greatest problem. Its lower left part had to counterbalance the symmetrical two-sided serif in the upper half of the letter. The ITC Company submitted this design to text tests, which, in their view, were successful. The director of this company Aaron Burns then invited me to add further styles, in order to create an entire, extensive typeface family. At that time, without the possibility to use a computer and given my other considerable workload, this was a task I could not manage. I tried to come back to this, by then already very large project, several times, but every time some other, at the moment very urgent, work diverted me from it. At the beginning of the nineties several alphabets appeared which were based on the same principle. It seemed to me that to continue working on my semi-finished designs was pointless. They were, therefore, abandoned until the spring of 2005, when František Štorm digitalized the basic design. František gave the typeface the working title Areplos and this name stuck. Then he made me add small capitals and the entire bold type, inducing me at the same time to consider what to do with the italics in order that they might be at least a little italic in character, and not merely slanted Roman alphabets, as was my original intention. In the course of the subsequent summer holidays, when the weather was bad, we met in his little cottage in South Bohemia, between two ponds, and resuscitated this more than twenty-five-years-old typeface. It was like this: We were drinking good tea, František worked on the computer, added accents and some remaining signs, inclined and interpolated, while I was looking over his shoulder. There is hardly any typeface that originated in a more harmonious setting. Solpera, summer 2005 I first encountered this typeface at the exhibition of Contemporary Czech Type Design in 1982. It was there, in the Portheim Summer Palace in Prague, that I, at the age of sixteen, decided to become a typographer. Having no knowledge about the technologies, the rules of construction of an alphabet or about cultural connections, I perceived Jan Solpera's typeface as the acme of excellence. Now, many years after, replete with experience of revitalization of typefaces of both living and deceased Czech type designers, I am able to compare their differing approaches. Jan Solpera put up a fight against the digital technology and exerted creative pressure to counteract my rather loose approach. Jan prepared dozens of fresh pencil drawings on thin sketching paper in which he elaborated in detail all the style-creating elements of the alphabet. I can say with full responsibility that I have never worked on anything as meticulous as the design of the Areplos typeface. I did not invent this name; it is the name of Jan Solpera's miniature publishing house, in which he issued for example an enchanting series of memoirs of a certain shopkeeper of Jindrichuv Hradec. The idea that the publishing house and the typeface might have the same name crossed my mind instinctively as a symbol of the original designation of Areplos - to serve for text setting. What you can see here originated in Trebon and in a cottage outside the village of Domanín - I even wanted to rename my firm to The Trebon Type Foundry. When mists enfold the pond and gloom pervades one's soul, the so-called typographic weather sets in - the time to sit, peer at the monitor and click the mouse, as also our students who were present would attest. Areplos is reminiscent of the essential inspirational period of a whole generation of Czech type designers - of the seventies and eighties, which were, however, at the same time the incubation period of my generation. I believe that this typeface will be received favourably, for it represents the better aspect of the eighties. Today, at the time when the infection by ITC typefaces has not been quite cured yet, it does absolutely no harm to remind ourselves of the high quality and timeless typefaces designed then in this country.In technical terms, this family consists of two times four OpenType designs, with five types of figures, ligatures and small capitals as well as an extensive assortment of both eastern and western diacritics. I can see as a basic text typeface of smaller periodicals and informative job-prints, a typeface usable for posters and programmes of various events, but also for corporate identity. Štorm, summer 2005 - Speech Bubbles by Harald Geisler,
$68.00The font Speech Bubbles offers a convenient way to integrate text and image. While the font can be used to design comics, it also gives the typographer a tool to make text speak – to give words conversational dynamics and to emphasize visually the sound of the message. The font includes a total of seventy outlines and seventy bubble backgrounds selected from a survey of historic forms. What follows is a discussion of my process researching and developing the font, as well as a few user suggestions. My work on the Speech Bubbles font began with historic research. My first resource was a close friend who is a successful German comic artist. I had previously worked with him to transform his lettering art into an OpenType font. This allowed his publishing house to easily translate cartoons from German to other languages without the need to use another font, like Helvetica rounded. My friend showed me the most exciting, outstanding and graphically appealing speech bubbles from his library. I looked at early strips from Schulz (Peanuts), Bill Waterson (Calvin & Hobes), Hergé (TinTin), Franquin, as well as Walt Disney. The most inspiring was the early Krazy Kat and Ignatz (around 1915) from George Herriman. I also studied 1980’s classics Dave Gibbon’s Watchmen, Frank Miller’s Ronin and Alan Moore and David Lloyd’s V for Vandetta. Contemporary work was also a part of my research—like Liniers from Macanudo and work of Ralf König. With this overview in mind I began to work from scratch. I tried to distill the typical essence of each author’s or era’s speech bubbles style into my font. In the end I limited my work down to the seventy strongest images. An important aspect of the design process was examining each artist’s speech bubble outlines. In some cases they are carefully inked, as in most of the 80’s work. In others, such as with Herriman, they are fast drawn with a rough impetus. The form can be dynamic and round (Schultz) with a variable stroke width, or straight inked with no form contrast (Hergé). Since most outlines also carry the character of the tool that they are made with, I chose to separate the outline from the speech bubble fill-in or background. This technical decision offers interesting creative possibilities. For example, the font user can apply a slight offset from fill-in to outline, as it is typical to early comic strips, in which there are often print misalignments. Also, rather than work in the classic white background with black outline, one can work with colors. Many tonal outcomes are possible by contrasting the fill-in and outline color. The Speech Bubbles font offers a dynamic and quick way to flavor information while conveying a message. How is something said? Loudly? With a tint of shyness? Does a rather small message take up a lot of space? The font’s extensive survey of historic comic designs in an assembly that is useful for both pure comic purposes or more complex typographic projects. Use Speech Bubbles to give your message the right impact in your poster, ad or composition. - Neue Aachen by ITC,
