10,000 search results
(0.048 seconds)
- Romanesque Monogram by MonogramBros,
$10.00 - Trovoada Mono by SullivanStudio,
$25.00Trovoada Mono is a monospaced font for use in print (but also looks great on display). Hand-drawing glyph by glyph, my intention was to get that old manual typewriter look, with uneven inks, but with a totally up-to-date, emotional and admittedly humorous attitude. Trovoada Mono borrows from classics like Courier and Letter Gothic, reinventing serifs here and there. The result is a font that is both familiar and unusual. As I love Greek typography, I made sure to include a full polytonic alphabet, in the same vintage spirit: the text looks very legible and matches the Latin characters. The font has no kerning, obviously, and no ligatures (this is a typewriter, my friend!), but it has important OpenType features: fractions, subscripts/superscripts, slashed zero and stylistic alternatives for some characters. The italics are 11 degrees, which brings a strong personality. Some characters have true italics, giving the text an overall texture different from the upright type. All that is missing is that nervous typewriter noise. Enjoy! - Wano Quin by MIX.Jpg,
$12.00Wano Quin | Beautiful and Elegant Serif Font Wano Quin font is a beautiful and stylish font family that offers many elegant serif, classic and elegant style for poster design, magazines, beauty branding with a flower-shaped asterisk glyph suitable for your beautiful and elegant design concept Wano Quin | Beautiful and Elegant Serif Font family with alternates that you can combine to get curves and beautiful shapes just in seconds. Play with the ornaments to create a more stunning display. Features Uppercase & Lowercase, Number & Symbol, Multi language, Ligatures, Alternates for each characters. We highly recommend using a program that supports OpenType features and Glyphs panels like many of Adobe apps and Corel Draw, so you can see and access all Glyph variations. HOW TO ACCESS ALTERNATE CHARACTERS Open glyphs panel: -In Adobe Photoshop go to Window - glyphs -In Adobe Illustrator go to Type - glyphs Thanks & Happy designing - Hildor by MIX.Jpg,
$25.00Hildor Font | Beautiful and Elegant Display Font Hildor Font is a beautiful and stylish font family that offers many elegant serif, classic and elegant style for poster design, magazines, beauty branding with a flower-shaped asterisk glyph suitable for your beautiful and elegant design concept Hildor Font | Beautiful and Elegant Display Font family with alternates that you can combine to get curves and beautiful shapes just in seconds. Play with the ornaments to create a more stunning display. Features: Regular OutLine Script Uppercase & Lowercase, Number & Symbol, Multi language, Ligatures, Alternates for each characters. We highly recommend using a program that supports OpenType features and Glyphs panels like many of Adobe apps and Corel Draw, so you can see and access all Glyph variations. HOW TO ACCESS ALTERNATE CHARACTERS Open glyphs panel: -In Adobe Photoshop go to Window - glyphs -In Adobe Illustrator go to Type - glyphs Thanks & Happy designing - Sports Wave by Funk King,
$10.00Sports Wave is a specialty font that can be used for sports-themed projects. Previously available as a free version with only the pictograms, Sports Wave has been a popular download. Now we offer you the added usability of a full and extended character set. Some glyphs have been provided to extend the height of the shorter “banner” glyphs. These glyphs are negatively kerned and appear near the end of the set. - SCR-N by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - SCR-I by URW Type Foundry,
$39.99SCR fonts are screen optimized (also called 'pixel fonts'). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface). Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative 'computer text' effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow: RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch. SIZE The font size must be set to 10 (or multiples of 10) points. POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004). OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies). - Besley Clarendon by HiH,
