10,000 search results
(0.067 seconds)
- ITC Jambalaya by ITC,
$29.99The talented designer of the well-known Formata typeface, Bernd Möllenstädt was born on February 22, 1943 in Germany. He has lived in Westfalia, Berlin and Munich, Germany, and now permanently resides in Munich. From his earliest years he was interested in typography, first studying as a typesetter (1961-64) and then a student of graphic design (1964-1967). In 1967 Möllenstädt joined the Berthold typefoundry and his career as one of the leading type personalities began. One year after joining Berthold, he became the head of the type design department. For 22 years he worked as the head of that department, under the leadership of Günter Gerhard Lange. Upon Lange’s retirement in 1990, Möllenstädt ascended to the type directorship of Berthold where he was responsible for type design and font mastering. Möllenstädt designed two typeface for the Berthold Exklusiv Collection, Formata (1988) and Signata (1994). Under license from Berthold, Adobe marketed Formata as part of the Adobe Type Library. Formata is now one of the most successful sans serifs in the world, used both in American and European magazines, as well as newsletters in the Far East (Gulf New Kuwait). Formata also was chosen as the corporate typeface of Postbank, Allianz, VW Skoda, Infratest Burke, etc. In addition to his work for Berthold, Möllenstädt has lectured at local Munich schools on typography and graphic design, and designed corporate type identities and diverse logos for major corporations, including Allianz, Commerzbank, Mauser Officer and Hoepfner. Möllenstädt continues his association with Berthold as a designer. He most recently completed small caps and fractions for Formata. He also has substantially contributed to Berthold's Euro symbol program (e.g. adding the Euro symbol design-specific to the most popular families). Möllenstädt currently is working on a new Berthold Exklusiv design. - Strenuous by Typodermic,
$11.95Hey there, font fanatics. Feeling like your messages are falling flat and lacking some serious funk? Well, we’ve got just the typeface to turn that frown upside down! Introducing Strenuous, the unicase headline typeface with a fashion groove that’s sure to transport you straight back to the ‘1970s. But wait, there’s more! Strenuous isn’t just any old boring typeface—oh no. This baby is unique, distinctive, and funky. And with alternative uppercase and lowercase versions for some letters, you can mix things up and keep things interesting. And don’t even get us started on the eight weights and italics—this typeface is truly versatile and can handle anything you throw its way. So go ahead and give your message the voice it deserves with Strenuous. Your audience will thank you for the groovy vibes. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Monarda by Monotype,
$29.99Monarda™ is Terrance Weinzierl’s take on the loud and splashy brush scripts of the 1950s. It’s energetic, playful, and equally at home in hardcopy headlines as it is in interactive banners. In addition to the basic alphabet, OpenType® fonts of Monarda are also awash in super-sized swash caps, contextual alternate characters and ligatures. Pair Monarda with a mid-century structural sans like Trade Gothic® or a sturdy slab serif like Egyptian Slate™ to create typographic counterpoint that’s confident, compelling and memorable! Named for a riotous bright red flower that attracts butterflies and humming birds, Monarda is a rare combination of flamboyance and effortless beauty. Weinzierl describes it as “casual yet precise: a stiff denim jacket or perfectly white sneakers at a formal event.” Monarda clearly stands out – and always fits in. Well, almost always. Drawn for print, the design’s robust x-height, open counters and wide apertures also make Monarda screen-friendly. Monarda can be perfect for a wide variety of food and lifestyle applications as well as travel, stationery and packaging projects. Advertising campaigns and product branding are also well within its reach. Monarda works best when used large – but economically. Two or three words are its sweet spot. Think: product name, print headline or the lettering on the side of a truck. It could easily become your go-to design for projects that call for a script with a bright personality and fearless demeanor. The excellence of Weinzierl’s work has been recognized by the Type Directors Club and Print Magazine. When not working on creating new typefaces, he augments his professional practice through calligraphy, lettering, and letterpress printing. Monarda is another winner from Weinzierl’s creative mind and talented hand. - Jenson Classico by Linotype,
$29.99In 1458, Charles VII sent the Frenchman Nicolas Jenson to learn the craft of movable type in Mainz, the city where Gutenberg was working. Jenson was supposed to return to France with his newly learned skills, but instead he traveled to Italy, as did other itinerant printers of the time. From 1468 on, he was in Venice, where he flourished as a punchcutter, printer and publisher. He was probably the first non-German printer of movable type, and he produced about 150 editions. Though his punches have vanished, his books have not, and those produced from about 1470 until his death in 1480 have served as a source of inspiration for type designers over centuries. His Roman type is often called the first true Roman." Notable in almost all Jensonian Romans is the angled crossbar on the lowercase e, which is known as the "Venetian Oldstyle e." In the 1990s, Robert Slimbach designed his contemporary interpretation, Adobe Jenson™. It was first released by Adobe in 1996, and re-released in 2000 as a full-featured OpenType font with extended language support and many typographic refinements. A remarkable tour de force, Adobe Jenson provides flexibility for a complete range of text and display composition; it has huge character sets in specially designed optical sizes for captions, text, subheads, and display. The weight range includes light, regular, semibold, and bold. Jenson did not design an italic type to accompany his roman, so Slimbach used the italic types cut by Ludovico degli Arrighi in 1524-27 as his models for the italics in Adobe Jenson. Use this family for book and magazine composition, or for display work when the design calls for a sense of graciousness and dignity. - Hoverunit by Typodermic,
$11.95Introducing Hoverunit: the typeface that will take your design projects to new heights! This font is a throwback to the golden age of sci-fi, with a twist of modern creativity that will give your work an unmistakable edge. Inspired by the magnetic ink typefaces of the 1960s, Hoverunit has been brought back to life with a futuristic twist. Its sharp angles, sleek lines, and retro-futuristic feel make it the perfect choice for your next sci-fi-themed project. Whether you’re designing a book cover, movie poster, or album art, Hoverunit will give your work a unique and creative look. The Hoverunit typeface is available in a range of weights and styles, so you can use it for everything from headlines to body copy. And with its unique design, it’s sure to capture the attention of anyone who sees it. So why settle for boring, traditional typefaces when you can take your designs to the next level with Hoverunit? Try it today and see for yourself why this font is the perfect choice for all your creative projects. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Movatif by Typodermic,