$40.99Impressed by the quality of the Aachen typeface that was originally designed for Letraset in 1969 and extended to include Aachen Medium in 1977, Jim Wasco of Monotype Imaging has extended this robust display design to create an entire family. Derived from the serif-accented Egyptienne fonts dating to the early 20th century, Aachen has serifs that are very solid but considerably shorter than those of its precursor. The incorporated geometrical elements, such as right angles and straight lines, provide the slender letters of Aachen with a slightly technological, stencil-like quality. Despite this, the effect of Aachen is by no means static; its dynamism means that this typeface, originally designed for use in headlines, has come to be used with particular frequency in sport- and fitness-related contexts. Jim Wasco, for many years a type designer at Monotype Imaging, recognized the potential of Aachen and decided to extend the typeface to create an entire typeface family. He appropriated the existing Aachen Bold in unchanged form and first created the less heavy cuts, Thin and Regular. Wasco admits that he found designing the forms for Thin a particular challenge. It took him several attempts before he was able to achieve consistency within the glyphs for Thin and, at the same time, retain sufficient affinity with the original Aachen Bold. But he finally managed to adapt the short serifs and the condensed and slightly geometrical quality of the letters to the needs of Thin. The weights Light, Book, Medium and Semibold were generated by means of interpolation. Supplemented by Extralight and Extrabold, the new Neue Aachen can now boast a total of nine different weights. Wasco initially relied on his predilection for genuine cursives in his designs for the Italic cuts. But it became apparent with these first trial runs that the soft curves of cursives did not suit Aachen and led to the loss of too much of its original character. Wasco thus decided to compromise by using both inclined and cursive letters. Neue Aachen Italic is somewhat narrower than its upright counterparts; the lower case 'a' has a closed form while the 'f' has been given a descender, but the letters have otherwise not been given additional adornments. The range of glyphs available for Neue Aachen has been significantly extended, so that the typeface can now be used to set texts not only in Western but also Central European languages. Wasco has also added a double-counter lowercase 'g' while relying on the availability of alternative letters in the format sets for the enhancement of the legibility of Neue Aachen when used to set texts. The seven new weights and completely new Italic variants have enormously increased the potential applications of Aachen and the range of creative options for the designer. While the Bold weights have proved their worth as display fonts, the new Book and Regular cuts are ideal for setting text. And the subtlety of Ultra Light will provide your projects with a quite unique flair. The new possibilities and opportunities in terms of design and applications that Neue Aachen offers you are not restricted to print production; you can also create internet pages thanks to its availability as a web font. - FS Lucas by Fontsmith,
$80.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - FS Lucas Paneureopean by Fontsmith,
$90.00Pure and not-so-simple Maybe it’s the air of purity, openness and transparency that they transmit, but geometric typefaces are more popular than ever among leading brands. Based on near-perfect circles, triangles and squares, geometric letterforms look uncomplicated, even though making them readable is anything but – something the designers of the first wave of geometric fonts discovered nearly a century ago. Many of the world’s most recognisable brands in technology, retail, travel, food, manufacturing and other industries continue to be drawn to the straightforward, honest character that geometric fonts convey. Fontsmith set out in 2015 to develop a typeface in the same tradition, but optimised for the demands of modern brands – online and offline usage, readability and accessibility. And, of course, with the all-important Fontsmith x-factor built in. FS Lucas is the bold and deceptively simple result. Handle with care The letterforms of FS Lucas are round and generous, along the lines of Trajan Column lettering stripped of its serifs. But beware their thorns. Their designer, Stuart de Rozario, who also crafted the award-winning FS Millbank, wanted a contrast between spiky and soft, giving sharp apexes to the more angular letterforms, such as A, M, N, v, w and z. Among his inspirations were the colourful, geometric compositions of Frank Stella, the 1920s art deco poster designs of AM Cassandre, and the triangular cosmic element symbol, which led him to tackle the capital A first, instead of the usual H. The proportions and angles of the triangular form would set the template for many of the other characters. It was this form, and the light-scattering effects of triangular prisms, that lit the path to a name for the typeface: Lucas is derived from lux, the Latin word for light. Recommended reading Early geometric typefaces were accused of putting mathematical integrity before readability. FS Lucas achieves the trick of appearing geometric, while taking the edge off elements that make reading difficult. Perfectly circlular shapes don’t read well. The way around that is to slightly thicken the vertical strokes, and pull out the curves at the corners to compensate; the O and o of FS Lucas are optical illusions. Pointed apexes aren’t as sharp as they look; the flattened tips are an essential design feature. And distinctive details such as the open terminals of the c, e, f, g, j, r and s, and the x-height bar on the i and j, aid legibility, especially on-screen. These and many other features, the product of sketching the letterforms in the first instance by hand rather than mapping them out mechanically by computer, give FS Lucas the built-in humanity and character that make it a better, easier read all-round. Marks of distinction Unlike some of its more buttoned-up geometric bedfellows, FS Lucas can’t contain its natural personality and quirks: the flick of the foot of the l, for example, and the flattish tail on the g and j. The unusual bar on the J improves character recognition, and the G is circular, without a straight stem. There’s a touch of Fontsmith about the t, too, with the curve across the left cross section in the lighter weights, and the ampersand is one of a kind. There’s a lot to like about Lucas. With its 9 weights, perfect proportions and soft but spiky take on the classic geometric font, it’s a typeface that could light up any brand. - Piel Script by Sudtipos,
$89.00Over the past couple of years I received quite a number of unusual and surprising requests to modify my type designs to suit projects of personal nature, but none top the ones that asked me to typeset and modify tattoos using Burgues Script or Adios. At first the whole idea was amusing to me, kind of like an inside joke. I had worked in corporate branding for a few years before becoming a type designer, and suddenly I was being asked to get involved in personal branding, as literally “personal” and “branding” as the expression can get. After a few such requests I began pondering the whole thing from a professional perspective. It was typography, after all, no matter how unusual the method or medium. A very personal kind of typography, too. The messages being typeset were commemorating friends, family, births, deaths, loves, principles, and things that influenced people in a deep and direct way, so much so that they chose to etch that influence on their bodies and wear it forever. And when you decide to wear something forever, style is of the essence. After digging into the tattooing scene, I have a whole new respect for tattoo artists. Wielding that machine is not easy, and driving pigment into people’s skin is an enormous responsibility. Not to mention that they're some of the very few who still use a crafty, hands-on process that is all but obsolete in other ornamentation methods. Some artists go the extra mile and take the time to develop their own lettering for tattooing purposes, and some are inventive enough to create letters based on the tattoo’s concept. But they are not the norm. Generally speaking, most tattoo artists use generic type designs to typeset words. Even the popular blackletter designs have become quite generic over the past few decades. I still cringe when I see something like Bank Script embedded into people’s skin, turning them into breathing, walking shareholder invitations or government bonds. There’s been quite a few attempts at making fonts out of whatever original tattoo designer typefaces can be found out there - wavy pseudo-comical letters, or rough thick brush scripts, but as far as I could tell a stylish skin script was never attempted in the digital age. And that’s why I decided to design Piel Script. Piel is Spanish for skin. In a way, Piel Script is a removed cousin of Burgues Script. Although the initial sketches were infused with some 1930s showcard lettering ideas (particularly those of B. Boley, whose amazing work was shown in Sign of the Times magazine), most of the important decisions about letter shapes and connectivity were reached by observing whatever strengths and weaknesses can be seen in tattoos using Burgues. Tattoos using Adios also provided some minor input. In retrospect, I suppose Affair exercised some influence as well, albeit in a minor way. I guess what I'm trying to say is there is as much of me in Piel Script as there is in any of the other major scripts I designed, even though the driving vision for it is entirely different from anything else I have ever done. I hope you like Piel Script. If you decide it to use it on your skin, I'll be very flattered. If you decide to use it on your skateboard or book cover, I'll be just as happy. Scripts can't get any more personal than this. Piel Script received the Letter2 award, where they selected the best 53 typefaces of the last decade, organised by ATypI. - Tecna Dark Up Triangle BNF by Descarflex,