$12.00Besley Clarendon ML is our version of the Clarendon registered by Robert Besley and the Fann Street Foundry in 1845. Besley Clarendon ML represents a significant change from the slab-serif Antiques & Egyptians that had become so popular in the prior three decades. Like Caslon’s Ionic of 1844, it brackets the serifs and strongly differentiates between the thick and thin strokes. Besley Clarendon is also what today is considered a condensed face, as a comparison to the various contemporary Clarendons will show. Robert Besley’s Clarendon was so popular that many foundries quickly copied it, a fact that caused him to complain vigorously. The reason it was so widely copied is simple ó it was extremely useful. It provided the attention-getting boldness to highlight a word or phrase, yet at the same time was compact and easier to read than the fat faces and antiques of the period. It wasn't until sixty years later that the concept of a typeface family of different weights was developed with DeVinne and Cheltenham. Until then, Clarendon served as everyone’s all-purpose bold face. It can be used for ads, flyers, headers or even short text. Don't leave home without it. Besley Clarendon ML includes the following features: 1. Glyphs for the 1250 Central Europe, the 1252 Turkish and the 1257 Baltic Code Pages. Added glyphs to complete standard 1252 Western Europe Code Page. Special glyphs relocated and assigned Unicode codepoints, some in Private Use area. Total of 353 glyphs. 158 kerning pairs. 2. OpenType GSUB layout features: pnum, salt, liga, dlig, hist and ornm. 3. Inclusion of tabular (std) and proportional (opt) numbers. 4. Kreska-accented letters. - Bella Copia by Vincenzo Crisafulli,
$29.00Bella Copia is a font dedicated to the world of childhood, to the writing of primary school children, but can also be used to compose texts or express essential concepts. It can be used for food, fashion, logos and much more. The clarity in the sign wants to express simplicity and immediacy. As far as possible, what is "not needed" has been taken away from individual glyphs. In the illustrations an attempt has been made, by combining images with fonts, to express the concept of cleanliness, simplicity and clarity. It is composed of 314 glyphs to try to embrace as many languages as possible. - Magnitude by Letterhend,
$19.00Magnitude is a stylish sans serif font with unique letterform. The style make this font looks great and standout for tittle, headline, logo, etc. Perfectly to be applied to the other various formal forms such as invitations, labels, logos, magazines, books, greeting / wedding cards, packaging, fashion, make up, stationery, novels, labels or any type of advertising purpose. Features : uppercase & lowercase numbers and punctuation multilingual alternates & ligatures PUA encoded We highly recommend using a program that supports OpenType features and Glyphs panels like many of Adobe apps and Corel Draw, so you can see and access all Glyph variations. How to access opentype feature : letterhend.com/tutorials/using-opentype-feature-in-any-software/ - Whimster Glympse by Letterhend,
$19.00Whimster Glimpse is a stylish display font This font has unique letterform, make it looks great to be used for vintage & elegant design theme. This font perfectly made to be applied especially in logo, and the other various formal forms such as invitations, labels, logos, magazines, books, greeting / wedding cards, packaging, fashion, make up, stationery, novels, labels or any type of advertising purpose. Features : uppercase & lowercase numbers and punctuation multilingual alternates & ligatures PUA encoded We highly recommend using a program that supports OpenType features and Glyphs panels like many of Adobe apps and Corel Draw, so you can see and access all Glyph variations. - Cortese by Hanoded,
$15.00As usual, I stumbled upon a great 1971 Italian movie poster when looking for something else. The poster for “La Morte Cammina Con I Tacchi Alti” (directed by Luciano Ercoli), was made by an unknown artist and comes with a great font. Cortese was based on this movie poster font, but as I started working on the glyphs, I figured they would even look better in ligatures. So here it is: Cortese font - complete with 135 ligatures, accents and even Greek and Cyrillic! - Lovagenic by Invasi Studio,
$17.00Lovagenic is a handmade script font with expressive and organic feels! Comes with ligatures that can be used to add more personality to your projects. Suitable for branding logo, hand lettering, flyers, greeting cards, packaging, or apparel design. This font will never disappoint you if you want to add a handmade touch to your design. - PictiFont Symbols - Calendar by PictiFont,