$11.95Introducing Movatif, the typeface that effortlessly combines the best of 20th Century sans-serif typefaces into one irresistible mash-up. With seven different weights to choose from, this font has the versatility to make any design stand out. But Movatif isn’t just any ordinary font—it’s packed with OpenType features that will leave your audience in awe. By simply pairing certain letters together, you can create a captivating visual effect that will absolutely freak folks out. Take the letters M and A, for example—they snap together in a way that is both cool and slightly fascinating. But what really sets Movatif apart is the way familiar pieces interact in unexpected ways. With every letter, your design takes on a personalized style that captures the dreary 1970s malaise in a fashionable way. So if you want to create something truly unique, give Movatif a try. With its versatile weights and captivating features, it’s the typeface that will take your design to the next level. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Fazeta by Adtypo,
$38.00Fazeta is a type family that uses the optical sections. It is a modern static antiqua (it has not obliqued axis, serifs without slopes) but distant from ceremonious and rigid look of this type category. Inspiration was typeproduction from Czechoslovakia 60’s - J. Týfa, V. Preissig, J. Linzboth or A. Krátky. Common factor of this typefaces is vivid and sharp design with stable serifs, tend to rational construction rather than calligraphy and some sophisticated small details vitalized general impression. In this case are facetted asymmetrical arches (some abbreviation). Specific of this typeface is a short arch of glyph “f” that allows comfortable typesetting without ligatures obligation. In character set are besides classical ligatures discretionary ligatures for special occasions. Another surprising element is that all vertical strokes are slightly expanded upwards. These details become invisible in small text but in larger sizes impressed the eye and fix attention to headline. For traditional text feeling are here alternative glyphs “a, c, f, j, k, r, y, K, R” terminated with typical serif. Typeface is graded by optical size into 3 variants - caption (robust structure with low contrast, suitable for size 6 - 9 pt), text (medium contrast, suitable for ordinary text about 10 pt) and display (high contrast and subtle details for 20 pt and higher). Every variant has 5 weights (light, regular, medium, bold and black) with italics. Typeface is with their naked cold expression suitable for neutral text without emotional feelings. In contrast with most antique typefaces this is intended for modern glossy white paper where crisp details can excelled. Every font contains 1140 glyphs, between them original small capitals, various digits, fractions, indexes, matematical symbols, arrows, borders and many alternative glyphs. To see more please check the PDF specimen. - Eight Track program 4 is a distinctive font that carries the groovy and unapologetic essence of the 1970s. Designed by Fontalicious, this font encapsulates the nostalgia of an era known for its bold ...
- Elisetta by Sudtipos,
$39.00Musical notes and letterforms, silences and white spaces, pentagrams and lines, music and writing have much in common and go beyond time, cultures, styles and locations. This new typeface emerges from the blend between the lyrics and the harmony, rhythm, femininity and luminosity of the traditional musical forms. It`s not about blues or rock, tango or salsa, instead it recovers the neoclassical characteristics of the current musical notation system and revitalize the essence of its signs. Taking care of both the function and the form, Elisetta has been specially designed for the writing of texts and musical sheets considering all its elements and communication needs. This source of inspiration also makes the font really good for extensive texts, since its design is based on situations that require high line performance, great readability and high aesthetic coherence. With 5 variables that vary in weight and style, the typography gathers asymmetry and organic nature in vertical structure, narrow horizontal proportions, high x height and extreme contrast between black and white. Elisetta Book has been created for the writing of clear texts and long lines composed in small sizes inside and outside the pentagram; Elisetta Italic intensifies the organic nature of the musical keys by offering softer signs, contextual alternates and initial caps; finally, Elisetta Display increase and emphasize the contrast between vertical stems and horizontal lines to highlight short texts and titles. For those who love music and for those who like romantic forms, this typography has a lot to offer: Elisetta is the best option to write light words with style, compose clear and rhythmic lines and read comfortable paragraphs with high performance. You can tell everybody this is your font, how wonderful life is while you're in the world! * This typeface was originally designed and supervised as «Elisa», the main project of the Master in Typography at University of Buenos Aires, Argentina. - The Final Frontier Old Style font, designed by Allen R. Walden, embodies the essence of adventure and exploration, reminiscent of the vast, uncharted expanses of outer space. This font captures the s...
- The Care Bear Family font encapsulates the playful and loving essence of the Care Bears, a group of adorable, colorful bear characters that originated from greeting cards in the early 1980s before ex...
- The font named ThunderCats-Ho!, created by SpideRaY, is a distinctly crafted typeface that captures the essence and nostalgic exuberance of the iconic 1980s ThunderCats franchise. This font embodies ...
- Swinging, a distinctive font designed by Manfred Klein, is a captivating typeface that effortlessly marries whimsy and flair with typographic precision. Its design echoes the rhythmic flow and eccent...
- Rocket Script is a captivating font that hails from the treasure trove of Font Diner, a foundry renowned for its eclectic and highly thematic typefaces. In essence, Rocket Script embodies the spirit ...
- The Pricedown font, crafted by the talented Ray Larabie, is a striking and dynamically styled typeface that immediately grabs attention. It is famously associated with its resemblance to the logo of ...
- Brown Bear Funk, crafted by Last Soundtrack, is a vibrant and whimsical font that dances with a playful rhythm reminiscent of the 1970s funk era. It is characterized by its bold, chunky letters that ...
- Danube, crafted by the talented Levi Halmos, is a font that refuses to just sit quietly in the corner of your document, sipping tea and discussing the weather. No, Danube is the life of the party, th...
