9,447 search results
(0.055 seconds)
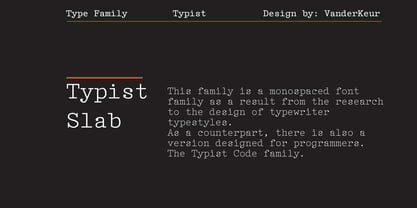
- Typist Slab Mono by VanderKeur,
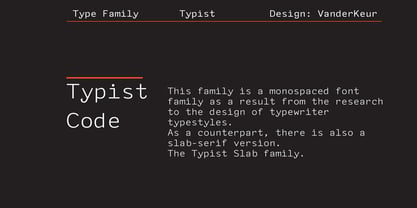
$25.00The typeface Typist originated during an extensive research on the origin and development of typewriter typestyles. The first commercially manufactured typewriter came on the market in 1878 by Remington. The typestyles on these machines were only possible in capitals, the combination of capitals and lowercase came available around the end of the nineteenth century. Apart from a few exceptions, most typestyles had a fixed letter width and a more or less unambiguous design that resembled a thread-like structure. A lot of this mechanical structure was due to the method the typestyles were produced. Looking at type-specimens for print before the first typewriters were good enough to came on the market we can see that in 1853 and in 1882 Bruce’s Type Foundry already had printing type that had a structure of the typewriter typestyles. Of course printing types were proportional designed as typewriter typestyles had a fixed width. So it is possible that except from the method of production for typewriter typestyles, the design of printing types were copied. In the design of the Typist, the purpose was – next to the monospace feature – to include some of the features of the early typewriter typestyles. Features such as the ball terminals and the remarkable design of the letter Q. This new typeface lacks the mechanical and cold look of the early typewriter typestyles. The Typist comes in six weights with matching italics in two versions. One that resembled the early typewriter typestyles (Typist Slab) and a version designed with coding programmers in mind (Typist Code). - Future Flow by VP Creative Shop,
$15.00Introducing Future Flow typeface - 8 fonts Looking for a font that combines classic elegance, romance, and a futuristic vibe? Look no further than Future Flow! This unique typeface offers eight distinct font styles, each with its own personality and flair. Plus, it's designed to support a whopping 87 different languages, making it a versatile choice for designers and creatives around the world. So whether you're creating a logo, designing a website, or crafting a marketing campaign, Future Flow has got you covered. Try it out today and see where its flowing curves and sleek lines can take you! Language Support : Afrikaans, Albanian, Asu, Basque, Bemba, Bena, Breton, Chiga, Colognian, Cornish, Czech, Danish, Dutch, Embu, English, Estonian, Faroese, Filipino, Finnish, French, Friulian, Galician, Ganda, German, Gusi,i Hungarian, Indonesian, Irish, Italian, Jola-Fonyi, Kabuverdianu, Kalenjin, Kamba, Kikuyu, Kinyarwanda, Latvian, Lithuanian, Lower Sorbian, Luo, Luxembourgish, Luyia, Machame, Makhuwa-Meetto, Makonde, Malagasy, Maltese, Manx, Meru, Morisyen, North Ndebele, Norwegian, Bokmål, Norwegian, Nynorsk, Nyankole, Oromo, Polish, Portuguese, Quechua, Romanian, Romansh, Rombo, Rundi, Rwa, Samburu, Sango, Sangu, Scottish, Gaelic, Sena, Shambala, Shona, Slovak, Soga, Somali, Spanish, Swahili, Swedish, Swiss, German, Taita, Teso, Turkish, Upper, Sorbian, Uzbek (Latin), Volapük, Vunjo, Walser, Welsh, Western Frisian, Zulu FEATURES Uppercase, lowercase, numeral, punctuation & Symbol Regular and italic Cut, display, futuristic, line, stencil, two line styles 8 fonts No special software is required to type out the standard characters of the Typeface. Feel free to contact me if you have any questions! Mock ups and backgrounds used are not included. Thank you! Enjoy! - Robard by Dear Alison,
$24.00My brother is an architect, and I have always loved his lettering, you know, the style of writing that can be found on architectural drawings. There is a common thread to it, yet each architect or engineer brings their own personality to it. I have seen a similar style being used by some hand-letterers for invitations, place cards and signage. Inspired, I set out to create my own, and the result is my new typeface, Robard! I wanted something compact, somewhat modular, done quickly but with control, and sourced from hand-lettering. Starting out with a handful of pigment ink pens, I settled on a 0.1mm Copic Multi-Liner, and using a light table with a grid underneath the paper, I cranked out grouping after grouping, letter after letter, numbers, punctuation, accents, just trying to zero in on the feeling and the look I was after. There were some ideas that didn't work, like unicase (there would be no regular lowercase), or swash alternates. Ultimately, I ended up with a decent array of glyphs to choose from, and alternates like oldstyle numbers, and an alternate set of caps for the lowercase slots, and even alternative figures so doubles like 88 would be different. In the font, the OpenType ligature code automatically alternates the cap and lowercase (alternate cap) letters, and numbers as you type, lending Robard that hand-lettered look in a digital typeface that I was hoping for. There are also oldstyle figures, and unlimited fractions, ordinals, and a few alternate letters. I hope you like Robard! - Burford Rustic by Kimmy Design,
$10.00Burford Rustic is the weathered and textured alternative to the Burford Family. It works the same way as Burford as a layer-based font family, but with some style variations and new layering options. It includes 20 font files, starting with four texture variations from Black, Bold, Light to Ultralight. It also includes and Outline and two Inline Weights. Additionally it offers three line weights (light, medium and bold) for top layering options. There are two extruded fonts and two drop shadow fonts, all either in a solo version and set with Burford Rustic Black for users not using Opentype programs. For users that have Opentype programs, such as Adobe Illustrator, Photoshop, InDesign, Microsoft Publisher and Quark, each font also comes with a set of Stylistic Alternatives for letters A C E F G H P Q R. There are two versions of each letter, and by using contextual alternatives, no two letters next to each other will be the same. Burford Rustic Basic package is created for users who don’t have access to programs with Opentype capabilities and are unable to use the layering effect. Burford Rustic can still be a powerful tool as each font can also be used on it’s own. It includes every font file not needed for the layering effect. The Burford Rustic Ornaments uses all basic keyboard characters - around 100 total elements per set. They are designed to go specifically with Burford Rustic and use the same textured edge. The set includes: banners, borders, corners, arrows, line breaks, catchwords, anchors and many more! - Hello Freeday by Nathatype,
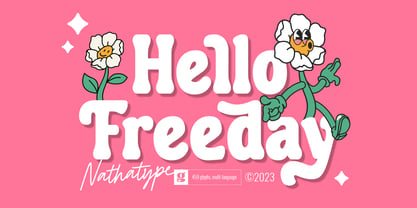
$29.00Hello Freeday is a striking display font that combines a bold and clean font weight with playful swinging endings. With its uniform letter proportions and unique character details, this typeface effortlessly balances sophistication and a touch of whimsy. The bold and clean font weight of this font commands attention and adds a sense of strength and impact to your designs. Each letter is meticulously designed with precise geometric forms, resulting in a polished and professional appearance. The consistent proportions of the letters contribute to the font's overall coherence, ensuring a harmonious and balanced visual experience. What sets this display apart is the charming swinging endings found in select letters. These decorative details add a hint of playfulness and movement to the font, injecting a touch of personality and delight into your designs. The swinging endings give the letters a sense of rhythm and flow, making Hello Freeday an excellent choice for projects that require a dynamic and captivating visual presence. The font's bold and clean aesthetic ensures legibility and readability, even at smaller sizes. Enjoy the available features here. Features: Stylistic Sets Ligatures Multilingual Supports PUA Encoded Numerals and Punctuations Hello Freeday fits in headlines, logos, attention-grabbing titles, product packaging, greeting cards, branding materials, editorial layouts and website headers. Find out more ways to use this font by taking a look at the font preview. Thanks for purchasing our fonts. Hopefully, you have a great time using our font. Feel free to contact us anytime for further information or when you have trouble with the font. Thanks a lot and happy designing. - Wonder Brush by Canada Type,
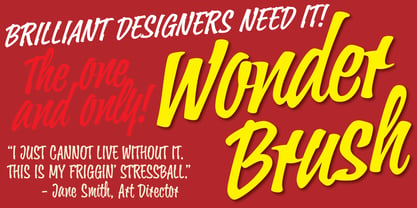