$12.00Our very first symbol set, intended to be used within any of the PictiFont™ typefaces, features a complete 12-month collection of symbols to personalize your very own calendar. Mix and match to create an entire seasonal feel. Perfect for office calendars, classrooms, scrapbooking, or anything else that needs a little bit of fun! - Hilde Sharp by Chank,
$59.00OMG it's got a smiley face underscoring the exclamation point! What a sweet, charming handwriting font from the wrist of an 18-year-old Norwegian girl. A sassy skip and a flowery flair lift this particular marker font up a notch above the rest. Now available in OpenType format for your Personal or Commercial Use. - CF Anarchy - Personal use only
- Fiolex Mephisto - 100% free
- Research Remix - Personal use only
- VEMKA by Aminmario Studio,
$25.00VEMKA MODERN DISPLAY FONT Made for eye-catching display use. Vemka has a lot of spunk and a bit of eccentricity, along with sophisticated details that hold up to a very modern size. With a wide range of expression and personality, it can be used for everything from fashion labels to logotypes, to modern billboards and editorials. Comes with Regular and Italic. Thanks Happy creating design - Wimp Stars by Letterhend,
$19.00Introducing, Wimp Stars - A nostalgic display typeface. The sharp edges make this font looks great and standout for tittle, headline, logo, etc especially for old and retro style theme. Perfectly to be applied to the other various formal forms such as invitations, labels, logos, magazines, books, greeting / wedding cards, packaging, fashion, make up, stationery, novels, labels or any type of advertising purpose. Features : uppercase & lowercase numbers and punctuation multilingual alternates & ligatures PUA encoded We highly recommend using a program that supports OpenType features and Glyphs panels like many of Adobe apps and Corel Draw, so you can see and access all Glyph variations. - Maguire by Sealoung,
$25.00Introducing Maguire Elegant Typeface Maguire is a Minimalist Modern Elegant font with beautiful ligatures, tons of special alternative glyphs and multilingual support. It's a very versatile font that works great in large and small sizes. Maguire is perfect for branding projects, Logo design, Clothing Branding, product packaging, magazine headers, or simply as a stylish text overlay to any background image. Features: 3 Weights font Uppercase Lowercase Stylistic Alternates & Ligatures Numerals & Punctuation Multiple Languages Supported HOW TO ACCESS ALTERNATE CHARACTERS Open glyphs panel: In Adobe Photoshop go to Window - glyphs In Adobe Illustrator go to Type - glyphs Thanks for checking out our font! I really hope you enjoy using it! If you have any questions I'd be more than happy to answer them, just send me a message! - Cottonwood Market by Make Media Co,
$18.00Cottonwood Market is a sweet, upright calligraphy font with loads of decorative alternates and a charming signature feel. This lovely little calligraphy font is packed with alternates, ligatures, and an authentically inked texture. It’s both romantic and delicate, with thin lines and signature glyphs. Just check out that swanky ‘k!’ Cottonwood Market has plenty of personality for branding, bridal, merchandise, signage, signatures, and more! With over 90 ligatures and alternates to play with, you can have some serious fun with this font. - Ethlinn by Paweł Burgiel,
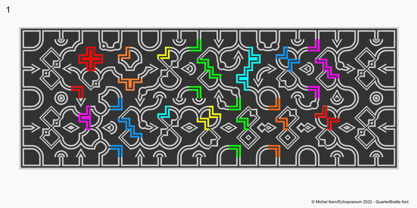
$38.00Ethlinn is a modern gaelic (celtic) typeface with uncomplicated appearance and geometric glyphs shapes. Character set support Central and Eastern European as well as Western European languages and include also popular recycling symbols used for packaging. It is useful for display, poster, books titling, advertising, and magazine work. - Quarter Braille by Echopraxium,