- Fairbank by Monotype,
$29.99Monotype Bembo is generally regarded as one of the most handsome revivals of Aldus Manutius' 15th century roman type, but the original had no italic counterpart. The story is told that Stanley Morison commissioned Alfred Fairbank, a renowned calligrapher, to create the first italic for Bembo, which was released as metal fonts in 1929. Alfred Fairbank, however, claimed that he drew the design as an independent project and then sold his drawings to Monotype. According to him, the statement has been made that I was asked to design an italic for the Bembo roman. This is not so. Had the request been made, the italic type produced would have been different." Whichever version you believe, it was obvious that Fairbank's design - while undeniably beautiful - was not harmonious with Bembo roman. A second, more conventional italic was eventually drawn and added to the Bembo family. Fairbank's first design, which was based on the work of sixteenth-century writing master Ludovico degli Arrighi, managed to have a modest life of its own as a standalone font of metal type. It never made the leap into phototype fonts, however, and the face could have been lost, were it not for Robin Nicholas, Monotype Imaging's Head of Typography in the United Kingdom, and Carl Crossgrove, a senior designer for Monotype Imaging in the US. Nicholas and Crossgrove used the original drawings for Fairbank as the starting point for a new digital design, but this was only the beginning. They improved spacing, added subtle kerning and optimized the design for digital imaging. In addition, Nicholas created an alternative set of lowercase letters, fancy and swash capitals and enough alternate characters to personalize virtually any design project. By the time his work was complete, Nicholas and Crossgrove had created a small type family that included Fairbank, a revived version of the earlier metal font, and Fairbank Chancery, a more calligraphic rendition of the design. An additional suite of ornate caps, elegant ligatures, and beginning and ending letters accompanies both fonts, as does a full complement of lowercase swash characters. Now, instead of a failed Bembo italic, Fairbank emerges in its true glory: a sumptuous, elegant design that will lend a note of grace to holiday greetings, invitations, and any application where its Italianate beauty is called for." - Mastadoni by Eclectotype,
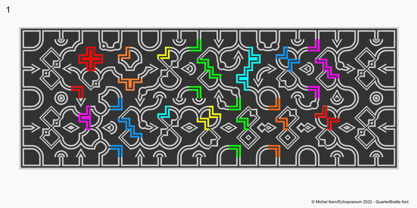
$40.00Mastadoni is a bold headliner/masthead typeface, with high vertical contrast in a Didone style. That's the starting point at least. There's much more to this font than another modern clone. It is a specialized (only one weight) typeface that comes in five optical grades. Use G1 at very large sizes and G5 at smaller sizes. The grades can be combined so that the thins of type set at different point sizes appear the same thickness - a very useful feature for magazine layouts. Optical grades could also be used in circumstances where a logo needs to be size-specific; the text on your bistro sign can afford to be more delicate than that on your coffee cups. This is a typeface with a big x-height, small cap-height and stubby ascenders and descenders, which contribute to an overall appearance somewhat different from must Didones, and make for some interesting layout possibilities in tight spaces. Mastadoni features a number of useful OpenType features. All fonts include standard ligatures and automatic fractions. In the discretionary ligature feature, you'll find the esoteric "percent off" glyph. Just type '%ff' with dlig engaged and there it is! Case-sensitive forms are available in all the fonts. The contextual alternates feature performs a subtle trick that resolves an optical illusion whereby two ascenders next to each other appear to be different heights. The Roman and Italic styles have a different group of stylistic sets as follows: Roman: SS01 substitutes a less decorative 4; SS02 is a different eszett; SS03 substitues the # with an attractive numero glyph; and SS04 gives an alternate K. Italic: SS01 and SS03 are the same as in the Romans; SS02 gives you more bulbous variants of v, w, and y letters; SS04 is a single storey g; SS05 changes C, G and S to non-ball-terminal varieties; and SS06 changes the swash versions of E, L, N and Q (when the swash feature is engaged). Speaking of the swash feature, the italic fonts feature swash capitals from A to Z, and swash variations for lower case h k m n v w and z. Lastly, the discretionary ligature feature in the italic fonts has vi, wi, KA and RA ligatures. Mastadoni is a typeface that would find itself immediately at home in glossy magazines, while offering a different aesthetic palette from the more standard choices of Didones. - Quarter Braille by Echopraxium,
$20.00Presentation QuarterBraille (Abbreviated as "QB" thereafter) is a decorative, steganographic and lattice font. Its core design concept is that Braille dots are represented as "quarters of a square"[1]. This is illustrated by posters 1 and 2 (NB: these glyph parts will be called "QB dots" thereafter). The other glyph parts (see poster 3) are purely decorative and meaningless in terms of Braille dots encoding[2]. All glyph parts are meant to generate a wide variety of patterns from horizontal and vertical combinations of glyphs. There is also a graphic convention to differentiate uppercase from lowercase letters with the presence or absence of shape subparts (in the "endings", "quarter of a circle with a ring" and "quarter of a diamond with a small square in the middle") like shown by poster 4. This font is suitable for very short texts (e.g. logos, acronyms, quotes, ambigrams, pangrams, palindromes, etc...) but on the other hand it may be used for steganographic purpose like geocaching as well as fictive alphabets (e.g. Alien/SciFi/Fantasy/Antique civilizations). Posters 1. Font Logo: the displayed text is " Quarter " followed by " Braille". There's a rainbow layer above the text to highlight the "QB dots", this is achieved by A..Z glyphs with "only QB dots" (codes 230..255) 2. Anatomy of a Glyph (L) and "QB Dots" (quarters of a square) 3. Glyphs Parts: Square and Cross (Inverted square), Circle and Inverted Circle (with or without the small circle in the middle), Diamond (with or without the small square in the middle), Inverted Square and Circle, Shape combos, Ending 4. Uppercase vs Lowercase (tiny shape subparts are shown in red) 5. Sample 1: Bathroom sink with QB tiles on the credence 6. Sample 2: Hands knuckle tatoos: "LOVE/HATE"[4] 7. Sample 3: Poker Hand: pocket Aces. It's an Ace of Hearts (Ah) on the left and an Ace of Spades (As) on the right. Like in regular cards, the card value (e.g. Ah) is displayed twice: at the top and rotated by 180 degrees at the bottom. This poster also illustrates that QB could be used to print embossed playing cards with tactile and visual display of card values. 