$29.95Wonder Brush is a display typographer's guilty pleasure. It's one of very few fonts ever made that can take intense abuse and still look natural. Partly based on a 1969 Friedrich Poppl design called Poppl Stretto, but considerably fused with ideas found in interwar magazine ad lettering and signage, Wonder Brush caters to the idea that most graphic designers would rather use design elements they can enjoy. When you spend your days being "challenged" and "creatively tested" and "communicating the message," you can definitely use a little bit of playtime. And this font gives you just that, playtime on the job. Wonder Brush appears to be a straightforward narrow upright brush script. But it really is made of malleable rubber. Take it into a program like Adobe Illustrator, set something, stretch or squeeze, shear or warp, slant or transform… just play with it like they used to do in the 70s and 80s. You will soon discover that this font really is a big old top hat, and it's up to you and your mischief to pull rabbits or geese out of it. A single font that allows you to emphasize content or manage space mechanically without affecting the integrity of the type setting. And if your playtime includes fiddling with OpenType features, you're in for a bonus treat: Wonder Brush comes with over 800 characters, including a lot of alternates and extended language support. So tweak away until your eyes cry with joy. The only rules are the ones you set, and even those are meant to be broken. - Kontext H by Elster Fonts,
$20.00Imagine a font that is easier to read the smaller it is – or the further away the text is. There are already many line screen fonts, I wanted to take it to the extreme and use as few lines as possible, while keeping the grid of the fonts metrics. The result is a typeface that lives up to its name. Each individual line makes no sense on its own; individual letters are only recognisable in the context of all associated lines, individual letters are most likely to be recognised in the context of whole words. Attached to a building wall, text would be readable from a great distance and become increasingly difficult to decipher the closer you get to the building. Placed on the ground or on a large flat roof, text would only be readable from an aeroplane or - depending on the size - in Google Earth. Kontext has old style figures, superscript numerals, case-sensitive questiondown and exclamdown and an alternative ampersand, 390 glyphs at all. Use the same value for font size and line spacing to keep the lines in the grid, or change the line spacing in 10% steps. Change the spacing in 100-unit or 25-percent increments increments to keep the grid. The »H« in the font name stands for horizontal (lines). The numbers in the font name refer to the brightness of the background and letters themselves, with the first number describing the background and the second the letters. Starting with »00« (white) to »200« (dark) See also my Family Kontext Dot - Lexington by Canada Type,
$24.95A revival and major expansion of a 1926 Ludwig Wagner Schriftgiesserei typeface called Titanic, Lexington is the ultimate art deco expression of the high times of signage and theater during the first half of the twentieth century. Big feminine caps and cozy direct minuscules make for a unique combination rarely found in other deco faces. Topped off with the humorous and quite suave tall and pointy ascenders and descenders of the alternates, Lexington makes for a versatile and uniquely eye-catching display face beneficial to poster art, book covers, classy menus, product packaging and music paraphernalia. The original specimen Hans van Maanen worked from showed the majuscules, minuscules, figures, and 4 alternates of some ascending minuscules. This new digital version includes all of the above, plus many more additions: - Plenty more alternates, for some caps as well as for all the ascending and descending lowercase. - Three different size variations for the comma and the period. - Oldstyle figures. - A full complement of accented characters to support more Latin-based languages than ever, including Baltic, Celtic, Turkish, and Central/Eastern European languages. - A Handtooled style variation that covers both the main character set and the alternates. Lexington was named after Manhattan's Lexington Avenue, home of the some of the most famous and polished art deco architecture of the 1920s and 1930s. Lexington and Lexington Handtooled come in all popular font formats. The OpenType versions combine their respective alternates with the main character sets, for ease of use within OpenType-savvy applications. - Cisalpin by Linotype,
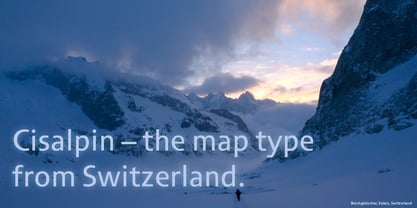
$29.99The ideal typeface for cartography The Swiss designer/typographer Felix Arnold designed Cisalpin during the late 1990s, after he had challenged himself to create a contemporary typeface that could be used for cartographic uses. Arnold came to the subject of cartographic typefaces after analyzing many maps and atlases, and discovering that there was no standard typeface for these types of documents. Like any good cartographic type, Cisalpin is very legible at small sizes. While he was drawing this typeface on his computer, Arnold used a reduction glass to refine his design, making it work in these situations. Cisalpin is a linear sans serif face, with slight resemblance to renaissance serif types. The various weights are all clearly differentiated from one another. And because space is often a premium on maps, Cisalpin runs narrow. Words close in around themselves to help them become more identifiable. The letterforms in Cisalpin are durable, and can maintain their readability when placed over complex backgrounds. They have open interior forms, flattened curves, tall x-heights, and a capital height that almost reaches the tops of the ascenders. Cisalpin also has pronounced Italics, with a very clear angle of inclination. Each letterform in the family has been optimized so that they cannot be easily mistaken for another. This again helps minimize the misunderstandings that often occur because of illegibility. Although Cisalpin was developed for use in cartography, it may be used for countless other purposes; any font that can work well in small sizes on a map could be used almost anywhere else! - Satero Sans by Linotype,
$29.99Satero was designed by Prof. Werner Schneider in 2007. Never before have we had so much written material to consume; this is the age of mass-communication. Unfortunately, the decision of which typeface to use is too often made lightly. The typeface is one of the most elementary means of language, and it can play a major role in a text's legibility and the amount of time the reader needs for it. The Satero Type System offers a high degree of legibility due to its dynamic and forms. The individual characters have been based on classical concepts. They are clearly made, and leave all unnecessary elements behind. The type works to create an environment of extreme legibility. Essential parts of the a, c, e, s, and r are to be found at the x-height line, which is the most important area of a line of text in determining legibility. The Satero Type System includes two members whose basic forms are the same. The Sans Serif members are more horizontally differentiated than common grotesques, which aides their legibility. The Serif design employs asymmetrical serifs, avoiding elephant feet" altogether. Their dynamic is progressive. The condensed nature of the seriffed counterparts is optimal for newspaper and magazine applications, where space is at a premium and paper must be saved. All fonts in the Satero Type System include a number of alternate glyphs, as well as ligatures and proportional lining figures; all weights except the Heavy and Heavy Italic fonts are also equipped with small caps, small cap figures, and oldstyle figures as OpenType features. " - Tasman by Re-Type,
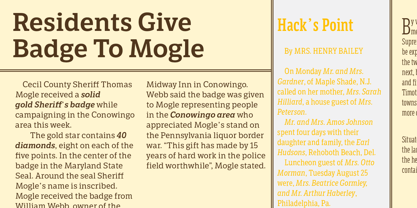