$30.00The Tecn@ Dark&Light Triangle Background Nomenclature Font family is differentiated by the direction of the triangle tip in the 4 cardinal points. The family were designed to head, enumerate, indicate or highlight writings or design plans, for this reason, the characters are available only in capital letters and some signs or symbols that can serve such purposes. A triangle or empty character is included so that the user can use it overlaying any character of his choice or to be used alone. What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. Why do we use it? It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like). Where does it come from? Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham. Where can I get some? There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. - Auchentaller by HiH,
$12.00Auchentaller was inspired by a travel poster by Josef Maria Auchentaller in 1906. To our knowledge, it was never cast in type. Grado lies on the northern Adriatic, between Venice and Trieste. At one time the port for the important Roman town of Aquileia. With the decline of the Roman Empire, the upper Adriatic region came under the rule of the Visigoths, the Ostrogoths, the Byzantines, the Lombards, the Franks, the Germans, the Venetians and finally, in 1796, the Austrian Hapsburgs. So it remained until the dissolution of the Austro-Hungarian Monarchy in 1919, following World War I, when the seaport of Trieste was awarded to Italy. With Trieste came Montefalcone, Aquileia and Grado. The area was marked by years of political tension between Italy and Yugoslavia, exemplified by the d'Annunzio expedition to capture Fiume (Rijeka) in September, 1919. Some basic discussion of the period from 1919 to 1939 may be found in Seton-Watson’s Eastern Europe Between The Wars (Cambridge 1945) and Rothschild’s East Central Europe Between The Two World Wars (Seattle 1974). In 1965 I was traveling by train from Venice to Vienna. Crossing the Alps, the train stopped for customs inspection at the rural Italian-Austrian border, just above Slovenia. We were warned not to get off the train because there were still shooting skirmishes in the area. Through all this, Grado remained literally an island of tranquility, connected to the mainland by a only causeway and lines on a map. Auchentaller not only painted the beach scene at Grado, he moved there, living out the rest of his life in this comfortable little island town. His travel illustration contains the text from which the design of our font Auchentaller is drawn. The text translates: "Seaside resort : Grado / Austrian coastal land". Please see our gallery images to see a map locating Grado, as well as Auchentaller’s painting of the resort. Auchentaller is a monoline all-cap font, light and open in design , with a lot of typically art nouveau letter forms. Included in our font are a number of ligatures. As is frequently seen in designs by German speakers, the umlaut is embedded in the O & U below the tops of the letters. This approach led to two whimsies: a happy umlauted O and a sad umlauted U. This font has a clean, crisp look that is very appealing and very distinctive. Auchentaller ML represents a major extension of the original release, with the following changes: 1. Added glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Add glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 336 glyphs. 2. Added OpenType GSUB layout features: pnum, liga, salt & ornm. 3. Added 116 kerning pairs. 4. Revised vertical metrics for improved cross-platform line spacing. 5. Revised ‘J’. 6. Minor refinements to various glyph outlines. 7. Inclusion of both tabular & proportional numbers. 8. Inclusion of both standard acute and Polish kreska with choice of alternate accented glyphs for c,n,r,s & z. Please note that some older applications may only be able to access the Western Europe character set (approximately 221 glyphs). The zip package includes two versions of the font at no extra charge. There is an OTF version which is in Open PS (Post Script Type 1) format and a TTF version which is in Open TT (True Type)format. Use whichever works best for your applications. - Affair by Sudtipos,
$99.00Type designers are crazy people. Not crazy in the sense that they think we are Napoleon, but in the sense that the sky can be falling, wars tearing the world apart, disasters splitting the very ground we walk on, plagues circling continents to pick victims randomly, yet we will still perform our ever optimistic task of making some little spot of the world more appealing to the human eye. We ought to be proud of ourselves, I believe. Optimism is hard to come by these days. Regardless of our own personal reasons for doing what we do, the very thing we do is in itself an act of optimism and belief in the inherent beauty that exists within humanity. As recently as ten years ago, I wouldn't have been able to choose the amazing obscure profession I now have, wouldn't have been able to be humbled by the history that falls into my hands and slides in front of my eyes every day, wouldn't have been able to live and work across previously impenetrable cultural lines as I do now, and wouldn't have been able to raise my glass of Malbeck wine to toast every type designer who was before me, is with me, and will be after me. As recently as ten years ago, I wouldn't have been able to mean these words as I wrote them: It’s a small world. Yes, it is a small world, and a wonderfully complex one too. With so much information drowning our senses by the minute, it has become difficult to find clear meaning in almost anything. Something throughout the day is bound to make us feel even smaller in this small world. Most of us find comfort in a routine. Some of us find extended families. But in the end we are all Eleanor Rigbys, lonely on the inside and waiting for a miracle to come. If a miracle can make the world small, another one can perhaps give us meaning. And sometimes a miracle happens for a split second, then gets buried until a crazy type designer finds it. I was on my honeymoon in New York City when I first stumbled upon the letters that eventually started this Affair. A simple, content tourist walking down the streets formerly unknown to me except through pop music and film references. Browsing the shops of the city that made Bob Dylan, Lou Reed, and a thousand other artists. Trying to chase away the tourist mentality, wondering what it would be like to actually live in the city of a billion tiny lights. Tourists don't go to libraries in foreign cities. So I walked into one. Two hours later I wasn't in New York anymore. I wasn't anywhere substantial. I was the crazy type designer at the apex of insanity. La La Land, alphabet heaven, curves and twirls and loops and swashes, ribbons and bows and naked letters. I'm probably not the very first person on this planet to be seduced into starting an Affair while on his honeymoon, but it is something to tease my better half about once in a while. To this day I can't decide if I actually found the worn book, or if the book itself called for me. Its spine was nothing special, sitting on a shelf, tightly flanked by similar spines on either side. Yet it was the only one I picked off that shelf. And I looked at only one page in it before walking to the photocopier and cheating it with an Argentine coin, since I didn't have the American quarter it wanted. That was the beginning. I am now writing this after the Affair is over. And it was an Affair to remember, to pull a phrase. Right now, long after I have drawn and digitized and tested this alphabet, and long after I saw what some of this generation’s type designers saw in it, I have the luxury to speculate on what Affair really is, what made me begin and finish it, what cultural expressions it has, and so on. But in all honesty it wasn't like that. Much like in my Ministry Script experience, I was a driven man, a lover walking the ledge, an infatuated student following the instructions of his teacher while seeing her as a perfect angel. I am not exaggerating when I say that the letters themselves told me how to extend them. I was exploited by an alphabet, and it felt great. Unlike my experience with Ministry Script, where the objective was to push the technology to its limits, this Affair felt like the most natural and casual sequence of processions in the world – my hand