8. Sample 4: Pangram: "Adept quick jog over frozen blue whisky mix" 9. Sample 5: Latin Magic Square: "SATOR AREPO TENET OPERA ROTAS" (NB: for compensation of the 2/3 glyph ratio, letters on each line are separated by a space: "S A T O R", ...). 10. Sample 6: Quote of Mahatma Gandhi: "Learn as if you will live forever, live like you will die tomorrow.". This is also a demonstration of border glyphs combinations. 11. Sample 7: Steganography use case: the text is a sequence of 64 aminoacids (1 Letter notation), this protein was described in a research paper "The complete Aminoacid sequence of an amyloid fibril protein AA of unusual size (64 residues) 1975". 12. Sample 8: Border Glyphs with the provided styles and mixed styles. The words are the same than in poster 9 ("SATOR AREPO TENET OPERA ROTAS"). Despite the 2/3 glyph ratio, the "TENET cross" was achieved by both inserting spaces in horizontally ("T ENE T") and by using the "thin borders glyphs". Notes a. Border glyphs[3] are meant to enhance the esthetics of text samples displayed with QB b. Special characters (e.g. *$()[].,;:&@# ...) are provided and follow the NABCC (North American Braille Computer Code) convention. c. A..Z Glyphs with only the "QB dots" are provided as demonstrated by posters 1 and 2 (A/N: this was very useful to create them). d. Glyph Map: 32..64: Special characters - 161..187: "Thin variant" of Border glyphs, 192..229: Border glyphs, 230..255: A..Z with only the "QB dots" - Codes 176 an 181 are "regular SPACE" (empty glyph). Footnotes 1. There is indeed two shapes which represent the braille dot: the "quarter of a square" and the "quarter of a cross". It's because a cross may be considered as an "inverted square" because the square corners are merged in the center. 2. That's why the SPACE glyph is only made of decorative/meaningless glyph parts (i.e. no "QB dots"). 3. For other fonts with border glyphs, please take a look at my other "decorative Braille fonts" (GoBraille, HexBraille, KernigBraille, StackBraille, MaBraille, DiamondBraille, LorraineBraille). 4. LOVE/HATE knuckle tatoos are inspired by the anthology scene from "The Night of the Hunter" movie (Charles Laughton 1955), it also appearead in "Do The Right Thing" movie (Spike Lee 1989). Disclaimer This font is not appropriate and not meant to print text documents in Braille for the blind readers audience. - Menhart by Monotype,
$29.99Czech designer Oldrich Menhart (1897-1962) devoted his life to making letters. He was a calligrapher, lettering artist, and typeface designer with over twenty faces to his credit. The Monotype typeface, Menhart, was the second of his designs. Menhart began work on the design in the early 1930s and turned over his final artwork to the Monotype Drawing Office in 1934. The first size cut was 14 Didot (Didot points are the traditional European system of type measure, and are roughly equivalent to the point system commonly used by today's digital fonts). The 14D font was followed by 18D and 24D, indicating that the design was considered most suitable for display work. However, a 10D size was later cut from the same master drawings at the request of a Monotype customer. Menhart's design was light and open, with an even color and a slight squareness" to its round shapes. Because the Czech alphabet has 15 accented letters, Menhart included these diacritics as an integral part of his design, not as an afterthought. As a result, accented copy set in Menhart has a cohesive quality rarely seen in other typefaces. Monotype's new digital release of Menhart is the first revival since the hot metal fonts were cut. Menhart Display is based on the original Monotype drawings, while a slightly heavier, re-spaced version has been created for text sizes. Both versions offer the full capabilities of the OpenType format, such as the automatic insertion of old style figures, ligatures and small caps. In addition to English, the extended character set supports most Central European and many Eastern European languages. One of Menhart's lifelong goals was to share the richness of his Czech culture by drawing typefaces that uniquely served Czechoslovakia literature. In his words: "I believe that a Czech style of type comes above all from the spirit in which it was designed, which gives it its 'signature,' and not so much from decorative composition, and even less from the geographic location of its creation." The typeface Menhart is a tribute to his values. Now, Menhart Pro and Menhart Display Pro capture the unique personality of this timeless design while greatly extending its range of use. " - PF Bodoni Script Pro by Parachute,
$79.00Always intrigued by Bodoni's original work, I was set out—back in 2000—to examine his work and study Manuale Tipografico, one of the greatest specimen books ever printed. Issued in 1818 at Parma, Italy by Bodoni's widow, the two-volume work shows an impressive array of 142 roman alphabets and some foreign ones such as Greek and Cyrillic. After a careful examination of all characters, I decided to create a typeface based on the distinct script capitals presented in the book. Matching lowercase italics were later selected and designed to complete the series. Since my intention was not to create simply a digital version of Bodoni's work, this typeface was designed with connected characters and capitals with extra calligraphic elements. The result was released in 2002 and published in our award-winning catalog/book IDEA/Trendsetting Typography vol.1. Later in 2005 we revived a large number of ornaments and borders (credit goes to designer George Lygas). All this work was left behind till recently when it was revisited to create a complete 'Pro' family. Several new uppercase and lowercase glyphs were designed in order to create a distinct typeface, which is based on Bodoni but yet it stands out on its own. The new version also takes care of conflicts between neigbouring letters, something that was not included in the first version. Bodoni Script Pro is a 3-weight superfamily. It supports 10 special opentype features including 'contextual alternates' as well as support for both Latin and Greek. Each font comes with 725 glyphs including a large number of alternates as well as 144 ornaments. Furthermore, when you purchase the whole package you get a bonus font which contains 120 frame parts. These parts, when put together, create some truly amazing borders. -Panos Vassiliou - CP Company by FSD,