$30.00Originally published by OurType, Dan Milne’s Tasman has found a new home at Retype. Milne first conceived Tasman as a typeface for newspapers. This influenced the proportions and look of the face considerably: the goal was to keep the personality as warm and playful as possible without losing the credible tone required to deliver all kinds of news. A sturdy, warm type family that is neither mechanical nor fragile. It borrows its name from Abel Janszoon Tasman (1603–1659), a Dutch seafarer, explorer, and merchant who mapped parts of Australia in 1642, including Van Diemen’s Land (now known as Tasmania). Tasman’s primary purpose is an unbiased presentation of information; it strives for neutrality over elegance. Its characters are sturdy and unambiguous, sporting strong serifs, punctuation, and diacritics, as well as generously sized small caps and hybrid figures. Rationalized letterforms give the face enough robustness to withstand the stress of screen applications and laser printing. The figures’ three-quarter x-height makes them considerably larger than traditional oldstyle numerals, yet they still integrate with the lowercase much better than lining figures do. Although initially intended for newspapers, Tasman’s somewhat corporate, objective appearance also makes it an excellent candidate for digital and print magazines, websites, annual reports, and corporate identities. Tasman is a suite of feature-rich OpenType fonts fully equipped to tackle complex, professional typography. The character set includes small caps, fractions, case-sensitive forms, bullets, arrows, special quotes, and nine sets of numerals. Besides standard Latin, its extensive character set supports Central European, Baltic, and Turkish languages. - Typist Code Mono by VanderKeur,
$25.00The typeface Typist originated during an extensive research on the origin and development of typewriter typestyles. The first commercially manufactured typewriter came on the market in 1878 by Remington. The typestyles on these machines were only possible in capitals, the combination of capitals and lowercase came available around the end of the nineteenth century. Apart from a few exceptions, most typestyles had a fixed letter width and a more or less unambiguous design that resembled a thread-like structure. A lot of this mechanical structure was due to the method the typestyles were produced. Looking at type-specimens for print before the first typewriters were good enough to came on the market we can see that in 1853 and in 1882 Bruce’s Type Foundry already had printing type that had a structure of the typewriter typestyles. Of course printing types were proportional designed as typewriter typestyles had a fixed width. So it is possible that except from the method of production for typewriter typestyles, the design of printing types were copied. In the design of the Typist, the purpose was – next to the monospace feature – to include some of the features of the early typewriter typestyles. Features such as the ball terminals and the remarkable design of the letter Q. This new typeface laks the mechanical and cold look of the early typewriter typestyles. The Typist comes in six weights with matching italics in two versions. One that resembled the early typewriter typestyles (Typist Slab) and a version designed with coding programmers in mind (Typist Code). - Busted by Canada Type,
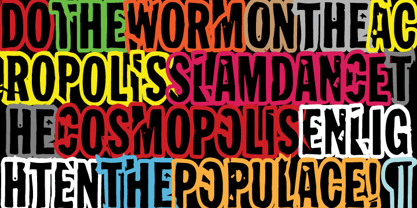
$24.95Busted is the very strange and out-of-character outburst of Bill Troop, a guy who was classically trained in everything, from classical piano and literature to classical photography and type design. As far as we could tell, Bill Troop is the kind of guy whose appearance and voice instantly trigger thoughts of black and white photos, fedoras, and pre-industrial age Europe. A few years ago, he even moved from the United States to England, where it took him less than a week to feel at home and start sounding like a Norwich native. Then something happened and the poor dude just snapped. Busted is the controversial result of the blood rushing to his head. If you know what exactly happened to him, please let us know. Concern, consideration and human interest story aside, Busted is a fascinating thing. It is a set of four interchangeable thick outline fonts where the same letter forms turn from wild to wilder to broken to somewhat clean. Mix them up in a setting and you have words that snarl with a sneer. Life's too short. Take it all with a grain of salt. Scream whenever you feel like it. Busted Pro is a single font combining all four character sets, and rigged with an OpenType pseudo-randomizer in the contextual alternates feature, which you can disable or enable anywhere in your setting for maximum visual shock just the way you like it. Works just as well in PAL or SECAM. Don't be fooled by imitations, and don't get caught with your drawers down. - Wedding by HiH,
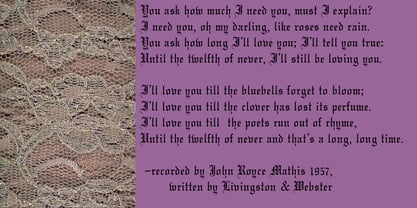
$10.00Wedding Regular was originally designed by Morris Fuller Benton for ATF and released as Wedding Text in 1901. It is a lighter version of his ENGRAVER'S OLD ENGLISH of the same period. Wedding Regular is based on the Textura style of blackletter that continued in popularity in England into the 16th century, long after the Dutch, French and Italians had moved to a Roman model that expressed the Renaissance humanism of the period. Wedding Headline is a still lighter version of the regular text face, suitable for setting larger sizes while still preserving the delicacy of the decorative hairlines. Textura continues in use in England and the United States for newspaper mastheads, gift shop signs, wedding invitations and programs and other applications where a feeling of tradition is desired. I recently saw an 1980ish photo of a “Tubby Isaac” sign in London using textura. I believe Benton’s design captures that feeling without being heavy-handed and still remaining quite readable for eyes accustomed to Roman lettering. Both Wedding Regular and Wedding Headline convey a comfortable familiarity. These two fonts may be purchased together at an attractive discount or they may be purchased separately. The full character set may be found in the pdf file that you can download from the gallery section. The two monks (alt-0172 and alt-0177) are from a set of sixteenth century decorative initial letters by Gering and Renbolt. Please note that there are two different eszetts, the blackletter style at alt-0126 and the antiqua style at the alt-0223. - Luckywish by Jafar07,
$12.00Welcome to the world of Luckywish Sans-Serif Handmade Font, a special offering born from hands full of creativity and love. Combining the art of handwriting with the simplicity of a sans-serif, Luckywish font offers a magical script that fulfills all your wishes. Luckywish is a symbol of hope that shines through every stroke found in each character. Crafted with heartfelt dedication, this font showcases the natural beauty of handwriting, bringing warmth and joy to every design composition. Armed with a pen and imagination, Luckywish exudes a unique charm. Its relaxed and delicately intertwined style brings a friendly and inviting ambiance to every formed sentence. When used, this font will infuse happiness and a fresh spirit into every project you undertake. Luckywish is more than just a font; it's a loyal partner to designers, writers, and creators alike. With its sans-serif characteristics, this font is easy to use and suitable for a variety of creative projects, from logo designs to posters, from wedding invitations to company branding. In the palm of your hand, Luckywish offers a perfect balance between boldness and delightful gentleness. Each character is meticulously crafted to provide unparalleled harmony in every usage. It's time to let your hopes and imagination flourish with Luckywish. Let this font bring joy and inspiration into your design world. Get ready to witness your words and messages transform into mesmerizing works of art that capture hearts. Be part of this magical journey with Luckywish. Get the font now and enjoy limitless creativity with an unmatched personal touch. - Achates by Karandash,
$29.00Good, faithful Achates… Named after the trusty Trojan that followed Aeneas throughout his adventures, Achates is a humanist sans workhorse well suitable for broad range of design projects. Its soft, delicate and almost cursive shapes define warm and friendly typeface that is legible and easy on the reader's eye. Following into the footsteps of its namesake, it is humble, informal yet stable and trustworthy. Ideally suited for advertising and packaging, editorial and publishing, logo, branding and creative industries, poster and billboards, small text and signage as well as web and screen design. Achates provides a broad range of advanced typographical features such as language localization, alternates, stylistic alternates, extended ligatures, fractions and case-sensitive forms. It comes with a complete figure range set of old-style, lining and tabular figures. The family has extensive multilingual support, covering more than 70 Latin-based languages and specially designed Cyrillic with Bulgarian and Russian localization. As Achates was a humble hero, a devoted friend and faithful companion to Aeneas on his journey to greatness, so this font can be your trusty sidekick on your creative path. The marvelous Agate is also named after the Trojan hero. It is considered as the stone to call on for support when you need stability and grounding in your life. Along with its supportive energy, the Agate stone has been long admired for its incredible beauty. So… a Trojan hero or a thing of beauty – it is up for you to decide… or just maybe both! - MyCRFT by DM Founts,