$20.00Presentation QuarterBraille (Abbreviated as "QB" thereafter) is a decorative, steganographic and lattice font. Its core design concept is that Braille dots are represented as "quarters of a square"[1]. This is illustrated by posters 1 and 2 (NB: these glyph parts will be called "QB dots" thereafter). The other glyph parts (see poster 3) are purely decorative and meaningless in terms of Braille dots encoding[2]. All glyph parts are meant to generate a wide variety of patterns from horizontal and vertical combinations of glyphs. There is also a graphic convention to differentiate uppercase from lowercase letters with the presence or absence of shape subparts (in the "endings", "quarter of a circle with a ring" and "quarter of a diamond with a small square in the middle") like shown by poster 4. This font is suitable for very short texts (e.g. logos, acronyms, quotes, ambigrams, pangrams, palindromes, etc...) but on the other hand it may be used for steganographic purpose like geocaching as well as fictive alphabets (e.g. Alien/SciFi/Fantasy/Antique civilizations). Posters 1. Font Logo: the displayed text is " Quarter " followed by " Braille". There's a rainbow layer above the text to highlight the "QB dots", this is achieved by A..Z glyphs with "only QB dots" (codes 230..255) 2. Anatomy of a Glyph (L) and "QB Dots" (quarters of a square) 3. Glyphs Parts: Square and Cross (Inverted square), Circle and Inverted Circle (with or without the small circle in the middle), Diamond (with or without the small square in the middle), Inverted Square and Circle, Shape combos, Ending 4. Uppercase vs Lowercase (tiny shape subparts are shown in red) 5. Sample 1: Bathroom sink with QB tiles on the credence 6. Sample 2: Hands knuckle tatoos: "LOVE/HATE"[4] 7. Sample 3: Poker Hand: pocket Aces. It's an Ace of Hearts (Ah) on the left and an Ace of Spades (As) on the right. Like in regular cards, the card value (e.g. Ah) is displayed twice: at the top and rotated by 180 degrees at the bottom. This poster also illustrates that QB could be used to print embossed playing cards with tactile and visual display of card values. 8. Sample 4: Pangram: "Adept quick jog over frozen blue whisky mix" 9. Sample 5: Latin Magic Square: "SATOR AREPO TENET OPERA ROTAS" (NB: for compensation of the 2/3 glyph ratio, letters on each line are separated by a space: "S A T O R", ...). 10. Sample 6: Quote of Mahatma Gandhi: "Learn as if you will live forever, live like you will die tomorrow.". This is also a demonstration of border glyphs combinations. 11. Sample 7: Steganography use case: the text is a sequence of 64 aminoacids (1 Letter notation), this protein was described in a research paper "The complete Aminoacid sequence of an amyloid fibril protein AA of unusual size (64 residues) 1975". 12. Sample 8: Border Glyphs with the provided styles and mixed styles. The words are the same than in poster 9 ("SATOR AREPO TENET OPERA ROTAS"). Despite the 2/3 glyph ratio, the "TENET cross" was achieved by both inserting spaces in horizontally ("T ENE T") and by using the "thin borders glyphs". Notes a. Border glyphs[3] are meant to enhance the esthetics of text samples displayed with QB b. Special characters (e.g. *$()[].,;:&@# ...) are provided and follow the NABCC (North American Braille Computer Code) convention. c. A..Z Glyphs with only the "QB dots" are provided as demonstrated by posters 1 and 2 (A/N: this was very useful to create them). d. Glyph Map: 32..64: Special characters - 161..187: "Thin variant" of Border glyphs, 192..229: Border glyphs, 230..255: A..Z with only the "QB dots" - Codes 176 an 181 are "regular SPACE" (empty glyph). Footnotes 1. There is indeed two shapes which represent the braille dot: the "quarter of a square" and the "quarter of a cross". It's because a cross may be considered as an "inverted square" because the square corners are merged in the center. 2. That's why the SPACE glyph is only made of decorative/meaningless glyph parts (i.e. no "QB dots"). 3. For other fonts with border glyphs, please take a look at my other "decorative Braille fonts" (GoBraille, HexBraille, KernigBraille, StackBraille, MaBraille, DiamondBraille, LorraineBraille). 4. LOVE/HATE knuckle tatoos are inspired by the anthology scene from "The Night of the Hunter" movie (Charles Laughton 1955), it also appearead in "Do The Right Thing" movie (Spike Lee 1989). Disclaimer This font is not appropriate and not meant to print text documents in Braille for the blind readers audience. - NAKED - Personal use only
- Amnestia by Arterfak Project,
$14.00Amnestia is a vintage serif typeface with a modern-classic feel. Inspired by vintage signage and minimalist serif style, this All-Caps font comes with 100+ alternates that gives you more options to get many variations in your designs. Amnestia has a medium height that looks perfect for display or sub-text. Amnestia available in 2 styles, distressed and normal, and is a great choice to be used in logos, insignia, apparel, labels, packaging, posters and more. Amnestia has a stylistic set 01 - 10 as the alternates of the letterforms. Some alternates have swashes and tails that you can explore to get more possibilities to create different typographic looks. - Burris - Unknown license