$23.37C.P. Company is a group of types including 4 different forms and it is a complementary sign of communication for the C.P. Company clothes maker. C.P. Company communication makes use of media such as the press and the web and that’s the reason why we have always felt the need for a font that would not show incongruities through the monitor. Therefore we have decided to change the structure of glyphs like a, e, g, s… in the most contrasted versions to prevent the serifs from touching the internal parts of the letters and in this manner we have made a really unusual stylistic choice for a group of types. The difference between the height of caps and smalls is very low (about 20%) so that the smalls are easy to read even when their dimensions are on a very small scale. Moreover this stylistic solution gives the possibility to avoid using the small capitals in case of charts and catalogue codes (i.e. Tricot M5) and provides more vertical compactness between the lines. Even a sentence written in capital letters next to another one written in smalls does not look so much contrasted from a typographical point of view and then it is not unpleasant. The limits due to different constructive principles have been overcome by means of a grid based on the automatic division of EM square of 9-point type and in this manner the letters have a wider face. The font is even more unusual owing to the style chosen that belongs to the classical tradition of hair-lined types for glyphs like e and also thanks to ligatures like ? in the characters set. CP Company is a geometrical font whose alphabet makes use of the style of types that preceded the Helvetica, matched with more experimental and updated solutions. Numbering is monospaced. The bending of number 2, the slight raising of the oblique serif of number 4 and the presence of a hair-line in number 7 are the solutions adopted to make the types match in a more balanced manner. - Bunaero Pro by Buntype,
$33.50Buntypes Bunaero™ combines classical and contemporary characteristics to a unique and distinctive font family with extravagant but also harmonious appearance. The characters are clear, open and sometimes bellied. Especially the caps have a very high waistline. Based on this, four main states with different moods have been composed: The original Bunaero™, the more conservative “Classic”, the elegant and curvy “Up” and the matching ”Italic”. All states offer weights from a considerably thin „Hair“ to a real fat „Heavy“, so the family consist of 34 Styles, all with rather narrow width and very good legibility. The font was manually hinted and contains extensive handcrafted kerning tables to ensure flawless appearance in all media. It supports at least 99 languages incl. Vietnamese and provides ligatures, alternative glyphs, special localized forms and even more enjoyable OpenType® features. This Pro version of Bunaero also includes a lot of features for sophisticated users: Lining figures for headline setting; Intermediate linings and oldstyle figures for text setting; Tabular versions of all figures; Superiors, inferiors, numerators, denominators and automated fractions; Language specialities like a capital Eszett for the german language and extra characters with a polish kreska instead an acute; And many more. Further information: Bunaero™ Pro Specimen PDF Bunaero™ Pro OpenType® Quickguide Feature Summary*: -4 Moods: Normal, Classic, Up and Italic -9 weights: Hair, Light, Thin, SemiLight, Regular, SemiBold, Bold, ExtraBold and Heavy -Supports at least 99 Languages incl. eastern european and vietnamese languages -Overall width: Narrow or Space-Saving -Advanced f- ligature set including fb -Discretionary s- and c- ligatures -Alternative Characters: a, e, f, g, i, k, l, t, v, w, y, J, K, Q, R, and more -6 sets of figures: -Capital sized figures, oldstyle figures and intermediate figures, each in proportional and carefully adjusted tabular versions -Superiors, inferiors, numerators and denominators -Circled and negative circled figures -Capital German Eszett -Extra characters with Polish Kreska -Catalan Punt Volat -Extra characters with alternate minmalistic Cedille -Arrows -Automated feature for fractions as well as extended fraction character set -More than 1000 characters per font * Some features may only be available in OpenType®-savvy applications - Heavy Heap, designed by the talented Ray Larabie, is a font that truly stands out in the dynamic world of typography. Its design channels the bold spirit of the 1960s and '70s, particularly drawing i...
- The "Whatever" font by AEnigma is a unique and expressive typeface that embodies a blend of casual flair and creative whimsy. Created by the British font designer Brian Kent, the talent behind AEnigm...
- The font named Anderson Thunderbirds Are GO! is a bespoke typeface inspired by the iconic marionette puppet-based TV series, "Thunderbirds," which was first broadcast in the 1960s. Created by Steve F...
- The font named 4077th, crafted by Cambridge Fontworks, is an intriguing and unique typeface that boldly stands out with its distinctive characteristics. Inspired by the vintage aesthetics and the nos...
- Featured Item, brought to life by the creative minds at Font Diner, carries an unmistakable charm that harkens back to the golden era of mid-20th century American advertising. Picture a lively diner ...
- Ah, the Digital Readout Upright by ShyFoundry - it's the font that looks like it escaped from the dashboard of a 1980s sci-fi spaceship, only to find a loving home in the hearts of modern designers. ...
- SantaCruz is a font that evokes a laid-back, yet adventurous spirit reminiscent of the iconic coastal city it's named after. Its design carries the essence of surf culture, mingled with a vintage vib...
- Ah, Cable by Phuxer Designs, the font that purportedly could tie the digital world together, or so it claimed, with a wink and a nudge. Imagine if a 1980s sci-fi movie and a contemporary digital art ...