$28.00MyCRFT was designed as a custom heading typeface for Drew Maughan's IhNohMinecraft project. ABOUT THE PROJECT Beginning life in 2015 under the name Mascoteers, the project was an ensemble of small-scale characters built from LEGO elements. The challenge was in creating the different figures with the restrictions of existing LEGO elements, while being recognisable as individual characters. The project was initially well received within the LEGO community and with the general public, but was eventually ignored and even ridiculed in favour of LEGO's own BrickHeadz theme, launched in late 2016. It was rebranded IhNohMinecraft as a response to the deliberate cries of "Ih dih Minecraft?" since BrickHeadz' launch. The project has no relation to the popular game. ABOUT THE TYPEFACE The motivation to create MyCRFT was as part of establishing IhNohMinecraft as its own project, by giving it a new visual identity. The typeface could be described as a cross between the ones used for Gears Of War and Overwatch. I liked the boldness of the former, and the italicized straight edges of the latter. MyCRFT was intended to be used in its Black Italic form from the beginning, and was designed around the letters from the word MINECRAFT. Where I couldn't decide on specific characters, I've included the designs as alternative glyphs. I've also included the old "square" Mascoteers logo and the newer "head" IhNohMinecraft logo. MyCRFT is paired with Kanit on the official IhNohMinecraft web site. Let me know if you discover a better pairing! PROJECT LINKS View the IhNohMinecraft "reveal" playlist on YouTube. The official Mascoteers/IhNohMinecraft web site. - Guzzo by Monotype,
$50.99A playful caricature of a midcentury grotesque, Guzzo is a fresh addition to the Monotype Library. Somewhat eccentric and full of surprises, its unmistakable quirk can be found on closer inspection, stemming from details proudly borrowed from brush lettering and calligraphy. The wide range of weights and style can take you through any design space, from the condensed weights squeezing in larger headlines or dense blocks of text with the condensed range, to experimenting with small point sizes, labels or packaging with the extended cut. However, Guzzo’s real charm is probably best expressed through its wonderfully playful shapes, its unusual 'laid-back italics' feature cursive forms and a backslant. The different stylistic sets allow you to decide what you make of Guzzo, with several sets of alternate glyphs steering it in any direction you want. Guzzo is a happy-go-lucky character, and has a warm, humble and painterly quality that - at a glance - may be unrecognizable as a typeface. It can almost pass for hand-lettering. Guzzo pairs exceptionally well with scripts and slab typefaces, and feels most at home in situ with toys, packaging, menus, broadcasting, cartoons and merchandising! Guzzo encourages you to turn up the silliness and is for designers who want to emulate hand-painted and casual motifs. Taking its name from American artist Jeremy Pinc, aka the painter Guzzo Pinc, the typeface channels the quirky, funny and poignant qualities of his paintings - with wacky characters, loosely painted geometric forms and bright colors. For this mid century, authentic, nostalgic typeface - the story is really what you make of it. - Loraine by Homelessfonts,
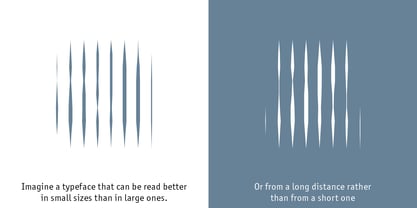
$49.00Homelessfonts is an initiative by the Arrels foundation to support, raise awareness and bring some dignity to the life of homeless people in Barcelona Spain. Each of the fonts was carefully digitized from the handwriting of different homeless people who agreed to participate in this initiative. MyFonts is pleased to donate all revenue from the sales of Homelessfonts to the Arrels foundation in support of their mission to provide the homeless people in Barcelona with a path to independence with accommodations, food, social and health care. Loraine was born in London. She was an ordinary, hardworking family person, with nothing to worry about beyond paying the rent at the end of the month or keeping the fridge full. Until in 2009 she came to Barcelona on holiday. Soon after she arrived her passport was stolen from her and she had a series of problems with the British embassy. Somebody had made illegal use of her passport. So Loraine found herself in a strange place, unable to get home. She didn’t know anyone there and her circumstances meant she couldn’t ask for help from England, either. She had to sell all her possessions and, in time, learn to speak Spanish. “Living in the street is a wonderful adventure,” she says. In the street she discovered a new city, a new country and a new culture. “There are lots of people who prefer to sleep under the stars.” She also made lots of friends who helped her in a completely unfamiliar world. - Kontext V by Elster Fonts,
$20.00Imagine a font that is easier to read the smaller it is – or the further away the text is. There are already many line screen fonts, I wanted to take it to the extreme and use as few lines as possible, while keeping the grid of the fonts metrics. The result is a typeface that lives up to its name. Each individual line makes no sense on its own; individual letters are only recognisable in the context of all associated lines, individual letters are most likely to be recognised in the context of whole words. Attached to a building wall, text would be readable from a great distance and become increasingly difficult to decipher the closer you get to the building. Placed on the ground or on a large flat roof, text would only be readable from an aeroplane or - depending on the size - in Google Earth. Kontext has old style figures, superscript numerals, case-sensitive questiondown and exclamdown and an alternative ampersand, 390 glyphs at all. Use the same value for font size and line spacing to keep the lines in the grid, or change the line spacing in 10% steps. Change the spacing in 50-unit or 25-percent increments to keep the grid. The »V« in the font name stands for vertical (lines). The numbers in the font name refer to the brightness of the background and letters themselves, with the first number describing the background and the second the letters. Starting with »00« (white) to »200« (dark) See also my family Kontext Dot - LFT Etica Sheriff by TypeTogether,
$35.00"LFT Etica, the moralist type family by Leftloft, began at the end of 2000, but its development is ongoing as it expands to fill the astute designer’s needs. The starting point was the common, cold grotesque sans typefaces — ubiquitous and often badly applied in their everyday visual environment. The challenge was to obtain the same force, versatility, and colour, but with a much warmer feel. LFT Etica resides aesthetically somewhere between a grotesque and a humanist sans serif, resulting from a design of soft strokes with open counters and terminals. LFT Etica successfully combines forcefulness and delicacy, wrapping both with sober charm. Milan-based Leftloft studio teamed up with Octavio Pardo to develop 24 additional styles for the very successful LFT Etica type family. This expansion is a direct response to type users’ requests who found in LFT Etica a de facto choice for web design. The new styles come in two series — 12 condensed widths and 12 compressed ones — and have proven versatile in applications where the ratio between information and space becomes an important challenge. Each letter was scrutinised to ensure durability throughout time and adaptability within circumstance, so LFT Etica meets the challenge of balance head-on. With its wide current range of 40 styles and many OpenType features (four sets of numerals, fractions, arrows, and dingbats, as well as stylistic alternates), LFT Etica is a versatile typeface suitable for corporate or casual use, for printed publications as well as web design. The complete LFT Etica family, along with our entire catalogue, has been optimised for today’s varied screen uses." - Ricardo by Bureau Roffa,
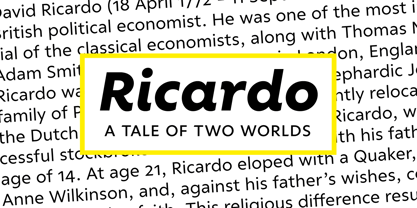