following the grid, the grid following what my hand had already done – a circle of creation contained in one square computer cell, then doing it all over again. By contrast, it was the lousiest feeling in the world when I finally reached the conclusion that the Affair was done. What would I do now? Would any commitment I make from now on constitute a betrayal of these past precious months? I'm largely over all that now, of course. I like to think I'm a better man now because of the experience. Affair is an enormous, intricately calligraphic OpenType font based on a 9x9 photocopy of a page from a 1950s lettering book. In any calligraphic font, the global parameters for developing the characters are usually quite volatile and hard to pin down, but in this case it was particularly difficult because the photocopy was too gray and the letters were of different sizes, very intertwined and scan-impossible. So finishing the first few characters in order to establish the global rhythm was quite a long process, after which the work became a unique soothing, numbing routine by which I will always remember this Affair. The result of all the work, at least to the eyes of this crazy designer, is 1950s American lettering with a very Argentine wrapper. My Affair is infused with the spirit of filete, dulce de leche, yerba mate, and Carlos Gardel. Upon finishing the font I was fortunate enough that a few of my colleagues, great type designers and probably much saner than I am, agreed to show me how they envision my Affair in action. The beauty they showed me makes me feel small and yearn for the world to be even smaller now – at least small enough so that my international colleagues and I can meet and exchange stories over a good parrilla. These people, whose kindness is very deserving of my gratitude, and whose beautiful art is very deserving of your appreciation, are in no particular order: Corey Holms, Mariano Lopez Hiriart, Xavier Dupré, Alejandro Ros, Rebecca Alaccari, Laura Meseguer, Neil Summerour, Eduardo Manso, and the Doma group. You can see how they envisioned using Affair in the section of this booklet entitled A Foreign Affair. The rest of this booklet contains all the obligatory technical details that should come with a font this massive. I hope this Affair can bring you as much peace and satisfaction as it brought me, and I hope it can help your imagination soar like mine did when I was doing my duty for beauty. - ITC Johnston by ITC,
$29.00ITC Johnston is the result of the combined talents of Dave Farey and Richard Dawson, based on the work of Edward Johnston. In developing ITC Johnston, says London type designer Dave Farey, he did “lots of research on not only the face but the man.” Edward Johnston was something of an eccentric, “famous for sitting in a deck chair and carrying toast in his pockets.” (The deck chair was his preferred furniture in his own living room; the toast was so that he’d always have sustenance near at hand.) Johnston was also almost single-handedly responsible, early in this century, for the revival in Britain of the Renaissance calligraphic tradition of the chancery italic. His book Writing & Illuminating, & Lettering (with its peculiar extraneous comma in the title) is a classic on its subject, and his influence on his contemporaries was tremendous. He is perhaps best remembered, however, for the alphabet that he designed in 1916 for the London Underground Railway (now London Transport), which was based on his original “block letter” model. Johnston’s letters were constructed very carefully, based on his study of historical writing techniques at the British Museum. His capital letters took their form from the best classical Roman inscriptions. “He had serious rules for his sans serif style,” says Farey, “particularly the height-to-weight ratio of 1:7 for the construction of line weight, and therefore horizontals and verticals were to be the same thickness. Johnston’s O’s and C’s and G’s and even his S’s were constructions of perfect circles. This was a bit of a problem as far as text sizes were concerned, or in reality sizes smaller than half an inch. It also precluded any other weight but medium ‘ any weight lighter or heavier than his 1:7 relationship.” Johnston was famously slow at any project he undertook, says Farey. “He did eventually, under protest, create a bolder weight, in capitals only ‘ which took twenty years to complete.” Farey and his colleague Richard Dawson have based ITC Johnston on Edward Johnston’s original block letters, expanding them into a three-weight type family. Johnston himself never called his Underground lettering a typeface, according to Farey. It was an alphabet meant for signage and other display purposes, designed to be legible at a glance rather than readable in passages of text. Farey and Dawson’s adaptation retains the sparkling starkness of Johnston’s letters while combining comfortably into text. Johnston’s block letter bears an obvious resemblance to Gill Sans, the highly successful type family developed by Monotype in the 1920s. The young Eric Gill had studied under Johnston at the London College of Printing, worked on the Underground project with him, and followed many of the same principles in developing his own sans serif typeface. The Johnston letters gave a characteristic look to London’s transport system after the First World War, but it was Gill Sans that became the emblematic letter form of British graphic design for decades. (Johnston’s sans serif continued in use in the Underground until the early ‘80s, when a revised and modernized version, with a tighter fit and a larger x-height, was designed by the London design firm Banks and Miles.) Farey and Dawson, working from their studio in London’s Clerkenwell, wanted to create a type family that was neither a museum piece nor a bastardization, and that would “provide an alternative of the same school” to the omnipresent Gill Sans. “These alphabets,” says Farey, referring to the Johnston letters, “have never been developed as contemporary styles.” He and Dawson not only devised three weights of ITC Johnston but gave it a full set of small capitals in each weight ‘ something that neither the original Johnston face nor the Gill faces have ‘ as well as old-style figures and several alternate characters. - Sterling Script by Canada Type,
$54.95Sterling Script was initially meant to a be digitization/reinterpretation of a copperplate script widely used during what effectively became the last decade of metal type: Stephenson Blake's Youthline, from 1952. The years from 1945 to 1960 saw a heightened demand for copperplate faces, due to post-war market optimism, as well as the banking and insurance industries booming like never before, which triggered the need for design elements that express formal elegance and luxury. The name Sterling Script is a tip of our hat to England, the Stephenson Blake foundry's country of origin. It is also a historical hint about copperplate scripts having been used mainly for banking and bonds in the 19th century. Originally we just wanted to resurrect a gorgeous metal type from the ashes of forgotten history. But after the main font was done we saw that the original s really needed an alternate. We made one. But we felt sorry for the original s and didn't want to see it dropped from use altogether, so we saved it by building a set of ligatures that solve the minor connection problem with the s at large sizes. Before the completion of the ligatures, a few different alternates were also drawn, and we were faced by the fact that the single font we set out to do was now a much larger set than we anticipated. While thinking about how to split up our unexpected bundle of large characters, we drew a few more alternates and some swashes. This abundance "problem" reached a certain point where there was no looking back, so we just decided to go all the way with this font. We added many more alternates, swashes, ligatures, and two full sets of each beginning and ending lowercase letter. The result is over 750 characters of sheer elegance. Sterling Script has many features that set it above and beyond other copperplate scripts: - It has 2 beginning and 2 ending alternates for every single lowercase character. The beginning and ending variants on the vowels are also available in accented form in the appropriate cells of the character map. - Sterling Script is the ultimate elegant font choice for luxury design. Very elegant, but not too soft. Its strong and confident shapes convey a message that is real, comforting and assuring. - One of the eventual purposes of expanding Sterling Script this extensively was to create a script that finds the middle ground between