- Hawkes by Kimmy Design,
$15.00Hawkes is an extensive handmade typeface family that comes with a bundle of weights, widths and styles, all designed to work cohesively. Here is a breakdown of the Hawkes family. Hawkes Sans: The primary subfamily is a sans-serif typeface that includes nine fonts: three weights (light, medium and bold) and three widths (narrow, regular and wide). Within this set are an array of stylistic features; including small capitals, character style alternatives, discretionary ligatures and contextual alternatives. See details below for more information on OpenType Features. Hawkes Variable Width Sans: The secondary subfamily is the same base sans-serif fonts but combined in variating widths. Essentially, it takes all three widths of each weight and randomly mixes them together. This creates a funky and creative alternative to the more traditional sans-serif set. The variations are for the uppercase, lowercase, small capitals, ligatures and numbers. Hawkes Script: The last subfamily is the script typeface. It’s a quirky script with variations of its own, including ligatures, swashes and contextual alternatives (again, see below for further details.) The script font works great as a complimentary style to the sans-serif, or on it’s own. FEATURES Alright, let’s get into all the extra goodies this typeface has to offer. Small Capitals: Small caps are short capital letters designed to blend with lowercase text. These aren’t just capital letters just scaled down but designed to fit with the weight of both the lowercase and capitals. With Hawkes, small caps can either sit on the baseline (in line with the base of the capital and lowercase) or to be lifted to match the height of the capital letters by applying the discretionary ligature setting in the OpenType panel. These small capitals have a dot underlining them that sit along the baseline. The feature offers a unique display affect that is great for logos, titles and other headline needs. Discretionary Ligatures: A discretionary ligature is more decorative and unique combination than a standard ligature and can be applied at the users discretion (as the name indicates.) The specific styling for these ligatures varies for different fonts. With Hawkes, they are used as an all capital styling feature, or to lift the small capitals to align with the height of the capitals. In the former setting, both lowercase and uppercase letters are first changed to all capitals, then a specialized set of letter combinations are transitioned so small characters are positioned within a main capital letter. These combinations only happen with main characters that include an applicable stem, such as C F K L R T Y. Some of these combinations include two or three characters. When Small Caps is turned ‘on’, this feature will lift the small caps to the height of the capital letter. For more information, please check out the user guide! Stylistic Alternatives: Stylistic alternates are a secondary form of a character, often used to enhance the look or style of a font. For Hawkes, these alternatives provide a slightly more handmade feel. A - the capital and small capital A will lose its pointed apex and become rounded. Think of it more as an upside-down U than an up-side-down V ;-) Oo, G, Ss, Cc- these characters’ topmost terminal becomes a loop. The O is applied automatically, the G S and C need to be turn on individually. Titling Alternatives: This feature does sort of the opposite of what it intends. Instead of being used for titling purposes, this feature makes the text look better in paragraph text settings. Kk Rr h n m - curved terminals on the are straightened e - the counter stroke also gets straightened from a more looping motion y - the shape of y is changed from a rounded character to a sharper apex (think more like a ‘v’ than ‘u’) Contextual Alternatives: Contextual alternates are glyphs designed to work within context of other adjacent glyphs. With Hawkes Sans, there are three slightly different variations per character. The feature rotates the application of each variation. This helps with organic authenticity, so if you have two e’s next to each other, they won’t look identical (reflecting the natural variations in handwriting and lettering.) With Hawkes Variable width fonts, I have created a contextual pattern that randomizes the widths of each character. So, when the feature is turned ‘on’ in the OpenType panel, the widths would alternate in a pattern such as: Narrow, Wide, Regular, Narrow, Regular Wide, Narrow, etc. It happens automatically so the user doesn’t have to think or worry about getting a random seed. With Hawkes Script, contextual alternates allow strokes to connect properly from one character to the next while maintaining a believable, natural flow. Connecting strokes are present for two letters next to each other but are replaced by a shorter stroke when located at the end of a word or sentence. Some characters have in-strokes when located at the start of a word. When a character is preceded by a capital letter that doesn’t connect, it too needs an in-stroke or altered spacing. This feature is complicated and messy, but luckily you don’t really have to think about it! I’ve done all the coding so all you have to do is turn ‘on’ the feature in the OpenType panel and you are off to the races! I’m just letting you know what’s happening behind the scenes. Swashes: These are just for Hawkes Script and provide tail swashes to the start and ends of letters. There are three different options. You can pick the basic option by turning ‘on’ the swash feature in the OpenType panel, or you can pick using the Glyph panel. Stylistic Sets: This feature work in new versions of Illustrator CC and InDesign CC. You can pick specific styling sets instead of turning on an entire feature. For example, let’s say you want to have a loopy S, but not a loopy C or O, you can just turn on the S in the Style Set. It also helps create the little drop box that pops up when you hover over a character, showing you the alternates associated with that character. This makes it easy to pick and choose specific styles you want in a word or headline. ---------- And there it is folks! That’s all the basic info on Hawkes, I know it’s been a lot and I appreciate you hanging on. If you are like me and need more of a visual reference to accessing all these goodies, I’ve made a user guide to help navigate Hawkes and everything it has to offer. Altogether this extensive family boasts 14 total fonts in a wide array of styles, weights and widths, making it a great addition to any handmade type collection. Enjoy! - CA Capoli by Cape Arcona Type Foundry,
$29.00CA Capoli is a fine script typeface with a vintage touch. Perfect for illustrative titles or logotypes. It comes in two styles, Regular and Stroke. The inspiration came during our trip to Italy, where we took a short rest in a bar during a hot day. We discovered a simple ceramic ashtray on the table. The word “Nido” was inscribed in a typeface that looked like it dated back to the 1950s. We made some investigations about the word, its meaning and origin but it still remains a big mystery. Was it the name of a hotel or a restaurant or some vintage Italian cigarettes? We don’t know. We were so amazed about the design of the logo that we decided to create a typeface out of it. A sophisticated endeavor because we just had four letters. How could the rest of the letters – if it ever existed – have looked like? Our hypothesis is CA Capoli. A typeface with a full Central European character set and some nice alternative letters to chose from. When we thought about “Nido” and its possible derivation of hotel business, we felt like creating a small side project for this typeface, a brand for a fictional hotel called Hotel Capoli with business cards, letterheads, a reception book, key fobs and embroidered patches for the service dress of the hotel service stuff. The Hotel Capoli is located at the wonderful beach of Cape Arcona on the fictional country of Arcona Islands where our type foundry is located. - Tipo Metro CDMX by Ixipcalli,