$19.00Rather than confining itself to a single style, Ricardo combines the best of two worlds: the conceptual clarity of a geometric design with the legibility and warmth of a humanist design. Its open counters, crisp joints, and even texture allow for effective use in long-form text settings, while its simple geometric shapes combined with some unexpected details make it highly suitable for display settings such as branding and marketing. Ricardo contains seven carefully chosen weights, ranging from ExtraLight to ExtraBold. The Medium weight functions as a slightly darker alternative to the Regular. Ricardo’s 812 glyphs per style support over a hundred languages, and also include arrows and case-sensitive punctuation. The Ricardo family consists of three subfamilies: Ricardo, Ricardo ALT, and Ricardo ITA. Ricardo contains the most conventional forms, and is the most suitable option for long-form text. Ricardo ALT contains simplified shapes for the a, j, u, and t, which are also accessible through Stylistic Set 2 within Ricardo (in opentype-savvy applications). The cursive-like italics of Ricardo ITA provide a slightly more eccentric alternative to the standard italics. Furthermore, all styles contain stylistic alternates that swap the blunt apexes in A, M, N, V, W, v, w, y, and 1 for pointier ones. These are also accessible through Stylistic Set 1. Other opentype goodness includes: (discretionary) ligatures, smallcaps, case-sensitive forms, fractions, nine sets of numerals, and more. David Ricardo (1772-1823) is considered the first of the classical economists, and combined ground-breaking mathematical abstractions with an understandable down-to-earth way of explaining his ideas. - Moliere by Eurotypo,
$44.00The life of Molière is a story of struggle, hard work, domestic unhappiness, death and burial in obscurity and almost in shame. Molière left behind a body of work that not only changed the face of French classical comedy, but has also come to influence the work of other dramatists from around the world. Despite his own preference for tragedy, which he had tried to further with the Illustre Théâtre, Molière became famous for his farces, which were generally in one act and performed after the tragedy. Both the comic and the serious drama were powerfully affected by the work of Molière, not only in his own age and country but everywhere and up to the present time. Didot is a name given to a group of typefaces named after the famous French printing and type producing family. The classification is known as modern, or Didone. The typeface we know today was based on a collection of related types developed in the period 1784–1811. Firmin Didot cut the letters, and cast them as type in Paris. Along with Giambattista Bodoni of Italy, Firmin Didot is credited with establishing the use of the "Modern" classification of typefaces. The types that Didot used are characterized by extreme contrast in thick strokes and thin strokes, by the use of hairline serifs and by the vertical stress of the letters. As in the extreme contrasts of the literature of Molière, in Didione's typefaces, thick and thin strokes, straight and curved, are the most relevant characteristic for an era marked by the changes. - LaFarge by Typetanic Fonts,
$39.00LaFarge is a typeface primarily inspired by the historic mosaic titling capitals found in the New York City Subway, designed by architect Squire J. Vickers and his staff between 1915-1927. These elegant but industrial signs are characteristic of early-20th century American architectural lettering, and show an evolution of the classical Roman capitals to lower contrast, bolder serifs, and more regular character widths. The majority of this lettering still remains in subway stations today, and though elements of the style vary from sign to sign, many carry the unique features that are reflected in LaFarge: high-waisted crossbars with angled serifs, elegantly curved “R” leg, and distinctive trapezoidal serifs. LaFarge expands this style into a lower case, taking cues from contemporary typefaces like Bookman, Cheltenham, and Della Robbia. A number of typographic features are included, such as small caps, ordinal indicators / superscript letters, arrows, and a set of borders inspired by early subway tile. The result is a fashionable, architecturally-minded typeface that is just as at home on the façade of a grand public building as it is on packaging, magazines, or the web. LaFarge works well in both text and display settings, remaining readable at small sizes but showing off its elegant details in larger uses. LaFarge has received the Communication Arts Typography Award, the ADC Annual Merit Award, is included in the 2020 STA 100, and was part of designer Greg Shutters’ winning portfolio in the 2019 Type Directors Club Ascender Awards. You can download a PDF specimen of LaFarge, and also view a video of LaFarge in action. - Spleeny by Galapagos,
$39.00A gentle breeze on a warm summer's day. A cozy gathering of friends and family around a crackling fire. The sweet aroma of freshly baked cinnamon bread. A slow walk in the autumn woods, light sparkling down through the multi-colored leaves. Billowing white clouds against a stark azur sky, leisurely floating past the tops of palm trees. What do these idyllic scenes all have in common? A: Most people can never find the time to enjoy any of them. B: These are just some of the things you would never try to describe using a crankish font like Spleeny Decaf GD. Just as ITC Fontoon was designed to be used with the many critters that populate the "Toonie" series of fonts, Spleeny Decaf GD was created by Steve Zafarana for use in the balloned dialogue portions of a new panel cartoon feature currently under development. Spleeny Decaf GD is the first completed font in a family that ranges from the jittery san serif Spleeny Espresso GD to the sedate and serifed Spleeny Asleep GD. Each font in the series appears a little more relaxed and staid than its predecessor. None of them however, will find themselves being used for the text of any legal documents. Spleeny Decaf GD is the perfect font to use when the weight of the message is leaning towards the light and jocular side of things. So remember, if your documents are starting to put you on edge, it may be time to switch to decaf. Spleeny Decaf GD that is. - Technique BRK Pro by CheapProFonts,
$10.00I noticed this font for its versatile techno look - it makes wonderful logotype word images. Every letter combination is perfectly kerned so that the letters fit together nicely... Also includes some alternate letterforms, but only in their basic forms (not made in combinations with diacritics). These alternates are available via your programs' glyph palette or using the OpenType functions "Stylistic Alternates"/"ss02" and "Swash"/"ss01". Technique BRK Pro is the perfect companion for Technique Outline BRK Pro (it exactly fills the "holes") but also a nice techno font in its own right. ALL fonts from CheapProFonts have very extensive language support: They contain some unusual diacritic letters (some of which are contained in the Latin Extended-B Unicode block) supporting: Cornish, Filipino (Tagalog), Guarani, Luxembourgian, Malagasy, Romanian, Ulithian and Welsh. They also contain all glyphs in the Latin Extended-A Unicode block (which among others cover the Central European and Baltic areas) supporting: Afrikaans, Belarusian (Lacinka), Bosnian, Catalan, Chichewa, Croatian, Czech, Dutch, Esperanto, Greenlandic, Hungarian, Kashubian, Kurdish (Kurmanji), Latvian, Lithuanian, Maltese, Maori, Polish, Saami (Inari), Saami (North), Serbian (latin), Slovak(ian), Slovene, Sorbian (Lower), Sorbian (Upper), Turkish and Turkmen. And they of course contain all the usual "western" glyphs supporting: Albanian, Basque, Breton, Chamorro, Danish, Estonian, Faroese, Finnish, French, Frisian, Galican, German, Icelandic, Indonesian, Irish (Gaelic), Italian, Northern Sotho, Norwegian, Occitan, Portuguese, Rhaeto-Romance, Sami (Lule), Sami (South), Scots (Gaelic), Spanish, Swedish, Tswana, Walloon and Yapese. - Able by T-26,
$39.00The history of Able’s connection with the Harry Potter phenomenon is really up in the air. It’s a catch-22 in this business - you either promote your own work and negotiate expensive exclusive licenses, or you work with a promoter and sell your designs to anyone and everyone. It could have been an in-house designer at Rowling’s publisher, Scholastic, or a freelancer who proposed Able for the headings and such. The responsible party licensed it from T26, and JK Rowling’s storytelling made it a star. (I suppose it’s ironic that there’s a whole lot of unwritten history in the typography business.) Able’s rise to fame really is a classic love story between reading and type design. If the books weren’t so popular, Able might still be waiting for some Mexican fast food chain to pick it up for packaging design. The movie deal certainly made the font all the more recognizable, what with its merchandising campaign. Popularity can also cripple a great decorative face. It’s always being recognized as “The Harry Potter Font.” It might just have to wait a few decades for the Potter phenomenon to subside to be freed from the “Chamber of Pigeonholed Fonts.” In the meantime, I’m sure that a lot of fledgling graphic design apprentices are reading their new Potter books, being charmed by the idea of type design when they’re not turning the pages too fast to notice. - Josef K Patterns by Juliasys,