formal and informal without compromising either trait, a script where the degree of formality can be gauged, tweaked, cranked up or toned down depending on the layout's needs. Aside from beginnings and endings, there are multiple variations for the majority of the basic characters. This is a formal script on steroids, where twirls and swashes can be set to come out unexpectedly from any place in the word, which is great for reducing the inherent rigidity of words set in copperplate scripts and "humanizing" them whenever needed. This is especially useful for wedding, postcard and invitation design, where not every viewer of the collateral material has something to do with banking or insurance. - With such an extensive character set, a designer can easily set a word or a sentence in 10 or more different ways, and choose the perfect one for the task at hand. This is particularly useful for work where details are of utmost importance, like logos, slogans, or elegant engravings that consist of one to three words. Let those swashes and twirls intertwine for maximum elegance. The Sterling Script complete package consists of 7 fonts: Sterling Script, Alternates, Beginnings, Endings, Swashes, Swash Alternates, and Ligatures. Sterling Script is available in five different purchase options and price ranges. But with such a massive offering of variation, the Sterling Script complete package is definitely the most value-laden set in its class. Once you use Sterling Script, you will never want to go back to other copperplates. - Juvenis by Storm Type Foundry,
$32.00Designs of characters that are almost forty years old can be already restored like a historical alphabet – by transferring them exactly into the computer with all their details. But, of course, it would not be Josef Tyfa, if he did not redesign the entire alphabet, and to such an extent that all that has remained from the original was practically the name. Tyfa published a sans-serif alphabet under the title Juvenis already in the second half of the past century. The type face had a large x-height of lower-case letters, a rather economizing design and one-sided serifs which were very daring for their time. In 1979 Tyfa returned to the idea of Juvenis, modified the letter “g” into a one-storey form, narrowed the design of the characters even further and added a bold and an inclined variant. This type face also shows the influence of Jaroslav Benda, evident in the open forms of the crotches of the diagonal strokes. Towards the end of 2001 the author presented a pile of tracing paper with dozens of variants of letter forms, but mainly with a new, more contemporary approach: the design is more open, the details softer, the figures and non-alphabetical characters in the entire set are more integral. The original intention to create a type face for printing children’s books thus became even more emphasized. Nevertheless, Juvenis with its new proportions far exceeds its original purpose. In the summer of 2002 we inserted all of this “into the machine” and designed new italics. The final computer form was completed in November 2002. All the twelve designs are divided into six variants of differing boldness with the corresponding italics. The darkness of the individual sizes does not increase linearly, but follows a curve which rises more steeply towards the boldest extreme. The human eye, on the contrary, perceives the darkening as a more fluent process, and the neighbouring designs are better graded. The x-height of lower-case letters is extraordinarily large, so that the printed type face in the size of nine points is perceived rather as “ten points” and at the same time the line spacing is not too dense. A further ingenious optical trick of Josef Tyfa is the figures, which are designed as moderately non-aligning ones. Thus an imaginary third horizontal is created in the proportional scheme of the entire type face family, which supports legibility and suitably supplements the original intention to create a children’s type face with elements of playfulness. The same applies to the overall soft expression of the alphabet. The serifs are varied; their balancing, however, is well-considered: the ascender of the lower-case “d” has no serif and the letter appears poor, while, for example, the letter “y”, or “x”, looks complicated. The only serif to be found in upper-case letters is in “J”, where it is used exclusively for the purpose of balancing the rounded descender. These anomalies, however, fit perfectly into the structure of any smoothly running text and shift Juvenis towards an original, contemporary expression. Tyfa also offers three alternative lower-case letters *. In the case of the letter “g” the designer follows the one-storey form he had contemplated in the eighties, while in “k” he returns to the Benda inspiration and in “u” adds a lower serif as a reminder of the calligraphic principle. It is above all the italics that are faithful to the tradition of handwritten lettering. The fairly complicated “k” is probably the strongest characteristic feature of Juvenis; all the diagonals in “z”, “v”, “w”, “y” are slightly flamboyant, and this also applies to the upper-case letters A, V, W, Y. Juvenis blends excellently with drawn illustrations, for it itself is modelled in a very creative way. Due to its unmistakable optical effect, however, it will find application not only in children’s literature, but also in orientation systems, on posters, in magazines and long short-stories. - Bowling Script by Sudtipos,
$69.00There is plenty of lyric and literature about looking over one's shoulder in contemplation. What would you have done differently if you knew then what you know now? This is the kind of question that comes out of nowhere. When it does and whether its context is personal or professional make very little difference. It's a question that can cause emotions to rise and passions to run hot. It can trigger priority shifts and identity crises. It's never easy to answer. Three years ago, I published a font called Semilla. My aim with that was to distill the work of Bentele, a lettering artist from early 1950s Germany. Picking such an obscure figure back then was my way of pondering the meaning and efficiency of objectivity in a world where real human events and existences are inevitably filtered through decades of unavoidably subjective written, printed and oral history. And maybe to pat myself on the back for surviving surprises mild and pleasant. Having been fortunate enough to follow my professional whims for quite some time now, I took another, longer look at my idea of distilling Bentele's work again. I suppose the concepts of established history and objectivity can become quite malleable when personal experience is added to the mix. I say that because there I was, three years later, second-guessing myself and opining that Bentele's work can be distilled differently, in a manner more suited to current cultural angles. So I embarked on that mission, and Bowling Script is the result. I realize that it's difficult to reconcile this soft and happy calligraphic outcome with the introspection I've blathered about so far, but it is what is. I guess even self-created first world problems need to be resolved somehow, and the resolution can happen in mysterious ways. Bowling Script is what people who like my work would expect from me. It's yet another script loaded with all kinds of alternation, swashing and over-the-top stuff. All of that is in here. These days I think I just do all that stuff without even blinking. But there are two additional twists. The more noticeable one is ornamental: The stroke endings in the main font are of the typical sharp and curly variety found in sign painting, while the other font complements that with ball endings, sometimes with an added-on-afterwards impression rather than an extension of the actual stroke. In the philosophical terms I was mumbling earlier, this is the equivalent of alternate realities in a world of historical reduxes that by their very nature can never properly translate original fact. The second twist has to do with the disruption of angular rhythm in calligraphic alphabets. Of course, this is the kind of lettering where the very concept of rhythm can be quite flexible, but it still counts for something, and experimenting with angular white space in a project of a very dense footprint was irresistible. After playing for a bit, I decided that it would interesting to include the option of using optically back-slanted forms in the fonts. Most scripts out there, including mine, have a rhythm sonically comparable to four-to-the-floor club beats. So the weirdly angled stuff here is your chance to do the occasional drumroll. Everyone knows we need one of those sometimes. Bowling Script and Bowling Script Balls fonts comes with 1600 characters and features extended Latin-based language support. There are also a basic version of both fonts without all the alternates and extra OpenType features. Bowling family ships in cross-platform OpenType format. We also want to present “Mute”, a visual essay narated by Tomás García and Valentín Muro, about digital life created specially to introduce Bowling Script. - Lost and Foundry by Fontsmith,