$-La tipografía “Tipo Metro CDMX” fue desarrollada por Lance Wyman como parte del proyecto “Metro” desde los años setenta, y es uno de los elementos clave de la cultura visual del transporte del Sistema de Transporte Colectivo Metro (STC Metro). Este estilo se ha convertido en el icónico fundamental del trasporte público para los residentes de la Ciudad de México. En esta edición, los tipos minúsculas son una adaptación “no oficial” para el Tipo Metro CDMX, enriqueciendo la tipografía a un estilo visual de altas y bajas, por lo que se prescinde del diseño base como trabajo propio para enfatizar los tipos minúsculas exclusivamente, además de que se han añadido algunos caracteres de acentuación extendiendo su uso a otros lenguajes. Los tipos son una nueva propuesta por Ixipcalli en el presente año 2023. The “Tipo Metro CDMX” typeface was developed by Lance Wyman as part of the “Metro” project since the 1970s, and is one of the key elements of the visual culture of transportation of the Metro Collective Transportation System (STC Metro). This style has become the iconic fundamental of public transportation for the residents of Mexico City. In this edition, the lowercase types are an “unofficial” adaptation for the Tipo Metro CDMX, enriching the typography with a visual style of highs and lows, so the base design is dispensed with as my own work to emphasize the lowercase types exclusively, In addition, some accentuation characters have been added, extending their use to other languages. The types are a new proposal by Ixipcalli in the current year 2023. - LaFarge by Typetanic Fonts,
$39.00LaFarge is a typeface primarily inspired by the historic mosaic titling capitals found in the New York City Subway, designed by architect Squire J. Vickers and his staff between 1915-1927. These elegant but industrial signs are characteristic of early-20th century American architectural lettering, and show an evolution of the classical Roman capitals to lower contrast, bolder serifs, and more regular character widths. The majority of this lettering still remains in subway stations today, and though elements of the style vary from sign to sign, many carry the unique features that are reflected in LaFarge: high-waisted crossbars with angled serifs, elegantly curved “R” leg, and distinctive trapezoidal serifs. LaFarge expands this style into a lower case, taking cues from contemporary typefaces like Bookman, Cheltenham, and Della Robbia. A number of typographic features are included, such as small caps, ordinal indicators / superscript letters, arrows, and a set of borders inspired by early subway tile. The result is a fashionable, architecturally-minded typeface that is just as at home on the façade of a grand public building as it is on packaging, magazines, or the web. LaFarge works well in both text and display settings, remaining readable at small sizes but showing off its elegant details in larger uses. LaFarge has received the Communication Arts Typography Award, the ADC Annual Merit Award, is included in the 2020 STA 100, and was part of designer Greg Shutters’ winning portfolio in the 2019 Type Directors Club Ascender Awards. You can download a PDF specimen of LaFarge, and also view a video of LaFarge in action. - Swarha by Gumpita Rahayu,
$18.00Built in 1930 - 1935 by Dutch architect Wolff Schoemaker, the Swarha Islamic Building was originally used as a lodging for the honoured guest country and the journalists for Asia-Africa Conference in 1955. This building has an important role as one of Bandung historical art deco heritage, with the art deco typefaces styles on it's singage in this building, giving it a more classic west and east taste. Wolff Schoemaker was trying to combine the elements between eastern and western culture in design. One of his works was the Swarha Islamic Building in a circular design with rounded and high dynamic angle. Unfortunately the Swarha Islamic Building has been abandoned and and less attentioned by the local people itself to preserve this historic building. So I'm trying to raise the value of the historical heritage by creating this typefaces. This typefaces was inspired by the Swarha Building characteristic itself with its solid construction and dynamic, by adding classic taste on each characters. Available in two styles, Neue and Rounded represents the classic architectural Swarha Islamic Building styles with tropical Bandung Art Deco taste. This typeface is highly usable as a display type for your designs, and will fit with movie titles, magazines, your classic shops logo and signage designs, or you can use this typefaces as your web pages headlines. The characters of this typefaces are only in uppercase style, but it built with small caps on the lowercase featured, and additional Opentype Features were loaded, some stylistic alternates, accessible catchwords in the discretionary ligatures, and standard ligatures. - Jugendstil Initials by HiH,
$16.00Jugendstil Initials were designed by Heinrich Vogeler around 1905, based on the German blackletter tradition. A similar set of initials by Vogeler, but based on roman letters was released by Rudhardsche Geisserei of Offenbach at about this time. I believe the originals were woodcuts. The backgrounds to the letterforms may be seen as examples of Heimatkunst, an art movement within Germany that drew deliberate inspiration from the rural countryside. Like the Arts and Crafts Movement in England a little earlier, Heimatkunst may be seen, in part, as a romantic rejection of urban industrialization, while at the same time representing a back-to-roots nationalism. Like any river, it was fed by many streams. Jugendstil Initials is an experiment with which I am most pleased. It is far and away the most complex font HiH has produced and I was uncertain whether or not it could be done successfully. To oversimplify, a font is produced by creating outlines of each character, using points along the outline to define the contour. A simple sans-serif letter A with crossbar can be created using as few as 10 points. We decided to make a comparison of the number of points we used to define the uppercase A in various fonts. Cori, Gaiety Girl and Page No 508 all use 12 points. Patent Reclame uses 39 and Publicity Headline uses 43. All the rest of the A’s, except the decorative initials, fall somewhere in between. The initial letters run from 48 points for Schnorr Initials to 255 for Morris Initials Two, with 150 being about average. Then there is a jump to 418 points for Morris Initials One and, finally, to 1626 points for Jugendstil Initials. And this was only after we selectively simplified the designs so our font creation software (Fontographer) could render them. The average was 1678, not including X and Y. There was no X and Y in the original design and we have provided simple stand-ins to fill out the alphabet, without trying to imitate the style of the orginal design. We did a lot of looking to find a compatible lower case. We decided that Morris Gothic from the same period was the best match in color, design and historical context. We felt so strongly about the choice that we decided to produce our Morris Gothic font for the purpose of providing a lower case for Jugendstil Initials. The long s, as well as the ligatures ch and ck are provided. at 181, 123 (leftbrace) and 125 (rightbrace) respectively. This font was a lot of work, but I think it was worth it. I hope you agree. - Roller Poster by HiH,