$9.60Franz Kafka’s manuscripts have always been a source of inspiration for designer Julia Sysmäläinen. At first she was just interested in literary aspects but later she noticed that content and visual form can not be separated in the work of this ingenious writer. Analyzing Kafka’s handwriting at the Berlin National Library, Julia was inspired to design the typeface FF Mister – by now a well known classic. Over the years, FF Mister K became a handsome typeface family and even produced offspring: the Josef K Patterns. Some of Kafka’s most expressive letterforms were the starting point for these decorative ornaments. How do the Patterns work? Outlines and fillings correspond to the uppercase and the lowercase letters on your keyboard. You can use them separately or layer them on top of each other. If you write a line of “pattern-text” in lowercase and repeat it underneath in uppercase you get a row of fillings followed by a row of outlines. Now you can color them and then set line space = 0 to get a single line of layered colored ornaments. Alternatively, activating OpenType / stylistic set / stylistic alternates will also unite the two lines to a single layered line. Further magic can be done with OpenType / contextual alternates turned on. On the gallery page of this font family is a downloadable Josef K Patterns.pdf with an alphabetical overview of forms. Hundreds of patterns are possible … we’d love to see some of yours and present them here on the website! - Bitsumishi Pro v2 by CheapProFonts,
$10.00A squarish uppercase font perfect for logos and short eye-catching headings. The lowercase contains some alternate letterforms - more specifically: uppercase have closed forms (I made a new A D and R), and lowercase have some open alternatives (new B E F P and T in addition to the A D and R). I noticed the two width version of the H and made similar normal and wide versions of J and L. Then I added lots of missing glyphs and all the diacritic letters, of course - and finally the family has been expanded to 7 weights AND corresponding Italics! Enjoy! ALL fonts from CheapProFonts have very extensive language support: They contain some unusual diacritic letters (some of which are contained in the Latin Extended-B Unicode block) supporting: Cornish, Filipino (Tagalog), Guarani, Luxembourgian, Malagasy, Romanian, Ulithian and Welsh. They also contain all glyphs in the Latin Extended-A Unicode block (which among others cover the Central European and Baltic areas) supporting: Afrikaans, Belarusian (Lacinka), Bosnian, Catalan, Chichewa, Croatian, Czech, Dutch, Esperanto, Greenlandic, Hungarian, Kashubian, Kurdish (Kurmanji), Latvian, Lithuanian, Maltese, Maori, Polish, Saami (Inari), Saami (North), Serbian (latin), Slovak(ian), Slovene, Sorbian (Lower), Sorbian (Upper), Turkish and Turkmen. And they of course contain all the usual "western" glyphs supporting: Albanian, Basque, Breton, Chamorro, Danish, Estonian, Faroese, Finnish, French, Frisian, Galican, German, Icelandic, Indonesian, Irish (Gaelic), Italian, Northern Sotho, Norwegian, Occitan, Portuguese, Rhaeto-Romance, Sami (Lule), Sami (South), Scots (Gaelic), Spanish, Swedish, Tswana, Walloon and Yapese. - Distefano Slab by Tipo,
$60.00Designed from the perspective of a multi-purpose font family, comprehending the slab-serif and humanist-sans subtypes, the Distéfano typefaces were specifically developed and subsequently tested considering the needs of editorial products, for both print and digital media. Includes a comprehensive program where formal, style, thickness and slant attributes are especially indicated for the composition of text and headings in newspapers, journals and magazines. For that reason, in addition to the more traditional weights, others, ranging from Light to Black were added. The identity and systemic criteria of this font family doesn’t fall short on diversity of specific solutions, flair and quirks for each variant, especially noticeable in the contrast of the italics to the roman styles. The original drawings of Distéfano date back to 1983; embodied in pencil on paper, provided only the alphabetical characters and punctuation signs for Spanish, and the Sans Serif family. By digitalizing them, their possibilities of use were widened, the set of characters of each typeface were considerably completed considering the current requirements for the majority of the latin and germanic languages, and the slab-serif family was developed. This type family bears the name of the most notable argentinian designer, and it is a homage to his work, that influenced the youth of the 50’s decade of the 20th century, and especially to him, whom I have always recognized as a friend, and a teacher. - Distefano Sans by Tipo,
$60.00Designed from the perspective of a multi-purpose font family, comprehending the slab-serif and humanist-sans subtypes, the Distéfano typefaces were specifically developed and subsequently tested considering the needs of editorial products, for both print and digital media. Includes a comprehensive program where formal, style, thickness and slant attributes are especially indicated for the composition of text and headings in newspapers, journals and magazines. For that reason, in addition to the more traditional weights, others, ranging from Light to Black were added. The identity and systemic criteria of this font family doesn’t fall short on diversity of specific solutions, flair and quirks for each variant, especially noticeable in the contrast of the italics to the roman styles. The original drawings of Distéfano date back to 1983; embodied in pencil on paper, provided only the alphabetical characters and punctuation signs for Spanish, and the Sans Serif family. By digitalizing them, their possibilities of use were widened, the set of characters of each typeface were considerably completed considering the current requirements for the majority of the latin and germanic languages, and the slab-serif family was developed. This type family bears the name of the most notable argentinian designer, and it is a homage to his work, that influenced the youth of the 50’s decade of the 20th century, and especially to him, whom I have always recognized as a friend, and a teacher. - Dom Loves Mary by Correspondence Ink,
$39.99Dom Loves Mary has a baby brother! Check out Fratello Nick here: http://www.myfonts.com/fonts/correspondence-ink/fratello-nick/ The DomLovesMary font family has all you need to create unique, custom stationery products. THE INSPIRATION BEHIND THE DOMLOVESMARY FONT FAMILY: DomLovesMary is named in memory of Dominic and Mary Sementelli, Debi’s in-laws. Dom and Mary were opposites who were truly “made for each other”. A snazzy dresser, Mary was feisty, loved to dance, sing, and be the life of the party. Dom was cool, calm and collected and was happy to shine the spotlight on the love of his life. They balanced each other out in a really great way. Going through some of her in-laws old photos, Debi found their wedding album. She was struck by the beautiful look on their faces as they got ready to start their life together. She saw the excitement, joy and anticipation of them envisioning “Una Bella Vita!” (A beautiful life!) She decided to create a hand-lettered font with them in mind represented by two totally different lettering styles that were, like Dom and Mary, “made for each other”. It’s her way of honoring them and sharing their beautiful life with all of the couples just starting theirs together. They truly had “Una Bella Vita” and we hope you do too. WHAT'S UNIQUE ABOUT THE DOMLOVESMARY FONT FAMILY: The SCRIPT & TEXT FONTS are lettering styles that were made to compliment each other. With a vintage, classic feel, they will add elegance to your design, while the TEXT serves to offer support with easy to read simplicity. In addition to the standard character set, each of the uniquely styled script fonts includes a collection of flourished ornaments. Use them to create corners, headers or other embellishments to complete the look. And if you really want to fancy things up, we offer two sets of 72 additional