- Quake3ArenaBats - Unknown license
- Stickley Decorations by Woodside Graphics,
$19.95Stickley Decorations contains 26 classic images from the pages of "The Craftsman," the foremost journal of the American Arts & Crafts Movement of the early 20th Century. These are graphic elements that can be used in many ways and for all occasions, whether creating a custom greeting card or designing and producing unique personal stationery. They can be used exactly as intended, as "decorations" on a printed page, or they can be combined into unusual borders. - Feris Script by Pedro Teixeira,
$14.00 - Philco by Monotype,
$29.99The Philco font is a capitals only design inspired by the Art Deco period. Available in plain and decorated form, Philco is suitable for use in advertising, flyers etc. - Granolia by Delaga Studio,
$15.00Granolia is a stylish serif with an artistic and classy touch that brings us into an era of nostalgia. The anatomy of thin letters collaborates with quirky alternatives and beautiful bindings to make any project look chic, upscale, quirky, artistic, and a bit of a retro vibe. -------------------------------------------------------------------------- Features: All caps Stylistic Alternates & Ligatures Numerals & Punctuation Accented characters Multiple Languages Supported HOW TO ACCESS ALTERNATE CHARACTERS PUA Encoded ---------------------------------------------------------------------------- Open glyphs panel: In Adobe Photoshop go to Window - glyphs In Adobe Illustrator go to Type - glyphs ----------------------------------------------------------------------------------- Follow my shop for upcoming updates including additional glyphs and language support. And please message me if you want your language included or If there are any features or glyph requests, feel free to send me a message, I would like to update it. - Empirelines by Haksen,
$19.00Empirelines are the family of blackletter style with Uppercase and Lowercase feel nice balanced. Provide alternates font in lowercase variant style make the design letter looks incredible. Honestly it works perfectly for headlines, logos, posters, packaging, T-shirts and much more. Recommended to use in Adobe Illustrator or Adobe Photoshop with opentype feature. How to access Alternates Character? Open glyphs panel : In Adobe Photoshop choose tool Window >> glyphs In Adobe Illustrator choose toolType >> glyphs If you have questions, just send me a message and I’m glad to help. Have a great day, Haksen - Klute by Alias Collection,
$60.00Klute references stylised forms of writing; historic Germanic, blackletter letterforms and graffiti and tagging. Its references are based on a personal idea of lettering - the action of writing is more personal and human than the craft of calligraphy or the mechanics of typing. These references suggest the idea of saying something particular and personal. - Sweynheym Pannartz by Proportional Lime,
$19.99The font SweynheymPannartz is strongly modeled after an example Conrad Sweynheym and Arnold Pannartz used in their early printing venture in Subiaco, Italy which began around 1465. Their efforts were supported by Pope Sixtus the IV after they enthusiastically printed more books than they could sell. They not only brought printing to Italy, but also developed the first Roman style type. This font has over 600 defined glyphs to cope with modern needs, and also the ability to use several abbreviations common to that period. It also has an alternate minuscule “k” more modern in appearance for those that find the original too unusual. - Baluarte by Tomtype,
$9.00Baluarte is a display typeface inspired by fortifications and military buildings used to defend and protect a specific place during war times. Its main characteristics are the irregular trace and the solid presence in all its characters. It has 5 weights + obliques It is perfect for titles in big sizes, video game logos, movie titles or credits, posters, and many other visual graphics. Key features Meticulously designed Comes in 5 weights and obliques for each weight Uppercase and lowercase characters Ligatures and fractions Supports a lot of languages Licensed for Personal or Commercial use (OFL) - Brosqua by Milan Pleva,