$12.00Roller Poster is named after Alfred Roller. In 1902, Roller created a poster to advertise the 16th exhibit of Austrian Artists and Sculptures Association, representing the Vienna Secession movement. The exhibit was to take place in Vienna during January & February 1903. The location is not mentioned because everyone in Vienna knew it would be held at the exhibit hall in the Secession Building at Friedrichstraþe 12, a few blocks south of the Opernring, near the Naschmarkt. Designed by Joseph Maria Olbrich in 1897, the buiilding has been restored and stands today as one finest of the many fine examples of Art Nouveau architecture in Vienna (see vienna_secession_bldg.jpg). Because of its dome, it is called “the golden cabbage.” The poster itself is unique. The word “secession” is in one type style and takes up two-thirds of the elongated poster. At the bottom of the poster are the details in a different lettering style. It is this second style at the bottom that is the basis for the font Roller Poster. In keeping with our regular naming conventions, we were going to call it Roller Gezeichnete (hand-drawn), but the wonderful play on both words and the shape of the three S’s in secession was too compelling. In November 1965 there was an exhibit of Jugendstil and Expressionist art at the University of California. Alfred Roller’s Secession Poster was part of that exhibit. Wes Wilson was designing promotional material at Contact Printing in San Francisco. Among their clients was a rock promoter named Bill Graham, staging dance-concerts at Fillmore Auditorium. Wilson saw the catalog from the UC exhibit and Roller’s lettering. Wilson adapted Roller’s letter forms to his own fluid style. The result was the poster for the August 12-13, 1966 Jefferson Airplane/Grateful Dead concert at Fillmore put on by Graham (BG23-1). Wilson continued to use Roller’s letter forms on most of the posters he did for Graham through May 1967, when he stopped working for Graham. The posters were extremely successful and the lettering style along with Roller’s letter forms were picked up by other artists, including Bonnie MacLean, Clifford Charles Seeley, James Gardner, and others. The Secession poster and the Fillmore posters have inspired a number of fonts in addition to ours. Among them are JONAH BLACK (& WHITE) by Rececca Alaccari, LOVE SOLID by Leslie Carbarga and MOJO by Jim Parkinson. Each is different and yet each clearly shows its bloodlines. Our font differs in two ways: 1) the general differences in the interpretation of the letter forms and 2) the modification of the basic letter form to incorporate the diacriticals within the implied frame of the letter, after the manner of the original design by Roller. We borrowed Carbarga’s solution to the slashed O and used it, in a modified form, for other characters as well to accomplish the same purpose. We recommend that you buy ours and at least one of the other three. According to Alaccari, a version called URBAN was released by Franklin Lettering in the 70’s (and is shown on page 51 of The Solotype Catalog). For comparison of our font to original design, see image files roller_poster_2s.jpg of original poster and roller_poster_2sx.jpg showing reconstruction using our font for the lower portion (recontructed area indicated by blue bar). Please note the consistency of character width. In the lower case, 23 of the basic 26 letters are 1/2 EM Square wide. The ‘i’ is an eighth narrower, while the ‘m’& ‘w’ are one quarter wider. All the Upper Case letters are 1/8 EM wider than the lower case. This is to make it easier to fill a geometrical shape like a rectangle, allowing you to capture a little of the flavor of Wes Wilson’s Fillmore West poster using only a word processor. We have also included a number of shapes for use as spacers and endcaps. If you have a drawing program that allows you to edit an ‘envelope’ around the letters to distort their shape, you can really get creative. I used Corel Draw for the gallary images, but there are other programs that can accomplish the same thing. The image file “roller_poster_keys.jpg” shows the complete character set with the keystrokes required for each character (see “HiH_Font_readme.txt” for instruction on inserting the non-keyboard characters). The file “roller_poster_widths.jpg” shows the exact width of each character in EM units (based on 1000 units per EM square). You will notice that the font is set wide for readability. However, most programs will allow you to tighten up on the character spacing after the manner of Roller & Wilson. In MS Word, for example, go to the FORMAT menu > FONT > CHARACTER SPACING. Go to the second Drop-Down Menu, labeled ‘Spacing’ and select "condensed' and then set the amount that you want to condense ‘by’ (key on the little arrows); two points (2.0) is a godd place to start. Let your motto be EXPLORE & EXPERIMENT. Art Nouveau has always been one of my favorite movements in art -- I grew up in a home with a couple of Mucha prints hanging on the living room wall. Perhaps because of that and because I lived through the sixties, I have enjoyed researching and designing this font more than any other I have worked on. Let’s face it (pardon the pun), Roller Poster is a FUN font. You owe it to yourself to have fun using it. - AE Prosperity by Altered Ego,
$50.00Well suited for headlines, packaging and display applications, AE Prosperity will be a robust and versatile addition to your script library. It’s purposefully designed to infer the visual connections of letters for a hand-lettered feel. Some characters will connect, and others will guide your eye to the next letter from, making it highly legible. In 1779, the schooner Prosperity sailed the high seas. Commissioned by a young continental congress, with 6 guns & at twenty tons, she sailed under a Letter of Marque for patriotism and profit. Look lively, because with contextual and alternate glyph sets (contextual glyphs, alternate lower case glyphs and an extended set of alternate capitals), this robust typeface is as inspiring as her namesake and adapts to whatever winds may blow. Prosperity is designed as a free-flowing script, for a spontaneous and historic aesthetic. Contextual glyphs include variations on tt (short and longbar), t longbar, ll, cc and other characters. Contextual features change ascender heights and descender styles. Alternate glyphs (set 1) include variations on b,d,f,g,h,l,o,p,r,s,t,y. Alternate capitals (set 2) include a complete set of alternate upper case letters. Most useful with Adobe® InDesign®, multiple variations of letter combinations can be achieved by selecting Contextual glyphs, and/or set 1 and set 2 from the Character Palette: OpenType: Stylistic Sets menu. Alternate glyphs and contextual characters will be available based on the OpenType support of your application. AE Prosperity™ is available exclusively in OpenType format.