flourishes that were specifically made to add to upper and lower case letters for easy customization. Dress them up with one, two or more. It’s like choosing simple pearls or piling on the glitz! Or combine several to create unique flourished ornaments of your own. To add even more panache, we're pleased to present our ready made set of most frequently used ADD-ON WORDS. Created with the wedding client in mind, this set of 66 includes envelope friendly titles: Mr and Mrs, Mr, Mrs, Miss, Ms, Doctor, the Doctors, as well as words to fill out your invitation suite: RSVP, Respond, Save the Date, Accommodations, Directions and more! Easily create Bride and Groom signs or Thank You cards or tags with the click of a key. Or use angled words like “and, at, to, on, for, from and of” to add a special touch to your large groups of copy. PACKAGES: We are pleased to have a variety of customers. From professional invitation designers to DIY brides, publishing companies and website / blog designers among others. So we've created packages to help fit their diverse needs. Purchase just one of our beautiful DomLovesMary SCRIPT fonts, each with its collection of included flourishes or the PRO VERSION complete with ALL THREE script fonts and a combined total of over 100 flourished ornaments. Add our TEXT font, a set of FLOURISHES or ADD-ON WORDS. Love the idea of customizing your letters with all the possible combinations? We offer a special price when you purchase both sets of flourishes. Or choose our Accoutrements Package containing both sets of FLOURISHES for letter customization as well as our ADD-ON WORDS. Want to have it all? The “DomLovesMary Total Design” package is for you. Each of these packages are offered at a 25% savings. WHAT PROGRAM WILL YOU USE?: All of the font options come in both Pro and Standard format fonts. For those with programs that can take advantage of OpenType features (click on the link to see if the program your using is one of them) the Pro fonts are for you. http://www.typotheque.com/fonts/opentype_feature_support/ For others without the ability to use Open Type features, we provide all of the script fonts that comprise the Pro Version as separate versions (Regular, Contextual and Stylistic). If you are using a program like Microsoft Word, and want all three script fonts, you can still purchase the Pro Version (a $50.00 savings), and install the individual fonts bundled in the Standard Fonts folder. We have set it up so they will appear separately as DomLovesMary, DomLovesMary Contextual and DomLovesMary Stylistic in your fonts list. Exciting news! In an effort to help our customers access all the goodies that are normally only available in Open Type Capable programs (like the flourished ornaments that come with our script fonts), we have found a simple application that allows you to do just that. For this reason, we've made sure to unicode all of our characters and glyphs so that they will work in this type of program. There may be others, but we checked this one out and found that it works. Check out PopChar - As of my last update, "Among Us" as a term is best recognized for its association with the popular multiplayer game known for its unique blend of social deduction, teamwork, and betrayal mechanics. H...
- As of my last update in early 2023, the font Mops, designed by Uwe Borchert, may not be widely recognized in mainstream font inventories or among the popular choices for graphic designers and typogra...
- The Spongy font, crafted by the renowned typeface designer Ray Larabie, is a testament to creativity and playful design in typography. Known for his extensive portfolio of unique and highly functiona...
- EG Dragon Caps - 100% free
- Vendetta by Emigre,
$69.00The famous roman type cut in Venice by Nicolas Jenson, and used in 1470 for his printing of the tract, De Evangelica Praeparatione, Eusebius, has usually been declared the seminal and definitive representative of a class of types known as Venetian Old Style. The Jenson type is thought to have been the primary model for types that immediately followed. Subsequent 15th-century Venetian Old Style types, cut by other punchcutters in Venice and elsewhere in Italy, are also worthy of study, but have been largely neglected by 20th-century type designers. There were many versions of Venetian Old Style types produced in the final quarter of the quattrocento. The exact number is unknown, but numerous printed examples survive, though the actual types, matrices, and punches are long gone. All these types are not, however, conspicuously Jensonian in character. Each shows a liberal amount of individuality, inconsistency, and eccentricity. My fascination with these historical types began in the 1970s and eventually led to the production of my first text typeface, Iowan Old Style (Bitstream, 1991). Sometime in the early 1990s, I started doodling letters for another Venetian typeface. The letters were pieced together from sections of circles and squares. The n, a standard lowercase control character in a text typeface, came first. Its most unusual feature was its head serif, a bisected quadrant of a circle. My aim was to see if its sharp beak would work with blunt, rectangular, foot serifs. Next, I wanted to see if I could construct a set of capital letters by following a similar design system. Rectangular serifs, or what we today call "slab serifs," were common in early roman printing types, particularly text types cut in Italy before 1500. Slab serifs are evident on both lowercase and uppercase characters in roman types of the Incunabula period, but they are seen mainly at the feet of the lowercase letters. The head serifs on lowercase letters of early roman types were usually angled. They were not arched, like mine. Oddly, there seems to be no actual historical precedent for my approach. Another characteristic of my arched serif is that the side opposite the arch is flat, not concave. Arched, concave serifs were used extensively in early italic types, a genre which first appeared more than a quarter century after roman types. Their forms followed humanistic cursive writing, common in Italy since before movable type was used there. Initially, italic characters were all lowercase, set with upright capitals (a practice I much admire and would like to see revived). Sloped italic capitals were not introduced until the middle of the sixteenth century, and they have very little to do with the evolution of humanist scripts. In contrast to the cursive writing on which italic types were based, formal book hands used by humanist scholars to transcribe classical texts served as a source of inspiration for the lowercase letters of the first roman types cut in Italy. While book hands were not as informal as cursive scripts, they still had features which could be said to be more calligraphic than geometric in detail. Over time, though, the copied vestiges of calligraphy virtually disappeared from roman fonts, and type became more rational. This profound change in the way type developed was also due in part to popular interest in the classical inscriptions of Roman antiquity. Imperial Roman letters, or majuscules, became models for the capital letters in nearly all early roman printing types. So it was, that the first letters in my typeface arose from pondering how shapes of lowercase letters and capital letters relate to one another in terms of classical ideals and geometric proportions, two pinnacles in a range of artistic notions which emerged during the Italian Renaissance. Indeed, such ideas are interesting to explore, but in the field of type design they often lead to dead ends. It is generally acknowledged, for instance, that pure geometry, as a strict approach to type design, has limitations. No roman alphabet, based solely on the circle and square, has ever been ideal for continuous reading. This much, I knew from the start. In the course of developing my typeface for text, innumerable compromises were made. Even though the finished letterforms retain a measure of geometric structure, they were modified again and again to improve their performance en masse. Each modification caused further deviation from my original scheme, and gave every font a slightly different direction. In the lower case letters especially, I made countless variations, and diverged significantly from my original plan. For example, not all the arcs remained radial, and they were designed to vary from font to font. Such variety added to the individuality of each style. The counters of many letters are described by intersecting arcs or angled facets, and the bowls are not round. In the capitals, angular bracketing