$16.00Brosqua is a clean geometric display typeface with two weights and two styles: Includes ligatures, special alternative glyphs, old style figures and case sensitive glyphs. Brosqua is ideal for headlines, headers, logos, labels, packaging, magazines, invitations, etc. FEATURES - Basic latin alphabet A-Z - 15 Ligatures & Alternates - 56 Accented characters - Numbers, Punctuation, Currency, Symbols, Math symbols & Diacritics - Old style figures - Case sensitive glyphs LANGUAGE SUPPORT Latin 1 + Latin 2 Western Europe and Americas: Afrikaans, Basque, Catalan, Danish, Dutch, English, Faroese, Finnish, French, Galician, German, Icelandic, Irish, Italian, Norwegian, Portuguese, Spanish and Swedish. Latin-written Slavic and Central European languages: Czech, German, Hungarian, Polish, Romanian, Croatian, Slovak, Slovene. Enjoy Brosqua! - The Chastha Script by madjack.font,
$20.00Chasta. script Chastha Script is a romantic typography. sans, an elegant & fun vintage script font. Can be used for various purposes such as logos, wedding invitations, t-shirts, letterhead, signage, news, posters, badges etc. Chastha Script features 521+ glyphs and extruded fonts, alternate characters, ligatures, strokes, and multiple language support. See all the glyphs here: http://s28.postimg.org/7osts7ezx/All_Glyphs.jpg To enable the OpenType Stylistic alternative, you need a program that supports OpenType features such as Adobe Illustrator CS, Adobe Indesign & CorelDraw X6-X7. How to get alternate glyph access from open type fonts: http://youtu.be/iptSFA7feQ0 There are additional ways to access alternatives/swashes, using the Character Map (Windows), Nexus Font (Windows), Font Book (Mac) or a software program such as PopChar (for Windows and Mac). How to access all alternative characters, using the Windows Character Map with Photoshop: https://www.youtube.com/watch?v=Go9vacoYmBw Need help? If you need help or advice, please contact me by email. Thank You! - Type Master by VP Creative Shop,
$39.00NOTE : If you want any specific ligature included, just write me a message and I will add it with next update :) Type Master is a sophisticated and delicate serif font that exudes elegance in every aspect. With its extensive collection of over 100 ligatures and alternate glyphs, this font offers endless possibilities for creative expression. Additionally, its support for 87 languages ensures that it is versatile enough to meet the needs of any project. Whether you are designing a logo, creating marketing materials, or crafting an editorial layout, Type Master is the perfect choice for adding a touch of refinement to your work. Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu Ligatures : IS, FO, OD, FA, TY, EX, NN, PI, EY, AY, SS, LL, FU, US, UT, AS, AN, AM, CI, LO, ES, RO, ET, TE, CK, OH, OO, OE, OC, KO, KE, KC, CH, SE, EA, UR, RS, KS, TH, TU, TT, TK, TL, HE, RG, EP, ER, RE, RC, LE, ND, ED, OF, HA, EN, CT, ST, NT, ON, ME, MO, NG, NC, UG, UC, OU, GH, OR, OP, EE, YO, VE, IT, WE, TI, FAS, FAST, CKS, OOD, FOOD, FOO, THEY, HEY, HYP, TYP, OUT, UST, URS, WAS, THE, WES, EST, WEST, ERS, EAST, EAS, LES, ENT, FOR, OUG, OUGH, ERE, TER, YOU, VER, HER, THER, THA, AND, ITH, THI, MENT, WERE, WER, ROM, THE How to access alternate glyphs? To access alternate glyphs in Adobe InDesign or Illustrator, choose Window Type & Tables Glyphs In Photoshop, choose Window Glyphs. In the panel that opens, click the Show menu and choose Alternates for Selection. Double-click an alternate's thumbnail to swap them out. UPDATES : COMING SOON Mock ups and backgrounds used are not included. Thank you! Enjoy! - Dro by KC Fonts,
$25.00The Dro family is an all uppercase handmade font that resembles cut-out construction paper; Both fonts have 6 glyphs for each letter & 2 per number which are accessed by uppercase, lowercase, small caps & Contextual Alternates. Each font has 550+ glyphs total. When using Opentype applications Dro and Dro Fill take the handmade look further by cycling through Contextual Alternates, Small Caps & Double Letter Ligatures for a unique and authentic look to your creative. When not using the Contextual Alternates feature, you can still alternate between uppercase and lowercase letters and using Stylistic Sets to switch up the flow. The Dro family has an extended character set for multilingual support.