$15.00Breaking the cycle of homelessness We are partnered with The House of St. Barnabas, a private members club in Soho Square, whose work as a not for profit charity aims to break the cycle of homelessness in London. Each purchase (of the family pack) comes with a one month membership to The House and 100% of the proceeds from sales of fonts go directly to the charity to help their essential work. This unique collection of 7 typefaces is based on the disappearing signs of Soho, at risk of being lost forever due to the ever changing landscape of the area. By re-imaging the signage as complete fonts, we have rescued this rich visual history from the streets and present the typefaces into a contemporary context for a bright optimistic future. FS Berwick Thanks to its humble tiled origins, this Egyptian serif type maintains a uniform character width, creating the irregular letter proportions found in the final alphabet. Broad-shouldered, the bracketed serifs firmly ground the font, whilst its extreme hairlines become a necessity due to the uniform width. Of note is the upside down ‘S’, to be found on the original sign on Berwick Street. Perhaps due to its ceramic origins, there is a surprising ‘slippiness’ to its final appearance. FS Cattle Cattle & Son is best described as a wide, but not overly extended, grotesque-style sans serif, showing a uniform width and carrying a robust strength to its form. Whilst lightly functional overall, the purposeful diagonal legs of the ‘K’, ‘R’ and the tail of the ‘Q’ add an urgency to its appearance. The reduced size of the ampersand gives away Cattle & Son’s hand-painted origins, and the oblique compacted ‘LTD’ found on the original sign is also included in the final set. This beautiful sign is tucked away under an arch in Portland Mews, sheltering from the weather. Perhaps this is why it has lasted so long. FS Century This somewhat elongated set of Roman capitals was originally rendered in paint circa 1940, but its roots trace back to the Trajan Column in Rome. Witness the slightly unbalanced ‘W’ and the painter’s hand is revealed. Century’s flared serif style is extremely short, sharp and bracketed. The ‘M’ is splayed and has no top serifs. Century has a uniform appearance of width, probably due to its sign-written origins. Yet is elegant, classic and exudes sophistication. FS Charity A true Tuscan letterform, the original is located on The House of St. Barnabas in ceramic tiles and was revealed in all its broken glory in 2014. FS Charity retains the option of using these incorrect characters (try typing lowercase in the test drive above and compare with the more uniform uppercase characters). FS Charity features fishtailed terminals on its strokes, a curious branched ‘T’ and the ‘S’ displays tear-drop ends to its serifs. Almost uniform in width, the ‘A’, ‘M’ and ‘W’ are the widest characters in this set. FS Marlborough The elongated Marlborough features diagonal terminals to some characters and numerals. Also retained is the space-saving contracted ‘T’ glyph from the original sign, while the ‘R’ features a distinctive wedge-shaped leg. Highly individual in this form, similar signage appears around Soho, but featuring a variety of widths in their design. FS Portland The sister type to Cattle & Son, Portland is oblique rather than italic. The serifs are not overly long, yet still enhance its rather rigid cap height and baseline appearance. Its ‘A’ has a top serif, the ‘M’ is square and the ‘G’ foregoes any spur. Particularly delightful is the open ampersand. Numerals align to encourage the horizontal flavour of the oblique style. Overall, Portland is both confident and graceful. FS St James A lineal Continental style, St James also displays a true sense of ‘Londoness’ in its titling form, perhaps influenced by early Underground signage. Irregular letterforms display a continental flavour, particularly evident in its Deco style ‘W’, ampersand and numerals. The rather high cross bar in the ‘A’ is also reflected in the raised middle strokes of the ‘M’. Noteworthy are the distinctive unions found on all of the characters and the additional small caps. The original lettering is still located on Greek St. - Invitation Script by Intellecta Design,
$69.00Iza W and Intellecta Design are proud to announce Invitation Script, a modern and clean revival of the classic work of the Portuguese master penman Manuel de Andrade de Figueiredo, whose work can be seen in “Nova Escola para aprender a ler, escrever, e contar (...)'' (1722). Invitation Script is the third script superfamily published by Intellecta Design, after Penabico and Van den Velde Script. Invitation Script has original letters designed by Iza W. Creative direction and core programming were provided by Paulo W. Chyrllene K assisted with some work on unusual and archaic styles, resulting in a special font - Invitation Script Archaic (soon available). Invitation started out from Andrade’s script style and evolved into a voluptuous script font family. The result is a typeface ideal for beautiful headings, signatures, art work typography, titles and short pieces of hand-lettered text. Invitation family includes two multi-table Opentype fonts, three supplementary fonts for ornaments and fleurons, and the Archaic font with some of the Andrade’s original characters. Embedded in the regular fonts are additional sets of letters. Over 40 variations are available for certain letters via the Special Sets Opentype table. The two regular versions of Invitation Script contains the following: (i) An extensive set of ligatures providing letterform variations that make eye-popping designs or simulate real handwriting. These are accessible via contextual alternates and other open-type features. (ii) Many stylistic alternates for each letter (upper and lowercase, accessed via the glyph palette, encoded in the ranges of the Special Set Opentype feature). Since there are over 1100 glyphs in each font, we suggest using the glyph palette. (iii) A set of ornaments and fleurons accessed with the glyph palette or using the Ornaments feature. Additional ornaments can be found in the two Invitation Script Ornaments fonts. (iv) Initial and final letters with artistic variations accessible using the initial and final form open-type features. (v) Major kerning work: over 6000 kerning pairs, hand-set to avoid collisions and to create intricate combinations of letters, using swashes and other resources. These powerful features are all accessible in InDesign, Illustrator, QuarkXpress and similar software. We recommend exploring the magic of this font using the glyph palette. Our sample illustrations and PDF brochures showcase the power and pizzazz of this calligraphic script. Let your imagination go wild and use Invitation Script in ways that Andrade could not have foreseen. In non-OpenType-savvy applications, Invitation Script is still an exceptionally beautiful calligraphic typeface that stands up to the competition. The regular fonts contains the complete Latin alphabet, including Central European, Vietnamese, Baltic and Turkish, with a full set of diacritics and punctuation marks. --- 1 FIGUEIREDO, Manuel de Andrade de, 1670-1735 Nova Escola para aprender a ler, escrever, e contar. Offerecida á Augusta Magestade do Senhor Dom Joaõ V. Rey de Portugal. Primeira parte / por Manoel de Andrade de Figueiredo, Mestre desta Arte nas cidades de Lisboa Occidental, e Oriental. - Lisboa Occidental: na Officina de Bernardo da Costa de Carvalho, Impressor do Serenissimo Senhor Infante, 1722. - [18], 156 p., 44 f. grav. a buril : il., ; 2º (31 cm)Engraved royal coat of arms supported by angels over the city of Lisbon, engraved portrait of the author (both of the foregoing by Bernard Picart), (12)ff., 156pp., engraved calligraphic section title, 44 engraved plates. Wood-engraved culs-de-lampe and lettrines. Sm. folio. “Andrade de Figueiredo was born in Espirito Santo, where his father was Governor of the ‘Capitania.’ The fine portrait is dated 1721 and is showing Figueiredo at the age of 48. He was an eminent calligrapher and a creator of the Portuguese handwriting until the reign of Don José I (ca. 1755). His work follows the style of the great Italian masters in its use of clubbed ascenders and descenders, and of Diaz Morante, the famous Spanish writing master, in its very elaborate show of command of hand. By his contemporaries, he was known as the ‘Morante portugues’” (Ekström). “Ce livre est un manuel, composé de quatre parties, destiné à apprendre à lire, à écrire, à conter ainsi que l’orthographe. Les planches comportent des examples d’écritures, d’alphabets et de textes ornés de remarquables traits de plume exécutés d’une main sûre et enjouée” (Jammes). - Quarter Braille by Echopraxium,