was used practically everywhere stems and serifs meet, accentuating the terseness of the characters. As a result of all my tinkering, the entire family took on a kind of rich, familiar, coarseness - akin to roman types of the late 1400s. In his book, Printing Types D. B. Updike wrote: "Almost all Italian roman fonts in the last half of the fifteenth century had an air of "security" and generous ease extremely agreeable to the eye. Indeed, there is nothing better than fine Italian roman type in the whole history of typography." It does seem a shame that only in the 20th century have revivals of these beautiful types found acceptance in the English language. For four centuries (circa 1500 - circa 1900) Venetian Old Style faces were definitely not in favor in any living language. Recently, though, reinterpretations of early Italian printing types have been returning with a vengeance. The name Vendetta, which as an Italian sound I like, struck me as being a word that could be taken to signifiy a comeback of types designed in the Venetian style. In closing, I should add that a large measure of Vendetta's overall character comes from a synthesis of ideas, old and new. Hallmarks of roman type design from the Incunabula period are blended with contemporary concerns for the optimal display of letterforms on computer screens. Vendetta is thus not a historical revival. It is instead an indirect but personal digital homage to the roman types of punchcutters whose work was influenced by the example Jenson set in 1470. John Downer. - DeDisplay by Ingo,
$24.99A type designed in a grid, like on display panels Type is not only printed. There were always and still are a number of forms of type versions which function completely differently. Even very early in the history of script there were attempts to combine a few single elements into the diverse forms of individual characters and also efforts to construct the forms of letters within a geometric grid system. The “instructions” of Albrecht Dürer are probably most well-known. But although designers of past centuries assumed the ideal to basically be an artist’s handwritten script, the idea which developed in the course of mechanization was to “build” characters in a building block system only by stringing together one basic element — the so-called grid type was discovered, represented most commonly today by »pixel types.« But even before computers, there were display systems which presented types with the help of a mechanical grid display, like the display panels in public transportation (bus, train) or at airports and train stations. In a streetcar, I met up with a modern variation of this display which reveals the name of each tram stop as it is approached. This system was based on a customary coarse square grid, but the individual squares were also divided again diagonally in four triangles. In this way it is possible to display slants and to simulate round forms more accurately as with only squares. The displayed characters still aren’t comparable to a decent typeface — on the contrary, the lower case letters are surprisingly ugly — but they form a much more legible type than that of ordinary [quadrate] grid types. DeDisplay from ingoFonts is this kind of type, constructed from tiny triangles which are in turn grouped in small squares. The stem widths are formed by two squares; the height of upper case characters is 10, the x-height 7 squares. DeDisplay is available in three versions: DeDisplay 1 is the complex original with spaces between the triangles, DeDisplay 2 forgoes dividing the triangles and thus appears somewhat darker or “bold,” and DeDisplay 3 is to some extent the “black” and doesn’t even include spaces between the individual squares. - From The Stars by Typodermic,
$11.95Welcome to the world of industrial design and technology with From the Stars, the pragmatic sans-serif rectilinear typeface that will take your design game to the next level. Inspired by the ultra-modern industrial design, From the Stars is a powerful typeface that features a tight style and closed curves, making it an ideal choice for designers seeking to create clean and contemporary layouts. This typeface is a perfect reaction to the popularity of open types in the 1990s and 2000s, offering a new level of sophistication and professionalism to your designs. From the Stars’ compact aesthetic and rounded rectangular form are tailored to complement new industrial design and technological gadgets. Whether you’re designing for digital products or creating prints, From the Stars is the ultimate typeface that will make your work stand out. With seven weights and italics, From the Stars provides unparalleled flexibility to your designs, allowing you to achieve the perfect balance between elegance and readability. Its versatility makes it suitable for various applications, from bold headlines to body copy, making it an excellent choice for designers looking to make a statement. Embrace the power of pragmatic design with From the Stars, the typeface that will elevate your work and make you stand out from the crowd. Most Latin-based European writing systems are supported, including the following languages. Afaan Oromo, Afar, Afrikaans, Albanian, Alsatian, Aromanian, Aymara, Bashkir (Latin), Basque, Belarusian (Latin), Bemba, Bikol, Bosnian, Breton, Cape Verdean, Creole, Catalan, Cebuano, Chamorro, Chavacano, Chichewa, Crimean Tatar (Latin), Croatian, Czech, Danish, Dawan, Dholuo, Dutch, English, Estonian, Faroese, Fijian, Filipino, Finnish, French, Frisian, Friulian, Gagauz (Latin), Galician, Ganda, Genoese, German, Greenlandic, Guadeloupean Creole, Haitian Creole, Hawaiian, Hiligaynon, Hungarian, Icelandic, Ilocano, Indonesian, Irish, Italian, Jamaican, Kaqchikel, Karakalpak (Latin), Kashubian, Kikongo, Kinyarwanda, Kirundi, Kurdish (Latin), Latvian, Lithuanian, Lombard, Low Saxon, Luxembourgish, Maasai, Makhuwa, Malay, Maltese, Māori, Moldovan, Montenegrin, Ndebele, Neapolitan, Norwegian, Novial, Occitan, Ossetian (Latin), Papiamento, Piedmontese, Polish, Portuguese, Quechua, Rarotongan, Romanian, Romansh, Sami, Sango, Saramaccan, Sardinian, Scottish Gaelic, Serbian (Latin), Shona, Sicilian, Silesian, Slovak, Slovenian, Somali, Sorbian, Sotho, Spanish, Swahili, Swazi, Swedish, Tagalog, Tahitian, Tetum, Tongan, Tshiluba, Tsonga, Tswana, Tumbuka, Turkish, Turkmen (Latin), Tuvaluan, Uzbek (Latin), Venetian, Vepsian, Võro, Walloon, Waray-Waray, Wayuu, Welsh, Wolof, Xhosa, Yapese, Zapotec Zulu and Zuni. - Trevor by TypeTogether,
$36.80Teo Tuominen’s Trevor took its first breath as a revival of an 18th century antiqua, but culminated in an entirely new and good-natured family. Trevor is an affable slab serif in nature: both heavy and kind. Known for their familiarity and their dark colour, the terminals of slab serifs put additional weight along the line to maintain an inky presence. Their clunky forms reveal slight immaturity and arouse the reader’s sympathy for the subject at hand. Trevor connects with others by consciously riding the line between being personal and commanding. One goal with Trevor was to pair the robust nature of a low contrast slab serif with more sophisticated elements, such as the ball terminals. So wherever one looks in Trevor, rounded corners rule the day, softening the overall appearance by mimicking ink spread made by old metal type. The easygoing look is tempered by very few inktraps and sharp corners, mostly to the inside of characters and in acute angles. Whatever Trevor is paired with, it has an altruistic outlook in that it sees the best in others. It’s the neighbourly type family — the neighbour you actually want. Trevor’s almost monolinear weight and high x-height give it a typewriter look in the extralight and light weights, but the whole family was made to work with many other font styles, design work, and information structures. It certainly finds its home in packaging and advertising, its sturdy verticality and narrowness fit the needs of headlines and intro text, and its seven weights are primed for plays and involved text needing many layers of distinction. The black weight is treated like a separate display style with altered ball terminals and serifs to capitalise on the added heft. Trevor’s seven roman weights cover the Latin A Extended glyph set to bring its kindly and commanding outlook to your projects. Along with alternate version of the ‘R’ in the black weight, its OpenType features include both tabular and proportional lining and oldstyle figures, ligatures, and fractions. The complete Trevor family, along with our entire catalogue, has been optimised for today’s varied screen uses.