$20.00Presentation QuarterBraille (Abbreviated as "QB" thereafter) is a decorative, steganographic and lattice font. Its core design concept is that Braille dots are represented as "quarters of a square"[1]. This is illustrated by posters 1 and 2 (NB: these glyph parts will be called "QB dots" thereafter). The other glyph parts (see poster 3) are purely decorative and meaningless in terms of Braille dots encoding[2]. All glyph parts are meant to generate a wide variety of patterns from horizontal and vertical combinations of glyphs. There is also a graphic convention to differentiate uppercase from lowercase letters with the presence or absence of shape subparts (in the "endings", "quarter of a circle with a ring" and "quarter of a diamond with a small square in the middle") like shown by poster 4. This font is suitable for very short texts (e.g. logos, acronyms, quotes, ambigrams, pangrams, palindromes, etc...) but on the other hand it may be used for steganographic purpose like geocaching as well as fictive alphabets (e.g. Alien/SciFi/Fantasy/Antique civilizations). Posters 1. Font Logo: the displayed text is " Quarter " followed by " Braille". There's a rainbow layer above the text to highlight the "QB dots", this is achieved by A..Z glyphs with "only QB dots" (codes 230..255) 2. Anatomy of a Glyph (L) and "QB Dots" (quarters of a square) 3. Glyphs Parts: Square and Cross (Inverted square), Circle and Inverted Circle (with or without the small circle in the middle), Diamond (with or without the small square in the middle), Inverted Square and Circle, Shape combos, Ending 4. Uppercase vs Lowercase (tiny shape subparts are shown in red) 5. Sample 1: Bathroom sink with QB tiles on the credence 6. Sample 2: Hands knuckle tatoos: "LOVE/HATE"[4] 7. Sample 3: Poker Hand: pocket Aces. It's an Ace of Hearts (Ah) on the left and an Ace of Spades (As) on the right. Like in regular cards, the card value (e.g. Ah) is displayed twice: at the top and rotated by 180 degrees at the bottom. This poster also illustrates that QB could be used to print embossed playing cards with tactile and visual display of card values. 8. Sample 4: Pangram: "Adept quick jog over frozen blue whisky mix" 9. Sample 5: Latin Magic Square: "SATOR AREPO TENET OPERA ROTAS" (NB: for compensation of the 2/3 glyph ratio, letters on each line are separated by a space: "S A T O R", ...). 10. Sample 6: Quote of Mahatma Gandhi: "Learn as if you will live forever, live like you will die tomorrow.". This is also a demonstration of border glyphs combinations. 11. Sample 7: Steganography use case: the text is a sequence of 64 aminoacids (1 Letter notation), this protein was described in a research paper "The complete Aminoacid sequence of an amyloid fibril protein AA of unusual size (64 residues) 1975". 12. Sample 8: Border Glyphs with the provided styles and mixed styles. The words are the same than in poster 9 ("SATOR AREPO TENET OPERA ROTAS"). Despite the 2/3 glyph ratio, the "TENET cross" was achieved by both inserting spaces in horizontally ("T ENE T") and by using the "thin borders glyphs". Notes a. Border glyphs[3] are meant to enhance the esthetics of text samples displayed with QB b. Special characters (e.g. *$()[].,;:&@# ...) are provided and follow the NABCC (North American Braille Computer Code) convention. c. A..Z Glyphs with only the "QB dots" are provided as demonstrated by posters 1 and 2 (A/N: this was very useful to create them). d. Glyph Map: 32..64: Special characters - 161..187: "Thin variant" of Border glyphs, 192..229: Border glyphs, 230..255: A..Z with only the "QB dots" - Codes 176 an 181 are "regular SPACE" (empty glyph). Footnotes 1. There is indeed two shapes which represent the braille dot: the "quarter of a square" and the "quarter of a cross". It's because a cross may be considered as an "inverted square" because the square corners are merged in the center. 2. That's why the SPACE glyph is only made of decorative/meaningless glyph parts (i.e. no "QB dots"). 3. For other fonts with border glyphs, please take a look at my other "decorative Braille fonts" (GoBraille, HexBraille, KernigBraille, StackBraille, MaBraille, DiamondBraille, LorraineBraille). 4. LOVE/HATE knuckle tatoos are inspired by the anthology scene from "The Night of the Hunter" movie (Charles Laughton 1955), it also appearead in "Do The Right Thing" movie (Spike Lee 1989). Disclaimer This font is not appropriate and not meant to print text documents in Braille for the blind readers audience. - Danah by Eyad Al-Samman,
$35.00Danah” is the first name of a very close and cherished classmate, friend, and peer. Danah is a Palestinian woman who used to study with me in the same university where I was honorably introduced to her several years ago. In fact, I decided to dedicate this typeface wholly to her in return for all the years of friendship that we had spent together as classmates during the late 1990s. She was—and absolutely still—a source of support and inspiration for me in life due to her brilliant, big-hearted, and philanthropic personality. Danah likes different things in life and among them the sea, horses, reading, and also travelling. She lives and works now in Palestine, and yearns for being granted a new life—like many other free Palestinians—full of freedom, peace, and happyness. Danah® is a handwriting and scribbly Arabic display typeface. The main trait of this typeface is the realistic handwriting design of its letters and ligatures. This feature renders it as one of the stylish typefaces used for headlines and also texts. Among the distinguished letters of Danah® typeface are the “Qaaf”, “Kaaf”, “Meem”, “Noon”, and others. Moreover, Danah® typeface has a character set which supports Arabic, Persian, Urdu, and Latin letters/numerals with a limited range of specific Arabic and Latin ligatures. This font comes in a single weight (i.e., regular) with exactly 639 distinctive glyphs. Due to its free and streamlined design, Danah® typeface is appropriate for heading and text in Arabic, Persian, and Urdu. It can be graphically and visually exploited in magazines, posters, and interfaces of different things such as clothes and equipment. Moreover, it can be pleasingly used in writing personal, friendly, and unofficial letters, messages, documents, invoices, notes, dispatches and menus which require a smoothed handwritten touch and trend. It is also elegantly suitable for signs, books’ covers, advertisement light boards, and titles of flyers, pamphlets, novels, and books of children and adults. In brief, Danah® typeface is one of the new hand-drawn typefaces which can be brought into play efficiently in diverse graphic, typographic, calligraphic, and artistic works in different languages and cultures. 2018-09-13 00:00:00.000 10.0000 F25946-S114426 10913 Timeless URW Type Foundry https://www.myfonts.com/collections/timeless-duplicate-font-urw NULL NULL 2016-01-08 00:00:00.000 89.9900 F10913-S42560 54569 Jellofries Maulana Creative https://www.myfonts.com/collections/jellofries-font-maulana-creative https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/JtHgrbkPi7YU282OWix69Tqb_97b690350e4b3ed453d7c27fe0eb6664.png Jellofries is a fancy brush script font. With brush bold contrast stroke, fun character with a bit of ligatures and alternates. To give you an extra creative work. Jellofries font support multilingual more than 100+ language. This font is good for logo design, Social media, Movie Titles, Books Titles, a short text even a long text letter and good for your secondary text font with sans or serif. Make a stunning work with Jellofries font. Cheers, Maulana Creative 2022-05-06 00:00:00.000 12.0000 F54569-S252887 38361 Alt Moav ALT https://www.myfonts.com/collections/alt-moav-font-andreas-leonidou https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/70046_aa489c02cd589f8f924b405c901a8014.png Moav is a geometric experimental display typeface for use on logos,posters etc. 2011-12-13 00:00:00.000 15.0000 F38361-S179452 42255 M Elle HK Monotype HK https://www.myfonts.com/collections/m-elle-hk-font-monotype-hk NULL HK series fonts are in Unicode encoding and consists of BIG 5 character set and HKSCS characters. The character glyphs are based on the regular Traditional Chinese writing form and style. It is generally used in Taiwan ROC, Hong Kong and Macau. 2011-05-11 00:00:00.000 523.9900 F42255-S193845 71839 Kaerobi Kulokale https://www.myfonts.com/collections/kaerobi-font-kulokale https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10004/ieVtB18gl4EgKrVVDIPLtX8b_33d93ffd2cd339b2544feb3d7a0a3121.png Kaerobi is an condensed display font, and with a style that is very different from the others. This font comes in four styles, Regular, Oblique, Rough, and Outline Version. Kaerobi is well-suited for posters, social media, headlines, magazine titles, clothing, large print formats - and wherever you want to be seen. Inspired by the style of design that is currently popular, and this is the answer to all the needs of every idea that you will pour in this modern era. We highly recommend using a program that supports OpenType features and Glyphs panels such as Adobe Illustrator, Adobe Photoshop CC, Adobe InDesign, or CorelDraw, so you can see and access all Glyph variations. This font is encoded with Unicode PUA, which allows full access to all additional characters without having special design software. Mac users can use Font Book, and Windows users can use Character Map to view and copy one of the extra characters to paste into your favorite text editor / application. Thank You. 2022-08-16 00:00:00.000 17.0000 F71839-S298671 52588 The Heather Romie Creative https://www.myfonts.com/collections/the-heather-font-romie-creative https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/Lc4estBSB0wCiDunz9GNDUcb_097035319875b31f0a18a4bb2e8e675b.png The Heather Script is a formal calligraphy design, including Regular. This font is casual and pretty with a stroke. Can be used for various purposes. such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signatures, book covers, posters, quotes and much more. Heather Script featuring OpenType style alternatives, ligatures and International support for most Western Languages is included. To enable the OpenType Stylistic alternative, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or a later version. How to access all alternative characters using Adobe Illustrator: *https://www.youtube.com/watch?v=XzwjMkbB-wQ Heather Script is coded with PUA Unicode, which allows full access to all additional characters without having to design special software. Mac users can use Font Book , and Windows users can use Character Map to view and copy any additional characters to paste into your favorite text editor/application. How to access all alternative characters, using the Windows Character Map with Photoshop: *https://www.youtube.com/watch?v=Go9vacoYmBw 2022-02-23 00:00:00.000 19.0000 F52588-S242949 16709 Pastina Lebbad Design https://www.myfonts.com/collections/pastina-font-lebbad-design https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/220264_a574aa9e49d2f9f1da3950f1fef09123.png Pastina is an elegant serif font consisting of caps, lower case, and alternate characters. Soft serifs and the graceful flow of each character add to the classic feel of this font. 2008-07-31 00:00:00.000 24.9500 F16709-S66588 2367 Munira Script Picatype https://www.myfonts.com/collections/munira-script-font-picatype https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/309621_5c93006e7517281c082dc7c75bfd1c2b.png Munira Script is a modern calligraphy design. This font is casual and pretty with swashes. It can be used for various purposes. such as logos, product packaging, wedding invitations, branding, headlines, signage, labels, signature, book covers, posters, quotes and more. Munira Script features OpenType stylistic alternates, ligatures and International support for most Western Languages. To enable the OpenType Stylistic alternates, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7, Microsoft Word 2010 or later versions. How to access all alternative characters using Adobe Illustrator: https://www.youtube.com/watch?v=XzwjMkbB-wQ How to access all alternative characters, using Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw Munira Script is coded with PUA Unicode, which allows full access to all the extra characters without having special designing software. Mac users can use Font Book , and Windows users can use Character Map to view and copy any of the extra characters to paste into your favourite text editor/app. If you need help or have any questions, please let me know. I'm happy to help :) Thanks & Happy Designing! 2019-07-05 00:00:00.000 10.0000 F2367-S10062 27004 Ketimun Hanoded https://www.myfonts.com/collections/ketimun-font-hanoded https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/306179_8517cd9a57ccc15cff68737e17de4e85.png Ketimun means ‘cucumber’ in Bahasa Indonesia. At home we eat a lot (A LOT) of Indonesian food, which often includes Acar Ketimun (Sweet/sour cucumber salad). I usually make the simple version, but sometimes I go for the more elaborate cucumber salad (the recipe of which you’ll find on poster 2). Ketimun font is a rather delicious script font; uneven, organic and full of life. Comes with a fresh taste and lots of diacritics. 2019-06-06 00:00:00.000 15.0000 F27004-S120951 38675 Psalterium Alter Littera https://www.myfonts.com/collections/psalterium-font-alter-littera https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10000/204202_94b78204200645ccd1daa5d5f1a63916.png A clean, smooth adaptation of the magnificent gothic types used by Johann Fust and Peter Schöffer in their famous Mainz Psalter (Psalterium Moguntinum) of 1457, also used in their Canon of the Mass (Canon Missae) of 1458, and in their Benedictine Psalter (Psalterium Benedictinum) of 1459. [Although these works were published after Gutenberg’s break with Fust, it is generally agreed that Gutenberg was working along with Fust and Schöffer on the Mainz Psalter while the 42-line Bible was still being printed.] In addition to the usual standard characters for typesetting modern texts, the font includes a comprehensive set of special characters, uncial initials (adapted from both the Mainz Psalter and early sixteenth-century Dutch types by Henric Pieterszoon), alternates and ligatures, plus Opentype features, that can be used for typesetting (almost) exactly as in the Mainz Psalter and later incunabula. The main historical sources used during the font design process were high-resolution scans from the copy of the Mainz Psalter preserved at the Österreichische Nationalbibliothek, Vienna (the only copy whose colophon includes the famous printer’s mark of Fust and Schöffer). Other sources were as follows: Masson, I. (1954), The Mainz Psalters and Canon Missae, 1457-59, London: Printed for the Bibliographical Society; Kapr, A. (1996), Johann Gutenberg - The Man and his Invention, Aldershot: Scolar Press (ch. 8); Füssel, S. (2005), Gutenberg and the impact of printing, Burlington: Ashgate (ch. 1); and Man, J. (2009), The Gutenberg Revolution, London: Bantam (ch. 8). Specimen, detailed character map, OpenType features, and font samples available at Alter Littera’s The Oldtype “Psalterium” Font Page. Note: Several uncial initials in The Oldtype “Psalterium” Font have been derived from corresponding characters in The Initials “Gothic C” Font, adjusting them to cope with the special (large) x-height and letter spacing of the Psalterium font (so the two sets of initials are not directly interchangeable). 2012-07-06 00:00:00.000 25.0000 F38675-S178340 23791 VLNL Donuts VetteLetters https://www.myfonts.com/collections/vlnl-donuts-font-vetteletters https://cdn.myfonts.net/cdn-cgi/image/width=417,height=208,fit=contain,format=auto/images/pim/10001/190114_ca5047d6d6754375933067862f9328a8.png VLNL Donuts’ first incarnation was designed already in 2005 by DBXL as a logo for Dutch funky house music outfit Hardsoul, and since then has been used for lots of music related projects. Donuts is heavily infused by hip 1970s geometric fonts like Blippo, Pump and ITC Bauhaus, but nonetheless has both feet in this modern day and age. Meticulously designed and tightly spaced, VLNL Donuts is very suitable for logos, headlines and music artwork. We especially recommend using it on big 12 album covers. Oh, and it got its name for obvious reasons (“the O looks like one...’) VLNL Donuts is deep fried, glazed and can be covered in a variety of sweetness: sprinkles, cinnamon, coconut, chopped peanuts, powdered sugar or maple syrup. They also can be filled with cream, custard or jam. As a very sweet and saturated snack should, VLNL Donuts is fitted with a full set of alternate swoosh caps that can be deployed to liven up your already ‘out there’ designs.